Come utilizzare la logica condizionale sulle opzioni di prodotto extra di WooCommerce
Pubblicato: 2023-06-19Hai bisogno di saperne di più sulla funzione di logica condizionale dei componenti aggiuntivi del prodotto WooCommerce? Se stai cercando una guida passo passo, continua a leggere questo articolo. Qui, ti mostreremo come utilizzare la logica condizionale sulle opzioni di prodotto extra di WooCommerce.
Con un potente CMS come WordPress e un plug-in come WooCommerce, puoi creare qualsiasi tipo di negozio online di cui hai bisogno e iniziare a vendere prodotti digitali/fisici. Lo stesso plug-in WooCommerce è dotato di molte funzionalità uniche.
Per gestire un negozio online di base, è sufficiente.
Ma puoi sempre utilizzare i componenti aggiuntivi per migliorare le funzionalità del tuo negozio. Se hai bisogno di portare il tuo negozio online al livello successivo, aggiungi ulteriori opzioni di prodotto e integrale con la logica condizionale.
Per aiutarti con il processo, eccoci qui.
Questo articolo ti insegnerà come utilizzare la logica condizionale sulle opzioni di prodotto extra di WooCommerce con YayExtra. Se desideri aggiungere funzionalità uniche e all'avanguardia, segui questa guida.
Che cos'è la logica condizionale
La logica condizionale è una tecnica che utilizza la risposta dell'utente e prende le decisioni finali in base all'input dell'utente. È una delle cose più potenti che puoi aggiungere al tuo sito Web WordPress o al negozio WooCommerce.
Ad esempio, se vendi un dispositivo elettronico tramite il tuo negozio, se un utente aggiunge articoli del valore di $ 1500 al carrello, puoi utilizzare la logica condizionale per applicare automaticamente un codice coupon all'importo totale.
Allo stesso modo, un altro eccellente esempio di logica condizionale sono i moduli di WordPress. Se si tratta di un modulo di indagine, è possibile visualizzare i campi successivi in base alle immissioni precedenti dell'utente.
Così tante aziende incentrate sul cliente utilizzano funzionalità di logica condizionale per massimizzare la loro esperienza utente e le entrate.
Ora sai cos'è la logica condizionale. Successivamente, vediamo perché aggiungere la logica condizionale alle opzioni del prodotto WooCommerce sarebbe fantastico.
Perché utilizzare la logica condizionale sulle opzioni del prodotto WooCommerce
L'abilitazione della logica condizionale migliorerà l'esperienza dell'utente; in questo modo, puoi vendere più prodotti. Dal momento che visualizzi le opzioni in base all'input del cliente, c'è una maggiore possibilità di guadagnare di più rispetto al normale.
Ad esempio, se un cliente desidera acquistare un telefono cellulare, è possibile aggiungere un'opzione di prodotto aggiuntiva: è necessario un caricabatterie? Nell'opzione del prodotto, puoi aggiungere valori sì e no .
Quando il cliente seleziona sì, puoi aggiungere un caricabatterie all'ordine, facendogli spendere di più. Se il cliente seleziona no, può acquistare solo il telefono.
In questo modo, la logica condizionale può essere utilizzata per migliorare le funzionalità del negozio. Così tante persone usano questa funzione per vendere più prodotti in base al comportamento dei clienti, il che funziona!
Ora sai perché utilizzare la logica condizionale dei componenti aggiuntivi del prodotto WooCommerce è una buona idea. Successivamente, vediamo come usarlo correttamente.
Come utilizzare la logica condizionale sulle opzioni del prodotto WooCommerce
Vediamo ora come completare il processo.
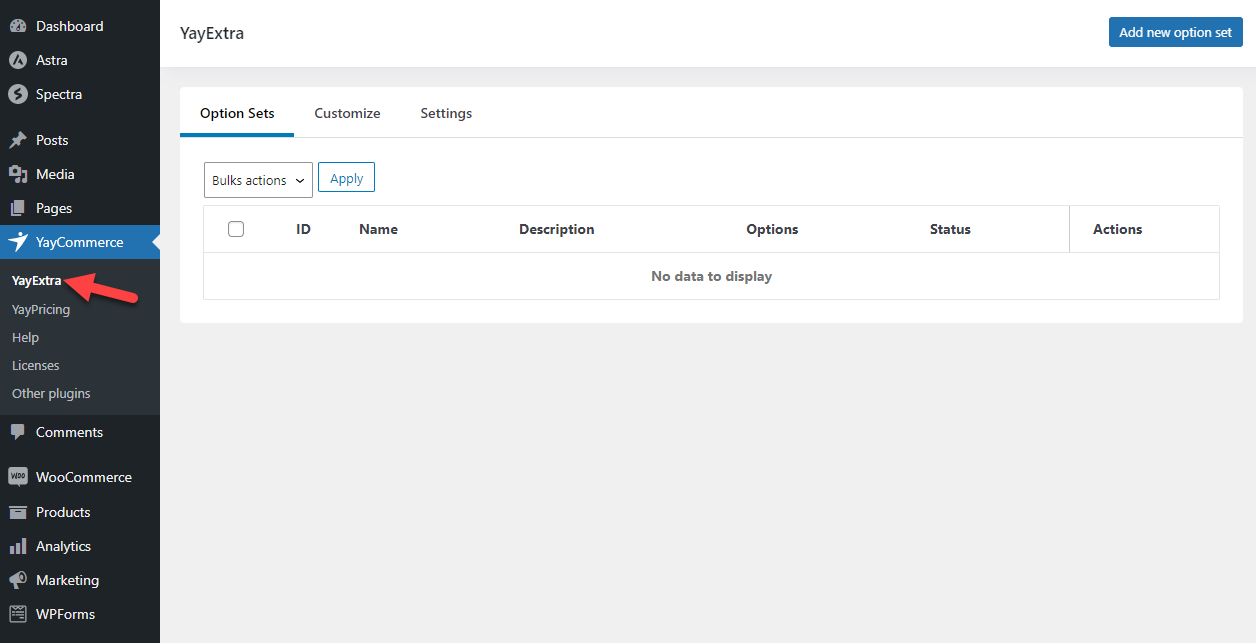
Useremo YayExtra per il compito. La prima cosa che devi fare è installare YayExtra sul tuo negozio WooCommerce. Per fare ciò, vai su Plugin »Aggiungi nuovo e installa il plugin.
Ora puoi iniziare a creare nuove opzioni di prodotto extra e a configurarle.

