Come cambiare tema in WordPress: 3 modi popolari
Pubblicato: 2023-12-15Vuoi imparare come cambiare il tuo tema WordPress nel modo giusto? Senza influire sulle prestazioni e sull'esperienza dell'utente?
Proprio come nel commercio al dettaglio, anche per i negozi online la prima impressione conta.
WordPress è un ottimo sistema di gestione dei contenuti, ma è il tema che gli conferisce un aspetto accattivante.
Abbiamo trascorso più anni di quanto ricordiamo a progettare, sviluppare e in generale a giocare con i temi WordPress.
Questo post è la somma di ciò che abbiamo imparato quando arriva il momento di cambiarne uno.
- Perché cambiare il tema richiede particolare attenzione?
- Prima di cambiare il tema
- Prendi in considerazione la creazione di un ambiente di gestione temporanea
- Esegui il backup del tuo sito
- Copia il codice personalizzato dal tuo tema esistente
- Non dimenticare i codici di monitoraggio
- Analizza i tuoi plugin
- Effettua un backup visivo del tuo layout
- Testa la velocità del tuo sito esistente
- Cambia il tuo tema WordPress: i 3 modi principali
- 1. Utilizzare un ambiente di gestione temporanea
- 2. Configurare un ambiente di staging utilizzando un plugin
- 3. Cambia tema all'interno di WordPress
- Come mettere un sito web in modalità manutenzione
- Cambia tema WordPress
- Cosa fare dopo aver cambiato il tema WordPress
- Scegli il tema giusto
- Astra
- OceanWP
- Kadence
- Conclusione
Ti guideremo attraverso tre metodi collaudati per cambiare il tuo tema WordPress.
Ti forniremo inoltre le migliori pratiche da seguire prima di effettuare il passaggio e ti guideremo su cosa fare in seguito.
Perché cambiare il tema richiede particolare attenzione?
Il tuo tema determina l'aspetto e la funzionalità del tuo sito web. Effettuare il passaggio può influire sull'esperienza dell'utente e forse anche sulle prestazioni del tuo sito.
Ecco perché dovresti gestire il cambiamento con cura:
1. Coerenza del design : il tuo tema attuale controlla il design e il layout del tuo sito web. Quando cambi tema, l'aspetto del tuo sito può cambiare in modo significativo. Assicurati che il tuo nuovo tema sia in linea con il tuo marchio e mantenga un aspetto coerente.
2. Compatibilità con il builder : se hai creato post e pagine utilizzando un page builder specifico per un tema, è fondamentale assicurarsi che tutto sia ancora perfetto quando cambi tema. Non vuoi perdere il layout su cui hai lavorato così duramente!
3. Funzionalità personalizzate : i temi di solito hanno le loro caratteristiche speciali e i modi in cui puoi personalizzare il tuo sito. A volte, potresti aggiungere codice personalizzato per far funzionare le cose proprio come preferisci. Quando cambi tema, queste funzioni possono essere influenzate, quindi è fondamentale garantire che nulla di importante venga influenzato quando cambi tema.
4. Compatibilità dei contenuti : alcuni temi utilizzano campi e formati personalizzati che potrebbero non essere compatibili con altri.
Prima di cambiare il tema
Ecco alcuni passaggi chiave da eseguire durante il cambio di tema:
Prendi in considerazione la creazione di un ambiente di gestione temporanea
Per i migliori risultati, suggeriamo di creare un sito di staging. Questo ti aiuta a provare eventuali modifiche prima di trasferirle sul tuo sito web live.
Parleremo più approfonditamente di come impostare un sito di staging più avanti in questo articolo.
Esegui il backup del tuo sito
Prima di apportare modifiche al tuo sito web attivo, è una buona idea eseguirne il backup.
Idealmente dovresti avere già una soluzione di backup in atto, ma ti consigliamo vivamente di eseguire un backup separato subito prima di cambiare tema.
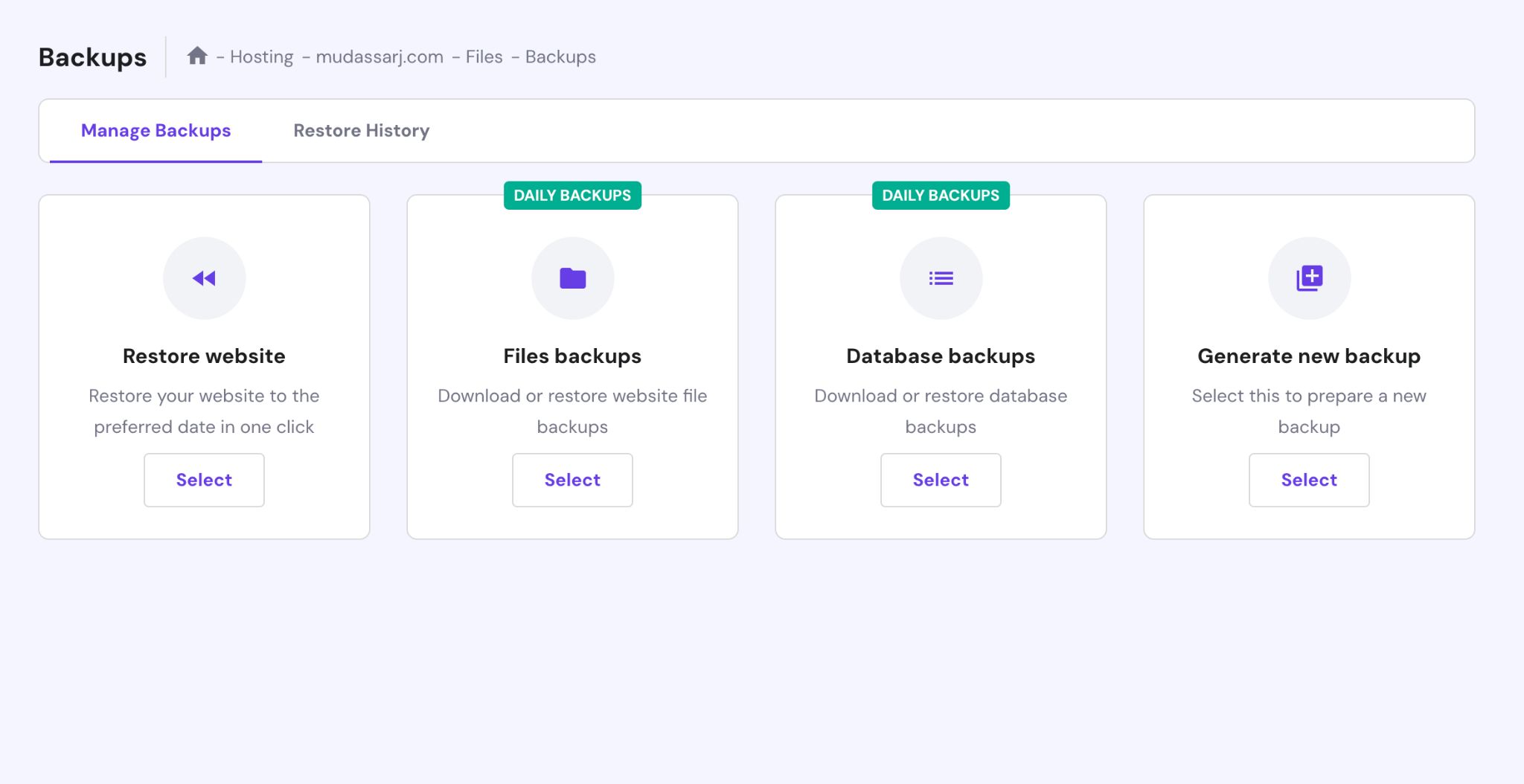
Molti host web offrono strumenti di backup e ripristino. Ad esempio, Hostinger fornisce un modo semplice per farlo.

A seconda del tuo host web, lo strumento di backup potrebbe apparire leggermente diverso ma il risultato finale dovrebbe essere lo stesso.
Esistono anche altri modi per eseguire il backup del tuo sito web:
- Usa i plugin.
- Fallo manualmente utilizzando FTP (File Transfer Protocol).
Alcuni dei migliori plugin di backup di WordPress includono BlogVault, Backup Buddy, BackupWPup o UpdraftPlus.
Copia il codice personalizzato dal tuo tema esistente
È abbastanza comune utilizzare codice personalizzato per modificare l'aspetto del tema o per aggiungere funzionalità speciali.
Ad esempio, se il tuo tema non ti consente di modificare l'aspetto della casella dei commenti, puoi utilizzare CSS personalizzati per farlo apparire come desideri.
Puoi anche utilizzare frammenti di codice PHP e JavaScript per eseguire funzioni o personalizzare l'aspetto.
Se utilizzi un codice personalizzato, copialo e salvalo prima di cambiare. Puoi quindi sperimentare con loro e con il tuo nuovo design per vedere come funzionano.
Non dimenticare i codici di monitoraggio
Se il tuo tema attuale gestisce codici di monitoraggio come Google Analytics, ti consigliamo di conservarne delle copie in modo da poterli inserire nel tuo nuovo tema.
Se utilizzi anche tracker di social media come Facebook Insight o Twitter Analytics, assicurati di copiare anche i loro codici di monitoraggio.
Analizza i tuoi plugin
Se utilizzi Elementor, Spectra o i page builder Divi sul tuo sito, possono funzionare praticamente con qualsiasi tema.
Tuttavia, alcuni page builder sono un po’ più esigenti. Ad esempio, tagDiv Composer funziona solo con il tema Giornale.
Se il tuo tema attuale utilizza un builder personalizzato, potresti non averne più bisogno. Potrebbe essere necessario installare un'alternativa compatibile.
Alcuni temi si basano anche su plugin specifici per aggiungere funzionalità extra, ad esempio Slider Revolution.
Controlla tutti i plugin installati, assicurati che siano ancora necessari dopo il passaggio. Controlla anche il tuo nuovo tema WordPress per vedere se ha le proprie dipendenze.
Effettua un backup visivo del tuo layout
Se utilizzi iscrizioni a newsletter, icone social, popup, sezioni di prodotti popolari o pulsanti di accesso, assicurati di sapere dove si adattano tutti.
Pensiamo che sia una buona idea acquisire screenshot del tuo sito web in cui utilizzi uno di questi extra in modo da sapere dove va a finire tutto.
Una registrazione visiva semplifica il ricontrollo e ti assicura di non perdere nessun elemento che desideri conservare o ricreare.
Testa la velocità del tuo sito esistente
Ora che hai eseguito il backup del tuo sito web e preso nota delle cose importanti, qual è il passo successivo?
Pensiamo che sia una buona idea controllare la velocità attuale del tuo sito.
Sono disponibili numerosi strumenti e plug-in online per misurare la velocità di caricamento. Consigliamo GTmetrix o Google PageSpeed per i loro risultati accurati.
Una volta che sai quanto è veloce il tuo tema attuale, puoi confrontarlo con il tuo nuovo tema e ottimizzarlo secondo necessità.
Cambia il tuo tema WordPress: i 3 modi principali
Esploriamo i tre modi principali per modificare il tema WordPress senza perdere dati o influire sui visitatori.
1. Utilizzare un ambiente di gestione temporanea
Se hai un sito occupato e non vuoi rischiare tempi di inattività mentre cambi i temi WordPress, lo staging è il metodo più sicuro.
Molti host web popolari offrono questa funzionalità come parte del loro toolkit WordPress.
Ad esempio, in questo tutorial utilizzeremo Hostinger, dove lo strumento di staging si trova nel menu WordPress.
Altri host avranno probabilmente una configurazione simile.

