Come combinare immagini utilizzando gli sprite CSS in WordPress
Pubblicato: 2024-02-15La maggior parte dei siti Web utilizza molte immagini. È abbastanza comune vedere prodotti, portfolio o anche solo pagine normali piene di dozzine di file immagine, ognuno dei quali deve essere caricato separatamente. Gli sprite CSS offrono una soluzione alternativa a questo problema, consentendo di combinare più immagini in un unico file.
Sebbene sia necessario avere dimestichezza con i CSS per utilizzare gli sprite in modo efficace, ci sono alcuni strumenti che possono rendere il compito molto più semplice. Ad esempio, un generatore di sprite CSS semplifica notevolmente il processo di combinazione di più immagini.
In questo articolo spiegheremo come funzionano gli sprite CSS e ne discuteremo i pro e i contro. Quindi ti mostreremo come combinare immagini con sprite CSS e utilizzarli in WordPress.
Cos'è uno sprite CSS?
La creazione di uno sprite CSS implica la combinazione di più immagini in una e l'utilizzo dei CSS per mostrare parti specifiche dell'immagine risultante. Supponiamo che tu abbia due icone che desideri utilizzare nel design di un sito Web: un ingranaggio e una busta.
Nel web design tradizionale, l'ingranaggio potrebbe rappresentare un menu di impostazioni e la busta potrebbe indirizzarti alla pagina dei contatti. Avresti bisogno di due file di icone, uno per ogni elemento. Invece qui abbiamo un’immagine che unisce entrambi.

Puoi prendere quell'immagine e trasformarla in uno sprite CSS, usando un codice simile a questo:
.icon {
width: 32px; /* Width of each icon */
height: 32px; /* Height of each icon */
background-image: url('spriteimage.png'); /* Path to the sprite image */
background-repeat: no-repeat;
}
.gear {
background-position: 0 0; /* Coordinates of the gear icon in the sprite */
}
.envelope {
background-position: -32px 0; /* Coordinates of the envelope icon in the sprite */
}Quel codice prende l'immagine e definisce l'altezza e la larghezza per ciascuna icona. Quindi aggiunge le coordinate specifiche che indicano quali parti dell'immagine corrispondono a ciascuna icona.
Una volta che hai sia l'immagine che il CSS sul tuo sito, puoi utilizzare l'HTML per visualizzare le parti dello sprite che desideri. Il codice di cui avresti bisogno ora sarebbe simile a questo:
<div class="icon envelope"></div>
<div class="icon gear"></div>La creazione di sprite CSS diventa più impegnativa quando hai a che fare con immagini più grandi (e più immagini). Questo perché può richiedere più tempo per determinare le dimensioni corrette per le immagini che desideri visualizzare e per elaborare i valori di posizione dello sfondo che corrispondono a ciascuna parte dello sprite.
A questo punto, ti starai chiedendo quale sia lo scopo degli sprite CSS, se puoi semplicemente caricare immagini in WordPress e posizionarle dove vuoi. Con questo in mente, è tempo di esaminare i pro e i contro di questa tecnica.
I vantaggi dell'utilizzo degli sprite CSS per la combinazione di immagini
Gli sprite CSS sono popolari nei circoli di sviluppo web perché possono portare a prestazioni migliori. Ecco come funziona:
Se hai una pagina che include cinque immagini, i browser devono richiedere e caricare ciascun file separatamente. Ciò non è necessariamente una cosa negativa, poiché la maggior parte dei siti moderni carica dozzine di file ed esegue molte richieste in background durante il caricamento di una pagina.
Il problema è che maggiore è il numero di richieste a cui il server deve rispondere, più lento può diventare il processo nel suo complesso. Ciò significa che la pagina impiega più tempo a caricarsi per i visitatori.
Questo può essere un problema significativo, poiché i tempi di caricamento lenti sono uno dei motivi principali per cui le persone abbandonano un sito web. Al giorno d'oggi, i visitatori si aspettano che la maggior parte dei siti venga caricata in meno di due secondi. È dolorosamente ovvio se un sito sembra lento o fiacco e le persone semplicemente non hanno la pazienza.
