Come modificare l'immagine di un prodotto WooCommerce al passaggio del mouse
Pubblicato: 2022-11-24Aggiungere un sottile effetto hover alle immagini dei tuoi prodotti è una delle cose migliori che puoi fare per il tuo sito WooCommerce.
Renderà il tuo negozio più interattivo, migliorerà il tuo tempo di permanenza, farà una buona impressione sui tuoi visitatori e li aiuterà a convertirli in clienti.
In questo tutorial, mostrerò come aggiungere un effetto di scambio di immagini ai tuoi prodotti nel tuo negozio WooCommerce.
Che cos'è un effetto al passaggio del mouse sull'immagine?
Un effetto immagine al passaggio del mouse è un'animazione che si attiva quando il cursore passa sopra un'immagine.
Può comportare effetti come l'ingrandimento, la riduzione, la rotazione, il capovolgimento o lo scambio di un'immagine; cambiando i suoi colori; o aggiungendo pulsanti di invito all'azione.

Un effetto al passaggio del mouse ben scelto, come un'elegante animazione di scambio di immagini del prodotto, presenta molti vantaggi. Ad esempio, esso:
- fa un'ottima prima impressione
- crea fiducia
- attira immediatamente l'attenzione sui prodotti
- consente ai visitatori di sapere che le immagini sono cliccabili
- aiuta i clienti a prendere decisioni di acquisto più rapide
- migliora i tempi di permanenza e il posizionamento nei motori di ricerca
- può sostituire i video dei prodotti
- …e altro ancora
Ora vediamo come puoi aggiungere un effetto di scambio di immagini ai tuoi prodotti WooCommerce.
1. Trova un tema WooCommerce adatto
Il modo più semplice per aggiungere un effetto al passaggio del mouse alle immagini dei tuoi prodotti è installare un tema WooCommerce che fornisca questa funzionalità immediatamente.
In questo tutorial, userò il nostro tema Botiga che ti consente di effettuare personalizzazioni avanzate al tuo negozio WooCommerce senza scrivere una sola riga di codice. Tuttavia, puoi utilizzare qualsiasi altro tema WooCommerce che includa questa funzionalità.

2. Installa il tema Botiga
Per prima cosa, scarica il tema Botiga gratuito dal nostro sito web.
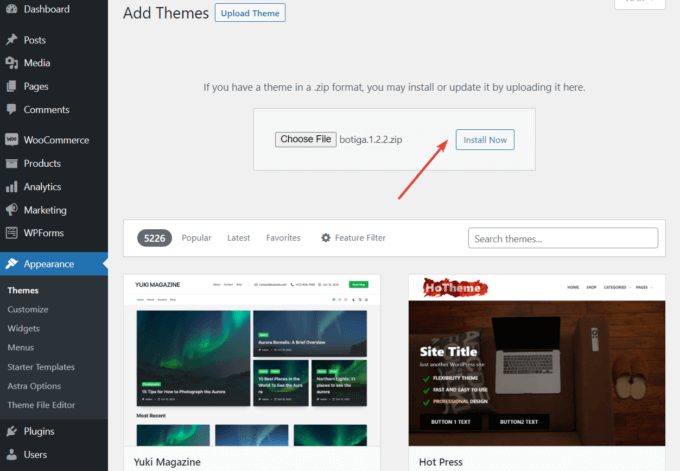
Quindi, apri la dashboard di WordPress e vai su Aspetto > Temi > Aggiungi nuovo > Carica tema .
Carica il tema e premi i pulsanti Installa ora e Attiva per installare e attivare il tema sul tuo sito web.

3. Installa il plug-in Botiga Pro
Botiga Pro è un plug-in premium che espande il tema gratuito con funzionalità avanzate e siti di avviamento extra. Per aggiungere un effetto hover alle immagini dei tuoi prodotti WooCommerce, hai bisogno sia del tema che del plugin.
