Come Ripulire la Libreria Multimediale di WordPress? Consigli degli esperti e migliori pratiche
Pubblicato: 2023-10-21
Vuoi ripulire la libreria multimediale di WordPress? Continua a leggere questo articolo se stai cercando una guida semplice ma efficace. Ti mostrerò sei metodi per ripulire la libreria multimediale di WordPress qui.
Lo so! Hai a che fare con centinaia di immagini quando gestisci un sito Web WordPress o un negozio WooCommerce. Li hai aggiunti nei post del tuo blog, nelle aree widget o nelle gallerie. Ma sai che possono influenzare le prestazioni del sito web e l'esperienza dell'utente?
Mantenere pulita la libreria multimediale è una scelta saggia. Ti aiuterà in molteplici situazioni. Continua a leggere il mio articolo per scoprire come ottimizzare la tua libreria multimediale . Descriverò qui sei metodi popolari per ripulire la libreria multimediale di WordPress.
Innanzitutto, vediamo perché è essenziale ripulire la libreria multimediale di WordPress.
Perché dovresti pulire la libreria multimediale di WordPress?
Il vantaggio principale di una libreria multimediale pulita è semplificarti la vita. Avere una libreria multimediale disordinata non è positivo a lungo termine.
Trovare i file corretti potrebbe richiedere molto tempo se lavori con più autori e tutti caricano costantemente immagini.
È qui che entra in gioco l'organizzazione dei media. Ripulire il catalogo multimediale e rimuovere le immagini duplicate ti aiuterà a risparmiare spazio di archiviazione.
Ora sai perché dovresti ripulire la libreria multimediale di WordPress. Quindi, vediamo come farlo!
Come Ripulire la Libreria Multimediale di WordPress? Consigli degli esperti
Per pulire la libreria multimediale di WordPress, segui queste opzioni:
- Usa CatFolders per organizzare il catalogo multimediale
- Ridimensiona le immagini
- Comprimi i file immagine prima del caricamento
- Utilizza i formati JPG invece di PNG
- Elimina immagini duplicate
- Utilizza un plugin dedicato per la pulizia dei media
Di seguito spiegherò come eseguire queste ottimizzazioni e il loro impatto. Senza ulteriori indugi, entriamo nel tutorial.
1. Usa CatFolders per organizzare il catalogo multimediale
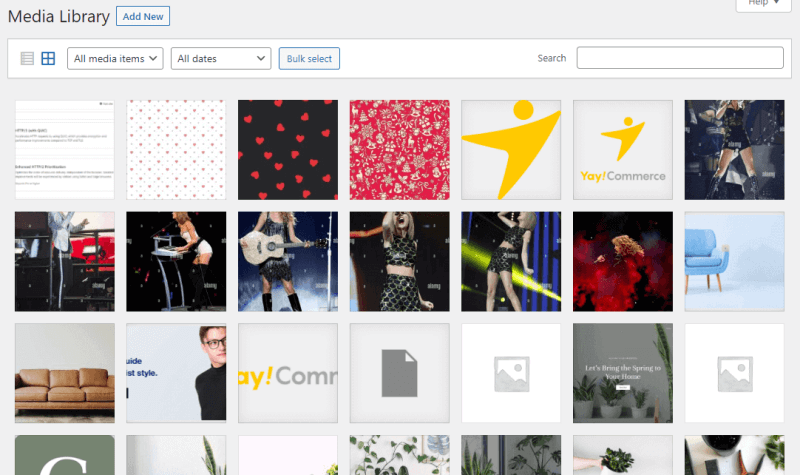
Organizzare la tua libreria multimediale è una delle prime cose che dovresti fare. Per impostazione predefinita, WordPress non viene fornito con la funzionalità di organizzazione dei media. Caricherai immagini, file ZIP, GIF o anche file video nel catalogo multimediale e sarà simile a questo:

Come puoi vedere, non riesci a trovare le immagini che hai aggiunto a un post specifico. Inoltre, sembra disordinato. Con un potente plugin come CatFolders o FileBird, puoi portare l'organizzazione della libreria multimediale al livello successivo.
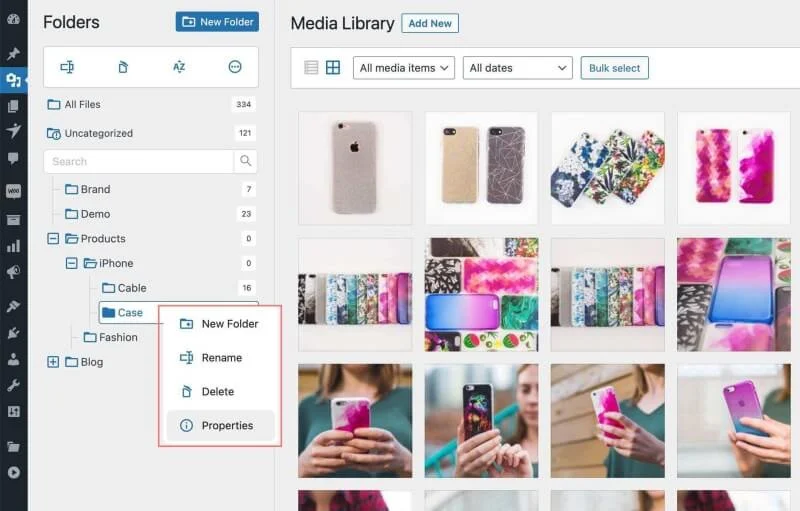
Ecco come puoi farlo. Una volta installato e attivato CatFolders o FileBird, puoi creare cartelle personalizzate e spostare i file immagine in cartelle specifiche. Per questa demo utilizzerò il plugin CatFolders.
Utilizzando questo strumento di organizzazione multimediale, puoi creare cartelle illimitate e spostare le immagini al loro interno. Viene fornito con un menu contestuale intelligente della cartella, che consente di scegliere un'operazione specifica sulla cartella facendo clic con il pulsante destro del mouse.

Il plugin della versione premium ti consentirà anche di creare sottocartelle. Pertanto, se hai creato una cartella del blog per gestire ogni immagine che aggiungi ai post del blog, puoi creare sottocartelle per creare spazi univoci per i singoli post del blog. Questa è un'eccellente funzionalità offerta da CatFolders.
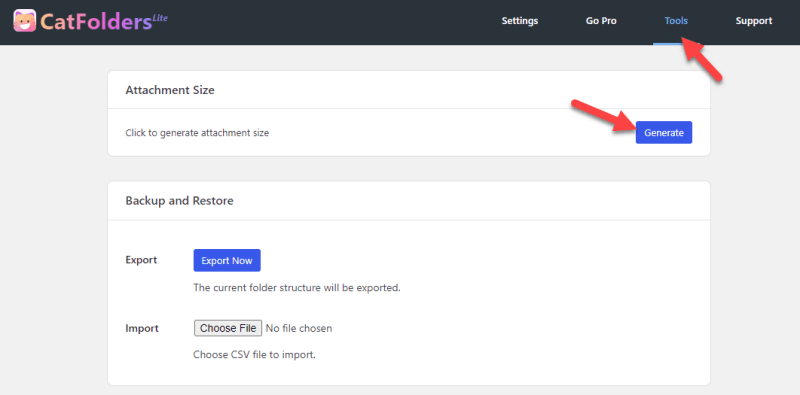
Un'altra caratteristica degna di nota del plugin è la capacità di trovare immagini non compresse/non ottimizzate. Per fare ciò, devi andare alla sezione Strumenti CatFolders e abilitare l' opzione clic per generare la dimensione dell'allegato . Guarda l'immagine qui sotto!

Ora puoi utilizzare l' opzione Ordina per dimensione file per trovare immagini più grandi e gestire la situazione.
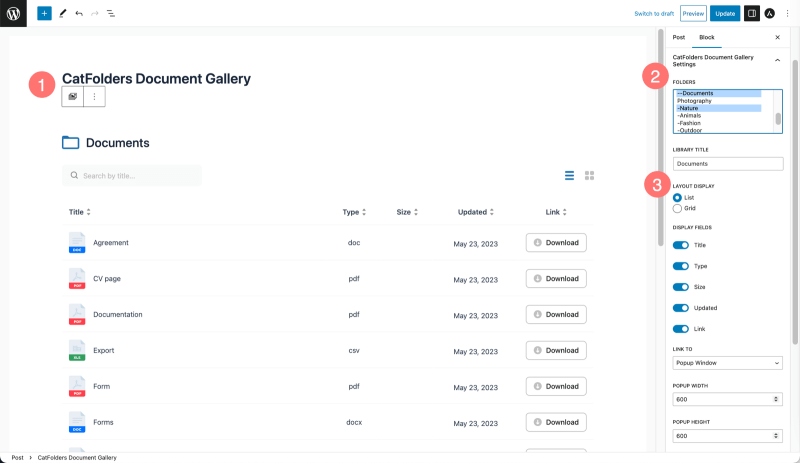
Questa funzionalità di generazione delle dimensioni degli allegati visualizza una galleria di documenti WordPress ordinabile sul front-end del sito web.

