Come connettere Twitter con WordPress? 11 metodi!
Pubblicato: 2020-11-19Vuoi integrare Twitter con il tuo sito? Se stai cercando modi semplici per farlo, ti abbiamo coperto. In questa guida, ti mostreremo diversi modi per connettere facilmente Twitter con WordPress .
Al giorno d'oggi, la maggior parte delle persone utilizza almeno una piattaforma di social media. Ad esempio, Facebook, Twitter, Instagram e Pinterest insieme hanno più di 4 miliardi di utenti attivi in tutto il mondo! Utilizzando i profili dei social media in modo intelligente, puoi aumentare la tua presenza sui social media e raggiungere milioni di clienti online. Abbiamo già visto come integrare Instagram con il tuo sito e oggi ti mostreremo diversi metodi per connettere Twitter al tuo sito WordPress.
Perché integrare Twitter con WordPress?
Twitter ha più di 300 milioni di utenti attivi mensili e quasi 150 milioni di utenti giornalieri, quindi è un'ottima piattaforma per raggiungere nuovi clienti. Molti siti Web utilizzano Twitter anche per tenere informati i propri follower sui contenuti che pubblicano e per interagire con loro.
Molti plugin ti consentono di condividere automaticamente i tuoi contenuti su Twitter. Tuttavia, in questo post, faremo un ulteriore passo avanti e ti mostreremo diversi modi per integrare Twitter con il tuo sito WordPress. In questo modo sarai in grado di automatizzare le attività, raggiungere nuovi segmenti di pubblico e far crescere la tua attività.
Come connettere Twitter con WordPress?
Esistono diversi metodi per connettere Twitter con WordPress.
- Incorpora i tweet
- Estrai contenuti da un singolo tweet/tweestorm
- Feed di Twitter
- Visualizza tweet specifici
- Widget sequenza temporale
- Pulsante di condivisione
- Pulsante Segui
- Tweet sulla barra laterale
- Condivisione dei contenuti
- Icone Tweet in linea
- Carte Twitter
In questa guida te li spiegheremo tutti in modo che tu possa scegliere quello più adatto alle tue esigenze e applicarlo al tuo sito.
1) Incorpora i Tweet
Il primo metodo per integrare Twitter con WordPress è incorporare i tweet sul tuo sito. E la parte migliore è che ci vuole solo 1 minuto.
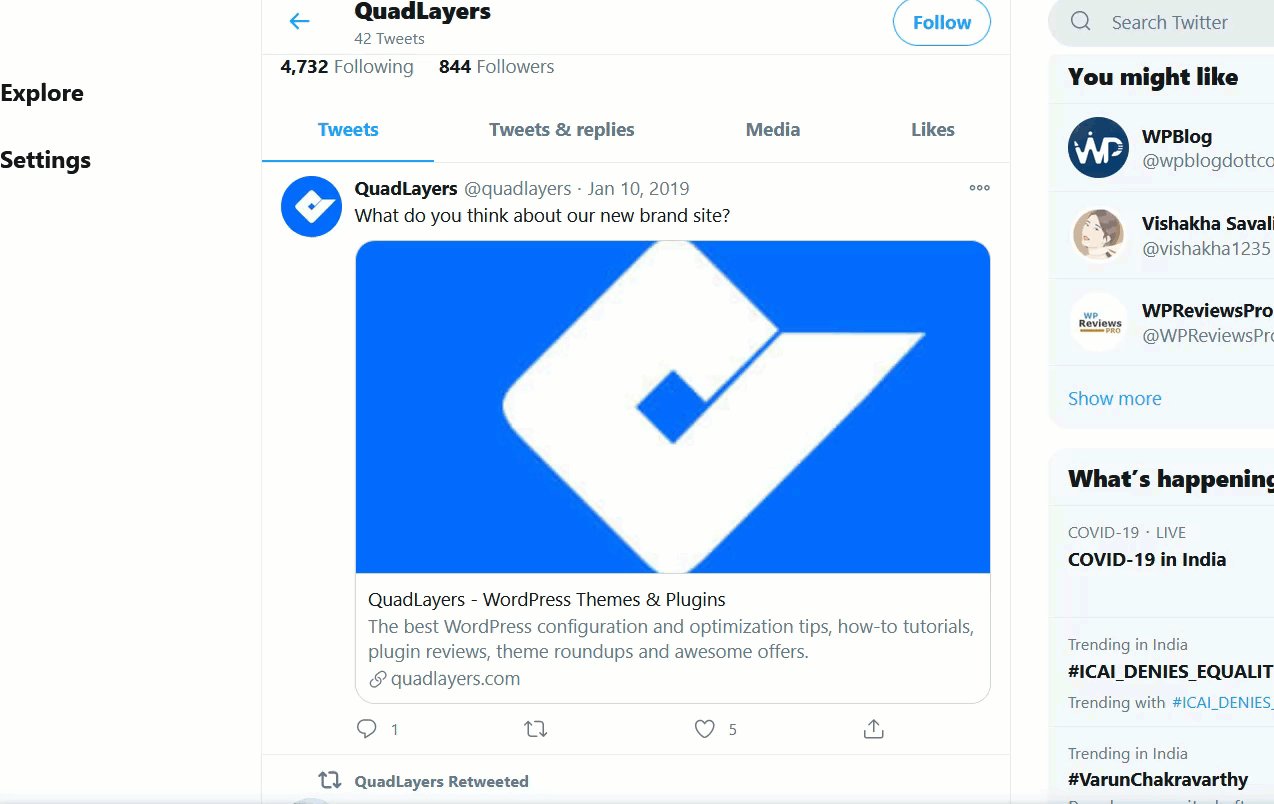
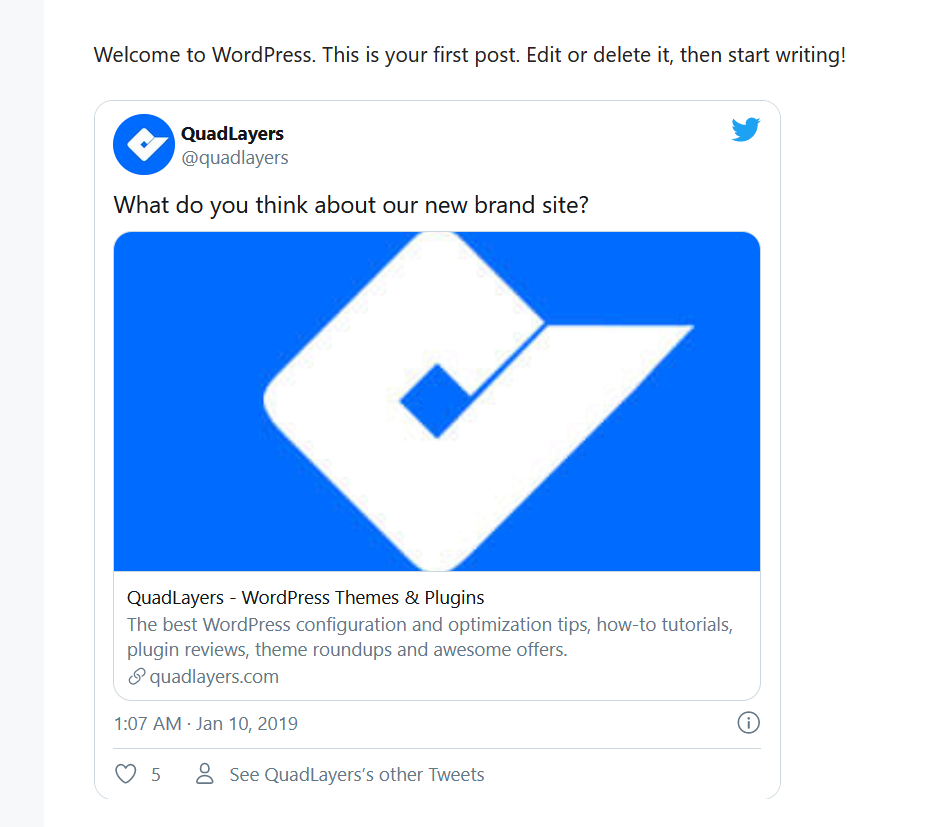
Innanzitutto, trova l'URL del Tweet che desideri incorporare nel tuo sito. Nel nostro caso, mostreremo un tweet dal nostro account Twitter ufficiale.

Copia l'URL del tweet e vai al tuo amministratore di WordPress. Qui avrai due opzioni a seconda che utilizzi l'editor classico o Gutenberg.
Editore classico
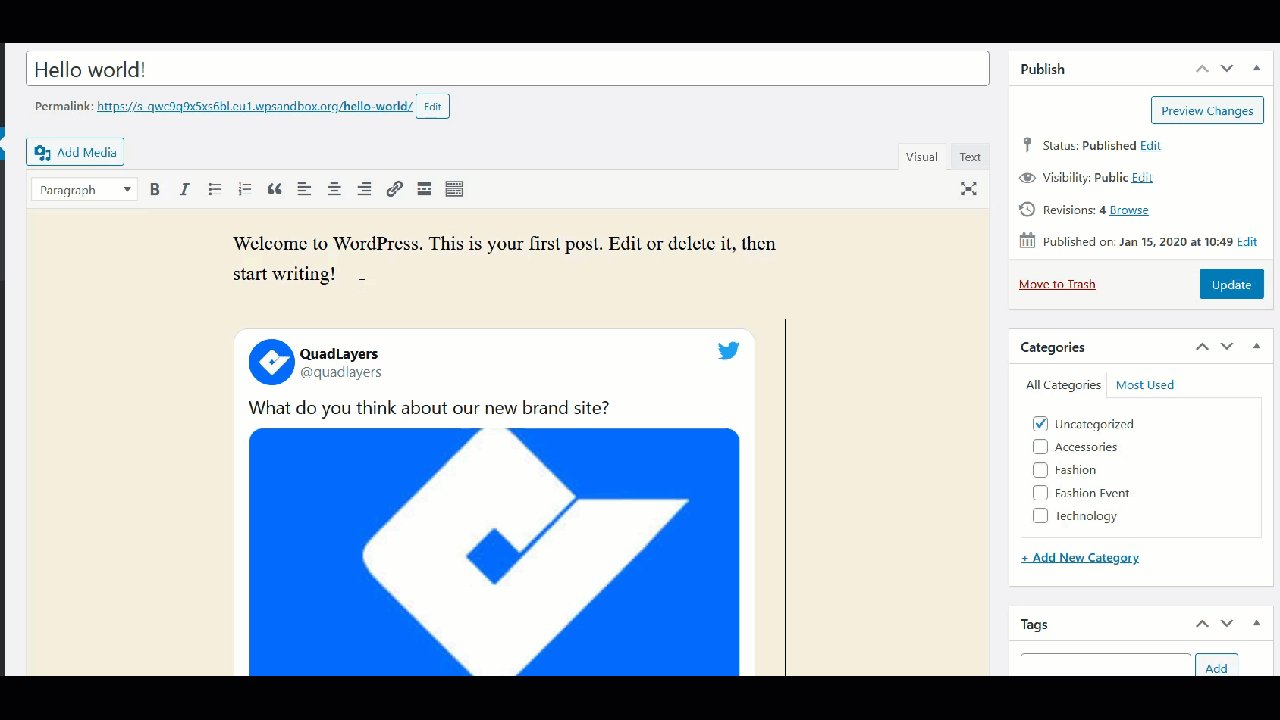
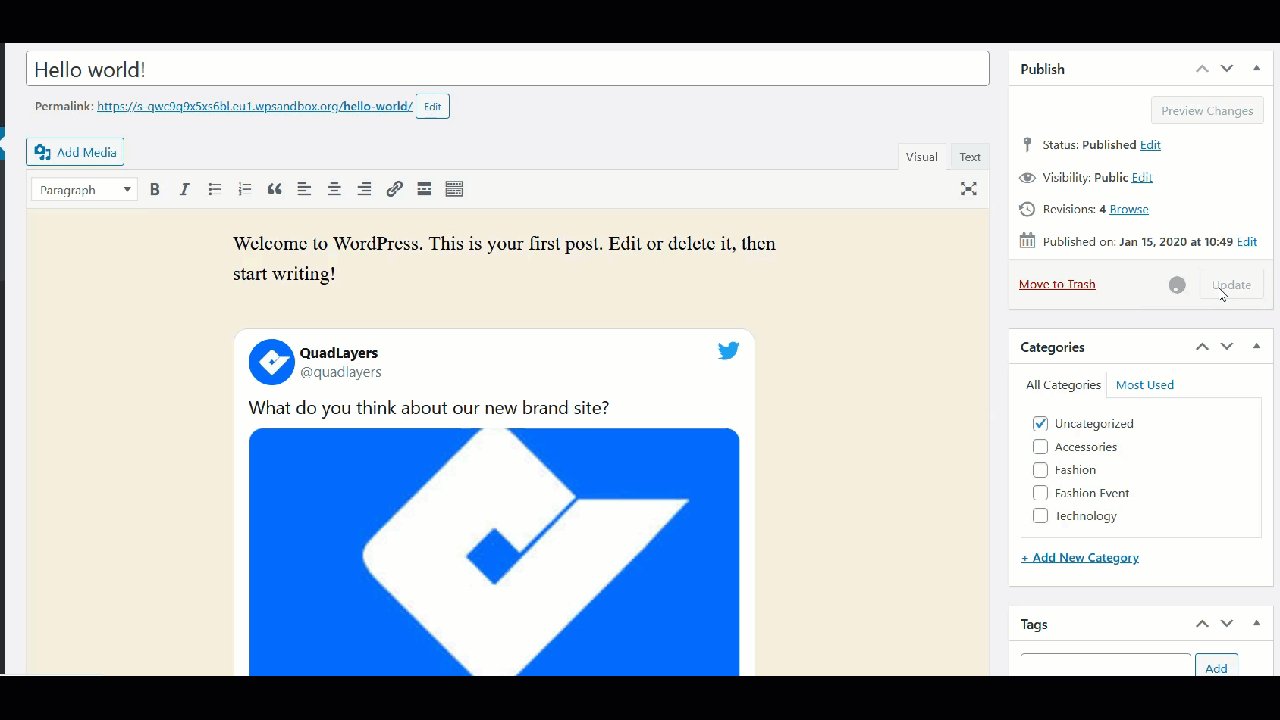
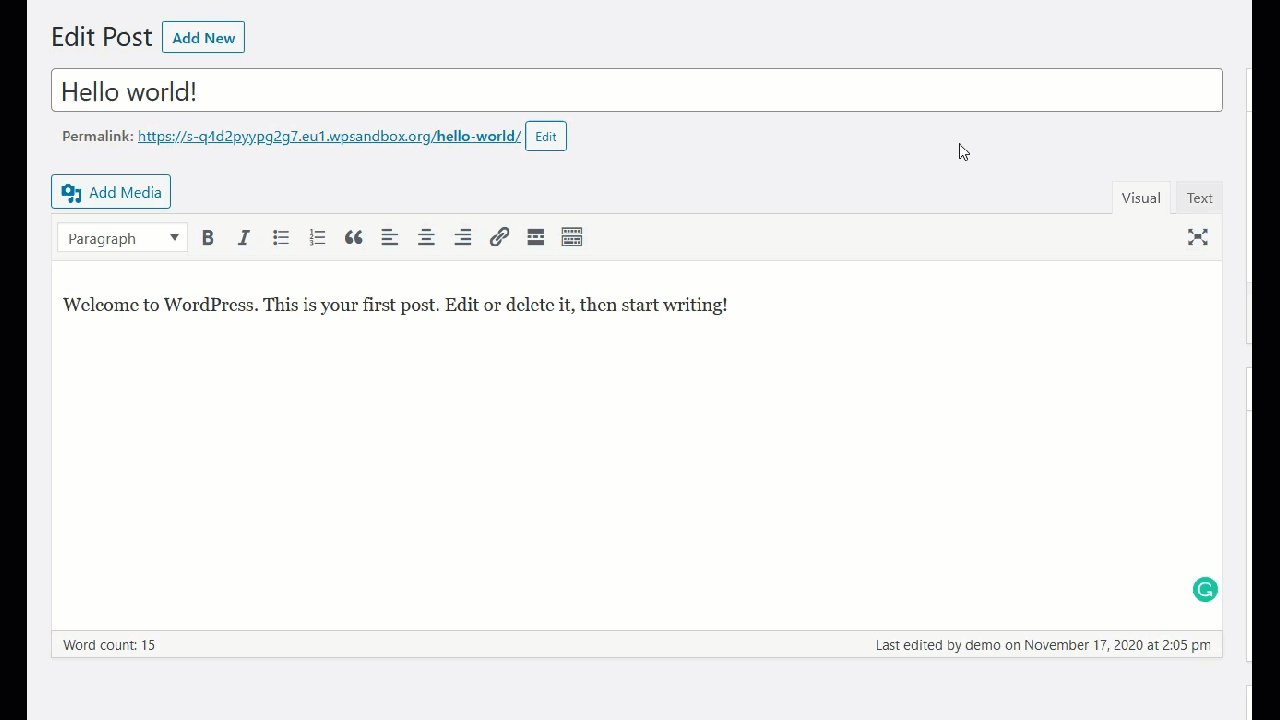
Se utilizzi l'editor classico, vai alla pagina o al post in cui desideri inserire il tweet, incolla l'URL e salva/aggiorna il post.

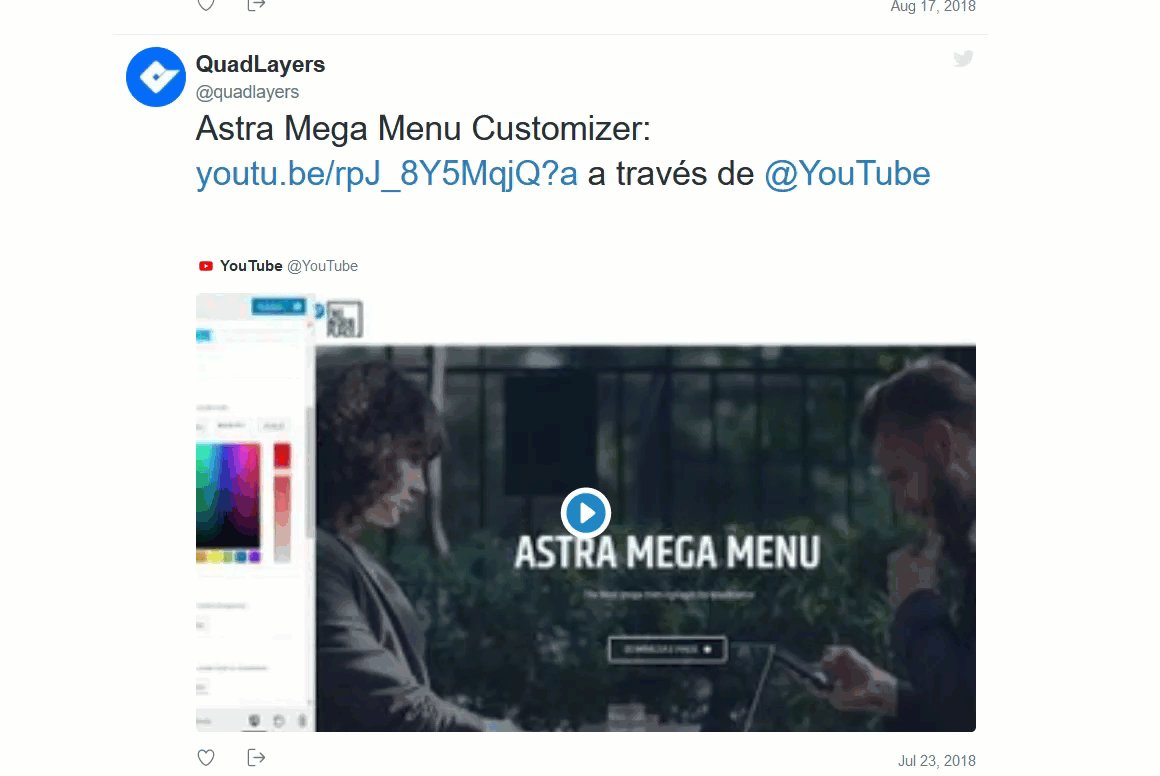
Successivamente, vedrai il tweet nel post.

Gutenberg
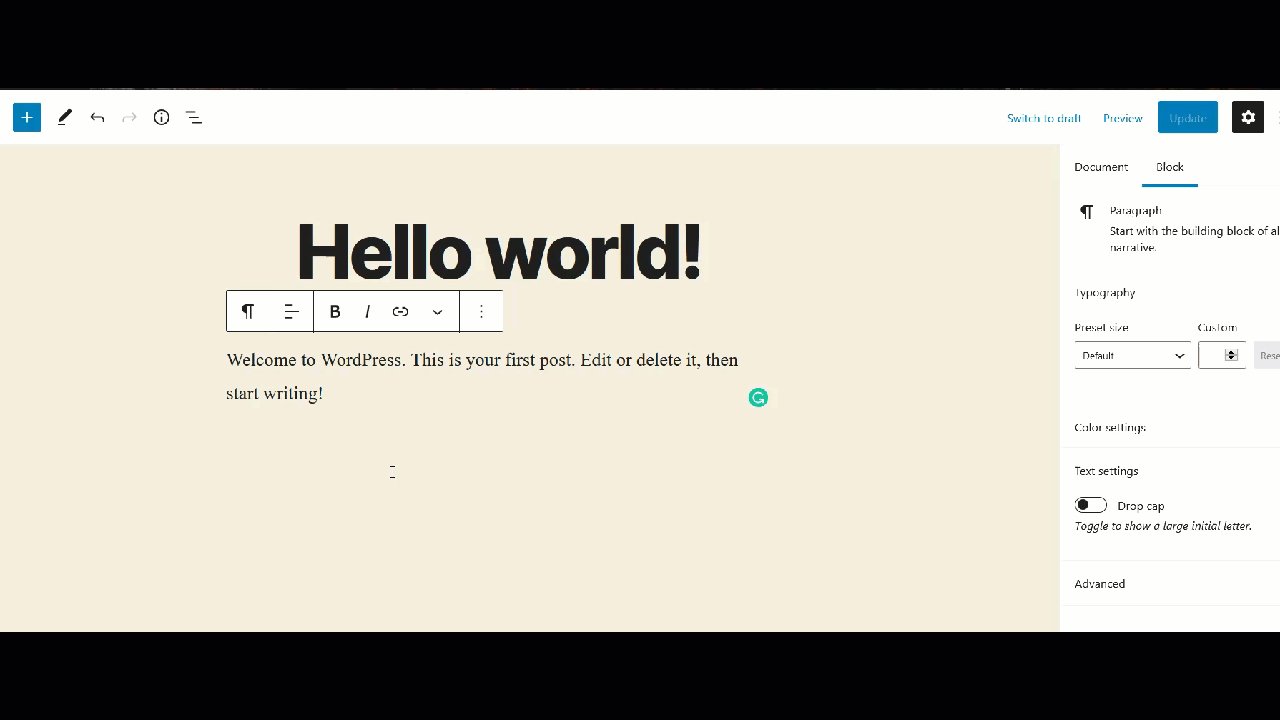
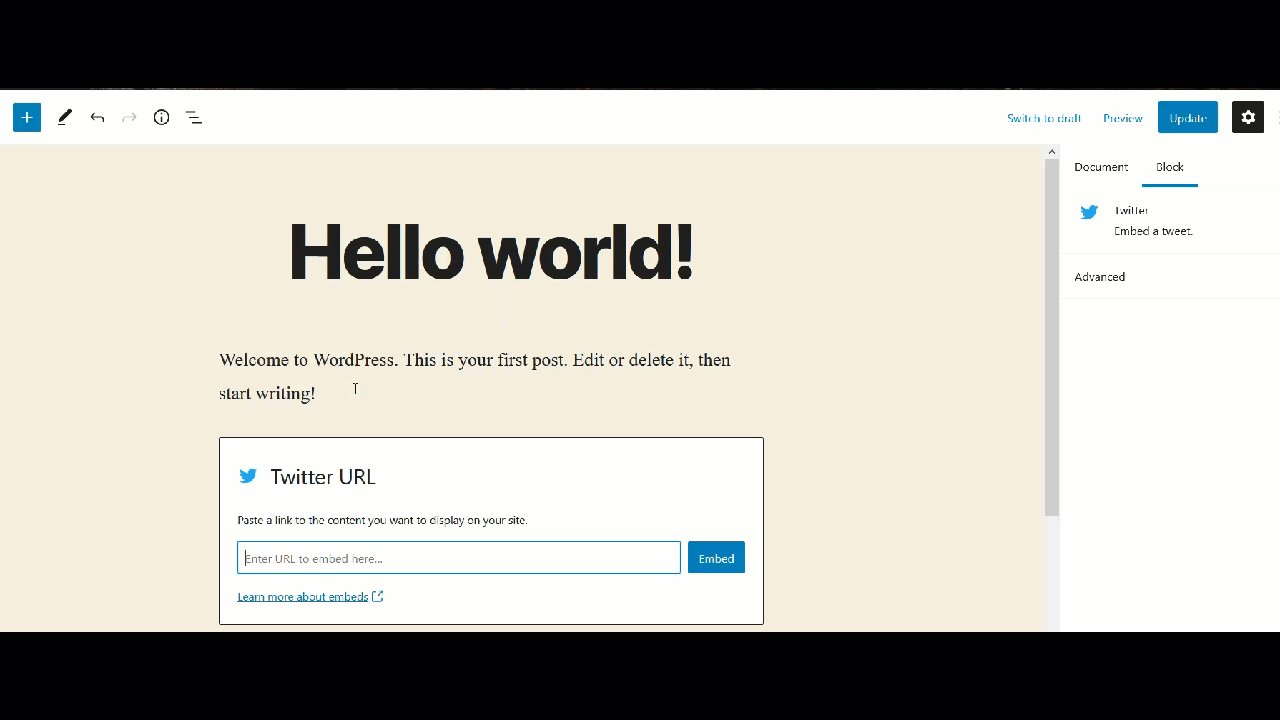
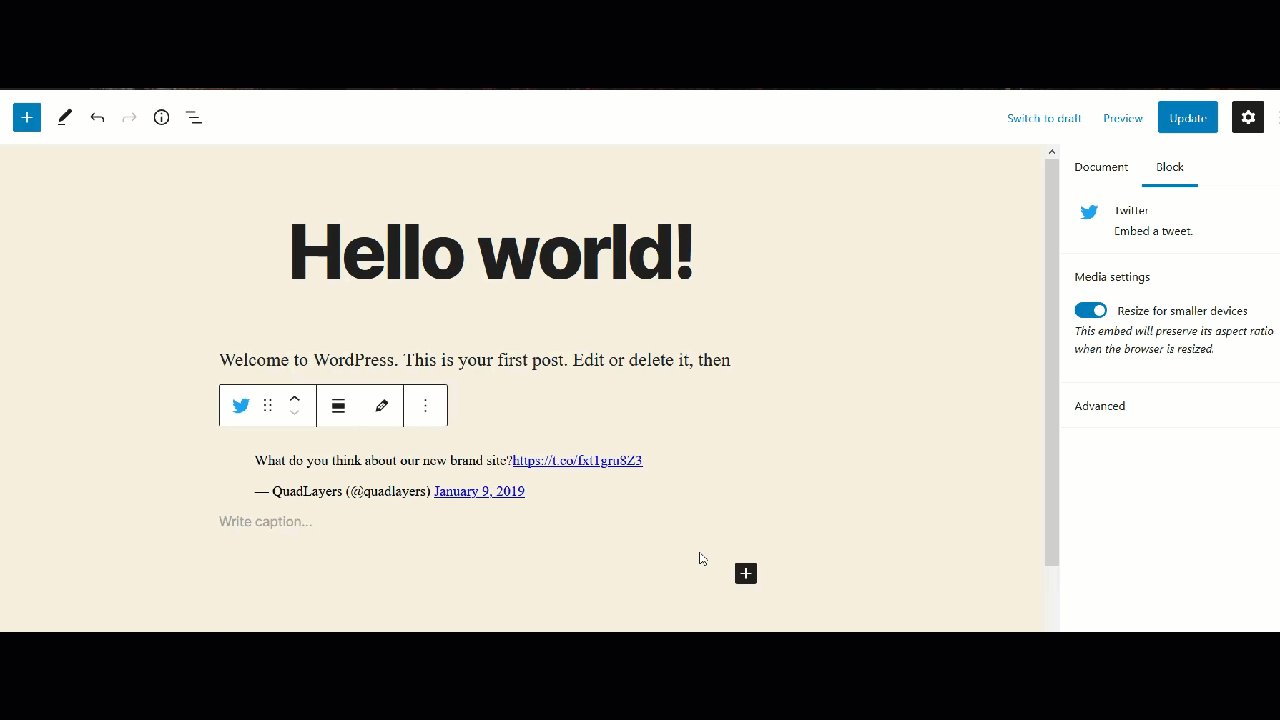
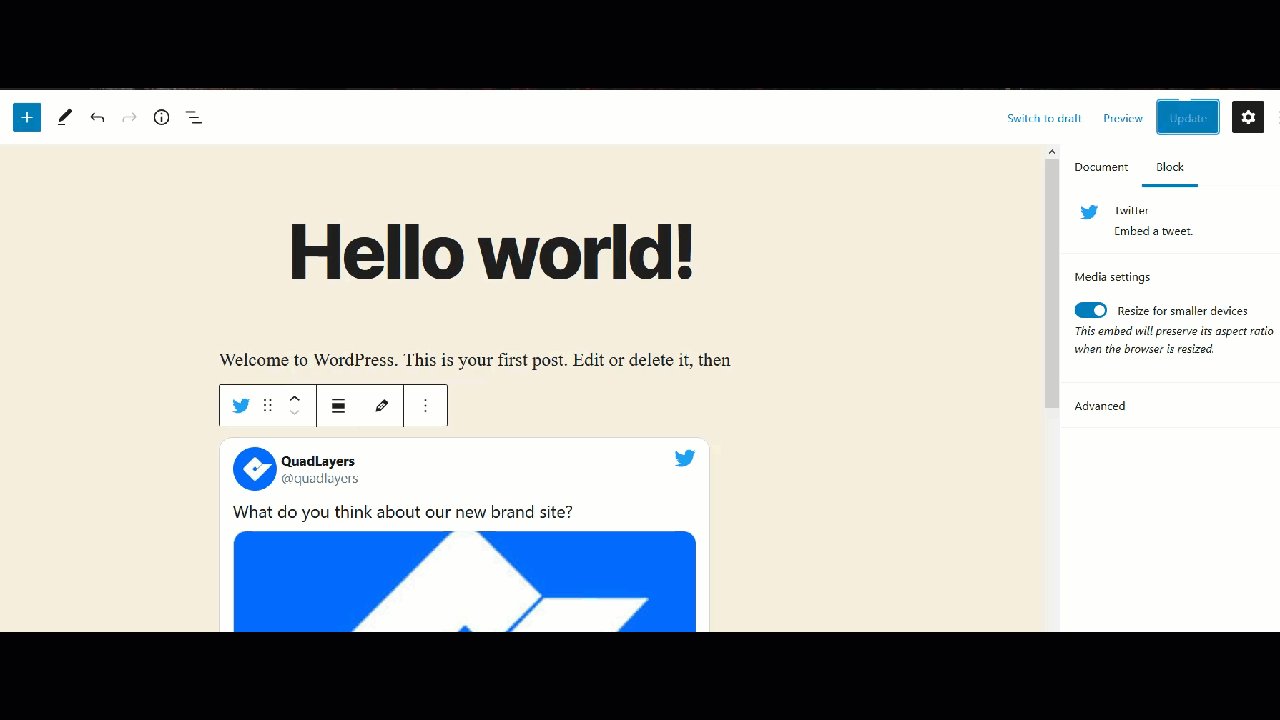
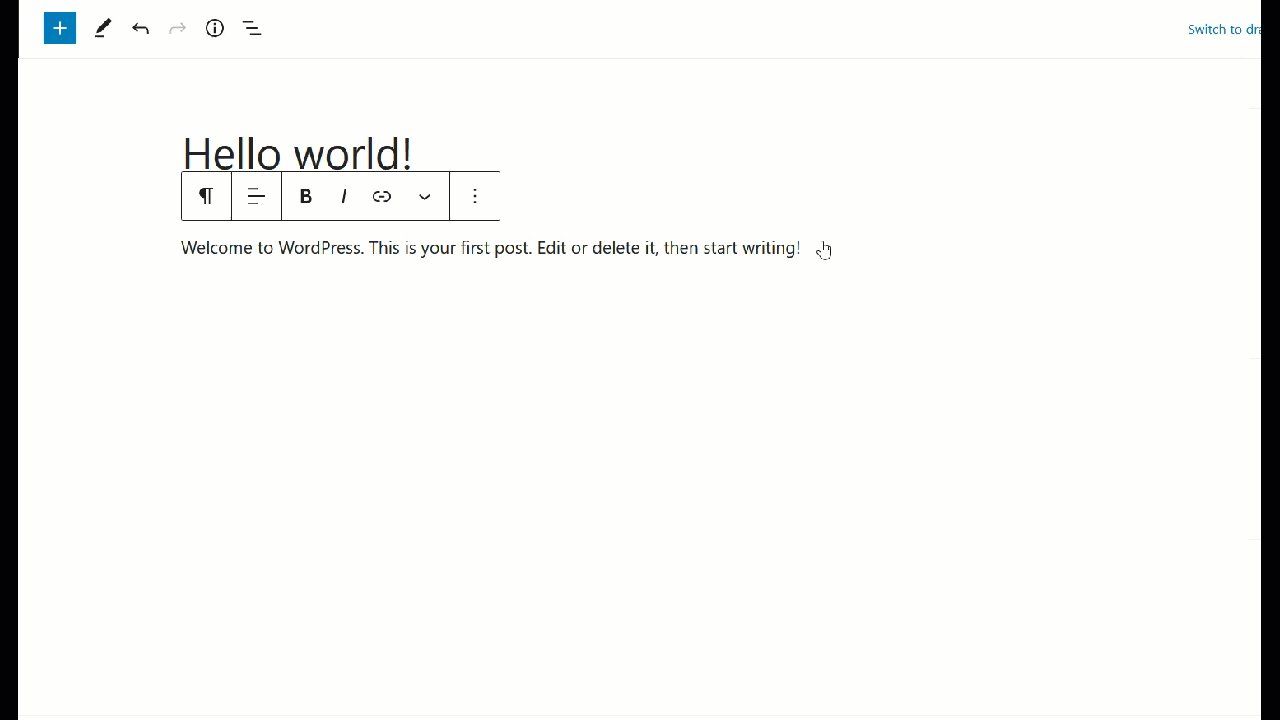
Se invece stai utilizzando l'editor Gutenberg, dopo aver copiato l'URL del tweet, cerca il blocco Twitter, incolla l'URL del Tweet e pubblica l'aggiornamento.

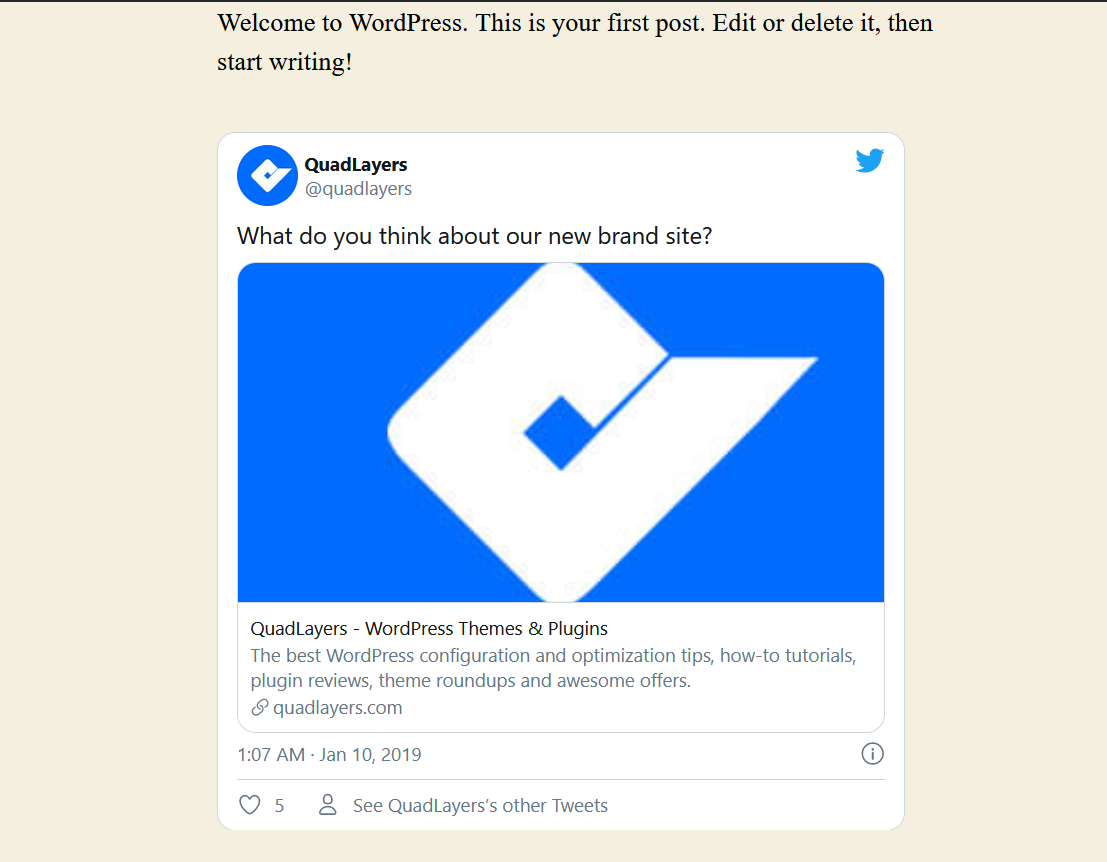
Vedrai un'anteprima dal vivo sul tuo editor e la versione finale nel frontend.