Con uno sprite CSS, il sito deve caricare solo un'immagine invece di cinque. La dimensione di quell'immagine può essere identica a quella dei cinque file separati messi insieme. Ma il server deve gestire solo una richiesta, il che accelera il processo.
Come regola generale, vale la pena fare tutto ciò che puoi fare per migliorare le prestazioni del tuo sito web. Anche se ritieni che il tuo sito si carichi velocemente, c'è sempre spazio per miglioramenti. L'uso degli sprite può avere un impatto sui tempi di caricamento della pagina, anche se non dovrebbe essere l'unico metodo di ottimizzazione che utilizzi.
Gli svantaggi dell'utilizzo degli sprite CSS
Sebbene gli sprite CSS offrano un modo per migliorare le prestazioni del tuo sito, non sono privi di inconvenienti. In questa sezione esploreremo gli svantaggi dell'utilizzo degli sprite, così sarai pienamente informato e potrai decidere se è una tecnica che desideri utilizzare.
1. Impossibilità di definire i titoli delle immagini
Esistono centinaia di fattori che possono influire sull'ottimizzazione dei motori di ricerca (SEO) del tuo sito. I file immagine sono uno di questi, poiché forniscono ai motori di ricerca informazioni di base sul contenuto di ciascuna immagine.
Per dirla in altro modo, se visualizzi un'immagine sul tuo sito e il nome del file è dfgdsfnjsal.png , Google non avrà idea di cosa contenga l'immagine. Ciò significa che non verrà visualizzato nei risultati delle immagini e i crawler di ricerca non potranno utilizzarlo come contesto per ottenere informazioni sulla pagina in cui è incorporato.
Come regola generale, i nomi dei file delle immagini che utilizzi sul tuo sito web dovrebbero essere descrittivi. Se stai caricando una foto di fiori, il file dovrebbe avere un nome simile a blue-iris-flowers.png . Più nomi descrittivi sono presenti sul tuo sito web, più informazioni fornirai ai motori di ricerca.
Quando usi uno sprite CSS, stai aggiungendo solo un singolo file e nome file al tuo sito. Lo sprite può contenere più immagini, ma il nome del file è sempre lo stesso. Poiché un nome non può rappresentare accuratamente più immagini, perdi la possibilità di ottimizzare questo fattore SEO.
Naturalmente, i titoli delle immagini non sono l’unica cosa che influenza la SEO. Se il resto del SEO del tuo sito è forte, questo potrebbe non essere un problema significativo.
2. Impossibilità di definire il testo alternativo dell'immagine
Il testo alternativo è fondamentale anche per aiutare i motori di ricerca a comprendere il contenuto delle immagini. Questo è il testo che descrive un'immagine e la maggior parte dei visitatori non lo vedrà. Tuttavia, i bot dei motori di ricerca possono leggere questo testo, così come i visitatori che utilizzano gli screen reader.
Un buon testo alternativo spiega il contenuto di un'immagine nel modo più chiaro possibile. Se hai l'immagine di una spiaggia assolata, il codice per il suo testo alternativo potrebbe assomigliare a questo:
<img src="sunny-beach.png" alt="A sunny beach with clear blue water, white sand, and palm trees.">L'immagine principale di uno sprite CSS può avere un testo alternativo. Il problema è che non puoi includere descrizioni per tutte le immagini che lo sprite contiene in quel testo, o identificare quale parte dello sprite è attualmente visualizzata.
Questa mancanza di testo alternativo può essere un altro duro colpo per il SEO del tuo sito web. Inoltre danneggia l'accessibilità per coloro che utilizzano screen reader, rendendo il tuo sito meno accessibile.
3. Competenza tecnica richiesta per le modifiche manuali del codice
Se hai mai usato i CSS, sai che ha un livello elevato di competenze. È relativamente facile imparare a utilizzare i CSS e apportare piccole modifiche a un sito. Quando inizi ad avere a che fare con progetti più complessi, però, il codice può iniziare a diventare molto complicato.
