Come comprimere immagini JPEG e JPG senza perdere la qualità
Pubblicato: 2024-08-07Vuoi sapere come comprimere le immagini JPEG senza perdere la qualità? Questa è una domanda giusta perché è tutta una questione di equilibrio perfetto tra la dimensione del file più piccola e la massima qualità visiva. Se eseguita correttamente, la compressione non significa un'immagine sfocata; significa invece una pagina che si carica velocemente e un'ottima esperienza utente!
In questa guida imparerai tre semplici modi per ridurre le dimensioni delle tue immagini JPEG senza comprometterne la qualità.
Ma prima di approfondire il processo di compressione JPEG e spiegare perché è essenziale per mantenere un sito web veloce, esaminiamo il popolare formato JPEG.
Qual è il formato JPG/JPEG?
JPEG o JPG (Joint Photographic Experts Group) è un formato di file di immagine grafica compresso con compressione con perdita, utilizzato principalmente per archiviare immagini. JPEG è popolare perché può memorizzare molti dati in un file di piccole dimensioni. È anche il formato di file immagine più ampiamente riconosciuto e offre un'eccellente compatibilità con quasi tutti i browser e software.

JPEG è un formato che utilizza già la compressione con perdita, il che significa che la dimensione del file e la qualità sono già ridotte rispetto ad esempio al PNG. Ora potresti pensare, se è già compresso, perché non attenersi al formato JPEG e caricarlo semplicemente sul tuo sito?
La verità è che il modo migliore per comprimere i JPEG senza perdere la qualità è convertirli in un formato migliore (come WebP o AVIF) .
Perché comprimere le immagini JPEG
Ci sono quattro vantaggi principali nella compressione dei file JPEG:
- Risparmia spazio sull'unità di archiviazione : un'immagine compressa occupa meno spazio.
- Rende il peso totale della pagina molto più leggero : migliora il tempo di trasferimento totale. Il tempo di trasferimento è la durata del viaggio dei dati di una pagina web dal server del sito web al tuo computer. Una pagina web più leggera significa meno dati da inviare, quindi va più veloce e carica la pagina più velocemente.
- Aumenta le prestazioni del sito : la compressione diminuisce il caricamento dei file immagine.
- Rende più comodo l'invio di più immagini via e-mail : i file di dimensioni più piccole sono più rapidi da inviare e ricevere.
| Perché la compressione JPEG è così importante? I JPEG compressi si caricano più velocemente perché sono più piccoli. La compressione è una tecnica prestazionale che può ridurre il tempo di caricamento complessivo; pertanto il tuo sito potrebbe posizionarsi meglio nei risultati di ricerca. |
Ora che sai perché la compressione delle immagini è un passo importante per migliorare le prestazioni, esploriamo gli strumenti migliori per ottenerla.
Come comprimere immagini JPEG e JPG senza perdere la qualità
Per ridurre le dimensioni di un'immagine JPEG senza perdere la qualità, puoi utilizzare plugin WordPress per la compressione delle immagini, piattaforme online o software di progettazione. Un efficace processo di compressione delle immagini si basa su queste tre tecniche di ottimizzazione:
- Selezione del giusto livello di compressione : puoi scegliere un livello che riduce la dimensione totale dell'immagine senza influire sulla qualità. (ad esempio, utilizzare uno strumento che applichi automaticamente la migliore ottimizzazione della compressione).
- Ridimensionamento delle immagini più grandi : non pubblicare immagini più grandi del necessario sullo schermo, quindi assicurati che lo strumento che utilizzi ti consenta di ridurre le dimensioni delle immagini.
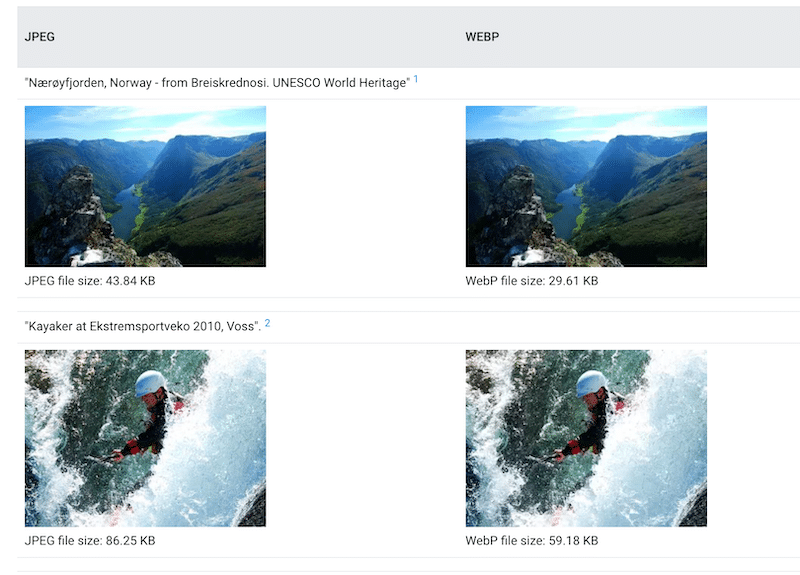
- Convertire la tua immagine nel formato più vantaggioso : convertire da JPEG a formati di nuova generazione come WebP e AVIF (consigliati da Google) può essere vantaggioso in termini di risparmio. Secondo uno studio di Google, le immagini WebP sono più piccole di oltre il 30% rispetto a quelle JPEG e hanno una qualità simile.

