Menu Mega intelligente per Elementor: la guida completa
Pubblicato: 2020-05-21In precedenza, abbiamo scritto una guida sui migliori plug-in per mega menu di Elementor, in cui abbiamo analizzato i migliori mega menu disponibili. C'erano alcune selezioni di spicco nell'elenco e Clever Mega Menu era una di queste. Questo strumento semplice ma intuitivo è una delle migliori estensioni di Elementor per riprogettare l'interfaccia utente del tuo sito web. Quindi oggi approfondiremo Clever Mega Menu per Elementor e tutto ciò che ha da offrire.
Introduzione ai Mega Menu
Il design dell'esperienza utente (UX) è un elemento essenziale per migliorare la navigazione del tuo sito web. Questo determina quanto sia facile o difficile per l'utente consumare il contenuto del tuo sito. Questo è definito da molteplici fattori, dal modo in cui i tuoi contenuti sono organizzati e classificati, come è progettata la tua interfaccia utente (UI) e quanto sono a loro agio gli spettatori durante la navigazione nel tuo sito web.
Con la crescente necessità di buoni strumenti di miglioramento dell'esperienza utente, i costruttori di menu sono diventati molto popolari. Il modo in cui è progettato il tuo menu può avere un enorme impatto sulle conversioni del tuo sito poiché è uno dei principali metodi di navigazione. Dovresti renderlo attraente e includere collegamenti alle tue pagine principali e ai tuoi contenuti.
Tuttavia, l'utilizzo delle opzioni predefinite di WordPress per impostare menu ben ottimizzati può essere una seccatura. Soprattutto se hai molti prodotti o molti contenuti che vuoi visualizzare direttamente nei tuoi menu di navigazione. Se questo è il tuo caso, abilitare mega menu e plug-in mega menu builder può essere una scelta eccellente.
Quando utilizzare Elementor Mega Menu?
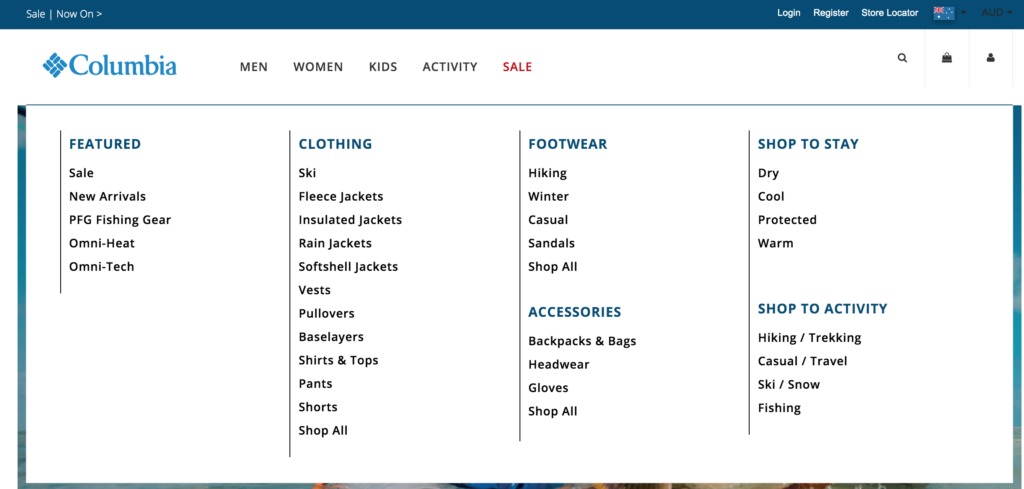
I Mega Menu ti consentono di creare un menu compatto e organizzato con collegamenti a molte pagine diverse senza occupare troppo spazio. In questo modo, aiuti gli utenti a navigare nel tuo sito web. Quindi i mega menu sono particolarmente utili quando hai un negozio online con molti prodotti o quando hai un sito con molti contenuti.

Inoltre, una forte ragione del suo successo è che Elementor può essere integrato con una vasta gamma di componenti aggiuntivi per mega menu. Quindi i mega menu di Elementor ti consentono di creare eccellenti design dell'interfaccia utente dall'alto verso il basso in pochi minuti. Ora, diamo un'occhiata a Clever Mega Menu , uno dei migliori plug-in per menu Mega di Elementor.
Clever Mega Menu – Caratteristiche principali
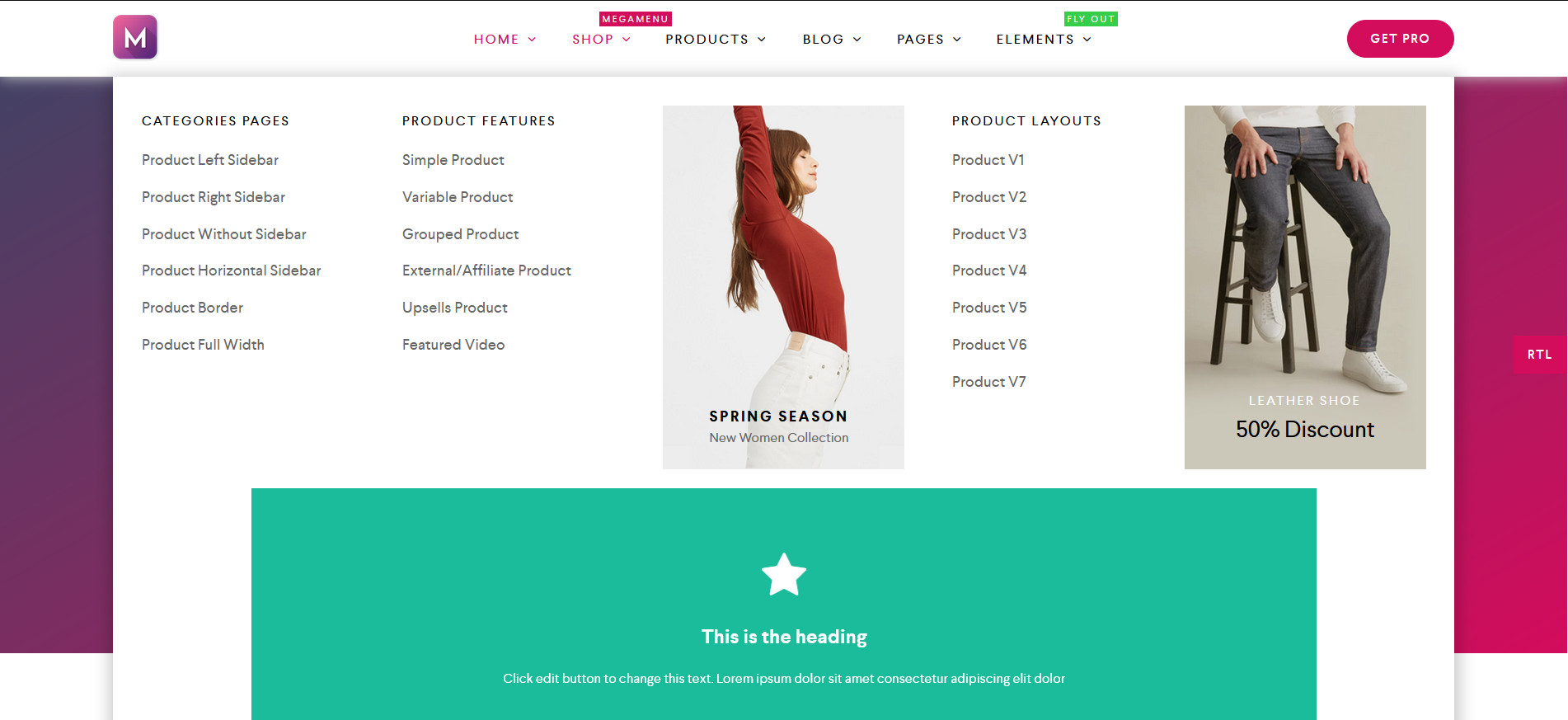
