Audit PageSpeed comunemente falliti e come risolverli
Pubblicato: 2022-04-10In questo articolo parleremo di come utilizzare WP Rocket per ottimizzare il tuo sito Web WordPress. Daremo uno sguardo passo dopo passo a come utilizzare questo plug-in per superare gli audit PageSpeed più comunemente falliti. Abbiamo ordinato a questo articolo in base all'audit più comune di fallire nell'audit meno comune, ma puoi facilmente utilizzare il sommario a sinistra di questo post per navigare rapidamente.

Se il tuo sito web non è ottimizzato correttamente, Google ti fornirà un elenco di opportunità che puoi perseguire per aumentare le prestazioni del tuo sito web. Inoltre, ti forniranno un elenco di audit che hai superato o fallito. Se non superi un audit, ti daranno consigli sul modo migliore per affrontarlo.

Non è essenziale ottenere un punteggio perfetto di 100 su 100 su Google PageSpeed. Tuttavia, è essenziale che il tuo sito Web sia in grado di caricarsi rapidamente poiché la velocità è un fattore di ranking per la ricerca su Google. Inoltre, ci sono tonnellate di statistiche là fuori (tutto ciò che devi fare è cercare su Google) che spiegano perché un sito Web più veloce porta a tassi di conversione più elevati e frequenze di rimbalzo inferiori. Sicuramente vuoi ottenere un punteggio inferiore a 2,0 per il tuo indice di velocità.
Ora che sappiamo perché la velocità è importante, esaminiamo perché stiamo scegliendo WP Rocket per l'ottimizzazione del nostro sito web.
Utilizziamo WP Rocket per ottimizzare tutti i siti Web WordPress. Ciò include i siti Web che abbiamo creato come agenzia, nonché i siti Web su cui lavoriamo quando eseguiamo un servizio di ottimizzazione con SpeedOpp (ottimizzazione professionale della velocità di WordPress). Il motivo per cui abbiamo scelto WP Rocket è perché è il più veloce del settore ed è anche estremamente facile e semplice da implementare.
Non fraintenderci, è uno strumento super potente ed è progettato in modo tale da renderlo facile da capire e da usare, facendoci risparmiare un sacco di tempo. È un plug-in premium ($ 49/anno), ma è semplice e porta ai siti Web più veloci (l'abbiamo testato).
Ora, entriamo nei tutorial di ottimizzazione effettivi per ogni singolo controllo della velocità della pagina che puoi fallire. Tratteremo le opportunità più comuni che Google PageSpeed ti offrirà durante la generazione di un rapporto per il tuo sito Web WordPress. Queste opportunità e audit possono essere trovati anche in un rapporto Lighthouse. Entriamo in esso.

