17 migliori esempi di pagine in arrivo per ispirarti
Pubblicato: 2021-07-28Stai cercando presto esempi di pagine per ispirare idee per il tuo sito web?
Questa prima pagina "temporanea" del tuo sito è così importante quando lo costruisci (o ci lavori). Questo perché può aiutarti a far crescere la tua lista di e-mail e le classifiche di ricerca subito (prima ancora che il tuo sito sia pronto).
Quindi, in questo post, abbiamo raccolto i migliori esempi di pagine in arrivo da Internet e ti mostreremo cosa c'è di così bello in loro.
Perché creare una pagina in arrivo?
Ci sono alcune ragioni davvero enormi per cui dovresti considerare di pubblicare una pagina in arrivo sul tuo sito web. Puoi davvero far salire alle stelle il successo del tuo sito web:
- Aumentare le vendite e migliorare il tuo gioco di email marketing ampliando la tua lista di email, quindi fai sapere ai visitatori passati quando sei in diretta (e invitali a tornare)
- Far crescere i tuoi follower sui social media aggiungendo link alla tua pagina
- Il tuo sito web può superare il gruppo nelle classifiche SEO
- Crea entusiasmo rispetto all'attesa per il tuo lancio (fatto con una copia avvincente o un video)
- Sembra professionale rispetto a un sito incompleto o collegamenti interrotti.
…e altro!
Cosa aggiungere a una pagina in arrivo
Ci vuole poco più di un semplice 'Prossimamente!' messaggio per creare una pagina bella ed efficace come questa.
 In effetti, la pagina migliore in arrivo potrebbe avere un aspetto diverso per tutti, a seconda delle tue esigenze.
In effetti, la pagina migliore in arrivo potrebbe avere un aspetto diverso per tutti, a seconda delle tue esigenze.
Nel complesso, ecco alcune cose importanti da considerare di aggiungere alla pagina del tuo sito web:
- Un modulo di iscrizione alla newsletter
- Copia chiara che spiega cosa sta succedendo
- Link ai tuoi canali social
- Extra come timer per il conto alla rovescia, pulsanti CTA e qualsiasi altra cosa si adatti al tuo marchio.
Ora, vediamo alcuni esempi professionali di questo in azione.
Prossimamente Esempi di pagine
Quando si tratta di lavorare sulla fase di pre-lancio del tuo sito web, non dovresti preoccuparti di perdere potenziali clienti.
Quindi dai un'occhiata a questi fantastici esempi di come le persone stanno utilizzando le pagine in arrivo sul Web.
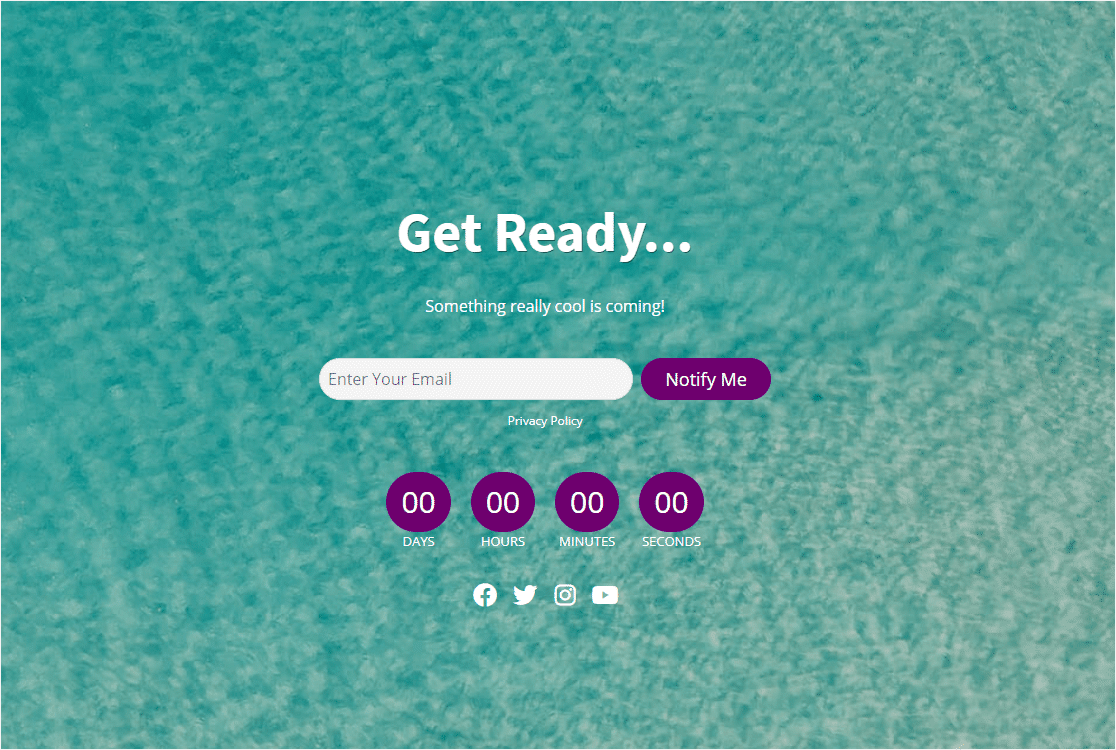
1. Il Gold Standard (SeedProd)
In questo esempio, il modello di pagina in arrivo di SeedProd utilizza icone social, un elenco di e-mail e un timer per il conto alla rovescia. Il conto alla rovescia crea un senso di urgenza e può aiutare a ridurre il tasso di abbandono del modulo.

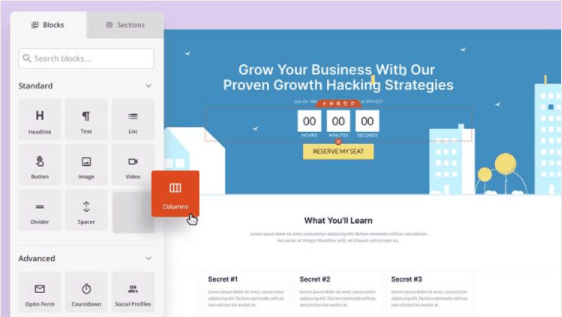
È fantastico da usare se conosci il giorno in cui verrai avviato, ed è semplicissimo creare una pagina in arrivo in WordPress usando SeedProd perché ti consente di utilizzare tonnellate di blocchi diversi per aggiungere cose diverse alla tua pagina (semplicemente trascinando e farli cadere).
