Come cambiare il colore del testo nei post o nelle pagine nel 2024
Pubblicato: 2024-04-29Per rendere un sito accattivante, il testo gioca un ruolo significativo. Il testo può modificare l'aspetto del sito.
Quando parliamo di testo, non intendiamo solo il testo ma anche il suo colore e il suo stile. Sebbene siano disponibili più personalizzazioni che possono essere eseguite per migliorare l'aspetto del testo.
In questo blog vedremo alcuni metodi per cambiare il colore del testo nei post o nelle pagine.
Iniziamo,
Sommario
Come cambiare il colore del testo nei post o nelle pagine
Cambia il colore del testo nel tema classico
I temi classici non vengono più utilizzati al giorno d'oggi, ma i vecchi utenti utilizzano ancora temi classici e questo metodo è per loro.
Qui utilizzeremo il tema Shop Mania Pro. È un tema di e-commerce superveloce, perfetto per qualsiasi tipo di negozio online.
Iniziamo,
Apri la tua dashboard

Apri prima la dashboard del tuo sito WordPress.
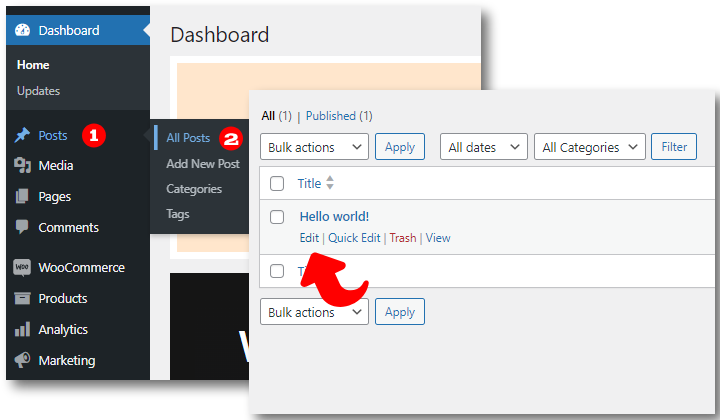
Passaggio 1) Vai su Post e apri un post

Passa il cursore su Post e fai clic su Tutti i post. Questo aprirà tutte le pagine del tuo sito.
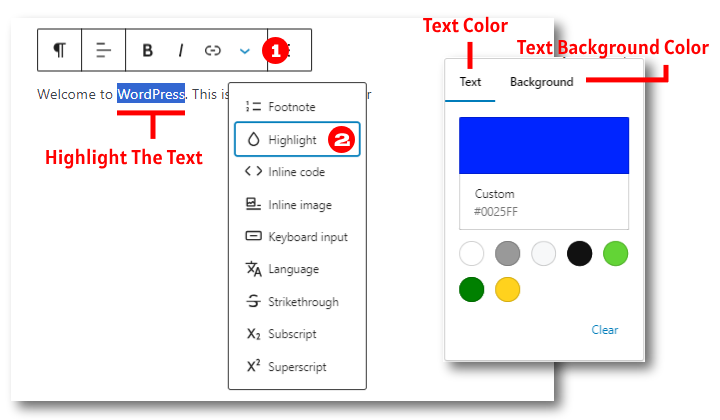
Passaggio 2) Evidenziare il testo > Fare clic sulla freccia > Fare clic su Evidenzia

Se vuoi cambiare il colore di una particolare parola o frase, viene adottato questo.
Evidenzia il testo di cui vuoi cambiare il colore. Quindi fare clic sulla freccia del menu a discesa puntata verso il basso. Nel passaggio finale fare clic su Evidenzia e scegliere il colore.
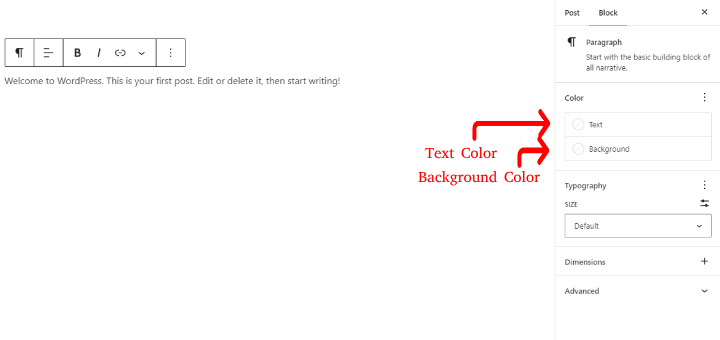
Passaggio 3) Fare clic su Blocco e quindi su Colori

