I 10 migliori suggerimenti per la progettazione della pagina di pagamento per migliorare il flusso delle vendite
Pubblicato: 2024-01-11Ottimizzando la pagina di pagamento, puoi aumentare le vendite e offrire ai tuoi utenti un'esperienza migliore. Ecco perché è necessario lavorare su questa pagina e renderla più user-friendly. Bene, in questo post ti darò alcuni suggerimenti per la progettazione della pagina di pagamento in modo che tu possa seguirli e rendere il tuo pagamento più agevole e semplice.
Cos'è una pagina di pagamento?
So che sai cos'è una pagina di pagamento. Tuttavia, vorrei formulare una definizione semplice per mantenerci entrambi sulla stessa lunghezza d'onda.

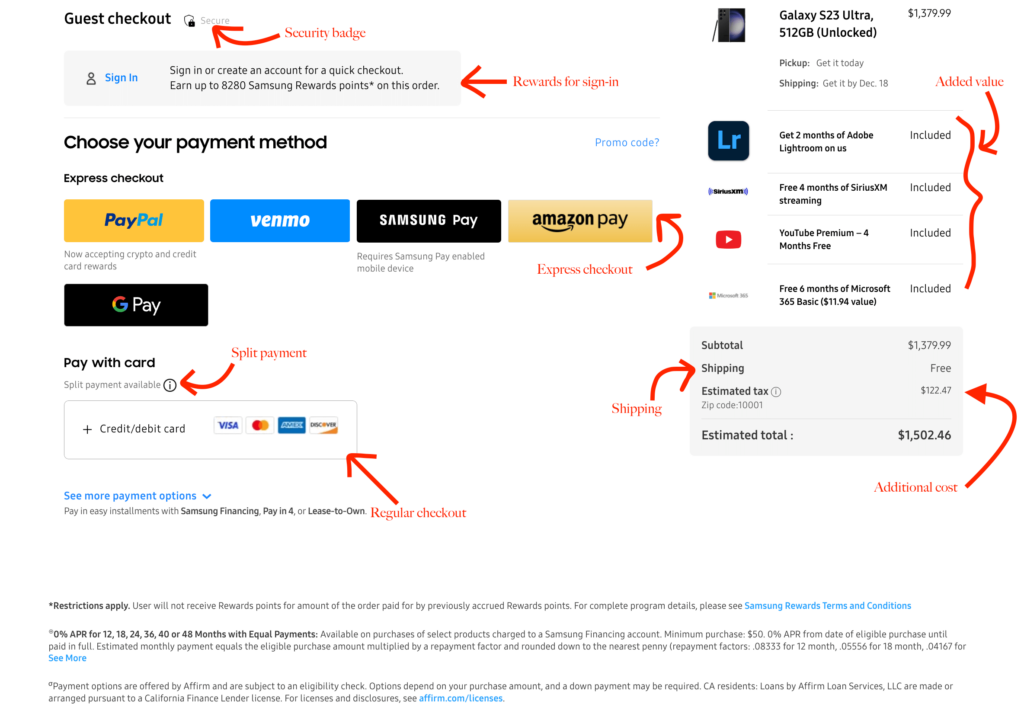
Analisi di un checkout ideale di Samsung
In poche parole, la pagina di pagamento è la fase finale del percorso del cliente in cui sta per pagare i tuoi prodotti/servizi.
Sembra semplice, ma ricorda, la pagina di pagamento è il momento cruciale in un'esperienza di acquisto online in cui i visitatori si trasformano in clienti.
Adesso stanno per pagare. Quindi, hai la possibilità di rendere il momento memorabile, di trasformare i tuoi clienti in sostenitori. Se potessero effettuare l'acquisto con una buona esperienza, tornerebbero o lo direbbero ad altri.
Perché dovresti preoccuparti del design della tua pagina di pagamento?
La pagina di pagamento è la parte più significativa dello shopping online. Pertanto, il design della tua pagina di pagamento ha un impatto notevole sulle tue vendite.
Un processo di pagamento semplice e intuitivo può incoraggiare i clienti a completare i propri acquisti per evitare l'abbandono del carrello.
Una pagina di pagamento ben strutturata garantisce una transazione fluida, massimizzando così le conversioni e riducendo la frequenza di rimbalzo.
Inoltre, un’esperienza di pagamento ben ottimizzata può contribuire a migliorare la reputazione del marchio.