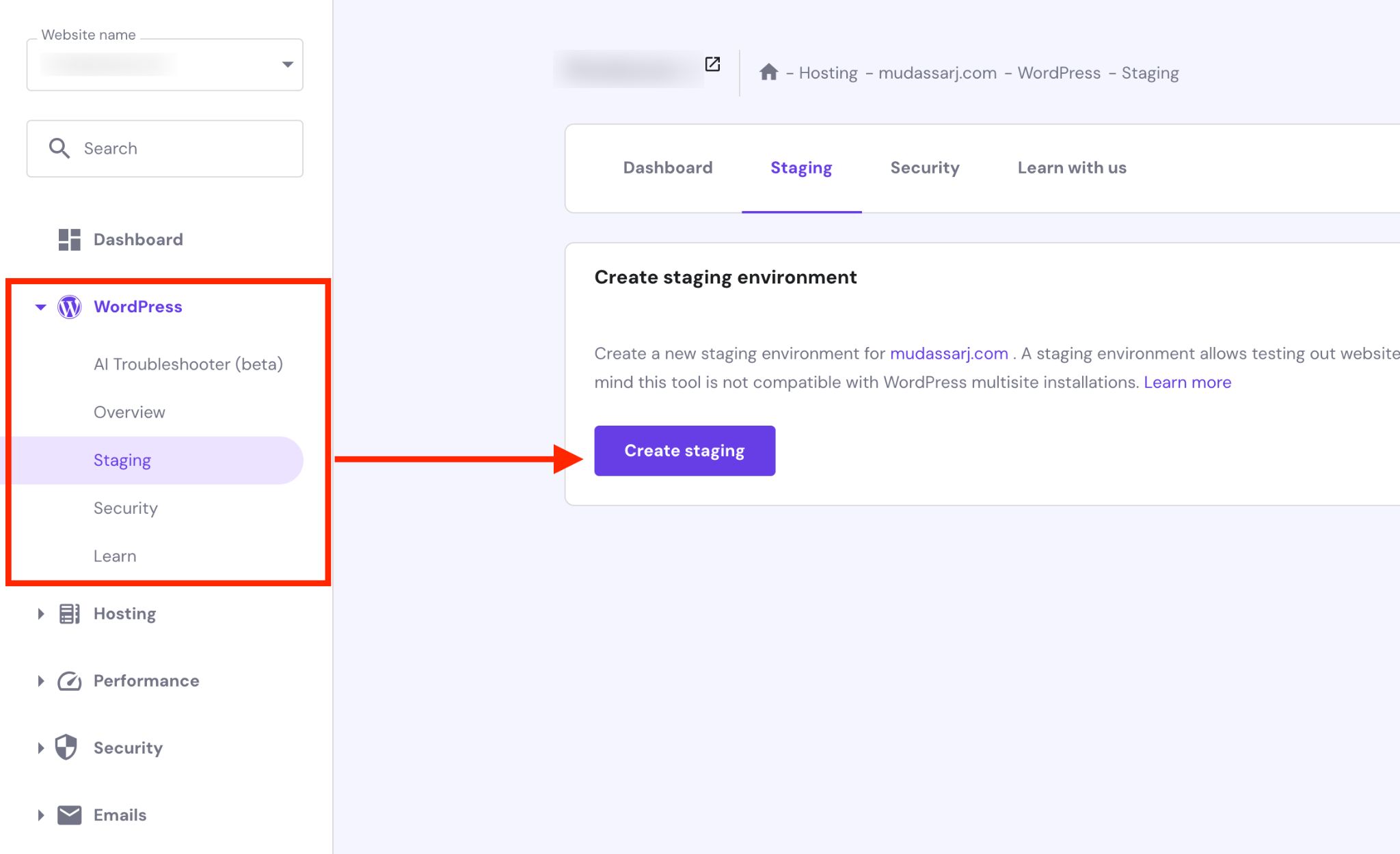
All'interno della dashboard del tuo hosting, individua lo strumento di staging.
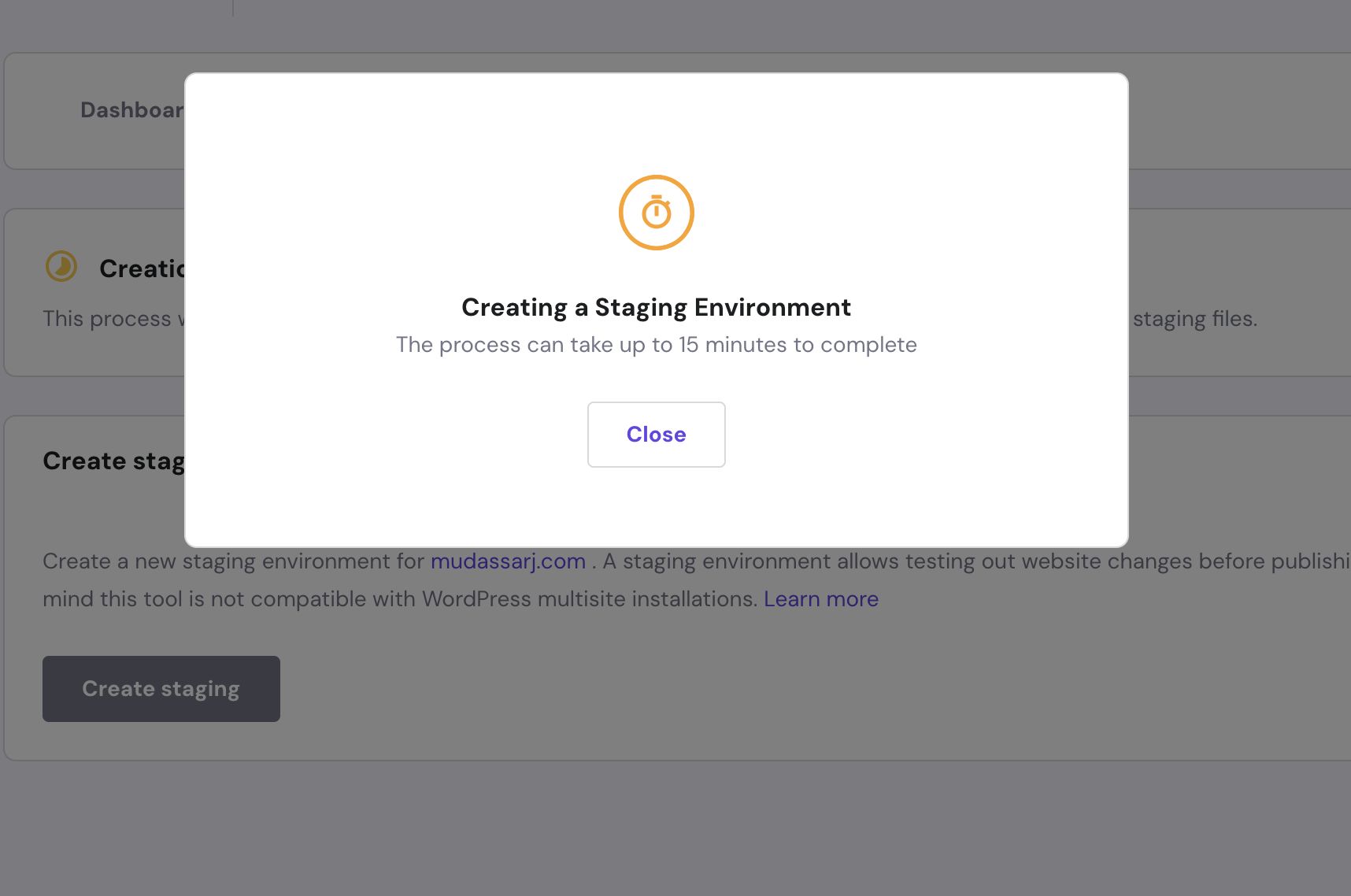
Se utilizzi Hostinger, fai clic sul pulsante Crea staging per attivare un popup. Dai un nome al tuo sito di staging e premi il pulsante Crea per iniziare il processo.
Il tempo necessario dipenderà dalle dimensioni del tuo sito web.

