Divi vs Elementor vs Spectra: qual è il miglior generatore di pagine per progettare siti Web eccezionali?
Pubblicato: 2023-08-08Si dice spesso che "il contenuto è re" .
Ma se quel contenuto non è accompagnato da un buon design, non utilizzerai tutto il potenziale del tuo sito web.
Se gestisci un negozio online, un ottimo prodotto venderà quasi sempre di più con un design di prim'ordine.
Il problema è che se sei un solopreneur o una piccola impresa, potresti non essere in grado di assumere un designer che ti aiuti a creare contenuti visivamente accattivanti.
E imparare HTML e CSS non è il modo più semplice o veloce per iniziare a progettare siti per i tuoi clienti nella tua agenzia di design.
Anteprima in una nuova scheda
È qui che entra in gioco un page builder. Aiutano a creare contenuti accattivanti e professionali senza spendere una fortuna, richiedere troppo tempo o conoscenze di programmazione.
Scegliere tra Divi ed Elementor è il classico dilemma, in quanto sono due dei maggiori attori del mercato.
In questa guida li confronteremo anche con Spectra, un altro page builder appena lanciato, ma che potrebbe essere la soluzione perfetta per le tue esigenze.
Iniziamo!
- Elementor vs Divi Builder vs Spectra - Confronto completo delle funzionalità
- Verdetto: quale Page Builder è il migliore per te?
Costruttori di siti Web vs. Costruttori di pagine
Prima di tutto, è bene capire la differenza tra un page builder e un website builder.
Un costruttore di siti Web è uno strumento basato su cloud che ti consente di creare un sito Web completo da zero.
Un page builder è un plug-in utilizzato all'interno di WordPress per personalizzare un design esistente o aggiungere nuove pagine a un sito Web esistente.
L'esempio più noto di costruttore di siti web è Wix, anche se ce ne sono altri come Squarespace, Softr o Webflow.
Questi strumenti di solito includono anche l'hosting e la gestione del dominio, diventando così un all-in-one per la creazione e la manutenzione di siti web.

Sono ottimi per i principianti e rendono facile possedere un sito web. Tuttavia, dipendi dall'utilizzo di quel provider per tutto e hai pochissimo controllo sul tuo sito web.
I page builder sono strumenti che ti consentono di progettare facilmente una pagina di un sito Web esistente, quindi sono abbastanza simili sul front-end.

Ad esempio, se hai già un sito Web WordPress e utilizzi un tema per il design, un semplice post potrebbe assomigliare a questo:

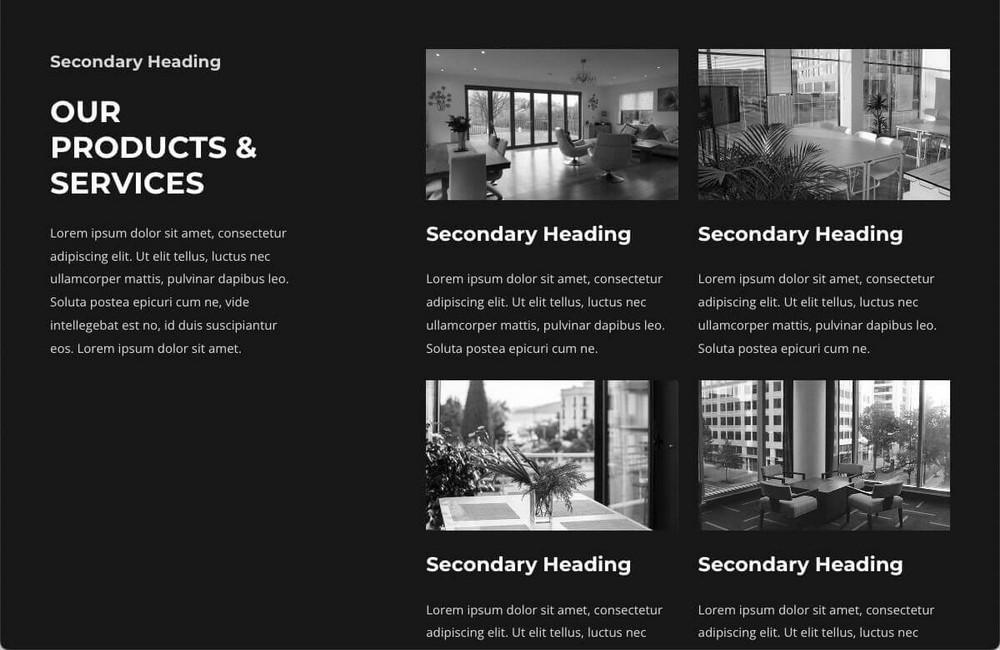
Un generatore di pagine può aiutare a migliorare quel design o aggiungere pagine con un design superiore. Ad esempio, se desideri creare una pagina di servizi più attraente:

In altre parole:
- Con i costruttori di siti Web, utilizzi un sistema basato sul Web per creare e ospitare il tuo sito Web
- Con WordPress, puoi utilizzare i modelli per creare il tuo sito Web e personalizzarlo con un generatore di pagine
I confini tra un costruttore di siti Web e un generatore di pagine sono sfocati poiché i costruttori di siti Web funzionano anche come costruttori di pagine.
Se vuoi progettare manualmente ogni pagina del tuo WordPress con strumenti come Elementor, Divi o Spectra, teoricamente dovresti progettare l'intero sito web con un page builder.
Sono i costruttori di pagine che stiamo discutendo in questo post.
Dovresti usare un Page Builder?
A meno che tu non sia uno sviluppatore e desideri creare il tuo tema da zero, un page builder è una scommessa solida.
Non sono per tutti o per ogni situazione, ma per la maggior parte di noi i costruttori di pagine rendono la vita molto più semplice.
Puoi creare senza conoscere il codice e vedere le modifiche mentre le apporti. Solo per questi due motivi, li consigliamo.
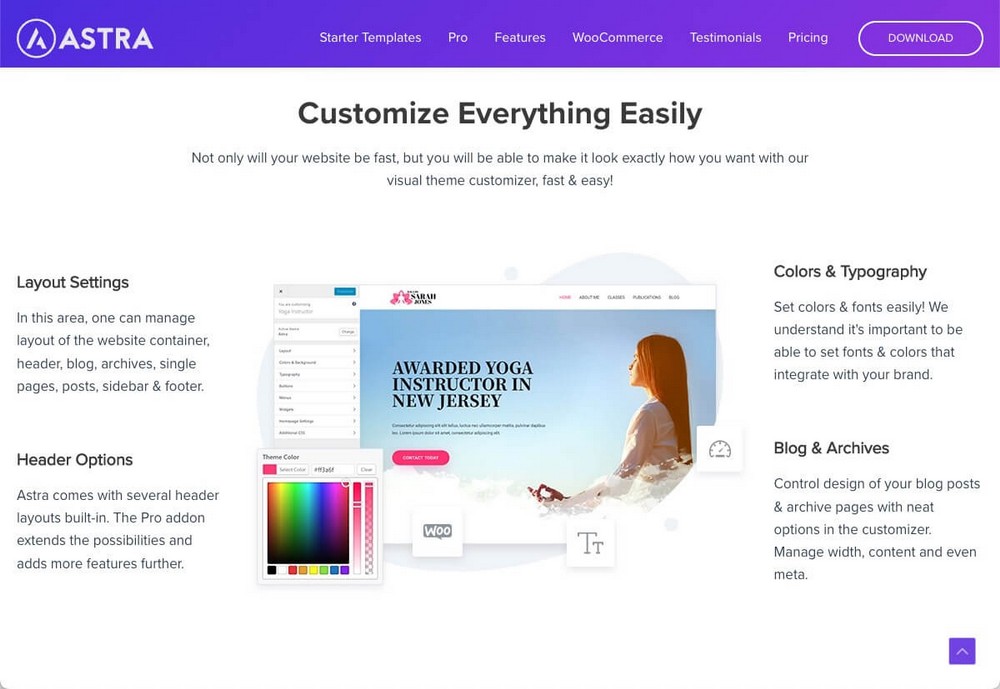
È importante utilizzare un buon modello come Astra, in quanto ciò ti consentirebbe di dare un aspetto professionale al tuo sito Web e apportare modifiche di base al design senza sforzo.

Ma a un certo punto, probabilmente vorrai realizzare progetti più personalizzati, aggiungere elementi non disponibili nell'editor di WordPress o lavorare più velocemente grazie a modelli, wireframe o pattern.
Se sei un'agenzia che desidera progettare siti Web per i clienti, molto probabilmente vorrai utilizzare un generatore di pagine.
Il design è importante, ma lo è anche il contenuto. Unisciti al gruppo Facebook di SureCrafted per essere aggiornato sul lancio di SureWriter, uno strumento che ti aiuterà a scrivere di più e meglio.

A proposito di Elementor
Elementor è il plug-in per la creazione di pagine più noto dell'omonima società.
Sebbene sia uno dei page builder più famosi e utilizzati sul mercato (con 5 milioni di installazioni attive in tutto il mondo), è relativamente giovane, poiché è stato lanciato nel 2016.
Elementor ha una versione gratuita e una pro che sblocca più funzionalità, widget e modelli extra.

Pro di Elementor:
- Molto facile da usare con un'interfaccia intuitiva.
- Include molti elementi costitutivi con la versione gratuita.
- Questo page builder è dominante nel mercato. La continuità è assicurata e c'è molto materiale di supporto disponibile.
- A causa della sua quota di mercato, ha molte integrazioni dirette e di terze parti. Ad esempio Ultimate Addons per Elementor, che aggiunge più funzionalità a Elementor (anche alla versione gratuita).
- Ha un piano di agenzia che ti consente di utilizzare lo strumento su un massimo di 1.000 siti.
Contro di Elementor:
- Molti utenti si lamentano del fatto che Elementor può rallentare il tuo sito Web in progetti complessi.
- Il plug-in ha una cronologia di generazione di errori durante la ricezione di grandi aggiornamenti.
- Se non hai mai utilizzato un generatore di pagine, potresti avere una curva di apprendimento ripida poiché è totalmente diverso dall'editor Gutenberg di WordPress.
Caratteristiche principali di Elementor:
- Oltre 100 widget e oltre 300 modelli.
- La versione pro include un generatore di temi in modo da poter modificare l'aspetto dell'intero tema.
- Funzionalità e widget per modificare il design del tuo negozio se è costruito con WooCommerce.
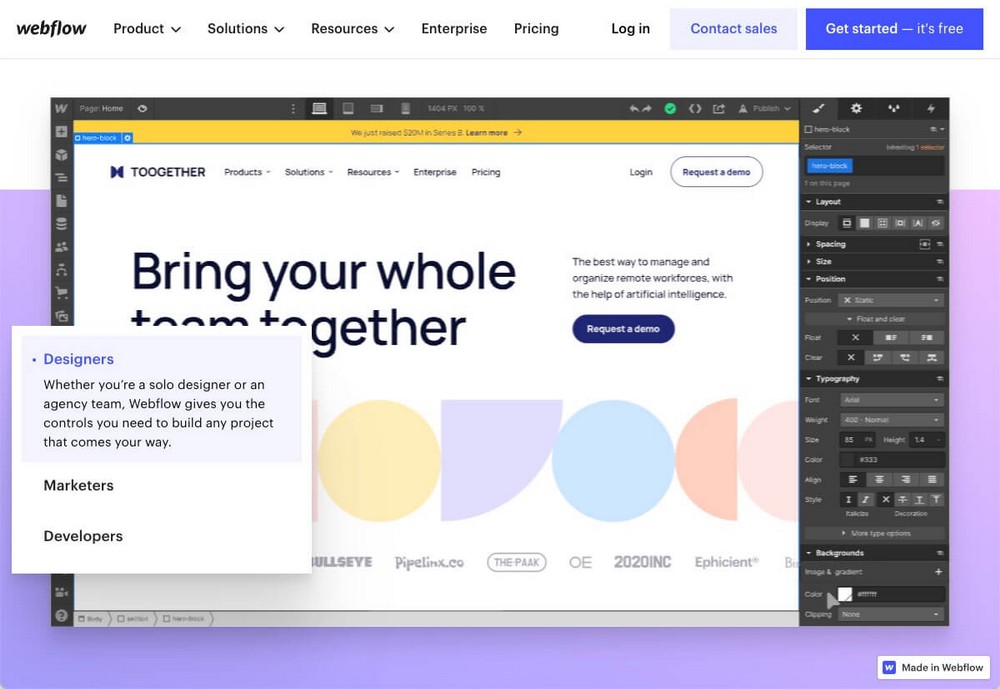
Esempio di sito Web Elementor
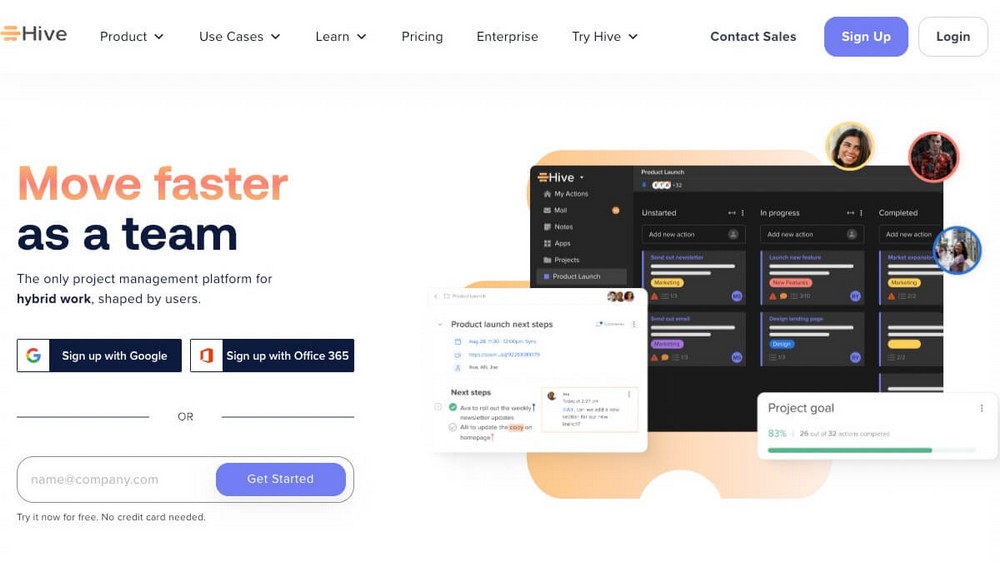
Elementor ha una pagina in cui raccoglie dozzine di vetrine e case study di siti Web che utilizzano il suo strumento.
Forse uno dei più interessanti è Hive, uno strumento di gestione dei progetti che dimostra che Elementor non è un plug-in per blogger o piccole aziende. Anche le grandi aziende possono usarlo.

Informazioni su Divi Builder
Divi è il nome dato contemporaneamente al tema e al plugin per WordPress sviluppato da Elegant Themes.
La società è stata fondata nel 2008, ma il page builder è arrivato poco prima di Elementor nel 2015.
Nonostante sia più lungo, è meno diffuso di Elementor. Sebbene i numeri siano ancora spettacolari (quasi 1 milione di utenti), il che è impressionante considerando che non esiste una versione gratuita.

Pro di Divi:
- Facile da imparare e iniziare a costruire pagine.
- Navigazione logica e processi semplici per aggiungere e personalizzare i blocchi
- Ottimo rapporto qualità prezzo. La licenza include oltre al generatore di pagine, due temi, un plug-in di condivisione dei social media e un plug-in di attivazione e-mail e lead generation.
- Offre una licenza a vita. Tutte le licenze ne consentono l'utilizzo su siti Web illimitati, quindi è un'ottima soluzione per le agenzie.
- Puoi creare quasi tutti i design che ti vengono in mente grazie alle sue opzioni di personalizzazione. Includono filtri ed effetti, animazioni ed effetti di scorrimento, video di sfondo, maschere e motivi di sfondo.
Contro di Divi:
- Manca una versione gratuita.
- L'interfaccia può essere complessa e travolgente a volte.
- Blocco dei contenuti hard. Se disabiliti il plugin rimarranno solo gli shortcode.
Caratteristiche principali di Divi:
- Elementi e stili globali in modo da poter aggiornare contemporaneamente lo stesso elemento su pagine diverse.
- Oltre 200 elementi del sito Web e 2.000 layout di siti Web predefiniti tra cui scegliere.
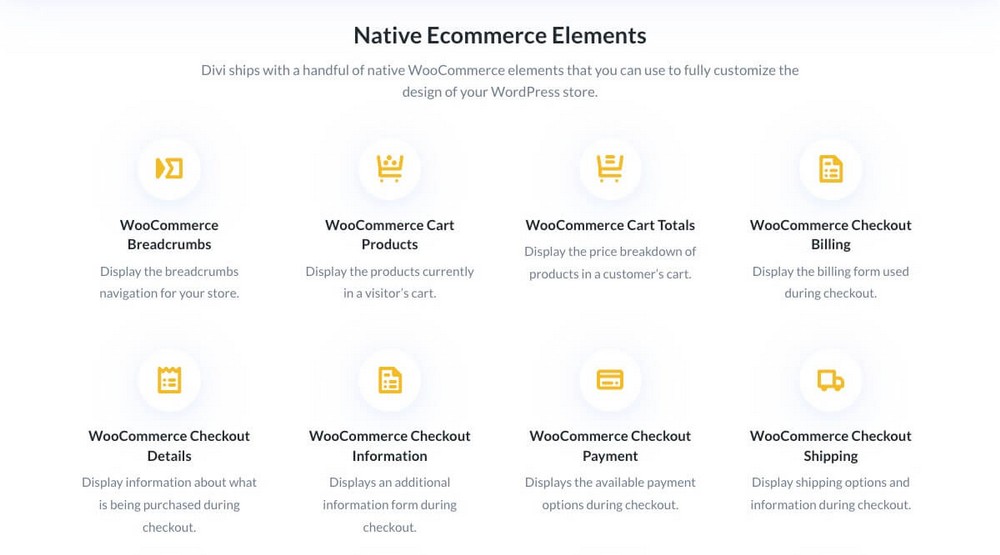
- Moduli WooCommerce per darti il pieno controllo sul design delle pagine dei tuoi prodotti o modificare il carrello della spesa e le pagine di pagamento per adattarle al tuo marchio.
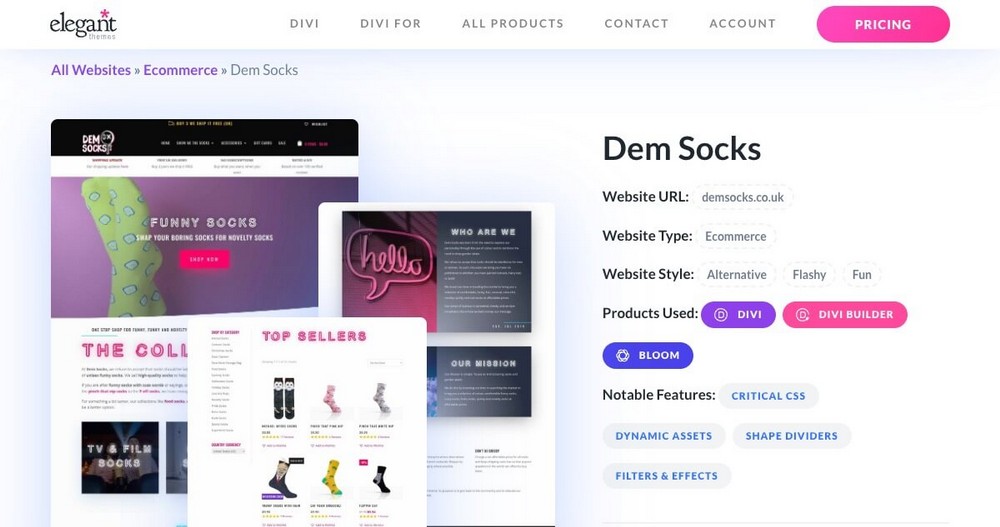
Esempio di sito Web Divi
Elegant Themes ha anche una sezione dove puoi vedere decine di siti web organizzati per categorie. Questo ti tornerà utile per ottenere idee per il tuo sito web se finisci per usare il loro plugin.
Ad esempio, se stai cercando un design per l'e-commerce, puoi utilizzare un filtro.

