Scegliere il tema giusto per Beaver Builder
Pubblicato: 2017-04-27Sconto del 25% sui prodotti Beaver Builder! Affrettati, i saldi finiscono... Scopri di più!


Ciao a tutti. Sono entusiasta di presentare un autore ospite e amico, Joe Casabona. Joe è stato abbastanza generoso da condividere questa lezione dal suo corso, Up and Running with Beaver Builder.
Si tratta di un'anteprima del corso WP in un mese,attivo e funzionante con Beaver Builder.
Uno dei vantaggi di Beaver Builder è che ti dà il controllo completo sull'area dei contenuti del tuo sito web.
Tuttavia, esiste una barriera che può creare limitazioni: il tuo tema.
Il tuo tema determina quali parti del tuo sito puoi personalizzare e potrebbe limitare la tua capacità di progettare un sito unico o fornirti la libertà di cui hai bisogno per renderlo perfetto.
Ciò significa che selezionare il tema giusto per il tuo sito web Beaver Builder è fondamentale. In questo post parleremo di come farlo. Mettiamoci al lavoro!
WordPress è una piattaforma straordinaria proprio perché il software principale è mantenuto al minimo. Per impostazione predefinita sono incluse solo le funzionalità più vitali.
Ciò ti consente di personalizzare completamente il tuo sito web scegliendo la combinazione perfetta di tema e plugin.
Se non utilizzi un generatore di pagine, il tema del tuo sito determinerà in gran parte come apparirà e come sarà strutturato.
Naturalmente, uno strumento come Beaver Builder ti consente di personalizzare lo stile e il layout dei tuoi contenuti, il che a prima vista fa sembrare che il tuo tema sia meno importante.
Tuttavia, come utente di Beaver Builder, il tuo tema è in realtà ancora cruciale. Potrebbe non avere più l'ultima parola sull'aspetto delle tue pagine e dei tuoi post, ma ha un impatto su ciò che puoi e non puoi modificare e sulla libertà che hai effettivamente nell'utilizzare il tuo generatore di pagine.
Prima di poter scegliere un tema che funzioni bene insieme a Beaver Builder, è utile capire come funziona il nostro generatore di pagine.
In questo modo potrai capire se il tema che stai considerando ti consente di sfruttare appieno le sue funzionalità.
In poche parole, Beaver Builder ti consente di personalizzare o revisionare completamente tutto ciò che puoi modificare utilizzando l'editor WordPress predefinito.
A un livello più tecnico, sostituisce tutto ciò che viene aggiunto tramite il tag templatethe_content().
Anche se dovresti essere in grado di utilizzare Beaver Builder con qualsiasi tema, alcuni potrebbero limitare ciò che puoi personalizzare. Diamo un'occhiata a un esempio utilizzando Twenty Sixteen.
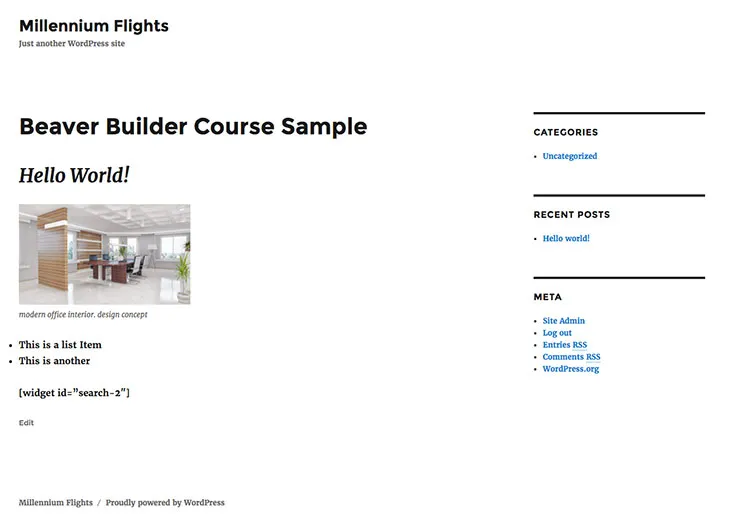
In questo primo screenshot vedrai una pagina con alcuni contenuti di base, creati utilizzando l'editor predefinito di WordPress:

Ecco la stessa pagina modificata utilizzando Beaver Builder. La parte modificabile della pagina è evidenziata in rosso:

Come puoi vedere, solo una piccola sezione della pagina è effettivamente modificabile. Elementi come il titolo e la barra laterale non possono essere eliminati, spostati o personalizzati.
