Come verificare se i cookie o JavaScript sono abilitati sul sito WordPress
Pubblicato: 2023-04-20Ti sei mai chiesto se il tuo sito WordPress utilizza cookie o JavaScript? Forse sei preoccupato per l'impatto che hanno sulle prestazioni o sulla sicurezza del tuo sito web.
In questo post del blog, ti mostreremo come verificare se i cookie o JavaScript sono abilitati sul tuo sito WordPress in modo da poter garantire il suo funzionamento ottimale.
I cookie e JavaScript sono elementi essenziali di qualsiasi sito Web, ma possono anche essere potenziali fonti di vulnerabilità se non gestiti correttamente.
Secondo W3Techs, a settembre 2023, il 96,4% di tutti i siti Web utilizza JavaScript e il 66,2% di questi siti utilizza i cookie. Con una prevalenza così elevata, è fondamentale capire come funzionano questi strumenti e se sono attivi sul tuo sito WordPress.
In questo articolo, forniremo istruzioni dettagliate su come verificare se i cookie o JavaScript sono abilitati sul tuo sito WordPress.
Tratteremo le nozioni di base su cosa sono i cookie e JavaScript, la loro importanza nello sviluppo web e come garantire che siano abilitati correttamente per una funzionalità ottimale del sito.
Quindi iniziamo!
Perché gli utenti disabilitano JavaScript o i cookie sul browser?
Alcune persone non vogliono JavaScript sui loro browser o cookie sui loro dispositivi per una serie di motivi. Ecco cosa fanno di solito gli utenti per disabilitare JavaScript e i cookie: alcune persone vogliono solo la privacy, altre vogliono solo salvare i propri dati o migliorare le prestazioni e alcune vogliono solo rubare i tuoi contenuti.
1. Sicurezza del sito: JavaScript può anche essere utilizzato per inserire codice dannoso nei siti Web, ponendo la possibilità di compromettere le tue informazioni sensibili, quindi disabilitarlo è una buona idea.
2. Furto di contenuti: Molti plug-in di protezione utilizzano JavaScript per proteggere il contenuto del sito web. Gli utenti che vogliono rubare contenuti disabilitano JavaScript, in modo che possano trovare una scappatoia per utilizzare i tuoi contenuti senza la tua autorizzazione.
3. Privacy: il codice JavaScript può tenere traccia delle attività degli utenti su più siti web. Disabilitarlo garantisce che nessuno possa monitorare le tue abitudini di navigazione.
4. Prestazioni: la disattivazione di JavaScript o dei cookie può migliorare le prestazioni riducendo il tempo di caricamento delle pagine web. Ciò può avvantaggiare in modo significativo coloro che utilizzano connessioni più lente o coloro che utilizzano dispositivi meno recenti.
5. Utilizzo dei dati: alcuni script e cookie possono accumulare grandi quantità di dati nel tempo, riducendo lo spazio di archiviazione disponibile sul dispositivo. Disabilitarli può liberare questo spazio.
In definitiva, può essere difficile determinare perché un utente ha scelto di disabilitare determinate funzionalità sul proprio browser, ma comprendere i vari motivi alla base di questa decisione può aiutare i proprietari di siti a servire meglio i propri visitatori.
Come verificare se JavaScript è disabilitato nel sito WordPress?
Puoi utilizzare il codice sorgente per rilevare se JavaScript è disattivato sul tuo sito Web e spiegare agli utenti come possono attivarlo se è disabilitato con alcune modifiche al codice sorgente.
Vale la pena ricordare, tuttavia, che sebbene questo metodo possa non essere sicuro, indica all'utente che JavaScript non è abilitato per impostazione predefinita sul proprio computer, che è un'informazione vitale che deve essere divulgata.
Se il browser dell'utente disabilita JavaScript, puoi utilizzare WPShield Content Protector per proteggere i tuoi contenuti. Impedisce l'accesso al tuo sito se JavaScript è disabilitato.
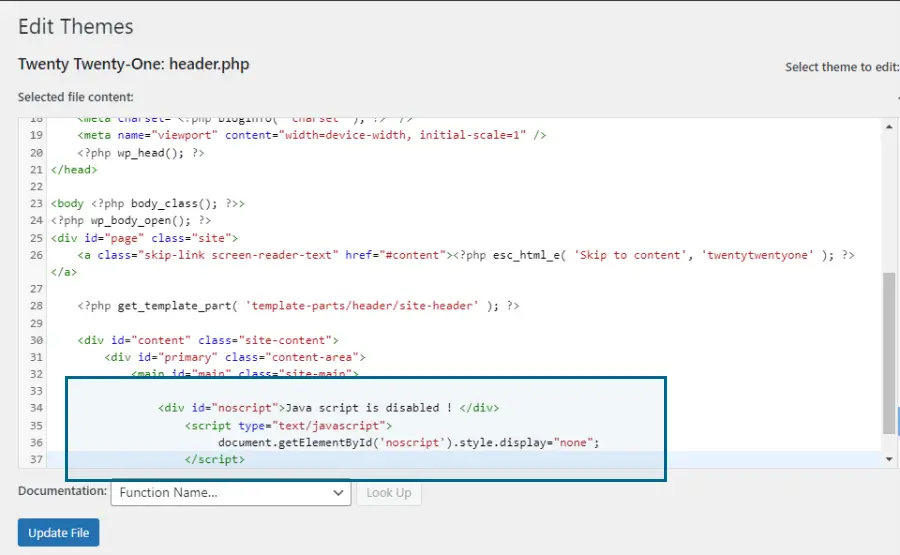
Questo codice deve essere aggiunto ovunque si desideri visualizzare l'avviso.
Per aggiungere l'avviso, procedere come segue:
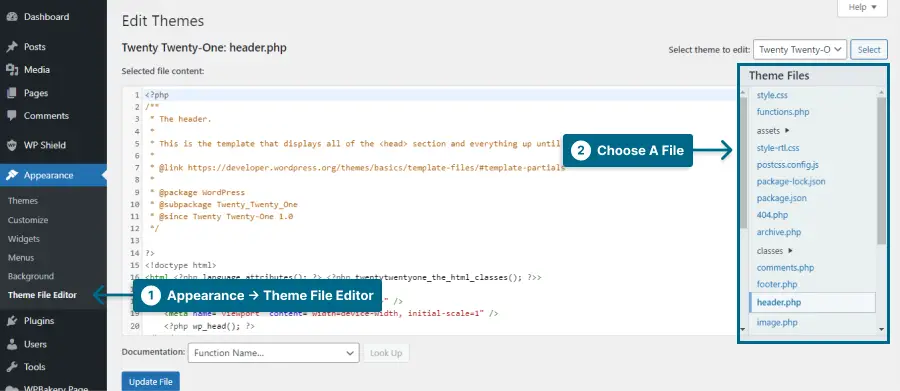
Passaggio 1: vai su Aspetto → Editor file tema .

