Teoria dei colori nel web design: come scegliere la combinazione di colori perfetta per il tuo sito web
Pubblicato: 2024-09-20Il colore costituisce l’80% del riconoscimento del marchio. E fino al 90% dell'impressione iniziale che un consumatore ha del tuo marchio deriva dal colore.
Ha senso. Il colore è una delle prime cose che le persone vedono quando visitano il sito web del tuo marchio.
Ecco perché è così importante scegliere la giusta combinazione di colori. Ciò ti aiuta a creare un'esperienza web memorabile che risuoni con il tuo pubblico di destinazione.
Certo, va bene divertirsi e aggiungere un po' di creatività mentre progetti il tuo sito. Ma pensa in modo strategico ai colori da incorporare nel design del tuo sito web.
Cos'è la teoria dei colori e perché è importante nel web design?
La teoria del colore spiega come percepiamo il colore e come influenza le nostre emozioni (psicologia del colore). Consideratela come la scienza e l'arte di usare il colore.
Potresti scegliere i colori che ritieni stiano bene insieme. Potresti sperimentare diverse armonie di colori per creare composizioni visivamente accattivanti. Questa è la parte artistica della teoria del colore. L’aspetto scientifico è come ci appaiono i colori. Fattori come l'intensità della luce, i colori circostanti e le differenze individuali nella visione dei colori influenzano la percezione umana del colore.
L’altro aspetto scientifico della teoria dei colori è il modo in cui i colori ci influenzano. I colori caldi come il rosso e il giallo sono energizzanti, mentre i colori freddi come il blu e il verde possono evocare sentimenti di calma.
Ora che conosci la teoria dei colori, potresti chiederti perché è così importante nel web design.
Ecco solo alcuni motivi:
- Attrattiva estetica: il colore determina il tono e l'umore di un sito web. Può evocare emozioni, trasmettere la personalità del marchio e creare interesse visivo.
- Identità del marchio: l'utilizzo coerente dei colori del marchio nel sito Web può rafforzare il riconoscimento del marchio e promuovere una forte immagine del marchio.
- Navigazione e usabilità: l'utilizzo di colori distinti per collegamenti, pulsanti e menu di navigazione può aiutare gli utenti a identificare rapidamente gli elementi interattivi e a navigare nel tuo sito web.
- Accessibilità: l'utilizzo di colori contrastanti tra il testo e gli elementi di sfondo migliora la leggibilità, soprattutto per gli utenti con disabilità visive
- Gerarchia visiva: puoi utilizzare il colore per stabilire una gerarchia visiva e dare priorità ai contenuti. Ad esempio, l'utilizzo di colori diversi per intestazioni, sottotitoli e corpo del testo può guidare l'attenzione degli utenti ed enfatizzare le informazioni chiave.
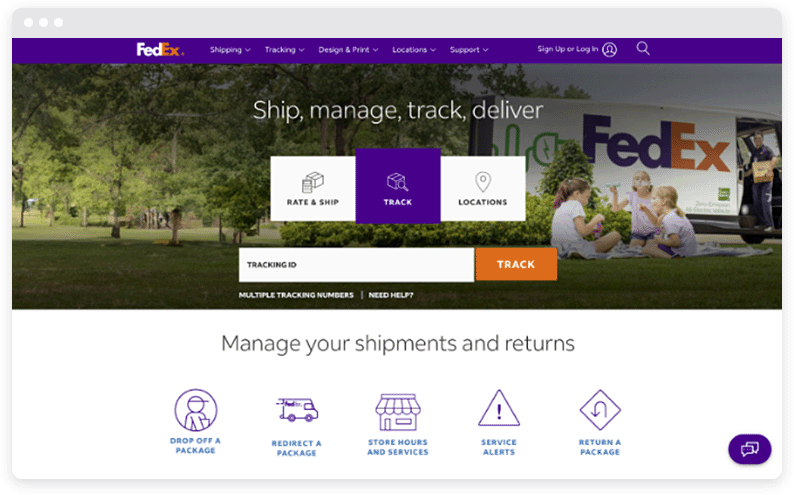
FedEx è famosa per la sua combinazione di colori viola, arancione e bianco. Ecco uno sguardo al suo sito web.

