Dai un'occhiata a queste 12 tendenze di web design che accadono nel 2022!
Pubblicato: 2022-07-01Attualmente ci sono oltre due miliardi di pagine web su Internet. In questa sfera digitale altamente competitiva, è fondamentale utilizzare i giusti suggerimenti, strumenti e tendenze di web design per far risaltare il tuo sito.
La combinazione delle tendenze del web design con la tecnologia più recente ti consentirà di creare un sito eccezionale in cui mostrare i prodotti e i servizi della tua attività.
Ecco le principali tendenze del web design del 2022 di cui dovresti approfittare.
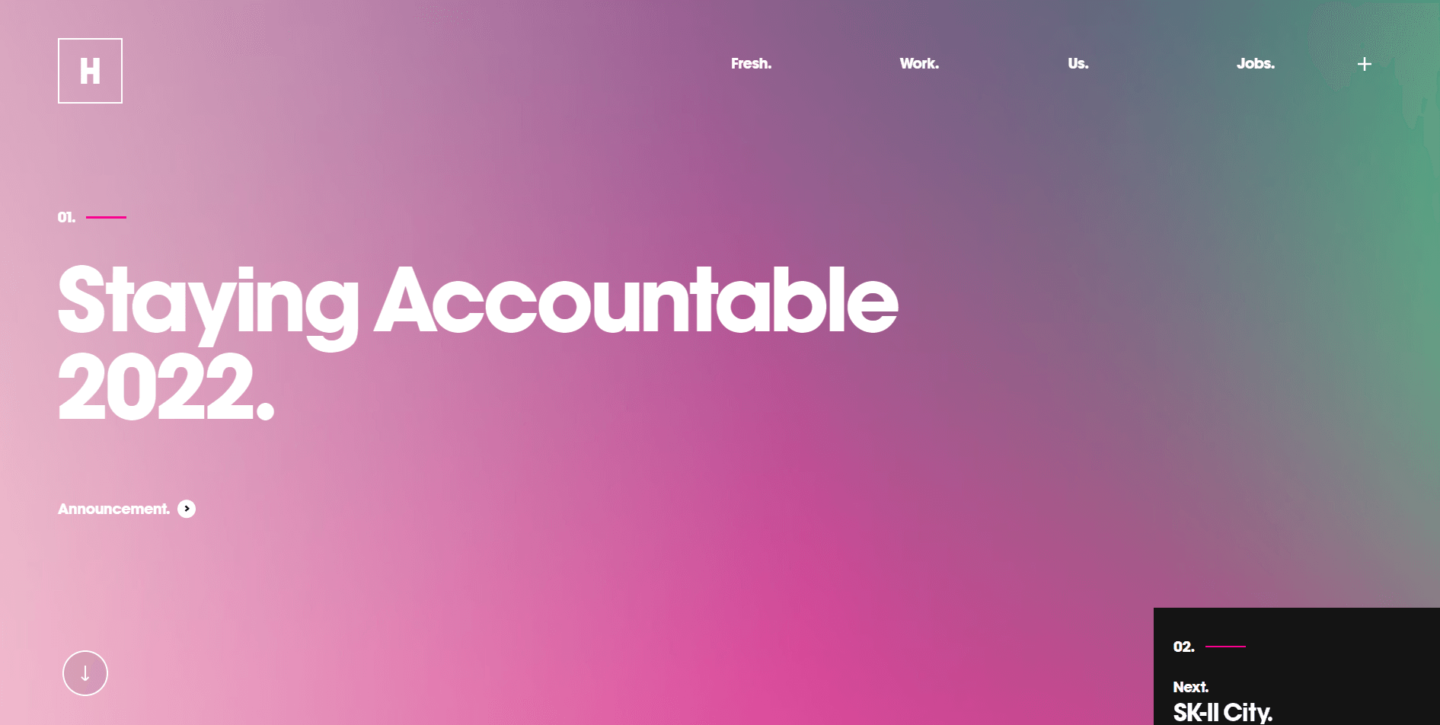
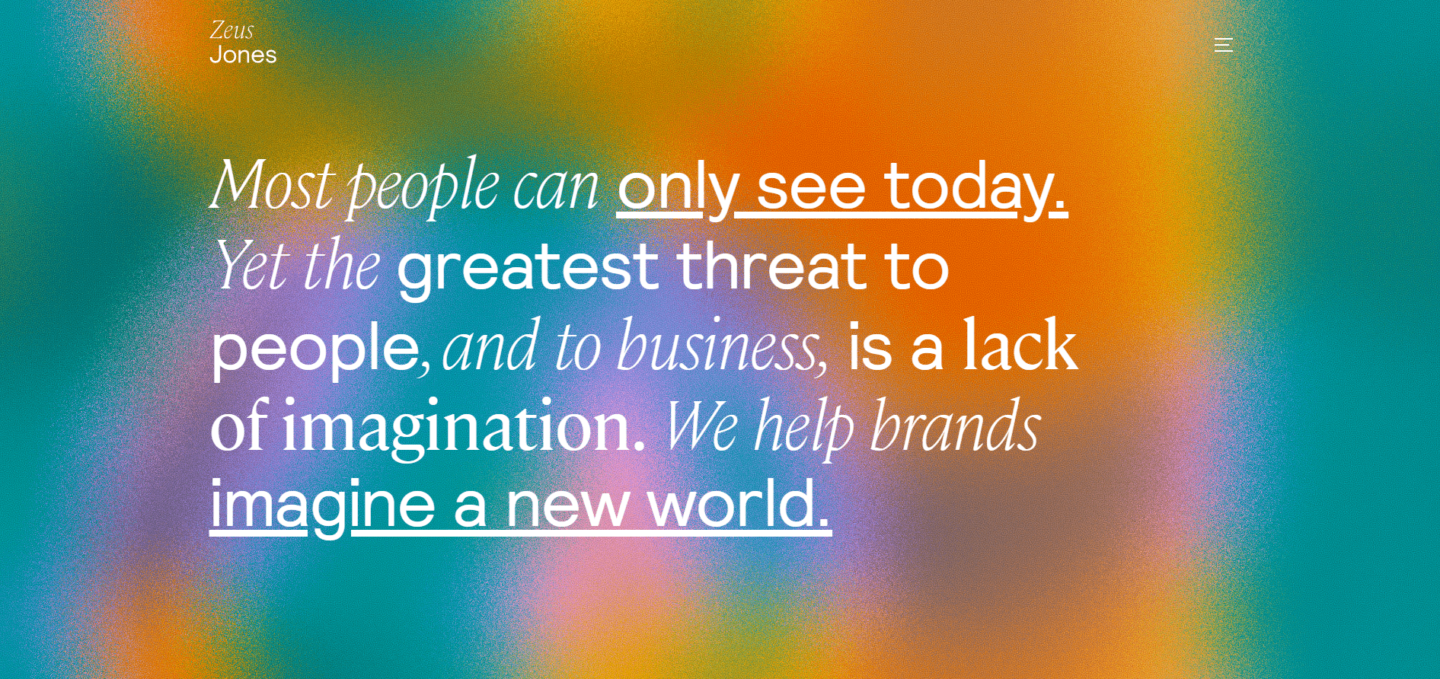
1. Tipografia forte e audace

Migliaia di progettisti di siti Web utilizzano una tipografia audace e caratteri accattivanti per far risaltare il design dei loro siti. La tipografia sovradimensionata e imperdibile fornisce una forte introduzione al tuo sito e trasmette immediatamente l'identità di un marchio.
Molti marchi famosi stanno iniziando a utilizzare le sezioni above fold dei loro siti per aggiungere dichiarazioni audaci e incisive per invitare gli utenti a interagire con i loro siti Web ed esplorarli in modo più dettagliato. Progettare il tuo carattere tipografico forte è un altro modo per inviare messaggi visivi che descrivono un marchio o la sua missione.
