Come comprimere le immagini per il Web per velocizzare il tuo sito
Pubblicato: 2024-08-28La compressione delle immagini per il Web è un componente cruciale che può migliorare significativamente le prestazioni del tuo sito Web, l'esperienza utente e persino il posizionamento nei motori di ricerca.
Quando qualcuno visita un sito web ben progettato, si aspetta che venga caricato rapidamente e senza intoppi. Tuttavia, se le pagine impiegano troppo tempo per essere visualizzate, la frustrazione aumenta e i visitatori spesso se ne vanno prima che il sito venga caricato completamente, forse per non tornare mai più.
Il problema principale dietro questo rallentamento sono solitamente le immagini di grandi dimensioni che rallentano il sito web.
Ma come trovare il giusto equilibrio tra il mantenimento della qualità dell'immagine e la garanzia di tempi di caricamento rapidi? Ecco perché l'ottimizzazione delle immagini è così importante.
In questa guida definitiva su come comprimere le immagini per il Web, troverai modi per trasformare immagini pesanti e lente nel caricamento in file veloci e leggeri mantenendo la qualità visiva.

Sommario
Perché comprimere le immagini?
La compressione delle immagini è fondamentale per vari motivi. Ecco perché la compressione delle immagini è essenziale:
- Tempo di caricamento della pagina più veloce: le immagini compresse riducono le dimensioni dei file, portando a tempi di caricamento della pagina più rapidi, frequenze di rimbalzo inferiori e posizionamento migliore nei motori di ricerca. I siti Web con immagini pesanti traggono grandi vantaggi dalla compressione, poiché aiuta a fornire rapidamente contenuti visivi senza sacrificare la qualità.
- Migliora l'esperienza utente: gli utenti si aspettano esperienze di navigazione veloci e senza interruzioni. La compressione delle immagini aiuta i siti Web a caricarsi senza problemi, anche su connessioni Internet più lente, aumentando la soddisfazione degli utenti e incoraggiando i visitatori a rimanere più a lungo sul tuo sito.
- Riduce spazio di archiviazione e larghezza di banda: la compressione delle immagini riduce le dimensioni dei file, riducendo così lo spazio di archiviazione necessario sui server e la larghezza di banda necessaria per consegnarli agli utenti, portando a notevoli risparmi sui costi per i siti con molti contenuti visivi.
- Migliori prestazioni SEO : i motori di ricerca danno priorità ai siti Web che si caricano rapidamente. Comprimendo le immagini, puoi migliorare la velocità della pagina, il che aumenta il posizionamento SEO e attira più traffico organico.
Tipi di compressione delle immagini
Esistono principalmente due tipi di compressione delle immagini:
Compressione con perdita
La compressione con perdita consente di ottenere una maggiore riduzione delle dimensioni del file eliminando alcuni dati dell'immagine, con conseguente perdita di qualità. Funziona bene per immagini, audio e video.
Vantaggio
- Riduce significativamente le dimensioni del file
- Tempo di caricamento più veloce
- Archiviazione efficiente
Svantaggio
- Perdita di qualità
- Irreversibile
Compressione senza perdite
La compressione senza perdita di dati riduce le dimensioni del file mantenendo tutti i dati originali, quindi la qualità dell'immagine rimane invariata. Funziona bene per grafica, disegni al tratto, immagini e audio.
Vantaggio
- Nessuna perdita di qualità
- Reversibile
- Archiviazione efficiente
Svantaggio
- File di dimensioni maggiori
- Meno efficiente per le prestazioni web
Tipi di formato immagine
Prima di comprimere le immagini, è essenziale comprendere i diversi formati:
- JPEG (JPG): Ideale per fotografie e immagini con molti colori. Offre compressione con perdita.
- PNG: ideale per immagini con trasparenza o testo e grafica semplice. I PNG utilizzano la compressione senza perdita di dati.
