13 problemi comuni dell'editor di blocchi di WordPress e come risolverli
Pubblicato: 2023-02-22Stai riscontrando errori durante l'utilizzo dell'editor di blocchi di WordPress?
WordPress ha sostituito il vecchio editor classico nel 2019 con un nuovissimo editor di contenuti chiamato Gutenberg. Questo nuovo editor utilizza i blocchi per creare contenuti in WordPress. Tuttavia, a volte potresti riscontrare fastidiosi problemi durante l'utilizzo.
In questo articolo, condivideremo come risolvere i problemi più comuni dell'editor di blocchi di WordPress, in modo da poter migliorare il flusso di lavoro.

Che cos'è l'Editor blocchi di WordPress?
L'editor di blocchi di WordPress, o Gutenberg, è un nuovo editor di contenuti introdotto nella versione 5.0 di WordPress. Da allora, WordPress ha migliorato l'editor e aggiunto nuove caratteristiche e funzionalità.
Fornisce più funzionalità di personalizzazione rispetto all'editor classico. Ottieni blocchi diversi per aggiungere elementi diversi ai tuoi contenuti e non devi modificare il codice per cambiare l'aspetto e lo stile.
Cerca di mostrare come appariranno i tuoi blog e le tue pagine in tempo reale imitando lo stesso carattere e gli stessi colori del tuo tema WordPress.
Ad esempio, puoi utilizzare un blocco immagine per aggiungere immagini ai post del tuo blog. Inoltre, ottieni opzioni come lo stile dell'immagine, le dimensioni, l'allineamento e altro ancora utilizzando il blocco.

Oltre a ciò, molti plugin di WordPress aggiungono i propri blocchi all'editor di contenuti. Ciò semplifica l'integrazione di elementi come moduli, feed di social media e tabelle di contenuti in pochi clic.
Detto questo, l'editor di blocchi non è perfetto. Come qualsiasi altro plugin di WordPress, potresti riscontrare diversi errori o bug. Ecco alcuni problemi comuni nell'editor di contenuti. È possibile fare clic sui collegamenti sottostanti per visualizzare la sezione preferita.
- Correggi l'errore dell'editor di blocchi di WordPress non funzionante
- L'editor di blocchi di WordPress continua a bloccarsi
- Rimuovi l'errore JSON non valido nell'editor di contenuti
- Risoluzione dell'errore di aggiornamento non riuscito/pubblicazione non riuscita
- Aggiungi o rimuovi spazi vuoti tra i blocchi di WordPress
- Copia e incolla il contenuto senza problemi di formattazione
- Risolvi il problema di caricamento delle immagini in WordPress
- Correzione dell'errore di caricamento dell'immagine HTTP
- Rimuovi gli errori dei post di pianificazione persi in WordPress
- Risoluzione dei problemi di allineamento nell'editor blocchi di WordPress
- Risolvi il problema con la miniatura errata di Facebook
- Risoluzione dei problemi di oEmbed di Facebook e Instagram
- Impossibile visualizzare l'anteprima del contenuto incorporato nell'editor blocchi
1. Correggi l'errore dell'editor di blocchi di WordPress non funzionante
Uno dei problemi più comuni che gli utenti devono affrontare è "L'editor di blocchi di WordPress non funziona".
Esistono diversi motivi per cui si verifica questo errore. Ad esempio, potrebbe essere dovuto a un vecchio tema obsoleto, a un plug-in difettoso o ad altri errori tecnici.
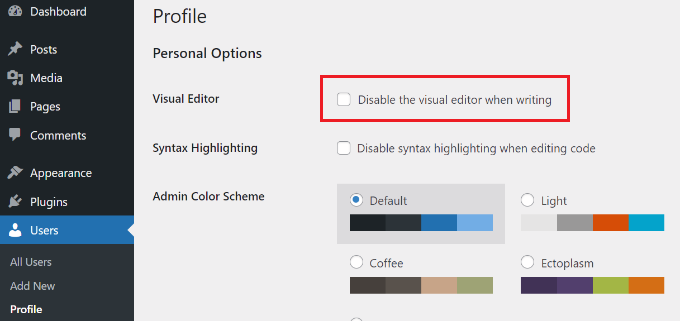
L'editor a blocchi di WordPress potrebbe anche non funzionare se hai un'impostazione configurata in modo errato sul tuo sito, come disabilitare l'editor visivo durante la creazione di un profilo utente.
Puoi verificarlo andando su Utenti »Profilo dalla dashboard di WordPress. Da qui, assicurati solo che l'opzione "Disabilita l'editor visivo durante la scrittura" non sia selezionata.