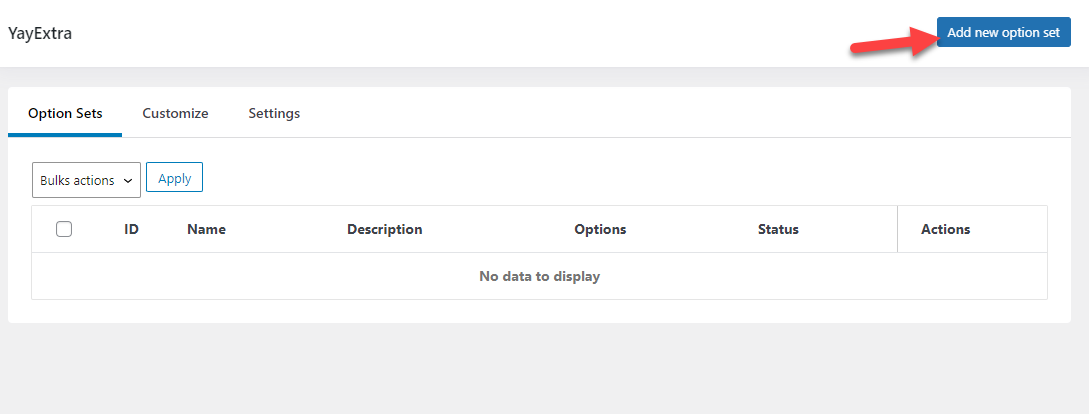
Per creare una nuova opzione, fare clic su Aggiungi nuovi set di opzioni .

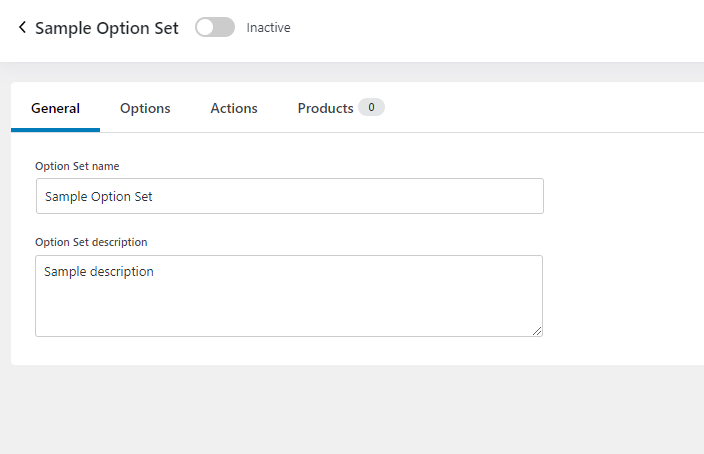
Lì vedrai quattro opzioni di configurazione.

- Generale
- Opzioni
- Azioni
- Prodotti
Esamineremo le singole configurazioni e vedremo come ciascuna funziona.
Configurazioni generali
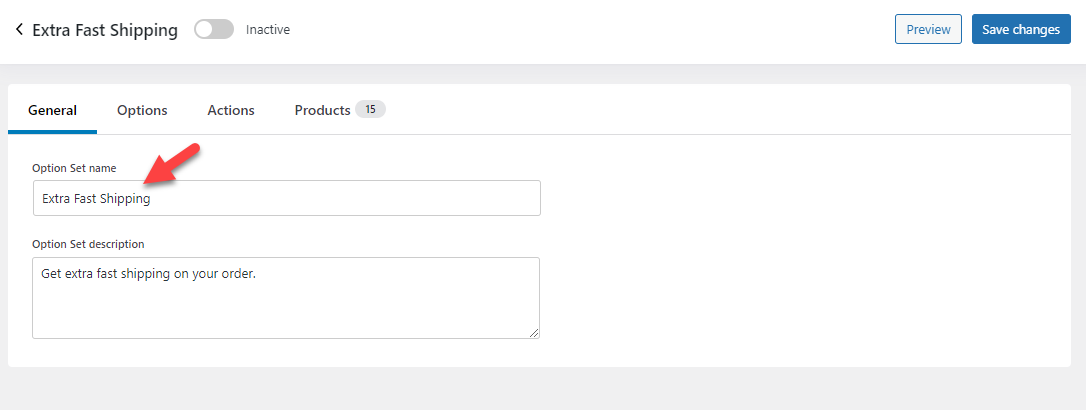
La configurazione generale è per l'identificazione.

