Come creare grafici in WordPress con un plug-in gratuito
Pubblicato: 2023-01-16Stai cercando di creare grafici in WordPress?
Mentre il blocco tabella WordPress integrato ti offre alcune opzioni di base per la creazione di tabelle, è limitato in ciò che può fare e non puoi visualizzare quei dati in nessun tipo di grafico o grafico.
Con il plug-in Visualizer gratuito, puoi creare diagrammi e grafici molto più flessibili. Questi grafici sono interattivi, reattivi e colorati e avranno un bell'aspetto su qualsiasi dispositivo. Utilizzando solo la versione gratuita, puoi importare dati da varie fonti, tra cui:
- CSV
- File Excel
- Fogli di lavoro Google
- URL
Quindi, puoi creare diversi tipi di diagrammi e grafici tra cui torta, linea, barra, mappe e molto altro.
I tuoi visitatori possono interagire con i tuoi grafici e ottieni tantissime opzioni per controllarne lo stile e la visualizzazione.
La versione premium aggiunge ancora più funzionalità come l'importazione di database, un editor simile a Excel nel browser e più tipi di grafici.
In questo tutorial passo dopo passo, imparerai come creare grafici in WordPress utilizzando il plug-in Visualizer gratuito.
Come creare grafici in WordPress con Visualizer: un tutorial passo-passo
Ecco come creare grafici in WordPress con il plug-in Visualizer, in sei passaggi facili da seguire:
- Installa il plug-in Visualizer gratuito
- Crea un nuovo grafico
- Scegli il tipo di grafico
- Importa/configura i dati del tuo grafico
- Configura i tuoi stili/impostazioni del grafico
- Incorpora il tuo grafico
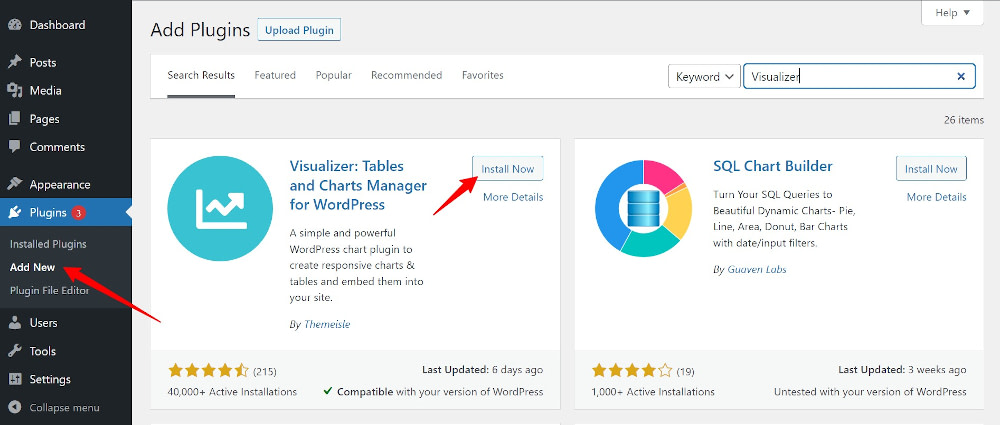
1. Installa il plug-in Visualizer gratuito
La prima cosa da fare è visitare il repository di WordPress e scaricare, installare e attivare il plugin:

Se sei un principiante e hai bisogno di aiuto per installare un plugin, puoi dare un'occhiata a questo post.
 Visualizer: gestore di tabelle e grafici per WordPress
Visualizer: gestore di tabelle e grafici per WordPressVersione attuale: 3.9.4
Ultimo aggiornamento: 12 gennaio 2023
visualizzatore.zip
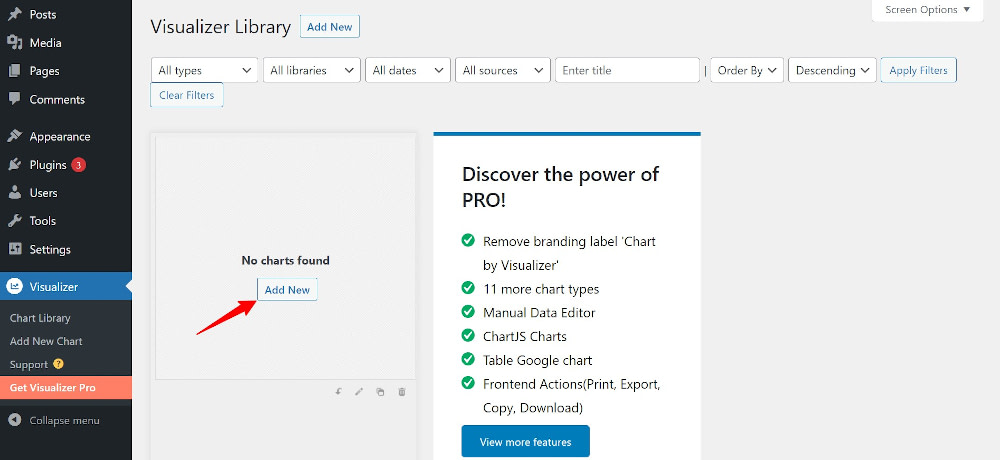
2. Creare un nuovo grafico
Successivamente, vai al menu di WordPress e fai clic su Visualizer . Da qui, ci sono due modi per costruire grafici in WordPress. Uno, fai clic su Aggiungi nuovo grafico nel menu:

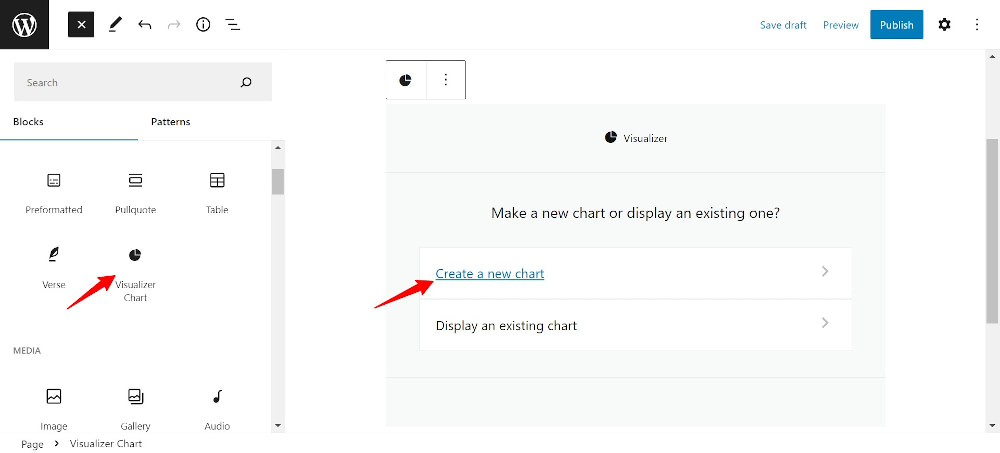
OPPURE, apri una nuova pagina/post, trova l'elemento Visualizer nell'editor di blocchi Gutenberg e fai clic su di esso:

È quindi possibile scegliere tra Crea un nuovo grafico e Visualizzane uno esistente . Se disponi già di grafici nella libreria del Visualizer, scegli di visualizzare i grafici esistenti. Poiché stiamo creando il nostro primo grafico, facciamo clic su Crea un nuovo grafico .
3. Scegli il tipo di grafico
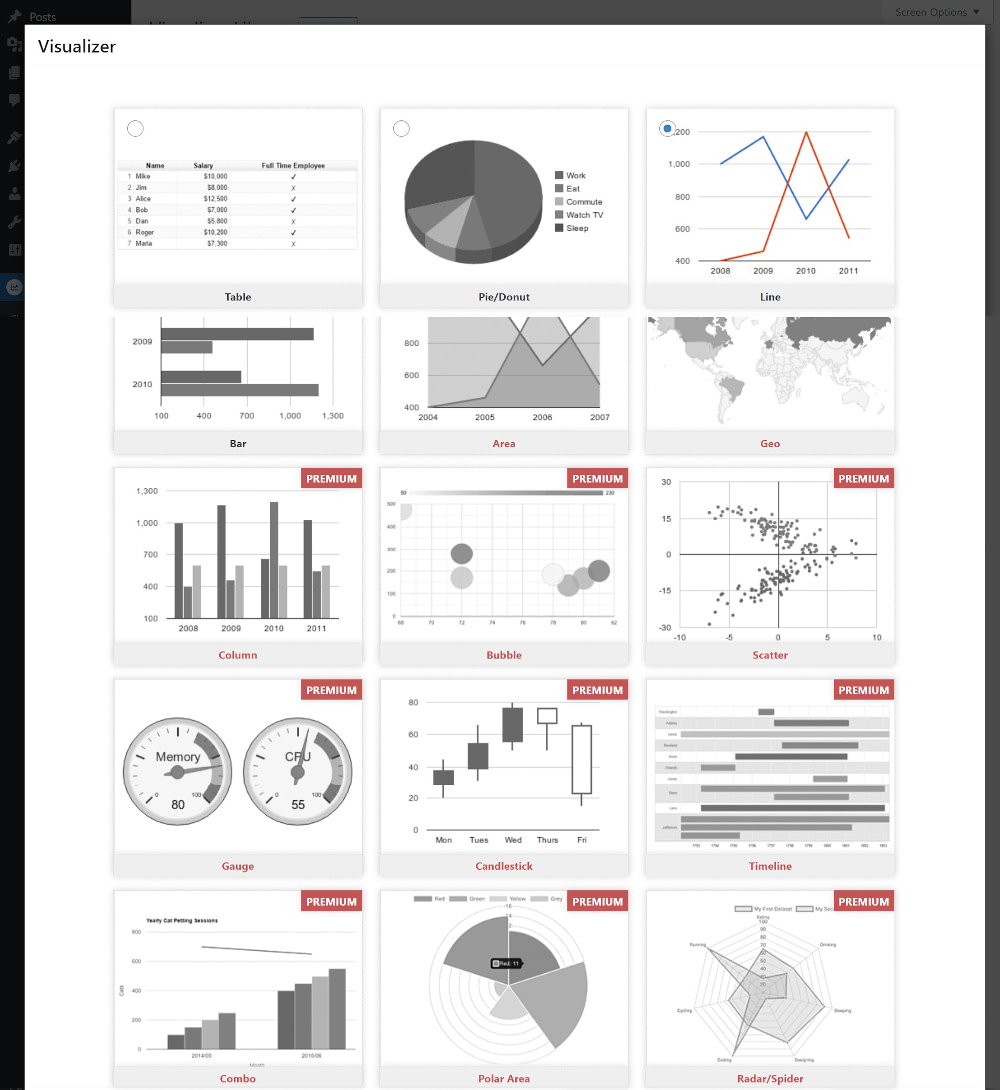
Nella schermata che si apre, puoi scegliere il tipo di grafico che desideri tra 15 tipi di grafico:

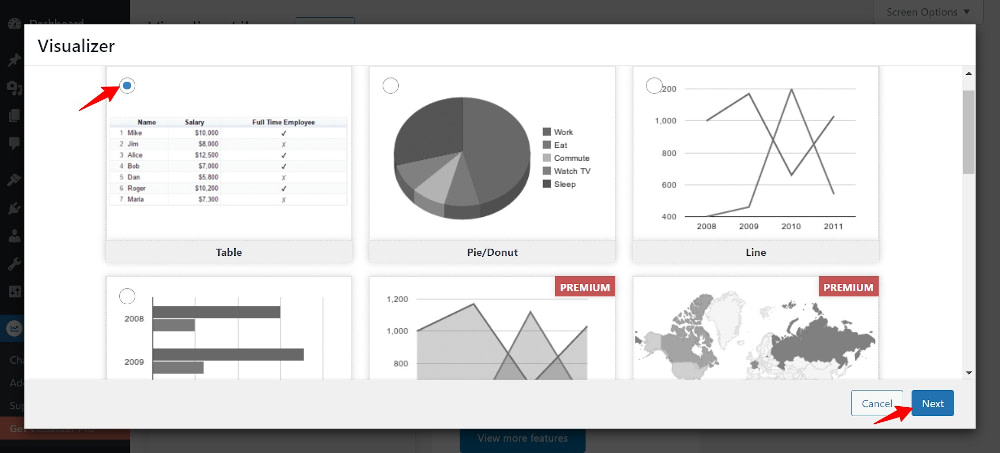
Ai fini di questo tutorial, utilizzeremo la prima opzione, il grafico a tabella, quindi faremo clic su Avanti :

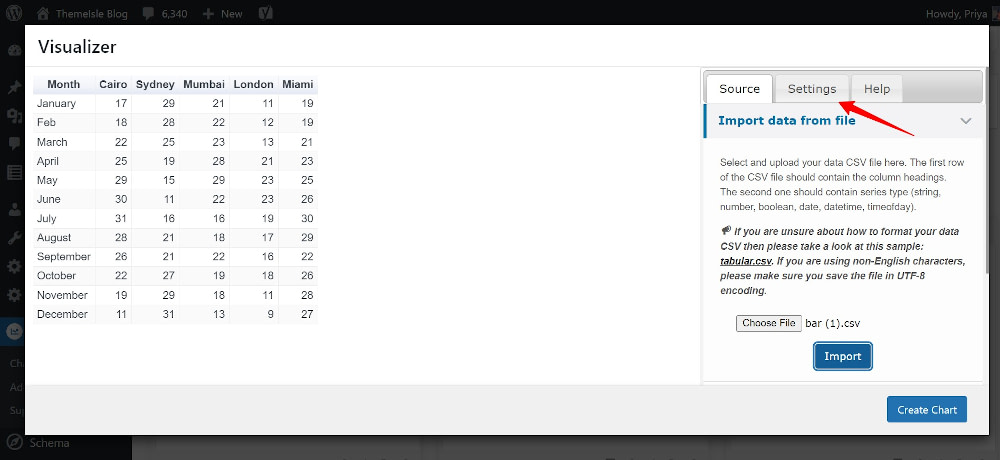
4. Importa/configura i dati del tuo grafico
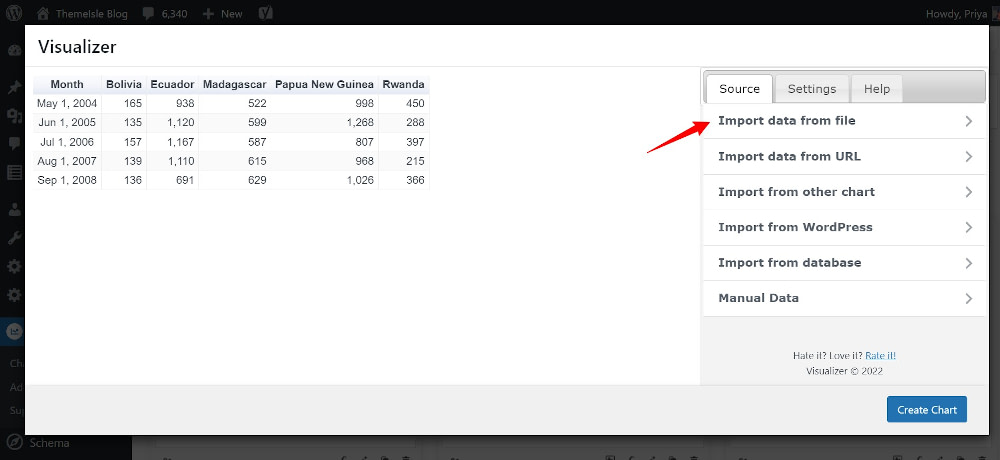
Questa è la schermata in cui si svolge tutta l'azione. Per creare il tuo grafico qui, dovrai fare due cose: importare i dati da una fonte per popolare il tuo grafico, quindi modificare le impostazioni per rendere il grafico attraente e abbinarlo al design o al marchio del tuo sito web.
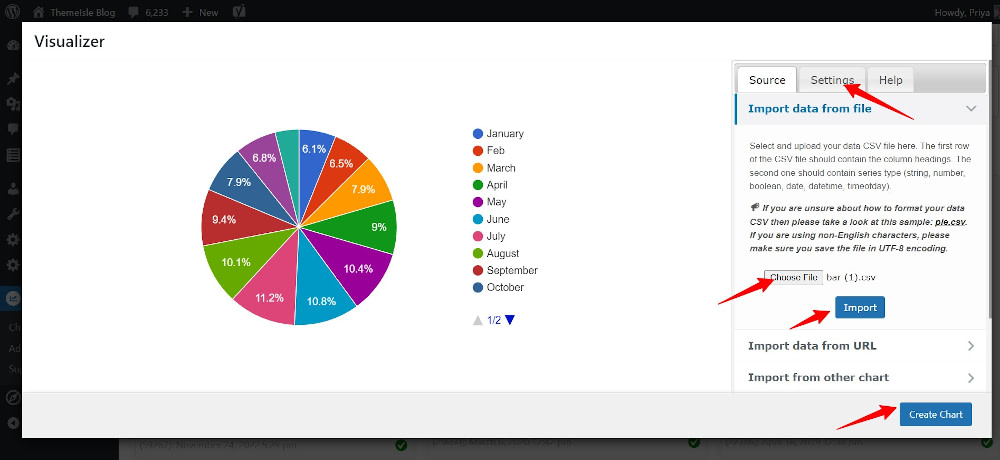
Puoi importare dati da file o URL con la versione gratuita. L'importazione di dati da altri grafici, WordPress, database o aggiunta manuale sono tutti inclusi nelle opzioni Pro:

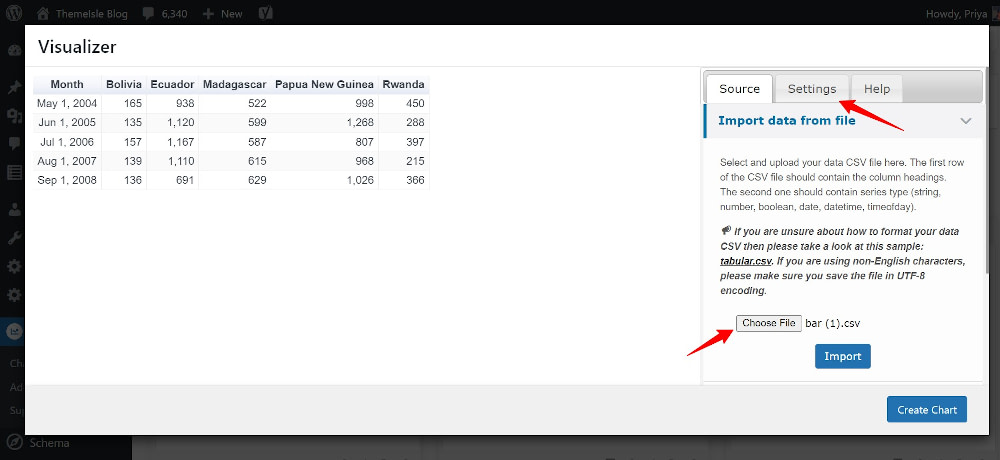
I dati devono essere in formato CSV.

Ora, se non hai familiarità con la creazione di un file CSV, è incluso un file di esempio che puoi semplicemente scaricare e sostituire i valori con i tuoi. Oppure, se desideri accedere ai dati tramite un URL o un foglio di lavoro Google, puoi farlo anche tu.

