20 migliori siti web della Chiesa (esempi) 2023
Pubblicato: 2023-03-10Vuoi vedere i migliori siti web di chiese perché stai creando una pagina religiosa?
Abbiamo curato un elenco dei venti migliori dopo aver studiato oltre 100 per garantire il design più eccezionale per il tuo piacere di visione.
Alcuni sono più puliti di altri, alcuni includono video, alcuni cursori, alcuni hanno video e sermoni incorporati e molti hanno donazioni online che li aiutano a raccogliere fondi. (Ti consigliamo di aggiungere un pulsante "donazione" anche ai tuoi siti web.)
Puoi scegliere tra due opzioni se hai appena iniziato; scegli un costruttore di siti web per chiese o un tema WordPress per chiese.
Mentre il primo è più facile e veloce, il secondo offre opzioni e possibilità illimitate per creare il sito desiderato.
Andiamo!
I migliori siti web della chiesa per ispirarti
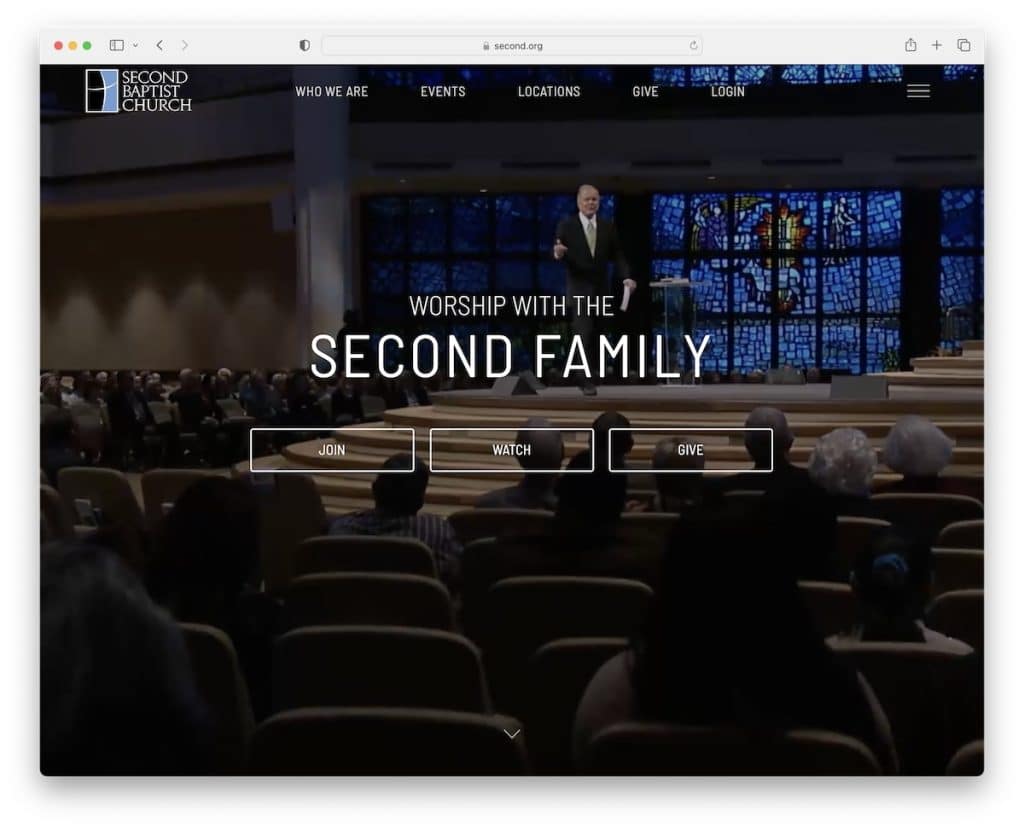
1. Seconda Chiesa Battista
Costruito con: Tema Pro

Second Baptist Church si distingue per il suo sfondo video a schermo intero che cattura l'attenzione di tutti. Inoltre, il video ha anche un effetto di parallasse che aumenta il coinvolgimento.
L'intestazione è trasparente e i pulsanti di invito all'azione (CTA) sono delineati per un aspetto più pulito.
Oltre alla navigazione principale, Second Baptist Church ha anche un menu hamburger che scorre da destra con funzionalità a discesa.
Nota: aggiungi un video promozionale above the fold per suscitare curiosità e mantenere i visitatori sulla tua pagina più a lungo.
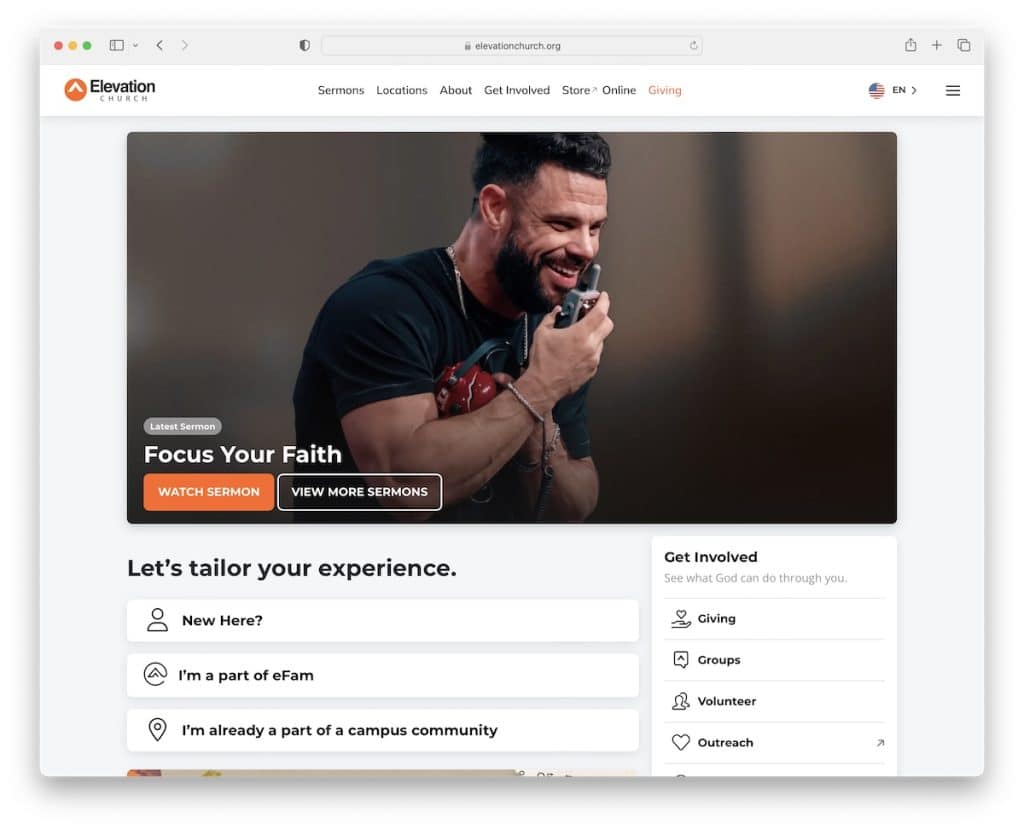
2. Chiesa dell'elevazione
Costruito con: Elementor