Se il problema persiste, puoi provare a disattivare tutti i plug-in sul tuo sito. Questo dovrebbe aiutare a escludere eventuali conflitti che un plug-in potrebbe causare e impedire il funzionamento dell'editor di blocchi.
Un altro modo per risolvere questo problema è aggiornare il tema WordPress. Un tema obsoleto può causare errori di funzionamento dell'editor di blocchi. Puoi vedere la nostra guida su come aggiornare il tema WordPress senza perdere dati e personalizzazione.
2. L'editor di blocchi di WordPress continua a bloccarsi
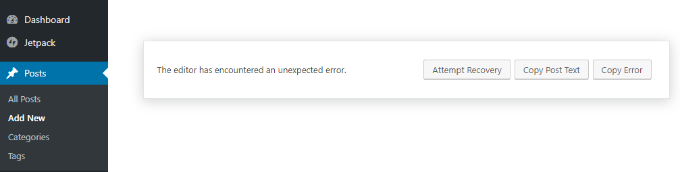
Un altro problema comune che alcuni utenti devono affrontare è che l'editor di blocchi di WordPress si bloccherebbe in modo imprevisto.
Quando si arresta in modo anomalo, viene visualizzato un messaggio di errore "L'editor ha riscontrato un errore imprevisto". WordPress mostrerebbe quindi 3 opzioni, tra cui tentativo di ripristino, copia del testo del post e copia dell'errore.

Potrebbero esserci più ragioni per questo problema. Ad esempio, un plug-in potrebbe interrompere l'editor di blocchi e mostrare questo errore, oppure la tua versione di WordPress non è aggiornata.
Puoi risolvere questo problema disattivando tutti i plugin e riattivandoli uno per uno. Un'altra soluzione è cambiare il tuo WordPress in un tema predefinito, come Twenty Twenty-Two, e vedere se il problema persiste.
Se stai ancora riscontrando questo problema dopo aver controllato i plugin e il tema di WordPress, prova ad aggiornare la versione di WordPress e a svuotare la cache di WordPress.
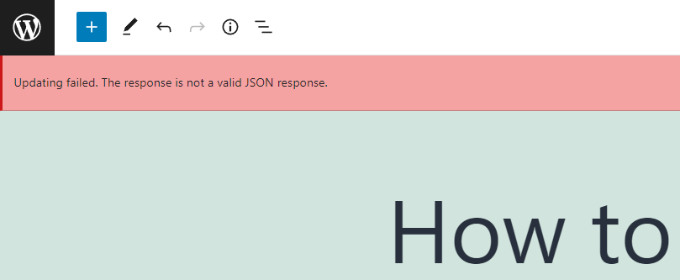
3. Rimuovi l'errore JSON non valido nell'editor di contenuti
Quando modifichi un post o una pagina del blog, potrebbe verificarsi un errore "La risposta non è una risposta JSON valida" quando fai clic sul pulsante Aggiorna nell'editor dei blocchi.