Puoi inserire un nome e una descrizione lì e iniziare a passare al passaggio successivo.
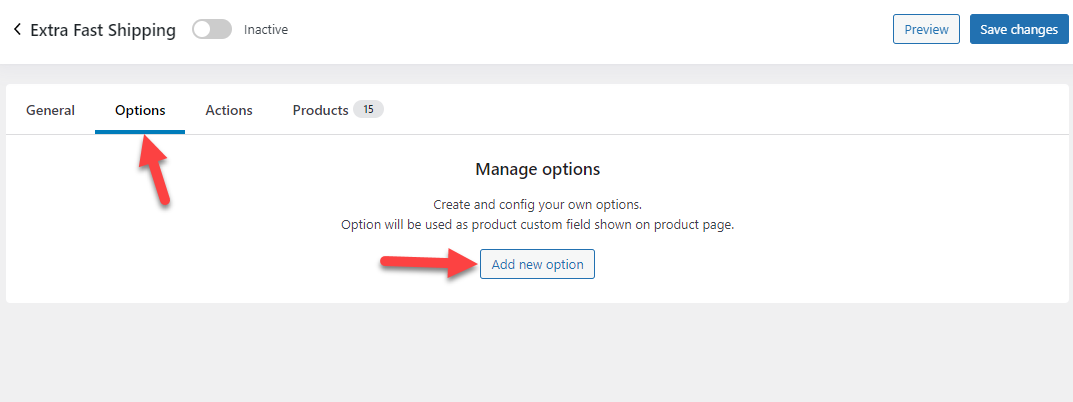
Configurazione delle opzioni
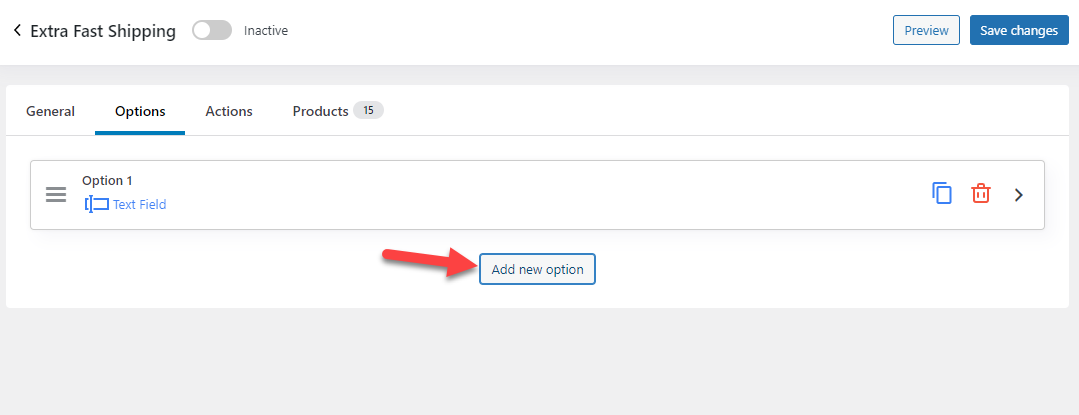
Qui è dove avviene la magia. È possibile elencare nuove opzioni di prodotto in questa pagina. Per fare ciò, fare clic sul pulsante di opzione Aggiungi nuovo .

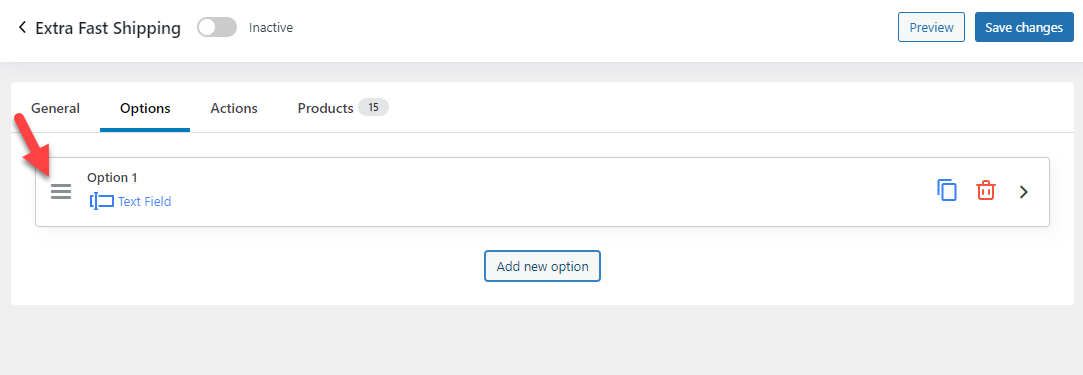
Dopo aver fatto clic sul pulsante, il plug-in aggiungerà un'opzione di esempio alla pagina. Ma facendo clic sul menu dell'hamburger, puoi espandere le opzioni di configurazione.

Ci sono più cose che puoi configurare.