Breve e dolce, vero? In meno di un minuto puoi incorporare qualsiasi tweet sul tuo sito WordPress e collegarlo a Twitter.
2) Estrai contenuti da singoli Tweet o Tweetstorm
Se utilizzi l'ultimo editor Gutenberg come editor di contenuti, puoi estrarre contenuti da Twitter e visualizzarli sul tuo sito utilizzando il blocco Twitter . Vediamo come farlo.
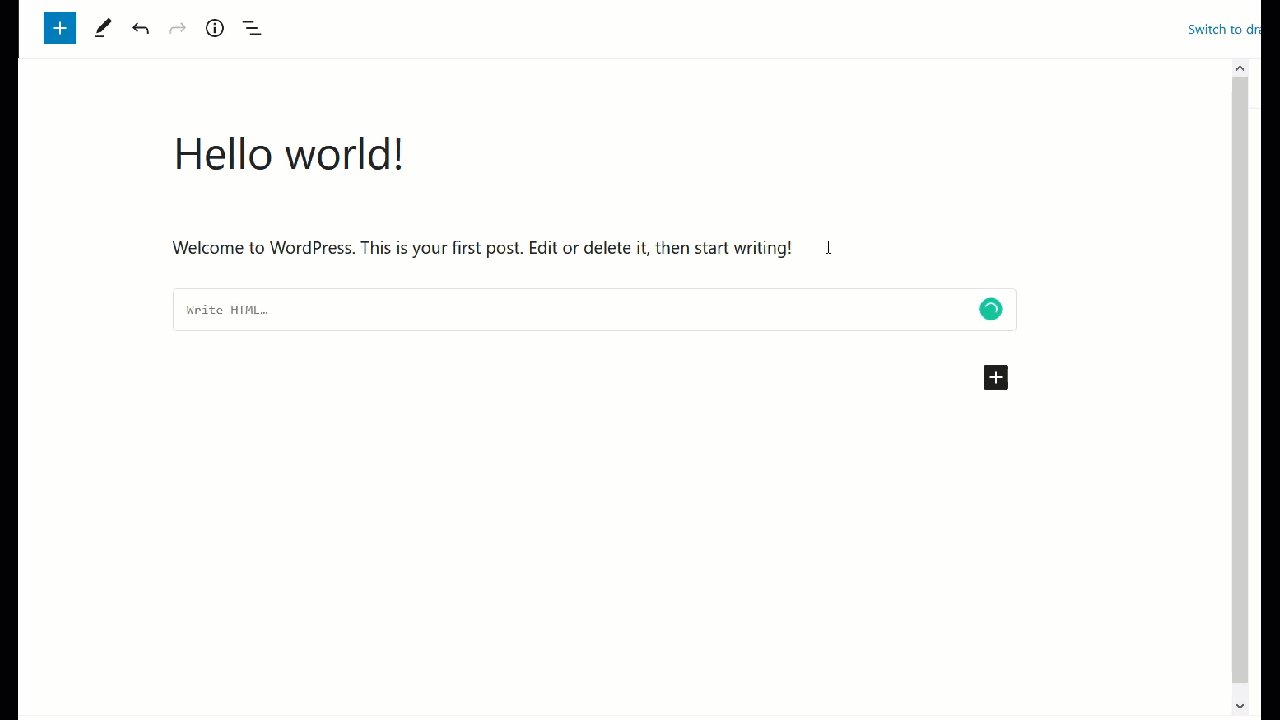
Per prima cosa, vai al tuo editor Gutenberg e aggiungi un blocco Twitter. Quindi, inserisci l'URL del tweet o del tweetstorm che desideri incorporare lì. Per questa demo, incorporeremo uno dei nostri tweet.

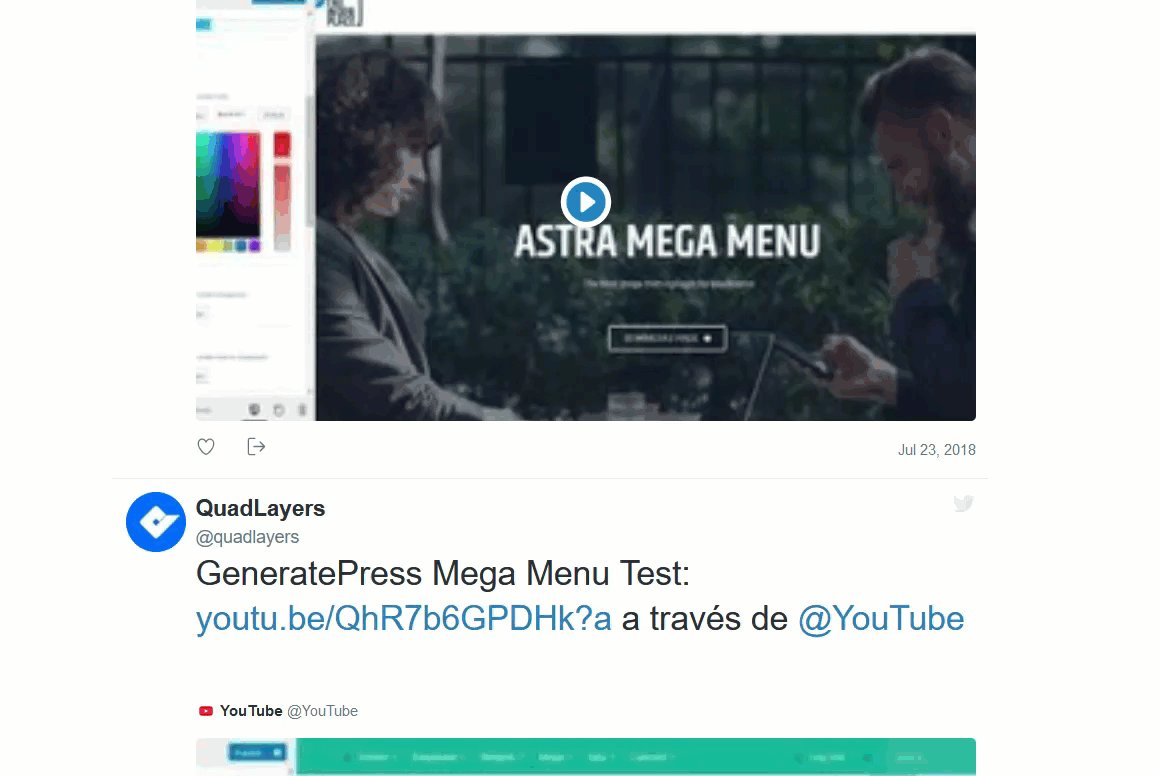
Nell'anteprima dal vivo, puoi vedere il tweet e quindi controllare il post effettivo sul frontend.

In questo modo, sarai in grado di incorporare qualsiasi tweet o tweetstorm sul tuo sito in meno di un minuto.
Si noti che questo metodo funziona solo se si utilizza l'editor Gutenberg.
3) Feed di Twitter
Questo è un modo molto interessante per connettere Twitter con WordPress, soprattutto per coloro che sono molto attivi sulla piattaforma. In questa sezione, ti mostreremo come aggiungere una mini-pagina Twitter sul tuo sito utilizzando lo strumento di pubblicazione di Twitter .
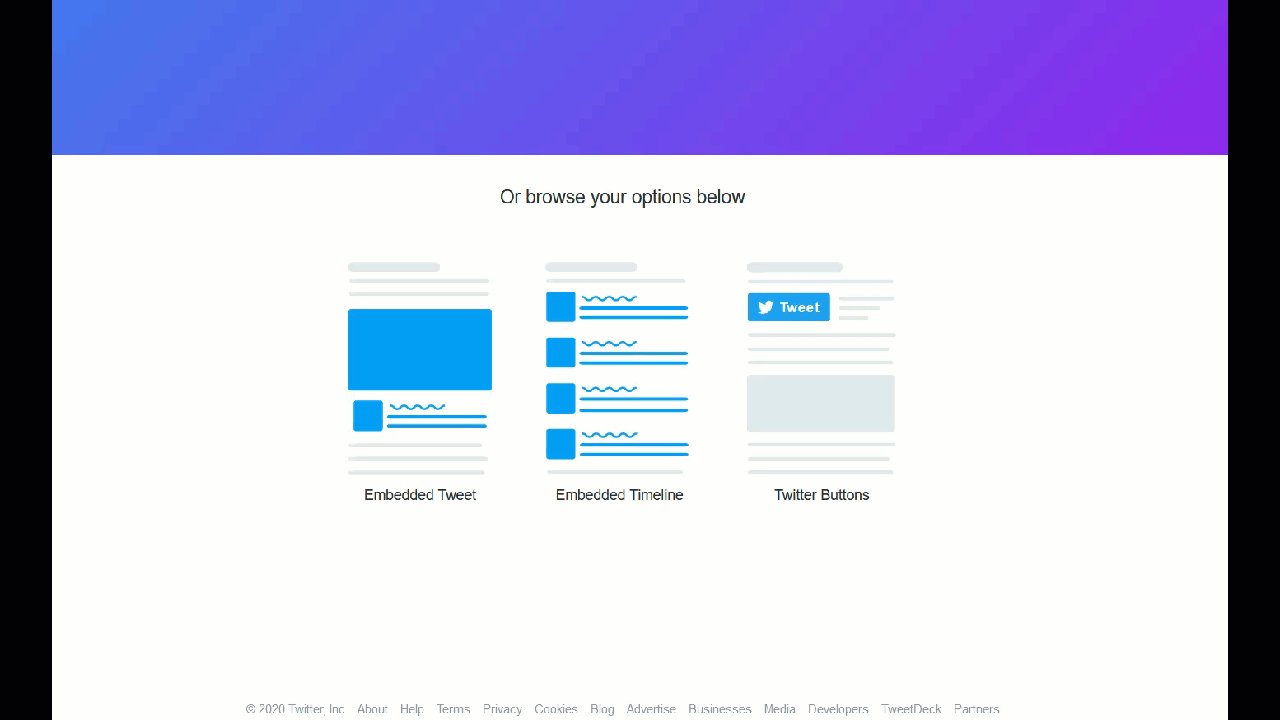
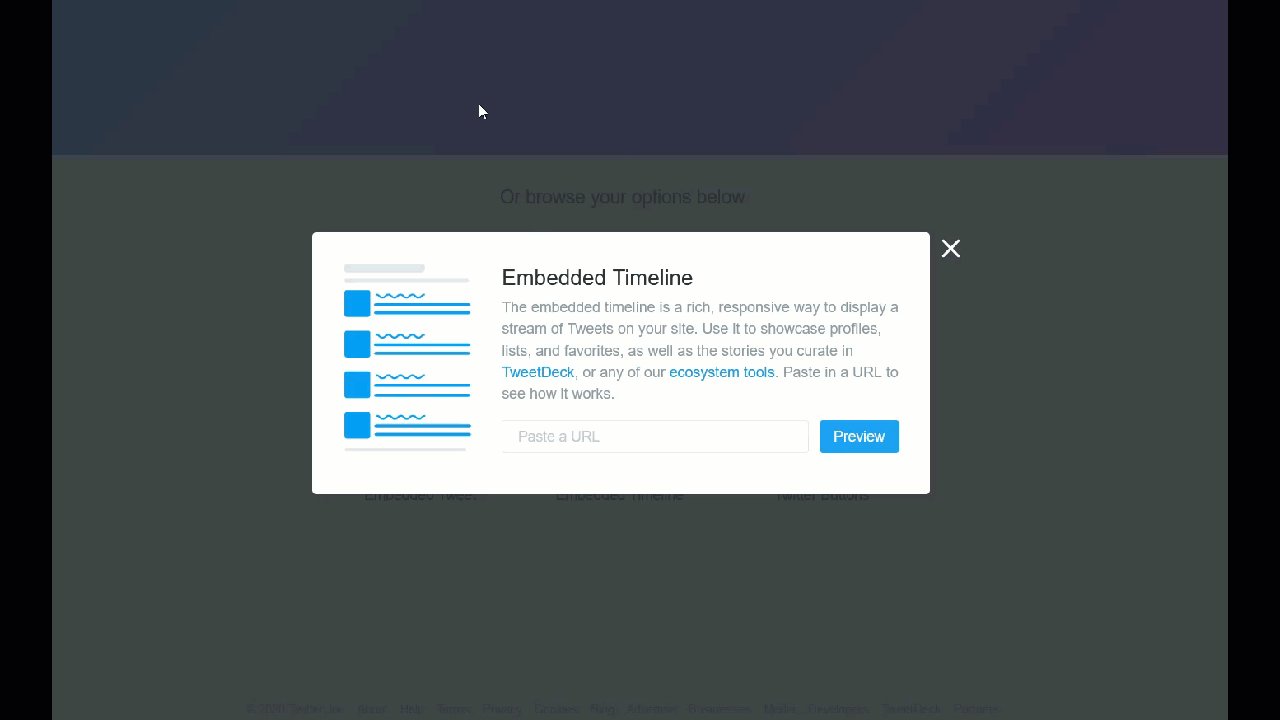
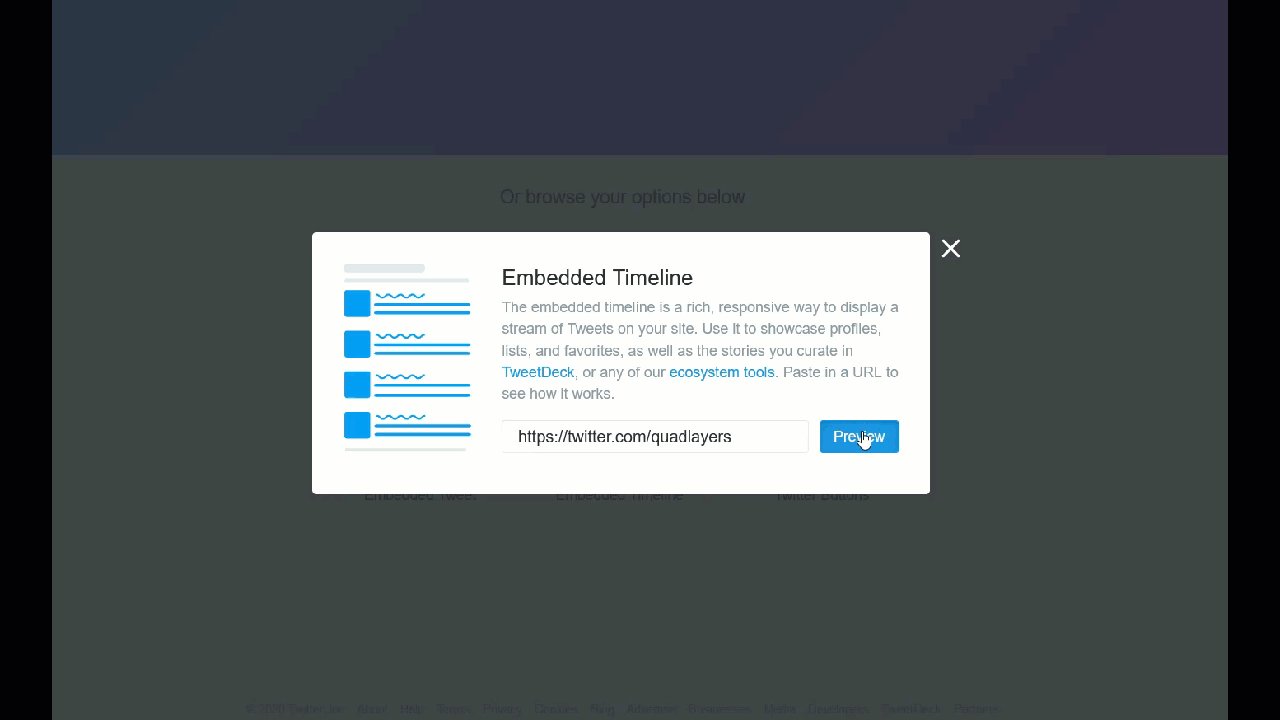
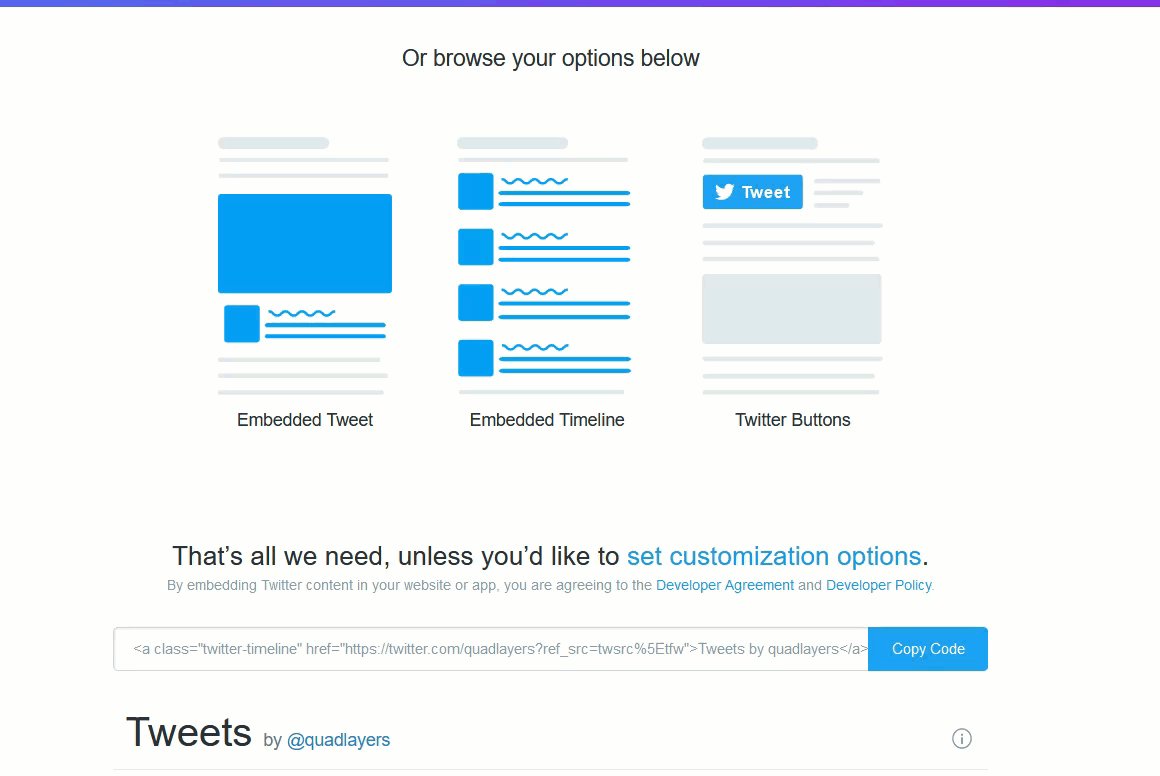
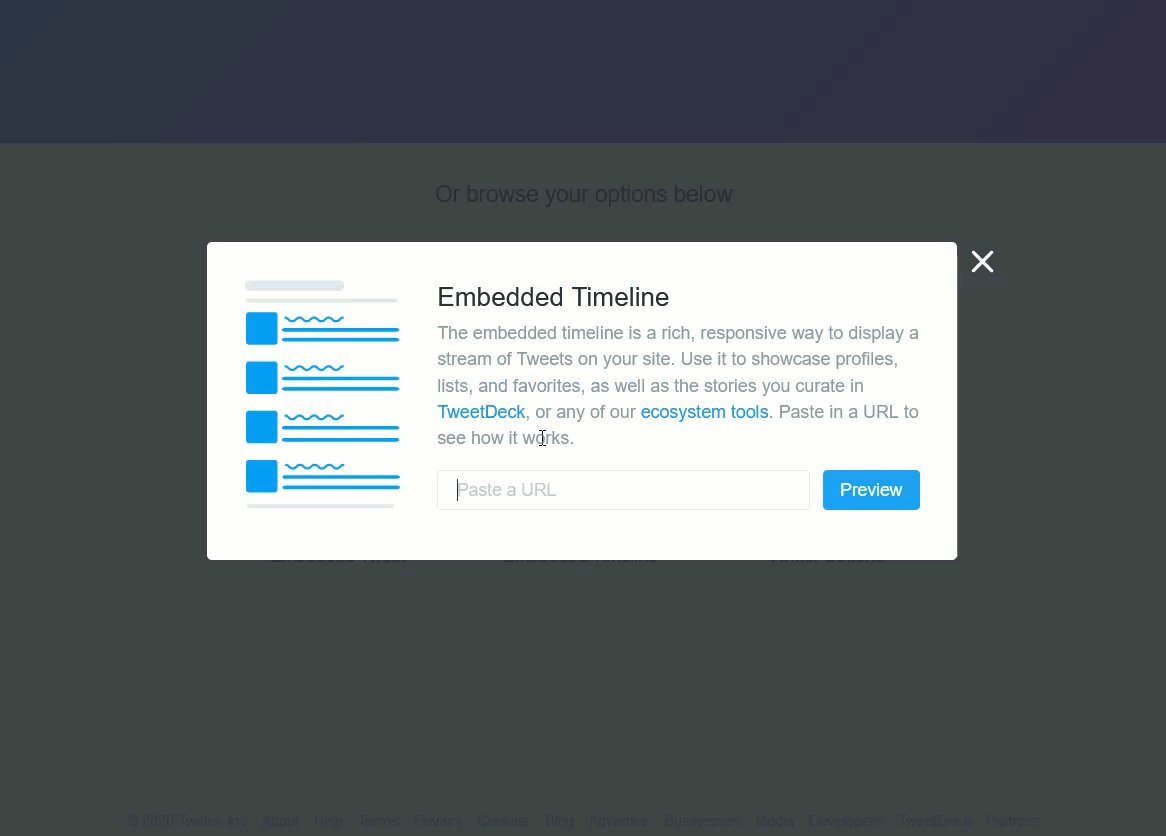
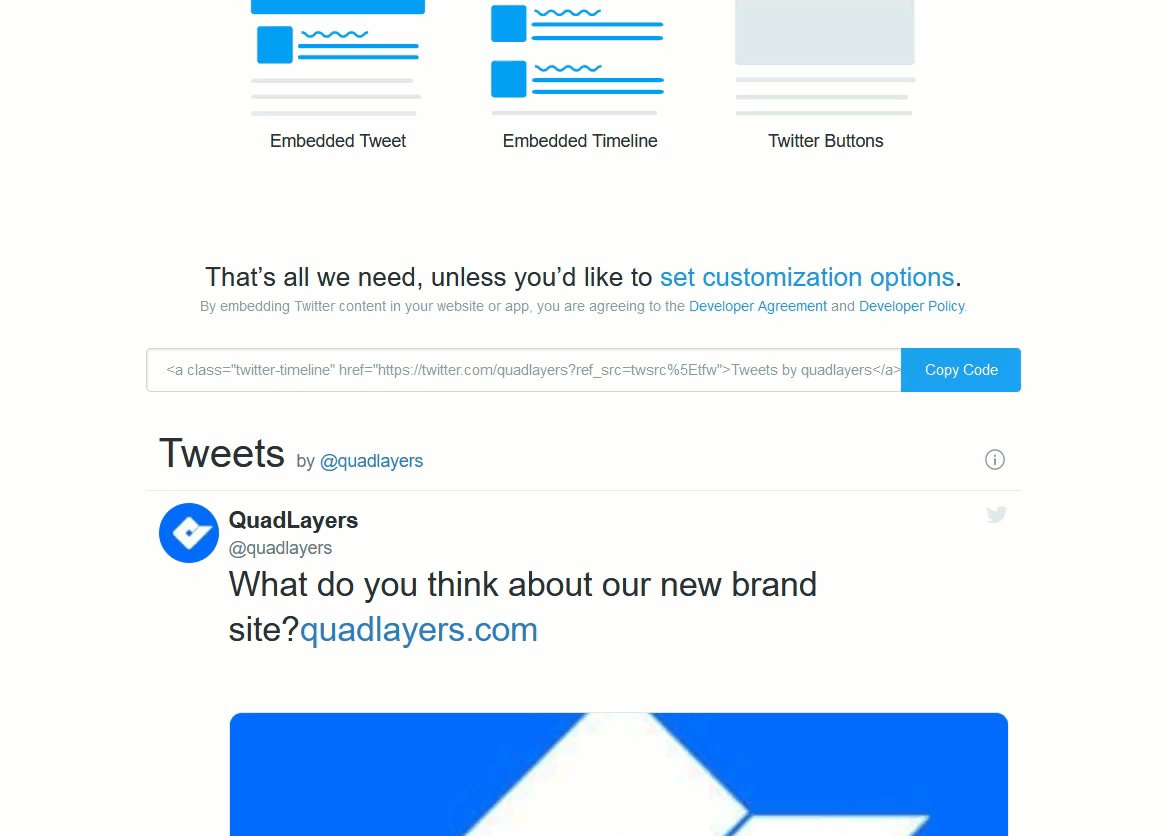
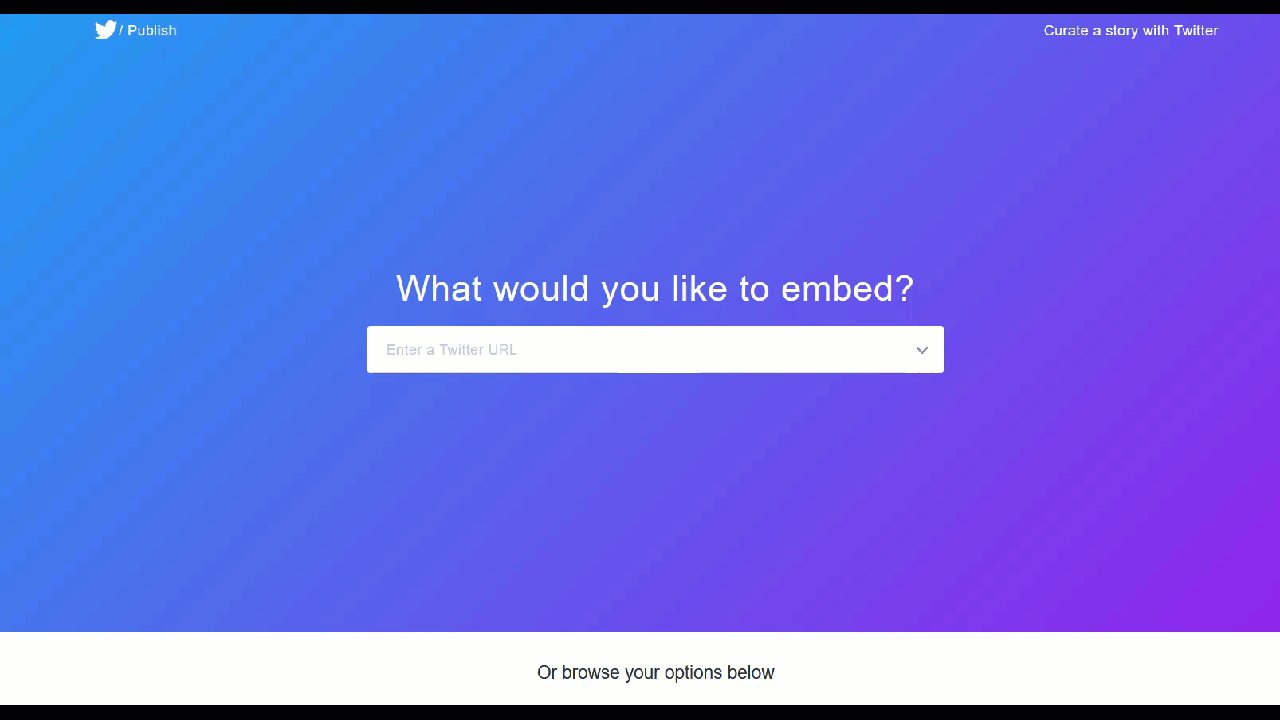
Innanzitutto, vai allo strumento Pubblica di Twitter e seleziona l'opzione Sequenza temporale incorporata . Dovrai inserire l'URL del profilo Twitter lì.

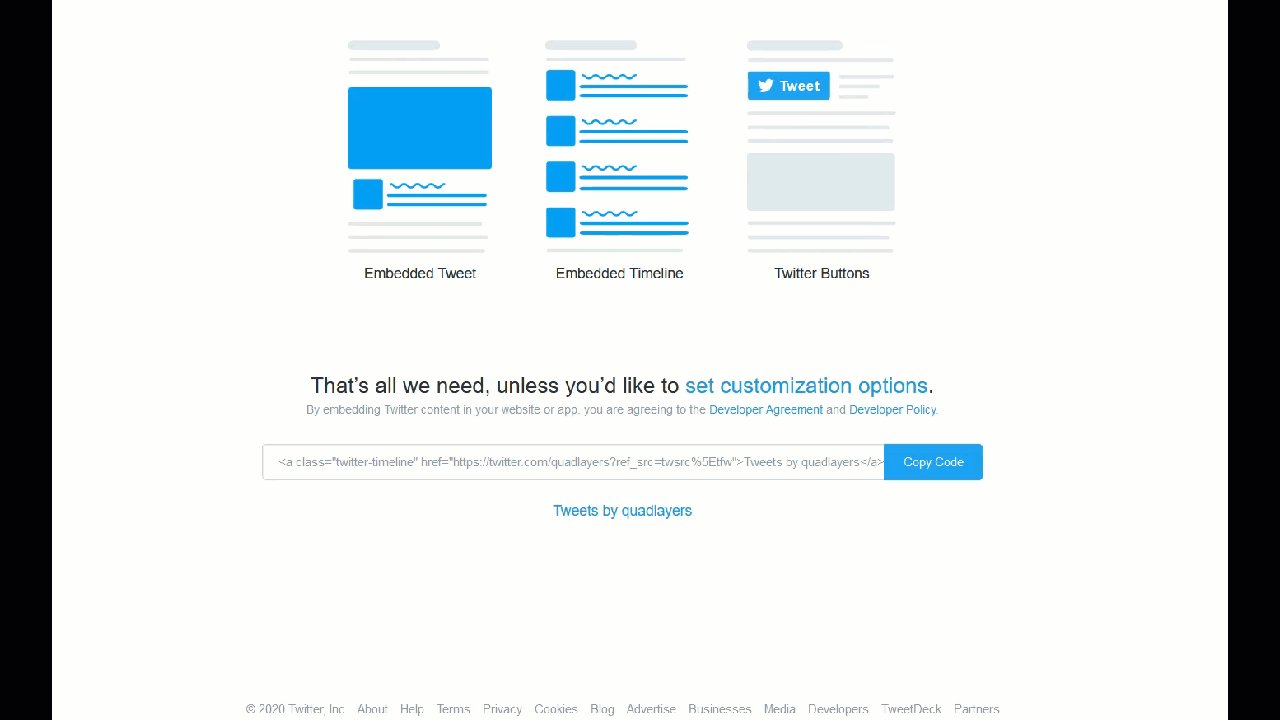
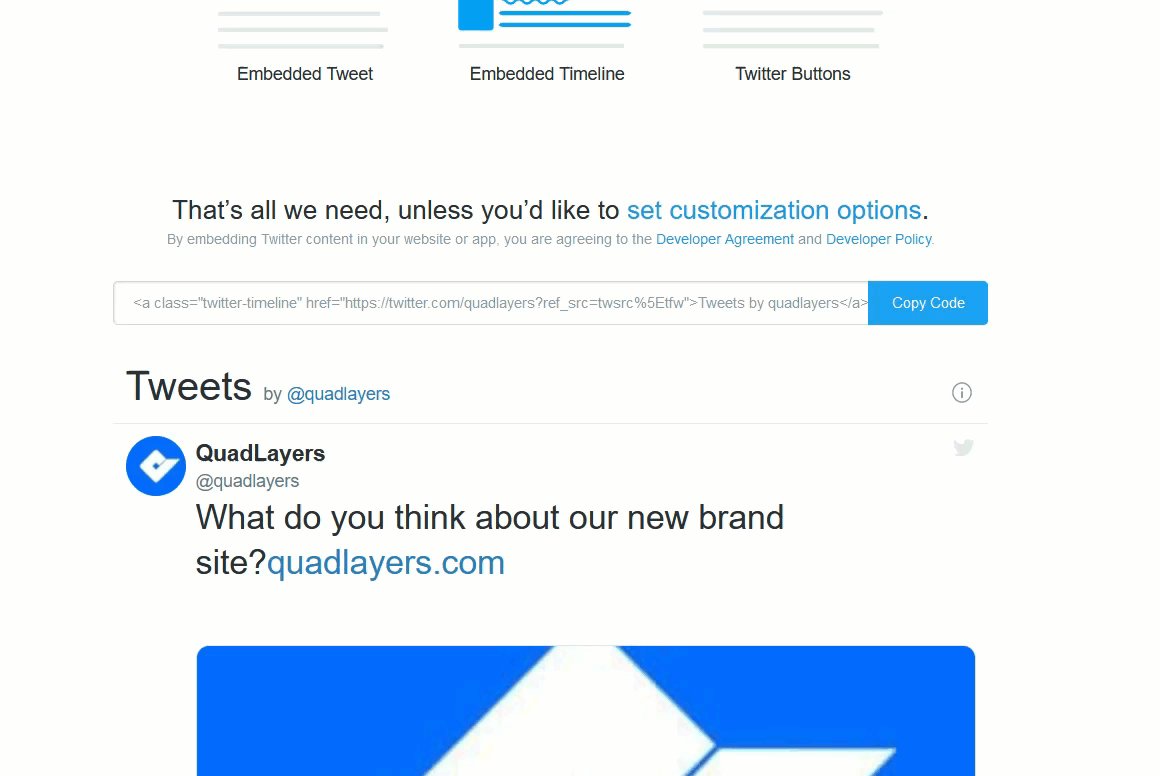
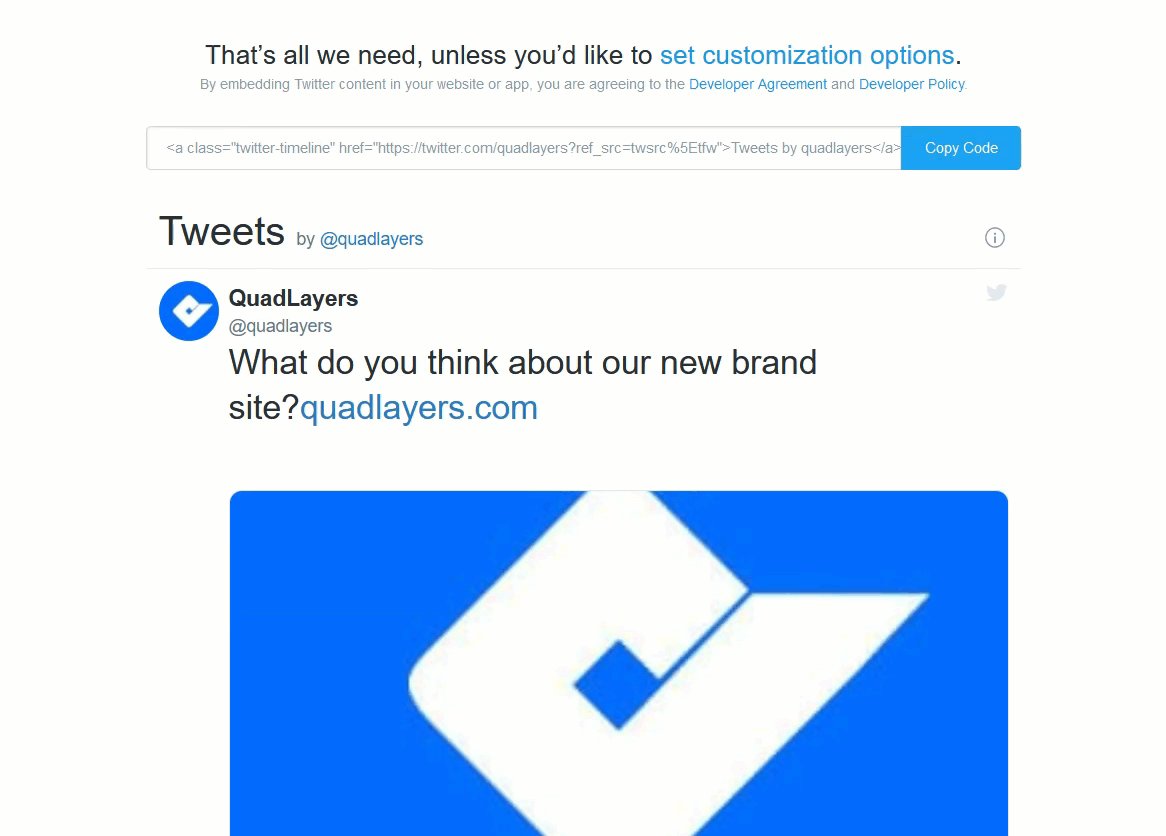
Quindi, vedrai un codice HTML univoco con un'anteprima del widget.

Quindi, se vuoi incorporare questa pagina nel tuo sito, copia semplicemente il codice HTML e incollalo nella pagina o nel post che desideri. Ci sono due opzioni qui:
Editore classico
Se utilizzi l'editor classico, assicurati di utilizzare l' editor di testo quando aggiungi HTML al tuo contenuto.