Generando le dimensioni dei file corrispondenti, è diventato facile per i visitatori del tuo sito web ordinare tutti i tipi di file in base alle dimensioni mostrate nella tua pagina/post WordPress.
2. Usa FileBird per ordinare il catalogo multimediale in base alla dimensione del file
Anche i dettagli della pagina degli allegati mostrano l'attributo dimensione del file; rendere la libreria multimediale ordinabile per dimensione è impossibile.
Quindi, per aiutarti a ordinare le immagini di grandi dimensioni in alto o in basso, utilizzare FileBird sarebbe un'ottima soluzione!
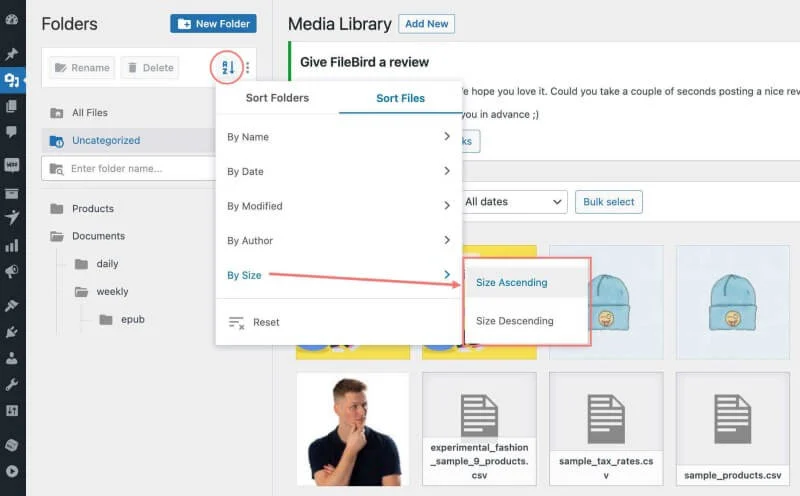
L'interfaccia è autoesplicativa, in cui puoi scegliere l'icona Ordina → seleziona Cartelle o File → e seleziona un metodo di ordinamento.
Ad esempio, ordina i file per dimensione, ascendente o discendente, come mostrato nell'immagine seguente.

Questa modalità di ordinamento integrata è utile quando desideri ridimensionare o ottimizzare solo i file di grandi dimensioni. Una volta completato questo, passiamo al passaggio successivo, ridimensionando le immagini di conseguenza.

3. Ridimensiona le immagini
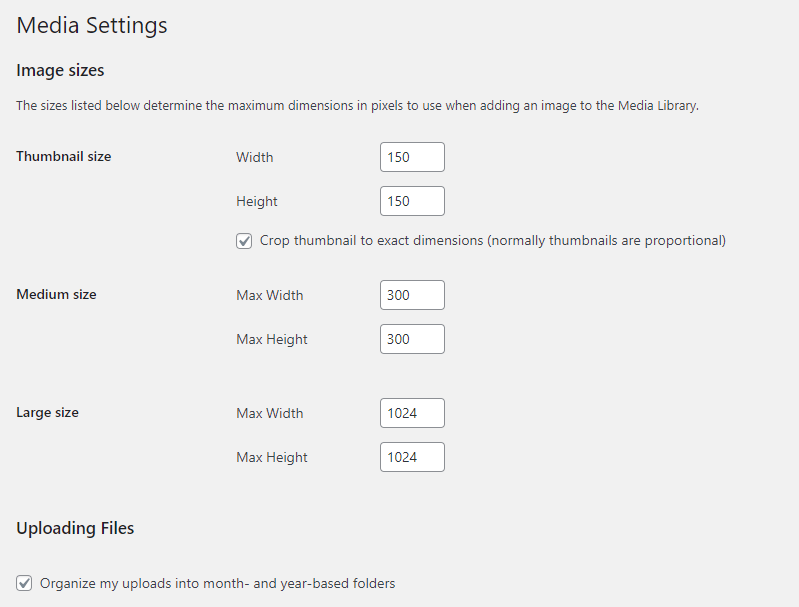
L'opzione successiva è ridimensionare le immagini. Per impostazione predefinita, WordPress viene fornito con tre dimensioni di immagine. Dalle impostazioni Media, puoi vederlo:

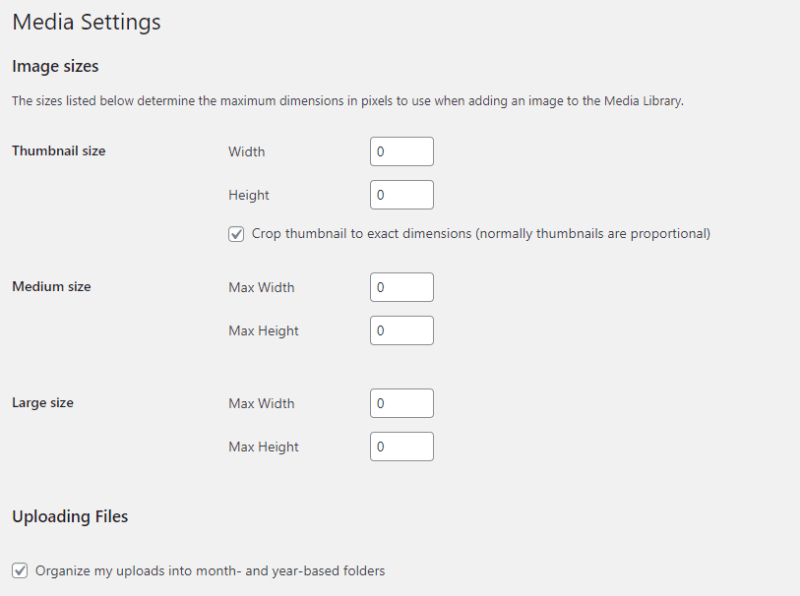
Oltre a questo, il tuo tema aggiungerà anche diverse dimensioni di immagine. Se non è necessario utilizzare nessuna di queste dimensioni dell'immagine, utilizzare 0 nello slot di larghezza e altezza.
Ecco un esempio:

Dopo aver modificato le dimensioni dell'immagine, salvare le impostazioni.
4. Comprimere i file immagine prima del caricamento
Non è consigliabile caricare immagini di grandi dimensioni. Può rallentare il tuo sito web e i file di grandi dimensioni occupano più spazio sul tuo server. La compressione delle immagini è uno dei metodi migliori per utilizzare qualsiasi società di web hosting che limiti l'utilizzo dello spazio su disco.
Puoi comprimere le immagini in due modi:
- Manualmente
- Utilizzando un plug-in
Se preferisci il metodo manuale, utilizza uno degli strumenti elencati:
- Compressore di immagini ShortPixel
- TinyPNG
- Ottimizzazilla
- iLoveIMG
- Piccoli strumenti SEO
Puoi iniziare a utilizzare gli strumenti senza alcuna conoscenza tecnica. Una volta caricata l'immagine, gli strumenti impiegheranno alcuni secondi per comprimerla. Successivamente, puoi scaricare le immagini ottimizzate, di dimensioni ridotte.
Il metodo manuale sarebbe impegnativo se fosse necessario automatizzare la compressione dell'immagine. Inoltre, il metodo manuale non sarà fattibile se hai già caricato le immagini nel catalogo multimediale e devi ottimizzarle.
È qui che entra in gioco il metodo del plug-in. Dopo aver installato e configurato un plug-in di compressione delle immagini, puoi concentrarti su altre attività e lasciare l'attività di compressione delle immagini al plug-in.
Questi sono i migliori plugin di compressione delle immagini disponibili per WordPress:
- ShortPixel
- Ottimale
- Immagina
- WP Smuss
La maggior parte di questi plugin sono gratuiti (con alcune limitazioni). È possibile utilizzare uno qualsiasi degli strumenti per ottimizzare le dimensioni dell'immagine.
5. Usa i formati JPG invece di PNG
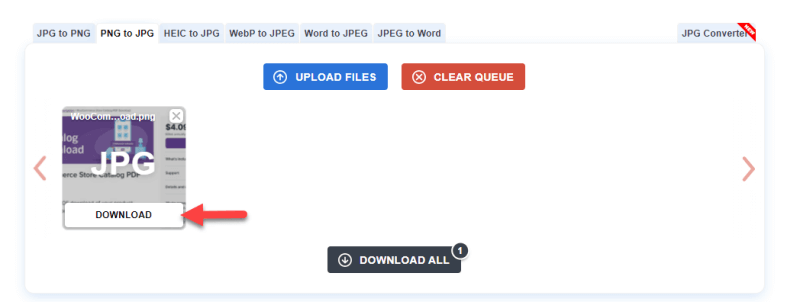
Il formato dell'immagine è importante. Invece di utilizzare immagini PNG, devi iniziare a utilizzare immagini JPG. Mentre acquisisci uno screenshot o salvi un'immagine, puoi salvarlo come file JPG. D'altra parte, se disponi già di file PNG, puoi convertirli utilizzando qualsiasi strumento online.
Nella mia esperienza, PNG2JPG è uno strumento eccellente per convertire le immagini. Tutto quello che devi fare è caricare il file PNG, attendere un po' e scaricare il file JPG.