 Una delle cose che rendono Clever Mega Menu uno dei migliori plugin in circolazione sono le piccole funzioni intelligenti che ne derivano. Questo plugin è intuitivo. È progettato per integrare tutte le tue scelte di design quando si tratta di creare i tuoi mega menu. Che si tratti della vasta gamma di skin, layout e icone o del builder Drag and Drop di facile utilizzo, ogni aspetto di Clever Mega Menu è attentamente studiato per rendere il processo di progettazione molto più semplice.
Una delle cose che rendono Clever Mega Menu uno dei migliori plugin in circolazione sono le piccole funzioni intelligenti che ne derivano. Questo plugin è intuitivo. È progettato per integrare tutte le tue scelte di design quando si tratta di creare i tuoi mega menu. Che si tratti della vasta gamma di skin, layout e icone o del builder Drag and Drop di facile utilizzo, ogni aspetto di Clever Mega Menu è attentamente studiato per rendere il processo di progettazione molto più semplice.
Sebbene la varietà di opzioni sia semplicemente sorprendente, questo strumento si concentra anche su molte funzionalità di usabilità. Ad esempio, è completamente pronto per Touch e Retina e pronto per il design RTL. Clever Mega Menu si adatta perfettamente anche alla maggior parte dei temi WordPress e include opzioni di menu condizionali per una maggiore flessibilità, menu a comparsa e widget e altro ancora. Tutti questi piccoli dettagli e funzionalità si uniscono per offrirti una delle migliori esperienze di creazione di mega menu di Elementor sul mercato.
Riassumendo, le caratteristiche principali di Clever Mega Menu sono:
- Design completamente reattivo e pronto per dispositivi mobili che si adatta a qualsiasi tema
- Vasta gamma di widget personalizzabili, menu condizionali e animazioni di menu
- Facile da configurare con preset dedicati tra cui scegliere
- Generatore di menu drag and drop completamente adatto ai principianti
- Documentazione dettagliata
Inoltre, puoi anche goderti una versione Pro che include fantastiche funzionalità aggiuntive come:
- Preimpostazioni di menu dedicate
- Widget menu avanzati
- Ruoli e restrizioni specificati per le voci di menu mega
- Funzioni di esportazione/importazione con dati fittizi disponibili
Prezzo
Clever Mega Menu per Elementor ha una versione gratuita e tre piani professionali:
- Versione gratuita
- Sito singolo – 29 USD/anno (1 sito)
- Illimitato – 79 USD/anno (siti illimitati)
- Venditore a tema – 149 USD/anno (1 tema)
Se vuoi sapere come ci si sente a usare questo mega menu, puoi dare un'occhiata alla demo di Clever Mega Menu per vedere tutte le incredibili funzionalità che offre. E la parte migliore è che questo componente aggiuntivo include una garanzia di rimborso di 14 giorni, quindi se non sei soddisfatto dello strumento, puoi ottenere un rimborso completo. Ora, diamo un'occhiata a come installare e configurare il plug-in Clever Mega Menu Elementor.