Quindi, aggiorna semplicemente il post e il feed apparirà su quel post.
Gutenberg
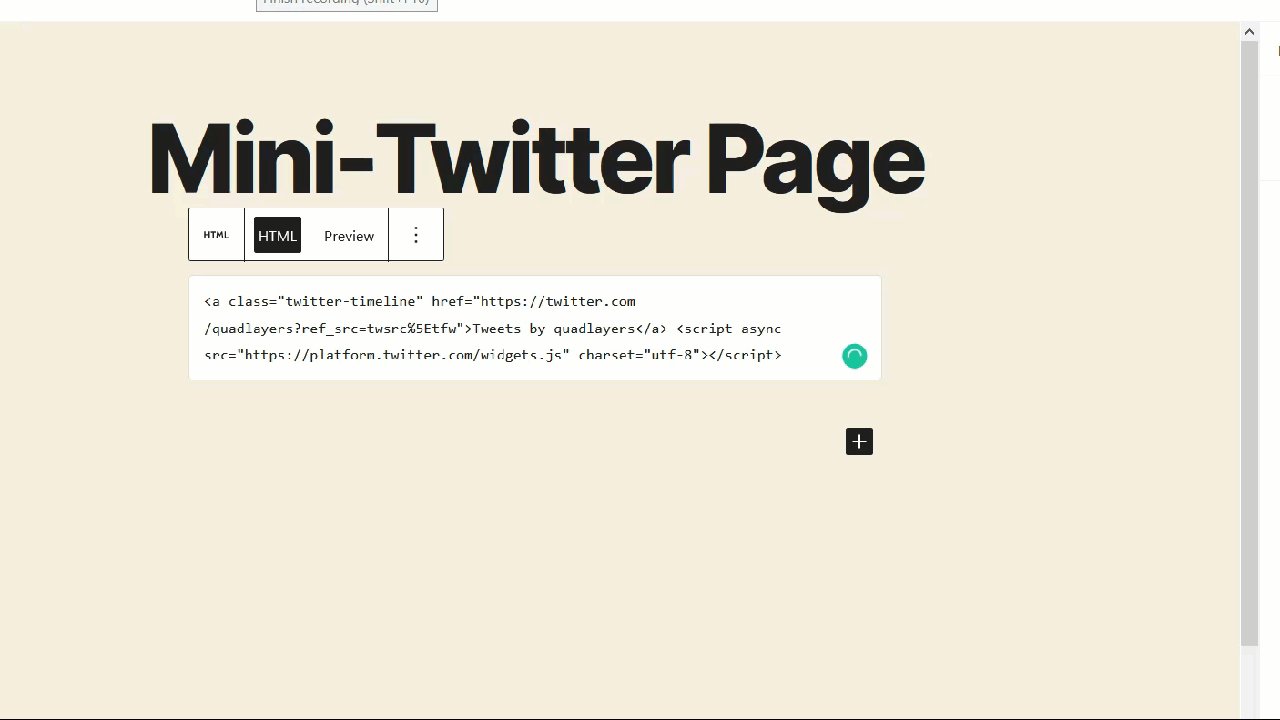
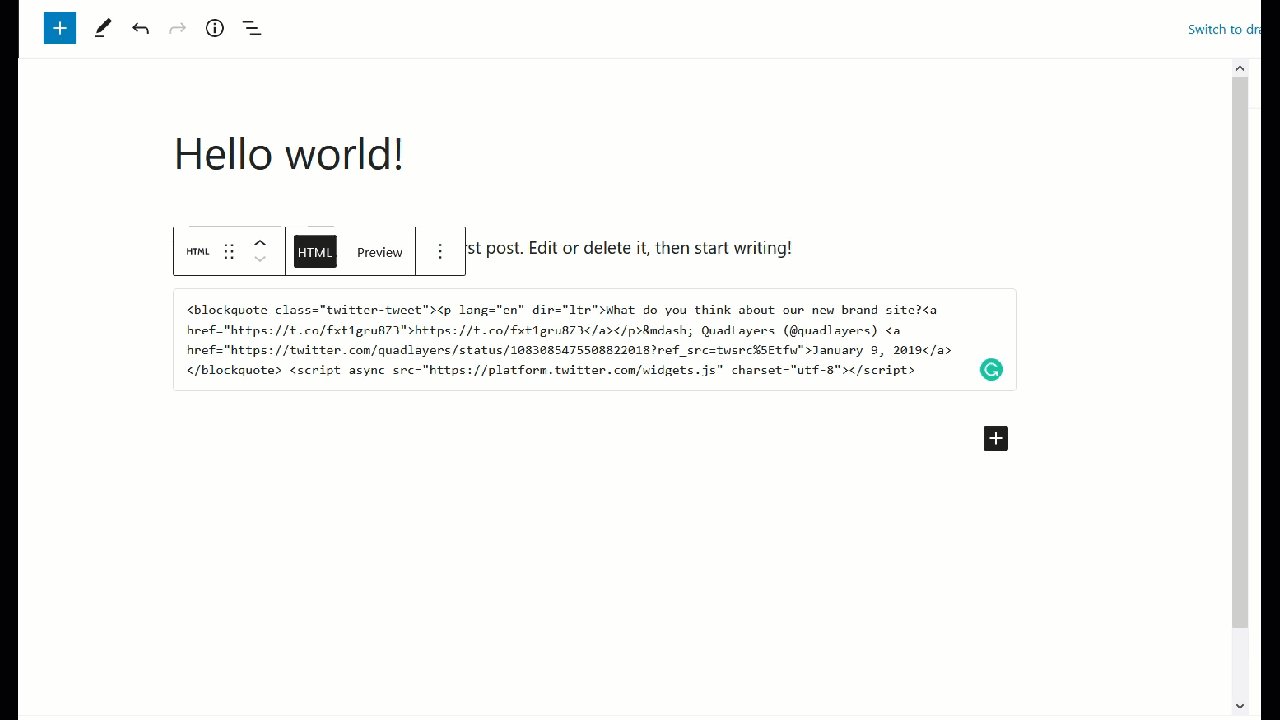
Se usi Gutenberg, puoi usare il blocco HTML per aggiungere HTML ai tuoi post.

Dopo aver aggiunto il codice, aggiorna il post e vedrai il feed Twitter che hai appena creato nel frontend.
Ti consigliamo di creare una pagina dedicata per il tuo feed Twitter. Il codice inserirà tutti i tuoi tweet disponibili nella pagina, quindi renderà i post molto lunghi. Vale la pena notare che puoi includere il tuo feed Twitter e anche il feed di altri. Hai solo bisogno dell'URL del profilo Twitter e sei a posto.
4) Visualizza tweet specifici
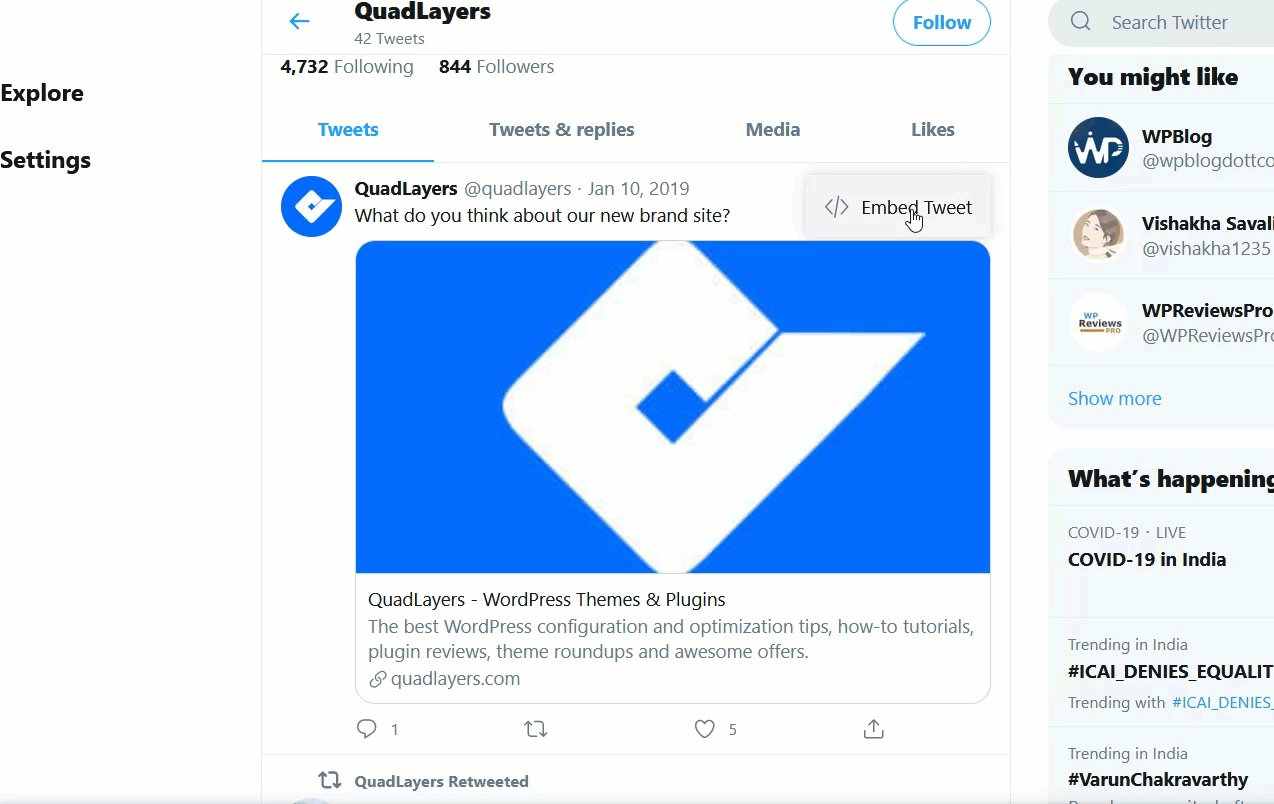
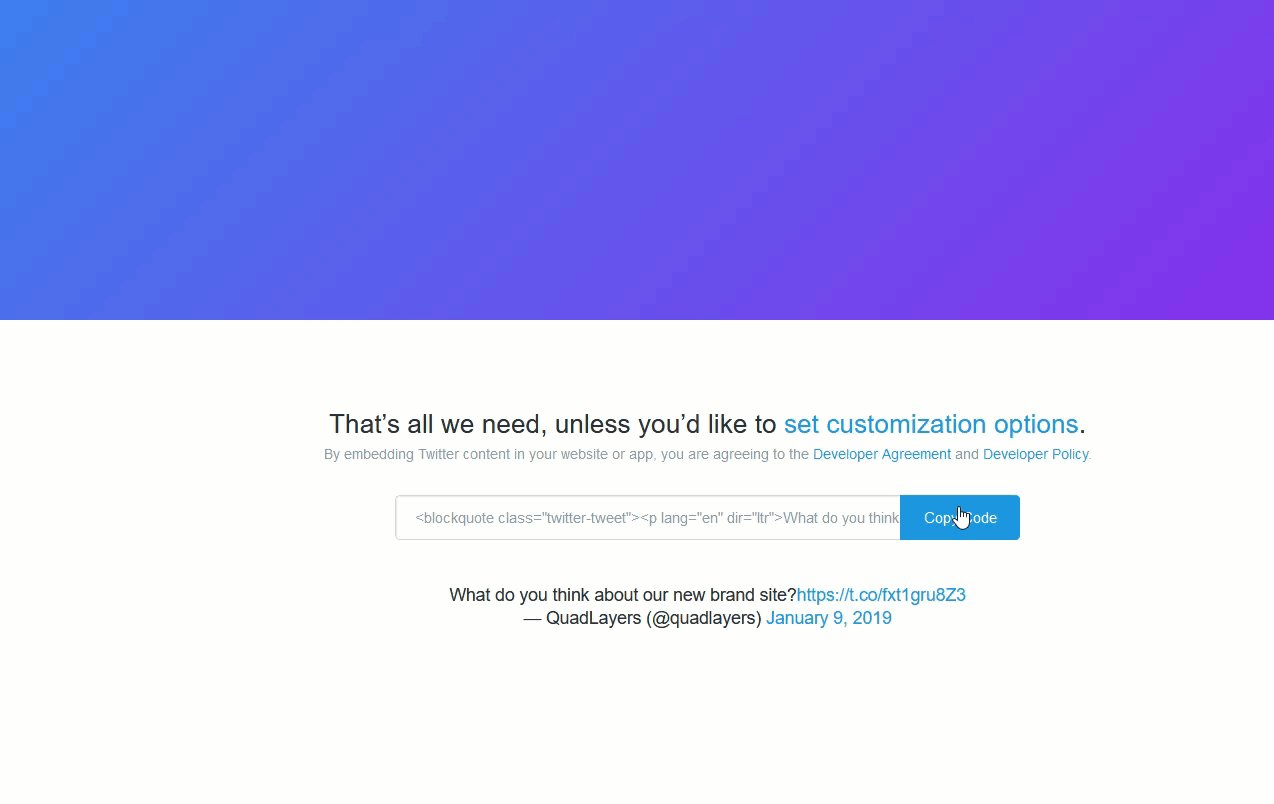
A volte, invece di incorporare l'intero profilo Twitter, devi incorporare tweet specifici sul tuo sito. Per farlo, vai al Tweet che desideri aggiungere e fai clic sul pulsante con tre punti nell'angolo in alto a destra. Lì vedrai l'opzione di incorporamento. Dopo averlo premuto, andrai su Twitter Publish per ottenere un codice HTML.

Copia il codice HTML e poi vai al tuo amministratore di WordPress. Se utilizzi l'editor Gutenberg, aggiungi un blocco HTML, incolla il codice e salva il post.

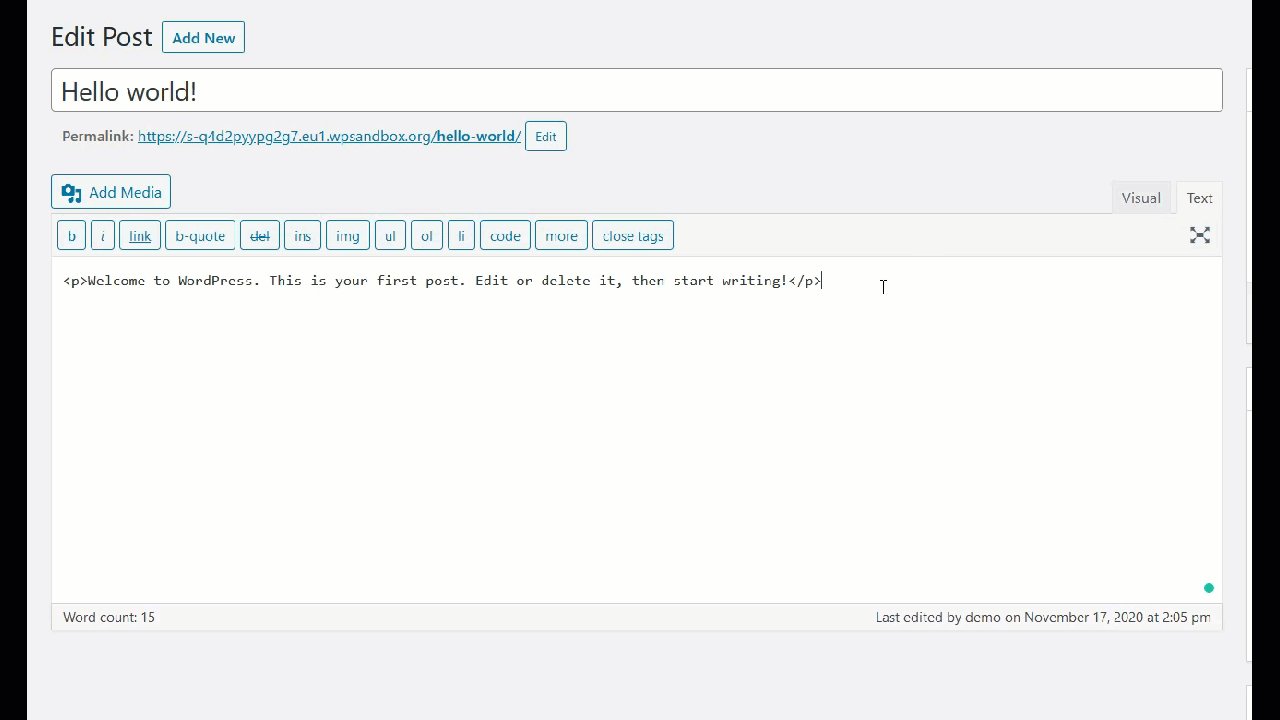
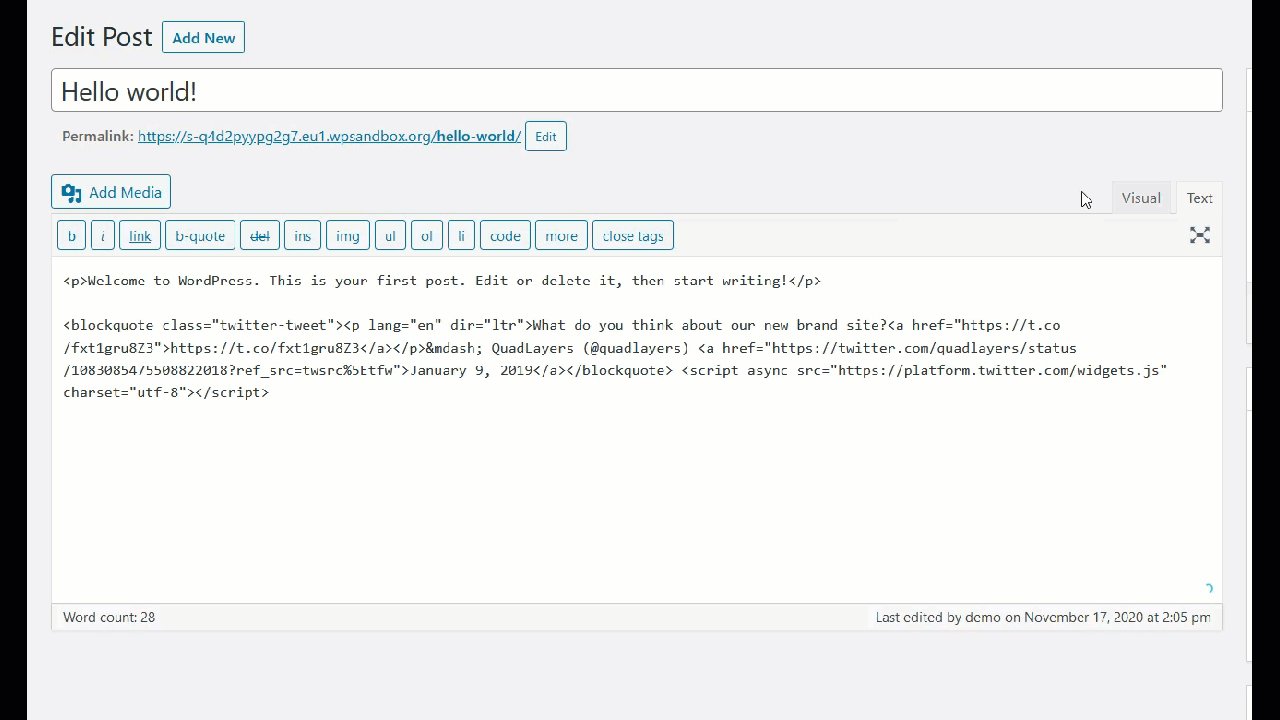
Se, invece, utilizzi l'Editor classico, usa la modalità Testo e incolla lì il codice HTML.

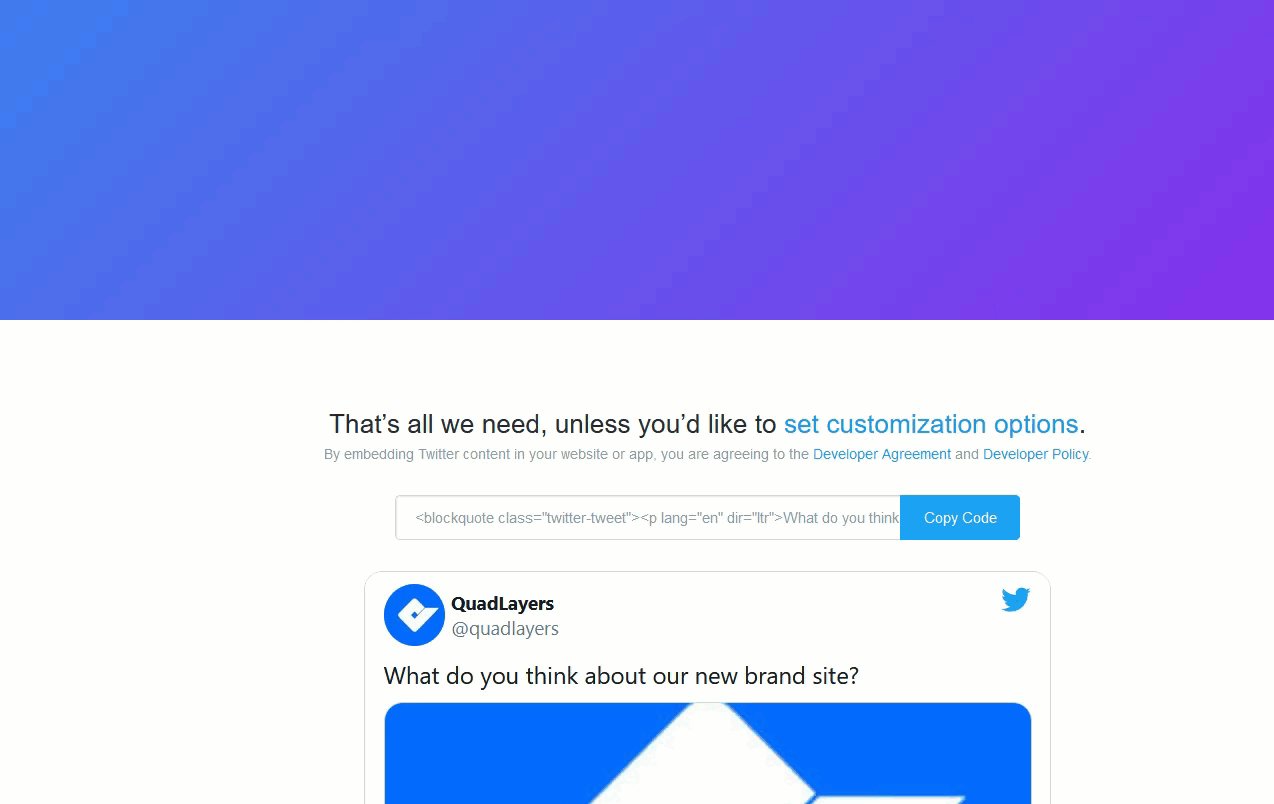
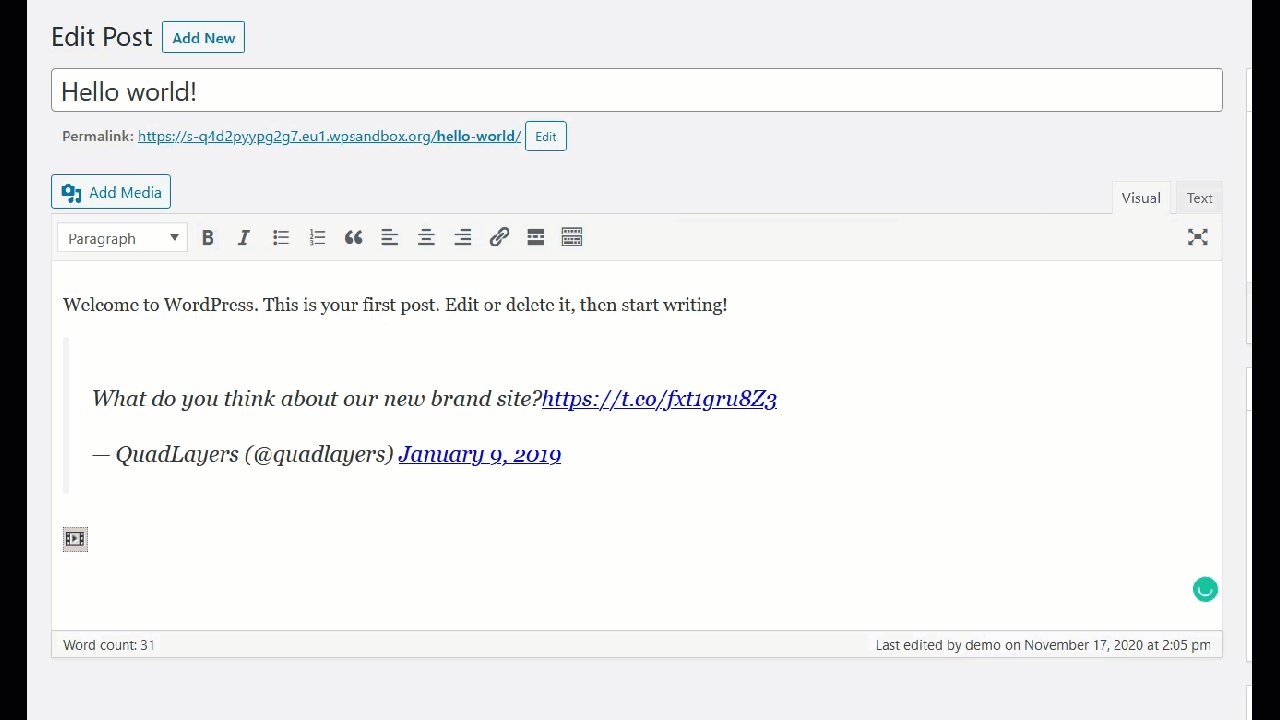
Successivamente, vedrai il Tweet che hai appena incorporato nel tuo post.

5) Aggiungi un widget Timeline di Twitter
Un'altra opzione interessante per connettere Twitter con WordPress è aggiungere una sequenza temporale a qualsiasi area del widget . In questo modo, i clienti potranno vedere i tuoi tweet su qualsiasi pagina, post o ovunque tu abbia abilitato la posizione del widget.
Per aggiungere un widget della sequenza temporale di Twitter, vai al sito Web di pubblicazione di Twitter, scegli l'opzione Sequenza temporale incorporata e incolla l'URL del tuo profilo Twitter.

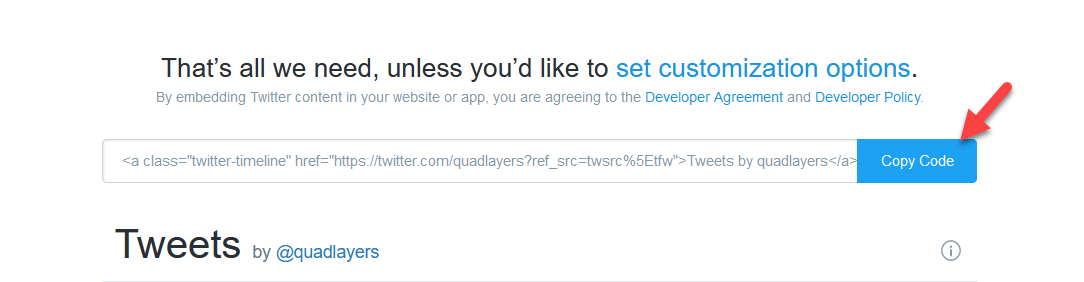
Quindi, copia il codice HTML.

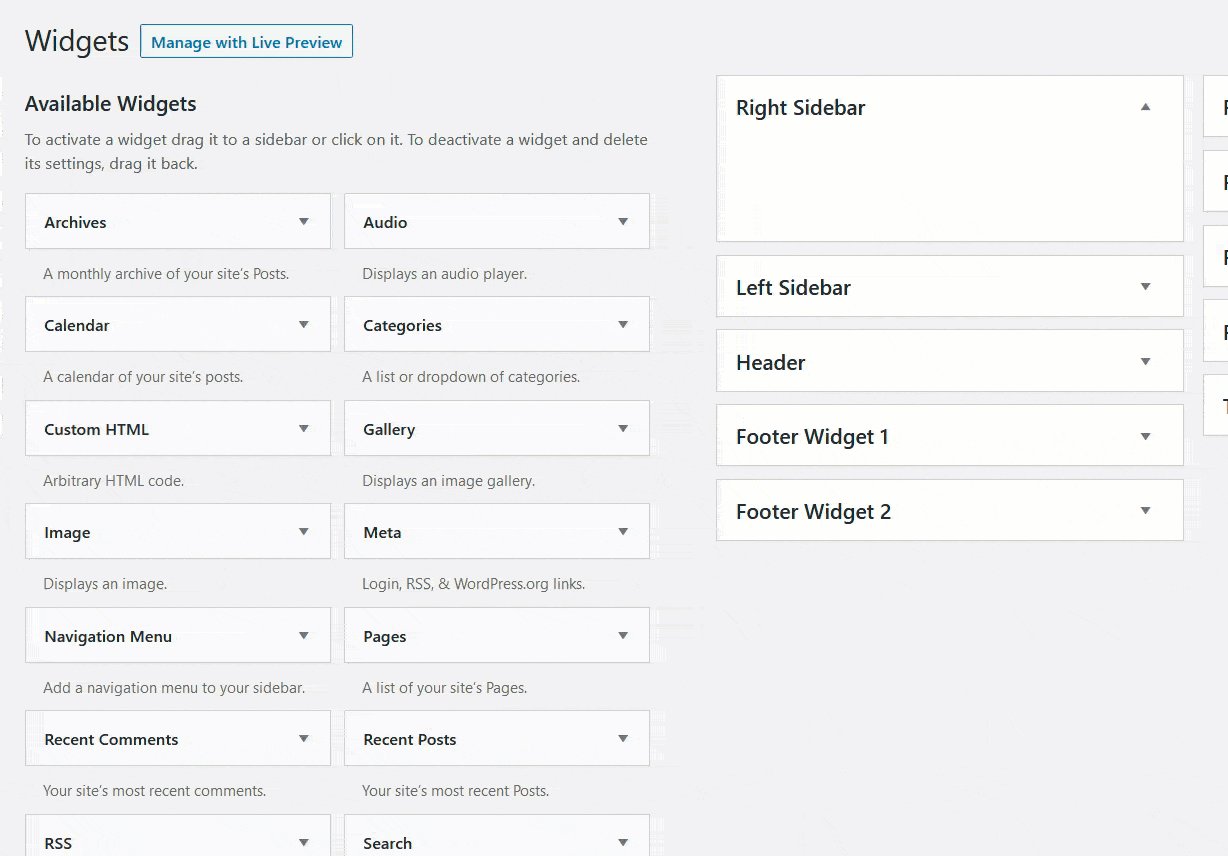
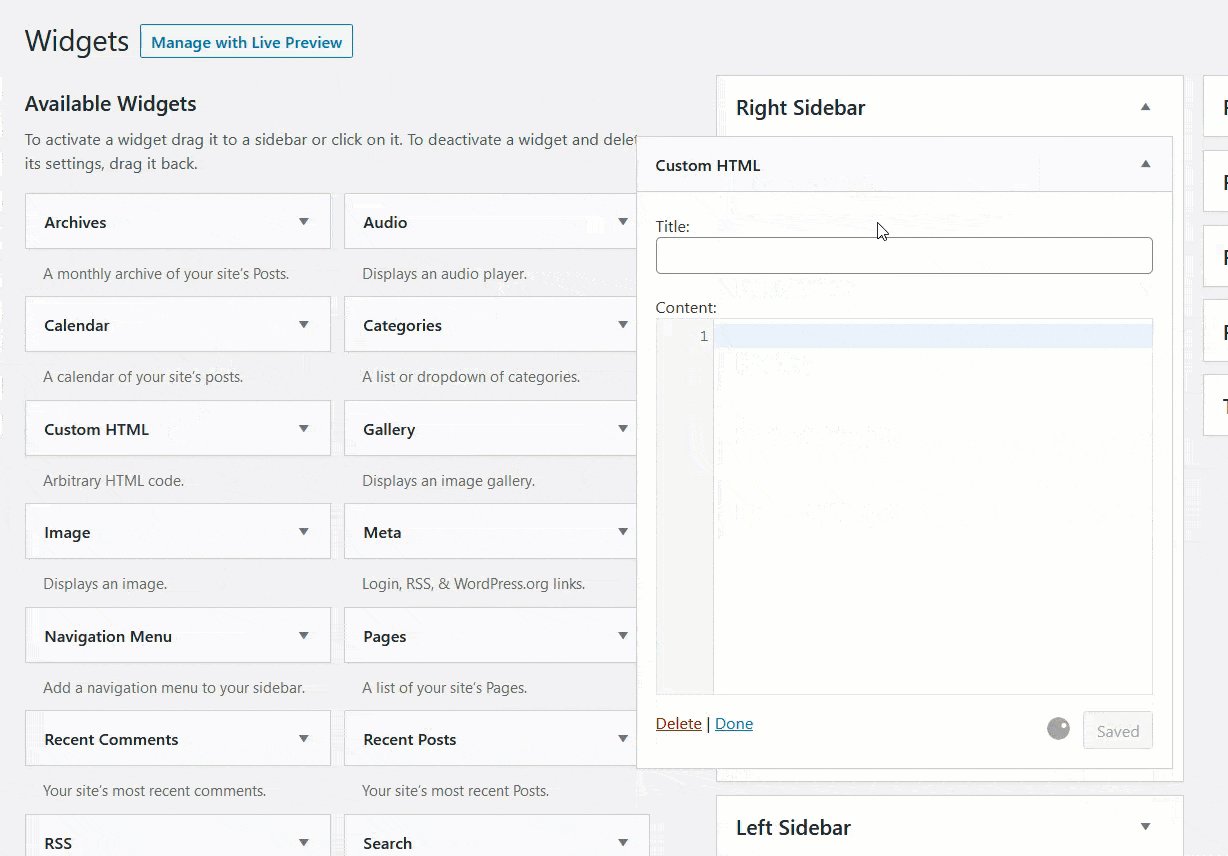
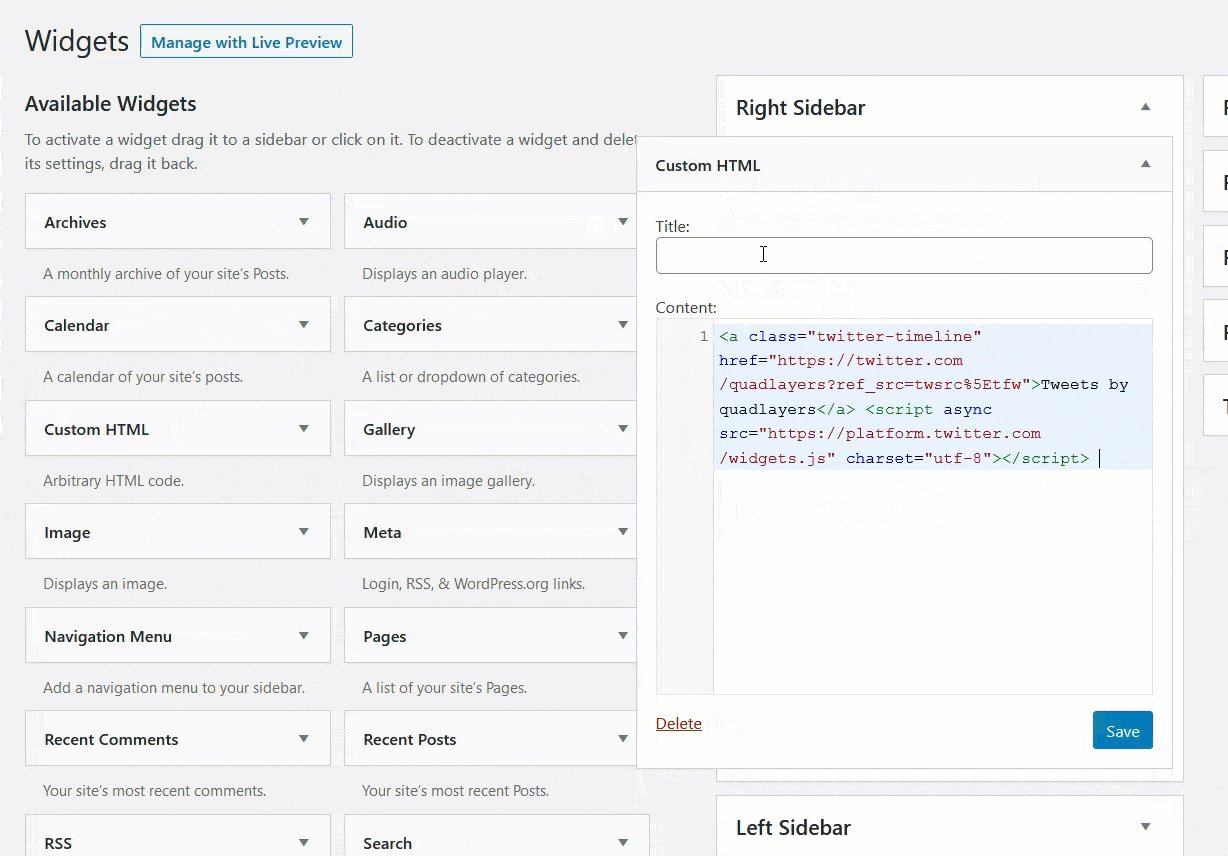
Successivamente, accedi al tuo sito WordPress e vai su Aspetto> Widget . Lì, dovrai aggiungere un widget HTML alla barra laterale destra e incollare il codice HTML che hai appena copiato.