Ciò significa che non sarai in grado di sfruttare appieno il potenziale di Beaver Builder durante l'utilizzo di Twenty Sixteen.
Inoltre, il tuo sito potrebbe non sembrare coerente. Se hai modificato pesantemente alcuni elementi ma hai lasciato ad altri lo stile predefinito del tuo tema, è improbabile che si fondano insieme perfettamente.
In altre parole, il tuo tema fornisce una base che può aiutarti a creare il sito web dei tuoi sogni o trattenerti.
Se hai intenzione di utilizzare Beaver Builder, hai bisogno che il tuo tema ti dia quanto più spazio possibile su cui lavorare.
Tecnicamente parlando, puoi utilizzare qualsiasi tema che ti piace insieme a Beaver Builder. Tuttavia, come speriamo di aver chiarito a questo punto, dovrai selezionare attentamente il tema se vuoi evitare limitazioni e frustrazioni.
Ecco alcuni dei modi migliori per farlo.
Ancora più importante, dovrai cercare un tema che faccia due cose. Innanzitutto, dovrebbe essere minimo in termini di design.
Più semplice è il layout predefinito del tema, meno dovrai combattere contro il codice esistente per modificare l'aspetto del tuo sito.
È meglio selezionare un tema minimalista o essenziale e lasciare che sia Beaver Builder a gestire il lavoro pesante.
In questo modo, ti sarà più facile costruire qualcosa che sia unicamente tuo, invece di essere vincolato dall'aspetto particolare del tuo tema.
Ciò include la ricerca di un tema con il minor numero possibile di elementi sulla pagina. È anche utile se puoi sceglierne uno che ti consenta di nascondere o rimuovere elementi predefiniti, come i titoli delle pagine.
In secondo luogo, il tuo tema dovrebbe avere quanta più area di contenuto modificabile possibile. Il modo migliore per garantire ciò è cercare un tema con un'area di contenuto a larghezza intera.
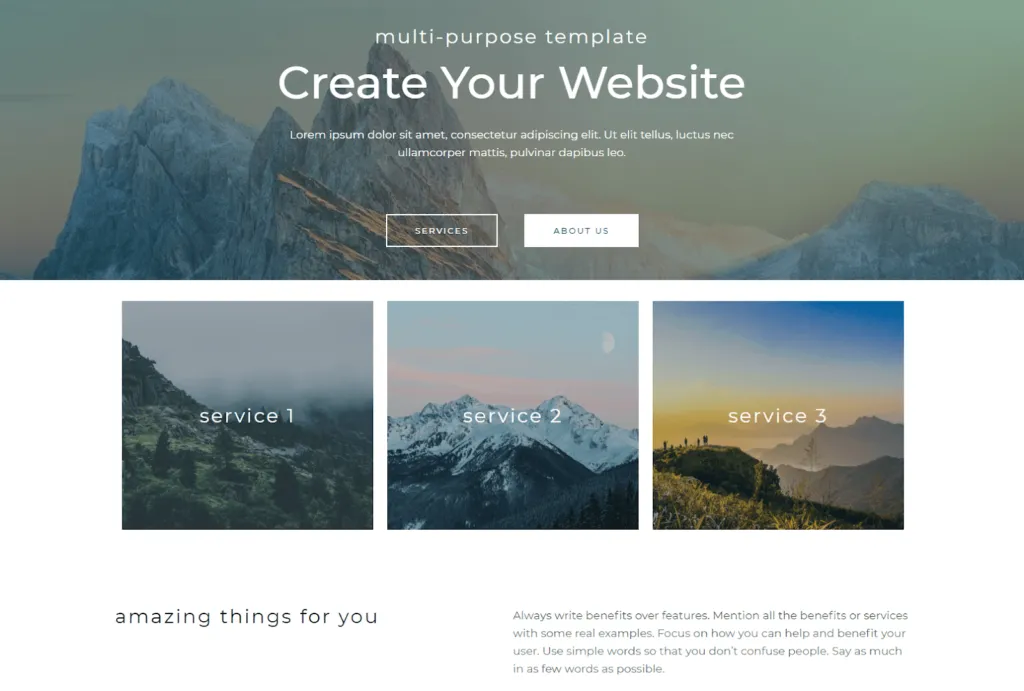
Potrebbe trattarsi del layout predefinito del tema o di un'opzione fornita da un modello specifico:

In ogni caso, avere un'area di contenuto a larghezza intera significa che è meno probabile che tu sia vincolato da elementi incorporati che non possono essere spostati o modificati.