Elevation Church ha un aspetto moderno, simile a un dispositivo mobile con un design minimalista, che fa risaltare di più il contenuto.
L'intestazione è pulita con collegamenti di menu essenziali, un selettore di lingua e un'icona di hamburger per una ricerca più raffinata.
Ciò che aumenta l'interattività è l'immagine dell'eroe che inizia a riprodurre un video una volta che ci passi sopra.
Nota: hai molti follower globali? Quindi traduci il tuo sito web e offri loro di personalizzare la loro esperienza scegliendo la loro lingua.
Inoltre, non dovresti perdere di controllare la nostra raccolta definitiva dei migliori siti Web di Elementor.
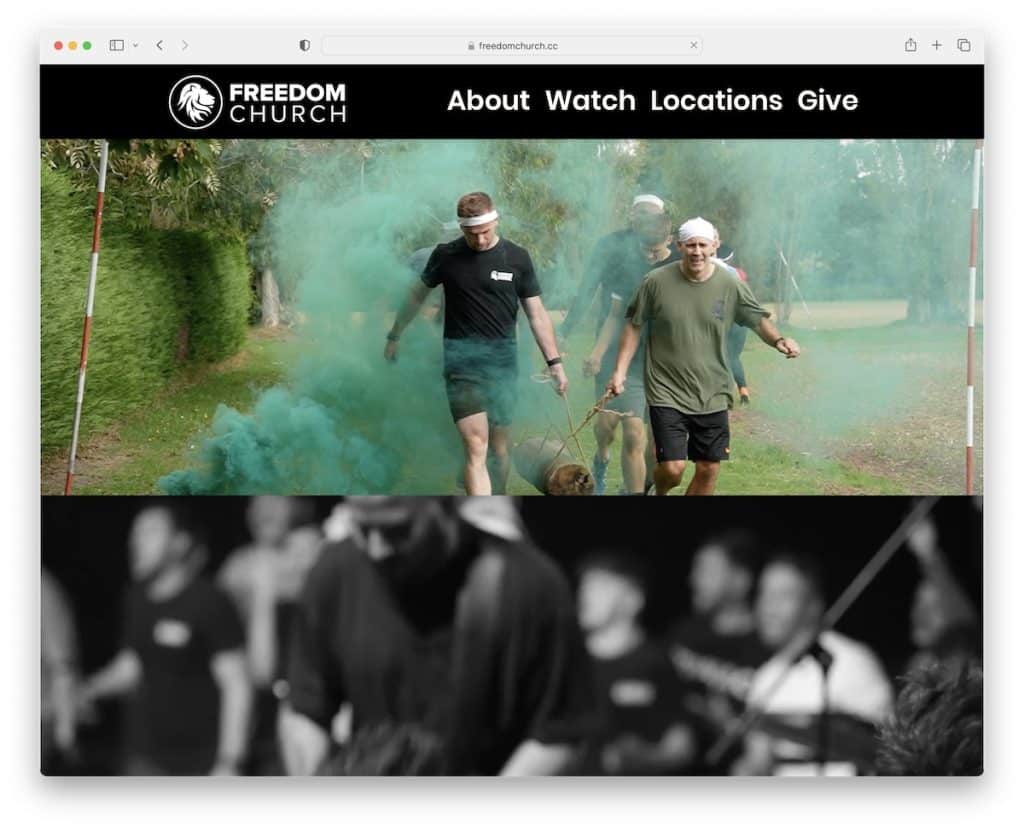
3. Chiesa della libertà
Costruito con: Wix

Invece di uno, Freedom Church porta le cose al livello successivo con più video sulla home page.
Inoltre, le sezioni delle pagine interne passano da scure a chiare per rendere l'esperienza più dinamica, terminando con un piè di pagina a più colonne con un sermone incorporato.
Nota: consenti ai visitatori di ascoltare i tuoi sermoni incorporando un lettore audio (anche creando una playlist).
Puoi anche dare un'occhiata ad alcuni dei migliori siti web costruiti sulla piattaforma Wix.
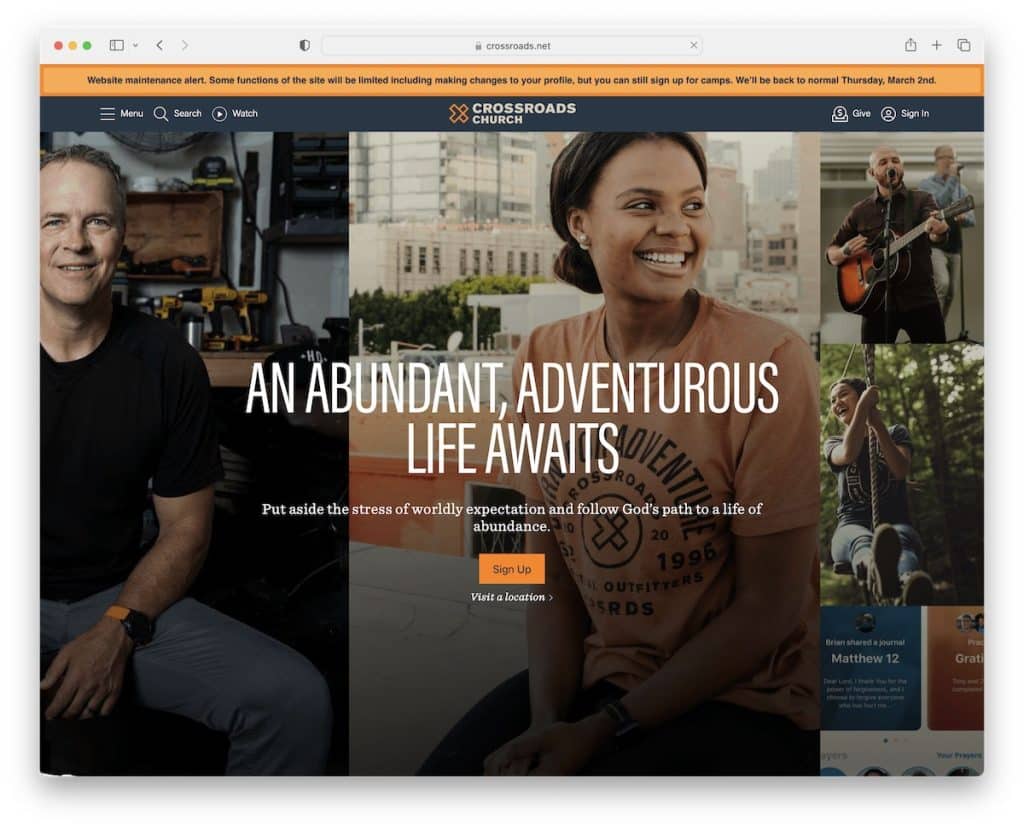
4. Chiesa dell'incrocio
Costruito con: Next.js

Crossroads Church ha una prima pagina ricca di contenuti con una notifica nella barra superiore e un'intestazione mobile. Quest'ultimo garantisce che tutti i collegamenti del menu, la ricerca e l'accesso all'account siano sempre a portata di clic.
Un video incorporato, un layout a griglia per spettacoli, serie e podcast e un pratico piè di pagina con molti collegamenti rapidi rendono Crossroads Church una comoda presenza online per i fedeli.
Nota: crea un'intestazione adesiva per migliorare l'esperienza utente del sito web della tua chiesa: non dovrai più scorrere verso l'alto!
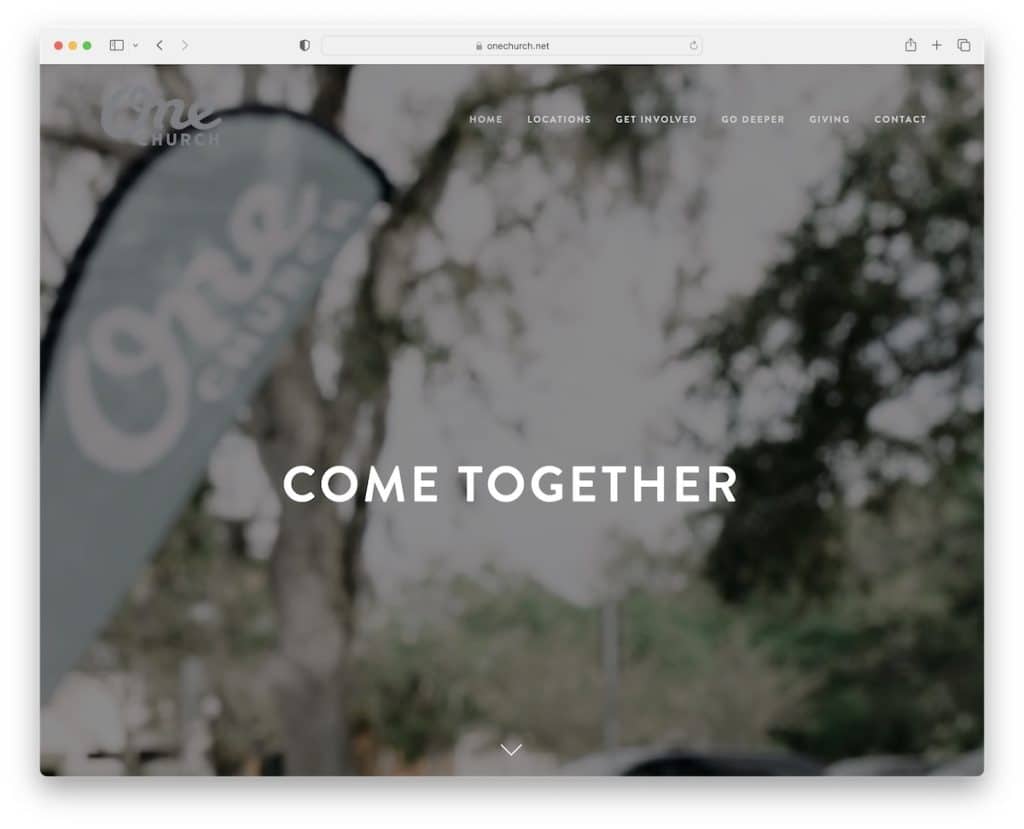
5. Una Chiesa
Costruito con: Squarespace