2. Sfondo audace
In questo splendido esempio, in questa pagina è incorporato un semplice modulo di contatto. Usano anche un'immagine visivamente sbalorditiva come sfondo.
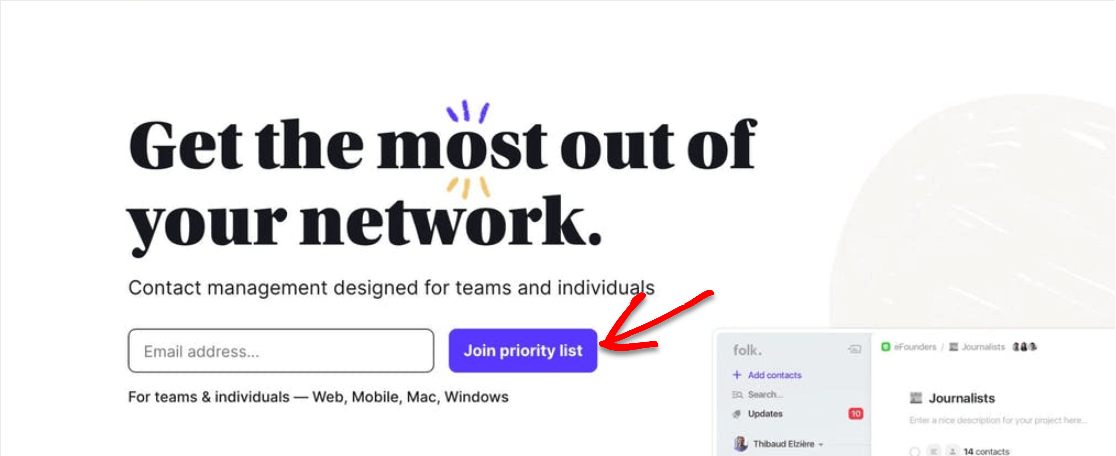
3. Copia pulsante personalizzata
Sebbene questo esempio di pagina in arrivo non specifichi quando è il loro lancio, lo lasciano invece a tempo indeterminato.
Ma usano un pulsante CTA dai colori vivaci con una copia che ci dice esattamente cosa vogliono che facciamo con "Unisciti all'elenco delle priorità",
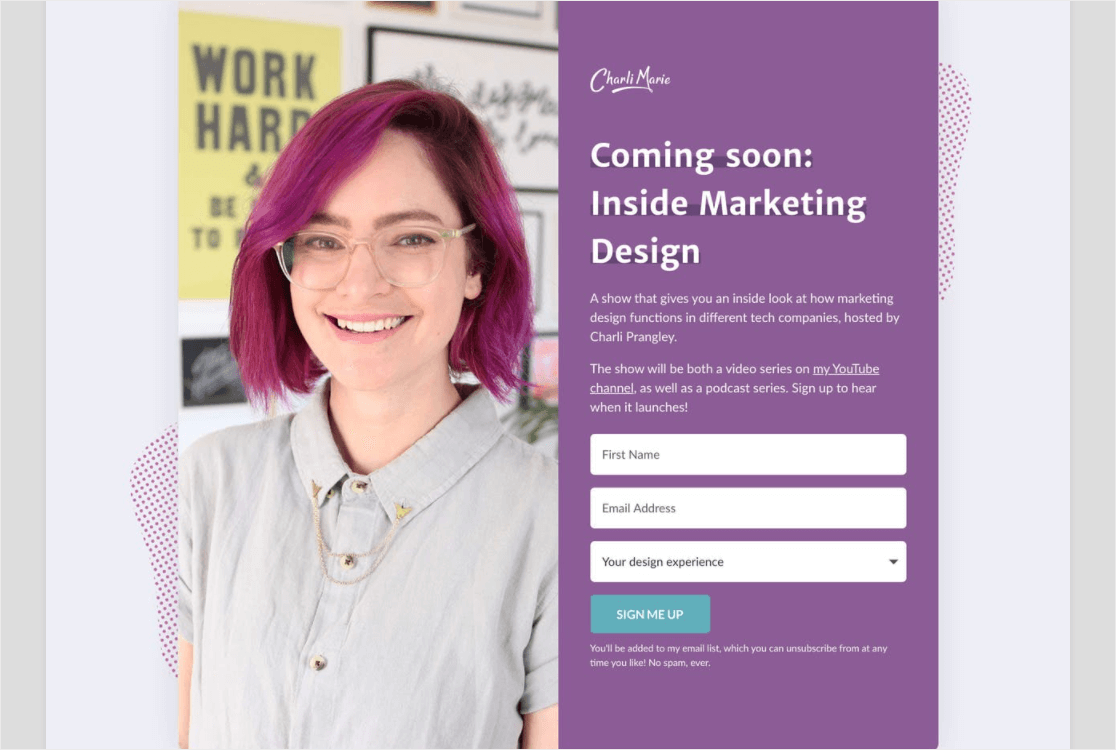
4. Costruire fiducia
Ecco un altro esempio da verificare. Questo ha un'immagine che mostra il volto di qualcuno. Questo è un ottimo modo per creare fiducia con i tuoi visitatori e incoraggiarli a compilare il modulo.
Fa anche un buon lavoro spiegando un po' cosa c'è in serbo senza scrivere troppo.
