Come collegare Eventbrite a WordPress? 4 semplici modi!
Pubblicato: 2020-07-09Vuoi connettere Eventbrite con WordPress? In questa guida, ti mostreremo 4 semplici metodi per integrare i tuoi eventi Eventbrite con il tuo sito .
Cos'è Eventbrite?
Eventbrite è una piattaforma globale di biglietteria in cui i clienti possono trovare eventi imminenti e gli organizzatori possono creare, condividere e promuovere i loro eventi. La cosa migliore di Eventbrite è che ti consente di creare qualsiasi tipo di evento, da festival musicali a conferenze, raccolte fondi, concorsi e concorsi. Questi eventi possono essere sia gratuiti che a pagamento.
Ora, vediamo perché dovresti aggiungerlo al tuo sito.
Perché collegare Eventbrite a WordPress?
Eventbrite ti consente di impostare pagine che descrivono l'evento e contengono tutte le informazioni di cui gli utenti hanno bisogno prima di registrarsi o acquistare i biglietti. Questa piattaforma consente inoltre ai clienti di elaborare i pagamenti e creare elenchi di eventi.
Anche se potessi replicare tutto questo sul tuo sito con diversi plugin, è molto più facile connettere Eventbrite al tuo sito . Perché sprecare tutto quel tempo, fatica e denaro quando hai una soluzione molto più semplice? Eventbrite è una piattaforma dedicata per creare eventi. Quindi, ti fornisce tutto il necessario per ospitare eventi. Nel 2019 ha alimentato quasi 5 milioni di eventi e ha servito circa 1 milione di creatori di eventi.
Quindi, aggiungendo Eventbrite a WordPress, puoi utilizzare la loro piattaforma per gestire tutti gli eventi e i pagamenti mentre continui a utilizzare WordPress per creare pagine di destinazione o post specifici per fornire maggiori informazioni sugli eventi. In questo modo i clienti possono saperne di più sulla tua attività e tu puoi sviluppare un legame con loro.
Come collegare Eventbrite a WordPress?
Ora che comprendiamo meglio i vantaggi di questa piattaforma, vediamo come connettere Eventbrite con WordPress .
Ci sono diversi modi per farlo. Qui ti mostreremo i più semplici ed efficaci:
- Aggiungi il checkout Eventbrite a WordPress
- Eventbrite verifica come un pulsante
- Check-out completo
- Incorpora gli eventi Eventbrite nei widget con i plugin
- Mostra gli eventi Eventbrite
- Aggregatore di eventi WP
Diamo un'occhiata più da vicino a ciò che ciascuno di questi metodi ha da offrire.
1. Aggiungi il checkout Eventbrite a WordPress
Questo metodo è molto utile se vuoi solo aggiungere alcuni eventi al tuo sito.
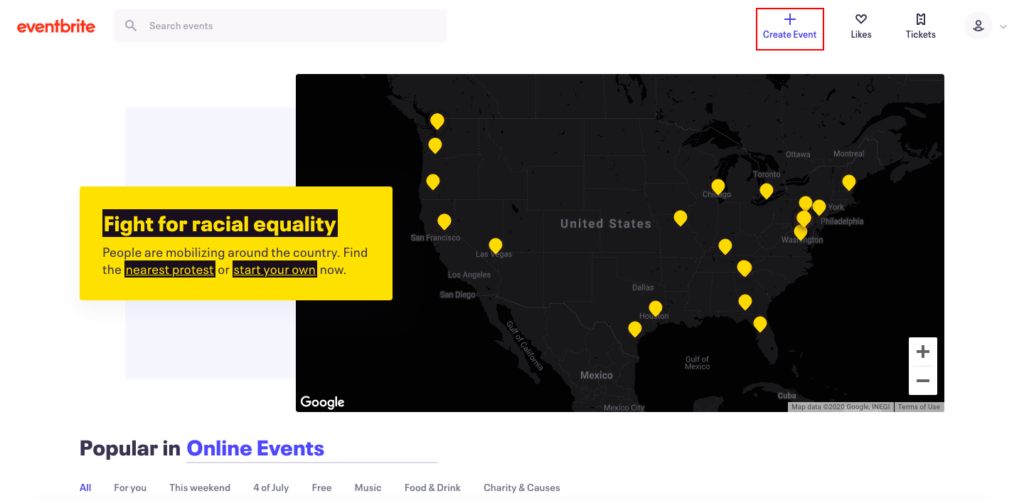
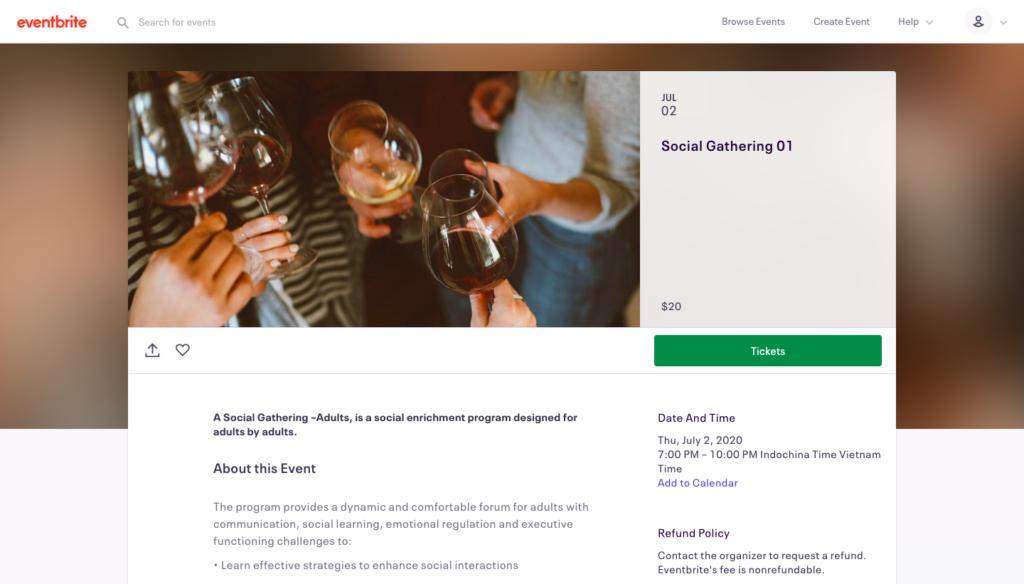
Per rendere la spiegazione più facile da seguire, abbiamo impostato un evento di esempio su Eventbrite. A causa dei limiti di tempo, non entrerò nei dettagli su come creare eventi. Ma non preoccuparti, è semplicissimo e non ti ci vorrà molto. Tutto quello che devi fare è andare su Eventbrite e premere il pulsante Crea evento in alto a destra come mostrato di seguito.

Quindi, segui i passaggi e avrai un evento in pochissimo tempo.

