21 migliori siti web per allenatori (esempi) 2023
Pubblicato: 2023-02-17Questi grandi siti Web di coach ti aiuteranno a ottenere nuove idee creative prima di creare una presenza online per i tuoi servizi di coaching.
Che tu preferisca un web design minimalista o uno più creativo, abbiamo un esempio di sito web per te.
Promuovi i tuoi servizi, costruisci prove sociali attraverso testimonianze, avvia un blog (diventa un'autorità!) e fai crescere i tuoi profili social: puoi fare tutto con una pagina ben congegnata.
E uno dei metodi più veloci e semplici per creare il sito aziendale giusto è con un tema WordPress di coaching.
Senza ulteriori indugi, prima godiamoci insieme questi bellissimi disegni.
I migliori esempi di siti Web di coach
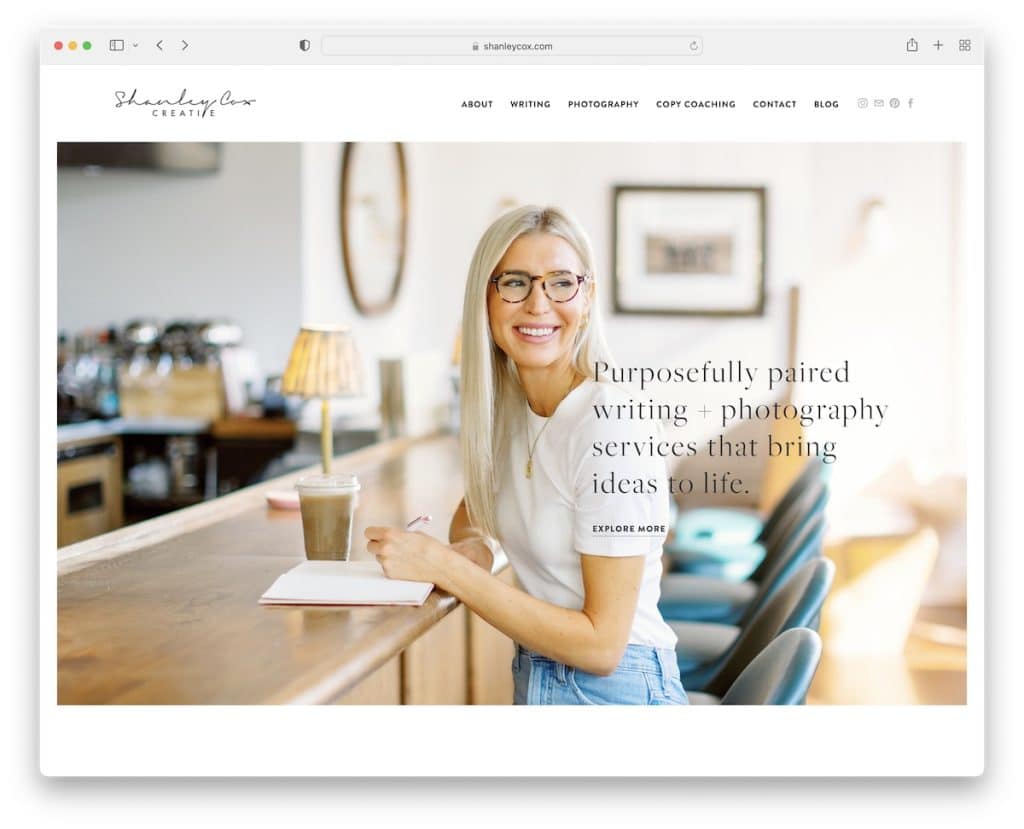
1. Shanley Cox
Costruito con: Squarespace

Shanley Cox è un sito Web minimalista e femminile con dettagli fantastici che ravvivano l'esperienza.
L'intestazione è pulita ed essenziale, con le icone dei social media e una barra di navigazione, mentre il piè di pagina presenta più widget per la ricerca, l'iscrizione, ecc.
Il sito Web di questo coach ha anche testimonianze dei clienti integrate (per prove sociali) e un feed Instagram (per più contenuti e per far crescere il profilo).
Nota : crea fiducia nei tuoi servizi di coaching con un dispositivo di scorrimento delle testimonianze dei clienti.
Siamo certi che ti piacerà anche controllare altri eccellenti esempi di siti Web di Squarespace.
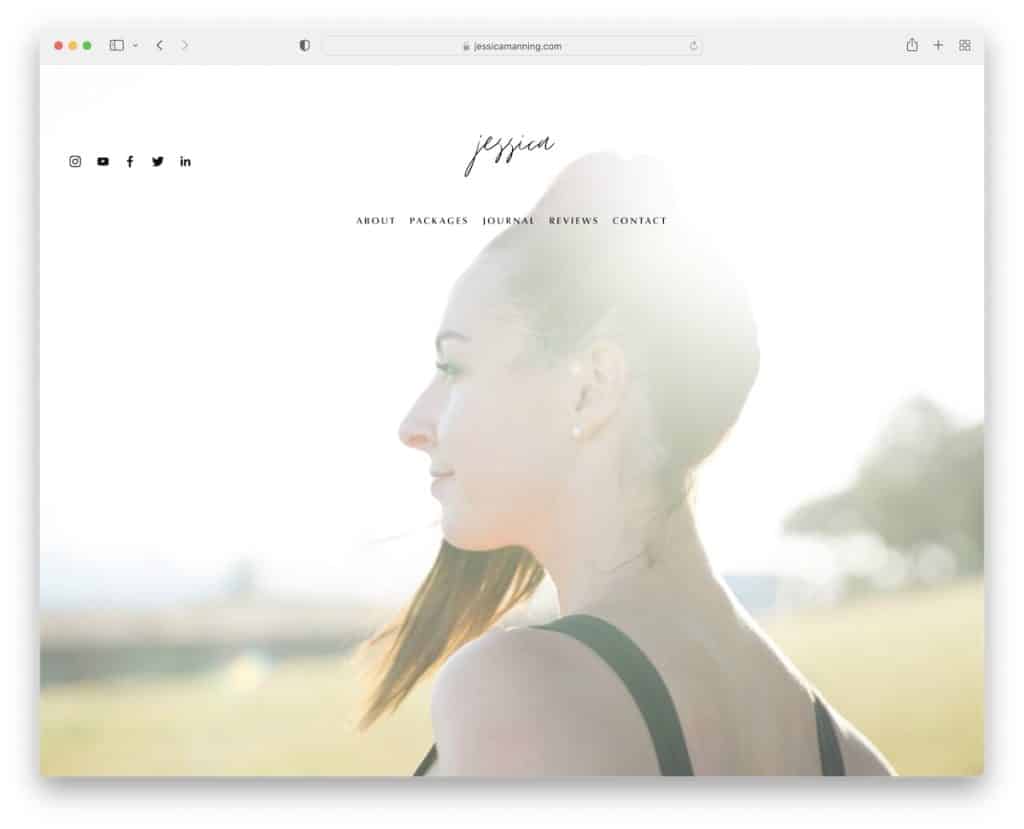
2.Jessica Manning
Costruito con: Squarespace

La sezione dell'eroe di Jessica Manning è un'immagine di sfondo a schermo intero con un'intestazione trasparente che crea una prima impressione piacevole e accogliente.
Il contenuto viene caricato mentre scorri, il che rende il sito più coinvolgente. Anche il feed IG e lo slider delle immagini contribuiscono alla vivacità della pagina.
Nota : aggiungi più contenuti al tuo sito web con un feed Instagram (che ti aiuterà anche a far crescere il tuo profilo).
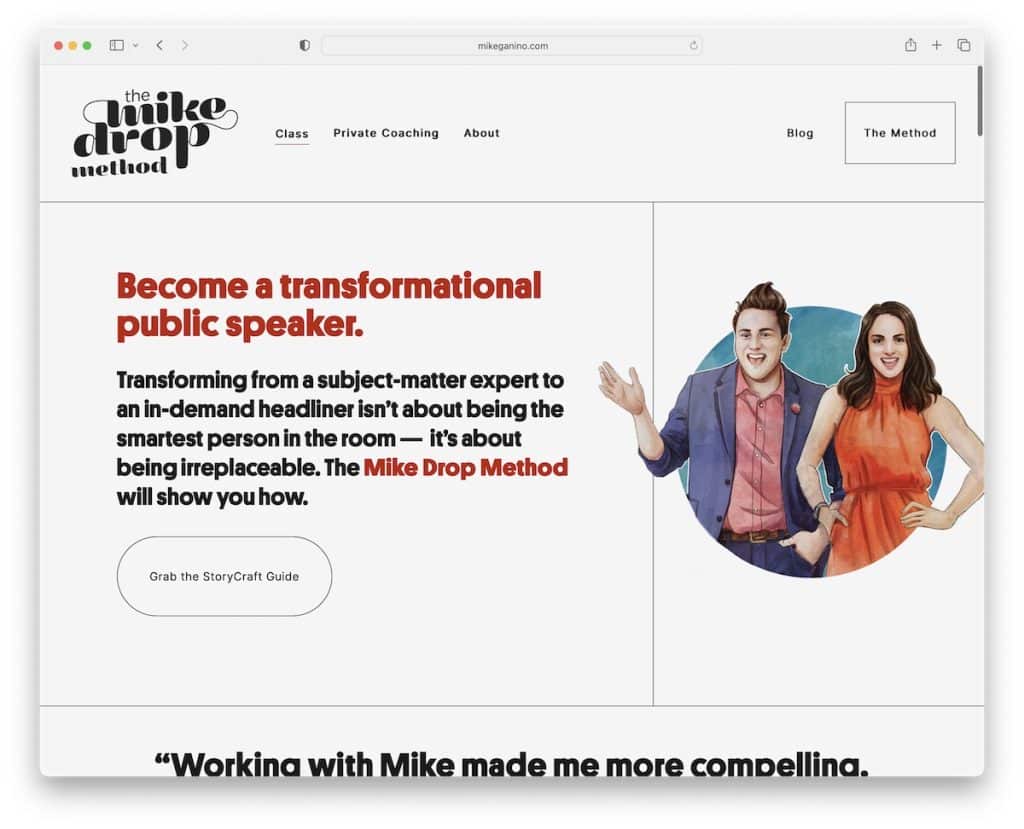
3. Mike Ganino
Costruito con: Squarespace