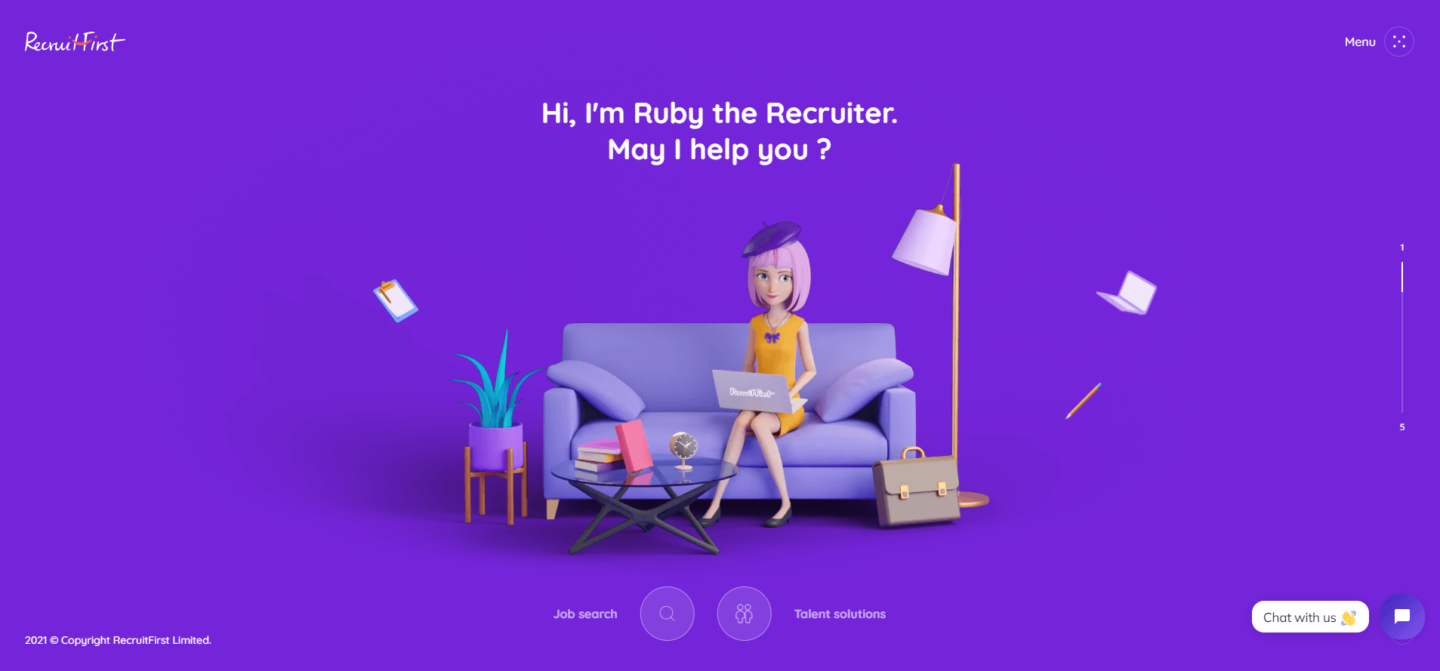
2. Elementi visivi tridimensionali
Nel 2021, i progetti di neumorfismo o "interfaccia utente morbida" hanno fatto notizia con i loro effetti grafici in rilievo e in rilievo. Quest'anno, tuttavia, le immagini 3D sono diventate una nuova tendenza di design che i web designer di tutto il mondo stanno abbracciando.
Gli elementi visivi 3D sono ovunque, inclusi illustrazioni, icone, testo ed effetti visivi del sito Web. Questo è un modo efficace per dare vita al tuo sito Web, evidenziare le funzionalità più importanti e coinvolgere i visitatori mentre scorrono.
Se vuoi implementare con successo elementi di web design 3D, devi assicurarti che il tuo sito si carichi rapidamente e che la tua esperienza utente sia ottimizzata. I servizi di hosting ad alta disponibilità di Pressidium faranno volare il tuo sito web!
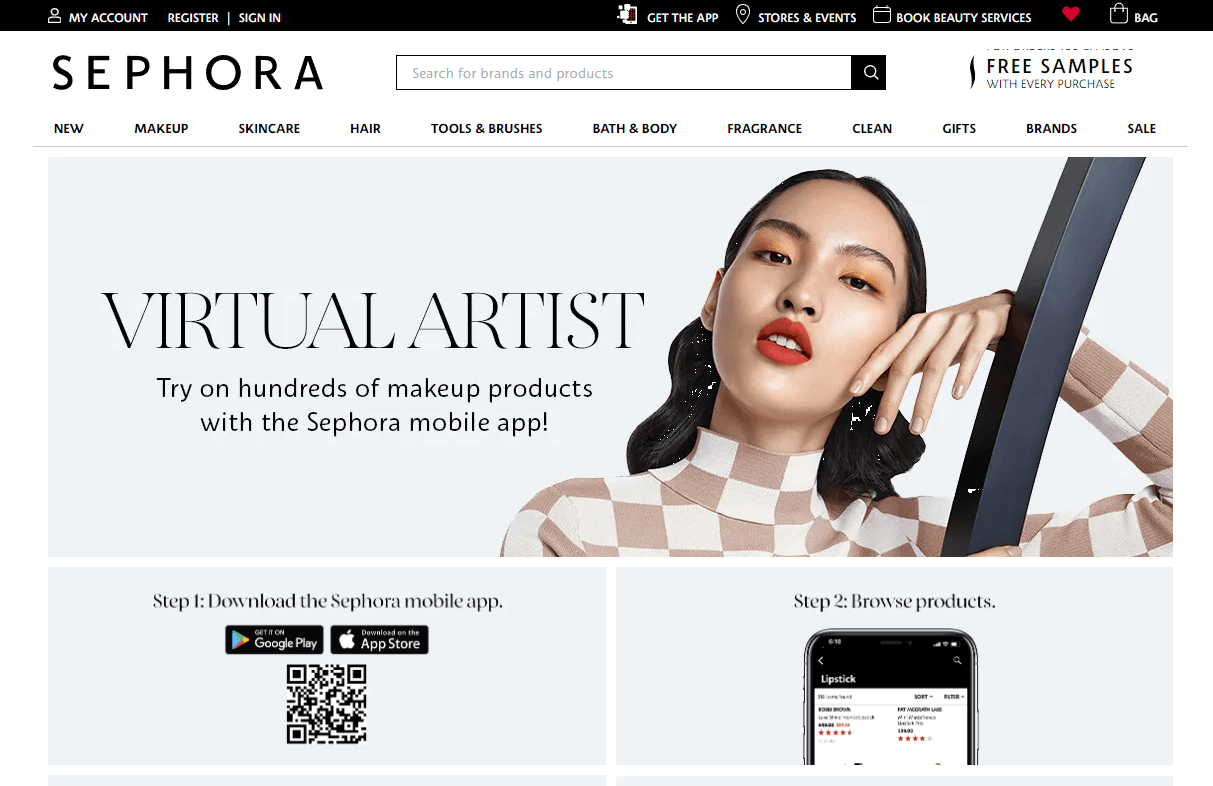
3. Realtà aumentata

L'AR è una tendenza in crescita che si estende ben oltre i regni del web design. Tuttavia, la realtà aumentata nel web design sta godendo di un notevole aumento di popolarità. Soprattutto quando mette in mostra prodotti che i consumatori dovrebbero altrimenti recarsi in un negozio fisico per vederli.
La funzionalità AR offre elementi del mondo reale che gli utenti del sito Web possono sperimentare utilizzando la tecnologia. Usalo per aiutare i tuoi clienti a visualizzare come potrebbero apparire i tuoi prodotti nelle loro case o sul loro corpo, o per mostrare le caratteristiche uniche dei tuoi prodotti che potrebbero essere difficili da descrivere con la sola copia del testo.
4. Illustrazioni

Le immagini e le animazioni 3D stanno tornando in auge quest'anno. Ma semplici disegni al tratto e illustrazioni sono ugualmente popolari tra gli utenti. Quest'anno, le illustrazioni vengono aggiornate con elementi visivi surrealisti, colori vivaci e interfaccia utente in movimento per aggiungere interesse e mantenere i visitatori web coinvolti più a lungo.
Molte aziende utilizzano questo elemento del web design per guidare i propri utenti attraverso processi complessi e trasmettere le storie del proprio marchio in modi visivi brevi ma succinti. Le illustrazioni sono molto diverse e flessibili e puoi scegliere tra una vasta gamma di stili per adattarsi a qualsiasi tipo di marchio o sito.