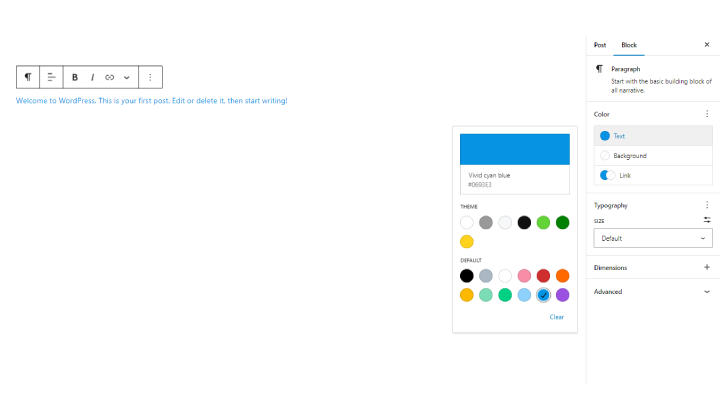
Per colorare l'intero paragrafo, apri Stili e fai clic sul testo nella sezione dei colori.
Passaggio 4) Scegli qualsiasi colore

Scegli dalla scatola il colore che desideri.
Cambia il colore del testo con i CSS
Questo può essere un metodo semplice se compreso correttamente. Tuttavia, questo metodo dovrebbe essere eseguito con attenzione in modo che non si verifichi un errore involontario.
Qui stiamo usando il tema Shop Mania.
capiamo ogni passaggio.
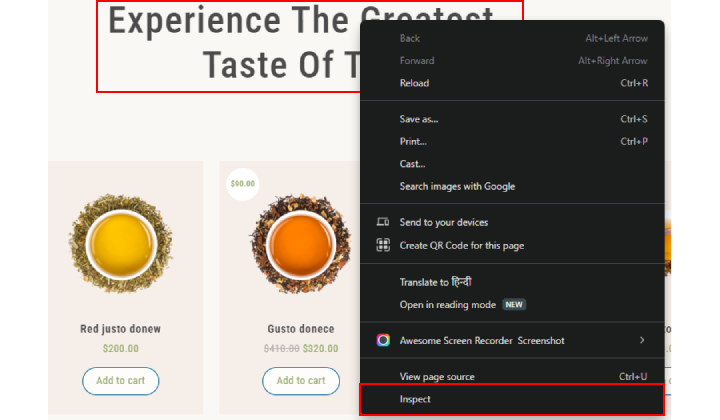
Passaggio 1) Esamina il testo di cui desideri modificare il colore

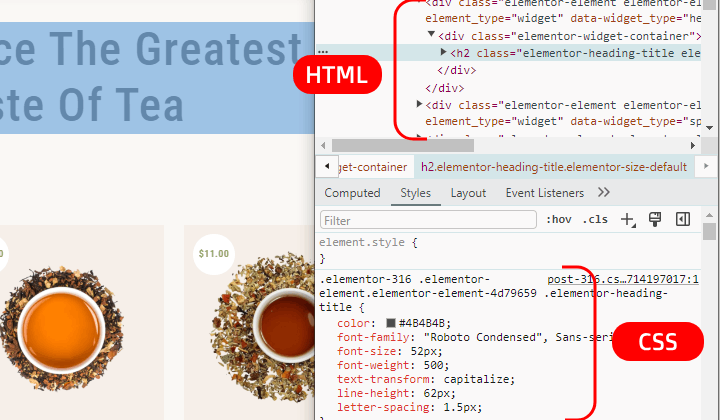
Innanzitutto, ispeziona il blocco di testo per copiare il CSS. Avremo bisogno del CSS in seguito.

