Come modificare la dimensione dell'immagine in primo piano di WordPress?
Pubblicato: 2022-12-16Vuoi sapere come modificare la dimensione dell'immagine in primo piano di WordPress? Un'immagine in primo piano è una delle immagini più importanti che possono essere utilizzate in un post sul blog.
Se abbinata a un titolo entusiasmante, l'immagine in primo piano attirerà l'attenzione dei visitatori.
Le immagini in primo piano che rimandano a un articolo possono essere visualizzate ovunque sul tuo sito web. Pertanto, la dimensione dell'immagine in primo piano di WordPress deve essere ottimizzata.
Ciò migliorerà l'appeal visivo del sito Web, con conseguente aumento della percentuale di clic per i tuoi post.
Questo articolo spiegherà perché dovresti modificare la dimensione dell'immagine in primo piano in WordPress, come farlo, come trovare la dimensione dell'immagine in primo piano di WordPress utilizzata dal tuo tema e quali sono i vantaggi dell'utilizzo delle immagini in primo piano nei tuoi post o blog.
Perché dovresti cambiare la dimensione dell'immagine in primo piano in WordPress?
WordPress genererà miniature se carichi un'immagine nella libreria multimediale. WordPress pubblica le immagini in quattro diverse dimensioni per impostazione predefinita: miniatura (150 pixel), media (300 pixel), medio-grande (768 pixel) e grande (1024 pixel).
Due nuove varianti sono disponibili nella versione 5.3 con larghezze di 1536 pixel e 2048 pixel. Per impostazione predefinita, non è possibile accedervi dall'area di amministrazione di WordPress.
In alcuni temi, puoi modificare le dimensioni dell'immagine in primo piano di WordPress. Ad esempio, il tema WordPress Twenty Twenty-One mostra una variazione del titolo nella parte superiore dell'articolo, che misura 1568 pixel di larghezza.
WordPress apporterà tutte queste variazioni a seconda dell'immagine in primo piano che carichi sul tuo sito web. A volte l'immagine in primo piano di WordPress è troppo grande, a seconda del tema che stai utilizzando.
Nel tuo post, ad esempio, l'immagine in primo piano poteva essere visualizzata solo con una larghezza di 1250 pixel. WordPress, tuttavia, ha continuato a visualizzare l'immagine larga 1568 pixel durante la navigazione del post.
Le immagini più grandi richiedono file di dimensioni maggiori, il che fa perdere tempo a te e ai tuoi visitatori per il caricamento. Nei casi in cui le immagini in primo piano vengono visualizzate solo con una larghezza massima di 1250 pixel, non è necessario produrre immagini con una larghezza di 1568 pixel.
Se modifichi le dimensioni dell'immagine in primo piano di WordPress, risparmierai spazio di archiviazione e i tuoi visitatori saranno in grado di visualizzare le tue pagine più rapidamente.
Come modificare la dimensione dell'immagine in primo piano di WordPress (metodi 5)?
L'aspetto del tuo sito può essere sostanzialmente modificato modificando l'aspetto delle immagini in primo piano.
WordPress imposta la dimensione dell'immagine in primo piano per i tipi di post personalizzati, ma puoi ridimensionare le immagini in primo piano in WordPress. In questa sezione, esamineremo cinque metodi per modificare le dimensioni dell'immagine in primo piano sul tuo sito WordPress.