Sono:
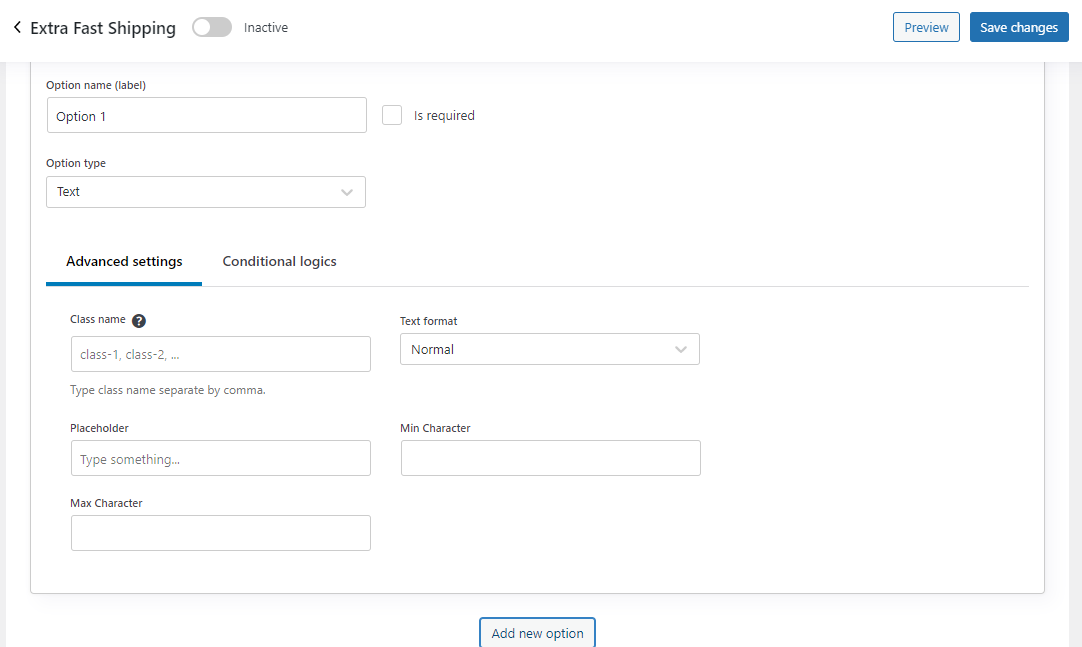
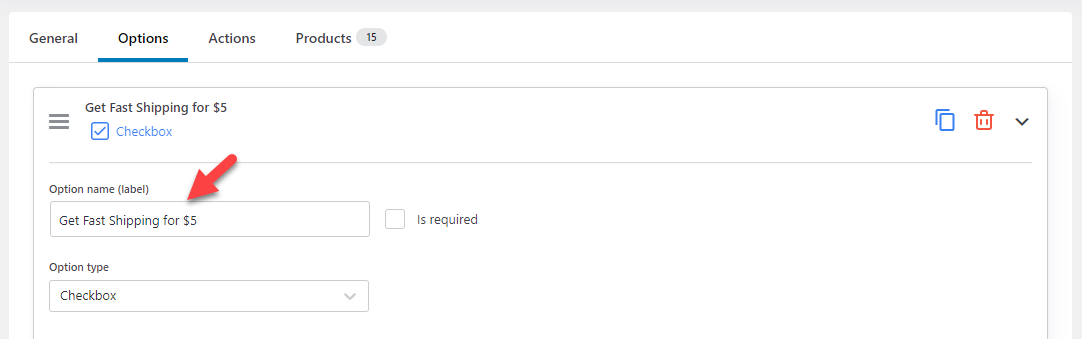
- Nome dell'opzione (che fungerà da etichetta)
- Tipo
- Impostazioni
- Logica condizionale
Dai un nome che i tuoi clienti capiranno facilmente. Inoltre, sotto tipo, puoi vedere diverse opzioni. Per impostazione predefinita, il plug-in imposterà il testo come tipo.
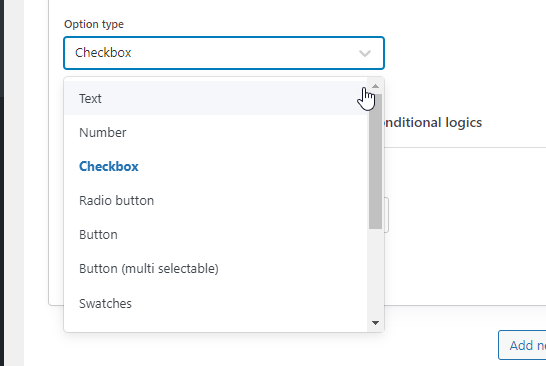
Ma se controlli il menu a discesa, puoi vedere più opzioni:


Useremo la casella di controllo come tipo e gli daremo un'etichetta amichevole.

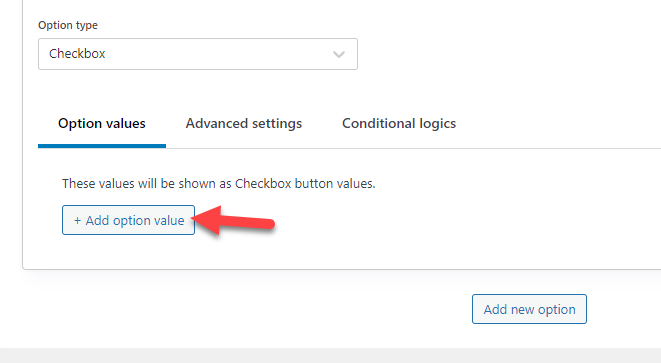
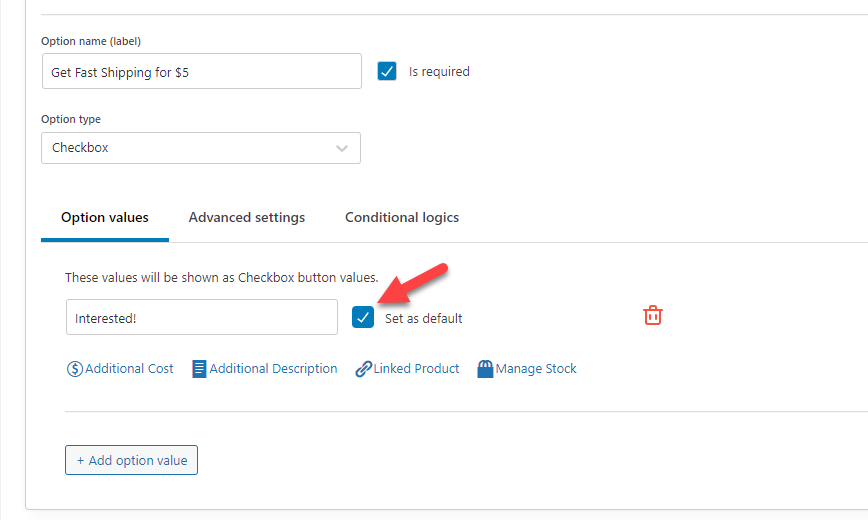
Quindi, dai i valori dell'opzione.

Poiché abbiamo posto una domanda generica, utilizzeremo Interessato come valore.