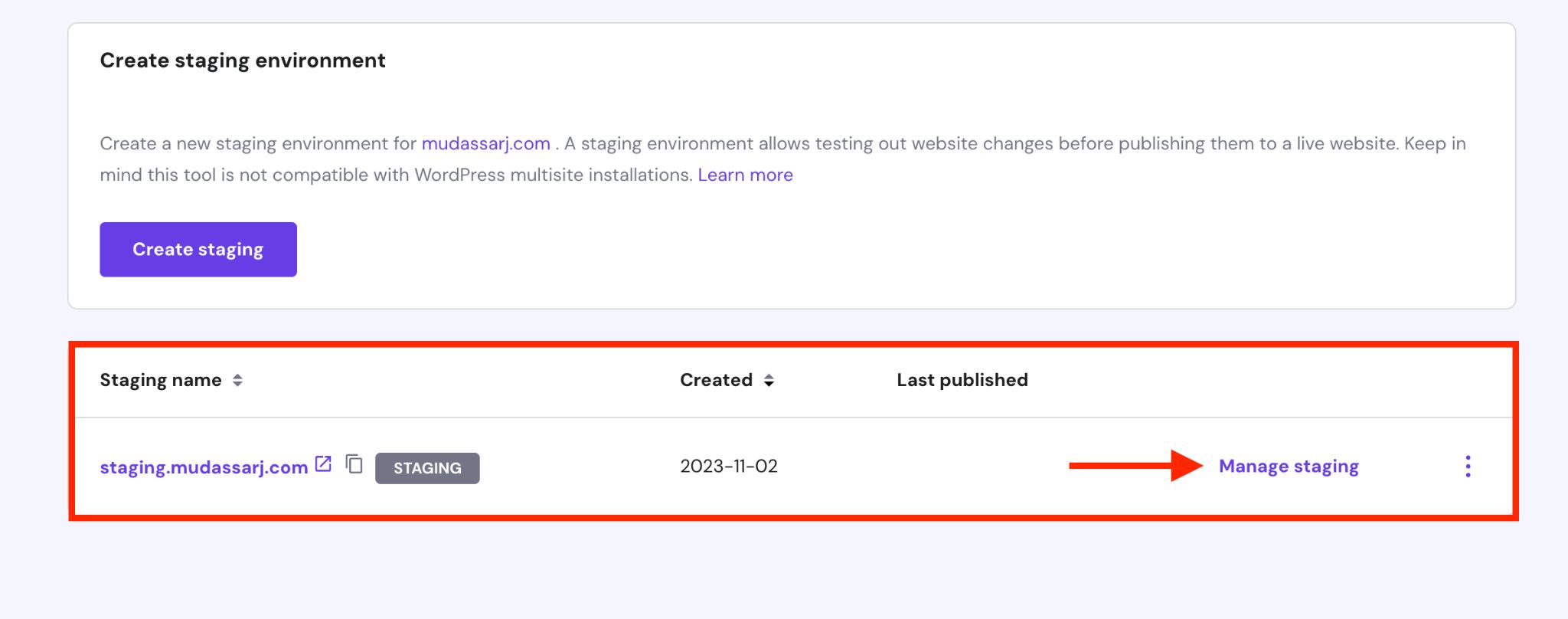
Una volta completato il processo di gestione temporanea, nell'elenco troverai la voce relativa al sito di gestione temporanea.
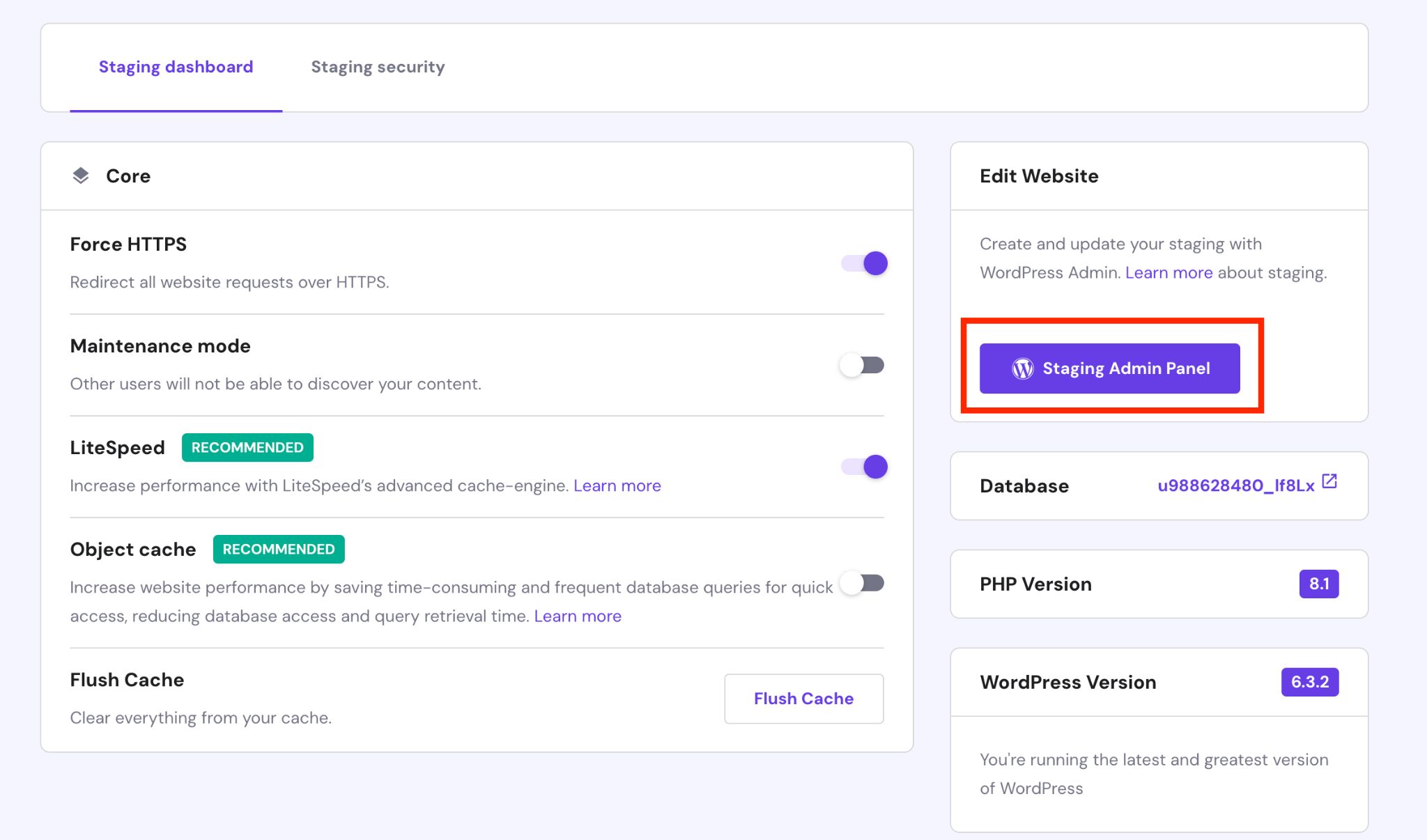
Fare clic sul collegamento Gestisci staging per accedere al dashboard di staging.
 Nel dashboard di staging troverai il pulsante del pannello di amministrazione di staging . Fai clic su di esso per accedere all'area di amministrazione WordPress del tuo sito di staging.
Nel dashboard di staging troverai il pulsante del pannello di amministrazione di staging . Fai clic su di esso per accedere all'area di amministrazione WordPress del tuo sito di staging.

In alternativa, utilizza l'URL del sito di staging per accedere.
Questo URL è basato sul sottodominio che hai creato, ad esempio staging.yoursite.com/wp-login.php .
Poiché il sito di staging è una copia esatta del tuo sito live, puoi utilizzare le stesse credenziali di accesso.
All'interno della dashboard di WordPress, puoi apportare modifiche proprio come faresti sul tuo sito live.
Puoi passare al tema WordPress desiderato, modificare il layout o aggiungere plugin.
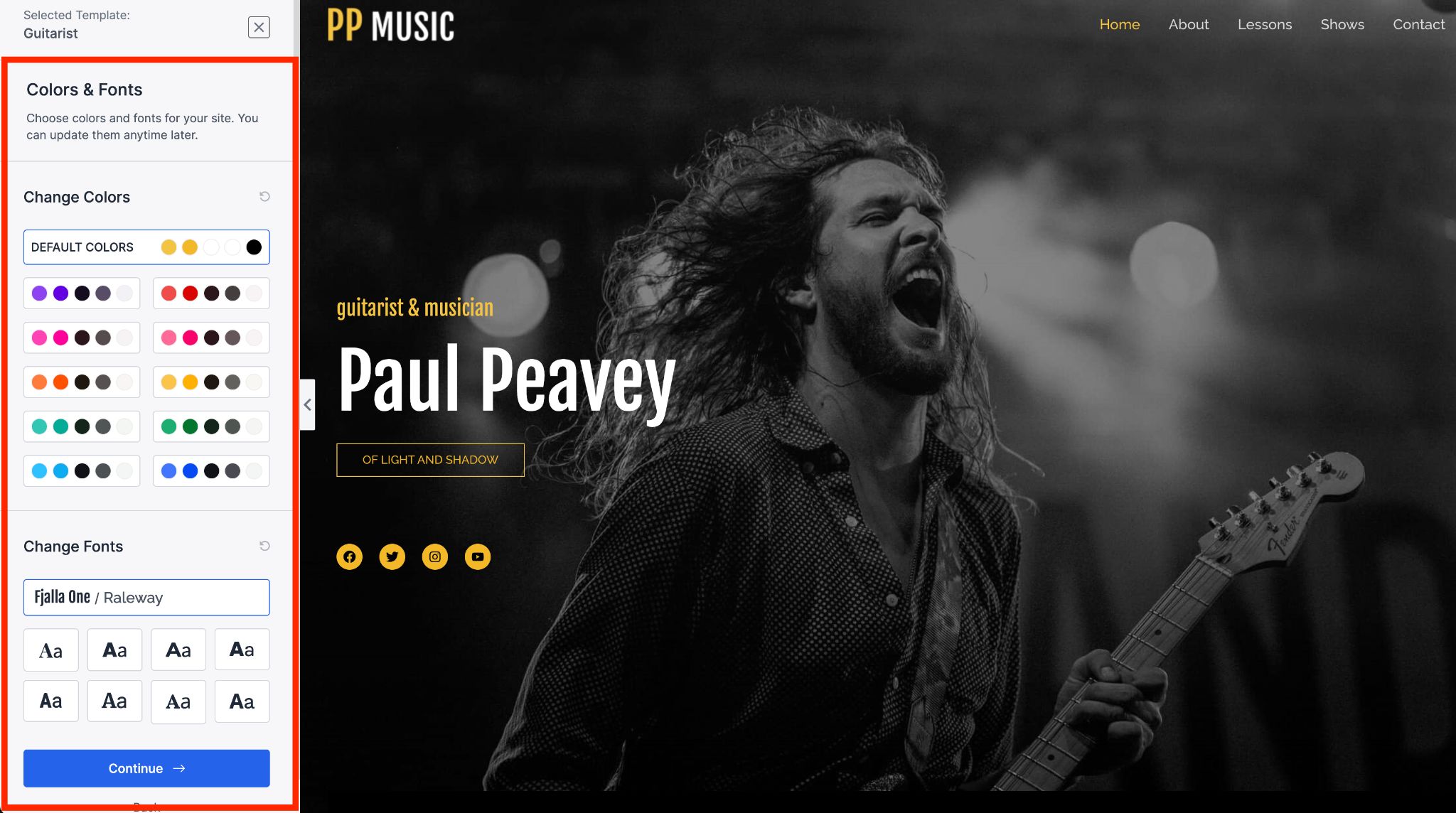
Abbiamo installato il tema Astra e il suo modello Musician Singer Starter sul nostro sito di staging. Nella prossima sezione chiariremo quali caratteristiche di Astra ci hanno spinto a sceglierla per questo tutorial.
Il tema ti consente di personalizzare l'intero sito Web fornendo un'anteprima dal vivo.