Come installare Clever Mega Menu per Elementor
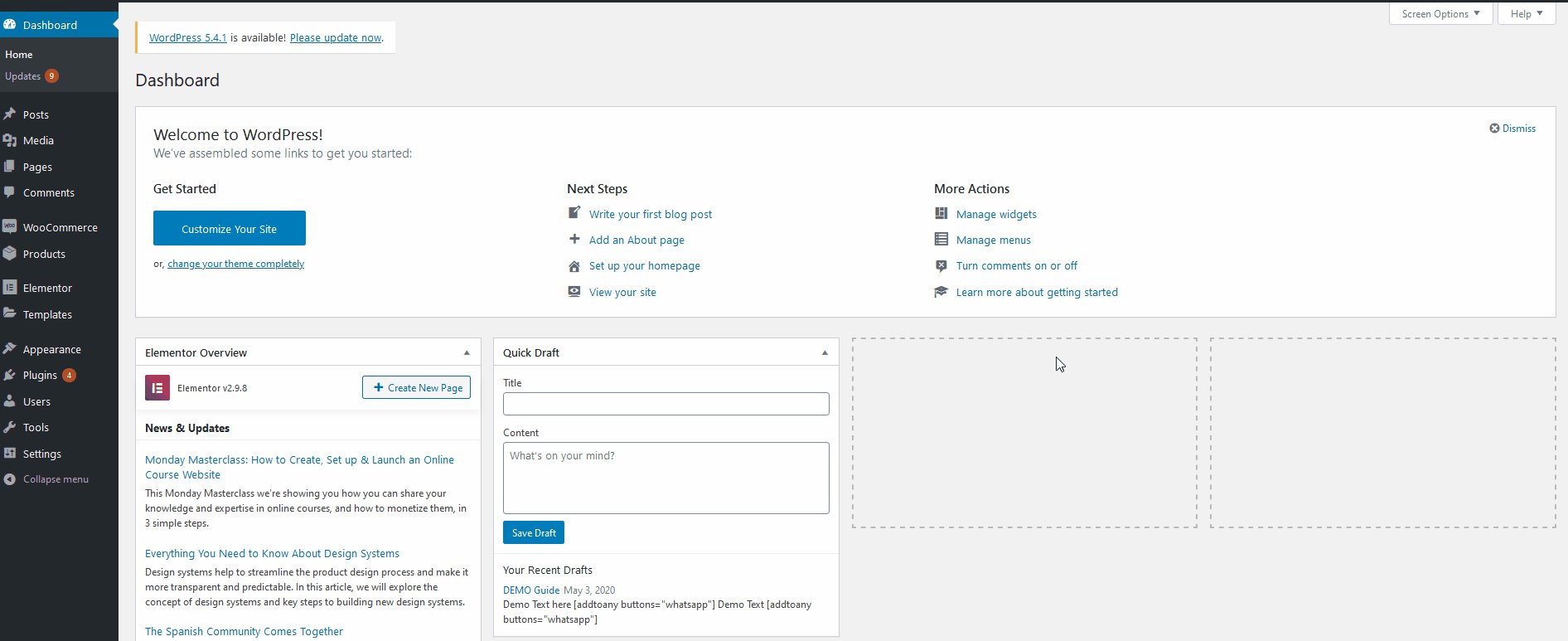
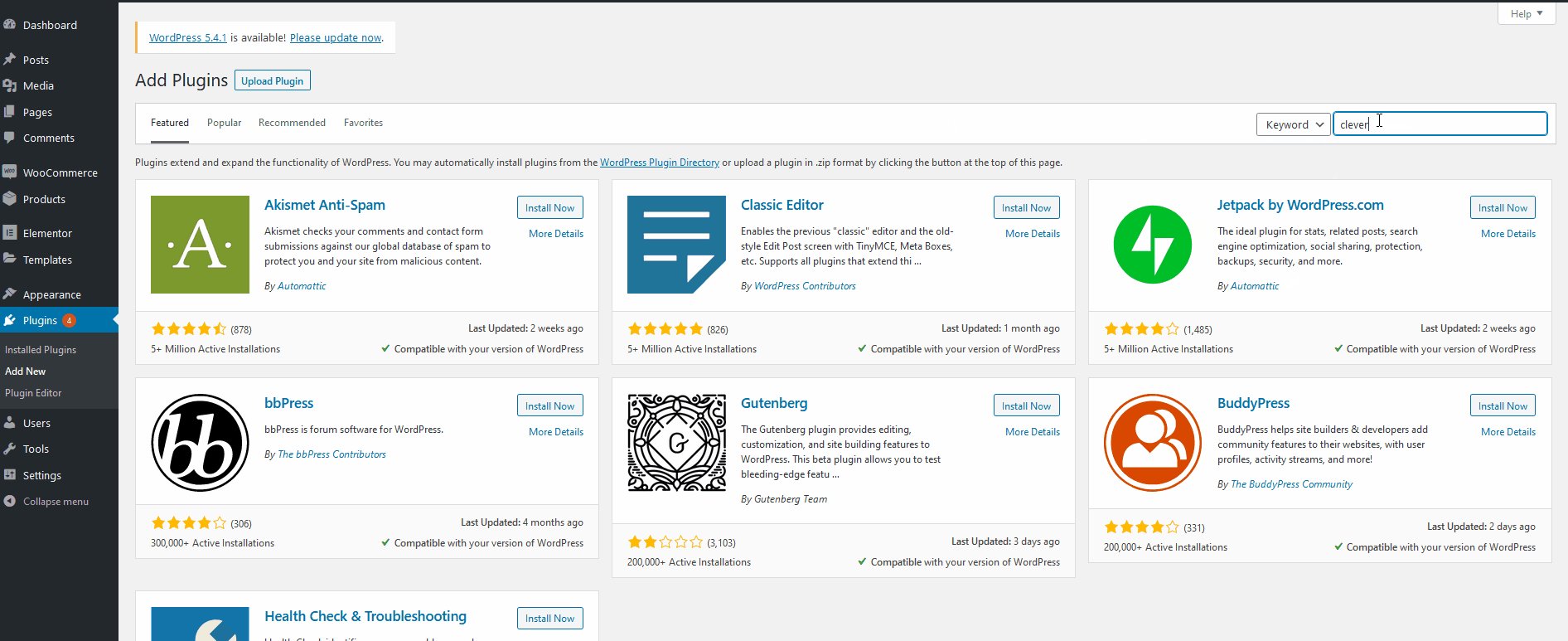
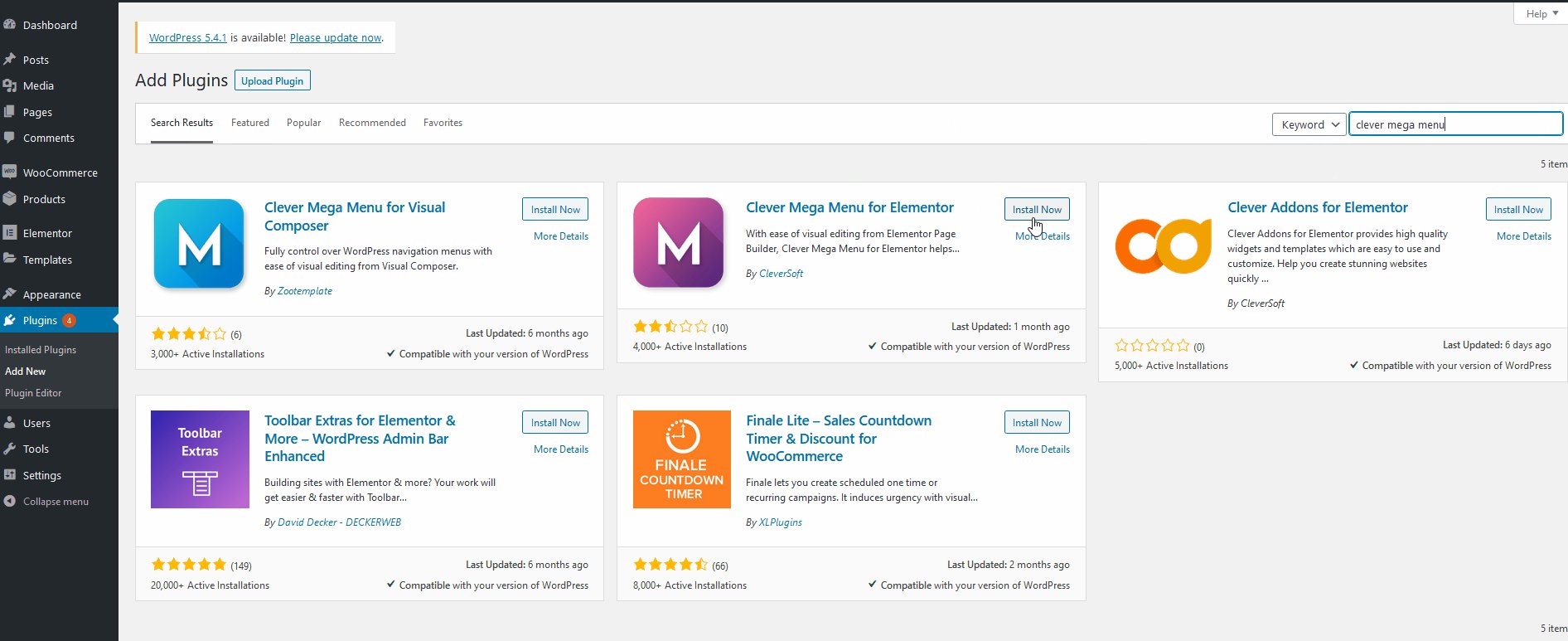
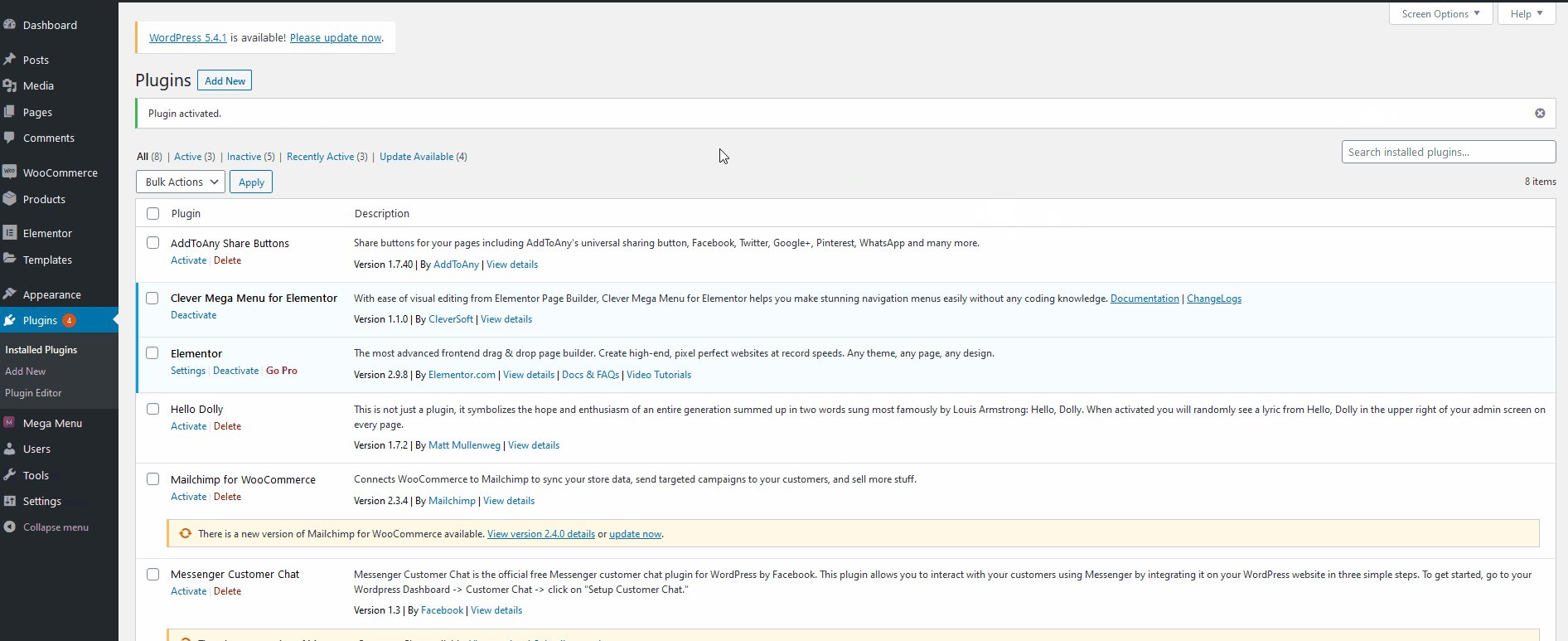
Per prima cosa, vai alla dashboard di amministrazione di WordPress. Per installare il plugin, devi andare su Plugin > Aggiungi nuovo . Quindi, usa la barra di ricerca in alto a destra e cerca Clever Mega Menu per Elementor. Fai clic su Installa ora accanto al plug-in Clever Mega Menu. Al termine del processo di installazione, fai clic su Attiva e il componente aggiuntivo dovrebbe essere pronto per l'uso.

Configurazione dei menu di navigazione
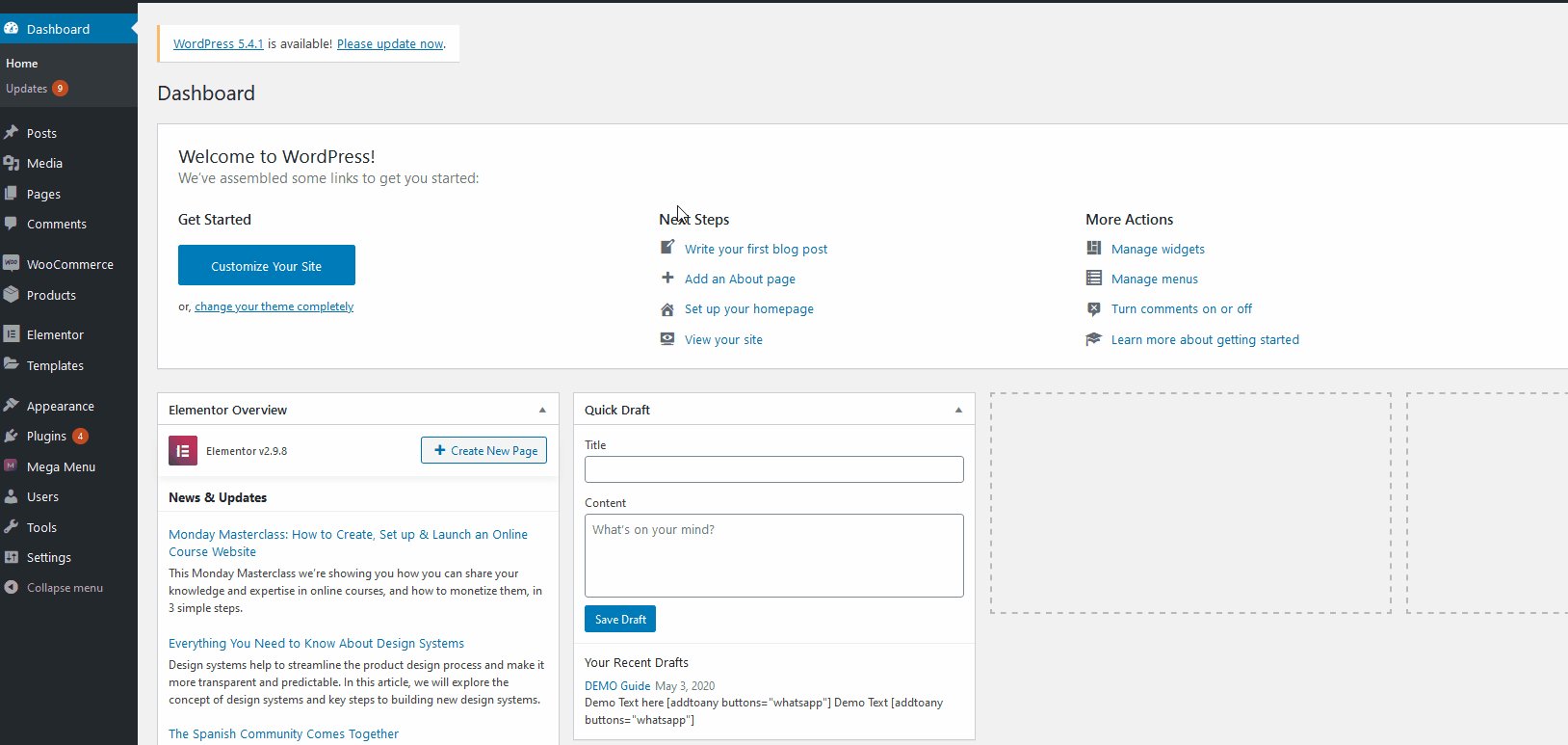
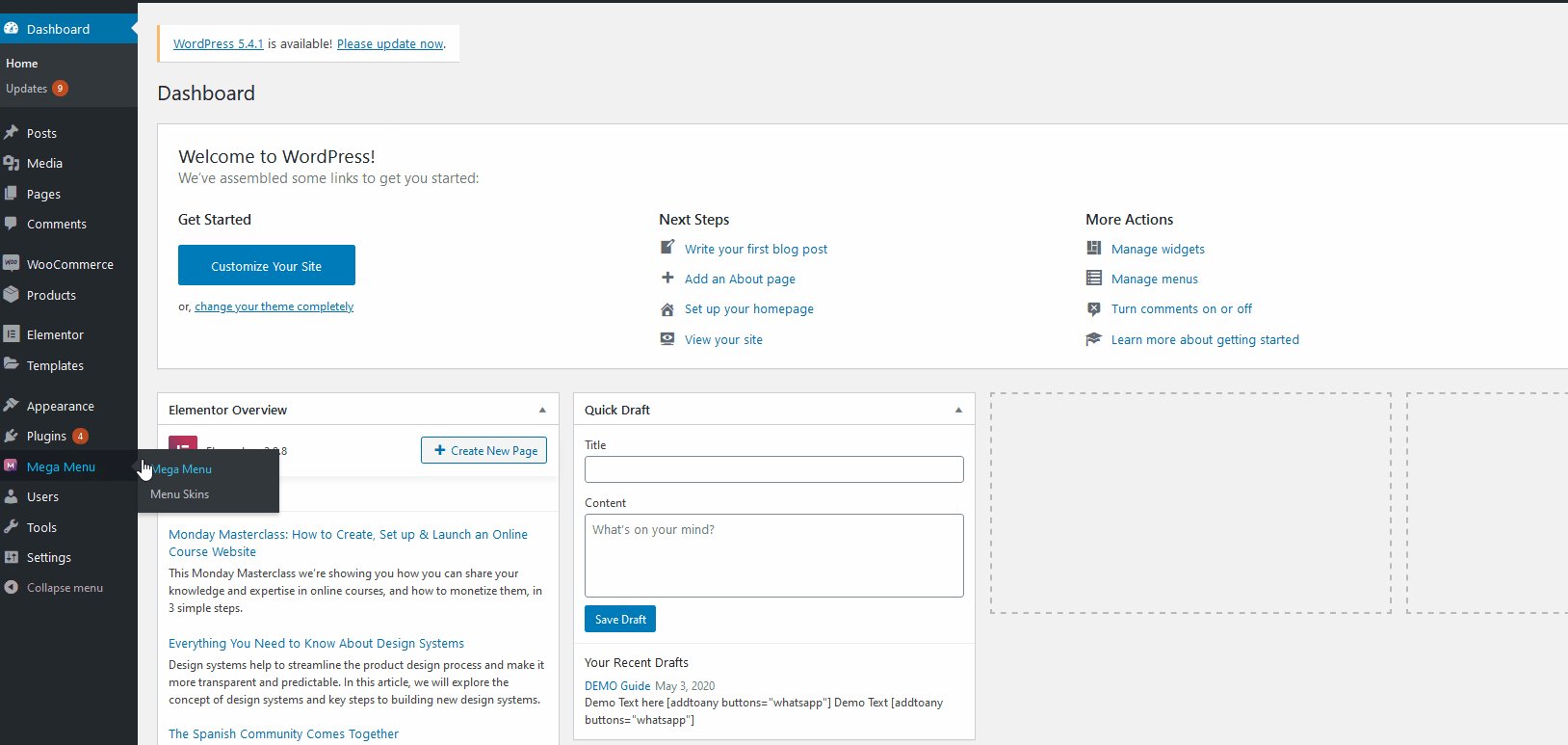
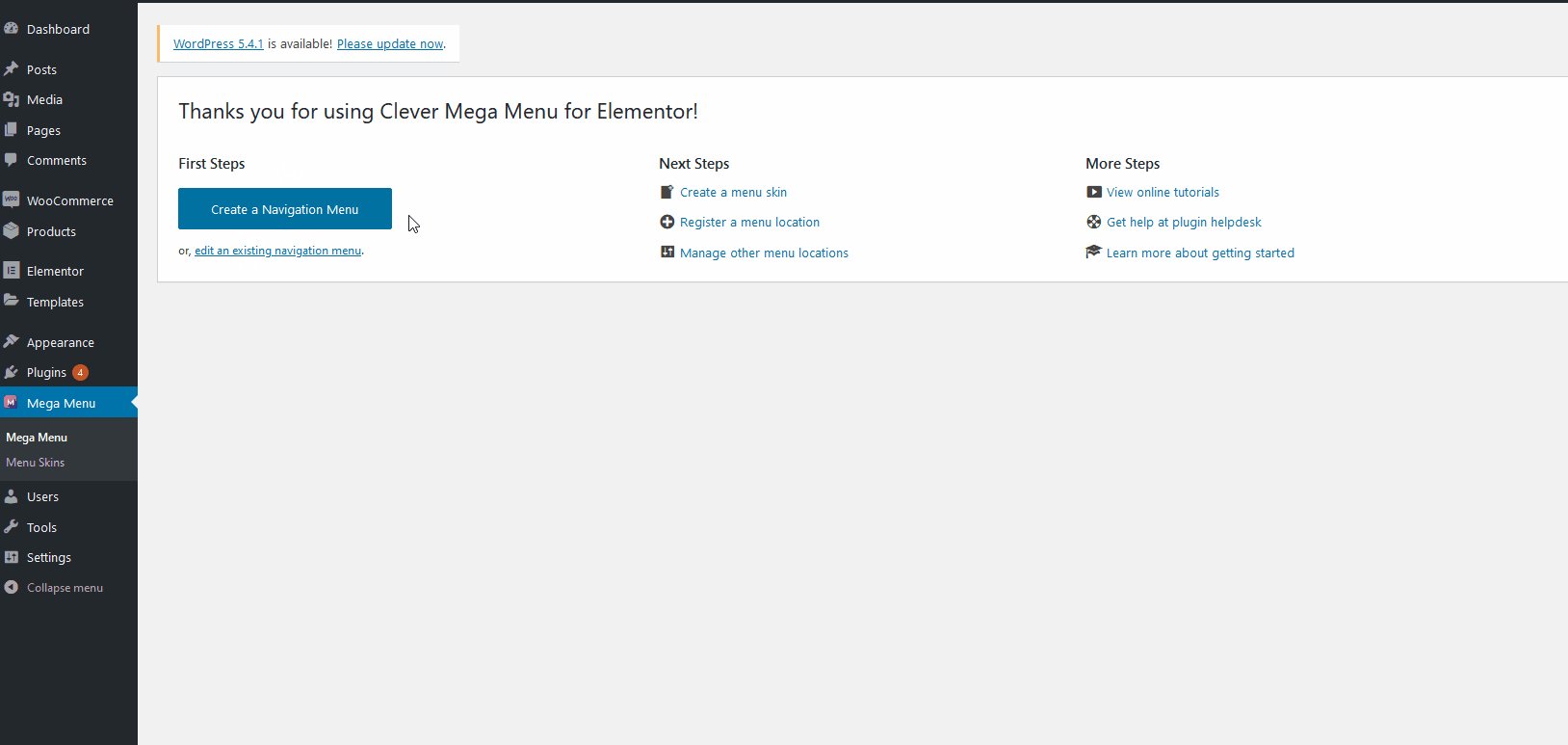
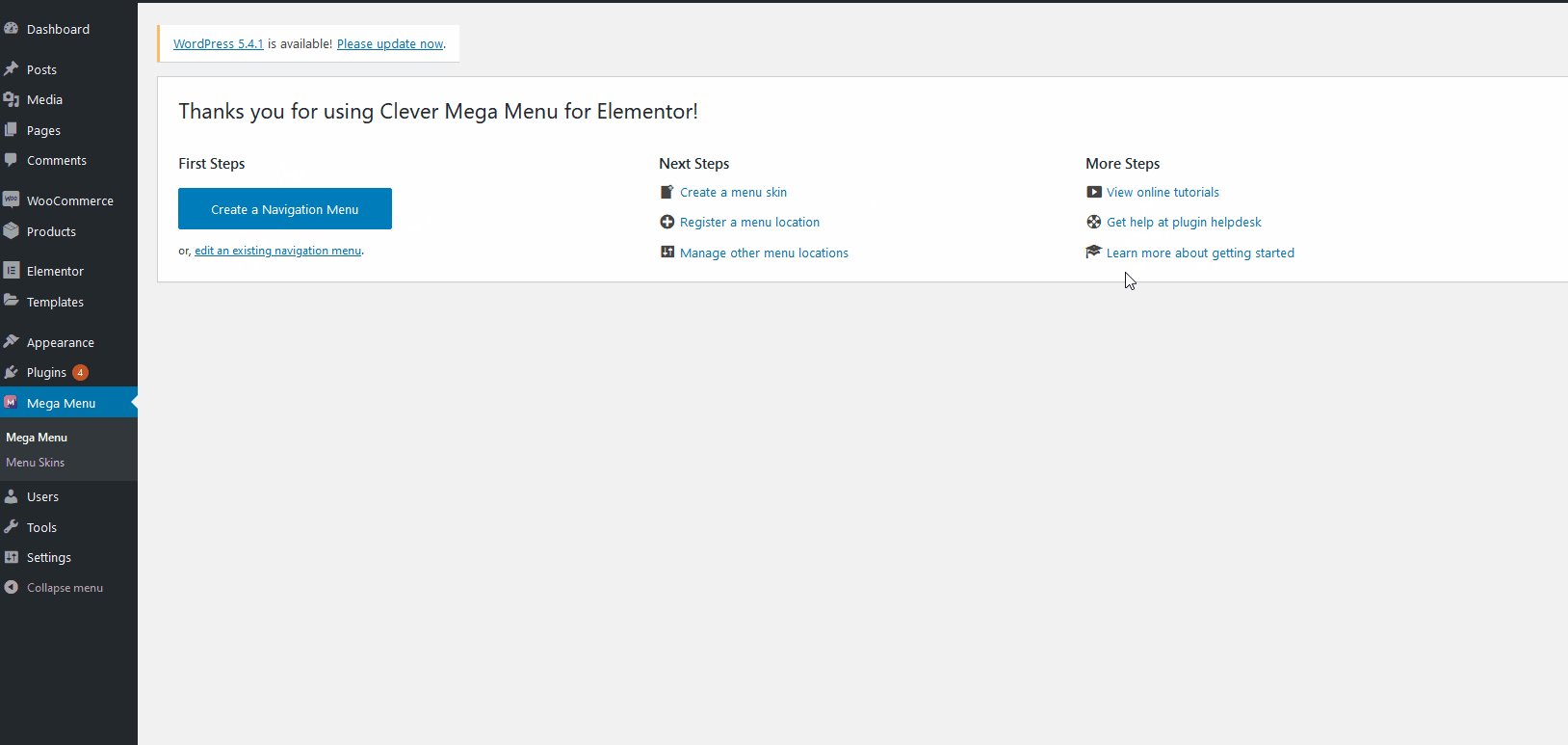
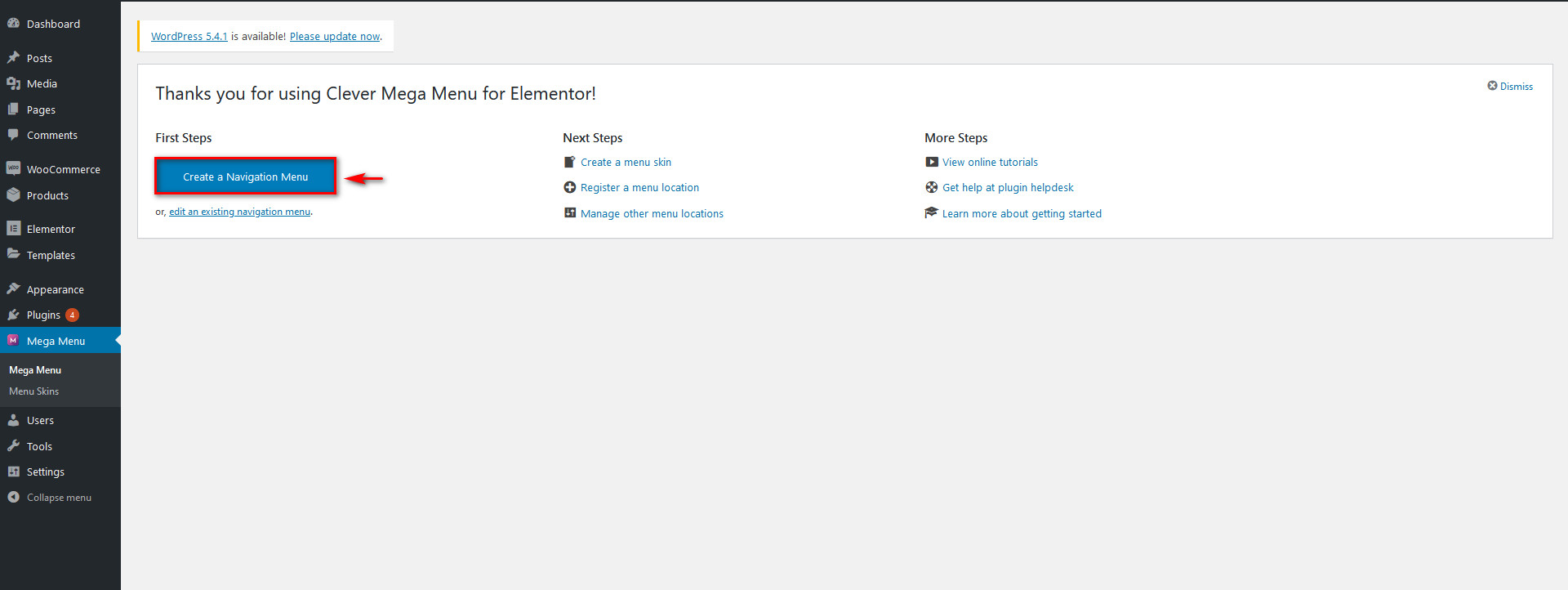
Successivamente, devi creare un mega menu per il tuo sito web. Quindi, prima, facciamo conoscenza con l'interfaccia Clever Mega Menu. Fai clic sulla selezione del menu Clever Mega nella barra laterale della dashboard di WordPress per aprire la pagina dell'interfaccia del plug-in. Quindi, puoi andare avanti e iniziare a creare il tuo mega menu di navigazione. Basta fare clic su Crea un menu di navigazione .
 Inoltre, hai anche accesso a un'ottima documentazione e guide di aiuto utilizzando i collegamenti in Altri passaggi insieme ai collegamenti diretti all'helpdesk di Clever Mega Menu. Iniziamo facendo clic sul menu Crea una navigazione su cui lavorare prima. Puoi anche aprire la scheda Menu in Aspetto nella barra laterale.
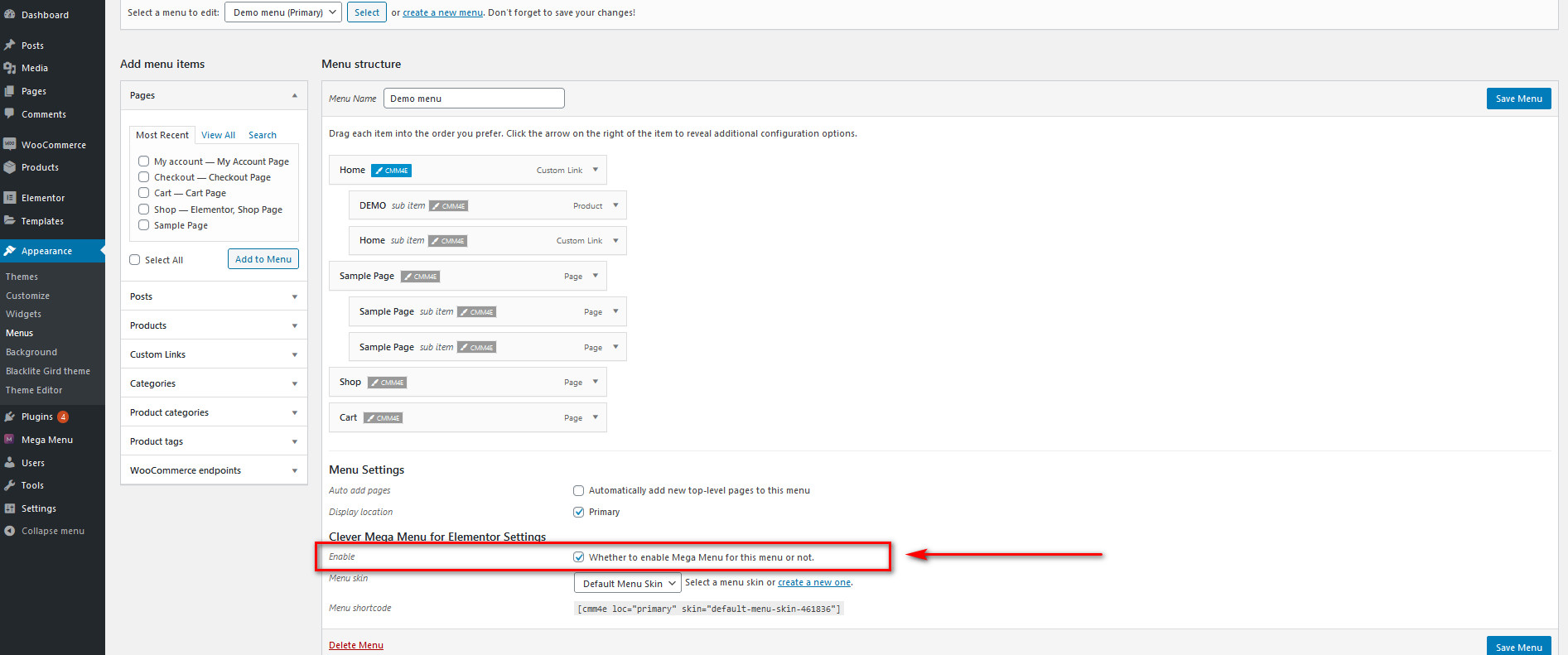
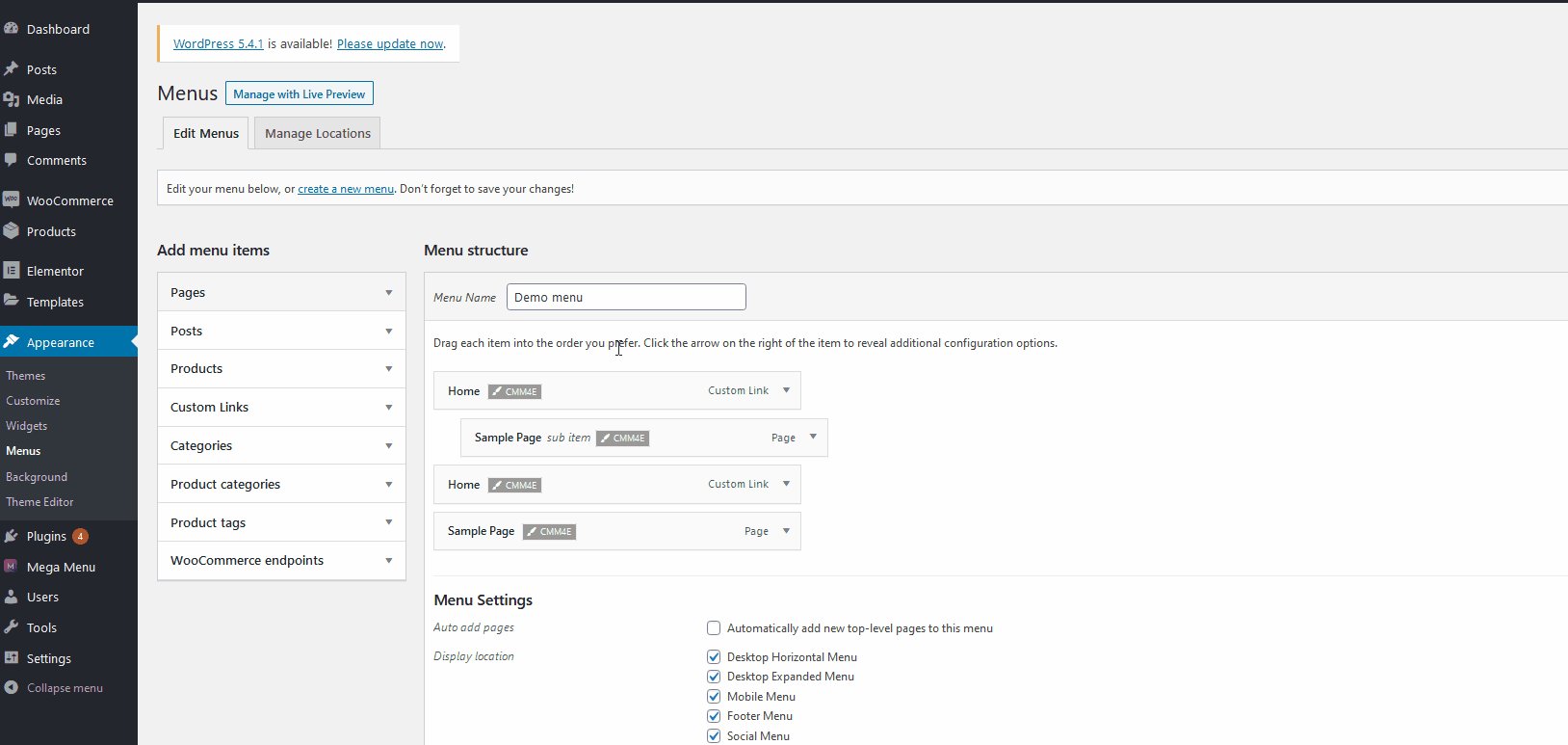
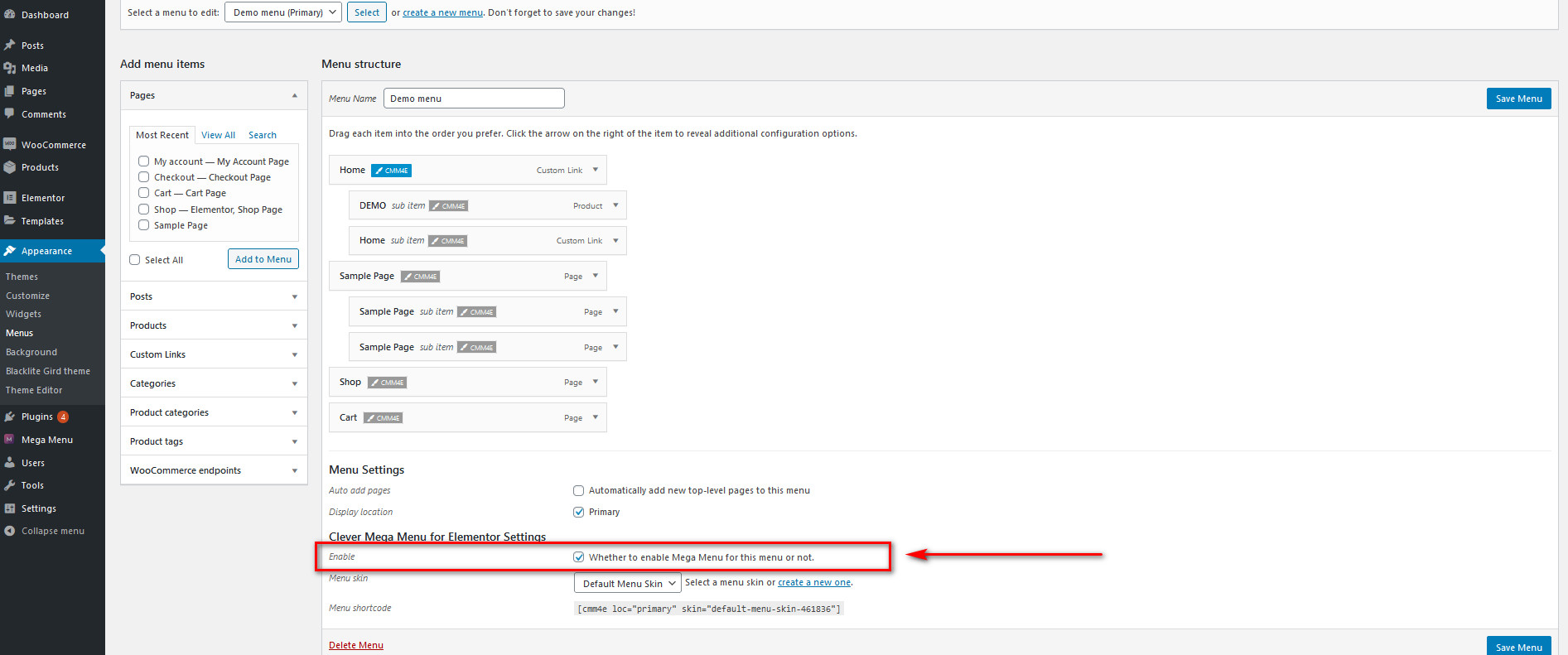
Inoltre, hai anche accesso a un'ottima documentazione e guide di aiuto utilizzando i collegamenti in Altri passaggi insieme ai collegamenti diretti all'helpdesk di Clever Mega Menu. Iniziamo facendo clic sul menu Crea una navigazione su cui lavorare prima. Puoi anche aprire la scheda Menu in Aspetto nella barra laterale.  Qui ci sono molte opzioni. Puoi aggiungere pagine, post, menu e persino prodotti WooCommerce direttamente al tuo mega menu. E puoi anche personalizzare ogni elemento. Basta impostare il nome del menu e personalizzare le voci del menu facendo clic su di esse o trascinandole. Tieni presente che se desideri creare un mega menu, devi selezionare l'opzione abilita Clever Mega Menu per Elementor nella parte inferiore delle opzioni del menu.
