Come modificare i messaggi di errore di WooCommerce Checkout
Pubblicato: 2021-12-21Stai cercando modi per aggiornare gli avvisi di errore al momento del pagamento? Ti abbiamo coperto. In questa guida, ti mostreremo diversi metodi per modificare i messaggi di errore di checkout di WooCommerce.
Quando gestisci un negozio online, a un certo punto dovrai affrontare conflitti ed errori. In precedenza abbiamo visto come risolvere problemi generali alla cassa, cosa fare quando il pulsante Aggiungi al carrello non funziona e alcune soluzioni quando la Pagina del negozio è vuota. In questo tutorial, mostreremo diversi modi per modificare i messaggi di errore di checkout di WooCommerce e crearne di personalizzati.
Prima di esaminare i diversi modi per farlo, comprendiamo meglio i vantaggi della personalizzazione dei messaggi di errore nella pagina di pagamento.
Perché modificare i messaggi di errore di checkout?
Per impostazione predefinita, WooCommerce viene fornito con messaggi di errore di checkout di base e piuttosto generici. La maggior parte dei proprietari di negozi li lascia così come sono, quindi modificando quei messaggi, puoi facilmente distinguerti dalla massa.
Lasciare invariati gli avvisi di pagamento è una grande occasione persa. Il checkout è il momento più importante in quanto definisce se chiudere o meno la vendita. Se si verifica un errore durante il checkout, gli acquirenti potrebbero fare marcia indietro e potresti finire per perdere la vendita. Personalizzando questi messaggi di errore al momento del pagamento, puoi sfruttarli al meglio e spiegare cosa è successo per fornire sicurezza ai clienti.
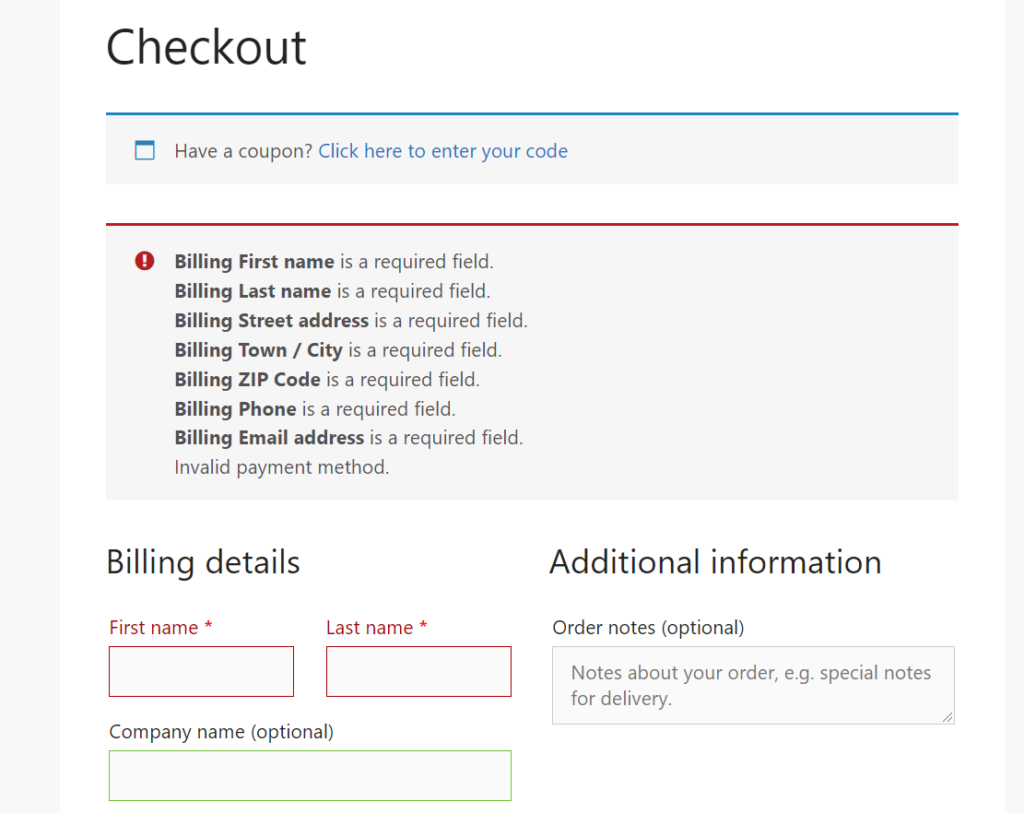
Per impostazione predefinita, WooCommerce visualizza messaggi di errore quando mancano i campi obbligatori o quando il metodo di pagamento introdotto dal cliente non è valido. Questi sono i tipici messaggi di errore che vedi al momento del pagamento:

Come puoi vedere, sono chiari ma c'è molto di più che puoi fare con loro. Ad esempio, puoi aggiungere elementi che riflettono il tuo marchio, aggiungere più testo e così via.
Ora che sai perché dovresti modificare i messaggi di errore di checkout in WooCommerce, vediamo come completare l'attività.
Come modificare i messaggi di errore di WooCommerce Checkout
Esistono due modi per modificare i messaggi di errore del checkout di WooCommerce :
- Con plugin
- Programmaticamente
Diamo un'occhiata a entrambi i metodi, in modo da poter scegliere quello giusto in base alle tue capacità e esigenze.
1) Personalizza i messaggi di errore di checkout con i plugin
Se non hai competenze di programmazione o preferisci utilizzare i plug-in per modificare i messaggi di errore di WooCommerce, puoi utilizzare il plug-in Say What. Questo strumento ti aiuta a modificare le stringhe del tuo sito web senza scrivere una singola riga di codice o modificare i file modello.
La versione gratuita include funzionalità di base, mentre la versione premium parte da 39 USD all'anno e sblocca opportunità di personalizzazione più avanzate.
Una volta installato e attivato il plugin, vedrai le opzioni di configurazione sul lato sinistro. Da lì, puoi selezionare la stringa che devi sostituire e inserire il contenuto di destinazione. Dopo averlo fatto, premi Salva e il gioco è fatto.
Se hai bisogno di aiuto con il plug-in, puoi inviare un ticket di supporto o inviare un'e-mail al team di supporto utilizzando il modulo di contatto.
2) Modifica i messaggi di errore di checkout a livello di codice
Se non vuoi usare un plugin e hai competenze di programmazione, puoi modificare i messaggi di errore con un po' di codice. In questa sezione, ti mostreremo come utilizzare PHP per modificare i messaggi di errore in WooCommerce.
C'è molto che puoi fare qui. Per questa dimostrazione, ci concentreremo sulla visualizzazione di un messaggio di errore invece degli avvisi multipli predefiniti nella pagina di pagamento.
Per fare ciò, modificheremo il file functions.php del tema, quindi prima di iniziare ti consigliamo di eseguire il backup del tuo sito e di creare un tema figlio se non ne hai ancora uno.
Successivamente, puoi aggiungere il codice seguente al file funtions.php del tuo tema figlio. Come accennato in precedenza, visualizzerà un singolo messaggio di errore nella pagina di pagamento anziché diversi avvisi.
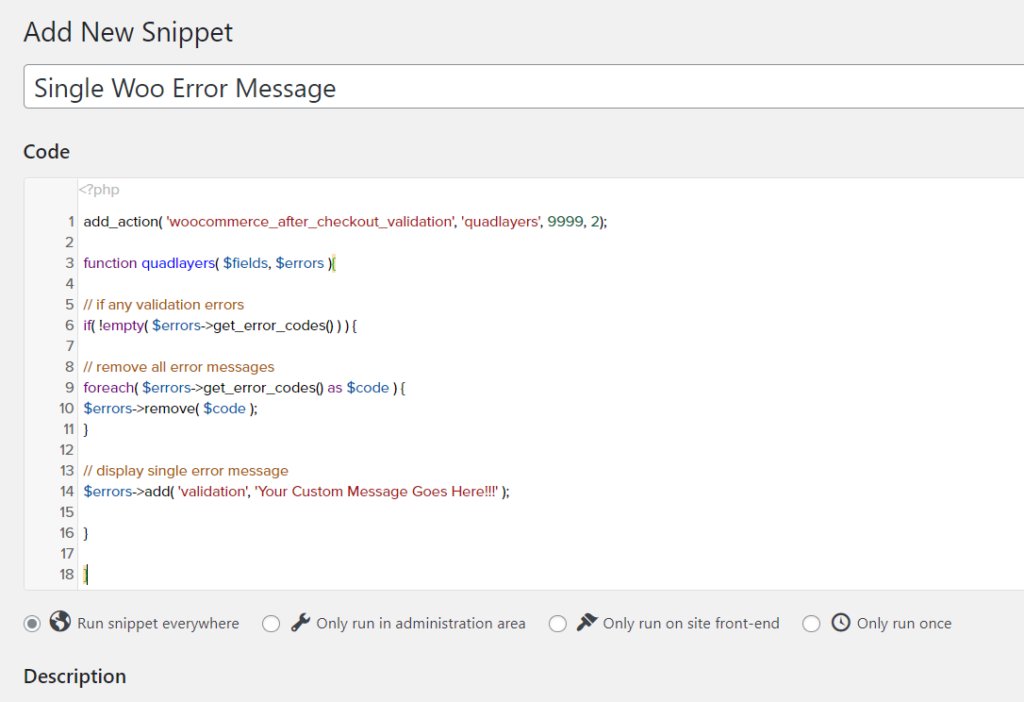
add_action( 'woocommerce_after_checkout_validation', 'quadlayer', 9999, 2);
funzione quadlayers($campi, $errori){
// in caso di errori di convalida
if( !vuoto( $errors->get_error_codes() ) ) {
// ometti tutti i messaggi di errore esistenti
foreach($errors->get_error_codes() come $codice) {
$errori->rimuovi($codice);
}
// visualizza un messaggio di errore singolo personalizzato
$errors->add( 'convalida', 'Il tuo messaggio personalizzato va qui!!!');
}
}
Se dai un'occhiata più da vicino al codice, vedrai che abbiamo impostato quadlayers come funzione e il tuo messaggio personalizzato va qui!!! come unico messaggio. Sentiti libero di prendere questo frammento come base e regolarlo in base alle tue esigenze.
Per questa dimostrazione, utilizziamo un plug-in specifico del sito per incollare il codice, come puoi vedere di seguito.

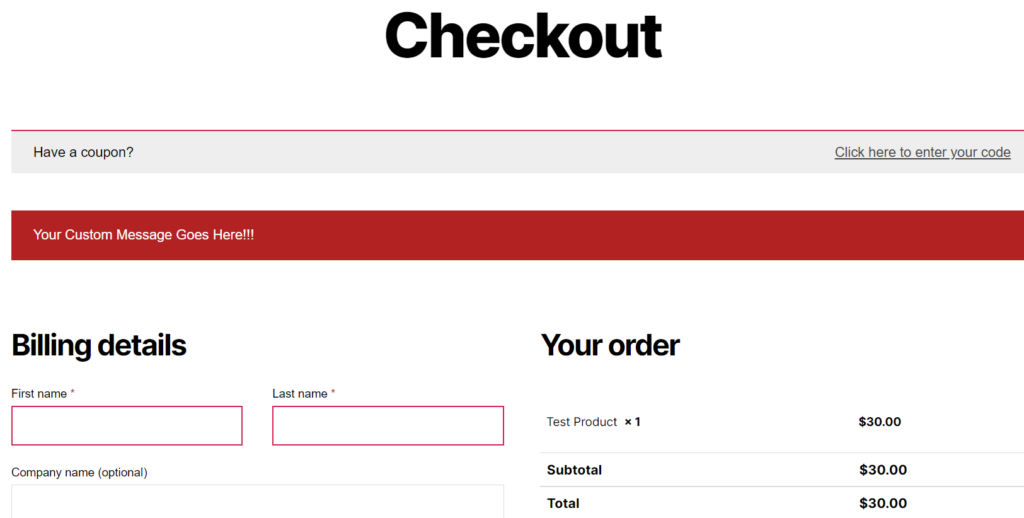
Ora controlla il front-end, aggiungi qualsiasi prodotto al carrello e vai alla pagina di pagamento. Se provi a completare l'acquisto senza riempire i campi richiesti, vedrai un errore come questo:

In questo modo, puoi modificare i messaggi di errore del checkout di WooCommerce con un po' di codice.
Come puoi vedere, questo è un semplice esempio. Ti consigliamo di combinare questo approccio con il condizionale per migliorare l'esperienza di acquisto dei tuoi clienti. Per saperne di più, dai un'occhiata alla nostra guida su come aggiungere campi condizionali al checkout di WooCommerce.
Finora, abbiamo visto alcuni modi per personalizzare i messaggi di errore al momento del pagamento. Ma c'è di più che puoi fare per migliorare il tuo negozio online. Vediamo come aggiungere messaggi personalizzati.
Come aggiungere un messaggio di pagamento personalizzato
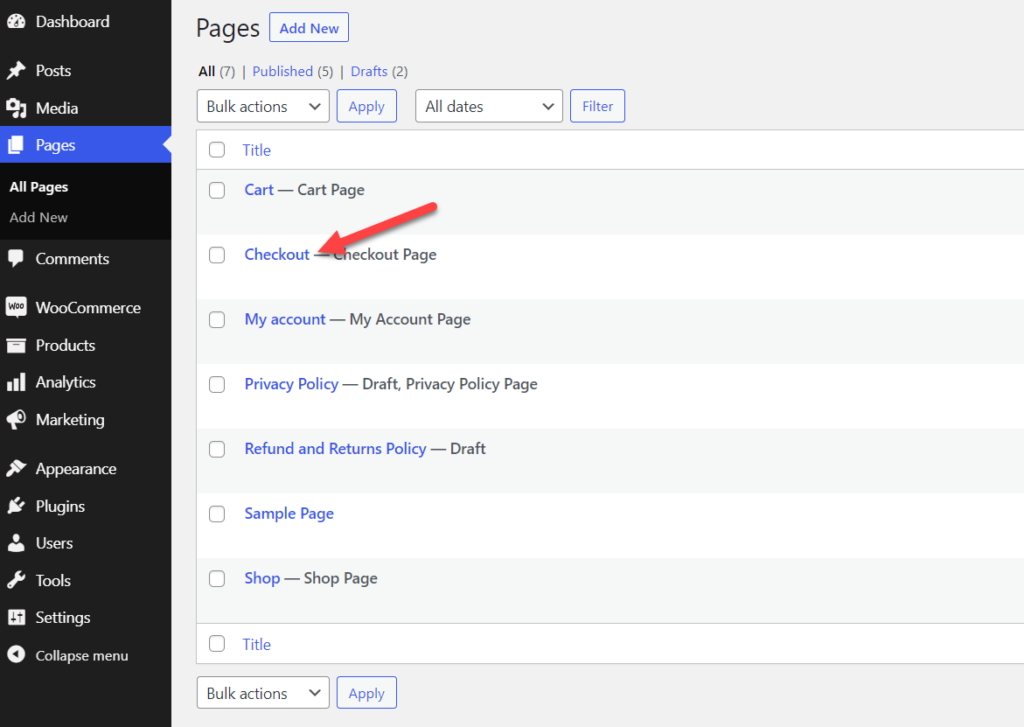
In questa sezione imparerai a visualizzare un messaggio personalizzato sulla tua pagina di pagamento. Innanzitutto, nella dashboard, vai su Pages > Checkout .

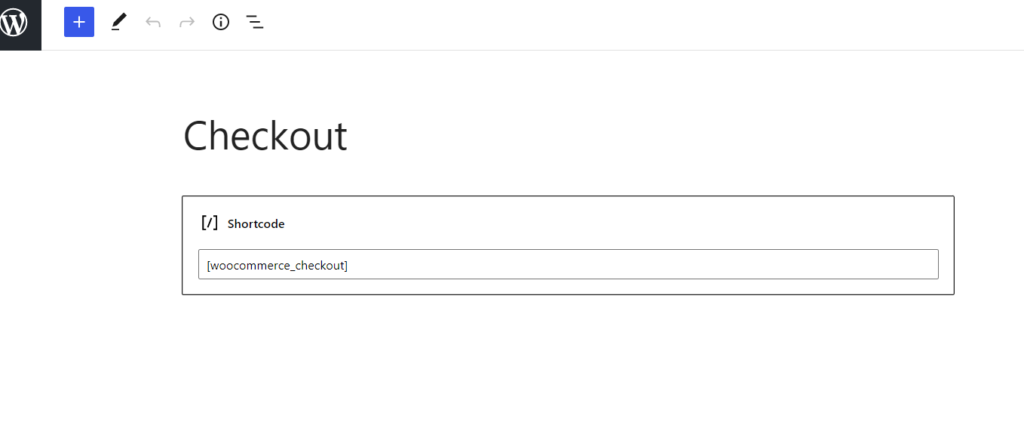
Qui puoi modificare il contenuto della pagina e visualizzare messaggi personalizzati, aggiungere contenuti multimediali e molto altro. Per impostazione predefinita, la pagina di pagamento contiene lo shortcode di pagamento di WooCommerce.