Tieni presente che il tuo sito di staging è attivo, ma non è visibile a nessuno tranne te. Ciò ti consente di apportare modifiche e risolvere eventuali conflitti senza influenzare i visitatori.
Una volta completati gli aggiornamenti e quando il tuo sito web funziona come previsto, puoi rendere attive queste modifiche.
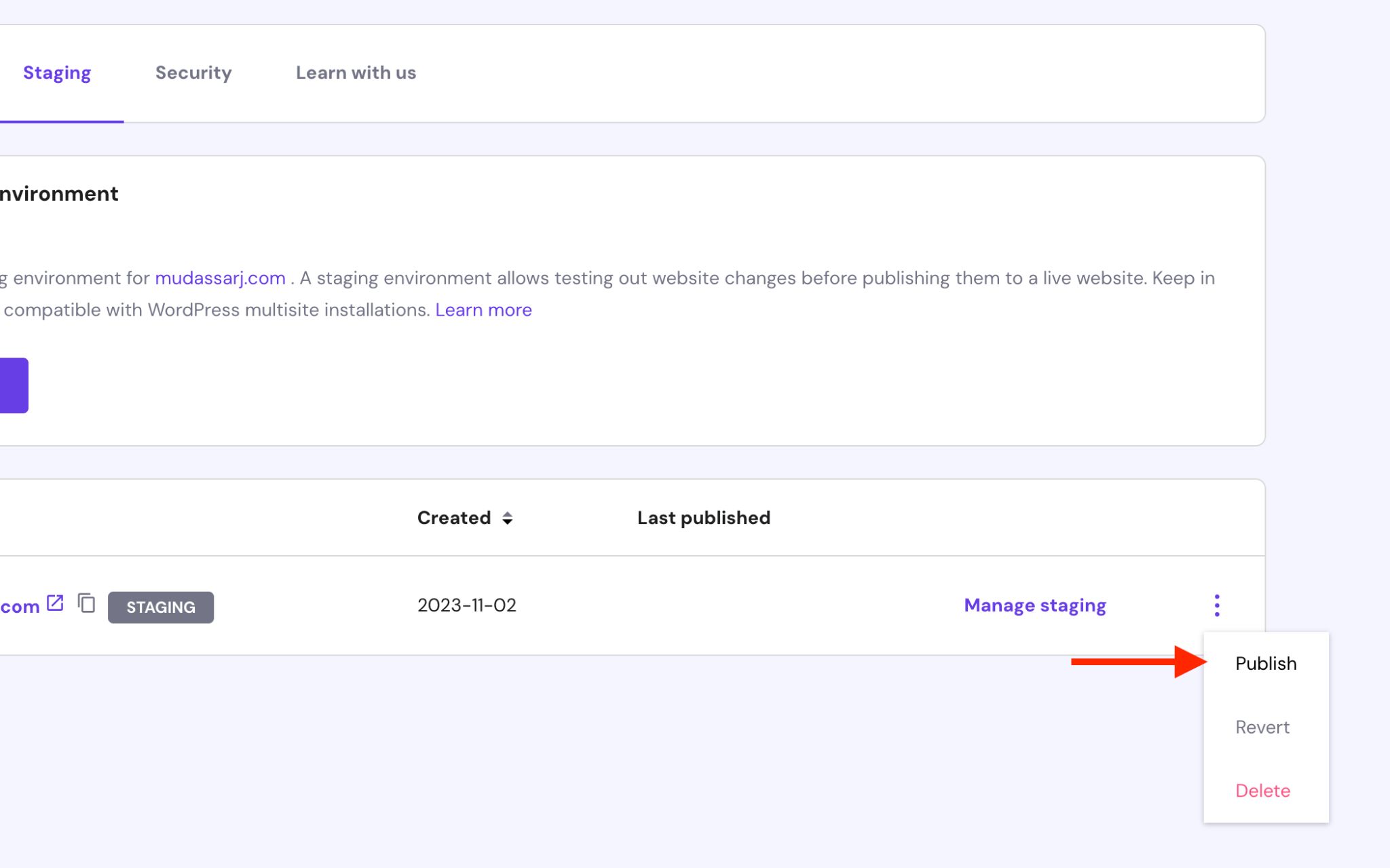
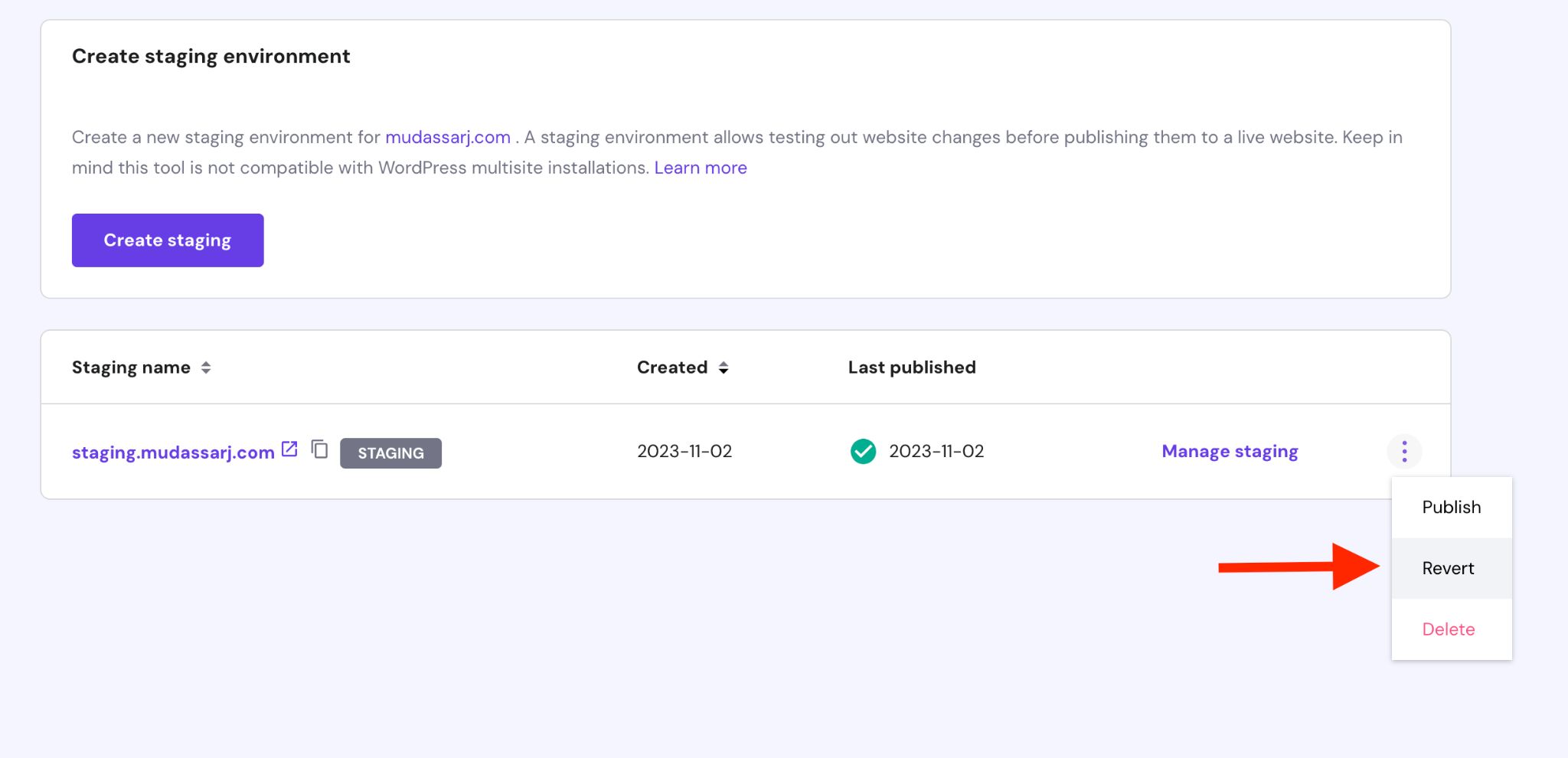
Per fare ciò, vai alla pagina di ingresso del sito di staging nella dashboard dell'hosting, fai clic sul menu a tre punti e seleziona l'opzione Pubblica .

Successivamente, leggi il disclaimer e premi nuovamente Pubblica .
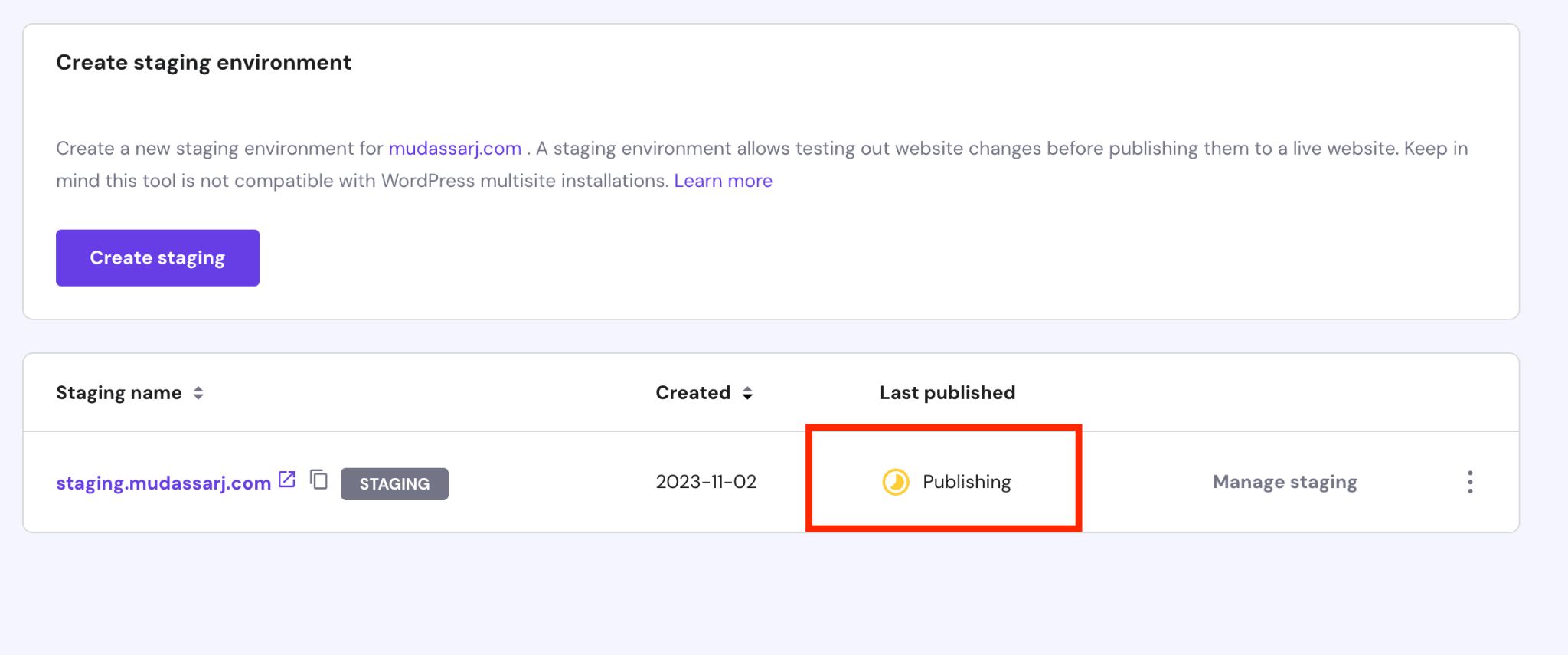
Il processo di pubblicazione è simile alla creazione di un sito temporaneo e la durata può variare in base alle dimensioni del tuo sito web e alle modifiche apportate.
Puoi monitorare i progressi attraverso un indicatore di stato.

Se devi tornare al tema originale, fai clic sul menu a tre punti, seleziona Ripristina e conferma l'azione quando richiesto.