Qui sto dicendo tutti i lati positivi. Ma pensa a cosa accadrà se presenti una pagina di pagamento mal progettata.
I clienti riceveranno una brutta esperienza e non adoreranno tornare. Di conseguenza, potresti ricevere più ticket di supporto e recensioni negative.
Spiegando tutte le nozioni di base, passiamo ai punti principali.
I 10 migliori suggerimenti per la progettazione della pagina di pagamento per migliorare il flusso delle vendite
1. Mantieni le cose semplici
La semplicità ha molte sfaccettature quando parliamo della pagina di pagamento. È il numero di campi del modulo. È il layout stesso.
Le persone hanno già passato del tempo a controllare i tuoi prodotti. Ora, non fargli spendere più minuti per compilare il modulo. La filosofia è quella di mantenere il minor numero possibile di campi del modulo. È tutto.

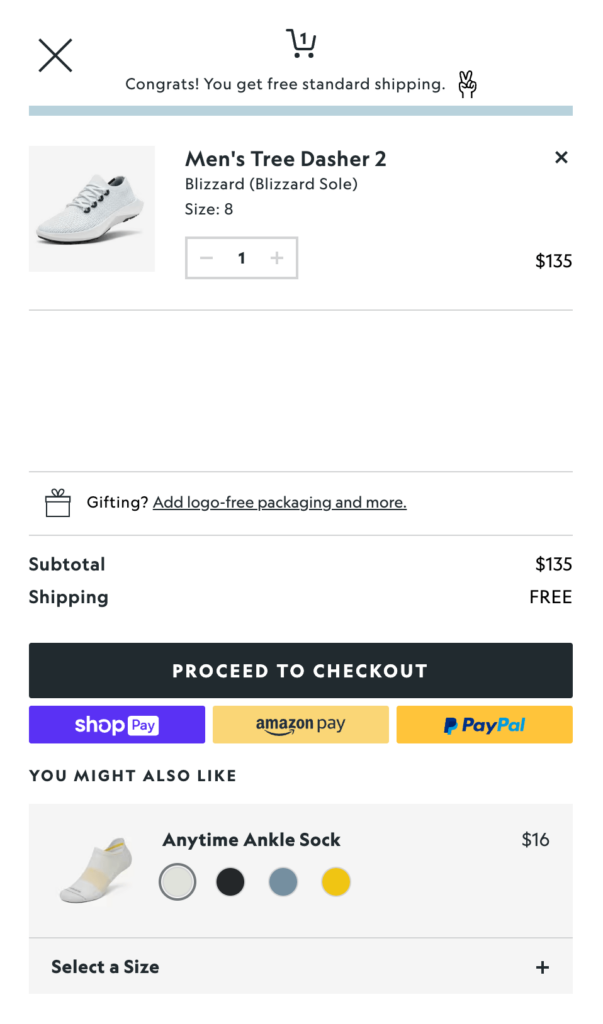
Checkout pulito e semplice di Allbirds
Parliamo della disposizione. Naturalmente, non dovresti tenere il layout molto occupato. Mantienilo pulito, mantienilo minimo. L’obiettivo è guidare il cliente attraverso un processo chiaro e diretto senza passaggi inutili.
Non dovrebbe esserci alcun passaggio che possa causare frustrazione o confusione. Inoltre, prova a implementare le opzioni di riempimento automatico durante la compilazione del modulo per semplificare il processo di input.
2. Mostra gli indicatori di progresso
Immagina di compilare un modulo e di non sapere quanto è lungo! Non solo creerà frustrazione, ma potresti andartene a metà senza nemmeno sapere quanto eri vicino.
Se mantieni il modulo di pagamento su più pagine, mostra un indicatore chiaro. Gli utenti devono sapere quanto mancano al passaggio finale.