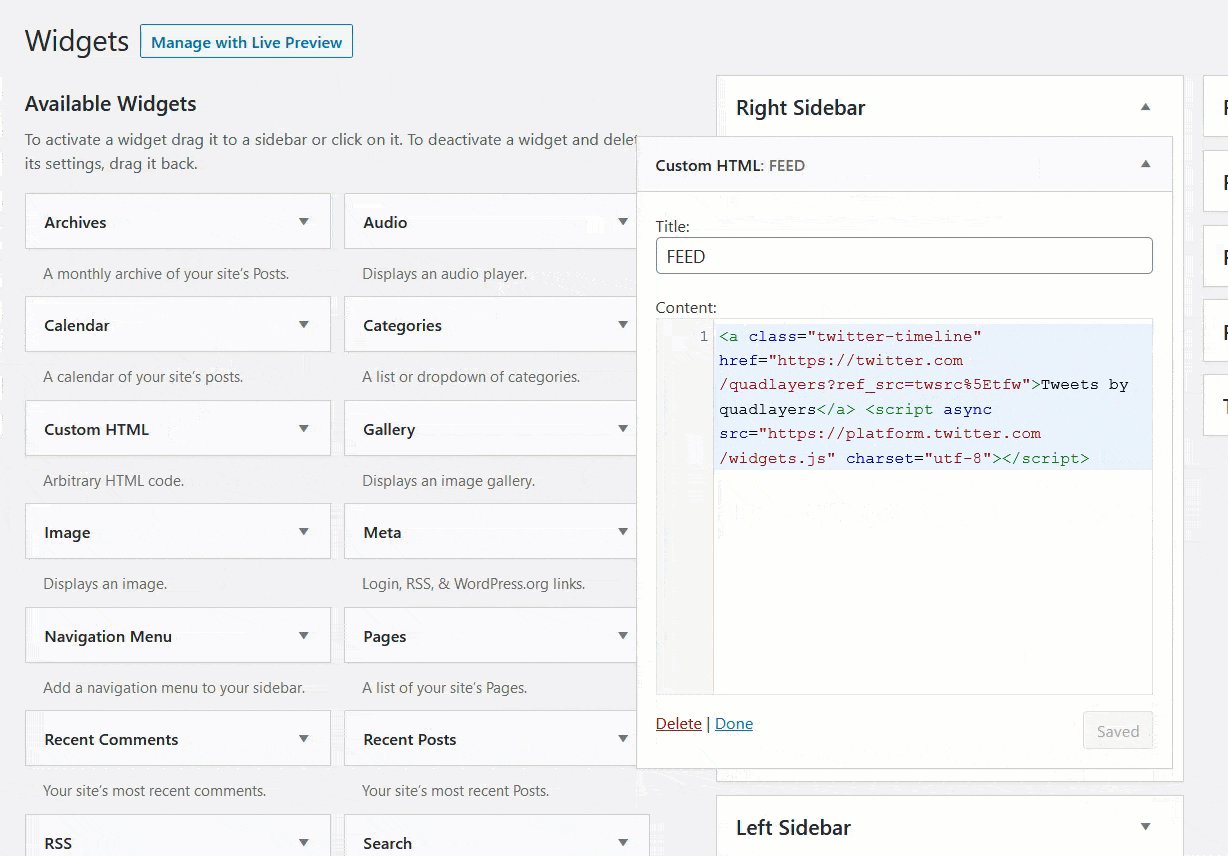
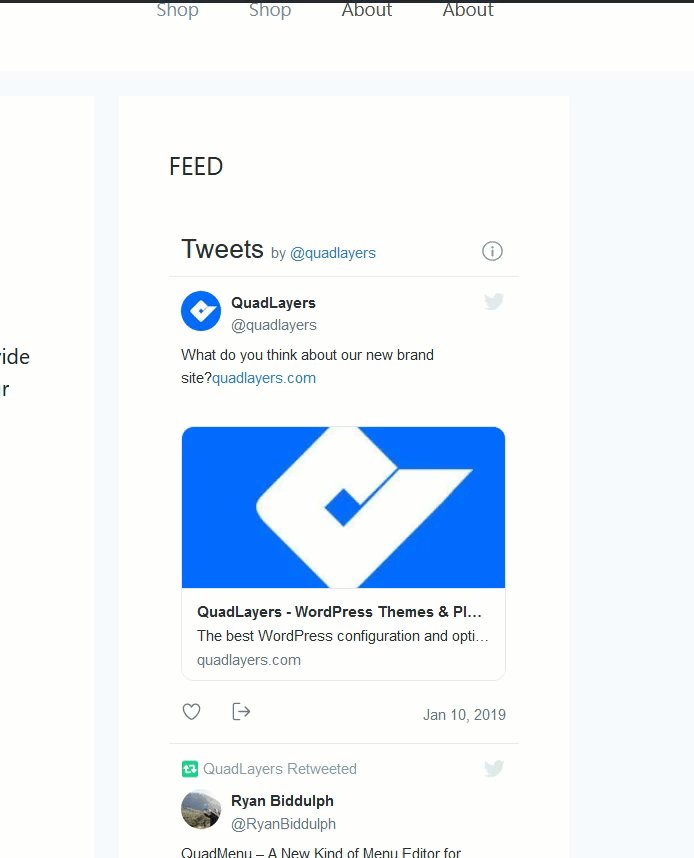
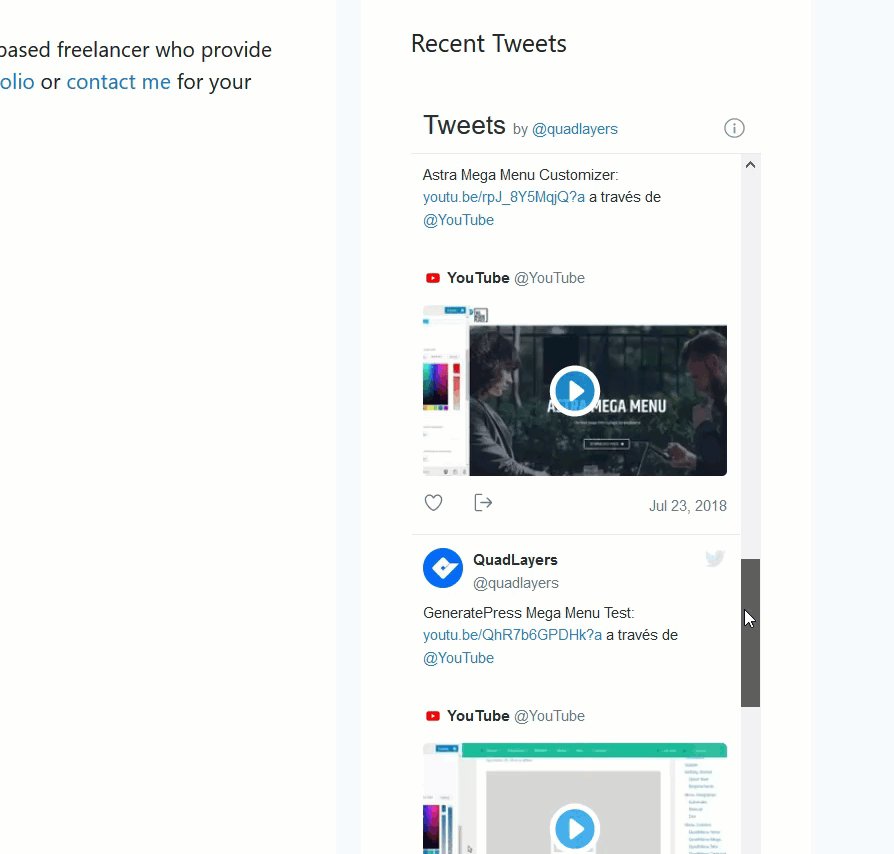
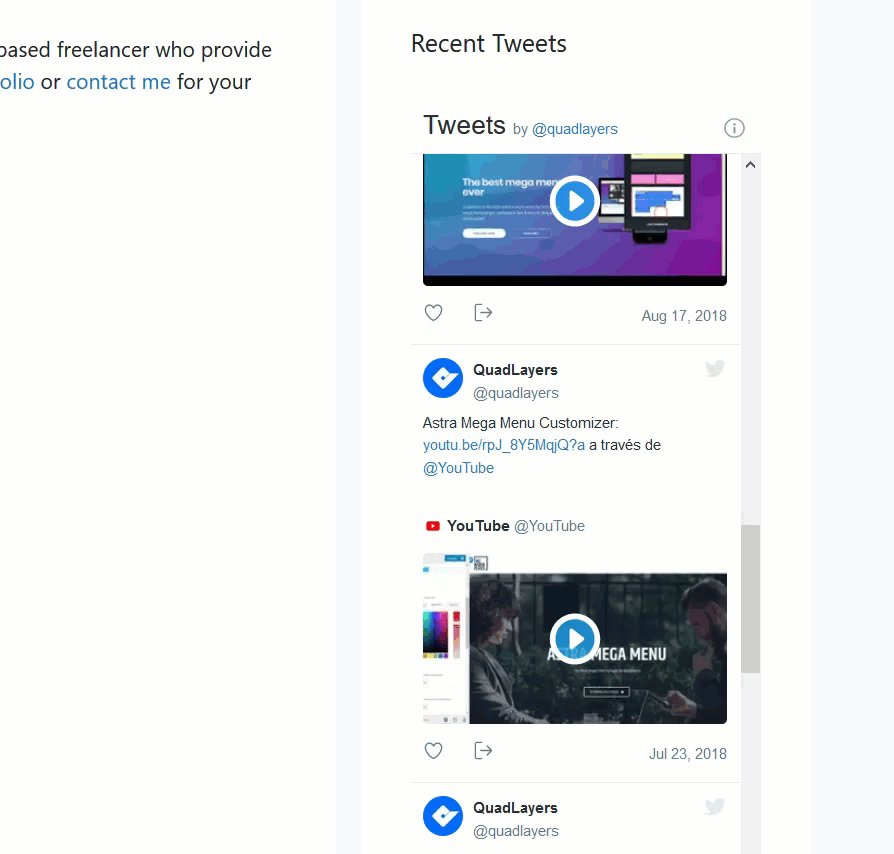
Quindi, salva le modifiche e sei a posto. Infine, controlla la barra laterale del tuo sito Web e vedrai un widget della sequenza temporale di Twitter reattivo lì.

Vale la pena notare che non è necessario fare nulla per rendere il widget reattivo. Il codice se ne occuperà.
Se vuoi anche aggiungere un feed Instagram al tuo sito, puoi utilizzare questo strumento gratuito mentre per includere un widget Facebook nel tuo sito, dai un'occhiata a questa guida.
6) Includi un pulsante di condivisione Twitter
L'aggiunta di un pulsante di condivisione è un ottimo modo per connettere Twitter al tuo sito WordPress. Consentire ai tuoi visitatori di condividere i tuoi contenuti su Twitter ti aiuterà a raggiungere un pubblico più ampio senza alcun costo. Per fare ciò, è necessario un plug-in di condivisione social. Qui ti mostreremo come aggiungere un pulsante di condivisione utilizzando due diversi strumenti.
6.1) Jetpack/a>
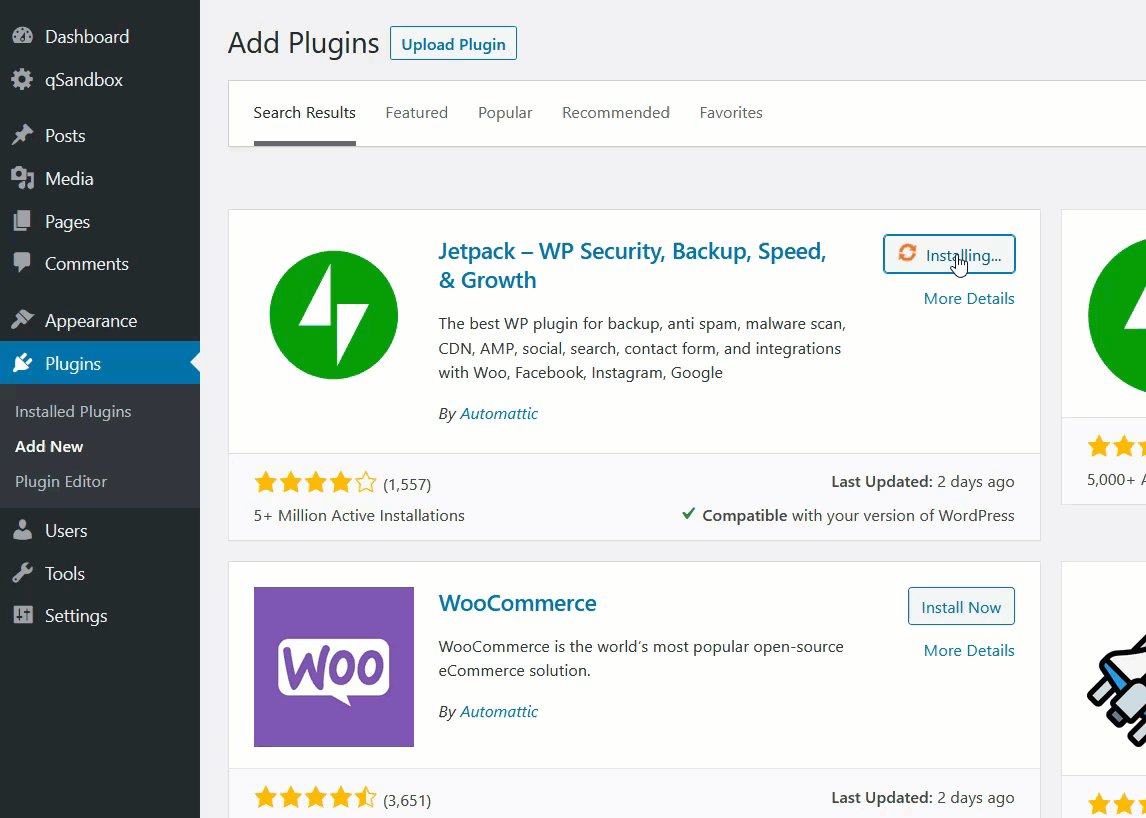
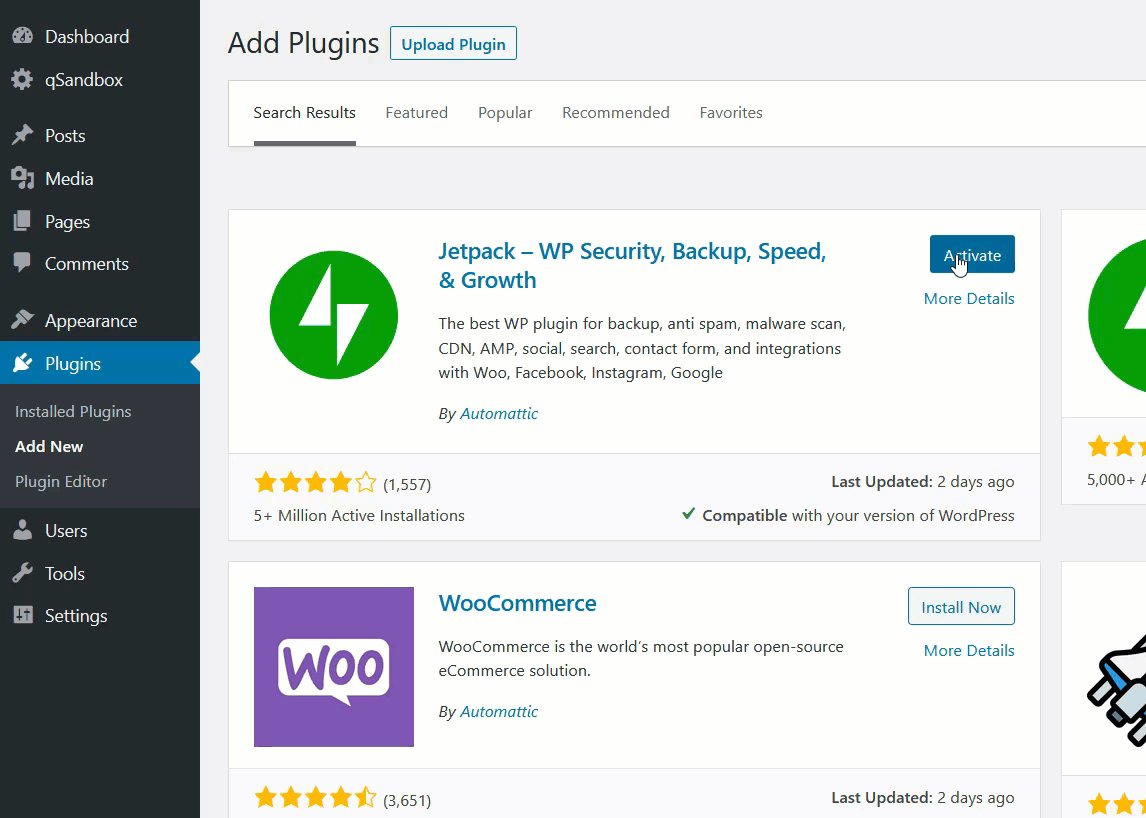
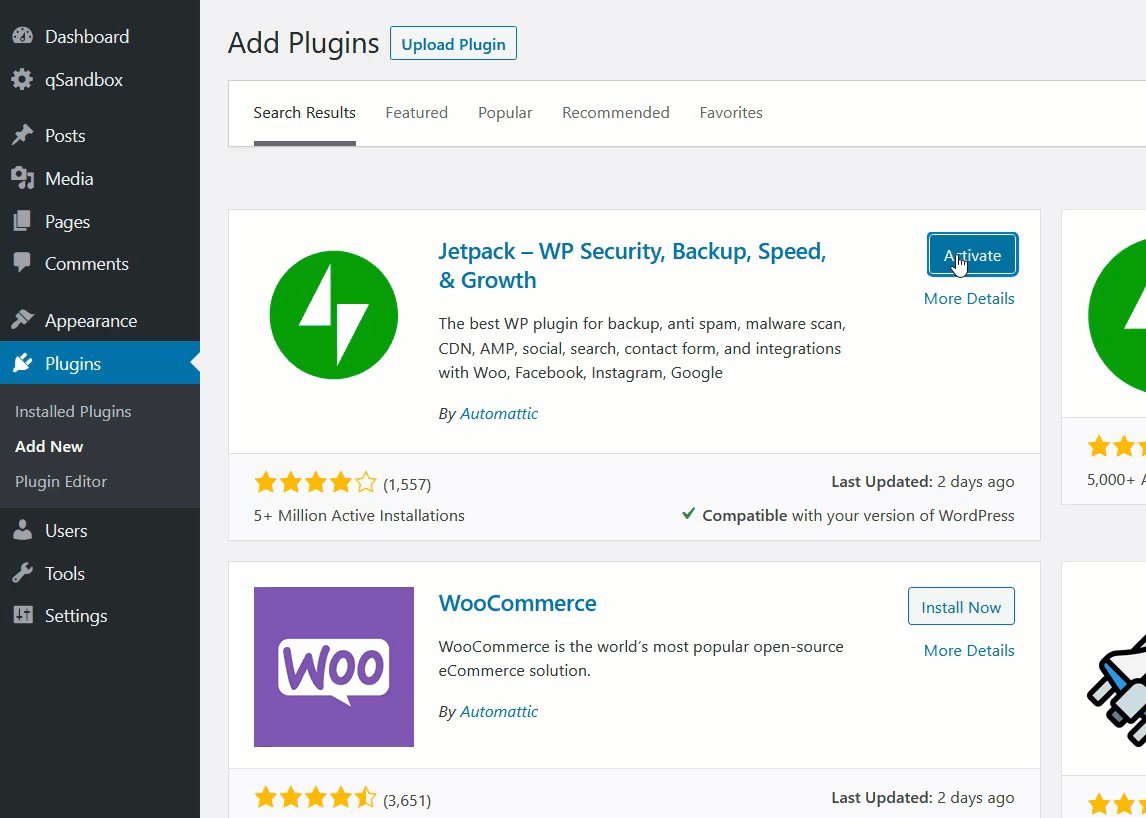
Jetpack è uno dei plugin più popolari in circolazione e include tantissime funzionalità. Per includere un pulsante di condivisione, devi prima installarlo e attivarlo sul tuo sito web.

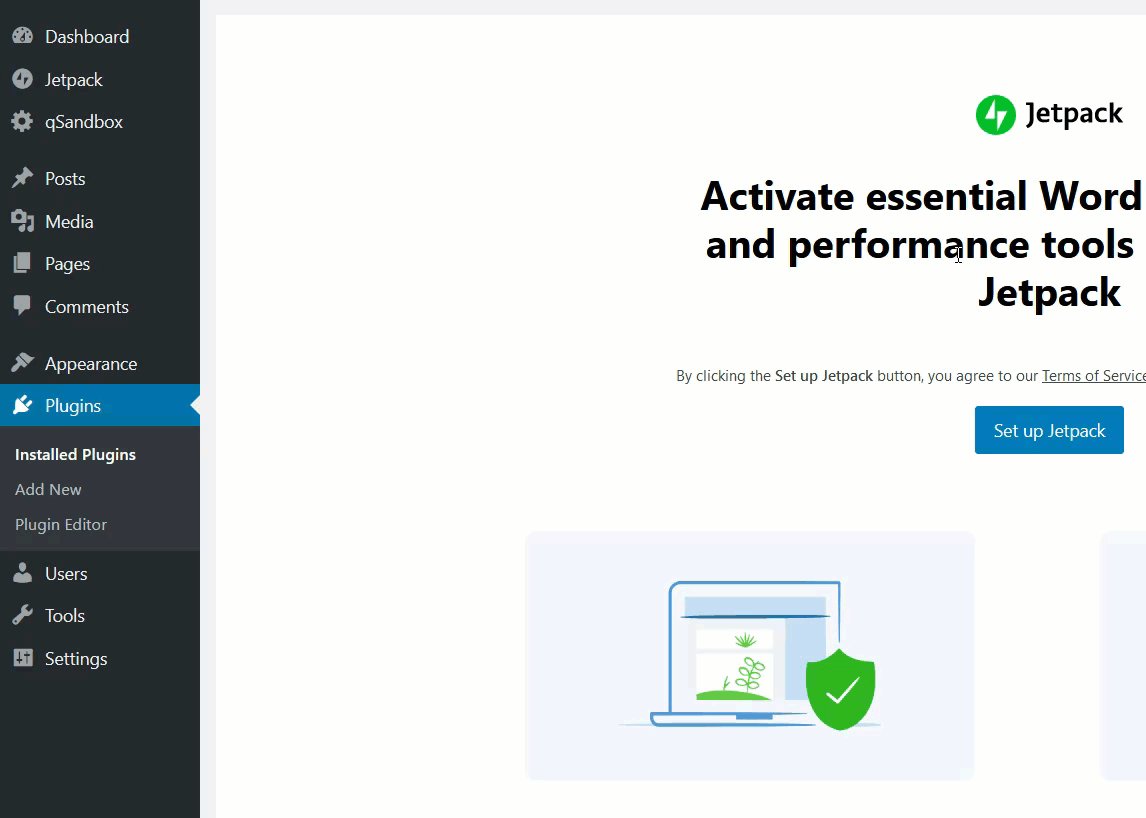
Quindi, fai clic sul pulsante Imposta JetPack per registrare il tuo sito. Avrai bisogno di un account Google o WordPress.com per completare l'autenticazione.
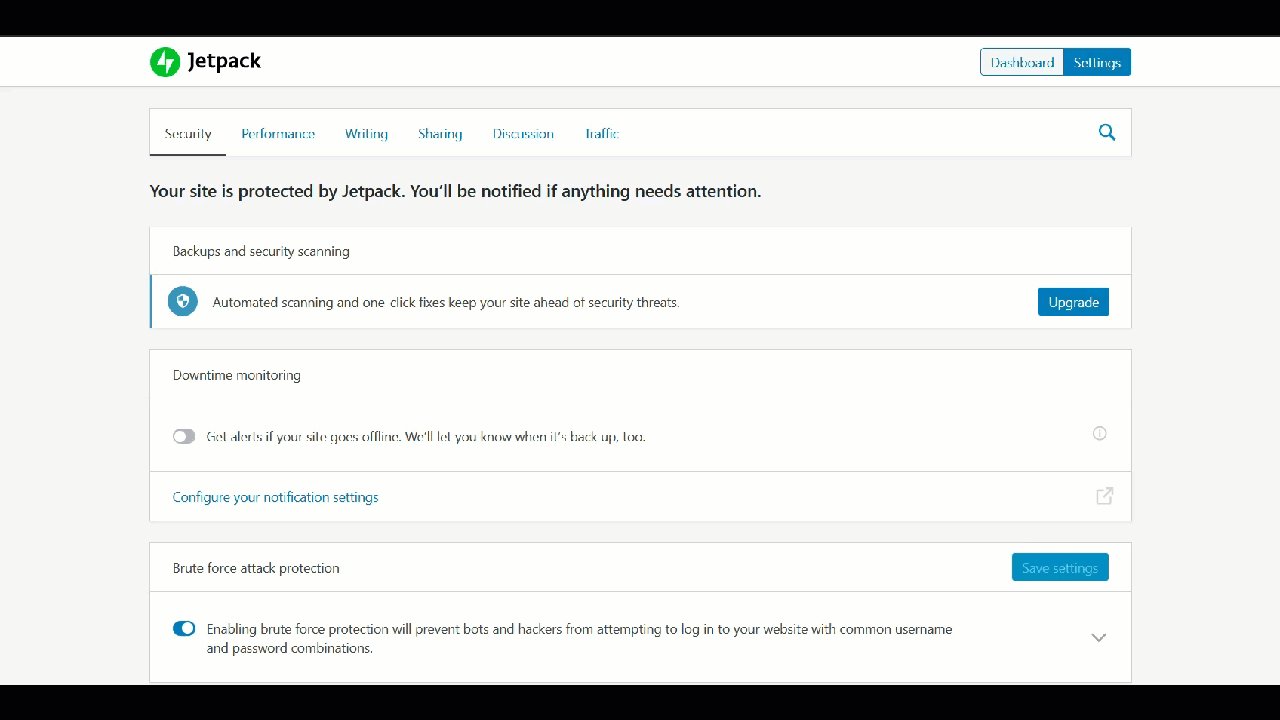
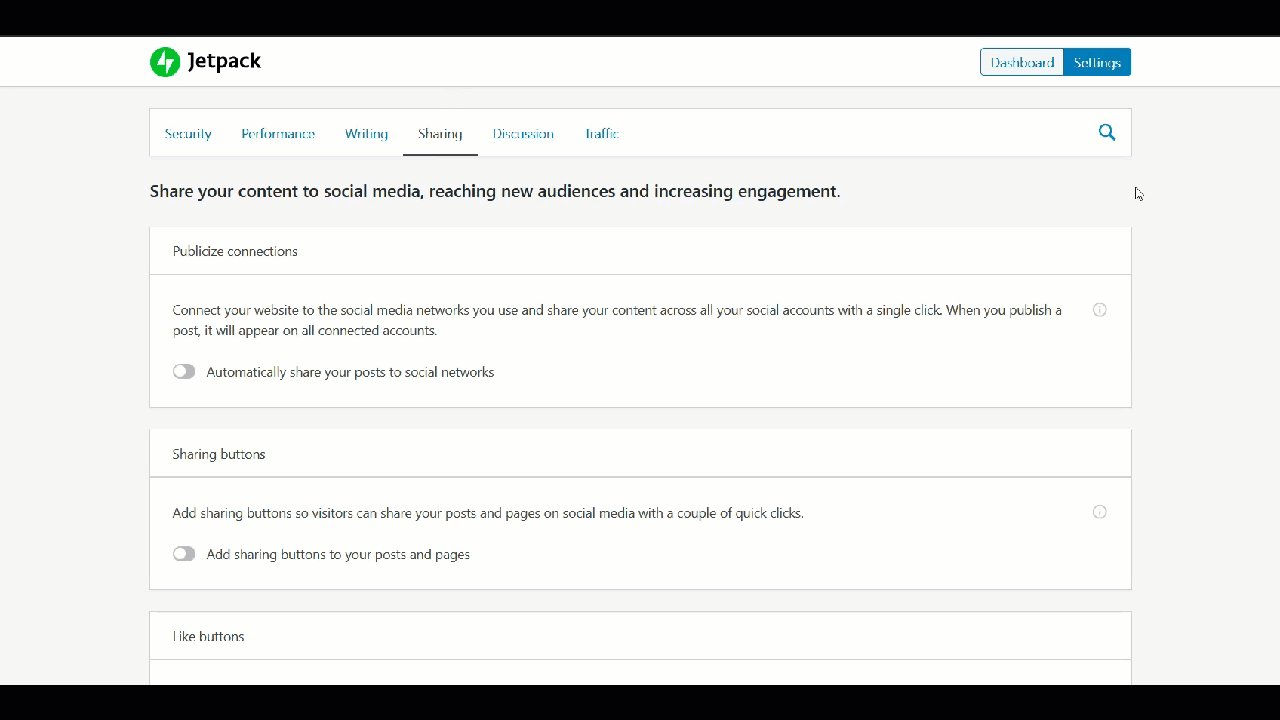
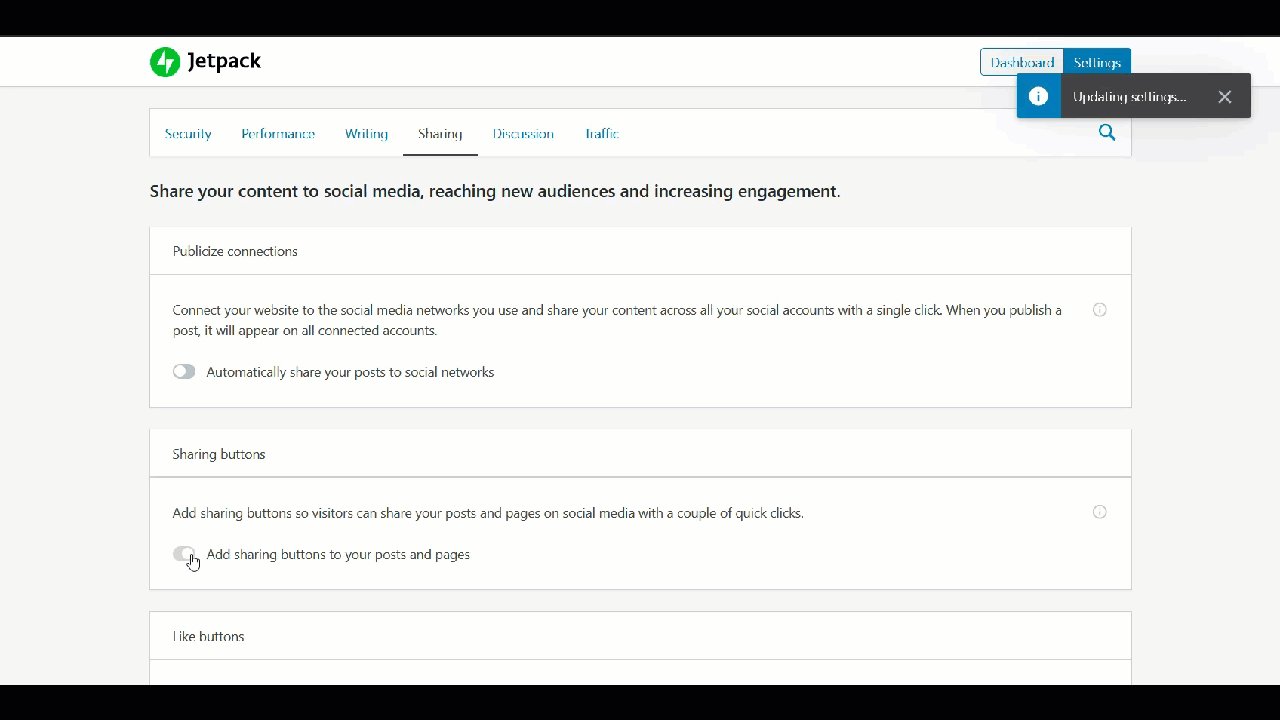
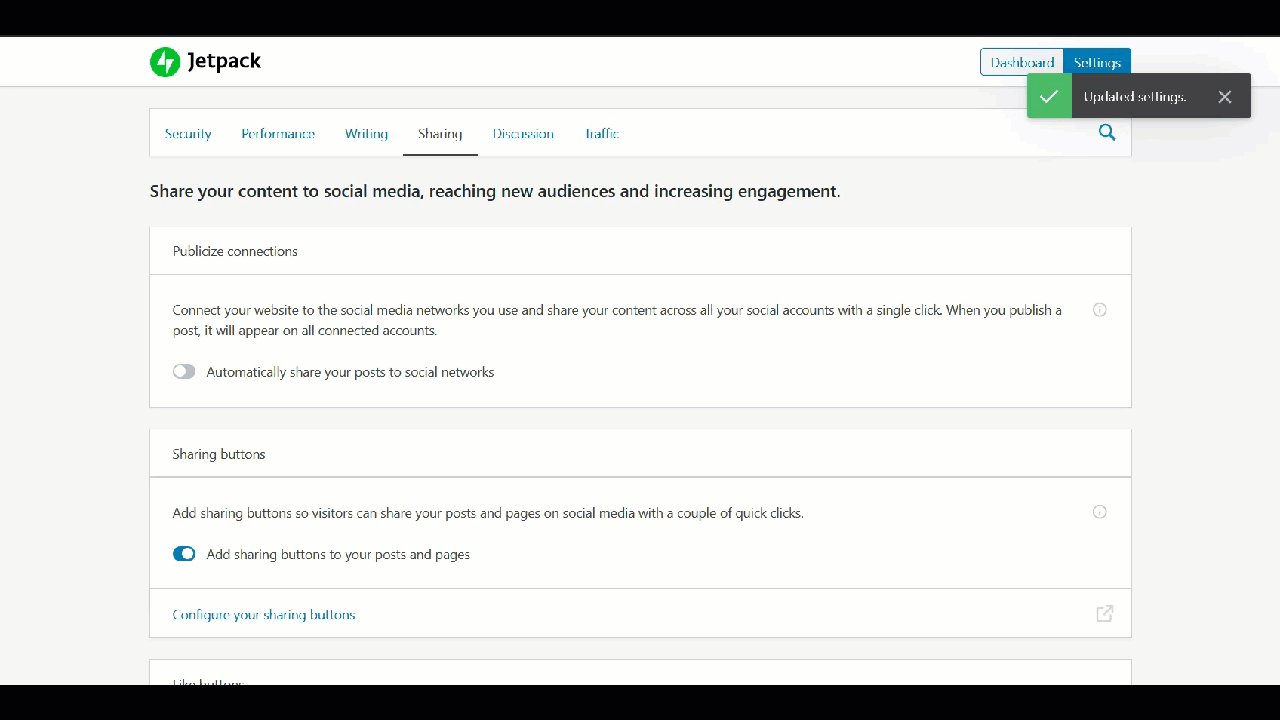
JetPack è una soluzione freemium e puoi aggiungere pulsanti di condivisione utilizzando la versione gratuita. Per farlo, vai alle impostazioni di Jetpack e poi alla scheda Condivisione . Lì, attiva semplicemente i pulsanti Abilita condivisione social .

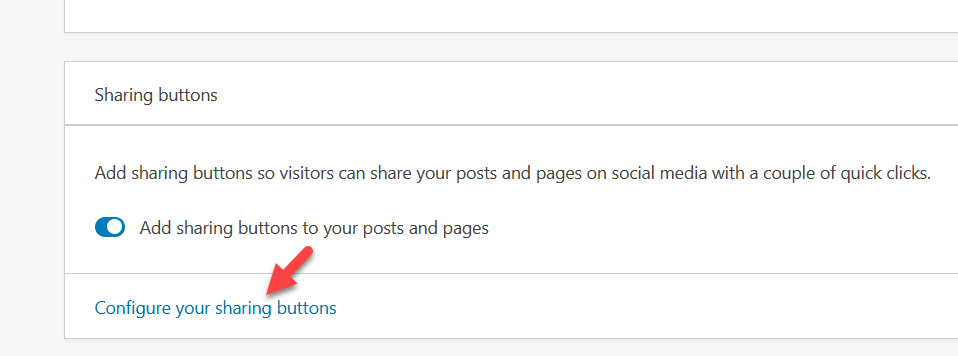
Ora configuriamo i pulsanti di condivisione premendo il link corrispondente.