Elimina le risorse che bloccano il rendering
Questo è probabilmente l'errore più comune che incontrerai con il tuo sito Web WordPress. Se non hai fatto nulla per ottimizzare il tuo sito web, le risorse per il blocco del rendering sono dilaganti. L'opportunità di Google suggerisce di eliminare le risorse di blocco del rendering.
Innanzitutto, cosa sono le risorse di blocco del rendering? Puoi saperne di più qui, ma in breve sono script o file che rallentano il tempo di caricamento del tuo sito web. quando un file di tipo specifico viene caricato in un gestore specifico, il browser interrompe il rendering della pagina Web per caricare quel file, lo legge e quindi continua il rendering della pagina Web. Avere più risorse di blocco del rendering si somma e porta a un sito Web molto più lento.
Gli indirizzi di WP Rocket rendono le risorse di blocco in tre modi. Innanzitutto, nel momento in cui installi il plug-in sul sito Web, genera automaticamente una cache.
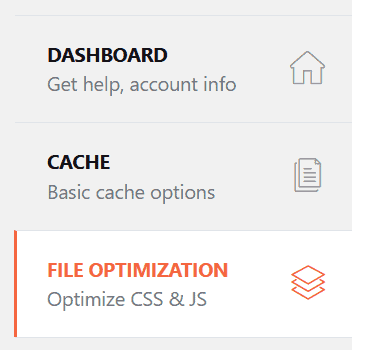
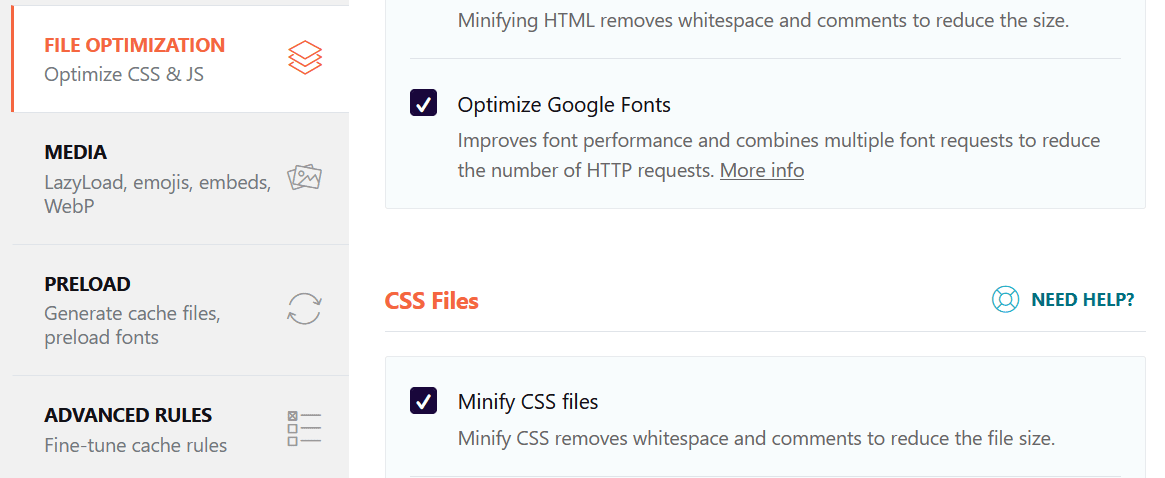
2°, lo strumento offre 2 impostazioni che puoi attivare per ottimizzare la consegna di JavaScript e CSS per farlo, vai alla scheda di ottimizzazione dei file nella dashboard di WP Rocket.



In quella pagina è possibile attivare le seguenti due impostazioni:
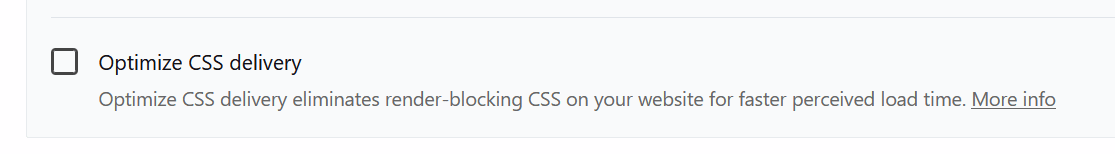
- ottimizzare la consegna CSS - Questa è una funzionalità estremamente potente, ma automatica. Succede in due passaggi. Innanzitutto, WP Rocket identificherà tutti i CSS e necessari per caricare il sito web. Questo è chiamato percorso critico CSS, che è necessario per caricare il viewport iniziale. Quindi, caricherà in modo asincrono tutti i CSS aggiuntivi rimuovendo l'aspetto di blocco del rendering.
- carica JavaScript differito: il rinvio del caricamento di JavaScript rimuove l'aspetto di blocco del rendering di esso.
Ti consigliamo inoltre di unire e ridurre al minimo anche i file CSS e JavaScript. Questo combina tutti i singoli file in un file più grande riducendo la quantità di richieste HTTP e le risorse di blocco del rendering.
Rinvia CSS inutilizzato
Ottimizzando la pubblicazione CSS, rinvii i CSS inutilizzati. CSS inutilizzato è qualsiasi CSS che non è necessario durante il caricamento del viewport iniziale della pagina.
Basta andare su WP Rocket -> Ottimizzazione file e attivare la funzione "ottimizza la consegna CSS". Questa è la stessa impostazione "ottimizza la consegna CSS" appena discussa nell'eliminazione delle risorse di blocco del rendering.