A proposito di spettri
Spectra è un plugin che fa parte della famiglia di prodotti Brainstorm Force, società che ha sviluppato anche il tema Astra, Ultimate Addons for Elementor, Ultimate Addons for Beaver Builder e plugin WPBakery Page Builder.
Questi plugin aggiungono più funzionalità ai page builder per i quali sono stati sviluppati.
Sebbene Spectra sia il più giovane, essendo stato rilasciato nel 2022, c'è molta storia dietro.
Infatti, originariamente questo plugin era conosciuto come Ultimate Addons for Gutenberg. È stato chiamato per la versione Gutenberg di WordPress ed è stato rinominato una volta che Gutenberg è diventato noto come l'editor di blocchi di WordPress.

Vantaggi di Spectra:
- Progettato per la facilità d'uso, con navigazione logica e comandi semplici.
- Fornisce una gamma di blocchi utili per personalizzare il tuo sito Web WordPress.
- Versione gratuita in modo da poter iniziare a migliorare visivamente il tuo sito Web senza alcun costo (la versione Pro è in fase di sviluppo).
- Molto facile da padroneggiare e molto intuitivo per l'utente medio di WordPress.
- Azienda molto solida incaricata dello sviluppo, che ne garantisce la continuità e la perfetta integrazione con il resto dei prodotti dell'azienda.
Contro di Spettri:
- Non è possibile aggiungere ulteriori blocchi tramite plug-in di terze parti. Ma tecnicamente qualsiasi altro plugin Gutenberg funzionerà insieme a Spectra.
- Manca la sua interfaccia, quindi dovrai usarlo insieme al resto degli elementi e dei blocchi del tuo editor di WordPress.
Caratteristiche principali di Spectra:
- Funziona con l'editor a blocchi di WordPress, quindi non è necessario utilizzare un editor aggiuntivo.
- Decine di modelli di siti Web predefiniti per creare pagine rapidamente.
- Scripting esterno super veloce e minimo e dipendenze di file mantengono pulito il codice.
Esempio di sito Web di Spectra
Spectra non ha ancora una raccolta di siti web completi. Se vuoi vedere esempi di pagine pronte per essere utilizzate in qualsiasi tipo di attività o situazione, dai un'occhiata a questi modelli per principianti.
Starter Templates è un insieme di modelli che puoi applicare al tuo sito web con solo un paio di clic per avere un sito completamente funzionante in pochi secondi.

Elementor vs Divi Builder vs Spectra - Confronto completo delle funzionalità
Ora che conosci un po' meglio i partecipanti a questo confronto, parleremo ora delle caratteristiche di base di ognuno di loro.
Cosa dovresti cercare quando scegli il tuo page builder?
Non tutte le caratteristiche avranno lo stesso valore per ogni situazione:
Forse la tua priorità è l'usabilità e non ti interessa molto il prezzo. O forse vuoi utilizzare questi strumenti con centinaia di clienti e la licenza è essenziale.
Alla fine di questo confronto troverai anche un piccolo riepilogo in cui ti consiglieremo la soluzione migliore per la tua situazione.
Tuttavia, ti consigliamo di leggere attentamente ogni sezione, o almeno quei punti che ti sembrano più rilevanti.
Caratteristica | Elementor | Costruttore Divi | Spettri |
Facilità d'uso | Media. Editor esterno drag and drop. | Editor drag and drop esterno abbastanza complesso. | Molto facile da usare poiché è integrato nell'editor di WordPress. |
Widget | 30+ Gratuito 60+ a pagamento | 200+ (a pagamento) | 28 Gratuito (a pagamento in arrivo) |
Modelli | 30+ Gratuito 300+ a pagamento | Quasi 300 (a pagamento) | 300 modelli di blocchi predefiniti (gratuiti) 60 wireframe (gratuiti) |
Integrazioni | Ampio catalogo, ma gli sviluppatori devono cercare la compatibilità | Ampio catalogo, ma gli sviluppatori devono cercare la compatibilità | Tutti quelli disponibili nell'editor di WordPress. La compatibilità sarà tecnicamente più ampia. |
SEO e prestazioni | Core Web Vitals non riuscito su dispositivo mobile | Core Web Vitals non riuscito su dispositivo mobile | Superati Core Web Vitals su dispositivo mobile |
Ecosistema | No. Solo generatore di pagine | Un tema e un paio di plugin. | Un tema Pro, diversi plug-in, formazione online e versioni future del prodotto. |
Prezzi | Versione gratuita disponibile Piano Pro a partire da $ 59/anno per 1 sito | Solo piani a pagamento ($ 89/anno) | Versione gratuita disponibile Pro piano da definire |
Interfaccia e facilità d'uso
Un page builder deve essere comodo da usare poiché è molto probabile che finirai per usarlo costantemente.
In poche parole, questi strumenti funzionano senza codice, trascinando e rilasciando blocchi di contenuto in diverse parti della pagina.
Questo è noto come WYSIWYG (What You See Is What You Get) perché il modo in cui la pagina appare nell'editor è lo stesso di come apparirà la pagina nella versione finale.
Più avanti vedrai quali blocchi offre ogni plug-in, ora concentriamoci su come ogni plug-in funziona con loro.
Elementor: un approccio standard
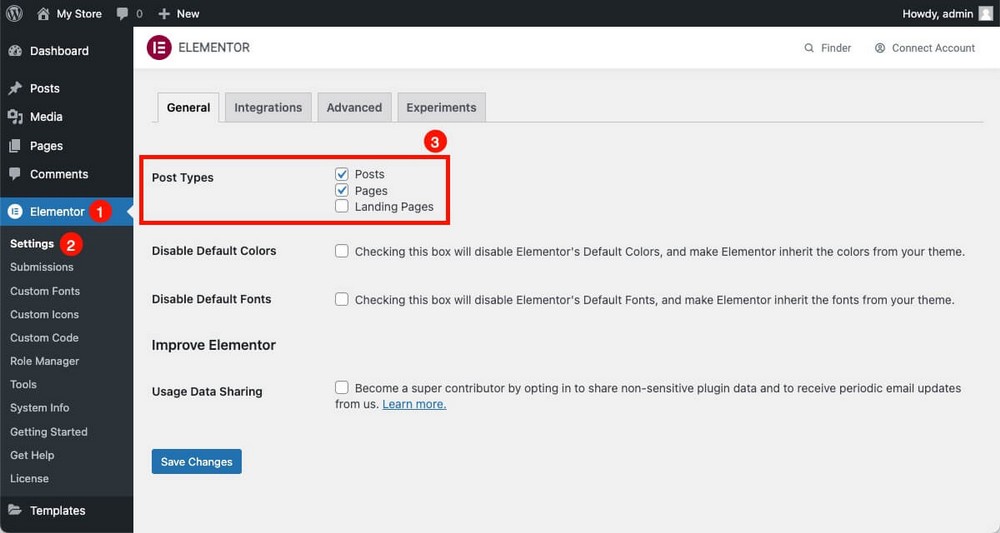
Una volta installato Elementor, puoi decidere come utilizzarlo dal pannello di amministrazione di WordPress > Elementor > Impostazioni .

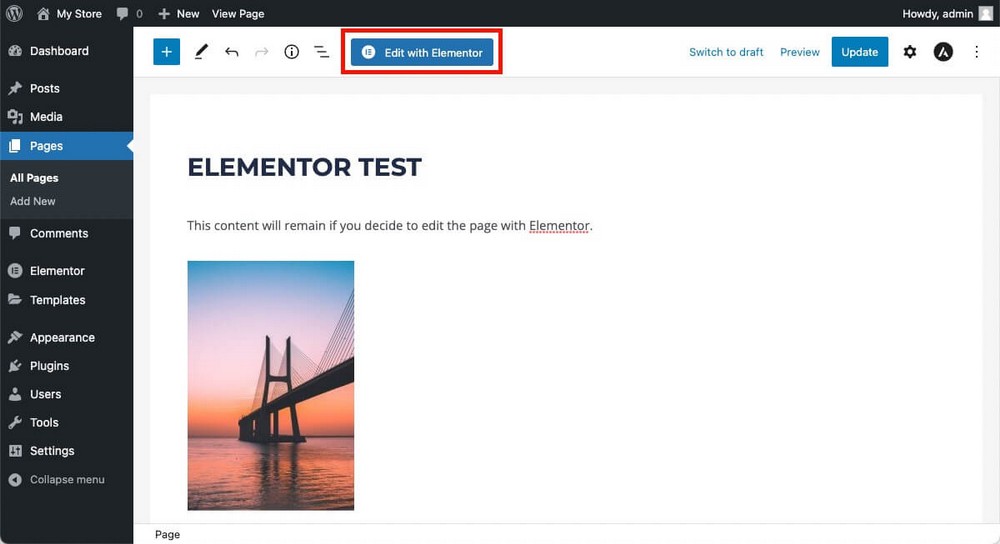
Ad esempio, se crei una nuova pagina, vedrai il pulsante Modifica con Elementor per decidere se vuoi avviare il builder di Elementor.

Quando lo fai, il contenuto che avevi precedentemente creato nell'editor di WordPress (se presente), verrà caricato come un singolo blocco.
Non potrai aggiungere blocchi tra il contenuto appena importato (ad esempio un pulsante tra il testo e la foto). Puoi solo aggiungere nuovi elementi sopra o sotto quel blocco.

In Elementor sarai in grado di:
- Crea sezioni.
- Queste sezioni possono avere layout di colonne all'interno.
- Le sezioni/colonne mostreranno i widget che trascini dalla barra laterale.
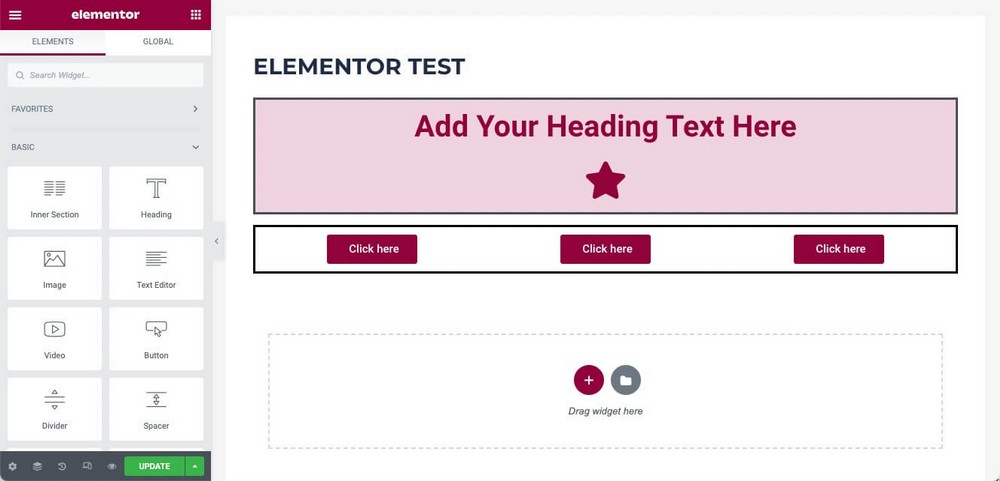
Ad esempio, ecco una struttura di base con:
- Una sezione con un'intestazione e un'icona all'interno.
- Un'altra sezione, con 3 colonne all'interno, con un pulsante all'interno di ciascuna.

Quindi la meccanica è molto semplice:
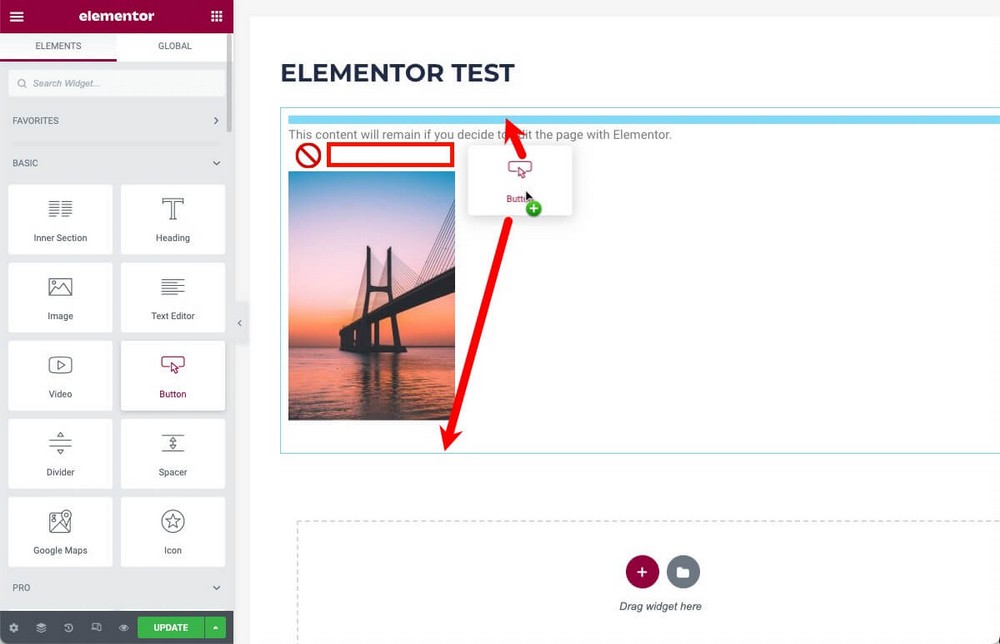
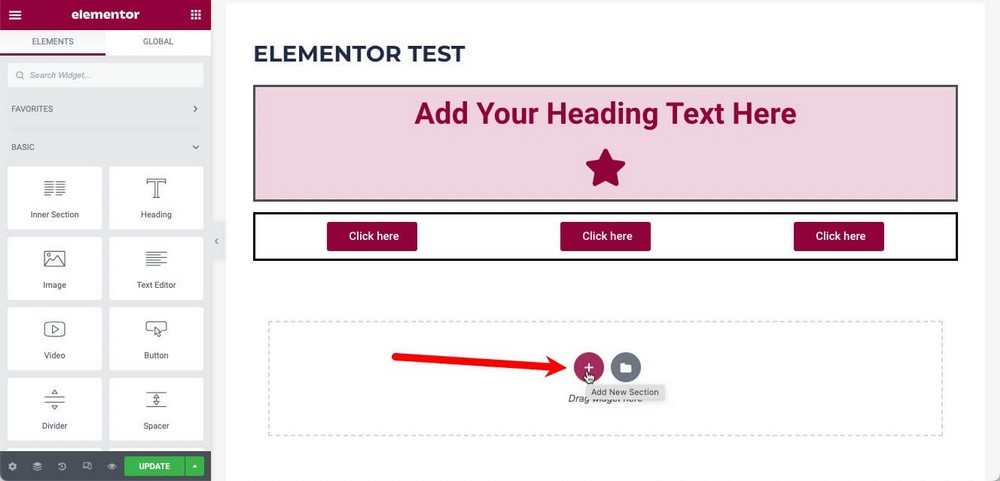
- Aggiungi nuove sezioni facendo clic sul pulsante + in basso e scegli un layout di colonna .
- Trascina qualsiasi widget nella casella " trascina widget qui ", che creerà automaticamente una nuova sezione con il widget all'interno.