Il tuo sito tornerà al suo stato originale, ma potresti dover gestire plugin e temi dall'area di amministrazione di WordPress.
2. Configurare un ambiente di staging utilizzando un plugin
Puoi anche configurare un sito Web di staging utilizzando un plug-in. Ciò è utile soprattutto se il tuo host non offre siti di staging.
Alcuni dei plugin per siti Web di staging più popolari includono:
- Backup WPvivid
- Allestimento WP
- BlogVault
Tutti e tre i plugin sono efficaci in quello che fanno. Oltre alla gestione temporanea, eccellono anche nella creazione e nel ripristino dei backup.
Per questo tutorial utilizzeremo WPvivid Backup. Giusto avvertimento, avrai bisogno della versione premium del plugin per svolgere correttamente il lavoro...
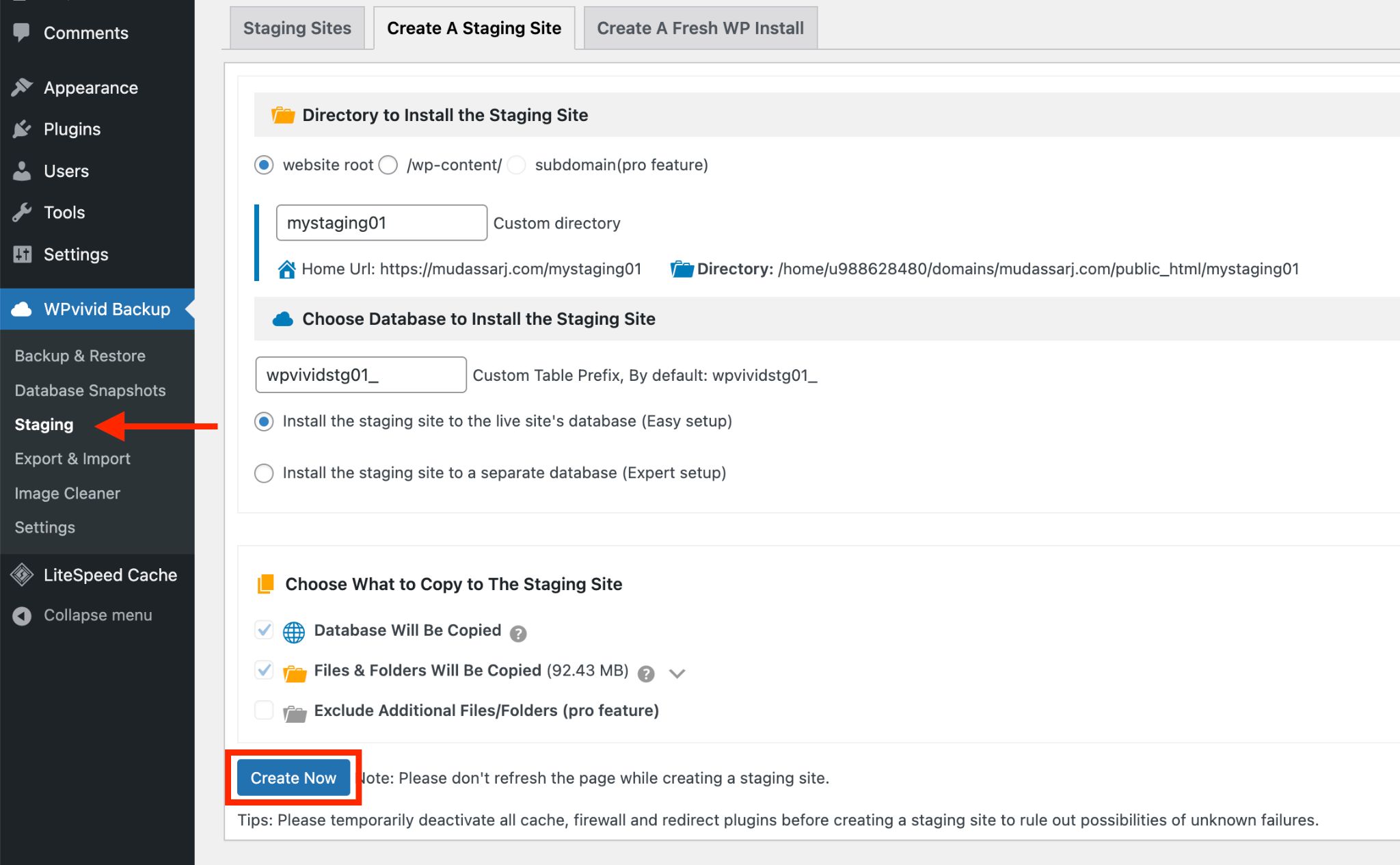
Dopo aver installato e attivato WPvivid Backup, cerca il pulsante Staging nel menu WPvivid Backup nella barra laterale di sinistra.
Fare clic su questo pulsante di staging per iniziare il processo di creazione di un sito di staging.

Se desideri modificare la directory o dare al tuo sito di staging un nome diverso, questo è il posto giusto.
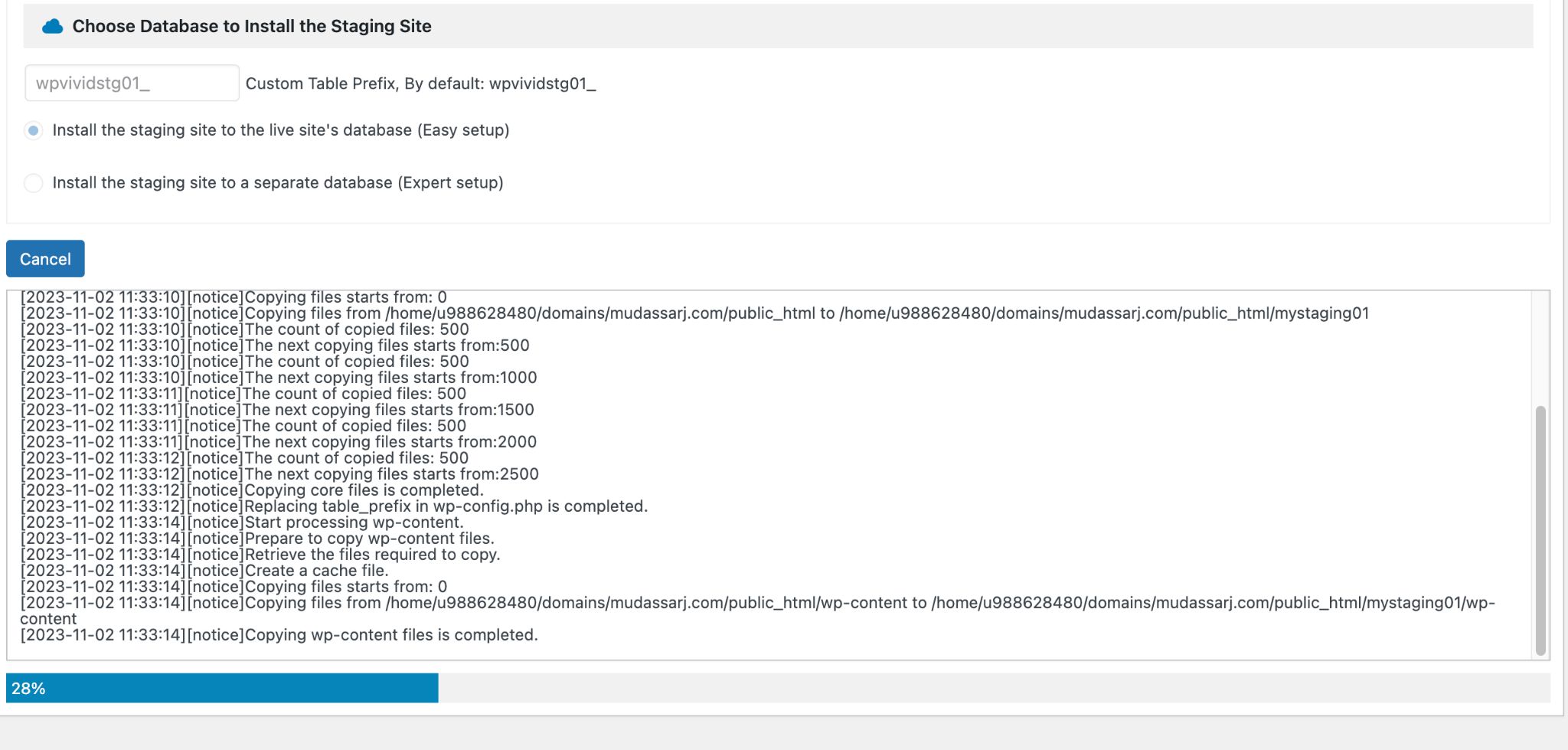
Fare clic sul pulsante Crea ora per iniziare. Puoi tenere traccia dei progressi nella stessa finestra.

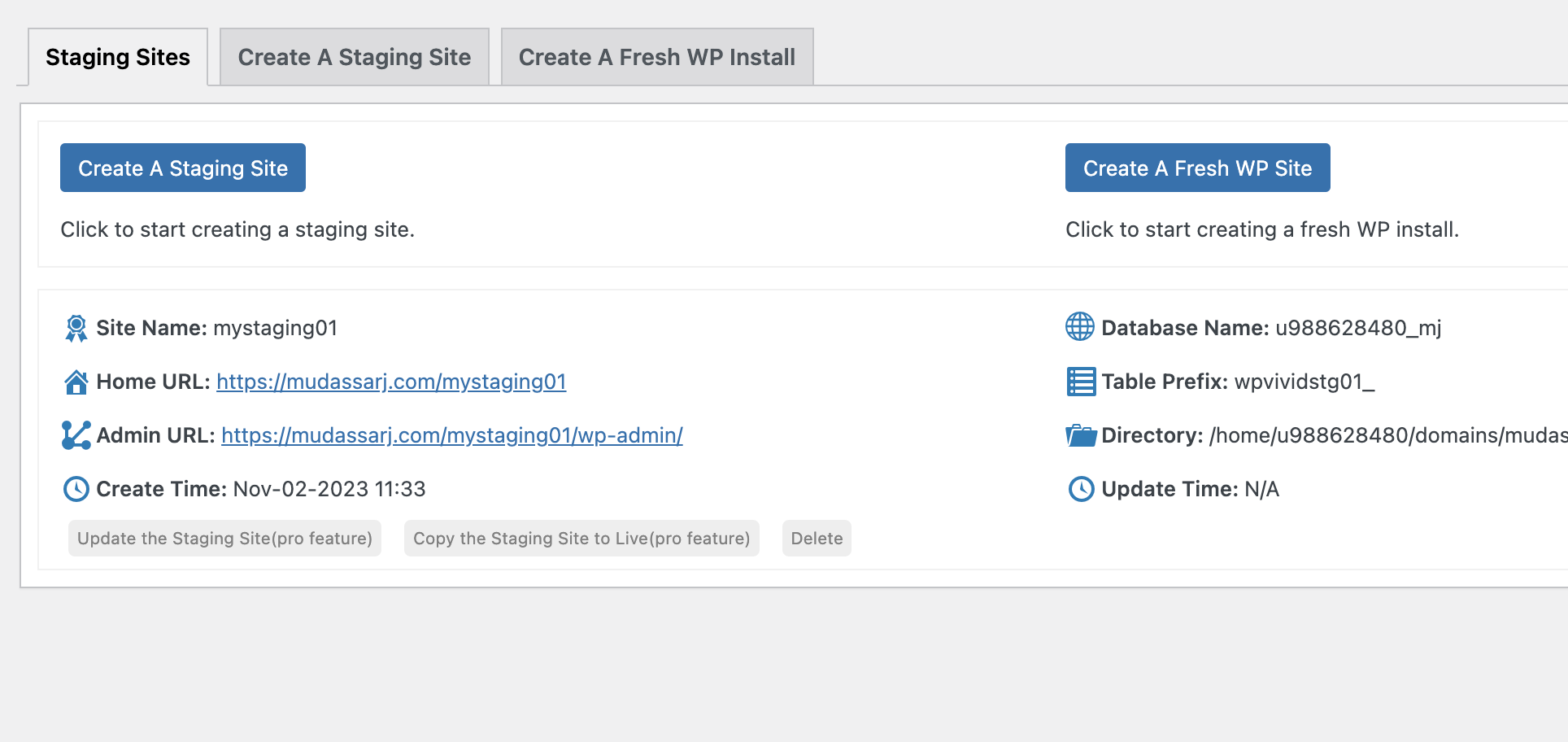
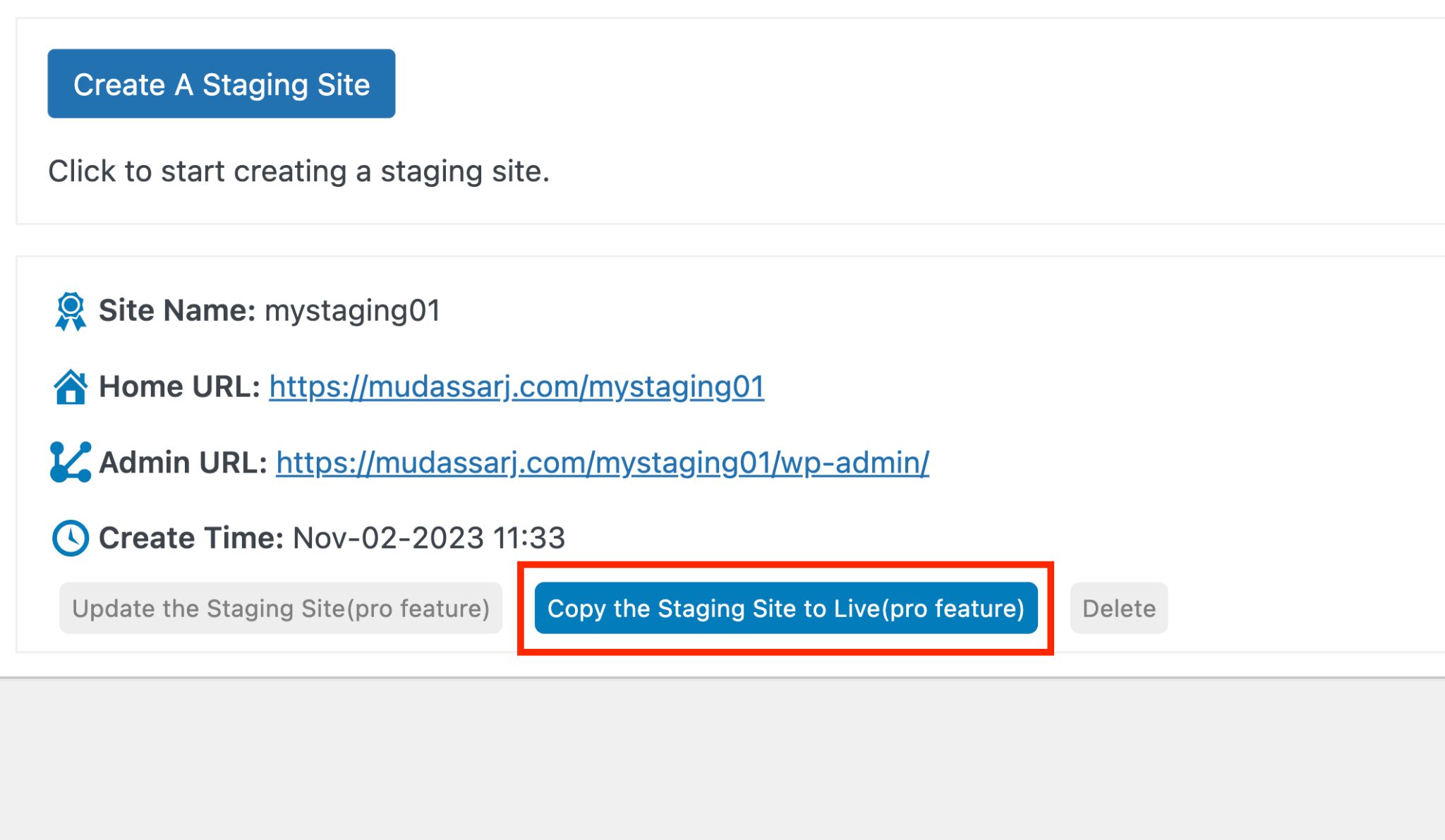
Una volta completato il processo, troverai l'URL del sito di staging e l'URL dell'amministratore WP nella finestra successiva.