Allo stesso modo, un tema che ti consente di escludere completamente aspetti come le barre laterali ti consentirà invece di crearne uno tuo utilizzando Beaver Builder.
Uno dei tratti distintivi di Beaver Builder è che consente contenuti incredibilmente flessibili. Ciò non è limitato semplicemente a ciò che c'è nelle tue pagine e nei tuoi post, o anche nella barra laterale.
Con il nostro plugin Beaver Themer, puoi anche avere quel livello di controllo sull'intestazione e sul piè di pagina del tuo sito.
Questo è qualcosa che non tutti i page builder consentono, rendendo Beaver Builder uno strumento dal valore unico.
Quando puoi modificare solo l'area dei contenuti del tuo sito, probabilmente ti ritroverai con intestazioni e piè di pagina che non si adattano perfettamente ai tuoi post e alle tue pagine.
Tuttavia, Beaver Builder ti consente di creare un aspetto coerente in tutto il tuo sito.
Ancora una volta, questo è possibile solo con un tema che ti dà il controllo sul design delle intestazioni e dei piè di pagina.
Può farlo tramite un robusto personalizzatore, più aree widget o opzioni di temi personalizzati. Il "come" non è tanto importante quanto il fatto che l'opzione sia disponibile.
Finora ci siamo concentrati su come scegliere un tema che funzioni bene con Beaver Builder. Questo è importante, naturalmente, ma non è tutta la storia.
Dopotutto, un tema che consente la massima personalizzazione ma che per il resto è di bassa qualità o non aggiornato non porterà alcun favore al tuo sito.
Ciò significa che quando selezioni il tuo tema, dovrai prestare attenzione anche ad alcuni criteri chiave, come:
Il modo migliore per valutare un potenziale tema è provarlo tu stesso, se possibile. Scopri se c'è una demo con cui puoi interagire o, meglio ancora, una versione gratuita che puoi installare e testare a tuo piacimento.
Naturalmente vorrai anche sperimentare il tema in combinazione con Beaver Builder. Prova a usarlo per creare alcune pagine e vedere quali problemi o frustrazioni sorgono.
Spesso, i potenziali problemi con un tema si manifestano solo dopo aver iniziato a utilizzarlo sul serio.
Nessun tema è adatto a ogni caso d'uso e ti invitiamo a esplorare tutte le tue opzioni, sia gratuite che premium. Tuttavia, se non sei sicuro da dove iniziare, ecco alcuni forti contendenti che funzionano bene insieme a Beaver Builder.

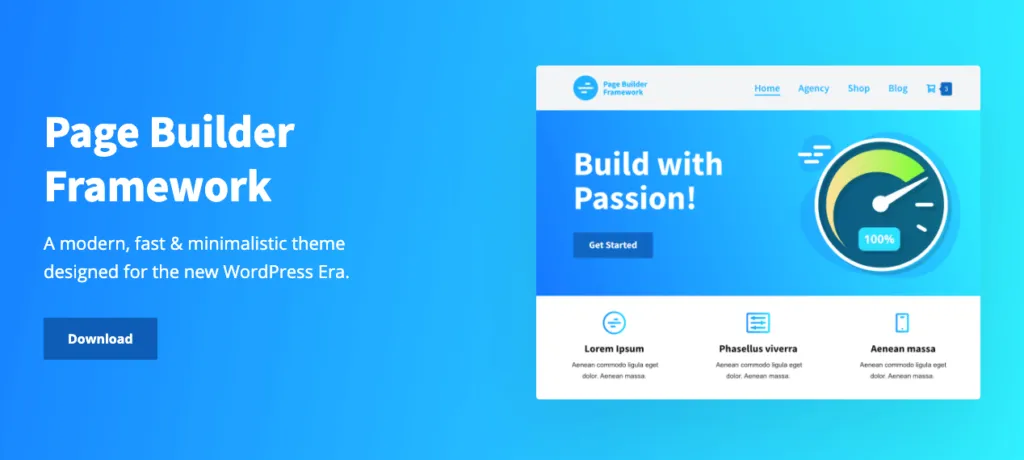
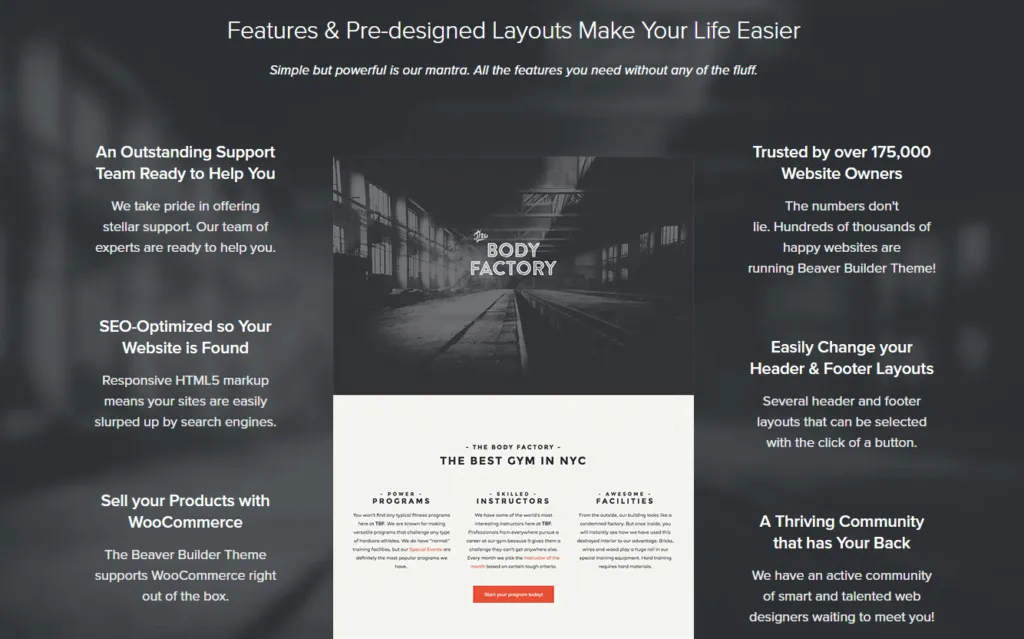
Page Builder Framework è un tema leggero creato per le massime prestazioni. Ciò significa che non è ingombrato da elementi di distrazione che dovrai modificare o rimuovere.
In effetti, questo particolare tema è stato progettato appositamente pensando ai page builder. È stato creato per essere personalizzato anziché utilizzato così com'è e come tale ha un design estremamente minimalista. Allo stesso tempo, viene comunque fornito con un ampio numero di opzioni e impostazioni.
Caratteristiche principali:
Prezzo:gratuito, con una versione premium a partire da $ 58.

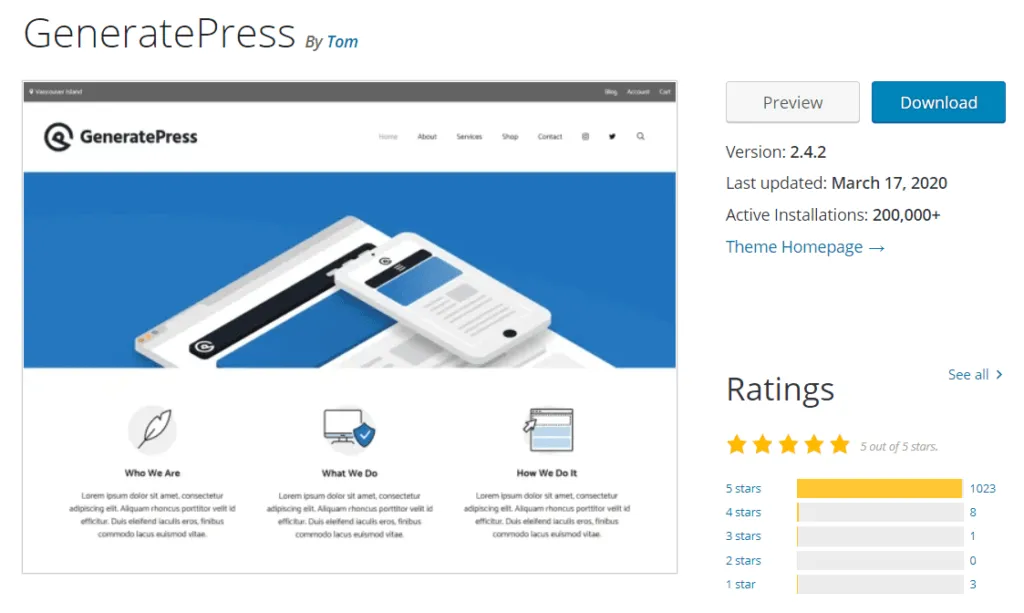
Successivamente, GeneratePress è un tema multiuso estremamente popolare. È ideale per la creazione di siti aziendali ma è applicabile anche a un'ampia gamma di nicchie e stili.