WordPress è in continua comunicazione con il server del sito Web in background quando modifichi un post sul tuo blog WordPress. Questo errore si verifica quando WordPress non riceve una risposta dal server o la risposta non è in formato JSON.
Ecco alcuni motivi per cui potresti ricevere un errore JSON non valido e come risolverli:
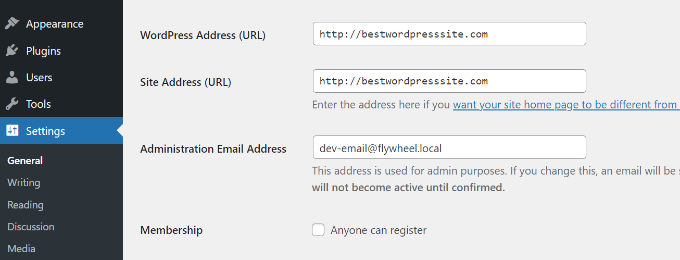
- Controlla gli URL di WordPress nelle Impostazioni : dovrai assicurarti che l'indirizzo di WordPress e l'indirizzo del sito nelle impostazioni del tuo sito siano corretti. Vai semplicemente alla pagina Impostazioni »Generali e controlla se gli URL sono gli stessi. L'errore JSON potrebbe essere attivato se l'indirizzo del sito è diverso.

- Correggi le impostazioni del permalink in WordPress – In WordPress, puoi impostare URL SEO-friendly per le tue pagine e i tuoi post. Tuttavia, impostazioni errate possono rendere difficile per l'editor dei blocchi ottenere una risposta JSON valida. Assicurati solo di selezionare il formato di permalink corretto.
- Controlla le impostazioni del file .htaccess di WordPress : il file .htaccess viene utilizzato come file di configurazione in WordPress per gestire gli URL SEO-friendly (permalink). Di solito, WordPress lo rigenererà e lo aggiornerà automaticamente. Tuttavia, impostazioni errate o file .htaccess scaduti possono causare errori JSON.
- Vedi REST API Debug Logs – L'API REST è un insieme di tecniche che WordPress utilizza per comunicare con il server del tuo sito. Un errore JSON può anche significare che l'API REST ha rilevato un errore. Puoi verificarlo visualizzando i log dell'API REST nella pagina Stato del sito in WordPress.
- Prova a disattivare tutti i plug-in : un conflitto tra diversi plug-in di WordPress può anche causare un errore JSON non valido. Prova a disattivare tutti i plug-in sul tuo sito Web e verifica se l'errore si ripresenta.
- Passa all'editor classico : se non riesci ancora a risolvere l'errore JSON, puoi tornare all'editor classico in WordPress. Il vecchio editor di contenuti non si basa sull'API REST per ottenere una risposta JSON dal server del sito web.
Per saperne di più su ciascuno di questi suggerimenti in dettaglio, consulta la nostra guida su come correggere l'errore JSON non valido in WordPress.
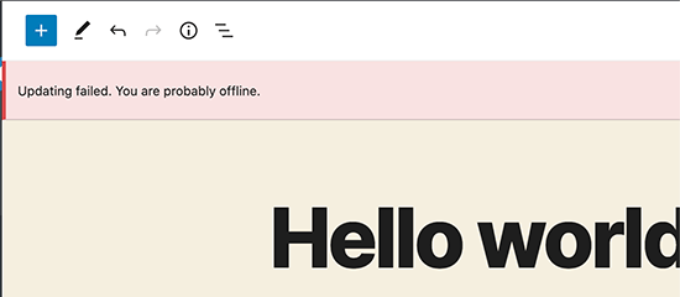
4. Risoluzione dell'errore di aggiornamento non riuscito/pubblicazione non riuscita
Un altro errore che potresti visualizzare durante l'aggiornamento o la pubblicazione di un post o di una pagina del blog nell'editor a blocchi di WordPress è: "Aggiornamento non riuscito. Probabilmente sei offline.'
Questo problema si verifica quando l'API REST di WordPress non è in grado di comunicare con il database di WordPress.