- GIF: utilizza la compressione senza perdita di dati ma generalmente è più grande di JPEG e PNG per le immagini fisse. È adatto per animazioni semplici e immagini con meno colori.
- WebP: un formato più recente sviluppato da Google che fornisce una compressione superiore sia per immagini con che senza perdita di dati. Offre un rapporto di compressione migliore rispetto a JPEG e PNG.


Tipi di compressione delle immagini
Due tipi di metodi di compressione: manuale e automatizzato. Puoi scegliere quello in base alle tue esigenze.
Manuale
I software manuali come Photoshop e GIMP offrono un maggiore controllo sulla dimensione e sulla qualità dell'immagine. Per utilizzare questi strumenti, è necessario prima installarli.
Vantaggio
- Maggiore controllo
- Seleziona il formato file desiderato (JPEG, PNG, GIF, ecc.)
- Controlla il livello di compressione
- Regola le impostazioni di qualità
Svantaggio
- Richiede tempo
- Perizia tecnica
- Comprime una singola immagine alla volta
Compressione automatizzata
Strumenti online come TinyPNG, Optimizilla e CompressJPEG e plugin come Smush, ShortPixel, TingPNG e Imagify possono comprimere automaticamente le immagini in base a impostazioni o algoritmi predefiniti senza intervento umano.
Vantaggio
- Efficace in termini di tempo
- Comprime un gran numero di file contemporaneamente
- Più veloce e più conveniente
- Ingresso minimo da parte dell'utente
Svantaggio
- Meno controllo
- Potrebbe non raggiungere la dimensione e la qualità del file desiderate
Come comprimere le immagini per il Web
Qui abbiamo fornito la procedura passo passo per comprimere le immagini in Photoshop e TinyPNG. Puoi scegliere lo strumento giusto in base alle tue esigenze.
Adobe Photoshop
Adobe Photoshop è uno strumento versatile per la compressione delle immagini, ampiamente utilizzato dai professionisti per ottimizzare le immagini per il web. È un software premium.
Fornisce varie funzionalità, come l'opzione "Salva per Web", che consente agli utenti di ridurre le dimensioni dei file regolando la qualità dell'immagine, il formato (JPEG, PNG o GIF) e altre impostazioni.