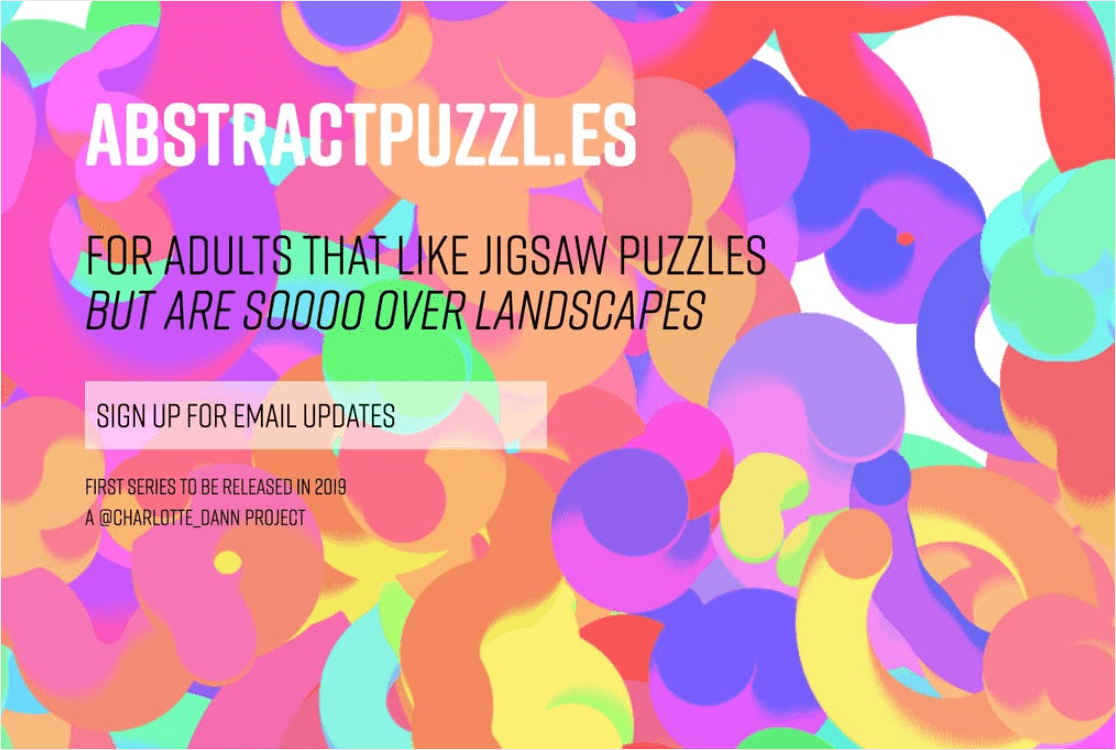
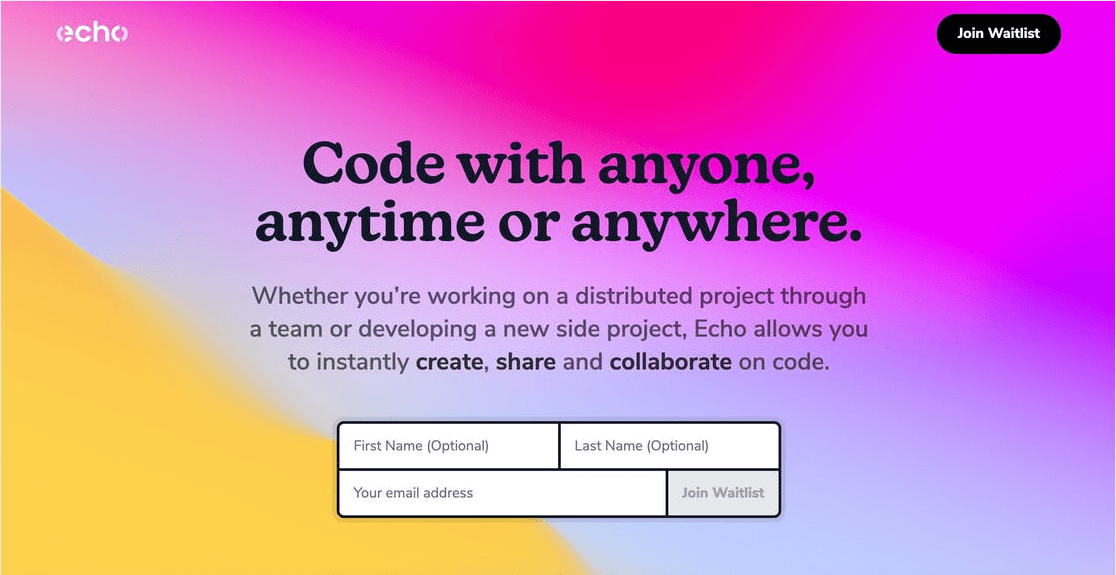
5. Colori vivaci
Volevamo includere questo esempio per mostrare quanto può essere d'impatto un'immagine di sfondo in grassetto. Anche questo utilizza 3 campi ma ne rende 2 opzionali.
Adoriamo questa idea perché sappiamo che in genere, più campi ha un modulo, meno è probabile che qualcuno arrivi a quel pulsante di invio e va contro le best practice di conversione del modulo.
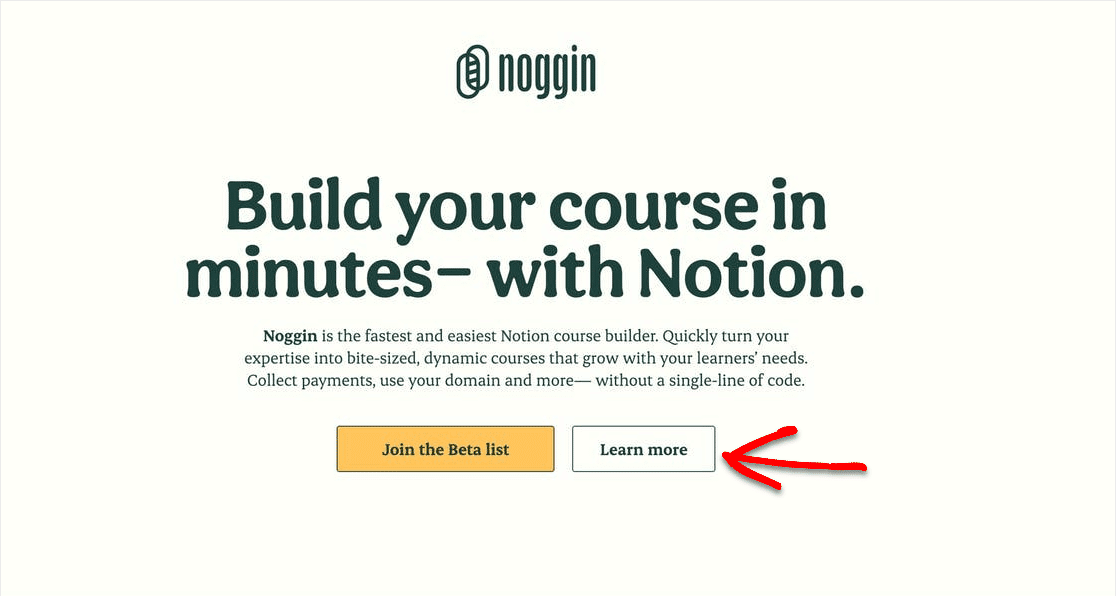
6. Più pulsanti CTA
Ecco un ottimo esempio utilizzando 2 pulsanti CTA. Quello che si collega a un modulo di iscrizione alla newsletter ha un colore brillante, quindi gli occhi sono attratti da esso.