Qui ci sono molte opzioni. Puoi aggiungere pagine, post, menu e persino prodotti WooCommerce direttamente al tuo mega menu. E puoi anche personalizzare ogni elemento. Basta impostare il nome del menu e personalizzare le voci del menu facendo clic su di esse o trascinandole. Tieni presente che se desideri creare un mega menu, devi selezionare l'opzione abilita Clever Mega Menu per Elementor nella parte inferiore delle opzioni del menu. 
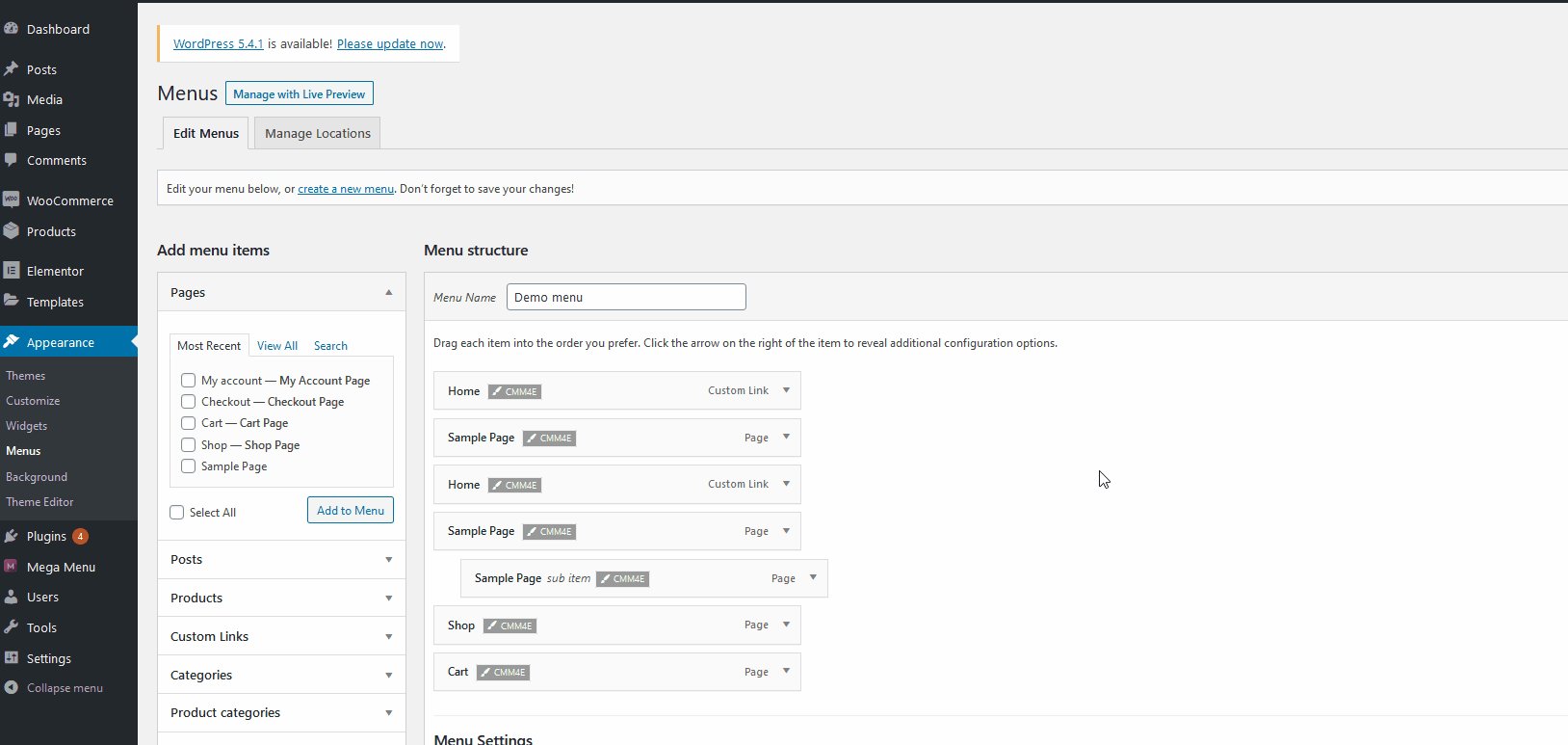
Gestire le voci del menu
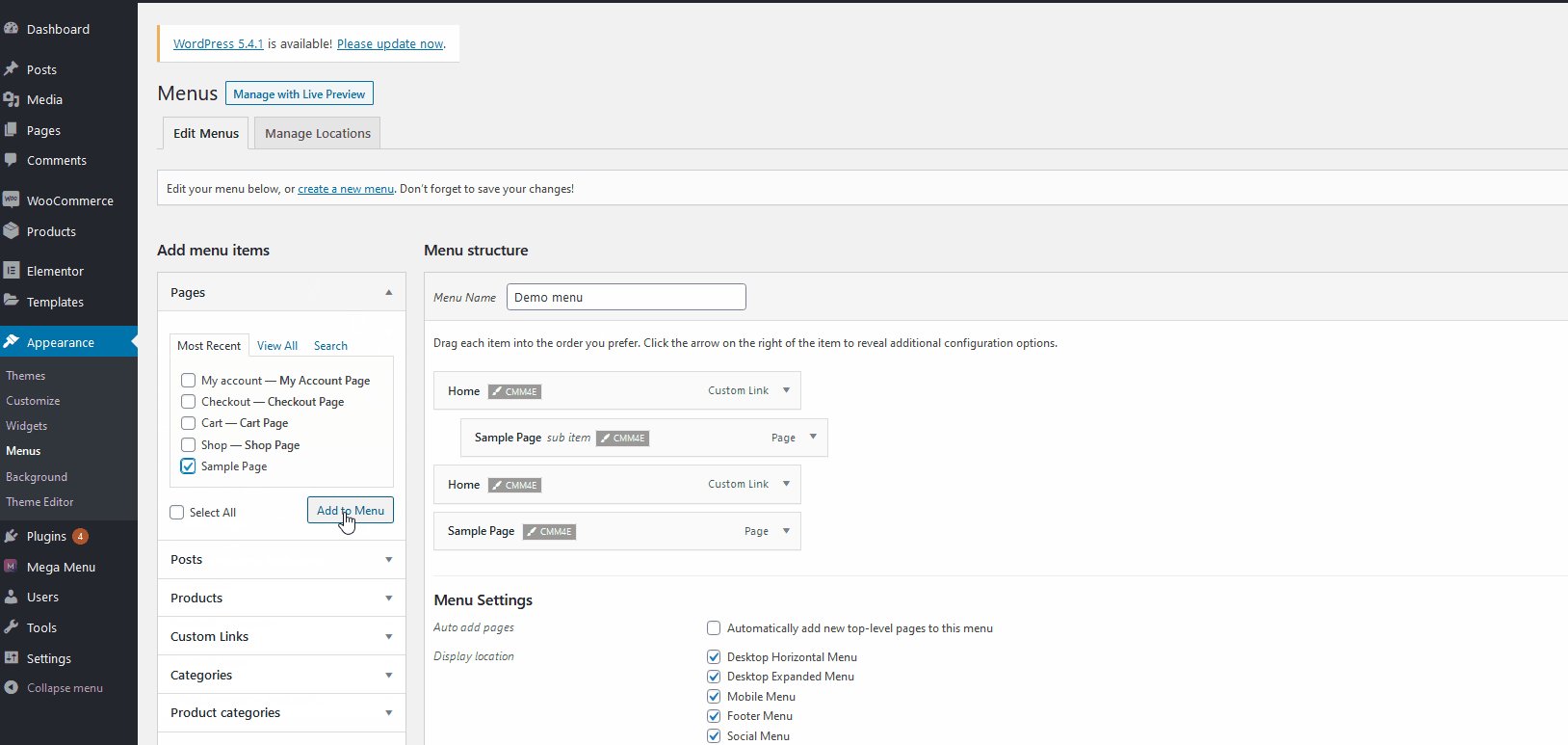
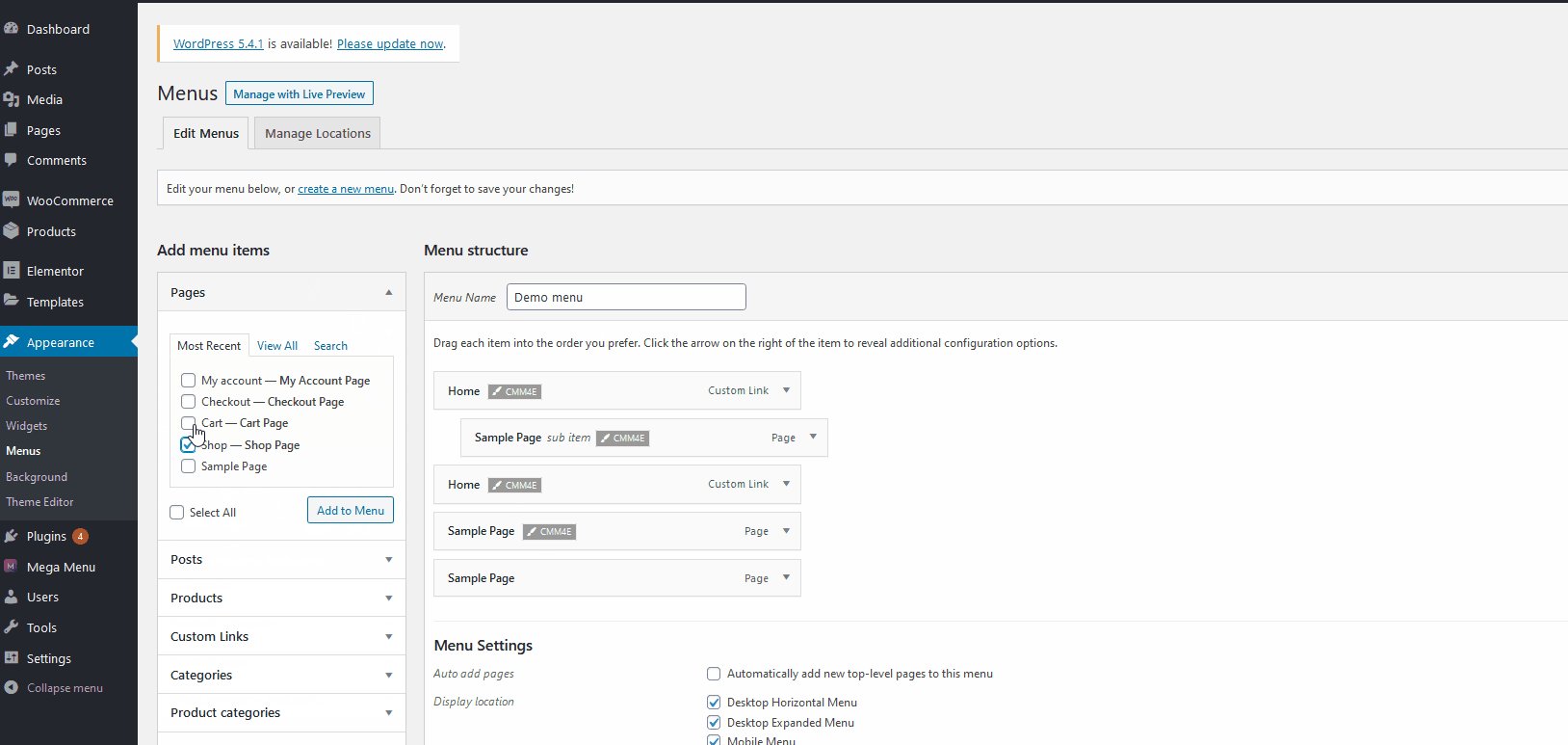
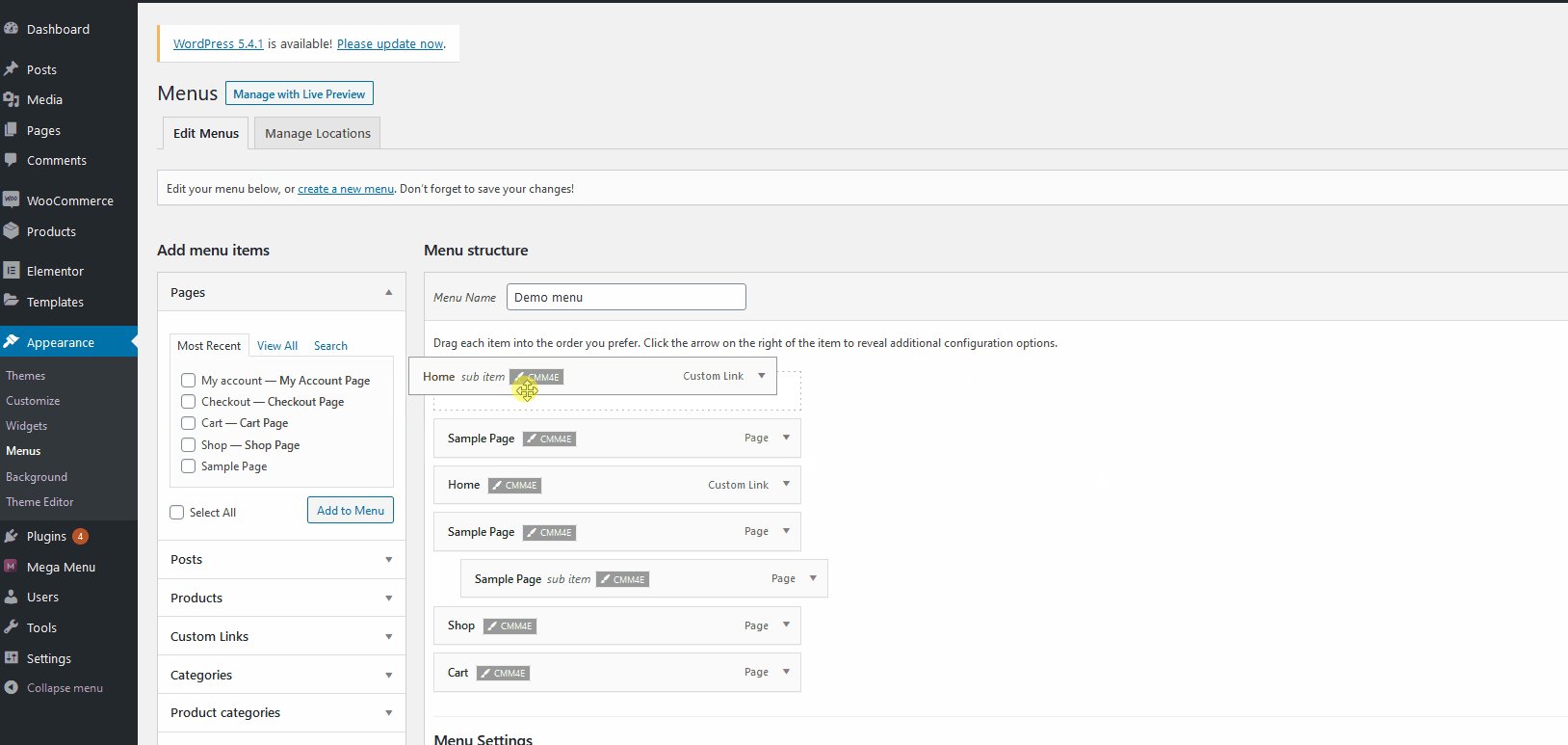
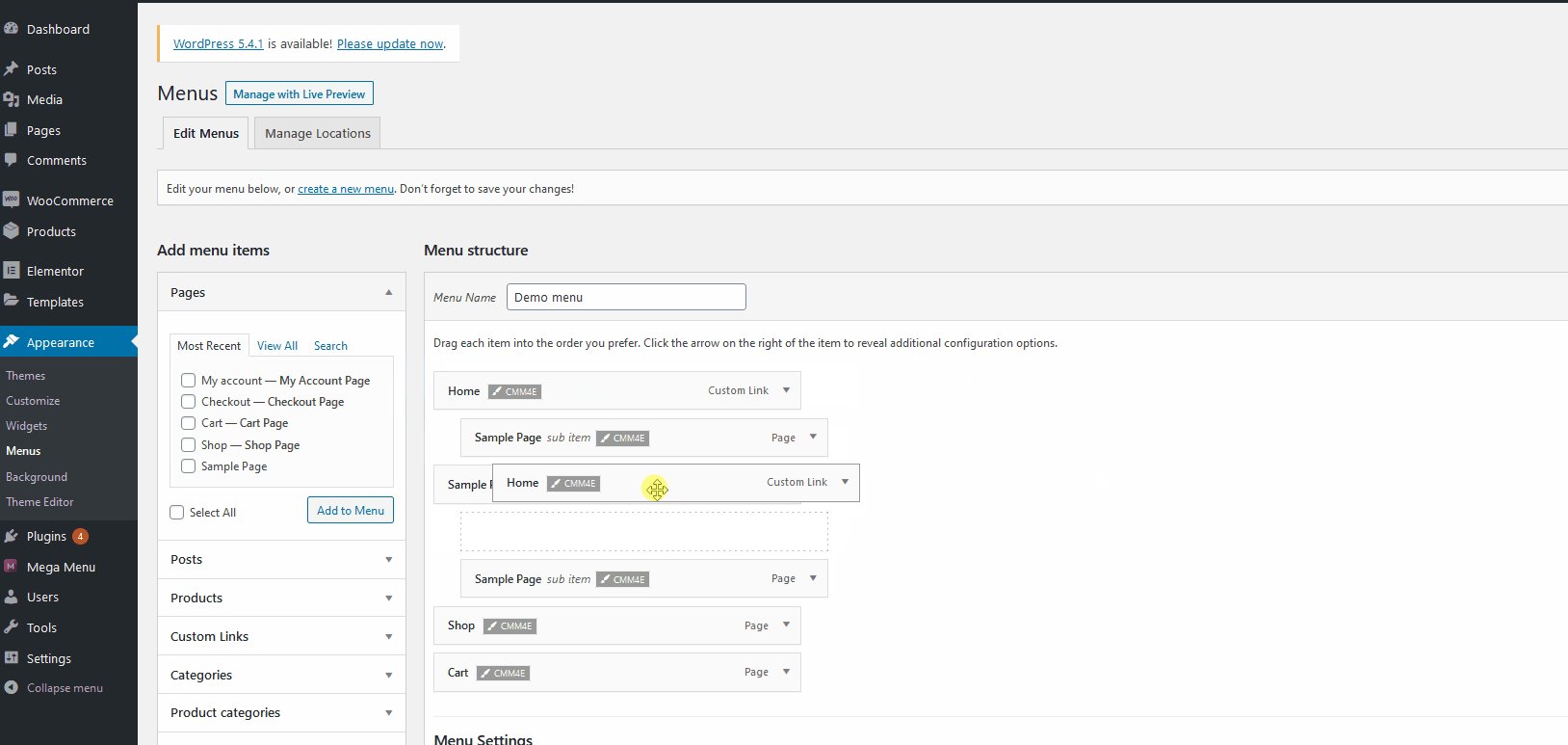
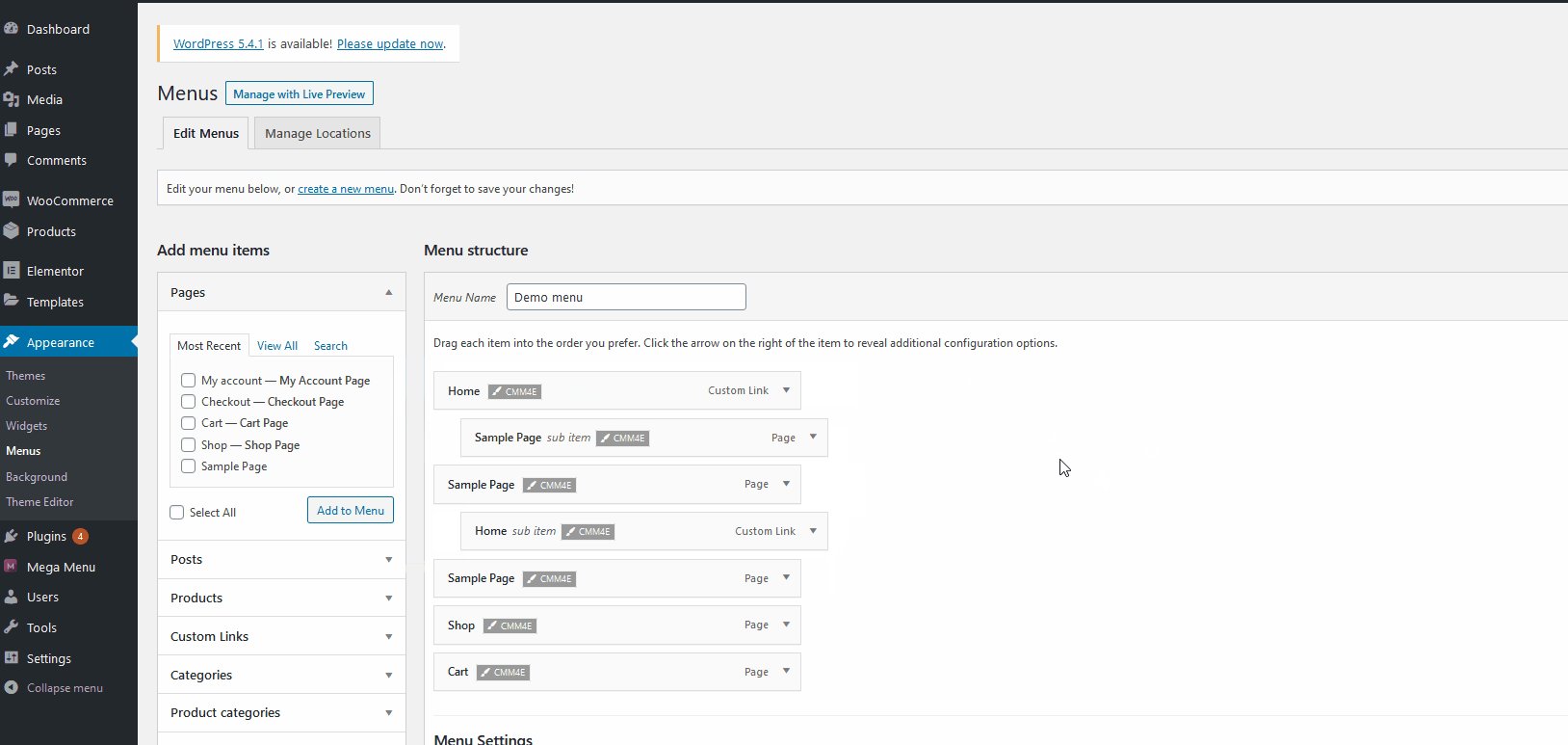
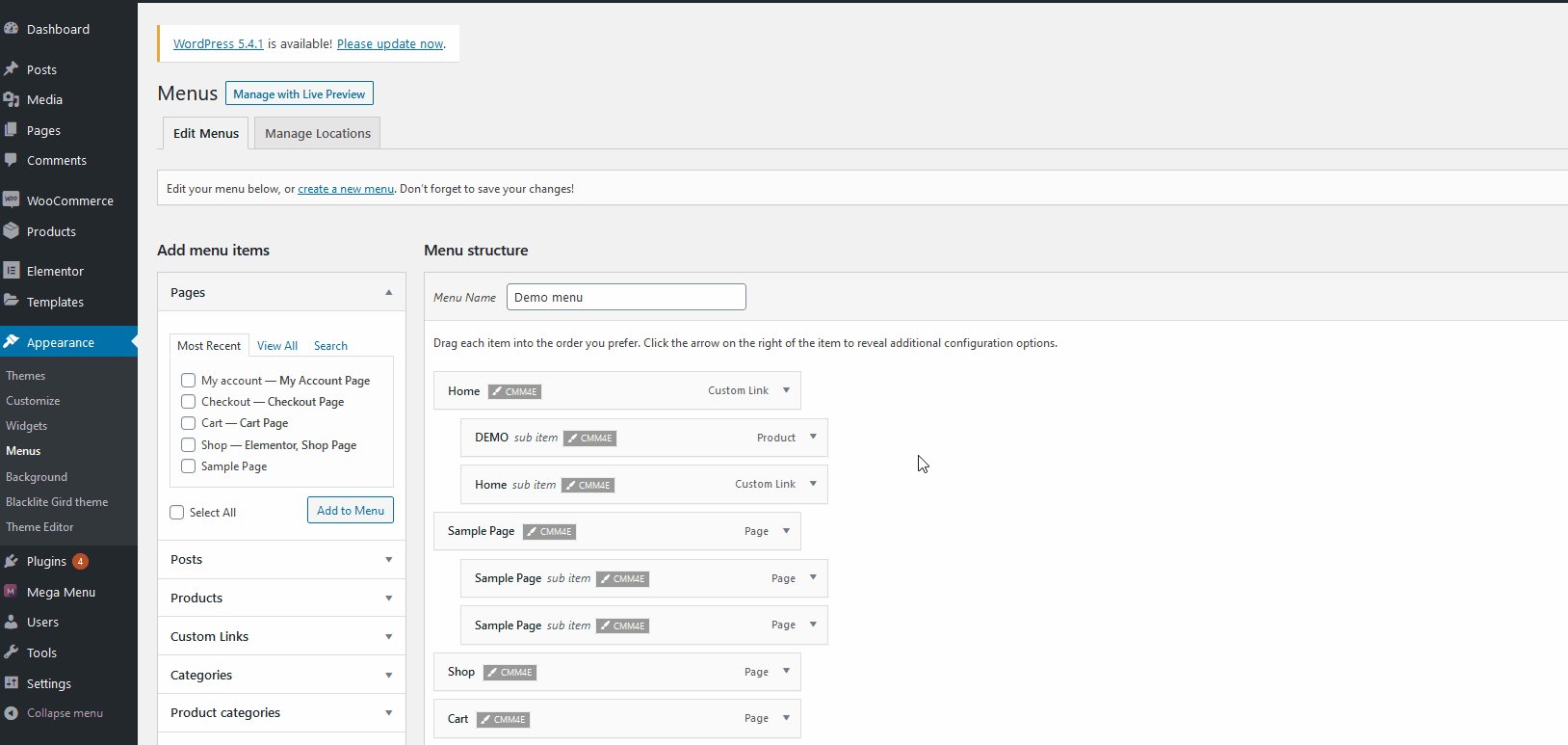