Photoshop offre anche opzioni per ridimensionare le immagini, modificare la risoluzione e gestire i profili colore, migliorando ulteriormente l'ottimizzazione delle immagini.
Queste funzionalità garantiscono che le immagini vengano caricate rapidamente sui siti Web senza compromettere la qualità visiva. Per utilizzare Photoshop è necessario prima installarlo.
Per comprimere un'immagine in Adobe Photoshop, procedi nel seguente modo:
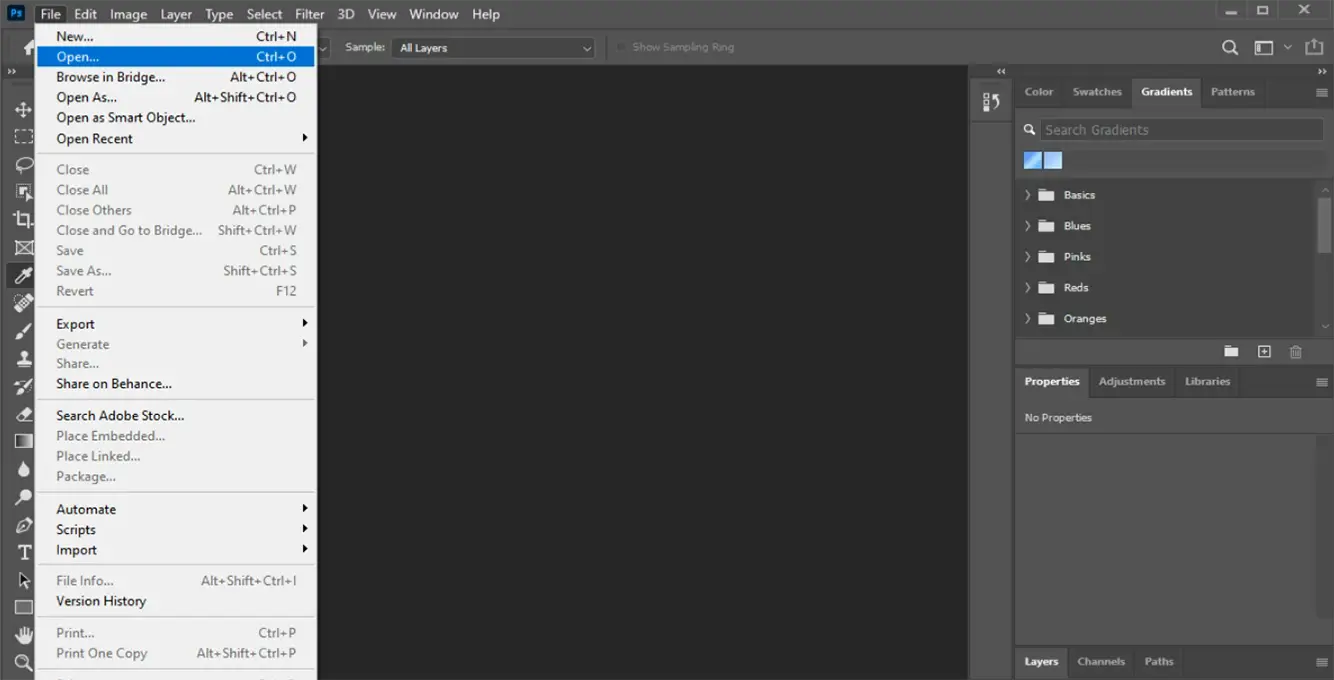
Apri l'immagine in Photoshop
- Apri Adobe Photoshop
- Vai su File > Apri e seleziona l'immagine che desideri comprimere.

Ridimensiona l'immagine
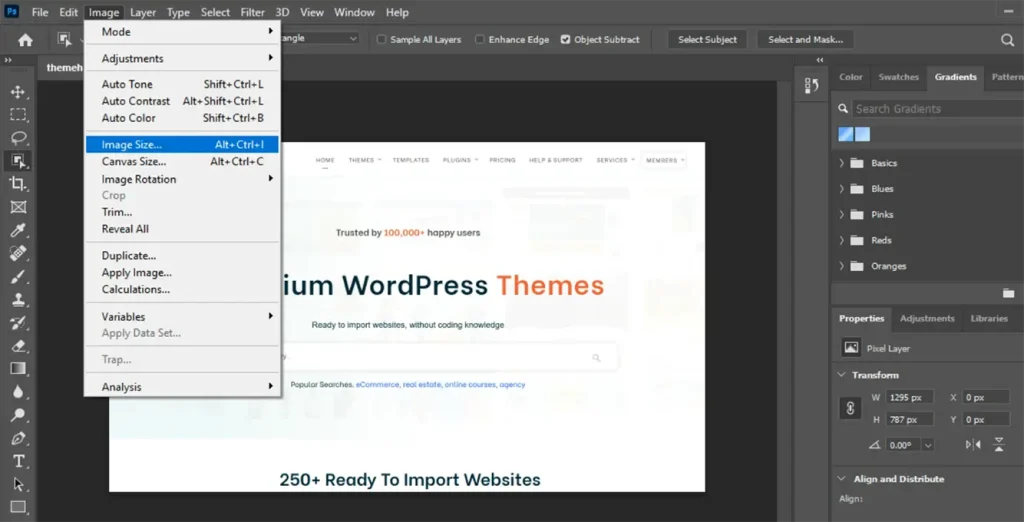
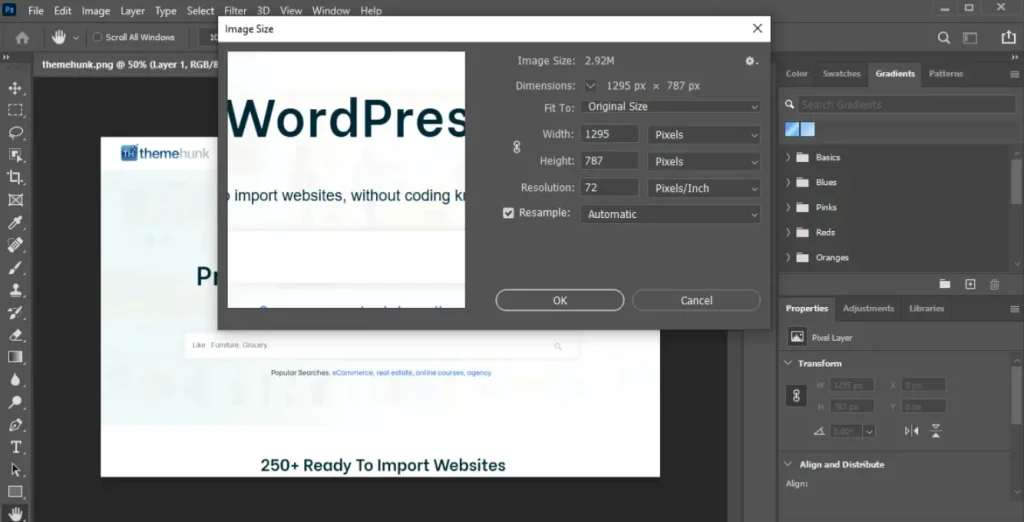
- Per ridurre la dimensione dell'immagine, vai su Immagine > Dimensione immagine .

- Apparirà una finestra popup in cui puoi regolare la larghezza, l'altezza e la risoluzione. Seleziona la casella "Vincola proporzioni" per mantenere le proporzioni.