Con gli strumenti giusti, vedrai che comprimere le immagini JPEG e mantenerne un'alta qualità può essere facile. Esaminiamo alcuni degli strumenti più popolari disponibili sul mercato.
Compressione di immagini JPEG con un plugin WordPress
Un plug-in WordPress per la compressione delle immagini ottimizza le immagini JPEG (e altri formati) direttamente sul tuo sito per migliorare le prestazioni e ridurre le dimensioni dei file. Alcuni ti consentono di scegliere il livello di compressione, mentre altri selezionano automaticamente per te il miglior equilibrio tra dimensione e qualità del file. Un esempio è Imagify, il più semplice ottimizzatore di immagini che scoprirai presto nel tutorial qui sotto.
Vantaggi dell'utilizzo di un plugin WordPress per la compressione JPEG:
- Convenienza : comprime automaticamente le immagini al momento del caricamento e le immagini esistenti da WordPress.
- Coerenza : garantisce che tutte le immagini siano ottimizzate in modo uniforme.
- Elaborazione batch : supporta la compressione di massa, il che significa comprimere più immagini contemporaneamente e risparmiare tempo.
Contro dell'utilizzo di un plugin WordPress per la compressione JPEG:
- Limitazione : il processo di compressione è limitato all'avere un sito web su WordPress.
- Dipendenza : fa affidamento sul supporto continuo e sugli aggiornamenti del plugin.
Esempio: come comprimere immagini JPEG utilizzando il plugin Imagify WordPress
Imagify è il plugin di ottimizzazione delle immagini più semplice che trova automaticamente il miglior equilibrio tra dimensione e qualità dell'immagine, grazie alla funzione di compressione intelligente. Il plugin comprime le immagini JPEG in pochi secondi, facendoti risparmiare una notevole quantità di tempo e fatica.
- Installa il plugin gratuito Imagify direttamente dal tuo amministratore di WordPress.
- Crea un account per ottenere la tua chiave API gratuita. Imagify è gratuito per un massimo di 20 MB di dati al mese.
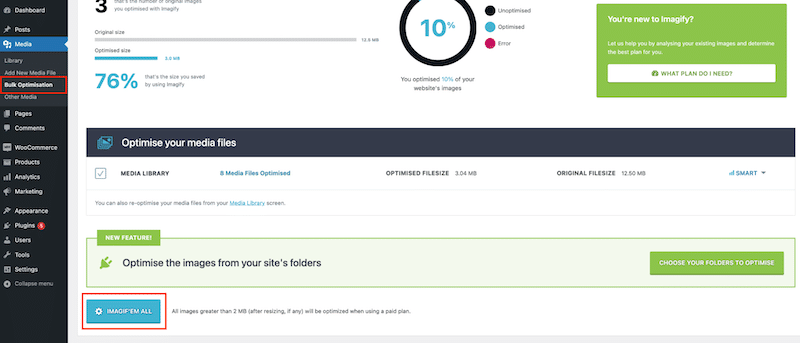
- Vai su Media > Ottimizzazione in blocco e premi Imagify'em all per comprimere tutte le tue immagini JPEG.

