Come cambiare i colori dei link in WordPress (4 metodi)
Pubblicato: 2022-05-06Quando stai progettando un sito web, è importante pensare alla sua tavolozza di colori. Se crei collegamenti con sfumature poco attraenti, i tuoi visitatori potrebbero essere meno disposti a fare clic su di essi. Fortunatamente, in questo articolo imparerai come cambiare i colori dei link in WordPress. In questo modo, puoi migliorare l'aspetto e la credibilità dei tuoi contenuti.
In questo post, discuteremo del motivo per cui potresti prendere in considerazione la possibilità di cambiare i colori dei link sul tuo sito web. Quindi, ti mostreremo come farlo usando quattro diversi metodi. Iniziamo!
Sommario
- Perché potresti considerare di cambiare i colori dei link del tuo sito web
- Scegliere i colori dei link giusti per il tuo sito web
- Come cambiare i colori dei link in WordPress (4 metodi)
- Usa la funzione Stili globali (solo temi a blocchi)
- Tramite il Personalizzatore di WordPress
- Modifica il tema del tuo Beaver Builder
- Aggiungi codice CSS personalizzato
- Conclusione
Perché potresti considerare di cambiare i colori dei link del tuo sito web
I link svolgono un ruolo importante sul tuo sito web. Ad esempio, quando presenti i contenuti del blog con link in entrata e in uscita, puoi migliorare l'ottimizzazione per i motori di ricerca (SEO). Google utilizza i link Click-Through-Rates (CTR) per classificare i tuoi contenuti, il che rende la creazione di link un'efficace strategia SEO.
Inoltre, puoi utilizzare i link per indirizzare i visitatori ad altre pagine del tuo sito web. Indirizzare il traffico verso una parte maggiore dei tuoi contenuti può incoraggiare gli utenti a rimanere sul tuo sito web per periodi più lunghi.
Tuttavia, un collegamento deve essere visivamente accattivante per attirare i clic. Se il colore di un collegamento è troppo chiaro, potrebbe fondersi con il resto dei tuoi contenuti, il che può comportare uno scarso CTR. D'altra parte, i collegamenti troppo luminosi possono ridurre la tua credibilità percepita.
Pertanto, se non stai ottenendo molti clic sui link, potresti prendere in considerazione la possibilità di sperimentare con i colori. Un colore di collegamento più efficace può:
- Aumenta la visibilità
- Allinea con i colori del tuo marchio
- Migliora la credibilità
- Migliora l'aspetto visivo del tuo sito web
Nel complesso, quando i visitatori visualizzano il tuo sito Web, vorranno vedere un design accattivante. Con un colore del collegamento accattivante, puoi migliorare l'esperienza utente e impedire agli utenti di andarsene rapidamente.
Scegliere i colori dei link giusti per il tuo sito web
Può essere difficile trovare il colore del collegamento perfetto per massimizzare i clic. Questo processo può comportare alcuni tentativi ed errori, ma ci sono alcune cose che potresti voler considerare dall'inizio.
Spesso, il miglior colore di collegamento è una tonalità contrastante. Questo perché quando fai risaltare un link, è più probabile che i visitatori lo vedano e facciano clic su di esso. Questa può essere la chiave per aumentare le conversioni.
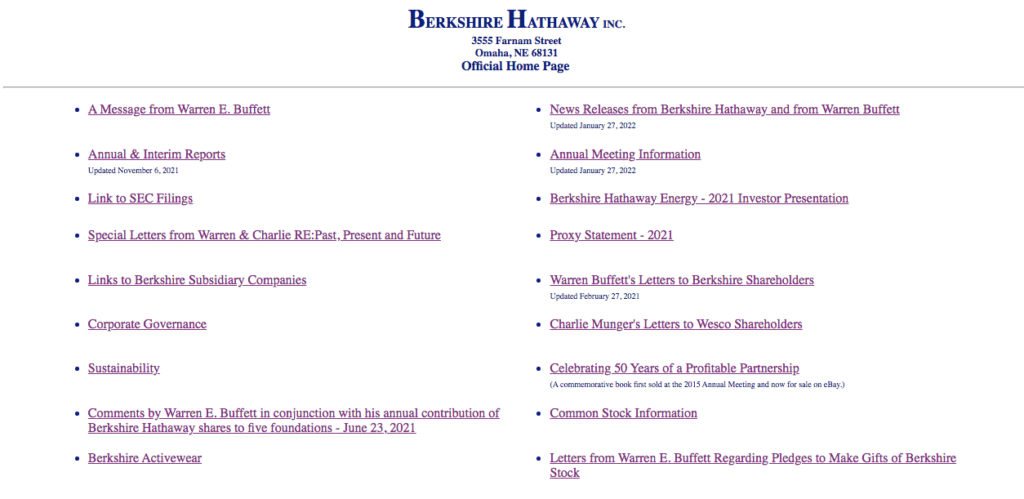
Ad esempio, il seguente sito Web presenta uno sfondo bianco semplice con un colore di collegamento marrone. Poiché quasi tutto il testo è costituito da collegamenti e non ci sono elementi visivi interessanti, c'è molto poco incentivo a fare clic su di essi:

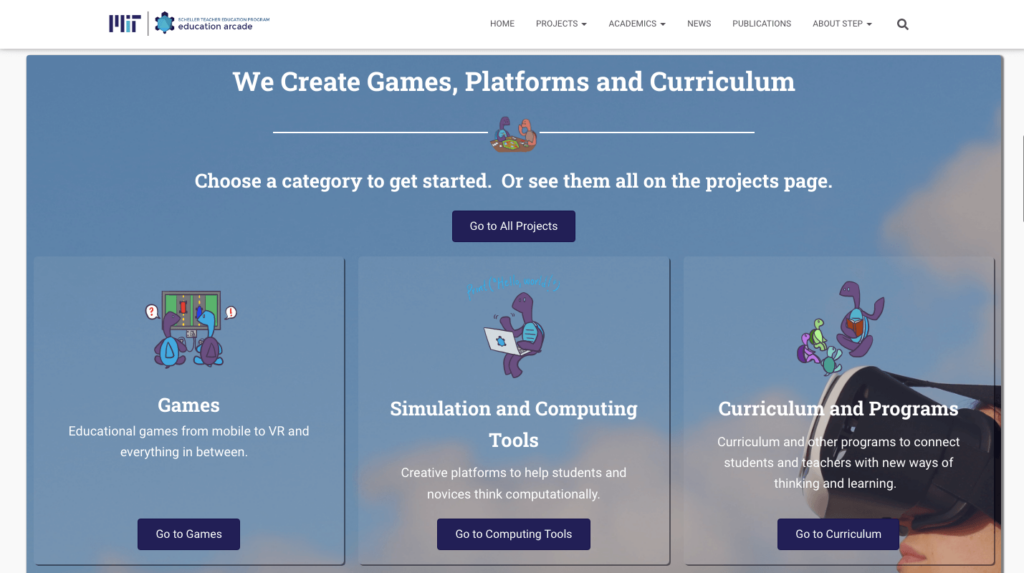
Potresti voler evitare un design blando come quello sopra. D'altra parte, il MIT Scheller Teacher Education Program offre un modello da cui possiamo imparare. Questo sito Web di inoltro dei visitatori sfrutta i pulsanti di collegamento blu scuro. Sebbene l'intero sito abbia una combinazione di colori blu, le tonalità contrastanti sono accattivanti:

Questi pulsanti sono inoltre accompagnati da utili elementi strutturali per distinguere ogni categoria. Idealmente, dovresti provare a ricreare questa chiarezza nella tua combinazione di colori.
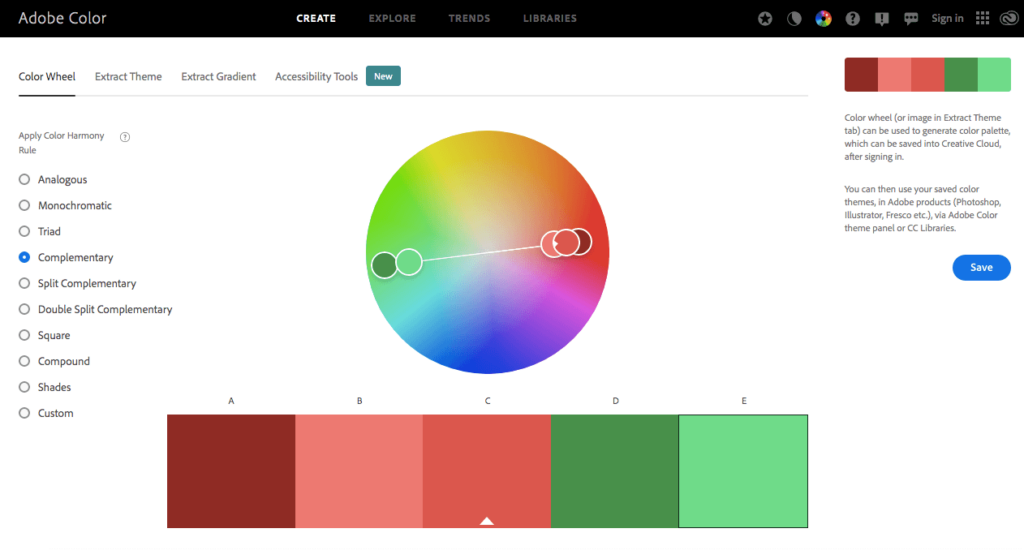
Un modo per trovare un buon colore di collegamento è utilizzare Adobe Color Wheel. Con questo strumento puoi creare una tavolozza di colori basata su colori complementari. Quando scegli un colore primario, ottieni suggerimenti di colori contrastanti. Ciò significa che puoi facilmente identificare una nuova tonalità che compare accanto ai colori del tuo marchio:

In questa nota, vorrai anche tenere a mente il tuo pubblico e il marchio generale. Ad esempio, se gestisci un sito Web per giochi per bambini o un parco di divertimenti, i tuoi spettatori ideali potrebbero apprezzare una combinazione di colori più brillanti. In alternativa, se il tuo cliente ha un gruppo di follower più maturo e maschile, potrebbe preferire colori di collegamento più scuri:

La linea di fondo è che i colori dei link dovrebbero attirare l'attenzione dell'utente, pur rimanendo coerenti con il resto del tuo design. Non c'è un colore che produce magicamente conversioni. Tuttavia, se sei intenzionale con le tue scelte, puoi trovare un colore di collegamento efficace per qualsiasi sito web.
Come cambiare i colori dei link in WordPress (4 metodi)
Se sei pronto per iniziare a cambiare i colori dei link del tuo sito web, ci sono alcune tecniche che puoi usare. Tuttavia, la maggior parte comporta la modifica diretta del tema WordPress. Pertanto, per evitare di creare problemi funzionali o perdere dati, potresti voler eseguire il backup del tuo sito Web prima di iniziare.
1. Usa la funzione Stili globali (solo temi a blocchi)
Con l'introduzione di WordPress 5.9, hai la possibilità di personalizzare l'intero sito Web tramite Full Site Editing (FSE). Invece di utilizzare lo strumento Personalizza, l'interfaccia Stili globali ti consente di modificare elementi del tema più grandi. Tuttavia, la maggior parte dei temi WordPress attualmente non supporta questa nuova funzionalità.
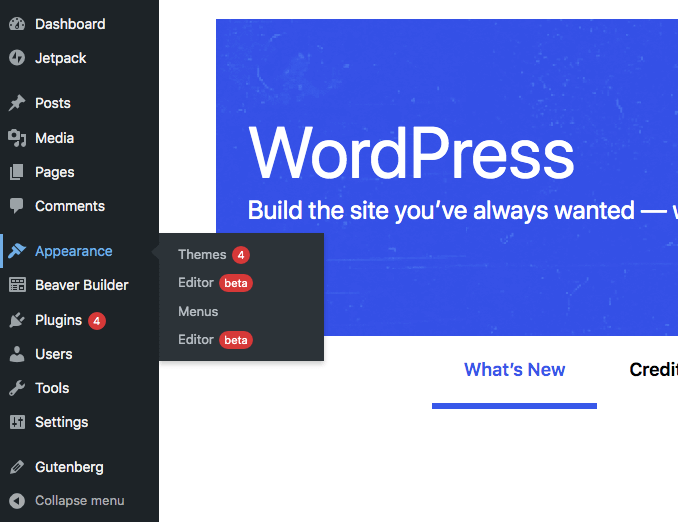
Se vuoi continuare con questo metodo, devi assicurarti di utilizzare l'editor blocchi di WordPress e un tema blocco compatibile. Quindi, per iniziare puoi andare su Aspetto > Editor nella dashboard di WordPress:

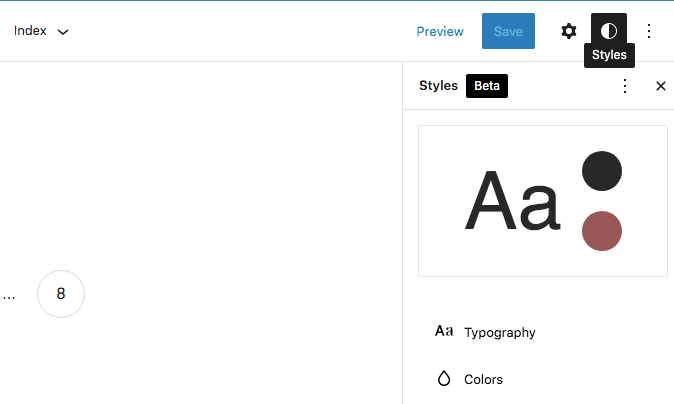
Questo ti porterà all'editor completo del sito. Lì, vai nell'angolo in alto a destra dello schermo e fai clic sul pulsante con un cerchio a due tonalità. Se ci passi sopra, vedrai che ora sei nella sezione Stili :