La parte superiore visualizzata nella casella Ispeziona è HTML e la parte inferiore è CSS.
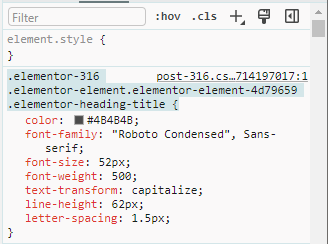
Passaggio 2) Copia il CSS del testo

Copia la parte evidenziata come ho fatto io.
Passaggio 3) Fare clic su Personalizza

Ora chiudi la casella Ispeziona e fai clic su Personalizza.
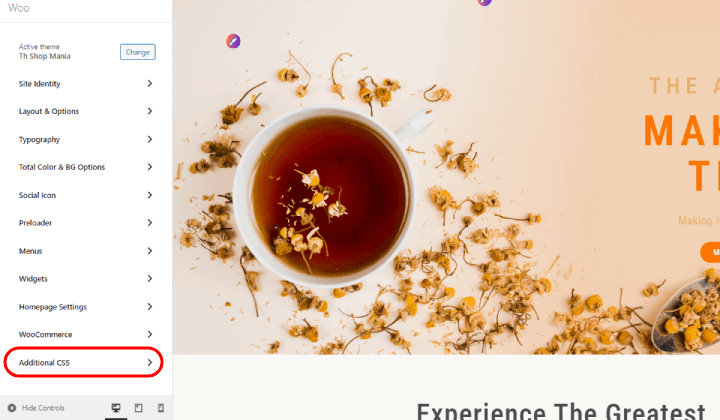
Passaggio 4) Vai a CSS aggiuntivi

Fare clic sul CSS aggiuntivo. Si aprirà una finestra per scrivere il CSS.
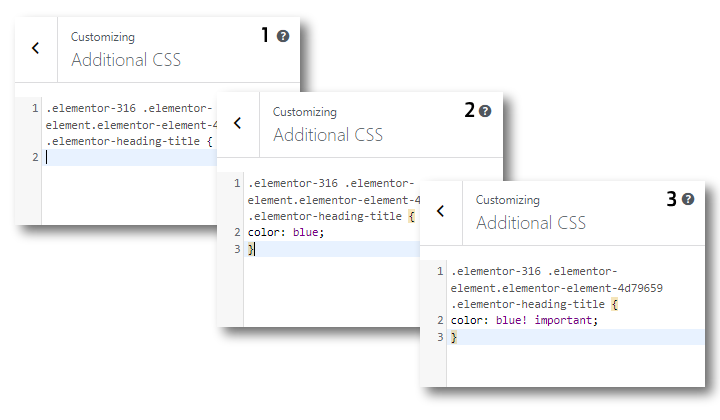
Passaggio 5) Incolla il CSS

Incolla il CSS nella casella come mostrato nell'immagine 1.
Ora scrivi il colore CSS: blu;
Ma potrebbe non essere pubblicato poiché è già stato scritto un CSS, quindi dobbiamo scrivere questo.
colore blu! importante:
Non dimenticare di inserire una parentesi graffa '}' alla fine.
Dove ho scritto il nome del colore, puoi utilizzare il codice esadecimale del rispettivo colore.
Puoi vedere il cambiamento

Puoi vedere che il colore del blocco è cambiato in Blu.
Cambia il colore del testo nel tema del blocco
In questo metodo utilizzeremo il tema Vayu X. Vayu X è un tema a blocchi e ha il calibro per creare un sito straordinario di qualsiasi categoria. Significa che puoi creare qualsiasi tipo di sito utilizzando questo tema.
Vediamo i passaggi,
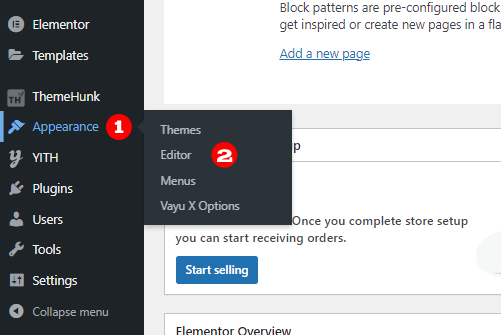
Passaggio 1) Vai su Aspetto e fai clic su Editor