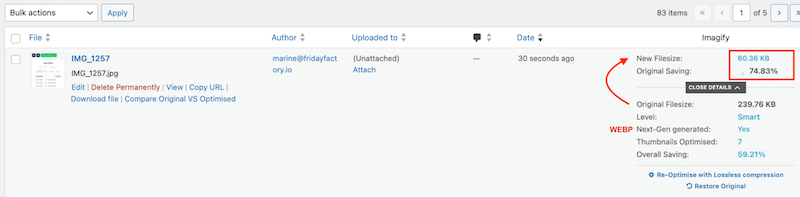
4. Questo è tutto! Vai su Media > Libreria per vedere le statistiche di compressione per ciascuna immagine. Come puoi vedere, l'immagine JPEG inizialmente pesava circa 240 KB e ora pesa solo 60 KB (un risparmio del 75%). L'immagine è stata inoltre convertita automaticamente in WebP per garantire una migliore compressione.

Diamo un'occhiata alle immagini originali e compresse per assicurarci che la qualità del JPEG sia ancora intatta con Imagify:

Nota: Imagify converte le immagini JPEG in WebP per impostazione predefinita, ma puoi andare alla pagina delle impostazioni e modificare le tue preferenze, incluso mantenerle nel formato JPG, anche se non sarà conveniente per le prestazioni del tuo sito web.

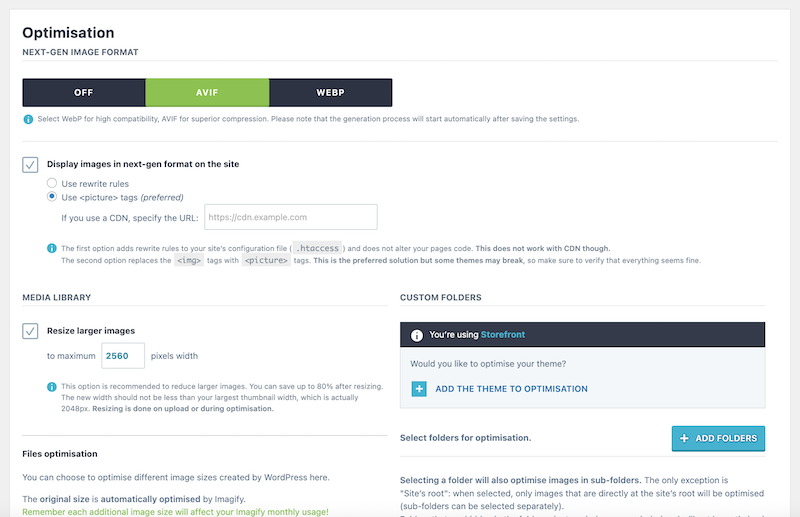
Vai su Impostazioni > Immagina .
- Puoi decidere di ottimizzare automaticamente le immagini durante il caricamento.
- Puoi scegliere di conservare una copia delle tue immagini originali.
- Per impostazione predefinita, Imagify utilizza una compressione Smart (con perdita di dati) per trovare il perfetto equilibrio tra qualità dell'immagine e dimensione del file. Hai anche la possibilità di selezionare una compressione senza perdita di dati.