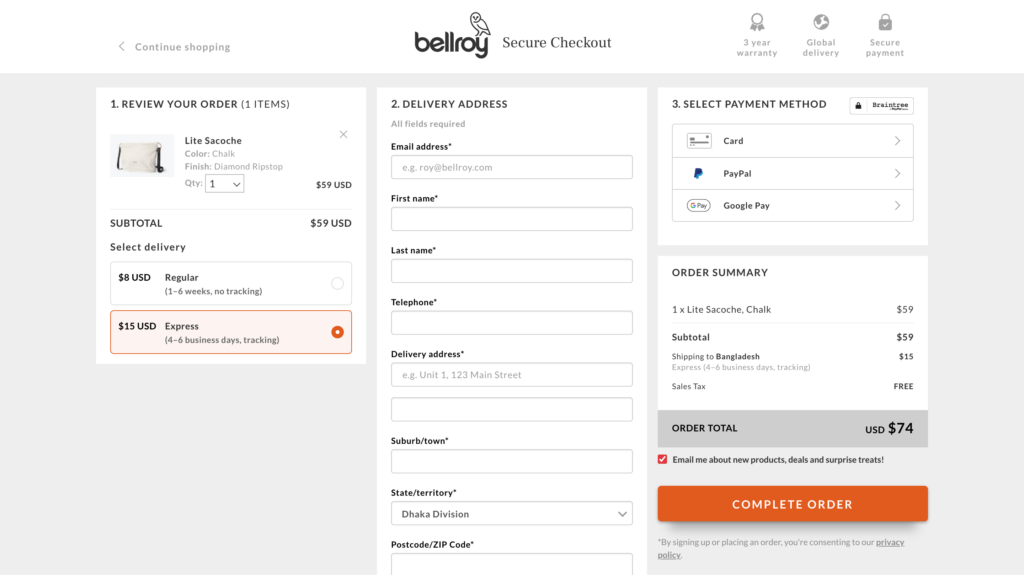
Bellroy ha gestito il checkout in tre fasi in un'unica pagina
Qual è il migliore? Multi-step o una pagina? E' una lunga discussione. Ti dirò brevemente che i moduli di una pagina sono migliori se il tuo modulo non ha troppi campi. Se ha un numero elevato di campi, implementa un modulo in più fasi.
Una barra di avanzamento o contapassi sono ottime soluzioni per moduli multipagina. Inoltre, pur mantenendo un modulo lungo, cerca di evitare di mantenere il minor numero possibile di campi “obbligatori”.
Gli indicatori di progresso dicono semplicemente agli utenti a che punto del processo si trovano e li incoraggiano a procedere fino al completamento.
3. Visualizza le informazioni sulla spedizione
Le informazioni sulla spedizione sono molto importanti per gli ordini online. Dovresti mantenere i campi necessari in modo che gli utenti possano fornire i loro dettagli.

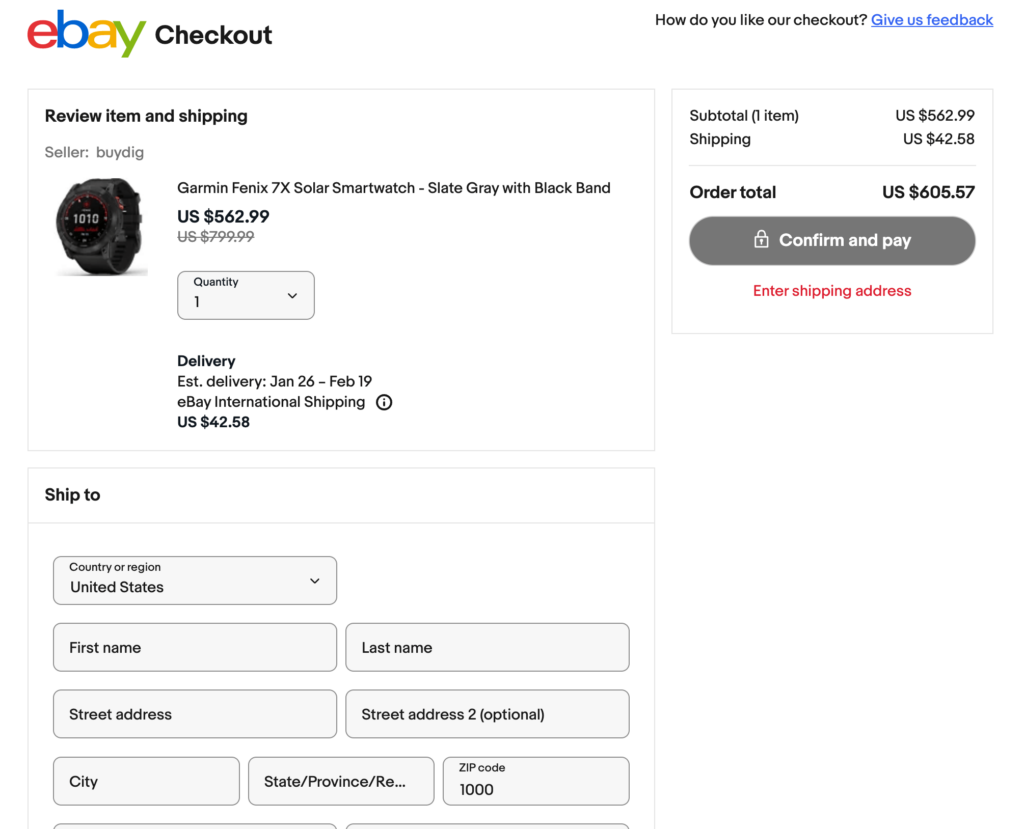
Informazioni di spedizione chiare fornite da eBay
Un'altra parte importante è che devi essere chiaro sulle spese di spedizione e sui costi aggiuntivi. Se addebiti qualcosa in più, dovresti dirlo chiaramente per evitare qualsiasi confusione.