È stato facile e veloce, vero?
Minimizza CSS e Minimizza JavaScript
I siti Web WordPress comunemente falliscono questi due controlli perché utilizzano più plugin e temi. Non c'è niente di sbagliato in questo, ed è abbastanza facile e semplice unire e minimizzare CSS e JavaScript in WordPress usando WP Rocket.
Prima di tutto, la minimizzazione si riferisce alla rimozione di spazi bianchi e caratteri inutilizzati dal codice che costituisce gli script JavaScript e i file CSS sul tuo sito Web WordPress. Puoi andare avanti e farlo manualmente, ma WP Rocket lo farà automaticamente per te.
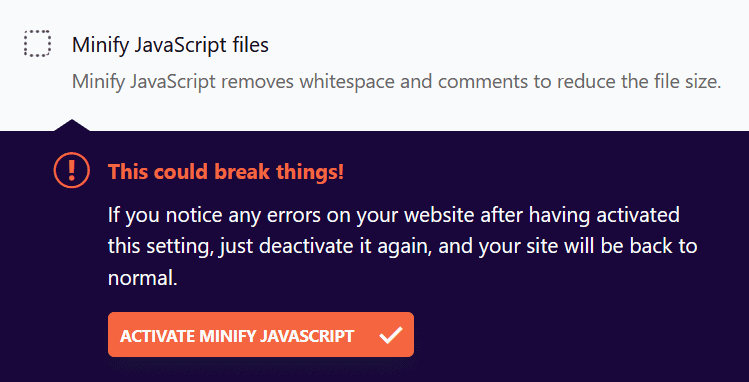
Nella scheda Ottimizzazione file in WP Rocket, seleziona semplicemente minimizza CSS e JavaScript minimizzato. Ci sono caratteristiche e funzionalità aggiuntive che troverai in questa scheda come la minimizzazione di HTML, l'unione di file CSS e altro.


