Come creare e distribuire un'applicazione clone ChatGPT con API React e OpenAI
Pubblicato: 2023-03-13Poiché l'uso di chatbot e assistenti virtuali continua a crescere, molte aziende e sviluppatori sono alla ricerca di modi per creare i propri chatbot basati sull'intelligenza artificiale. ChatGPT è uno di questi chatbot, creato da OpenAI, in grado di impegnarsi in conversazioni simili a quelle umane e rispondere a un'ampia gamma di domande.
Cosa stai per costruire
In questo tutorial imparerai come creare un'applicazione clone di ChatGPT utilizzando React e l'API OpenAI. Se vuoi cimentarti in un progetto divertente e coinvolgente durante il fine settimana, questa è una grande opportunità per immergerti in React e OpenAI.
Imparerai anche come distribuire direttamente dal tuo repository GitHub alla piattaforma di hosting di applicazioni di Kinsta, che fornisce un dominio .kinsta.app gratuito per rendere il tuo progetto attivo rapidamente. E con la prova gratuita di Kinsta e l'Hobby Tier, potete iniziare facilmente senza alcun costo.
Ecco una demo live dell'applicazione clone di ChatGPT.

Se desideri ispezionare questo progetto più da vicino, puoi accedere al suo repository GitHub.
In alternativa, puoi anche clonare il progetto di avvio dell'applicazione React, che viene fornito con elementi fondamentali come stili, collegamento CDN Font Awesome, pacchetto OpenAI e struttura di base, per aiutarti a iniziare.
Requisiti/Prerequisiti
Questo tutorial è progettato per essere un'esperienza di "seguito". Pertanto, si consiglia di disporre di quanto segue per codificare con facilità:
- Comprensione fondamentale di HTML, CSS e JavaScript
- Qualche familiarità con React
- Node.js e npm (Node Package Manager) o filati installati sul tuo computer
Cos'è l'API OpenAI?
L'API OpenAI è una piattaforma basata su cloud che consente agli sviluppatori di accedere ai modelli linguistici di OpenAI, come GPT-3, tramite un'API. Consente agli sviluppatori di aggiungere funzionalità di elaborazione del linguaggio naturale come il completamento del testo, l'analisi del sentiment, il riepilogo e la traduzione alle loro applicazioni senza sviluppare e addestrare i loro modelli.
Per utilizzare l'API OpenAI, gli sviluppatori devono creare un account sul sito Web OpenAI e ottenere una chiave API. La chiave API viene utilizzata per autenticare le richieste API e tenere traccia dell'utilizzo.
Una volta ottenuta la chiave API, gli sviluppatori possono utilizzare l'API per inviare testo al modello linguistico e ricevere risposte.
Perché reagire?
React è una popolare libreria JavaScript per la creazione di interfacce utente. Secondo il sondaggio per sviluppatori Stack Overflow del 2022, è la seconda tecnologia web più utilizzata, con il 42,62% della quota di mercato.
React consente agli sviluppatori di creare componenti dichiarativi che rappresentano diverse parti dell'interfaccia utente. Questi componenti sono definiti utilizzando una sintassi chiamata JSX, che è una combinazione di JavaScript e HTML.
Grazie al suo ampio ecosistema di librerie e kit di componenti, gli sviluppatori possono facilmente lavorare e integrare API come l'API OpenAI, per creare interfacce di chat complesse e questo è ciò che lo rende una scelta eccellente per creare un'applicazione clone di ChatGPT.
Come impostare il tuo ambiente di sviluppo React
Il modo migliore per installare React o creare un progetto React è installarlo con create-react-app. Un prerequisito è che Node.js sia installato sulla tua macchina. Per confermare che hai installato Node, esegui il seguente comando nel tuo terminale.
node -v Se fa apparire una versione, allora esiste. Per utilizzare npx, devi assicurarti che la tua versione del nodo non sia inferiore alla v14.0.0 e la tua versione NPM non sia inferiore alla v5.6; altrimenti, potrebbe essere necessario aggiornarlo eseguendo npm update -g . Una volta capito npm, ora puoi impostare un progetto React eseguendo il comando seguente:
npx create-react-app chatgpt-cloneNota: "chatgpt-clone" è il nome dell'applicazione che stiamo creando, ma puoi cambiarlo con qualsiasi nome di tua scelta.
Il processo di installazione potrebbe richiedere alcuni minuti. Al termine, puoi accedere alla directory e installare il pacchetto Node.js OpenAI, che fornisce un comodo accesso all'API OpenAI da Node.js utilizzando il comando seguente:
npm install openai Ora puoi eseguire npm start per vedere la tua applicazione dal vivo su localhost:3000 .
Quando un progetto React viene creato utilizzando il comando create-react-app , esegue automaticamente lo scaffolding di una struttura di cartelle. La cartella principale che ti interessa è la cartella src , che è dove avviene lo sviluppo. Questa cartella contiene molti file per impostazione predefinita, ma dovresti preoccuparti solo dei file App.js , index.js e index.css .
- App.js : il file App.js è il componente principale in un'applicazione React. In genere rappresenta il componente di primo livello che esegue il rendering di tutti gli altri componenti nell'applicazione.
- index.js : questo file è il punto di ingresso della tua applicazione React. È il primo file caricato all'apertura dell'app ed è responsabile del rendering del componente App.js nel browser.
- index.css : questo file è responsabile della definizione dello stile e del layout generale dell'applicazione React.
Come creare un clone di ChatGPT con React e l'API OpenAI
L'applicazione clone ChatGPT sarà composta da due componenti per rendere l'applicazione più facile da capire e mantenere. Questi due componenti sono:
- Sezione del modulo : questo componente include un campo dell'area di testo e un pulsante per consentire agli utenti di interagire con il chatbot.
- Sezione risposte : le domande e le risposte corrispondenti verranno memorizzate in un array e visualizzate in questa sezione. Passerai in rassegna l'array in ordine cronologico, mostrando prima l'ultimo.
Configurazione dell'applicazione clone di ChatGPT
In questo tutorial, iniziamo costruendo prima l'interfaccia dell'applicazione e poi puoi implementare la funzionalità in modo che la tua applicazione interagisca con l'API OpenAI. Inizia creando i due componenti che utilizzerai in questo tutorial. Per una corretta organizzazione, creerai una cartella dei componenti nella cartella src in cui verranno archiviati tutti i componenti.
Il componente sezione modulo
Questo è un semplice modulo che consiste in textarea e un button di invio.
// components/FormSection.jsx const FormSection = () => { return ( <div className="form-section"> <textarea rows="5" className="form-control" placeholder="Ask me anything..." ></textarea> <button className="btn"> Generate Response </button> </div> ) } export default FormSection;Ecco come dovrebbe apparire il modulo quando lo importi nel tuo file App.js :

Il componente della sezione risposte
Questa sezione è dove verranno visualizzate tutte le domande e le risposte. Ecco come apparirà questa sezione quando la importerai anche nel tuo file App.js.

Recupererai queste domande e risposte da un array e un ciclo per rendere il tuo codice più facile da leggere e mantenere.