Mike Ganino è un sito web per pullman con un design unico ma semplice con un forte elemento che attira l'attenzione. La grafica fa decisamente risaltare di più il sito web e tutti i suoi contenuti.
C'è anche una finestra popup nell'angolo in basso a sinistra per promuovere il workshop, che puoi chiudere premendo "x".
Quello che ci piace è lo stesso colore di sfondo su tutto il sito web, l'intestazione, la base e il piè di pagina.
Nota: utilizza le finestre popup per promuovere i tuoi servizi, un modulo di iscrizione, ecc.
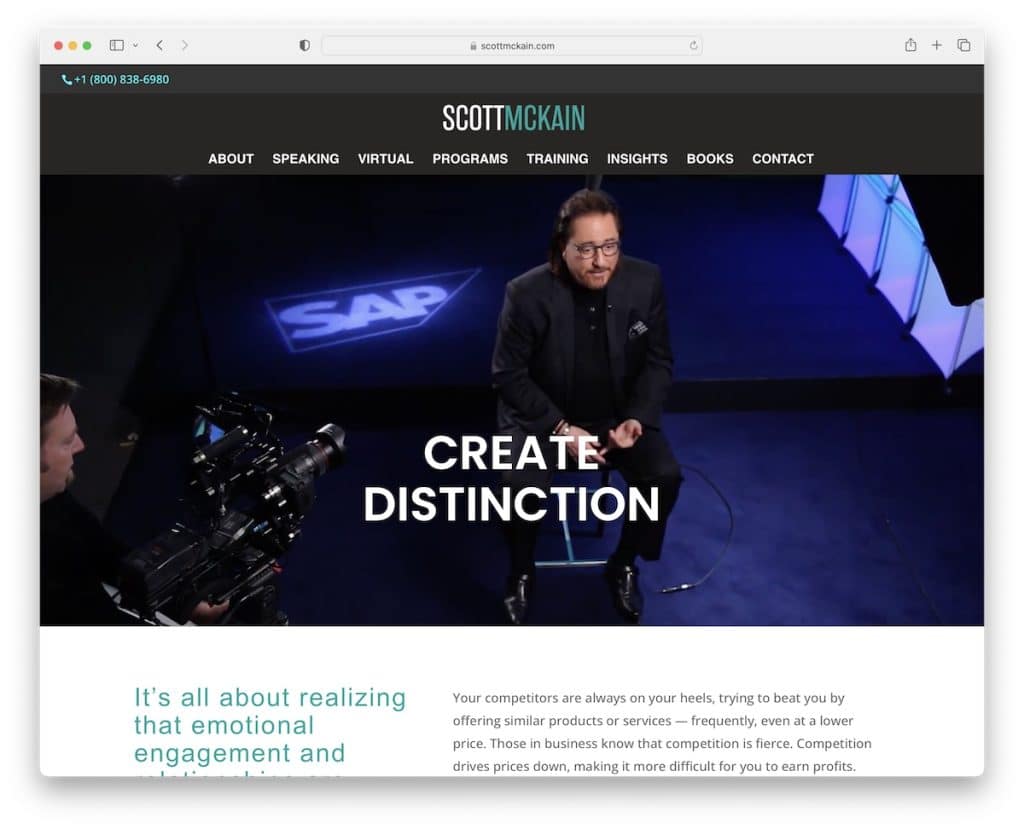
4.Scott McKain
Costruito con: Divi

Scott McKain "ha creato la distinzione" con un video eroe che viene riprodotto automaticamente non appena atterri su questo sito Web di coaching.
Il sito Web ha anche una barra superiore e un'intestazione appiccicose, quindi non è necessario scorrere verso l'alto per accedere ai collegamenti del menu. Ma c'è anche una barra back-to-top, per ogni evenienza.
Oltre alle testimonianze, Scott ha aggiunto una gigantesca raccolta di loghi dei clienti con cui ha lavorato per la riprova sociale.
Nota: utilizza un'intestazione adesiva/mobile per migliorare l'esperienza utente del tuo sito web.
A proposito, non perdere il controllo di questi siti Web di prim'ordine utilizzando il tema Divi.
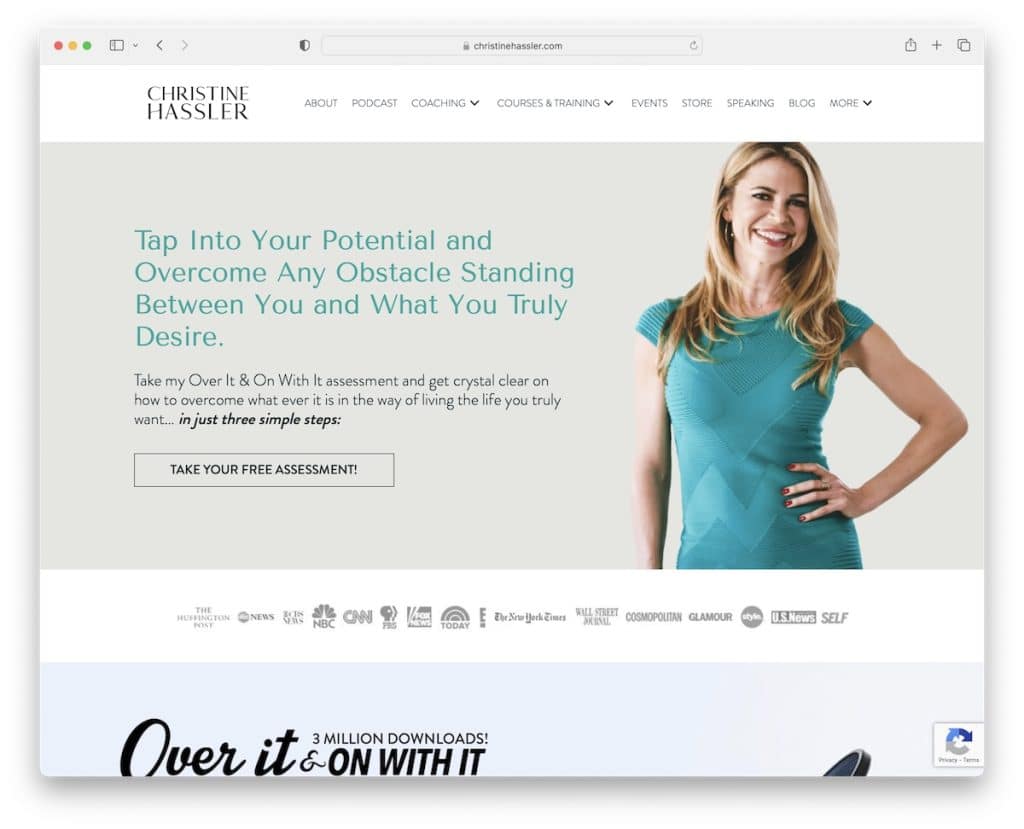
5. Christine Hassler
Costruito con: Beaver Builder