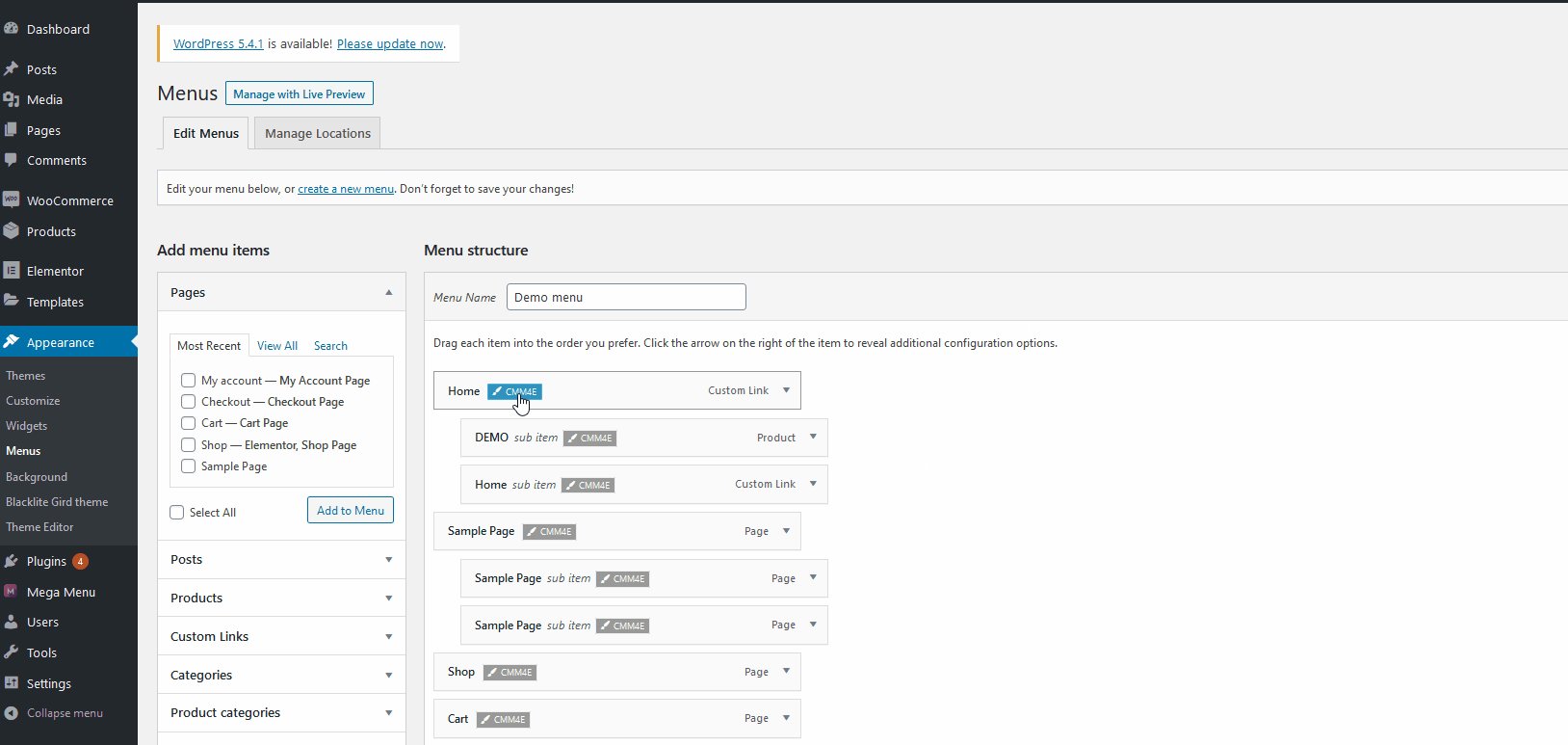
Aggiungere un elemento al menu è semplicissimo. Trova semplicemente la pagina, il post o il prodotto richiesto dalla barra Aggiungi voci di menu a sinistra e fai clic su Aggiungi al menu .  Quindi, gestisci le tue voci di menu facendo clic o trascinandole in modo appropriato. Facendo clic sulle voci di menu si aprono le opzioni di personalizzazione per ciascuna voce in cui è possibile modificare le etichette e l'ordine dei menu. Puoi anche modificare l'ordine trascinando e rilasciando gli elementi o impostando ogni elemento come sottoelemento. Per creare una voce di sottomenu, trascina semplicemente la voce a destra della voce sotto la quale desideri visualizzare il sottomenu.