Il principio qui è aggiungere il checkout dell'evento al tuo sito Web WordPress in modo da poter sfruttare il suo processo fluido e ben costruito.
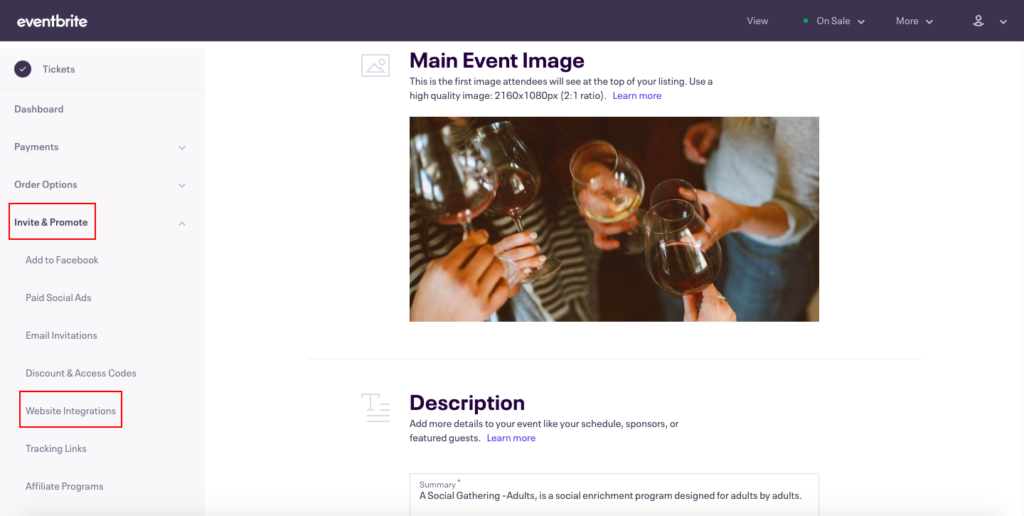
Quindi, vai alla dashboard di gestione di Eventbrite e fai clic sulla scheda Invita e promuovi a sinistra. Quindi, vai su Integrazioni del sito web e vedrai due opzioni per integrare Eventbrite con WordPress:
- Un pulsante che mostra la modalità di pagamento sul tuo contenuto.
- Incorpora il checkout nella pagina con i tuoi contenuti.

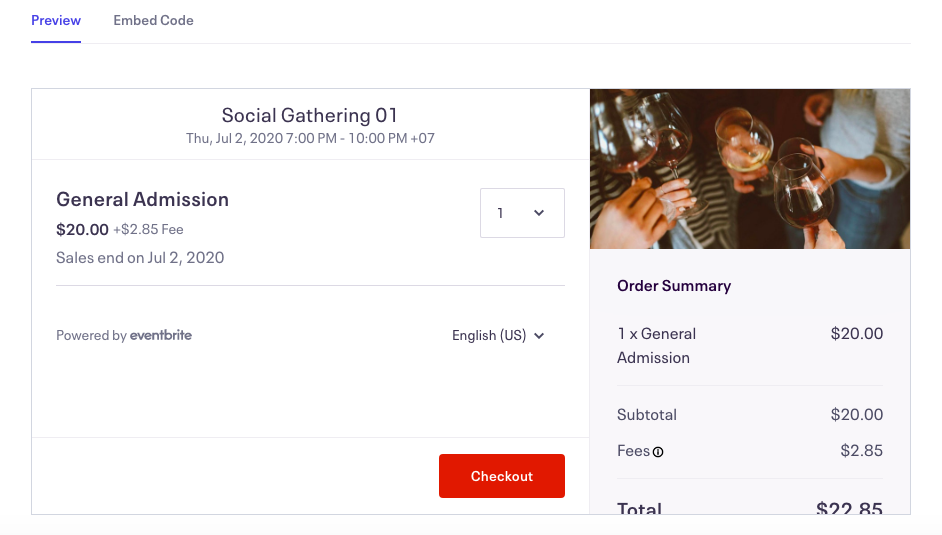
Per ciascuna opzione, puoi passare alla scheda Anteprima per vedere come apparirà.

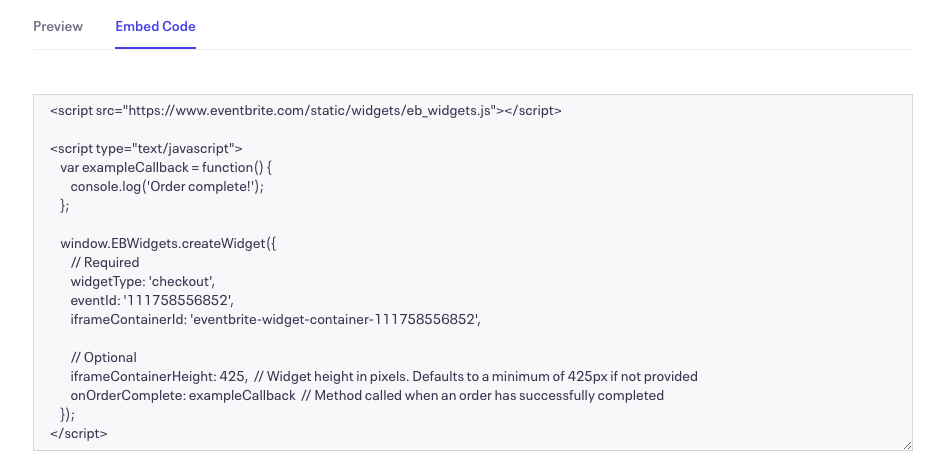
Quindi, seleziona l'opzione desiderata. Vai alla scheda Codice di incorporamento e copia l'intero codice.

Successivamente, vai alla dashboard di WordPress.
1.1. Visualizza il checkout di Eventbrite come un pulsante
Come accennato in precedenza, ci sono due opzioni per connettere Eventbrite a WordPress. Se desideri visualizzare il checkout di Eventbrite sul tuo sito come un pulsante, la scelta migliore è inserirlo nel widget HTML personalizzato. Qui ti mostreremo come farlo.
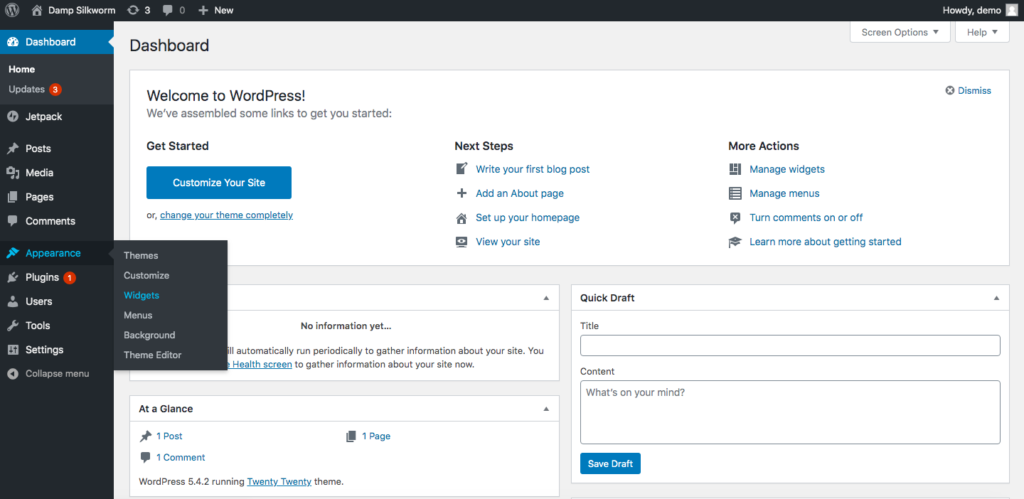
Nella dashboard di WordPress, vai su Aspetto > Widget .