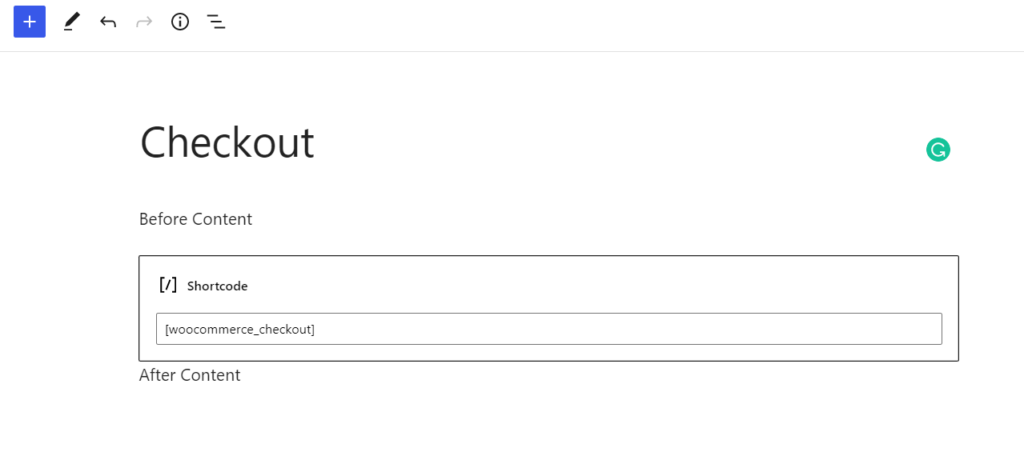
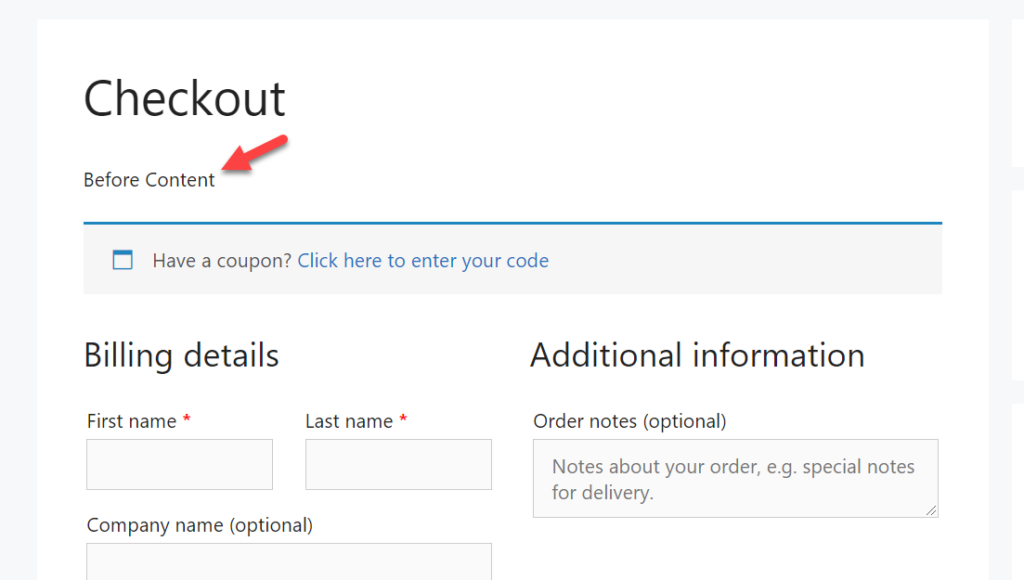
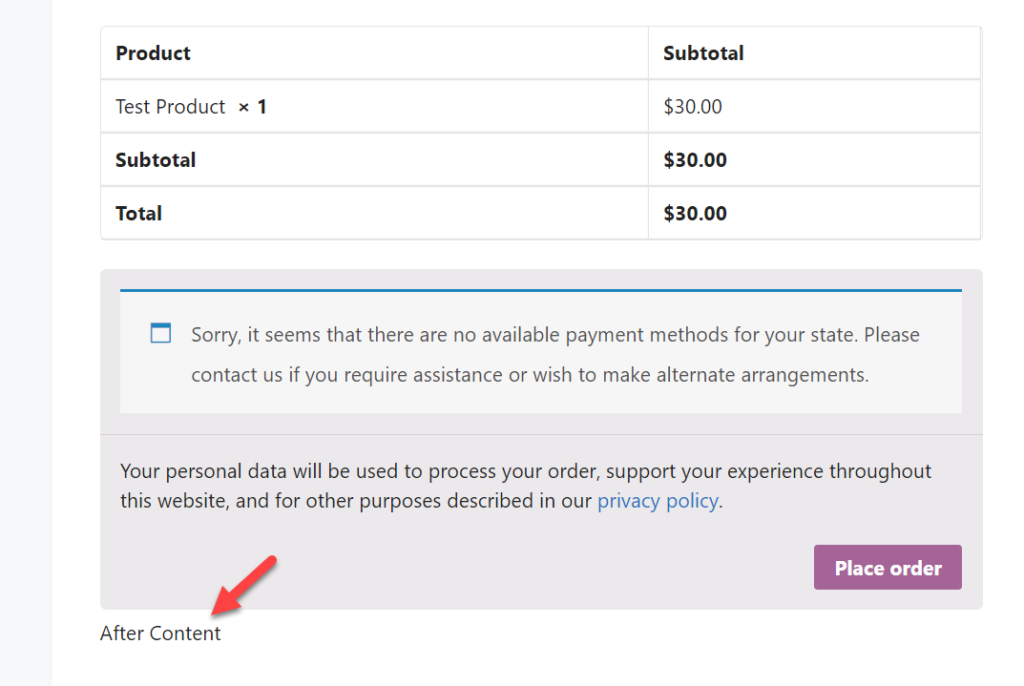
Se vuoi visualizzare un messaggio personalizzato prima e dopo i campi di pagamento, puoi utilizzare il blocco paragrafo. Per questa dimostrazione, aggiungeremo un blocco di paragrafo prima e un altro dopo lo shortcode di checkout. Li chiameremo semplicemente "Prima del contenuto" e "Dopo il contenuto".

Dopo aver aggiornato la pagina, dai un'occhiata alla pagina di pagamento dal front-end e vedrai i messaggi personalizzati che abbiamo appena aggiunto.


Allo stesso modo, puoi aggiungere qualsiasi tipo di contenuto come immagini, messaggi personalizzati, codici coupon e altro alla pagina di pagamento.
Come modificare la posizione del messaggio di errore
Per impostazione predefinita, WooCommerce mostra i messaggi di errore sul lato sinistro. La buona notizia è che puoi cambiarlo con un po' di CSS. In questa sezione, ti mostreremo come modificare la posizione del messaggio di errore con uno snippet CSS.