Accedi all'area di amministrazione del sito di staging e inizia ad apportare modifiche ai temi e ai plugin, proprio come faresti normalmente.

Una volta che tutto appare e funziona come desideri, utilizza il pulsante Elimina per rimuovere il sito di staging o lasciarlo al suo posto.
3. Cambia tema all'interno di WordPress
Questo è il modo più rapido per cambiare un tema WordPress ma anche il più rischioso.
Prima di cambiare il tema sul tuo sito live, c'è un'ulteriore precauzione da considerare: attivare la modalità di manutenzione!
L'attivazione della modalità di manutenzione sostituisce la tua pagina principale con un avviso che informa i visitatori che stai lavorando sul sito e di tornare più tardi.
È molto meglio dire loro cosa sta succedendo piuttosto che mostrare loro una pagina di errore perché potrebbero non tornare mai più!
Come mettere un sito web in modalità manutenzione
Uno dei modi più semplici per attivare la modalità di manutenzione è utilizzare un plugin.
Ecco alcune delle migliori scelte di plugin:
- Spettri (gratuito)
- Elementor (gratuito)
- Pagina in costruzione (premium)
In questo tutorial utilizzeremo Spectra per la sua semplicità, velocità elevata e approccio a blocchi unico.
Se vuoi saperne di più su Spectra, lo abbiamo esaminato in modo approfondito.
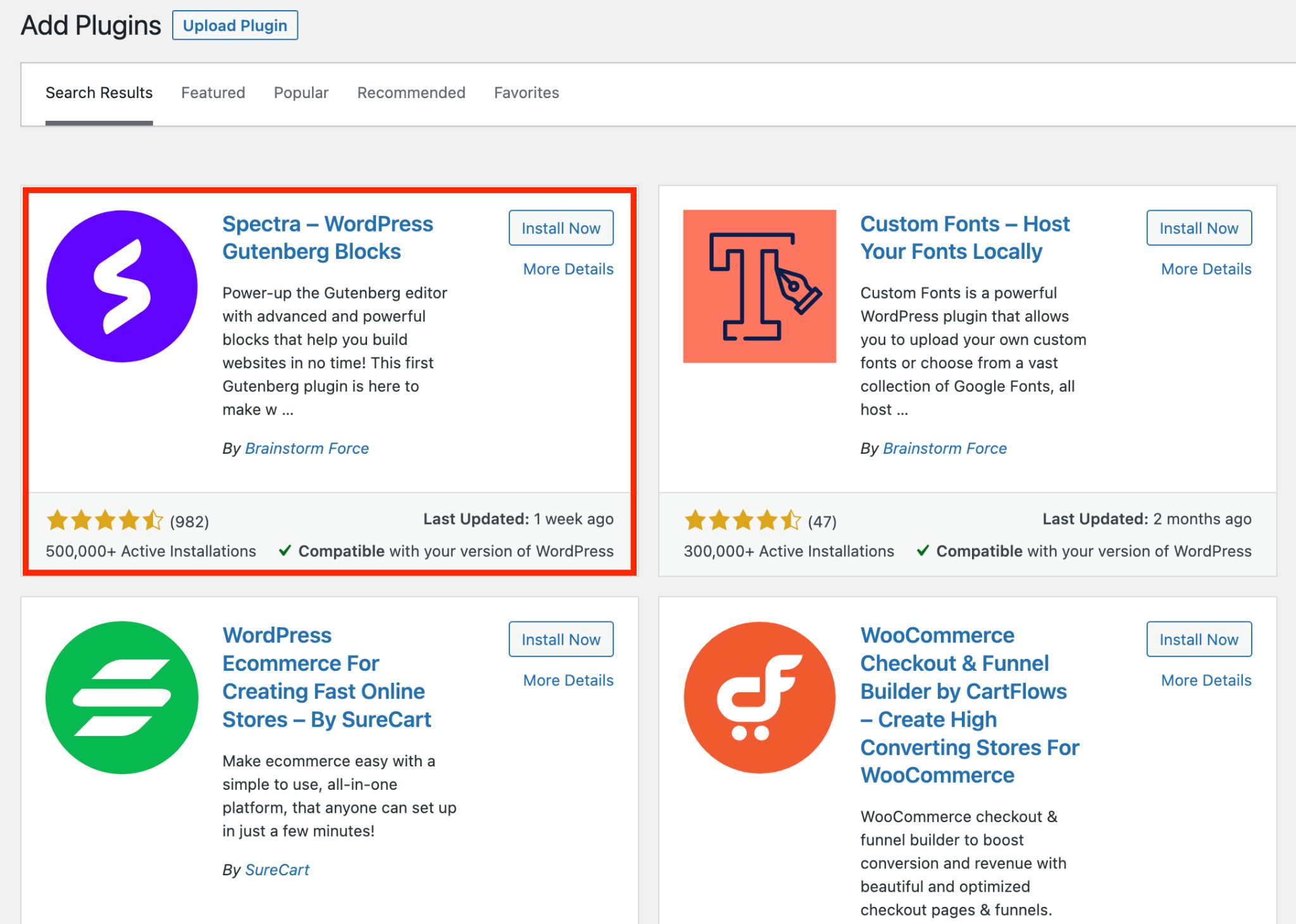
Per installare Spectra, vai su Plugin > Aggiungi nuovo e cerca Spectra. Installa e attiva il plug-in quando viene visualizzata l'opzione.

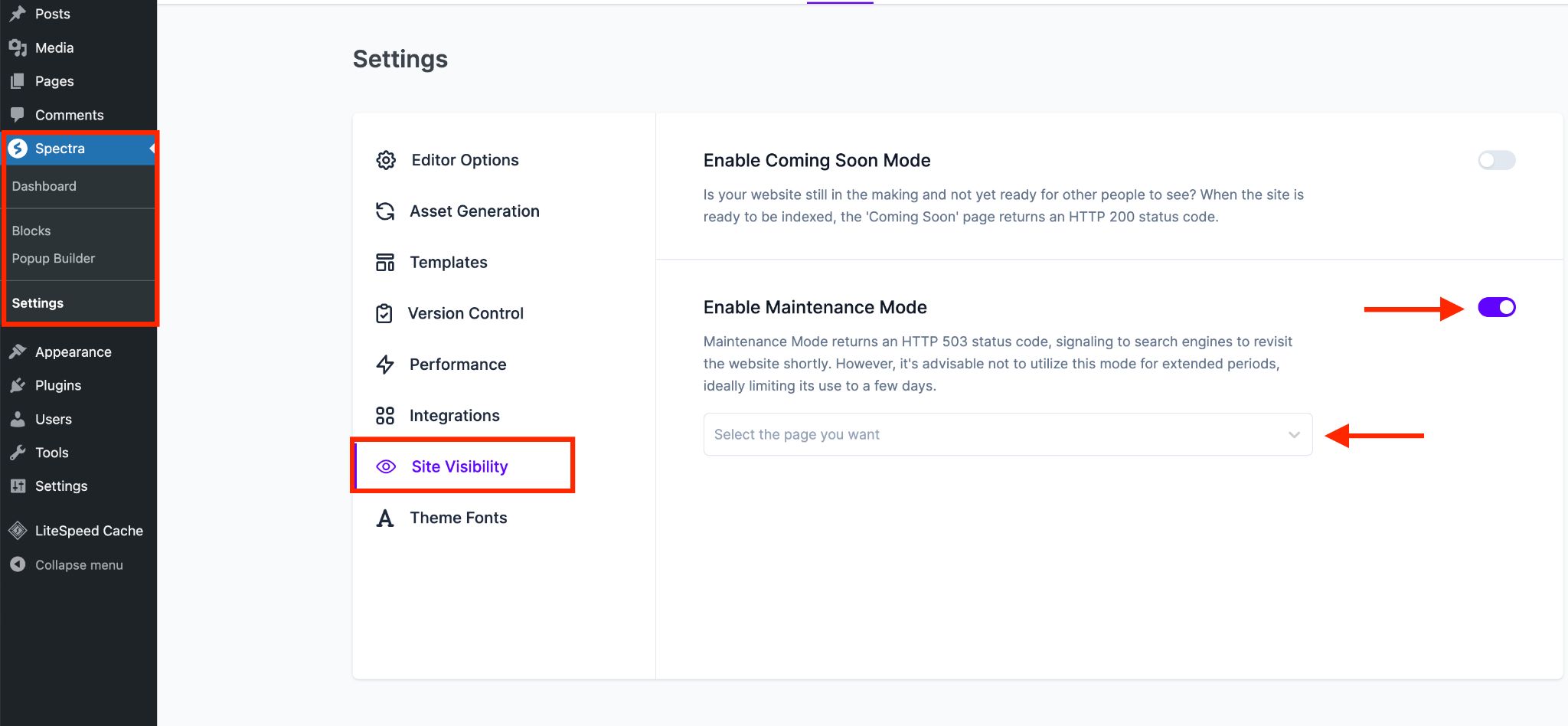
Una volta attivato, vedrai il menu Spettri nella barra laterale.
Vai su Impostazioni > Visibilità del sito e attiva l'opzione Abilita modalità di manutenzione .
Di seguito, scegli una pagina dal menu a discesa che desideri visualizzare quando qualcuno visita il tuo sito durante la manutenzione.