Tuttavia, se qualcuno vuole saperne di più, questa pagina collega il pulsante "Ulteriori informazioni" a un'altra pagina in modo che possa coinvolgere il visitatore.
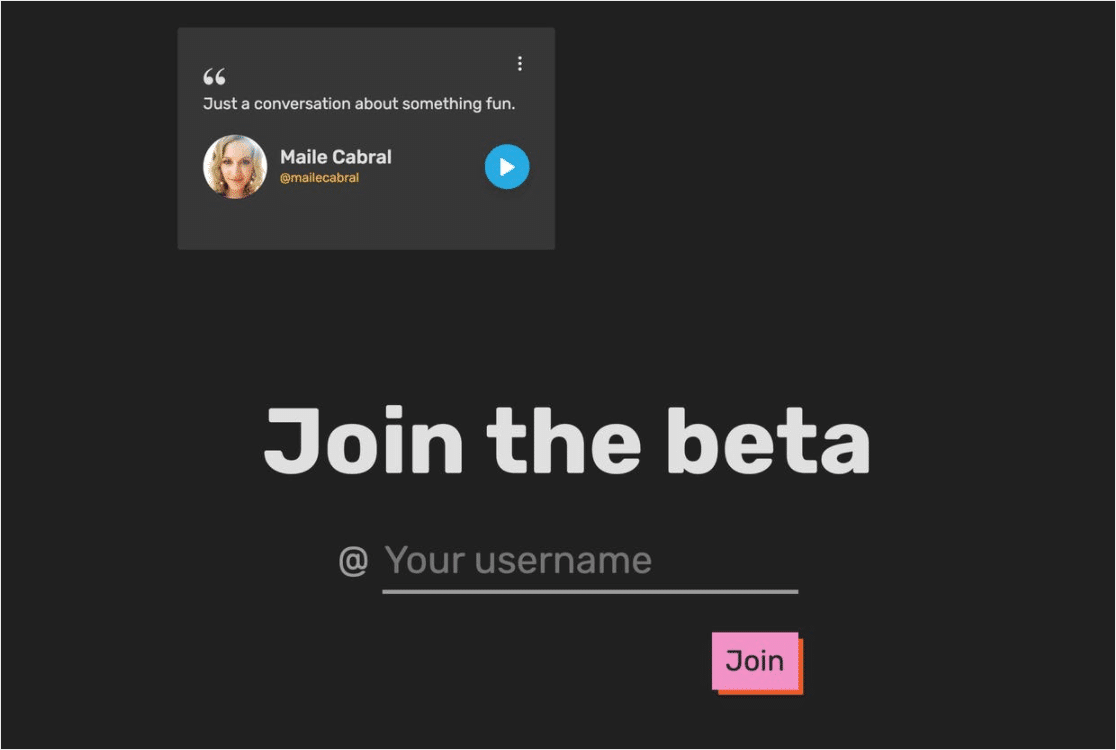
7. Prova sociale
Questa pagina non ha solo un modulo di registrazione, ma è anche un buon esempio di prova sociale. C'è una testimonianza proprio sulla pagina, che aiuta a convincere i visitatori a unirsi alla beta prima del suo rilascio.
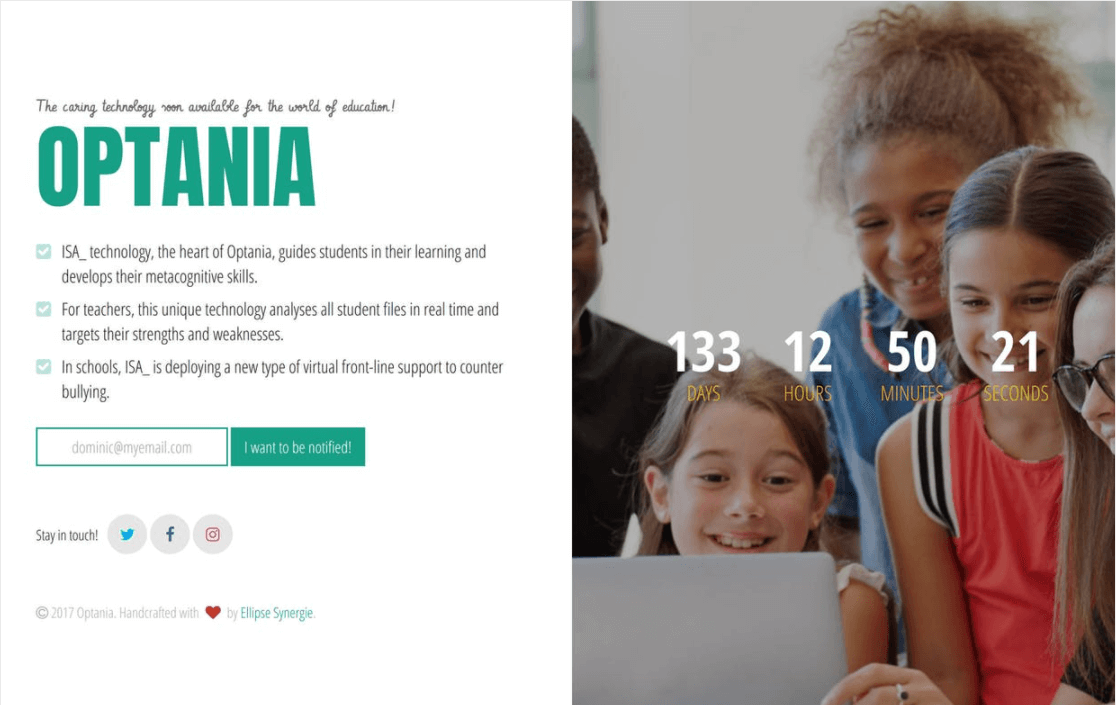
8. Elenco puntato
Questa pagina di destinazione utilizza alcune ottime idee per la modalità di manutenzione o la pagina in arrivo. Non solo c'è un conto alla rovescia, c'è un elenco puntato di copie che sembra pulito e organizzato su un lato della pagina.