Christine Hassler è un ottimo esempio di sito Web di un allenatore con un lettore audio integrato per ascoltare il podcast. (Abbiamo anche un elenco dei migliori siti Web di podcast.)
La navigazione avviene con la funzione del menu a discesa, quindi tutti i collegamenti necessari sono a portata di mano. Questo è molto utile se non aggiungi una barra di ricerca.
Un'altra caratteristica interessante è il popup per la valutazione gratuita, che è, allo stesso tempo, un generatore di elenchi di posta elettronica.
Nota: vuoi far crescere la tua mailing list? Offri un prodotto/servizio gratuito in cambio di un'e-mail.
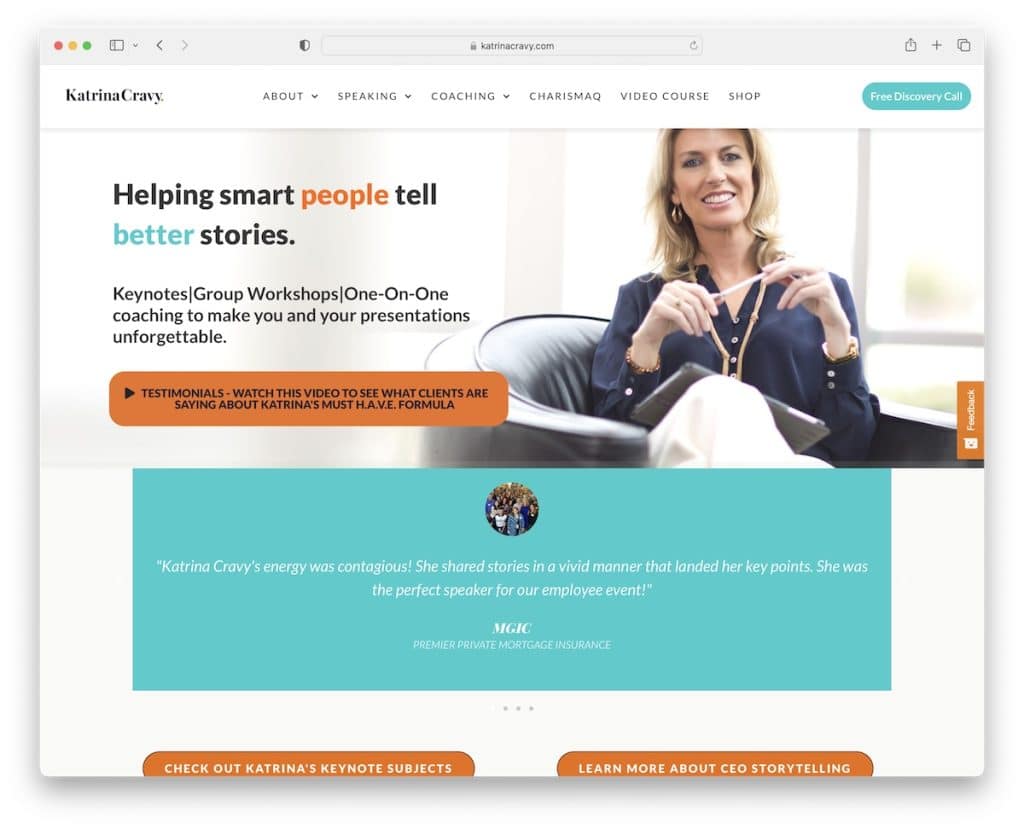
6. Katrina Cravy
Costruito con: Elementor

Il sito Web di Katrina Cravy è moderno, con uno slider di testimonianze che mostra gli avatar dei clienti per un ulteriore livello di prova.
L'intestazione è mobile e presenta un menu a discesa, oltre a un pulsante di invito all'azione (CTA) per prenotare una chiamata. L'invito all'azione ti porta a un calendario online per proteggere la chiamata direttamente tramite il sito, senza bisogno di piattaforme di terze parti.
Nota: mantieni la tua attività organizzata integrando un calendario di prenotazioni/appuntamenti online.
Non dimenticare di leggere la nostra recensione di Elementor per capire perché è TALE un buon plug-in per la creazione di pagine WordPress.
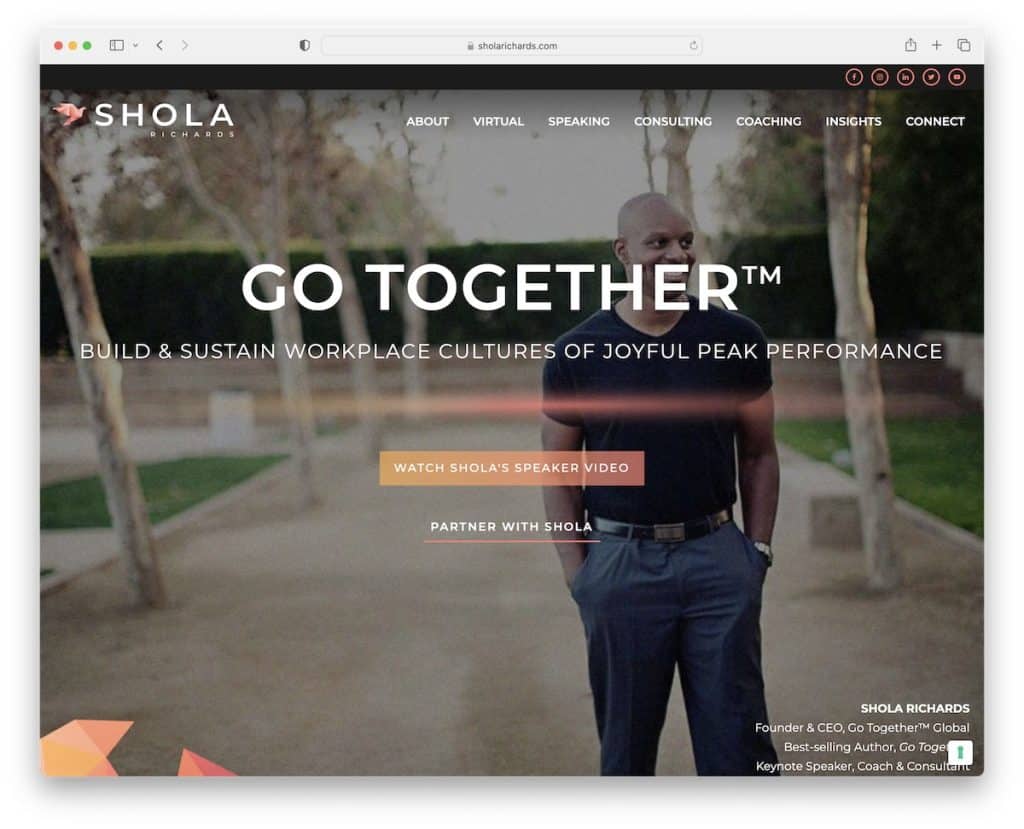
7. Shola Richards
Costruito con: GeneratePress

Questo fantastico esempio di sito Web di coach ha un'immagine di sfondo parallasse above the fold, con testo, un pulsante CTA che apre un video lightbox e un collegamento per il business.
Sia la barra in alto (con le icone social) che la barra di navigazione si attaccano alla parte superiore dello schermo per comodità.
La home page ha un modulo di contatto avanzato con campi e caselle extra, quindi le email arrivano nella casella di posta giusta, grazie alla "categorizzazione".
Nota: puoi aggiungere più profondità e coinvolgimento al tuo sito web con un effetto di parallasse.
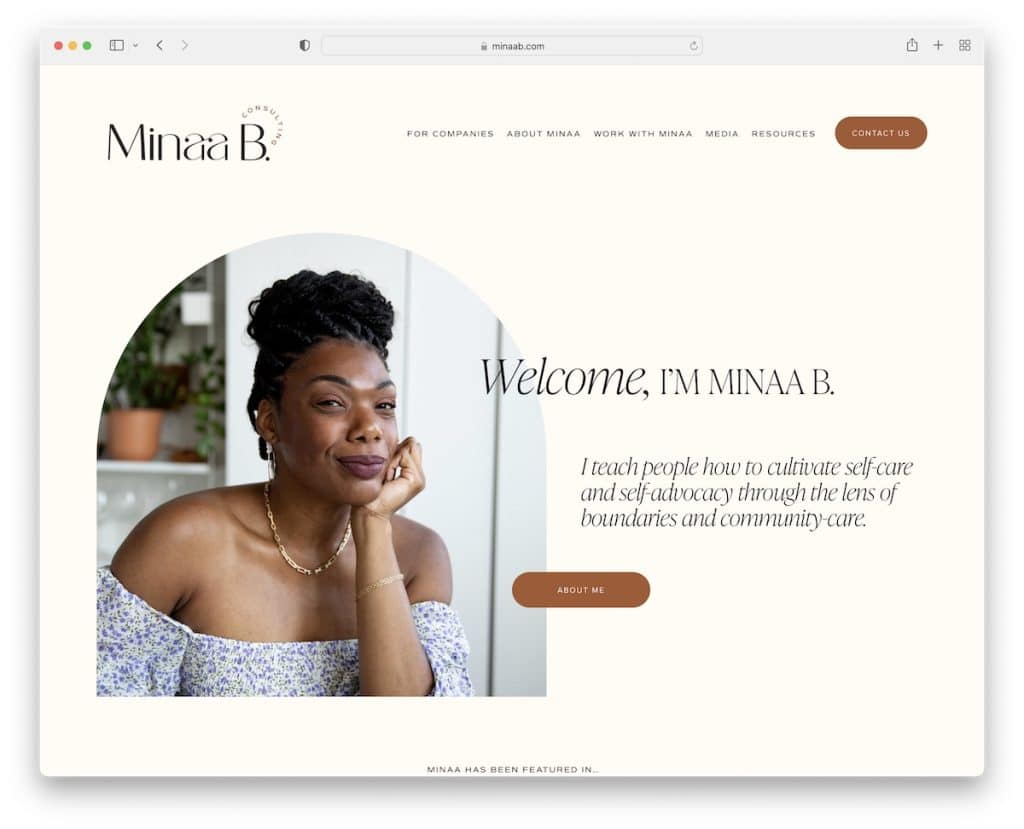
8. Minaa B
Costruito con : Squarespace