Costruire pagine fantastiche con Spectra è un gioco da ragazzi. Non approfondiremo qui tutte le sue funzionalità, ma ti mostreremo il modo rapido per iniziare:
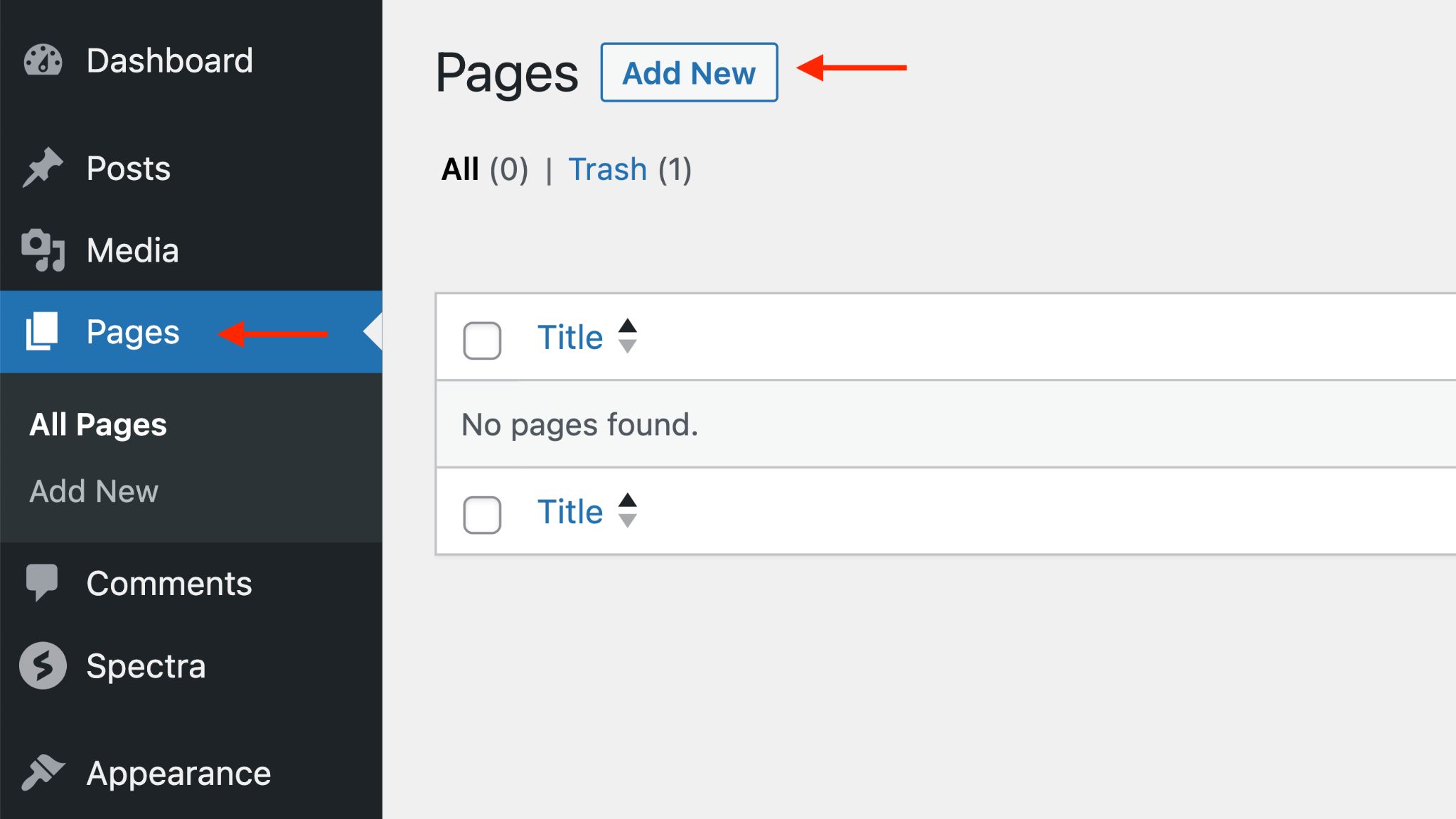
Dal menu Pagine , premere il pulsante Aggiungi nuovo per accedere all'editor della pagina.

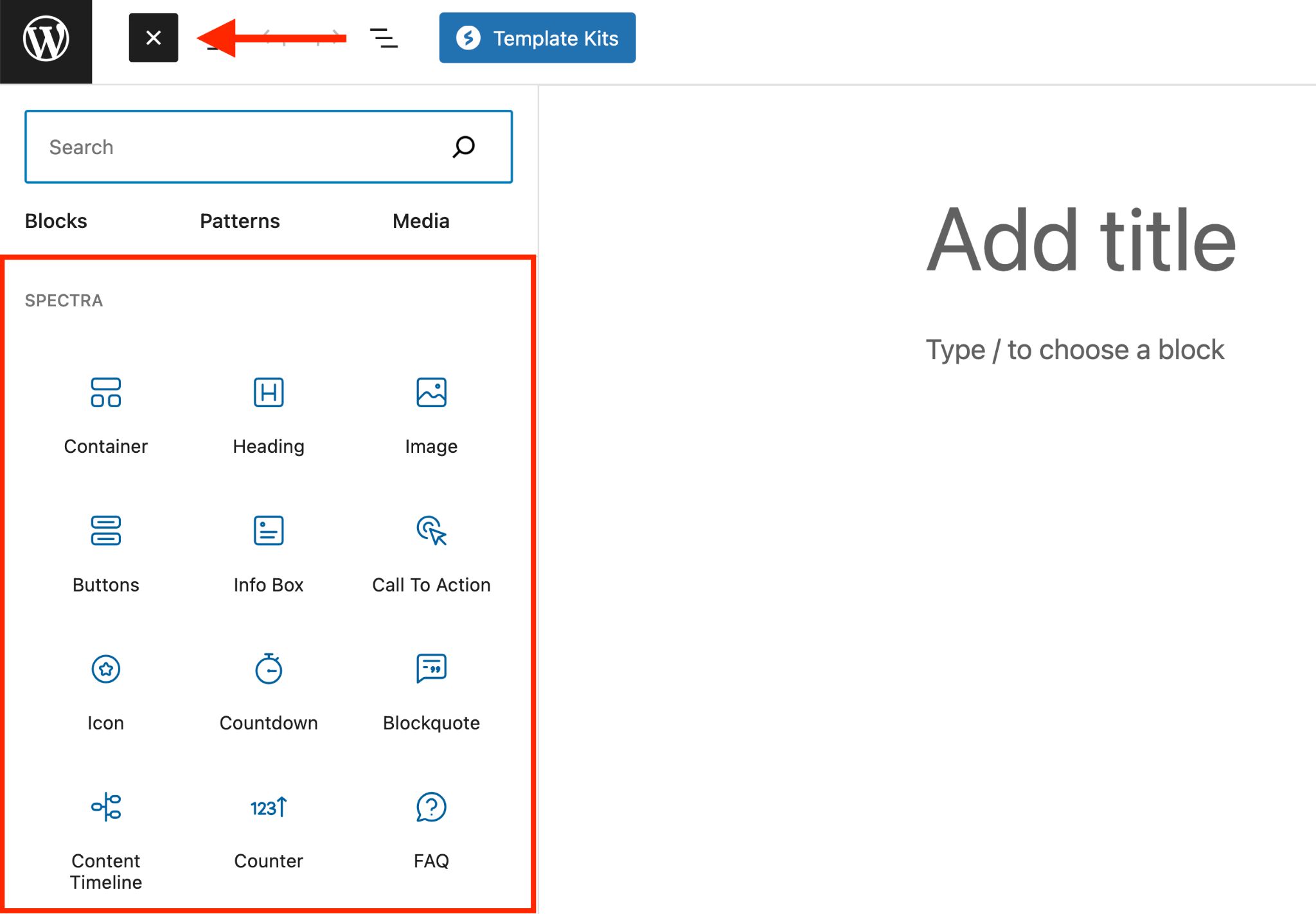
Fare clic sul pulsante Inserisci blocco in alto a sinistra. Ciò ti consente di scegliere da un elenco di blocchi da aggiungere alla tua pagina.

Crea una pagina semplice che spieghi ai visitatori cosa sta succedendo. Oppure fai clic sul pulsante blu Kit modelli e utilizza un modello già pronto.
Una volta che la tua pagina è pronta, pubblicala e rendila la tua home page temporanea.
Cambia tema WordPress
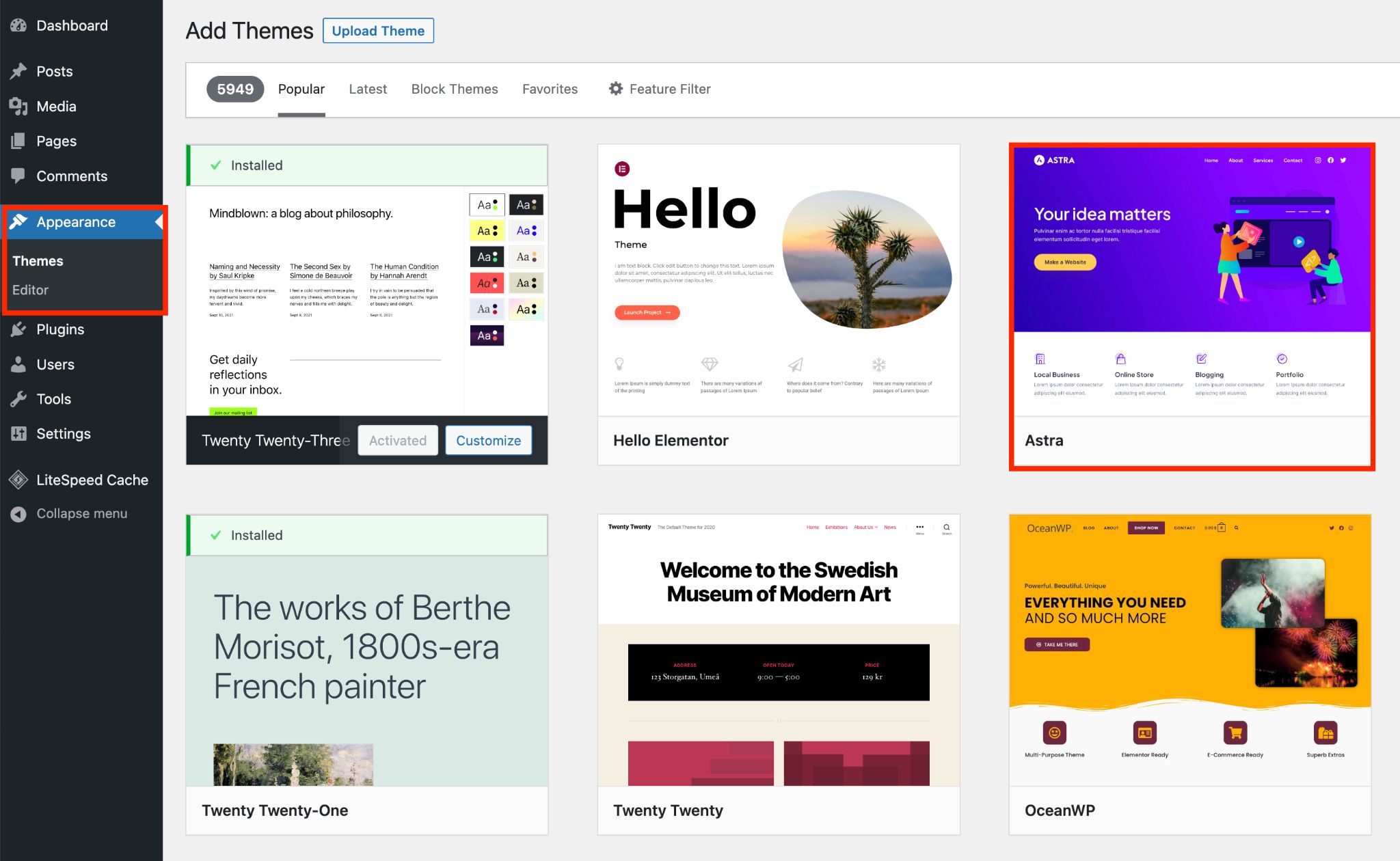
Con la modalità di manutenzione attiva, ora puoi modificare in sicurezza il tuo tema andando su Aspetto e selezionando Temi .
Vai su Temi e fai clic sul pulsante Aggiungi nuovo . Quindi seleziona il tema che desideri.