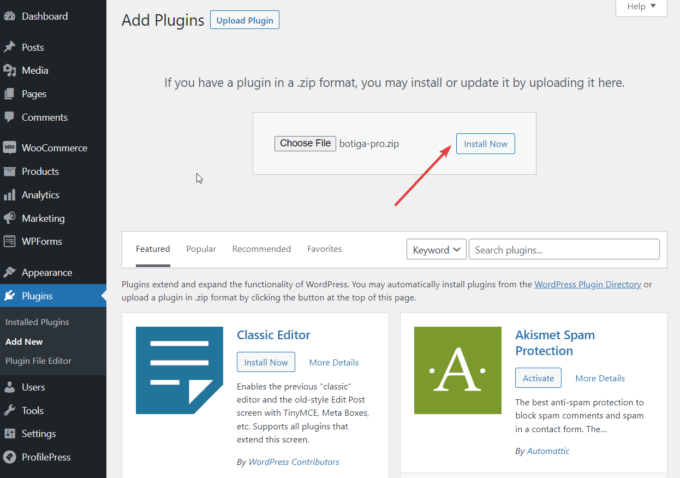
Dopo aver acquistato la licenza, scarica Botiga Pro dal tuo account aThemes, quindi vai su Plugin > Aggiungi nuovo > Carica plug- in .
Carica il plug-in e premi il pulsante Installa ora .

Successivamente, attiva la tua licenza andando su Plugin > Licenza Botiga Pro e inserendo la tua chiave di licenza . Puoi ottenere la tua chiave dal tuo account aThemes.
Fatto? Passiamo al passaggio successivo.
4. Importa un sito iniziale
I siti iniziali Botiga (o demo) sono negozi WooCommerce già pronti con prodotti di esempio che puoi importare con pochi clic. Una volta attivato Botiga sul tuo sito, vedrai un banner nella dashboard del tema che ti chiederà di controllare i siti di partenza.
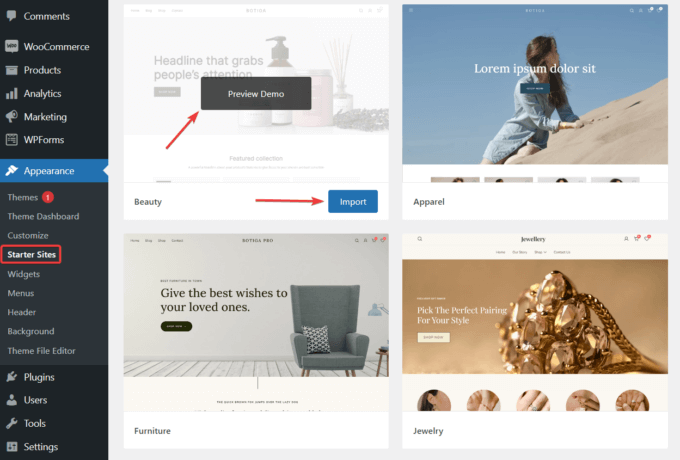
Puoi accedere alla libreria dei siti per principianti facendo clic sul pulsante Siti per principianti nel banner o dal menu Aspetto > Siti per principianti nella barra laterale sinistra.
La libreria è attualmente composta da cinque siti di partenza: Bellezza, Abbigliamento, Mobili, Gioielli e Prodotto singolo.
Prima di sceglierne uno, puoi fare clic sul pulsante Anteprima demo per verificare come sarebbe il tuo sito. Successivamente, premi il pulsante Importa del tuo sito iniziale preferito e attendi il completamento del processo di importazione.

5. Apri il menu Catalogo prodotti nel Customizer
Ora è il momento di aggiungere l'effetto hover alle immagini dei tuoi prodotti WooCommerce. Ecco cosa devi fare:
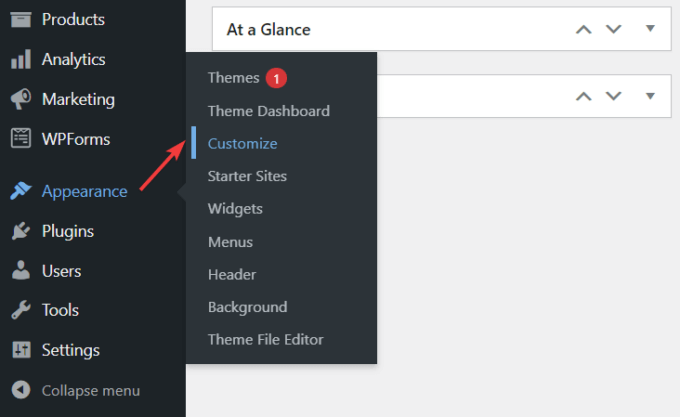
Vai su Aspetto > Personalizza per aprire il Customizer.