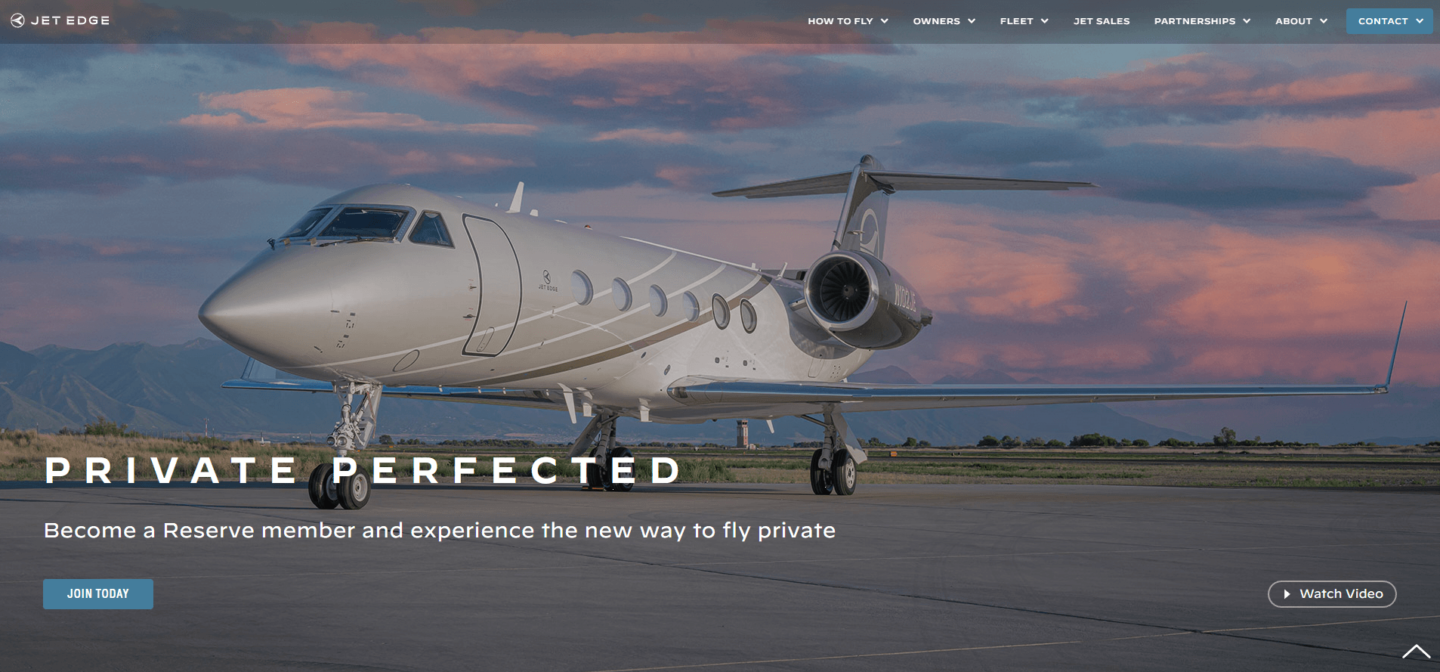
5. Design dirompente

Stai cercando una tendenza di web design che vada controcorrente e che faccia davvero risaltare il tuo sito web?
Funzionalità come lo scorrimento orizzontale sono un ottimo modo per distinguere il tuo sito Web e offrire ai tuoi utenti un'esperienza utente intuitiva, anche se non utilizzata di frequente. Lo scorrimento orizzontale, ispirato alle presentazioni online e ai formati delle app di appuntamenti, consente di inquadrare ogni pagina allo stesso modo, creando un'esperienza utente fluida e un layout più gradevole alla vista.
Le funzionalità di scorrimento non convenzionali, come i siti iper-reattivi ai movimenti di scorrimento, sono di tendenza al momento. Assicurati che il tuo sito web si carichi rapidamente per aumentare l'interazione dei visitatori e abbina questa tendenza con animazioni accattivanti per incuriosire i tuoi utenti!
6. Sfocatura

I gradienti e la sfocatura sono entrambi usati in modi simili nel web design, per dare ai siti web un maggiore impatto visivo.

La sfocatura, nota anche come effetto vetro smerigliato, è un modo molto efficace per mettere a fuoco il testo su immagini sovrapposte e sfondi affollati. Regola il livello di sfocatura o l'opacità dell'immagine di sfondo per migliorare l'esperienza utente del tuo sito Web e trasmettere senza sforzo i tuoi messaggi principali.
7. Gradienti

I gradienti sono un'altra enorme tendenza visiva che viene comunemente utilizzata nelle icone delle app e nelle pagine di destinazione dei siti Web. Si prevede che queste accattivanti sovrapposizioni di colori diventeranno un pilastro nel web design. Tuttavia, puoi aggiungere la tua rotazione alle sfumature coordinando le combinazioni di colori e i toni con la tavolozza del tuo marchio e i colori del logo.