One Church ha una sezione above the fold a schermo intero con un messaggio di due parole, navigazione trasparente e un pulsante di scorrimento verso il basso.
Questo web design reattivo è semplice e creativo, con molto spazio bianco e un effetto di parallasse. Il piè di pagina occupa una parte significativa del sito Web con un modulo di iscrizione alla newsletter, dettagli sulla posizione e icone dei social media.
Nota: Rendi il tuo sito web Squarespace più coinvolgente con le sezioni parallasse.
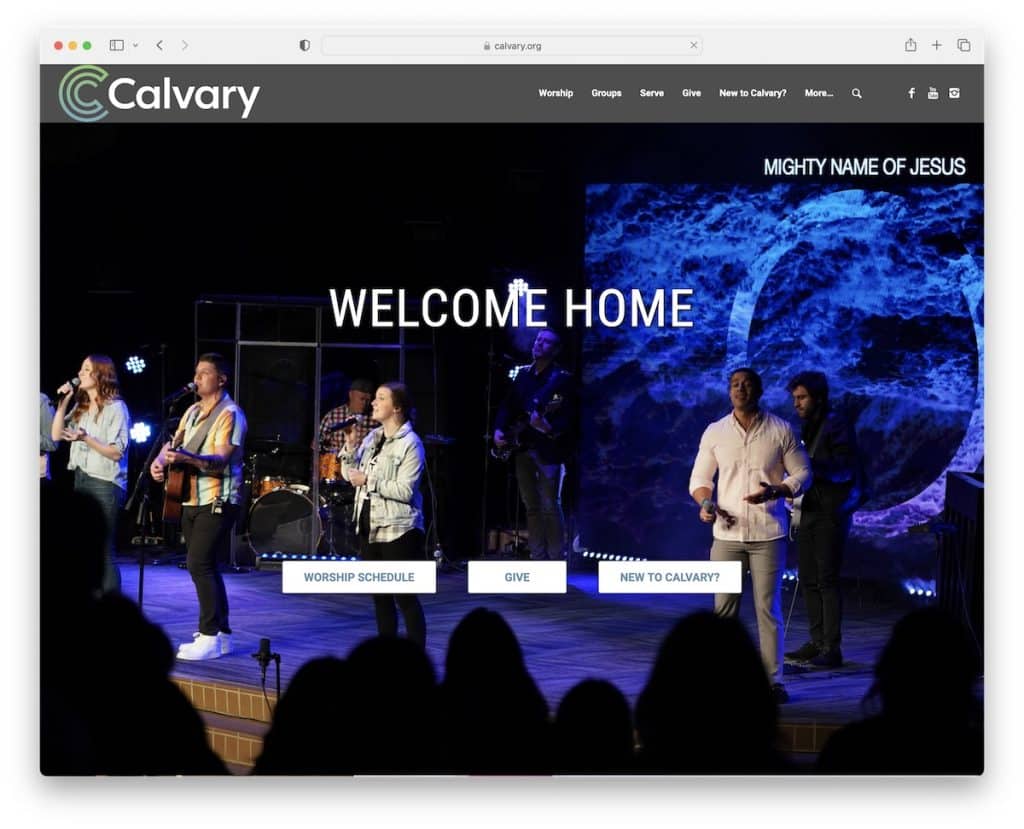
6. Calvario
Costruito con: Enfold Theme

Calvary ha un'enorme sezione di eroi con un titolo e tre pulsanti CTA. Ma puoi anche accedere alla navigazione a discesa adesiva se cerchi qualcosa di più specifico o digiti la tua query nella barra di ricerca.
Questo sito Web della chiesa ha anche un pulsante "Torna all'inizio" e un piè di pagina con inviti all'azione aggiuntivi, inclusi pulsanti per il download dell'app e dettagli aziendali.
Nota: un pulsante torna all'inizio è un'aggiunta pratica a qualsiasi sito Web che consente ai visitatori di evitare di scorrere verso l'alto.
Ma potresti anche essere interessato ad altri fantastici esempi di siti Web che utilizzano il tema Enfold.
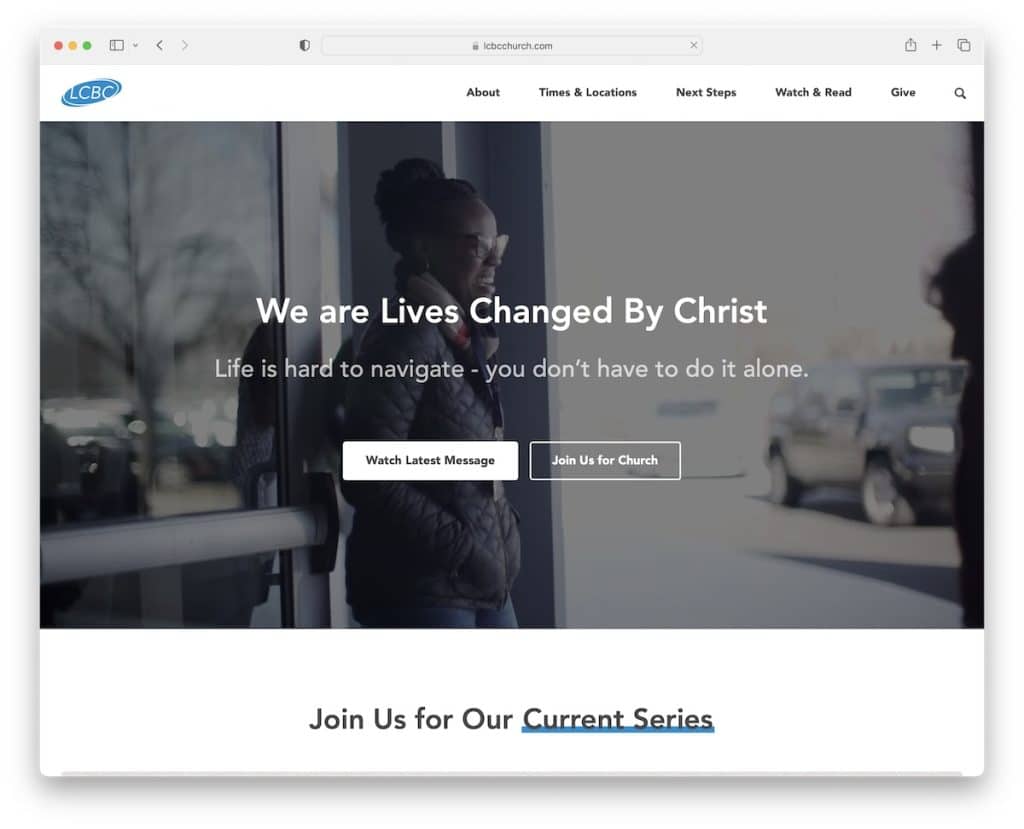
7. Chiesa LCBC
Costruito con: Craft CMS

LCBC Church è un altro eccellente esempio di sito web di una chiesa con un video eroe che lo rende più accattivante.
Le sezioni sono ampie e pulite, quindi il contenuto è facile da sfogliare e leggere su dispositivi mobili e desktop.
Inoltre, la barra di navigazione mobile di base semitrasparente è sempre disponibile, ma LCBC Church ha tutti i collegamenti del menu nella sezione a piè di pagina.
Nota: utilizza testo più grande e spazi bianchi per migliorare la leggibilità del tuo sito.
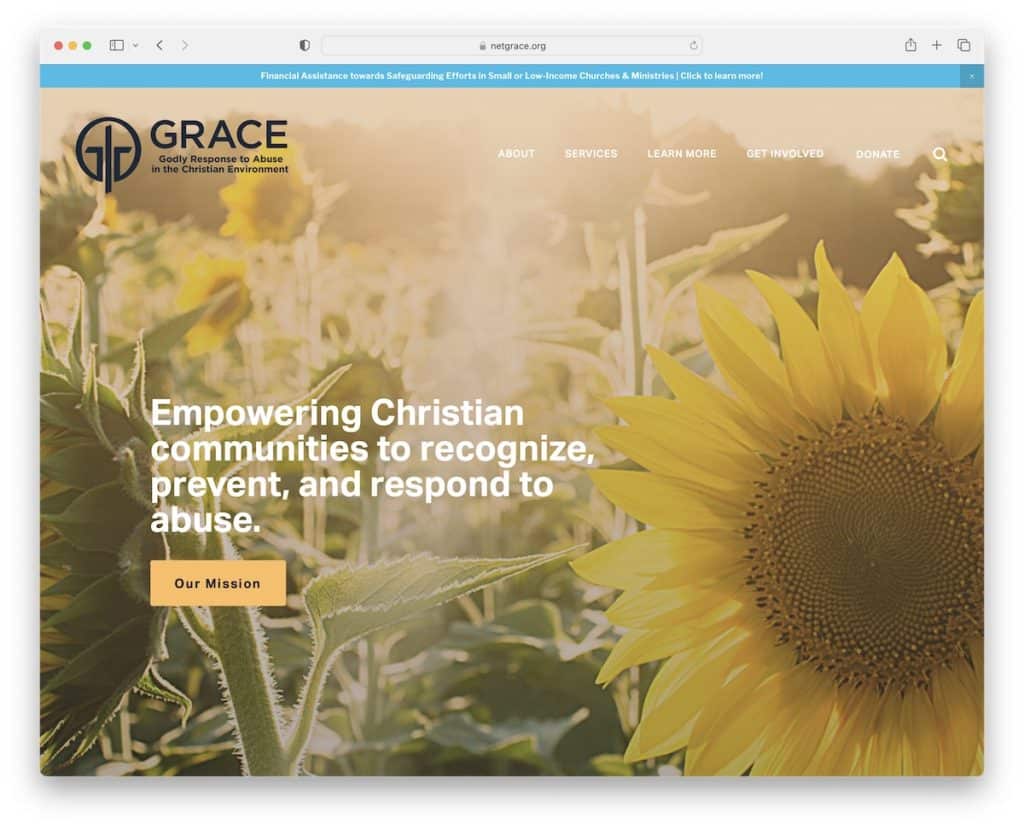
8. Grazia
Costruito con: Squarespace