Addebiti imprevisti possono portare all'abbandono del carrello e far infuriare la frustrazione. Infine, fornisci un tempo di consegna stimato in modo che gli utenti non debbano aspettare al buio.
Se hai una politica di restituzione specifica, dovresti menzionarla anche da qualche parte nella pagina di pagamento. L’obiettivo qui è dare tranquillità ai clienti, non il contrario.
4. Cancella i pulsanti di invito all'azione
Il pulsante CTA è la guida definitiva che consente ai clienti di procedere alla fase finale del percorso dell'acquirente. Come proprietario di un negozio eCommerce, puoi giocare con il pulsante CTA per renderlo accattivante.
Inoltre, il pulsante CTA dovrebbe essere ben visibile, utilizzando colori vivaci che contrastino con il resto della pagina per catturare l’attenzione.

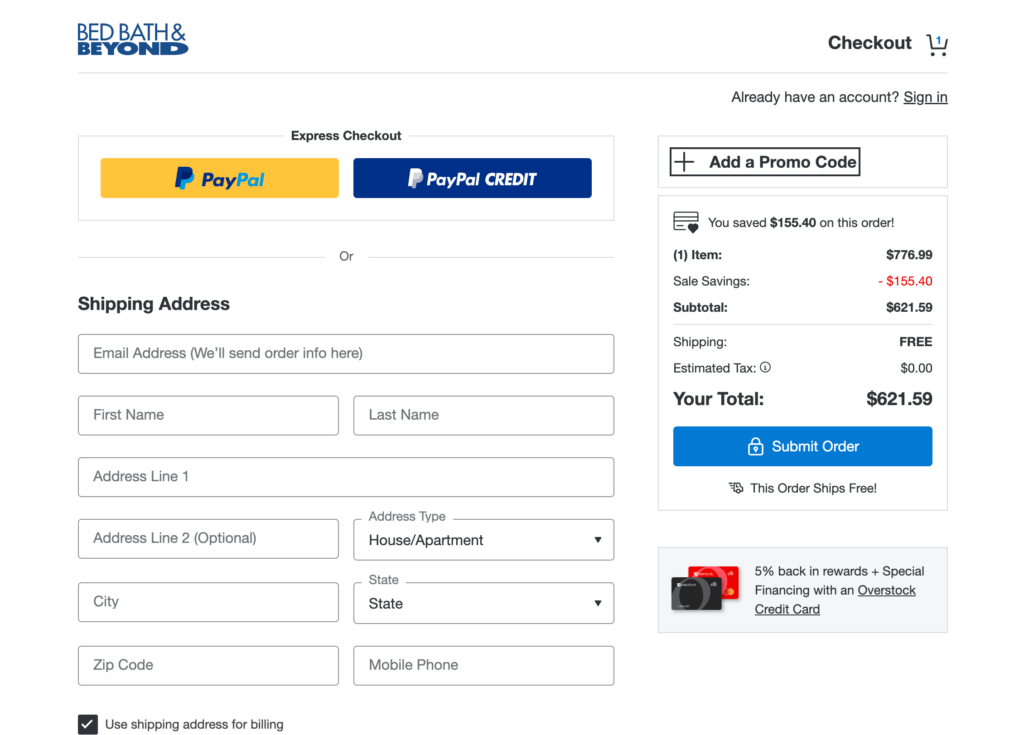
Bed Bath & Beyond ha un checkout eccezionale
La parte successiva è il testo CTA che dovrebbe essere chiaro e orientato all'azione. Aggiungi "Procedi al pagamento" o "Completa l'acquisto" per garantire che non vi siano ambiguità su ciò che accadrà dopo.