Se l'editor a blocchi non riesce a inviare e ricevere richieste dal database di hosting di WordPress, diverse parti del tuo sito non funzioneranno. Ciò include l'editor di blocchi.
L'API REST potrebbe smettere di funzionare se non sei connesso a Internet o hai perso la connessione. Per risolvere questo problema, assicurati che la tua connessione Internet funzioni correttamente, quindi prova ad aggiornare o pubblicare la tua pagina.
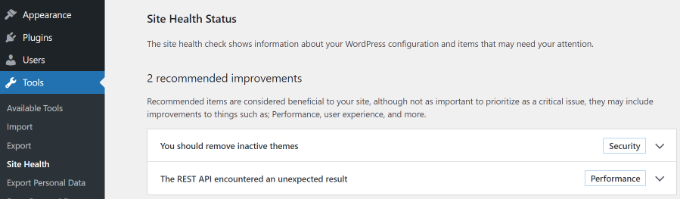
A parte questo, puoi andare su Strumenti »Integrità del sito dalla dashboard di WordPress e visualizzare i log dell'API REST. Se c'è un problema con l'API REST, lo vedrai nella sezione "miglioramenti consigliati".

Il registro degli errori mostrerà cosa è successo all'API REST e potrebbe darti indizi su cosa potrebbe aver causato il problema.
Per informazioni su come risolvere questo problema, puoi dare un'occhiata alla nostra guida su come correggere gli errori di aggiornamento non riusciti di WordPress.
5. Aggiungi o rimuovi spazi vuoti tra i blocchi di WordPress
Quando crei pagine e post personalizzati utilizzando l'editor di blocchi di WordPress, potresti notare troppo o troppo poco spazio tra i blocchi.
Di solito la spaziatura è controllata dal tuo tema WordPress. Tuttavia, ci sono opzioni nell'editor di blocchi che ti consentono anche di controllare il layout della tua pagina e offrire una migliore esperienza utente.
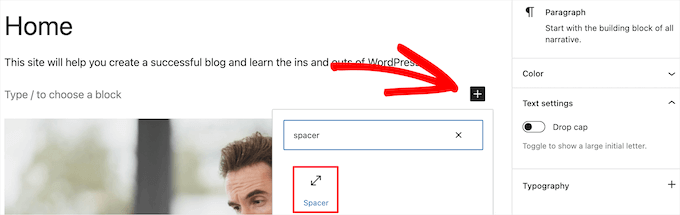
Ad esempio, puoi aggiungere un blocco Spacer per aggiungere spazi vuoti. Basta fare clic sul pulsante "+" e aggiungere il blocco Spacer in qualsiasi punto del contenuto.

In questo modo, puoi aggiungere ulteriore spazio tra i blocchi.
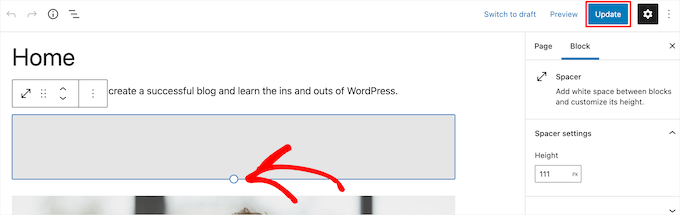
WordPress ti consente anche di regolare le dimensioni del blocco spaziatore. Puoi ingrandirlo o rimpicciolirlo trascinando il blocco verso l'alto o verso il basso.

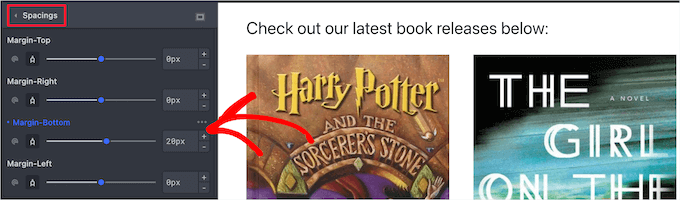
Se desideri rimuovere lo spazio vuoto extra tra i blocchi, dovrai inserire CSS personalizzati nel tuo tema WordPress o utilizzare un plug-in CSS come CSS Hero.
Il plug-in ti consente di modificare il CSS del tuo sito Web senza modificare il codice. Offre diverse opzioni di spaziatura che puoi utilizzare per regolare lo spazio vuoto tra i blocchi.


