Come modificare il messaggio Aggiungi al carrello di WooCommerce
Pubblicato: 2021-11-06Cerchi modi per cambiare i messaggi quando i tuoi acquirenti aggiungono prodotti ai loro carrelli sul tuo negozio online? Ti abbiamo coperto. In questa guida, ti mostreremo diversi modi per modificare il messaggio di aggiunta al carrello di WooCommerce .
Uno dei motivi per cui WooCommerce è una delle piattaforme di eCommerce più popolari sono le sue immense opzioni di personalizzazione. Non solo puoi personalizzare la pagina del negozio, la cassa e le pagine dei prodotti, ma anche i più piccoli dettagli come i messaggi di aggiunta al carrello. La maggior parte dei proprietari di negozi trascura questi messaggi, ma la verità è che possono aiutarti a ottimizzare il tuo negozio e aumentare i tassi di conversione.
Prima di esaminare come modificare i messaggi Aggiungi al carrello, diamo un'occhiata ai messaggi predefiniti.
Qual è il messaggio aggiunto al carrello?
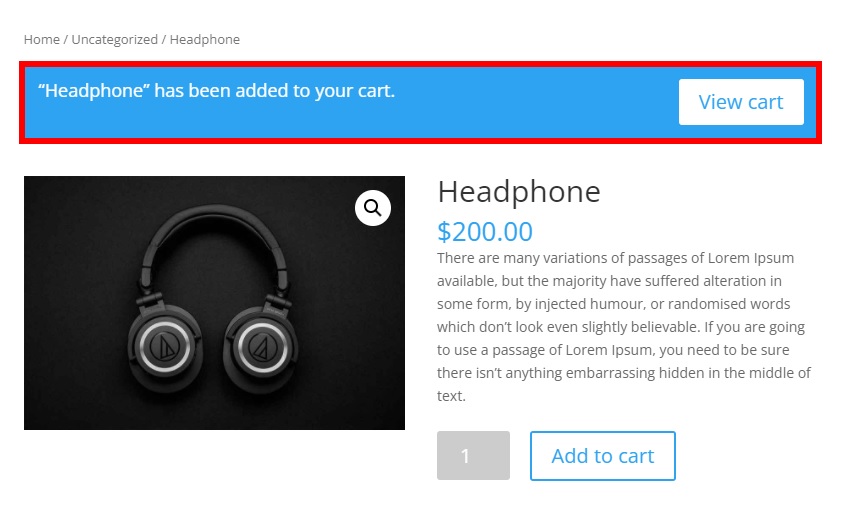
I messaggi di aggiunta al carrello in WooCommerce sono i messaggi mostrati ai clienti non appena aggiungono un prodotto al carrello . Viene fornito agli utenti per confermare che il prodotto è stato aggiunto al carrello. Questa è anche un'indicazione che gli acquirenti possono procedere al pagamento tramite la pagina del carrello se desiderano completare l'acquisto.
Per impostazione predefinita, il messaggio aggiunto al carrello è " (nome_prodotto) è stato aggiunto al carrello ". Qui, product_name è il nome dell'articolo che l'utente ha aggiunto al carrello. Ad esempio, se è "Cuffia", il messaggio di aggiunta al carrello sarà "La cuffia è stata aggiunta al carrello".

Ora che abbiamo un'idea di base di cosa sono, comprendiamo meglio i vantaggi della modifica dei messaggi di aggiunta al carrello.
Perché modificare il messaggio Aggiungi al carrello?
La maggior parte degli amministratori concentra i propri sforzi sulla personalizzazione dei propri negozi, ma lascia i messaggi predefiniti. Ciò significa che puoi distinguerti facilmente semplicemente facendo qualcosa di diverso. Inoltre, il messaggio di aggiunta al carrello è uno dei messaggi più distintivi che fornisci ai tuoi clienti prima che confermino l'acquisto . Ecco perché dovresti assicurarti che il messaggio sia appropriato e ti aiuti a far crescere la tua attività.
Ad esempio, puoi utilizzare i messaggi di aggiunta al carrello per ringraziare i clienti per gli acquisti nel tuo negozio, offrire sconti o incoraggiarli ad acquistare di più sul tuo sito web.
Per impostazione predefinita, non ci sono opzioni per modificare il messaggio di aggiunta al carrello di WooCommerce . Ma in questo tutorial, ti mostreremo diversi modi per modificare i messaggi di aggiunta al carrello.