Puoi quindi riposizionare queste sezioni trascinandole sulla pagina.
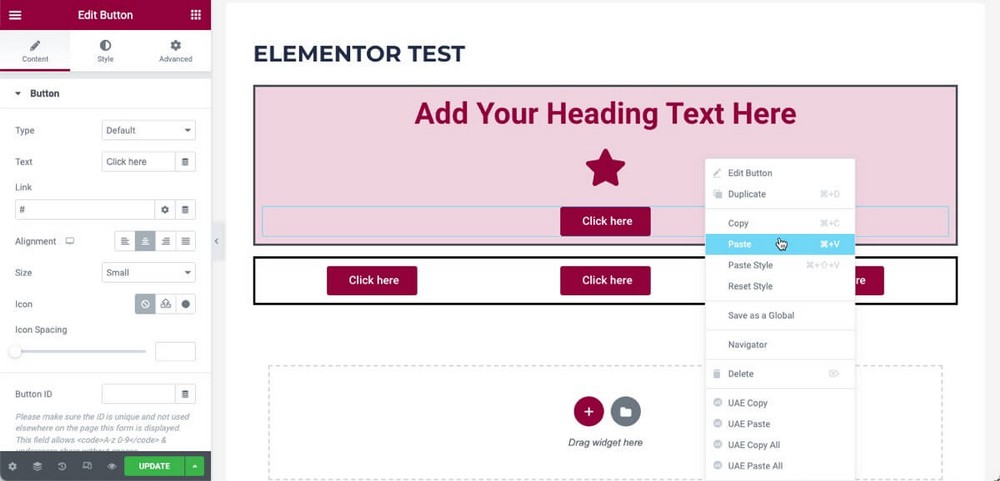
I widget possono essere trascinati solo all'interno della stessa sezione. Se desideri spostarlo in un'altra sezione, fai clic con il pulsante destro del mouse, copialo e incollalo nella nuova posizione.
L'uso del tasto destro in Elementor rende le cose molto più semplici poiché è molto intuitivo ed è un ottimo punto a suo favore.

Modificare le sezioni ei diversi widget è tecnicamente semplice, ma a causa del numero di modifiche disponibili, è impossibile spiegarle tutte qui.
Ma la procedura è sempre la stessa:
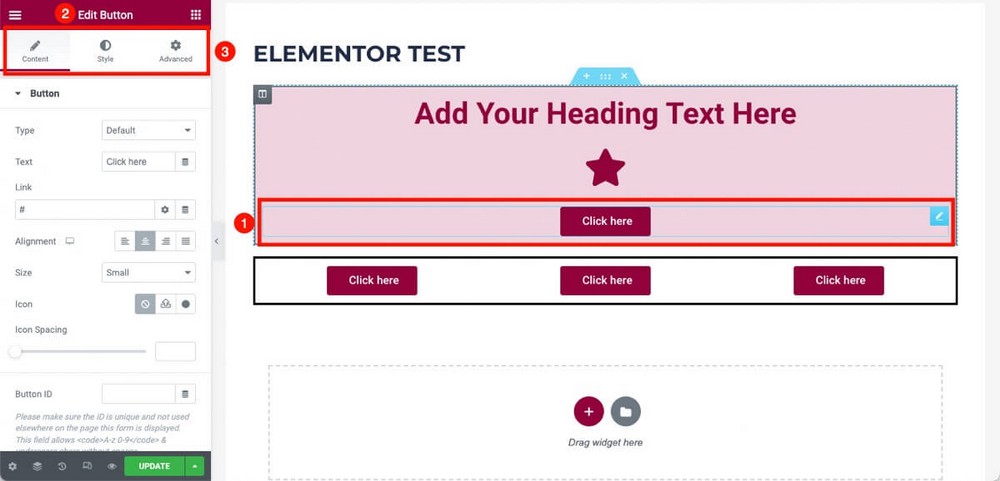
- Seleziona il widget o la sezione che desideri modificare.
- Assicurati di averlo selezionato correttamente guardando il nome nella barra laterale.
- Naviga tra le diverse schede di contenuto, stile e opzioni avanzate per applicare le modifiche di cui hai bisogno.

Le opzioni che troverai variano notevolmente a seconda che tu abbia selezionato una sezione o un widget.
Cambiano anche a seconda del tipo di widget selezionato.
Le modifiche che potresti voler applicare a un pulsante (dimensione, colore, collegamento) non sono le stesse di un widget che mostra un indirizzo su Google Maps.
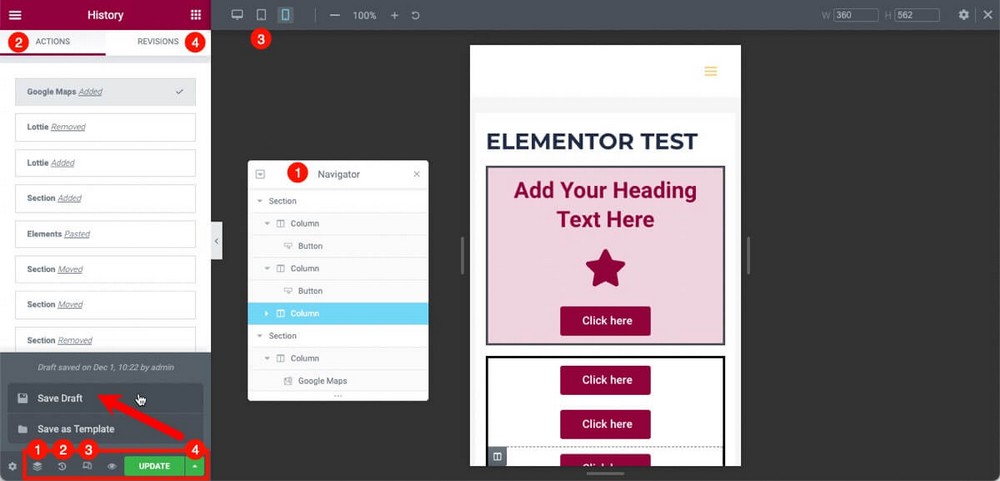
Nella parte inferiore della barra laterale troverai un paio di strumenti che renderanno molto più semplice il lavoro, ad esempio:

- Un navigatore, che ti mostra visivamente la struttura della tua pagina.
- Una cronologia, per vedere le ultime modifiche apportate e annullarle.
- Una modalità reattiva, per vedere come apparirebbero i tuoi contenuti su diversi dispositivi mobili.
- Un'opzione per salvare le revisioni in locale prima di pubblicarle dal vivo o per tornare a uno stato precedente dopo una modifica temporanea (ad esempio, dopo aver adattato una pagina per le offerte del Black Friday).
Funzionalità molto pratiche che ti semplificheranno la vita quando lavori con questo generatore di pagine.
Divi – Un po' complesso e non intuitivo
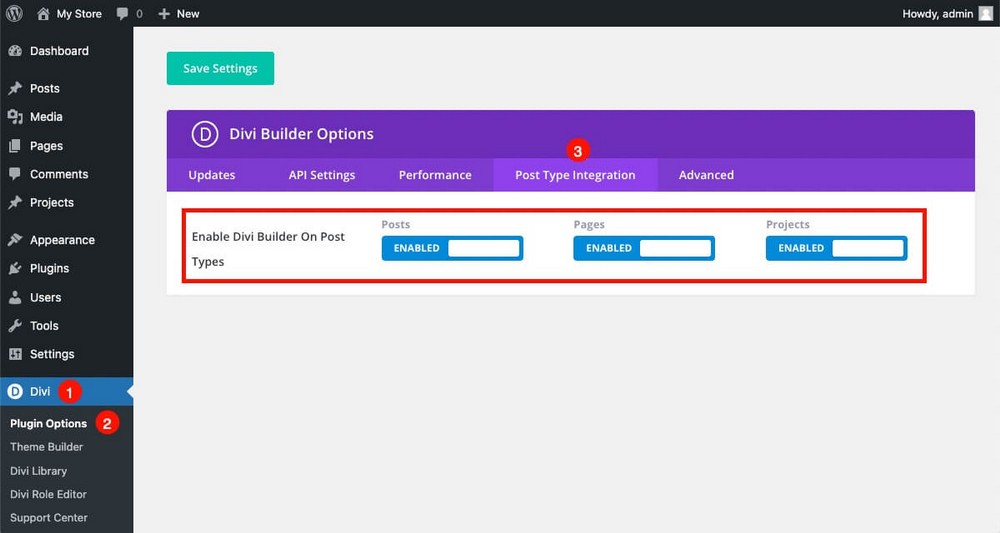
Divi ti consente anche di definire quali tipi di post vuoi che il page builder sia disponibile dal pannello di amministrazione di WordPress > Opzioni plugin > Integrazione tipo di post.

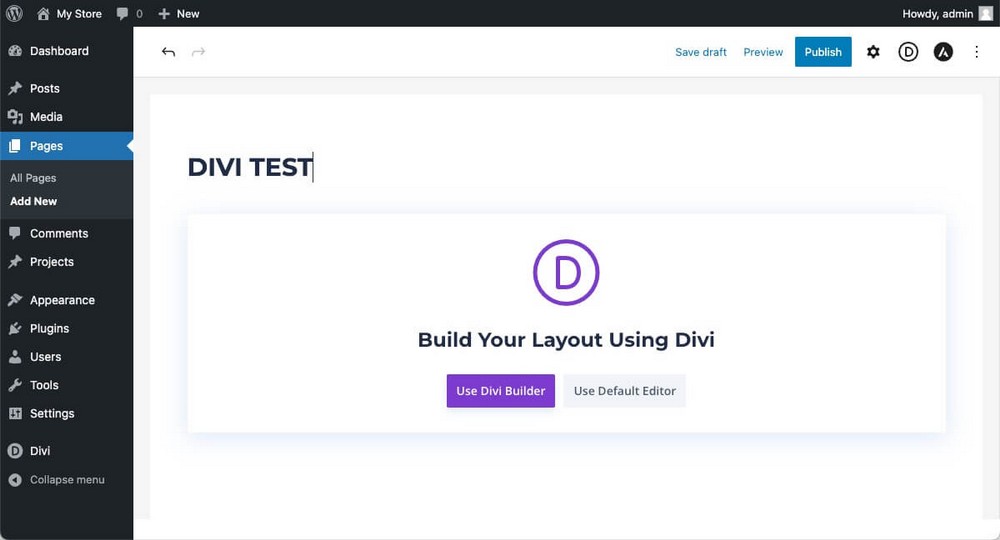
Quando crei una nuova pagina, dovrai decidere se utilizzare l'editor nativo di WordPress o utilizzare Divi.

Se avevi già dei contenuti, accade la stessa cosa di prima con Elementor.
Il contenuto viene caricato all'interno di una sezione e non puoi aggiungere blocchi all'interno, solo sopra o sotto.
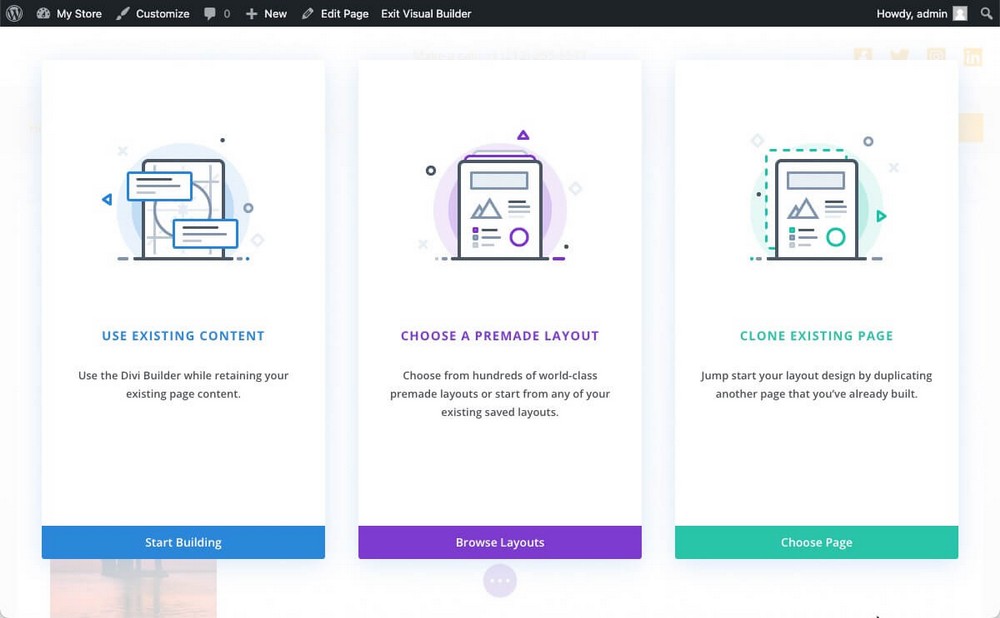
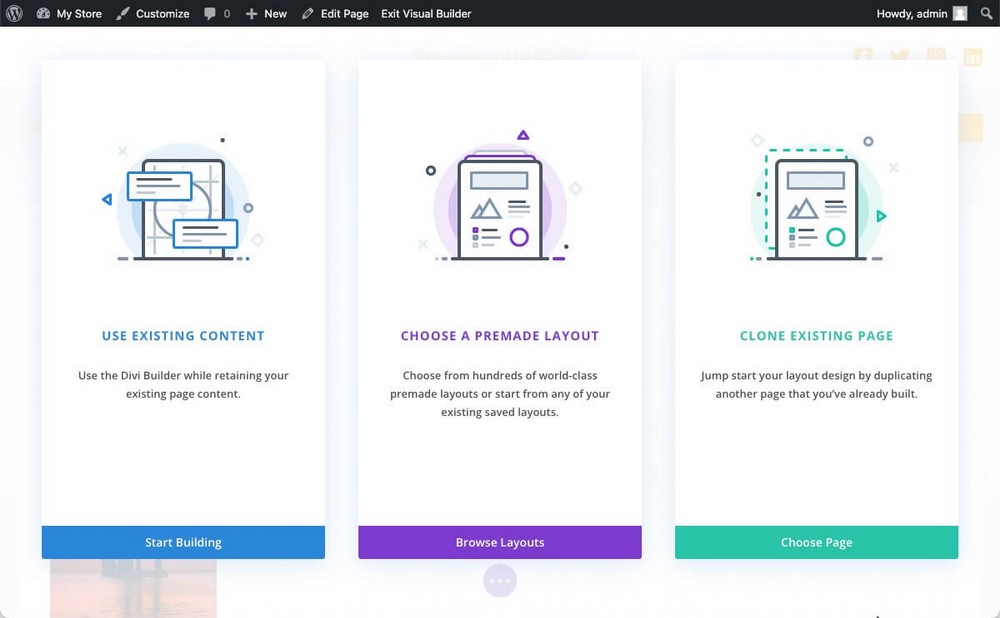
Puoi anche scegliere di utilizzare un modello personalizzato o clonare una pagina esistente.

Divi gestisce anche il design delle pagine in modo gerarchico, anche se in questo caso i nomi sono leggermente diversi.
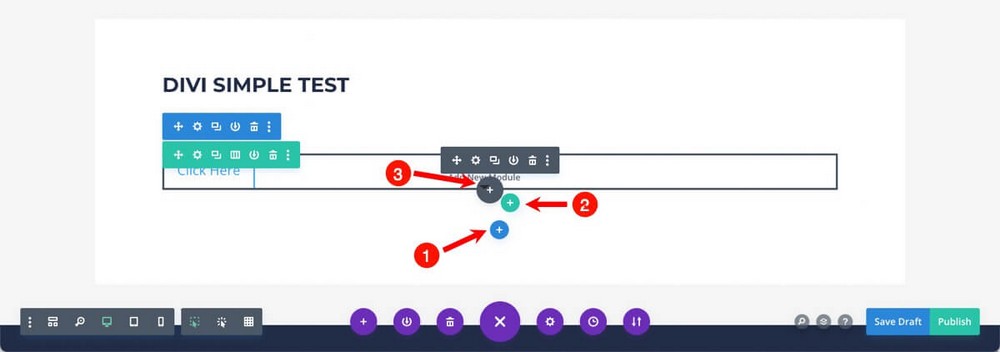
- Puoi creare sezioni con il pulsante blu + .
- Righe con il pulsante verde + (le righe sono quelle che possono contenere colonne).
- E puoi aggiungere moduli con il pulsante grigio + .

È più complesso lavorare in questo modo. Ad esempio, non puoi visualizzare un elenco con tutti i moduli disponibili fino a quando non fai clic per aggiungerne uno.
Quindi, se stai appena iniziando a lavorare con questo plugin, troverai difficile vedere esattamente cosa puoi fare con esso.
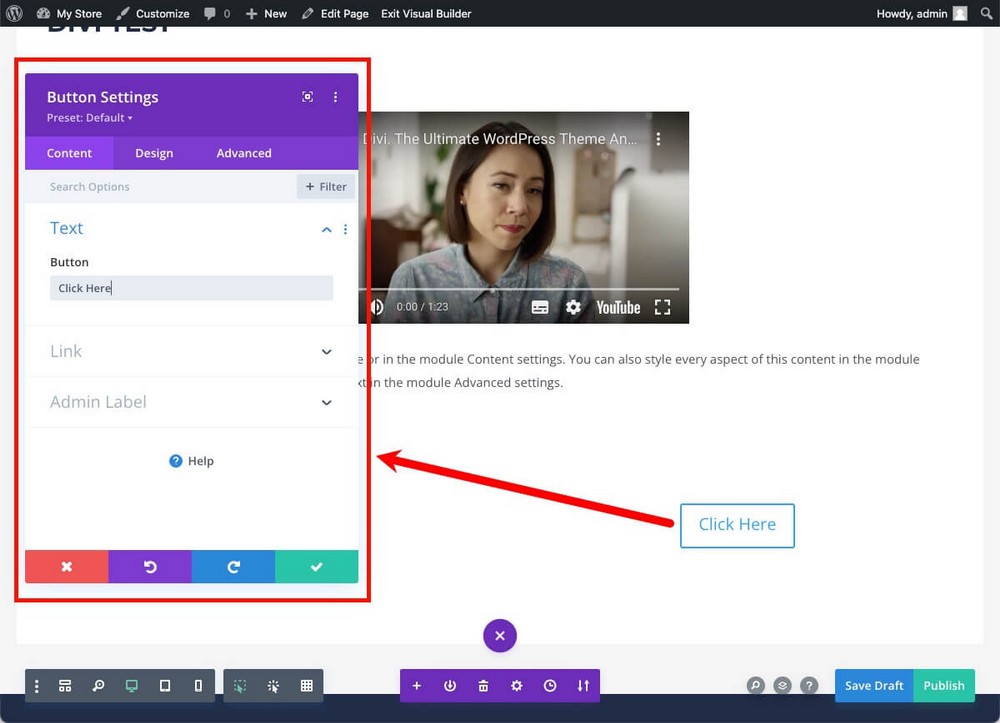
Inoltre, la selezione di ciascun modulo non fa apparire automaticamente la barra laterale delle opzioni.
Dovrai fare clic sulla ruota dentata per vedere le opzioni di personalizzazione (o fare doppio clic).
Queste opzioni di personalizzazione sono molto simili a quelle che hai visto in Elementor. Troverai anche contenuti simili, layout e schede delle opzioni avanzate.
La finestra modale delle opzioni non si chiude automaticamente quando si fa clic su di essa, il che rende il flusso di lavoro un po' più goffo.