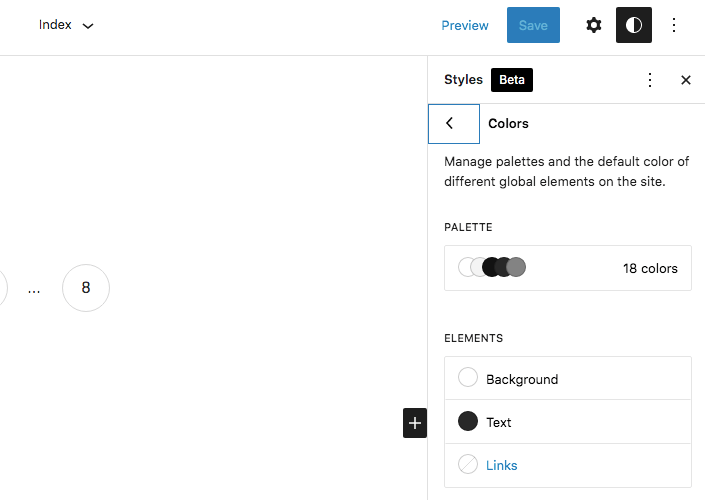
In questa scheda Stili , trova Colori . Questo ti darà le opzioni per cambiare la tavolozza dei colori del tuo tema:

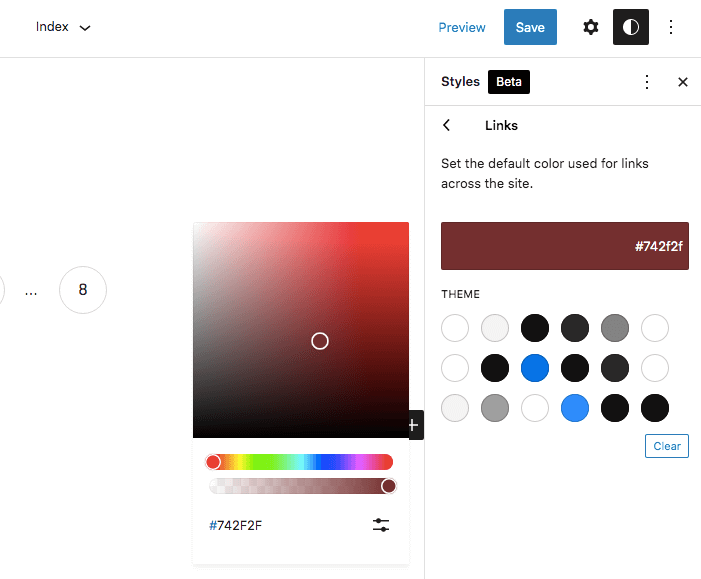
Nella parte inferiore del pannello, fai clic su Collegamenti . Qui vedrai diversi colori predefiniti in base al tuo tema. Tuttavia, puoi anche scegliere un colore personalizzato utilizzando il selettore colore:


Dopo aver fatto clic sul colore desiderato, inserirà automaticamente il codice esadecimale personalizzato nella casella di testo. Se sei soddisfatto della tua scelta, clicca su Salva . Poiché lo strumento Stili globali abilita FSE, con questa azione avrai aggiornato i colori dei link in tutto il tuo sito web.
2. Tramite il Personalizzatore di WordPress
Ci sono molte ragioni per cui potresti non voler aggiornare a un tema di blocco. Ad esempio, potresti aver bisogno di un po' più di controllo per una personalizzazione più sfumata. In alternativa, il numero limitato di temi a blocchi attualmente disponibili potrebbe non soddisfare le tue esigenze.
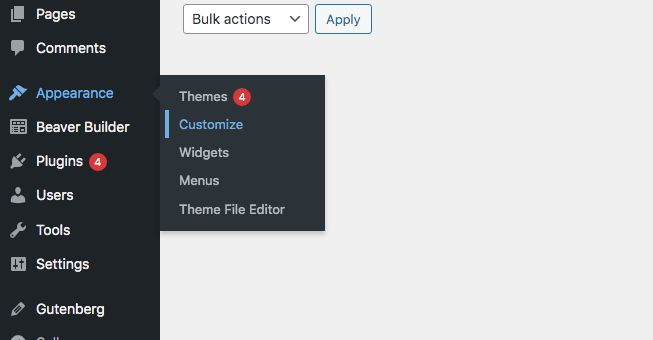
In ognuno di questi casi, puoi facilmente utilizzare lo strumento Personalizza per cambiare i colori dei tuoi link. Dalla dashboard di WordPress, vai su Aspetto > Personalizza :