Puoi anche aggiungere testo come "Ottieni uno sconto del 50%" o "Approfitta dello sconto", ecc. Ecco perché ho detto che puoi giocare con il pulsante CTA. Con molteplici combinazioni di colori e variazioni di testo, hai la possibilità di portarlo nella posizione perfetta.
5. Badge di fiducia e icone di sicurezza
Il fatto è che le persone non possono prendere in mano i prodotti e controllarli online. È importante fornire loro ragioni sufficienti per fidarsi del tuo negozio.

I badge di fiducia possono provenire da vari luoghi. Potrebbe trattarsi di uno standard ISO o di una valutazione di revisione del software come G2 o Capterra. Come ho detto, dipende dal tuo settore. Qualunque sia il più familiare nella tua nicchia, usa i badge da lì.

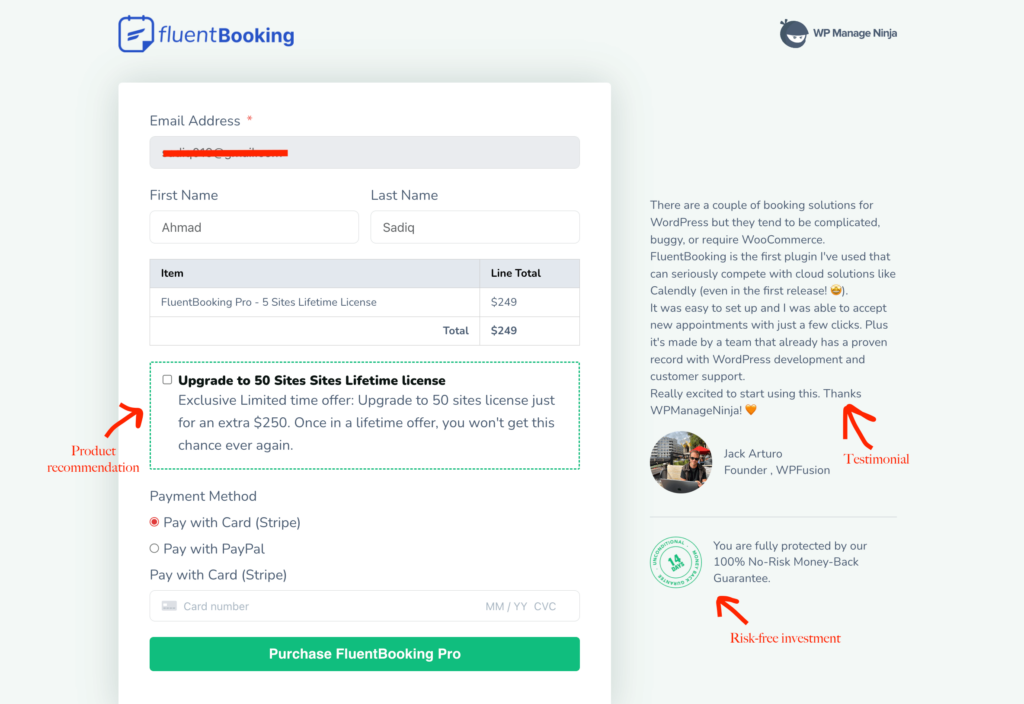
Il pagamento di WPManageNinja è semplice e dispone di badge di fiducia
Questo è un punto. Un altro punto sono le icone di sicurezza effettive che garantiscono che le persone possano condividere informazioni sensibili come i dettagli della loro carta all'interno del tuo sito web.
SSL è la prima opzione, poi arrivano molte funzionalità di sicurezza come le icone Stripe/PayPal. Potresti anche creare icone per indicare agli utenti che le loro transazioni sono al sicuro con te.