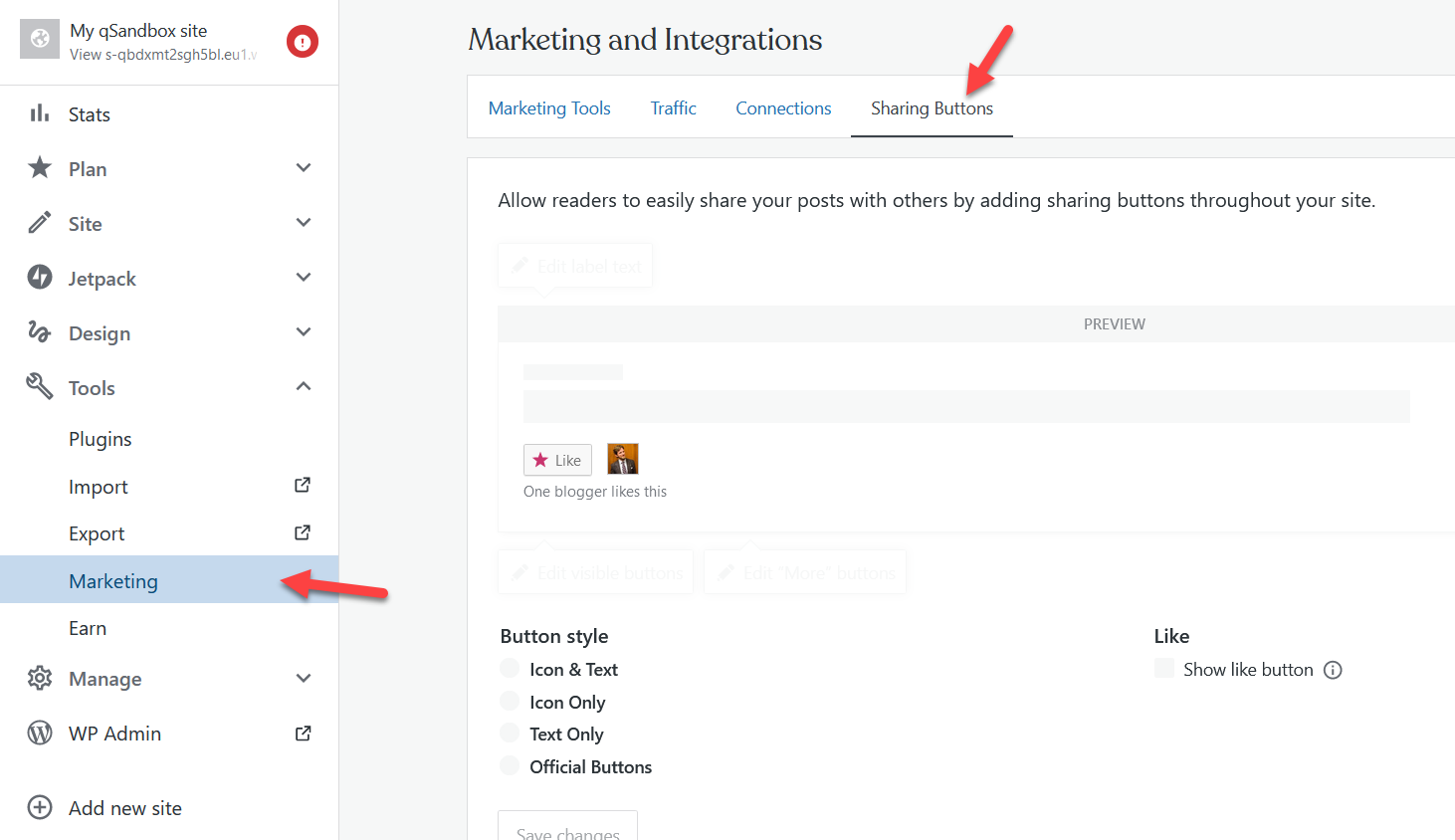
Questo ti reindirizzerà al sito WordPress.com. In Marketing e integrazioni vedrai le impostazioni di condivisione social.

Da lì, puoi configurare i tuoi pulsanti di condivisione social. Una volta che sei soddisfatto delle modifiche, salvale e sei a posto. Ora, i pulsanti social appariranno sui post del tuo sito.
Per ulteriori informazioni sulle caratteristiche e sui prezzi di Jetpack, consulta la nostra guida completa di JetPack.
6.2) Social Snap Lite
Social Snap è un altro eccellente strumento per aggiungere pulsanti social al tuo sito. Ha sia una versione gratuita che piani premium. Per questa demo, utilizzeremo il piano gratuito.
Innanzitutto, installa e attiva Social Snap sul tuo sito web.

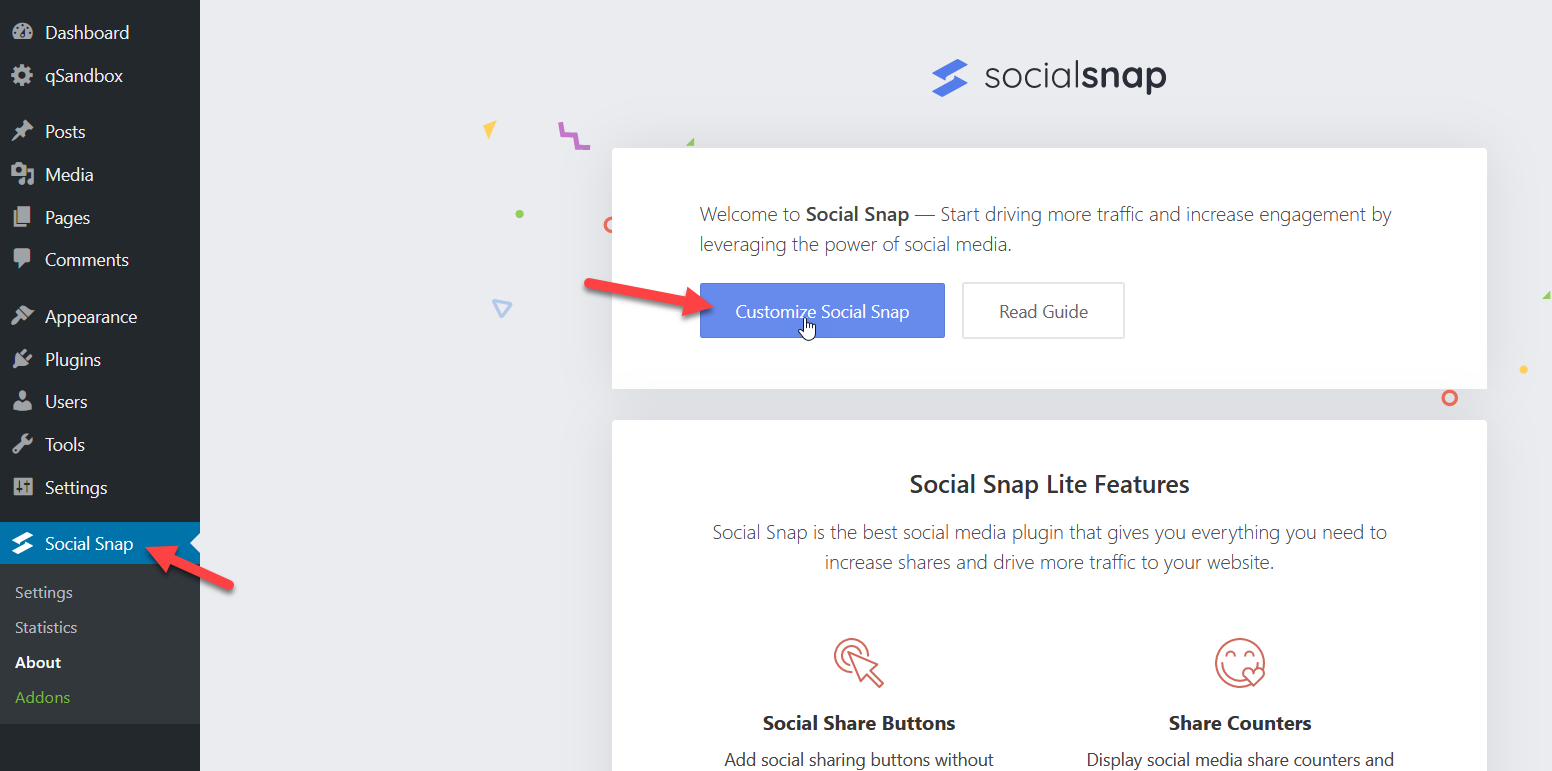
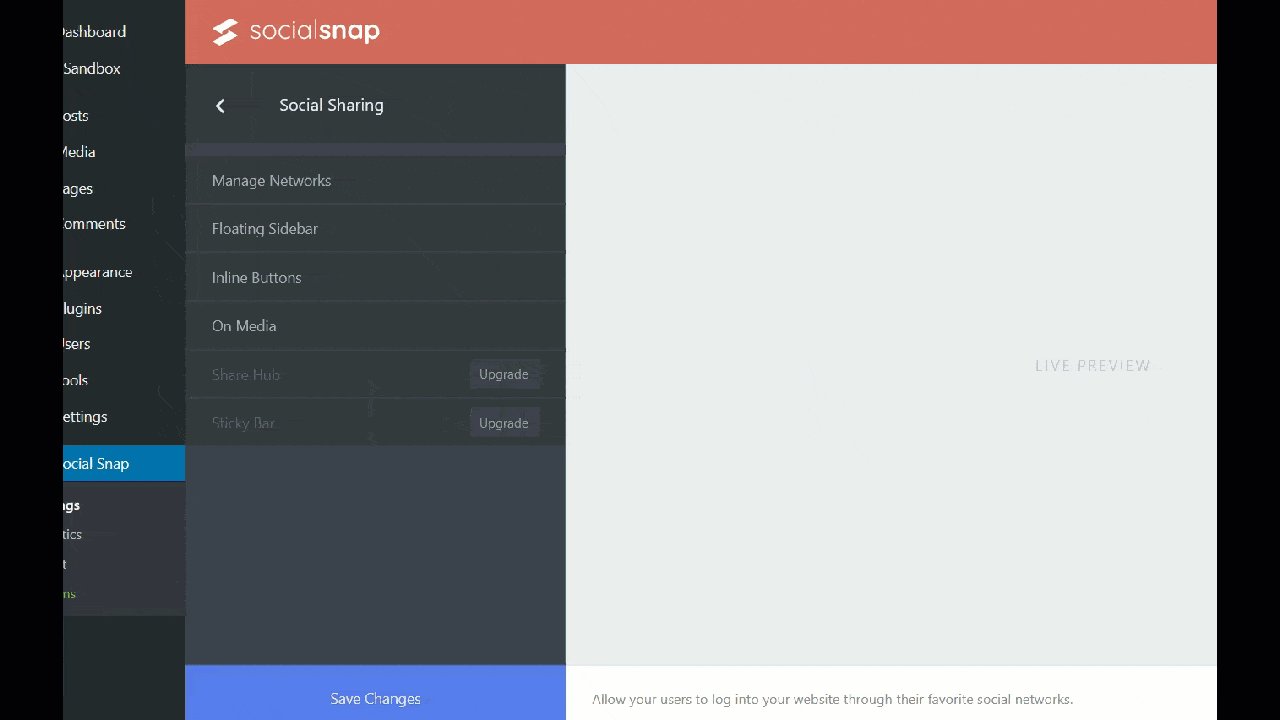
Successivamente, vedrai le impostazioni del plug-in. Fai clic sul pulsante Personalizza Snap social .

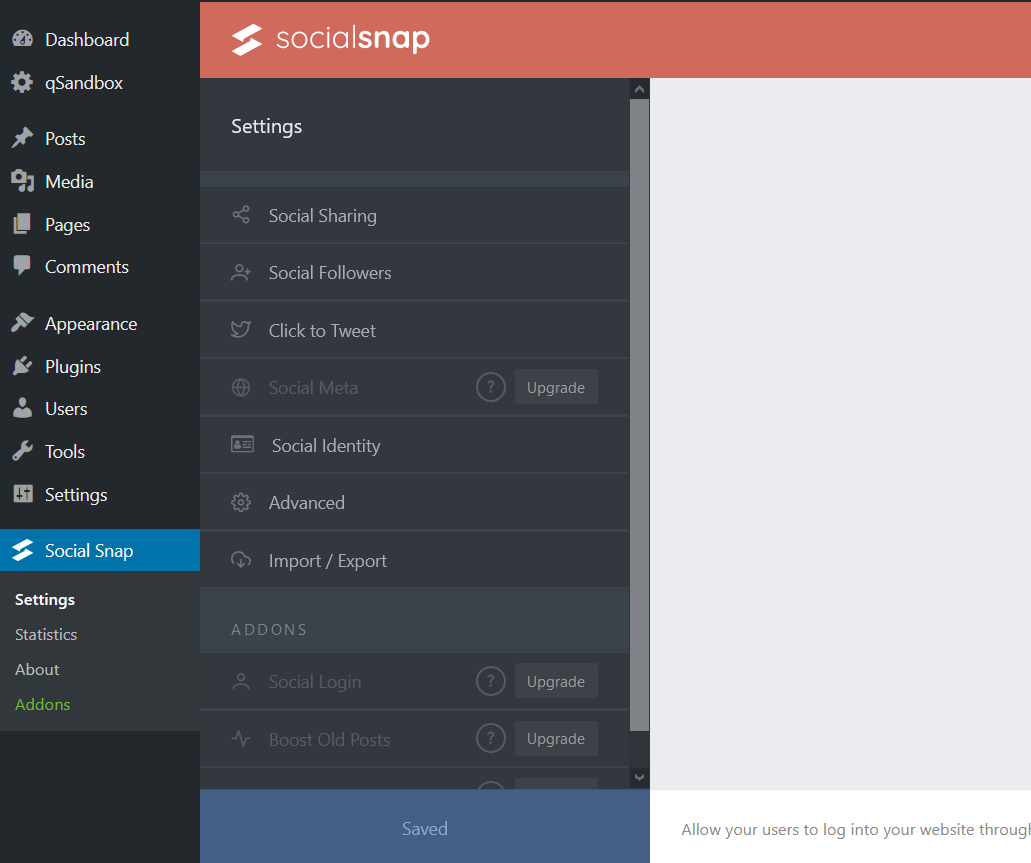
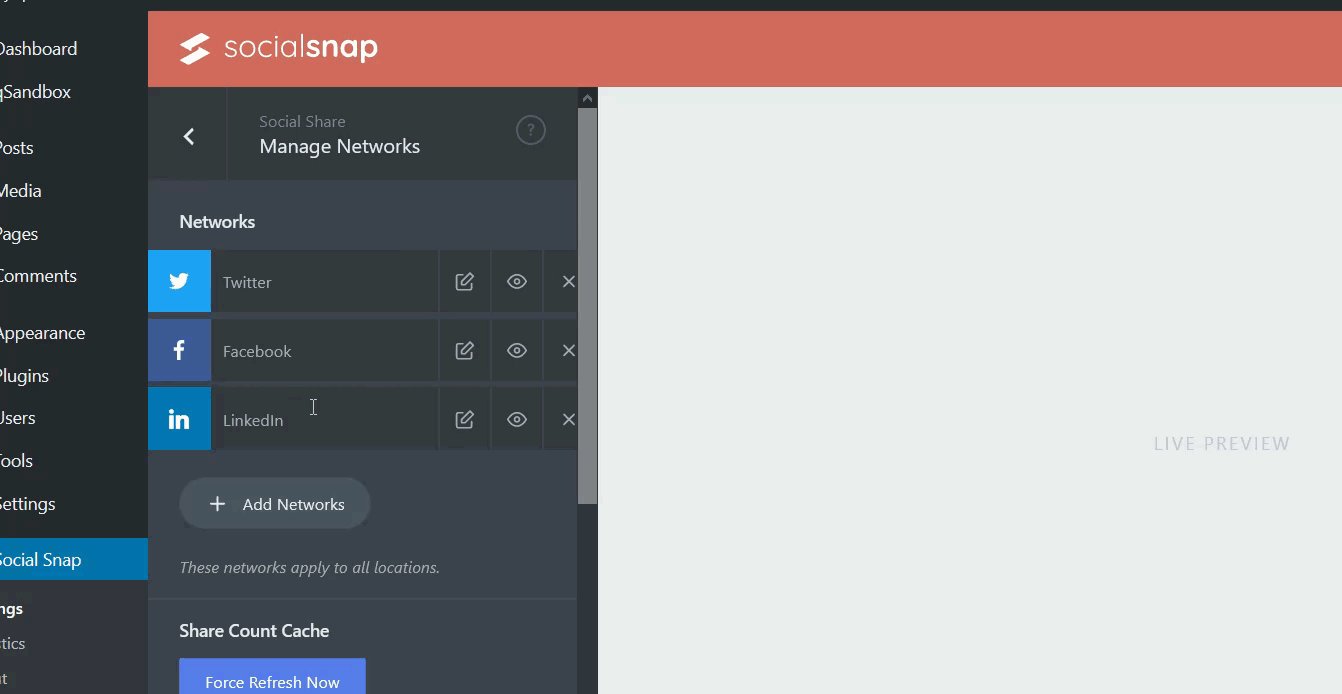
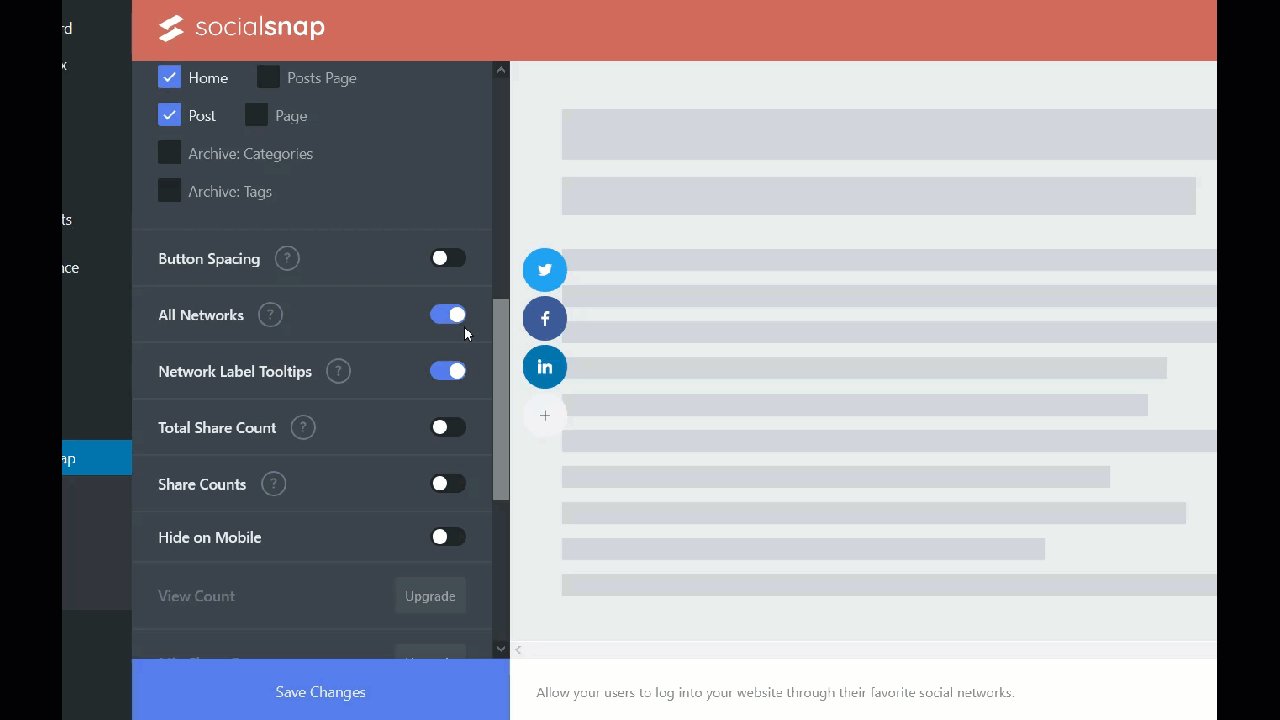
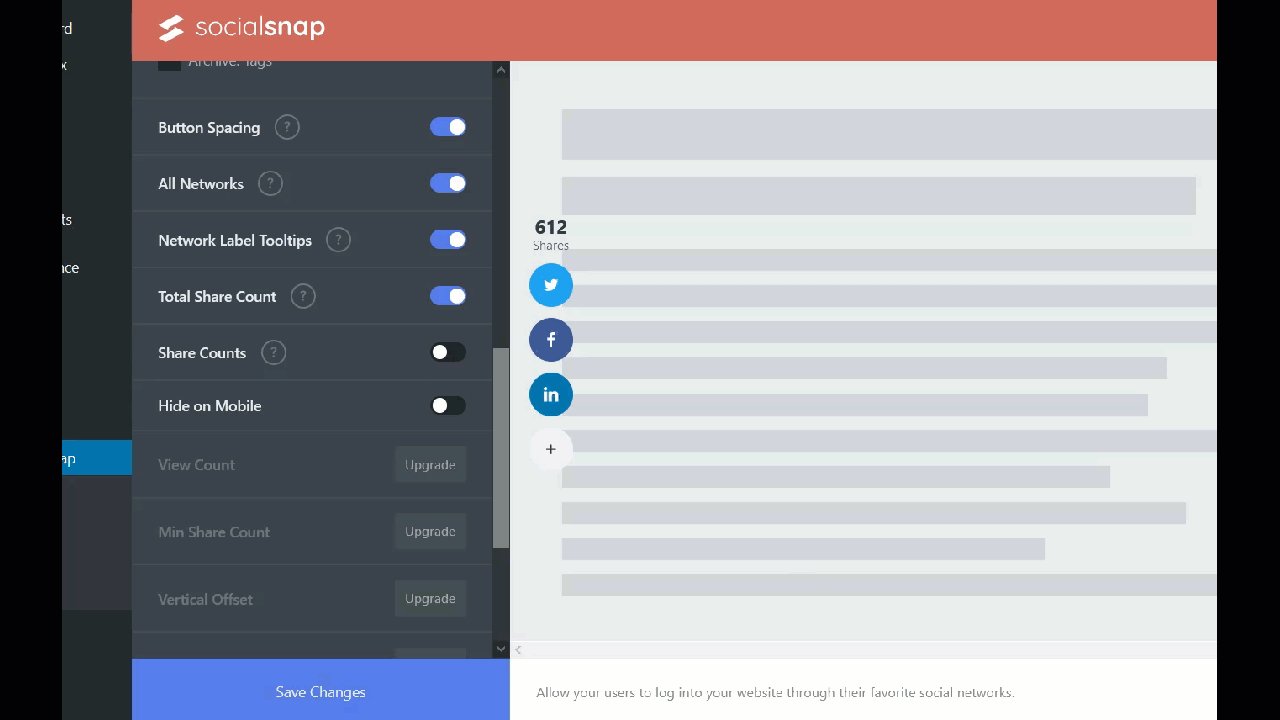
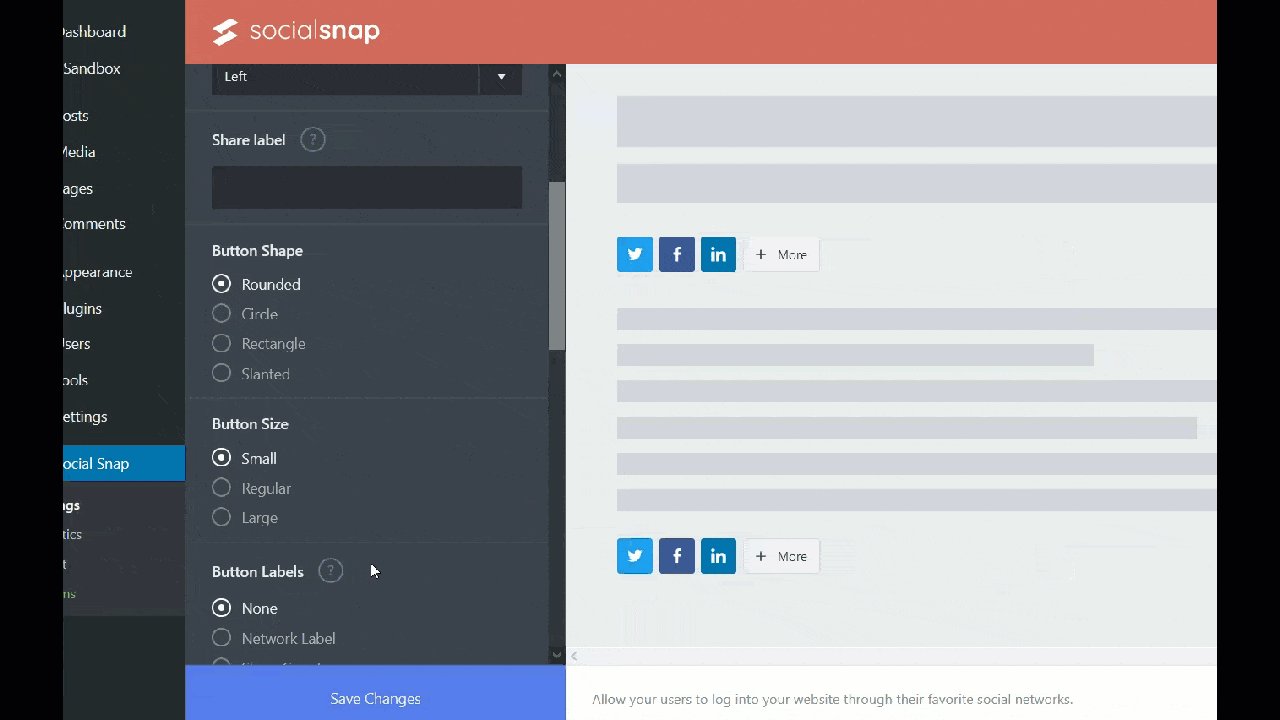
Quindi, vedrai una pagina di personalizzazione come questa:

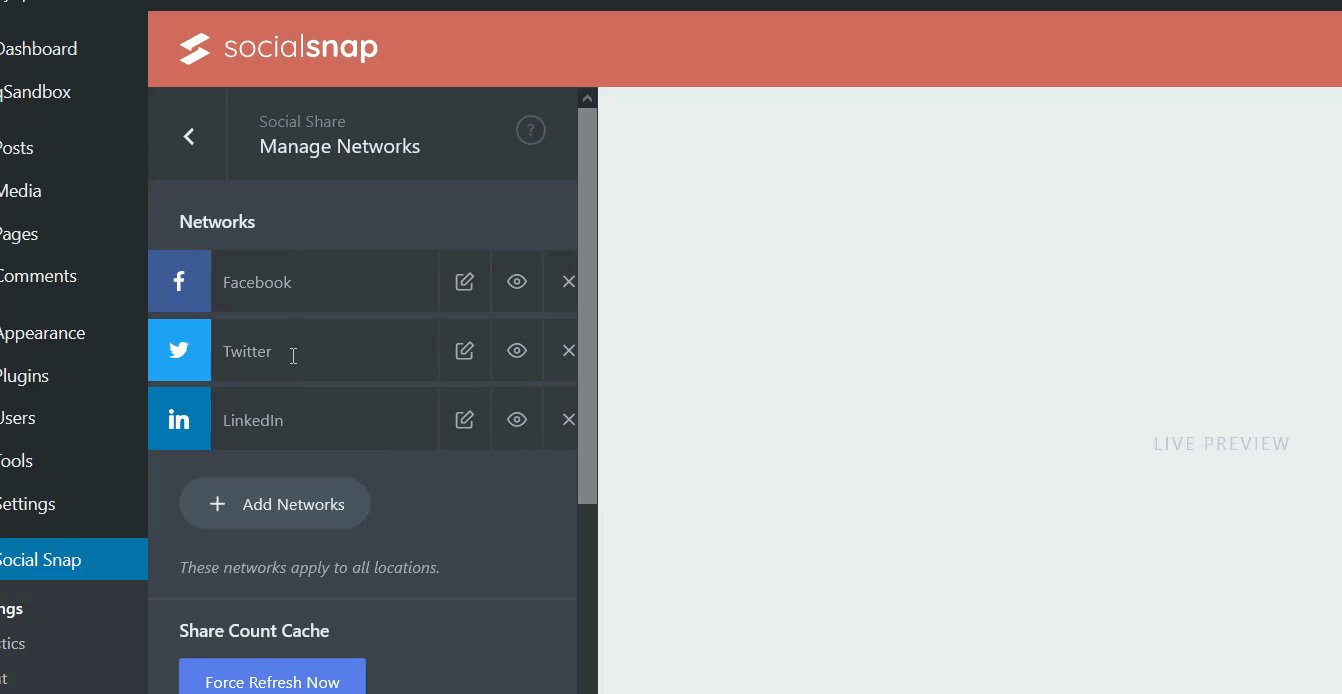
Il plug-in aggiunge un'icona di condivisione di Twitter per impostazione predefinita e puoi aggiungere altri social network dalle impostazioni di rete.

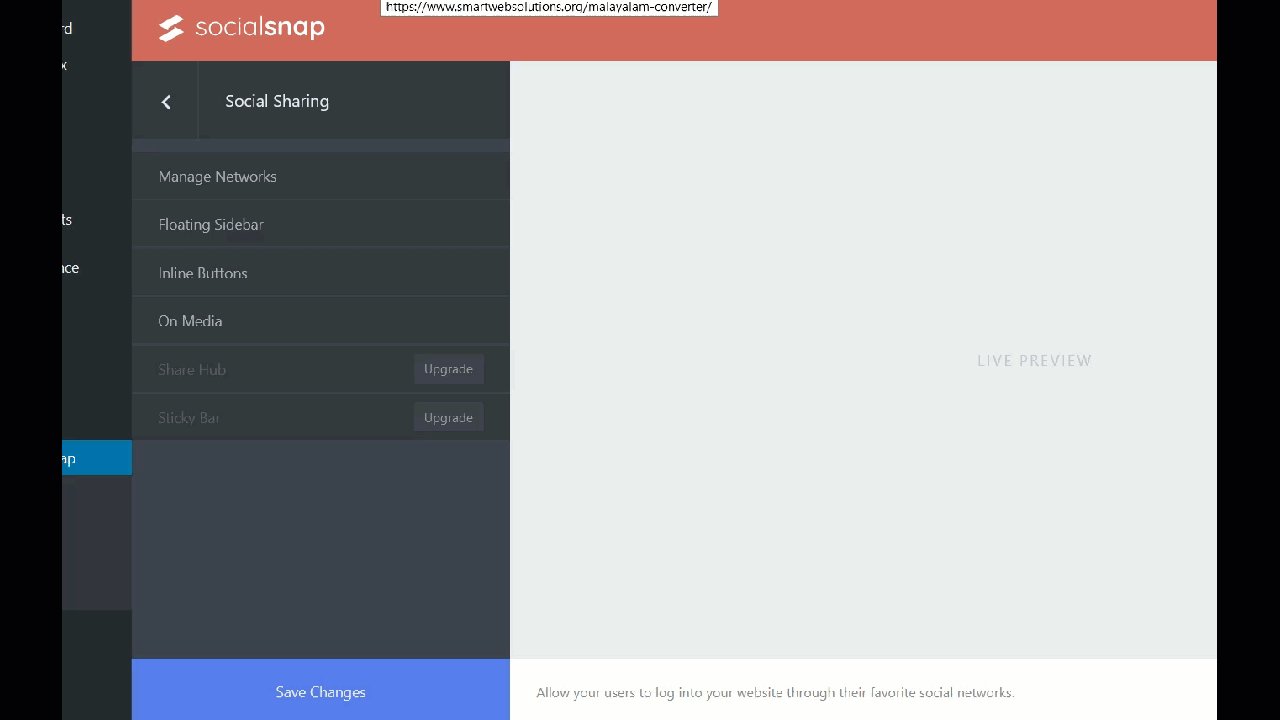
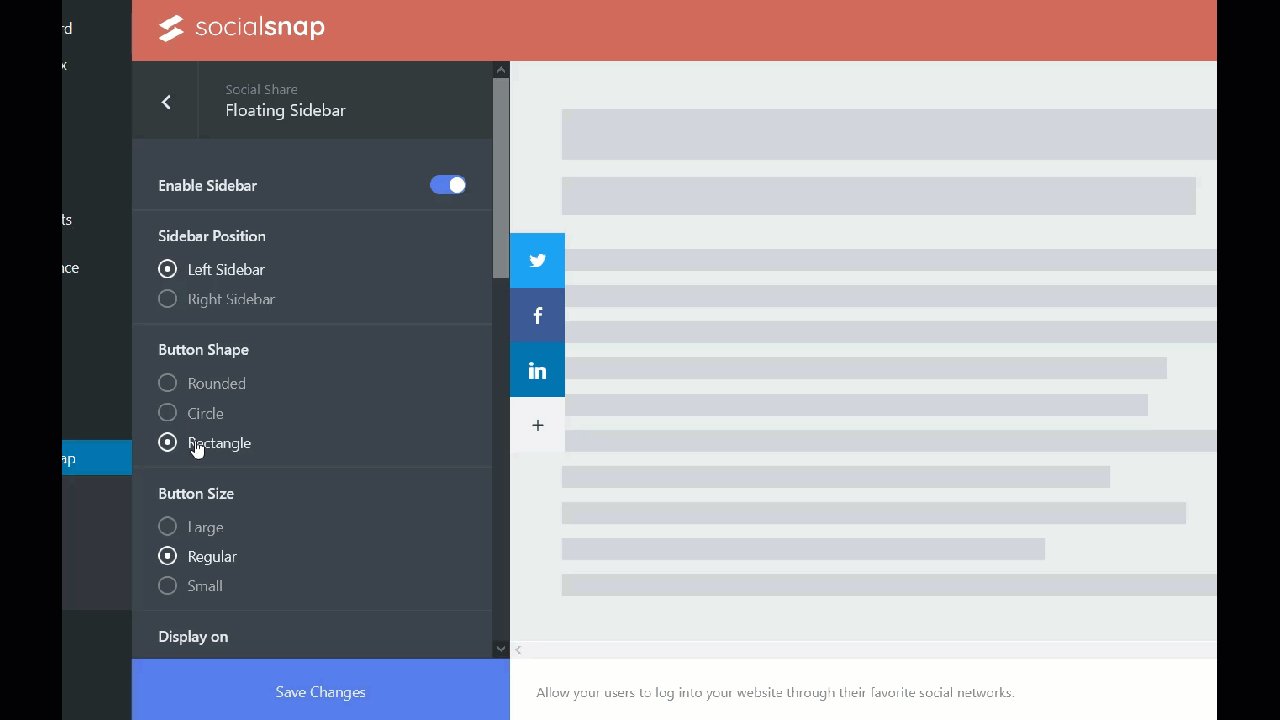
Inoltre, puoi includere una barra laterale mobile sul tuo sito. E la cosa buona è che, proprio come abbiamo visto come rendere appiccicosa l'intestazione Divi o qualsiasi altro elemento, questi pulsanti di condivisione social verranno corretti.

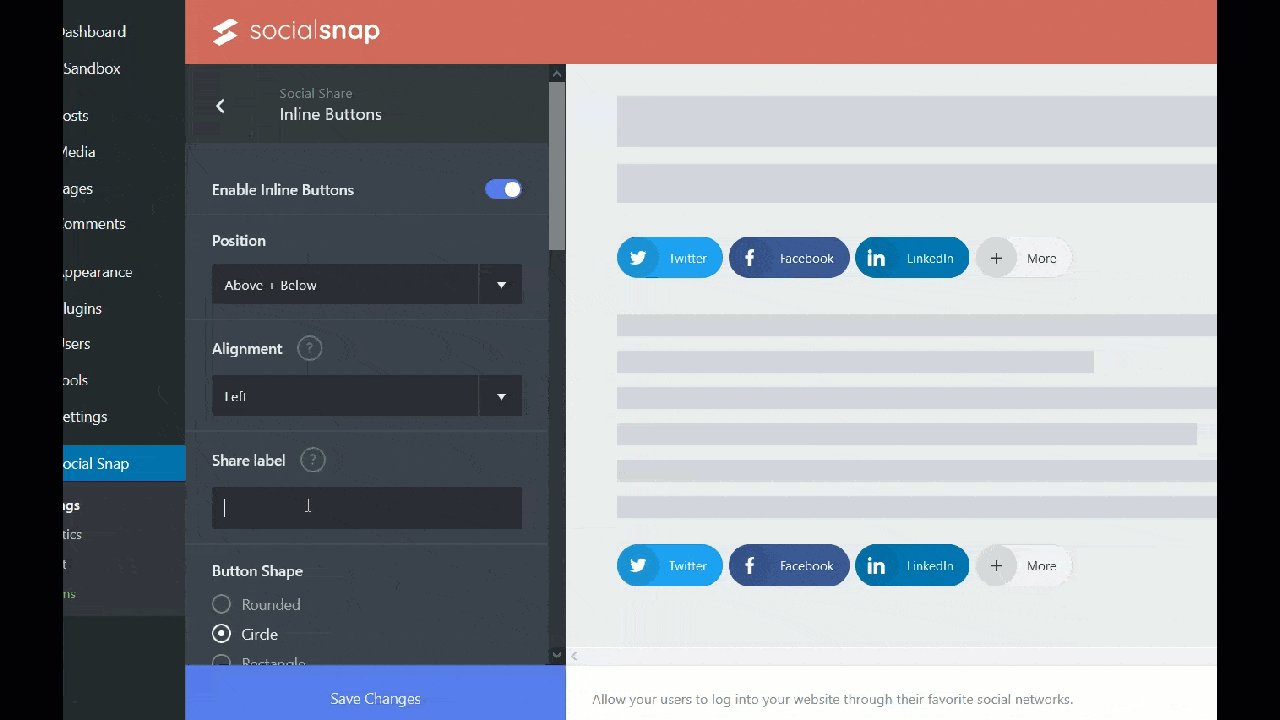
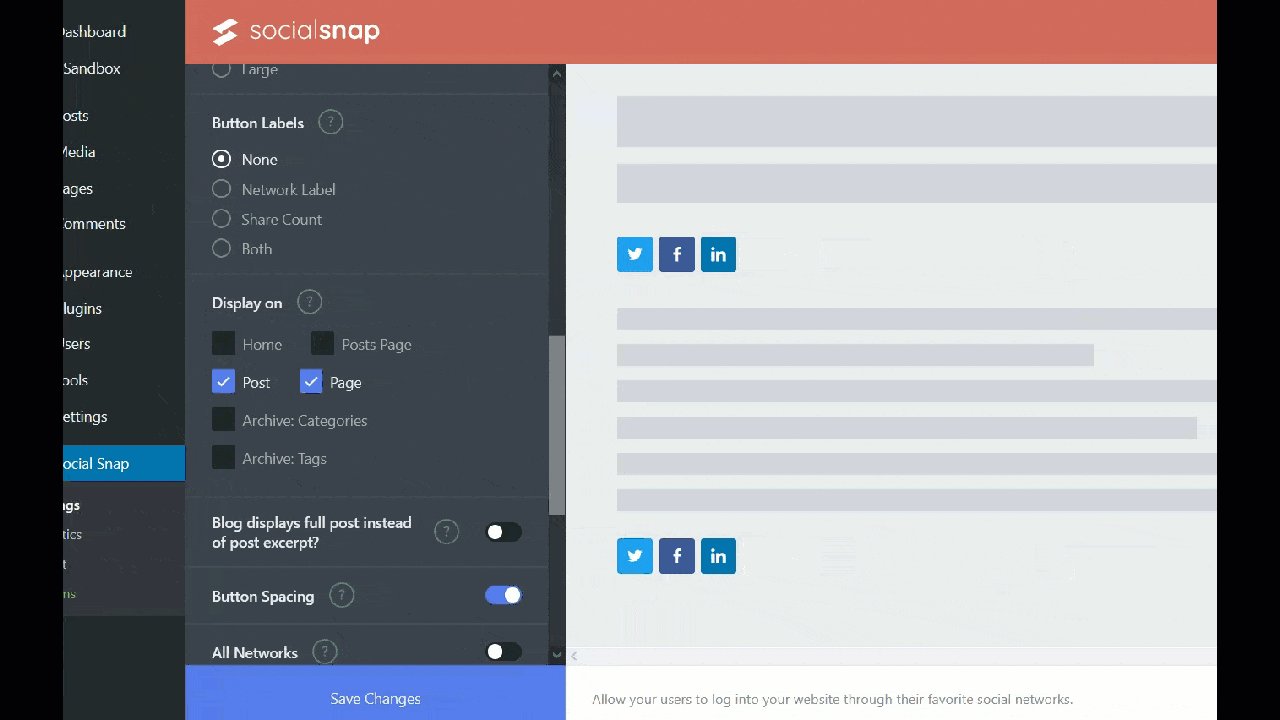
Oltre a scegliere quali pulsanti dei social media desideri visualizzare, puoi aggiungere alcune personalizzazioni. Dalle impostazioni in linea , puoi modificare la posizione, l'etichetta, la forma e le dimensioni del pulsante e così via.