Grace ha una notifica nella barra superiore che puoi chiudere premendo "x" se ti disturba. L'intestazione è trasparente, quindi l'immagine di parallasse con il testo e un pulsante CTA brilla di più.
I pulsanti CTA sono dotati di un effetto al passaggio del mouse per l'interattività (per renderli più cliccabili).
È interessante notare che la barra di ricerca si apre su una nuova pagina ma funziona così bene grazie ai risultati/consigli in tempo reale che mostra.
Nota: una barra di ricerca con risultati in tempo reale e consigli migliora l'esperienza dell'utente con ricerche più rapide.
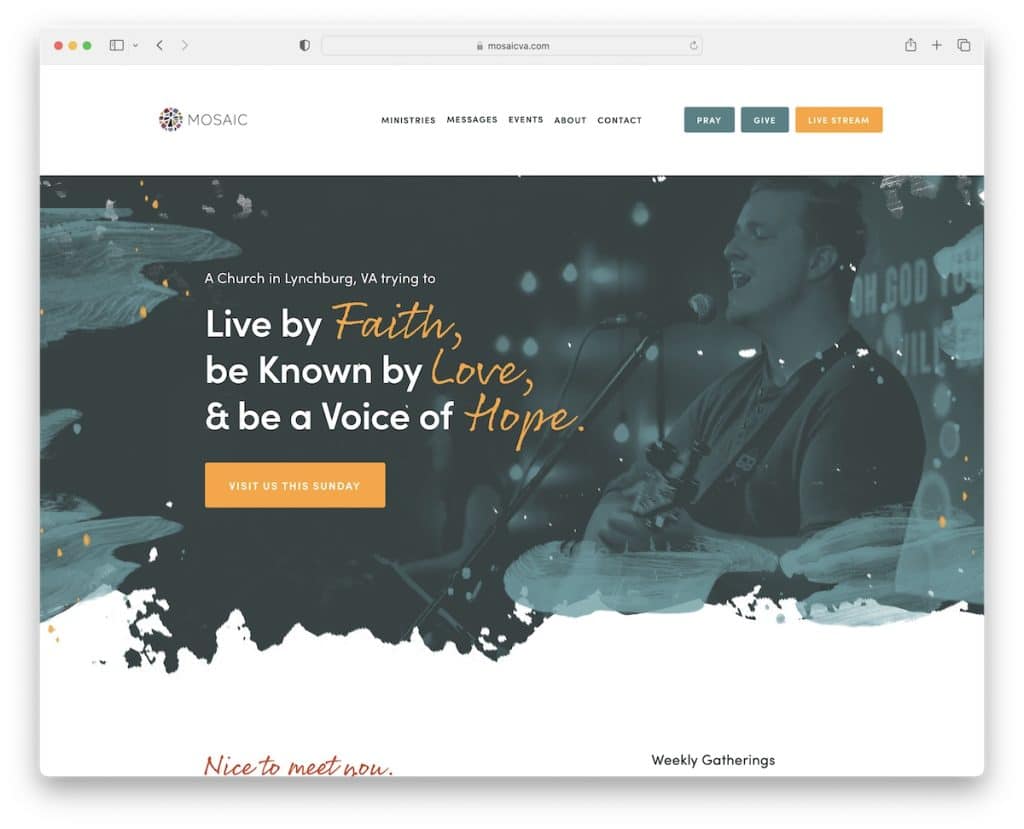
9. Mosaico
Costruito con: Squarespace

Il mosaico mescola minimalismo e creatività in un bellissimo sito web della chiesa da cui puoi imparare. L'uso dello spazio bianco e la piacevole tavolozza dei colori del sito richiedono un'esperienza piacevole durante la visualizzazione del contenuto.
Mosaic mostra più pulsanti CTA nella barra di navigazione con colori contrastanti, in modo da attirare l'attenzione. Nel frattempo, il piè di pagina è costituito da icone dei social media e dettagli di contatto aggiuntivi.
Nota: dai maggiore visibilità ai tuoi pulsanti di invito all'azione inserendoli nell'intestazione.
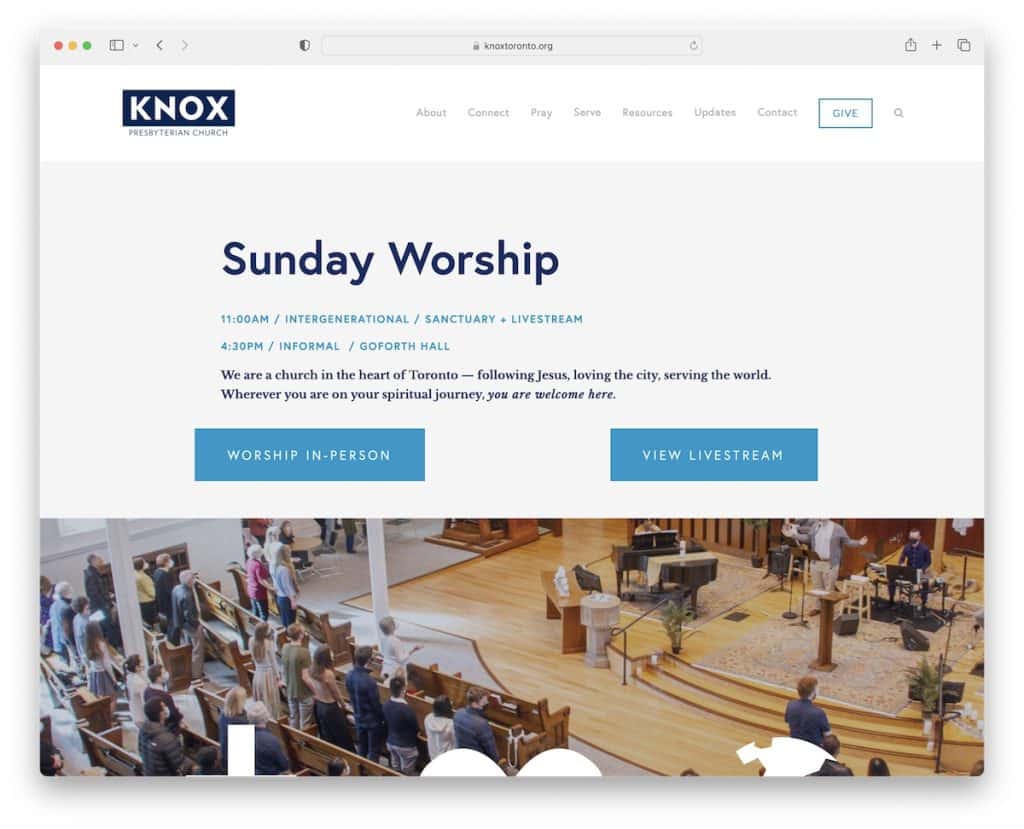
10. Nox Toronto
Costruito con: Squarespace

Controlla Knox Toronto se desideri raccogliere donazioni tramite il tuo sito web.
Questo sito Web della chiesa utilizza un pulsante "Dai" nell'intestazione, che collega a un modulo di donazione su una nuova pagina. Il modulo offre all'utente completa libertà su quanto desidera donare, con due menu a discesa aggiuntivi per la posizione e la frequenza.
La cosa interessante è che la pagina Give è molto trasparente su dove vanno le donazioni e offre altri modi di contribuire oltre a quelli online.
Nota: includere un modulo di donazione online sul sito web della tua chiesa può aiutarti a guadagnare più fondi.