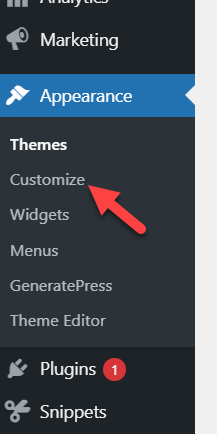
Innanzitutto, accedi alla dashboard di amministrazione di WordPress e vai su Aspetto > Personalizza .

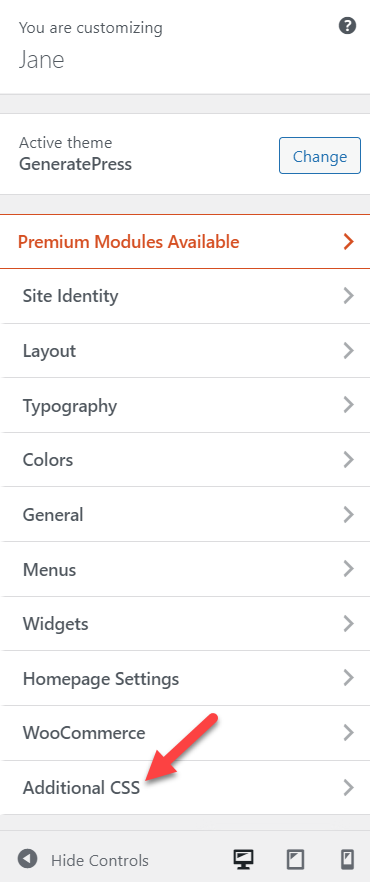
Apri il Customizer e vai alla sezione CSS aggiuntivo .

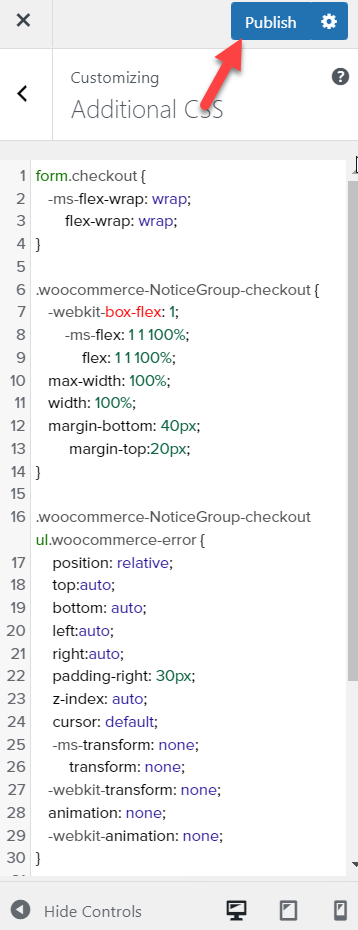
Qui è dove puoi aggiungere i tuoi snippet CSS. Il personalizzatore di WordPress visualizzerà le modifiche nella sezione di anteprima dal vivo, così puoi vedere ogni aggiornamento in tempo reale.
Copia semplicemente questo frammento e incollalo nella procedura guidata.
form.checkout {
-ms-flex-wrap: avvolgere;
flex-wrap: avvolgere;
}
.woocommerce-NoticeGroup-checkout {
-webkit-box-flex: 1;
-ms-flex: 1 1 100%;
flessione: 1 1 100%;
larghezza massima: 100%;
larghezza: 100%;
margine inferiore: 40px;
margine superiore:20px;
}
.woocommerce-NoticeGroup-checkout ul.woocommerce-error {
posizione: relativa;
in alto: automatico;
in basso: automatico;
sinistra:auto;
a destra:auto;
riempimento a destra: 30px;
indice z: automatico;
cursore: predefinito;
-ms-transform: nessuno;
trasformare: nessuno;
-trasformazione-webkit: nessuna;
animazione: nessuna;
-animazione-webkit: nessuna;
}
.woocommerce-NoticeGroup-checkout ul.woocommerce-error:after {
contenuto: nessuno;
}
.woocommerce-NoticeGroup-checkout ul.woocommerce-error.hidden-notice {
animazione: nessuna;
-animazione-webkit: nessuna;
}In questo caso, diamo al messaggio un margine di 40 pixel in basso, 20 pixel in alto, 30 pixel di riempimento a destra e il 100% di larghezza. Regola questi valori in base alle tue preferenze e ricorda di salvare le modifiche.