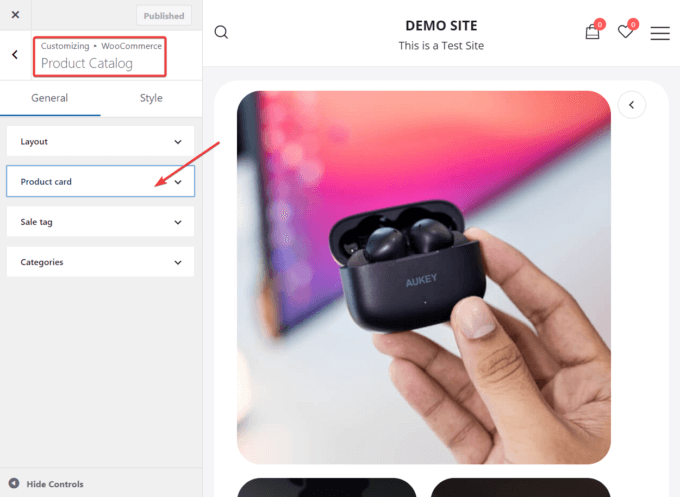
Nel Customizer, vai al menu WooCommerce > Catalogo prodotti ed espandi l'opzione Scheda prodotto .

Qui è dove puoi applicare l'effetto al passaggio del mouse dell'immagine.

6. Attiva l'effetto di scambio dell'immagine del prodotto