| Nota: puoi comprimere le tue immagini con il plug-in Imagify e, se il tuo sito web non è basato su WordPress, puoi optare per la piattaforma online di Imagify. |
Compressione di immagini JPEG con uno strumento online
La maggior parte degli strumenti online sono facili da usare e comprimono bene le immagini JPEG senza influire sulla qualità. Devi solo trascinare e rilasciare le tue foto e scaricarle sul tuo computer.
️ Strumenti online più popolari: CompressJPEG, Imagify ottimizzatore online, Compressor.io.
Esempio: come comprimere immagini JPEG utilizzando CompressJPEG
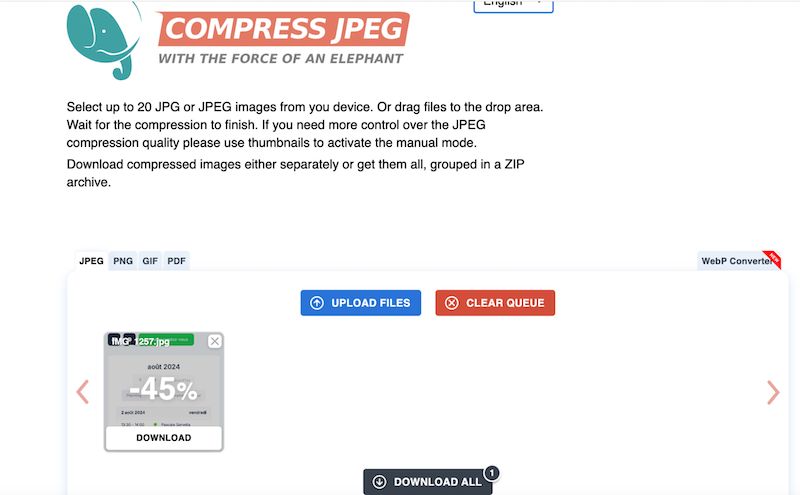
- Vai a Comprimi JPEG.
- Trascina e rilascia la tua immagine nel campo dedicato. La compressione si avvia automaticamente.

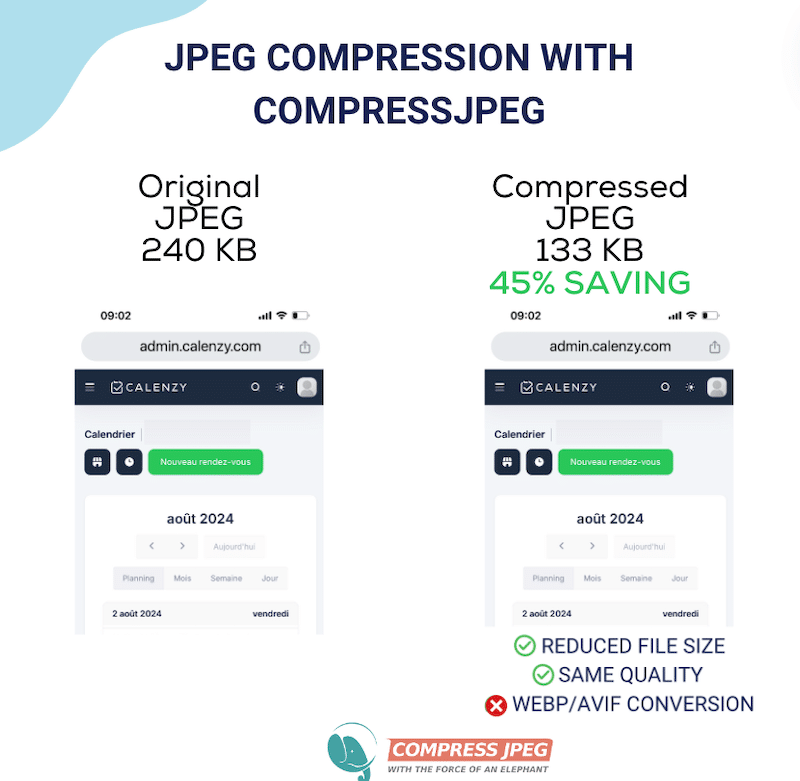
- L'immagine è stata compressa al 45%, quindi la nuova dimensione del file immagine è 133 KB.
- Fare clic sul pulsante Scarica tutto per ottenere l'immagine. Come puoi vedere, la qualità è ancora eccellente nonostante la compressione:

Vantaggi dell'utilizzo di strumenti online per la compressione JPEG:
- Accessibilità : fruibile da qualsiasi dispositivo dotato di connessione internet.
- Facilità d'uso : spesso non richiede conoscenze tecniche.
- Non è necessaria alcuna installazione : comprime poche immagini senza consumare risorse sul tuo dispositivo o sito web.
- Costo: solitamente è gratuito per le funzionalità di base.
Svantaggi dell'utilizzo di strumenti online per la compressione JPEG:
- Funzionalità limitate : potrebbe non offrire opzioni di compressione avanzate e imporre un limite di dimensioni che puoi caricare.
- Non integrato con WordPress: devi scaricare ogni immagine ottimizzata e ricaricarla su WordPress.
- Processo più lungo: la compressione e la conversione WebP/AVIF sono, nella maggior parte dei casi, possibili solo utilizzando due piattaforme diverse. Quindi devi caricarli, scaricarli e caricarli su WordPress o sul CMS.
Compressione di immagini JPEG con un software di progettazione
Puoi comprimere le immagini JPEG utilizzando i più diffusi software di progettazione, che offrono opzioni di ridimensionamento e altre opzioni di ottimizzazione.
️ Software di progettazione più popolari: Photoshop, Lightroom.
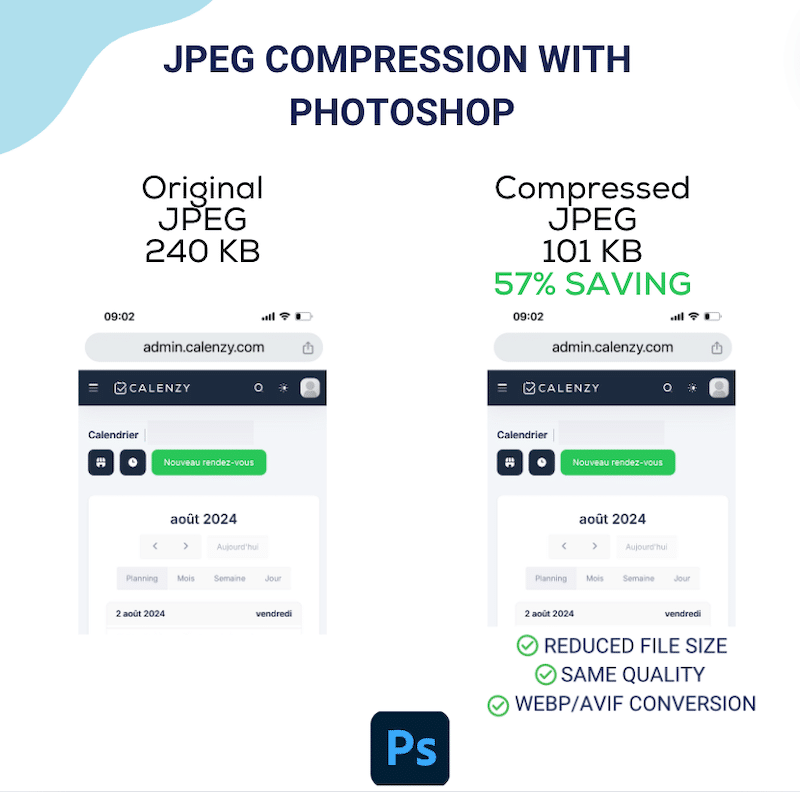
Come comprimere le immagini JPEG utilizzando Photoshop
- Apri la tua immagine in Photoshop.
- Passare a File > Salva con nome .
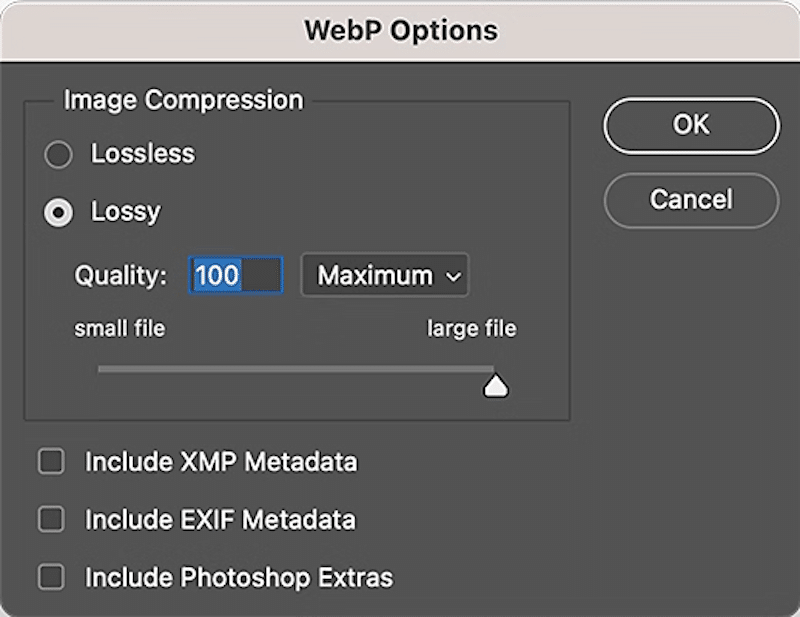
- Nella finestra di dialogo Salva con nome , scegli WebP come formato preferito dall'elenco a discesa Formato , quindi premi il pulsante Salva .
- Scegli tra compressione Lossless e Lossy e utilizzare il dispositivo di scorrimento Qualità per determinare la qualità prima dell'esportazione finale. Abbiamo messo 90 per questo test perché qualsiasi valore inferiore a 90 avrà un piccolo impatto visivo sulla qualità dell'immagine.