Bonus: come nascondere gli errori di WooCommerce
Prima di finire questa guida, diamo un'occhiata a un'alternativa diversa. E se invece di modificare i messaggi di errore del checkout di WooCommerce volessi nascondere i messaggi di errore? Se questo è il tuo caso, questa sezione è per te. Ti mostreremo come rimuovere gli errori con un po' di codice.
Poiché modificheremo alcuni file principali, assicurati di creare un backup completo del tuo sito e di utilizzare un tema figlio se non ne hai già uno.
Per nascondere gli errori, personalizziamo il file wp-config.php . Innanzitutto, ti consigliamo di scaricare una copia del file wp-config.php sul tuo computer locale per avere un backup che puoi ripristinare se necessario.
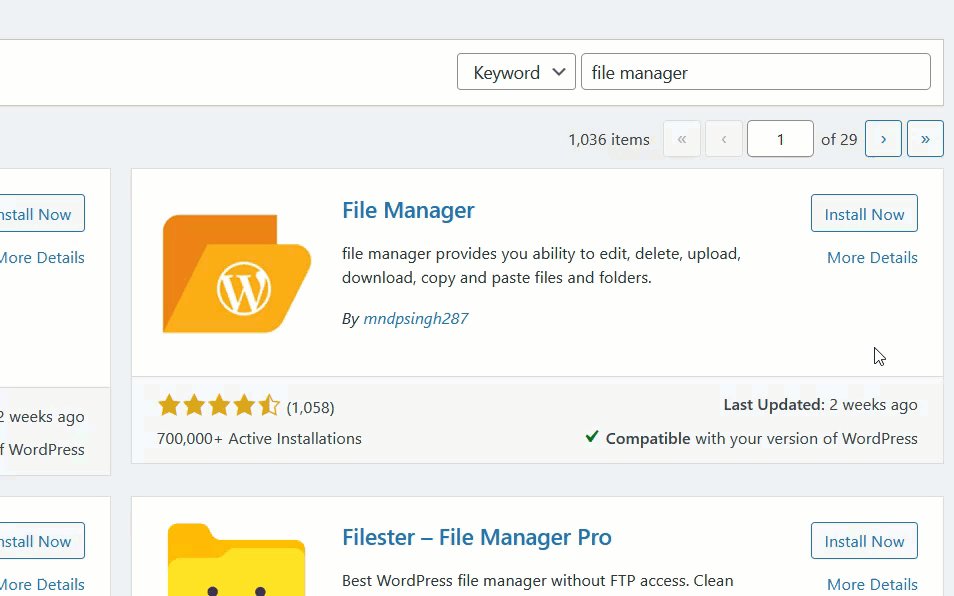
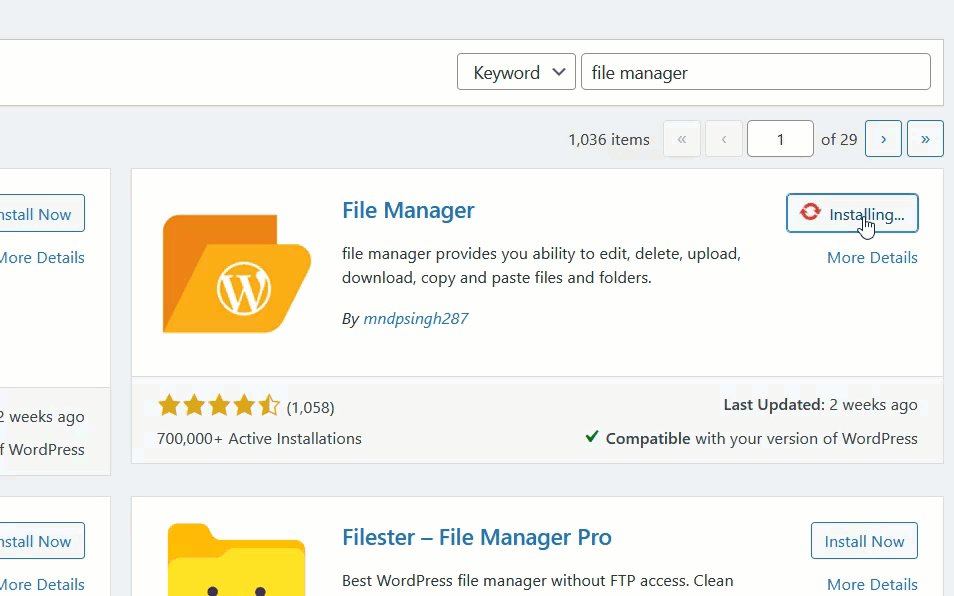
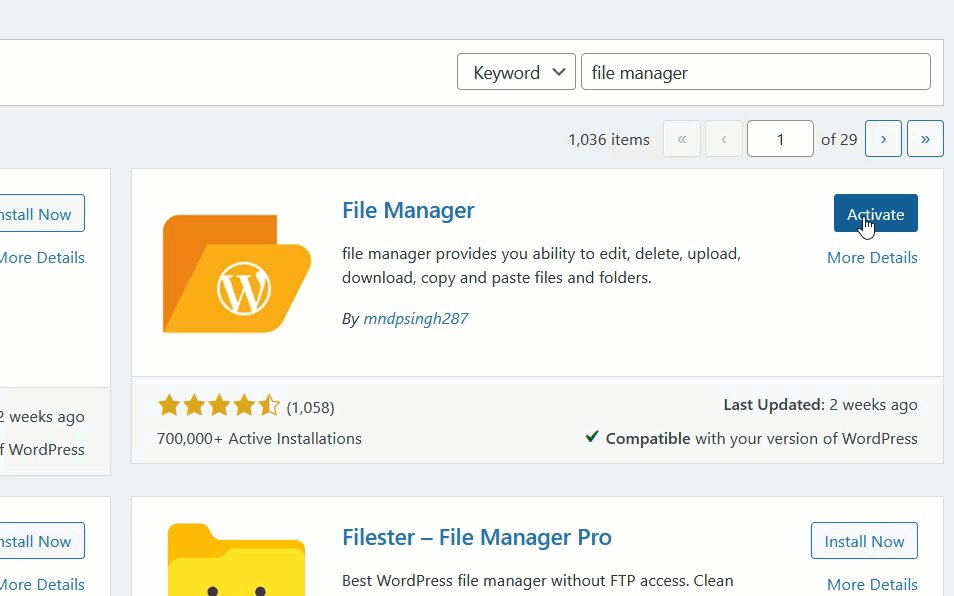
Esistono diversi modi per accedere ai file core di WordPress. Per questa demo, utilizzeremo un plug-in dedicato chiamato File Manager. Innanzitutto, nella dashboard, vai su Plugin> Aggiungi nuovo e cerca File Manager. Una volta trovato il plugin, installalo e attivalo sul tuo sito web.