Nota come utilizza strategicamente il colore in tutta la pagina di destinazione per allinearsi ai valori del marchio e migliorare l'esperienza dell'utente.
Il pulsante di invito all'azione (CTA), "Traccia", è arancione. Il colore brillante attira l'attenzione in modo che i visitatori sappiano esattamente su cosa fare clic per tracciare il proprio pacco.
Scegliere la giusta combinazione di colori per il tuo sito web
Di seguito elenchiamo alcuni suggerimenti per aiutarti a scegliere i colori migliori per il design del tuo sito.
Guarda diverse combinazioni di colori
Esistono diversi tipi di combinazioni di colori. Conoscerli ti aiuterà a determinare quali funzionano meglio per il tuo marchio e sito web.
- Monocromatico: utilizzo di variazioni di una singola tonalità (3 diverse tonalità di blu)
- Complementare – Utilizzo dei colori opposti uno all'altro sulla ruota dei colori (rosso e verde)
- Complementare diviso: scegliere un colore base e due colori adiacenti al suo colore complementare (blu come colore base e abbinarlo al giallo-arancio e al giallo-verde)
- Analogo: scelta dei colori adiacenti tra loro sulla ruota dei colori (blu, verde e verde acqua)
- Triadico: scelta di tre colori uniformemente distanziati attorno alla ruota dei colori (rosso, giallo e blu)
- Tetradico – Utilizzo di due set di colori complementari (blu e arancione, rosso e verde)
- Neutro: utilizzo di colori neutri come nero, bianco, grigio e marrone (bianco e nero)
Mentre impari le diverse combinazioni di colori, considera l'aspetto che stai cercando. Per un design più coerente, prova il monocromatico.
Scegli colori analoghi per creare un senso di armonia e ottenere più varietà rispetto a una combinazione di colori monocromatici.
I colori complementari, triadici e tetradici creano un forte contrasto e fanno risaltare i colori, mentre gli schemi neutri creano un aspetto pulito e minimalista.
Conosci la teoria dei colori
La teoria dei colori è un argomento piuttosto ampio, quindi prenditi il tuo tempo per studiare i diversi elementi:
- Ruota dei colori – La ruota dei colori è composta da colori primari (rosso, blu, giallo), colori secondari (arancione, verde, viola) e colori terziari che risultano dalla miscelazione di colori primari e secondari (blu-verde, rosso-arancione, blu-verde). Viola).
- Proprietà del colore: è anche una buona idea comprendere le diverse proprietà del colore, come tonalità (colore puro), saturazione (intensità) e valore (luminosità)
- Armonia dei colori – L’armonia dei colori è ciò che si ottiene quando si combinano i colori in modo visivamente piacevole.
- Psicologia dei colori – I colori possono creare risposte emotive negli spettatori, influenzando la percezione, il comportamento e gli atteggiamenti.
- Rosso: passione, energia, eccitazione, potere, fame, pericolo
- Arancione: entusiasmo, vitalità, calore, giocosità, fame
- Giallo: felicità, ottimismo, calore, energia, creatività
- Verde: Natura, crescita, armonia, rinnovamento, salute
- Blu: calma, serenità, fiducia, intelligenza
- Viola: regalità, lusso, mistero, spiritualità
- Rosa: romanticismo, femminilità, compassione, nutrimento
- Nero: raffinatezza, eleganza, mistero, potere
- Bianco: Purezza, innocenza, semplicità, pulizia, freschezza
- Grigio: neutralità, equilibrio, praticità, atemporalità
- Marrone: stabilità, affidabilità, terrosità, sicurezza
- Oro: ricchezza, successo, lusso, prestigio, glamour
- Argento: modernità, raffinatezza, eleganza, futurismo, alta tecnologia
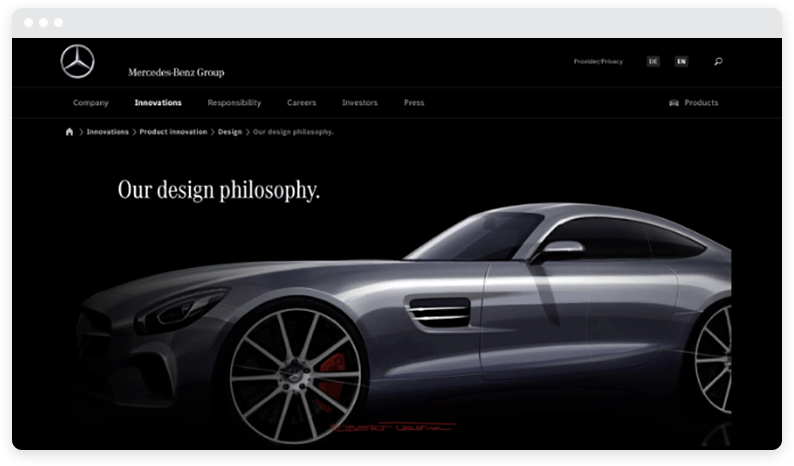
Mercedes Benz utilizza l'argento nel marchio, nel sito Web e nel logo. Il colore simboleggia raffinatezza ed eleganza, riflettendo il lusso e l'ingegneria di alta qualità associati al marchio.