Quando minimizzi i file, WP Rocket ti avviserà che questo potrebbe rompere le cose. Questo è un avviso valido perché sta cambiando il codice sottostante su cui si basa il tuo sito Web WordPress. Se qualcosa si rompe, puoi semplicemente deselezionare l'impostazione e tutto tornerà alla normalità.
Precarica richieste di chiavi
Il 99% delle volte, se stai fallendo la chiave di precaricamento richiede l'audit, ha a che fare con i tuoi caratteri. Ciò è particolarmente vero con il generatore di pagine Elementor e altri plug-in che chiamano font di terze parti senza includere il tag di precaricamento. Fortunatamente, questa è una cosa estremamente facile da porre rimedio.
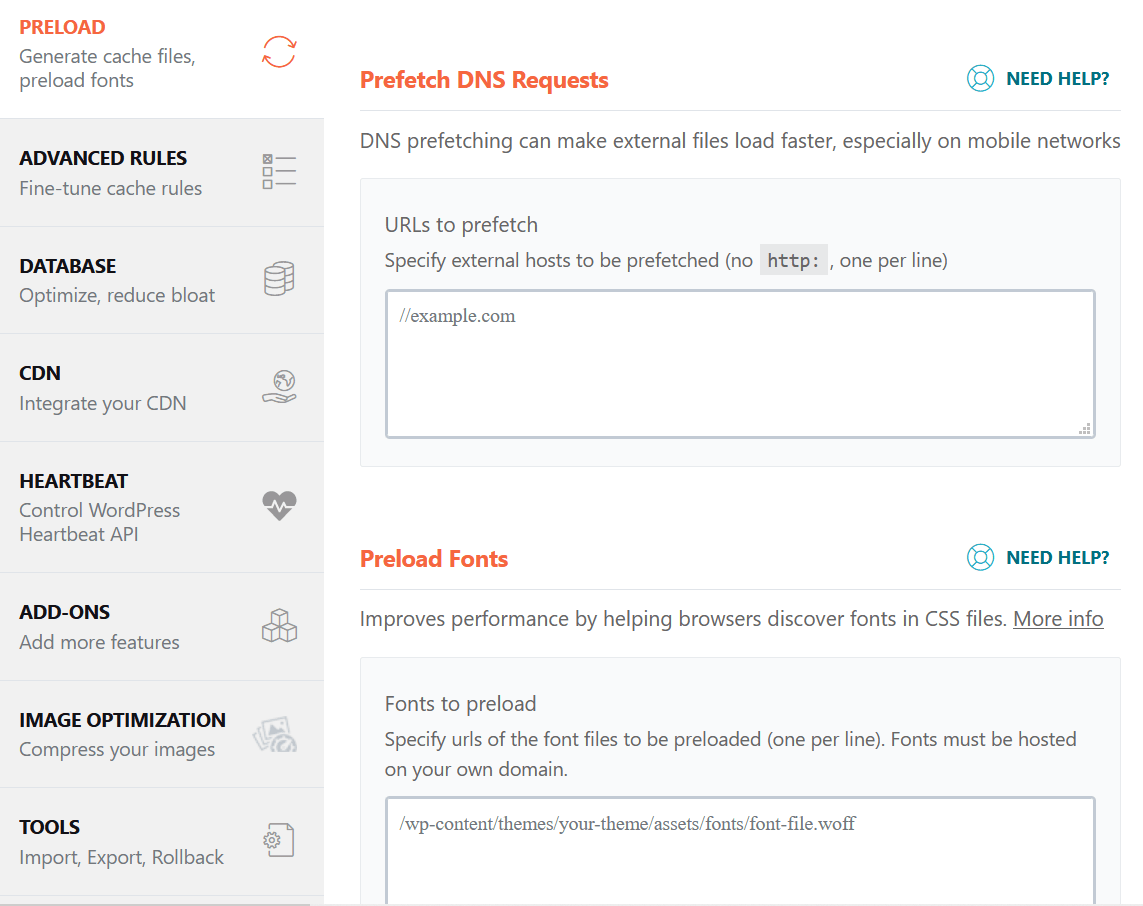
Quando non superi questo controllo, Google ti avviserà dei file che non vengono precaricati. Se sono file di font, copia e incolla semplicemente l'URL pertinente da Google a WP Rocket. Il campo di immissione per il precaricamento dei caratteri si trova nella scheda di precaricamento in WP Rocket.

