Blocchi condizionali per WordPress | Revisione 2022
Pubblicato: 2022-11-14- Che cos'è il plug-in dei blocchi condizionali?
- Caratteristiche principali
- Versione professionale
- Prezzi
- Benefici
- Casi d'uso
- Come iniziare?
- Nascondere i blocchi
- Riepilogo
Stai cercando un plug-in che ti aiuti a mostrare i contenuti del tuo negozio ai visitatori in modo efficiente? Se sì, è giunto il momento di discuterne.
In questo articolo esamineremo il plugin Conditional Blocks.
Quindi, se sei pronto, iniziamo!

Che cos'è il plug-in dei blocchi condizionali?

Conditional Blocks è un plug-in che ti consente di creare contenuti organizzati e unici per i visitatori del tuo negozio. Fondamentalmente, ti dà il pieno controllo sulla visibilità dei contenuti sul tuo sito web.
È un plugin relativamente nuovo su WordPress, eppure riesce a ottenere più di 1000 installazioni attive in un breve lasso di tempo. Inoltre, riceve aggiornamenti su base regolare e ha valutazioni di 4,5 stelle su 5. Questi numeri indicano sicuramente l'alta qualità e l'affidabilità del plugin.
Suggerisco di approfondire le funzionalità per saperne di più su questo plugin.
Caratteristiche principali
Quindi, ecco le caratteristiche principali di questo plugin:
- Condizioni di visibilità personalizzate per WordPress: sono estremamente facili da configurare, impostando varie regole di visibilità e abbinandole.
- Opzione per nascondere i blocchi attraverso la condizione "Lockdown". Ciò ti consentirà di preparare "segretamente" il nuovo contenuto per il tuo sito senza consentire a nessuno di accedervi per assicurarti di fornire il miglior contenuto possibile senza perdite.
- Se disponi di un sito di appartenenza e desideri che gli utenti si iscrivano, puoi mostrare o nascondere determinati blocchi in base al loro stato di accesso.
- Inoltre, puoi mostrare o nascondere i blocchi in base a schermi di dispositivi mobili, tablet o desktop, se lo ritieni necessario.
Un'altra cosa degna di nota di questo plug-in è che ti dà l'opportunità di modificare le dimensioni del contenuto utilizzando le scoperte CSS nel tuo tema per rendere i tuoi contenuti reattivi per diverse dimensioni dello schermo.
Inoltre, hai la possibilità di creare widget condizionali nelle barre laterali semplicemente utilizzando una delle logiche di visibilità integrate.
È importante ricordare che il plug-in WordPress Conditional Blocks è compatibile con i widget di blocco di WordPress e i temi di modifica completa del sito. Inoltre, questo plugin funziona facilmente con qualsiasi tema che utilizzi l'Editor blocchi di WordPress.
Possiamo anche aggiungere che il plug-in Conditional Blocks è compatibile con altri vari plug-in e temi. Come vedi è uno strumento molto utile per modificare il tuo sito web, per creare contenuti visibili solo ai membri del tuo sito.
Abbiamo già accennato alle condizioni personalizzate. Tuttavia, possiamo anche aggiungere che sono stati creati con l'aiuto dell'API delle condizioni adatta agli sviluppatori. I vantaggi di questa funzione includono la creazione di condizioni univoche, l'integrazione con Condition Builder, l'utilizzo di più tipi di campo per configurare i parametri per ogni Condition Check e molto altro. Queste funzionalità possono essere utilizzate da sviluppatori e agenzie.
Versione professionale
Oltre alla versione gratuita, il plug-in Conditional Blocks è utile anche con la versione Pro. Puoi visualizzare le funzionalità disponibili nelle versioni Pro in basso:
- Consente di mostrare o nascondere determinati blocchi in base ai ruoli utente. Include amministratore, editor, ruoli personalizzati, cliente WooCommerce, ecc.
- Mostra blocco basato su meta campi, stringhe di query URL, ID post, meta campi post, tipi di post personalizzati, termini, tassonomie e così via
- Sarai anche in grado di mostrare blocchi basati sulla logica PHP
- Ti aiuta a creare preimpostazioni di condizioni da applicare a più blocchi in tutto il sito
- Attiva/disattiva i blocchi basati sull'archivio
Con le versioni Pro, ottieni anche l'accesso a WooCommerce. Quindi, puoi utilizzare questo plug-in sul carrello WooCommerce e sulle pagine del valore totale del carrello. Con l'aiuto del plug-in WordPress Conditional Blocks, puoi anche attivare o disattivare qualsiasi blocco di WordPress in base al paese del visitatore. Puoi farlo usando il loro indirizzo IP. Esamineremo questa funzionalità in modo più dettagliato nel paragrafo Casi d'uso.
La versione Pro, come puoi vedere, ti offre funzionalità piuttosto più avanzate. Ma per quanto riguarda i prezzi? Rivediamoli nel prossimo paragrafo.
Prezzi
Ora è il momento di rivedere i piani tariffari. I blocchi condizionali offrono quattro piani principali presentati di seguito:
- Gratuito : è utile con funzionalità di base che ti permetteranno di testare il plug-in prima di acquistare la versione Pro. Con la versione gratuita, otterrai integrazioni di terze parti, blocchi WordPress e modifica completa del sito, oltre a 4 condizioni gratuite incluse.
- Singolo ($ 49/anno) : questo piano offre funzionalità più avanzate, come le condizioni dello strumento senza codice per i blocchi e il supporto WooCommerce. The Single ti offre anche tutto ciò che è incluso nel piano gratuito, oltre all'attivazione su 1 sito, più di 26 condizioni premium, preset illimitati e premium e supporto WooCommerce.
- Hobby ($ 99/anno) : con questo piano, puoi utilizzare il plug-in su tre siti Web anziché su uno. Il piano Hobby ti offre tutto ciò che è incluso nel piano gratuito, l'attivazione su 3 siti, oltre al supporto WooCommerce, supporto premium e così via.
- Builder ($ 197/anno) : questo piano ti consente di utilizzare il plug-in su 100 siti e ti fornisce supporto prioritario. Inoltre, ti consente di dare alla tua azienda WordPress e ai tuoi clienti l'accesso al tuo strumento super potente.
Inoltre, vale la pena ricordare che i piani a pagamento con blocchi condizionali sono utili con una garanzia di rimborso di 14 giorni.
Benefici
Prima di approfondire i casi d'uso, delineamo i principali vantaggi che otterrai con il plug-in Blocco condizionale.