E a seconda della nicchia della tua attività, l'utilizzo di volti come in questo esempio può davvero aiutare a raccontare una storia visivamente e aumentare le iscrizioni alle e-mail.
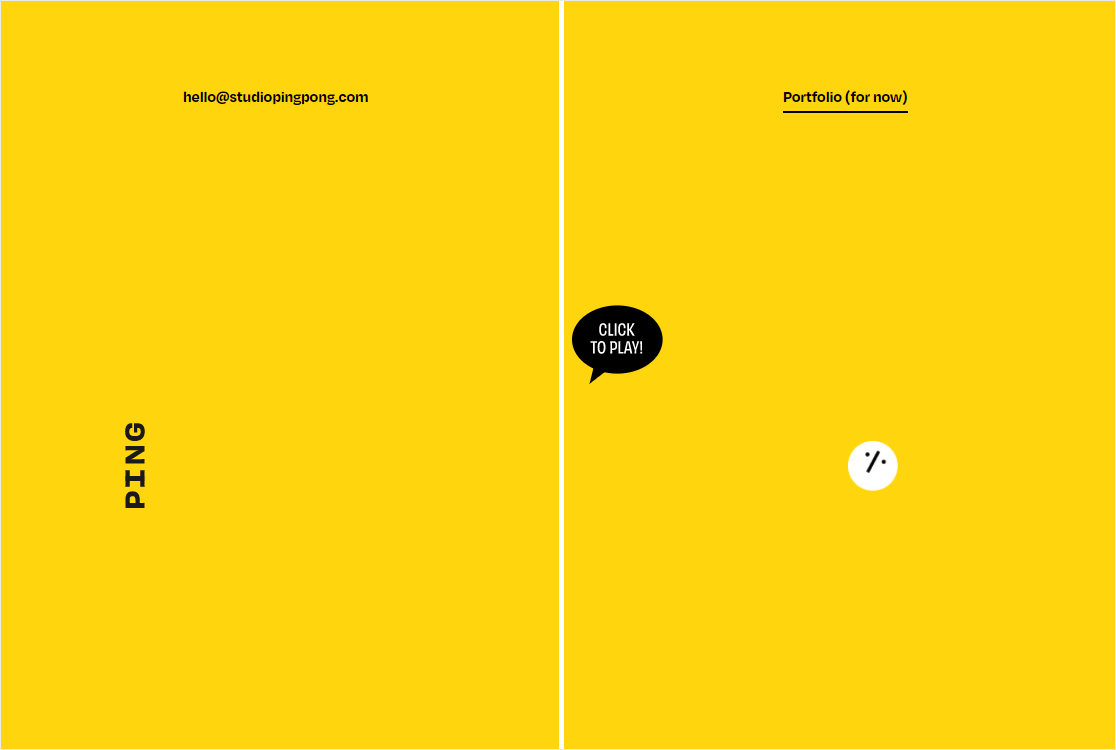
9. Gioco (esempio di pagina in costruzione)
Questo entusiasmante esempio di pagina in arrivo può funzionare anche per una pagina in costruzione. Questo sito Web ha deciso di utilizzare un gioco sulla pagina.

Tuttavia, manca un modulo di contatto e pensiamo che nelle guerre tra email e moduli di contatto, i moduli di contatto siano una necessità in questi giorni.
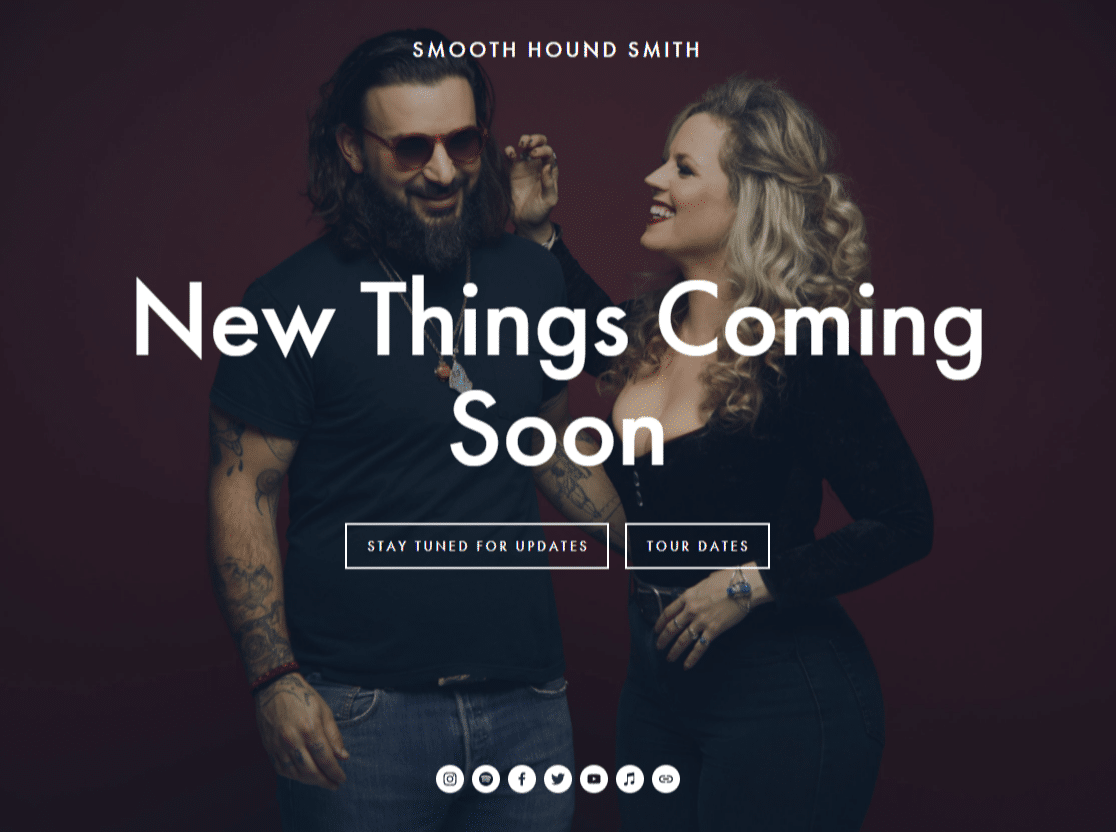
10. Divertimento (esempio di pagina in modalità di manutenzione)
In questo divertente esempio, si comporta come se avessero messo un sito in modalità di manutenzione.