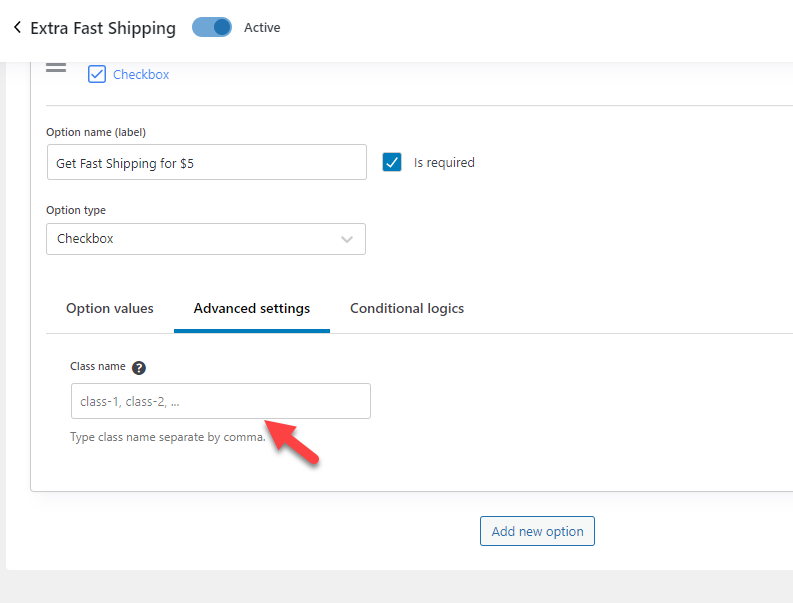
Quindi, se qualcuno ha abilitato l'opzione ed è andato alla pagina di pagamento, aggiungeremo $ 5 extra al totale. Se controlli le impostazioni avanzate, puoi vedere una casella per aggiungere una classe CSS personalizzata.

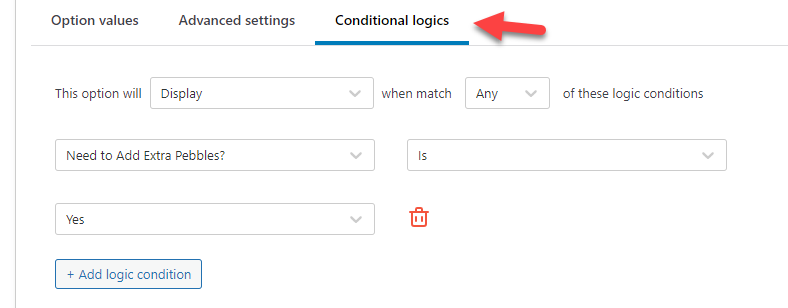
Se devi aggiungere uno stile personalizzato all'opzione, puoi menzionare la classe CSS qui. Sotto l'opzione Logica condizionale, puoi decidere quando visualizzare le opzioni del prodotto.

Puoi sempre aggiungere più opzioni al set. Se devi aggiungerne un altro, fai clic sul pulsante Aggiungi nuova opzione .