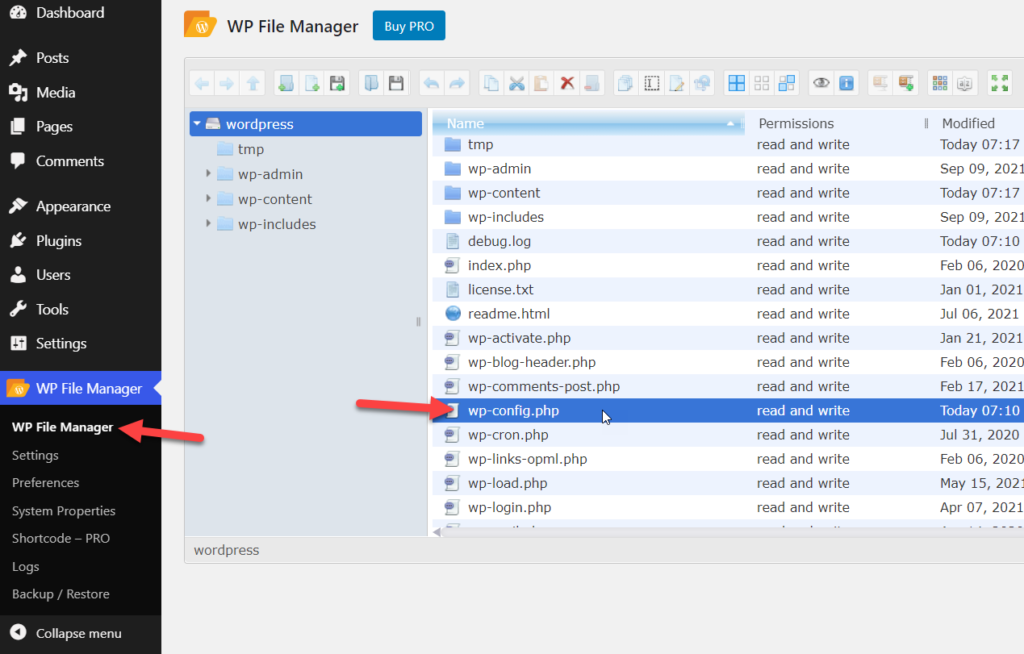
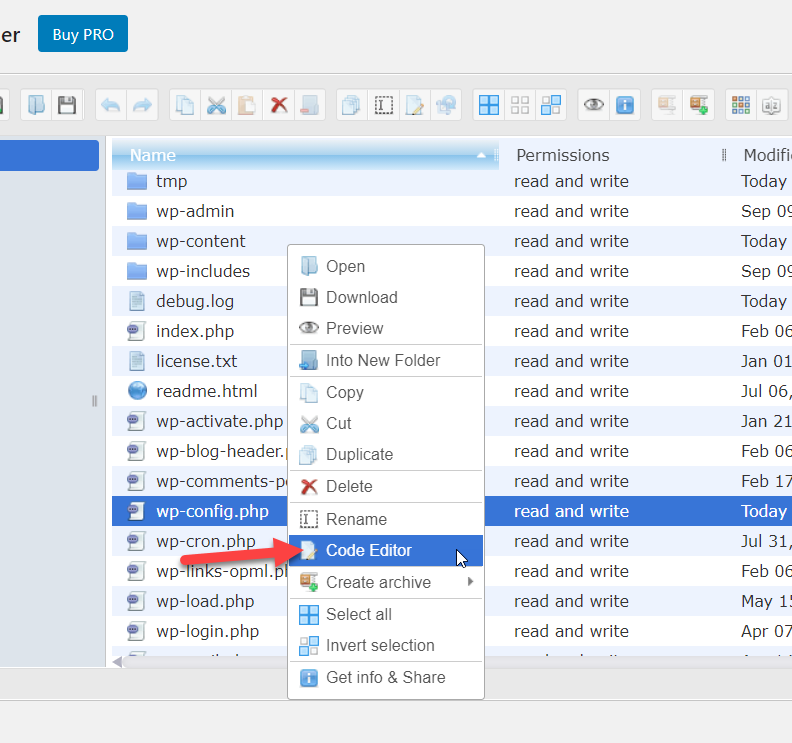
Dopo l'attivazione, vedrai la configurazione del plugin sul lato sinistro. Cerca il file wp-config.php .

Fare clic con il pulsante destro del mouse sul file e selezionare l'opzione Editor di codice .