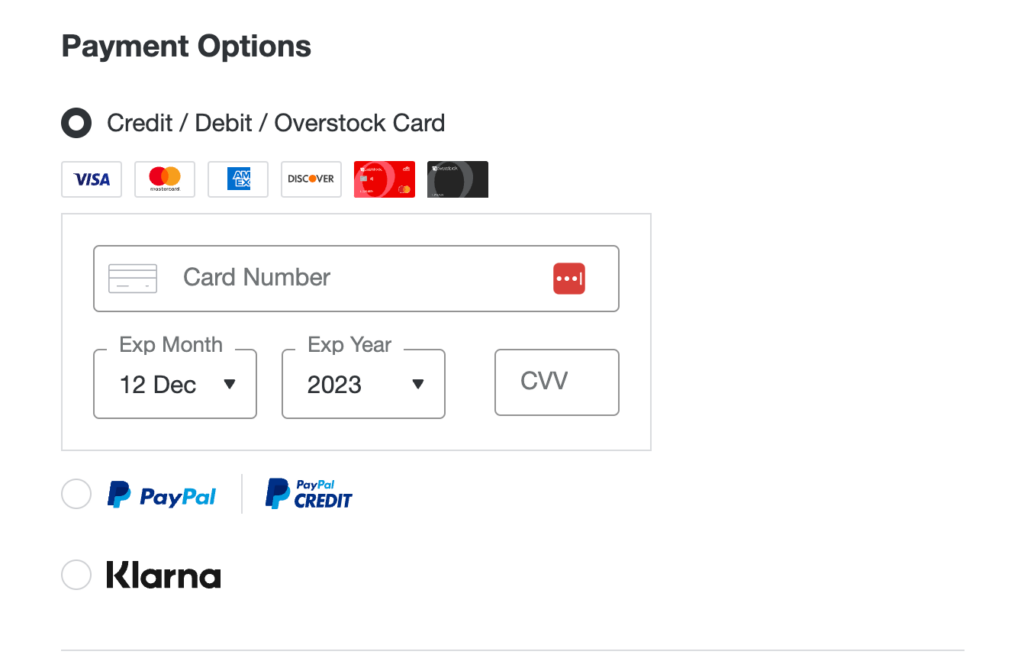
6. Metodi di pagamento multipli
Alcuni clienti potrebbero preferire PayPal, mentre altri potrebbero voler pagare con le proprie carte di credito o debito. Ecco perché mantenere la diversità nei metodi di pagamento è di fondamentale importanza. Si adatta alle diverse preferenze dei clienti.

Mantieni più opzioni di pagamento per i tuoi clienti
Alcuni clienti potrebbero preferire PayPal, mentre altri potrebbero voler utilizzare direttamente le proprie carte di credito o debito.
Offrire una gamma di opzioni può ridurre significativamente i tassi di abbandono del carrello, soddisfacendo le esigenze specifiche e i livelli di fiducia dei diversi acquirenti.
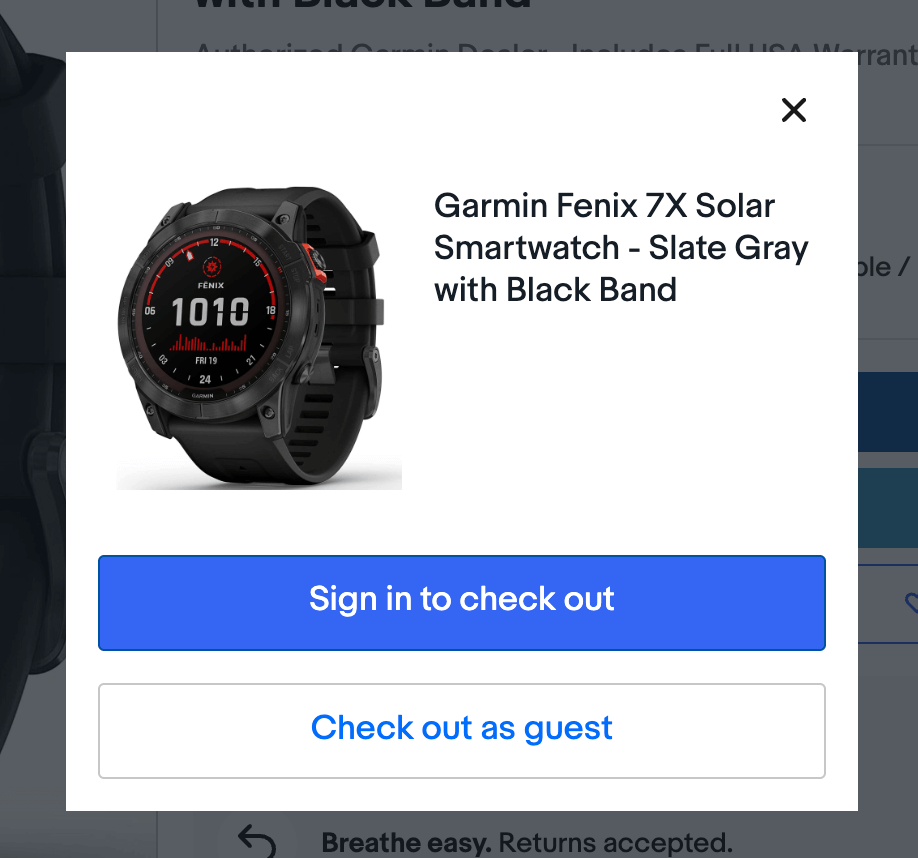
7. Offri il pagamento agli ospiti
Come proprietario di un negozio, il tuo obiettivo è rendere la procedura di pagamento il più semplice possibile. Anche se è consigliabile raccogliere informazioni dagli utenti per relazioni future, non c'è nulla di male nel mantenere un'opzione di pagamento come ospite.