Dopo aver aperto la dashboard del tuo sito Web WordPress, vai su Aspetto e fai clic su Editor.
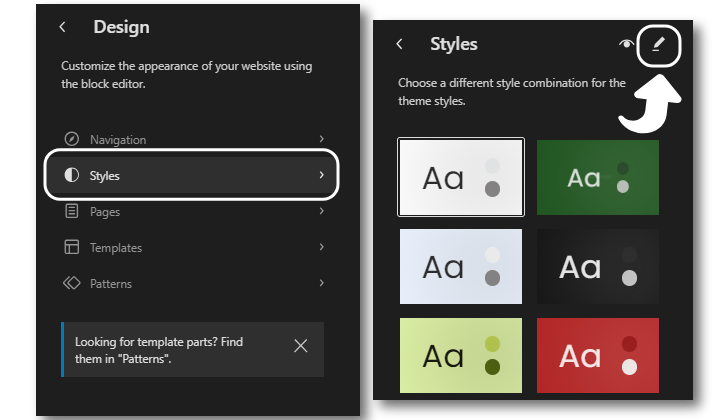
Passaggio 2) Fare clic su Stili > Fare clic sull'icona Penna

Fare clic sugli stili poiché vogliamo apportare modifiche agli stili. Nella schermata successiva fare clic sull'icona della penna.

Questo aprirà il sito per la modifica.
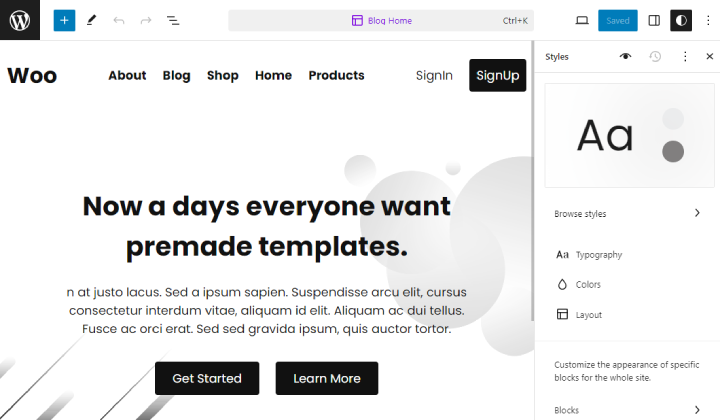
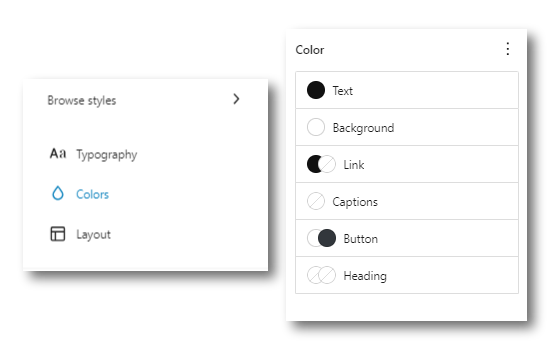
Passaggio 3) Fare clic su Colori

Clicca sui colori nella barra laterale destra. Vedrai diverse sezioni da colorare.
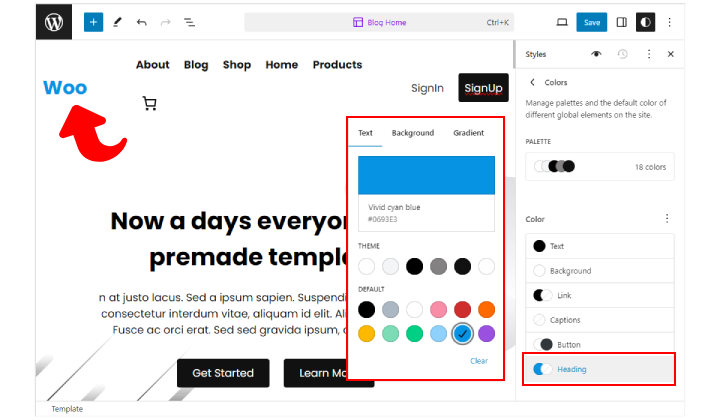
Passaggio 4) Cambia il colore del testo