// components/AnswerSection.jsx const AnswerSection = () => { return ( <> <hr className="hr-line" /> <div className="answer-container"> <div className="answer-section"> <p className="question">Who is the founder of OpenAi?</p> <p className="answer">OpenAI was founded in December 2015 by Elon Musk, Sam Altman, Greg Brockman, Ilya Sutskever, Wojciech Zaremba, and John Schulman.</p> <div className="copy-icon"> <i className="fa-solid fa-copy"></i> </div> </div> </div> </> ) } export default AnswerSection;La pagina iniziale
Ora hai creato entrambi i componenti, ma non verrà visualizzato nulla quando esegui l'applicazione perché devi importarli nel tuo file App.js. Per questa applicazione, non implementerai alcuna forma di instradamento, il che significa che il file App.js fungerà da componente/pagina home dell'applicazione.
Puoi aggiungere alcuni contenuti, come il titolo e la descrizione della tua applicazione, prima di importare i componenti.
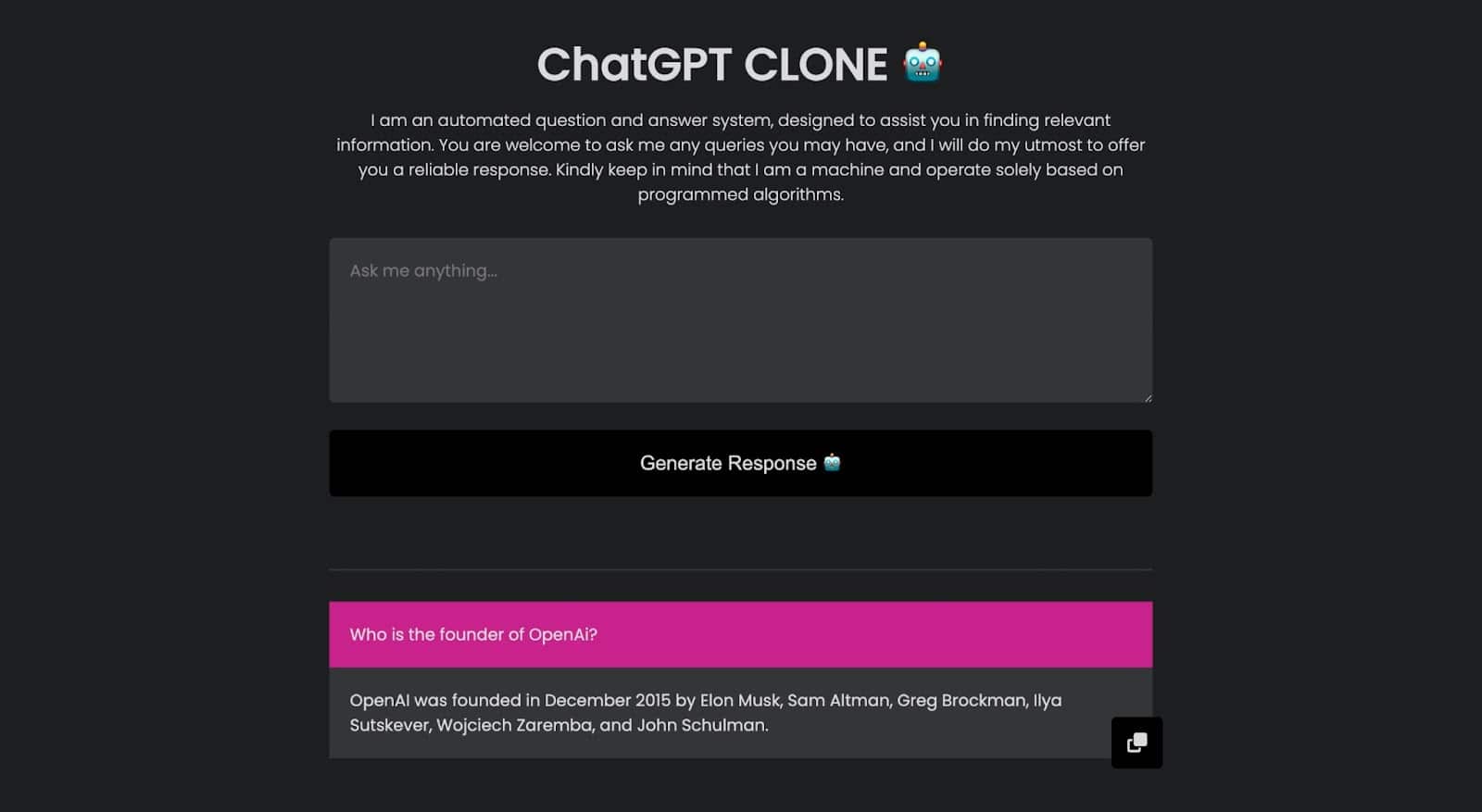
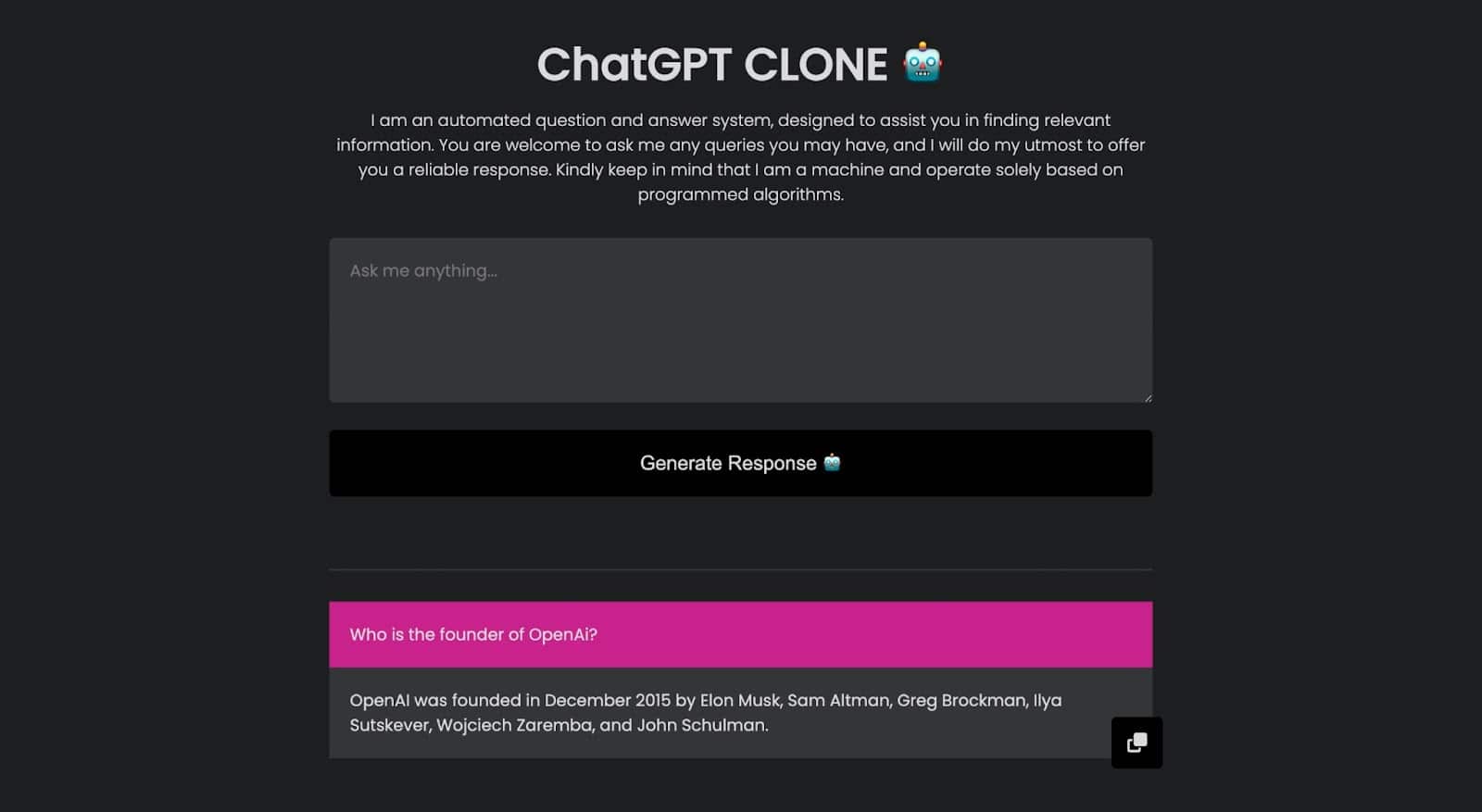
// App.js import FormSection from './components/FormSection'; import AnswerSection from './components/AnswerSection'; const App = () => { return ( <div> <div className="header-section"> <h1>ChatGPT CLONE </h1> <p> I am an automated question and answer system, designed to assist you in finding relevant information. You are welcome to ask me any queries you may have, and I will do my utmost to offer you a reliable response. Kindly keep in mind that I am a machine and operate solely based on programmed algorithms. </p> </div> <FormSection /> <AnswerSection /> </div> ); }; export default App;Nel codice precedente, i due componenti vengono importati e aggiunti all'applicazione. Quando esegui la tua applicazione, ecco come apparirà la tua applicazione:

Aggiunta di funzionalità e integrazione dell'API OpenAI
Ora hai l'interfaccia utente della tua applicazione. Il passaggio successivo consiste nel rendere funzionale l'applicazione in modo che possa interagire con l'API OpenAI e ottenere risposte. Innanzitutto, devi ottenere il valore dal tuo modulo quando lo invii perché verrà utilizzato per interrogare l'API OpenAI.
Ottenere dati dal modulo
In React, il modo migliore per archiviare e aggiornare i dati è utilizzare gli stati. Nei componenti funzionali, l'hook useState() viene utilizzato per lavorare con gli stati. Puoi creare uno stato, assegnare il valore dal tuo modulo allo stato e aggiornarlo ogni volta che il suo valore cambia. Iniziamo importando l'hook useState() nel componente FormSection.jsx e quindi creando uno stato per archiviare e aggiornare newQuestions .