- Ora fai clic su OK per applicare la modifica.

- Vai su File > Salva con nome . Apparirà una finestra popup: scegli il formato desiderato (JPEG, PNG, ecc.)
- Fare clic sul pulsante Salva e regolare le impostazioni di qualità per controllare il livello di compressione (grande, medio o piccolo).
- Fare clic su Ok per salvare.
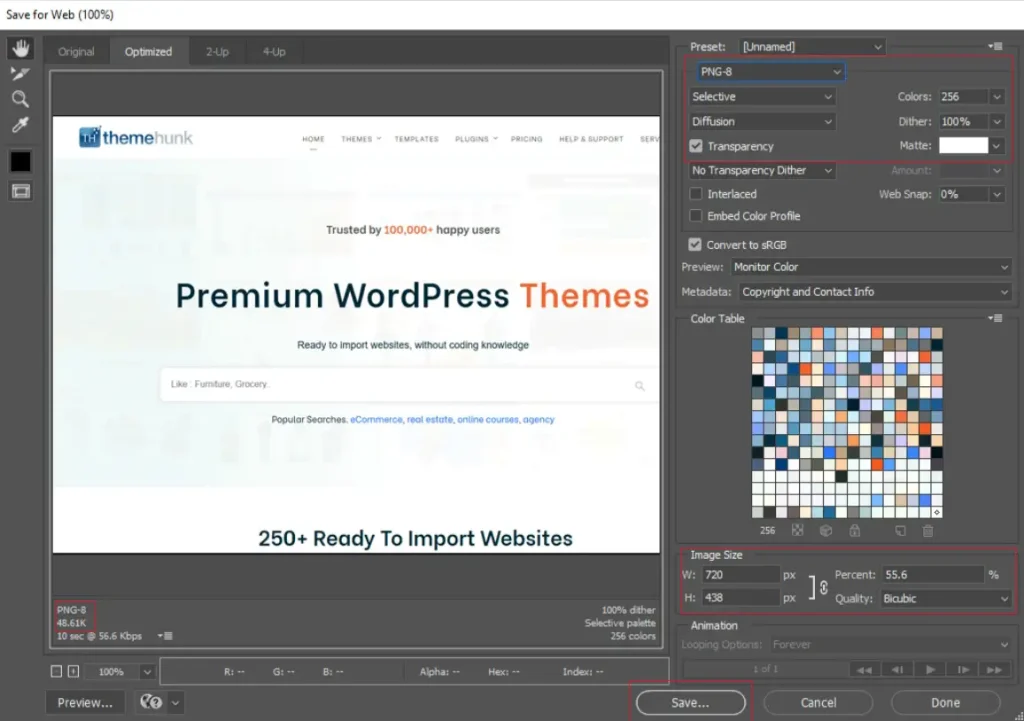
Salva per funzione Web

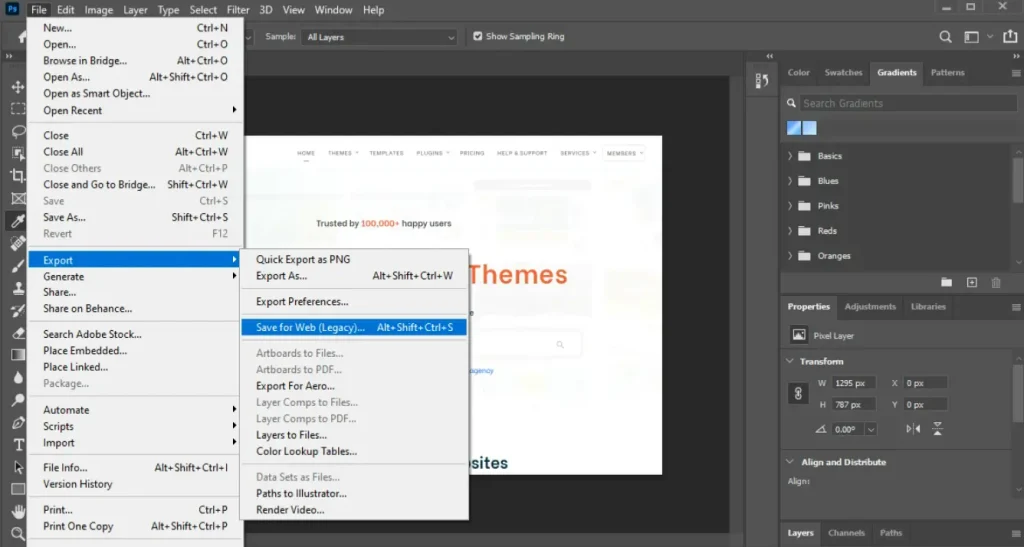
- Vai su File > Esporta > Salva per Web (legacy)
- Questa funzione offre ampie opzioni per l'ottimizzazione delle immagini.

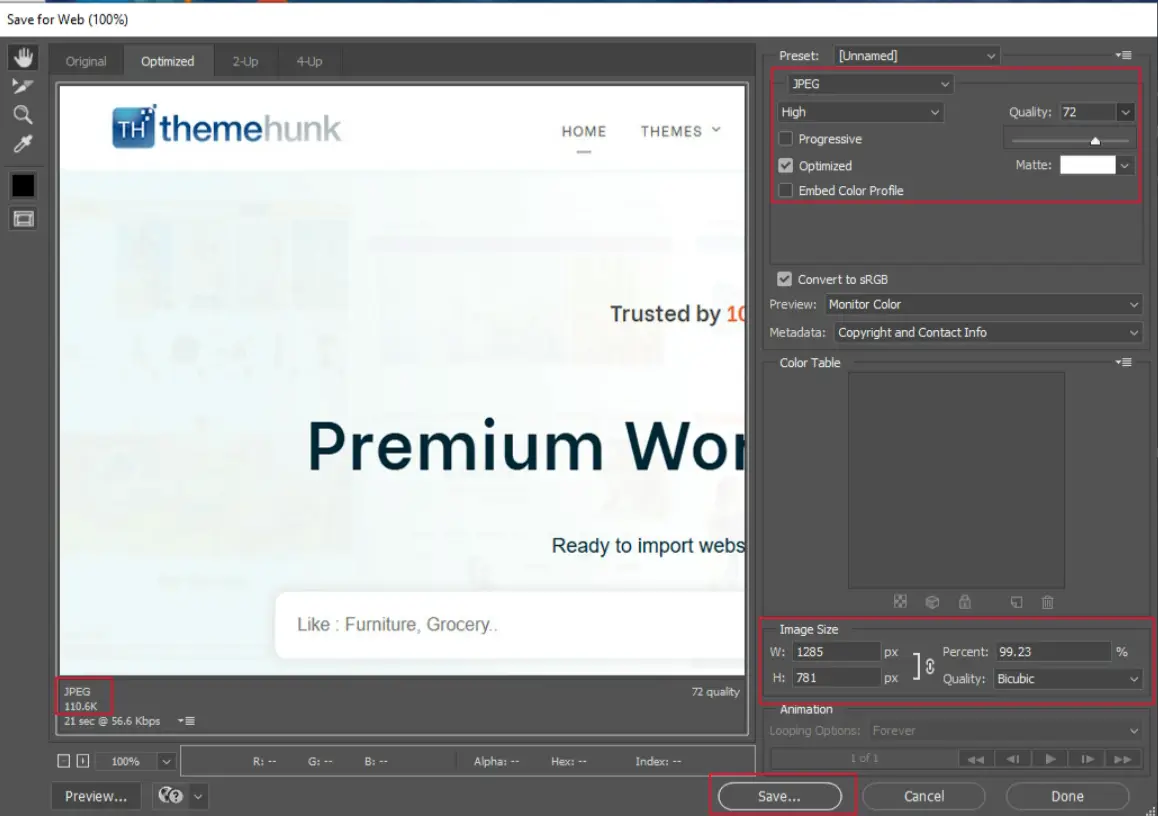
- Apparirà una finestra popup, scegli il formato desiderato (JPEG, PNG 8, PNG 24, GIF, ecc.).
- Per JPEG:
- Seleziona JPEG come formato file.
- Regola il cursore della qualità per ridurre le dimensioni del file. Una qualità inferiore fornisce file di dimensioni inferiori ma può influire sulla nitidezza dell'immagine.
- Puoi anche selezionare le opzioni di qualità preimpostate, come bassa, media, alta, molto alta o massima.
- Se necessario, è possibile ridurre ulteriormente la dimensione dell'immagine.

- Per PNG:
- Scegli l'opzione PNG-8 o PNG-24.
- Regola il cursore del colore per ridurre la tavolozza dei colori e diminuire la dimensione del file.
- Se necessario, regola la dimensione dell'immagine per ridurre ulteriormente la dimensione del file.
- Visualizza l'anteprima dell'immagine per vedere come la compressione influisce sulla sua qualità.
- Una volta che sei soddisfatto delle impostazioni, fai clic sul pulsante Salva .
- Seleziona la cartella di destinazione, dai un nome all'immagine compressa, quindi fai nuovamente clic su Salva .

Seguire questi passaggi ti aiuterà a comprimere le immagini in Photoshop in modo efficace mantenendo le dimensioni del file e la qualità dell'immagine.
Photoshop è uno strumento premium. Se desideri un'alternativa gratuita a Photoshop, puoi installare GIMP. Consente inoltre di esportare immagini in vari formati con impostazioni di qualità regolabili.