Passo 2: In Theme Files , apri il file che vuoi modificare. Puoi aggiungere il codice a header.php o footer.php , o in qualsiasi altro posto dove vuoi mostrare il codice.
Passaggio 3: incolla il codice e salva le modifiche.

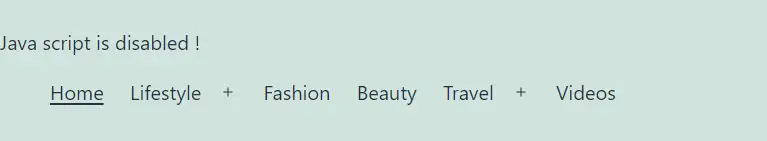
Questo è l'aspetto dell'avviso:

Come proteggere la disabilitazione di JavaScript sul tuo sito WordPress
Se desideri proteggere il tuo sito Web da JavaScript disabilitato, un modo semplice sarebbe utilizzare un plug-in JavaScript.

Suggerisco di utilizzare WPShield Content Protector , che offre una protezione completa da JavaScript disabilitato.
Per proteggere il tuo sito Web da JavaScript disabilitato, procedi come segue:
Passaggio 1: scarica WPShield Content Protector .
Passaggio 2: installa il plug-in da Plugin → Aggiungi nuovo .
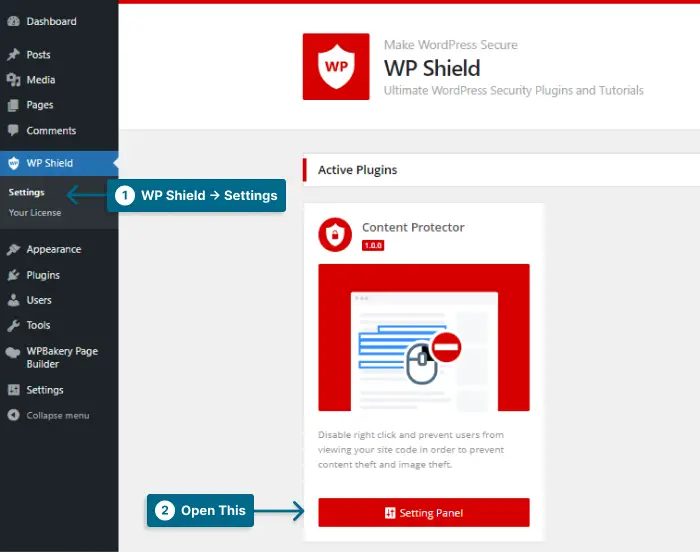
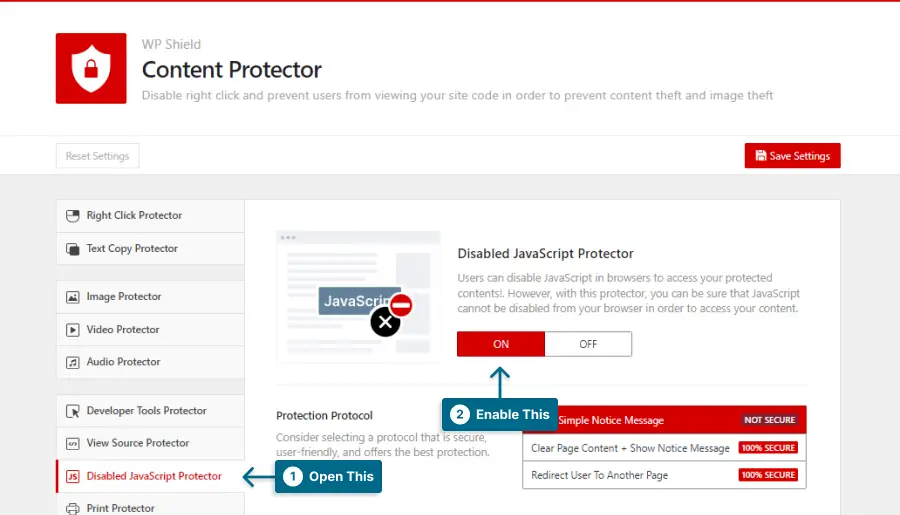
Passaggio 3: vai su WP Shield → Impostazioni e apri il pannello delle impostazioni di Content Protector .