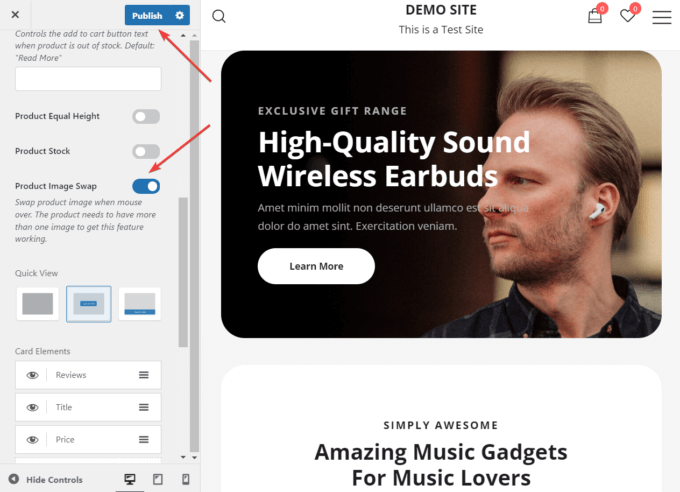
Una volta espansa la scheda Scheda prodotto , dovresti vedere un'opzione Scambio immagine prodotto .
Attivalo, quindi premi il pulsante Pubblica per salvare le modifiche.