// components/FormSection.jsx import { useState } from 'react'; const FormSection = ({ generateResponse }) => { const [newQuestion, setNewQuestion] = useState(''); return ( // Form to submit a new question ) } export default FormSection; Successivamente, puoi assegnare il valore del campo textarea allo stato e creare un evento onChange() per aggiornare lo stato ogni volta che il valore di input cambia:
<textarea rows="5" className="form-control" placeholder="Ask me anything..." value={newQuestion} onChange={(e) => setNewQuestion(e.target.value)} ></textarea> Infine, puoi creare un evento onClick() , per caricare una funzione ogni volta che viene cliccato il pulsante di invio. Questo metodo verrà creato nel file App.js e passato come oggetti di scena nel componente FormSection.jsx con i valori newQuestion e setNewQuestion come argomenti.
<button className="btn" onClick={() => generateResponse(newQuestion, setNewQuestion)}> Generate Response </button>Ora hai creato uno stato per archiviare e aggiornare il valore del modulo, aggiunto un metodo che viene passato come oggetti di scena dal file App.js e gestito l'evento clic. Ecco come sarà il codice finale:
// components/FormSection.jsx import { useState } from 'react'; const FormSection = ({ generateResponse }) => { const [newQuestion, setNewQuestion] = useState(''); return ( <div className="form-section"> <textarea rows="5" className="form-control" placeholder="Ask me anything..." value={newQuestion} onChange={(e) => setNewQuestion(e.target.value)} ></textarea> <button className="btn" onClick={() => generateResponse(newQuestion, setNewQuestion)}> Generate Response </button> </div> ) } export default FormSection; Il prossimo passo sarà creare un metodo nel file App.js per gestire l'intero processo di interazione con l'API OpenAI.
Interagire con l'API OpenAI
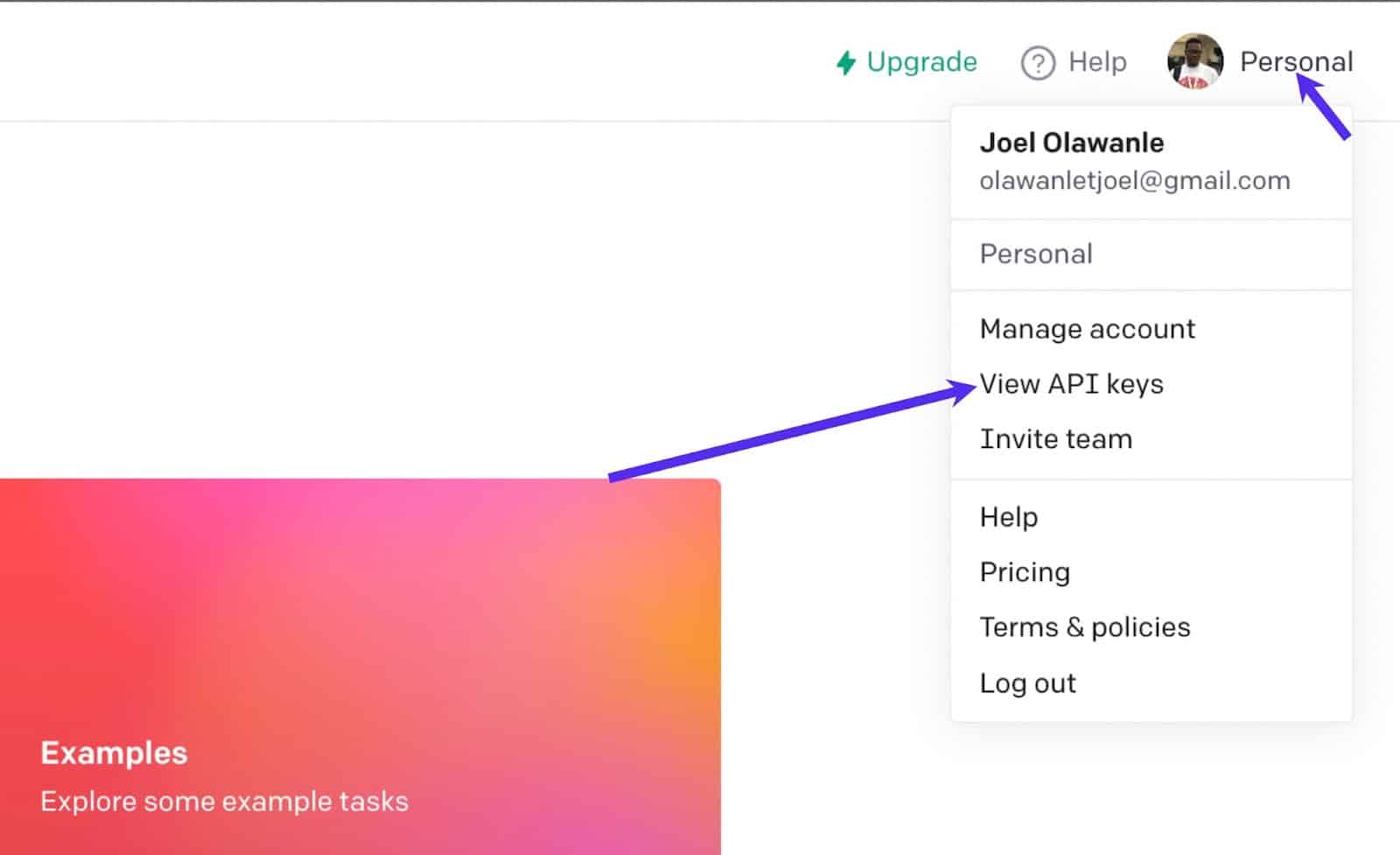
Per interagire con l'API OpenAI e ottenere le chiavi API in un'applicazione React, è necessario creare un account API OpenAI. Puoi registrarti per un account sul sito Web di OpenAI utilizzando il tuo account Google o l'e-mail. Per generare una chiave API, fai clic su Personale nell'angolo in alto a destra del sito web; appariranno alcune opzioni; fai clic su Visualizza chiavi API .