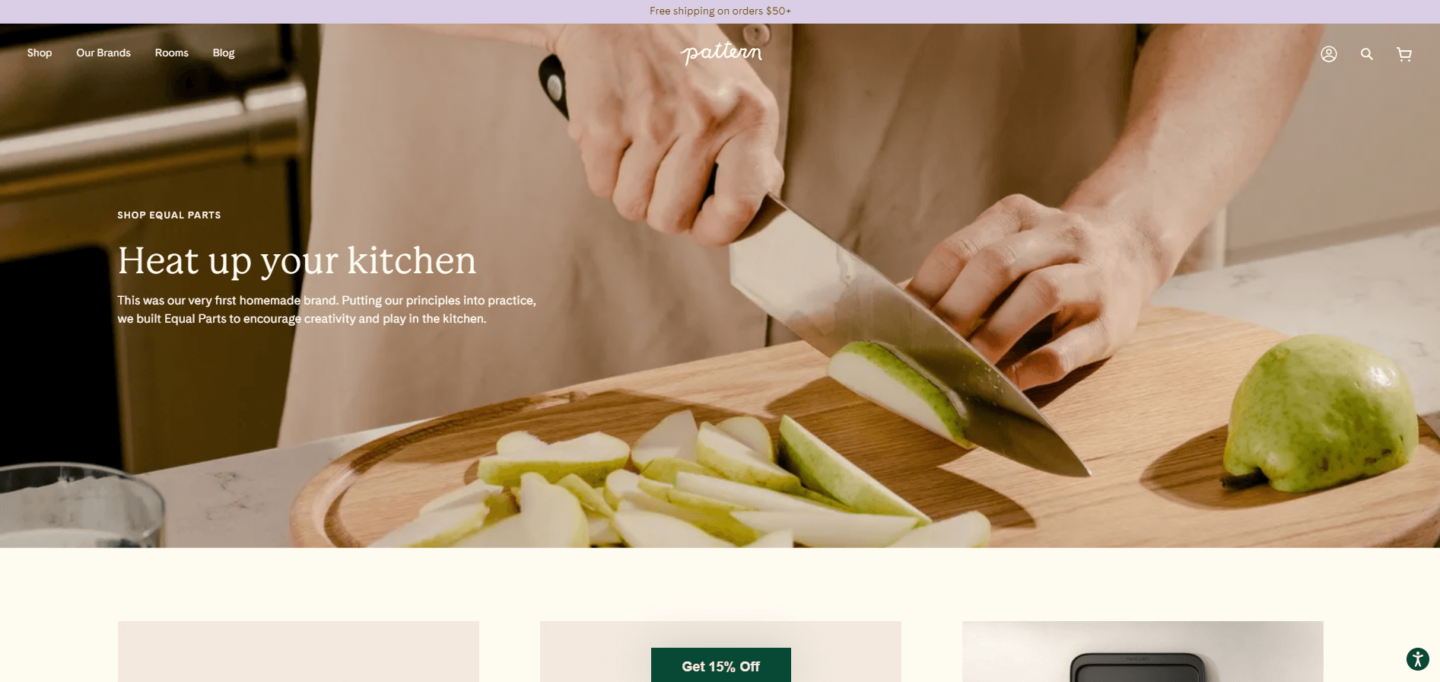
8. Toni di sfondo tenui e pastello

Mentre la modalità oscura è innegabilmente popolare, i colori di sfondo tenui, tenui e neutri si stanno godendo il loro tempo sotto i riflettori.
Questa tendenza tonale funziona in modo eccellente per un'ampia varietà di marchi e aziende, che vanno da scelte ovvie come panetterie e marchi di baby couture a società tecnologiche, fornitori di servizi e praticamente ogni attività nel mezzo.
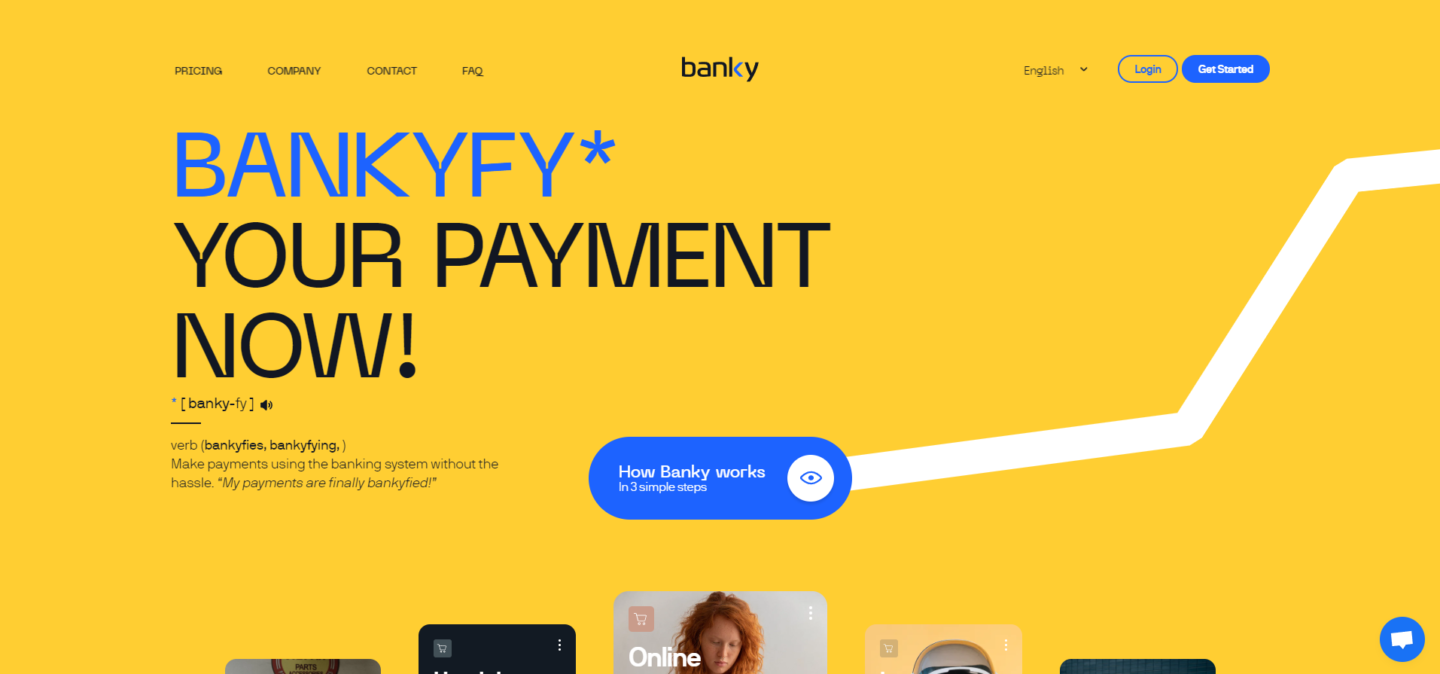
9. Combinazioni di colori brillanti

Se stai cercando qualcosa di più incisivo dei toni tenui, potresti optare per un'altra tendenza del web design del 2022: combinazioni di colori vivaci e audaci.
Usa una tavolozza vivace e saturata per impressionare i visitatori del tuo sito, trasmettere fiducia nel tuo marchio e assicurarti che i visitatori ricordino la tua combinazione di colori per giorni dopo aver visitato il tuo sito. Questa tendenza si abbina bene anche con altre nuove funzionalità come animazioni e grafica animata.
10. Nessun disegno di codice
Alcuni anni fa, avresti dovuto lavorare con uno sviluppatore di software professionista per codificare determinati design personalizzati per il tuo sito. Le cose sono diverse ora e lo sviluppo di software non è mai stato così semplice grazie a piattaforme senza codice che praticamente chiunque può utilizzare.