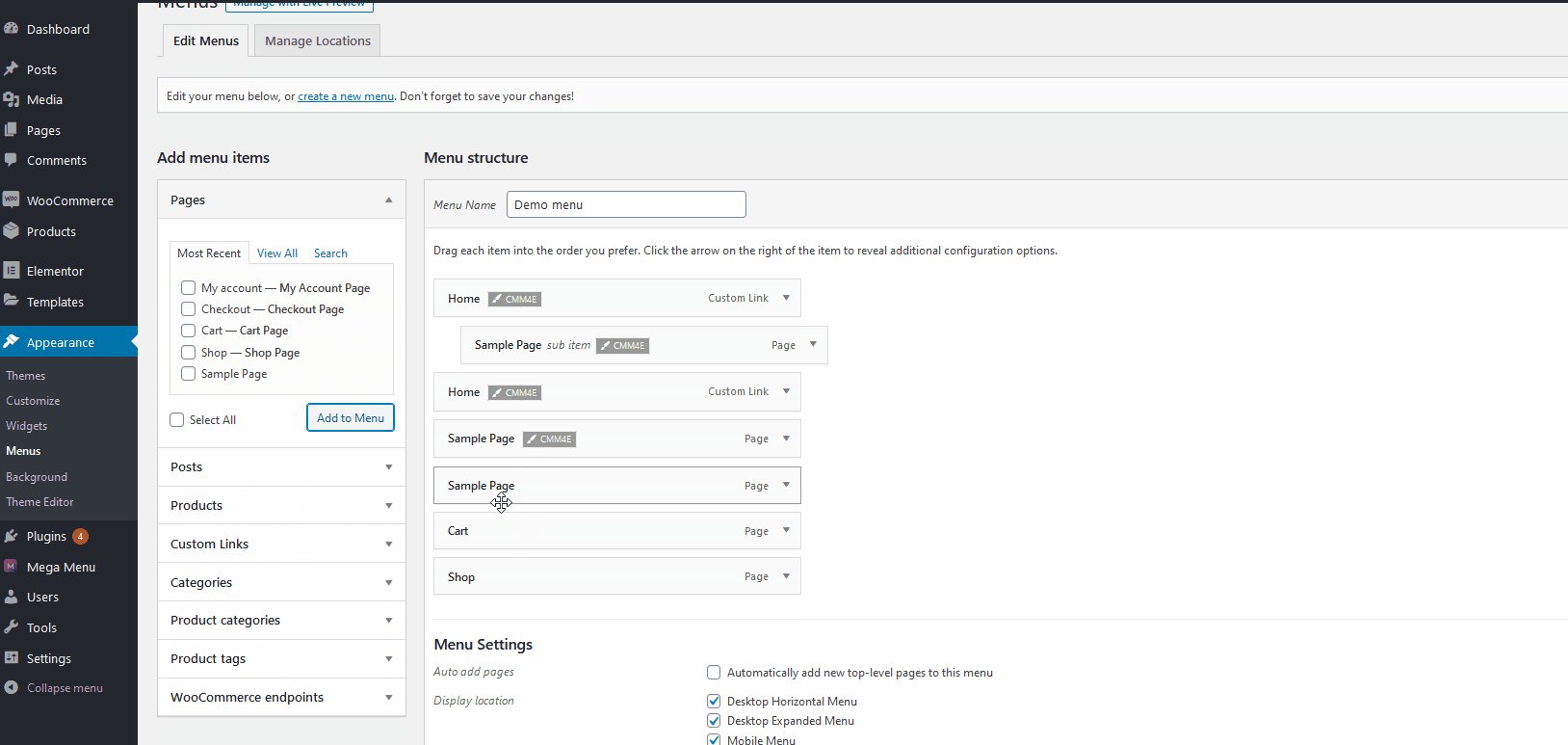
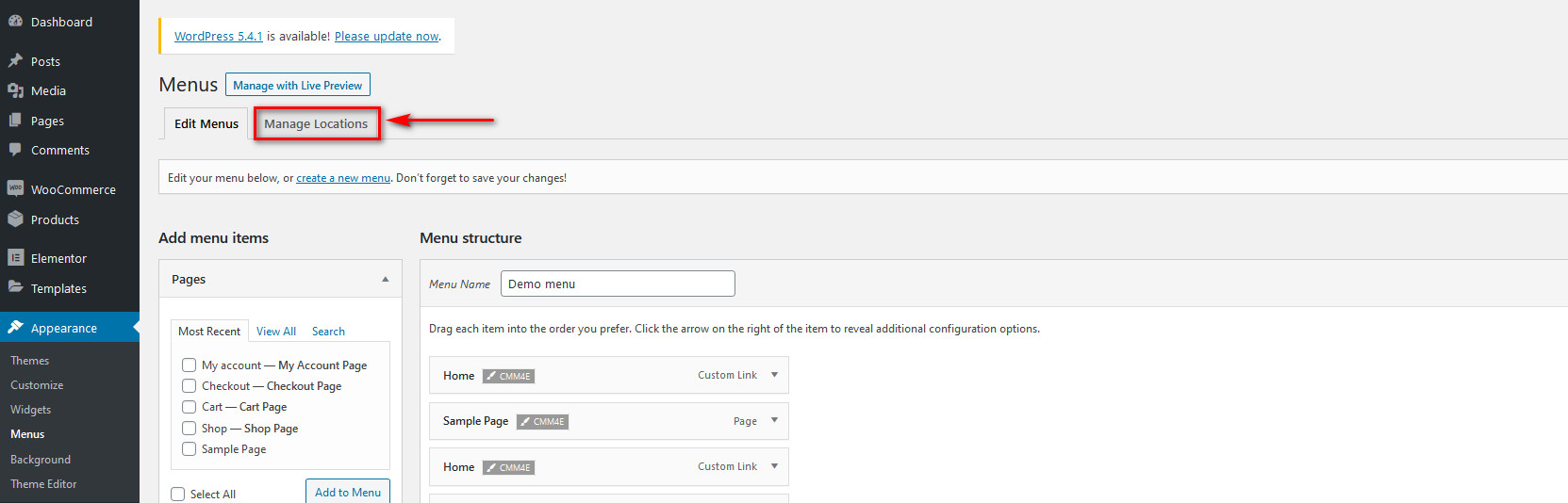
Quindi, gestisci le tue voci di menu facendo clic o trascinandole in modo appropriato. Facendo clic sulle voci di menu si aprono le opzioni di personalizzazione per ciascuna voce in cui è possibile modificare le etichette e l'ordine dei menu. Puoi anche modificare l'ordine trascinando e rilasciando gli elementi o impostando ogni elemento come sottoelemento. Per creare una voce di sottomenu, trascina semplicemente la voce a destra della voce sotto la quale desideri visualizzare il sottomenu.  Quindi, una volta creato il menu con le voci e i sottomenu desiderati, fai clic sul pulsante Salva menu in alto a destra. Successivamente, è necessario designare il menu da mostrare in varie posizioni del sito. Per farlo, puoi fare clic su Gestisci posizioni in alto a sinistra nella schermata di personalizzazione dei menu o tornare alla pagina principale del plug-in e fare clic su Gestisci altre posizioni di menu .
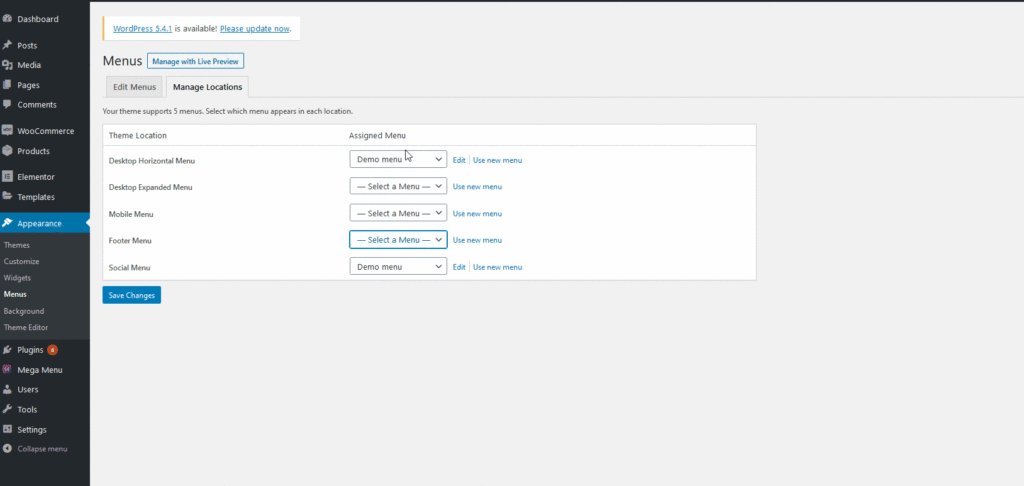
Quindi, una volta creato il menu con le voci e i sottomenu desiderati, fai clic sul pulsante Salva menu in alto a destra. Successivamente, è necessario designare il menu da mostrare in varie posizioni del sito. Per farlo, puoi fare clic su Gestisci posizioni in alto a sinistra nella schermata di personalizzazione dei menu o tornare alla pagina principale del plug-in e fare clic su Gestisci altre posizioni di menu .  Qui puoi scegliere quale menu deve essere visualizzato in diverse posizioni del sito. Per impostazione predefinita, ti vengono fornite cinque diverse posizioni di menu. Per abilitare un menu in una posizione, fai semplicemente clic sull'opzione a discesa accanto alla posizione del menu e quindi fai clic sul plug-in che desideri utilizzare.
Qui puoi scegliere quale menu deve essere visualizzato in diverse posizioni del sito. Per impostazione predefinita, ti vengono fornite cinque diverse posizioni di menu. Per abilitare un menu in una posizione, fai semplicemente clic sull'opzione a discesa accanto alla posizione del menu e quindi fai clic sul plug-in che desideri utilizzare.  Successivamente, salva le modifiche e il tuo menu di navigazione dovrebbe essere visualizzato sul tuo sito Web WordPress.
Successivamente, salva le modifiche e il tuo menu di navigazione dovrebbe essere visualizzato sul tuo sito Web WordPress.

Utilizzo di Clever Mega Menu con Elementor
Ma non è tutto; c'è molto di più che puoi fare con Clever Mega Menu, come costruire la tua skin Menu , progettare il tuo layout, aggiungere più mega menu sul tuo sito web o integrare i tuoi contenuti WooCommerce direttamente con il tuo menu di navigazione. Le opportunità sono semplicemente infinite e ti incoraggiamo a giocare e sperimentare con il Clever Mega Menu. Per utilizzare tutte le funzionalità offerte da Clever Mega Menu, devi configurare il tuo menu utilizzando Elementor. Per fare ciò, fai clic su Modifica accanto a qualsiasi voce di menu su cui desideri abilitare un menu Mega.  Successivamente, fai clic sull'icona Impostazioni nella parte inferiore della barra laterale di Elementor e attiva l'opzione denominata Mega Menu . Ora, il tuo mega menu è abilitato in cima al generatore di pagine di Elementor. Inoltre, puoi anche personalizzare la larghezza del mega menu.
Successivamente, fai clic sull'icona Impostazioni nella parte inferiore della barra laterale di Elementor e attiva l'opzione denominata Mega Menu . Ora, il tuo mega menu è abilitato in cima al generatore di pagine di Elementor. Inoltre, puoi anche personalizzare la larghezza del mega menu.  Ora è il momento di utilizzare la magia Elementor e aggiungere tutti i widget e i contenuti al mega menu come desideri. Puoi aggiungere widget direttamente dalla barra laterale, dai contenuti multimediali, dai video e altro di Elementor.
Ora è il momento di utilizzare la magia Elementor e aggiungere tutti i widget e i contenuti al mega menu come desideri. Puoi aggiungere widget direttamente dalla barra laterale, dai contenuti multimediali, dai video e altro di Elementor.
Come creare un Mega Menu usando Clever Mega Menu?
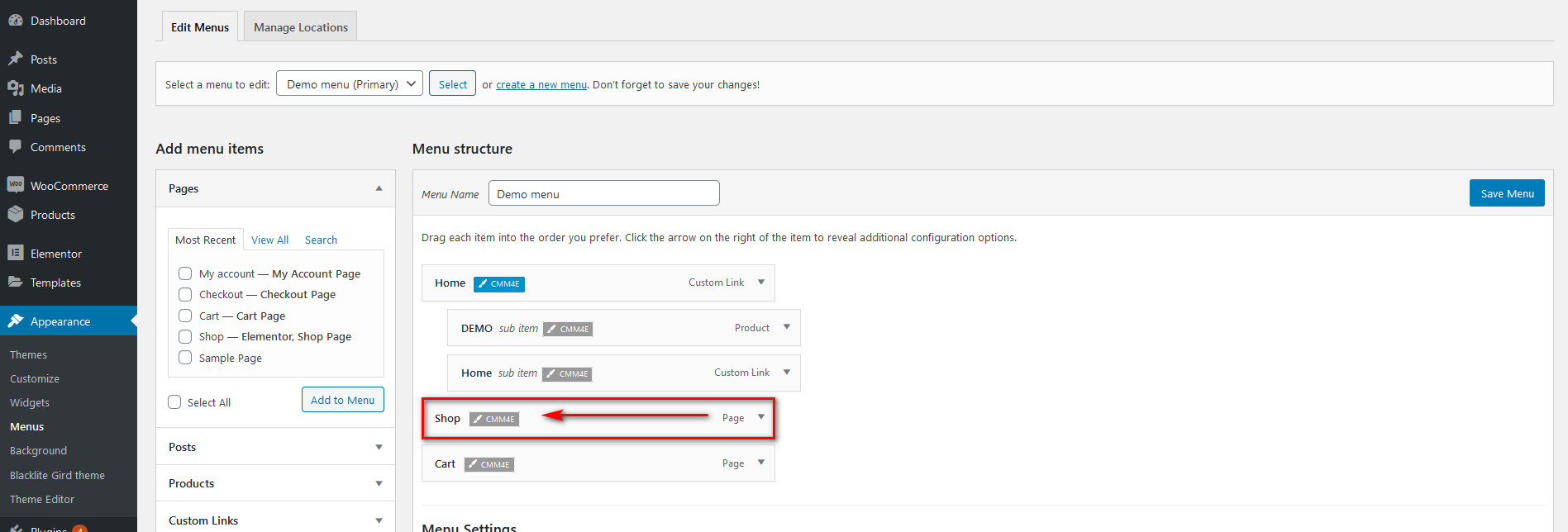
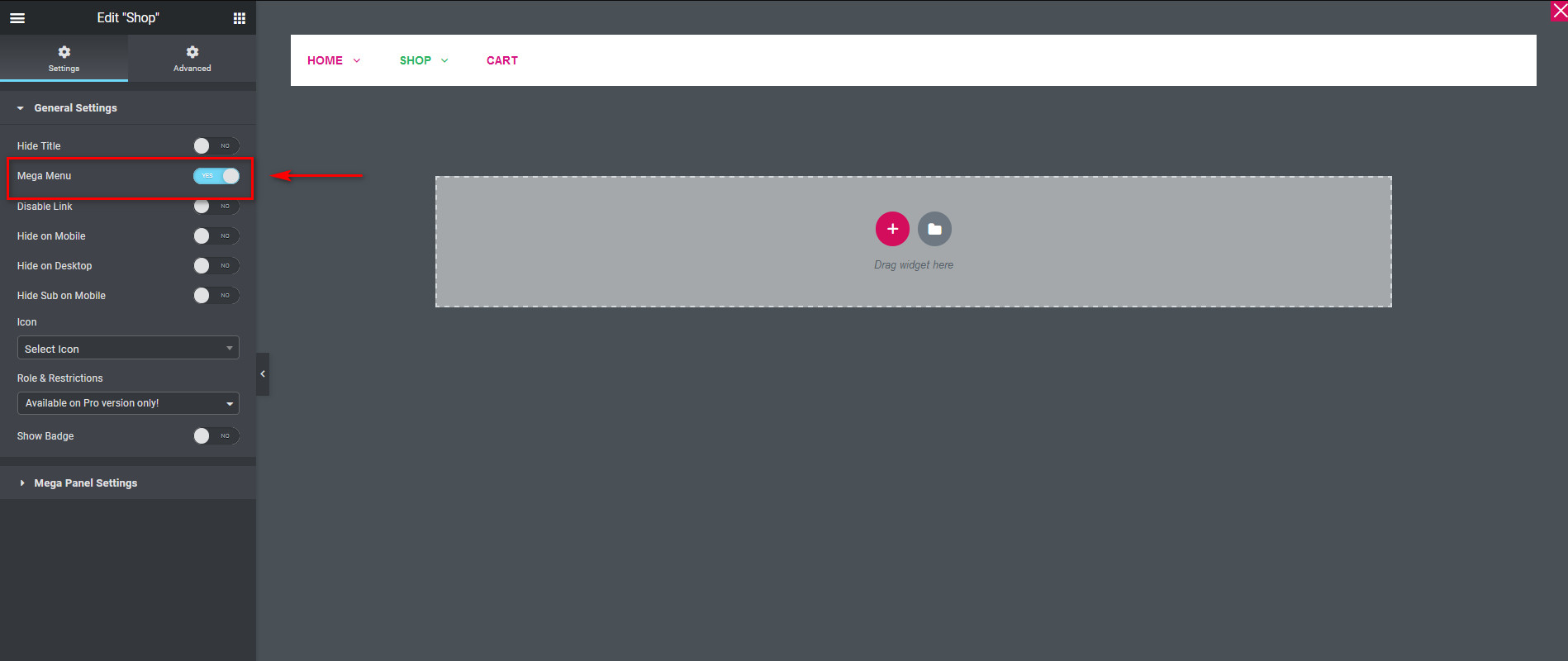
Ora che conosci le basi, andiamo avanti e creiamo un mega menu con Clever Mega Menu per Elementor. Iniziamo prima a modificare il mega menu Negozio. Nella dashboard di WordPress, vai su Aspetto > Menu e apri il menu Negozio usando il pulsante Cambia .  La documentazione fornisce suggerimenti chiari su come creare vari tipi di design di menu, ma l'idea principale è utilizzare le stesse istruzioni che abbiamo descritto in precedenza. Quindi, abilita l'opzione Mega menu in Impostazioni generali per designare Negozio come mega menu.