Lavorare con Divi è, in termini generali, più ingombrante che lavorare con Elementor.
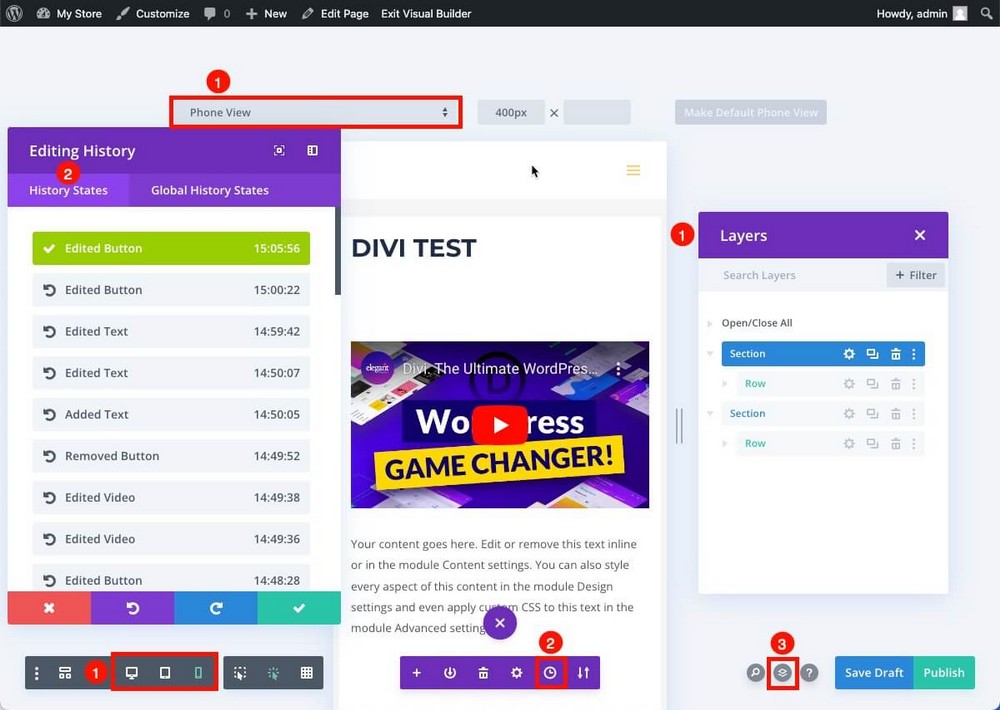
In cambio, ha diversi strumenti che ti aiuteranno a vedere la struttura dei tuoi contenuti in un modo molto accessibile.
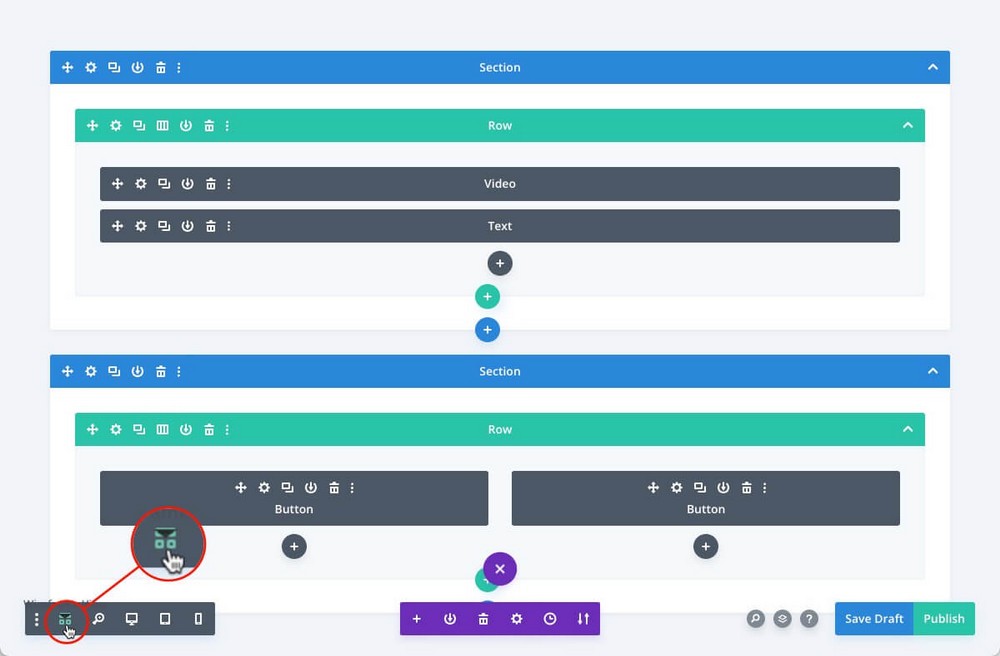
Ad esempio, la visualizzazione wireframe viene attivata dalla barra degli strumenti, che devi distribuire con il pulsante viola centrale.
Ti permette di vedere la struttura della pagina in modo schematico.

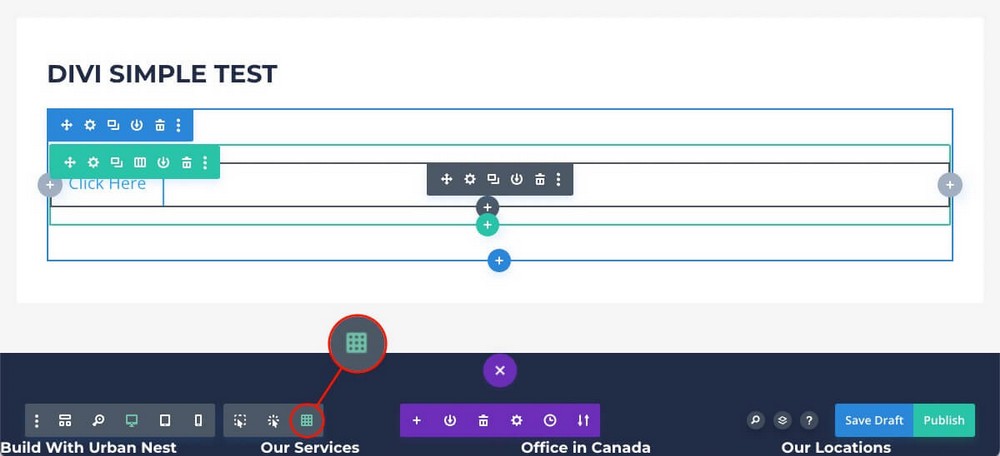
La vista griglia, invece, mostra qualcosa di simile, ma con tutti gli elementi visibili.

Le due visualizzazioni sono molto pratiche, ma travolgenti se non sei abituato a lavorare con molti elementi visibili o se stai creando una pagina molto elaborata.
Troverai anche qui opzioni simili a quelle che hai appena visto in Elementor:
- Layout della modalità reattiva per diversi dispositivi.
- Una storia di cambiamenti.
- Visualizzazione a più livelli che ti aiuterà a comprendere meglio la struttura della pagina.
Spectra: un'integrazione naturale e intuitiva con WordPress
Spectra funziona in modo leggermente diverso rispetto alle due alternative precedenti.
Una volta scaricato e installato dal repository ufficiale di WordPress, non dovrai caricarlo da un editor di layout esterno come accade con Elementor o Divi.
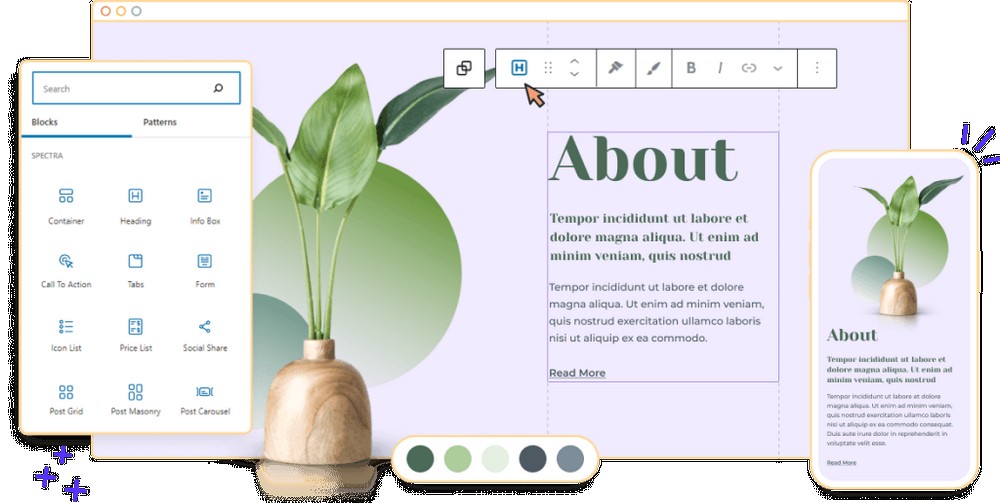
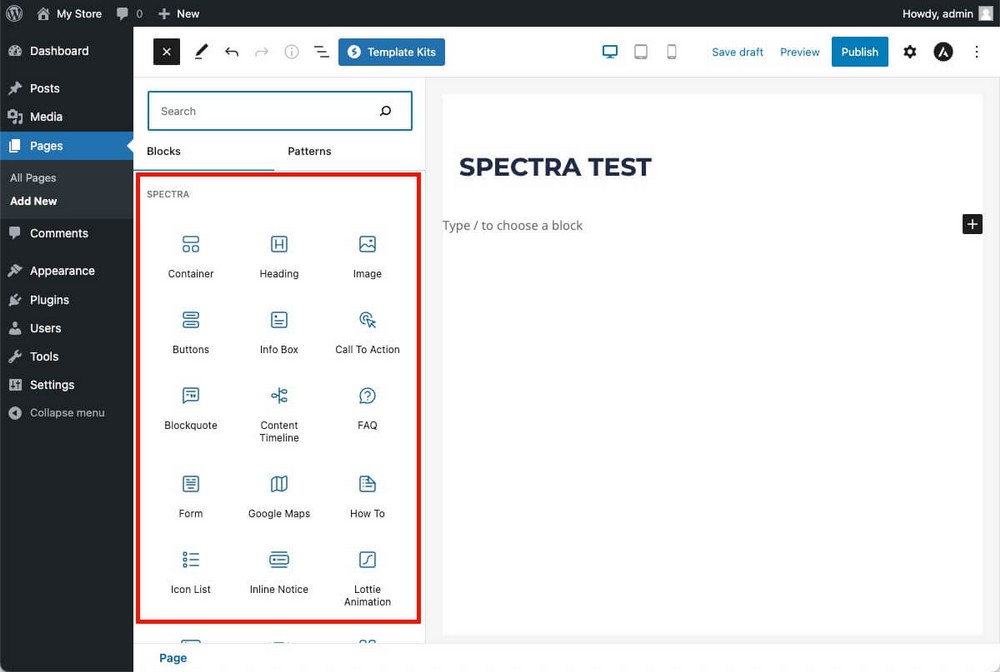
Spectra carica i suoi blocchi (noti come widget e moduli negli altri plugin) all'interno dell'editor nativo di WordPress.

Questo rende estremamente facile iniziare.
Se sai già come utilizzare l'editor a blocchi di WordPress, sai già come utilizzare l'editor Spectra.

- Trascina i blocchi desiderati nell'editor.
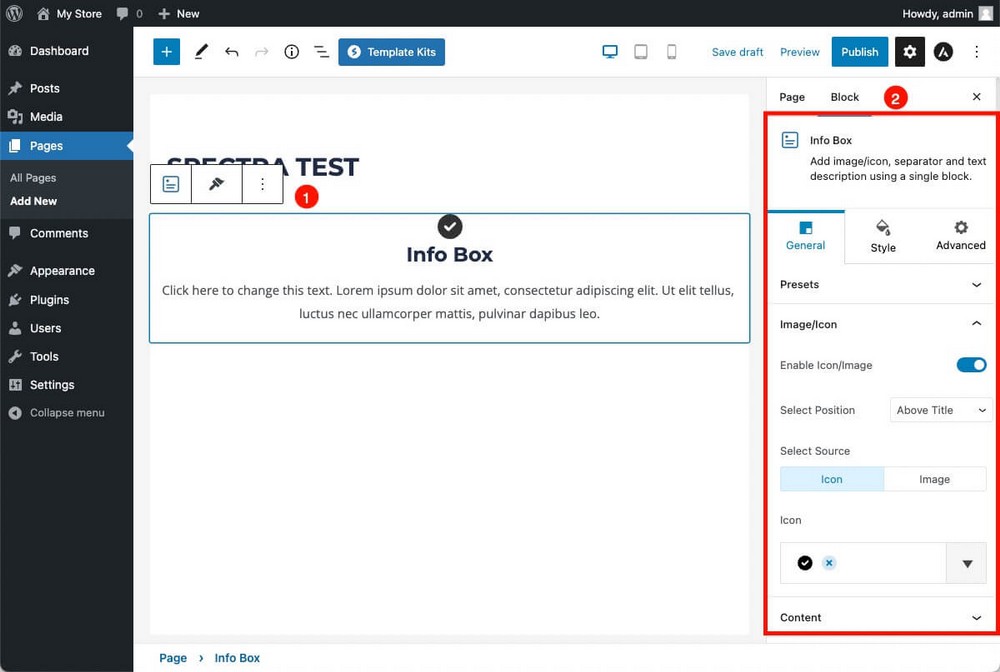
- Personalizzali dalla barra laterale destra.
Puoi trovare tutti i tipi di opzioni qui, ad esempio:
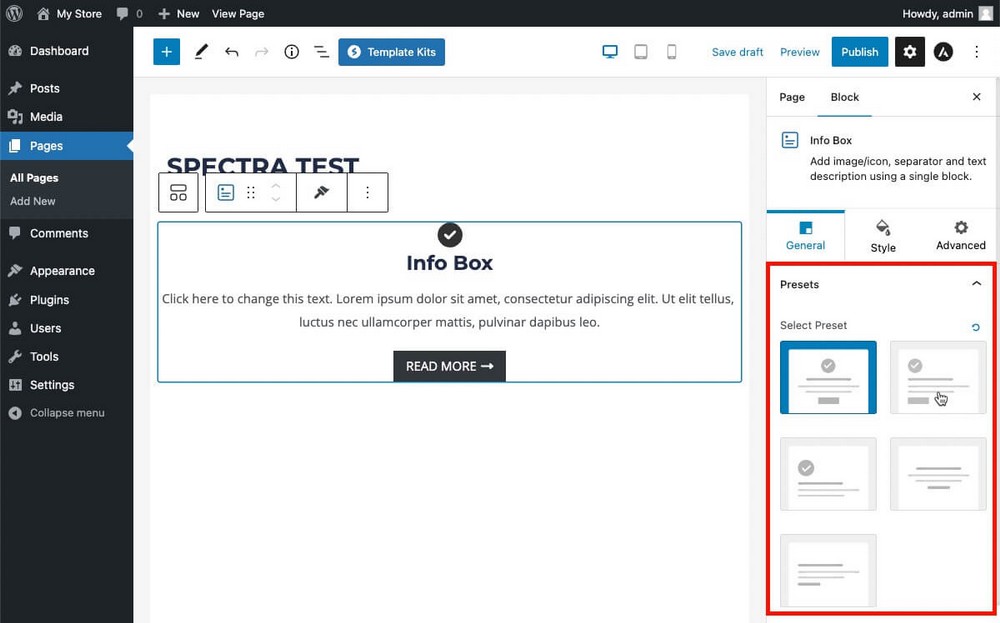
- Dalla scheda Generale puoi caricare i preset del blocco che hai appena aggiunto.
- Dalla scheda Stile , modifica i colori per lo stato "normale" e "hover" del blocco.
- Dalla scheda Avanzate , nascondi il blocco su determinati dispositivi o in base ad altre condizioni.
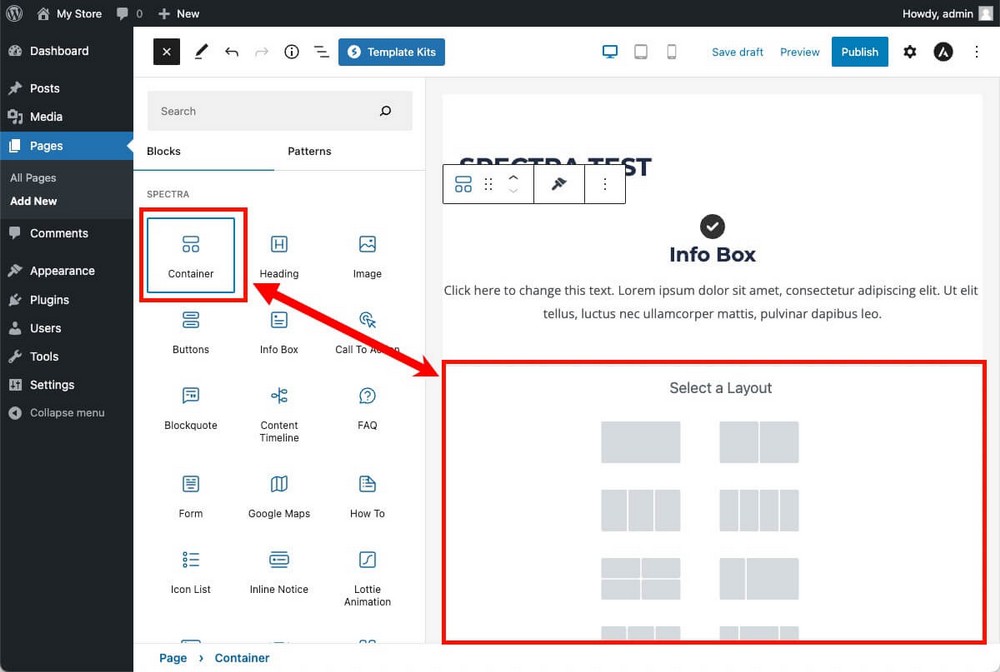
Spectra ti consente anche di creare una struttura a colonne, una caratteristica di base che ti permetterà di creare design più avanzati.
Per fare ciò, dovresti solo aggiungere il blocco contenitore che ti consente di scegliere questa opzione.
Una volta fatto, puoi aggiungere i blocchi di cui hai bisogno semplicemente trascinandoli e rilasciandoli.
Cioè, in Spectra utilizzerai anche una struttura gerarchica: Container > Column > Block .