Puoi anche utilizzare SeedProd per creare una pagina personalizzata in WordPress e avere il pieno controllo sul design.
Per saperne di più, consulta la nostra guida su come aggiungere o rimuovere spazi vuoti tra i blocchi di WordPress.
6. Copia e incolla il contenuto senza problemi di formattazione
Hai mai notato che quando copi e incolli contenuti da un'app desktop o da una pagina web nell'editor a blocchi, finisci per incollare anche la formattazione indesiderata?
Vedrai che il carattere e i colori del contenuto incollato non corrispondono al tuo tema WordPress. Questo è molto comune se stai usando Microsoft Word o Google Docs per scrivere il contenuto e poi inserirlo nell'editor di blocchi.
Alcuni semplici suggerimenti per mantenere la formattazione originale includono l'utilizzo degli stili di intestazione di Word e Google Documenti. In questo modo, WordPress seleziona automaticamente il livello del titolo quando incolli il contenuto nell'editor a blocchi.
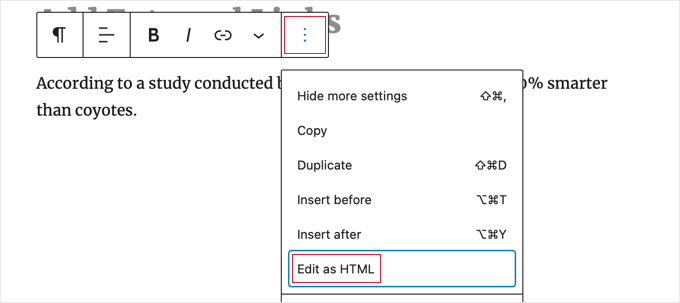
Oltre a ciò, dovresti controllare il codice HTML della tua pagina o post dopo aver incollato il contenuto. Nell'editor di contenuti di WordPress, puoi selezionare un blocco e quindi fare clic sull'opzione 3 punti verticali. Dal menu a discesa, seleziona semplicemente l'opzione "Modifica come HTML".

In questo modo, dovresti essere in grado di trovare eventuali errori di formattazione, come grassetto e corsivo errati, testo indesiderato e altro.
Per maggiori dettagli, puoi consultare la nostra guida su come copiare e incollare in WordPress senza problemi di formattazione.
7. Risolvi il problema di caricamento delle immagini in WordPress
Successivamente, potresti visualizzare un errore durante il caricamento delle immagini nell'editor a blocchi di WordPress. È uno dei problemi di immagine più comuni in WordPress.
Il motivo principale di questo errore è dovuto a autorizzazioni file errate. Tutti i file del tuo sito Web sono archiviati sul tuo servizio di web hosting e richiedono autorizzazioni specifiche per file e directory per funzionare.
Se queste autorizzazioni non sono corrette, può impedire a WordPress di leggere e caricare file sul server di hosting. Di conseguenza, noterai che le immagini scompariranno dalla libreria multimediale quando vengono caricate oppure potresti visualizzare un errore che dice:
'Unable to create directory wp-content/uploads/2019/04. Is its parent directory writable by the server?'
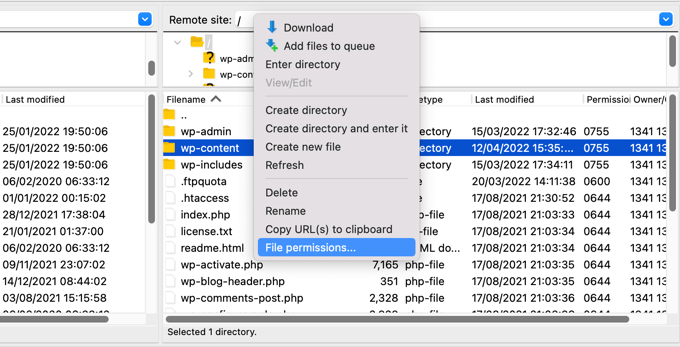
Per risolvere questo problema, dovrai modificare le autorizzazioni del file. Puoi usare un client FTP e accedere alla cartella /wp-content/. Da qui, puoi fare clic con il pulsante destro del mouse sulla cartella e modificare i permessi del file.