Puoi anche utilizzare qualsiasi altro strumento online per l'attività.
6. Elimina le immagini duplicate
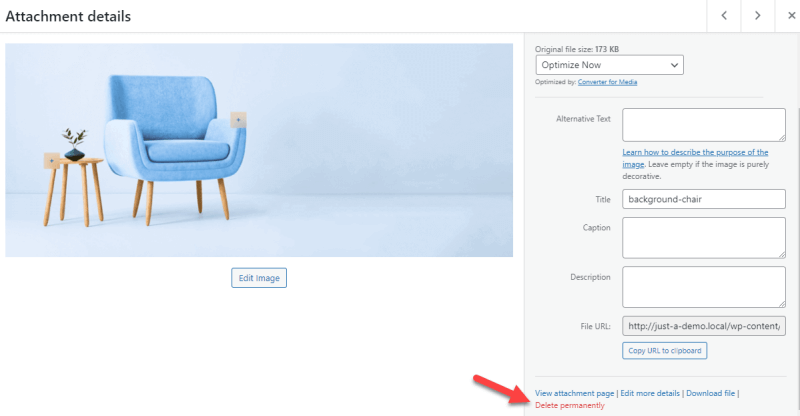
Se hai caricato più immagini della stessa immagine, eliminale. Eliminare le voci duplicate non è un compito impegnativo. Dopo aver aperto la libreria multimediale di WordPress, seleziona l'immagine che desideri rimuovere.
In basso a destra vedrai l'opzione per eliminare l'immagine dal sito web.

In questo modo puoi eliminare le immagini duplicate.
7. Utilizzare un plug-in Media Cleaner dedicato
Utilizzando un plugin come Media Cleaner, puoi ottimizzare il catalogo multimediale. Dopo aver attivato il plugin, puoi scansionare il catalogo multimediale.

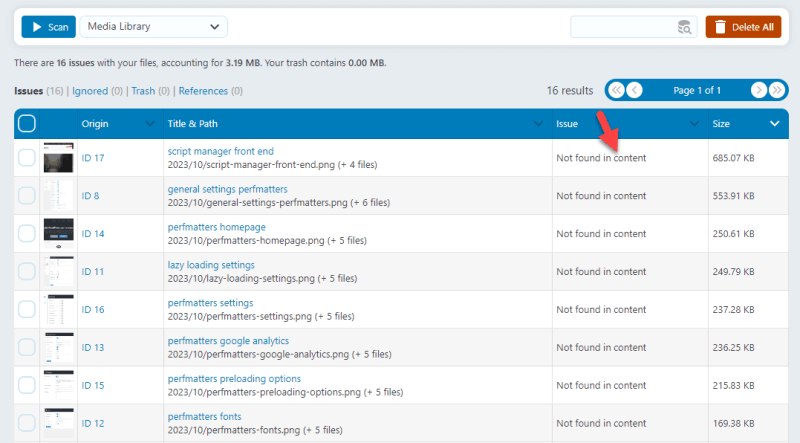
Il plugin ti mostrerà le immagini che non hai utilizzato sul tuo sito web nella pagina successiva.

Puoi contrassegnare le immagini, eliminarle per risparmiare spazio su disco e ripulire il catalogo multimediale. Questo è tutto!
Avvolgendo
Come puoi vedere sopra, esistono diversi modi per ottimizzare e ripulire la libreria multimediale di WordPress. Uno dei modi migliori da seguire è utilizzare un plug-in per l'organizzatore multimediale come CatFolders o FileBird . Entrambe le opzioni sono ottime e saranno utili in futuro.
Inoltre, ridimensiona e comprimi le immagini per ridurre lo spazio su disco necessario per le immagini. Puoi anche eliminare le immagini duplicate, utilizzare un plug-in dedicato alla pulizia dei media e utilizzare i formati JPG anziché PNG .
Questi sono i modi migliori per pulire la libreria multimediale di WordPress. Sono felice di aver colto una grande opportunità per mantenere pulito il tuo WordPress! Conosci altri metodi? Se lo sapete, fatemelo sapere nei commenti!