Spectra si basa sull'editor di WordPress, quindi puoi ancora fare tutte le cose che hai visto senza dover caricare uno strumento esterno come con i plugin precedenti.

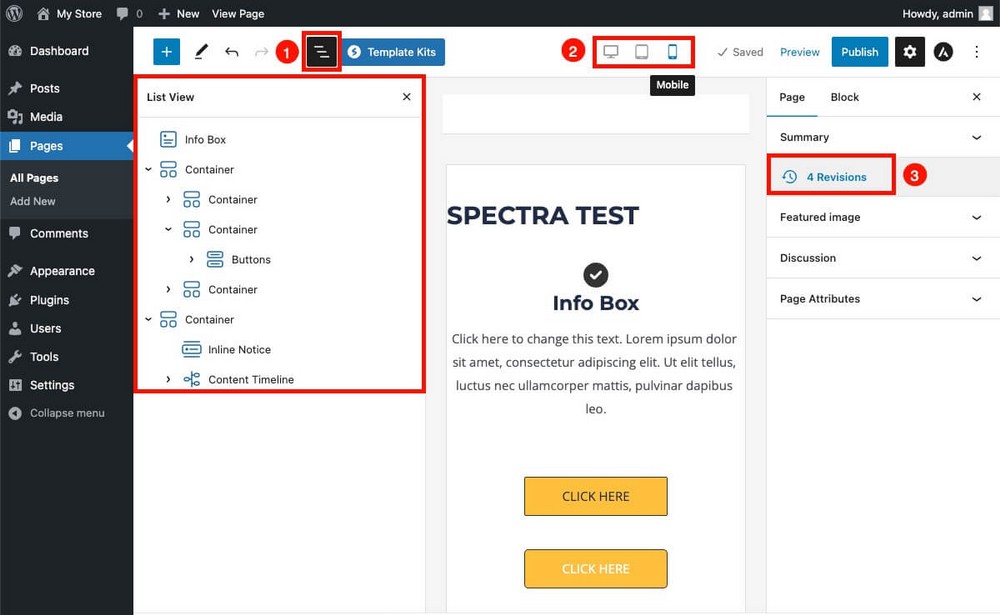
- Abilita la modalità elenco per comprendere meglio la struttura della pagina su cui stai lavorando.
- Passa da una vista all'altra per vedere come sarebbe il tuo design su dispositivi diversi.
- Accedi alle revisioni per tornare a una versione precedente.

Se vuoi vedere una panoramica di Spectra per capire meglio il resto del confronto, dai un'occhiata al video qui sotto!
Widget, moduli e blocchi
Il vero potere dei plug-in di page builder è solitamente definito dai blocchi che possono utilizzare. Questo è ciò che analizzeremo in questa sezione.
Ogni page builder nomina i pezzi utilizzati per progettare la pagina finale in modo diverso:
- Elementor – Widget
- Divi – Moduli
- Spettri – Blocchi
Ma si riferiscono tutti alla stessa cosa, l'elemento di base che incorpori nelle diverse sezioni o contenitori per conformare il design finale.
Elementor: oltre 30 widget di base, oltre 60 Pro e componenti aggiuntivi opzionali
La versione gratuita di Elementor ti consentirà di utilizzare più di 30 widget principali.
Non possiamo spiegarli tutti perché il confronto sarebbe molto ampio.
Fortunatamente, la stragrande maggioranza si spiega da sé e ti consente di aggiungere funzionalità che WordPress non include per impostazione predefinita, come il blocco di commutazione.

Se paghi per il piano Elementor pro, avrai anche accesso a più widget tra cui caroselli di testimonianze, conti alla rovescia, tabelle dei prezzi e pulsanti di pagamento PayPal o Stripe.

Oltre a quanto sopra, hai anche widget relativi al tuo tema. Ad esempio, puoi aggiungere una casella di ricerca, una casella dell'autore o un'immagine in primo piano.

I blocchi più interessanti per l'eCommerce saranno i widget per WooCommerce. Ti consentono di inserire un pulsante in qualsiasi punto della tua pagina per qualsiasi motivo.
In questo modo non sarai limitato al design standard di WooCommerce.

Questi ultimi tre gruppi di widget sono disponibili solo nel piano Elementor Pro.
Ma se ti manca un elemento particolare, puoi provare il mercato dei componenti aggiuntivi di Elementor di terze parti.
Questi componenti aggiuntivi funzionano anche con la versione gratuita di Elementor, ma dovrai acquistarli in modo indipendente.

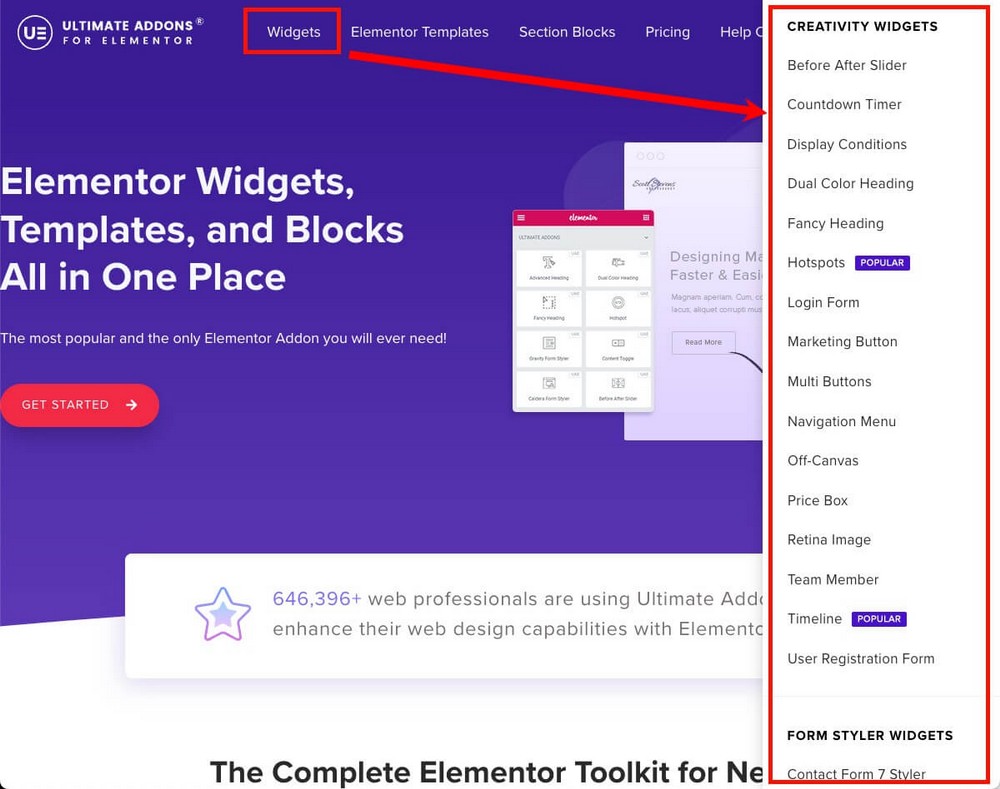
Ultimate Addons per Elementor, ad esempio, include le estensioni party propz, lo sfondo delle particelle e persino un widget musicale. Questi ti torneranno utili per adattare il tuo sito Web per Halloween o rinnovare il tuo sito Web per Natale.

Divi: un enorme oltre 200 elementi e un mercato
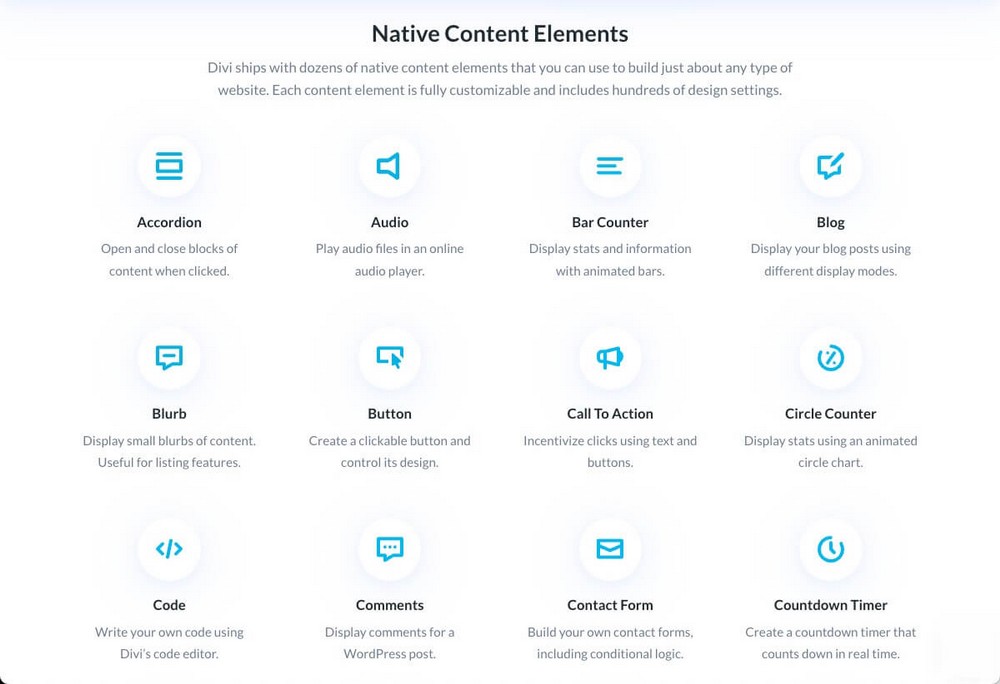
La libreria Divi è davvero enorme, dato che ha più di 200 elementi da installare.
La maggior parte di essi è inclusa nella licenza standard del plug-in.

Esistono anche moduli specifici per WooCommerce.

Ci sono anche moduli gratuiti sviluppati dalla comunità.

Come se ciò non bastasse, troverai anche più moduli nel marketplace Divi.

Spettri – 28 blocchi e 3 estensioni gratis. Blocchi e funzionalità extra in Spectra Pro
Spectra offre 28 blocchi base e 3 estensioni.
Un totale di 31 elementi, che rendono questa alternativa alla pari con la versione gratuita di Elementor.
Nel caso ve lo stiate chiedendo, le 3 estensioni sono:
- La galleria in muratura consente di convertire il semplice blocco della galleria.
- Le condizioni di visualizzazione consentono di mostrare o nascondere i blocchi in base allo stato dell'utente (connesso o meno), al ruolo dell'utente, al browser e al sistema operativo.
- Condizioni responsive: per nascondere i blocchi su determinati dispositivi (ad esempio, non visualizzare una foto per semplicità su uno smartphone).

Spectra offre un grande valore tenendo conto che stiamo parlando di qualcosa che è gratuito.
La creazione di contenuti migliori con 30 nuovi blocchi dall'editor di WordPress rende Spectra utile se desideri migliorare la qualità del tuo sito senza spendere soldi o tempo per imparare a utilizzare un nuovo strumento.
La versione Pro porterà più blocchi e funzionalità:
- Blocchi di moduli di accesso e registrazione, inclusi moduli social per Google e Facebook.
- Blocco Instagram per mostrare gli ultimi post di Instagram direttamente sul tuo sito web.
- Cursori.
- Filtri per il blocco della galleria di immagini.
- Effetti di transizione.
- Blocchi conto alla rovescia per creare timer, anche evergreen.
E molte altre funzionalità che renderanno Spectra Pro un duro rivale del piano a pagamento di Elementor e Divi.
Modelli e wireframe
Ora conosci i diversi strumenti e ingredienti offerti da ogni strumento.
Ma se usi un page builder, potrebbe essere perché le tue capacità di progettazione non sono le migliori e hai bisogno di ulteriore aiuto per creare un ottimo sito web.
È qui che entrano in gioco i blocchi predefiniti.
I blocchi predefiniti ti aiuteranno a progettare meglio e a lavorare più velocemente.
È più facile utilizzare un modello progettato da un esperto e modificarlo piuttosto che crearlo da zero.
Elementor: oltre 30 modelli di base e oltre 300 modelli Pro
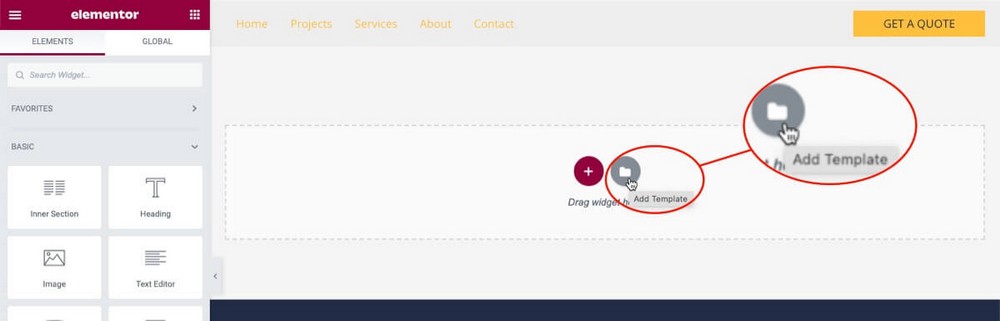
In Elementor puoi aggiungere nuovi widget premendo il pulsante + . Ma è anche possibile aggiungere modelli facendo clic sull'icona della cartella.

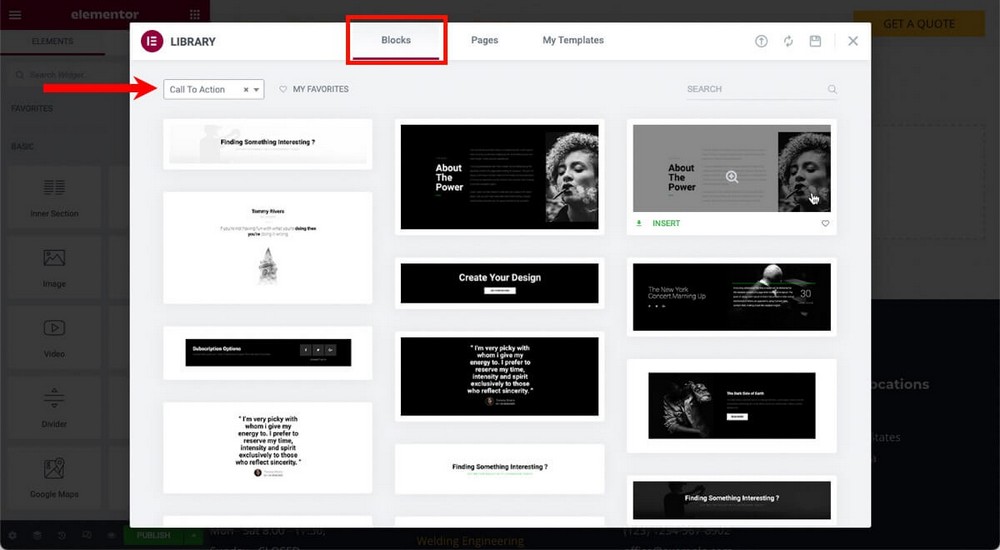
Si aprirà una finestra modale in cui è possibile sfogliare un'ampia selezione di blocchi predefiniti ordinatamente organizzati per categorie.
Se desideri creare un invito all'azione, non devi aggiungere una casella, un testo, un'intestazione o un pulsante.
Puoi aggiungere un blocco di invito all'azione che ha già quegli elementi e adattarlo al tuo design.

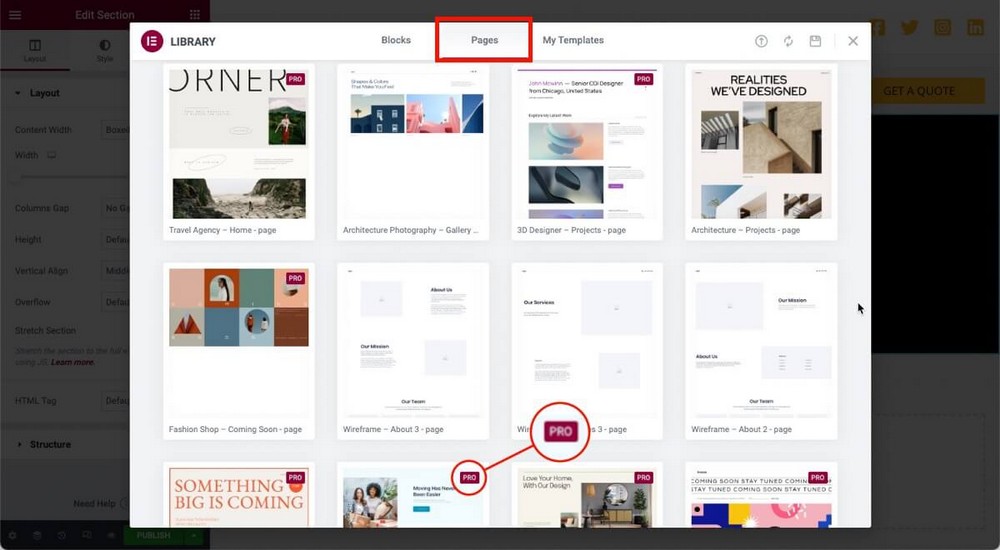
Oltre ai blocchi predefiniti, hai anche la possibilità di utilizzare un modello di pagina web completo.
Questo velocizzerà il tuo lavoro se stai creando una pagina e non semplicemente rendendo più bello un articolo.