Segui la nostra guida passo passo su come risolvere il problema di caricamento delle immagini in WordPress per ulteriori informazioni su questa correzione.
8. Correzione dell'errore di caricamento dell'immagine HTTP
Un altro problema che potresti riscontrare durante il caricamento di immagini nell'editor a blocchi di WordPress è l'errore HTTP.
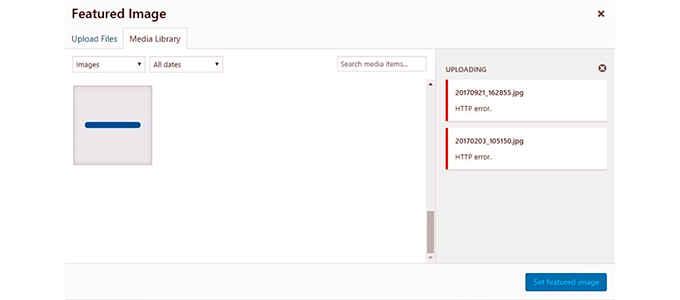
WordPress mostrerà un generico "errore HTTP" quando carichi immagini nella Libreria multimediale e non sarai in grado di vedere un'anteprima dell'immagine.

Ci sono diverse cose che potrebbero causare questo problema. La parte frustrante è che il messaggio di errore non fornisce molti indizi sulla vera causa.
Per risolvere questo problema, puoi provare un sacco di cose. Innanzitutto, puoi semplicemente attendere qualche minuto e provare a ricaricare l'immagine. A volte, il server del tuo sito Web potrebbe riscontrare un problema come traffico insolito e risorse del server scarse.
Oltre a ciò, puoi aumentare il limite di memoria di WordPress e impedire che la mancanza di memoria causi l'errore HTTP. Altre cose che puoi provare includono la modifica della libreria dell'editor di immagini utilizzata da WordPress e la modifica del file .htaccess.
Inoltre, il tuo accesso potrebbe essere scaduto e questo errore a volte scomparirà accedendo alla schermata di accesso e inserendo nuovamente nome utente e password.
Puoi leggere ciascuno di questi suggerimenti in dettaglio nella nostra guida su come correggere l'errore di caricamento dell'immagine HTTP in WordPress.
9. Rimuovi gli errori di pubblicazione della pianificazione persa in WordPress
Sapevi che WordPress offre un'opzione integrata per programmare i post del blog?
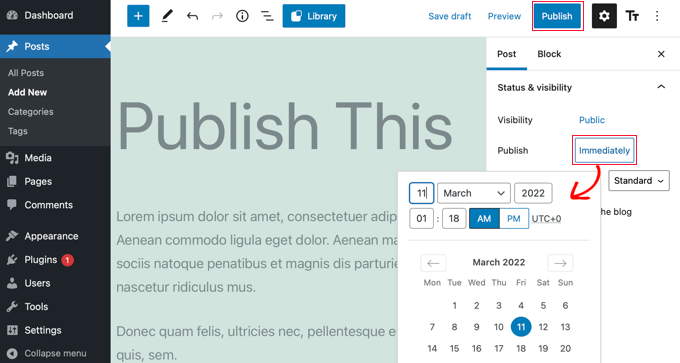
Nell'editor di contenuti di WordPress, puoi modificare la data e l'ora di pubblicazione dei post del tuo blog. Tuttavia, a volte i tuoi contenuti programmati potrebbero non essere pubblicati all'ora stabilita.