- Interfaccia utente incredibilmente semplice, piacevole da usare ed estremamente adatta ai principianti
- Ti consente di creare contenuti mentre la tua pagina è in diretta, quindi non diminuisce i tassi di conversione a causa della mancata disponibilità della pagina mentre crei nuovi contenuti.
- Ti offre il controllo totale sulla reattività dei blocchi per assicurarti che appaiano perfetti su schermi di varie dimensioni o per nascondere quelli che non hanno un bell'aspetto sui dispositivi mobili per evitare una brutta esperienza del visitatore.
- È compatibile con vari plugin famosi, come Atomic Blocks, CoBlocks, Poe Theme, Wabi Theme, Genesis Blocks, Kadence Blocks, Generate Blocks, Easy Digital Downloads Blocks, EditorsKit, CoBlocks, WooCommerce Storefront, Twenty Twenty Two theme, Stackable Blocks, Ultimate Addons per Gutenberg, ecc.
- Prezzi convenienti e funzionalità avanzate all'interno di ogni piano a pagamento.
Quindi, questi non sono gli unici, tuttavia, i principali vantaggi che otterrai con il plugin Conditional Blocks. Ora, discutiamo dei casi d'uso.
Casi d'uso
Fai crescere il tuo negozio WooCommerce con i blocchi condizionali
Ora è il momento di capire i casi d'uso nella vita reale di questo plugin.
Bene, discutiamo del caso d'uso del valore del carrello. Questo è specifico per coloro che gestiscono negozi WooCommerce.
Con l'aiuto del plug-in WordPress Conditional Blocks, hai l'opportunità di creare i tuoi upsell preferiti per aumentare il valore medio dell'ordine. Puoi anche creare alcune notifiche del carrello utilizzando i blocchi.
Se gestisci un negozio in WooCommerce, probabilmente avrai bisogno di questo plugin. Con l'aiuto della condizione del valore del carrello, puoi migliorare l'esperienza del tuo cliente e portare i tuoi prodotti all'attenzione dello spettatore.
Creazione di contenuti pianificati all'interno dell'editor di WordPress
Con l'aiuto del plug-in Conditional Blocks, è possibile programmare i tuoi contenuti. Non è necessario ricordare un giorno specifico per pubblicare i tuoi contenuti, puoi semplicemente programmarli in anticipo.
Anche questo è uno strumento molto potente. È possibile visualizzare il contenuto per un periodo di tempo limitato. Ad esempio, puoi mostrare il contenuto creato per il Black Friday. Inoltre, puoi programmare i blocchi in modo che appaiano solo per fasce orarie specifiche, ad esempio tra le 14:00 e le 17:00. Come abbiamo già accennato in precedenza, hai la possibilità di programmare i blocchi in modo che appaiano solo nei giorni preferiti della settimana.
È molto facile da fare. Devi solo creare un blocco, selezionare le configurazioni e programmare il contenuto nel modo desiderato.
Poi arriva il caso d'uso della creazione di contenuti a tempo per eventi o festività . Puoi facilmente modificare la visibilità dei blocchi WordPress di una pianificazione ricorrente. Per comprendere questo processo, portiamo un esempio. Forse sei un bar che offre ai clienti un'offerta speciale disponibile dal martedì mattina al mercoledì sera. Dovrai impostare la tua prima condizione Programmazione date - Ricorrente per visualizzare martedì mattina, quindi scegliere "aggiungi condizione" per aggiungere un secondo Programmazione date-Ricorrente allo stesso blocco. Quindi, basta configurare il mercoledì sera per la seconda condizione.
È davvero facile da fare, quindi non perdere tempo e inizia a lavorare con questo plugin.
Come iniziare?
Quindi, come iniziare con il plugin Conditional Blocks?
Bene, prima devi installarlo. Di seguito, puoi vedere una guida passo-passo che mostra tutto per l'installazione. Quindi iniziamo!
Installazione
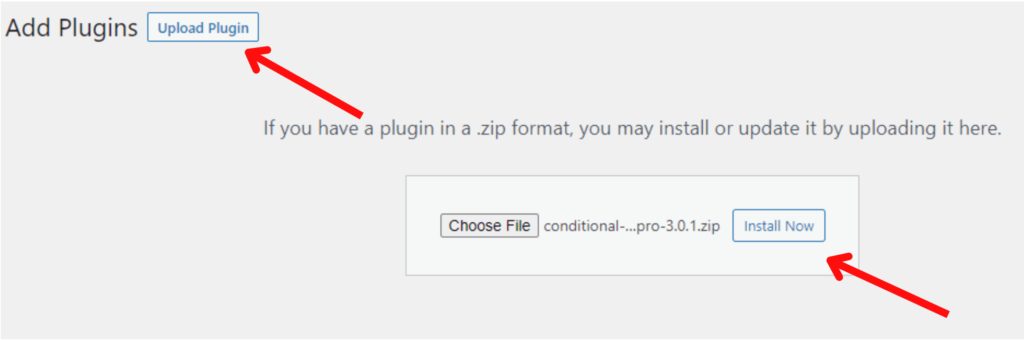
Per installare il plug-in WordPress Conditional Blocks, devi semplicemente visitare la dashboard dal back-end del sito Web e seguire i passaggi seguenti:
Innanzitutto, vai alle dashboard di WordPress e fai clic su Aggiungi nuovo . Hai due opzioni per installare il plugin. Nel primo caso, puoi cercare i blocchi condizionali. Quindi dovresti installarlo e attivarlo . Nel secondo caso, dovresti andare alle pagine del plugin, installare il file zip e caricarlo.