Al termine della personalizzazione, salva le modifiche .

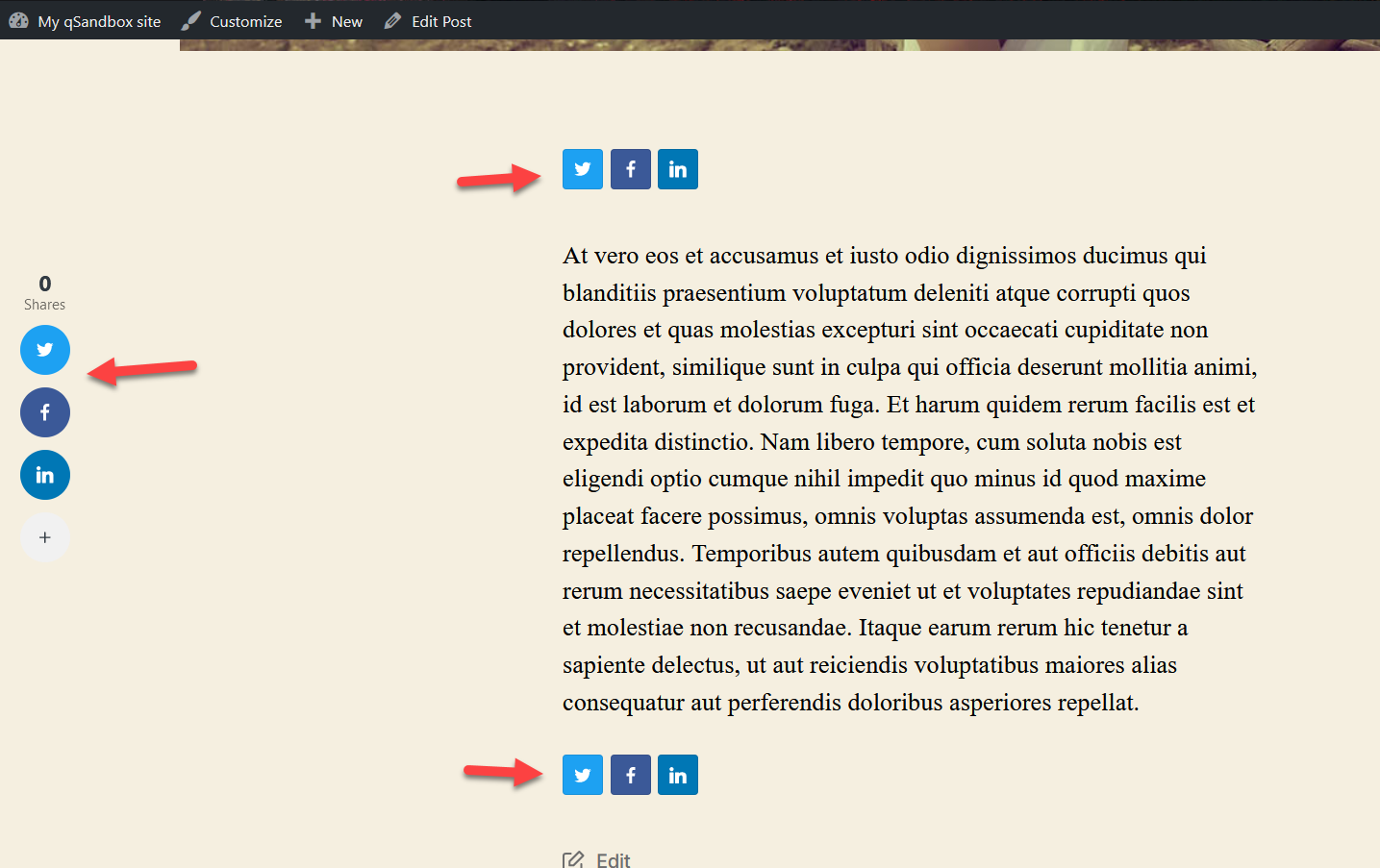
Infine, controlla il tuo sito dal frontend e vedrai i pulsanti di condivisione social.

7) Aggiungi un pulsante Segui Twitter
Oltre ad aggiungere pulsanti di condivisione, un altro modo eccellente per connettere Twitter al tuo sito WordPress è includere un pulsante Segui. In questo modo i tuoi visitatori potranno seguirti direttamente dal tuo sito web.
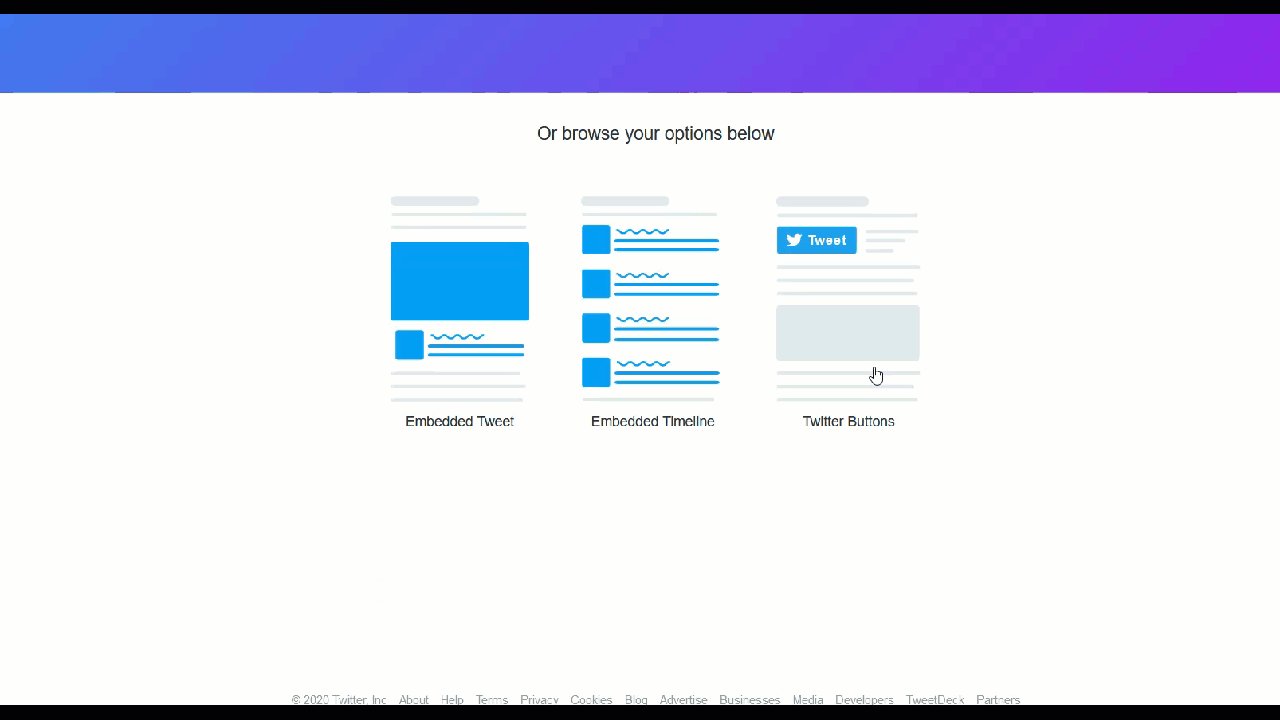
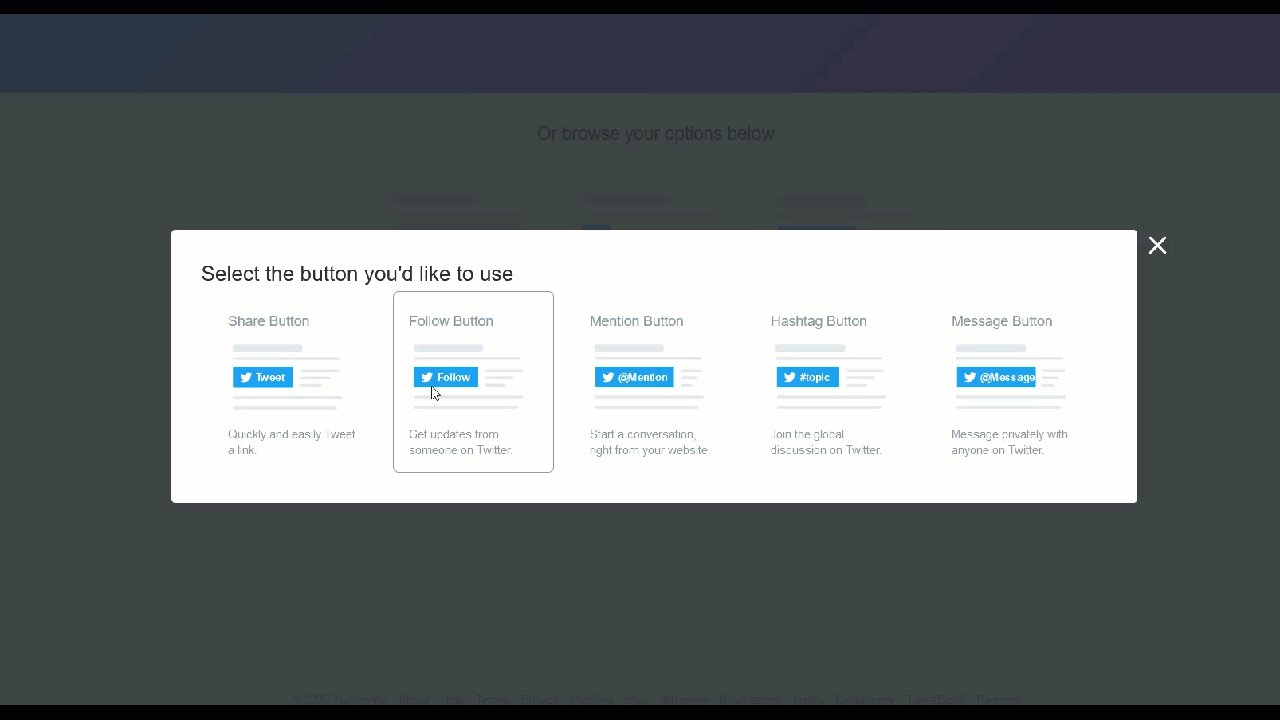
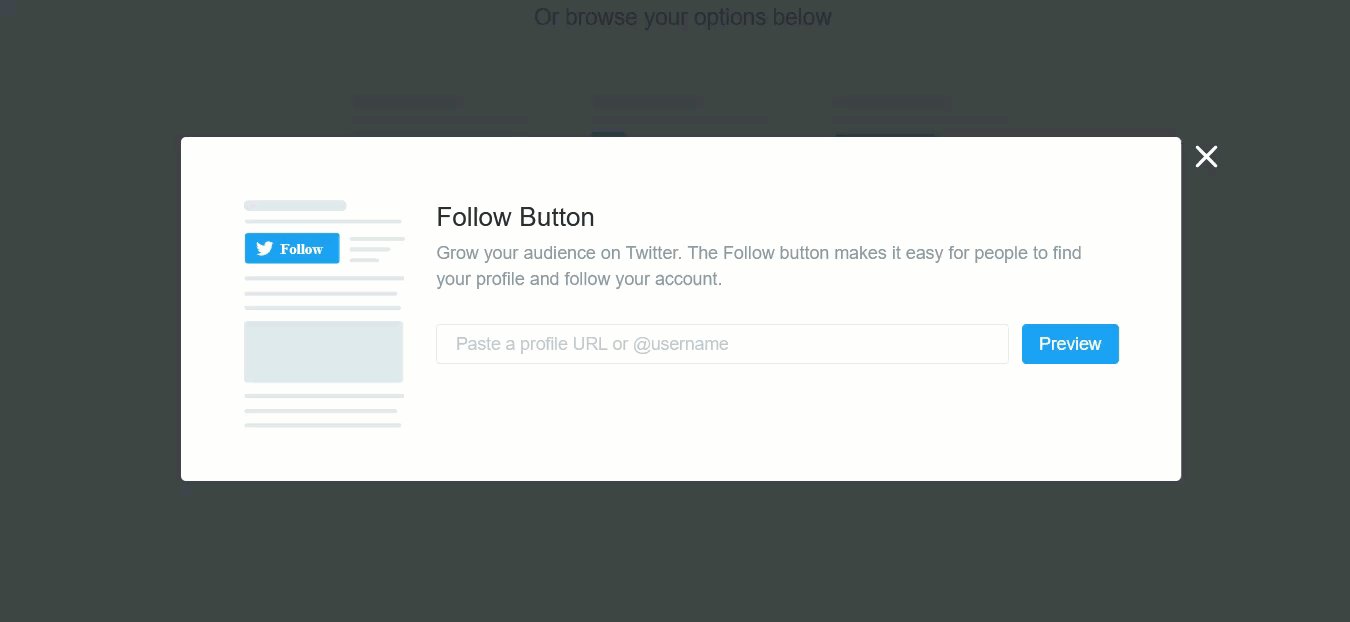
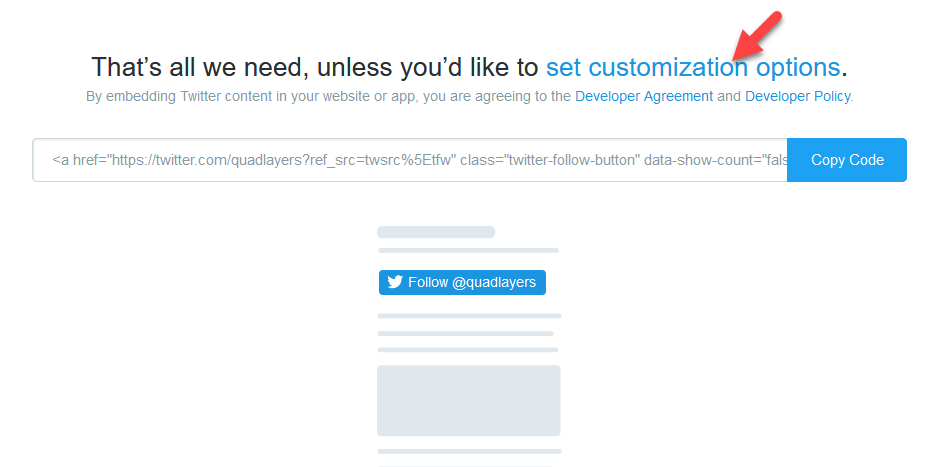
L'aggiunta di un pulsante Segui è molto semplice e non richiede alcun plug-in. Per prima cosa, vai su Twitter Publish e sotto i pulsanti Twitter vedrai un'opzione per includere un pulsante Segui .

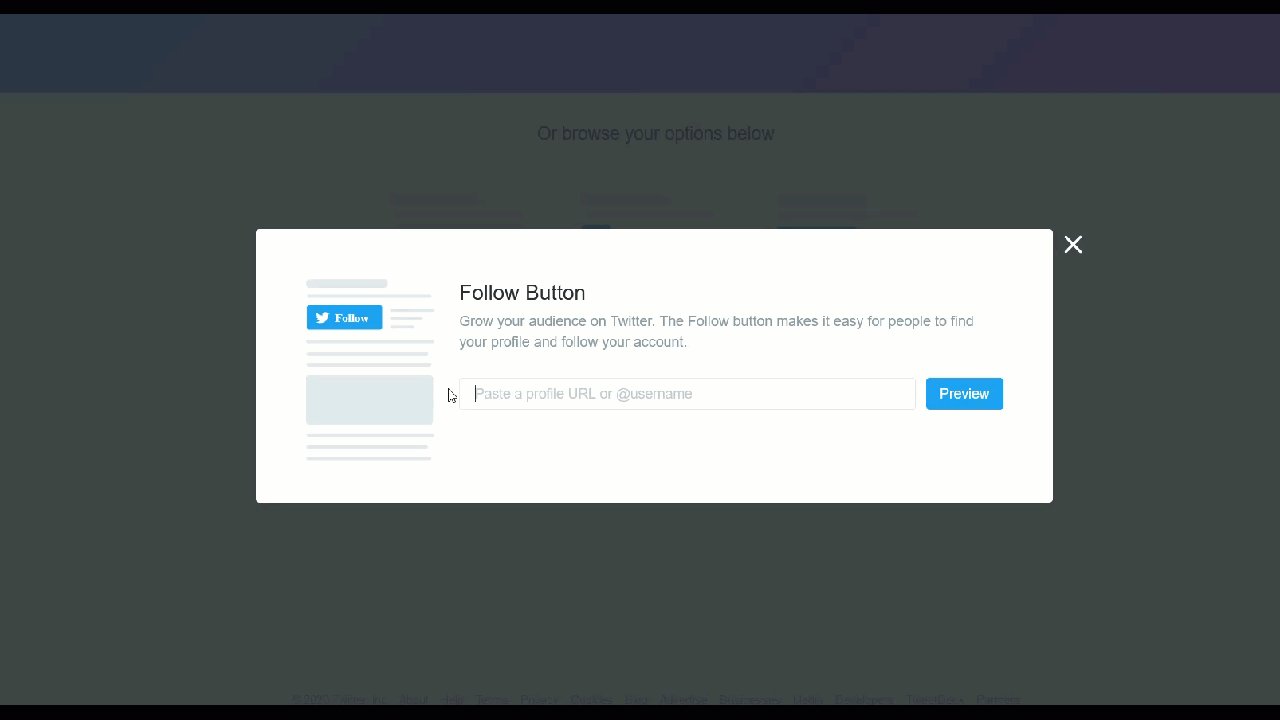
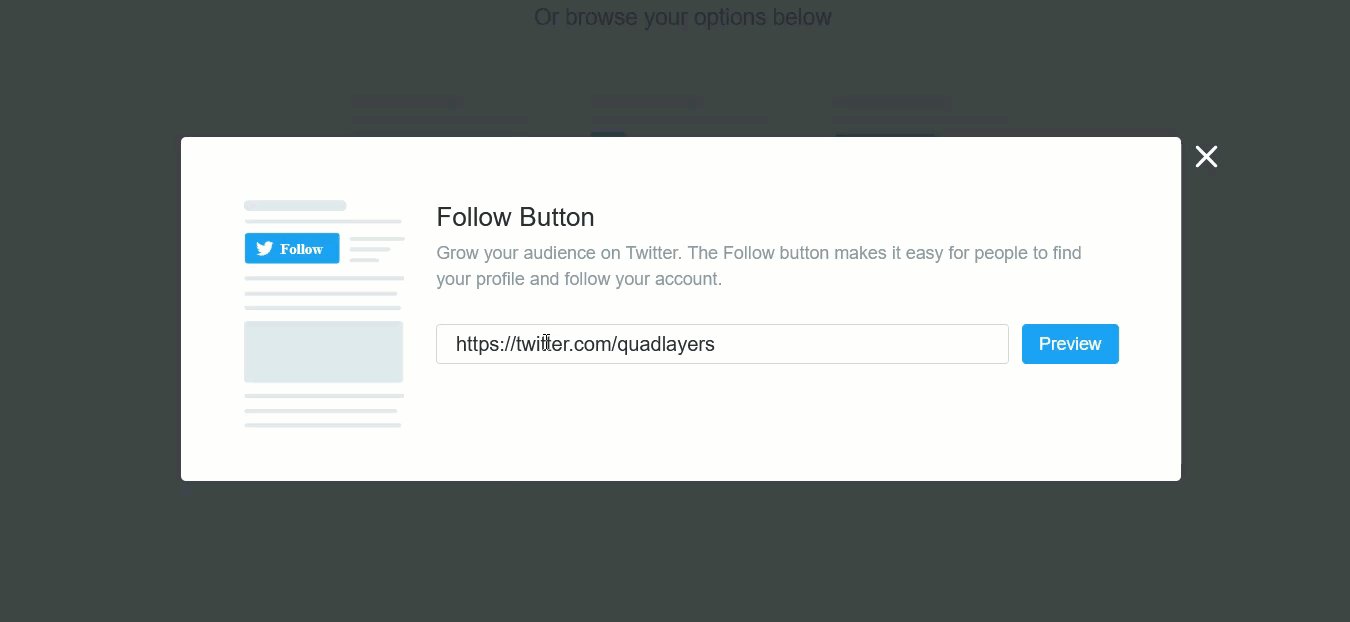
Devi inserire il tuo URL di Twitter e premere Anteprima .

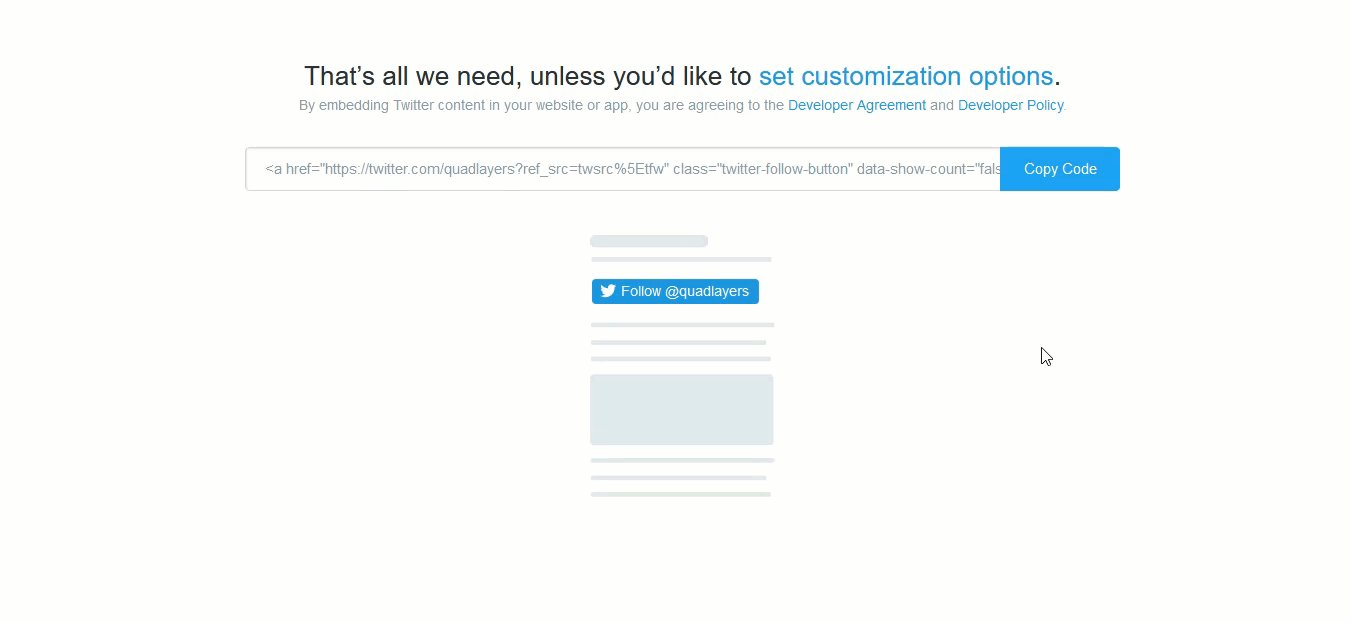
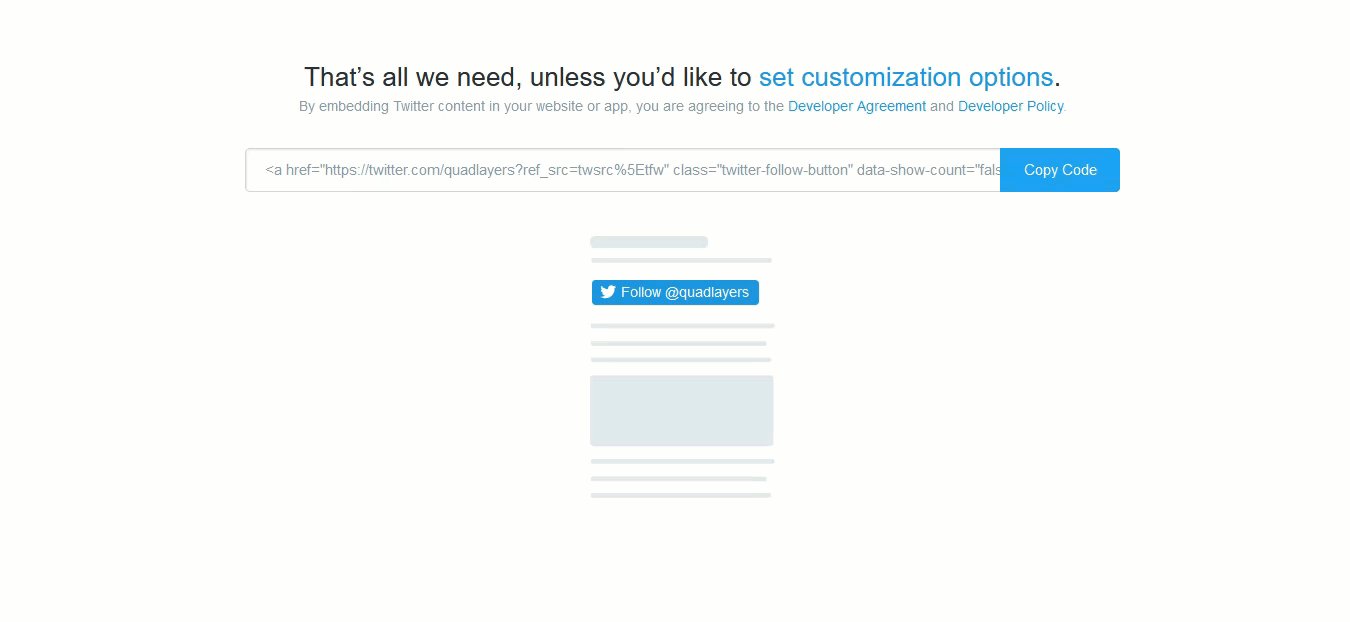
Quindi, sarai in grado di copiare un codice HTML univoco. Lasceremo lo stile predefinito ma puoi controllare le opzioni di personalizzazione se devi applicare alcune modifiche al tuo pulsante.

Ora, vediamo come aggiungere questo pulsante al tuo sito utilizzando sia l'editor classico che l'editor Gutenberg.
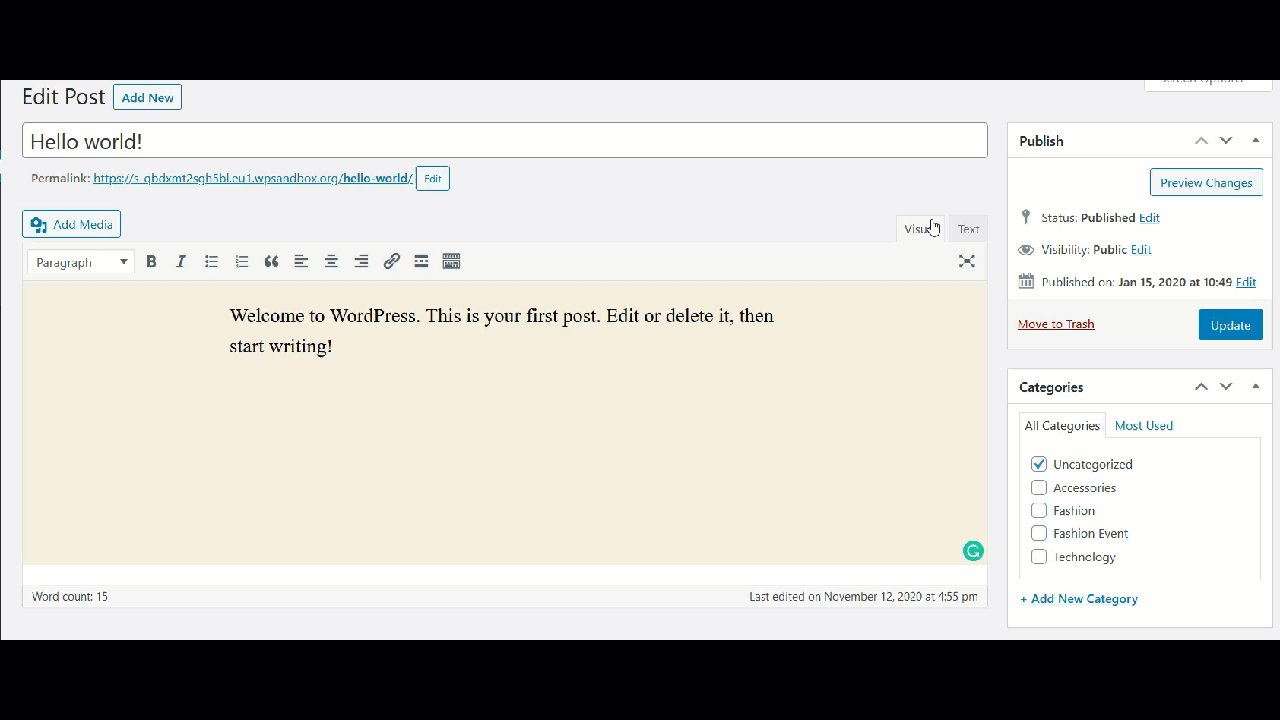
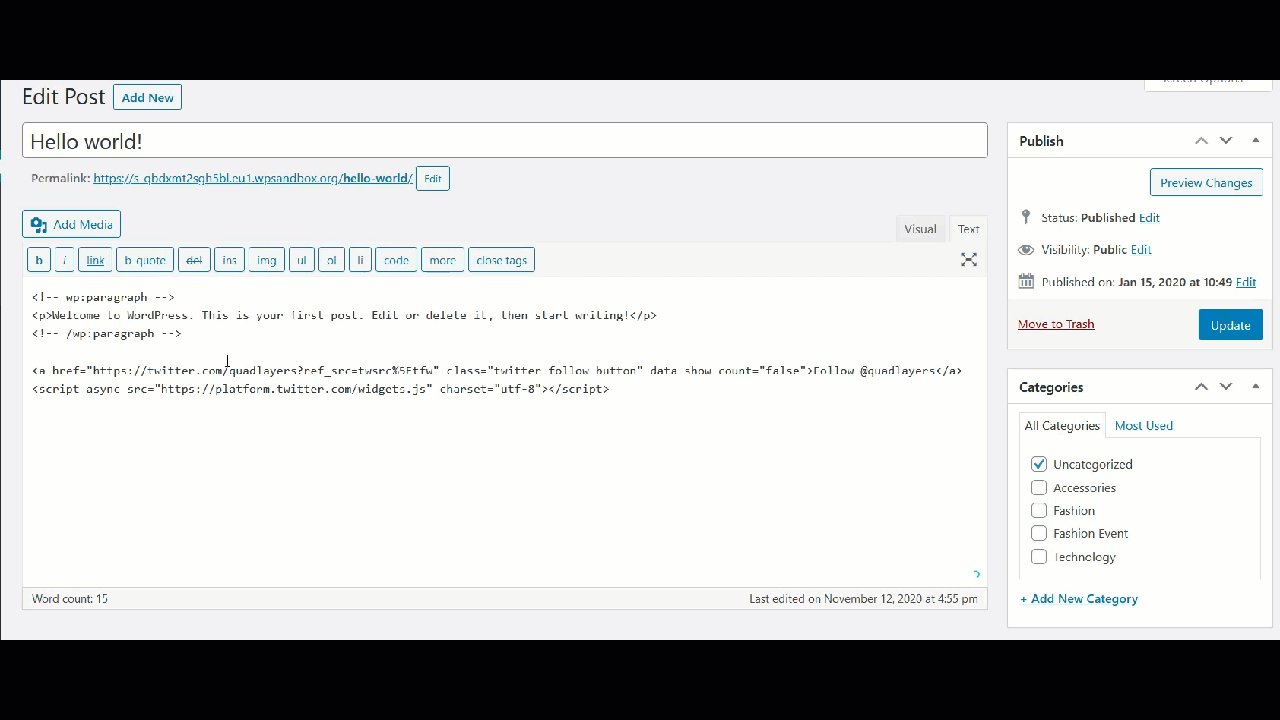
Editore classico
Se stai utilizzando l'editor classico, vai alla modalità testo del post/pagina in cui desideri includere il pulsante e incolla il codice HTML in una nuova riga.

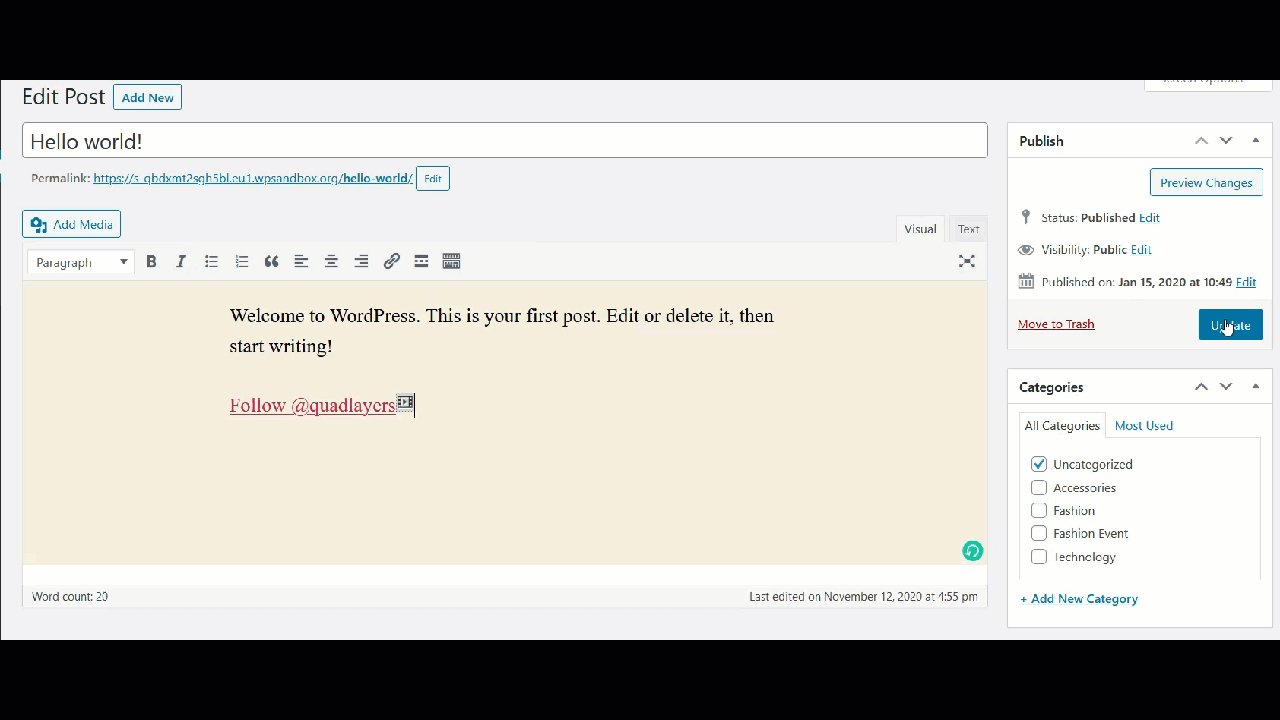
Dopodiché, pubblica/aggiorna il post e vedrai la modifica nel frontend.

