Come cambiare il tema di WordPress senza perdere il contenuto?
Pubblicato: 2023-02-01Ti stai chiedendo come cambiare il tema di WordPress senza perdere i contenuti? Quindi, questo articolo è esattamente ciò di cui hai bisogno.
Cambiare un tema WordPress non è un lavoro difficile. Tuttavia, senza precauzioni, c'è un'enorme possibilità che tu possa rompere il tuo sito live mentre cambi il tema. Quindi, è saggio scegliere i metodi giusti per cambiare un tema.
Ecco perché abbiamo esplorato vari metodi per cambiare facilmente il tema WordPress sul tuo sito web di seguito.
Ma prima di entrare nel processo di modifica del tema, esploriamo alcune precauzioni che devi prendere mentre lo fai.
Cose da considerare prima di cambiare un tema WordPress
Ora, prima di cambiare il tema del tuo sito web, ci sono alcune cose che devi considerare.
Non importa quanto tu stia attento, qualcosa potrebbe comunque andare storto mentre cambi un tema. Ad esempio, potresti perdere file importanti quando passi al nuovo tema.
E sappiamo tutti che prevenire è meglio che curare.
Quindi, assicurati di seguire i due passaggi seguenti prima di cambiare qualsiasi tema:
- Esegui il backup del tuo sito Web: devi eseguire il backup del tuo sito Web WordPress in modo da poter ripristinare i file quando necessario. Ciò garantisce di non perdere dati cruciali.
- Copia i codici CSS personalizzati: alcuni codici CSS importanti potrebbero non essere trasferiti al tuo nuovo tema. Quindi, copiali salvali in modo da poterli aggiungere al nuovo tema in un secondo momento.
Ecco una guida completa su come eseguire il backup del tuo sito Web WordPress.
Detto questo, passiamo alla sezione successiva, dove esploreremo i migliori temi WordPress tra cui scegliere.
Qual è il miglior tema WordPress per il tuo sito web?
Quindi, hai deciso di cambiare il tema del tuo sito.
Tuttavia, sei confuso su quale nuovo tema dovresti scegliere. Ed è del tutto comprensibile dal momento che ci sono una miriade di temi disponibili sul web.
Ci sono alcune cose che devi esaminare mentre scegli un tema come qual è la nicchia del tuo sito.
Ad esempio, vuoi creare un sito di e-commerce, un sito di blog o un sito di riviste? Quindi, cerca il tema di conseguenza.
Di seguito abbiamo menzionato alcuni dei temi più popolari per ogni nicchia:
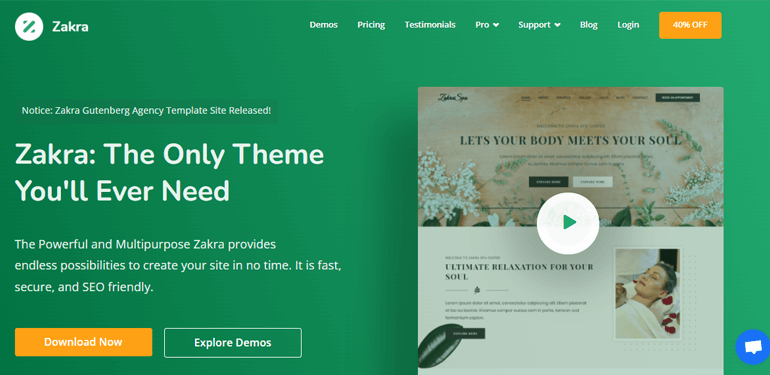
1. Zara
Con oltre 60.000 utenti attivi, Zakra è in cima a questo elenco. È un tema multiuso; quindi, puoi utilizzare Zakra per creare qualsiasi tipo di sito web.