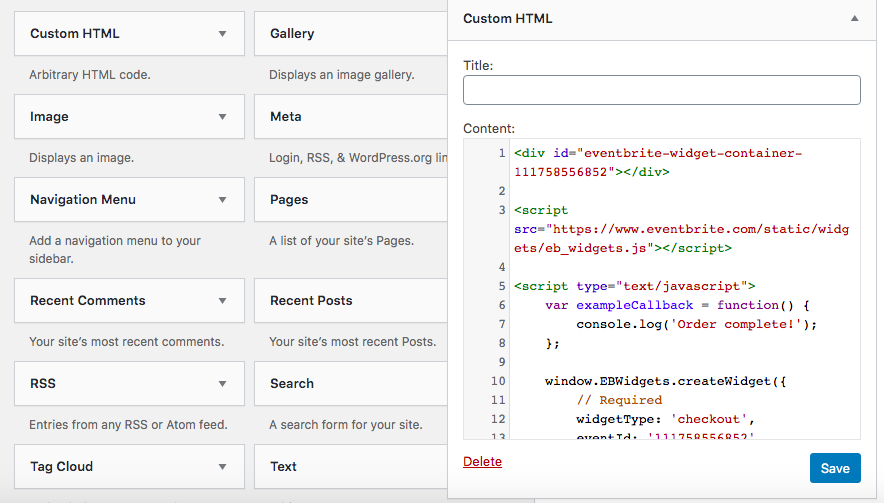
Lì, seleziona il widget HTML personalizzato e incolla il codice che hai precedentemente copiato nella casella:

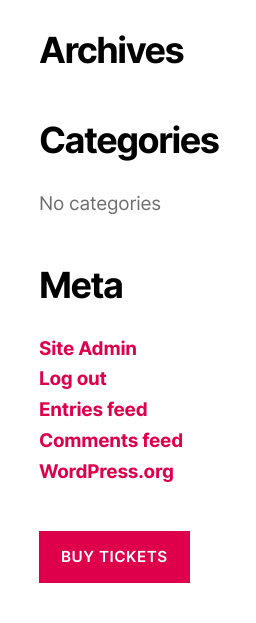
Quindi premi Salva e il gioco è fatto! Hai aggiunto Eventbrite al tuo sito come pulsante. Ecco cosa abbiamo ottenuto posizionando il pulsante Eventbrite nel footer 2:

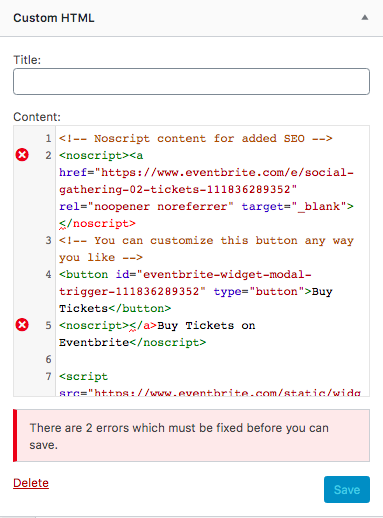
NOTA : alcuni utenti ottengono il seguente errore quando tentano di salvare il codice dopo averlo incollato nella casella HTML personalizzato.

Se questo è il tuo caso, devi solo apportare una piccola modifica al codice. Devi spostarti </a> dalla riga 5 alla riga 2 e posizionarlo prima di </noscript> . Una volta fatto, sarai in grado di salvare il codice e visualizzare il pulsante Eventbrite sul tuo sito.
1.2. Visualizza la procedura di pagamento completa di Eventbrite
Un'altra opzione è visualizzare la procedura di pagamento completa di Eventbrite. In questo caso, è meglio mostrarlo su una pagina. Qui ti mostreremo come puoi farlo usando l'editor di blocchi.
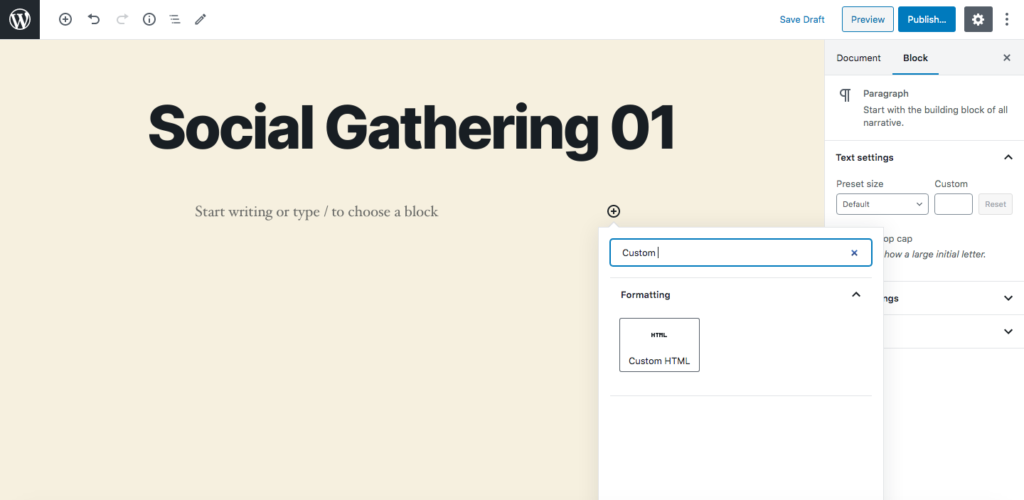
Nella dashboard di WordPress, vai su Pagine> Aggiungi nuovo e vedrai l'interfaccia dell'editor di blocchi. A seconda del generatore di pagine che stai utilizzando, l'interfaccia potrebbe avere un aspetto diverso.
Quindi, aggiungi un blocco HTML personalizzato .

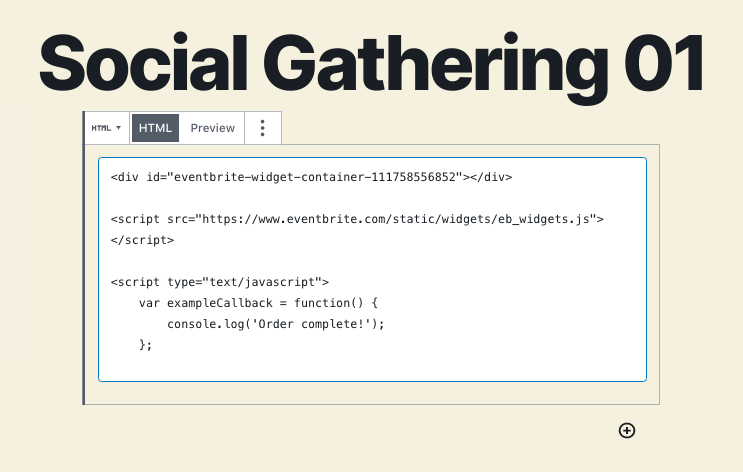
Incolla il codice che hai precedentemente copiato nella casella.