Ci sono anche un sacco di collegamenti a diversi pulsanti con collegamenti a pagine esterne in modo da poter seguire questa band sui social media o ascoltare la loro musica.
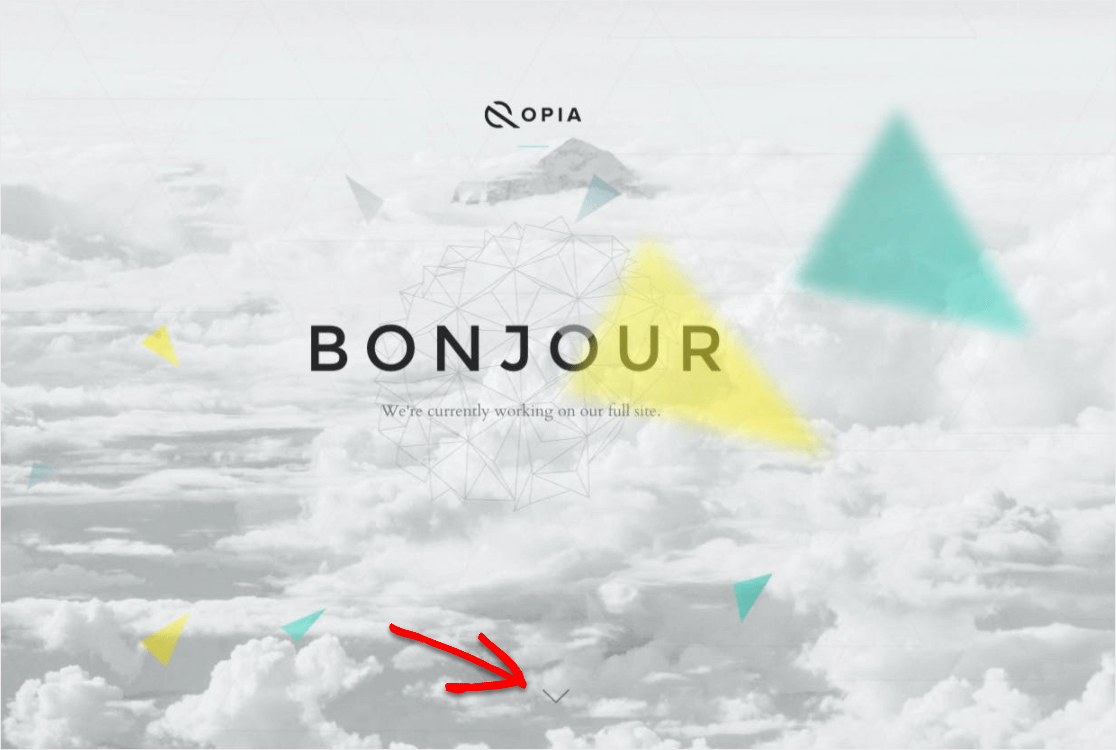
11. Tono amichevole
Adoriamo la bellissima immagine di sfondo utilizzata in questa pagina (oltre al messaggio di benvenuto amichevole).
E, vedi il piccolo pulsante su questo? Utilizza un fantastico effetto di scorrimento per saltare la pagina verso il basso a ulteriori informazioni.
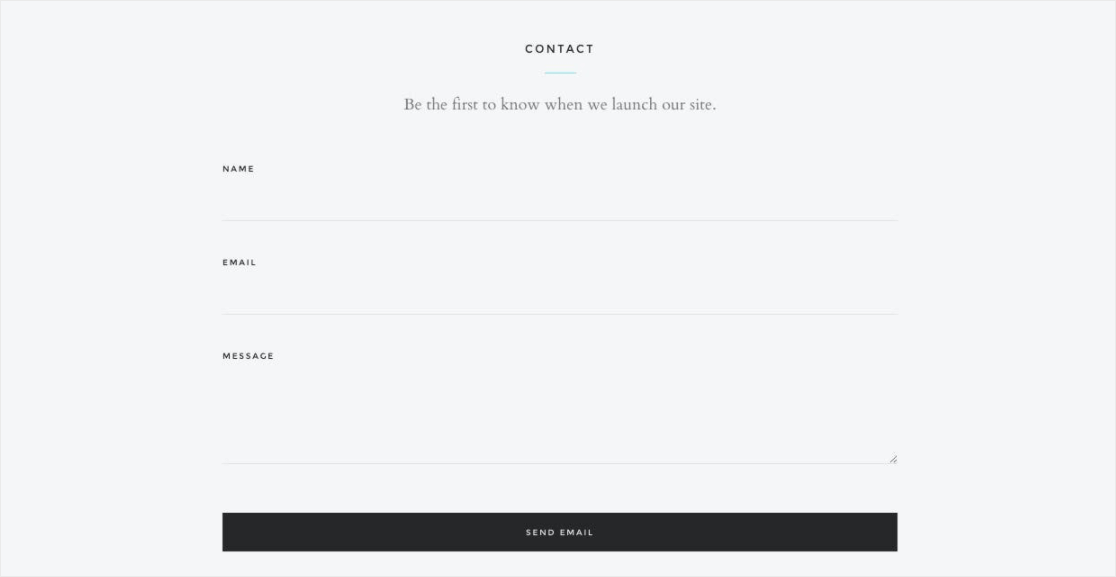
12. Minimalista
In questo semplice esempio di pagina in arrivo, puoi vedere che è un modulo di contatto di base con una copia di base. Sebbene non ci siano molti dettagli forniti, il tema minimalista e l'atmosfera corrispondono davvero al marchio.