Metodo 1: utilizzare le impostazioni multimediali predefinite di WordPress
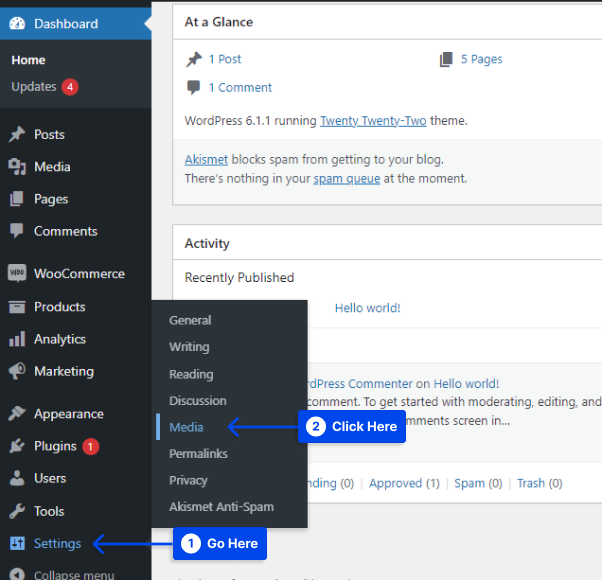
Segui questi passaggi per utilizzare le impostazioni multimediali predefinite di WordPress per modificare le dimensioni dell'immagine in primo piano di WordPress:
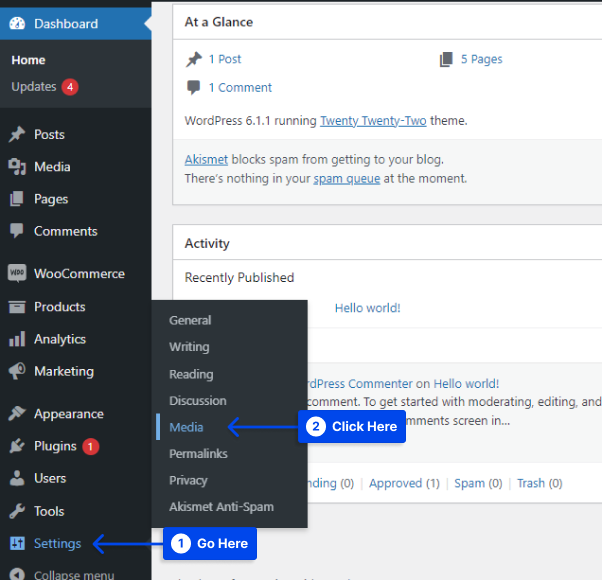
- Vai su Impostazioni nella dashboard di WordPress.
- Fare clic sulla sezione Media .

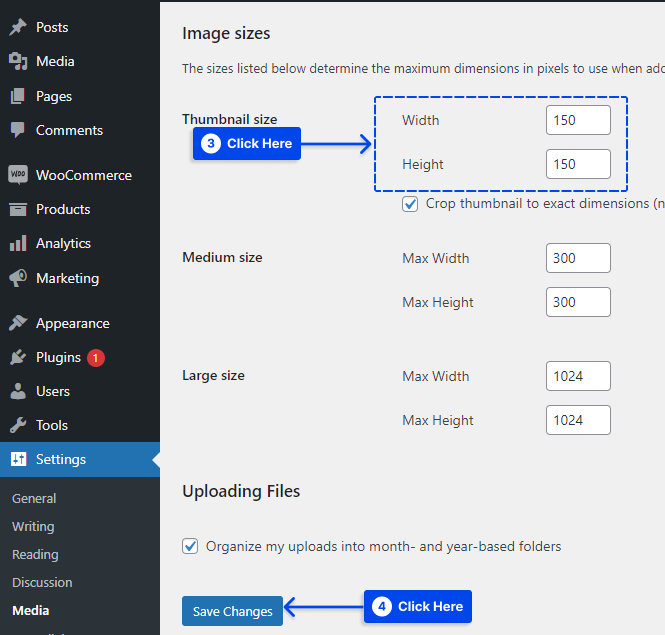
- Selezionare la dimensione della miniatura desiderata modificando il valore Dimensione miniatura .
- Fare clic su Salva modifiche .

Metodo 2: utilizzare il plug-in Simple Image Sizes
La dimensione delle varianti di immagine aggiuntive può essere regolata modificando il file del tema o utilizzando un plug-in. Segui questi passaggi per farlo con il plugin Simple Image Sizes:
- Installa e attiva il plug-in.
