Come combinare Javascript esterno in WordPress
Pubblicato: 2022-04-22Il linguaggio di programmazione javascript aiuta le pagine web a visualizzare contenuti dinamici. Sui siti Web WordPress, ad esempio, Javascript viene utilizzato per incorporare audio e video. Viene anche utilizzato per visualizzare gallerie di immagini, menu interattivi, timer per il conto alla rovescia e altro ancora.
I file Javascript utilizzano l'estensione .js e su un tipico sito Web WordPress, i file Javascript vengono inseriti nelle pagine dal tema WordPress e dai plugin di WordPress che vengono attivati. Ad esempio, il dispositivo di scorrimento della home page del tuo tema potrebbe richiedere un file chiamato slider.js per funzionare correttamente, mentre la pagina del modulo di contatto potrebbe richiedere un file chiamato form.js.
Credo che Javascript sia essenziale per i moderni siti Web WordPress. Sfortunatamente, può anche rallentare un sito Web se non è ottimizzato correttamente.
Nelle prime versioni dell'Hypertext Transfer Protocol, Javascript può rallentare i siti Web poiché ogni file Javascript doveva essere scaricato ed eseguito affinché la pagina venisse visualizzata correttamente. Una tecnica di ottimizzazione popolare per affrontare questo problema consiste nel combinare più file Javascript per ridurre il numero di richieste HTTP che un browser deve effettuare. La tecnica viene talvolta definita aggregazione Javascript.
In questo articolo, spiegherò perché molti proprietari di siti Web combinano Javascript esterno in WordPress e condividono alcuni utili plugin di WordPress che possono essere utilizzati per eseguire questa attività. Parlerò anche del motivo per cui la combinazione di file Javascript esterni non è più necessaria per la maggior parte dei proprietari di siti Web.
Perché combinare file Javascript esterni in WordPress?
Sebbene le funzioni Javascript possano essere aggiunte direttamente in HTML utilizzando il tag SCRIPT, è pratica comune salvare invece il codice Javascript in un file esterno. È più pratico farlo poiché separa il codice e consente alle funzioni Javascript di essere chiamate da molte pagine.
Ogni file Javascript richiesto da una pagina web deve essere scaricato dal browser durante il processo di rendering della pagina.
| Rendering della pagina | Quando qualcuno visualizza una pagina Web, il browser crea la pagina elaborando ogni riga di codice in ordine. Questo è noto come rendering della pagina. |
