Come cambiare i colori dei pulsanti di WooCommerce (3 metodi)
Pubblicato: 2022-09-06I colori che usi nella progettazione del tuo sito web svolgono un ruolo importante nella sua esperienza utente (UX). L'aspetto di elementi essenziali come i pulsanti può influenzare le decisioni di acquisto dei clienti e altre azioni chiave. Pertanto, è fondamentale sapere come cambiare i colori dei pulsanti WooCommerce nel tuo negozio online.
La buona notizia è che ci sono una manciata di metodi facili e veloci che puoi usare per farlo. L'opzione migliore per te dipenderà da alcuni fattori, come il tema WooCommerce che stai utilizzando, se ti senti a tuo agio con il codice e se sei disposto a installare un nuovo plug-in.
In questo post, ti guideremo attraverso tre modi per cambiare i colori dei tuoi pulsanti WooCommerce. Prima di iniziare, ti consigliamo di eseguire un backup del tuo sito per ogni evenienza.
Se non hai ancora configurato il tuo negozio WooCommerce, dai un'occhiata anche al nostro tutorial passo-passo su come creare un sito eCommerce con WordPress.
Quindi, sarai pronto per entrare subito!
1. Usa le opzioni del tuo tema
Uno dei modi più semplici e veloci per cambiare i colori dei pulsanti di WooCommerce è utilizzare le opzioni integrate del tuo tema. Per dimostrare come funziona, utilizzeremo il nostro tema WooCommerce veloce e gratuito, Botiga:

Se non stai usando Botiga, va bene. Esistono molti temi WooCommerce gratuiti e premium che offrono funzionalità simili. Tuttavia, tieni presente che ogni tema ha la sua organizzazione e set di opzioni unici, quindi alcuni potrebbero darti più libertà di personalizzazione rispetto ad altri.
Dopo aver installato e attivato il tema Botiga sul tuo sito web, puoi iniziare subito a cambiare i colori dei pulsanti.
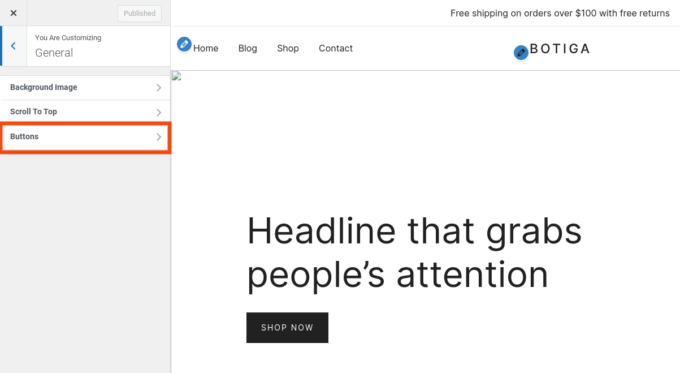
Per farlo, vai su Aspetto → Personalizza → Generale → Pulsanti :

Qui puoi trovare una varietà di impostazioni e opzioni per personalizzare i pulsanti del tuo sito web.
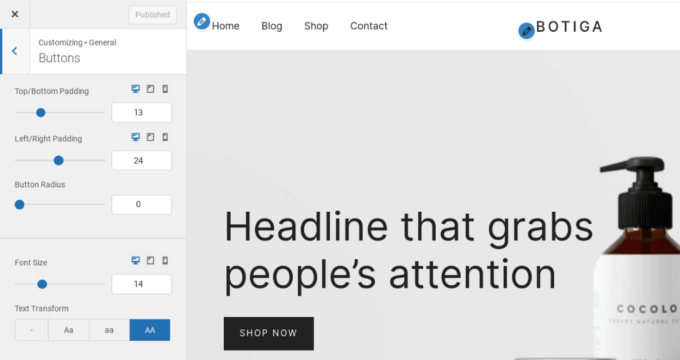
Queste opzioni influenzeranno il tuo negozio WooCommerce così come qualsiasi pulsante altrove sul tuo sito. Puoi regolare il riempimento, il raggio, la dimensione del carattere e il caso e il colore di sfondo:

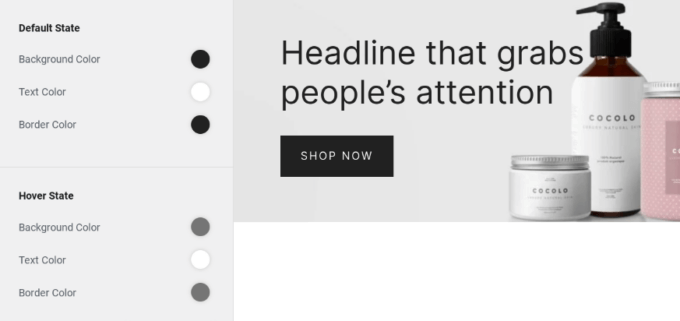
Per modificare il colore di sfondo, puoi scorrere verso il basso fino a Stato predefinito , quindi selezionare l'opzione Colore di sfondo :

È possibile utilizzare lo strumento di selezione del colore o immettere un valore esadecimale. Se vuoi cambiare il colore del testo o aggiungere un colore del bordo, puoi farlo anche in questa sezione.
Se desideri modificare la modalità di visualizzazione del pulsante quando un utente passa il mouse su di esso, utilizza le opzioni nella sezione Stato passaggio del mouse . È possibile modificare i colori di sfondo, testo e bordo.
Puoi visualizzare in anteprima l'aspetto del pulsante nel visualizzatore di destra. Al termine, seleziona Pubblica per rendere attive le modifiche.
Creazione della propria tavolozza dei colori
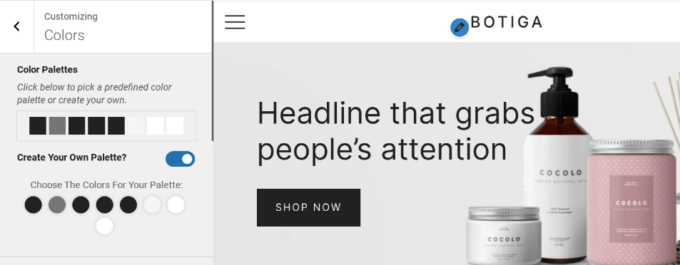
Se stai usando Botiga, puoi anche creare una tavolozza di colori unica per il tuo negozio WooCommerce. Per fare ciò, vai su Aspetto → Personalizza → Colori :

In questa schermata puoi visualizzare e gestire i colori per tutti gli elementi del tuo negozio online. Ciò include i tuoi link, testo, intestazione e colori di sfondo.
Puoi attivare l'interruttore accanto a Crea la tua tavolozza? , quindi utilizzare il selettore colore per scegliere i colori. Quando hai finito, puoi fare clic sul pulsante Pubblica . Questo è un ottimo modo per cambiare rapidamente l'aspetto del tuo negozio, senza dover apportare modifiche a singole pagine ed elementi.
2. Installa un plugin dedicato
Un'altra opzione per modificare i colori dei pulsanti di WooCommerce è utilizzare un plug-in di terze parti. Questo è un metodo utile se il tuo tema non offre molto controllo sull'aspetto dei pulsanti.
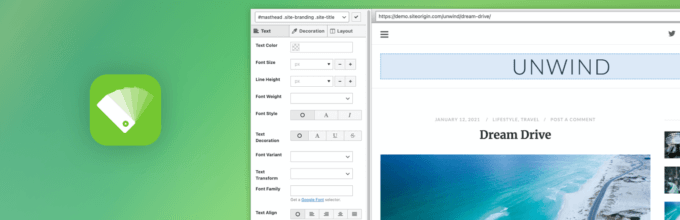
Una soluzione popolare è SiteOrigin CSS:

Questo strumento flessibile viene fornito con un editor visivo che rende la personalizzazione facile e veloce. Per iniziare, installa e attiva il plugin sul tuo sito web.