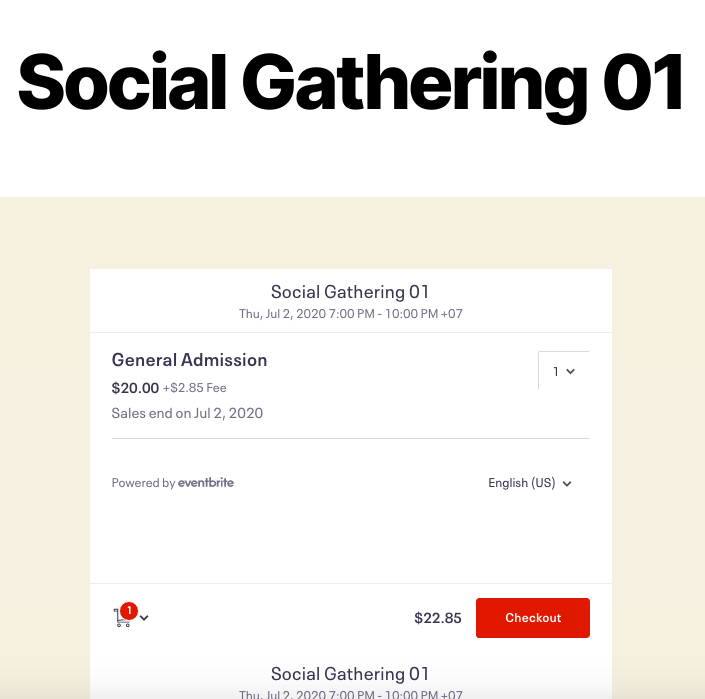
Infine, pubblica la pagina e otterrai qualcosa del genere:

Vai tranquillo! Questo è tutto ciò che devi fare per aggiungere la procedura di pagamento di Eventbrite a WordPress. Tuttavia, ci sono alcune piccole note che voglio darti:
- Se desideri che i clienti possano acquistare i biglietti solo sul tuo sito, non su Eventbrite, imposta l'evento su Eventbrite su privato.
- Prima di incorporare il checkout, devi abilitare HTTPS/TLS.
Consigliamo questo metodo perché è facile e diretto. Ma, se non vuoi lavorare con i widget e l'editor di blocchi, puoi seguire questo modo alternativo.
2. Incorpora l'evento Eventbrite nei widget
Il primo metodo è adatto se si desidera integrare solo uno o pochi eventi. Tuttavia, se desideri connettere Eventbrite a WordPress con più eventi, avrai bisogno di widget. Con questo tipo di display, i clienti possono controllare tutti i tuoi eventi in un unico posto, scegliere quelli a cui sono interessati e acquistare i biglietti.
Vediamo come aggiungere eventi Eventbrite al tuo sito con due diversi plugin.
2.1. Mostra eventi Eventbrite in WordPress (Widget)
Sviluppato da Fullworks, Visualizza eventi Eventbrite in WordPress è un potente strumento per connettere Eventbrite a WordPress e visualizzare gli eventi in un widget. Crea un widget utilizzando l'API Eventbrite per leggere i dati direttamente dai server Eventbrite. Quindi, invece di importare eventi in WordPress e gestirli dalla tua dashboard, questo plugin sfrutta i sistemi di gestione di Eventbrite e ti semplifica le cose. Ancora meglio, è un plugin gratuito.
Ora, diamo un'occhiata a come utilizzare la visualizzazione degli eventi Eventbrite passo dopo passo.
Passaggio 1: installa e attiva il plug-in
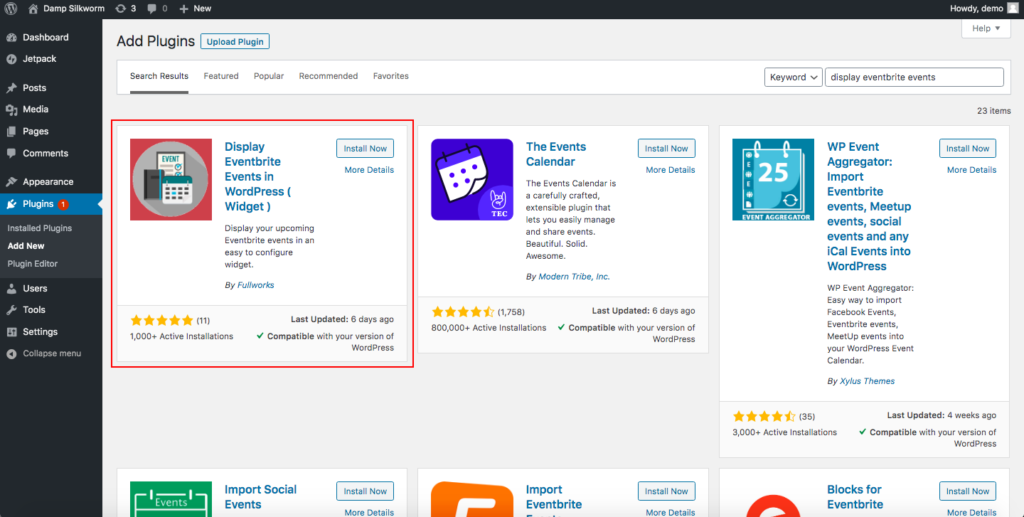
Nella dashboard del tuo WP, vai su Plugin > Aggiungi nuovo e cerca Visualizza eventi Eventbrite in WordPress.

Dopo aver installato e attivato il plug-in, vedrai una pagina di benvenuto in cui farai clic su Consenti e continua per passare al passaggio successivo.
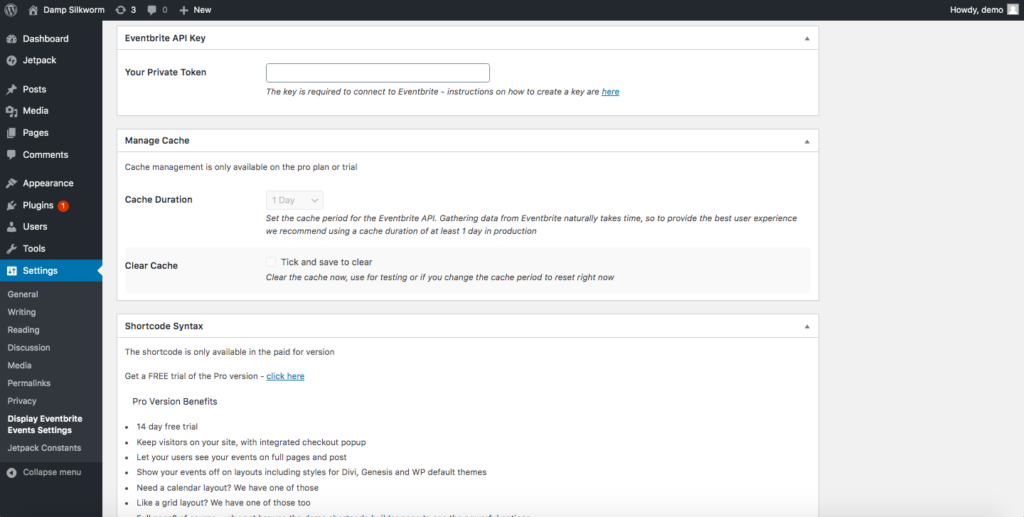
Passaggio 2: ottieni la chiave API e salvala
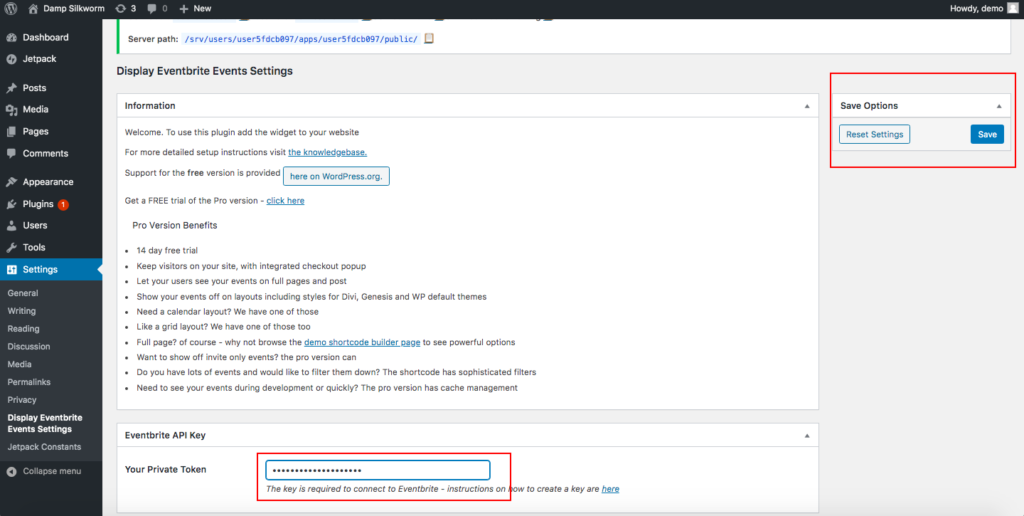
Nella pagina delle impostazioni, dovrai introdurre la tua chiave API Eventbrite.