La creazione di un'interfaccia utente senza codice implica l'utilizzo di elementi di trascinamento della selezione per produrre risultati davvero impressionanti, anche se non si dispone di una precedente esperienza di codifica.
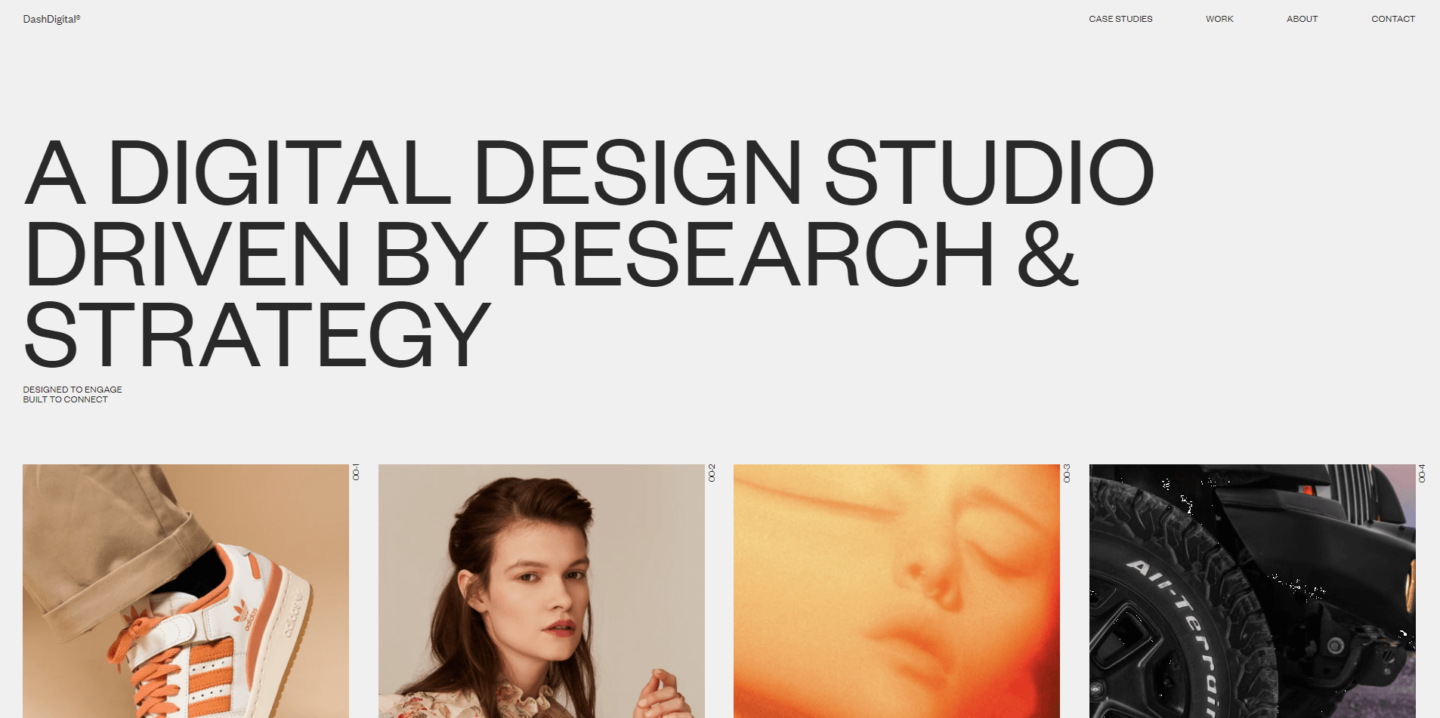
11. Navigazione semplificata e design minimalista

L'esperienza di navigazione sul Web è ricca di stimoli e i visitatori possono essere rapidamente sopraffatti se il tuo web design è troppo disordinato e pieno di annunci, popup e avvisi. I siti Web semplici e minimalisti sono in voga in questo momento.
Mantieni i tuoi progetti puliti e seleziona attentamente i tuoi elementi per dare una pausa ai tuoi utenti e aiutarli a concentrarsi sui tuoi messaggi, prodotti e servizi principali. Se disponi di documenti scaricabili, combina i file PDF in un'unica pagina anziché avere più file singoli. Oppure, se presenti più pagine di prodotti, includi un'opzione di ricerca che filtra in base a numerosi criteri.
Anche la navigazione semplificata è uno dei preferiti dagli utenti quest'anno. La creazione di una navigazione intuitiva aiuta i tuoi utenti a trovare esattamente ciò che stanno cercando con facilità, il che può aumentare le conversioni e le vendite e aumentare la fedeltà al marchio. Mantieni i tuoi menu di navigazione semplici per semplificare l'esperienza dell'utente e migliorare la velocità del tuo sito web.
12. Cursori personalizzati