Questo tema ha oltre 80 modelli di partenza per dare un calcio d'inizio alla costruzione del tuo sito senza problemi. Inoltre, Zakra è veloce, sicuro e SEO-friendly.
Oltre a ciò, il tema è compatibile con i popolari plugin di WordPress come Masteriyo, Everest Forms, Elementor, BlockArt e molti altri.
Evidenzia le caratteristiche di Zakra:
- Altamente personalizzabile
- Compatibile con tutti i browser
- Servizi di supporto affidabili
- Ottimizzato per SEO
- Tag HTML per il titolo del post/della pagina
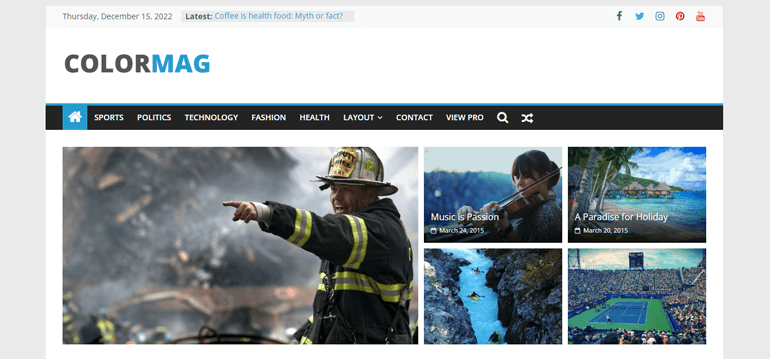
2. ColorMag
ColorMag è un tema basato su una rivista/notizie creato dagli sviluppatori di ThemeGrill. Inoltre, il tema è completamente compatibile con page builder come Elementor. Quindi, puoi creare qualsiasi layout di tua scelta.

Insieme a questo, è disponibile un sistema di posta unico. Fondamentalmente, la tua pagina mostrerà solo post unici senza duplicati.
Tipografia avanzata, opzioni di colore delle categorie, aree widget multiple, ecc., Sono alcune delle altre funzionalità che ColorMag ha da offrire.
Evidenzia le caratteristiche di ColorMag:
- Oltre 25 modelli per principianti
- Motore di ricerca ottimizzato
- Layout blog predefinito
- Ganci per sviluppatori
- Opzioni di layout per le pagine WooCommerce
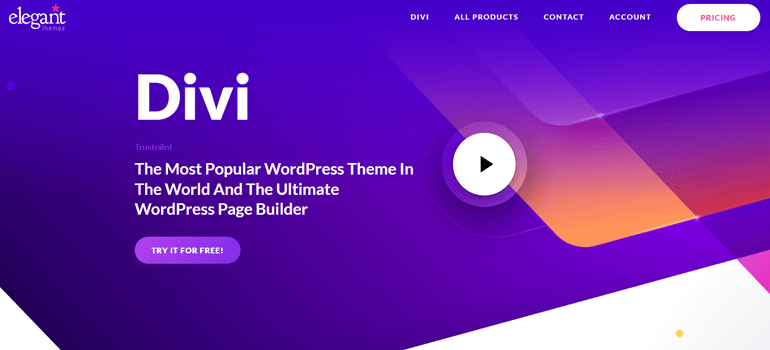
3. Divide
Piuttosto che un tema, Divi può essere definito come una piattaforma completa per la creazione di siti web. Offre un editor visivo per modificare pagine/post dal front-end senza toccare il codice.