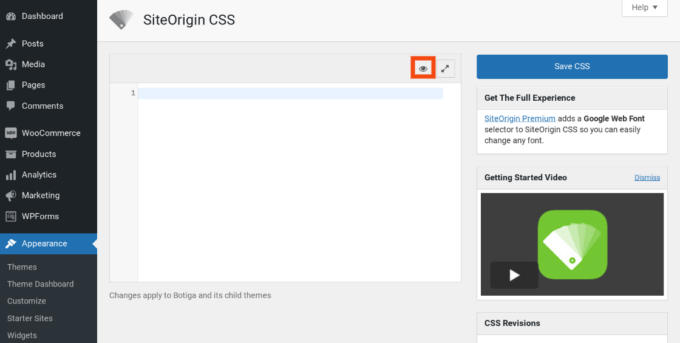
Quindi, vai su Aspetto → CSS personalizzato . Fare clic sull'icona a forma di occhio per avviare l'interfaccia frontend:

Si aprirà l'editor live, dove potrai modificare un'ampia gamma di impostazioni.
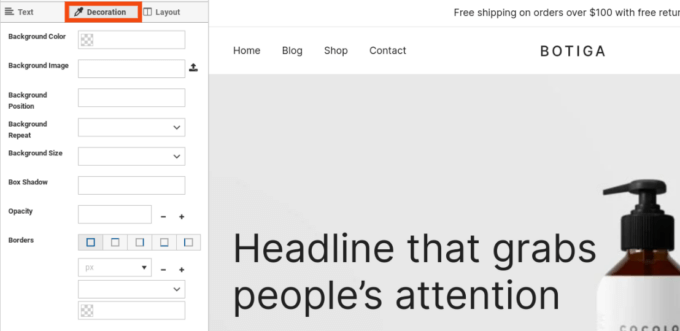
Per cambiare il colore del pulsante, fai clic sul pulsante, quindi seleziona la scheda Decorazione lungo il menu a sinistra:

Quindi, fai clic su Colore di sfondo e seleziona lo strumento di selezione del colore per scegliere la tua tonalità. Puoi ripetere questo processo anche per il testo e i colori dei bordi. Puoi anche regolare le dimensioni del pulsante, il riempimento e così via.
Quando hai finito, fai clic sul pulsante Salva CSS (l'icona del floppy disk). Non dimenticare di controllare le modifiche sul frontend del tuo sito, per assicurarti che appaiano nel modo giusto.
3. Inserisci manualmente il codice CSS personalizzato
Il terzo modo per cambiare i colori dei pulsanti in WooCommerce è aggiungere manualmente il codice CSS. Questa può essere un'opzione utile se non stai utilizzando Botiga o un altro tema con le giuste opzioni di personalizzazione, non vuoi installare un nuovo plug-in e ti senti a tuo agio nel lavorare con il codice.
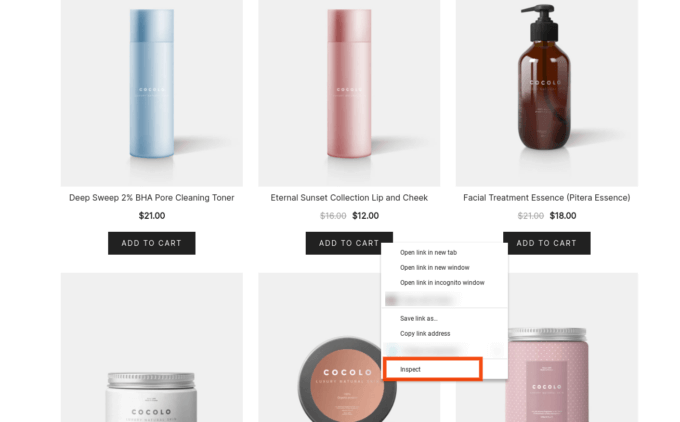
Per iniziare, visita il frontend del tuo sito Web, trova il pulsante Aggiungi al carrello (o qualsiasi altro pulsante che desideri modificare), fai clic con il pulsante destro del mouse su di esso e seleziona Ispeziona :