Sebbene Elementor offra centinaia di modelli di blocchi e pagine, tieni presente che la maggior parte di essi è disponibile solo con il piano Pro.
Divi: quasi 300 pacchetti di layout, ma nessun wireframe o stile
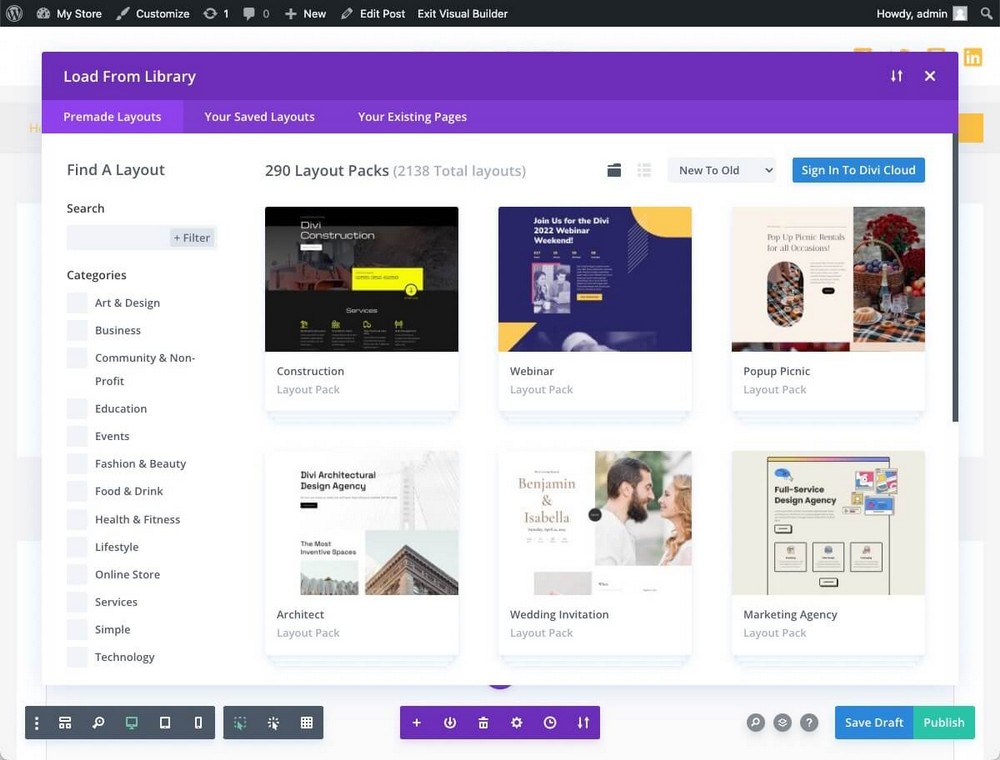
Quando crei una nuova pagina o articolo e lo modifichi con Divi, hai la possibilità di scegliere un layout predefinito.

Questi layout sono organizzati in circa 300 pacchetti. Ogni pacchetto ha diversi layout all'interno (ad esempio, una home page, insieme a una pagina di contatto e una pagina del blog).
Quindi in totale ci sono più di 2.000 pagine predefinite che puoi usare.

Tuttavia, Divi non ha wireframe. Non offre stili diversi per gli oltre 200 blocchi. Dovrai aggiungere la versione semplice (ad esempio, il blocco call to action) e modificarla manualmente.
Spettri: preimpostazioni e centinaia di kit di modelli
Quando aggiungi un blocco con Spectra, troverai una sezione dei preset nella barra laterale (a seconda del blocco utilizzato).
Ciò consente di modificare rapidamente lo stile senza doverlo modificare manualmente. Un modo molto più efficiente di lavorare.

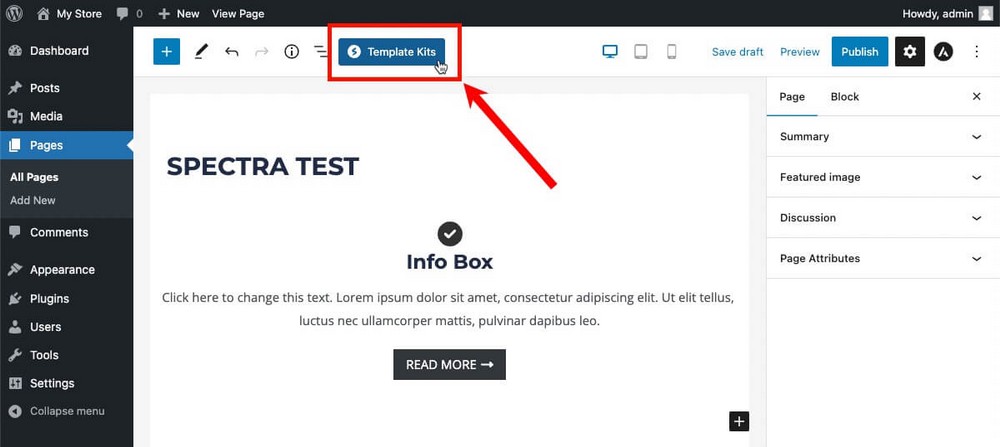
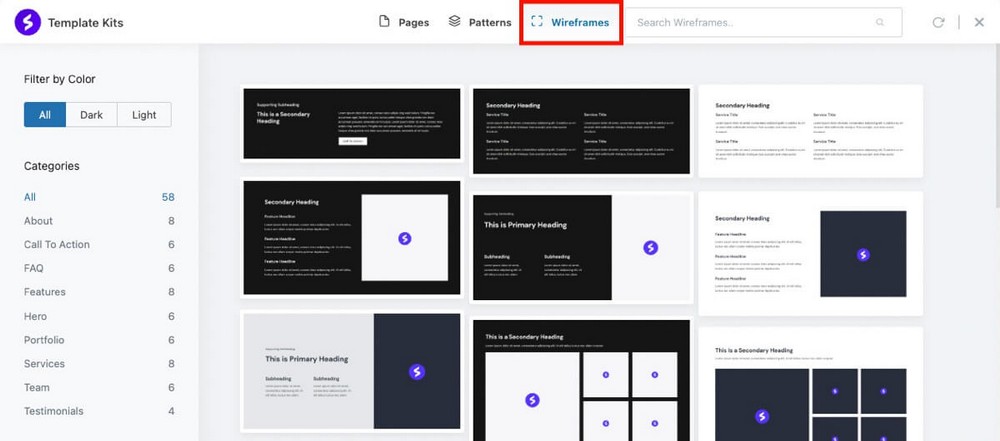
Nell'area superiore dell'editor troverai anche un pulsante per lanciare i template kit.

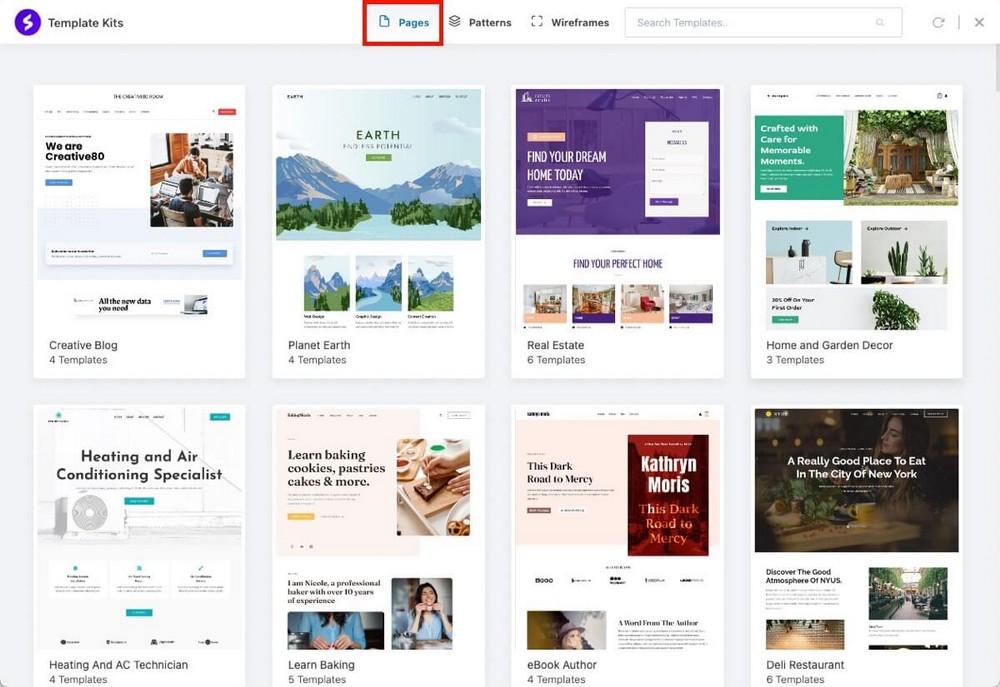
Lì troverai dozzine di progetti di siti Web completi nella scheda Kit di modelli , pronti per essere utilizzati con un paio di clic.

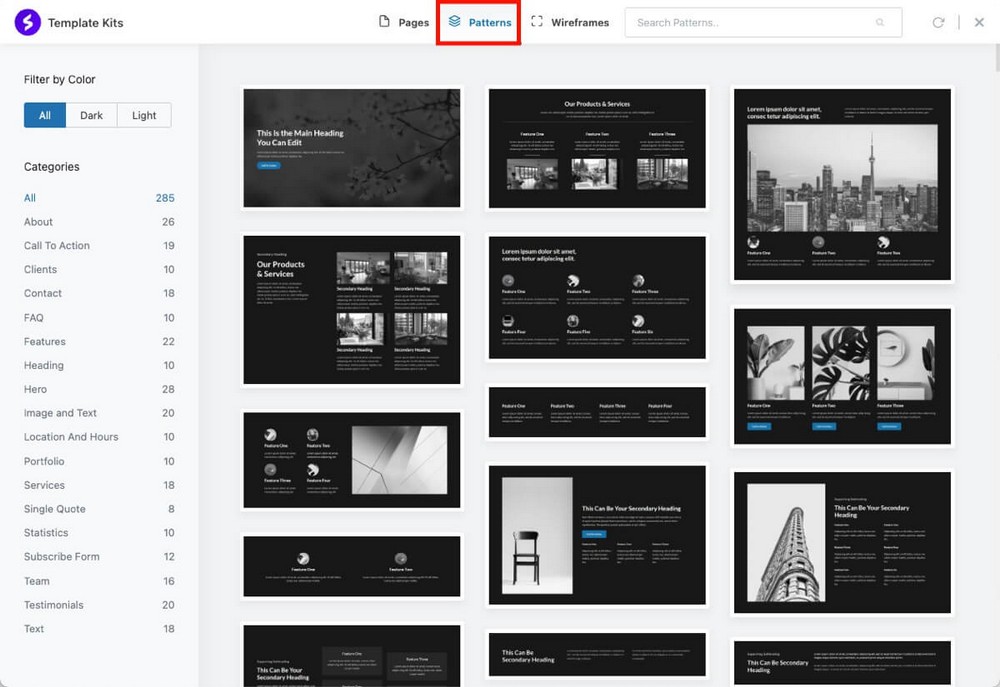
Quasi 300 modelli di blocchi predefiniti sono organizzati per categorie per aggiungere rapidamente più blocchi professionali alla tua pagina (pensa a questi come preset molto più avanzati).

E quasi 60 wireframe, anch'essi organizzati per categorie che ti aiuteranno a lavorare velocemente e ottenere risultati più professionali.

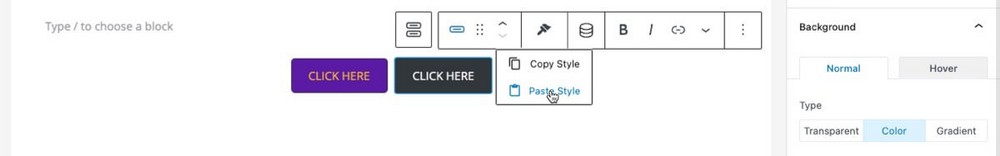
- Suggerimento pro : Spectra ti consente anche di copiare lo stile da un blocco e incollarlo in un altro. Una grande funzionalità che velocizzerà il tuo lavoro!

Integrazioni
Molte volte non vuoi solo creare un sito più carino, vuoi che funzioni con strumenti di terze parti che già usi nella tua vita quotidiana.
Ed è qui che le integrazioni giocano un ruolo importante.
Elementor: integrazioni essenziali e più utilizzate
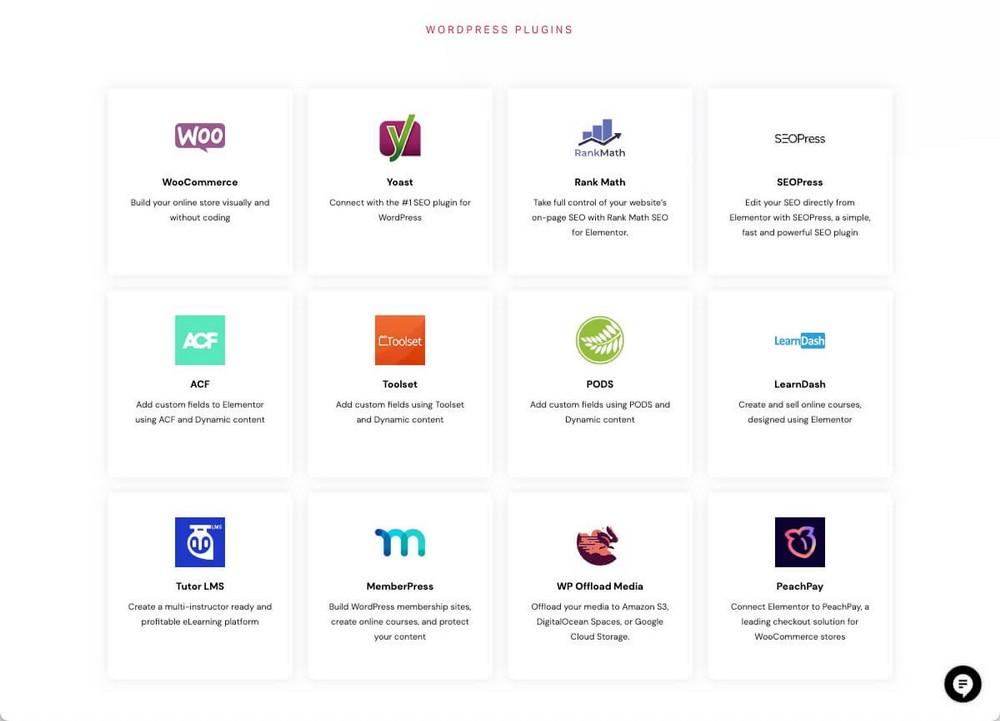
Elementor offre un'ampia varietà di integrazioni.

- Strumenti di marketing come Mailchimp, ActiveCampaign, Zapier o ConvertKit per connettere le piattaforme di email marketing ai tuoi moduli.
- Plugin di WordPress come WooCommerce, LearnDash, TutorLMS o MemberPress per proteggere i contenuti che aggiungi con Elementor.
- Social network come Facebook, Discord o YouTube per aggiungere contenuti da queste reti.
- E altre integrazioni come Font Awesome o ReCaptcha.
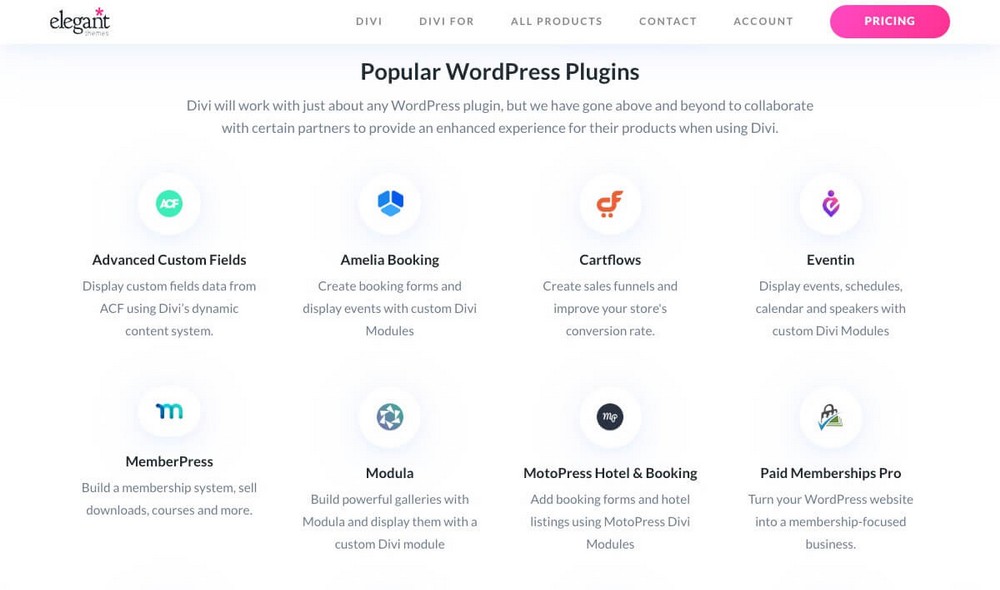
Divi – Integrazione con strumenti più avanzati
Divi ha anche una varietà di integrazioni native.

- Strumenti di evidenziazione per creare canalizzazioni come CartFlows, WooFunnels o WPFunnels.
- Strumenti di email marketing come Aweber, Hubspot, Infusionsoft, Ontraport e SalesForce.
- Molti pulsanti di condivisione social, sebbene questi siano integrati tramite il plug-in Monarch (incluso nella licenza Divi). Ad esempio, gli utenti possono salvare il contenuto in Evernote e condividerlo su Hacker News.
Come puoi vedere, queste sono opzioni un po' più avanzate di quelle che userebbe l'imprenditore medio, dal momento che non tutti hanno un sito web condivisibile come Hacker News.
Troverai anche alcune integrazioni extra nel marketplace. Questi sono gli stessi dei moduli extra che potresti installare.