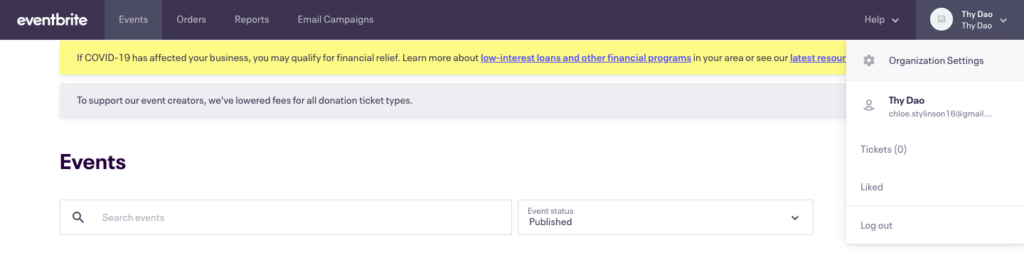
Quindi, torna al tuo account Eventbrite e fai clic su Impostazioni organizzazione nella parte superiore del menu a discesa del tuo profilo.

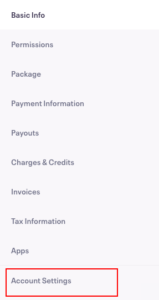
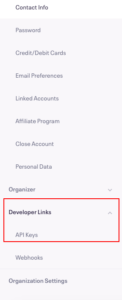
Vedrai le Impostazioni dell'account sulla sinistra dello schermo. Fare clic su di esso e andare su Collegamenti sviluppatori > Chiavi API .


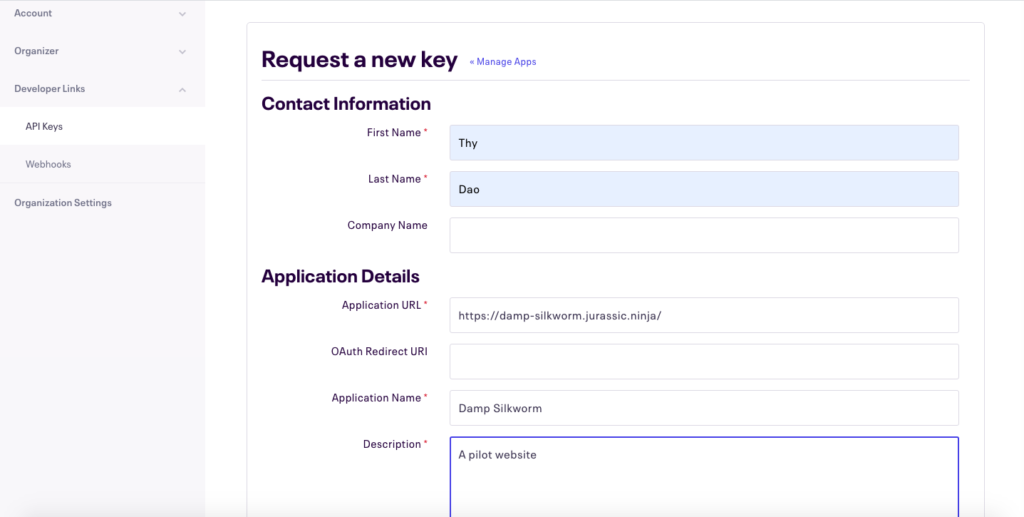
Se non conosci Eventbrite, vedrai che non ci sono ancora chiavi. Quindi, dovrai crearne uno. Fai clic su Crea chiave API nella schermata principale e compila il modulo con le tue informazioni. Anche se non fa alcuna differenza per la tua chiave API, ti suggeriamo di compilare il modulo con informazioni che ti aiutino a ricordare quale chiave API è per quale scopo.
Al termine, fai clic su Crea .

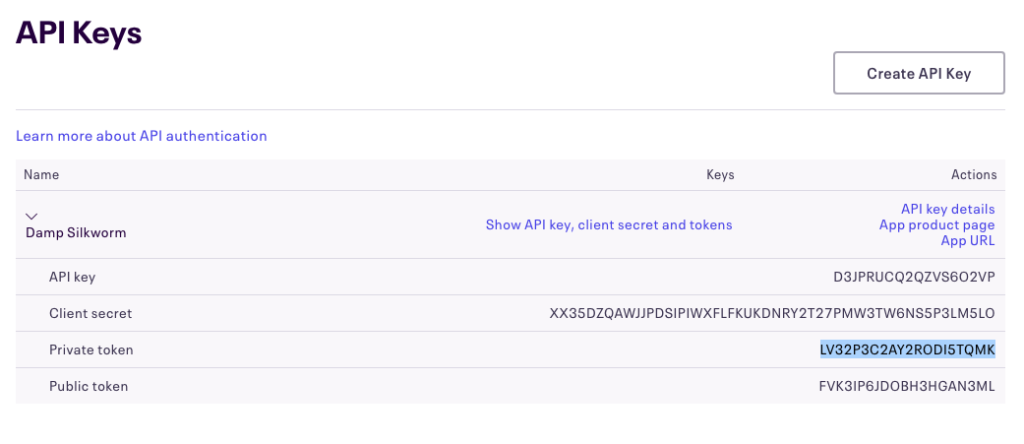
Congratulazioni! Hai appena creato la tua prima chiave API. Ora, fai clic per vederne i dettagli e copia il tuo token privato . Tieni presente che devi copiare il token privato, non la chiave API.

Quindi, torna alla pagina Impostazioni del plug-in in WordPress. Incolla il token nella casella Chiave API e fai clic su Salva a destra.