Se questo sia negativo o meno dipenderà da quanto ti senti a tuo agio nell'usare i CSS. Se hai intenzione di utilizzare gli sprite CSS, devi essere abbastanza a tuo agio almeno da armeggiare con il codice, capire come funziona e ottenere i valori di posizione dello sfondo corretti per ogni parte dell'immagine.
Questo è qualcosa che puoi imparare anche se non sei esperto con la programmazione o sei interessato allo sviluppo web. Capire come utilizzare i CSS può essere un'abilità incredibilmente preziosa se prevedi di personalizzare il tuo sito. In alternativa, puoi utilizzare uno strumento che semplifica il processo (di cui parleremo in seguito).
Come combinare immagini utilizzando gli sprite CSS (4 passaggi)
In questa sezione imparerai come combinare immagini utilizzando gli sprite CSS e utilizzarli in WordPress. Invece di creare manualmente gli sprite CSS, utilizzeremo uno strumento che semplifica il processo.
Passaggio 1: combina le tue immagini utilizzando un generatore di sprite CSS
Per ricapitolare, la creazione manuale di sprite CSS implica la combinazione di più immagini in una sola (utilizzando un editor di immagini). Quindi devi scrivere il CSS che prende quel singolo file immagine e lo divide in più sprite.
Questo processo non è così complesso, ma può anche non essere necessario, poiché esistono strumenti che possono svolgere il lavoro per te. Ricordi l'esempio delle icone dell'ingranaggio e della busta all'inizio di questo articolo?
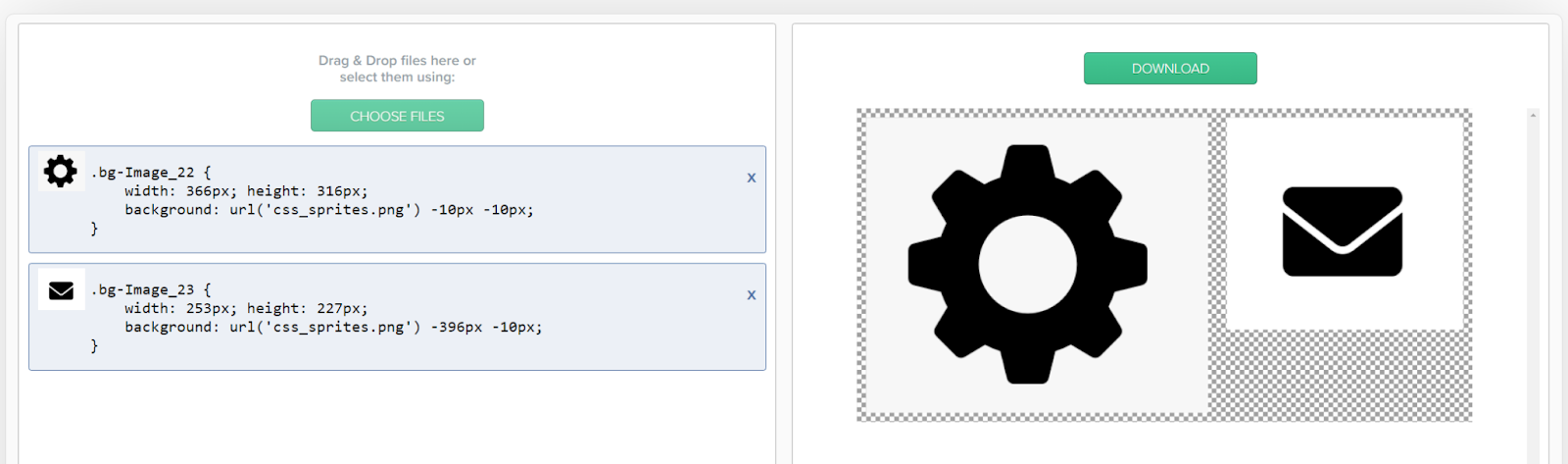
Se utilizzi lo strumento CSS Sprites Generator sviluppato da Chris Coyier, tutto ciò che devi fare è caricare le immagini che comporranno lo sprite e lo strumento genererà per te il CSS necessario.