13. Animato
Questa pagina animata mostra i collegamenti agli account dei social media del marchio. Chiamalo un trucco intelligente per il social media marketing che puoi utilizzare anche sulla tua pagina per promuovere facilmente i tuoi canali social.
14. Moderno + Semplice
Ecco un'altra pagina da controllare. Puoi vedere che c'è solo una semplice casella dell'indirizzo e-mail e un pulsante CTA. Inoltre, un logo e una piccola copia di ciò che riguarda l'attività.
15. Copia forte
In questa pagina di destinazione in grassetto, vedrai una copia divertente tra cui un "Hey You!". C'è anche una formulazione fantastica che fa sembrare questo marchio molto esclusivo.
Scrivere in questo modo è un ottimo modo per invogliare i visitatori del sito web a compilare il modulo e iscriversi alla tua lista di e-mail per essere avvisato quando sei attivo e funzionante.
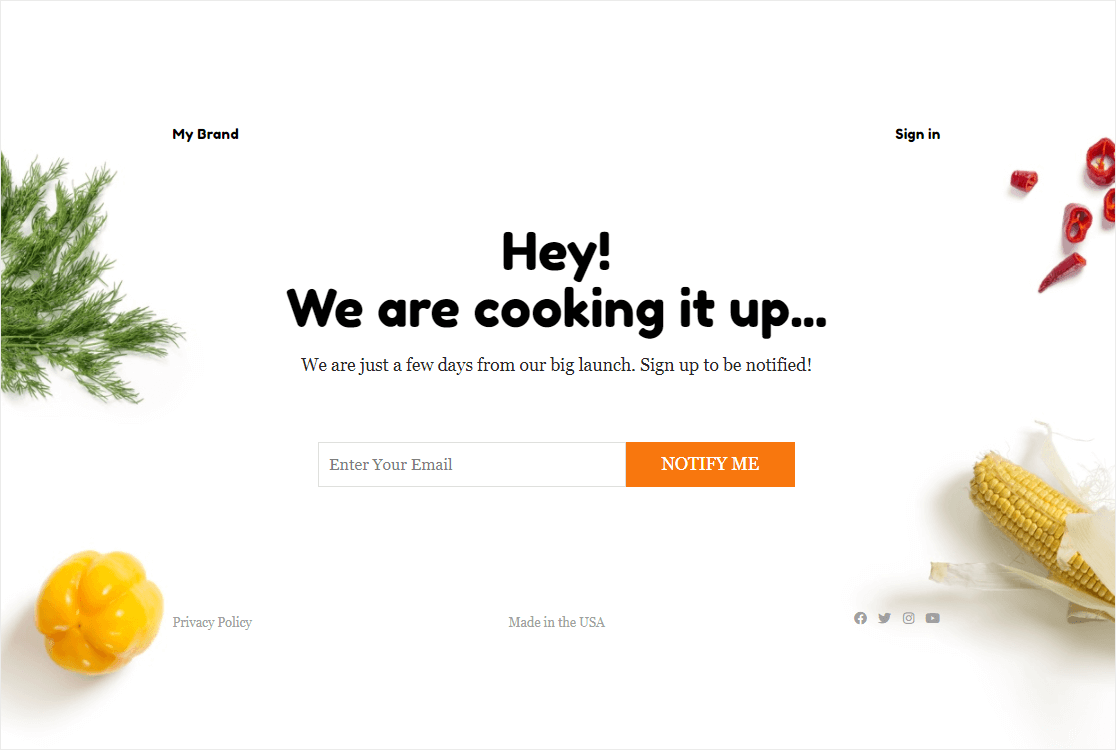
16. Luminoso + Semplice
Questa accattivante pagina in arrivo ha un bell'aspetto ma manca di profili social. È probabile che i potenziali clienti visitino quelle pagine se fossero incluse.
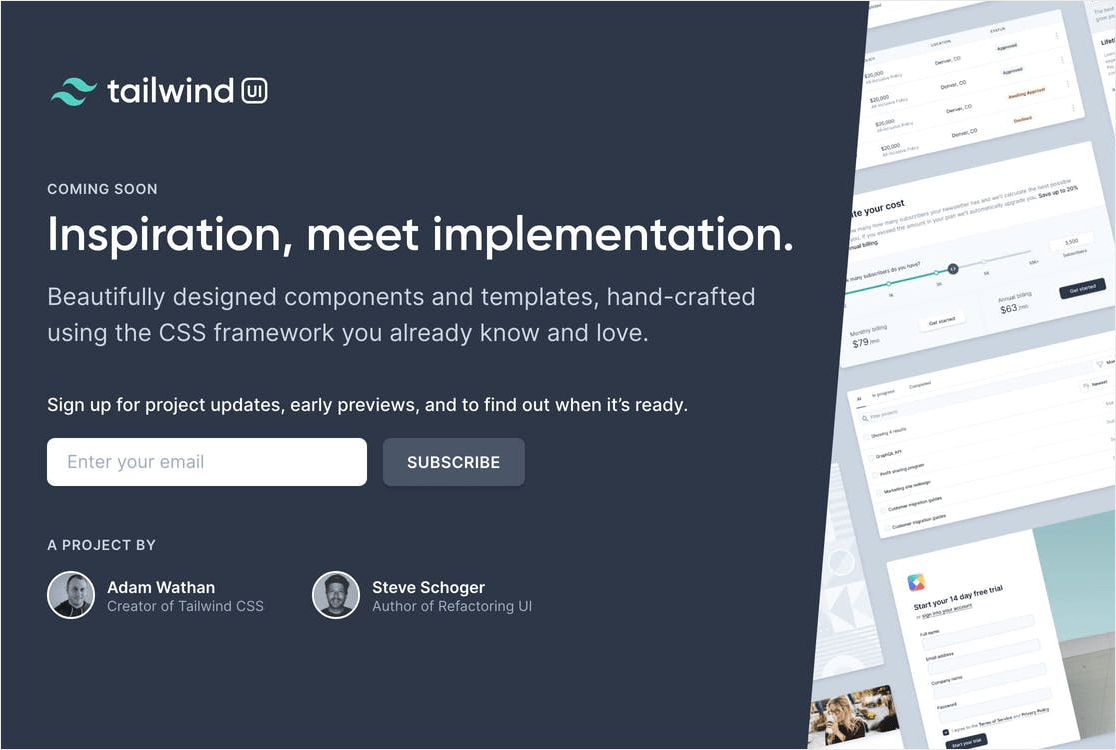
17. Marchio a colori
Qui vedrai che i colori del marchio sono abbinati sulla pagina. Far sembrare le cose più professionali. Il colore di sfondo del pulsante CTA corrisponde perfettamente al colore del resto della pagina.