Una volta terminata questa configurazione, passiamo a quella successiva, impostando e scegliendo il prodotto giusto da targetizzare.
Configurazioni del prodotto
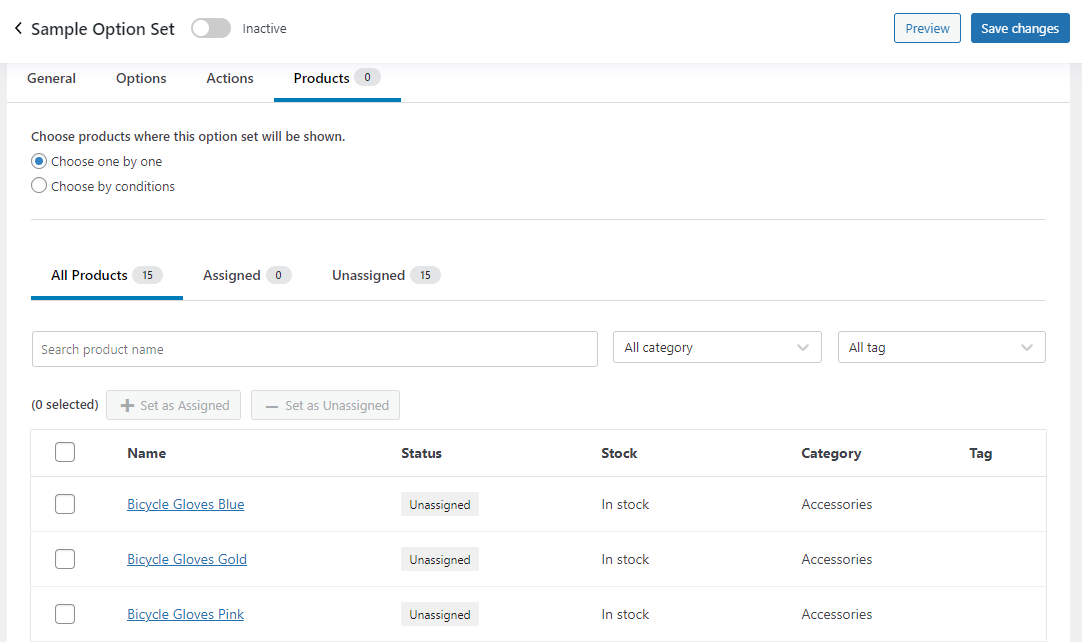
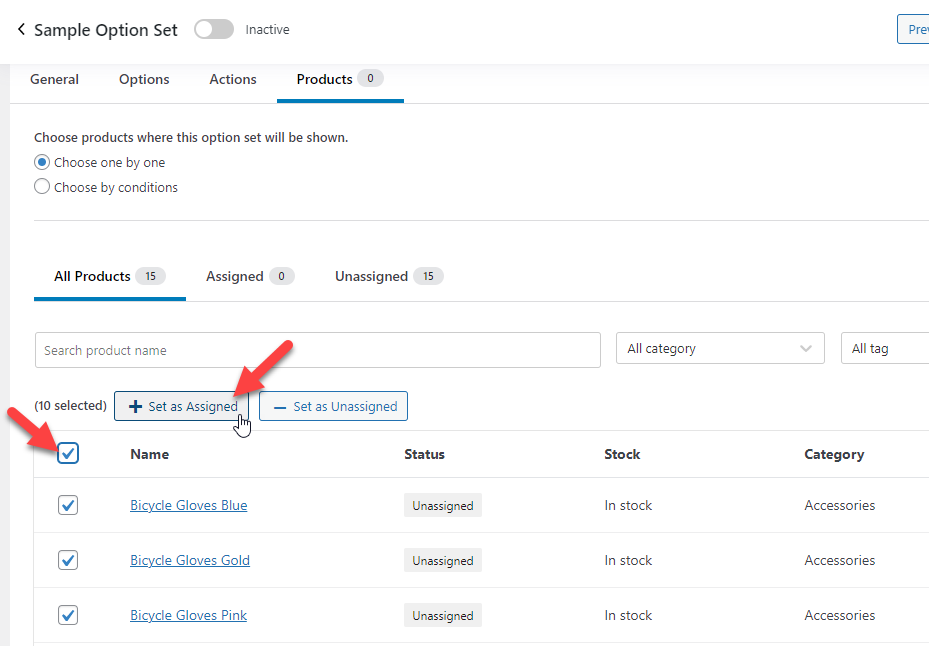
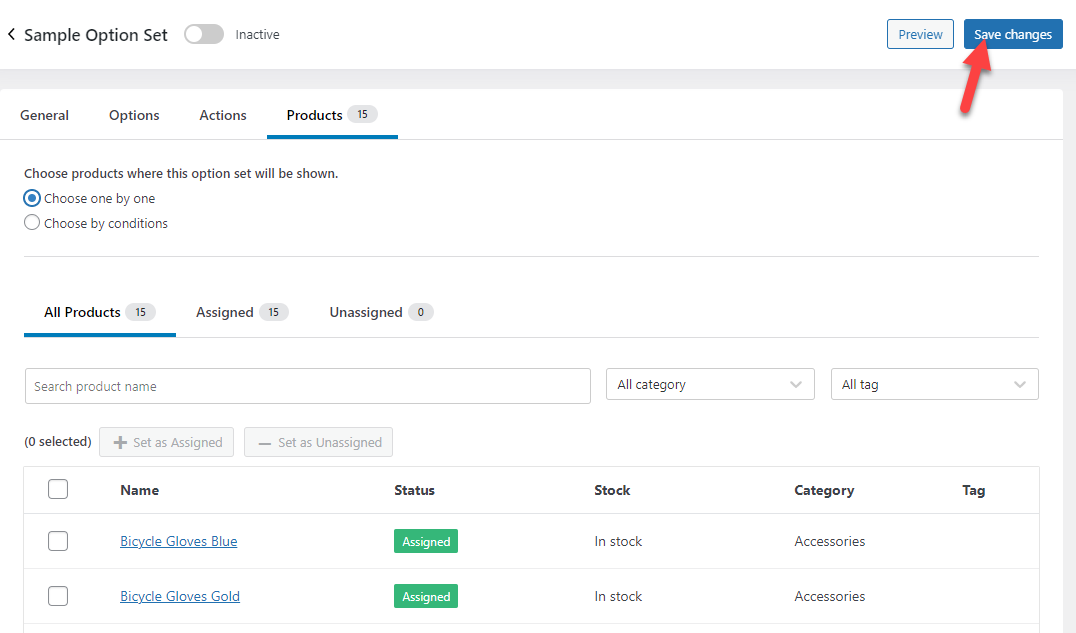
Infine, puoi applicare questa opzione di prodotto extra che hai aggiunto a tutti o a prodotti specifici. Sotto l'opzione di configurazione, puoi vedere tutti i prodotti che hai sul sito web.

Puoi contrassegnare i prodotti singolarmente e assegnare loro l'opzione prodotto extra. In questo caso, gli assegneremo tutti i prodotti.

Questa è una caratteristica molto eccellente. Invece di pubblicare l'opzione di prodotto extra in tutto il sito, puoi scegliere dove visualizzarla.
Dopo aver configurato le opzioni, salvalo.

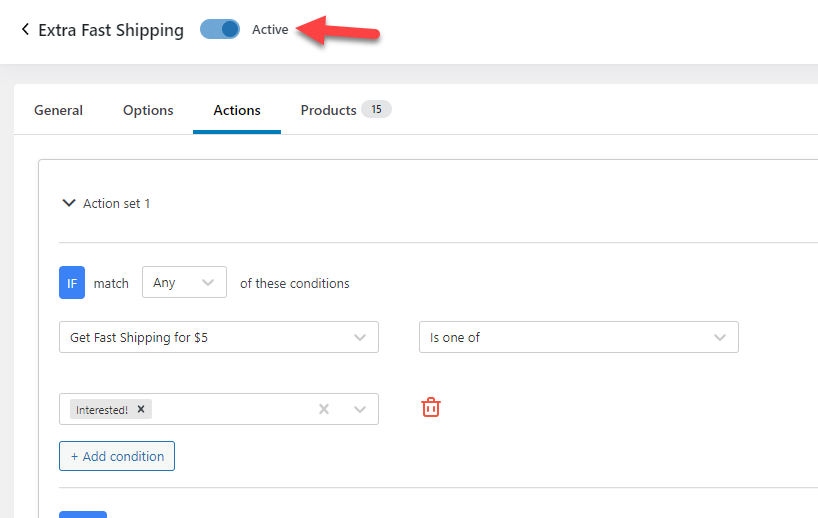
Inoltre, abilita il set di opzioni.