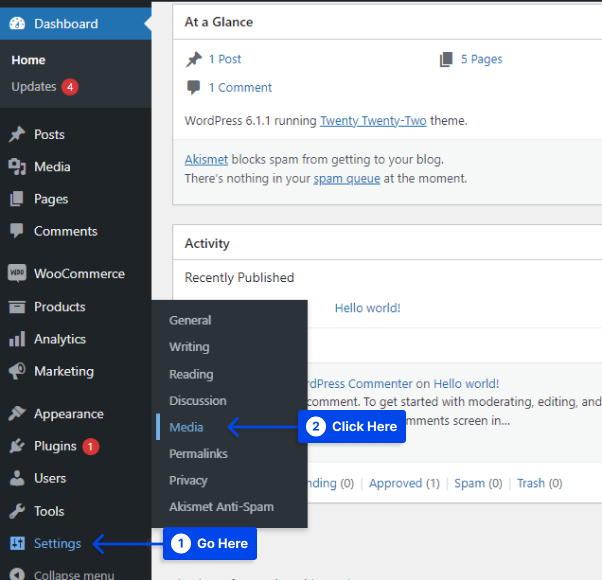
- Vai su Impostazioni nella dashboard di WordPress.
- Fare clic sulla sezione Media .

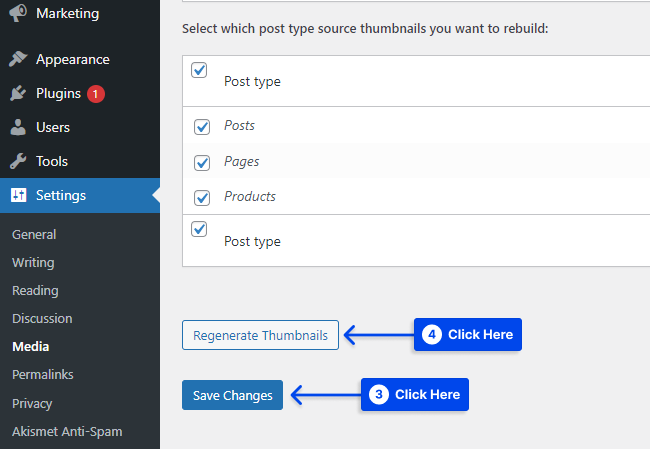
- Imposta le tue dimensioni con diverse varianti di immagine.
Nota : impostare la larghezza e l'altezza su zero impedirà a WordPress di produrre immagini di quella dimensione. Per le varianti 1536px e 2048px, ad esempio, puoi impostare sia la larghezza che l'altezza su zero.
- Fare clic sul pulsante Salva modifiche per salvare le modifiche.
- Fare clic sul pulsante Rigenera miniature per rigenerare le varianti modificate per le vecchie immagini.

Metodo 3: modifica delle dimensioni dell'immagine in primo piano utilizzando PHP
L'impostazione della dimensione dell'immagine in primo piano può essere eseguita tramite PHP. Questo dovrebbe essere eseguito solo da coloro che hanno esperienza nell'aggiunta di codice PHP ai siti web.
Inoltre, se lo fai su un tema figlio o in un plugin, non perderai le modifiche in caso di aggiornamento del tuo tema WordPress. Non è consigliabile apportare modifiche direttamente al tema principale in WordPress.
Puoi impostare la dimensione della post_thumbnail o dell'immagine in primo piano aggiungendo il seguente codice al tuo file functions.php (o plugin):
<?php set_post_thumbnail_size( $width, $height, $crop ); ?>Le immagini in primo piano devono essere supportate dal tema e dall'installazione di WordPress che utilizzi affinché funzioni, ma la maggior parte dei temi lo fa.
Nota : potrebbe essere necessario contattare l'hosting o il gestore del sito Web per determinare se la modifica di questa impostazione causerà difficoltà.
Puoi specificare la larghezza dell'immagine in evidenza usando l'argomento $width e la sua altezza usando l'argomento $height.

Esiste un argomento $crop che accetta un valore booleano che determina se l'immagine in primo piano deve essere ritagliata alle dimensioni esatte. Ulteriori informazioni sono disponibili nella pagina di riferimento del codice di WordPress.