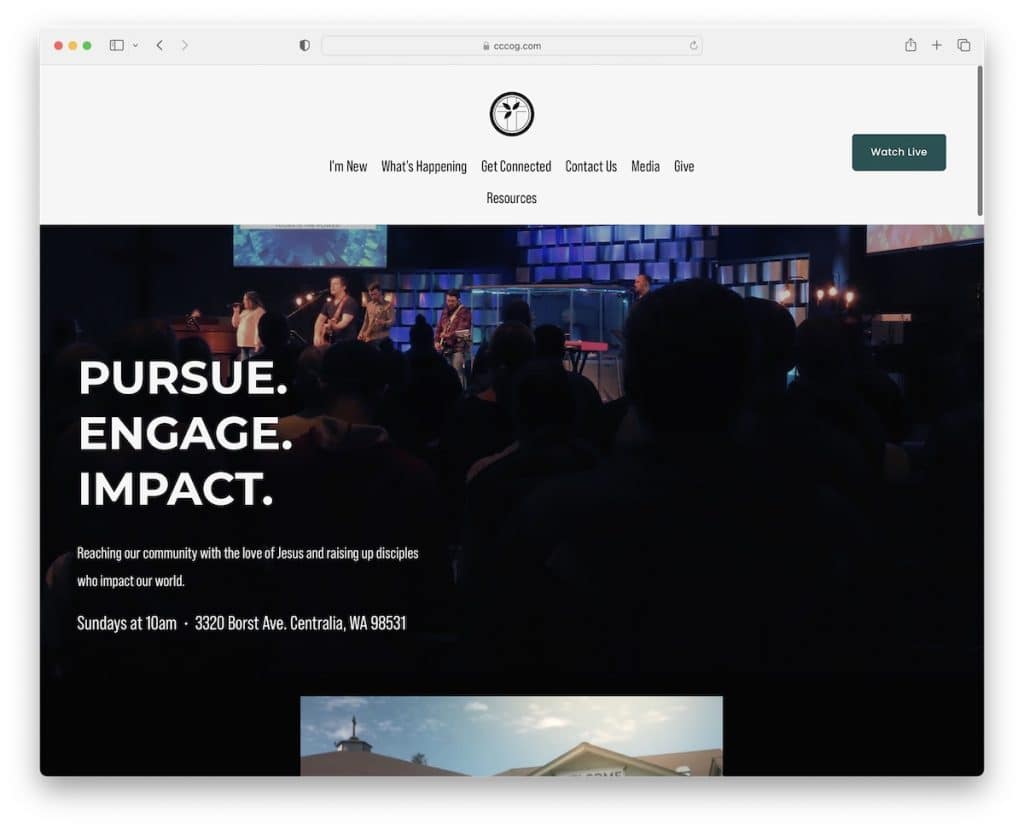
11. Chiesa della comunità di Centralia
Costruito con: Squarespace

Sebbene Centralia Community Church utilizzi un'intestazione piuttosto grande, scompare quando inizi a scorrere ma riappare quando torni in cima per un'esperienza più priva di distrazioni.
Questo sito Web della chiesa utilizza una miscela di toni più chiari e più scuri per vibrazioni dinamiche e ha un video incorporato per mantenere i visitatori sulla pagina più a lungo.
Nota: invece di utilizzare un'intestazione standard, puoi utilizzarla in modo che scompaia/riappaia a seconda del movimento di scorrimento.
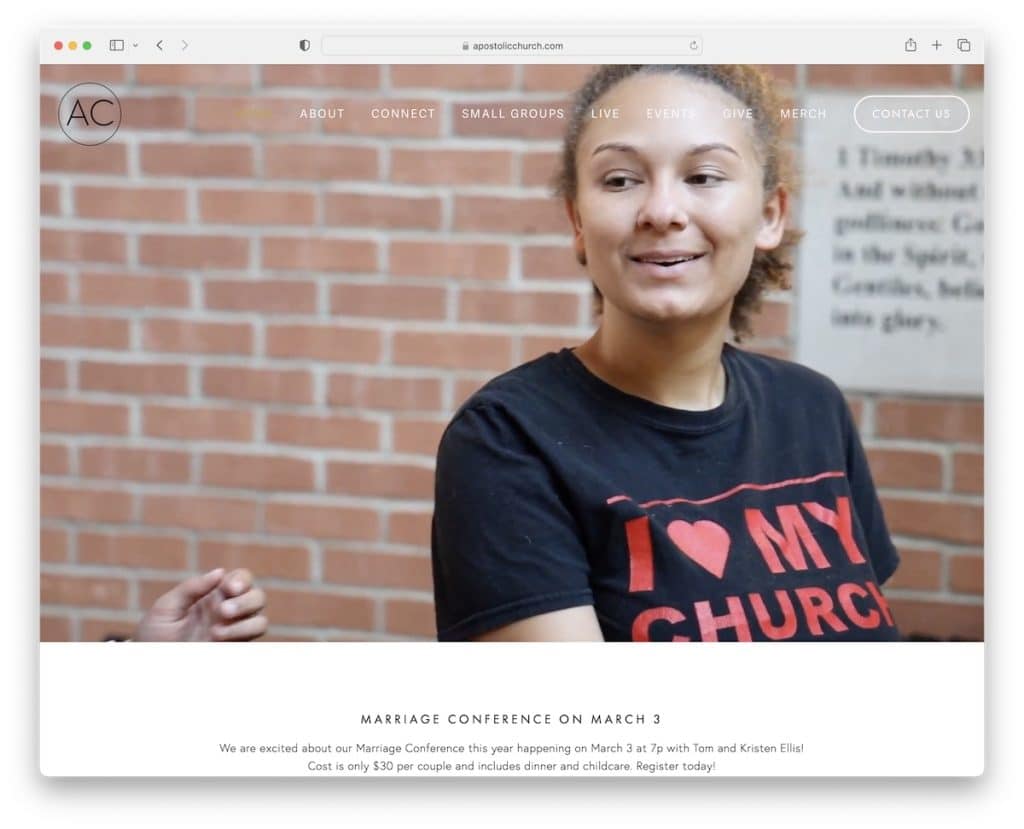
12. Chiesa Apostolica
Costruito con: Squarespace

L'immagine dell'eroe di Apostolic Church si trasforma in un video che scatena la tua curiosità non appena il sito web viene caricato. Sì, i primi secondi contano di più e determinano se manterrai o perderai un visitatore.
Il resto della pagina ha un aspetto più semplice, mostrando tutti i loro inviti all'azione, contenuti, immagini e altro ancora.
Una caratteristica interessante è l'intestazione che riappare solo quando si arriva in fondo alla pagina.
Nota: è sempre meglio puntare a un design minimalista piuttosto che riempirlo di (troppe) animazioni ed effetti.
13. Chiesa HTB
Costruito con: Squarespace