Questo è tutto!
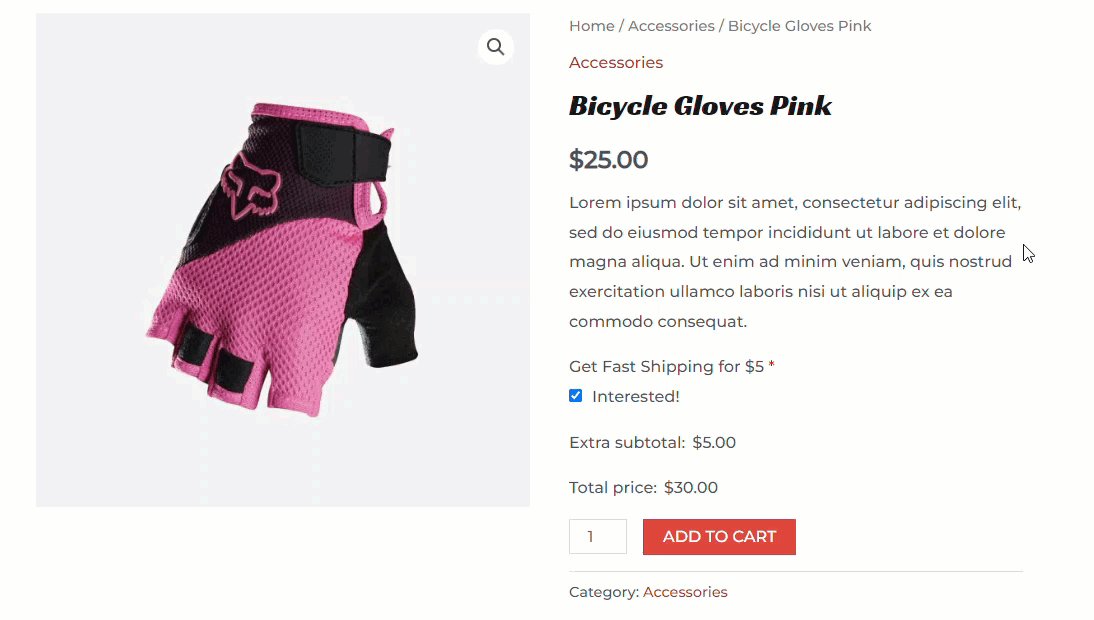
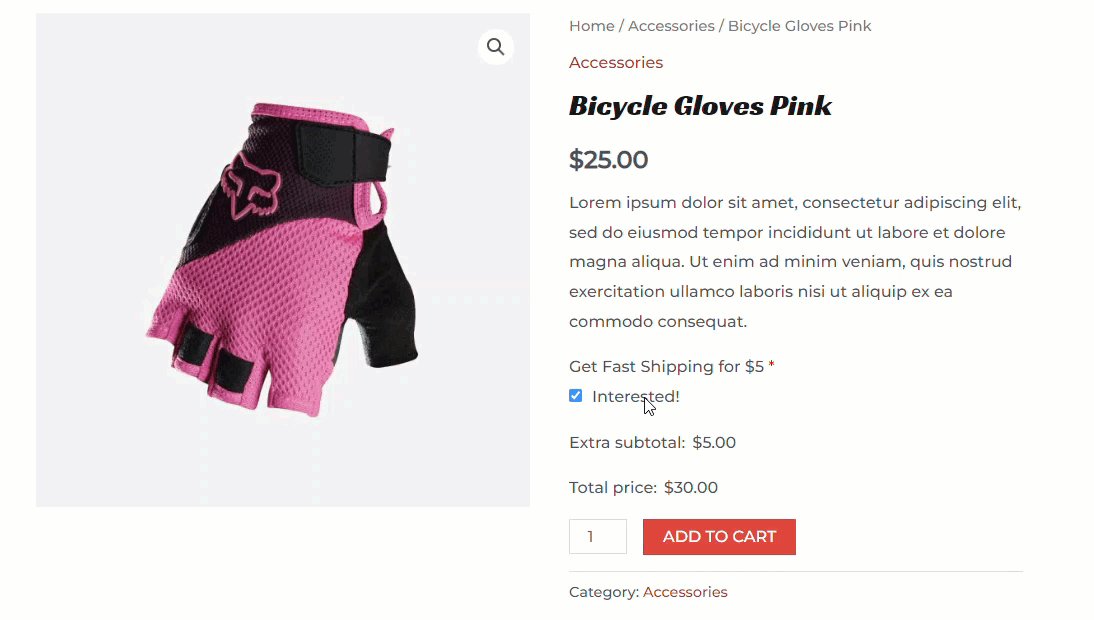
Ora puoi controllare qualsiasi prodotto dal front-end. Vedrai la nuova opzione del prodotto lì.
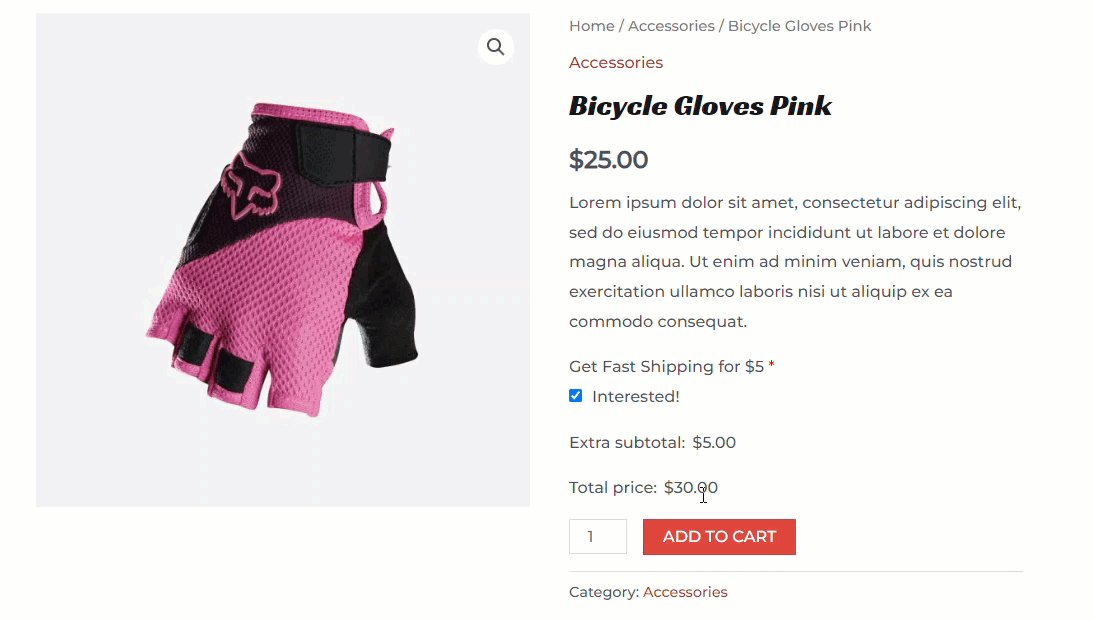
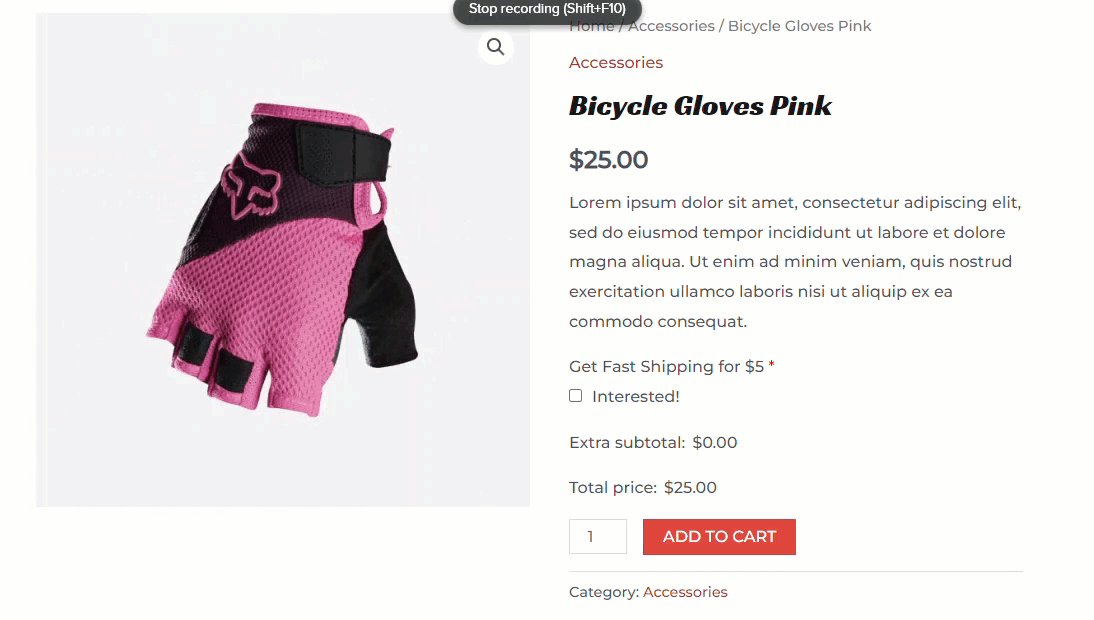
Puoi attivare/disattivare l'opzione per vedere come funziona.