Editore Gutenberg
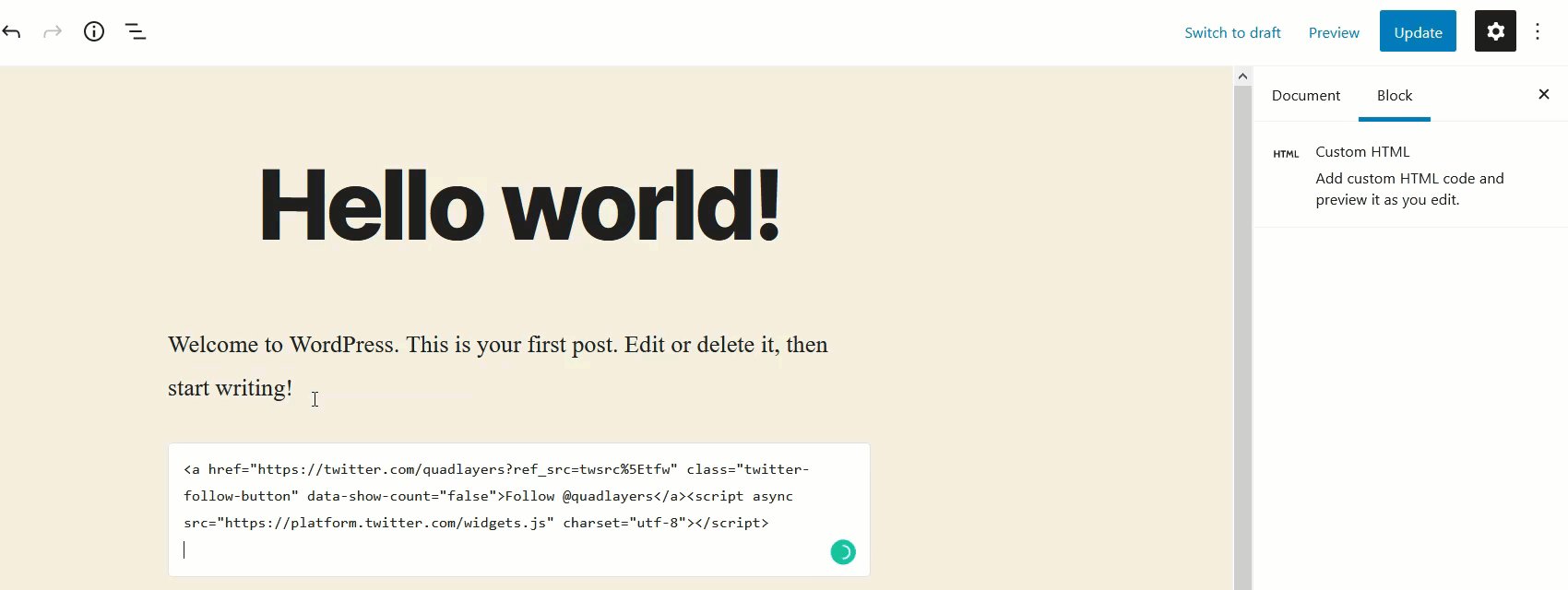
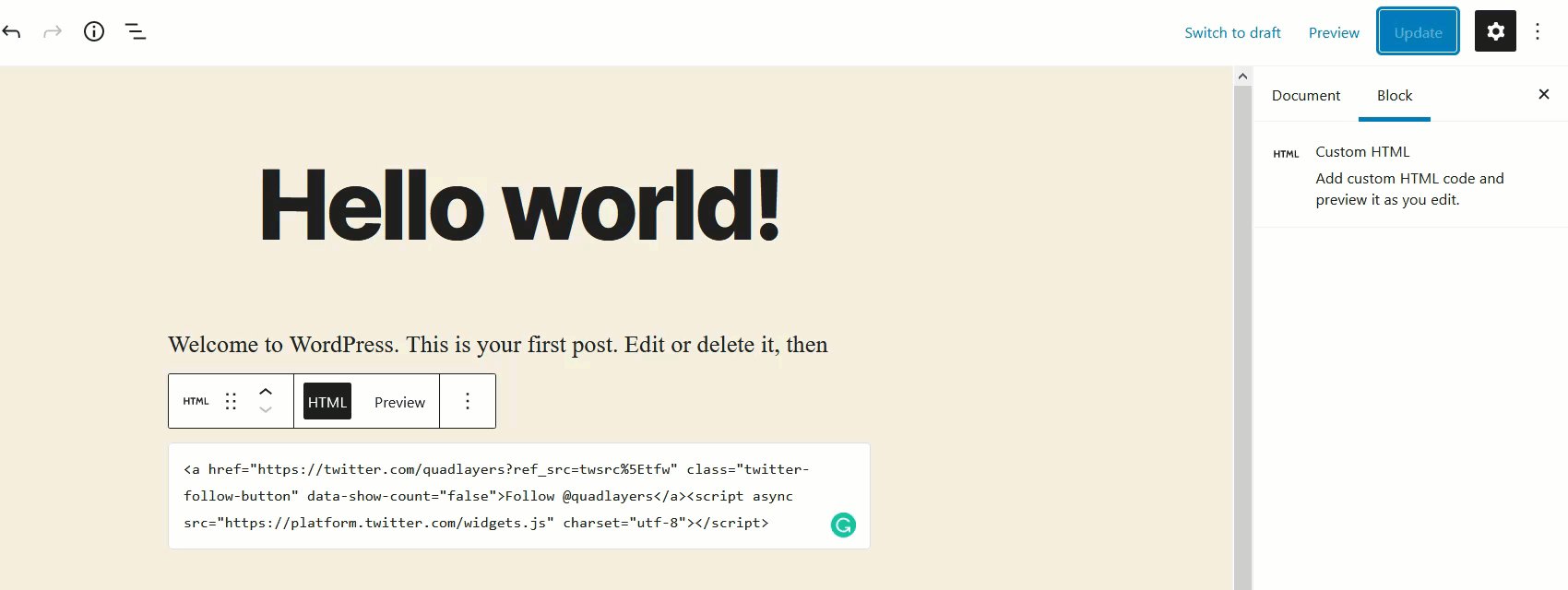
Se utilizzi l'editor Gutenberg, aggiungi semplicemente un blocco HTML e incolla il codice HTML nel post/pagina in cui desideri includere il pulsante.

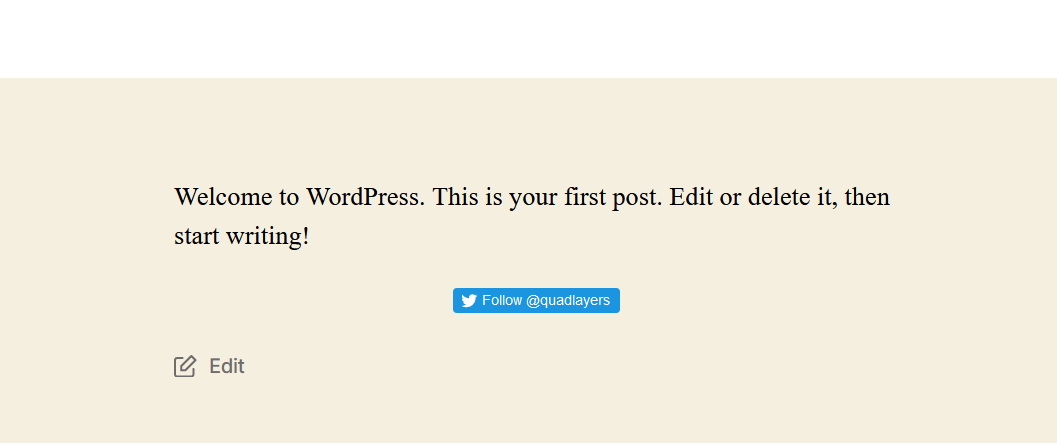
Quindi controlla il frontend e vedrai il pulsante Segui.

Inoltre, puoi anche aggiungere questo codice HTML alla barra laterale o al piè di pagina del tuo sito web.
8) Visualizza i Tweet sulla barra laterale
Le barre laterali sono molto utili quando gestisci siti Web ricchi di contenuti o di notizie. E la cosa buona è che la maggior parte dei temi WordPress come GeneratePress, Divi o Avada consentono agli utenti di personalizzare la barra laterale.
L'aggiunta di un widget Twitter alla barra laterale è un'opzione eccellente per visualizzare informazioni ai tuoi utenti. Quindi, in questa sezione, ti mostreremo come visualizzare i tweet sulla barra laterale senza installare alcun plug-in.
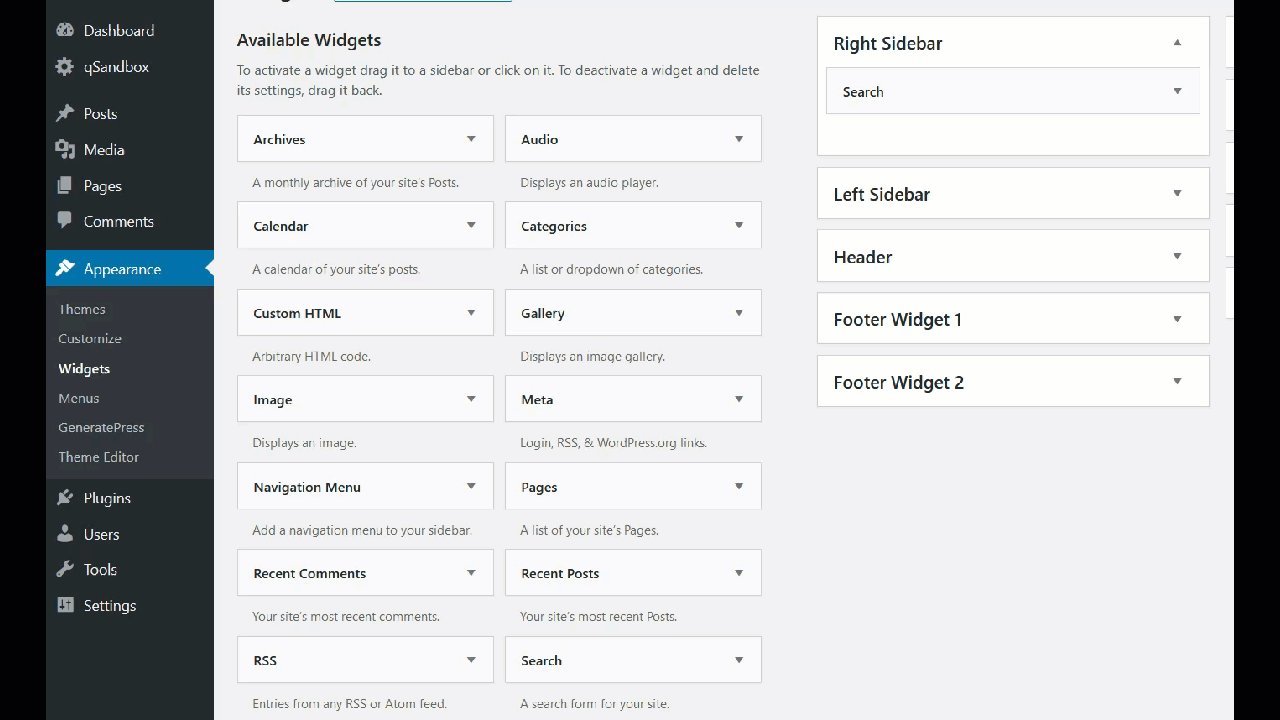
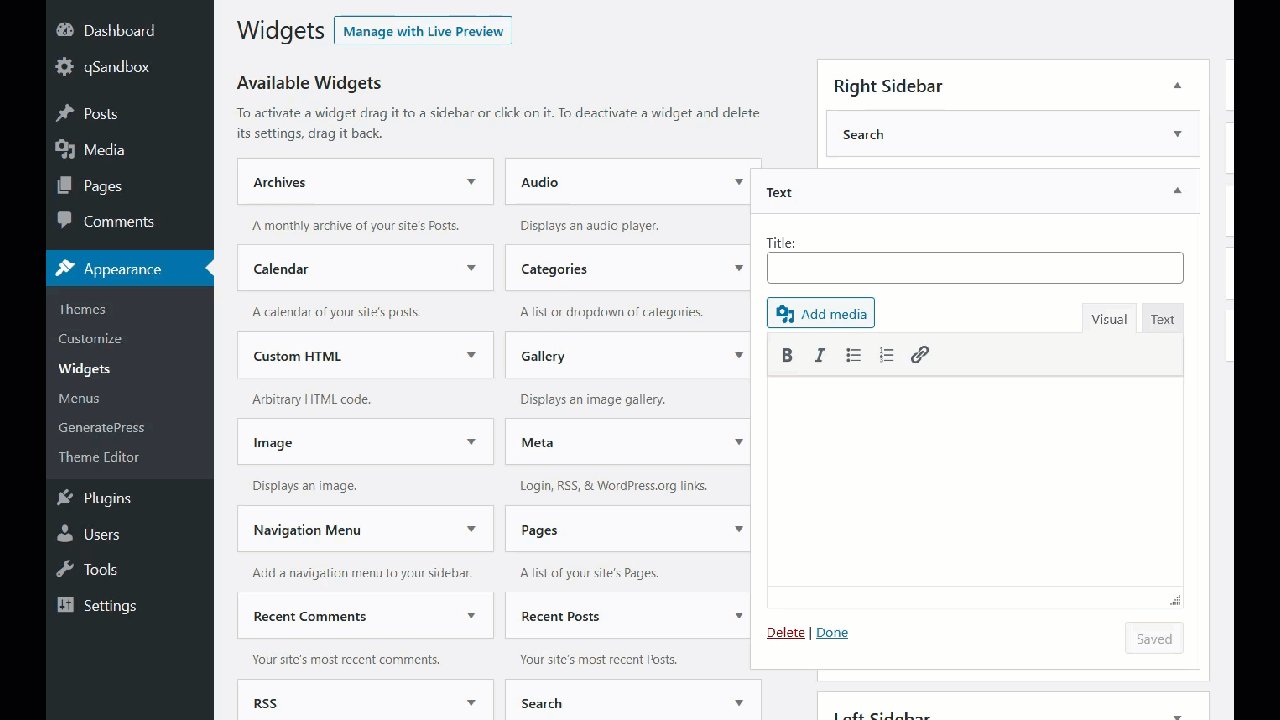
Per prima cosa, vai alla dashboard di WordPress > Aspetto > Widget .

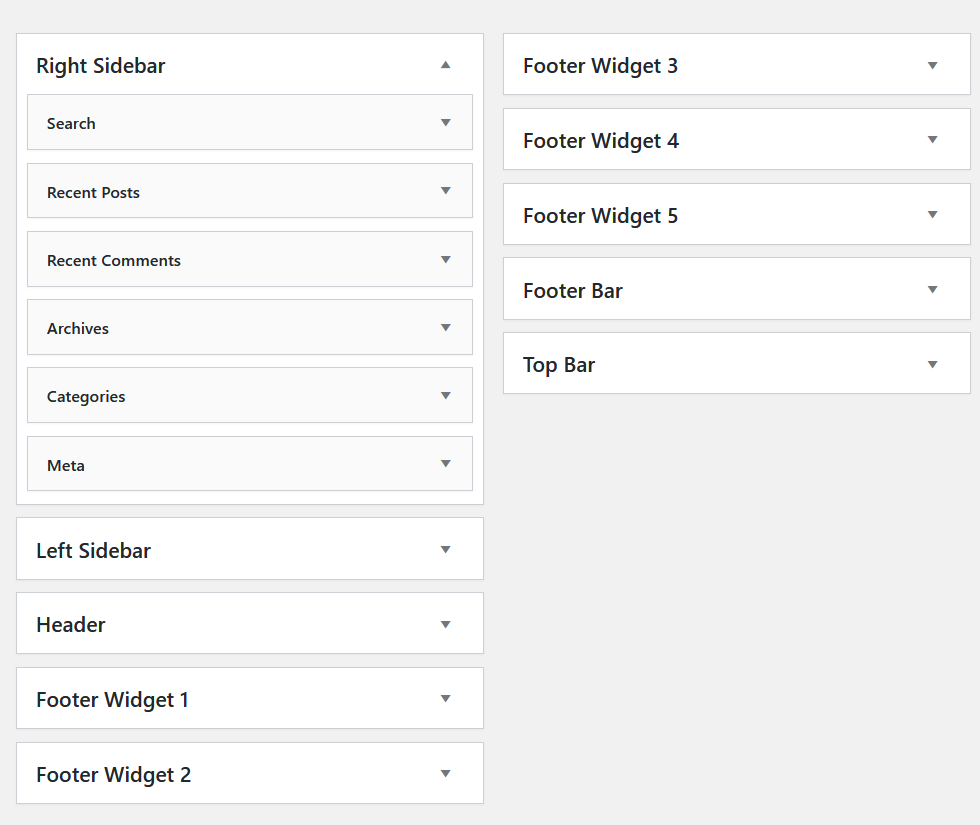
Vedrai tutti i widget e le posizioni disponibili lì. Ad esempio, sul nostro sito abbiamo diverse posizioni dei widget.

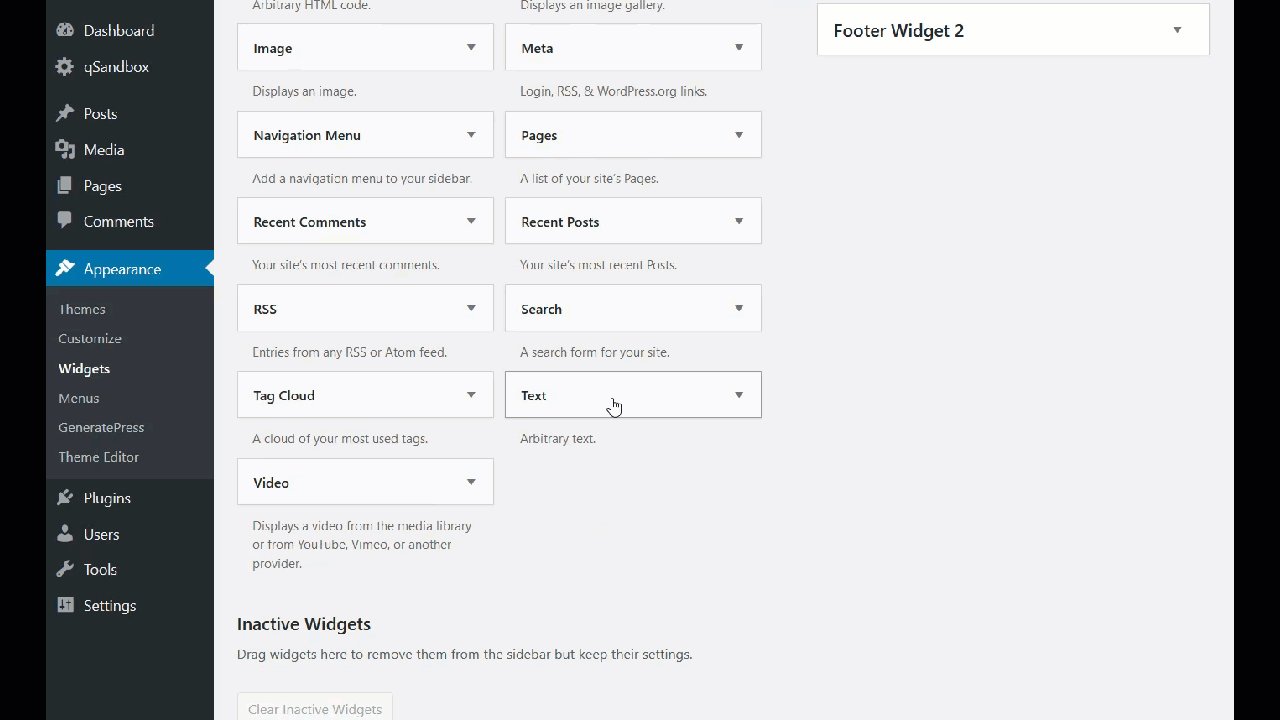
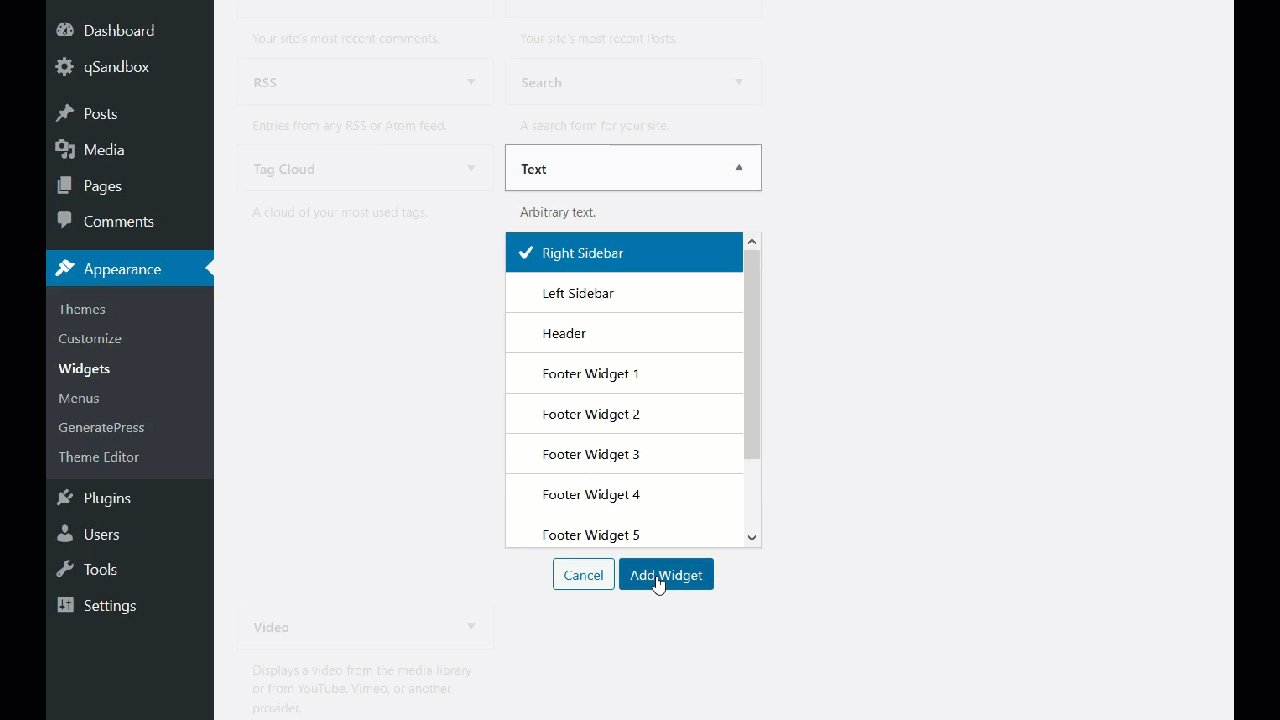
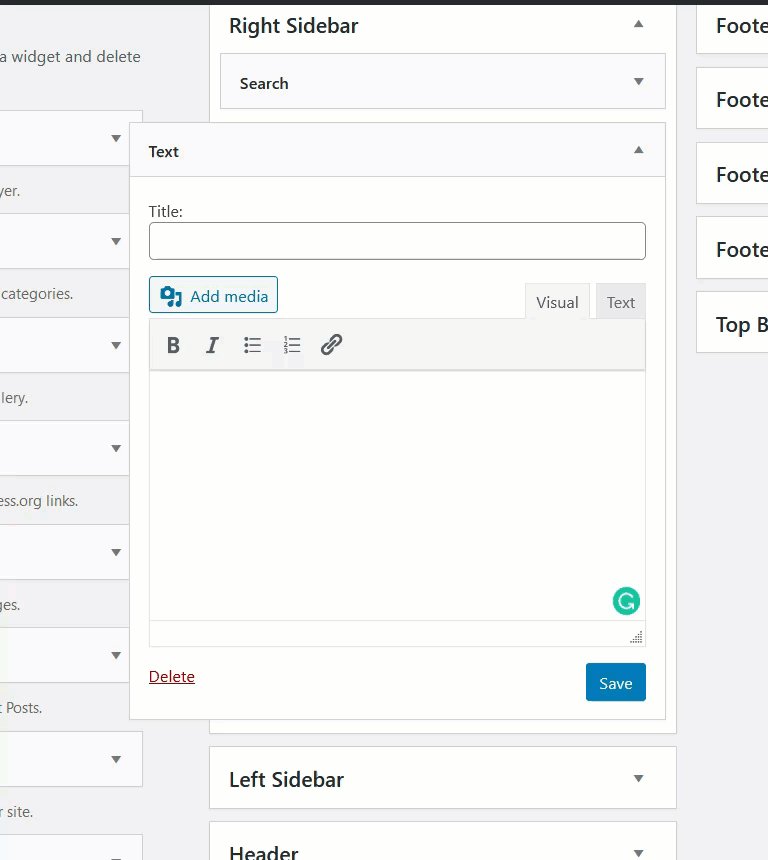
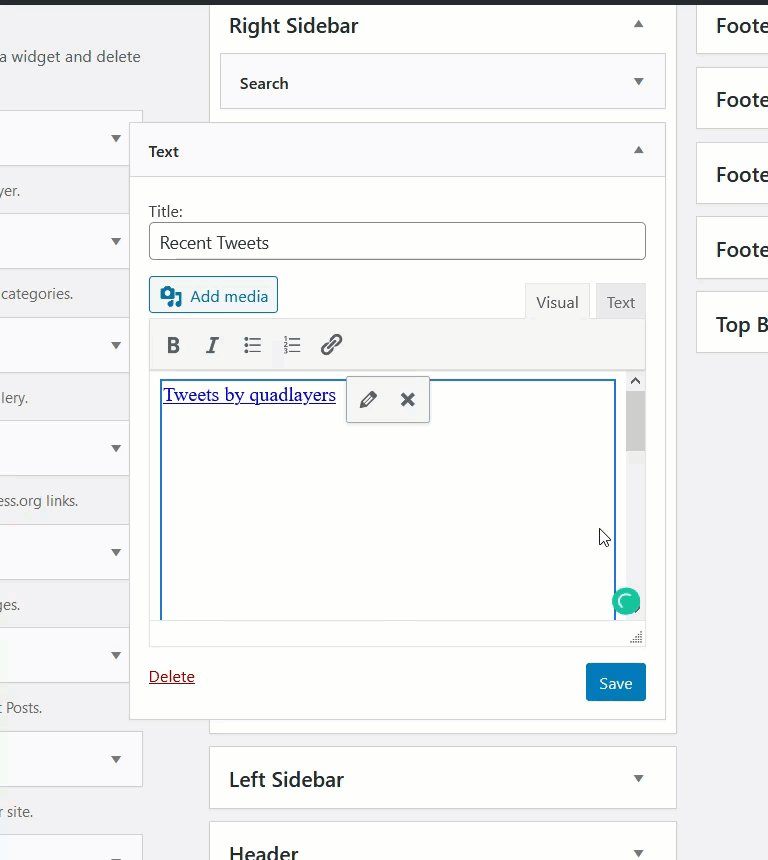
Per questa dimostrazione, aggiungeremo un nuovo widget di testo nella sezione della barra laterale destra.

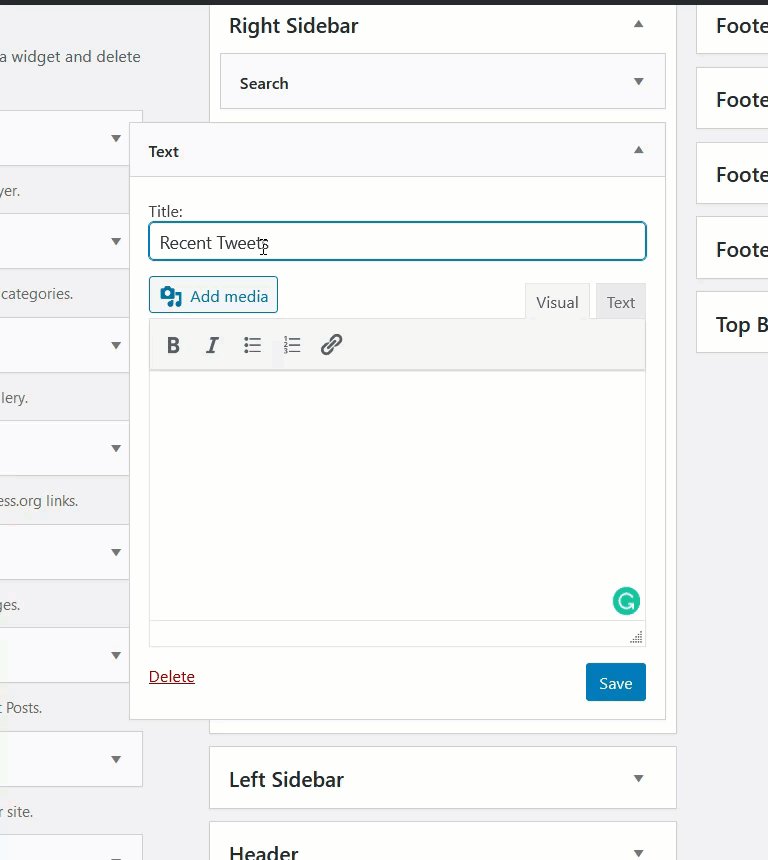
Quindi, devi nominare il widget e incollare l'URL del profilo Twitter nella sezione del contenuto. Puoi trovare l'URL dalla barra degli indirizzi del tuo browser. Nel nostro caso, utilizzeremo l'URL del nostro handle di Twitter.

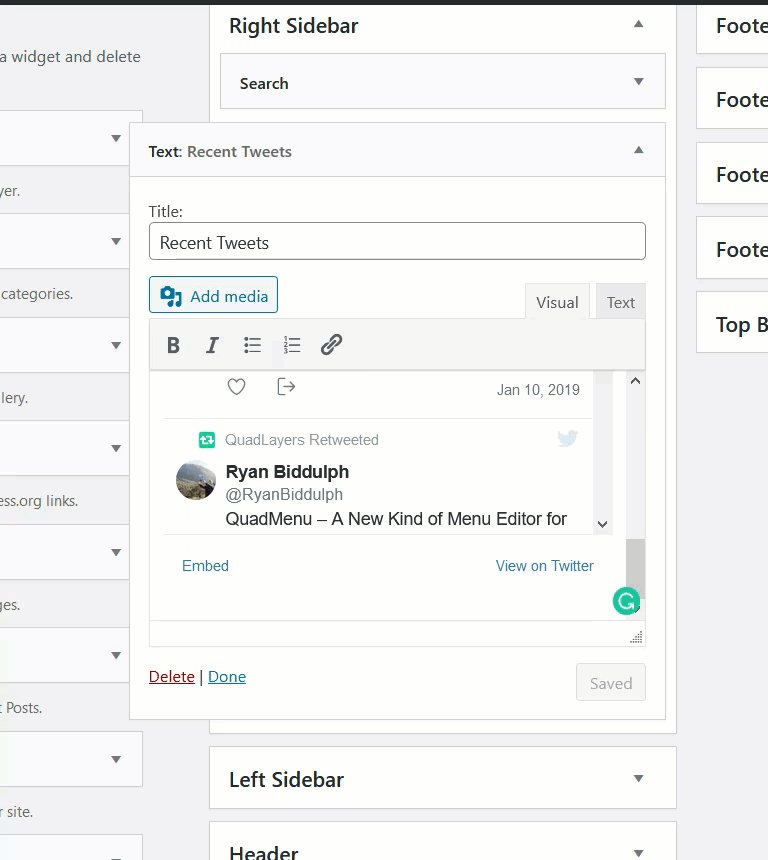
Quindi, dopo aver modificato il nostro nuovo widget di testo, apparirà così:

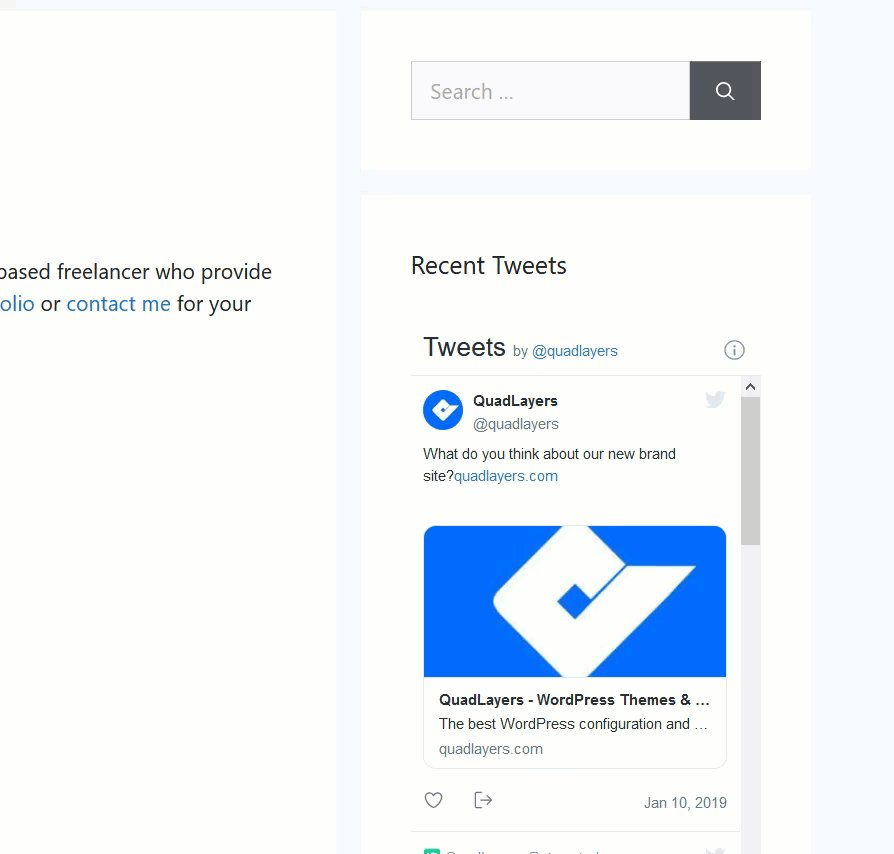
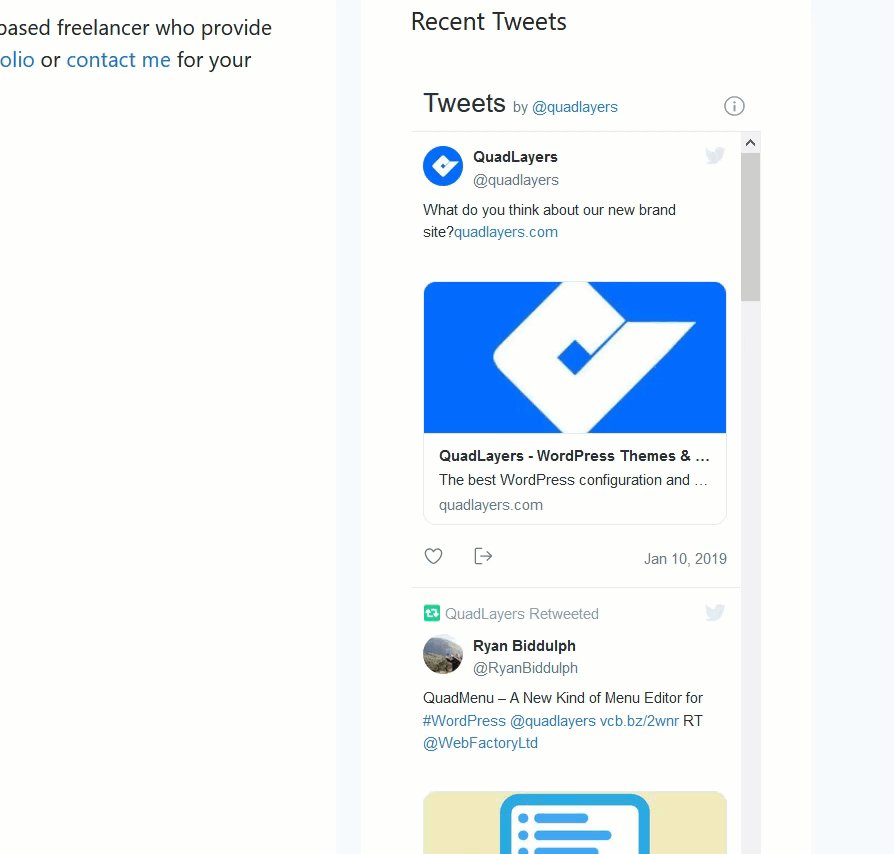
Come puoi vedere, WordPress converte automaticamente l'URL in un feed Twitter scorrevole. Infine, salva il widget e controlla il frontend del tuo sito web per vedere il risultato.