Come modificare WooCommerce il messaggio Aggiungi al carrello
Puoi facilmente modificare i messaggi di aggiunta al carrello di WooCommerce in modo programmatico utilizzando solo alcuni frammenti di codice . Prima di iniziare, assicurati di aver impostato correttamente WooCommerce sul tuo sito Web, altrimenti potresti non essere in grado di sfruttare al meglio questo tutorial.
Inoltre, tieni presente che alcune pagine di WooCommerce come negozio, carrello e pagamento variano a seconda del tema che utilizzi. Useremo il tema Divi per questo tutorial, quindi alcune pagine potrebbero avere un aspetto diverso dal tuo sito. Tuttavia, dovresti essere in grado di seguire tutti i passaggi senza problemi. Se stai cercando temi per il tuo sito, dai un'occhiata al nostro post sui migliori temi WooCommerce.
NOTA : poiché modificheremo alcuni file principali, ti consigliamo di eseguire il backup del tuo sito Web e di creare un tema figlio prima di iniziare. Se hai bisogno di aiuto con questo, puoi utilizzare uno dei migliori plugin per temi figlio.
Ora, senza ulteriori indugi, vediamo come modificare il messaggio di aggiunta al carrello in WooCommcerce.
Dove aggiungere i frammenti di codice?
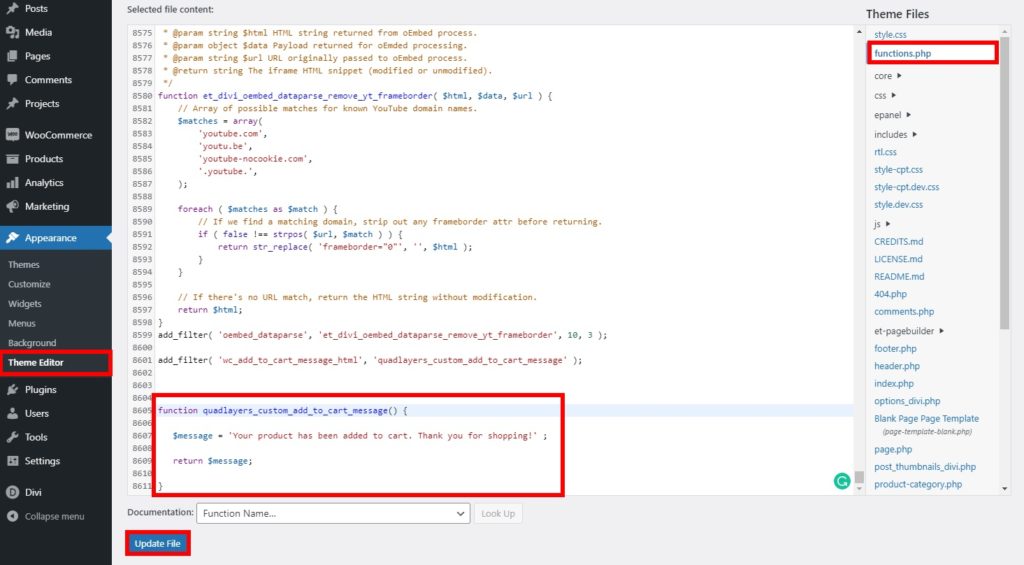
Nella sezione seguente, daremo un'occhiata a diversi frammenti di codice che aggiungeremo al file functions.php del tema figlio. Li aggiungeremo usando l'editor dei temi, quindi nella dashboard di WordPress dovrai andare su Aspetto > Editor dei temi e aprire la scheda functions.php .
Qui puoi aggiungere i frammenti di codice che soddisfano le tue esigenze alla fine dell'editor. Non dimenticare di aggiornare il file per applicare le modifiche.

NOTA: poiché apporteremo tutte le modifiche utilizzando il codice, si consiglia di avere una conoscenza di base della programmazione. In caso contrario, potresti aver bisogno dell'aiuto di qualcuno che abbia familiarità con la programmazione e il codice.
1. Modifica il messaggio personalizzato di WooCommerce Aggiungi al carrello
Se desideri semplicemente aggiungere un messaggio aggiunto al carrello diverso per il tuo negozio WooCommerce, puoi utilizzare il seguente snippet.
Aggiungerà semplicemente un messaggio per notificare che il prodotto è stato aggiunto al carrello e tutti i dettagli necessari. In alternativa, puoi usarlo per aggiungere un semplice messaggio ai tuoi clienti quando aggiungono un articolo al carrello.