Questa tendenza divertente e funzionale può fare un'impressione significativa sui tuoi visitatori. Il trucco per farlo funzionare per il tuo sito è trovare un'icona del cursore che abbia senso per i tuoi utenti, si allinei con l'identità del tuo marchio e abbia un bell'aspetto su scala ridotta.
La personalizzazione dei cursori è un ottimo modo per creare design più interattivi e aggiungere dimensioni al tuo sito senza sovraccaricare gli utenti. I cursori personalizzati richiedono siti Web altamente reattivi, quindi assicurati di utilizzare un servizio di hosting di livello mondiale prima di implementare questa funzione.
Ora è il tuo turno
Le principali tendenze del web design nel 2022 si concentrano su combinazioni di colori brillanti e audaci o neutri, tipografia accattivante, immagini e illustrazioni 3D, design semplicistici e tecnologie moderne come la realtà aumentata.
Prendi ispirazione dalle tendenze sopra elencate per mantenere il tuo sito web fresco e funzionale quest'anno e oltre!
—–
Informazioni sulla nostra autrice ospite: Alisa Taylor, editor in generale e content slinger, condivide vibrazioni fantastiche e parole magiche ovunque versi l'inchiostro. Le sue aree di forza sono affari, progettazione grafica e istruzione, ma cerca sempre di aggiornare le conoscenze e ampliare le competenze. Adora portare i suoi cani a fare lunghe passeggiate nei boschi, dopodiché trascorre le sue pause giocando e leggendo.