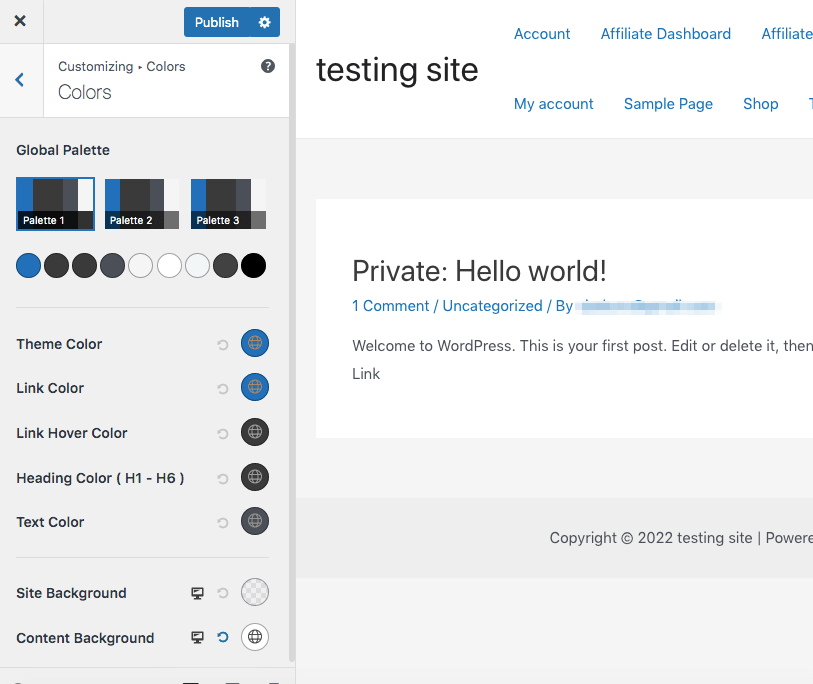
Questo apre automaticamente il Customizer . Quindi dovrai trovare la scheda di modifica del colore. Questo varierà in base al tuo tema. Per questo esempio, abbiamo attivato il tema Astra. Nel nostro personalizzatore, siamo andati su Globale > Colori :

Qui possiamo trovare varie impostazioni relative ai colori del nostro tema. Per questo tema, abbiamo trovato un'opzione denominata Link Color . Ricorda che potrebbe essere etichettato in modo diverso in base al tuo tema. Se non vedi questo pulsante, prova a trovare una scheda chiamata Accent Color o Primary Accent .
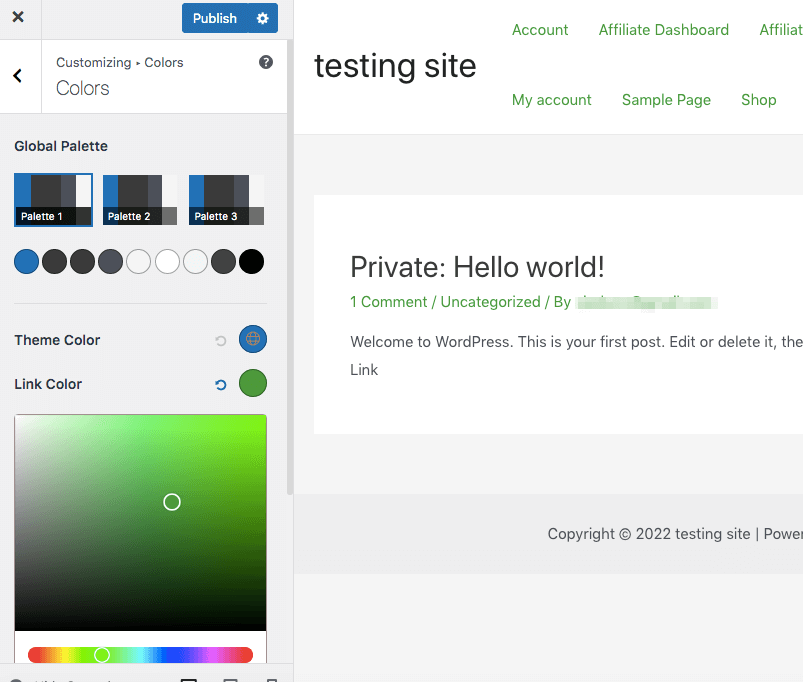
Utilizzando il selettore colore, scegli il colore desiderato:

In alternativa, puoi inserire il codice esadecimale di un colore nella barra di testo. Una volta che sei arrivato su un colore che ti piace, fai clic su Pubblica . Questo aggiornerà tutti i colori dei link sul tuo sito.
3. Modifica il tema del tuo Beaver Builder
Se desideri apportare facilmente modifiche globali al tuo sito ma mantenere comunque un elevato livello di controllo, ti consigliamo di utilizzare il tema Beaver Builder. Con il nostro strumento puoi modificare facilmente i colori dei tuoi link.
Inoltre, Beaver Builder ti consente di progettare rapidamente siti Web con un generatore di pagine drag-and-drop. Che tu voglia creare un blog o un negozio online, questo significa che puoi modificare il tuo sito web senza dover gestire alcun codice:

Per iniziare, dovrai installare e attivare sia il plug-in Beaver Builder che il nostro tema Beaver Builder. Tieni presente che questo è uno strumento premium, quindi dovrai anche selezionare un piano.
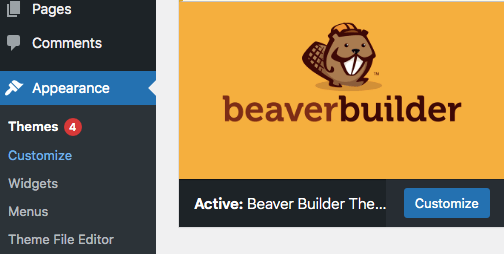
Una volta impostato, sarai in grado di impostare la tua combinazione di colori con i predefiniti. Tuttavia, se non ti piacciono i preset di collegamento predefiniti, puoi modificarli facilmente. Per fare ciò, vai su Aspetto > Personalizza :

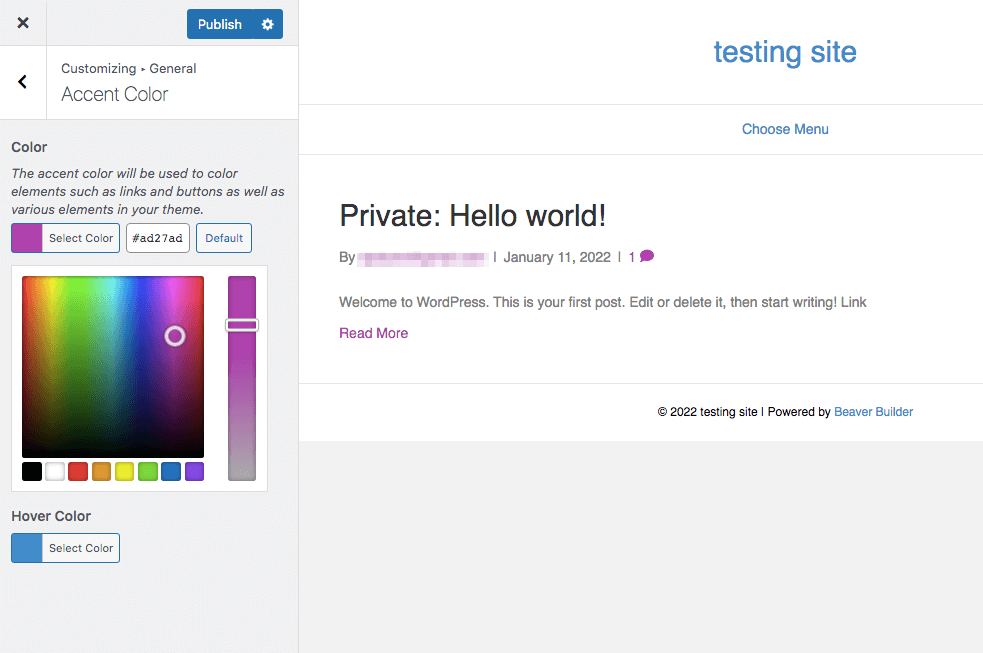
Quindi vai su Generale> Colore accento. Usando il selettore colore, puoi scegliere un colore personalizzato per i tuoi link:

Al termine, fai clic su Pubblica . Questo modificherà universalmente i colori dei link nel tuo tema.
4. Aggiungi codice CSS personalizzato
Infine, puoi inserire un codice CSS personalizzato nel tuo strumento di personalizzazione per cambiare i colori dei link. Questo processo è leggermente più complicato, ma offre maggiore flessibilità nella scelta dei colori. In quanto tale, potrebbe essere una buona opzione per sviluppatori WordPress esperti o designer che lavorano con la tavolozza dei colori predeterminata di un cliente.
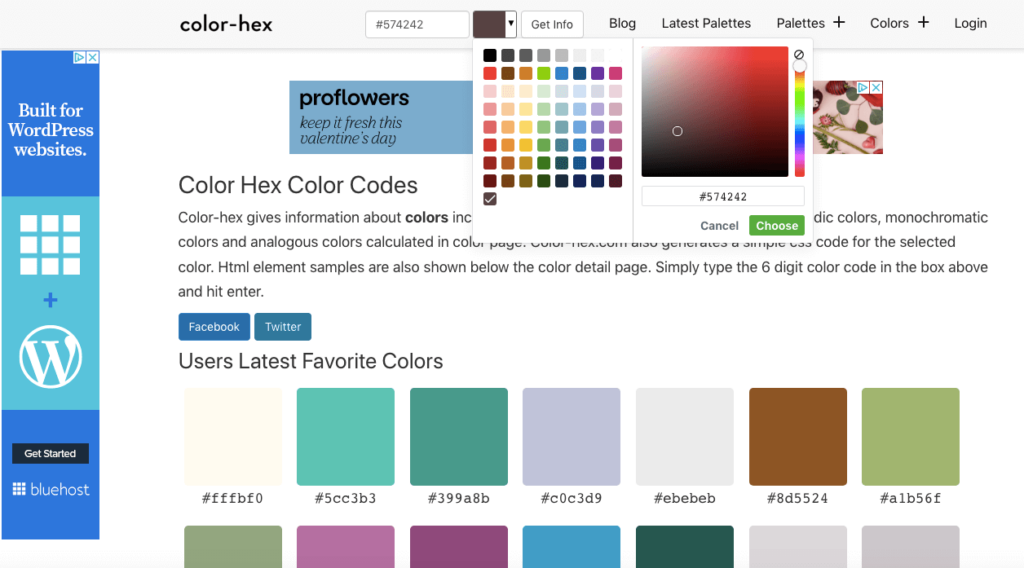
In questo scenario, potresti già avere un colore personalizzato che devi usare. In caso contrario, puoi trovare un codice colore utilizzando un sito Web come color-hex. Lì puoi cercare una tonalità specifica o visualizzare un elenco di colori popolari:

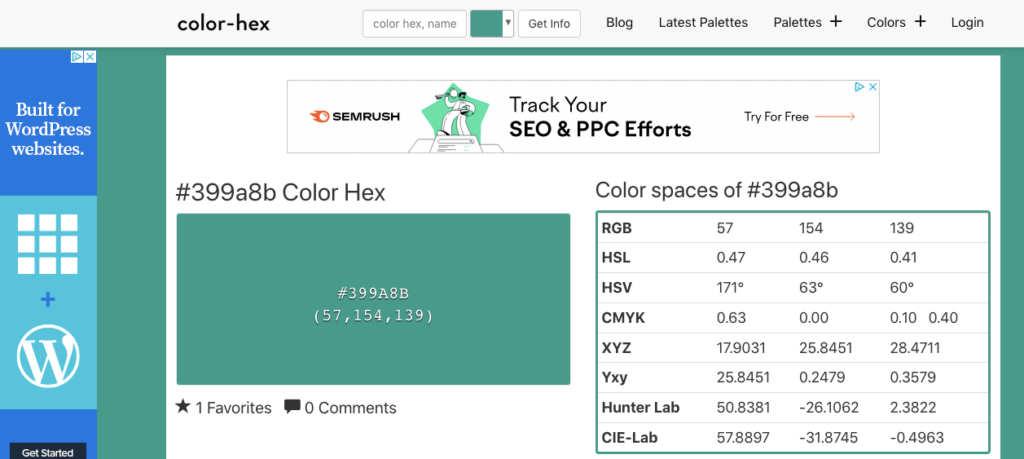
Sotto ogni colore vedrai un codice esadecimale. Copia il codice specifico per il colore che desideri scegliere. Per questo esempio, abbiamo scelto #399a8b :