Minaa B gestisce un sito Web pulito con elementi creativi che rendono molto più piacevole lo scorrimento. Il testo è più grande, con molto spazio bianco per garantire un'ottima leggibilità.
L'intestazione e il piè di pagina sono piuttosto semplici, con i collegamenti essenziali e le icone dei social media. Parlando di social media, scoprirai anche una semplice griglia di feed IG, in cui ogni post si apre in una nuova scheda.
Nota : utilizza toni uniformi, spazi bianchi e caratteri più grandi per garantire una UX di prim'ordine.
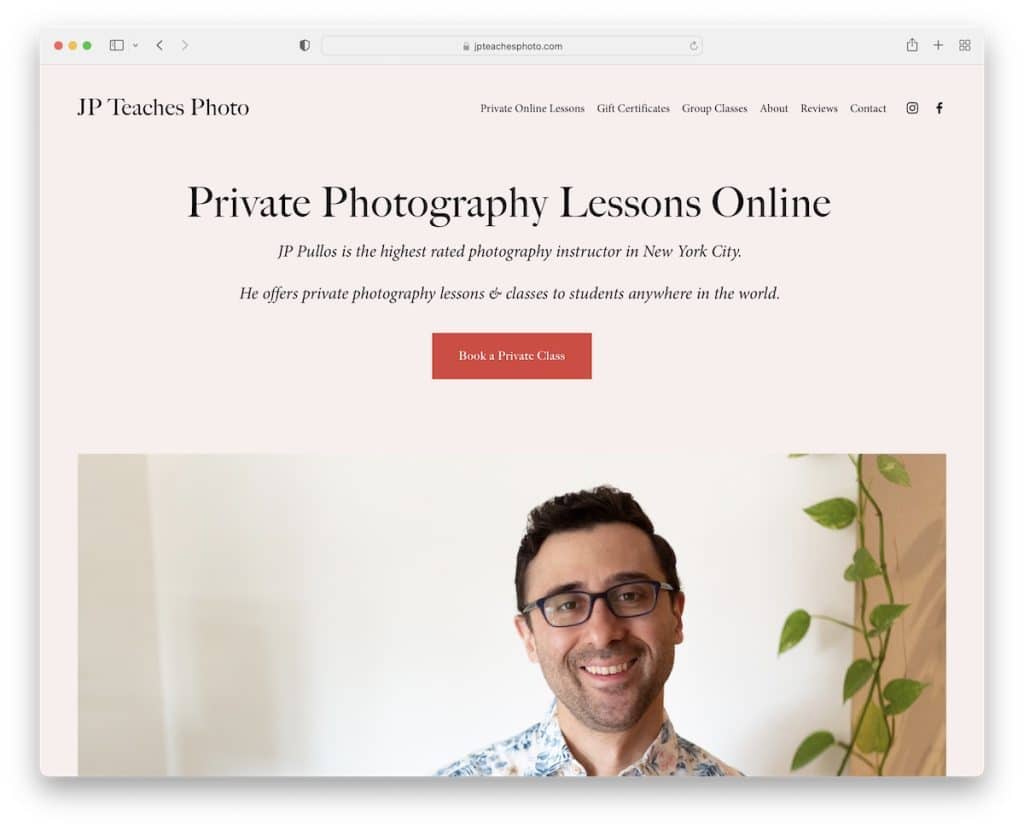
9. JP insegna foto
Costruito con : Squarespace

La cosa fantastica di questo sito Web di coaching è che inizia con un titolo, un testo e un pulsante CTA prima di passare a un'immagine personale.
Puoi ottenere rapidamente tutte le informazioni necessarie, grazie alle immagini di grandi dimensioni e alla tipografia.
JP Teaches Photo sa come renderlo più personale attraverso la narrazione. Ma ha anche creato un'intera pagina per le recensioni per creare fiducia.
Questo sito Web minimalista mantiene lo stesso colore di sfondo in tutto il sito per un aspetto più ordinato, come Mike Ganino.
Nota : invece di fare prima le immagini, avvia il tuo sito web con il testo e un pulsante CTA.
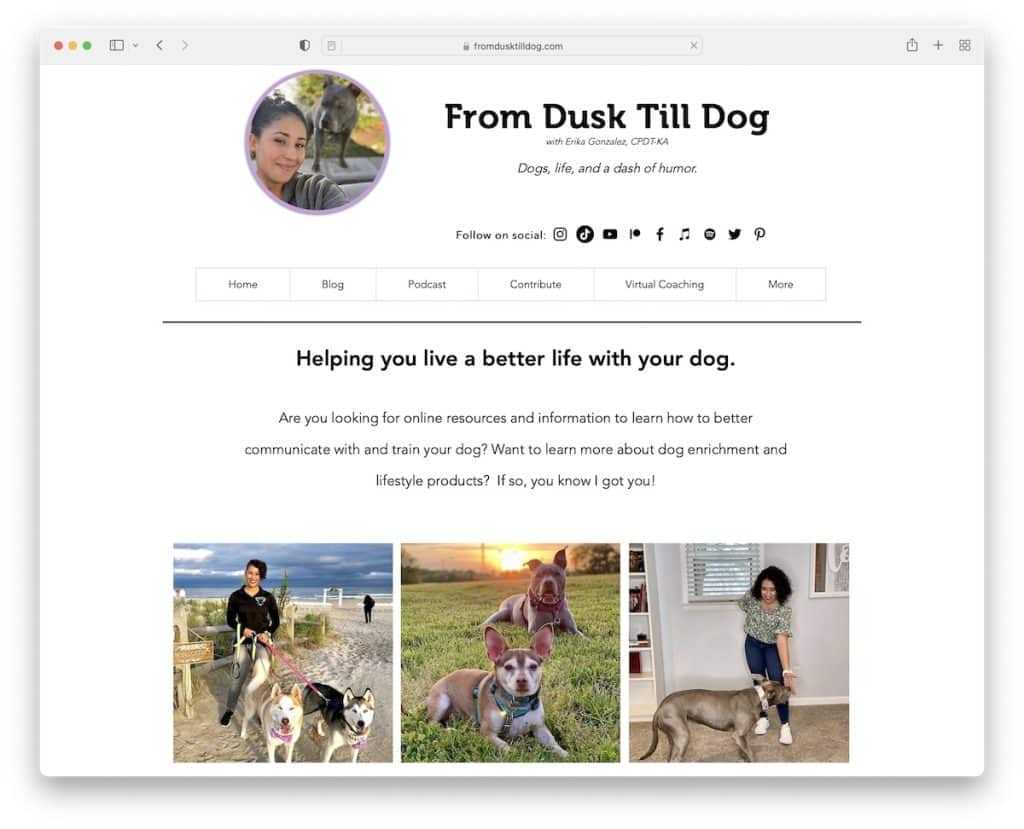
10. Dal tramonto al cane
Costruito con : Wix

From Dusk Till Dog ha un'intestazione dall'aspetto minimalista ma avanzata (ha senso?) con avatar, titolo, testo, social media e collegamenti di menu.
La home page utilizza un layout a griglia per presentare i servizi, una breve biografia ei link alle pagine interne. Invece di testimonianze, From Dusk Till Dog crea uno strato di fiducia mostrando vari badge e certificazioni.
Nota : hai certificazioni? Aggiungi loghi al tuo sito web!