Scegli la sezione che vuoi colorare. Qui ho colorato il testo di Heading.
Cambia il colore del testo con il plugin Vayu Blocks
Vayu Blocks è un WordPress che viene utilizzato per creare un sito Web utilizzando blocchi. Offre un grande aiuto migliorando l'aspetto del sito in quanto offre molte opzioni di personalizzazione.
Iniziamo,
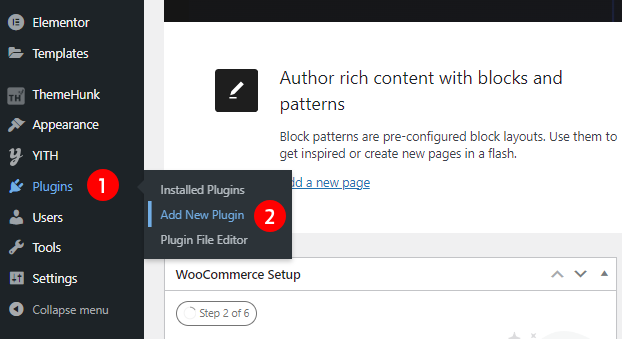
Passaggio 1) Fare clic su Aggiungi nuovo plugin

Per prima cosa dobbiamo installare i blocchi Vayu. Quindi vai ai plugin e fai clic su Aggiungi nuovo plugin.
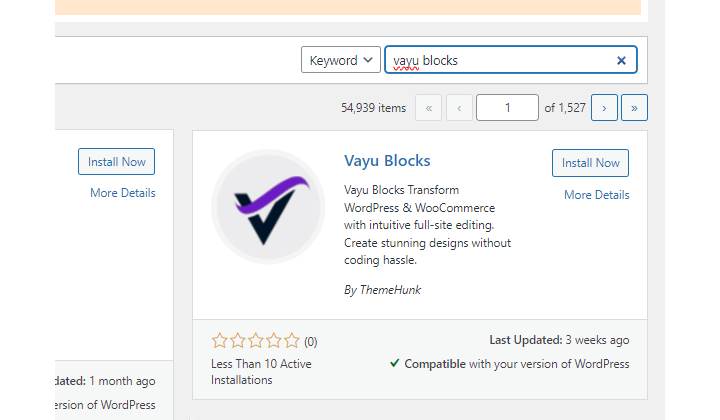
Passaggio 2) Vai alla casella di ricerca e cerca Vayu Blocks

Ora vai alla casella di ricerca e cerca Vayu Blocks.
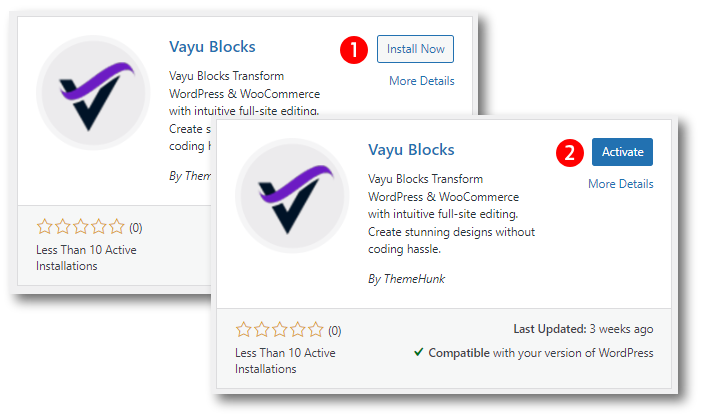
Passaggio 3) Installa e attiva il plugin

Quando viene visualizzato il blocco Vayu, fai clic sul pulsante Installa ora e attivalo dopo l'installazione.
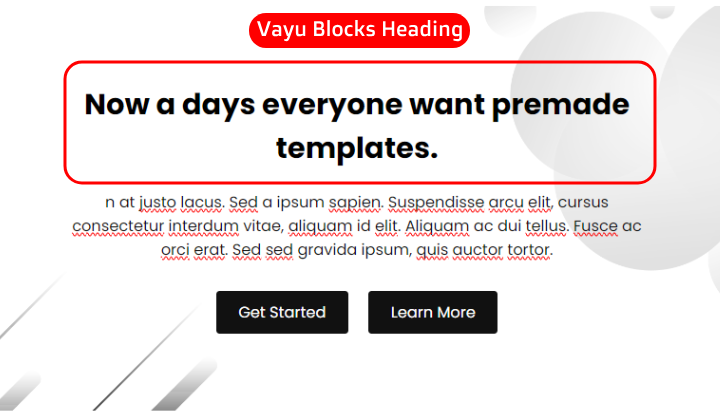
Passaggio 4) Crea un blocco utilizzando i blocchi Vayu