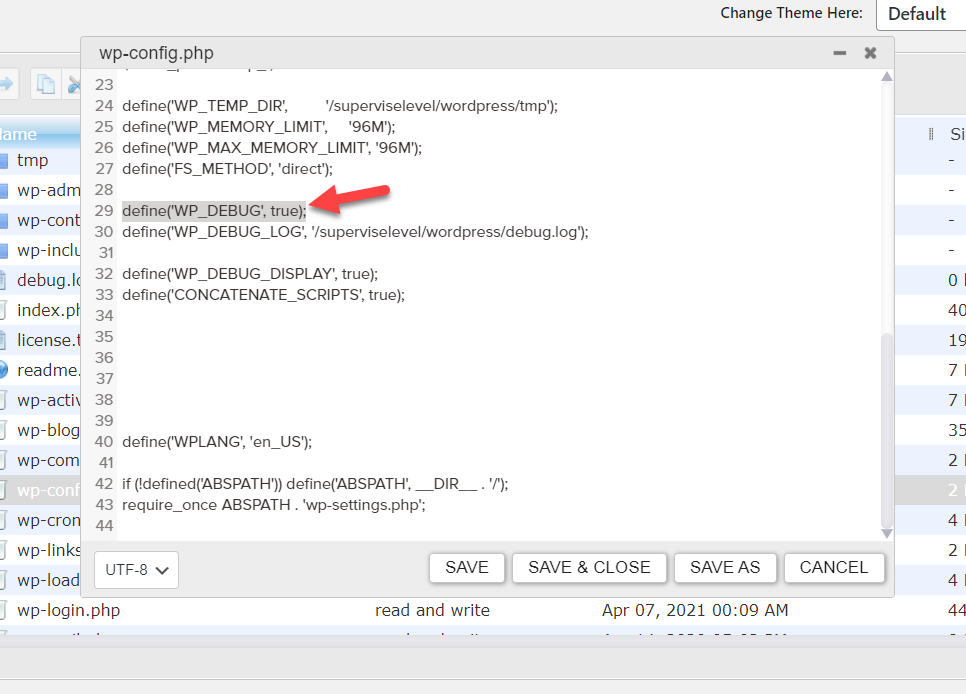
Nel mezzo del file, vedrai una delle seguenti righe:
define('WP_DEBUG', vero);o
define('WP_DEBUG', false); 
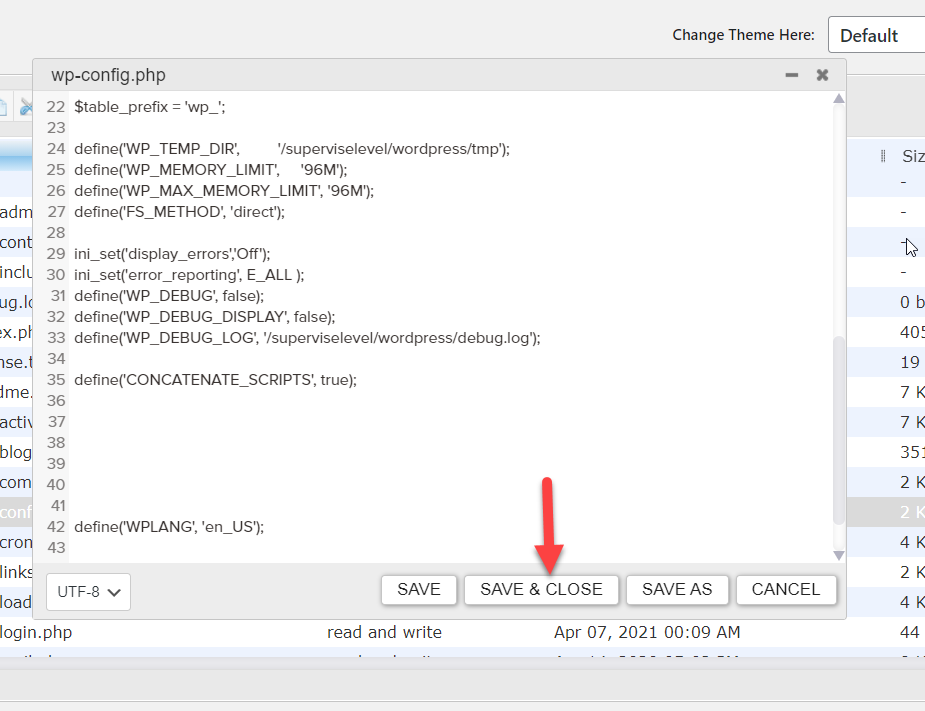
Una volta trovato, sostituisci quella riga con il codice seguente e salva il file:
ini_set('display_errors','Off');
ini_set('segnalazione_errore', E_ALL );
define('WP_DEBUG', false);
define('WP_DEBUG_DISPLAY', false);Il codice disattiverà tutti i messaggi di errore.

Questo è tutto! D'ora in poi, il tuo negozio non visualizzerà alcun messaggio di errore.
Altri modi per personalizzare il checkout
Infine, vediamo altri modi per personalizzare ulteriormente il tuo pagamento WooCommerce.
Aggiungi campi personalizzati alla cassa
In questa sezione, ti mostreremo come aggiungere campi personalizzati alla pagina di pagamento.
Come puoi immaginare, puoi aggiungere molti tipi diversi di campi. Per questa dimostrazione, aggiungeremo una casella di controllo personalizzata alla fine della pagina di pagamento per offrire agli acquirenti la possibilità di iscriversi alla tua newsletter e creare la tua lista di e-mail.
Incolla semplicemente il seguente script nel file functions.php del tuo tema figlio:
// campo della casella di controllo
add_action( 'woocommerce_after_order_notes', 'quadlayers_subscribe_checkout');
funzione quadlayers_subscribe_checkout($checkout) {
woocommerce_form_field( 'abbonato', array(
'tipo' => 'casella di controllo',
//'richiesto' => vero,
'class' => array('custom-field form-row-wide'),
'label' => ' Iscriviti alla nostra newsletter.'
), $checkout->get_value('abbonato'));
}Come puoi vedere, abbiamo aggiunto l'etichetta "Iscriviti alla nostra newsletter" accanto alla casella di controllo. Puoi prenderlo come base e adattarlo al tuo negozio.
Rendi i campi opzionali
Un'altra opzione interessante è rendere facoltativi i campi obbligatori. In questo modo, fai compilare agli acquirenti solo i campi necessari per la transazione. In questo modo rendi più veloce il processo di pagamento e migliorerai l'esperienza dei clienti.
Se vendi prodotti virtuali, ad esempio, puoi rendere opzionale il campo Indirizzo nella sezione Fatturazione incollando il seguente codice nel file functions.php del tuo tema figlio.
add_filter( 'woocommerce_billing_fields', 'wc_address_field_optional');
funzione wc_address_field_optional($campi) {
$fields['billing']['billing_address_1']['required'] = false;
restituisci $campi;
}Per ulteriori informazioni a riguardo, consulta la nostra guida per personalizzare il checkout di WooCommerce.
Conclusione
In sintesi, modificando gli avvisi di pagamento, puoi aggiungere un altro livello di personalizzazione al tuo pagamento e distinguerti dalla concorrenza.
In questa guida, abbiamo visto due modi principali per modificare i messaggi di errore del checkout di WooCommerce: utilizzando un plug-in dedicato e in modo programmatico con un po' di codice. L'utilizzo di un plug-in è una buona alternativa per coloro che non hanno competenze di programmazione o preferiscono personalizzare i propri negozi in pochi clic.
D'altra parte, se hai conoscenze di programmazione e non desideri installare più plug-in, puoi codificare la tua soluzione. Questo ti dà molta più flessibilità e ti permette di fare tutto ciò che vuoi. Assicurati di incollare lo snippet nel tema figlio, in modo da non perdere la personalizzazione dopo aver aggiornato il tema principale.
Ci auguriamo che tu abbia trovato utile questo articolo e che tu abbia imparato come modificare i messaggi di errore di checkout di WooCommerce. Se lo hai fatto, condividi questo post con i tuoi amici sui social media.
Per articoli più interessanti, dai un'occhiata a questi post:
- Come modificare il testo Procedi al pagamento
- I migliori plugin per il checkout di WooCommerce
- Come creare collegamenti di pagamento diretto in WooCommerce