Inoltre, tutti i design creati utilizzando Divi sono altamente reattivi e quindi hanno un bell'aspetto su ogni dispositivo. La modifica del testo in linea ti consente di vedere le modifiche all'istante durante la digitazione.
Inoltre, puoi facilmente salvare e gestire i progetti che hai creato e riutilizzarli secondo le tue esigenze.
Evidenzia le caratteristiche di Divi:
- Elementi e stili globali
- Oltre 2000 design prefabbricati
- Caratteri e stile del testo
- Modifica avanzata del codice
- Sono disponibili oltre 200 elementi del sito web
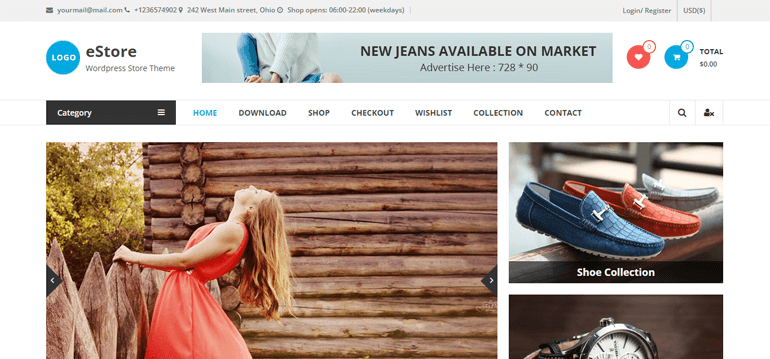
4. eStore
Vuoi creare un negozio online? Quindi, eStore è il tema perfetto per te. Questo tema è completamente compatibile con i plugin WooCommerce e YITH WooCommerce Wishlist.

Inoltre, è compatibile con i principali page builder. Quindi, puoi creare qualsiasi layout secondo la tua scelta.
Ottieni anche più layout di blog come griglia, elenco, opzione biografia dell'autore e molto altro. A parte questo, il tema fornisce 6 barre laterali per la tua pagina/post.
Evidenzia le caratteristiche dell'eStore:
- Opzioni colore intestazione e piè di pagina
- Menu della barra superiore dell'intestazione
- Compatibile con Gutenberg
- Compatibile con i principali browser
- Profonda integrazione con WooCommerce
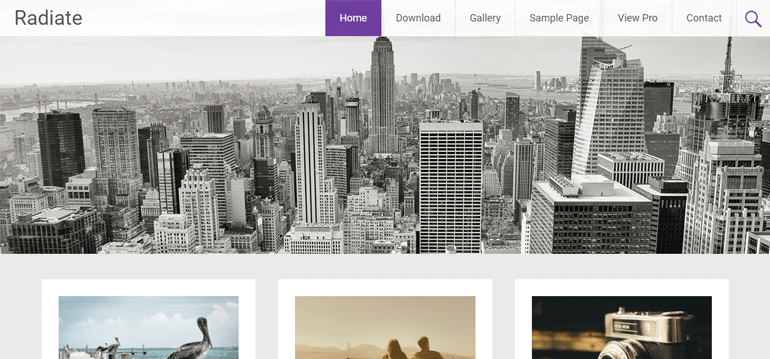
5. Radiare
Se vuoi creare/costruire il tuo sito blog personale, Radiate è il tema che dovresti scegliere.

Questo tema semplice e minimale si concentra principalmente sul blogging. La tipografia è eccezionale e chiara per creare un sito Web di blog di grande impatto.

Radiate ha dimostrato risultati con diversi strumenti di test della velocità; pertanto, si carica in meno di 1 secondo. Insieme a questo, il tema è altamente personalizzabile.
Puoi creare e modificare facilmente contenuti con funzionalità come più opzioni di colore, più aree widget, widget personalizzati e molto altro.
Evidenzia le caratteristiche di Radiate:
- 2 siti Stater pronti all'uso
- Integrazione del generatore di pagine
- Editor del copyright del piè di pagina
- Professionalmente ben codificato
- Ulteriori opzioni WooCommerce
3 semplici modi per cambiare il tema di WordPress senza perdere i contenuti
Di gran lunga, abbiamo imparato a conoscere vari temi popolari e cose da considerare prima di cambiare un tema.
Ora è il momento di conoscere i metodi per cambiare tema senza perdere contenuti.
1. Creare un sito di staging
Uno dei modi più semplici e sicuri per modificare un tema WordPress è creare un sito di staging.
Un sito di staging è la replica esatta del tuo sito live. Puoi fare tutte le cose sperimentali, come cambiare o aggiornare temi e plugin.
Una volta che sei soddisfatto delle modifiche, puoi facilmente inviarlo al tuo sito live.
Esistono diversi metodi per creare il tuo sito di staging. In questo tutorial, ti insegneremo a creare un sito di staging utilizzando il tuo provider di hosting.
Tra i tanti servizi di hosting, Bluehost è quello che ti suggeriamo.