Offrire il pagamento come ospite aumenta le vendite
A volte i clienti non sono pronti a fornirti tutti i loro dettagli. In tal caso, è necessario ridurre la barriera mantenendo un'opzione semplice per il pagamento.
Potresti mostrare un testo che menziona quali vantaggi otterranno gli utenti se si iscrivono. Altrimenti, un’esperienza di acquisto fluida può portare più successo.
8. Feedback immediato per gli errori
Inserisci indicatori per i campi obbligatori, quindi fornisci un feedback immediato in modo che gli utenti possano sapere immediatamente cosa avrebbero dovuto fare.
Dopo aver completato il modulo completo e aver conosciuto gli errori dopo aver fatto clic sul pulsante di invio è frustrante. Quindi, fai attenzione.
Evidenzia le aree in cui si verificano errori e fai sapere loro come correggerli. I messaggi di errore descrittivi possono aiutare gli utenti a comprendere l'errore e mitigarlo adeguatamente.
Un acquisto di successo richiede impegno e tu hai la responsabilità di renderlo fluido e facile da usare. Metti gli asterischi, usa le descrizioni comandi ed evidenzia le aree con errori.
9. Ottimizzazione mobile
Ecco un dato di fatto. Il 53% dei clienti totali acquista tramite dispositivi mobili e il numero non diminuisce.
C'è un modo per ignorare l'ottimizzazione mobile? La risposta è no.
Non è più facoltativo. Non solo è consigliabile mantenere il tuo negozio online ottimizzato per i dispositivi mobili, ma devi anche ottimizzare la pagina di pagamento.
Assicurati che la pagina di pagamento sia reattiva e facile da navigare su schermi più piccoli. Mantieni tutto a portata di tocco. Le immagini dovrebbero essere più grandi dopo aver toccato.
Inoltre, implementa pulsanti più grandi e moduli semplificati per soddisfare gli utenti mobili. Più conveniente è il checkout, maggiori saranno le vendite che puoi aspettarti.
10. Testare e ripetere
Quando si pensa all'ottimizzazione del design della pagina di pagamento, la sperimentazione è fondamentale. Test e perfezionamenti continui possono portare a una pagina di pagamento fluida.
Inizia con il test A/B. È la formula più semplice e il metodo collaudato per scoprire cosa piace di più ai tuoi clienti.
Eseguendo test A/B, puoi analizzare il comportamento degli utenti e ricevere feedback contemporaneamente per identificare i punti critici. Successivamente potrai scoprire quali aree necessitano di miglioramenti.
Una delle migliori pratiche nell'eCommerce è valutare il tuo design e adattarlo di volta in volta in base alla domanda dell'utente.
Altre cose da considerare
Tutte le opzioni che ho menzionato sopra sono quelle più significative. Ma questi non sono gli ultimi elementi. C'è sempre spazio per migliorare. E devi cercarlo continuamente.
Questi suggerimenti sono il tuo punto di partenza. Puoi scoprire più opportunità lungo il percorso. Sii preparato per questo.
Prima di concludere, vorrei menzionare anche alcune altre cose che potrebbero essere utili durante l'ottimizzazione del design della pagina di pagamento. Ad esempio, puoi mantenere un'opzione per aumentare e diminuire il numero di articoli.
Puoi aggiungere automaticamente i codici paese per i numeri di telefono in base al paese selezionato dagli utenti. I coupon sono un’altra parte che aumenta le vendite. Dovresti tenere un campo anche per quello.