Espandi il tuo pensiero creativo con più siti web costruiti sulla piattaforma Wix.
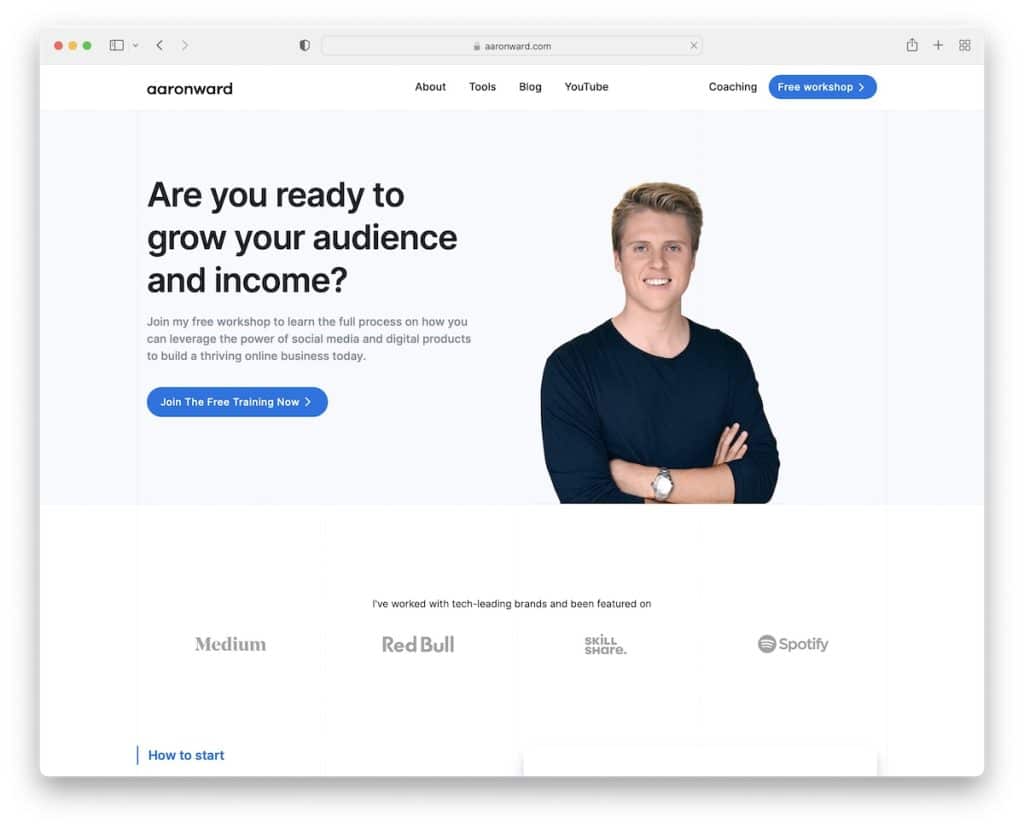
11. Aronne Ward
Costruito con: Webflow

Il sito Web di coaching di Aaron Ward è semplice, con sezioni contrastanti e pulsanti CTA per attirare più occhi.
La sezione dell'intestazione è semplice con un pulsante CTA, ma ce n'è un altro nell'area dell'eroe nel caso lo perdessi.
Inoltre, il piè di pagina a quattro colonne ti fornisce più collegamenti rapidi, quindi tutto è a portata di clic.
Nota: usa colori contrastanti per gli sfondi dei pulsanti CTA per farli risaltare (ed essere più cliccabili).
Per non parlare del fatto che ti divertirai anche a rivedere questi fantastici siti Web di Webflow e ottenere idee ancora più creative.
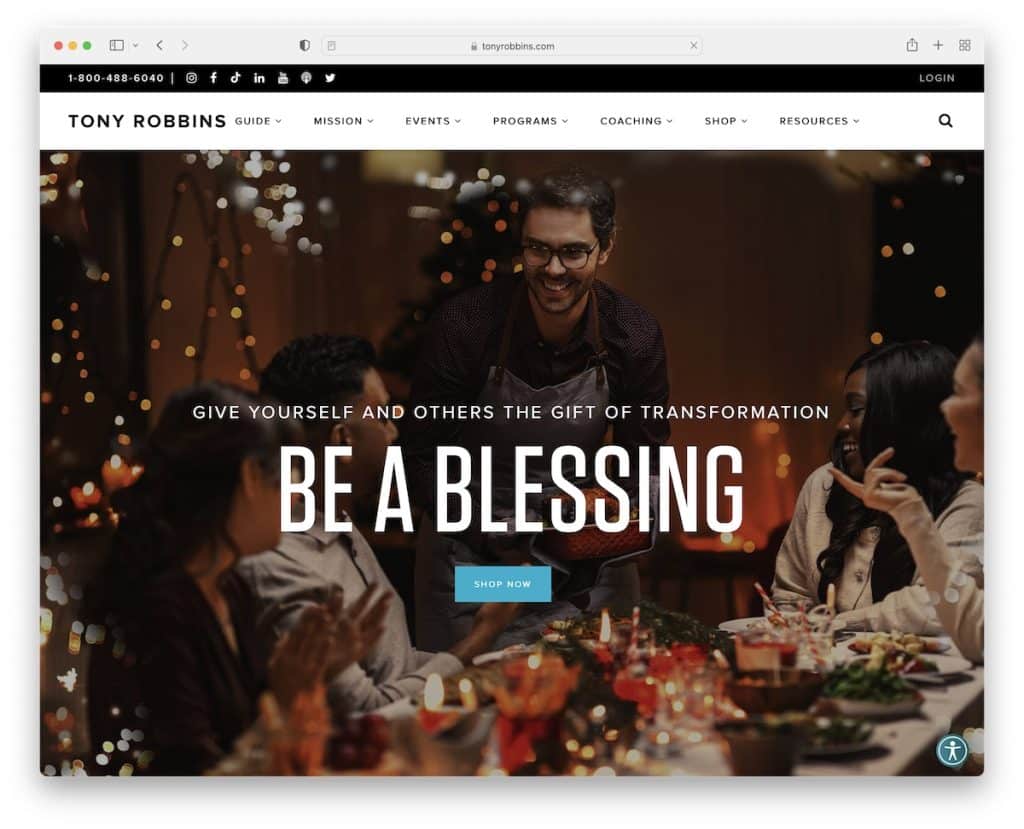
12.Tony Robbins
Costruito con: WordPress utilizzando un tema WordPress personalizzato

Il sito Web di Tony Robbins ha più funzionalità che puoi copiare e utilizzare sul sito Web del tuo allenatore.
La prima è la selezione della lingua nella barra in alto e un numero di telefono cliccabile. Il secondo è l'icona del menu di accessibilità appiccicoso nell'angolo in basso a destra in modo che i visitatori possano personalizzare l'esperienza. E il terzo è il dispositivo di scorrimento "prossimi eventi".
Inoltre, puoi continuare la tua ricerca anche se scorri fino in fondo, grazie alla barra di navigazione mobile.
Nota: consenti ai visitatori di modificare il tuo sito Web tramite il configuratore di accessibilità.
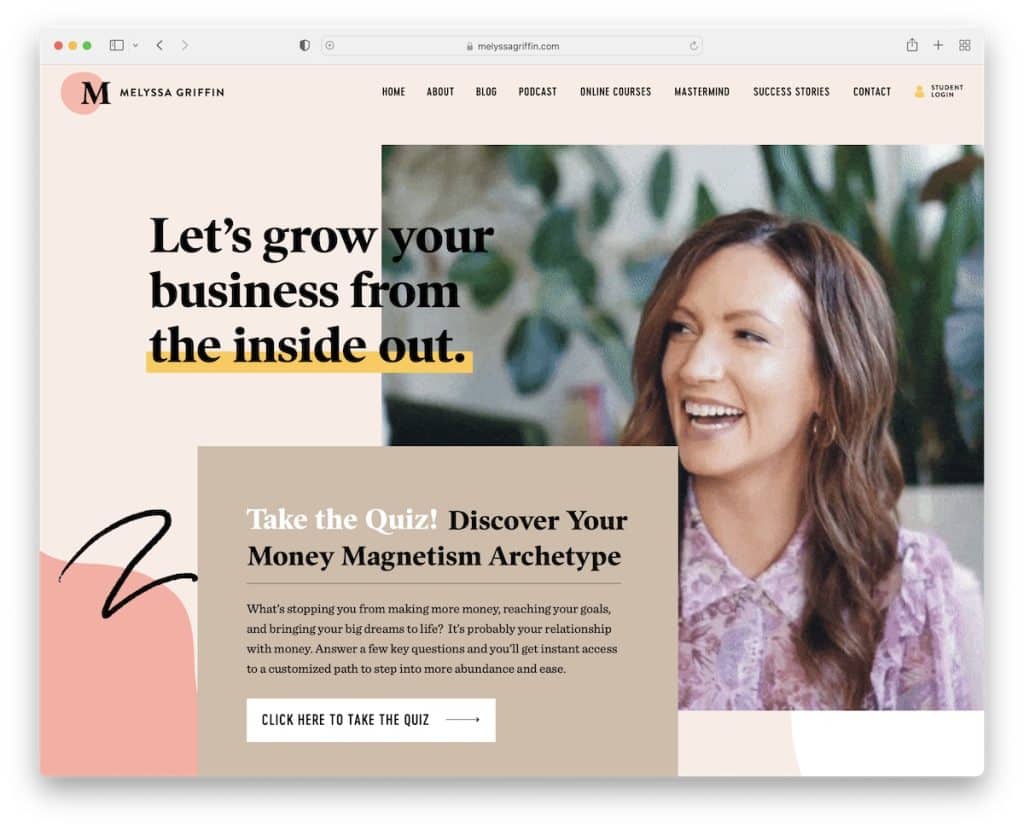
13. Melissa Griffin
Costruito con: Showit