Passaggio 3: visualizzare gli eventi
Successivamente, vai su Customizer del tuo sito > Widget . Tieni presente che per ciascuno di essi, l'area del widget può variare. Ad esempio, nel tema predefinito che utilizzo, puoi visualizzare i widget nel piè di pagina n. 1 o n. 2. Tuttavia, alcuni page builder e plug-in ti consentono di impostare widget sulle pagine.
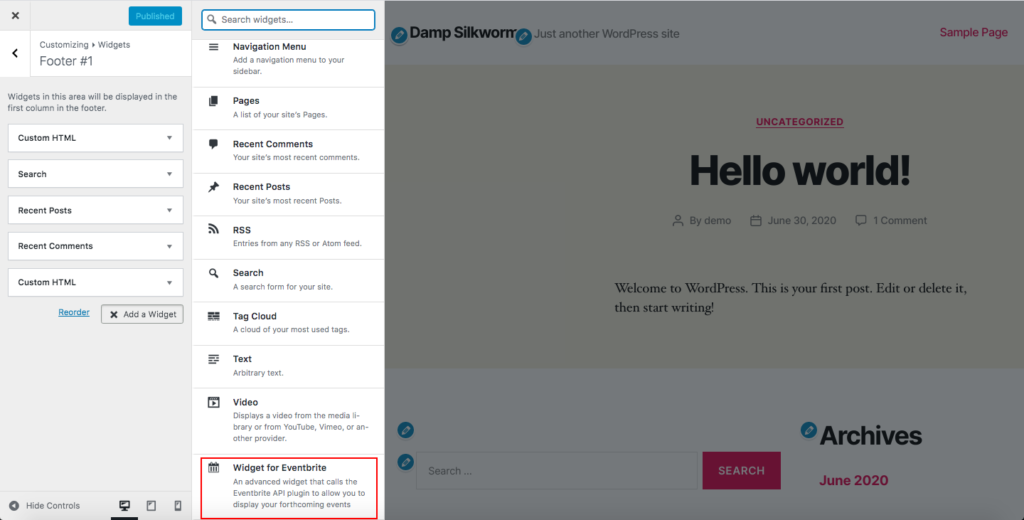
Quindi, nel nostro caso, facciamo clic su Footer #1 > Aggiungi un widget e scorri verso il basso per trovare il widget per Eventbrite .

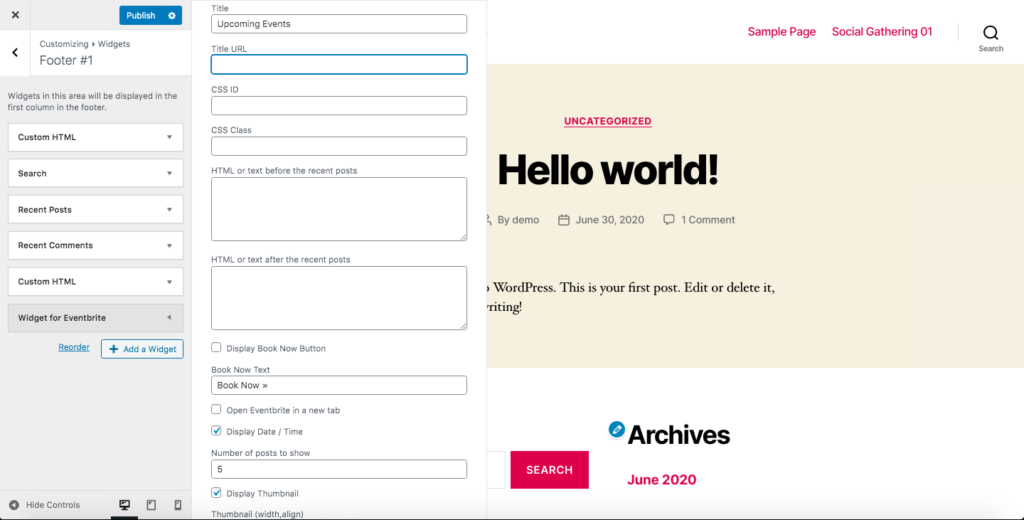
Successivamente, vedrai un popup con diverse opzioni di personalizzazione per visualizzare gli eventi Eventbrite. Usa queste opzioni per personalizzare l'evento. Ad esempio, cambierò il titolo dall'impostazione predefinita a Eventi di raccolta sociale . Inoltre, abbiamo solo due eventi, quindi inseriremo 2 nel Numero di post da mostrare .

Questo è tutto! Hai collegato Eventbrite a WordPress visualizzando i widget!
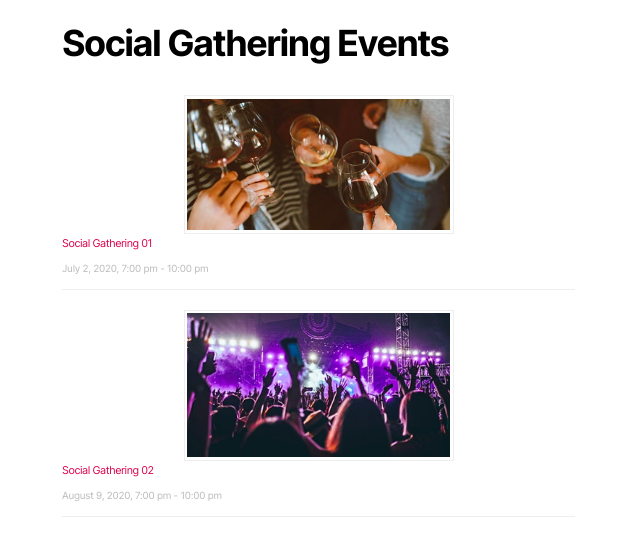
A seconda di dove aggiungi il widget, otterrai un bellissimo risultato sul front-end. Abbiamo posizionato il widget nel footer 1 e questo è quello che abbiamo ottenuto:

NOTA : è importante notare che per utilizzare questo metodo, devi modificare tutti i tuoi eventi su Eventbrite in pubblici anziché privati prima di creare una chiave API. In caso contrario, non sarai in grado di visualizzare i tuoi eventi sul tuo sito.
2.2. Aggregatore di eventi WP
Lanciato da Xylus Themes, WP Event Aggregator è un eccellente importatore di eventi per connettere Eventbrite con WordPress. Inoltre, ti consente di importare eventi da Facebook, Google Calendar, Apple Calendar, Meetup, Outlook Calendar, iCalendar e altro.
La differenza principale con Visualizza eventi Eventbrite è che WP Event Aggregator gestisce gli eventi dalla dashboard di amministrazione di WordPress invece di visualizzare i widget. In questo modo hai più controllo senza dover passare da WordPress a Eventbrite. Tuttavia, c'è anche un aspetto negativo. Con più eventi, il tuo sito sarà più pesante e potrebbe essere un po' più lento da caricare.