Le immagini in primo piano possono essere visualizzate in dimensioni diverse a seconda del tema. Questo codice potrebbe non funzionare immediatamente, quindi potrebbe essere necessario esaminare il codice del tema per determinare se l'immagine in primo piano è l'impostazione predefinita " post_thumbnail ".
Se il tuo sito web è stato stabilito per un po' di tempo, l'aggiunta del codice sopra al tuo file functions.php potrebbe non essere sufficiente per fornirti i risultati desiderati.
Potrebbe essere necessario rigenerare la dimensione dell'immagine in primo piano per garantire che venga utilizzata in modo appropriato. Se non lo fai, WordPress potrebbe utilizzare l'immagine a grandezza naturale, con un impatto negativo sulla velocità di caricamento della pagina.
Non c'è dubbio che questo è il modo più efficace per modificare la dimensione dell'immagine in primo piano del tuo sito Web poiché può essere applicato praticamente a qualsiasi sito Web. Tuttavia, questo potrebbe essere piuttosto impegnativo se non ti senti a tuo agio con il codice.
Metodo 4: modifica delle dimensioni dell'immagine in miniatura utilizzando i CSS
Puoi anche modificare la visualizzazione dell'immagine in primo piano sul tuo tema usando alcuni utili trucchi CSS scoprendo la classe dell'immagine in primo piano e modificandola di conseguenza.
In alternativa, potresti voler eseguire questa operazione nel file style.css del tuo tema figlio per evitare che le modifiche vengano perse quando il tema viene aggiornato. È inoltre possibile utilizzare il modulo CSS aggiuntivo in WordPress.
Sebbene sia in qualche modo simile a PHP, puoi regolare manualmente la larghezza o l'altezza di un'immagine in primo piano se non sei un designer o uno sviluppatore esperto. Ciò può essere ottenuto anche utilizzando le percentuali.
Prima di provare uno di questi metodi, si consiglia di testarli in un ambiente di gestione temporanea o di sviluppo.
Vedrai che un semplice cambiamento nel CSS può alterare le dimensioni dell'immagine in primo piano. Ad esempio, la maggior parte dei temi utilizza la classe figure.post-image per le immagini in primo piano.
Questo elemento deve essere modificato per impostare le proprietà sull'immagine in primo piano, tra cui larghezza, altezza, bordo, ecc. Una volta completato il lavoro, assicurati di salvare le modifiche all'immagine in primo piano predefinita.
Metodo 5: Rendi l'immagine della caratteristica di WordPress a grandezza naturale
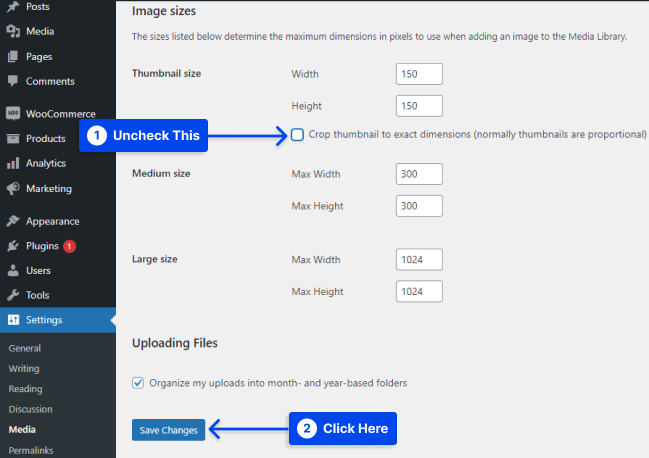
Segui questi passaggi per rendere l'immagine della funzionalità di WordPress a grandezza naturale:
- Vai su Impostazioni nella dashboard di WordPress.
- Fare clic sulla sezione Media .

- Deseleziona l'opzione " Ritaglia miniatura alle dimensioni esatte ".
- Fare clic sul pulsante Salva modifiche .

Come trovare la dimensione dell'immagine in primo piano di WordPress utilizzata dal tuo tema?
Ecco un metodo per verificare quale dimensione dell'immagine in primo piano è utilizzata nel tuo tema. Questo metodo può essere utilizzato per ogni tema, ma se non funziona, cerca la documentazione del tuo tema o contatta lo sviluppatore.