Fai clic sul pulsante Crea nuova chiave segreta , copia la chiave da qualche parte come la useresti in questa applicazione per interagire con OpenAI. Ora puoi procedere all'inizializzazione di OpenAI importando il pacchetto openai (già installato) insieme al metodo di configurazione. Quindi crea una configurazione con la tua chiave generata e usala per inizializzare OpenAI.
// src/App.js import { Configuration, OpenAIApi } from 'openai'; import FormSection from './components/FormSection'; import AnswerSection from './components/AnswerSection'; const App = () => { const configuration = new Configuration({ apiKey: process.env.REACT_APP_OPENAI_API_KEY, }); const openai = new OpenAIApi(configuration); return ( // Render FormSection and AnswerSection ); }; export default App; Nel codice precedente, la chiave API OpenAI è archiviata come variabile di ambiente nel file .env . Puoi creare un file .env nella cartella principale della tua applicazione e memorizzare la chiave nella variabile REACT_APP_OPENAI_API_KEY .
// .env REACT_APP_OPENAI_API_KEY = sk-xxxxxxxxxx… Ora puoi procedere alla creazione del metodo generateResponse nel file App.js e passare i due parametri previsti dal modulo che hai già creato per gestire la richiesta e ottenere la risposta dall'API.
// src/App.js import FormSection from './components/FormSection'; import AnswerSection from './components/AnswerSection'; const App = () => { const generateResponse = (newQuestion, setNewQuestion) => { // Set up OpenAI API and handle response }; return ( // Render FormSection and AnswerSection ); }; export default App; Ora puoi inviare una richiesta all'API OpenAI. L'API OpenAI può eseguire molte operazioni, come domande e risposte (Q&A), correzione grammaticale, traduzione e molto altro. Per ciascuna di queste operazioni, le opzioni sono diverse. Ad esempio, il valore del motore per Q&A è text-davinci-00 , mentre per SQL translate è code-davinci-002 . Sentiti libero di controllare la documentazione di esempio OpenAI per i vari esempi e le loro opzioni.
Per questo tutorial, stiamo lavorando solo con le domande e risposte, ecco come appare l'opzione:
{ model: "text-davinci-003", prompt: "Who is Obama?", temperature: 0, max_tokens: 100, top_p: 1, frequency_penalty: 0.0, presence_penalty: 0.0, stop: ["\"], }Nota: ho modificato il valore del prompt.
Il prompt è la domanda inviata dal modulo. Ciò significa che dovrai riceverlo dall'input del modulo che stai passando al metodo generateResponse come parametro. Per fare ciò, definirai le opzioni e quindi utilizzerai l'operatore spread per creare un'opzione completa che includa il prompt:
// src/App.js import { Configuration, OpenAIApi } from 'openai'; import FormSection from './components/FormSection'; import AnswerSection from './components/AnswerSection'; const App = () => { const configuration = new Configuration({ apiKey: process.env.REACT_APP_OPENAI_API_KEY, }); const openai = new OpenAIApi(configuration); const generateResponse = async (newQuestion, setNewQuestion) => { let options = { model: 'text-davinci-003', temperature: 0, max_tokens: 100, top_p: 1, frequency_penalty: 0.0, presence_penalty: 0.0, stop: ['/'], }; let completeOptions = { ...options, prompt: newQuestion, }; }; return ( // Render FormSection and AnswerSection ); }; export default App; A questo punto non resta che inviare una richiesta tramite il metodo createCompletion a OpenAI per ottenere una risposta.