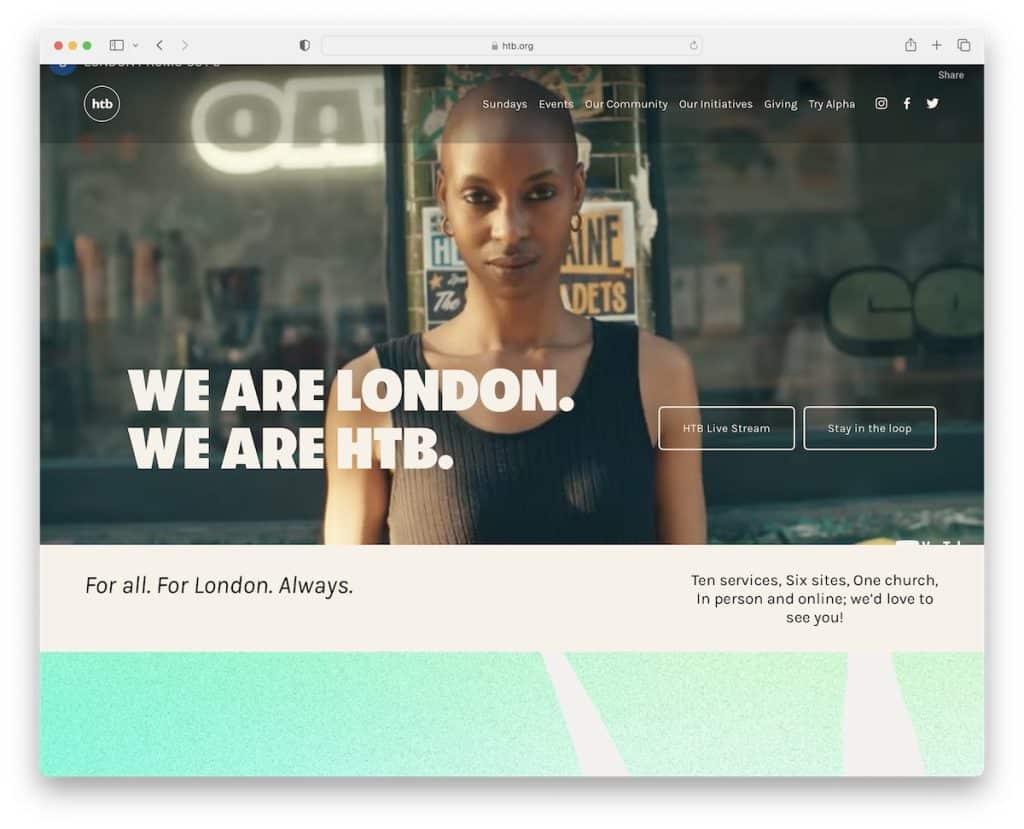
HTB Church è un sito Web dal design vivace che suscita interesse, facendoti venire voglia di saperne di più.
Sebbene non sia dotato di una barra di ricerca, ha un menu a discesa per accedere alle informazioni desiderate con un clic.
Inoltre, lo sfondo del piè di pagina è nero, un po' inaspettato, ma questo è il punto.
Nota: non aver paura di creare un piè di pagina in grassetto con un colore di sfondo contrastante, come il nero. Renderà i collegamenti, gli inviti all'azione, i moduli e altri elementi più in primo piano e al centro.
14. Sonship Bay Ridge
Costruito con: Tema Maranatha

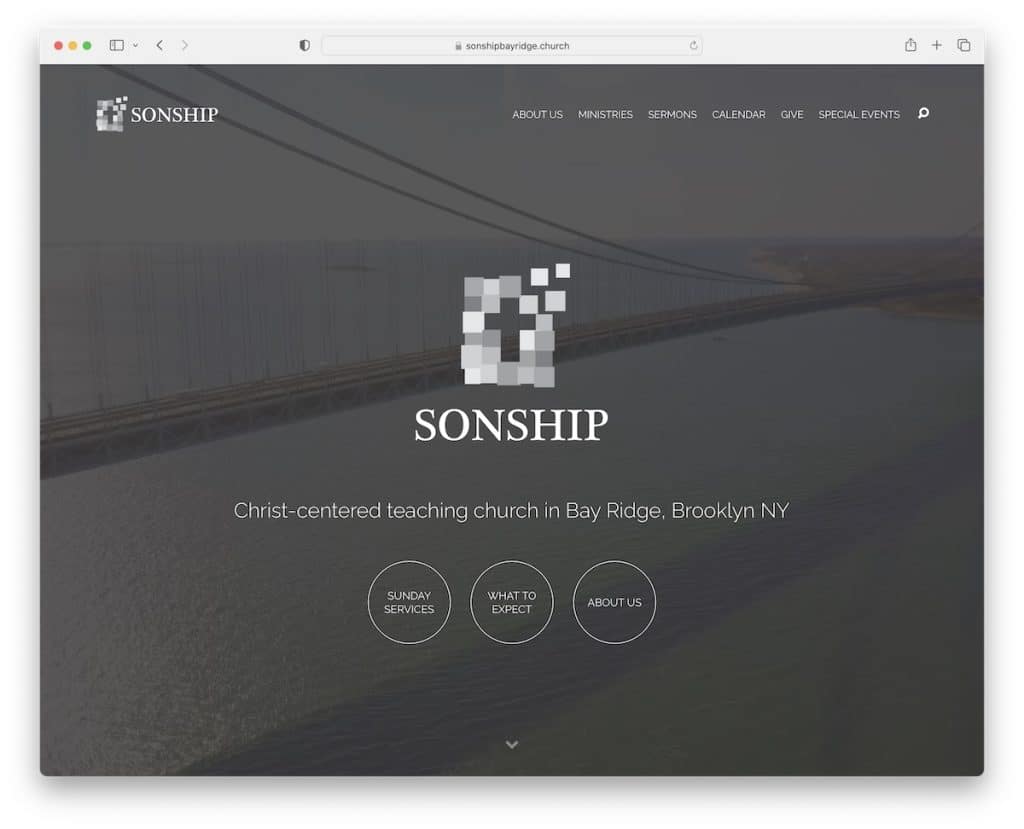
Sonship Bay Ridge ha sezioni enormi per promuovere i loro sermoni, studi biblici, incontri di preghiera, ecc. Mentre tutti usano uno sfondo di immagini, quello sopra la piega ha un video fluido che dà abbastanza coinvolgimento per mantenere il visitatore concentrato.
Ciò che è anche utile è la mappa integrata con posizione, dettagli di contatto e indicazioni (con un collegamento a Google Maps).
Nota: mostra la posizione della tua chiesa con una mappa (ti consigliamo di integrare Google Maps).
15. Chiesa della costa settentrionale
Costruito con: WPBakery

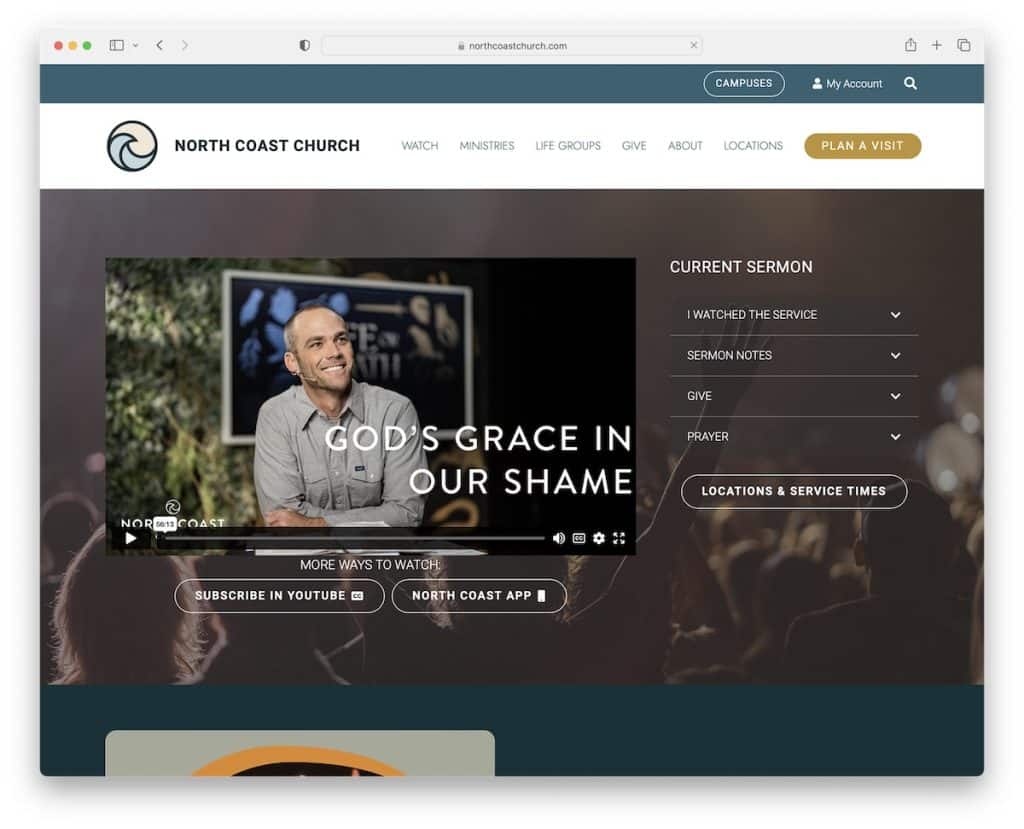
La North Coast Church usa la sua sezione degli eroi per farti guardare il suo ultimo sermone. Ma hanno anche due inviti all'azione per iscriversi a YouTube o alla loro app per l'accesso diretto.
È un sito web della chiesa con un design elegante, che utilizza una barra superiore e un'intestazione, ma solo quest'ultima si attacca. Inoltre, c'è un pulsante back-to-top per evitare del tutto lo scorrimento.
Inoltre, il piè di pagina ha più pulsanti CTA, dettagli di contatto e pulsanti social per connettersi con loro tramite la tua piattaforma preferita.
Nota: incorpora un intero video di un sermone above the fold in modo che tutti possano guardarlo immediatamente senza doverlo cercare (e migliorare l'esperienza utente).
Hai bisogno di più idee? Quindi controlla questi epici esempi di siti Web WPBakery.
16. Chiesa del Cammino
Costruito con: Squarespace