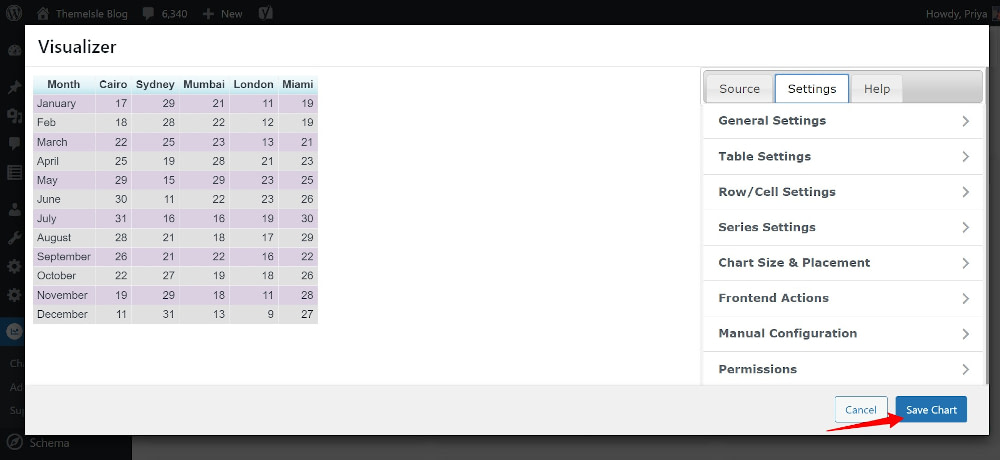
5. Configura gli stili/le impostazioni del tuo grafico
Con i tuoi dati in Visualizer, personalizza la tua tabella facendo clic sulla scheda Impostazioni :

Come puoi vedere, c'è molto che puoi cambiare qui per personalizzare la tua tabella in modo che corrisponda al tuo sito web o al tuo marchio:

In Impostazioni generali puoi dare un titolo e una descrizione al tuo grafico, salvarlo come immagine nella tua libreria multimediale e abilitare il caricamento lento.
Passa a Impostazioni tabella per rendere la tua tabella reattiva, impaginarla, bloccare l'intestazione e il piè di pagina, abilitare l'ordinamento e lo scorrimento orizzontale e impostare l'altezza della tabella e il numero di righe per pagina.
Non è tutto: puoi personalizzare il colore, il testo e lo sfondo per righe, colonne e celle. Infine, puoi consentire ai visitatori di stampare o copiare il grafico negli appunti o scaricare il grafico come file CSV o Excel abilitando queste azioni di frontend. Se sei un utente Pro, puoi anche limitare l'accesso ai grafici in WordPress personalizzando le autorizzazioni.
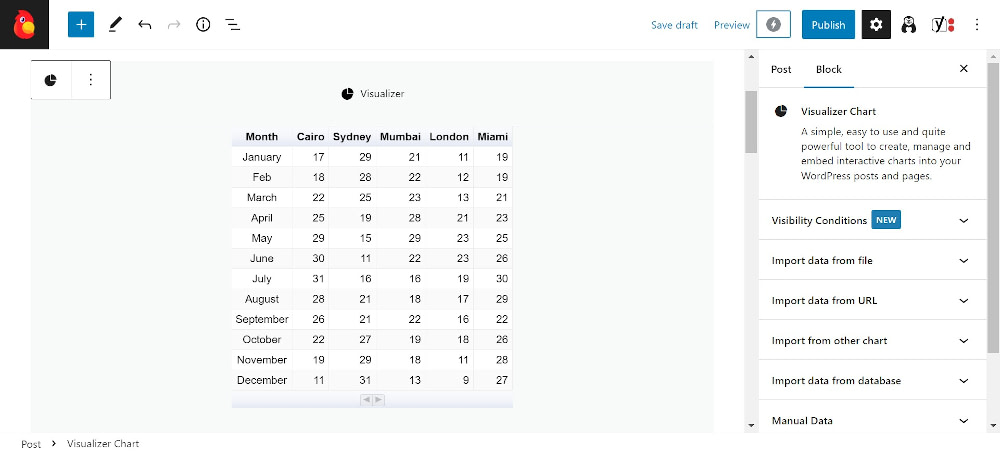
Al termine della personalizzazione del grafico, fai clic su Salva grafico . Ecco come appare il mio grafico nell'editor di blocchi:

Ed ecco come appare nella scheda Anteprima:
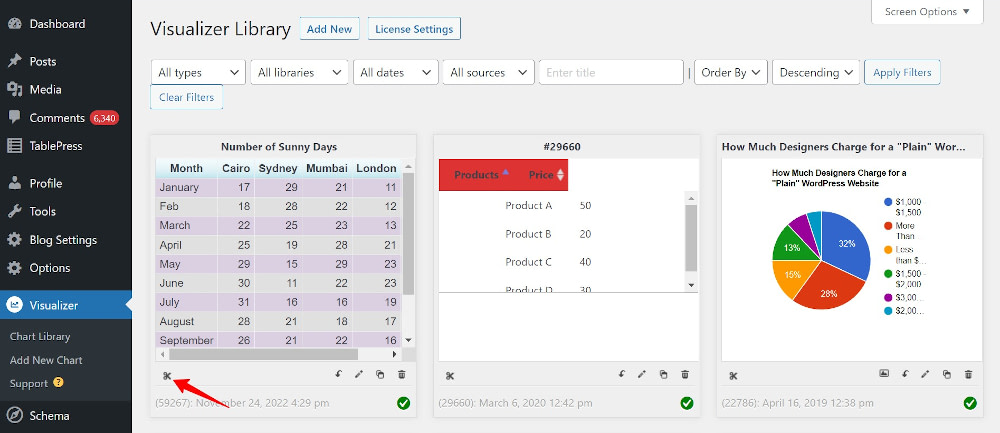
6. Incorpora il tuo grafico
Con il grafico salvato nel Visualizer, puoi riutilizzarlo liberamente incollando lo shortcode dove vuoi. Puoi anche modificare, clonare, esportare o eliminare il grafico:

Ripeti questi passaggi per creare altri grafici
Seguendo gli stessi passaggi, puoi creare anche un grafico a torta o ad anello (o tutti gli altri tipi di grafico). A tale scopo, al passaggio 3, scegli Grafico a torta (invece di Tabella) e procedi successivamente in modo simile:

Il file CSV della sorgente dati è stato modificato per mostrare il numero di giorni di sole per una sola città, poiché il grafico a torta viene visualizzato in percentuale.
Di seguito è riportato un esempio dal vivo del grafico a torta appena creato. Prova a passare con il mouse sopra le singole sezioni del grafico: rivela i dettagli della percentuale di giorni che rappresenta:
Dopo aver creato due tipi di grafici, ora puoi vedere quanto sia facile creare diversi tipi di grafici in WordPress con Visualizer e come puoi usarlo per visualizzare i dati e trasmettere un punto in modo efficace.
Inizia oggi stesso a creare grafici in WordPress
La creazione di grafici in WordPress è un ottimo modo per mettere i dati in una forma facile da capire.
Può essere di grande utilità per i siti Web che utilizzano i dati per trasmettere storie, monitorare i risultati o identificare le tendenze. Fornisce una rapida panoramica della situazione che copre, aiutando i lettori a consumare i dati in un formato facilmente digeribile.
Qualsiasi settore o sito Web che si occupa di dati - clinici, amministrativi, bancari, finanziari, del lavoro, delle risorse umane, studi di ricerca, istruzione - può utilizzare diagrammi e grafici per rendere le cose più facili per se stessi e per i propri lettori.
Se sei pronto per iniziare, installa oggi stesso il plug-in Visualizer.
Hai ancora domande su come creare grafici in WordPress? Fateci sapere nei commenti!