1.1. Messaggio semplice
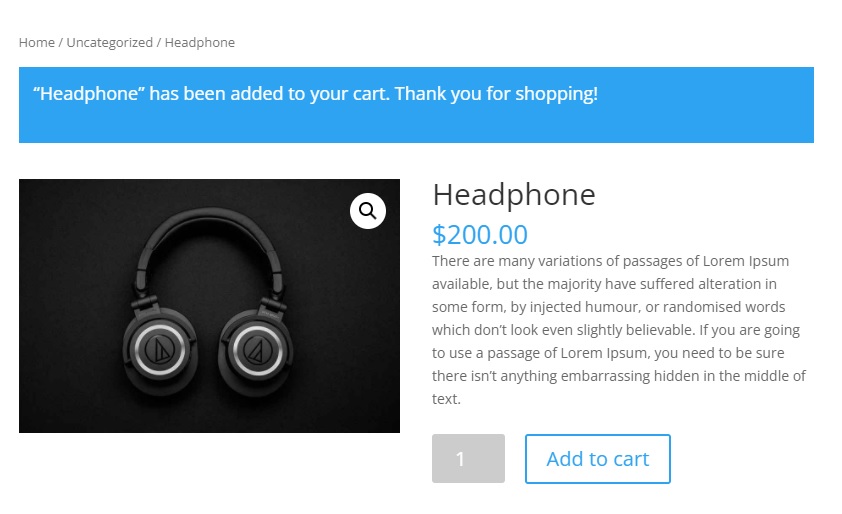
Usa il seguente snippet per modificare il messaggio di aggiunta al carrello di WooCommerce con un semplice testo. In questo caso, informiamo gli acquirenti che hanno aggiunto un prodotto al carrello e li ringraziamo per aver fatto acquisti con noi.
add_filter( 'wc_add_to_cart_message_html', 'quadlayers_custom_add_to_cart_message');
funzione quadlayers_custom_add_to_cart_message() {
$message = 'Il tuo prodotto è stato aggiunto al carrello. Grazie per l'acquisto con noi!' ;
restituisci $messaggio;
}1.2. Messaggio del prodotto semplice:
Se vuoi specificare anche il nome del prodotto , puoi utilizzare il seguente snippet.
add_filter('wc_add_to_cart_message', 'quadlayers_custom_wc_add_to_cart_message', 10, 2);
funzione quadlayers_custom_wc_add_to_cart_message($messaggio, $id_prodotto) {
$messaggio = sprintf(esc_html__('%s è stato aggiunto al tuo carrello. Grazie per lo shopping!','tm-organik'), get_the_title( $product_id ) );
restituisci $messaggio;
}Non appena il cliente aggiunge un prodotto al carrello, vedrà il seguente messaggio con il nome del prodotto:

2. Messaggio personalizzato Aggiungi al carrello con il link del carrello
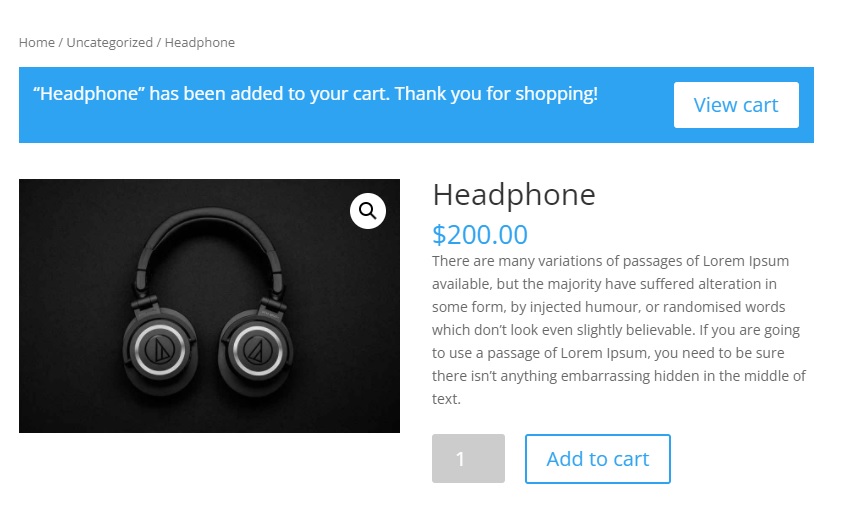
Nei frammenti di cui sopra, abbiamo aggiunto solo del testo al messaggio. Ma cosa succede se vogliamo aggiungere qualcosa? Ad esempio, potresti voler visualizzare un pulsante " Visualizza carrello " quando gli acquirenti possono rivedere ciò che stanno acquistando.