| Richieste HTTP | Una richiesta per accedere a un file su un server è chiamata richiesta HTTP. Il browser, quindi, deve effettuare una richiesta HTTP per ogni file Javascript richiesto per la pagina. |
Quando i file vengono scaricati in ordine sequenziale, un numero elevato di richieste HTTP può aumentare il tempo necessario per caricare una pagina Web. Quindi, combinando file Javascript esterni in WordPress, puoi ridurre notevolmente il numero di richieste HTTP effettuate durante il rendering della pagina.
Alcuni motori di ricerca consigliano di combinare Javascript esterno in due file.
| Importanti funzioni Javascript (File 1) | Il primo file Javascript contiene importanti funzioni necessarie per eseguire correttamente il caricamento della pagina iniziale. |
| Funzioni Javascript meno importanti (File 2) | Il secondo file Javascript contiene funzioni meno importanti che possono essere richiamate una volta caricata la pagina. |
Se una pagina Web richiede nove file Javascript per essere visualizzata correttamente, la combinazione di file JS esterni in WordPress potrebbe aiutarti a ridurre il numero totale di richieste HTTP per il codice Javascript da nove a solo due. I file CSS esterni possono anche essere combinati, riducendo ulteriormente il numero di richieste HTTP di una pagina.
Il mio sito WordPress sarà più veloce se combino file Javascript esterni?
A causa dei miglioramenti apportati all'Hypertext Transfer Protocol, non è più essenziale combinare file Javascript e file CSS a meno che la società di hosting Web non disponga del supporto per HTTP/2.
In HTTP/1.0 e HTTP/1.1, ogni file Javascript e CSS doveva essere scaricato in ordine sequenziale. Ciò significava che un file doveva essere scaricato completamente prima che potesse iniziare il download del file successivo. Il protocollo HTTP/2, lanciato nel 2015, ha risolto questo problema consentendo download paralleli. Poiché tutte le risorse esterne possono essere scaricate contemporaneamente, non ci sono più vantaggi nella combinazione di file se HTTP/2 è disponibile.
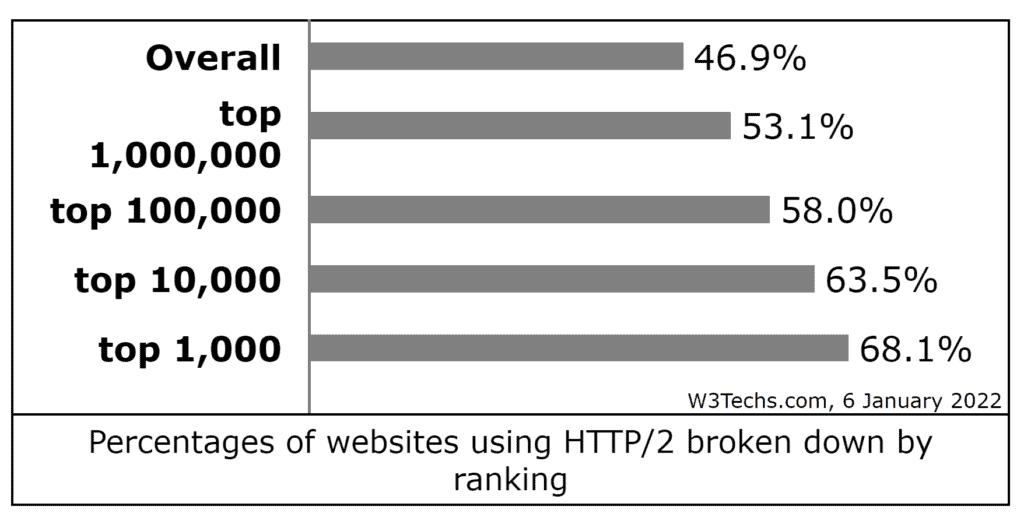
HTTP/2 è attualmente supportato dal 95,6% dei browser Internet. Al 6 gennaio 2022, HTTP/2 è utilizzato dal 46,9% di tutti i siti Web online, anche se dal grafico sottostante puoi vedere che questa cifra è significativamente più alta tra i siti Web più popolari su Internet.