Usa i colori del tuo marchio
Per creare un'immagine del marchio coerente su più canali, includi i colori del tuo marchio sul tuo sito web.

Altrimenti, se un potenziale cliente vede una combinazione di colori sul tuo biglietto da visita, sulla pagina dei social media, sugli annunci o su altri canali ma vede una combinazione di colori diversa sul tuo sito, potrebbe pensare di avere l'azienda sbagliata.
Questo non vuol dire che non puoi essere creativo con il design del tuo sito, ma assicurati solo di includere almeno uno o due colori che richiamino il tuo marchio.
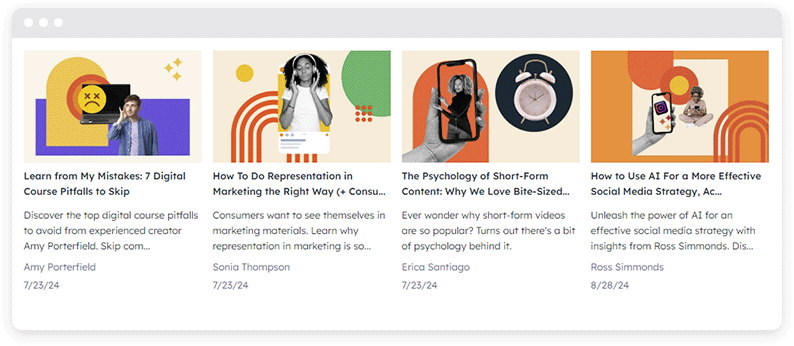
HubSpot lo fa abbastanza bene con il suo blog, incorporando persino il colore arancione nelle sue immagini e grafica.

Tuttavia, aggiunge un po' di divertimento utilizzando colori diversi, come viola, verde, giallo e nero, come colore di sfondo per le immagini in primo piano.

Considera il tuo settore
I marchi spesso scelgono la combinazione di colori in base al settore. Ad esempio, nel settore dei fast food, molte aziende utilizzano il rosso e il giallo, poiché le persone li associano alla fame.
McDonald's, Burger King, KFC, Wendy's e In-N-Out-Burger sono esempi di ristoranti fast food che utilizzano il rosso o il giallo nel design del marchio e del sito web.
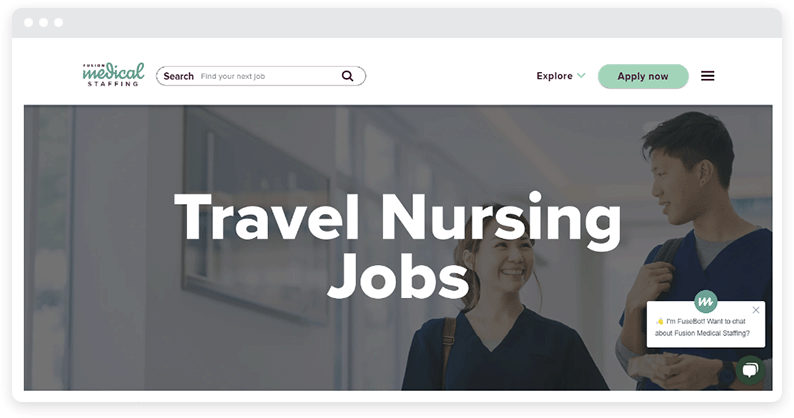
Nel settore sanitario, il blu è comunemente usato per simboleggiare fiducia, stabilità, calma e serenità. Questa è la chiave per rassicurare i pazienti e farli sentire a proprio agio.
Puoi pensare ai colori che utilizzeresti per un sito Web medico o ai colori che utilizzeresti per una bacheca di lavoro, ma cosa succederebbe se stessi creando un sito Web che rientra in entrambe le categorie? Per un caso come questo, dovresti scegliere colori che evochino sicurezza e formalità, quindi il blu e il verde potrebbero funzionare molto bene.