Bluehost è uno dei principali provider di hosting e nomi di dominio. Ancora più importante, ti consente di creare un sito di staging con un semplice clic.
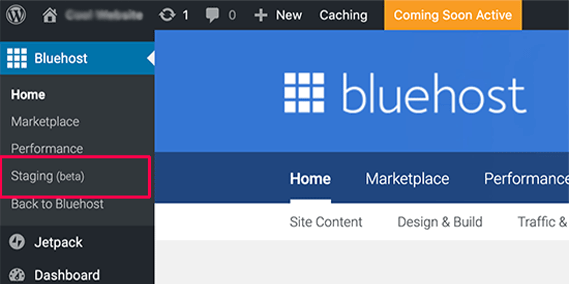
Innanzitutto, devi ospitare il tuo sito su Bluehost. Ora accedi alla dashboard di WordPress e vai su Bluehost >> Staging .

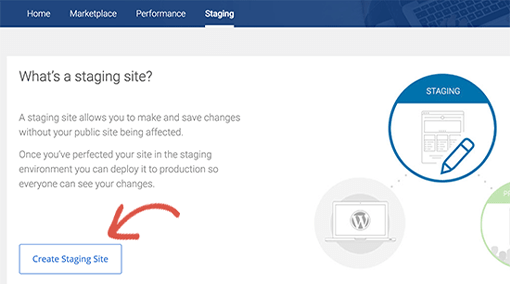
Quindi, verrai reindirizzato alla pagina della procedura guidata del sito di staging di Bluehost. Successivamente, fai clic sul pulsante Crea sito di staging . Bluehost ora creerà un sito di staging per te.

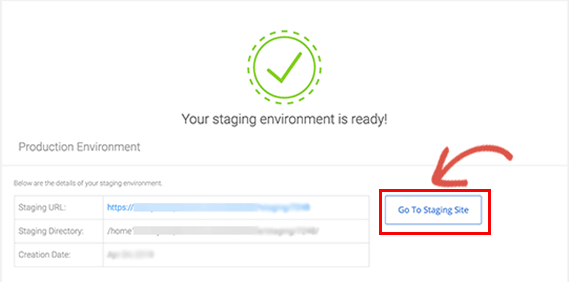
Al termine del processo, verrà visualizzato un messaggio di successo insieme al pulsante Vai al sito di staging .
Facendo clic su questo pulsante si accederà al sito di staging. Un pulsante rosso nella parte superiore della barra di amministrazione indicherà che stai lavorando sul tuo sito di staging.

Cambia il tema sul tuo sito di staging, personalizzalo in base alle tue preferenze e invialo al tuo sito live.
2. Cambia il tema di WordPress utilizzando un plug-in di WordPress (Theme Switcha)
Il secondo metodo su come creare un sito di staging senza perdere contenuto è utilizzare un plug-in WordPress per cambiare tema. Il plugin che abbiamo scelto per questo tutorial è Theme Switcha.

Con questo plugin, puoi cambiare il tuo tema direttamente dal frontend. Consente inoltre agli sviluppatori di creare e creare temi in privato.
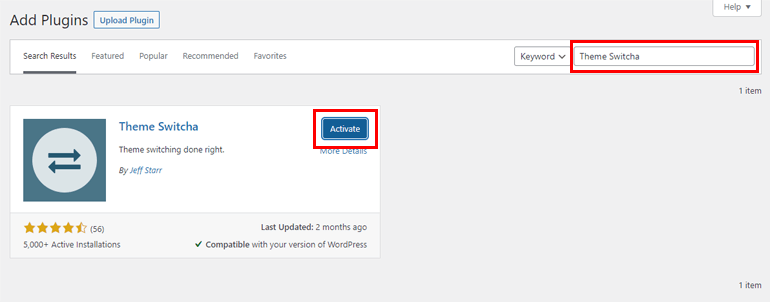
Per cambiare il tema WordPress usando Theme Switcha, prima di tutto, installa e attiva il plugin sulla tua dashboard.