In molti modi, questo tema è molto simile alla nostra scelta precedente. È minimalista, leggero e costruito per le massime prestazioni. Inoltre, è stato progettato pensando ai page builder.
Caratteristiche principali:
Prezzo:gratuito per la versione base, con una versione premium che costa $ 49,95.

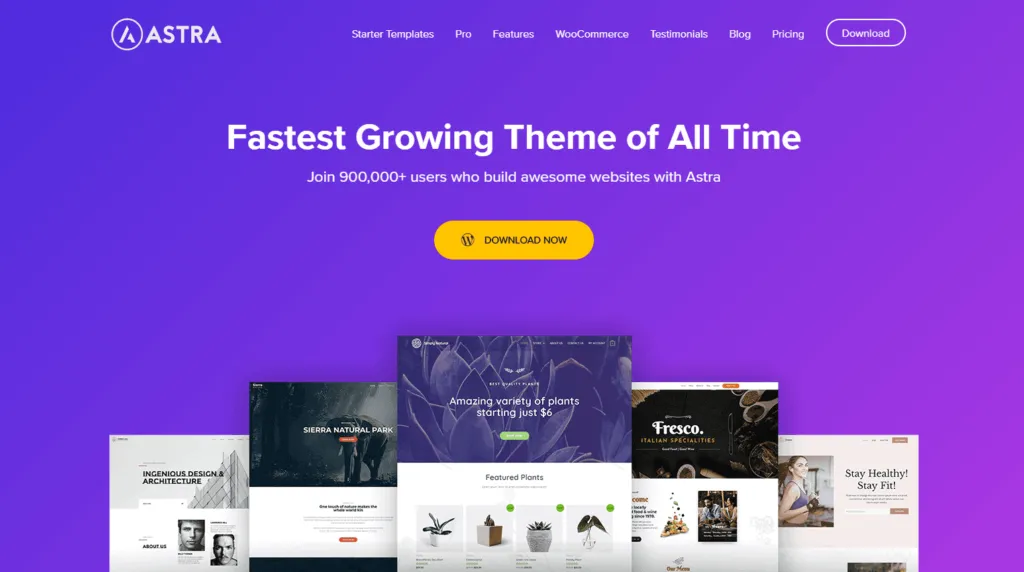
Astra è un altro tema estremamente popolare, e per una buona ragione. È leggero e personalizzabile, il che significa che funge da solida base per molti tipi di siti.
Questo tema fornisce anche molti contenuti predefiniti con cui lavorare, inclusi modelli e siti Web completi. Puoi disattivare sia il titolo della pagina che la barra laterale, nonché creare pagine a larghezza intera, rendendolo un tema perfetto per la modifica con Beaver Builder.
Caratteristiche principali:
Prezzo:esiste una versione gratuita, ma si consiglia di utilizzare la versione premium (a partire da $ 41) con Beaver Builder.

Ultimo ma non meno importante, Genesis Framework non è esattamente un tema tradizionale. Come suggerisce il nome, il suo obiettivo è fornire una struttura di base su cui costruire il tuo sito web. A tal fine, mantiene le cose il più minimali possibile, fornendo una struttura semplice insieme ad alcuni robusti strumenti di personalizzazione.
Puoi apportare modifiche utilizzando le opzioni del tema nativo o combinare questo framework con Beaver Builder per creare siti Web completamente unici. Genesis Framework è un'opzione popolare per gli sviluppatori e può essere un ottimo punto di partenza per coloro che sono appena entrati nel settore.