// src/App.js import { Configuration, OpenAIApi } from 'openai'; import FormSection from './components/FormSection'; import AnswerSection from './components/AnswerSection'; import { useState } from 'react'; const App = () => { const configuration = new Configuration({ apiKey: process.env.REACT_APP_OPENAI_API_KEY, }); const openai = new OpenAIApi(configuration); const [storedValues, setStoredValues] = useState([]); const generateResponse = async (newQuestion, setNewQuestion) => { let options = { model: 'text-davinci-003', temperature: 0, max_tokens: 100, top_p: 1, frequency_penalty: 0.0, presence_penalty: 0.0, stop: ['/'], }; let completeOptions = { ...options, prompt: newQuestion, }; const response = await openai.createCompletion(completeOptions); console.log(response.data.choices[0].text); }; return ( // Render FormSection and AnswerSection ); }; export default App;Nel codice sopra, il testo della risposta verrà visualizzato sulla tua console. Sentiti libero di testare la tua applicazione ponendo qualsiasi domanda. Il passaggio finale consiste nel creare uno stato che conterrà l'array di domande e risposte e quindi inviare questo array come prop nel componente AnswerSection . Ecco come apparirà il codice finale di App.js :
// src/App.js import { Configuration, OpenAIApi } from 'openai'; import FormSection from './components/FormSection'; import AnswerSection from './components/AnswerSection'; import { useState } from 'react'; const App = () => { const configuration = new Configuration({ apiKey: process.env.REACT_APP_OPENAI_API_KEY, }); const openai = new OpenAIApi(configuration); const [storedValues, setStoredValues] = useState([]); const generateResponse = async (newQuestion, setNewQuestion) => { let options = { model: 'text-davinci-003', temperature: 0, max_tokens: 100, top_p: 1, frequency_penalty: 0.0, presence_penalty: 0.0, stop: ['/'], }; let completeOptions = { ...options, prompt: newQuestion, }; const response = await openai.createCompletion(completeOptions); if (response.data.choices) { setStoredValues([ { question: newQuestion, answer: response.data.choices[0].text, }, ...storedValues, ]); setNewQuestion(''); } }; return ( <div> <div className="header-section"> <h1>ChatGPT CLONE </h1> <p> I am an automated question and answer system, designed to assist you in finding relevant information. You are welcome to ask me any queries you may have, and I will do my utmost to offer you a reliable response. Kindly keep in mind that I am a machine and operate solely based on programmed algorithms. </p> </div> <FormSection generateResponse={generateResponse} /> <AnswerSection storedValues={storedValues} /> </div> ); }; export default App; Ora puoi modificare il componente AnswerSection , in modo che riceva il valore props da App.js e utilizzi il metodo JavaScript Map() per esaminare l'array storedValues :
// components/AnswerSection.jsx const AnswerSection = ({ storedValues }) => { return ( <> <hr className="hr-line" /> <div className="answer-container"> {storedValues.map((value, index) => { return ( <div className="answer-section" key={index}> <p className="question">{value.question}</p> <p className="answer">{value.answer}</p> <div className="copy-icon"> <i className="fa-solid fa-copy"></i> </div> </div> ); })} </div> </> ) } export default AnswerSection; Quando esegui l'applicazione e la provi ponendo domande, la risposta verrà visualizzata di seguito. Ma noterai che il pulsante di copia non funziona. Dovrai aggiungere un evento onClick() al pulsante, in modo che attivi un metodo per gestire la funzionalità. È possibile utilizzare il metodo navigator.clipboard.writeText() per gestire la funzionalità. Ecco come apparirà ora il componente AnswerSection :
// components/AnswerSection.jsx const AnswerSection = ({ storedValues }) => { const copyText = (text) => { navigator.clipboard.writeText(text); }; return ( <> <hr className="hr-line" /> <div className="answer-container"> {storedValues.map((value, index) => { return ( <div className="answer-section" key={index}> <p className="question">{value.question}</p> <p className="answer">{value.answer}</p> <div className="copy-icon" onClick={() => copyText(value.answer)} > <i className="fa-solid fa-copy"></i> </div> </div> ); })} </div> </> ) } export default AnswerSection;Quando esegui la tua applicazione, la tua applicazione clone di ChatGPT funzionerà perfettamente. Ora puoi distribuire la tua applicazione per accedervi online e condividerla con gli amici.
Come distribuire la vostra applicazione React su Kinsta
Non è sufficiente creare questa applicazione e lasciarla sui computer locali. Ti consigliamo di condividerlo online, in modo che altri possano accedervi. Vediamo come farlo usando GitHub e Kinsta.
Invia il tuo codice a GitHub
Per eseguire il push del codice su GitHub, puoi utilizzare i comandi Git, un modo affidabile ed efficiente per gestire le modifiche al codice, collaborare ai progetti e mantenere la cronologia delle versioni.
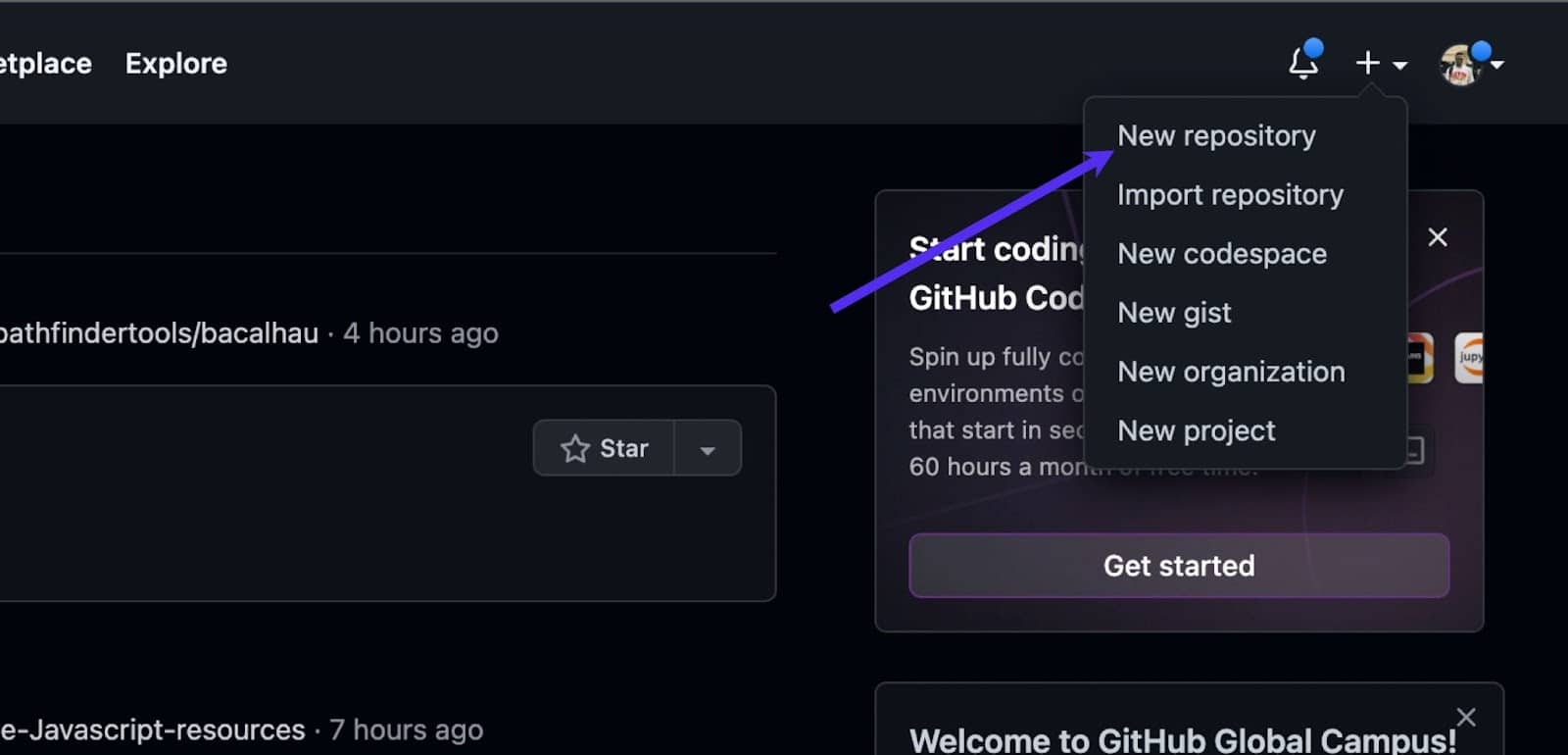
Il primo passo per inviare i tuoi codici sarà creare un nuovo repository accedendo al tuo account GitHub, facendo clic sul pulsante + nell'angolo in alto a destra dello schermo e selezionando Nuovo repository dal menu a discesa.

Dai un nome al tuo repository, aggiungi una descrizione (opzionale) e scegli se vuoi che sia pubblico o privato. Fare clic su Crea repository per crearlo.