Se il tuo host web supporta HTTP/2, la combinazione di file potrebbe rallentare il tuo sito web poiché i file Javascript combinati sono più grandi dei file aggregati. Questo perché un browser impiega più tempo a scaricare due file Javascript di grandi dimensioni rispetto a molti file Javascript piccoli che vengono scaricati contemporaneamente.
Due tecniche che consiglio di utilizzare con Javascript sono la minimizzazione e il differimento dell'analisi.
| Minimizza | La minimizzazione comporta la rimozione di caratteri non necessari come spazi bianchi e commenti. Ciò si traduce in un file Javascript più piccolo. |
| Rinviare l'analisi | Il codice Javascript rallenta il processo di rendering della pagina. Per risolvere questo problema è possibile utilizzare due tecniche denominate Defer e Async . |
Si prega di leggere il mio articolo sul differimento dell'analisi di Javascript in WordPress per una migliore comprensione del motivo per cui Javascript rallenta il processo di rendering della pagina.

Come combinare Javascript esterno in WordPress
Se la tua società di web hosting utilizza ancora HTTP 1.1, si consiglia comunque di combinare file Javascript esterni e file CSS in WordPress.
Assicurati di eseguire test delle prestazioni prima e dopo la combinazione dei file in modo da sapere come sono stati influenzati i tempi di caricamento della pagina. Puoi farlo utilizzando GTmetrix, Google PageSpeed Insights e il test di velocità del sito Web di Pingdom.
Ottimizza automaticamente

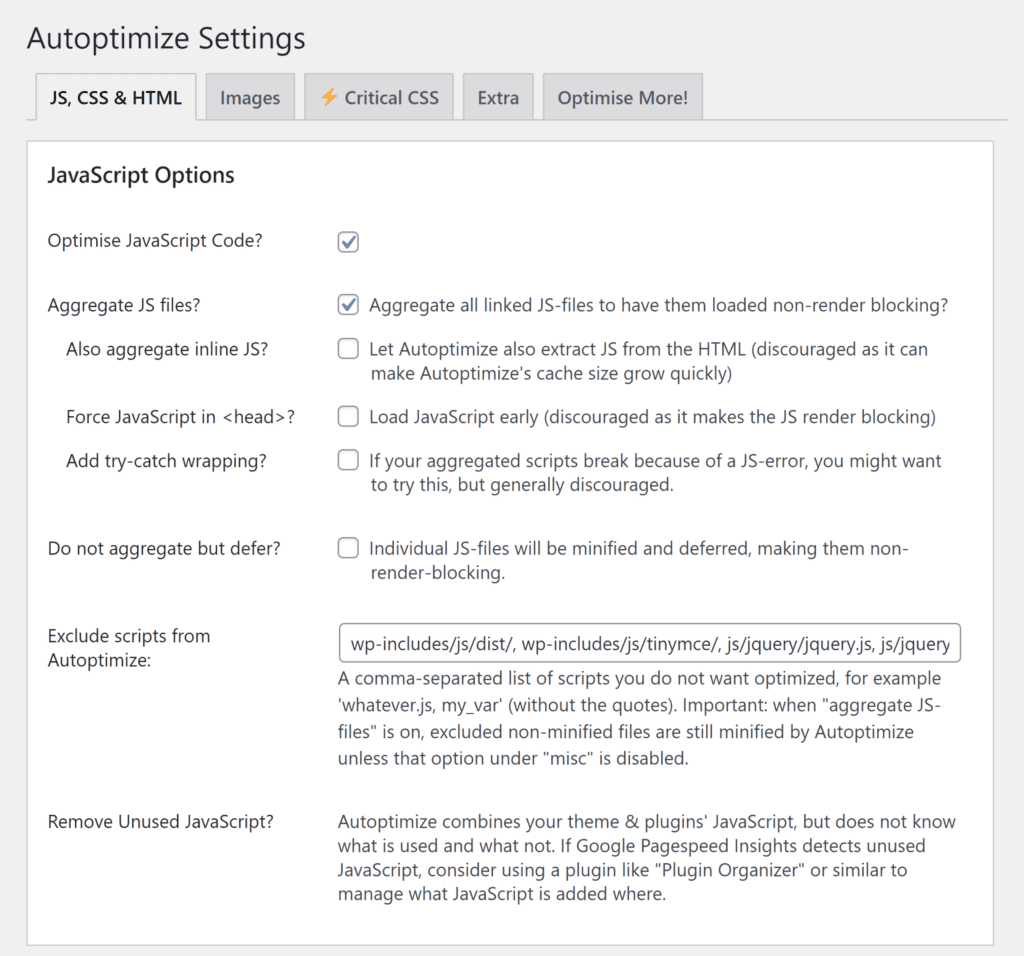
Autoptimize è uno dei plugin di ottimizzazione più efficaci disponibili per gli utenti di WordPress. Supporta la minimizzazione per HTML e la combinazione di file e la minimizzazione per Javascript e CSS. I file Javascript possono anche essere differiti anziché aggregati per prevenire il blocco del rendering e sono disponibili opzioni di ottimizzazione anche per Google Fonts.
Ho usato Autoptimize su molti siti Web WordPress in quanto migliora sempre i tempi di caricamento delle pagine.