Per utilizzare questo strumento, fare clic su Scegli file pulsante e seleziona le immagini che desideri utilizzare per lo sprite. Una volta caricati, il generatore li combinerà automaticamente e visualizzerà il codice CSS che puoi utilizzare.
Nell'esempio sopra, il codice fornito dal generatore è simile al seguente:
.gear {
width: 366px; height: 316px;
background: url('css_sprites.png') -10px -10px;
}
.envelope {
width: 253px; height: 227px;
background: url('css_sprites.png') -396px -10px;
}Tieni presente che il codice varierà a seconda delle dimensioni delle immagini che compongono lo sprite. Puoi aggiungere tutte le immagini che desideri utilizzando il generatore e le combinerà in un unico file.
Per i passaggi successivi, avrai bisogno di due cose. Il primo è il file sprite CSS, che puoi ottenere facendo clic su Download pulsante a destra. Ti consigliamo anche di salvare il CSS creato dal generatore, poiché ne avrai bisogno tra un minuto.
Passaggio 2: carica i file immagine sprite CSS su WordPress
Per utilizzare uno sprite CSS in WordPress, dovrai caricare il file corrispondente sul tuo sito web. Per fare ciò, accedi alla dashboard, vai su Media → Aggiungi nuovo file multimediale e seleziona il file immagine sprite CSS.

Ricorda che questo file non contiene CSS. Ciò significa che dovrai aggiungere il codice a WordPress separatamente.
Per ora, assicurati che l'immagine venga caricata correttamente nella libreria multimediale di WordPress. Quindi è il momento di aggiungere il codice che farà funzionare lo sprite CSS.
Passaggio 3: aggiungi il codice sprite CSS a WordPress
Esistono diversi modi per aggiungere CSS personalizzati a WordPress.
Se utilizzi un tema a blocchi, vai su Aspetto → Editor nella dashboard di WordPress. Quindi, fai clic su Stili , seguito dall'icona Modifica stili .


In alto a destra, fai clic sui puntini di sospensione verticali, quindi su CSS aggiuntivi .

Lì puoi copiare e incollare qualsiasi CSS che desideri.

Se stai ancora utilizzando un tema Classico, puoi utilizzare il personalizzatore. Il personalizzatore ti consente di aggiungere CSS a livello di sito senza dover modificare i file del tema attivo.
Per fare ciò, vai su Aspetto → Personalizza nella tua dashboard. Questo aprirà il Customizer, che mostrerà il tuo sito a destra e un menu di opzioni a sinistra.

Seleziona l'opzione denominata CSS aggiuntivo . Il menu cambierà per visualizzare un campo in cui puoi aggiungere il tuo CSS personalizzato.

Copia e incolla il codice dal CSS Sprite Generator in questo campo. Ricorda che ogni immagine all'interno dello sprite dovrebbe avere il proprio snippet di codice. Se salti parte del codice, non sarai in grado di visualizzare l'immagine corrispondente utilizzando HTML.
Tieni presente che il codice non modificherà in alcun modo l'anteprima del tuo sito. Per vederlo in azione, dovrai passare all'editor dei blocchi.
Il plugin di ottimizzazione della velocità più semplice per WordPress
Jetpack Boost offre al tuo sito gli stessi vantaggi in termini di prestazioni dei siti Web più importanti del mondo, senza bisogno di uno sviluppatore.
Potenzia il tuo sito gratuitamentePassaggio 4: visualizza le immagini con il codice HTML
Se hai familiarità con l'editor a blocchi di WordPress, potresti sapere che esiste un blocco che puoi utilizzare per aggiungere codice HTML personalizzato a una pagina. Quel blocco è, appropriatamente, chiamato Custom HTML .