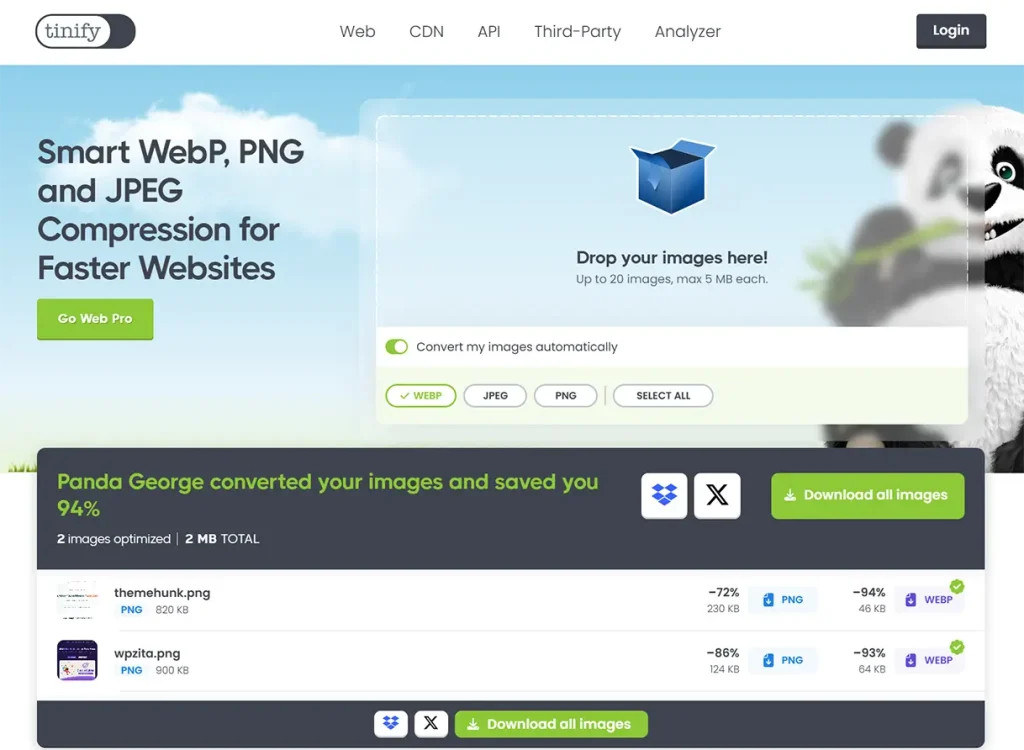
TinyPNG
TinyPNG è un famoso strumento online che comprime immagini JPEG, PNG e WebP. Utilizza una tecnica di compressione con perdita intelligente per ridurre significativamente le dimensioni del file (fino all'80%) per prestazioni web più veloci.
È facile da usare e non richiede l'installazione di software. Basta caricare le immagini e le comprime automaticamente in pochi secondi.
TinyPNG consente agli utenti di comprimere gratuitamente fino a 20 immagini alla volta, con un limite di 5 MB per immagine. Per coloro che necessitano di limiti più elevati e funzionalità extra, TinyPNG offre un piano premium con funzionalità aggiuntive.
Offre anche un plugin per WordPress e integrazioni API, fornendo un'ottimizzazione fluida delle immagini su diverse piattaforme.
Per comprimere le immagini utilizzando TinyPNG, procedi nel seguente modo:
- Vai su tinypng.com

- Carica o trascina e rilascia l'immagine direttamente nell'area di caricamento.
- Attendi il completamento del processo di caricamento e compressione.
- Una volta compressa l'immagine verrà visualizzato il pulsante Download .
- Fare clic sul pulsante per scaricare l'immagine compressa sul dispositivo.
Seguendo questi passaggi, puoi ridurre facilmente la dimensione del file delle tue immagini.
Anche gli altri strumenti di compressione online automatizzati, Optimizila e CompressJPEG, offrono processi facili da usare quasi uguali a TinyPNG per la compressione delle immagini in JPEG, PNG e GIF.
Plugin WordPress per l'ottimizzazione delle immagini
Sono disponibili molti plugin di ottimizzazione delle immagini WordPress che puoi installare per ridurre le dimensioni del file immagine. Ecco alcuni popolari plugin WordPress per l’ottimizzazione delle immagini:
- Smush: offre compressione con e senza perdita di dati, ridimensionamento delle immagini, caricamento lento e compressione di immagini in blocco. È disponibile sia nella versione gratuita che premium.