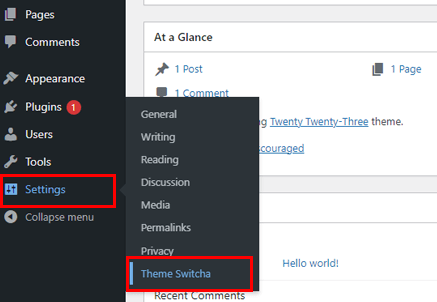
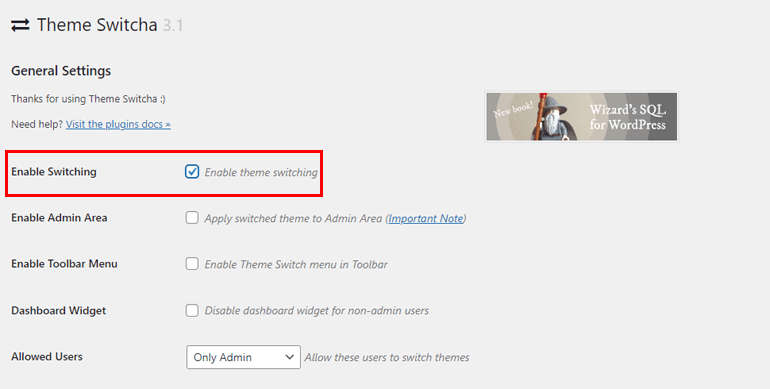
Successivamente, vai su Impostazioni >> Theme Switcha dalla barra laterale.

Seleziona la casella di controllo Abilita cambio e Salva modifiche .

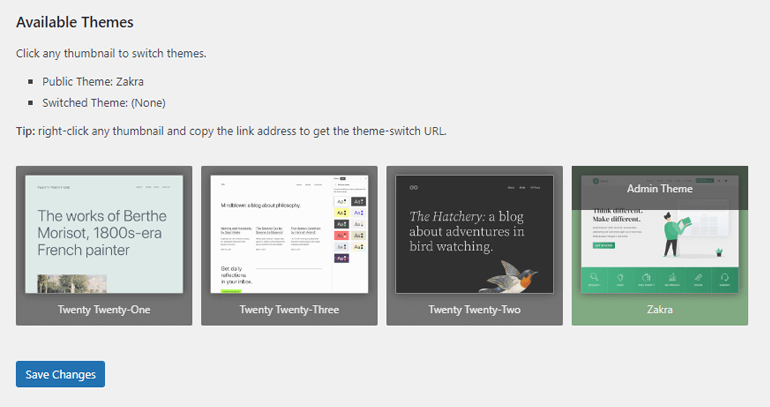
Una volta salvate le modifiche, vedrai tutti i temi disponibili sulla tua dashboard.

Facendo clic su un tema si aprirà una nuova scheda in cui puoi vedere l'anteprima completa dell'aspetto del tuo sito nel nuovo tema.
Inoltre, il plug-in ti consente di modificare/lavorare sul tuo nuovo tema mentre i tuoi utenti continuano a vedere il tema predefinito.
Quando sei soddisfatto del lavoro sul nuovo tema cambiato e vuoi "go live", segui questi passaggi:
- Vai alle impostazioni del plug-in e disabilita l'opzione Abilita cambio .
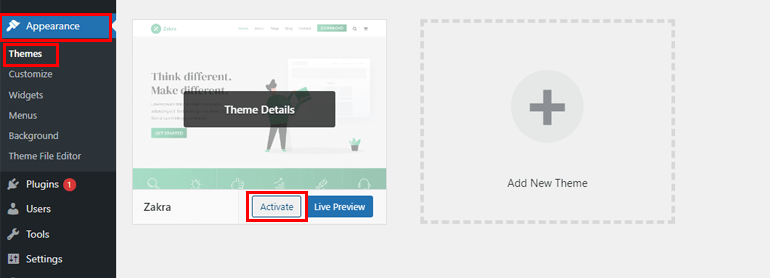
- Successivamente, vai su Aspetto >> Temi . Passa il mouse sopra il tema che preferisci e attivalo .