Seleziona l' HTML personalizzato blocca e posizionalo dove vuoi visualizzare parte dello sprite CSS. L'editor mostrerà un semplice campo che ti chiederà di aggiungere il codice HTML.

Il codice che dovrai utilizzare sarà simile al seguente:
<div class="name of the CSS class"></div>Devi sostituire il segnaposto con il nome della classe che corrisponde alla parte dello sprite CSS che desideri visualizzare. Facendo riferimento all'esempio precedente, quella classe verrebbe chiamata qualcosa come "ingranaggio" o "busta". Tieni presente che puoi modificare i nomi di queste classi in qualsiasi momento modificando il CSS che hai aggiunto a WordPress utilizzando l'editor del sito o il personalizzatore.
L' HTML personalizzato il blocco non visualizzerà l'immagine nell'editor. Per vederlo, dovrai visualizzare l'anteprima della pagina sul front-end del tuo sito. Questo è tutto!
Risoluzione dei problemi comuni con gli sprite CSS
Se riscontri problemi tecnici durante l'utilizzo degli sprite CSS, molto probabilmente riguarderà il loro posizionamento o visualizzazione. Ecco cosa fare in ogni situazione comune:
- Sprite disallineati. Ciò accade se il posizionamento dello sprite non è corretto. Sono necessari alcuni tentativi ed errori per determinare le coordinate di un'immagine specifica all'interno dello sprite. Se riscontri problemi con elementi disallineati, valuta l'utilizzo di un generatore di sprite CSS che creerà il codice CSS per te.
- Sprite sovrapposti. Proprio come con gli sprite disallineati, questo problema è in genere il risultato di errori nelle coordinate dell'immagine. Puoi correggere il codice manualmente o utilizzare un generatore che crea il codice CSS per te (incluso il posizionamento corretto per ciascuna immagine).
- Immagini non visualizzate. In genere, ciò è dovuto a un errore nel CSS o forse perché hai dimenticato di caricare l'immagine sprite CSS. Se l'immagine è sul tuo sito e il CSS include il percorso corretto, dovrebbe apparire quando aggiungi il codice HTML corrispondente a una pagina.
Se non ti senti a tuo agio nello scrivere CSS a mano, l'utilizzo di un generatore di sprite CSS si prenderà cura della maggior parte dei problemi tecnici per te.
La sinergia tra gli sprite CSS e Jetpack Boost
Jetpack Boost è una soluzione di ottimizzazione per gli utenti di WordPress. Questo strumento ti consente di misurare il punteggio di prestazione del tuo sito e può anche aiutarti a ottimizzare la configurazione del tuo sito per migliorarne la velocità.
Uno dei modi in cui Jetpack Boost può migliorare le prestazioni del sito è fornendo immagini utilizzando una rete di distribuzione dei contenuti (CDN). Il CDN memorizzerà nella cache tutte le immagini sul tuo sito per garantire che vengano caricate più velocemente per i visitatori e ciò include le immagini sprite CSS.
Puoi anche utilizzare Jetpack Boost per convertire le immagini nel formato WebP, che riduce le dimensioni dei file pur mantenendo una buona qualità. Inoltre, questo strumento può ridimensionare le immagini sul tuo sito per ottimizzare ulteriormente le prestazioni.
Inoltre, Jetpack Boost non aiuta solo con le immagini. Può ottimizzare il codice CSS del tuo sito web (incluso il codice per gli sprite CSS) e rinviare gli script non critici in modo che il tuo sito si carichi più velocemente. Usare Jetpack Boost in combinazione con gli sprite CSS è un ottimo modo per migliorare i tempi di caricamento del tuo sito e trattenere i visitatori più a lungo.
Domande frequenti
Se hai ancora domande sugli sprite CSS e sul loro utilizzo in WordPress, questa sezione ha lo scopo di rispondere.
Quali sono i principali vantaggi derivanti dall’utilizzo degli sprite CSS in WordPress?