- EWWW Image Optimizer: è disponibile anche in versione gratuita e premium, offrendo ottimizzazione in blocco, integrazione dell'archiviazione cloud e supporto di più formati.
- Imagify: questo è un plugin gratuito che offre l'ottimizzazione e il ridimensionamento delle immagini in blocco.
- ShortPixel: offre compressione con e senza perdita di dati per JPEG, PNG, GIF e WebP. Disponibile nelle versioni gratuita e premium.
- TinyPNG: il plug-in fornisce l'ottimizzazione in blocco e supporta JPEG, PNG e WebP.
- Optimole: fornisce ottimizzazione delle immagini in tempo reale, caricamento lento e supporta CDN. Sono disponibili sia la versione gratuita che quella premium.
Questi plugin aiutano a migliorare la velocità del sito e l'esperienza dell'utente riducendo le dimensioni del file immagine.
Domande frequenti
D: Cos'è la compressione delle immagini?
Risposta: La compressione delle immagini è il processo di riduzione delle dimensioni del file di un'immagine mantenendone il più possibile la qualità. Ciò è fondamentale per migliorare la velocità di caricamento delle pagine Web e migliorare le prestazioni generali di un sito Web.
D: Quali formati di immagine comuni sono migliori per l'utilizzo sul Web?
Risposta: JPEG, PNG, GIF e WebP sono i formati di immagine più comunemente utilizzati per il Web. JPEG è adatto per le fotografie, PNG è ideale per le immagini che richiedono trasparenza, GIF viene utilizzato per animazioni semplici e WebP offre un buon equilibrio tra qualità e dimensione del file.
D: Quali sono i metodi comuni di compressione delle immagini per il Web?
Risposta: I metodi comuni di compressione delle immagini sono:
Strumenti online: TinyPNG, Optimizile, CompressJPEG e JPEGmini.
Software: Photoshop e GIMP.
Plugin WordPress: Smush, Imagify, ShortPixel e Optimole.
D: Posso comprimere immagini in blocco alla volta?
Risposta: Sì, puoi comprimere immagini in blocco con strumenti online (come TinyPNG) e plugin WordPress (come Smush).
D: Come mantengo la qualità dell'immagine durante la compressione?
Risposta: Per mantenere la qualità dell'immagine, utilizzare strumenti che forniscono impostazioni di compressione regolabili. Strumenti come Photoshop ti consentono di visualizzare in anteprima la qualità dell'immagine con diversi livelli di compressione.
D: Come posso misurare l'effetto della compressione delle immagini sulla velocità di caricamento del mio sito web?
Risposta: Strumenti di test delle prestazioni del sito web come Google PageSpeed Insights, GTmetrix e Pingdom possono aiutarti a misurare in che modo la compressione delle immagini influisce sulla velocità del tuo sito web. Questi strumenti analizzano il tuo sito web e offrono suggerimenti, inclusa la compressione delle immagini, per migliorare il tempo di caricamento.
Parole finali
La compressione delle immagini per il Web è fondamentale per ottimizzare la velocità del tuo sito Web e l'esperienza utente. Seguendo le migliori pratiche sopra menzionate e utilizzando gli strumenti consigliati, puoi comprimere efficacemente le immagini per il Web mantenendo la qualità visiva.
Grazie per aver letto questo blog Se trovi utile questo articolo, condividilo con i tuoi amici. Se avete domande, non esitate a commentare qui sotto. Ti aiuteremo a risolvere il tuo problema.
Ci auguriamo che l'articolo su Come comprimere le immagini per il Web ti aiuti a trovare i metodi più efficaci per comprimere le immagini per il Web.
Iscriviti al nostro canale YouTube , lì cariciamo anche ottimi contenuti. Seguici su Instagram , Facebook e Twitter .
Letture più utili-
- I migliori siti di hosting Web gratuiti (gratuiti e sicuri)
- I migliori fornitori di nomi di dominio economici