Ora tutti possono visualizzare il tema attivo predefinito, incluso te stesso.
3. Utilizzo dell'anteprima live di WordPress
Infine, utilizzando l'opzione di anteprima live di WordPress, puoi cambiare il tema di WordPress senza perdere contenuti importanti.
Per questo è necessario abilitare la modalità di manutenzione sul tuo sito web.
Questo passaggio è fondamentale in modo da poter visualizzare la pagina di manutenzione per i tuoi visitatori. In questo modo si evitano interruzioni per i visitatori durante la modifica del tema.
Tutto ciò di cui hai bisogno è un plugin per la modalità di manutenzione di WordPress come LightStart.

Questo plugin consente di abilitare la modalità di manutenzione. in modo che i tuoi utenti vedano una pagina di manutenzione mentre lavori. Puoi anche impostare la data e un conto alla rovescia per i visitatori, aggiungere un modulo di iscrizione, ecc.
Quindi, installa e attiva questo plugin e abilita la modalità di manutenzione.
Dopo esserti assicurato che il tuo sito abbia la modalità di manutenzione attiva, vai su Aspetto >> Temi .
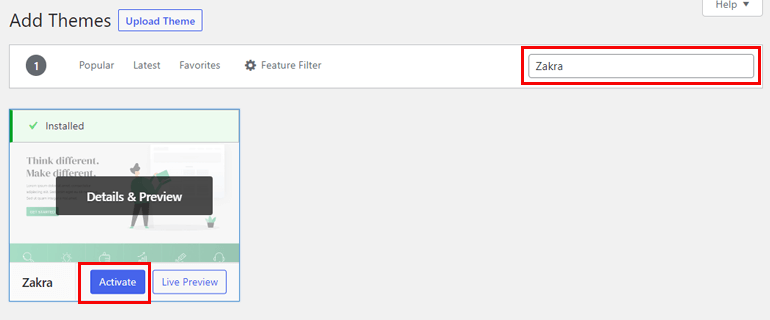
Fare clic sul pulsante Aggiungi nuovo in alto. Cerca il tema che preferisci. Ad esempio, abbiamo cercato il tema Zakra.

Ora passa il mouse sopra il tema e fai clic su Installa .
Una volta installato il tema, puoi premere l'opzione Anteprima dal vivo per verificare come funziona il nuovo tema con i tuoi contenuti esistenti.
Se sei soddisfatto del tema, puoi finalmente attivarlo per rendere live le modifiche.
E non dimenticare di disattivare la modalità di manutenzione quando hai finito!
Avvolgendolo!
Questo è tutto per questo tutorial su come cambiare il tema di WordPress senza perdere il contenuto.
Puoi utilizzare uno di questi 3 semplici modi per modificare un tema WordPress in modo sicuro:
- Creando un sito di staging
- Utilizzo di un plug-in per il cambio di temi di WordPress
- Utilizzando l'anteprima dal vivo di WordPress
Indipendentemente dal metodo scelto, segui attentamente i passaggi indicati.
Se questo articolo ti è stato utile allora, condividilo sui tuoi social media. Puoi seguirci su Twitter e Facebook per aggiornamenti regolari e notizie entusiasmanti.
Prima di andare, ecco alcuni articoli interessanti su come guadagnare con una rivista online e su come creare moduli a più colonne.