Questo avvierà DevTools (se stai utilizzando il browser Chrome), dove puoi trovare il codice HTML e CSS per quel pulsante. Dovrai cercare i nomi delle classi e prenderne nota. Nel nostro esempio, il nome della classe del pulsante è . wc-block-grid__product-add-to-cart.wp-block-button .
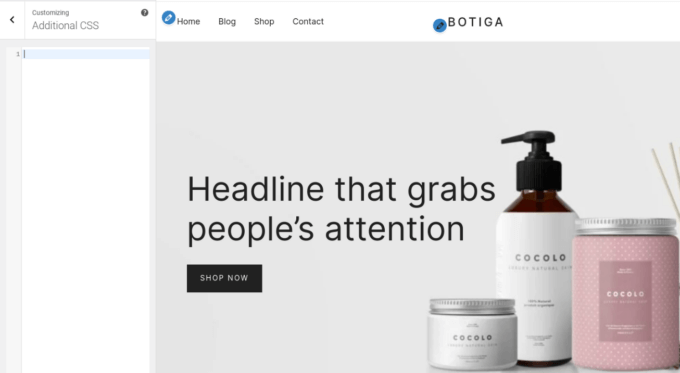
Quindi, usa uno strumento di selezione del colore per trovare la tonalità perfetta per il tuo pulsante e copia il valore HEX. Torna alla dashboard di WordPress e vai su Aspetto → Personalizza → CSS aggiuntivo :

All'interno del campo di testo, aggiungi il seguente codice:
/* Stato predefinito */
button.wc-block-grid__product-add-to-cart.wp-block-button {
colore di sfondo: #111111;
colore: #ffffff;
colore bordo: #000000;
}
/* Stato al passaggio del mouse */
button.wc-block-grid__product-add-to-cart.wp-block-button:hover {
colore di sfondo: #444444;
colore: #ffffff;
colore del bordo: #333333;
}Ciò ti consentirà di personalizzare i colori del pulsante, sia nello stato predefinito che al passaggio del mouse.
Sostituisci il nome della classe nell'esempio sopra con il nome della classe del tuo pulsante e aggiungi il codice esadecimale per ogni colore che desideri includere. Puoi anche rimuovere le linee per tutti i colori che non vuoi cambiare.
Quando hai finito, puoi visualizzare in anteprima il tuo sito sul frontend per assicurarti che il tuo pulsante sia corretto. Quindi vai avanti e premi Pubblica !
Un'ultima nota: se tutto ciò che stai facendo è cambiare i colori dei pulsanti sul tuo sito WooCommerce, il metodo sopra dovrebbe essere sufficiente. Tuttavia, se prevedi di apportare una serie di modifiche CSS personalizzate, ti consigliamo di creare un tema figlio e di aggiungere lì le modifiche. Ciò garantirà che le tue personalizzazioni rimangano in vigore se il tema principale del tuo sito viene aggiornato e puoi mantenere il codice del tema principale e secondario separatamente.
Conclusione
Se vuoi migliorare l'aspetto del tuo negozio WooCommerce o renderlo più intuitivo, cambiare i colori dei pulsanti è un ottimo punto di partenza. È un modo semplice e veloce per creare un'identità di marca, attirare l'attenzione e migliorare le conversioni.
Come abbiamo discusso, il metodo più semplice per cambiare i colori dei pulsanti è utilizzare un tema WooCommerce altamente personalizzabile come Botiga. Puoi semplicemente passare alle impostazioni generali dell'aspetto per regolare una varietà di opzioni dei pulsanti, inclusi i colori. In alternativa, puoi installare un plugin dedicato o inserire del codice CSS personalizzato.
Hai domande sulla modifica dei colori dei pulsanti di WooCommerce? Fatecelo sapere nella sezione commenti qui sotto!