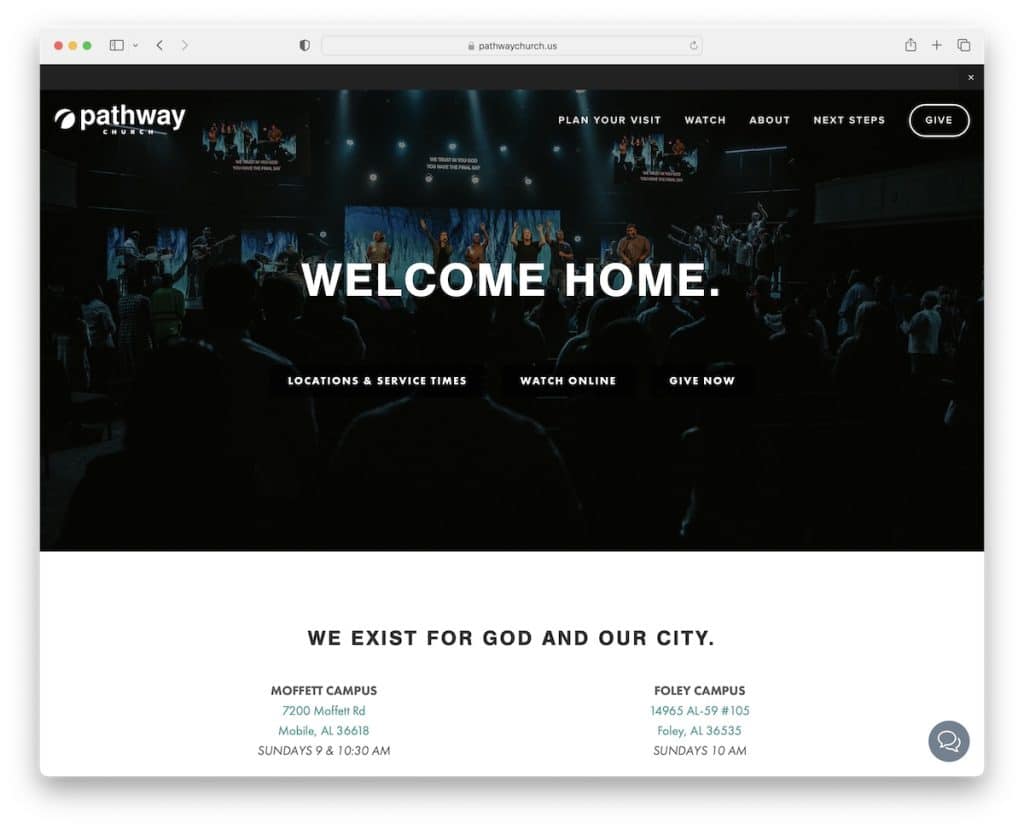
Pathway Church è un sito Web pulito, che offre prestazioni e atmosfera eccezionali per godersi maggiormente i suoi contenuti.
Sebbene abbia molte sezioni ed elementi efficaci, la caratteristica chiave di questo sito Web della chiesa è il widget di chat mobile nell'angolo in basso a destra.
Inoltre, la loro sezione multimediale/portafoglio ha più tag e una barra di ricerca per trovare più velocemente il video, il relatore, ecc.
Nota: migliora il servizio clienti con una finestra di chat (dal vivo) e offri risposte più rapide.
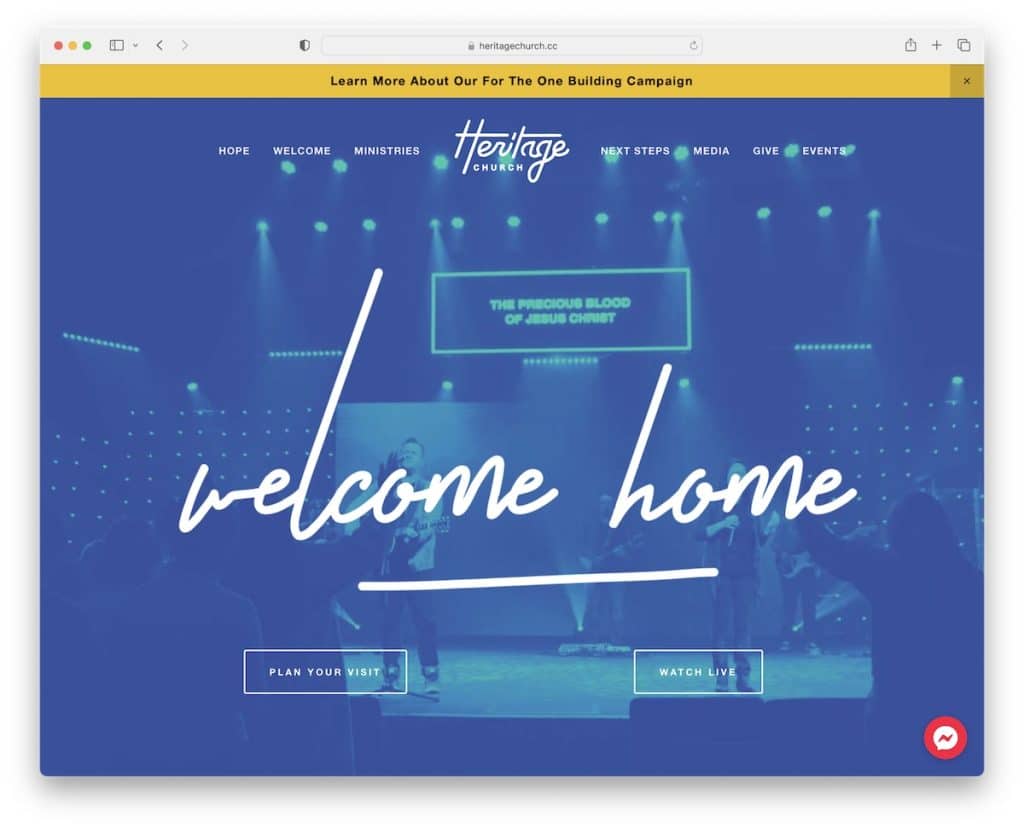
17. Chiesa del patrimonio
Costruito con: Squarespace

Il layout bello e moderno di Heritage Church rende lo scorrimento e la sbirciatina del suo contenuto molto più piacevole. La notifica della barra superiore ha un colore di sfondo contrastante per suscitare il tuo interesse (ma puoi anche chiuderla).
Troverai anche un menu mobile semplice e trasparente, un'icona appiccicosa di Facebook Messenger, un carosello per i prossimi eventi e una galleria lightbox che è una raccolta dei loro post su Instagram.
Nota: aggiungi più contenuti al tuo sito web integrando un feed IG. Inoltre, l'utilizzo della funzionalità lightbox per controllare immagini e video più grandi consente la visualizzazione senza lasciare la pagina corrente.
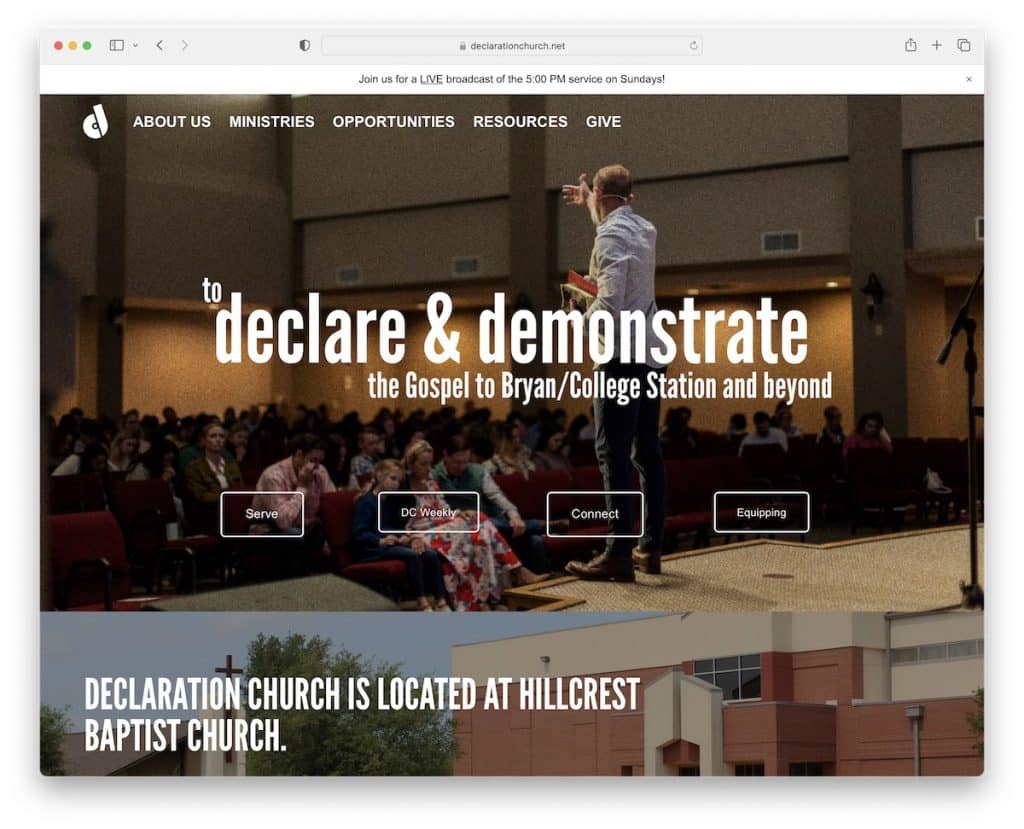
18. Dichiarazione Chiesa
Costruito con: Squarespace