Poiché utilizzeremo i blocchi Vayu, crea un blocco utilizzando i blocchi Vayu. Qui ho utilizzato l'intestazione dei blocchi Vayu.
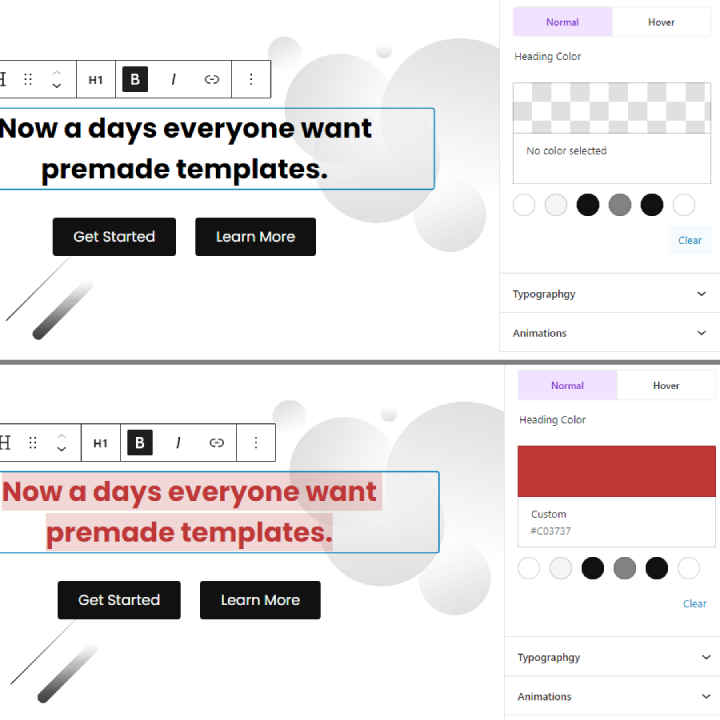
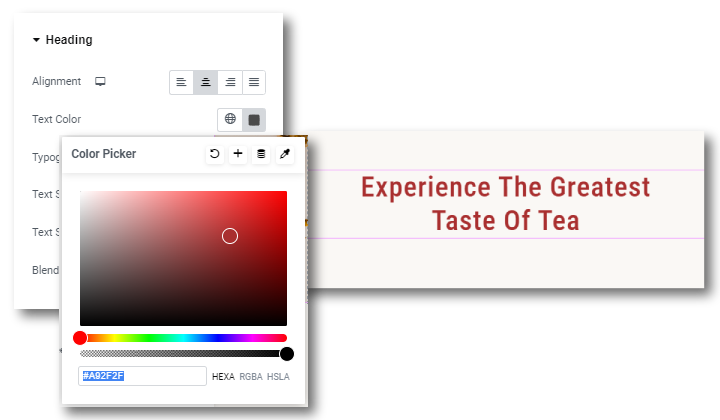
Passaggio 5) Cambia il colore del testo dalla barra laterale dei blocchi Vayu

Vai alla barra laterale per cambiare il colore del testo. Clicca sul colore e scegli il tuo colore preferito per il testo.
Ecco come puoi cambiare il colore del testo usando Vayu Blocks.
Cambia il colore del testo usando un generatore di pagine
Possiamo cambiare il colore del testo utilizzando un Page Builder se il sito è composto dallo stesso.
Qui utilizzeremo Elementor per cambiare il colore del testo.
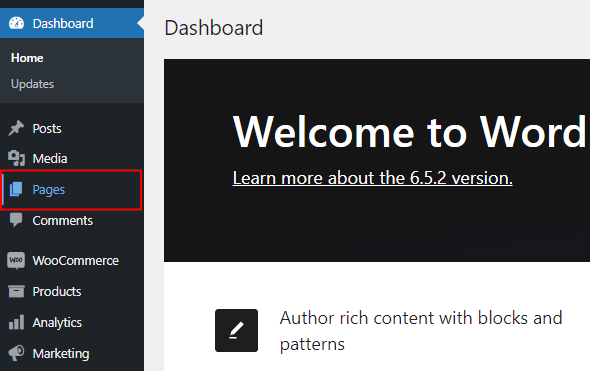
Passaggio 1) Vai a Pagine

