Come aggiungere predefiniti di colore al Customizer di WordPress (in 5 passaggi)
Pubblicato: 2022-03-11In questo articolo imparerai come aggiungere predefiniti di colore al personalizzatore di WordPress. La scelta di una combinazione di colori a tinta unita per il tuo sito Web può aiutare a rafforzare il tuo marchio e dimostrare professionalità. Tuttavia, l'aggiunta manuale di colori specifici ogni volta che personalizzi il tuo tema può essere piuttosto noioso. Un modo per semplificare il processo consiste nell'aggiungere predefiniti di colore al Personalizzatore di WordPress.
In questo post, spiegheremo cosa sono i preset di colore e perché potresti volerli usare durante la progettazione del tuo sito. Quindi, ti mostreremo come aggiungerli al Customizer di WordPress in cinque semplici passaggi. Iniziamo!
I vantaggi dell'utilizzo dei predefiniti di colore durante la creazione di pagine WordPress
I colori che usi sul tuo sito web svolgono un ruolo essenziale nel tuo marchio. Creare un aspetto coerente e coeso nel tuo sito dimostra professionalità e credibilità.
Dopo aver selezionato la tavolozza dei colori del tuo marchio , il passaggio successivo consiste nell'usarla nei tuoi post e nelle tue pagine. Grazie al Customizer di WordPress, modificare i colori che appaiono nei tuoi contenuti può essere un processo semplice.
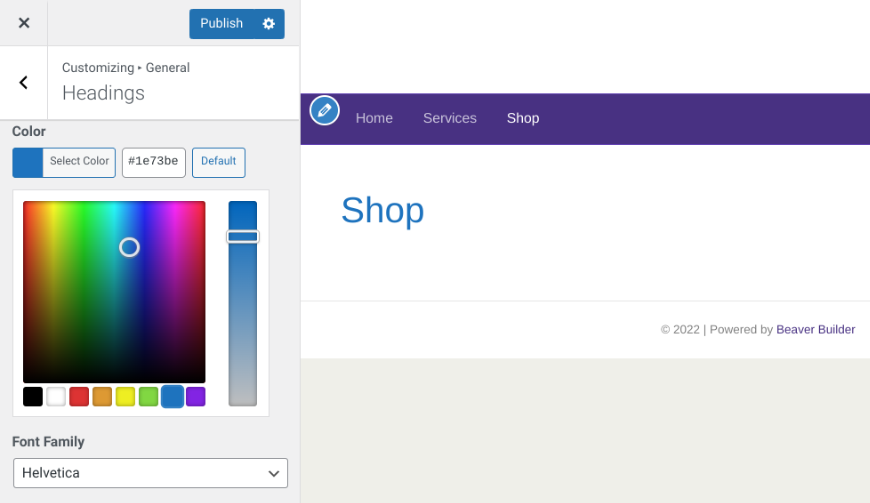
La tavolozza predefinita nel Personalizzatore di WordPress si trova sotto il riquadro del selettore dei colori:

I quadrati colorati sono le tue preimpostazioni di colore. Tuttavia, come probabilmente avrai notato, i colori predefiniti non corrispondono alla tavolozza unica del tuo marchio.
Inoltre, reinserire i valori di colore esadecimali del tuo marchio ogni volta che desideri utilizzarli può richiedere molto tempo. Fortunatamente, puoi sostituire queste caselle con i tuoi colori personalizzati inserendo alcuni frammenti di codice nel file del tuo tema.
L'aggiunta delle tue preimpostazioni di colore al Customizer ti fa risparmiare tempo perché elimina la necessità di cercare e aggiungere il valore esadecimale specifico ogni volta che vuoi usarlo. Invece, i tuoi colori sono prontamente disponibili sotto il selettore del Customizer.
La creazione di predefiniti di colore per il tuo sito Web aiuta anche a garantire la coerenza nel tuo sito Web. Ciò è particolarmente utile se più persone contribuiscono al tuo sito. Riduce al minimo le possibilità che gli utenti selezionino la tonalità sbagliata.
Come aggiungere predefiniti di colore al Customizer di WordPress (in 5 passaggi)
Ora che comprendiamo i vantaggi dell'utilizzo dei predefiniti di colore sul tuo sito, diamo un'occhiata a come crearli. In questo tutorial, ti mostreremo come aggiungere predefiniti di colore al Personalizzatore di WordPress in cinque passaggi.
Passaggio 1: crea un backup del tuo sito
L'aggiunta di predefiniti di colore richiede la modifica del file functions.php del tuo tema . Prima di iniziare, ti consigliamo di eseguire il backup del tuo sito web. In questo modo, se qualcosa va storto, avrai la versione precedente dei file del tuo sito da ripristinare.
Ci sono una manciata di metodi che puoi usare per eseguire il backup del tuo sito web. Uno dei più semplici è usare un plugin come UpdraftPlus :