La sezione degli eroi di Melyssa Griffin è accattivante e coinvolgente, tutto grazie alla fantastica GIF. La pagina ha un design web reattivo moderno e creativo con molti dettagli per migliorare l'esperienza.
Troverai anche una sezione con un'immagine di parallasse e un'altra con uno sfondo video.
Infine, ci sono vari pulsanti CTA (in diversi colori) sparsi nella home page per renderla più fruibile.
Nota: Rendi il tuo sito web più eccitante e gioioso da scorrere con le GIF.
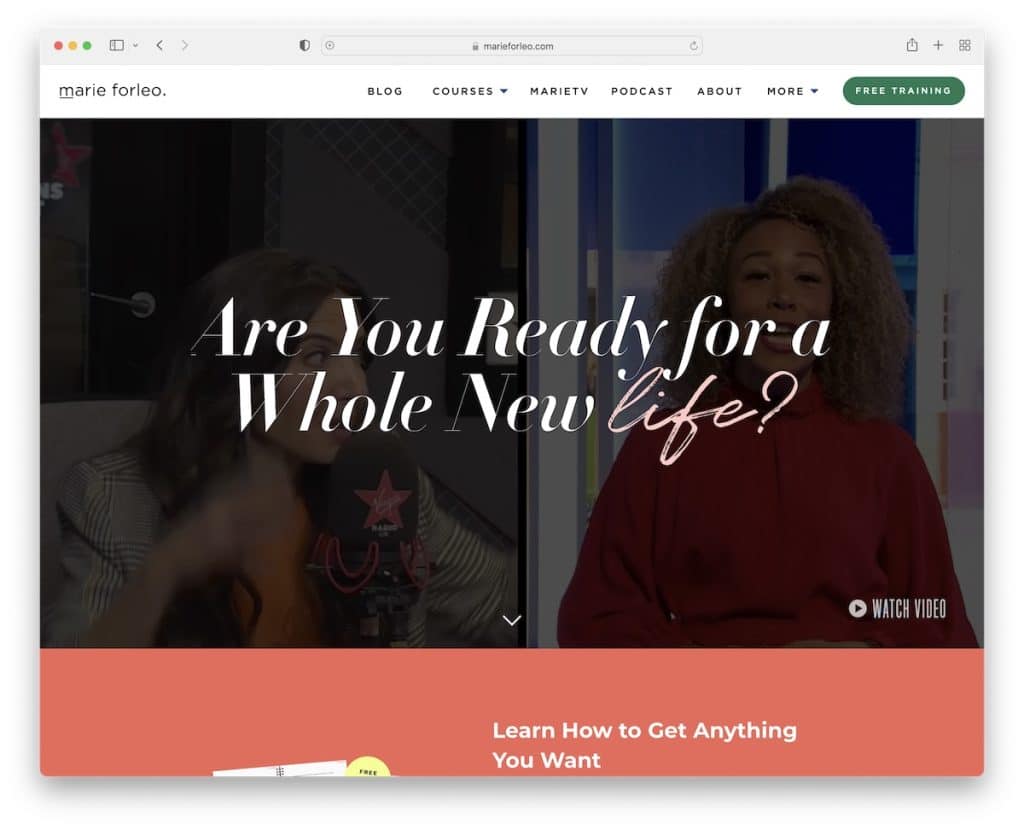
14. Maria Forléo
Costruito con: Webflow

Marie Forleo è un altro eccellente esempio di sito web per allenatori con uno sfondo video nella sezione degli eroi che suscita immediatamente curiosità. Cosa c'è di meglio, puoi fare clic su "guarda il video" e si aprirà in una lightbox, così potrai godertelo senza lasciare la pagina corrente.
Marie cerca anche di attirare più attenzione sulla sua lezione gratuita aggiungendo una barra di notifica sotto l'intestazione. Entrambi galleggiano, tuttavia, ma puoi chiudere la barra delle notifiche se lo desideri.
Nota: promuovi le tue lezioni gratuite, servizi di coaching, prodotti, ecc., con una barra aggiuntiva sopra o sotto l'intestazione.
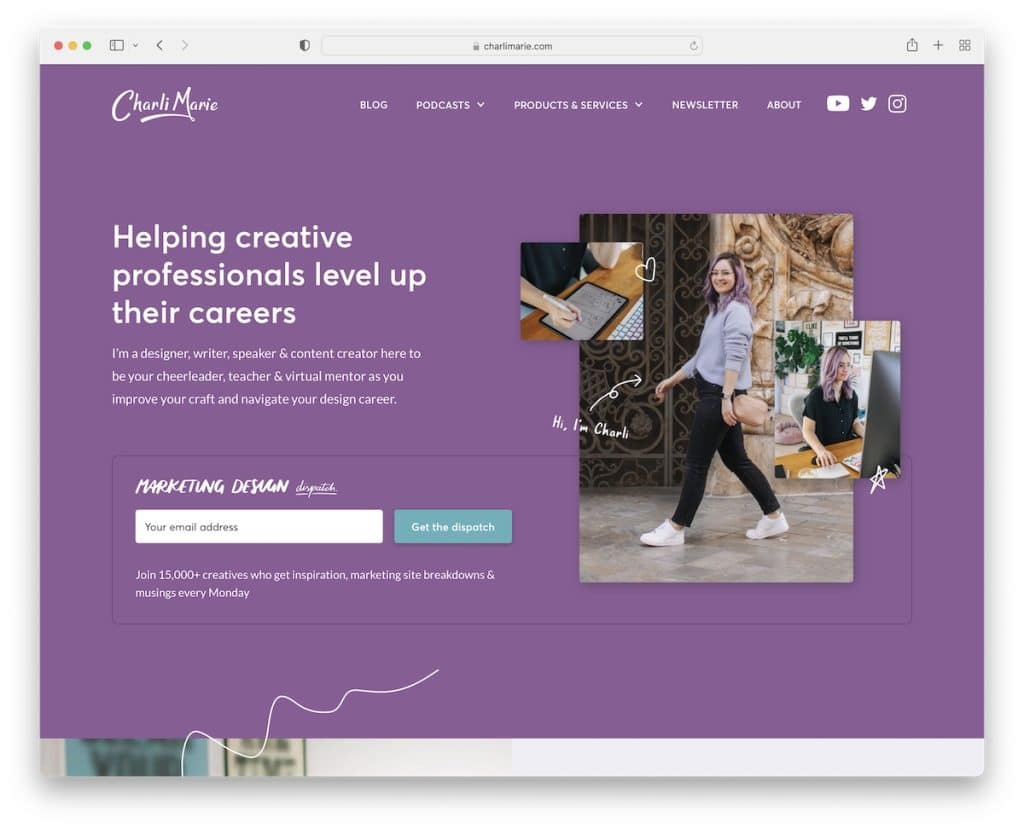
15. Charlie Marie
Costruito con: Webflow

Il sito web di Charlie Marie ti offre questa esperienza personalizzata attraverso la scelta dei colori e dei piccoli elementi e dettagli che la arricchiscono.
Invece della navigazione tradizionale, questa pagina utilizza un mega menu con collegamenti, immagini e pulsanti CTA.
Inoltre, la sezione above the fold presenta anche un modulo di partecipazione che aiuta Charlie a raccogliere e-mail e ad accrescere la sua base di fan.
Nota: migliora la navigazione della tua pagina con un mega menu.
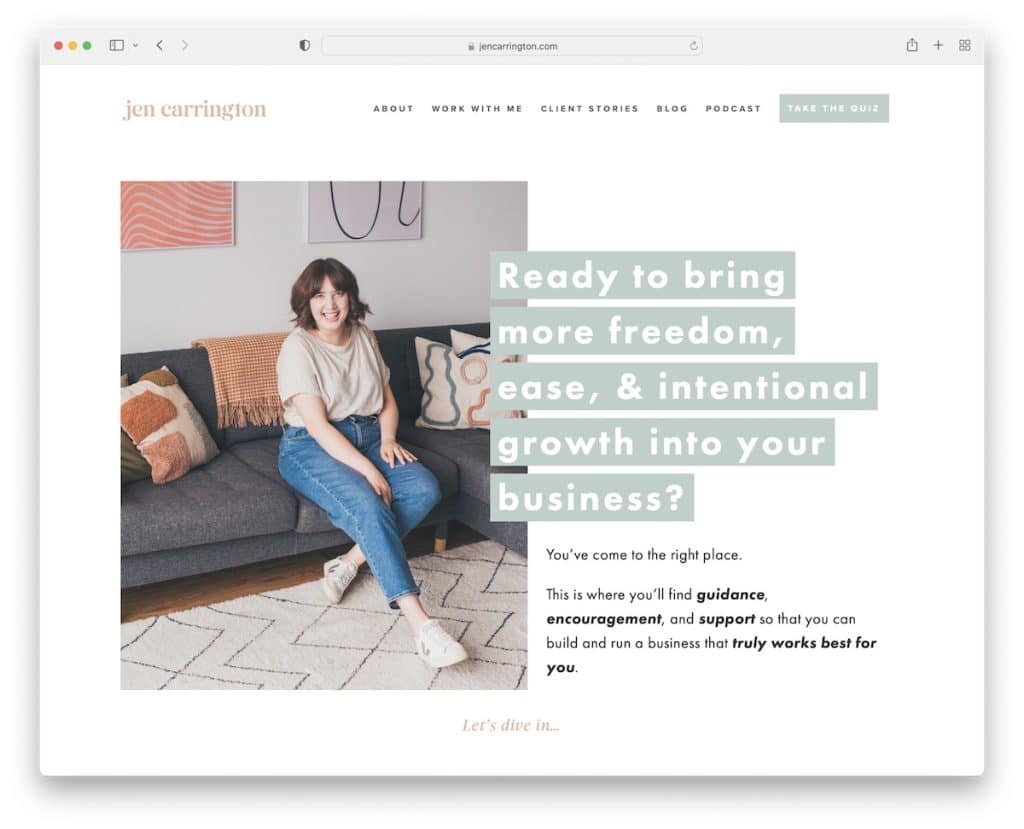
16. Jen Carrington
Costruito con : Squarespace