Il motivo principale di questo errore è dovuto all'ambiente di hosting di WordPress o ai conflitti dei plug-in. WordPress utilizza una tecnologia chiamata "cron" per pubblicare automaticamente il tuo post in un secondo momento.
Se un plug-in o il server di hosting del sito Web sta influenzando i processi cron, ciò comporterà un errore di pubblicazione della pianificazione mancata in WordPress.
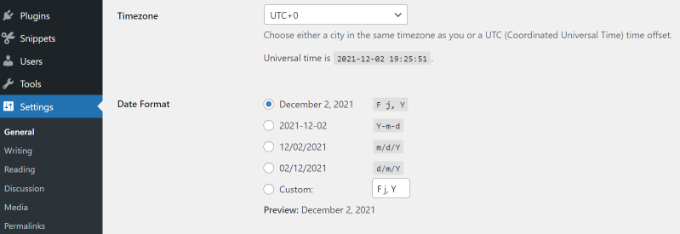
Puoi risolvere questo problema controllando il fuso orario del tuo sito WordPress. È possibile che il fuso orario del tuo sito non corrisponda al fuso orario che desideri utilizzare per programmare i tuoi blog.
Vai semplicemente su Impostazioni »Generali dal pannello di amministrazione di WordPress e scorri verso il basso fino alla sezione Fuso orario.

Puoi anche provare a risolvere questo problema cancellando la cache di WordPress e aumentando il limite di memoria di WordPress.
Si prega di consultare la nostra guida su come correggere l'errore di post pianificato mancato in WordPress.
10. Risoluzione dei problemi di allineamento nell'editor blocchi di WordPress
Un altro editor di blocchi di WordPress comune che potresti incontrare è che i tuoi contenuti e le tue immagini potrebbero non essere allineati correttamente.
Ad esempio, supponiamo che tu abbia aggiunto un elenco puntato a un post del blog e lo abbia allineato al centro. Tuttavia, l'elenco appare allineato a sinistra nell'editor di blocchi durante la modifica del post. Allo stesso modo, un blocco immagine allineato al centro può apparire allineato a sinistra oa destra.
Se hai il plugin Gutenberg installato e attivo sul tuo sito WordPress, allora può causare problemi di allineamento dei blocchi. Ti consigliamo di disattivare il plug-in Gutenberg e vedere se risolve il problema.
Un'altra soluzione è aggiungere il seguente codice CSS personalizzato per il testo che desideri allineare al centro:
.has-text-align-center {
text-align: center;
}
Puoi anche consultare la nostra guida su come aggiungere e allineare le immagini nell'editor a blocchi di WordPress.
11. Risolvi il problema con la miniatura errata di Facebook
Hai mai notato che quando condividi un articolo su Facebook, le miniature dei post non sono corrette?
Il problema può essere causato da plug-in in conflitto, problemi con la rete di distribuzione dei contenuti (CDN) o meta tag open graph mancanti per Facebook.
Ora, questo non è un problema che vedrai nell'editor di blocchi di WordPress. Tuttavia, puoi specificare un'immagine del grafico aperto per Facebook utilizzando l'editor di contenuti.
Puoi utilizzare il plug-in All in One SEO (AIOSEO) per risolvere rapidamente il problema. È il miglior plugin SEO per WordPress e ti aiuta a ottimizzare il tuo sito per i motori di ricerca e i social media.
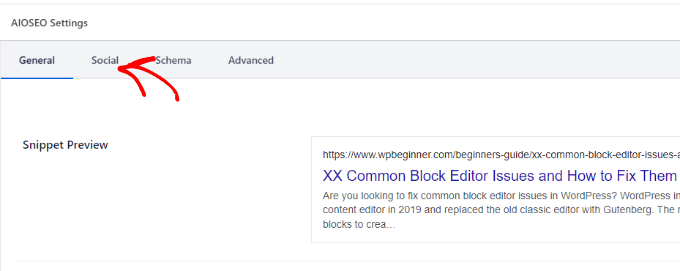
Dopo l'attivazione, vedrai una meta box AIOSEO Settings nell'editor di contenuti di WordPress. Vai semplicemente alla scheda "Social".