Declaration Church utilizza una semplice finestra popup nell'angolo in basso a destra per raccogliere e-mail per far crescere la sua fedele comunità di follower attraverso newsletter da leggere.
Il layout è ricco di elementi visivi con un'animazione di testo interessante per un coinvolgimento extra. È anche bello vedere l'e-mail e il numero di telefono cliccabili nel piè di pagina per metterti in contatto più facilmente.
E i pulsanti CTA sono tutti delineati ma diventano solidi al passaggio del mouse per attirare l'attenzione, il che vale la pena testare te stesso.
Nota: crea la tua mailing list inserendo un popup del modulo di iscrizione alla newsletter.
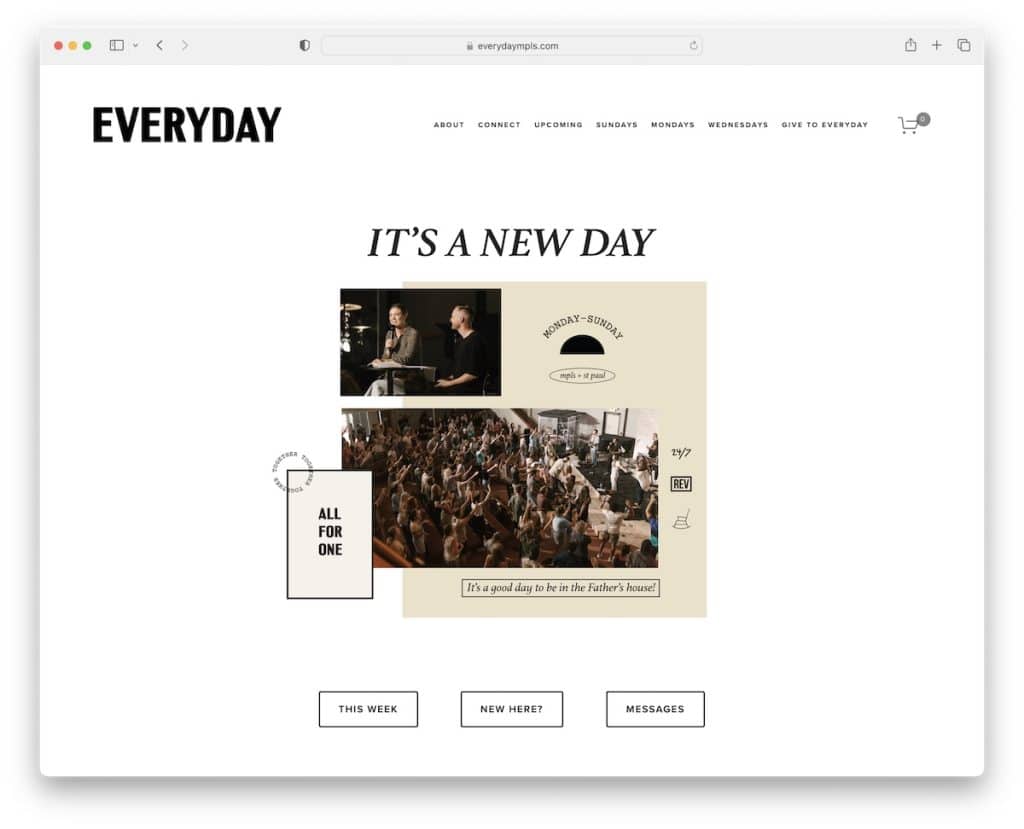
19. Tutti i giorni
Costruito con: Squarespace

Everyday è un sito Web minimalista con uno dei layout più deliziosi che abbiamo incontrato.
Il suo aspetto semplice è semplice e veloce da sfogliare, grazie al suo design in bianco e nero.
Ciò che vale la pena introdurre sul tuo sito Web è il calendario mensile degli eventi, in modo che i potenziali partecipanti sappiano esattamente quando è il prossimo servizio di risveglio o a che ora è la lezione del giovedì.
Nota: crea un calendario/programma mensile con tutti i tuoi sermoni, preghiere, eventi, ecc.
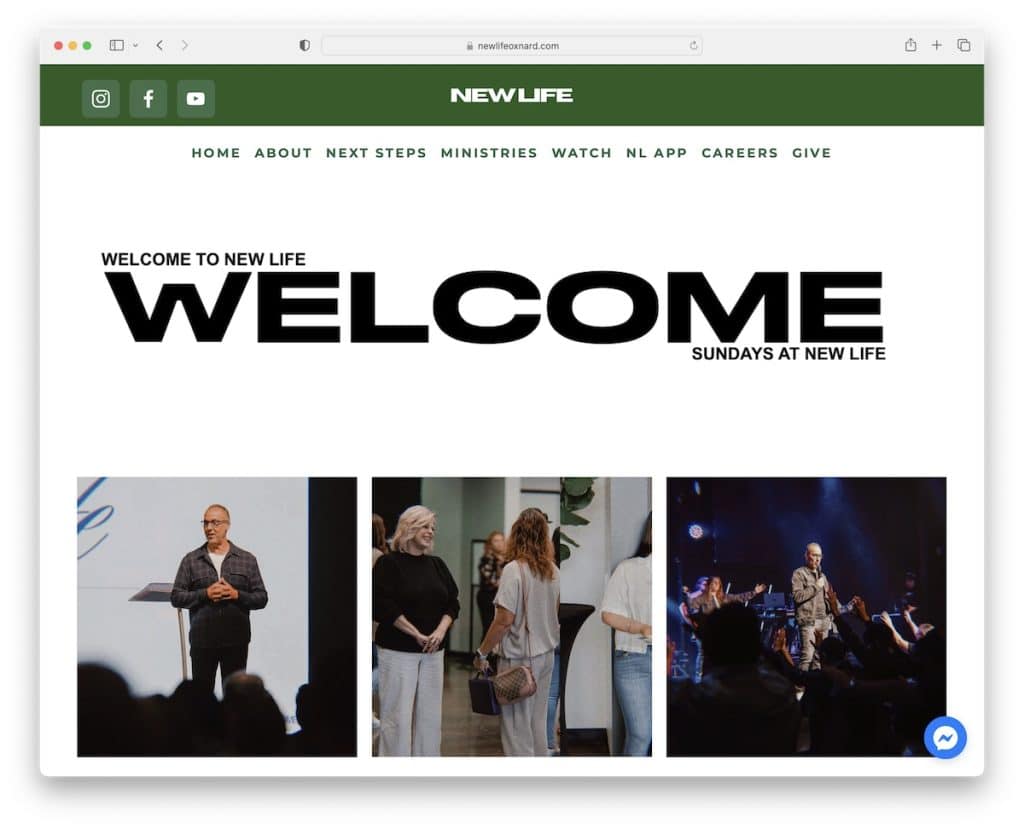
20. Nuova vita Oxnard
Costruito con: Squarespace

Anche se New Life Oxnard è un sito web della chiesa con un design pulito con molto spazio bianco, la sua grafica e la grande tipografia creano una forte impressione sul visitatore.
L'intestazione e il piè di pagina sono minimalisti, con i collegamenti e le icone social necessari per tenere il passo con il flusso ordinato.
Inoltre, New Life Oxnard utilizza anche un pulsante di Facebook Messenger per raggiungere direttamente.
Nota: l'aumento della dimensione del carattere può funzionare bene su un sito Web con molto spazio bianco.