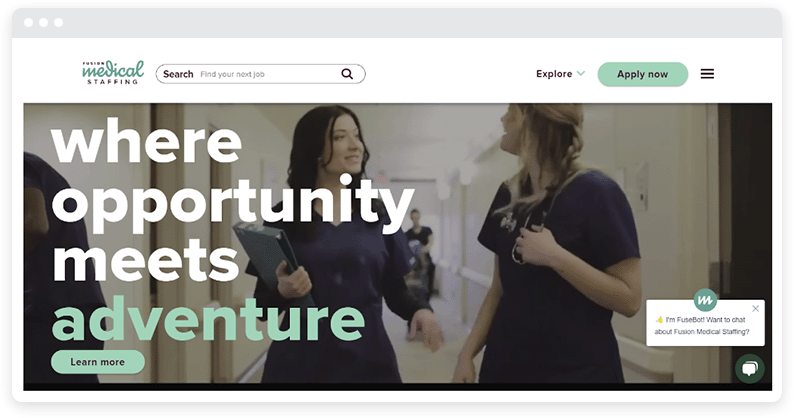
Fusion Medical Staffing ha trovato il perfetto equilibrio tra blu e verdi e ha ottenuto una combinazione di colori che rappresenta perfettamente il suo marchio. Ogni volta che gli infermieri di viaggio controllano il sito alla ricerca di un nuovo lavoro, possono sentirsi sicuri sapendo che l'azienda è seria e affidabile.

Tuttavia, la creazione di un sito per il settore sanitario non ti limita al blues e al verde.
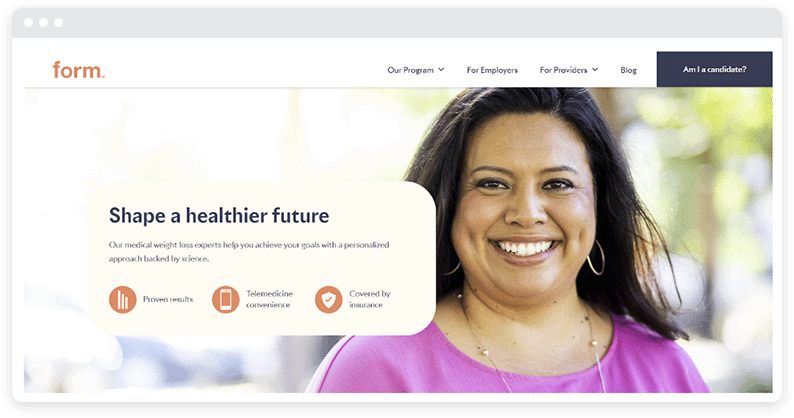
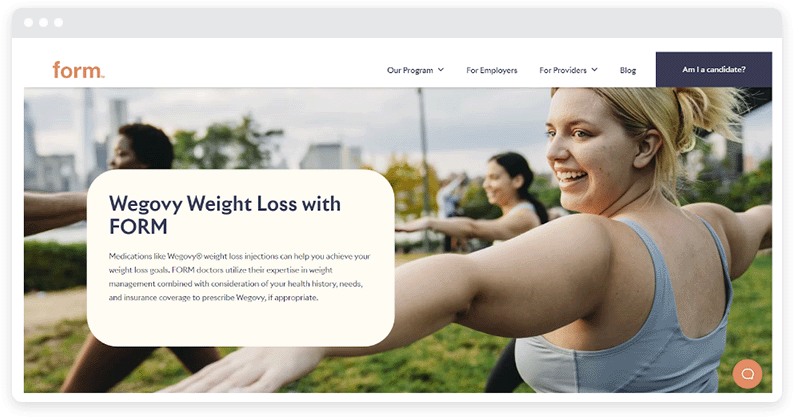
Puoi giocare con altri colori ma anche aggiungere un po' di profondità per dare loro un tono che sembri affidabile come il blu e il verde. Form Health è un altro sito web sanitario che ha deciso di utilizzare l'arancione e il giallo (in una tonalità più pastello).