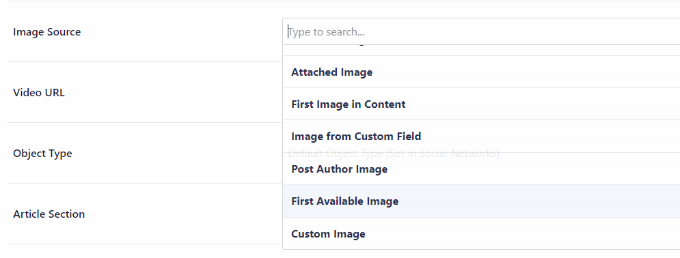
Successivamente, puoi scorrere verso il basso fino alla sezione "Fonte immagine".
Dal menu a discesa, puoi selezionare quale immagine mostrare su Facebook e altri siti di social media quando l'articolo viene condiviso.

Puoi seguire la nostra guida su come risolvere il problema della miniatura errata di Facebook in WordPress e conoscere altri modi per risolvere questo problema.
12. Risoluzione dei problemi di oEmbed di Facebook e Instagram
Un altro problema dell'editor di blocchi relativo ai social media che dovrai affrontare è l'aggiunta di contenuti di Facebook e Instagram a WordPress.
In passato, potevi facilmente incorporare post da Instagram o Facebook in WordPress. Tuttavia, Facebook ha cambiato il modo in cui funziona ora oEmbed.
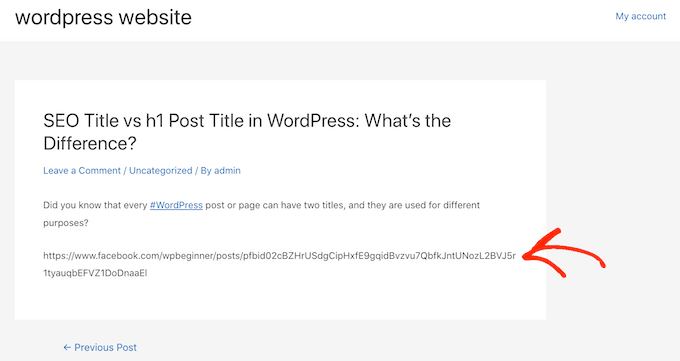
Non puoi più incorporare video, immagini, aggiornamenti e altri contenuti in WordPress. Mostrerà invece un semplice URL del contenuto.

Puoi facilmente risolvere questo problema utilizzando un plug-in WordPress per social media come Smash Balloon. Ti aiuta a incorporare facilmente i contenuti di Facebook e Instagram utilizzando oEmbed e puoi anche mostrare i feed dei social media sul tuo sito web.
Per maggiori dettagli, consulta la nostra guida su come risolvere i problemi di oEmbed di Facebook e Instagram in WordPress.
13. Impossibile visualizzare l'anteprima del contenuto incorporato nell'editor blocchi
Questo è un problema che è stato sollevato nella versione 5.7 di WordPress. Ogni volta che incorporavi un video da YouTube e Vimeo o aggiungevi audio da Spotify e SoundCloud, l'anteprima non veniva visualizzata nell'editor dei blocchi.
Invece, vedresti semplicemente "Anteprima non disponibile" scritto nei blocchi. La causa principale di questo problema era la funzione di caricamento lento predefinita.
In WordPress 5.5, gli iFrame erano caricati in modo lento per impostazione predefinita, il che significava che i contenuti incorporati come le immagini non venivano caricati fino a quando un visitatore non scorreva verso il basso fino alla posizione del contenuto.
Una semplice soluzione a questo problema è l'aggiornamento della versione di WordPress. Da allora questo bug è stato risolto. Se utilizzi la versione 5.7 o precedente, ti consigliamo vivamente di aggiornare WordPress all'ultima versione.
Ci auguriamo che questo articolo ti abbia aiutato a conoscere i problemi comuni dell'editor di blocchi e come risolverli. Potresti anche voler consultare la nostra guida sugli errori comuni di WordPress e su come risolverli, e la guida definitiva alla SEO di WordPress per principianti.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i tutorial video di WordPress. Puoi trovarci anche su Twitter e Facebook.