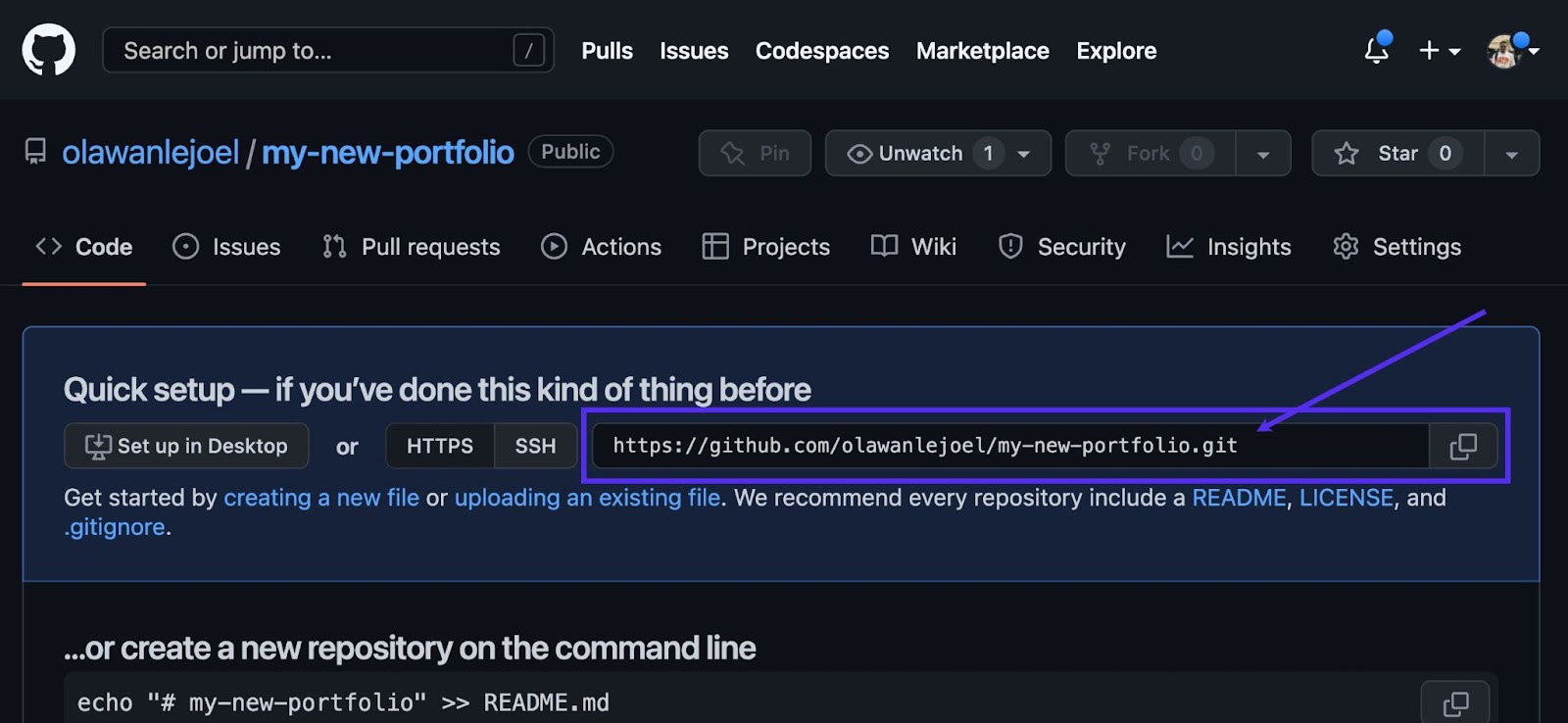
Una volta creato il tuo repository, assicurati di ottenere l'URL del repository dalla pagina principale del tuo repository, che ti servirà per inviare il tuo codice a GitHub.

Apri il terminale o il prompt dei comandi e vai alla directory che contiene il tuo progetto. Esegui i seguenti comandi uno per uno per inviare il tuo codice al tuo repository GitHub:
git init git add . git commit -m "my first commit" git remote add origin [repository URL] git push -u origin master git init inizializza un repository Git locale, git add . aggiunge tutti i file nella directory corrente e nelle sue sottodirectory al nuovo repository Git. git commit -m "my first commit" esegue il commit delle modifiche nel repository con un breve messaggio. git remote add origin [repository URL] imposta l'URL del repository come repository remoto e git push -u origin master invia il codice al repository remoto (origine) nel ramo principale.
Distribuite la vostra applicazione ChatGPT Clone React su Kinsta
Per distribuire il vostro repository su Kinsta, seguite questi passaggi:
- Accedi o crea il tuo account Kinsta sulla dashboard di My Kinsta.
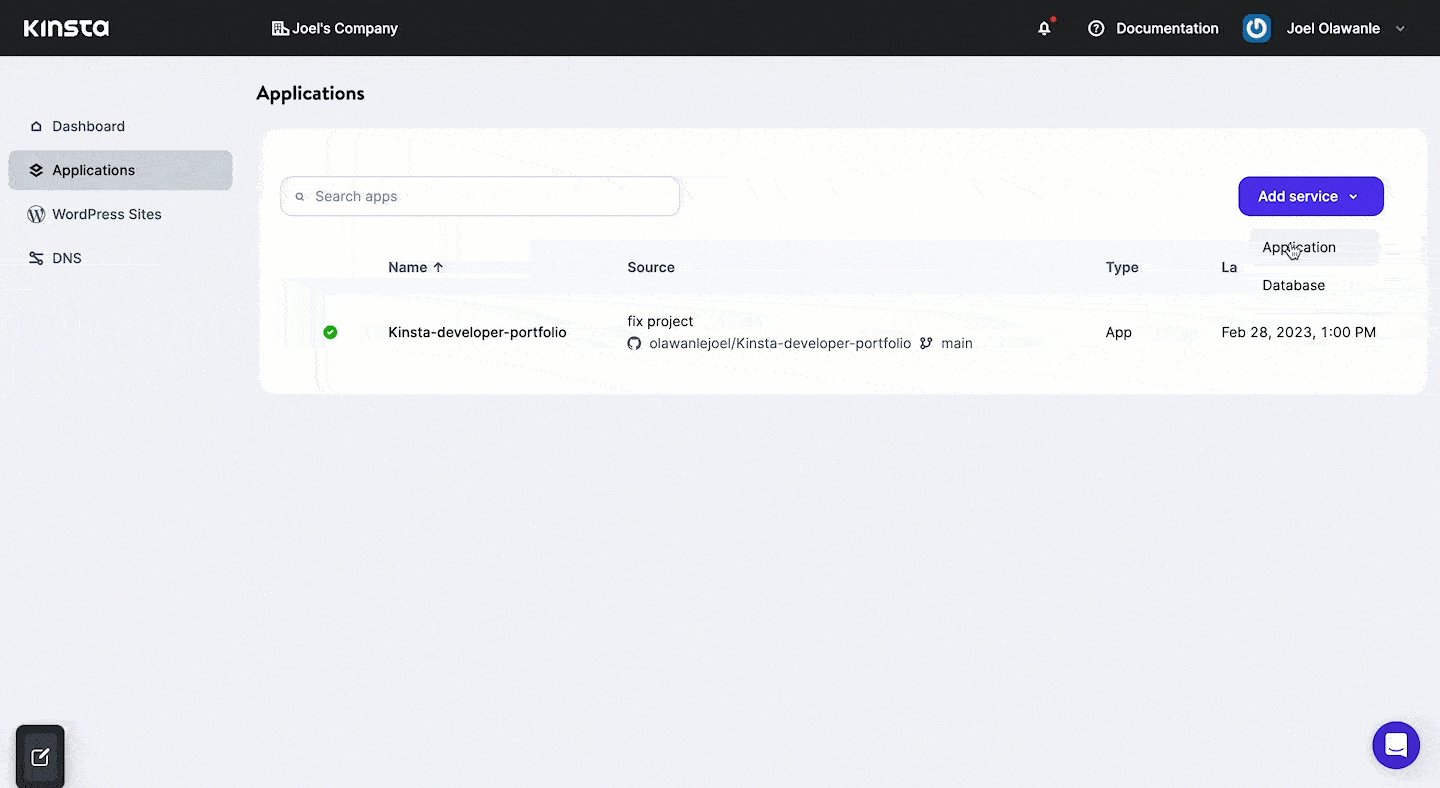
- Fare clic su Applicazioni nella barra laterale sinistra e quindi fare clic su Aggiungi servizio .