Spettri – Tutti quelli che WordPress può offrirti
Il fatto che Spectra sia un page builder basato sull'editor di WordPress offre un grande vantaggio.
Qualsiasi plug-in che si integri con l'editor a blocchi di WordPress avrà quindi la compatibilità garantita con Spectra, poiché entrambi funzioneranno con le stesse basi.
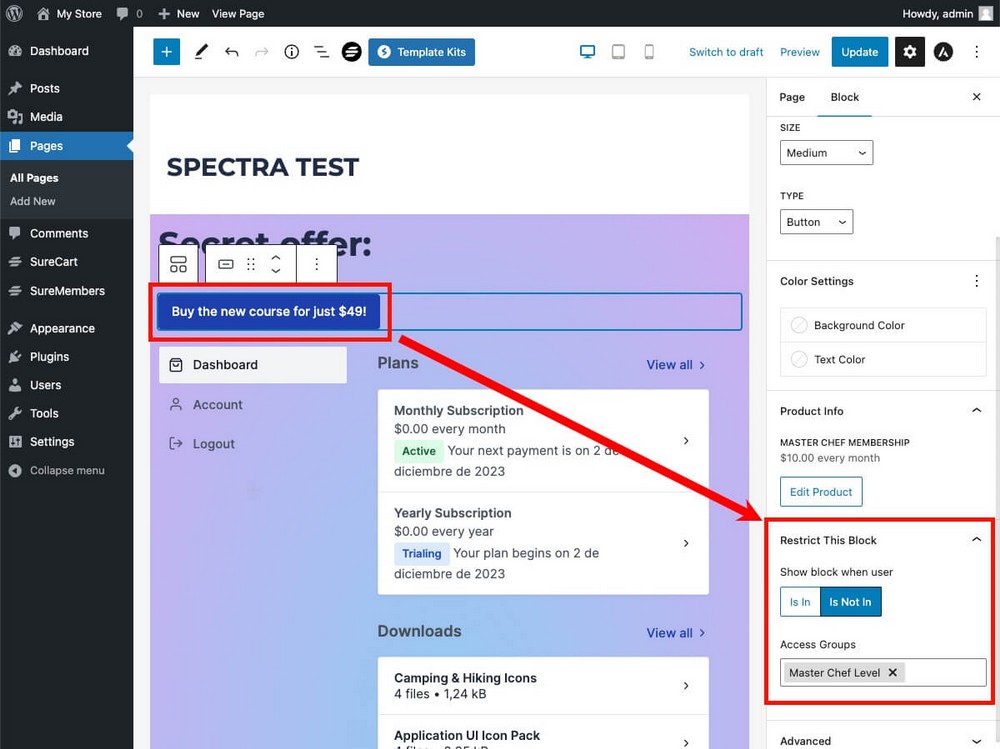
Vuoi migliorare l'aspetto della dashboard del cliente di SureCart con uno sfondo più gradevole? Vuoi aggiungere altri elementi come un'offerta segreta che viene mostrata solo alle persone che non sono registrate per un particolare corso SureMembers?
Puoi farlo facilmente.

Questo accadrà con ogni plugin che hai installato in WordPress.
Poiché la maggior parte dei plugin offre blocchi aggiuntivi per l'editor di blocchi, puoi usarli con Spectra senza alcun problema.
SEO e prestazioni
Se hai letto dei page builder, probabilmente sei già a conoscenza della penalità di velocità che possono aggiungere alle pagine in cui vengono utilizzati.
Vuoi avere un bellissimo negozio ad alta conversione, ma vuoi anche che sia abbastanza veloce da posizionarsi bene su Google e soddisfare le elevate aspettative degli utenti.
Quindi dovresti evitare di usare un page builder?
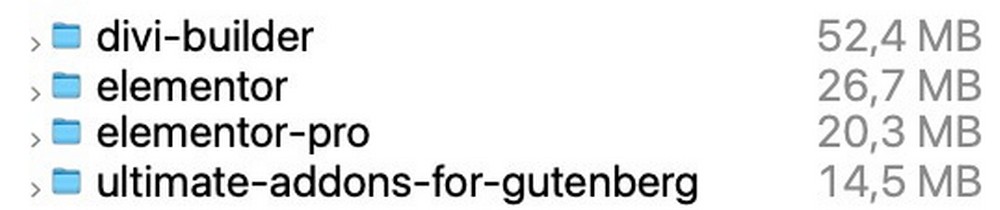
Dei 3 plugin analizzati qui, Spectra è il più leggero, pesa solo circa 15 MB, rispetto ai 50 MB di Divi e ai 25 MB di Elementor (il peso della versione gratuita).

Sebbene non sia sinonimo di prestazioni, il peso può essere un'ottima indicazione della complessità tecnica dietro un plugin o un tema.
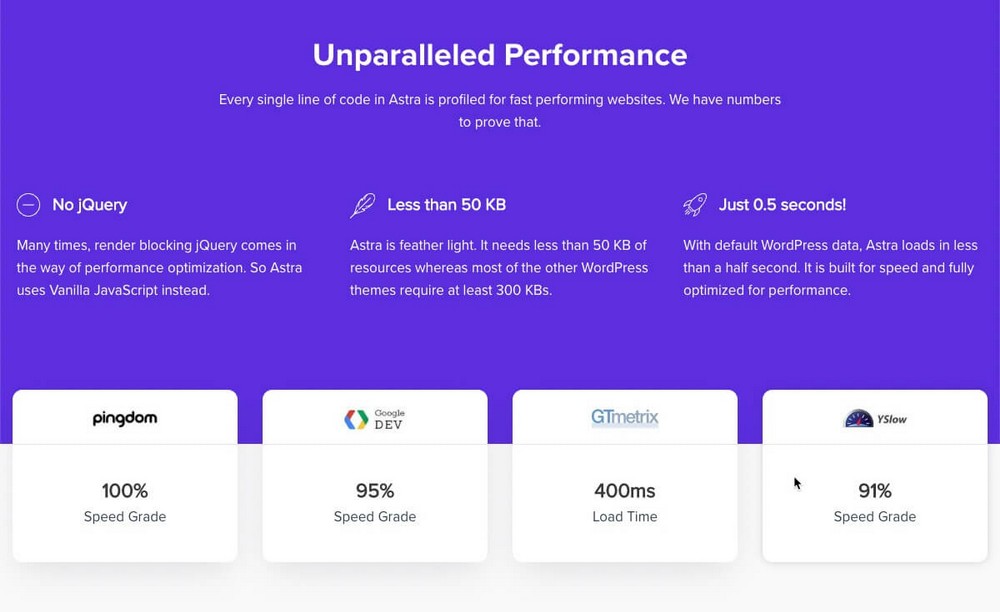
Astra ad esempio, il tema sviluppato anche da Brainstorm Force, come Spectra, pesa meno di 50KB.

È davvero complesso eseguire test delle prestazioni poiché ci sono molti fattori da tenere in considerazione che possono influenzare i risultati.
La nostra metodologia è stata quella di eseguire test di velocità sui modelli di esempio forniti dagli stessi costruttori di pagine.
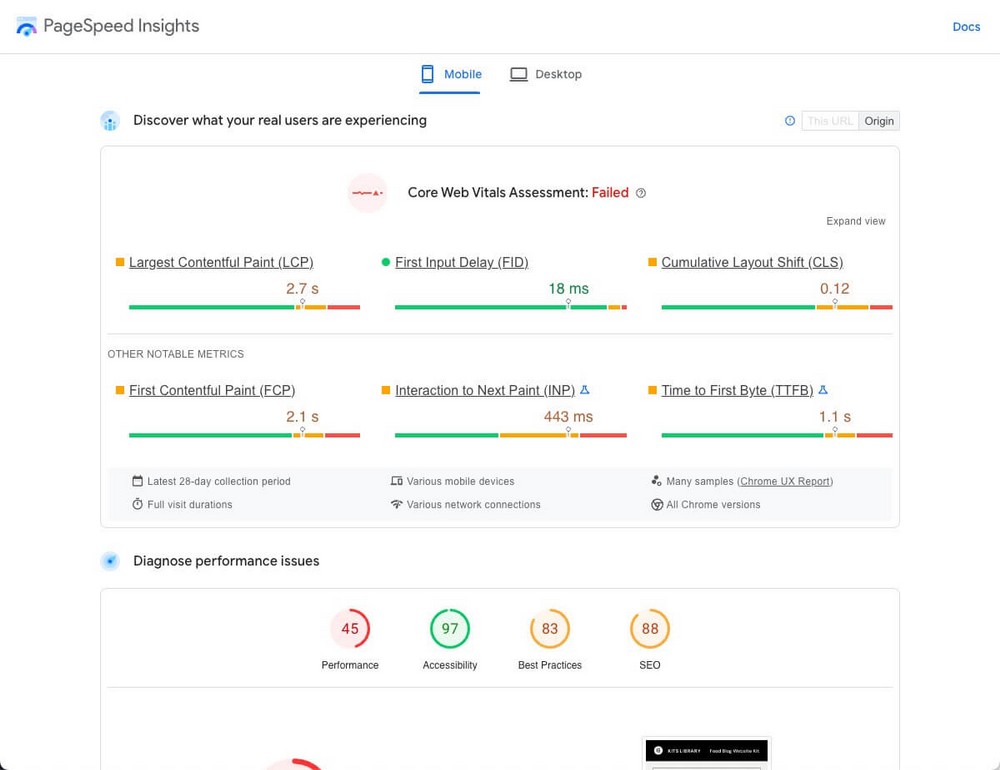
Elementor – Segnali Web principali non riusciti su dispositivo mobile (45%), superato su desktop (80%)
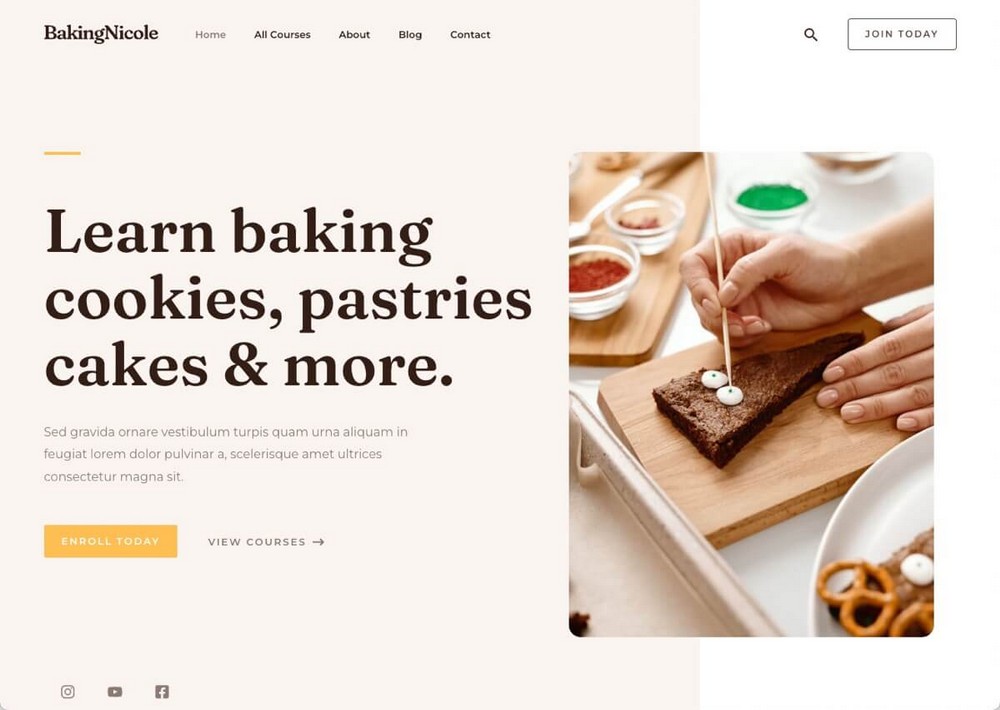
L'esecuzione di questo kit di siti Web di blog di cucina tramite Google Pagespeed ci ha mostrato il seguente risultato.

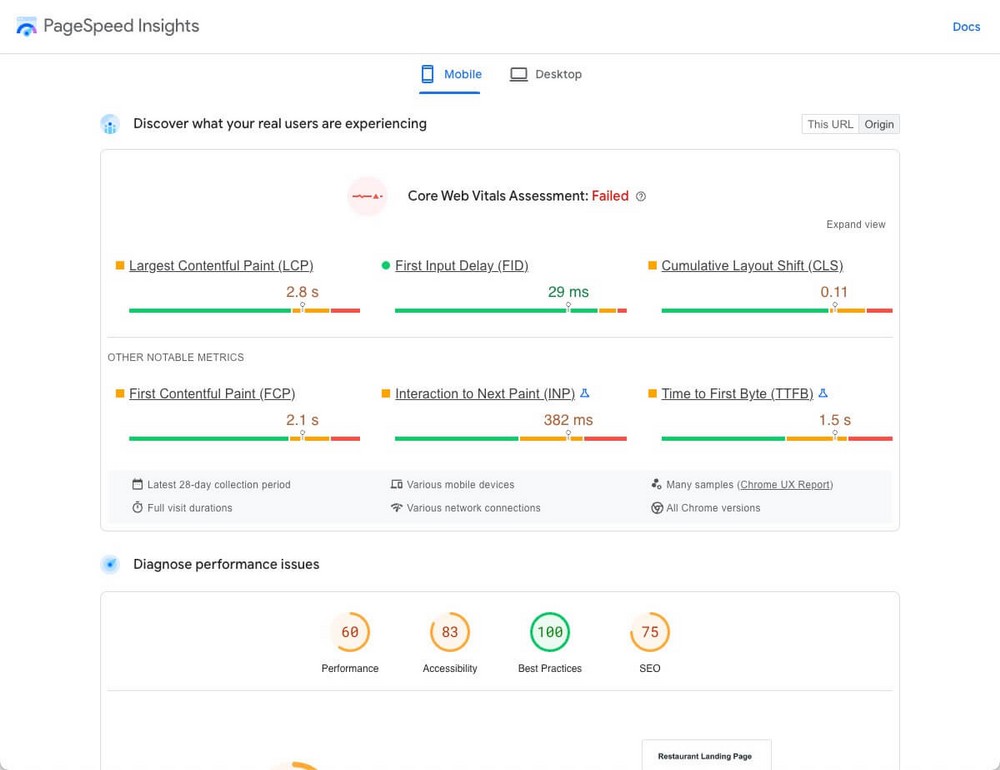
Divi – Core Web Vitals falliti su dispositivi mobili (60%), superati su desktop (89%)
L'esecuzione di questa demo della pagina del ristorante tramite Google Pagespeed ci ha mostrato il seguente risultato.

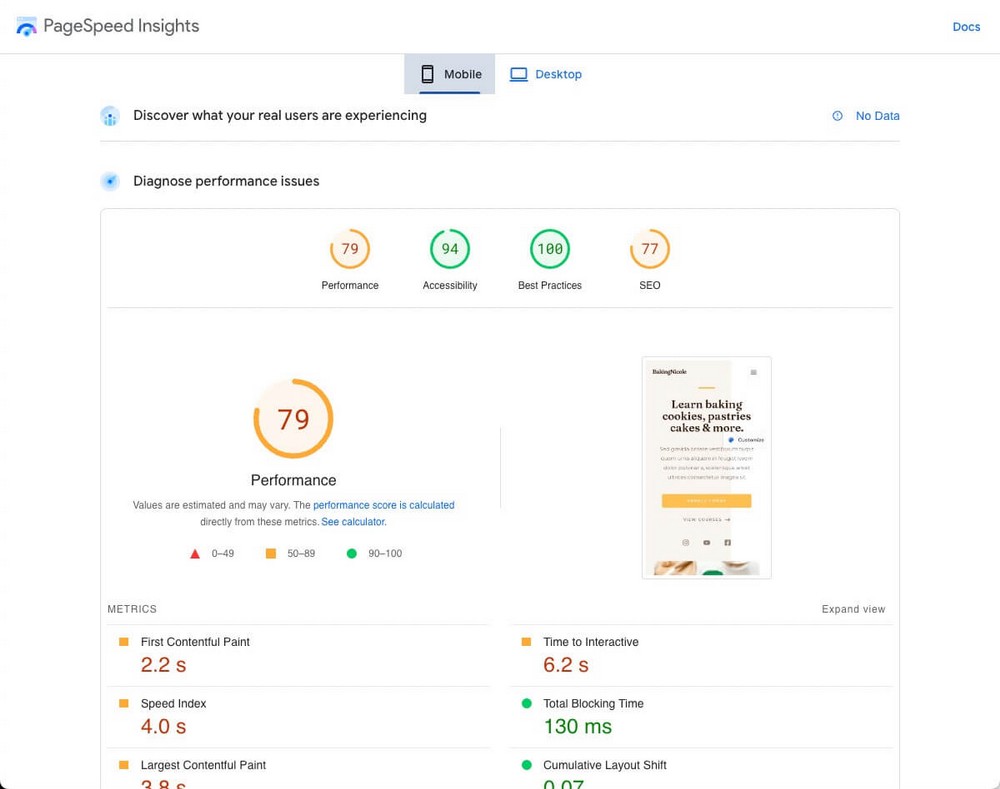
Spettri – Segnali web fondamentali superati su dispositivi mobili (79%), superati su desktop (95%)
L'esecuzione di questo esempio di sito Web di cottura tramite Google Pagespeed ci ha mostrato i seguenti risultati.

Ancora una volta, vi chiediamo di prendere questi dati con le pinze.
Ti invitiamo a visitare i modelli di libreria Elementor, Divi e Spectra, fare i tuoi test e trarre le tue conclusioni.
Ecosistema e altre caratteristiche
Ci sono alcuni punti extra da menzionare su questi page builder.
Sono forse meno rilevanti di quelli sopra, ma se sei diviso tra due opzioni, forse questo ti aiuterà a decidere.
Elementor: solo un generatore di pagine
Elementor è nato come page builder ed è rimasto tale.
È vero che l'azienda offre altri prodotti, come un costruttore di siti Web nel cloud, ma l'intero ambiente dei prodotti dell'azienda ruota attorno allo stesso concetto.
Elementor ha anche un costruttore di temi, che ti permetterà di modificare altre parti del tuo tema oltre alle pagine.
I piani a pagamento ti consentono anche di creare popup per acquisire e-mail o la possibilità di collaborare alla creazione di un design aggiungendo note live alle pagine stesse.