Seleziona il tuo tema e premi Attiva .
Da lì, scegli un modello o segui la procedura guidata di configurazione. Ogni tema lo gestisce in modo diverso.
Personalizza le tue pagine, ottimizza il tema e fai quello che vuoi con esso.
Una volta che sei completamente soddisfatto e tutto funziona, cambia la tua home page di WordPress nella tua nuova pagina principale e il tuo nuovo tema sarà attivo!
Cosa fare dopo aver cambiato il tema WordPress
Pensavi che il tuo lavoro fosse finito dopo aver cambiato il tema WordPress? Pensa di nuovo!
Ecco alcune aree chiave da ricontrollare per assicurarsi che tutto funzioni perfettamente:
- Barra laterale e widget : fai riferimento agli screenshot salvati in precedenza e attiva i widget che ti servono nelle barre laterali. Le nuove barre laterali potrebbero avere dimensioni diverse, quindi regolale di conseguenza.
- Applica eventuali codici : riapplica eventuali codici di tracciamento e personalizzati uno per uno per assicurarti che funzionino perfettamente con il tuo nuovo tema.
- Svuota la cache : se utilizzi un plug-in della cache, svuota la cache. Inoltre, apri il tuo sito web in diversi browser e svuota le loro cache.
- Controlla la favicon : potresti perdere la favicon del tuo sito durante il processo. Se ciò accade, caricalo di nuovo tramite il personalizzatore WordPress o tramite il tuo nuovo tema se fornisce questa funzionalità.
- Rimuovi plugin aggiuntivi : esamina ogni plugin per la sua funzionalità e rimuovi quelli che non ti servono più.
- Testa tutte le aree essenziali : mettiti nei panni di un utente ed esamina le aree essenziali del tuo sito web, come la sezione commenti e le pagine come contatti, informazioni, ricerca o pagine 404.
- Testa la velocità del tuo sito : valuta la velocità e le prestazioni del tuo sito web e confrontalo con i risultati salvati in precedenza. Esamina attentamente l'analisi GTmetrix e Google Page Speed per risolvere eventuali problemi.
Scegli il tema giusto
Per assicurarti di ottenere il miglior tema WordPress in assoluto per il tuo sito web, abbiamo selezionato alcuni dei migliori temi.
Immergiamoci e diamo un'occhiata!
Astra

Astra è un tema WordPress pluripremiato e, per quanto ci riguarda, il migliore in città. Alimenta oltre 2,3 milioni di siti Web e gode di una valutazione stellare a 5 stelle.
Non importa che tipo di sito web hai in mente, Astra è la soluzione perfetta.
È dotato di tantissime funzionalità che rendono la creazione del tuo sito web estremamente semplice. È un'esperienza completa senza codice.
Che tu stia creando un semplice sito aziendale o un complesso negozio di e-commerce, Astra ti copre.
Tutto quello che devi fare è installare il tema e scegliere uno dei modelli iniziali da un'enorme libreria di design che copre quasi tutti i generi.
Ecco alcune caratteristiche chiave di Astra:
- Velocissimo e super leggero.
- Segue tutti gli standard di codifica per mantenere il tuo sito web performante al meglio.
- Pieno controllo su ogni pixel con il suo design completamente personalizzabile.
- Oltre 240 modelli predefiniti e molti di essi sono gratuiti.
- Funziona bene con WooCommerce e altre soluzioni di eCommerce.
- Si integra perfettamente con tutti i plugin WordPress più diffusi.
- Viene fornito con un'assistenza clienti di prim'ordine.
- Include versioni gratuite e pro.
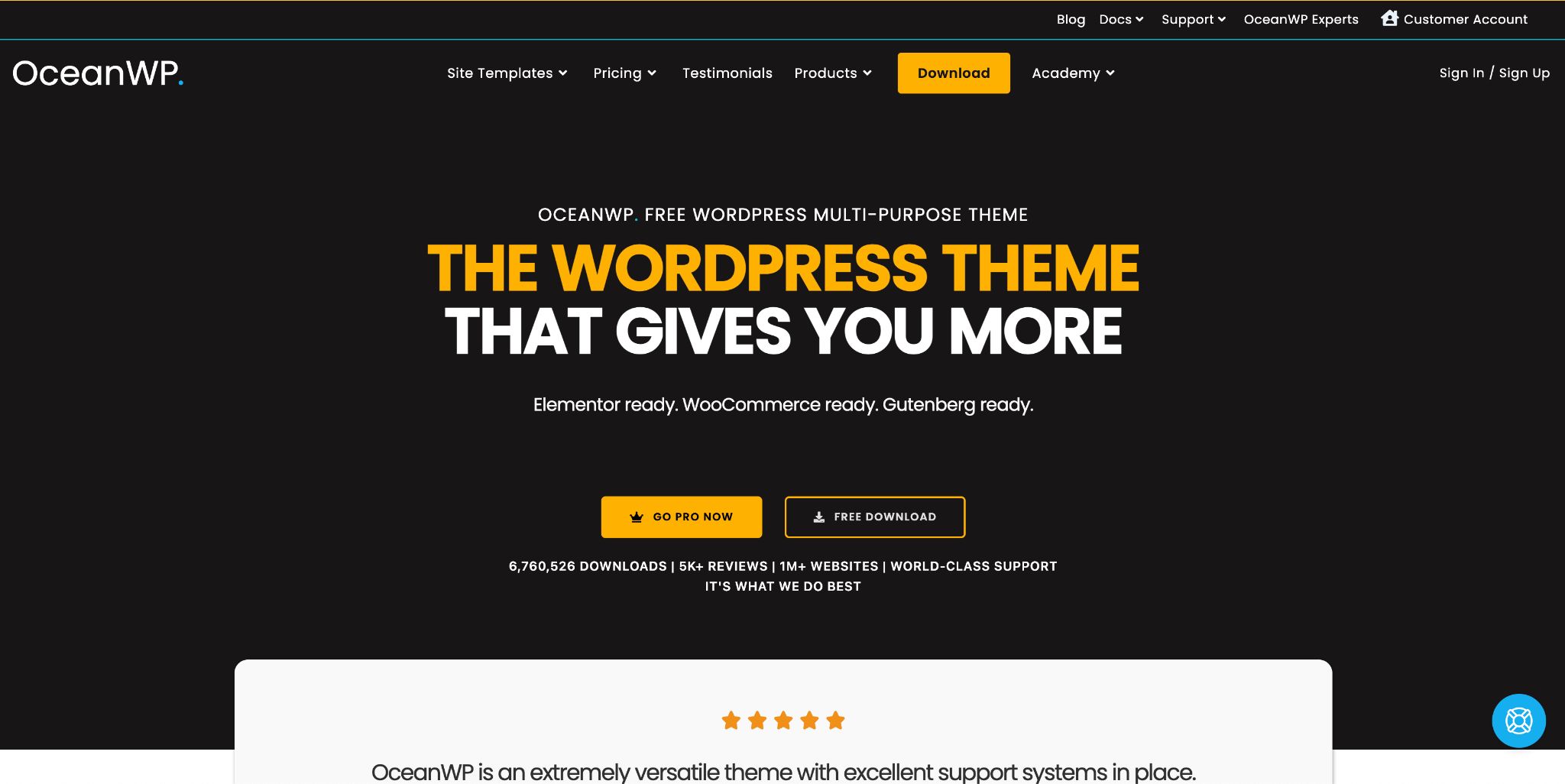
OceanWP

OceanWP è un fantastico tema WordPress e un'altra ottima scelta. Proprio come Astra, OceanWP vanta una valutazione a 5 stelle basata sul feedback di oltre 5.000 utenti.
Offre un'ampia varietà di modelli predefiniti, ma avrai bisogno di OceanWP Pro per ottenere l'accesso completo alla libreria.
È ricco di funzionalità che ti consentono di personalizzare il tuo sito web nel suo insieme o di perfezionare pagine specifiche. Inoltre, è progettato per essere reattivo, garantendo che il tuo sito web abbia un bell'aspetto su qualsiasi dispositivo.
Ecco le caratteristiche principali di OceanWP:
- Tre diversi stili di layout del sito web e contenitori personalizzabili per l'impostazione della larghezza.
- Pannello delle impostazioni dedicato per controllare l'aspetto del tuo sito web.
- Accesso a 17 modelli predefiniti.
- Due layout distinti per il tuo blog e il tuo negozio.
- Disattiva le funzionalità che non ti servono, contribuendo a ridurre il carico sul tuo sito.
- Disponibile sia nella versione gratuita che pro, per offrirti flessibilità e scelta.
Kadence

Kadence è un altro tema WordPress affidabile. Potrebbe non essere così popolare come le due opzioni precedenti, ma è una scelta potente per creare bellissimi siti web.
Uno dei suoi punti di forza è l'ampia raccolta di modelli gratuiti e premium. Possono aiutarti ad avviare la progettazione del tuo sito in pochissimo tempo.
Kadence fornisce anche blocchi già pronti per soddisfare le diverse esigenze di progettazione. Ad esempio, puoi scegliere tra una varietà di controblocchi nella libreria di progettazione e personalizzarli per adattarli.
Kadence funziona bene anche con WooCommerce, rendendolo una scelta adatta se vendi prodotti o servizi.
Ecco le caratteristiche principali di Kadence:
- Ampia gamma di modelli gratuiti e premium tra cui scegliere.
- Libreria di blocchi predefiniti che puoi personalizzare completamente.
- Offre un'interfaccia demo per testare tutto prima di impegnarsi nelle modifiche.
- Si integra perfettamente con i plugin più diffusi.
- La libertà di personalizzare tutto, dall'intestazione al piè di pagina.
- Kadence viene fornito con un solido supporto clienti per assisterti.
Conclusione
Grazie a WordPress, puoi trasformare l'aspetto del tuo sito semplicemente cambiando i temi. È un processo semplicissimo ma richiede attenzione.
Non preoccuparti però. In questo tutorial, abbiamo delineato le migliori pratiche e i metodi corretti per rendere il cambio di tema un processo fluido e senza problemi.
Ci piacerebbe sentire la tua opinione. Quale metodo preferisci per cambiare tema? Sentiti libero di condividere i tuoi pensieri nei commenti.