Come puoi vedere nella GIF, il prezzo cambia automaticamente in base alla casella di controllo. Modificando le opzioni e modificando i valori in base alle tue esigenze, puoi facilmente aggiungere opzioni personalizzate alla pagina del tuo prodotto.
Modificando le opzioni, puoi sviluppare le opzioni di configurazione perfette. Ecco un esempio di una configurazione finita:

Ecco come puoi utilizzare la logica condizionale sulle opzioni del prodotto WooCommerce.
Conclusione
Devi sviluppare le migliori strategie per aumentare le entrate mentre gestisci un'attività incentrata sul cliente come un negozio online. Con una funzionalità robusta come la logica condizionale, puoi andare oltre.
In questo articolo hai imparato:
- Cos'è la logica condizionale
- Perché usarlo nel tuo negozio online sarebbe una buona idea
- Come utilizzare la logica condizionale sulle opzioni del prodotto WooCommerce
Con un plugin come YayExtra, è così semplice implementare funzionalità complesse senza problemi. Ci vorranno solo pochi minuti per completare il processo. Inoltre, come hai visto in questa guida, non è necessario toccare una singola riga di codice per implementare la funzionalità.
Quindi, se stai esplorando la logica condizionale e l'integrazione con WooCommerce, ti consigliamo vivamente di provare YayExtra!
Ci auguriamo che tu abbia trovato utile questo articolo e ti sia piaciuto saperne di più sulla logica condizionale dei componenti aggiuntivi dei prodotti WooCommerce. Considera l'idea di condividere questo post con i tuoi amici e colleghi blogger, se lo hai fatto.
Se stai cercando articoli più preziosi per ottimizzare il tuo negozio WooCommerce, dovresti dare un'occhiata al nostro archivio di tutorial WooCommerce.