Quindi, come puoi vedere da questi esempi, ci sono molti modi per creare una pagina in arrivo (e alcune cose che dovresti assolutamente includere sempre). E la parte più bella è che puoi creare tutto questo usando il plugin SeedProd.
Crea la tua prossima pagina con SeedProd
Quindi è così. Si spera che questo post ti abbia aiutato a capire perché l'utilizzo di questo tipo di pagine è così importante e ti ha mostrato alcuni esempi davvero fantastici per ispirarti.
Per iniziare sulla tua pagina, inizia oggi con SeedProd, il miglior generatore di landing page per WordPress.
Hai bisogno di costruire, personalizzare e gestire le pagine del tuo sito web e non vuoi pagare qualcun altro per farlo?

Oltre a creare facilmente pagine in costruzione, questo fantastico plugin ti consente di realizzare:
- Pagine 404 personalizzate: trasforma il potenziale traffico perso in lead raccogliendo e-mail, invitando persone ad altre pagine di destinazione e altro ancora.
- Pagine di accesso personalizzate: personalizza la pagina di accesso del tuo utente in modo che corrisponda al tuo sito Web e al tuo marchio
- Integrazioni di email marketing: connettiti ai servizi più popolari per connettere perfettamente il tuo sito web alla tua lista di email.
- Pagine di ringraziamento di WordPress : crea facilmente una pagina di ringraziamento in WordPress a cui i tuoi utenti possono essere reindirizzati dopo aver inviato un modulo.
…e un sacco di altri fantastici strumenti per aiutarti ad aumentare il successo del tuo sito web.
E anche se ci sono tonnellate di incredibili funzionalità con SeedProd, è comunque super conveniente.

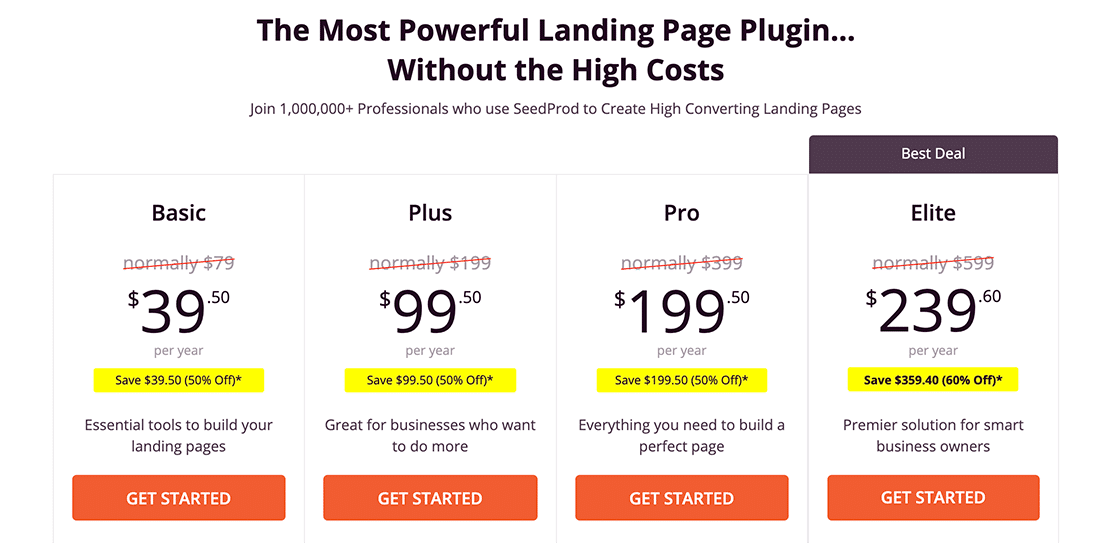
I piani di SeedProd hanno un prezzo di:
- Di base – $ 39,50 all'anno
- Inoltre - $ 99,50 all'anno
- Pro - $ 100,50 all'anno
- Elite – $ 239,60 all'anno
Inoltre, c'è anche una versione gratuita con tutto il necessario per creare semplici landing page. Quindi questo lo rende un'opzione eccellente per i proprietari di siti Web con un budget limitato.
Ma ti invitiamo a dare un'occhiata a SeedProd Pro. Se non ti piace, SeedProd offre una garanzia di rimborso di 14 giorni, senza fare domande.
Allora, cosa stai aspettando? Inizia oggi con SeedPro Pro e inizia a creare il sito web dei tuoi sogni.
Il sito Web lento di piccole imprese ti ha abbattuto? Non dimenticare di consultare la nostra guida ai migliori servizi di hosting WordPress disponibili.
E se questo articolo ti ha aiutato, seguici su Facebook e Twitter per ulteriori informazioni dal blog.