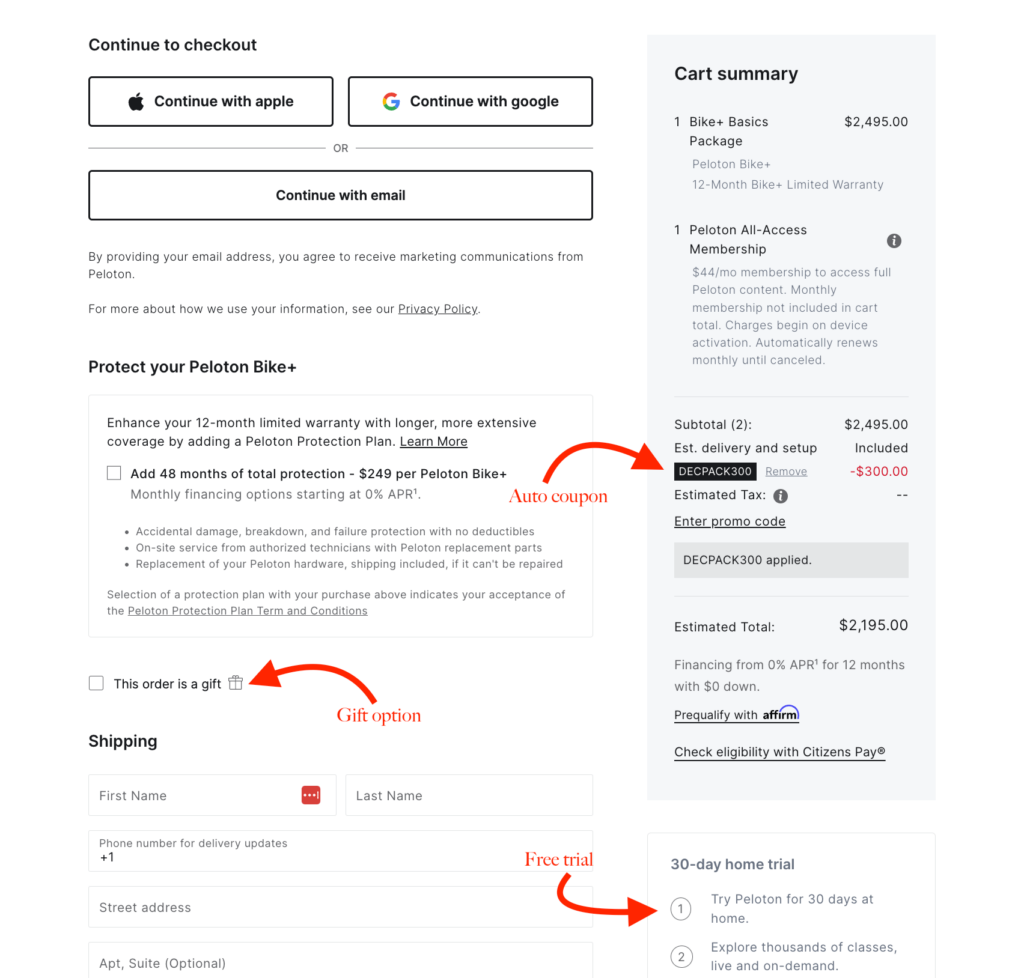
Peloton offre coupon automatici al momento del pagamento
Le rate senza interessi consentono agli utenti anche quando il prezzo è fuori dalla loro portata. Aumenterà le tue vendite poiché i clienti vorrebbero pagare $ 50 per quattro mesi invece di pagare $ 200 in una volta.
Inoltre, puoi anche chiedere un feedback durante il checkout. Niente da spingere qui, mantieni solo un'opzione in modo che se gli utenti desiderano dire qualcosa sulla procedura di pagamento, possano farlo.
Conclusione
Il design della tua pagina di pagamento è il componente più cruciale del tuo negozio online. Implementando questi suggerimenti, puoi migliorare il percorso del tuo utente e rendere più agevole il processo di acquisto.
Un sistema di pagamento intuitivo, efficiente e sicuro può rappresentare la svolta nel trasformare i visitatori in clienti soddisfatti.
Ricorda che un'esperienza user-friendly può migliorare significativamente la conversione complessiva, determinando un numero elevato di vendite.