Questo sito Web per allenatori ha una sezione degli eroi piuttosto disordinata, ma in modo BUONO. Il testo sovrapposto (domanda) su uno sfondo è particolarmente fantastico perché suscita interesse.
Ma qual è una delle caratteristiche più uniche della pagina di Jen Carrington è il quiz con un modulo di partecipazione alla fine per accedere al video e alla cartella di lavoro gratuiti.
Nota : intrattieni i tuoi visitatori con un quiz.
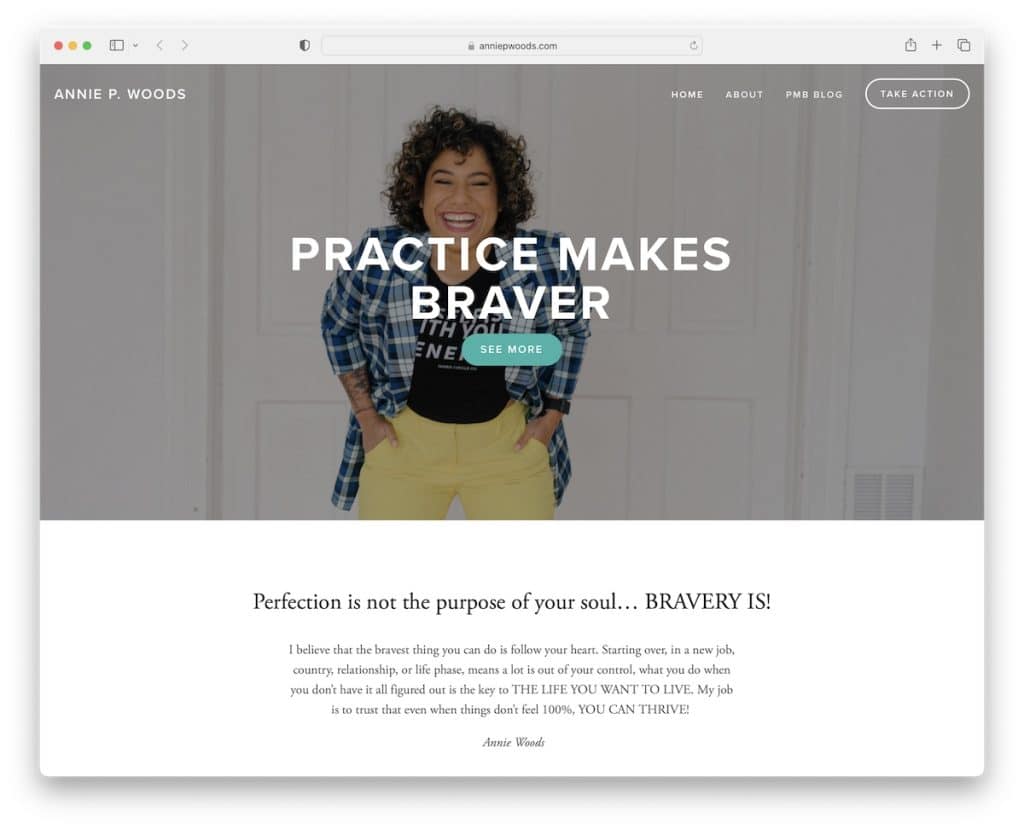
17. Annie Boschi
Costruito con: Squarespace

Annie Woods è un semplice sito Web con un'intestazione trasparente che contiene collegamenti al menu principale e un pulsante CTA. Sentirai la semplicità in tutta la pagina, inclusa la sezione del piè di pagina.
Nota: un sito Web minimalista può dare più risalto al contenuto necessario.
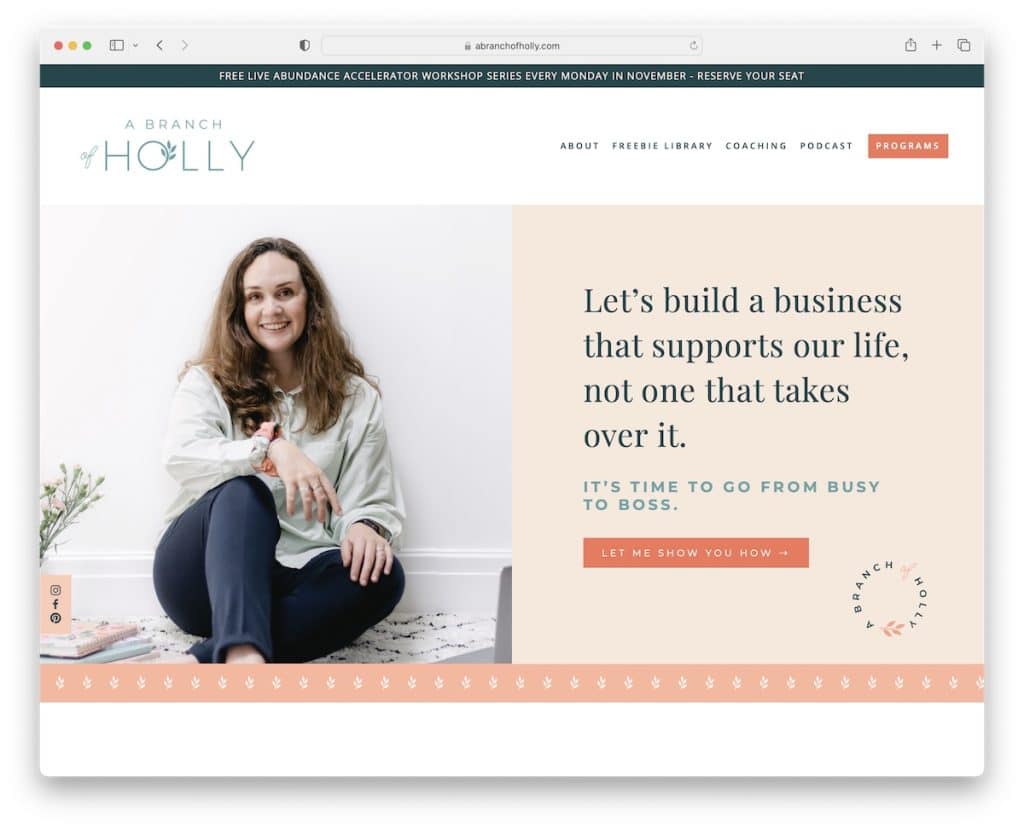
18. Un ramo di agrifoglio
Costruito con: Squarespace