Pulizia delle risorse

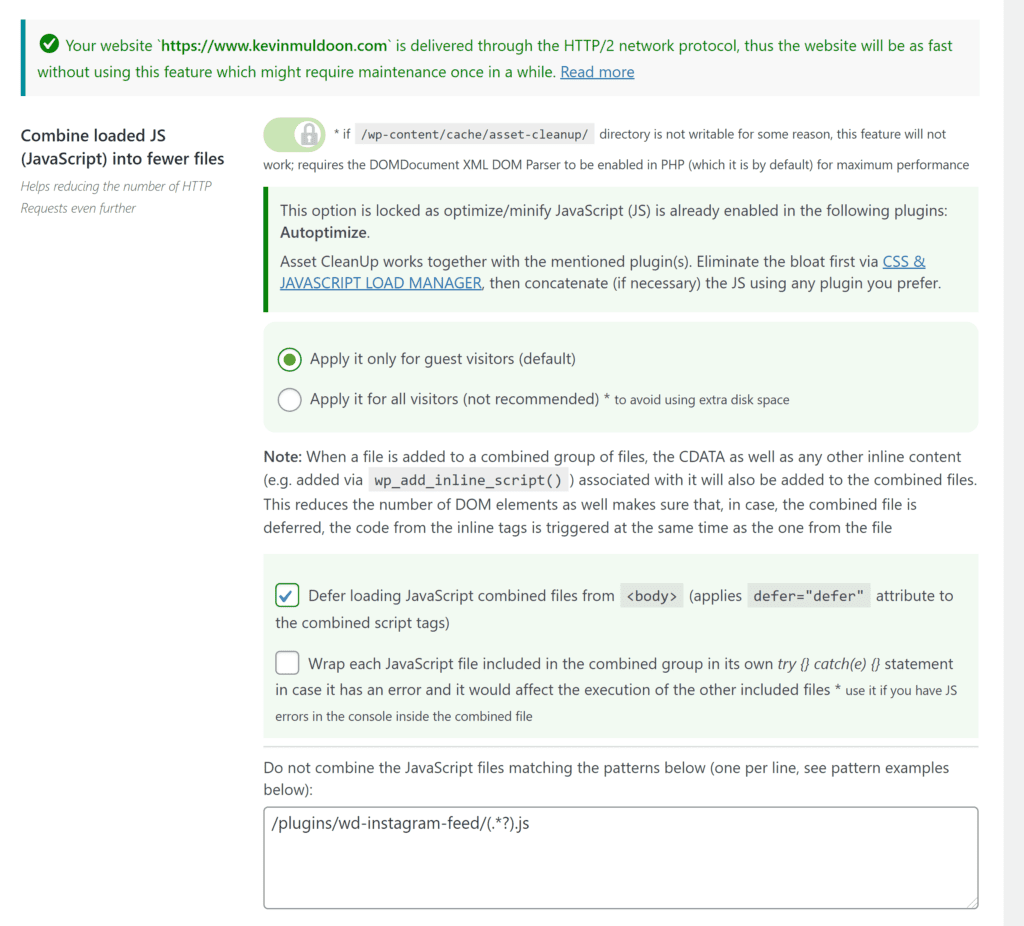
Asset CleanUp è un plug-in WordPress di ottimizzazione altamente configurabile che supporta la minimizzazione, la combinazione e il differimento di Javascript e CSS. Ti consente anche di ripulire l'HTML e fornisce molti strumenti per la gestione dei caratteri e la riduzione del loro effetto sui tempi di caricamento della pagina.
Una caratteristica di Asset Cleanup che spicca è il gestore Javascript e CSS. Ciò ti consente di specificare esattamente su quali pagine vengono caricati i file Javascript e CSS nel tuo sito web.

WP Super Minify

WP Super Minify fa le cose in modo leggermente diverso dandoti solo la possibilità di comprimere Javascript e comprimere CSS. Quando selezionato, WP Super Minify combinerà, minimizzerà e memorizzerà nella cache i tuoi file.
Se stai cercando una soluzione di ottimizzazione semplice che funzioni, questo potrebbe essere il plugin che fa per te.