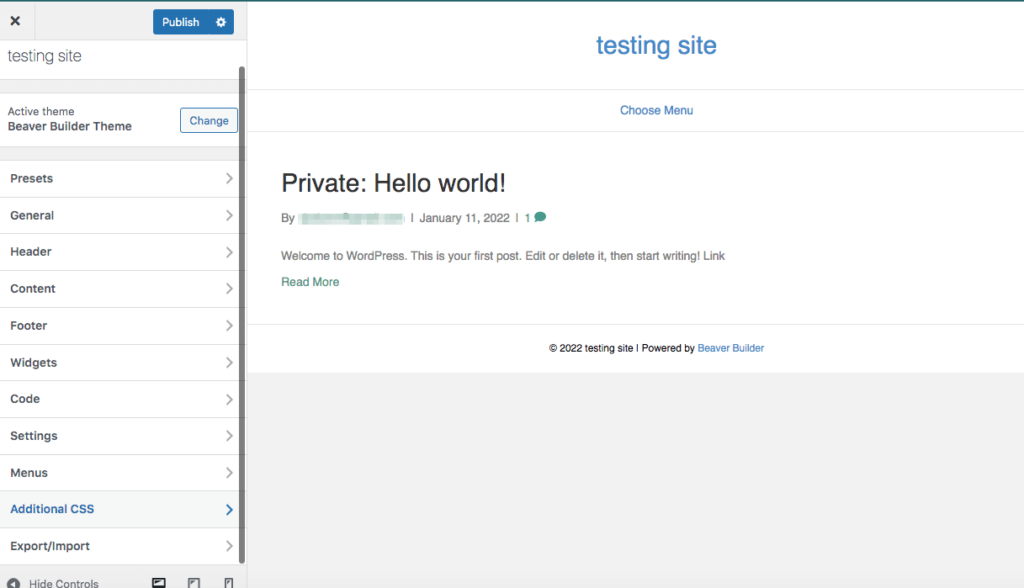
Quindi, vai al tuo amministratore WP e fai clic su Aspetto> Personalizza per visualizzare il Personalizzatore. Nella parte inferiore delle opzioni della scheda, nel pannello di sinistra, vedrai CSS aggiuntivo :

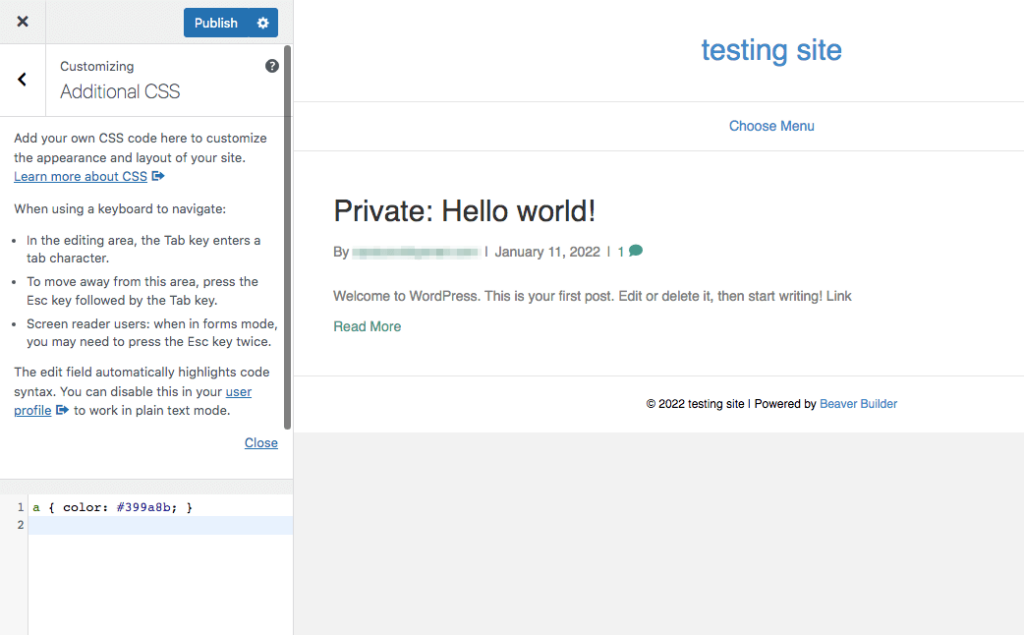
Ora, incolla semplicemente il codice esadecimale del tuo nuovo colore all'interno del seguente snippet di codice CSS:
a { color: #399a8b; }Quindi copia questo CSS e incollalo nella casella in fondo alla scheda CSS aggiuntivo :

Ora dovresti essere in grado di vedere il tuo nuovo colore di collegamento! Se sei soddisfatto della modifica, fai clic su Pubblica .
Conclusione
Anche dopo aver scelto un tema del sito Web personalizzato, potresti non essere soddisfatto dei suoi colori predefiniti. Fortunatamente, WordPress ti consente di modificare i colori dei link per renderli più evidenti o allineati al tuo marchio. In questo modo, puoi creare un sito visivamente più accattivante riducendo anche le frequenze di rimbalzo dei visitatori.
Per ricapitolare, ecco quattro semplici metodi per cambiare i colori dei link sul tuo sito web:
- Usa la funzione Stili globali (solo temi a blocchi).
- Usa il tuo personalizzatore di WordPress.
- Modifica il tuo tema Beaver Builder.
- Aggiungi codice CSS personalizzato.
Hai domande sulla modifica dei colori dei link del tuo sito web? Fatecelo sapere nella sezione commenti qui sotto!