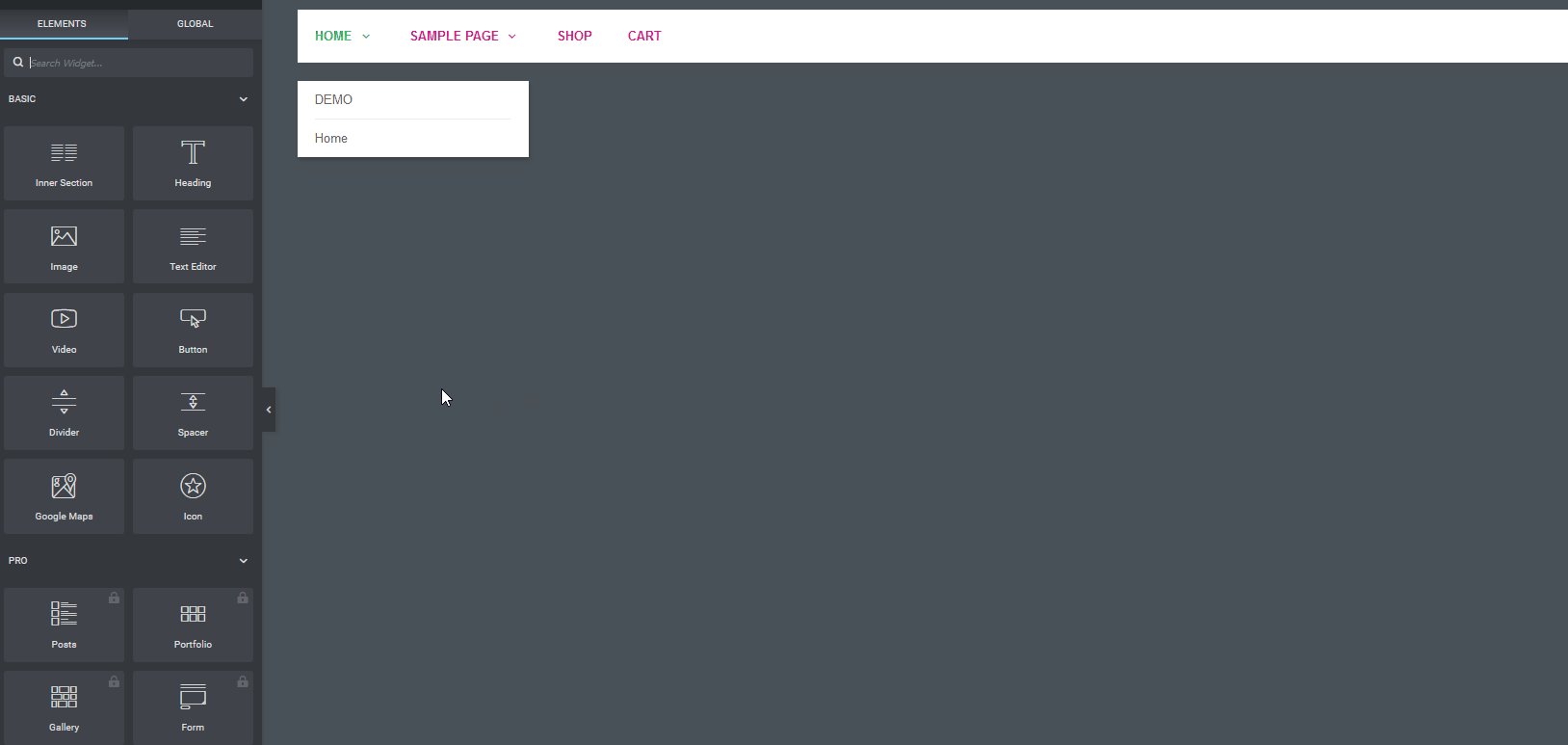
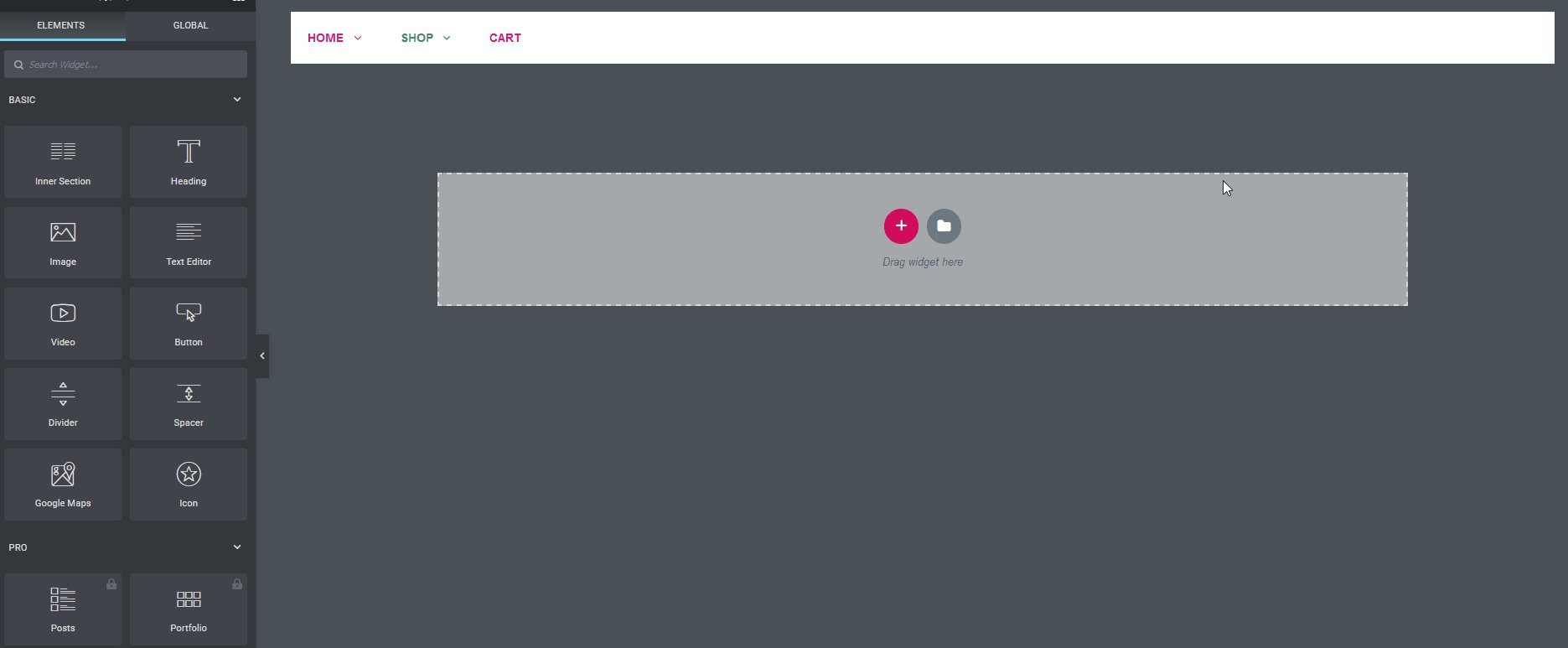
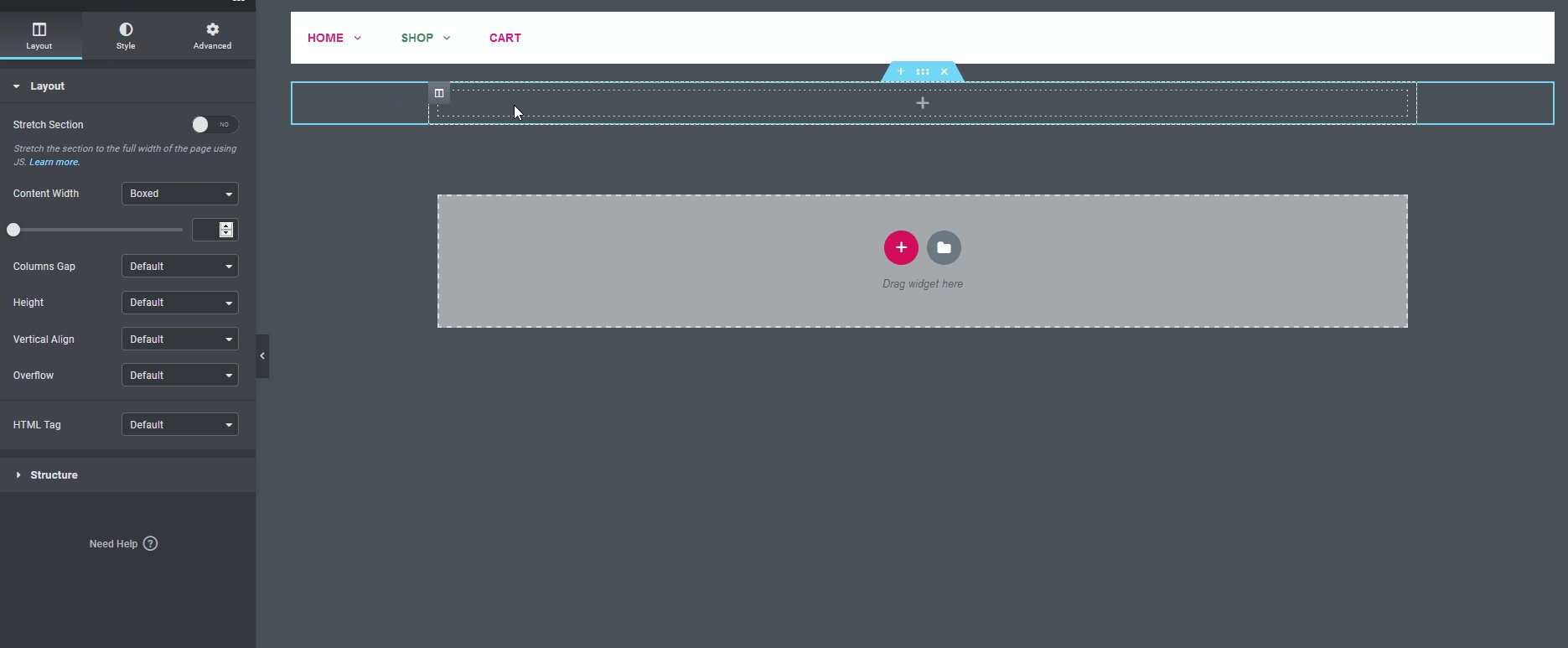
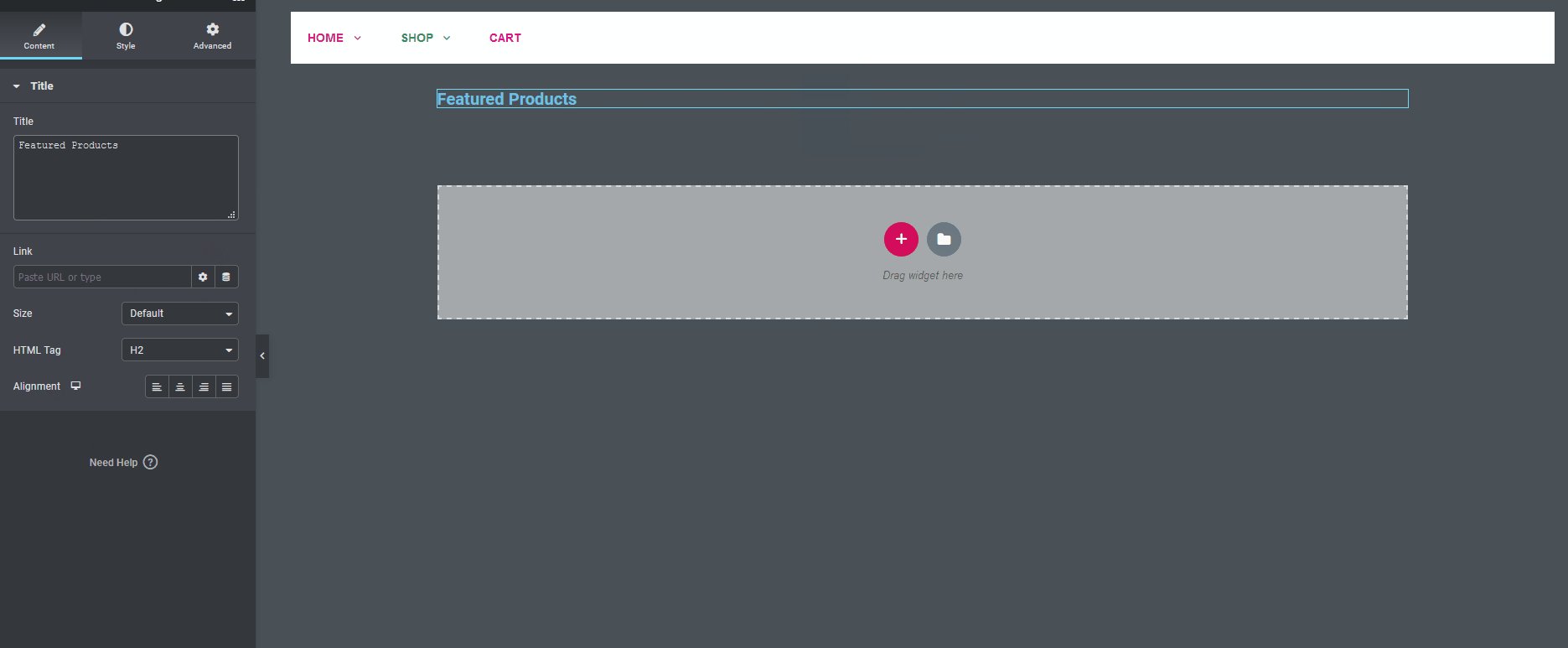
La documentazione fornisce suggerimenti chiari su come creare vari tipi di design di menu, ma l'idea principale è utilizzare le stesse istruzioni che abbiamo descritto in precedenza. Quindi, abilita l'opzione Mega menu in Impostazioni generali per designare Negozio come mega menu.  Successivamente, fai clic sul pulsante + nello spazio del widget Elementor e scegli una struttura per il tuo mega menu. Per questa guida, selezioneremo una struttura a cella singola e aggiungeremo un widget di intestazione denominato Prodotti in evidenza .
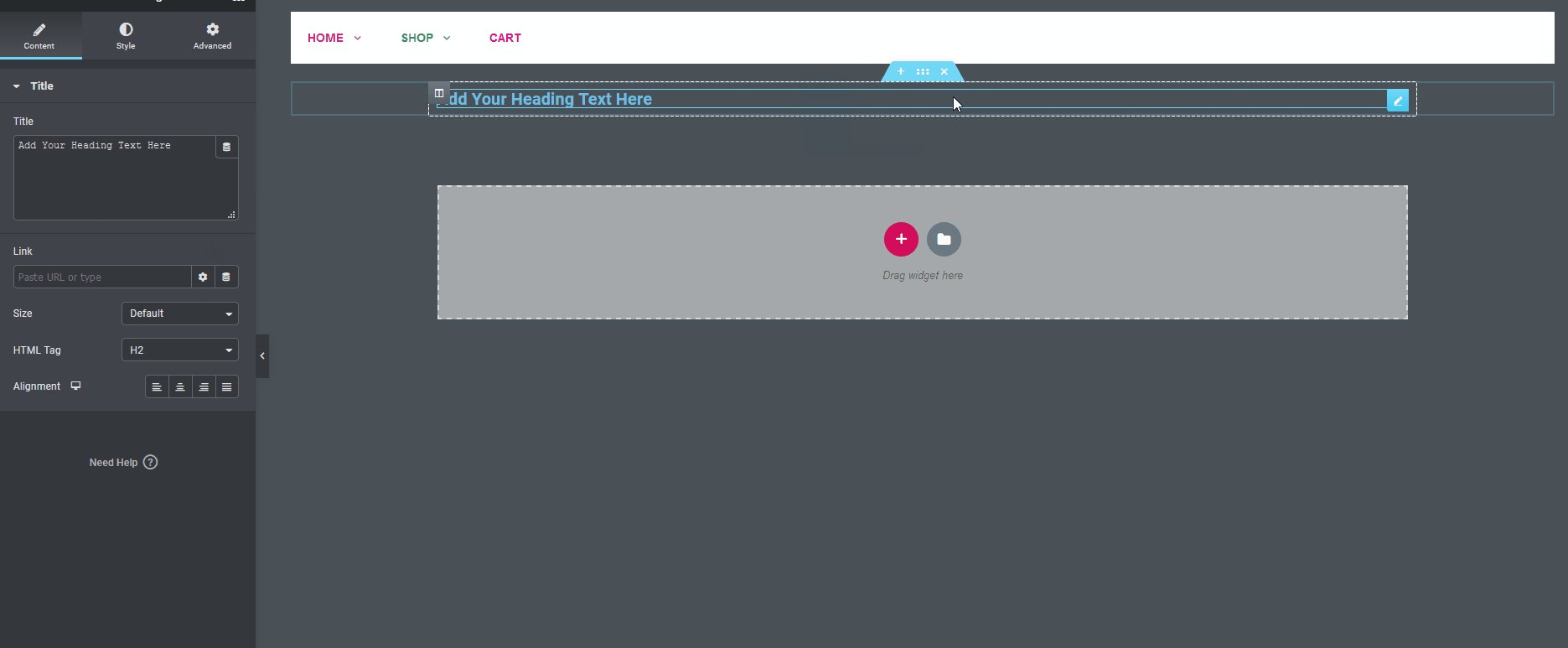
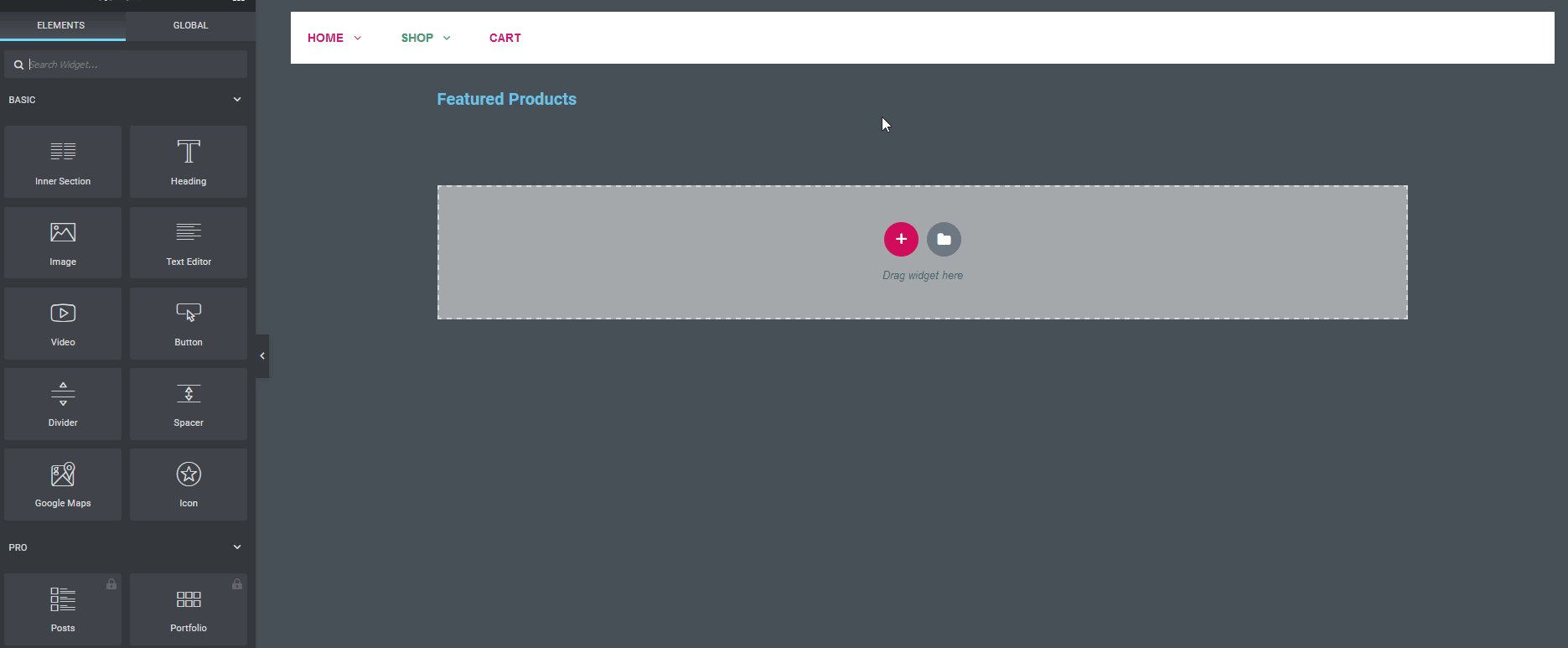
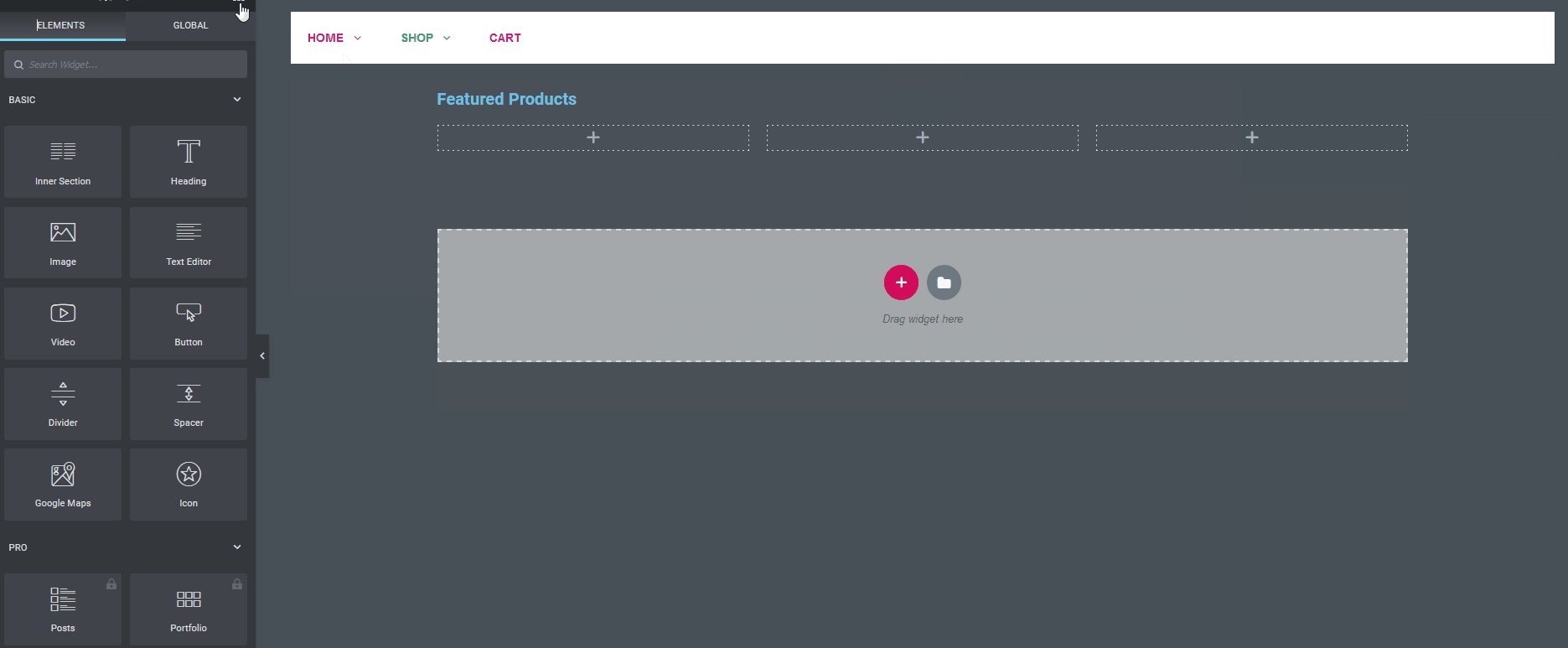
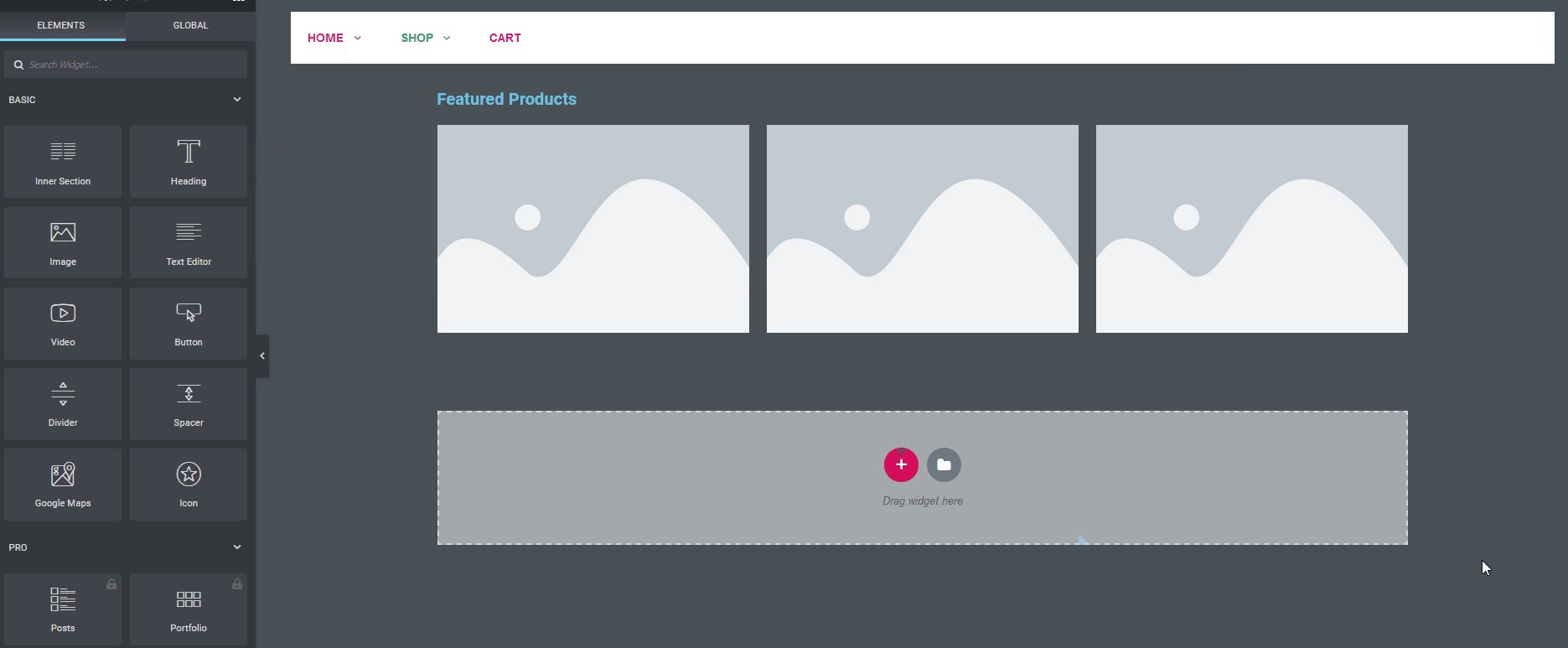
Successivamente, fai clic sul pulsante + nello spazio del widget Elementor e scegli una struttura per il tuo mega menu. Per questa guida, selezioneremo una struttura a cella singola e aggiungeremo un widget di intestazione denominato Prodotti in evidenza .  Quindi, aggiungiamo un'altra struttura a tre celle per presentare alcuni articoli del negozio. Aggiungiamo tre immagini usando il widget immagine.
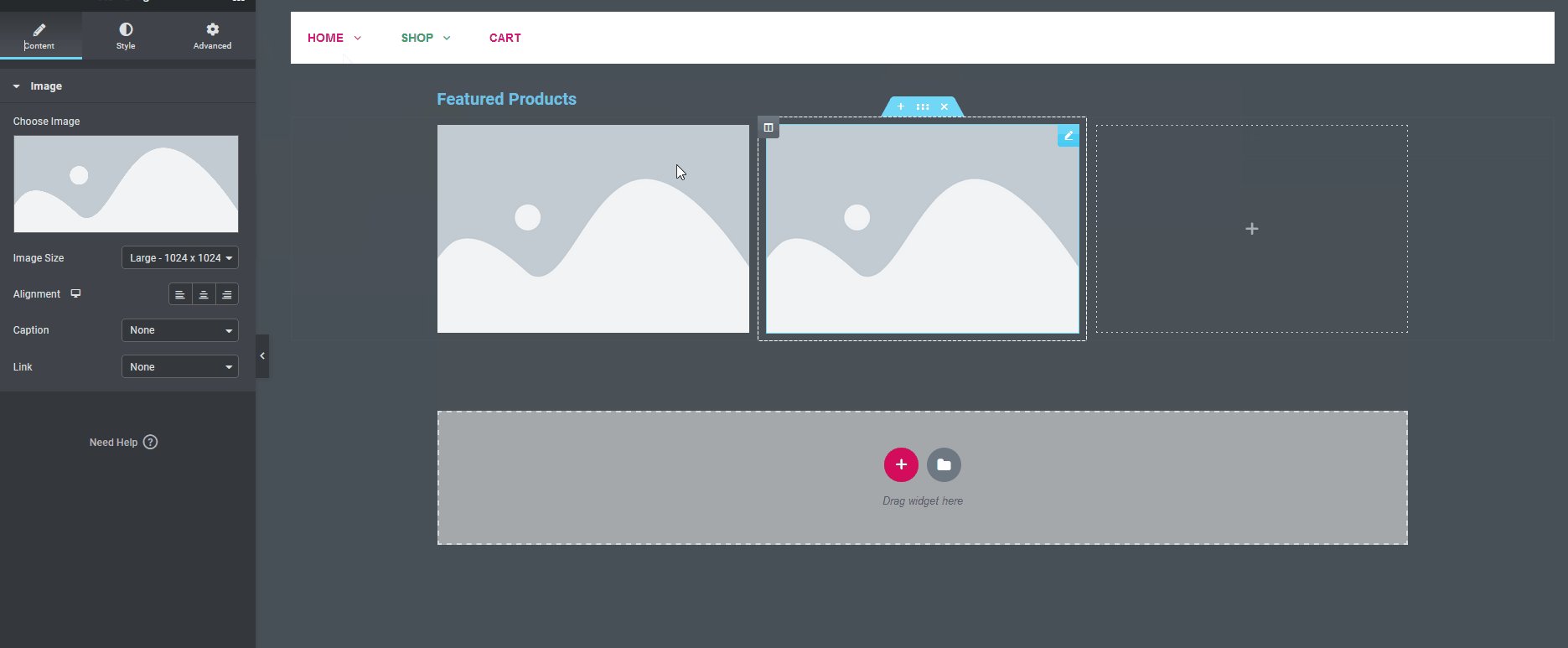
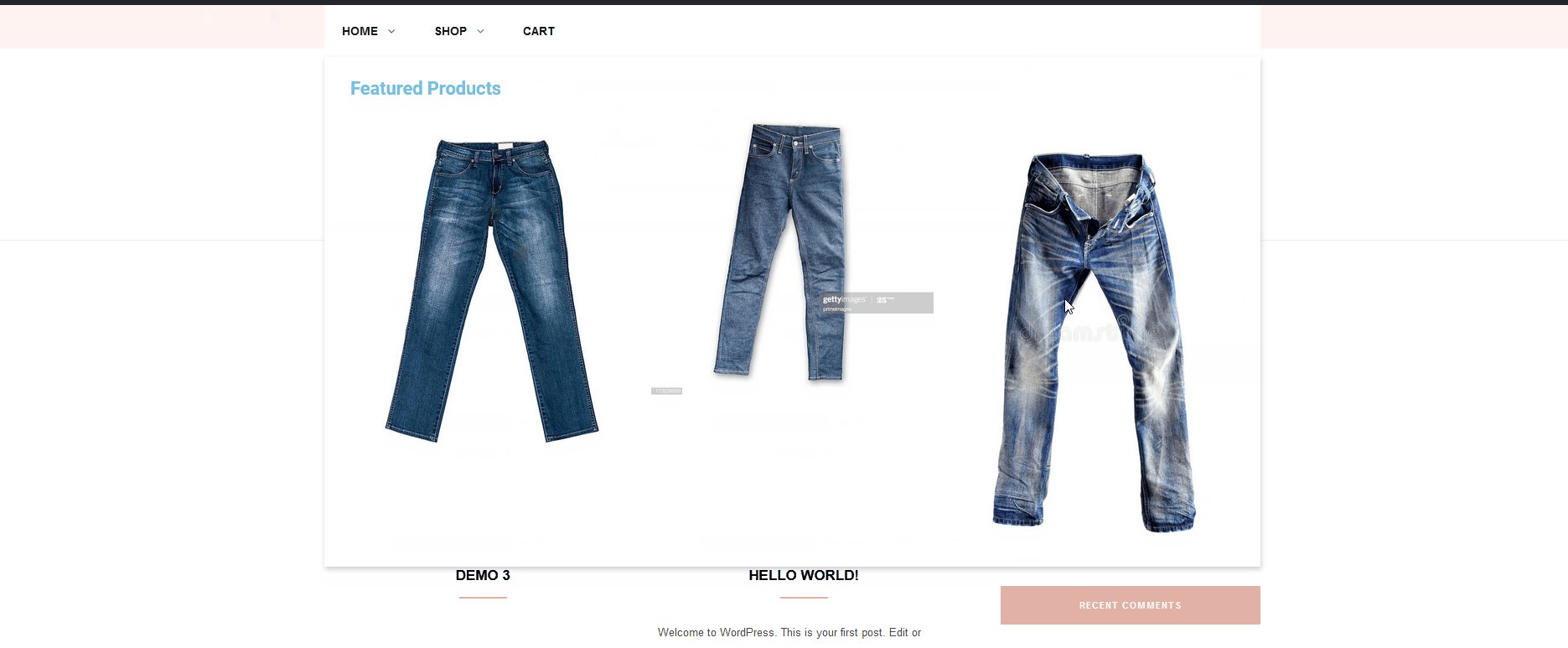
Quindi, aggiungiamo un'altra struttura a tre celle per presentare alcuni articoli del negozio. Aggiungiamo tre immagini usando il widget immagine.  Puoi anche aggiungere un collegamento diretto all'URL del prodotto sulle immagini.
Puoi anche aggiungere un collegamento diretto all'URL del prodotto sulle immagini.  E il gioco è fatto, hai impostato la sezione Prodotti in evidenza di base nel tuo Mega Menu Negozio. Naturalmente, c'è molto di più che puoi fare usando Clever Mega Menu per Elementor. Puoi impostare un altro menu nella parte superiore di questo menu, creare menu orizzontali o menu verticali, aggiungere prodotti WooCommerce e molto altro. Sei limitato solo dalla fantasia!
E il gioco è fatto, hai impostato la sezione Prodotti in evidenza di base nel tuo Mega Menu Negozio. Naturalmente, c'è molto di più che puoi fare usando Clever Mega Menu per Elementor. Puoi impostare un altro menu nella parte superiore di questo menu, creare menu orizzontali o menu verticali, aggiungere prodotti WooCommerce e molto altro. Sei limitato solo dalla fantasia!