Ora ogni volta che il cursore passa sopra l'immagine di un prodotto su una pagina di archivio, verrà scambiato con un'altra immagine dalla pagina del prodotto. Ciò significa che dovrai avere almeno due immagini per ogni prodotto.
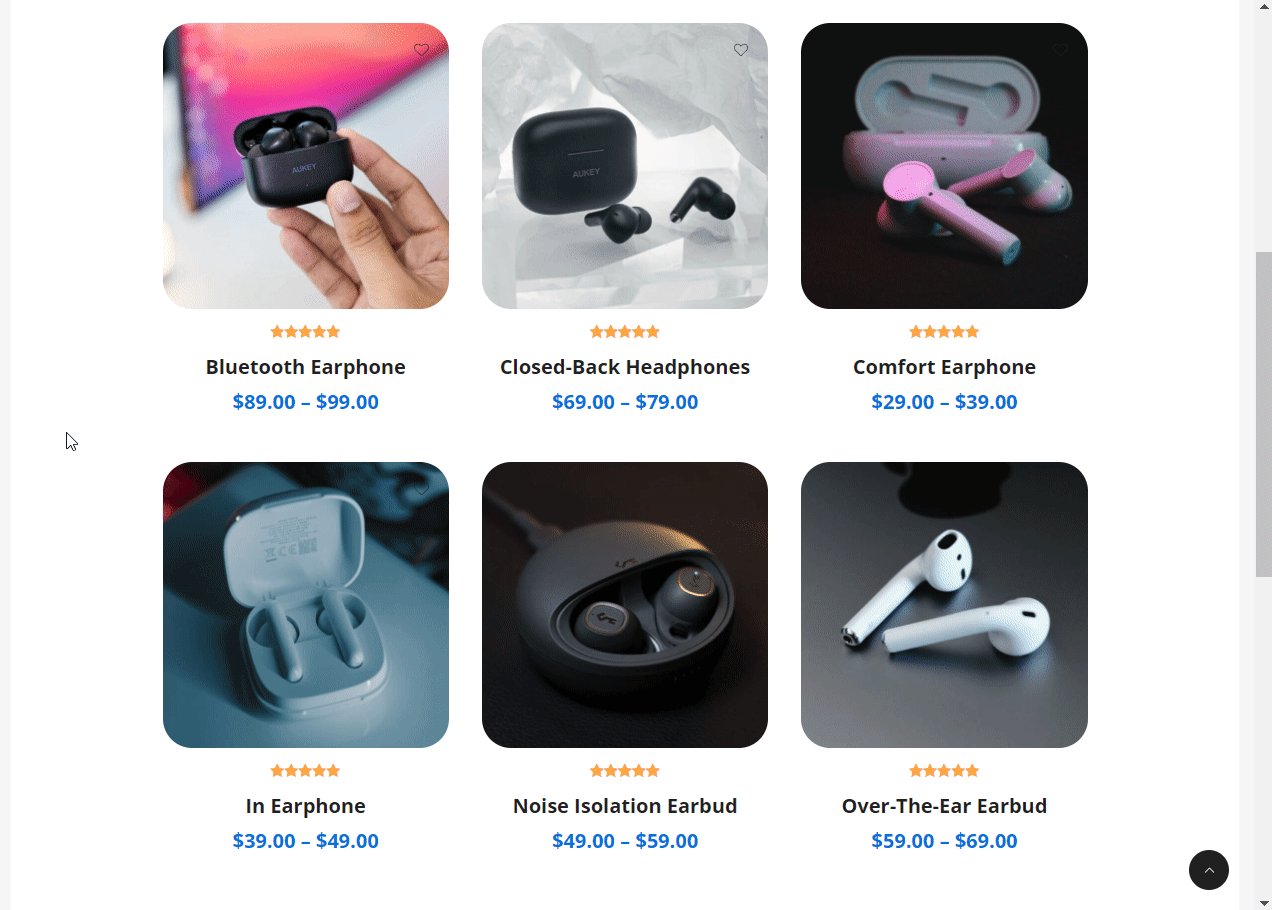
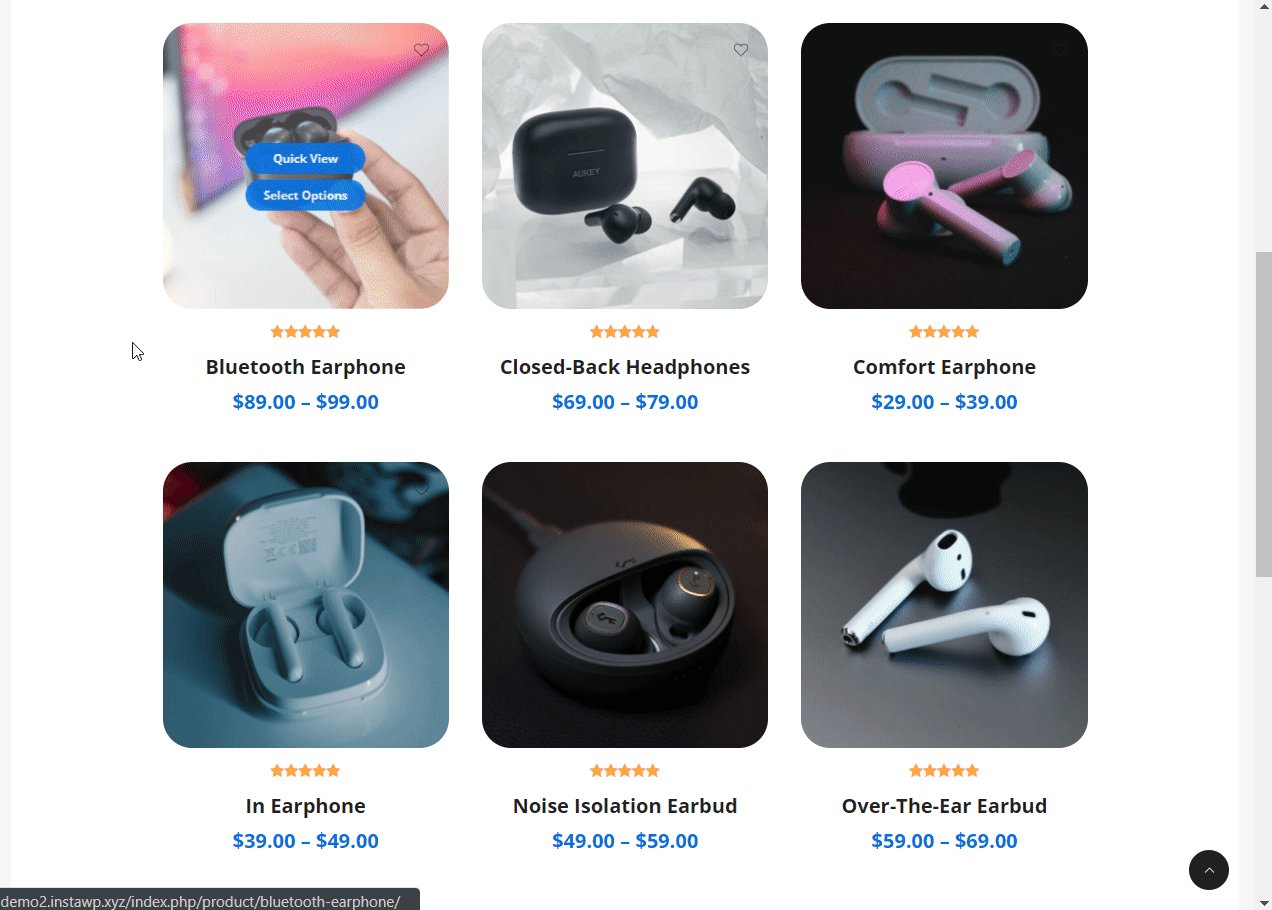