Ora, vediamo come sfruttare al meglio il plug-in WP Event Aggregator per integrare Eventbrite con il tuo sito WordPress.
Passaggio 1: ottieni il token privato nella chiave API
Dopo aver installato e attivato il plugin, potrai ottenere il token privato. Fare quello:
- Vai al tuo account Eventbrite e fai clic su Impostazioni organizzazione .
- Vai su Impostazioni account e poi su Link sviluppatori > Chiavi API .
- Se non vedi la tua chiave, dovrai crearne una.
- Fare clic sul pulsante Crea chiave API e compilare il modulo. Al termine, premi Crea .
- Dopo aver creato la chiave API, copia il tuo token privato .
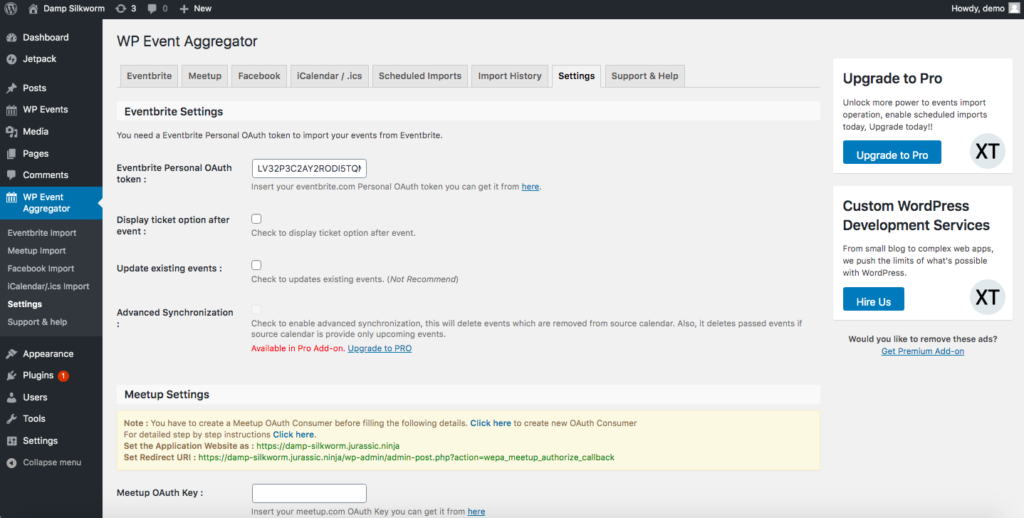
- Una volta ottenuta la chiave API, torna alla dashboard di WordPress > WP Event Aggregator > Impostazioni .

- Incolla la chiave API nel campo Eventbrite Personal OAuth Token , quindi fai clic su Salva impostazioni .

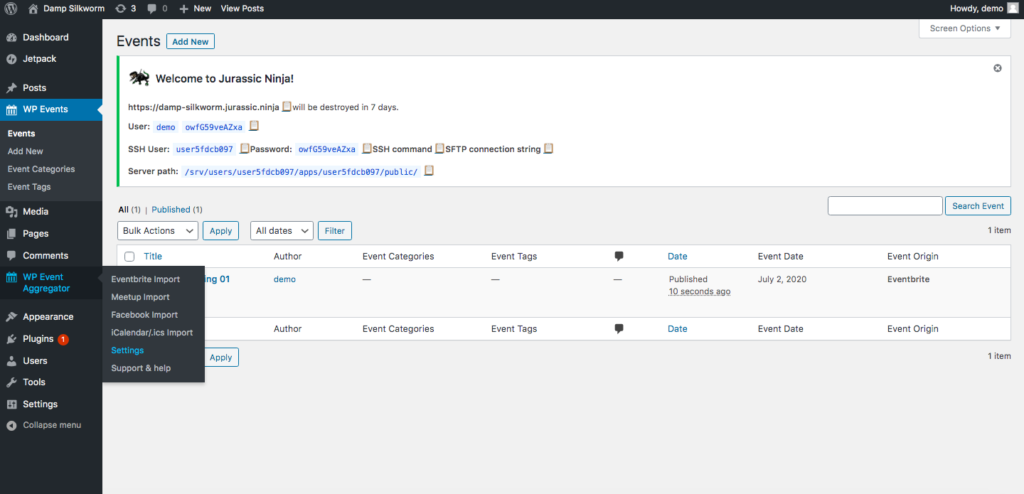
Passaggio 2: importa gli eventi Eventbrite
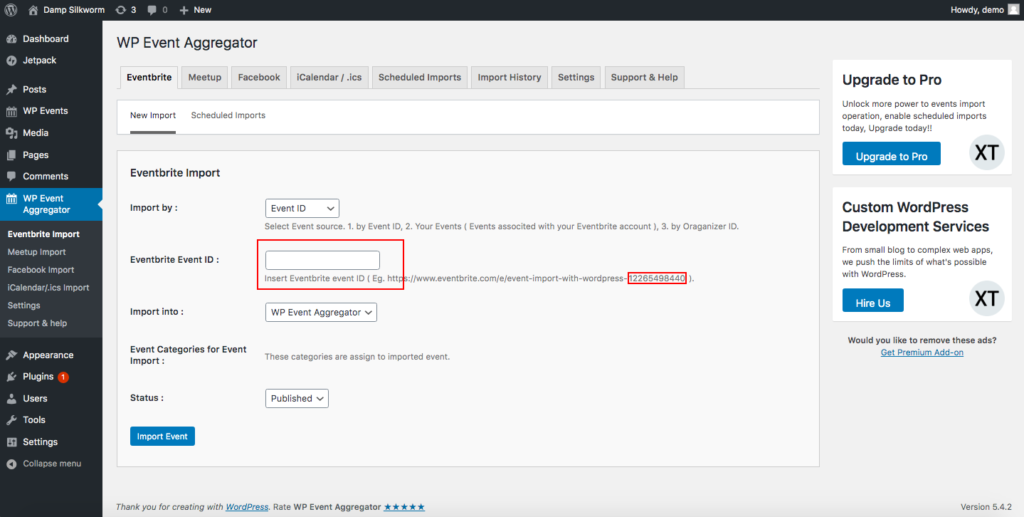
Una volta connesso Eventbrite, è il momento di importare alcuni eventi. Per farlo, vai alla scheda Eventbrite in WP Event Aggregator . Nella scheda Nuova importazione , puoi scegliere di importare gli eventi per ID evento o ID organizzatore . Qui ti mostreremo come farlo con l' ID evento .
Quindi, seleziona ID evento dall'ID evento a discesa e quindi inserisci l'ID evento Eventbrite.

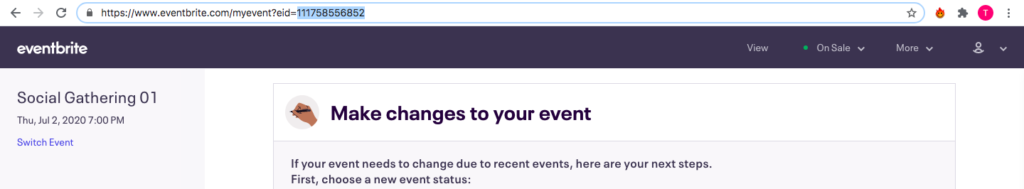
Per ottenere l'ID evento, vai al tuo evento su Eventbrite, preferibilmente la dashboard di gestione dell'evento, e guarda il link URL. L'ID evento è la stringa di numeri alla fine dell'URL.