Pro e contro
Ora, diamo un'occhiata ai principali pro e contro del componente aggiuntivo Clever Mega Menu:
Professionisti
- Estremamente facile da usare e adatto ai principianti
- Nessuna abilità di codifica richiesta per impostare menu e mega menu
- Ampia gamma di funzionalità, anche nella versione gratuita
- Altamente personalizzabile con tonnellate di design di menu
- Menu reattivi e opzioni ottimizzate per dispositivi mobili
contro
- Può essere difficile personalizzare e configurare le skin dei menu
- Mancanza in termini di documentazione
- Non un numero enorme di widget Pro con cui lavorare
Conclusione
E questo conclude la nostra guida su come utilizzare e configurare Clever Mega Menu per Elementor . Migliorare la navigazione del tuo sito web è fondamentale per il successo della tua attività e i mega menu sono sicuramente una scelta eccellente. L'integrazione di Clever Mega Menu con Elementor è qualcosa da lodare poiché tutto ha funzionato senza intoppi durante la nostra esperienza con il plugin.
Dobbiamo anche sottolineare che questo è uno dei componenti aggiuntivi di Mega Menu più facili da usare grazie al suo design adatto ai principianti. A differenza di altri mega menu, con Clever Mega Menu, puoi personalizzare gli elementi e le skin senza alcuna abilità di codifica CSS. Ma come regge Clever Mega Menu rispetto ad altri componenti aggiuntivi come Max Mega Menu o QuadMenu? La versione gratuita è alquanto limitata, ma tutte le versioni pro sono eccellenti e hanno un prezzo ragionevole considerando tutte le funzionalità che includono. Nel complesso, questo plugin è molto intuitivo e rende l'esperienza di creazione di mega menu abbastanza semplice.
In termini di inconvenienti, menzioniamo la mancanza di alcune funzionalità aggiuntive come le opzioni per gli sviluppatori e l'integrazione di Google Fonts. Alla fine, il modo migliore per sapere se Clever Mega Menu per Elementor è il plug-in mega menu giusto per te è provarlo. Quindi provalo e facci sapere cosa ne pensi.
Inoltre, se hai difficoltà a configurare i tuoi mega menu, faccelo sapere nei commenti e faremo del nostro meglio per aiutarti. Se desideri maggiori informazioni sui mega menu, puoi consultare la nostra guida su come aggiungere un mega menu WordPress utilizzando QuadMenu.