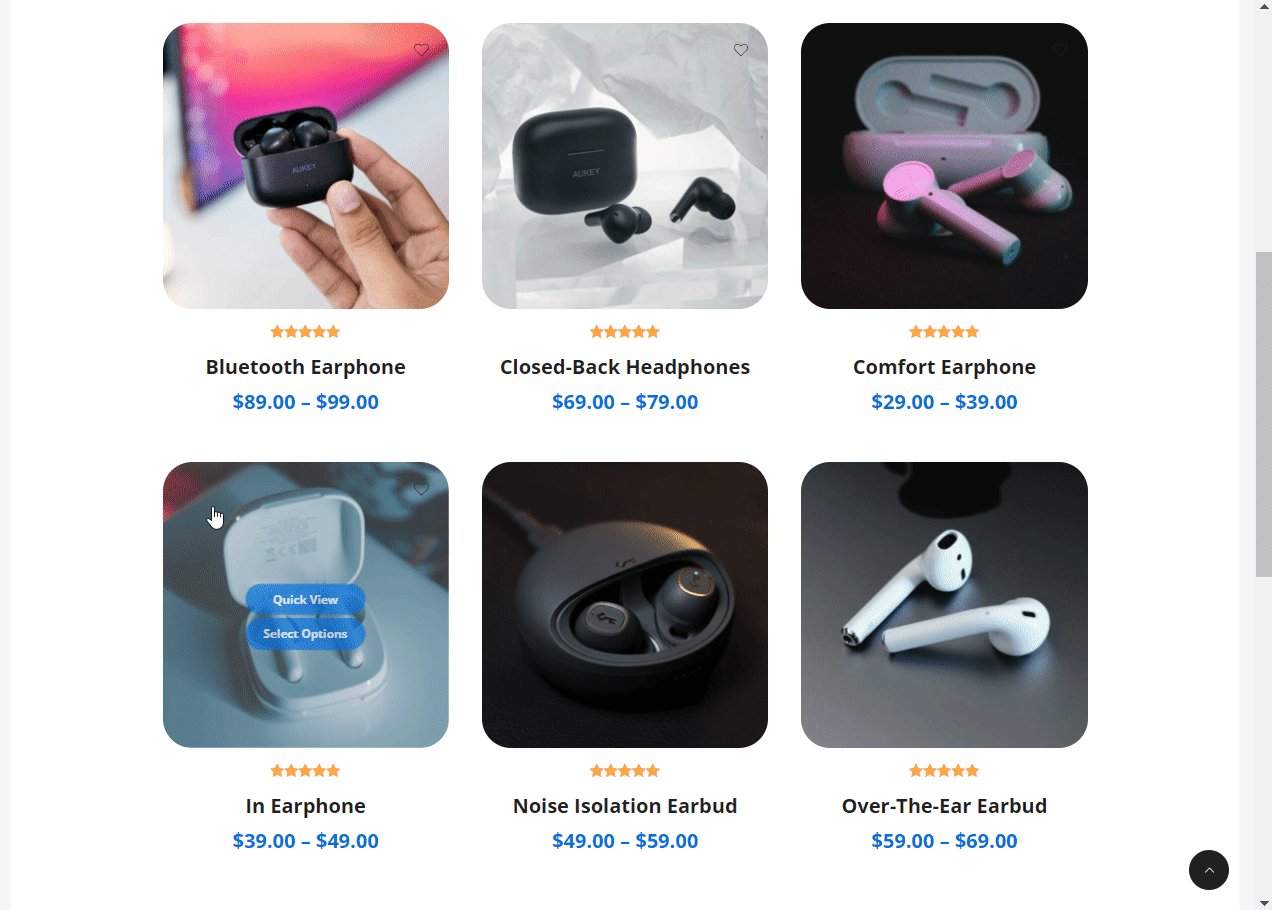
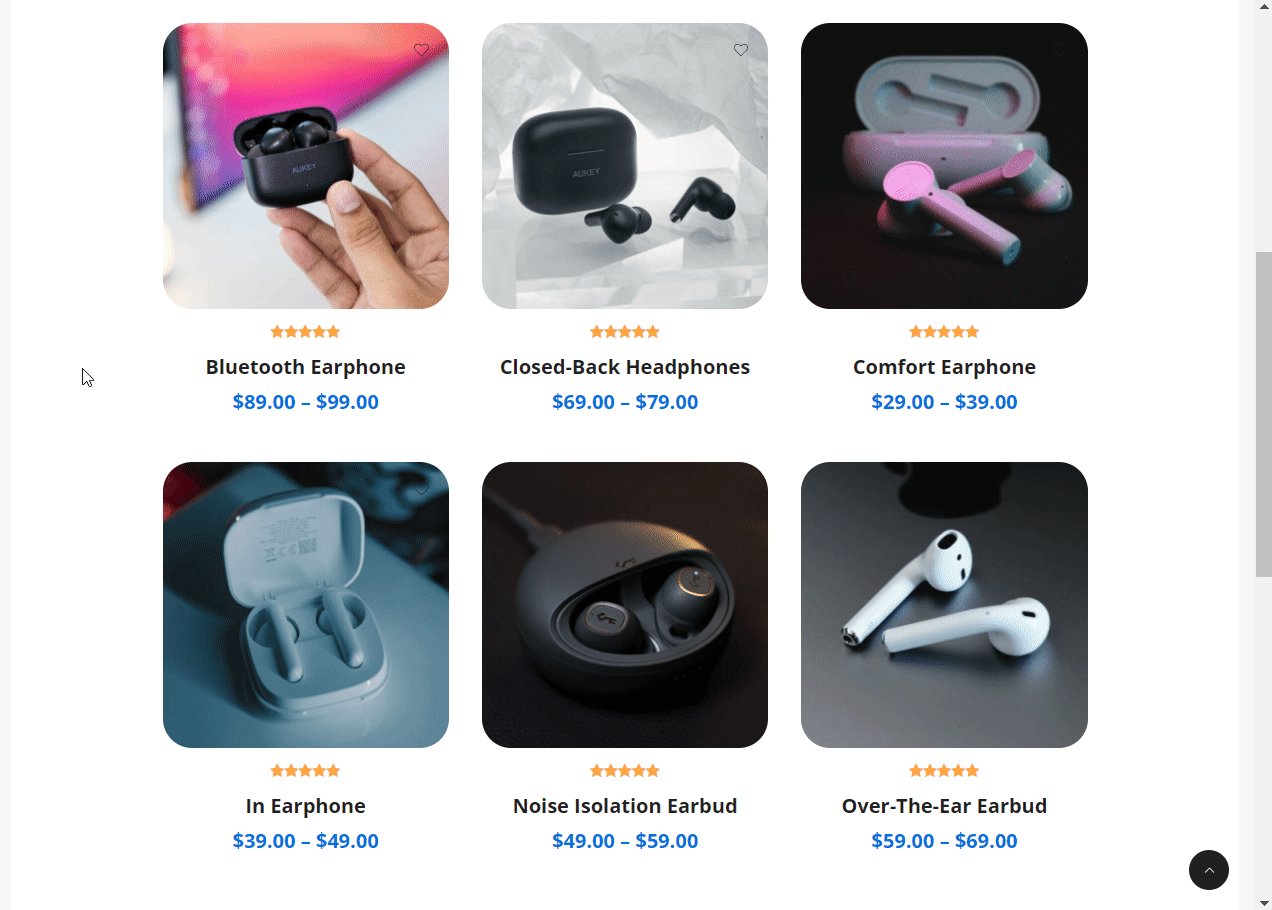
Apri una delle tue pagine di archivio, ad esempio le pagine del tuo negozio o delle categorie, e controlla come funziona lo scambio di immagini sul tuo sito.