- Seleziona Applicazione dal menu a discesa per distribuire un'applicazione React su Kinsta.
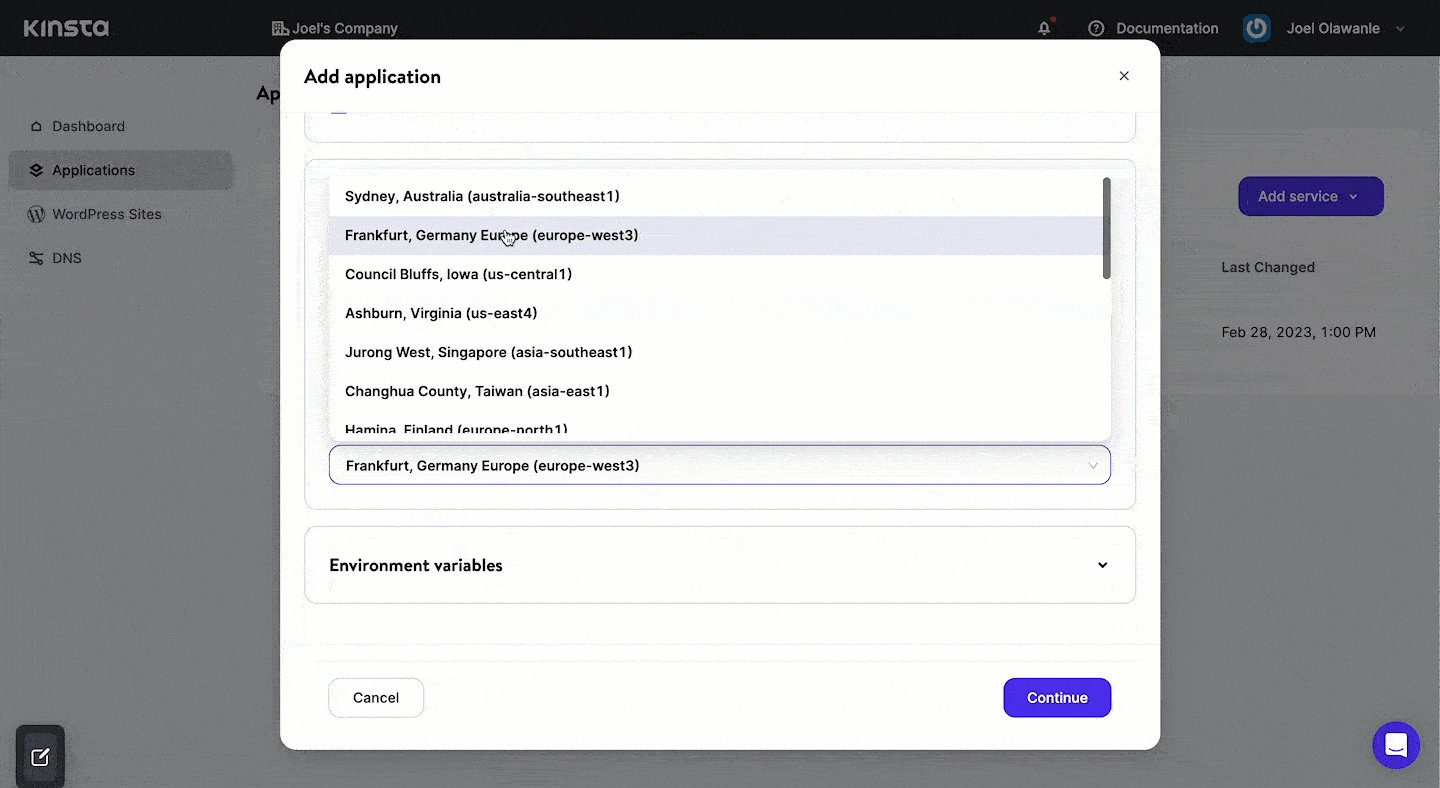
- Seleziona il repository che desideri distribuire dal modale visualizzato. Se disponi di più rami, puoi scegliere quello che desideri distribuire e assegnare un nome all'applicazione. Seleziona una posizione del data center tra le 25 disponibili e Kinsta rileverà automaticamente un comando di avvio.