Divi – Pochi strumenti extra
Elegant Themes, la società madre che ha sviluppato Divi Builder, offre anche alcuni strumenti extra. Tutti loro sono inclusi nella sua licenza unica.
Oltre a un paio di temi extra (chiamati anche Divi e Hello) puoi usare:
- Bloom, per creare migliori moduli di acquisizione e-mail.
- Monarch, per creare pulsanti migliori per la condivisione sui social network.

Divi ha anche una funzione di archiviazione cloud chiamata Divi Cloud in cui puoi salvare i tuoi layout e accedervi da qualsiasi luogo.
Con l'acquisto della licenza puoi memorizzare fino a 50 elementi. Se vuoi salvare elementi illimitati, dovrai sottoscrivere un abbonamento a pagamento che costa $ 9 al mese.
Spettri: un ecosistema molto completo
Spectra come plugin non offre davvero nulla in più.
Ma ricorda, questo è il prodotto autonomo di Brainstorm Force. L'azienda si concentra al 100% sulla creazione di soluzioni WordPress semplici da usare, convenienti e affidabili.
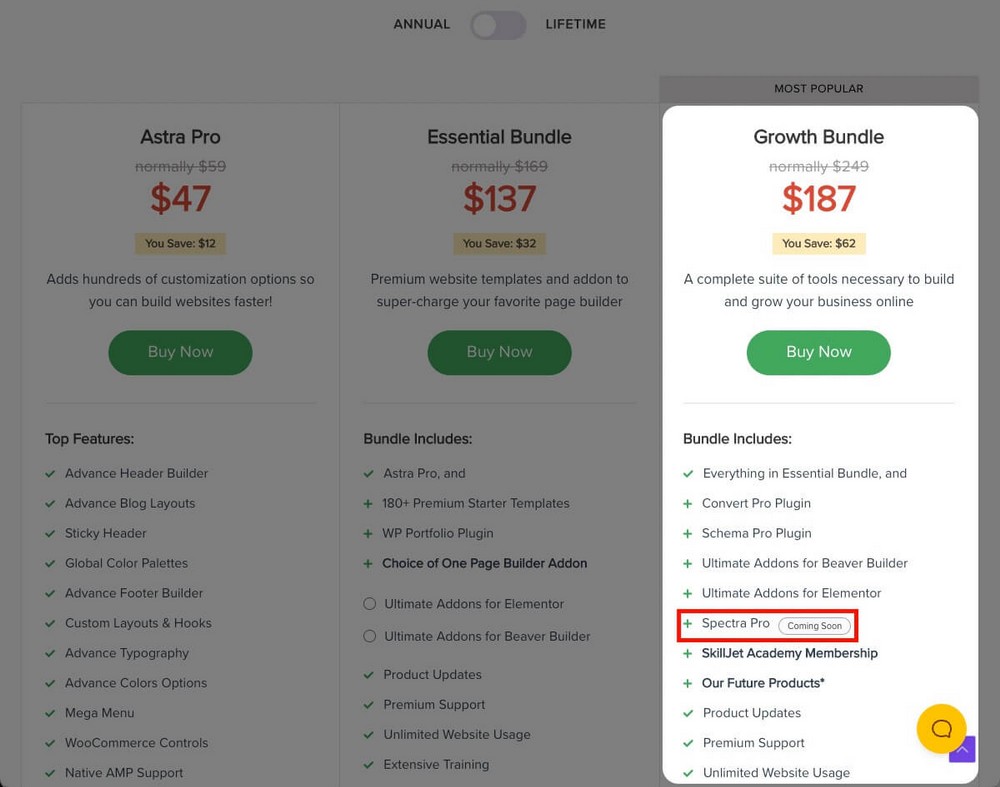
Proprio come Divi Builder include un tema, Spectra include anche il tema Astra (infatti, puoi ottenere entrambi i prodotti in un pacchetto, come vedrai nella sezione dei prezzi).
L'influenza di Brainstorm Force si estende in tutte le direzioni:

- Vuoi modelli più professionali? Li troverai come modelli per principianti.
- Vuoi potenziare la SEO del tuo blog? Usa lo schema WP.
- Mostrare il tuo lavoro in modo professionale? WPPortfolio al tuo servizio.
- Convertire i visitatori in lead? Puoi farlo con ConvertPro.
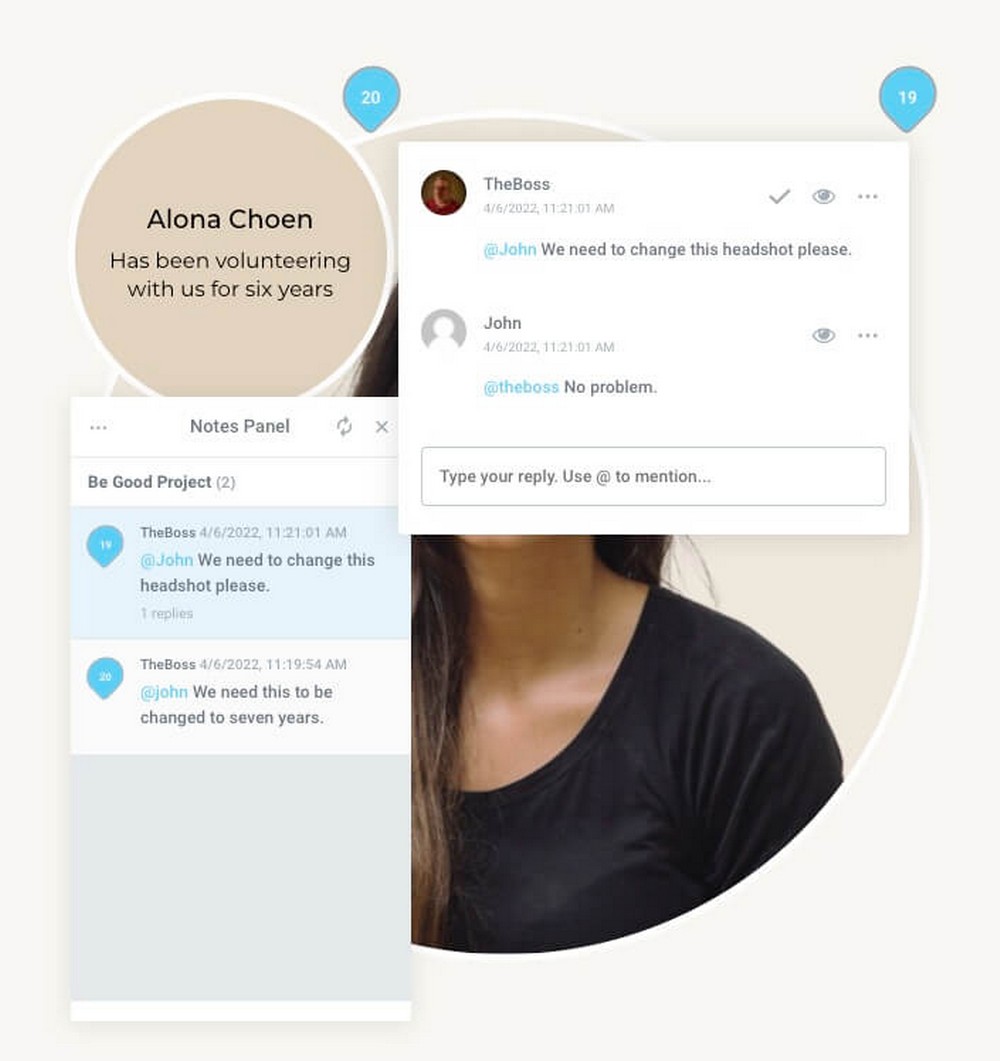
- Comunicare meglio con i clienti della tua agenzia per modificare i loro progetti? Progetto Huddle in soccorso.
- Creare un imbuto di vendita professionale per aumentare le tue entrate? CartFlows è la tua soluzione.
Puoi persino creare il tuo negozio online con SureCart (un plug-in gratuito) in modo da non dover fare affidamento su WooCommerce. Oppure crea un sito Web di appartenenza online con SureMembers.
Come puoi vedere, c'è un'intera pila di strumenti sviluppati dalla stessa azienda.
Dal momento che sono tutti basati sulla stessa filosofia di semplicità, sarà molto facile per te iniziare a utilizzare nuovi strumenti quando avrai bisogno di includerli nella tua strategia digitale.
Prezzi
Il prezzo non è un punto critico nella scelta di un page builder poiché di solito non hanno un costo eccessivamente elevato.
Elementor | Costruttore Divi | Spettri | |
Versione gratuita? | SÌ | - NO | SÌ |
Prezzo della versione Pro | Da $ 59 / anno | $ 89 / anno | Da definire* |
Piano a vita | - NO | Sì ($ 249) | Sì (pacchetto crescita Astra $ 937* ) |
Utilizzo del sito web | A partire da un solo sito | Illimitato | Illimitato |
- * Spectra Pro sarà disponibile per l'acquisto come prodotto autonomo, il che si tradurrà in un prezzo molto più basso.
- * Il piano a vita di Astra Growth Bundle include il tema Astra Pro, molti altri plug-in, l'accesso all'accademia Skilljet e tutte le versioni future del prodotto. Ecco perché sembra più costoso rispetto a Divi.
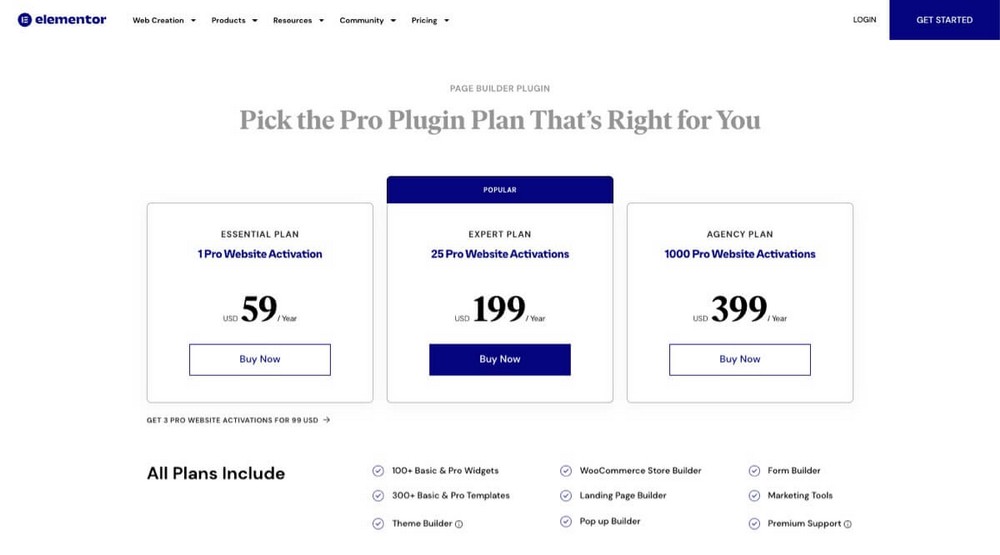
Elementor - Modello Freemium
Elementor ha un piano gratuito al 100% che puoi utilizzare su tutti i siti web che desideri.
Ricorda, tuttavia, che questo piano include solo 30 widget.
Se hai bisogno di più, dovrai pagare per il piano pro che costa $ 59 all'anno per un singolo sito web.

Tutti i piani a pagamento condividono le stesse funzionalità. L'unica differenza è il numero di installazioni possibili:
- Esiste un piano leggermente nascosto che ti consentirà di utilizzarlo su un massimo di 3 siti per $ 99 all'anno.
- Fino a 25 siti per $ 199/anno.
- Fino a 1.000 siti per $ 399/anno.
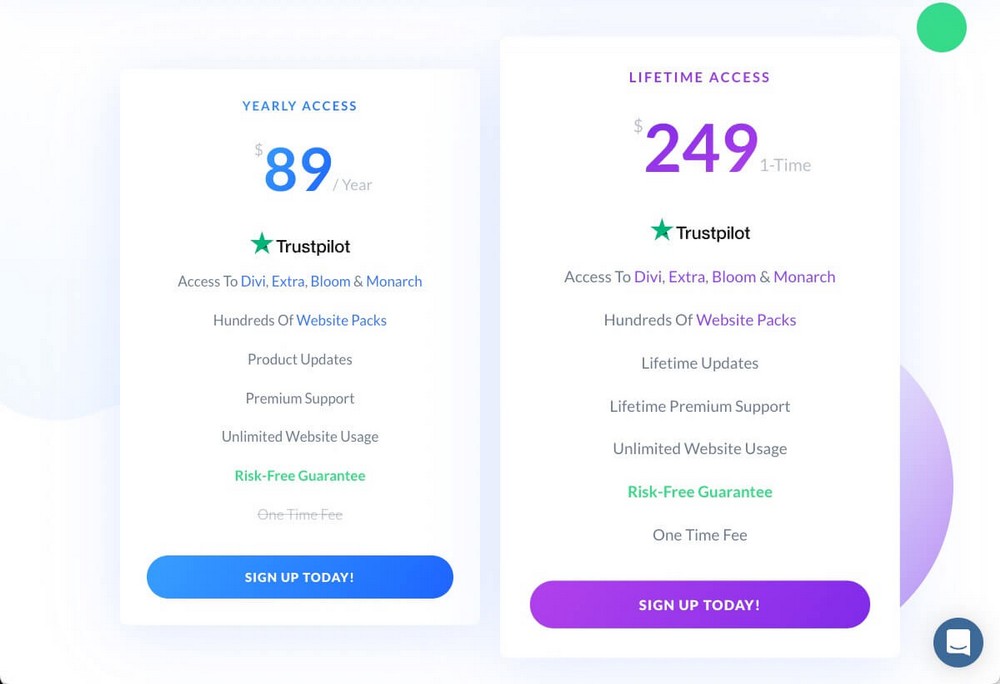
Divi – Solo un piano a pagamento
Divi non ha un piano gratuito e ha una sola licenza:
- Per $ 89 / all'anno.
- Per un pagamento una tantum di $ 249 (se prevedi di utilizzare Divi per più di 3 anni, ne vale la pena).

Entrambe le licenze possono essere utilizzate su siti illimitati e includono anche plugin e temi.
Spettri – Versione Pro gratuita in arrivo
Il plug-in Spectra di base e i suoi oltre 30 blocchi sono completamente gratuiti.
C'è una versione Pro in fase di sviluppo, anche se al momento non sappiamo quanto costerà o cosa includerà.
Quello che sappiamo è che sarà almeno incluso nel pacchetto di crescita di Astra, che offre una manciata di strumenti aggiuntivi, oltre all'utilizzo illimitato del sito.

Spectra Pro potrà essere acquistato anche indipendentemente.
Verdetto: quale Page Builder è il migliore per te?
Se dopo tutto questo confronto non sai ancora quale plugin è il migliore per te, ecco un breve riepilogo.
Elementor può essere ottimo per gli utenti e gli esperti di marketing di WooCommerce
Elementor è uno strumento che, sebbene ti aiuti a progettare meglio, è molto focalizzato sulle conversioni.
Ha conto alla rovescia, caroselli di testimonianze, pulsanti Stripe e PayPal e molti blocchi per WooCommerce.
Ciò, unito al fatto che ha anche un generatore di pop up, un generatore di pagine di destinazione e un generatore di temi completo, lo rende la soluzione ideale per chi cerca un sito Web in cui può controllare tutto in dettaglio.
Se hai un grande negozio WooCommerce o desideri progettare negozi online su quella piattaforma, Elementor potrebbe essere la scelta migliore.
Divi va bene per le agenzie di design
Divi ha tutti gli ingredienti necessari per essere lo strumento perfetto per una piccola o grande agenzia di design.
- La sua licenza singola ti consente di utilizzarlo su siti illimitati che aumenteranno il ROI dei tuoi servizi.
- Offre molte opzioni per creare qualsiasi design di cui hai bisogno.
- Dispone di strumenti come Divi Cloud (per archiviare e accedere ai propri progetti da qualsiasi luogo) o funzionalità di "consegna client".
Spectra è utile per blogger, piccole imprese ed e-commerce
Spectra è sinonimo di semplicità e velocità. Oltre ad essere il generatore di pagine più semplice da utilizzare, ti consente di copiare e incollare gli stili per lavorare più velocemente.
Questo lo rende una soluzione ideale per i blogger che vogliono dare un aspetto più professionale ai propri contenuti in modo rapido e semplice.
Ma questo non è il suo unico scopo.
Grazie ai suoi blocchi WooCommerce e ai suoi modelli predefiniti, puoi anche usarlo per migliorare l'aspetto visivo della tua attività o del tuo negozio online.
Con esso potresti persino progettare pagine per aziende di terze parti in modo molto efficiente grazie alle centinaia di modelli, wireframe e modelli.
Avvolgendo
Come puoi vedere, Elementor, Divi e Spectra fanno cose molto simili in modi diversi. Ci sono pro e contro in ciascuno e aree definite di forza e debolezza.
Ad essere onesti, non ti pentirai se scegli uno di questi page builder.
Tuttavia, a conti fatti, pensiamo che i nostri Spectra offrano il massimo potenziale.
La cosa più importante quando scegli un page builder è che ti senti a tuo agio con esso. Altrimenti, tenderai ad evitare di usarlo.
Ed è qui che Spectra brilla davvero, poiché non dovrai utilizzare un editor esterno perché si integra completamente con l'editor a blocchi di WordPress.
Oltre ad essere veloce e facile da usare:
- Puoi iniziare a lavorarci gratuitamente, zero rischi.
- Una versione più ricca di funzionalità è in arrivo se hai bisogno di blocchi o funzionalità extra.
- Fa parte di un grande ecosistema che ti aiuterà a far crescere la tua attività.
Hai già deciso quale generatore di pagine utilizzerai? Quali altri confronti vorresti vedere dopo?
Fateci sapere nei commenti qui sotto!