Copialo, torna alla dashboard di WordPress e incollalo nella casella Eventbrite Event ID . Quindi, fai clic su Importa evento .
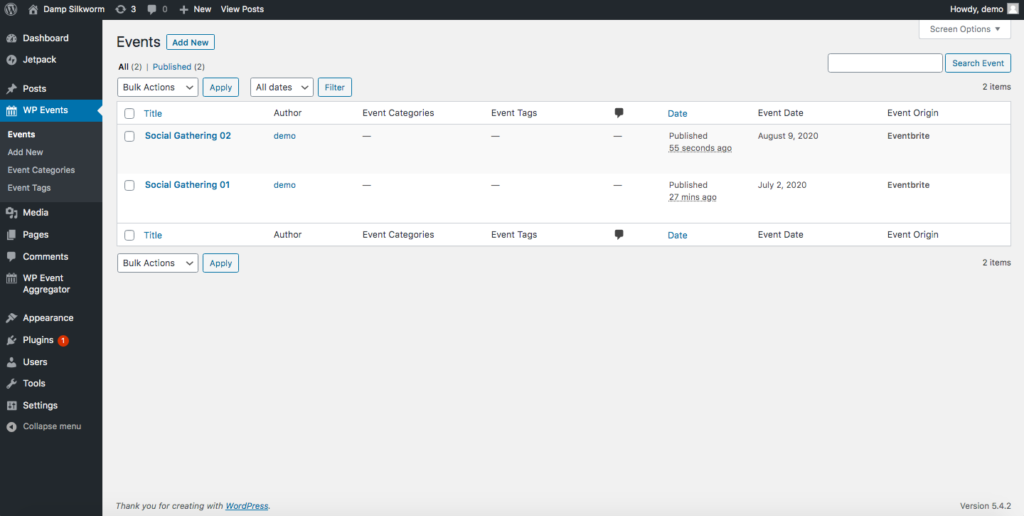
Nella scheda Eventi WP , puoi controllare tutti gli eventi che hai importato. Ad esempio, abbiamo importato due eventi in modo che assomigli a questo:

Passaggio 3: mostra gli eventi
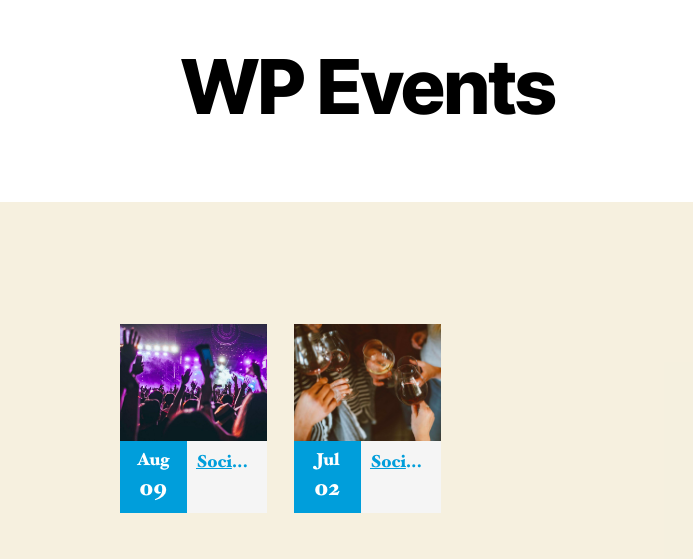
Infine, devi visualizzare gli eventi Eventbrite sul tuo sito. Quindi, copia e incolla questo shortcode nella pagina in cui desideri visualizzare gli eventi:
[wp_events col=”2″ post_per_page=”6″ category=”cat1,cat2″ past_events=”yes” order=”desc” orderby=”post_title” start_date=”2017-12-25″ end_date=”2018-12- 25″]
Puoi personalizzare questo shortcode e modificare il numero di post, colonne e altro. Per saperne di più, consulta la documentazione di WP Event Aggregator.
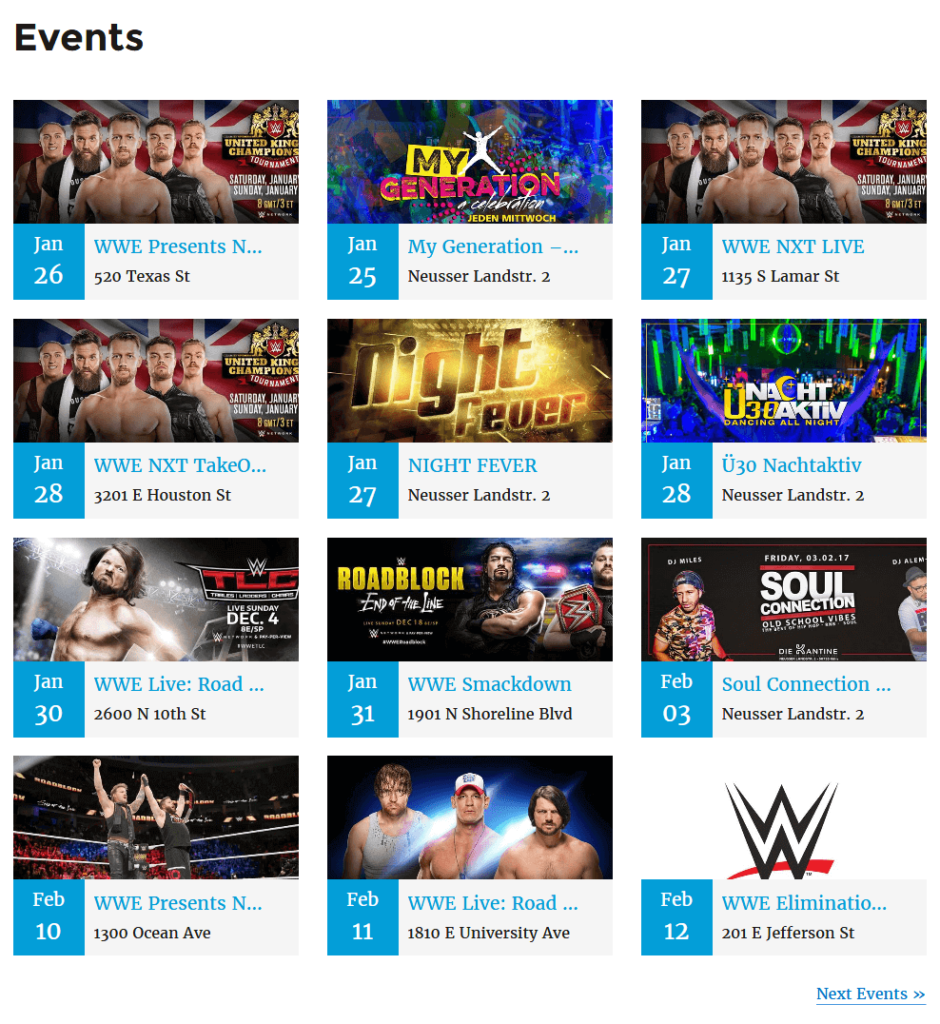
Poiché abbiamo solo 2 eventi, otteniamo il seguente risultato.

Conclusione
In conclusione, ora conosci quattro modi diversi per integrare Eventbrite con WordPress. Quindi, quale opzione è meglio per te? La risposta breve è che dipende. La risposta lunga è che prima di scegliere un metodo, è necessario comprendere la differenza tra incorporare il proprio checkout e visualizzare i widget. Mentre il primo consente ai tuoi clienti di acquistare i biglietti sul tuo sito, il secondo li reindirizza a Eventbrite.
Quindi, se hai solo pochi eventi e vuoi mantenerli disponibili esclusivamente sul tuo sito, incorporare il checkout è la scelta migliore. In alternativa, se hai vari eventi, visualizzarli come widget con alcuni plugin è la strada da percorrere .
Se vuoi aggiungere eventi al tuo sito, puoi anche consultare la nostra guida su come aggiungere Google Calendar a WordPress.
Hai provato qualcuno di questi metodi? Sei contento del risultato? Fatecelo sapere nella sezione commenti qui sotto!