Quando il plug-in viene attivato correttamente, puoi cercarlo e trovare il plug-in.
Nascondere i blocchi
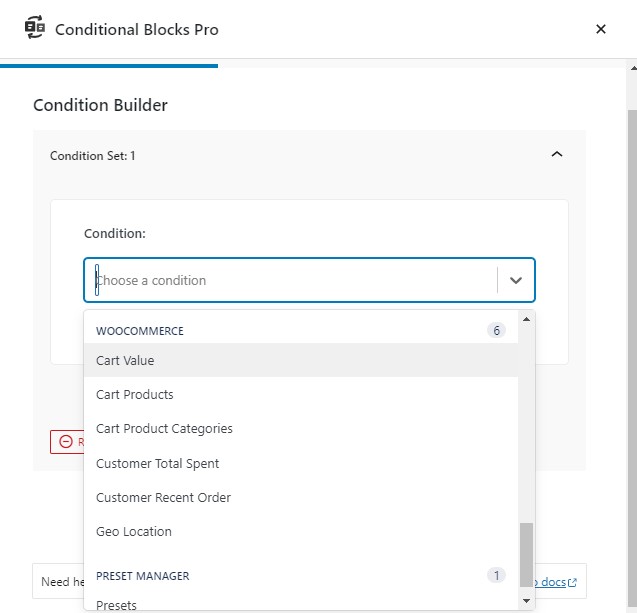
Puoi nascondere i blocchi nella visualizzazione desktop per qualsiasi post e pagina. Dovresti semplicemente accedere a un post o una pagina dalla tua dashboard e selezionare qualsiasi blocco che desideri nascondere. In quel momento il plugin aggiunge una nuova funzionalità chiamata "Condizioni di visibilità" sul lato destro. È necessario fare clic su "Aggiungi condizioni". Quindi sceglierai tra le regole delle condizioni date.

Nelle impostazioni del blocco "Condizioni di visibilità" vedrai "dimensioni dello schermo reattivo" in "Condizioni di blocco attivo". Alla fine, aggiornerai il post o la pagina. Quando il visitatore visualizza il tuo sito Web, il post verrà nascosto.

Riepilogo
Quindi, per riassumere questa recensione, possiamo affermare che il plug-in Conditional Blocks vale davvero la pena. Offre ciò che promette e soddisfa le nostre aspettative, aiutandoci a mostrare i contenuti del nostro negozio WooCommerce nella migliore luce possibile.
Conditional Blocks è un plugin multifunzionale, utile e ottimo da avere sulla dashboard di WordPress. Come hai visto, è molto facile da usare. Devi solo installare il plug-in e quindi iniziare a utilizzare le sue utili funzionalità.
Alcune caratteristiche significative includono la compatibilità con molti plugin di WordPress che ti daranno la possibilità di lavorare con molti temi.
Inoltre, puoi mostrare o nascondere i tuoi blocchi preferiti in base allo stato di accesso. Puoi anche nascondere i blocchi in base agli schermi di dispositivi mobili, tablet o desktop, se necessario. La cosa più importante è che puoi configurare facilmente le condizioni di visibilità.
Per riassumere, sbrigati e inizia a utilizzare il plugin Conditional Blocks.
Visita WPGlob Plugins Review per leggere altri articoli di recensione.