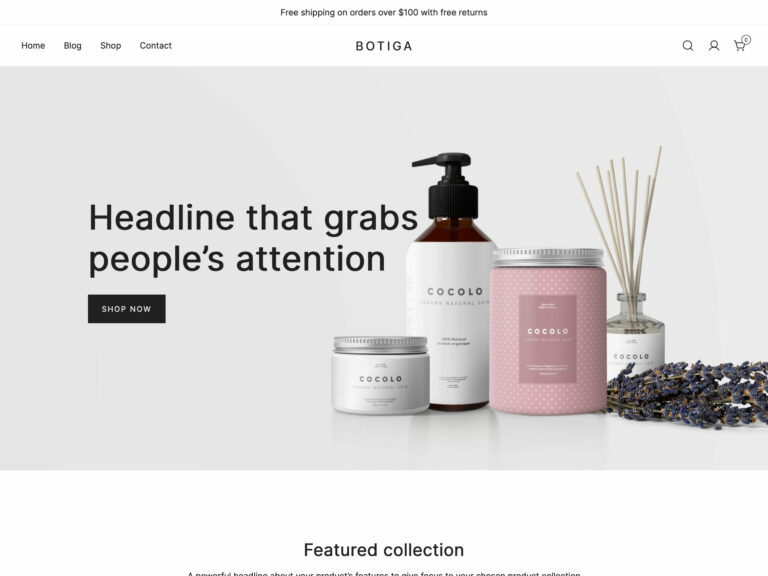
Ad esempio, ecco come appariva prima la pagina Negozio sul mio sito demo:

Ed ecco come funziona dopo aver abilitato la funzione Scambio immagine prodotto :

7. Aggiungi i tuoi prodotti
Ormai hai un sito WooCommerce funzionale e hai aggiunto un effetto al passaggio del mouse alle immagini dei tuoi prodotti.
Tuttavia, il sito iniziale che hai importato da Botiga contiene prodotti fittizi. Quindi, vediamo rapidamente come popolare il tuo negozio con i tuoi prodotti in WooCommerce.
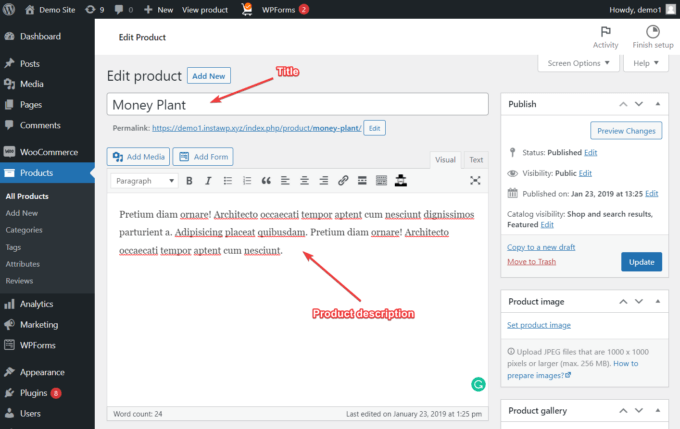
Puoi caricare i tuoi prodotti dal menu Prodotti > Aggiungi nuovo nella tua area di amministrazione di WordPress.