Ciò è utile quando si pubblicizzano farmaci dimagranti come Wegovy poiché è un argomento delicato per molti. In questi casi, aiuta a riflettere ottimismo e gioia in modo che coloro che leggono di Wegovy si sentano fiduciosi riguardo al farmaco e al programma Form.

Implementa i colori per guidare la navigazione
Una combinazione di colori ben scelta può guidare il viaggio dell'utente attraverso un sito Web e comunicare la funzionalità di diversi strumenti all'interno di una piattaforma.
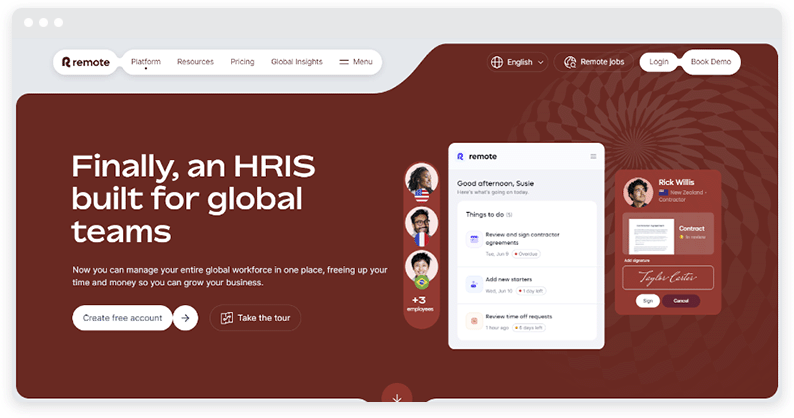
Ad esempio, considera questa pagina del software HRIS (Human Resource Information System). Richiede un'interfaccia user-friendly con una combinazione di colori accuratamente selezionata; in questo caso il blu e il bordeaux sono i colori dominanti.
L'obiettivo è garantire facilità di navigazione e utilizzo, soprattutto per un prodotto così specializzato.

I colori qui utilizzati potrebbero distinguere in modo intuitivo tra vari moduli e funzionalità, come buste paga, formazione e acquisizione di talenti, senza perdere una piacevole presentazione visiva.
Pertanto, i principi della teoria dei colori nel web design si estendono oltre l’estetica, svolgendo un ruolo cruciale nel migliorare l’interazione e l’esperienza dell’utente, anche in prodotti apparentemente complessi come questo.
Sfrutta la potenza del colore nel tuo prossimo progetto di web design
Che tu ci creda o no, i colori che scegli per il tuo sito web possono davvero modellare il modo in cui i consumatori percepiscono il tuo marchio.
La chiave è scegliere una straordinaria combinazione di colori che bilancia perfettamente vivacità e minimalismo. Quindi, scegli una combinazione di colori che faccia risaltare il tuo marchio ma che attiri comunque un vasto pubblico.
Hai bisogno di aiuto per realizzare il design perfetto a cui il tuo pubblico non potrà resistere? Utilizza temi e plugin reattivi di WordPress per rendere la progettazione un gioco da ragazzi.
Informazioni sull'autore
Guillaume è un esperto di marketing digitale focalizzato sulla gestione della strategia di sensibilizzazione presso uSERP e sulla gestione dei contenuti presso Wordable. Fuori dal lavoro, si gode la vita da espatriato nel soleggiato Messico, leggendo libri, girovagando e guardando gli ultimi programmi in TV.