In questo caso, dovrai modificare il messaggio di aggiunta al carrello di WooCommerce con un messaggio personalizzato e aggiungere un collegamento al carrello.
/**
* Cambia WooCommerce Aggiungi al messaggio di carrello con il link del carrello.
*/
funzione quadlayers_add_to_cart_message_html($messaggio, $prodotti) {
$conteggio = 0;
$titoli = array();
foreach ( $ prodotti come $ product_id => $ qty ) {
$titoli[] = ( $qty > 1 ? absint( $qty ) . ' × ' : '' ) . sprintf( _x( '“%s”', 'Nome elemento tra virgolette', 'woocommerce' ), strip_tags(get_the_title($id_prodotto)));
$conteggio += $qtà;
}
$titoli = array_filter($titoli);
$testo_aggiunto = sprintf( _n(
'%s è stato aggiunto al tuo carrello. Grazie per lo shopping!', // Singolare
'%s sono stati aggiunti al tuo carrello. Grazie per lo shopping!', // Plurale
$count, // Numero di prodotti aggiunti
'woocommerce' // Textdomain
), wc_format_list_of_items($titoli));
$messaggio = sprintf( '<a href="%s" class="button wc-forward">%s</a> %s', esc_url( wc_get_page_permalink( 'cart' ) ), esc_html__( 'Visualizza carrello', 'woocommerce'), esc_html($testo_aggiunto));
restituisci $messaggio;
}
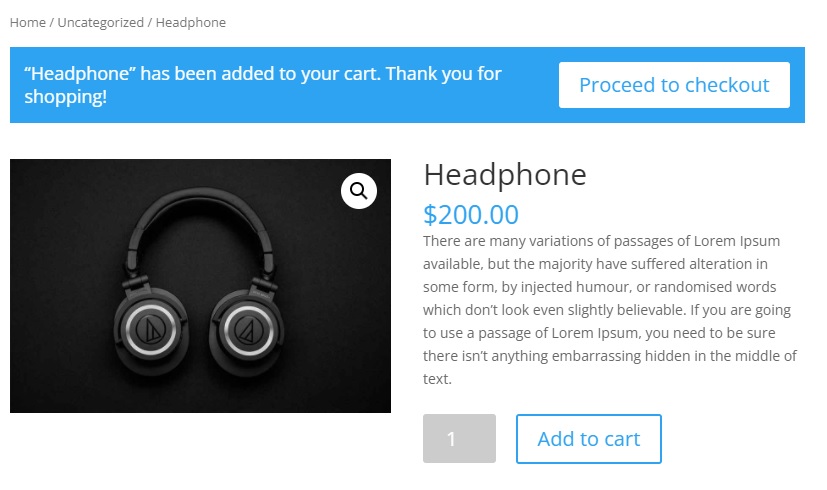
add_filter('wc_add_to_cart_message_html', 'quadlayers_add_to_cart_message_html', 10, 2);Ora, quando controlli il tuo sito dal front-end, vedrai il messaggio personalizzato che hai appena personalizzato.


Lo snippet considera anche più articoli e prodotti raggruppati quando vengono aggiunti al carrello e regola il messaggio di conseguenza.
3. Messaggio personalizzato Aggiungi al carrello con il link di pagamento
Ora facciamo un ulteriore passo avanti. Sappiamo che la maggior parte dei clienti preferisce checkout più brevi. E se potessi modificare il messaggio di aggiunta al carrello di WooCommerce e aggiungere un link di pagamento invece di un link al carrello? In questo modo, elimineresti un passaggio e abbreviare il processo di pagamento.
In questo caso, aggiungeremo un link al checkout che dice "Procedi al checkout".
/**
* Cambia WooCommerce Aggiungi al messaggio di carrello con un link di checkout.