A Branch Of Holly combina la pulizia con la creatività in un modo per coinvolgere il visitatore, garantendo un'esperienza piacevole.
Il banner above the fold ha un design diviso con un'immagine di parallasse a sinistra e testo + un pulsante CTA a destra.
Inoltre, mentre alcuni creano un'intestazione mobile, il sito Web di questo allenatore ha icone di social media appiccicose sul lato sinistro dello schermo.
Nota: crea un elemento appiccicoso per promuovere i tuoi account sui social media.
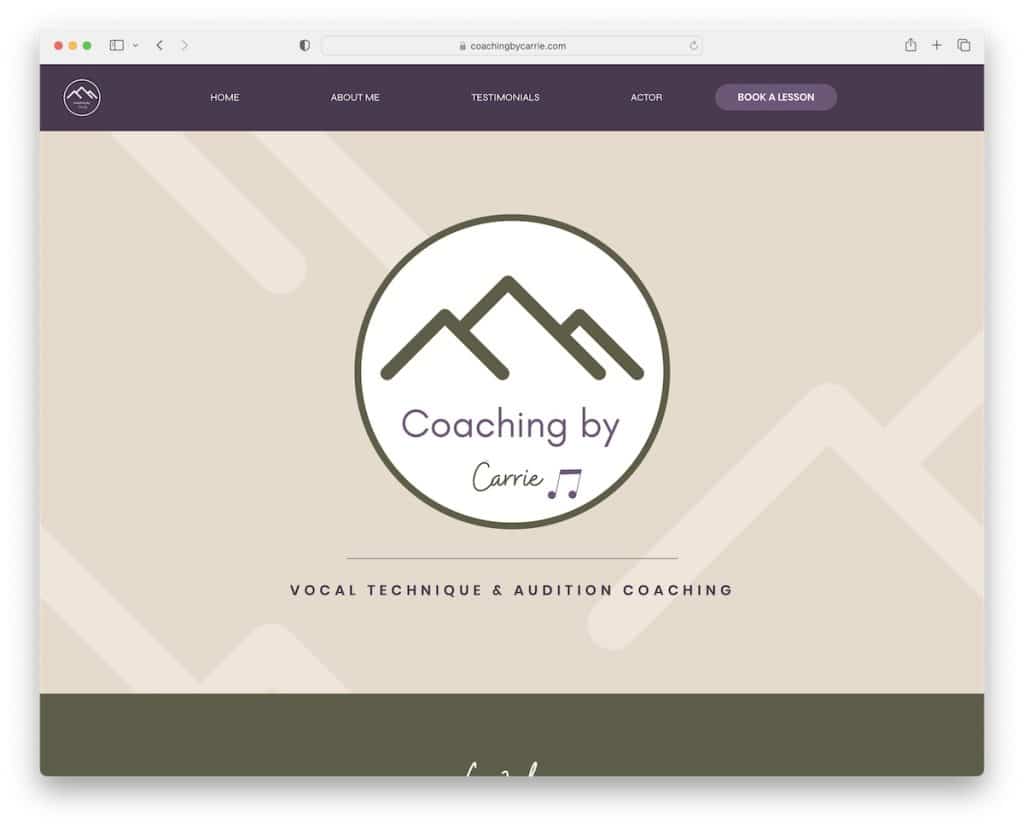
19. Allenamento di Carrie
Costruito con: Wix

Invece di utilizzare un'immagine, uno slider o un video nell'area eroi, Coaching By Carrie utilizza un logo di grandi dimensioni. Sotto la piega c'è un testo di benvenuto con pulsanti CTA per saperne di più sullo studio e su Carrie.
Le sezioni della pagina hanno sfondi diversi per rendere lo scorrimento più efficace, aiutandoti a concentrarti su ciascuna più facilmente.
Nota: utilizza sfondi contrastanti per le sezioni di pagina per migliorare la "scorribilità".
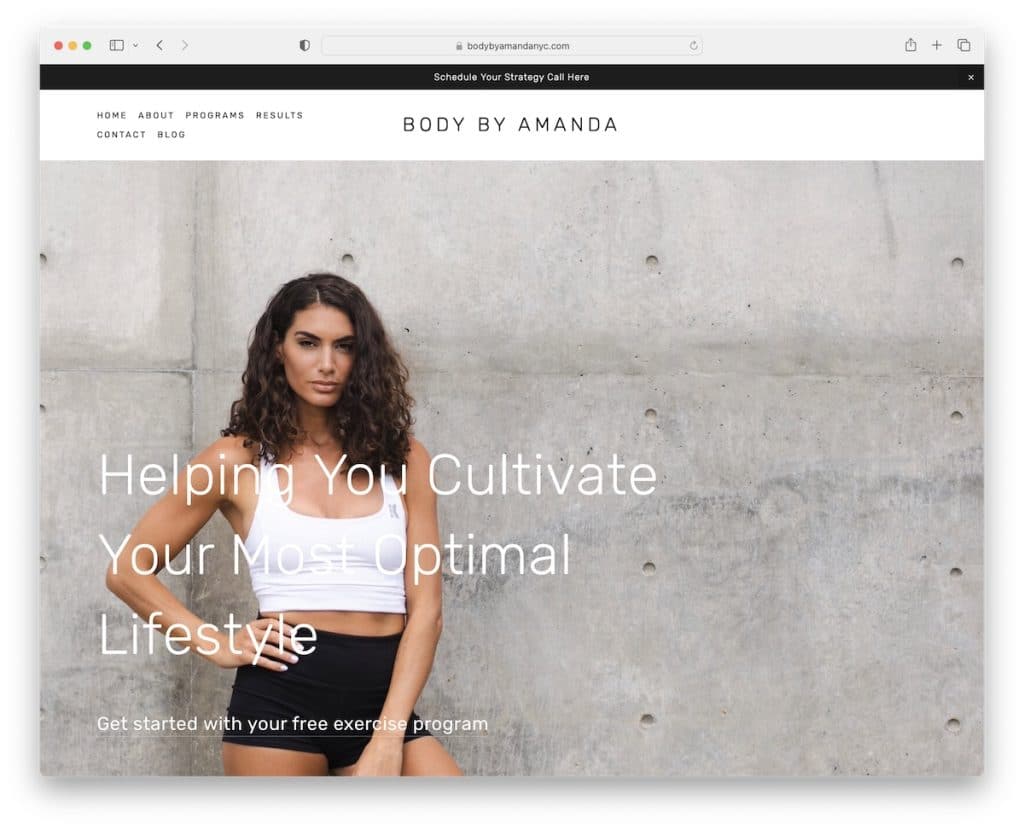
20. Corpo di Amanda
Costruito con: Squarespace

Body By Amanda ha un sito Web pulito e a tutta larghezza con funzionalità di parallasse per un tocco in più. Noterai una barra superiore su uno sfondo nero che risalta piacevolmente nell'ambiente luminoso.
La navigazione ha un bel dettaglio al passaggio del mouse, evidenziando il collegamento del menu su cui passi il mouse e oscurando il resto.
Infine, la pagina dei "risultati" ti offre molte immagini prima e dopo dei clienti di Amanda, che sono migliori delle testimonianze scritte.
Nota: se puoi includere immagini prima/dopo, fallo!
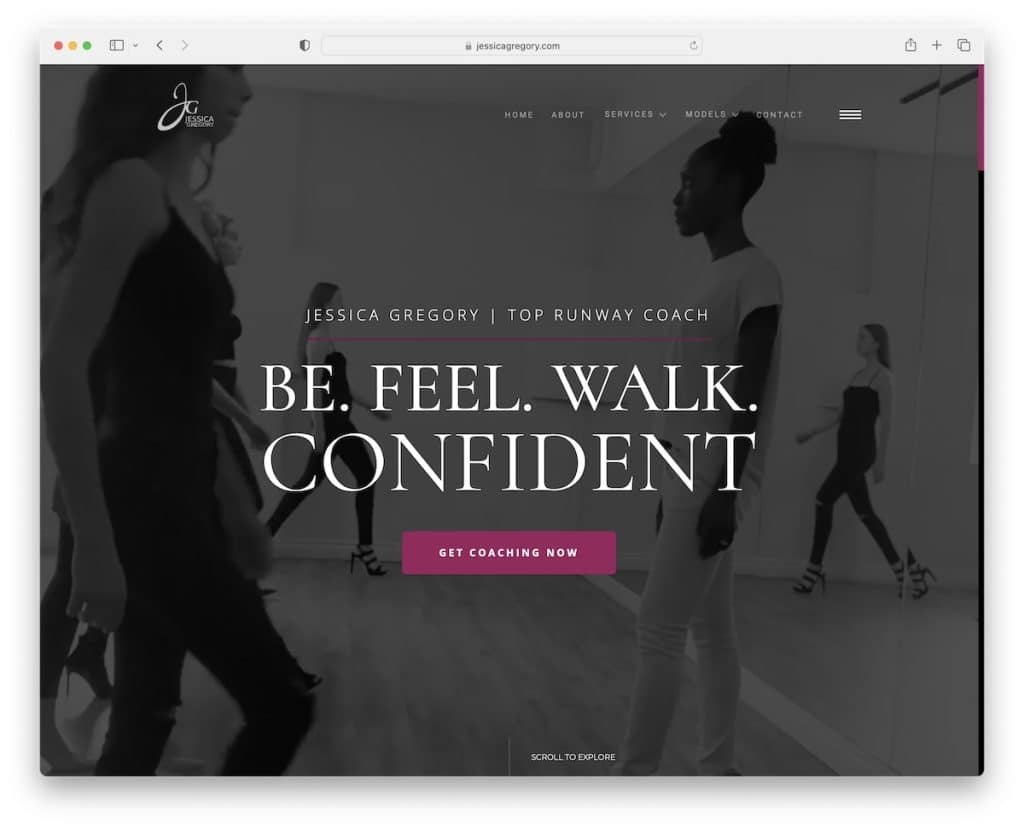
21. Gessica Gregorio
Costruito con: Webflow

Questo esempio di sito Web di coaching crea una forte impressione con uno sfondo video a schermo intero above the fold.
Dopo pochi secondi si apre una finestra popup che promuove un modulo di iscrizione alla newsletter con uno splendido modale.
Vedrai anche un menu hamburger sovrapposto (con icone social), fantastiche animazioni a scorrimento e un dispositivo di scorrimento che promuove i servizi di Jessica.
Nota: attira i tuoi visitatori e potenziali clienti/clienti con uno sfondo video hero a schermo intero.