Questo strumento freemium ti consente di eseguire il backup del tuo sito in pochi clic. Puoi anche scegliere tra più posizioni fuori sede per archiviare i file, inclusi Google Drive e Dropbox.
Passaggio 2: crea un tema figlio
Se apporti modifiche direttamente ai file del tuo tema, ci sono buone probabilità che vengano sovrascritti la prossima volta che il tema avrà un aggiornamento. Per evitare ciò, dovresti sempre creare e utilizzare un tema figlio quando aggiungi codice personalizzato.
Ci sono vari modi in cui puoi farlo. Ad esempio, Beaver Builder viene fornito con un tema figlio che puoi installare. Se stai utilizzando un tema diverso, puoi anche creare un tema figlio vuoto . Ci sono plugin gratuiti per WordPress che possono creare un tema figlio per te. Dopo aver aggiunto un tema figlio, assicurati di attivarlo in Aspetto > Temi .

Passaggio 3: aggiungi codice al file functions.php del tuo tema figlio
Dopo aver creato il tema figlio, vai su Aspetto > Editor temi nella dashboard di WordPress. Assicurati che il tema figlio sia selezionato dal menu a discesa nella parte superiore dello schermo. Nota che se non vedi Editor temi nel menu di amministrazione, è possibile che un plug-in di sicurezza lo abbia nascosto.
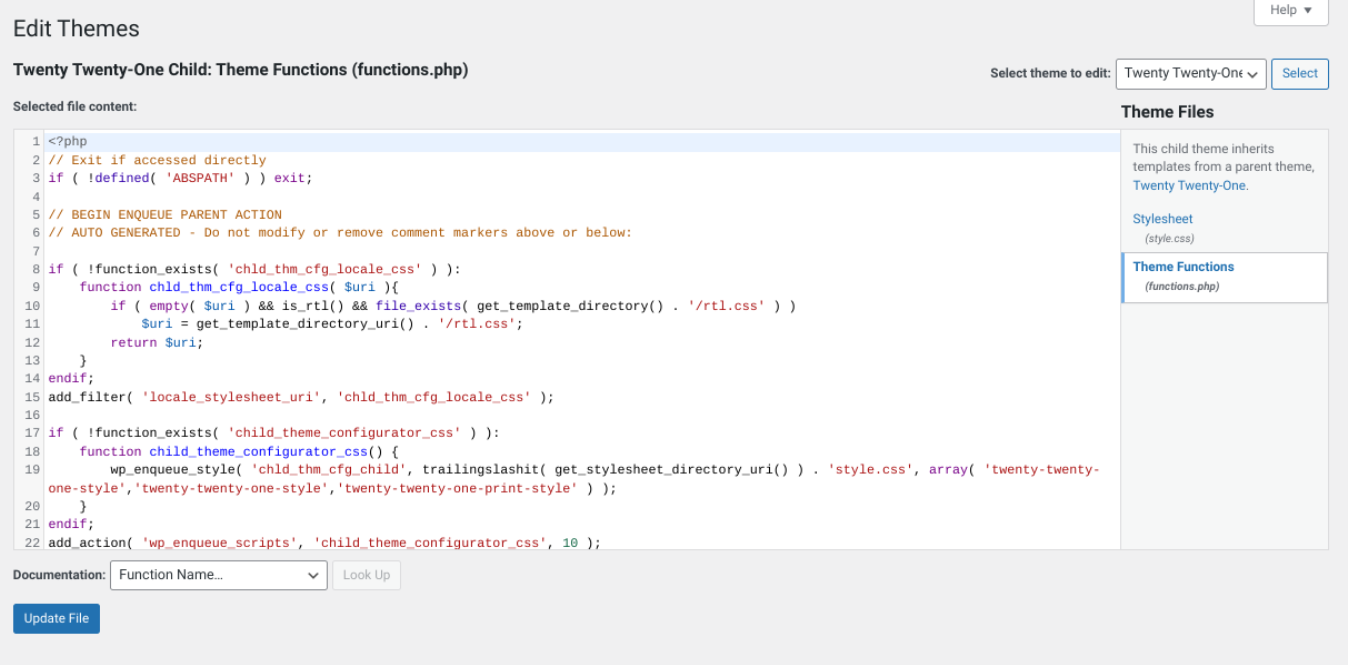
Nel pannello di destra, individua il file functions.php in Funzioni del tema:

Quindi, aggiungi il seguente codice al file:
//Modifica le impostazioni predefinite della tavolozza dei colori della personalizzazione
add_action('customize_controls_print_footer_scripts', funzione () {
?>
<script>
jQuery(documento).ready(funzione($){
$('.wp-picker-container').iris({
modalità: 'hsl',
controlli: {
horiz: 'h', // quadrato orizzontale mostra la tonalità
vert: 's', // quadrato verticale mostra la saturazione
striscia: 'l' // lo slider mostra la luminosità
},
tavolozze: ['#91472c', '#6d775f', '#f9ffff', '#546a76']
})
});
</script>
<?php>Con questo codice, sarai in grado di sostituire le caselle che appaiono sotto il riquadro di selezione dei colori con i colori preimpostati che desideri utilizzare.
Passaggio 4: modifica le preimpostazioni dei colori nella personalizzazione
Successivamente, puoi modificare, aggiungere o eliminare i colori esadecimali nel parametro delle tavolozze. Il numero di caselle mostrate nel Customizer rifletterà il numero di colori che specifichi all'interno di questo codice.
Inserisci tutti i colori esadecimali che desideri includere nella tua tavolozza. Quando hai finito, fai clic sul pulsante Aggiorna file nella parte inferiore dell'Editor temi per salvare le modifiche.
Passaggio 5: visualizza in anteprima le modifiche per confermare che i predefiniti di colore funzionano
Dopo aver aggiornato le modifiche, l'unica cosa da fare è confermare che i predefiniti di colore siano visibili nel Personalizzatore di WordPress.
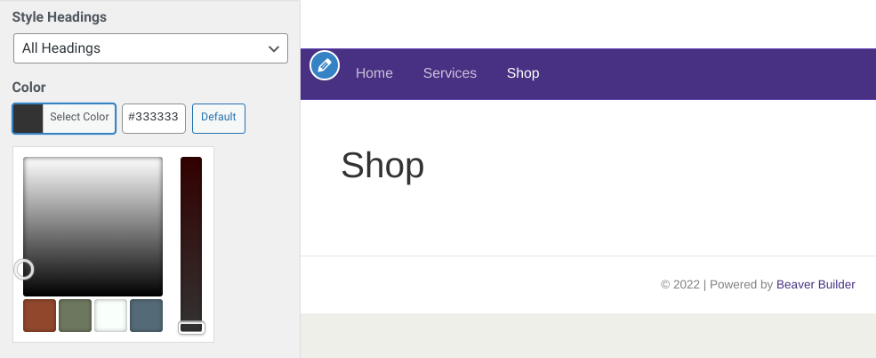
Per fare ciò, ricarica la pagina del tuo sito web nel browser, quindi vai al Customizer. Sotto il selettore dei colori, dovresti vedere i colori esadecimali che hai appena aggiunto:

Se i quadratini e i cursori del selettore colore non si comportano come vorresti, puoi variare i parametri HSL per regolare la tonalità, la saturazione e la luminosità. Se tutto è come dovrebbe essere, sei a posto!
Ora hai aggiunto le tue preimpostazioni di colore al Personalizzatore di WordPress. Puoi tornare al file functions.php del tuo tema per modificare, aggiungere o eliminare questi colori.
Conclusione
Quando progetti il tuo sito Web WordPress, probabilmente vorrai utilizzare i colori del tuo marchio in tutte le pagine e nei post. Tuttavia, aggiungerli manualmente ai tuoi contenuti può richiedere molto tempo. Fortunatamente, puoi creare predefiniti di colore per sostituire la tavolozza predefinita.
In questo post, ti abbiamo mostrato come aggiungere preimpostazioni di colore al Customizer di WordPress in cinque semplici passaggi:
- Fai il backup del tuo sito.
- Crea un tema figlio.
- Aggiungi codice al file functions.php del tuo tema figlio.
- Modifica, elimina e aggiungi le preimpostazioni della tavolozza dei colori nel Customizer tramite il parametro della
palette. - Visualizza in anteprima le modifiche nel Customizer per confermare che tutto funzioni correttamente.
Hai domande sull'aggiunta di preset colore al Customizer di WordPress? Fatecelo sapere nella sezione commenti qui sotto!