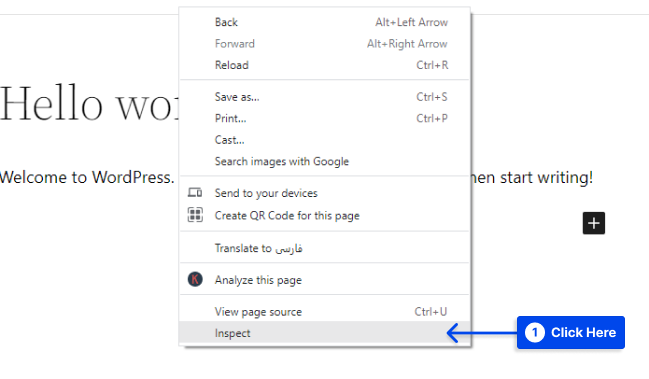
Segui questi passaggi per utilizzare questo metodo:
- Utilizzando il browser Google Chrome , apri un post contenente un'immagine in primo piano.
- Fai clic con il pulsante destro del mouse sull'immagine in primo piano e seleziona Ispeziona .

- Trova il codice HTML per il tag
<IMG>. - Cerca l'attributo class nel tag
<img>.
Se la classe è attachment-large , viene utilizzata la versione grande dell'immagine. Se fosse in uso la versione media, troveresti invece la classe attachment-medium .
Utilizzando lo stesso metodo, puoi anche controllare la dimensione dell'immagine mostrata su una pagina di archivio, ad esempio sulla pagina del blog o in un archivio di categoria.
Supponiamo che il tema utilizzi una dimensione dell'immagine in primo piano di WordPress proprietaria nei post e/o nelle pagine di archivio. In tal caso, potresti trovare qualcosa di diverso, ad esempio allegato-singolo o allegato-blog.
Quali sono i vantaggi dell'utilizzo delle immagini in primo piano nei tuoi post o blog?
In generale, il contenuto prende le luci della ribalta e le immagini in primo piano vengono dimenticate o ignorate per la maggior parte dei blog o dei post. Ma questo non significa che l'inclusione di un'immagine in primo piano non abbia alcun vantaggio.
La percentuale di clic del tuo post sarà ottimizzata se hai utilizzato l'approccio giusto, un'immagine in primo piano di alta qualità e della giusta dimensione e un titolo accattivante e attraente.
Puoi aggiungere un tocco in più al tuo contenuto testuale e spiegare meglio di cosa tratta il tuo contenuto utilizzando grafica o immagini in un post.
Puoi aumentare la tua visibilità inserendo un'immagine in primo piano nei tuoi post. Ciò rende facile per i lettori e i browser online trovare il contenuto giusto.
Inoltre, puoi raccogliere più visitatori online e sviluppare il riconoscimento del marchio utilizzando design accattivanti e titoli accattivanti.
I browser o i lettori online alla fine impareranno a conoscere il tuo marchio e visiteranno frequentemente il tuo sito web per più contenuti se hai utilizzato immagini in primo piano di grande impatto.
Ad esempio, hai scelto un layout di colore giallo per le immagini caratteristiche di tutti i tuoi post e un carattere distintivo. In tal caso, i lettori online saranno rapidamente in grado di ricordare il tuo marchio o il nome del tuo sito Web anche prima di fare clic su di esso.
Conclusione
Questo articolo ha spiegato perché dovresti modificare la dimensione dell'immagine in primo piano in WordPress, come farlo, come trovare la dimensione dell'immagine in primo piano di WordPress utilizzata dal tuo tema e quali sono i vantaggi dell'utilizzo delle immagini in primo piano nei tuoi post o blog.
Grazie per aver dedicato del tempo a leggere questo articolo. Nella sezione commenti, puoi inviare i tuoi commenti o domande.
Le nostre pagine Facebook e Twitter vengono regolarmente aggiornate con nuovi contenuti, quindi seguici per rimanere aggiornato.