L'uso degli sprite CSS può aiutarti a migliorare le prestazioni del tuo sito, riducendo il numero di richieste di immagini che il suo server deve elaborare. Questo vale per qualsiasi tipo di sito web, non solo per quelli realizzati con WordPress.
Ci sono svantaggi o limitazioni nell'utilizzo degli sprite CSS?
In genere, gli sprite CSS sono utilizzati al meglio per immagini più piccole come le icone. Usarli per file di immagini più grandi può rivelarsi ingombrante.
Perderai anche alcuni vantaggi SEO utilizzando gli sprite. Questo perché le immagini sprite condividono tutte lo stesso nome file e non è possibile aggiungere loro un testo alternativo individuale.
In che modo gli sprite CSS migliorano le prestazioni del sito web?
Gli sprite CSS possono migliorare le prestazioni del sito Web riducendo il numero di richieste di immagini che il server deve elaborare. Se hai uno sprite che combina dieci immagini, il browser deve elaborare solo una richiesta per caricare lo sprite, anziché dieci richieste separate. Ciò aiuta le pagine che contengono le immagini a caricarsi più rapidamente.
In che modo l'uso degli sprite CSS influisce sul posizionamento SEO?
Gli sprite CSS rimuovono alcune informazioni dal tuo sito su cui fanno affidamento i bot dei motori di ricerca. Le tue singole immagini non avranno i propri nomi di file o testo alternativo; lo farà solo il singolo sprite combinato.
Questo non dovrebbe essere un problema significativo fintanto che usi gli sprite CSS con giudizio. Non dovrebbero essere utilizzati per tutte le immagini del tuo sito, ma piuttosto per quelle più piccole e più semplici che non sono cruciali per essere "vedute" dai bot dei motori di ricerca.
Gli sprite CSS sono ottimizzati per i dispositivi mobili e in che modo influiscono sul responsive design?
Gli sprite CSS possono essere particolarmente preziosi sulla versione mobile del tuo sito web. Le prestazioni sono particolarmente importanti sui dispositivi portatili come i telefoni, mentre le immagini e le icone più piccole sono più comuni sui siti mobili. Per questi motivi, gli sprite CSS possono essere una preziosa aggiunta ai tuoi sforzi di progettazione reattiva.
In che modo Jetpack Boost integra i miglioramenti di velocità degli sprite CSS?
I miglioramenti delle prestazioni forniti dagli sprite CSS vanno solo così lontano. Inoltre, non puoi utilizzare questa tecnica su tutte le immagini del tuo sito web. Per ottenere i migliori risultati, dovresti utilizzare gli sprite CSS insieme a uno strumento di ottimizzazione delle immagini più robusto come Jetpack Boost, in modo da mantenere il tuo sito funzionante senza intoppi.
Jetpack Boost utilizza un CDN di immagini che non solo serve in remoto file da server robusti, ma può ridimensionare e riformattare automaticamente le immagini per risparmiare tempi di caricamento. Jetpack Boost aiuta anche con l'ottimizzazione eliminando le risorse che bloccano il rendering e rinviando gli script non essenziali.
Ottimizza il tuo sito Web WordPress utilizzando Jetpack Boost
Usare gli sprite CSS è un ottimo modo per aiutare il tuo sito a funzionare in modo un po' più fluido. Non avrà un impatto enorme, ma ogni piccolo miglioramento conta.
Tuttavia, gli sprite CSS non possono essere utilizzati per tutte le immagini del tuo sito. È una tecnica utilizzata al meglio per immagini piccole e non cruciali che non hanno un impatto notevole sulla SEO o sull'accessibilità, come le icone.
Per un'ottimizzazione più efficace di tutte le immagini del tuo sito web (e altro ancora), puoi rivolgerti a Jetpack Boost. Questo strumento fornisce una serie di funzionalità chiave per le prestazioni, come un CDN di immagini, una guida alle immagini e un caricamento CSS ottimizzato. Insieme, queste funzionalità rappresentano una potente soluzione per mantenere il tuo sito sempre veloce.