*/
funzione quadlayers_add_to_cart_message_html($messaggio, $prodotti) {
$conteggio = 0;
$titoli = array();
foreach ( $ prodotti come $ product_id => $ qty ) {
$titoli[] = ( $qty > 1 ? absint( $qty ) . ' × ' : '' ) . sprintf( _x( '“%s”', 'Nome elemento tra virgolette', 'woocommerce' ), strip_tags(get_the_title($id_prodotto)));
$conteggio += $qtà;
}
$titoli = array_filter($titoli);
$testo_aggiunto = sprintf( _n(
'%s è stato aggiunto al tuo carrello. Grazie per lo shopping!', // Singolare
'%s sono stati aggiunti al tuo carrello. Grazie per lo shopping!', // Plurale
$count, // Numero di prodotti aggiunti
'woocommerce' // Textdomain
), wc_format_list_of_items($titoli));
$messaggio = sprintf( '<a href="%s" class="button wc-forward">%s</a> %s', esc_url( wc_get_checkout_url() ), esc_html__( 'Procedi al checkout', 'woocommerce ' ), esc_html($testo_aggiunto) );
restituisci $messaggio;
}
add_filter('wc_add_to_cart_message_html', 'quadlayers_add_to_cart_message_html', 10, 2);Se controlli il front-end, non appena i clienti aggiungono un prodotto al carrello, vedranno un'opzione per procedere al checkout invece del pulsante Visualizza carrello. Se il cliente fa clic su di esso, verrà reindirizzato alla pagina di pagamento saltando la pagina del carrello.

Per ulteriori informazioni su questo, dai un'occhiata al nostro tutorial per saltare la pagina del carrello in WooCommerce.
4. Rimuovere il messaggio Aggiungi al carrello
In alternativa, puoi rimuovere completamente il messaggio di aggiunta al carrello. Tutto quello che devi fare è utilizzare il seguente frammento di codice:
add_filter( 'wc_add_to_cart_message_html', '__return_null' );
Bonus: personalizza il pulsante Aggiungi al carrello in WooCommerce
Abbiamo appena visto vari modi per modificare i messaggi di aggiunta al carrello di WooCommerce. Se vuoi portare il tuo negozio al livello successivo, c'è qualcos'altro che puoi fare. La personalizzazione del pulsante Aggiungi al carrello può anche essere utile per aumentare i tassi di conversione. La personalizzazione del pulsante che i clienti premono per avviare il processo di acquisto può avere un grande impatto sulle vendite e far risaltare il tuo negozio per non utilizzare i pulsanti di aggiunta al carrello noiosi che il resto dei siti utilizza.
In questa sezione, ti mostreremo come personalizzare facilmente i pulsanti di aggiunta al carrello in WooCommerce utilizzando frammenti di codice. Tutto quello che devi fare è copiarli e incollarli nel file functions.php . Per altre opzioni per personalizzare il pulsante Aggiungi al carrello, consulta questa guida completa.
1. Modificare il testo del pulsante Aggiungi al carrello
Simile al messaggio Aggiungi al carrello, puoi modificare il testo nel pulsante Aggiungi al carrello. Basta andare su Aspetto > Editor temi, aprire il file functions.php e aggiungere il seguente frammento di codice.
add_filter('woocommerce_product_single_add_to_cart_text','QL_customize_add_to_cart_button_woocommerce');
funzione QL_customize_add_to_cart_button_woocommerce(){
return __('Compra questo articolo', 'woocommerce');
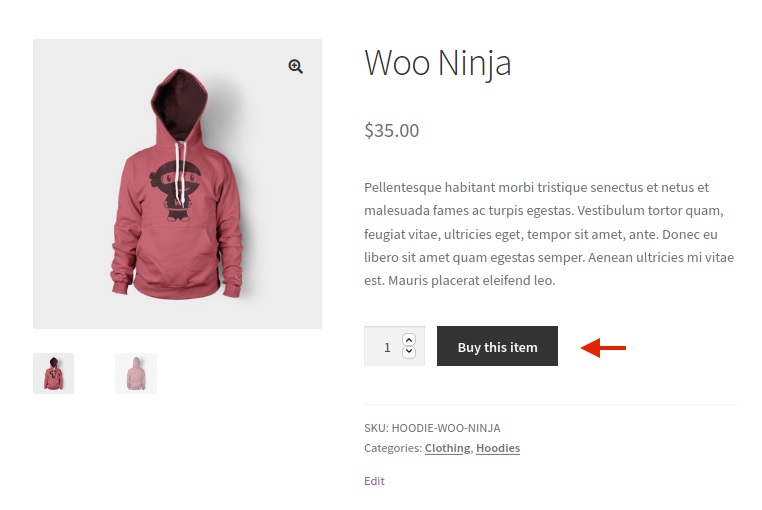
}Sarai in grado di vedere che il testo sul pulsante Aggiungi al carrello è cambiato dopo averlo visualizzato in anteprima sul tuo sito web.