Caratteristiche principali:
Prezzo:Genesis Framework è un'opzione solo premium, a partire da $ 59,95.
Naturalmente, non abbiamo ancora menzionato il tema migliore da utilizzare con Beaver Builder: il tema dedicato Beaver Builder, fornito di serie con tutti i nostri piani premium: Starter, Professional e Unlimited:

Questo tema soddisfa facilmente tutti i criteri di cui abbiamo discusso e si abbina naturalmente perfettamente al nostro generatore di pagine. Con il robusto set di strumenti offerti nel suo personalizzatore, puoi trasformare questo tema in modo rapido e semplice per creare quasi ogni tipo di sito web.

Non diversamente dal Genesis Framework, il tema Beaver Builder è progettato per essere il più semplice e ordinato possibile.
È un framework di partenza con cui costruire il tuo sito, rendendo molto più semplice ottenere un design creativo che non assomigli per niente ai siti web della concorrenza.
Anche il tema Beaver Builder è leggero, ottimizzato per il SEO e configurato per funzionare perfettamente insieme a WooCommerce.
Avrai anche accesso a un supporto di alta qualità. Meglio ancora, non devi sapere nulla di codice per creare un sito spettacolare.
Tuttavia, sehaidimestichezza con il codice, il tema Beaver Builder tiene conto anche di questo. Ti consente di utilizzare CSS personalizzati per modificare il tuo sito e fornisce numerosi hook, filtri e documenti adatti agli sviluppatori. In quanto tale, questo tema è la migliore opzione sia per principianti che per professionisti.
Il plugin Beaver Builder ti offre l'opportunità di creare pagine uniche con design e layout completamente personalizzati. Tuttavia, è molto importante scegliere un tema che supporti questa funzionalità.
Scegliere un tema che utilizzi un design minimalista, pagine a larghezza intera e intestazioni e piè di pagina personalizzabili è un solido punto di partenza. Anche se il plugin funziona praticamente con qualsiasi tema, il tema dedicato Beaver Builder è la soluzione migliore per sfruttare al massimo tutto ciò che il nostro page builder ha da offrire.
Hai un tema preferito compatibile con Beaver Builder che non abbiamo menzionato? Raccontacelo nella sezione commenti qui sotto!
Ah, bel post e bel tempismo! Sto per rilasciare "The WordPress Page Builder Framework", un tema creato per funzionare soprattutto con i page builder front-end. È attualmente in versione beta pubblica: https://wp-pagebuilderframework.com
Articolo interessante, JC2fresh! Ho utilizzato Beaver Builder su numerosi progetti e su alcuni di essi utilizzo il mio tema iniziale. Il tema è decisamente più avanzato ma funziona bene con Beaver Builder e dispone di opzioni per rimuovere il titolo e modelli a larghezza intera. Si chiama A qualcuno piace neat: https://github.com/digisavvy/some-like-it-neat
OceanWP è un altro tema che funziona benissimo con Beaver Builder.
Il costruttore e il tema Beaver funzionano con il tema Giornale 8.5?
Grazie per questo pezzo così informativo. Ho però una domanda alla quale spero tu possa rispondere. Abbiamo utilizzato il tema Tesseract per creare il nostro sito originale così come Beaver Builder (che adoriamo). Recentemente alcuni problemi con il TT ci hanno quasi bloccato fuori dal nostro sito, e poi abbiamo scoperto alcune cose inquietanti sulla "società" che ci hanno portato a prendere alcune decisioni per allontanarci da quel particolare tema. Ci piacerebbe utilizzare il tema Beaver, ma onestamente non possiamo permetterci $ 199,00 in questo momento. Tenendo questo in mente, hai un suggerimento su quale sia il tema più amichevole con Beaver Builder (a parte il loro) che è MOLTO facile da usare. Sono un principiante in questo. Grazie mille.
Non riesco a creare l'intestazione Desire sul tuo tema
Con BB non sono sicuro che le intestazioni e i piè di pagina siano più così rilevanti. Ciò che intendo è che non posso semplicemente creare una sezione e inserirvi il mio logo, il mio menu e altri elementi, quindi salvarla come modello e inserirla in qualsiasi pagina desideri? Lo stesso con i piè di pagina? O mi sto perdendo qualcosa qui?