Combinazione di file Javascript esterni utilizzando un plugin per la cache di WordPress
I migliori plugin per la memorizzazione nella cache di WordPress includono molti strumenti di ottimizzazione aggiuntivi per aiutarti a migliorare le prestazioni del sito web. C'è quindi un'alta probabilità che la tua soluzione di memorizzazione nella cache di WordPress esistente ti consenta di combinare file Javascript e CSS esterni.
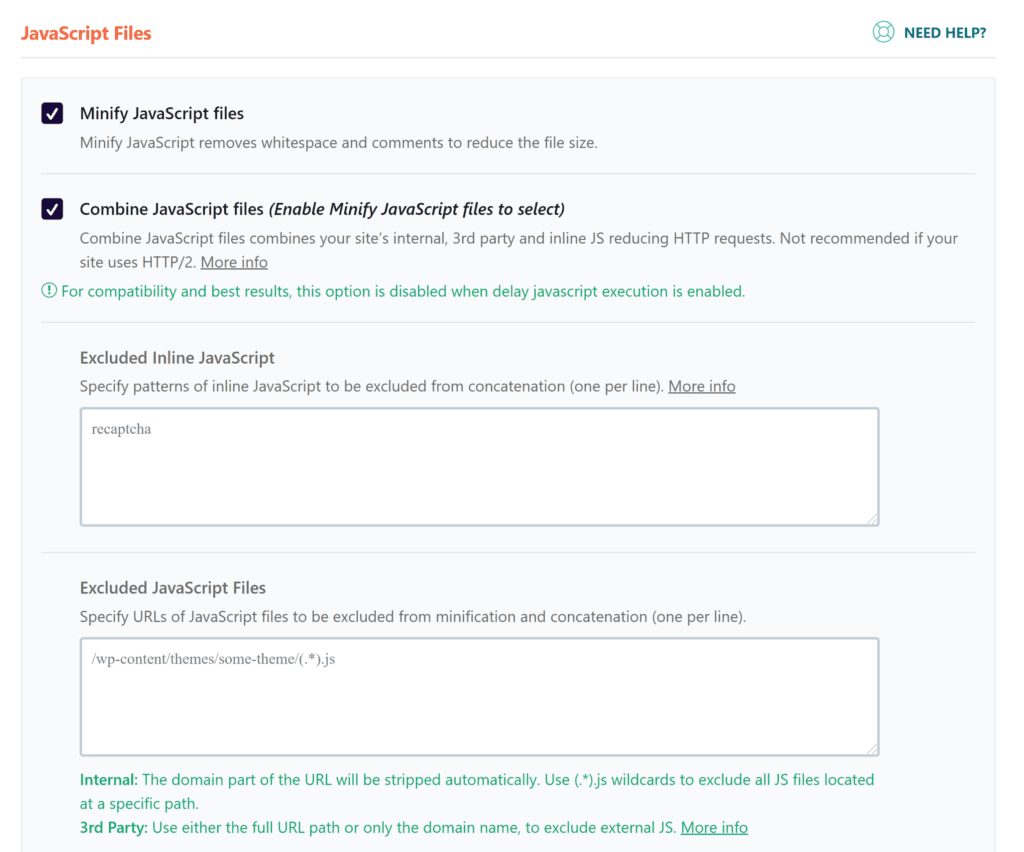
In WP Rocket, ad esempio, ci sono opzioni per minimizzare e combinare file Javascript e CSS. I file Javascript possono anche essere posticipati per impedire il blocco del rendering.
Il mio consiglio è di testare i tempi di caricamento delle pagine utilizzando la combinazione di file utilizzando il plug-in di memorizzazione nella cache di WordPress preferito e quindi confrontare i risultati con soluzioni di ottimizzazione Javascript standalone come Autoptimize e Asset CleanUp.

Pensieri finali
Spero che ti sia piaciuto questo sguardo sulla combinazione di file Javascript esterni. Come hai visto, non è più necessario aggregare file Javascript se il tuo host web supporta HTTP/2 poiché il download di file in parallelo è più efficace.
Se il tuo host web offre solo supporto per HTTP/1.1, puoi combinare javascript esterno in WordPress per ridurre i tempi di caricamento della pagina.
Lettura consigliata: rimuovi CSS inutilizzati in WordPress
Grazie per aver letto.
Kevin