Nella pagina Aggiungi nuovo prodotto , c'è un editor in cui puoi inserire i dettagli del tuo prodotto, come il titolo e la descrizione.

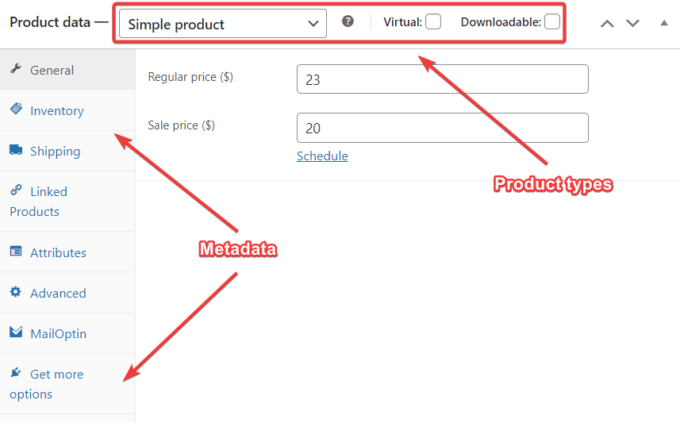
Una volta compilati, scorri verso il basso fino alla sezione Dati prodotto , scegli un tipo di prodotto e compila tutti i campi pertinenti, come inventario, spedizione, prodotti collegati e altri.
Per maggiori dettagli sulle opzioni dei dati di prodotto, puoi consultare questa pagina della documentazione di WooCommerce.

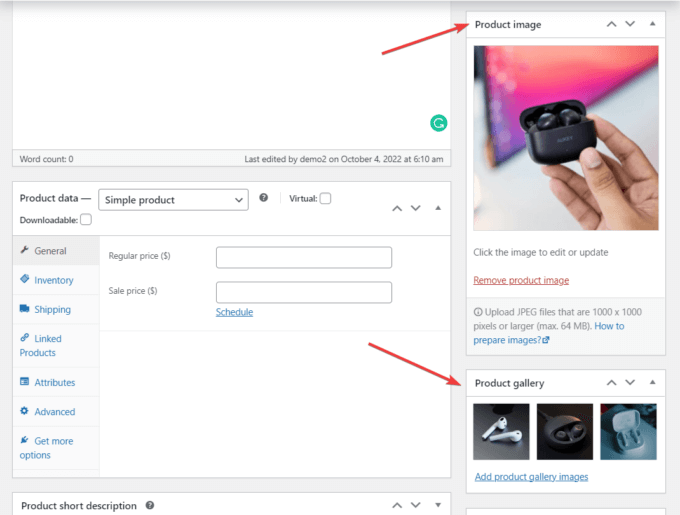
Successivamente, nella barra laterale destra, vedrai due opzioni:
- Immagine del prodotto : questa è l'immagine in evidenza sulla pagina del prodotto
- Galleria del prodotto : include tutte le altre immagini del prodotto
Come accennato in precedenza, dovrai caricare almeno due immagini (una come immagine del prodotto e una nella galleria del prodotto ) per far funzionare la funzione di scambio di immagini del prodotto di Botiga.

Puoi anche aggiungere categorie di prodotti e tag di prodotti dalla barra laterale.
Visualizza l'anteprima della pagina del prodotto facendo clic sul pulsante Anteprima e, quando sei pronto, premi il pulsante Pubblica .
Conclusione
L'aggiunta di un effetto al passaggio del mouse sull'immagine del prodotto al tuo sito WooCommerce è un ottimo modo per renderlo interattivo e coinvolgente.
Sebbene ci siano molti modi per implementare gli effetti al passaggio del mouse, consiglio di utilizzare animazioni sottili come lo scambio di immagini in quanto non distrae troppo e offre una migliore esperienza di navigazione dell'utente, specialmente in un negozio WooCommerce.
Botiga Pro ti aiuterà ad aggiungere facilmente un effetto di scambio al passaggio del mouse alle immagini dei tuoi prodotti sul tuo sito WooCommerce: tutto ciò che devi fare è accedere al Customizer di WordPress per abilitare l'effetto e aggiungere almeno due immagini a ciascuno dei tuoi prodotti.
Spero che tu abbia trovato utile questo tutorial. Se hai domande, lasciaci un commento qui sotto.