5. Premi il pulsante OK . Ottieni un'immagine JPEG compressa convertita in WebP con una dimensione del file fino a 101 KB invece di 240 KB (risparmio del 57%).

6. Il processo di compressione di Photoshop (se impostato intorno al 90%) non influisce sulla qualità dell'immagine JPEG.

Vantaggi dell'utilizzo di software di progettazione avanzato per la compressione JPEG :
- Funzionalità avanzate : offre un maggiore controllo sulle impostazioni dell'immagine.
- Non è necessaria alcuna connessione Internet : la compressione può essere effettuata offline.
Svantaggi dell'utilizzo di software di progettazione avanzato per la compressione JPEG :
- Costo : alcuni software possono essere costosi.
- Curva di apprendimento : ci vuole tempo per imparare a usarlo in modo efficace e puoi ritrovarti con immagini sfocate.
Riepilogo
La maggior parte degli strumenti disponibili per comprimere le immagini JPEG senza perdere la qualità può farti risparmiare byte preziosi e aiutarti a mantenere una buona esperienza utente.
- Gli strumenti online sono l'opzione migliore se stai cercando un modo semplice per convertire le immagini per archiviarle sul desktop o inviarle tramite e-mail.
- Un plugin WordPress è il tuo miglior alleato se vuoi concentrarti sulla velocità del web con un modo conveniente per comprimere le tue immagini direttamente dalla dashboard di WordPress.
- Se sei un'agenzia WordPress alla ricerca di una soluzione automatica e facile da implementare per i tuoi clienti che funzioni immediatamente per le future immagini JPEG che caricheranno, allora anche un plug-in WordPress è la soluzione migliore.
- Se hai capacità di progettazione avanzate e hai bisogno di fare qualcosa di più della semplice compressione, software come Photoshop è la scelta migliore.
Avvolgendo
Comprimere le tue immagini JPEG e convertirle in formati di nuova generazione (WebP o AVIF) è il modo migliore per ridurre le dimensioni del file. Se vuoi concentrarti sulle prestazioni e risparmiare tempo, prova Imagify. Il plugin è molto facile da usare e gestisce tutto per te: compressione di massa e intelligente senza perdita di qualità e conversione WebP/AVIF, come raccomandato da Google per aumentare le prestazioni. La parte migliore è che puoi provare Imagify gratuitamente, quindi non ci sono rischi. Non limitarti a crederci sulla parola: comprimi alcuni JPEG e vedrai tu stesso i risultati impressionanti.