Vai alle pagine. Questo aprirà tutte le pagine che hai.
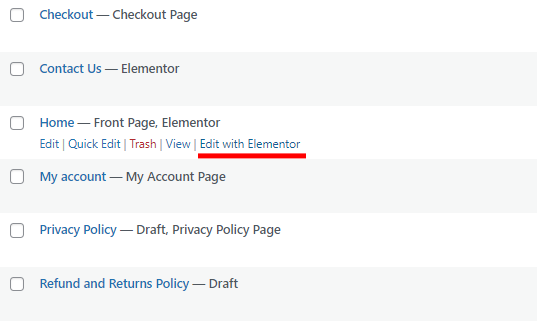
Passaggio 2) Fare clic su Modifica con Elementor

Fai clic su Modifica con Elementor. Questo ti porterà alla pagina su Elementor Builder.
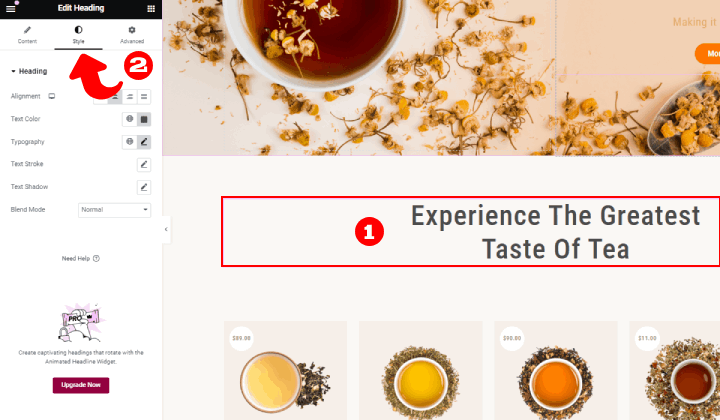
Passaggio 2) Seleziona il testo e fai clic su Stili

In questa pagina puoi apportare varie modifiche utilizzando Elementor. Dobbiamo cambiare il colore del testo, quindi fai clic sullo stile, che troverai nell'angolo in alto a sinistra.
Passaggio 3) Fare clic su Colorbox

Fare clic sulla casella dei colori visualizzata accanto al colore del testo.
Il colore del testo è stato modificato come abbiamo scelto.
FAQ
D. Perché dovrei usare i blocchi Vayu?
Ris. Vayu Blocks è un plugin per WordPress ed è disponibile gratuitamente. Fornisce varie opzioni di personalizzazione per modificare i blocchi. I blocchi includono Intestazione, Pulsante, Contenitore, Prodotti e Spaziatore.
D. Quali sono i vantaggi di cambiare il colore del testo?
Ris. La modifica del colore del testo può migliorare l'aspetto generale del sito. Viene utilizzato anche per differenziare le sezioni l'una dall'altra.
Conclusione
Quindi abbiamo visto alcuni metodi per cambiare il colore del testo. Lo abbiamo fatto nel tema Classico e nel tema Blocco e utilizzando i blocchi CSS, Elementor e Vayu.
Puoi utilizzare uno qualsiasi dei metodi sopra menzionati a tuo piacimento.
Spero che questo blog ti possa aiutare. Tuttavia, se hai domande o suggerimenti, faccelo sapere nella sezione commenti.
Puoi iscriverti al nostro canale YouTube , lì cariciamo anche ottimi contenuti e seguici anche su Facebook e Twitter .
Vedi altro
- Come creare un codice coupon in Woocommerce?
- Come reindirizzare il vecchio URL al nuovo URL in WordPress [Guida per principianti]
- Come creare una pagina Contattaci in WordPress?
- Come impostare i pagamenti WooCommerce su WordPress? Guida per principianti