Puoi anche precaricare file esterni e richieste DNS. Si trova nella sezione di precaricamento appena sopra l'input dei caratteri di precaricamento.
Rinvia le immagini fuori schermo
Se fallisci questo controllo, significa che stai caricando tutte le tue immagini quando viene caricata la pagina. Anche se i visitatori non scorrono l'immagine e la visualizzano, si carica comunque trasferendo i dati e rallentando il caricamento del tuo sito web.
Per rinviare le immagini fuori schermo, tutto ciò che devi fare è caricarle pigramente.

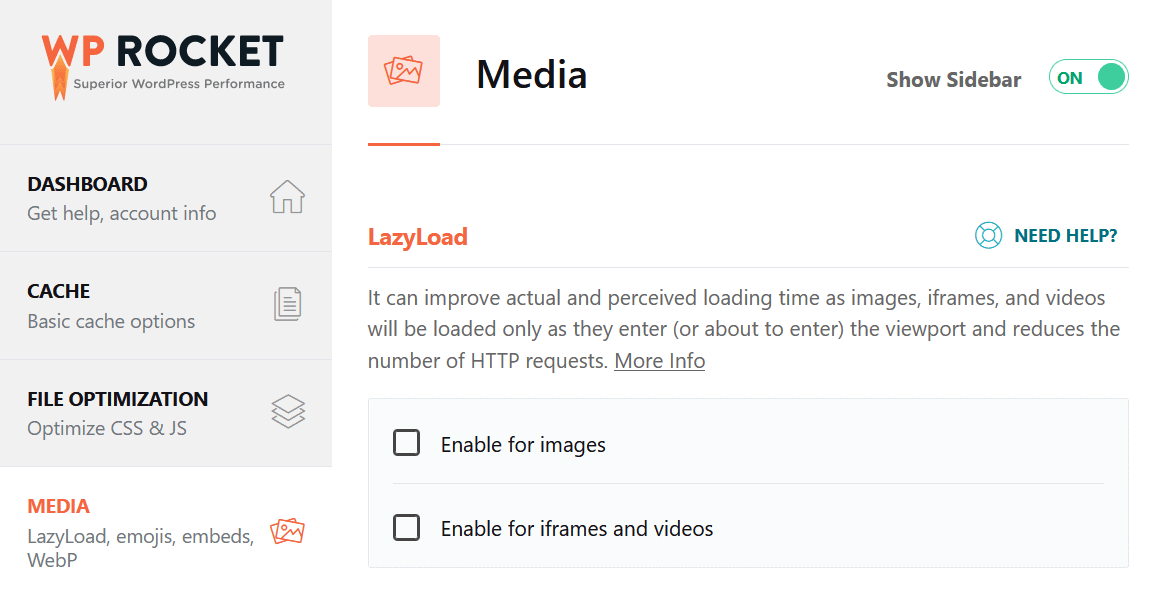
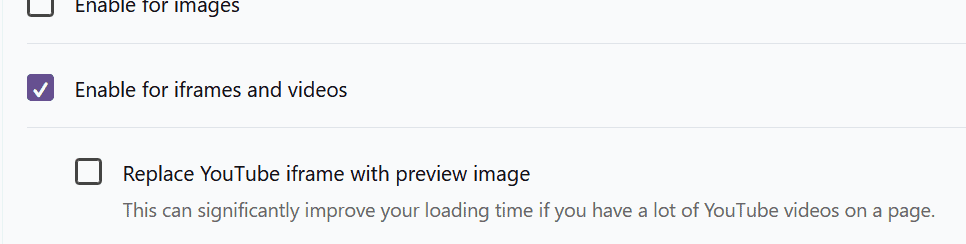
Nella scheda media in WP Rocket, attiva il caricamento lento per immagini, iframe e video. Se hai molti video di YouTube sul tuo sito web, è probabile che influiscano gravemente sulla velocità della tua pagina. Ti consigliamo di abilitare il caricamento lento per fotogrammi e video alti se hai video di YouTube incorporati nel tuo sito web.
Questo perché il player di YouTube impiega un po' a caricarsi a causa del blocco del rendering di JavaScript. Caricando il video quando l'utente lo scorre, rimuovi del tutto questo problema.

Dopo aver abilitato il caricamento lento per i tuoi video di YouTube, puoi anche scegliere di sostituire l'iframe di YouTube con un'immagine di anteprima. Questa è un'altra cosa estremamente vantaggiosa per te se stai eseguendo molti incorporamenti di YouTube sul tuo sito Web WordPress.
Sostituendo il lettore con un'immagine di anteprima, il video e il lettore non vengono caricati a meno che l'utente non faccia clic specificamente sull'immagine di anteprima. Ciò significa che stai caricando solo i dati necessari e migliora notevolmente il tempo di caricamento della rispettiva pagina web.
Riduci i tempi di risposta del server (TTFB)
Abbiamo pensato di includerlo nel nostro articolo, anche se non puoi fare nulla per migliorare questa metrica con WP Rocket.
Ridurre i tempi di risposta del server (noti anche come tempo al 1° byte) in genere significa che si è su un hosting inadeguato. In particolare se sei su hosting condiviso (Bluehost, GoDaddy, HostGator...) i tempi di risposta del server sono sempre estremamente scarsi.
Il modo migliore per migliorare i tempi di risposta del server è semplicemente migrare a un host più premium. Questo non deve essere sempre costoso. Abbiamo creato diversi articoli approfonditi sulla migrazione a host premium allo stesso costo dell'hosting condiviso.
La nostra raccomandazione per ridurre il tempo al 1° byte sarebbe il passaggio dal tuo host WordPress esistente a Cloudways. Hanno un piano che costa solo $ 10 al mese e ti consentono di ospitare il tuo sito Web in un cloud hosting di livello aziendale. Puoi provare la loro piattaforma (anche migrare una copia del tuo sito web) gratuitamente per tre giorni senza inserire il numero della carta di credito. Puoi anche ottenere il 30% di sconto sul tuo primo mese di hosting utilizzando il codice sconto “ISOTROPIC”.