Passaggio 4: visita Disabled JavaScript Protector e attivalo in modo che JavaScript sia protetto.

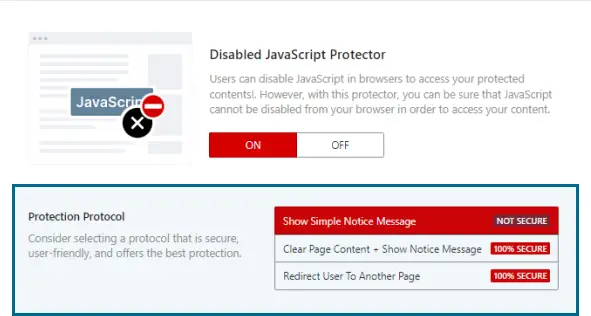
Passaggio 5: questa protezione offre tre diversi protocolli.

Scegli un protocollo più adatto a te:
- Mostra messaggio di avviso semplice: questo protocollo mostra un semplice messaggio di notifica che chiede all'utente di abilitare JavaScript per utilizzare il sito web.

- Cancella contenuto pagina + Mostra messaggio di avviso: questo protocollo mostra un messaggio di notifica e cancella il contenuto del sito Web, garantendo che il contenuto del tuo sito Web sia sicuro.

- Reindirizza l'utente a un'altra pagina: puoi scegliere una pagina e, se JavaScript è disabilitato sul sito Web dell'utente, verrà reindirizzato a quella pagina.
FAQ
Verificare se i cookie o JavaScript sono abilitati su un sito WordPress è importante perché alcune funzionalità del sito Web potrebbero non funzionare correttamente senza di essi.
Ad esempio, molti plug-in e temi si basano su JavaScript per funzionare correttamente e i cookie vengono spesso utilizzati per l'analisi dei siti Web e la personalizzazione degli utenti.
Dovresti solo abilitare i cookie e JavaScript con cautela perché potrebbero avere alcune implicazioni sulla sicurezza. Assicurati di essere a conoscenza di quali informazioni vengono condivise con loro. Mantenere aggiornato il browser è anche una buona idea per eliminare i problemi di sicurezza.
In genere, questo può essere fatto facendo clic sull'icona del menu nell'angolo in alto a destra della finestra del browser e selezionando "Impostazioni". Puoi trovare l'opzione denominata "Abilita cookie e JavaScript".
Potrebbero verificarsi situazioni in cui disabiliti i cookie o JavaScript nel tuo browser, influenzando negativamente la tua capacità di navigare in alcuni siti web. Abilita entrambi per ottenere il massimo dalla tua esperienza di navigazione.
Conclusione
Grazie per aver dedicato del tempo a leggere questo articolo! Abbiamo discusso di verificare se i cookie o JavaScript sono abilitati su un sito WordPress e quali passaggi intraprendere in caso contrario.
Se vuoi assicurarti che il tuo sito web sia protetto da JavaScript disabilitato, puoi utilizzare WPShield Content Protector che offre una protezione completa per l'intero sito web.
Grazie ancora per aver letto l'articolo, ti saremmo davvero grati se potessi farci sapere se ci sono domande o problemi riguardanti questo articolo nella sezione commenti.
Per quelli di voi che cercano altri tutorial correlati, date un'occhiata al blog BetterStudio. Troverai molti articoli utili che ti aiuteranno a saperne di più sull'argomento. Oltre a rimanere sintonizzati sulla pagina Facebook e sull'account Twitter di BetterStudio per scoprire cosa pubblicano.