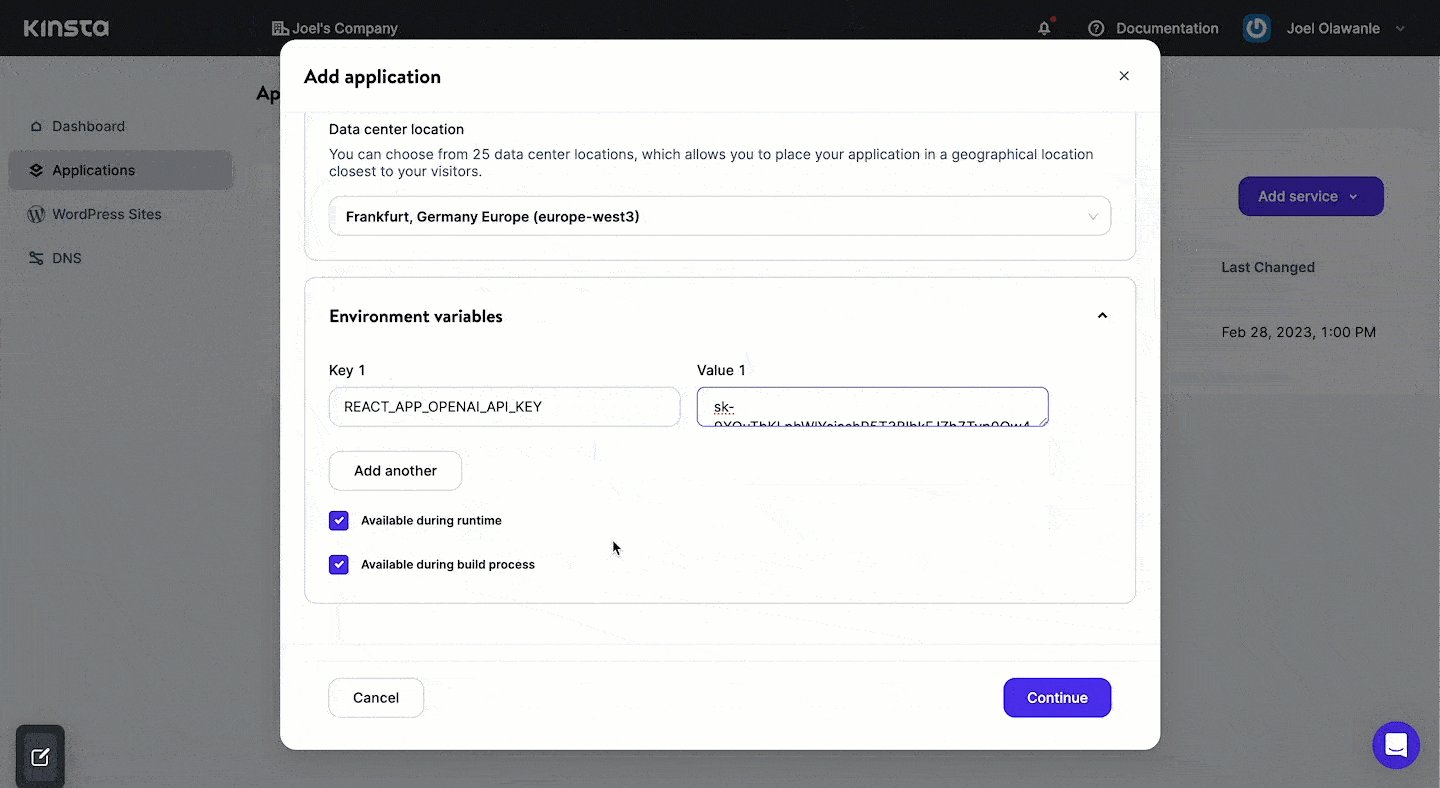
- Infine, non è sicuro inviare chiavi API a host pubblici come GitHub, è stato aggiunto localmente come variabile di ambiente. Durante l'hosting, puoi anche aggiungerlo come variabile di ambiente utilizzando lo stesso nome di variabile e la chiave come valore.

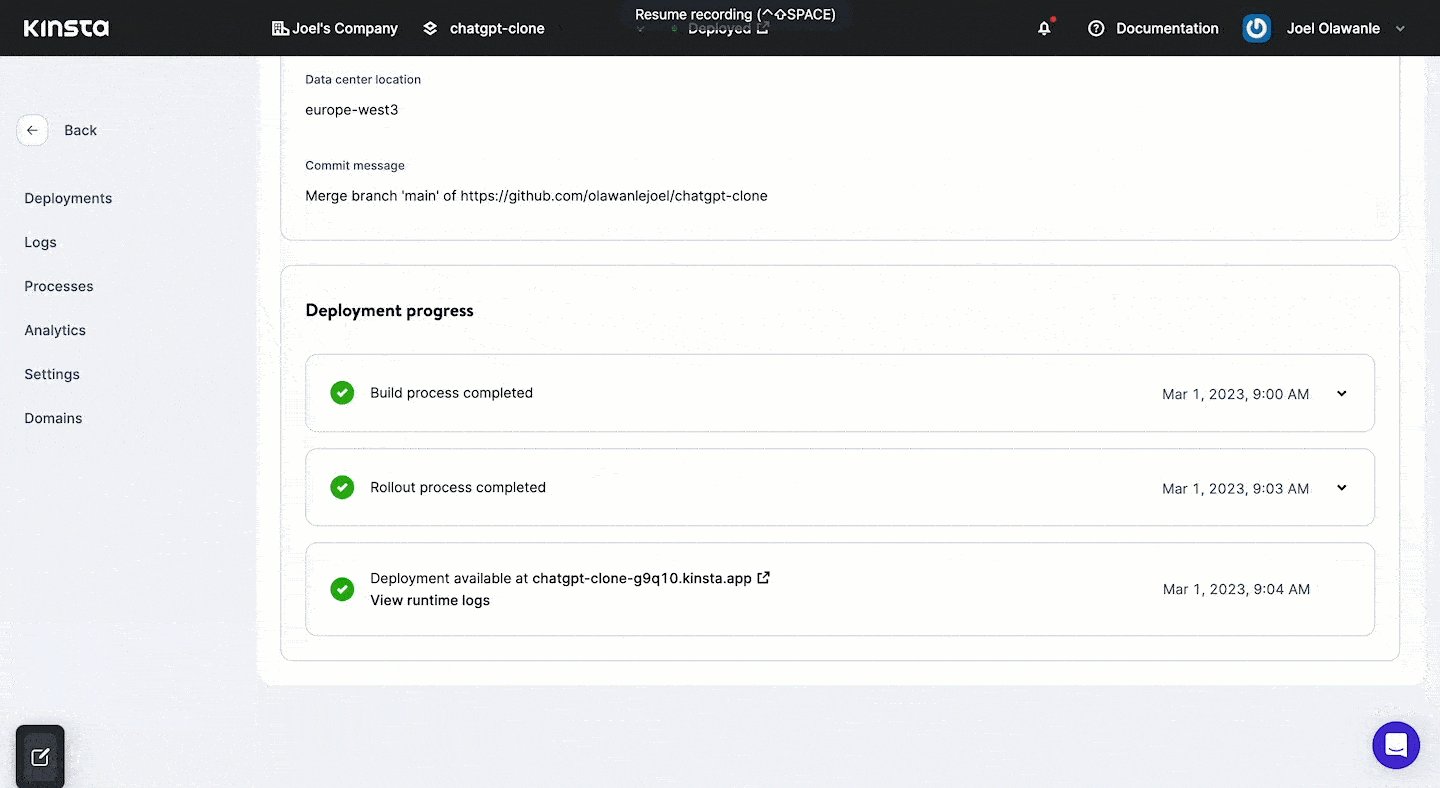
La tua applicazione inizierà a essere distribuita e, entro pochi minuti, verrà fornito un collegamento per accedere alla versione distribuita della tua applicazione. In questo caso, è https://chatgpt-clone-g9q10.kinsta.app/ Nota: potete abilitare la distribuzione automatica, quindi Kinsta ridistribuirà la vostra applicazione ogni volta che cambiate la base di codice e la inviate a GitHub.
Riepilogo
L'API OpenAI può essere utilizzata per creare un'ampia gamma di potenziali applicazioni, dall'assistenza clienti e dagli assistenti personali alla traduzione linguistica e alla creazione di contenuti.
In questo tutorial, hai imparato come creare un'applicazione clone di ChatGPT con React e OpenAI. È possibile integrare questa applicazione/funzione in altre applicazioni per fornire agli utenti esperienze di conversazione simili a quelle umane.
C'è di più su ciò che si può fare con l'API OpenAI e su come migliorare questa applicazione clone. Ad esempio, puoi implementare l'archiviazione locale in modo che le domande e le risposte precedenti non scompaiano anche dopo aver aggiornato il browser.
Con la prova gratuita di Kinsta e il livello Hobby, potete iniziare facilmente senza alcun costo sul nostro hosting di applicazioni. Allora perché non fare un tentativo e vedere cosa puoi creare?
Condividi il tuo progetto e le tue esperienze nel commento qui sotto.