In questo caso, stiamo cambiando il testo del pulsante Aggiungi al carrello in "Compra questo articolo", ma puoi personalizzare il codice e aggiungere il testo che desideri. Non dimenticare di aggiornare il file al termine delle modifiche.

2. Reindirizza alla pagina del carrello dal pulsante Aggiungi al carrello
Un'altra alternativa è reindirizzare i clienti alla pagina del carrello non appena aggiungono un prodotto al carrello e visualizzare i messaggi di aggiunta al carrello.
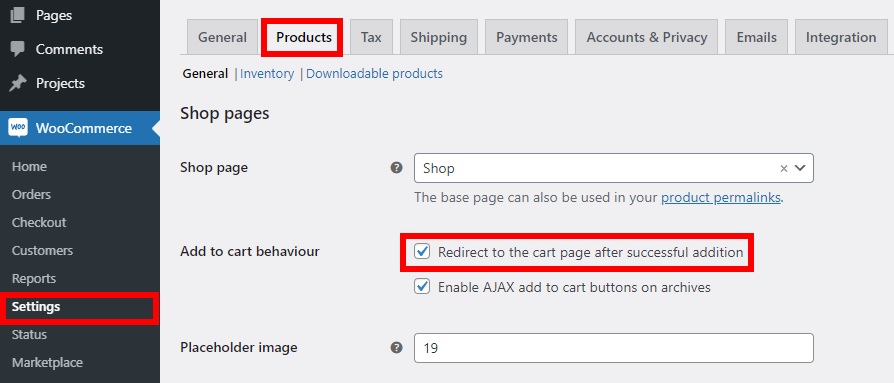
Tutto quello che devi fare è andare su WooCommerce > Impostazioni e aprire la scheda Prodotti . Quindi, seleziona l'opzione Reindirizza alla pagina del carrello dopo l'aggiunta riuscita nella sezione Aggiungi al comportamento del carrello . Non dimenticare di salvare le modifiche .

Ora accedi al tuo sito web come cliente o in una finestra di navigazione in incognito e aggiungi un prodotto al carrello. Vedrai che verrai reindirizzato alla pagina del carrello non appena aggiungi l'articolo al carrello.
Questi sono solo alcuni esempi per personalizzare il pulsante Aggiungi al carrello, ma c'è molto di più che puoi fare. Per ulteriori informazioni a riguardo, dai un'occhiata alla nostra guida dettagliata alla personalizzazione del pulsante Aggiungi al carrello in WooCommerce.
Conclusione
Tutto sommato, la modifica dei messaggi di aggiunta al carrello può essere molto utile per fornire ai tuoi clienti informazioni aggiuntive e incoraggiarli ad acquistare più prodotti dal tuo negozio. La maggior parte dei negozi lascia i messaggi predefiniti, quindi ti distinguerai dalla concorrenza.
In questo articolo, abbiamo appreso diversi metodi per modificare il messaggio di aggiunta al carrello in WooCommerce utilizzando frammenti di codice. Si spera che questo ti aiuti ad aumentare le tue vendite e ad aumentare i tassi di conversione.
I frammenti di codice che abbiamo usato sono semplici. Sentiti libero di prenderli come base e personalizzarli per applicarli al tuo sito. Puoi semplicemente modificare il testo dei messaggi, aggiungere collegamenti a parti diverse del tuo sito o persino rimuovere completamente i messaggi aggiunti al carrello. Inoltre, abbiamo visto alcuni esempi per personalizzare il pulsante Aggiungi al carrello sul tuo sito.
Ci auguriamo che questo tutorial sia stato utile. Se ti è piaciuta la lettura, condividi questo post con i tuoi amici e aiutali a migliorare i loro negozi online!
Ecco altri articoli che potresti trovare interessanti:
- Come nascondere e rimuovere il pulsante Aggiungi al carrello in WooCommerce
- Come personalizzare la pagina del carrello di WooCommerce
- Il pulsante Aggiungi al carrello di WooCommerce non funziona? Come sistemarlo!
- Come aggiungere il pulsante Aggiungi al carrello nelle pagine di Divi Shop
Hai personalizzato i messaggi di aggiunta al carrello dei tuoi negozi? Che cosa hai fatto? Fateci sapere nei commenti qui sotto!