9) Condividi i tuoi contenuti su Twitter
Condividere i tuoi contenuti WordPress su Twitter è un'opzione eccellente per integrare entrambe le piattaforme e ottenere traffico social aggiuntivo sul tuo sito. Farlo manualmente richiede tempo e non è una buona opzione se pubblichi regolarmente contenuti sul tuo sito. Tuttavia, c'è una soluzione per questo.
In questa sezione, ti mostreremo il metodo di condivisione standard di Twitter e la nuova funzione Tweetstorm. Tieni presente che avrai bisogno di Jetpack installato e configurato. Se non sei sicuro di come farlo, dai un'occhiata.
9.1) Metodo di condivisione standard
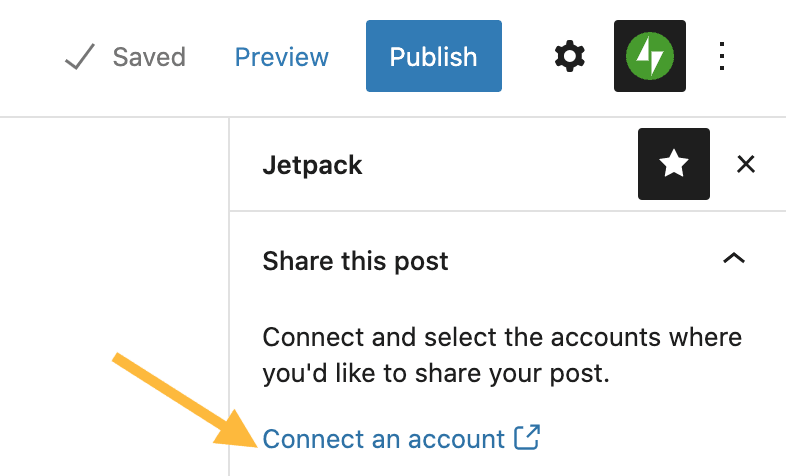
Una volta terminato l'articolo che desideri condividere, vai alle impostazioni di Jetpack.

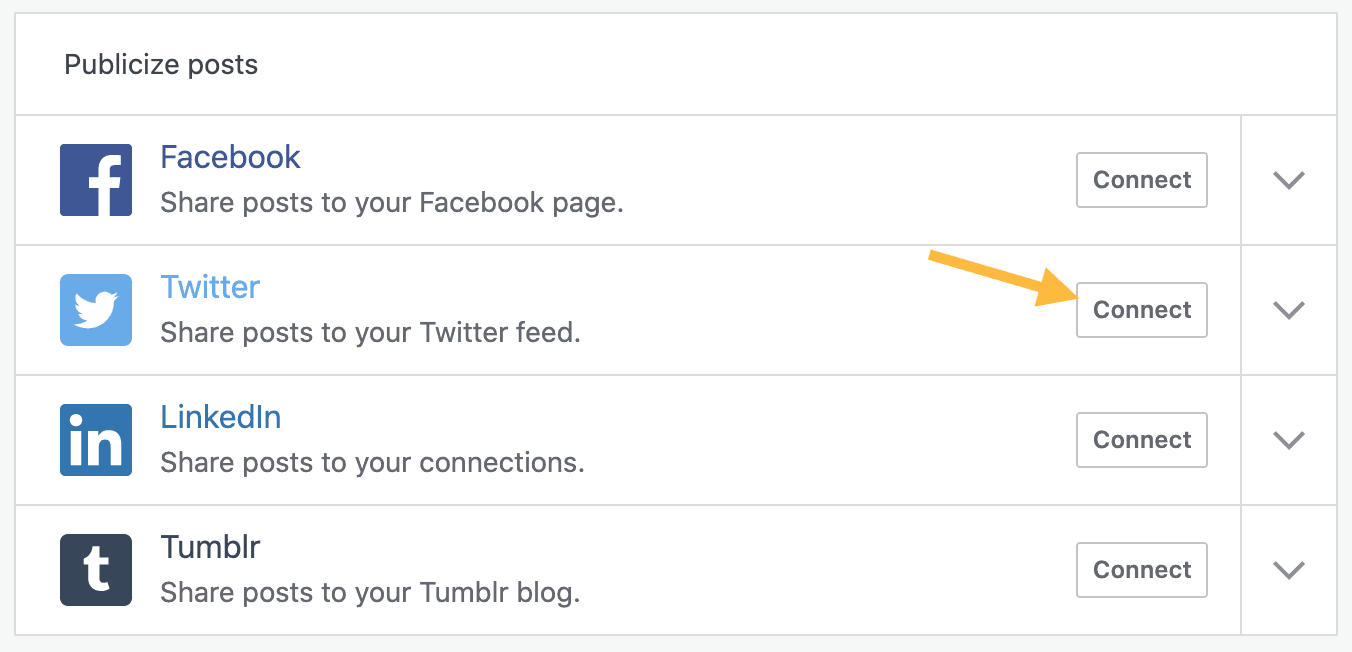
Quindi, collega il tuo account Twitter.

Qui potrai anche connettere altri account di social media come Facebook, LinkedIn e così via.

Dopo aver collegato il tuo account Twitter, vedrai un'opzione per condividere il tuo post sull'account Twitter come collegamento. Questa è la condivisione standard .

Ora, diamo un'occhiata al metodo tweetstorm.
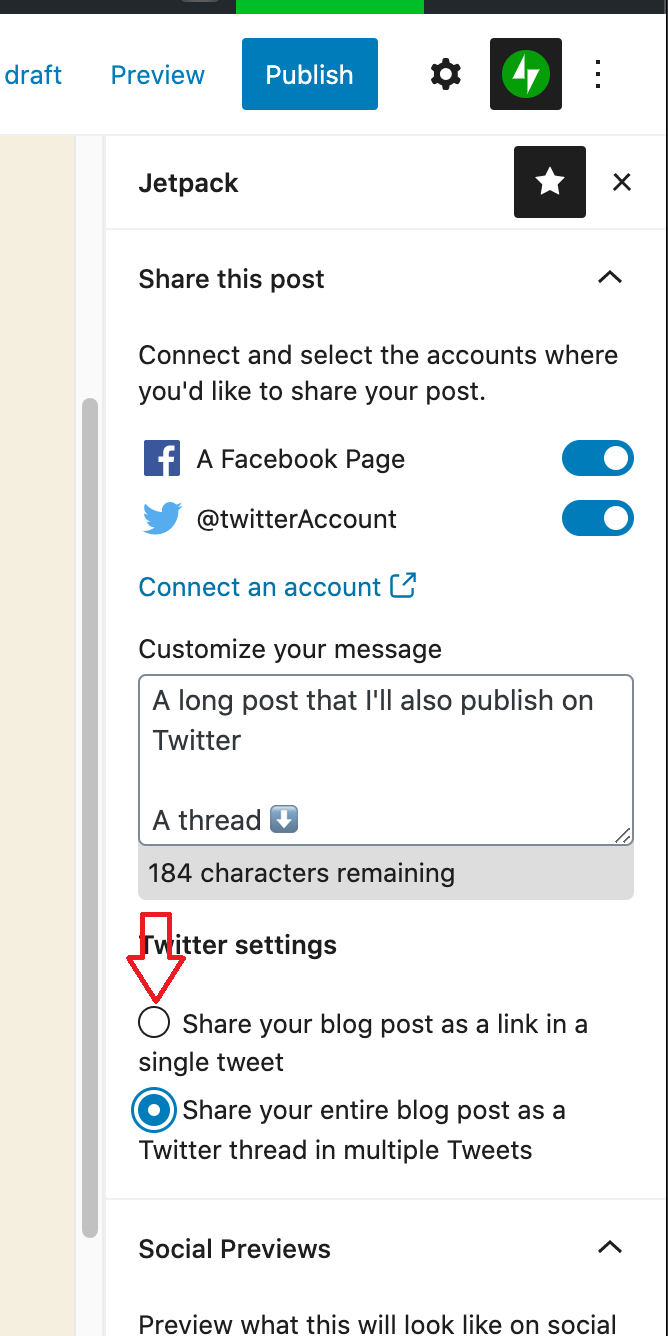
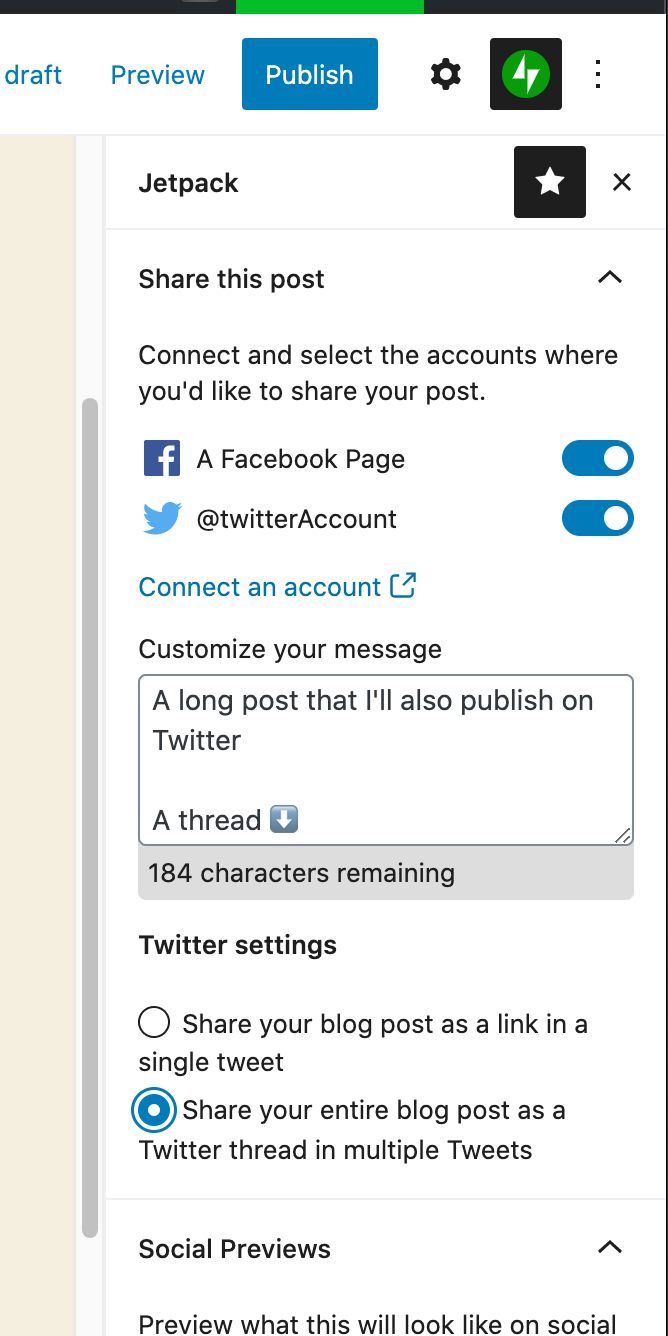
9.2) Metodo Tweetstorm
Se invece di condividere i tuoi contenuti come link vuoi pubblicare l'intero post come thread di Twitter, seleziona semplicemente la seconda opzione.

Configurarlo sul tuo sito WordPress ti aiuterà a risparmiare tempo. Non avrai bisogno di accedere a Twitter ogni volta che vuoi condividere qualcosa. In questo modo, quando pubblichi un post, questo verrà automaticamente condiviso su tutti i tuoi profili di social media collegati.
10) Aggiungi icone Tweet in linea
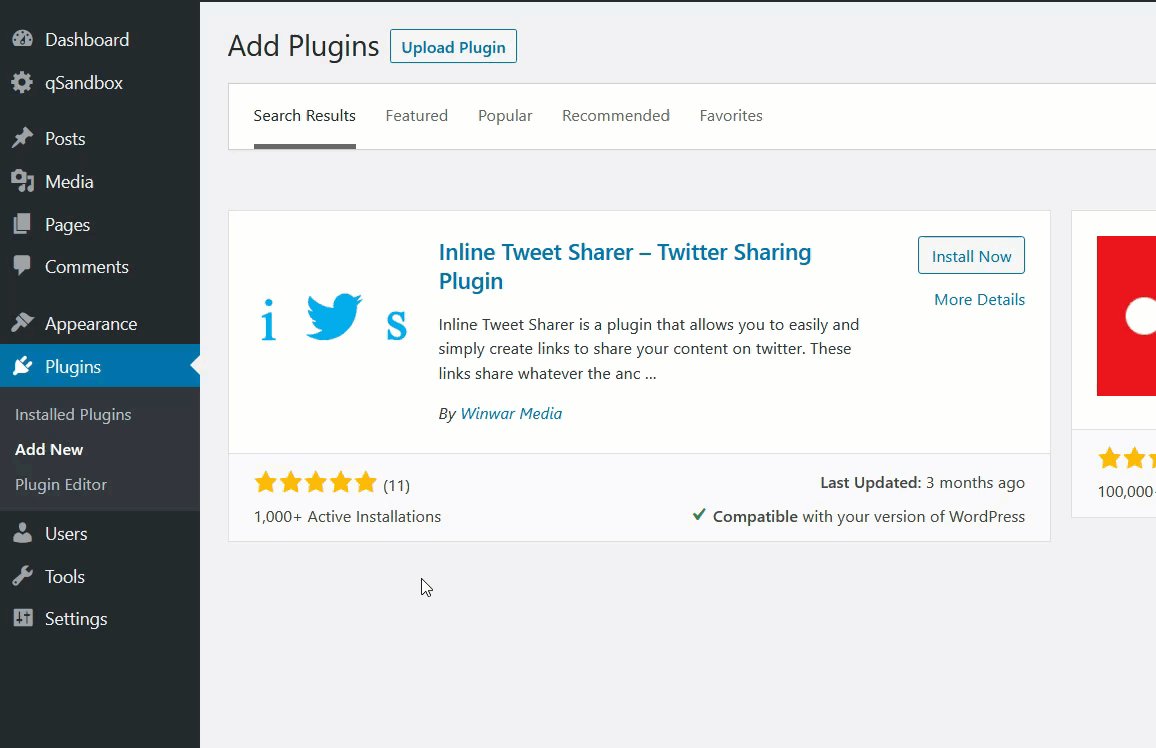
Quando condividi alcune notizie importanti, è una buona idea aggiungere icone tweet in linea ai tuoi post. Per impostazione predefinita, WordPress non include questa funzione, ma puoi facilmente aggiungere un pulsante tweet ai tuoi contenuti con il plug-in Inline Tweet Sharer. Vediamo come farlo.
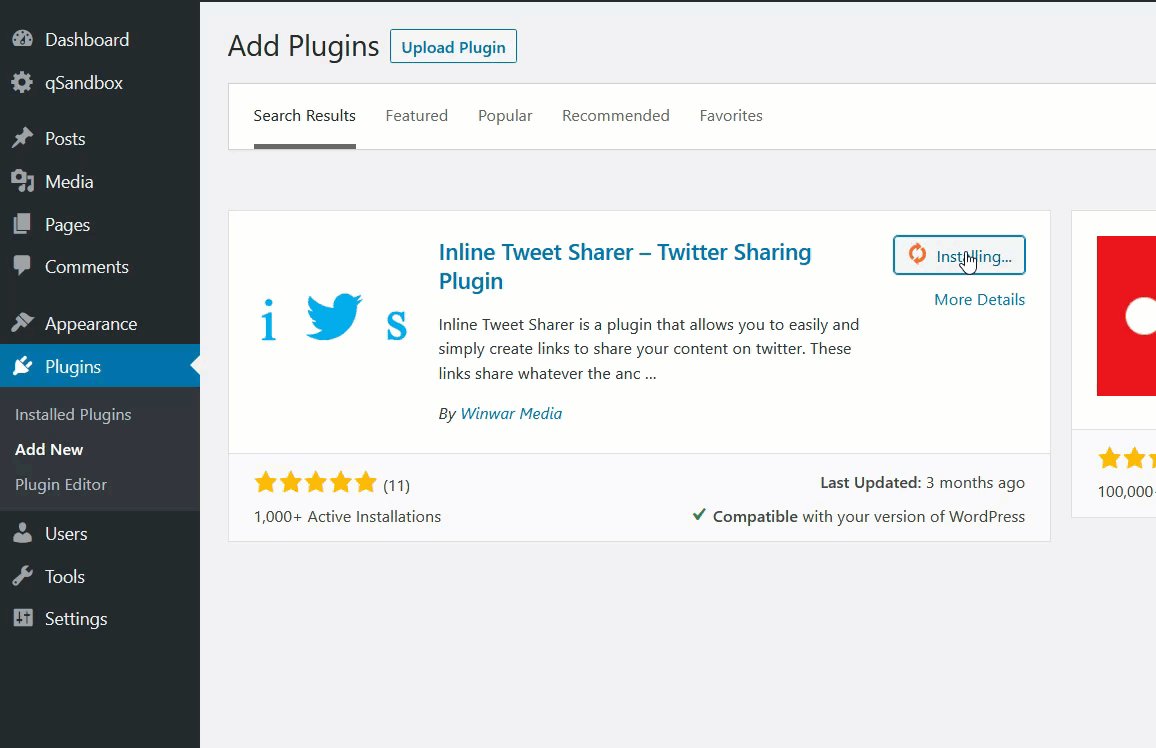
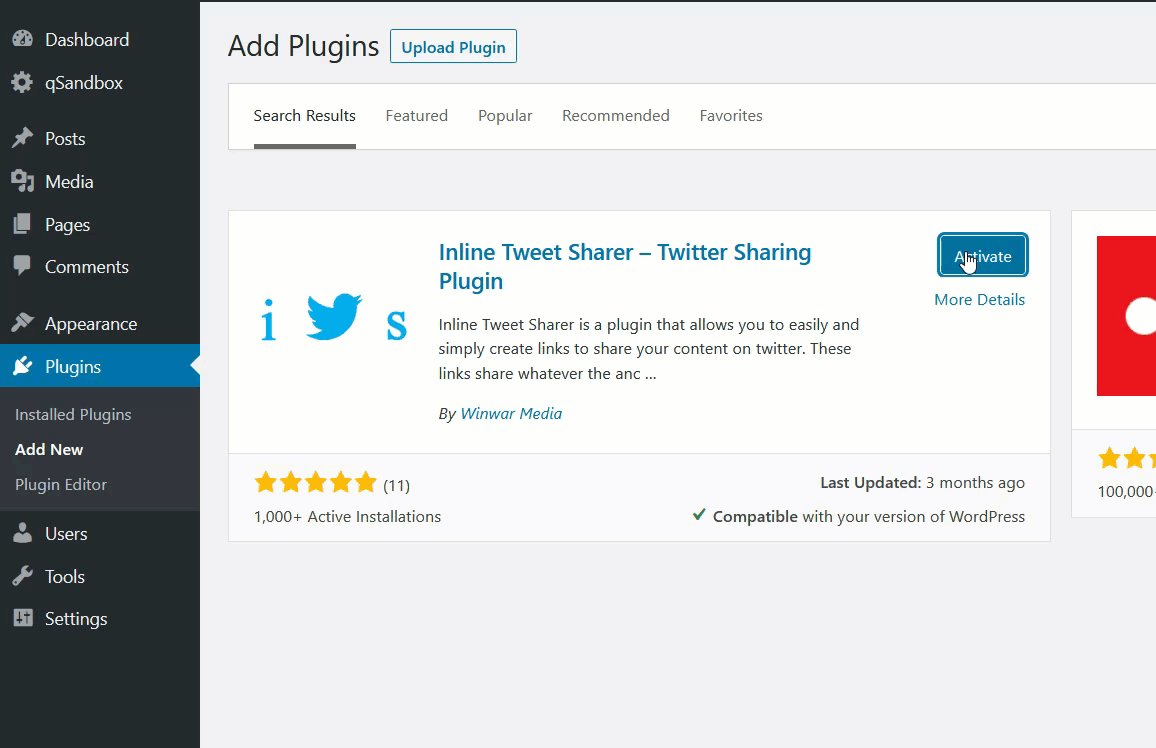
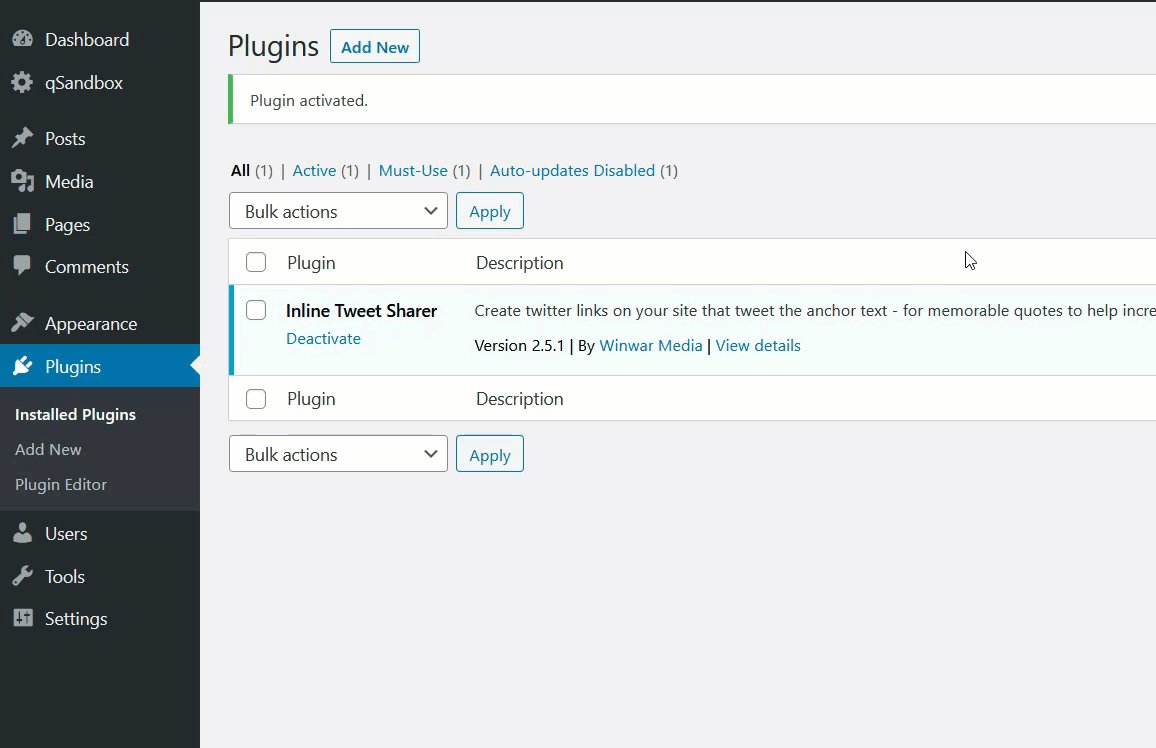
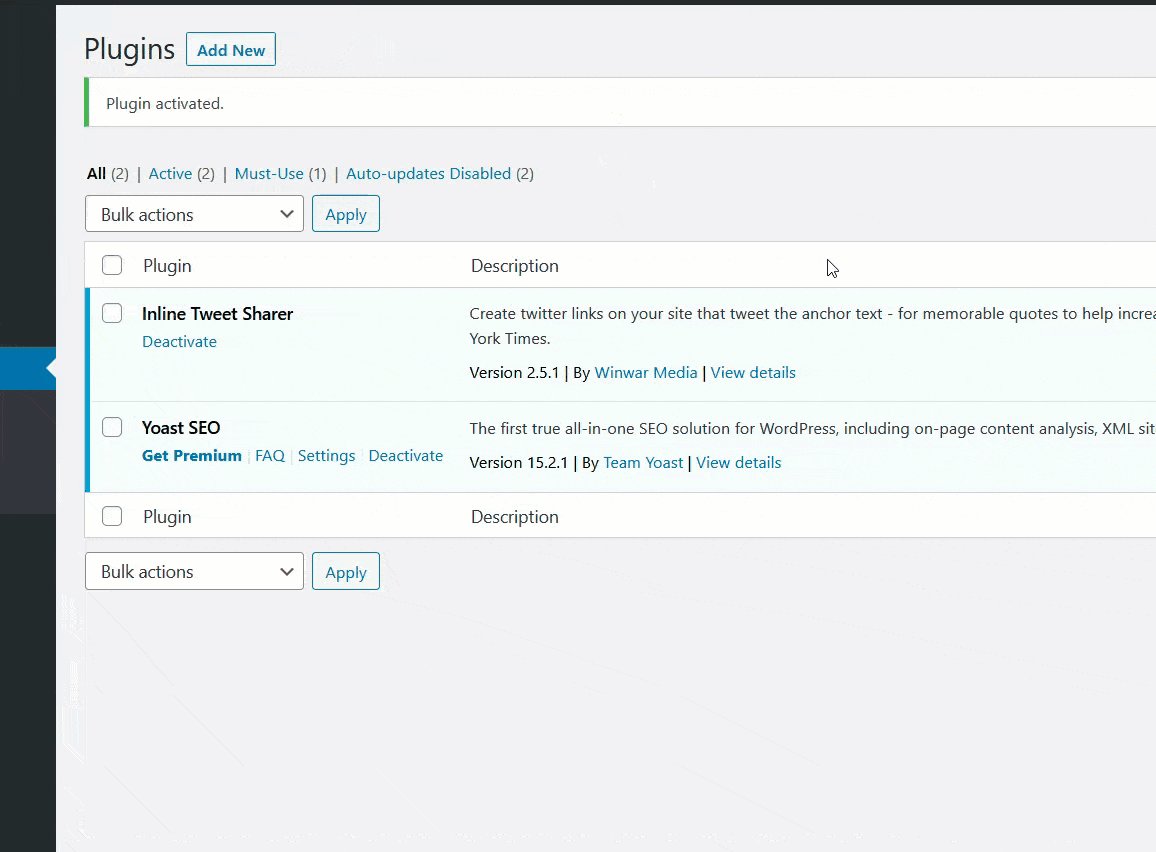
Innanzitutto, installa e attiva Inline Tweet Sharer sul tuo sito.

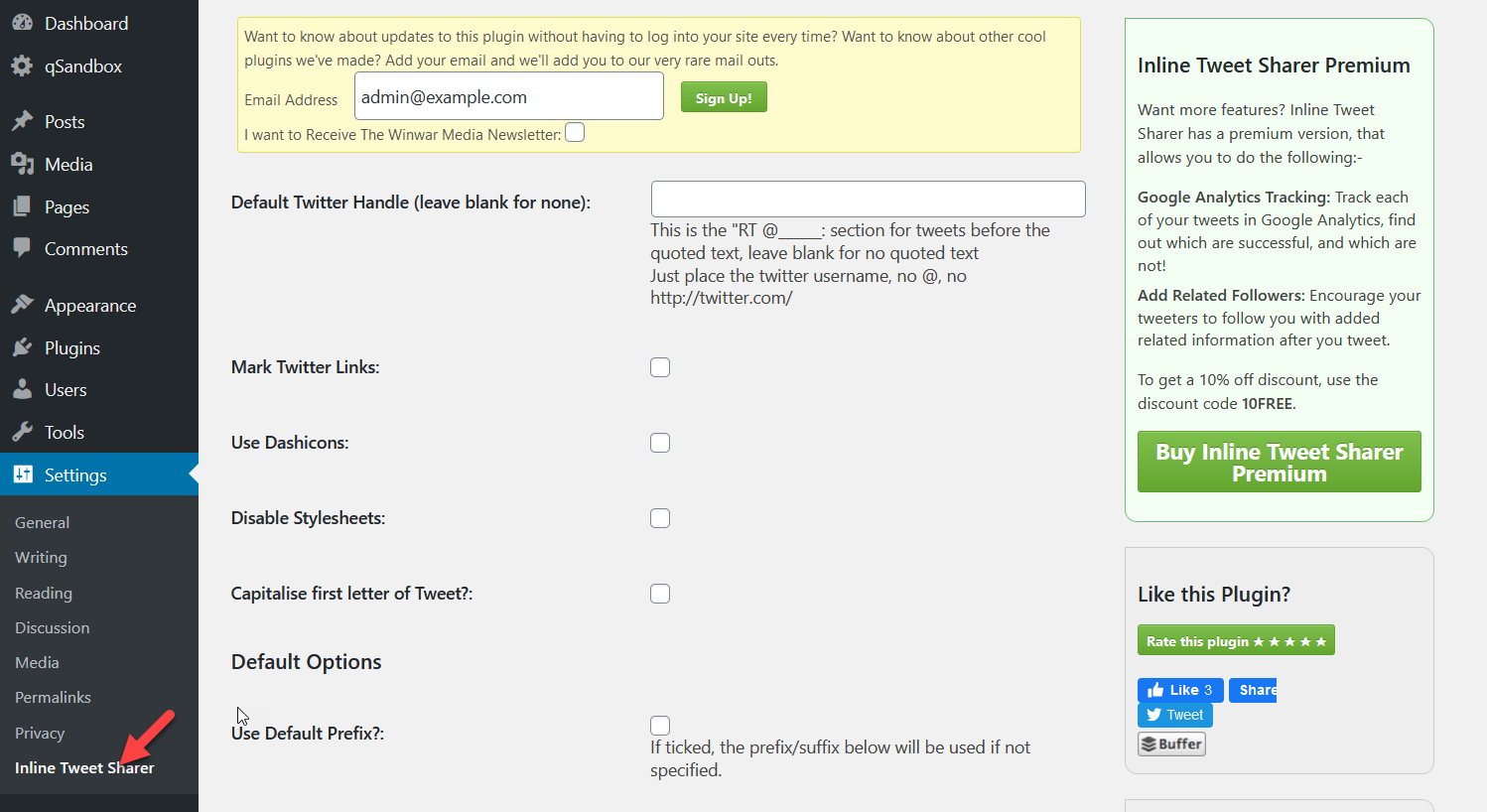
Quindi, vai alle impostazioni del plug-in nella sezione delle impostazioni di WordPress.

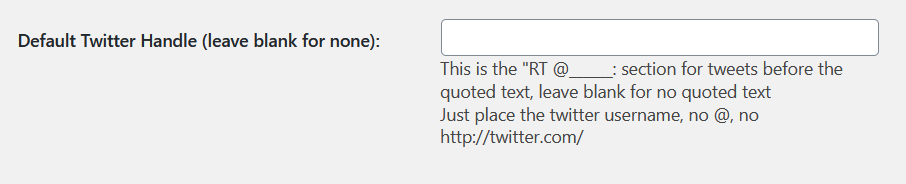
Lì puoi inserire il tuo nome utente Twitter e selezionare altre opzioni, ma è facoltativo.

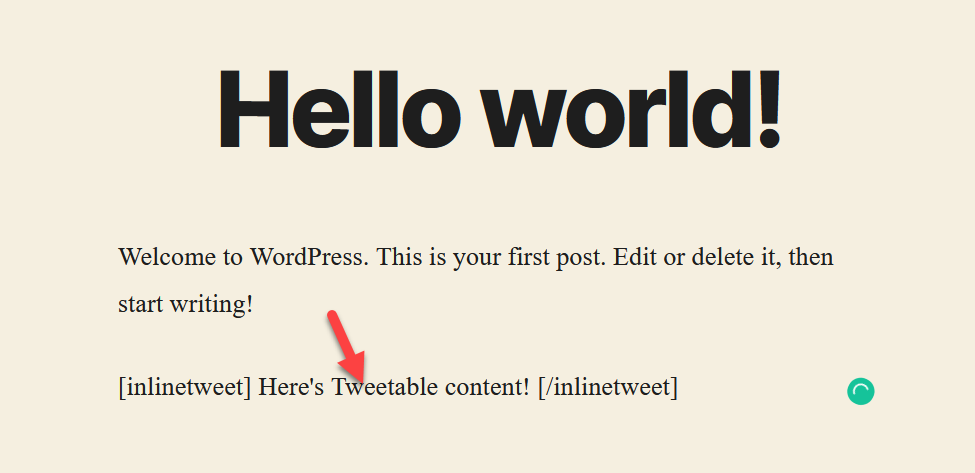
Successivamente, puoi aggiungere l'icona Tweet utilizzando uno shortcode nell'editor di WordPress. Lo shortcode che useremo è [inlinetweet] . Ad esempio, controlla lo screenshot che abbiamo di seguito.

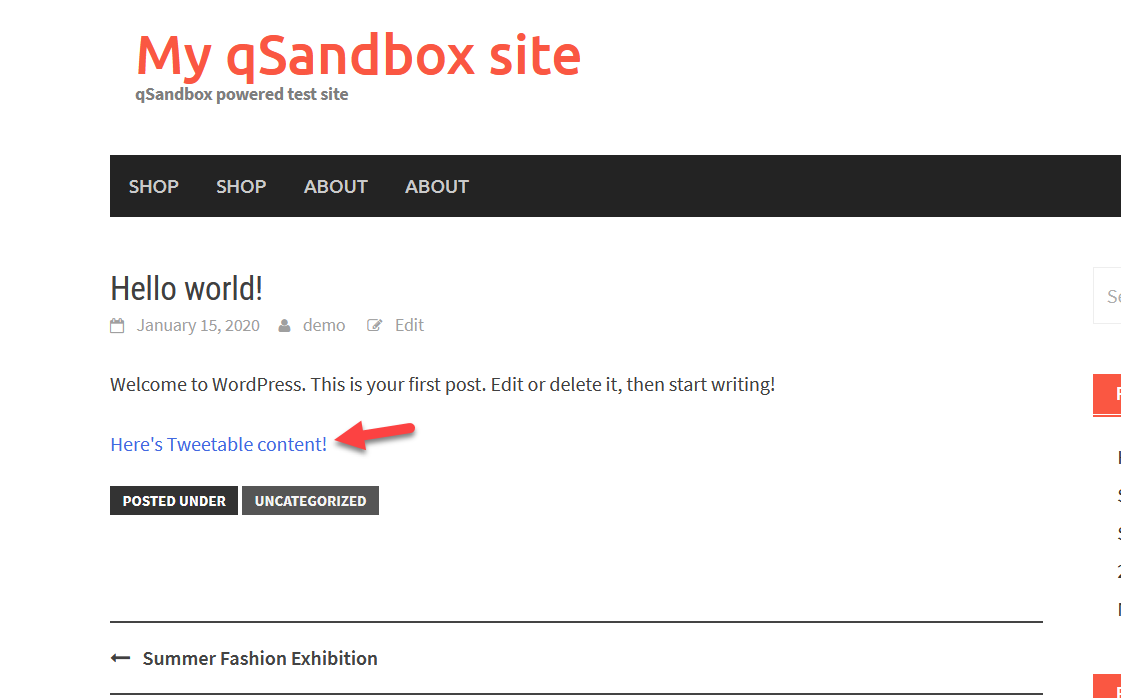
Se controlli il post dal frontend, vedrai il testo Tweetable che sarà un link.

Quando fai clic su di esso, il tuo browser aprirà il sito di Twitter e da lì potrai condividerlo su Twitter.

11) Aggiungi le Twitter Card
Infine, l'ultimo metodo per connettere Twitter con WordPress è tramite le carte. In questa sezione, ti mostreremo come creare una Twitter card utilizzando due plugin gratuiti: Yoast SEO e JM Twitter Cards.
11.1) Aggiungi Twitter Card con Yoast SEO
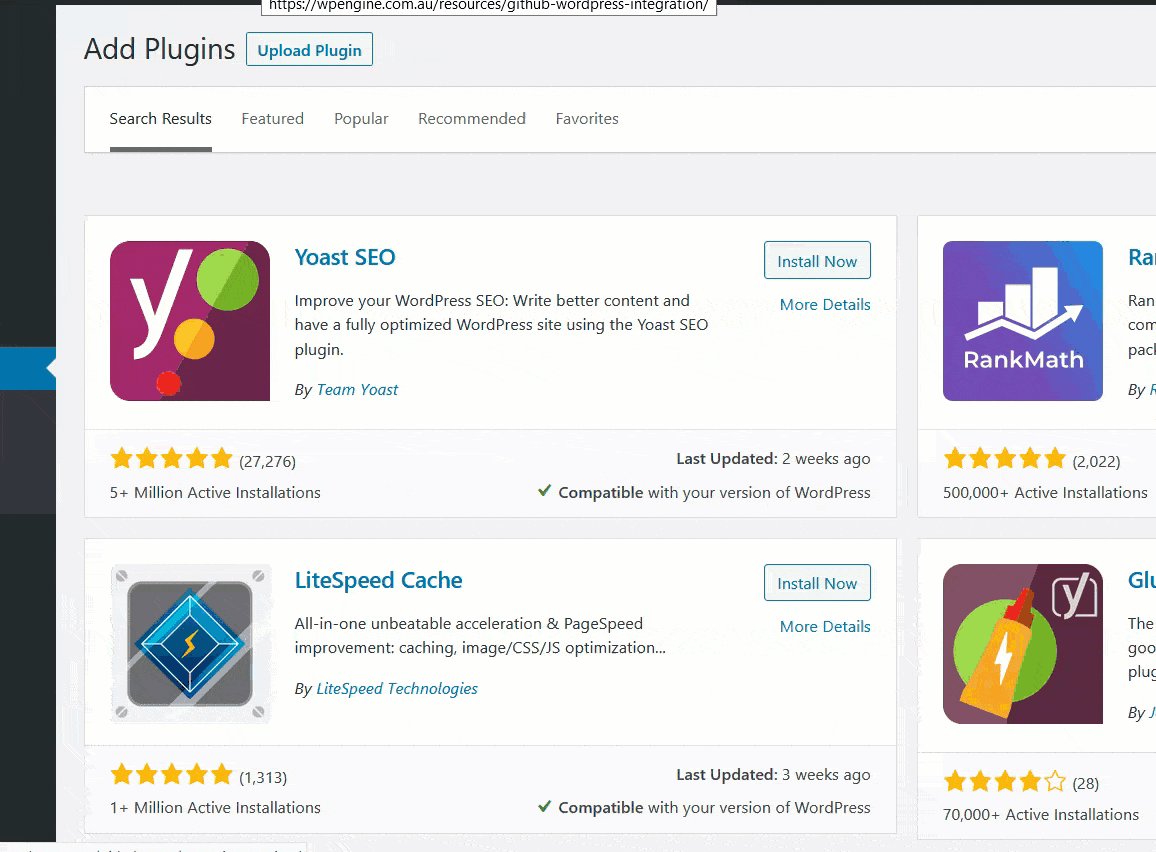
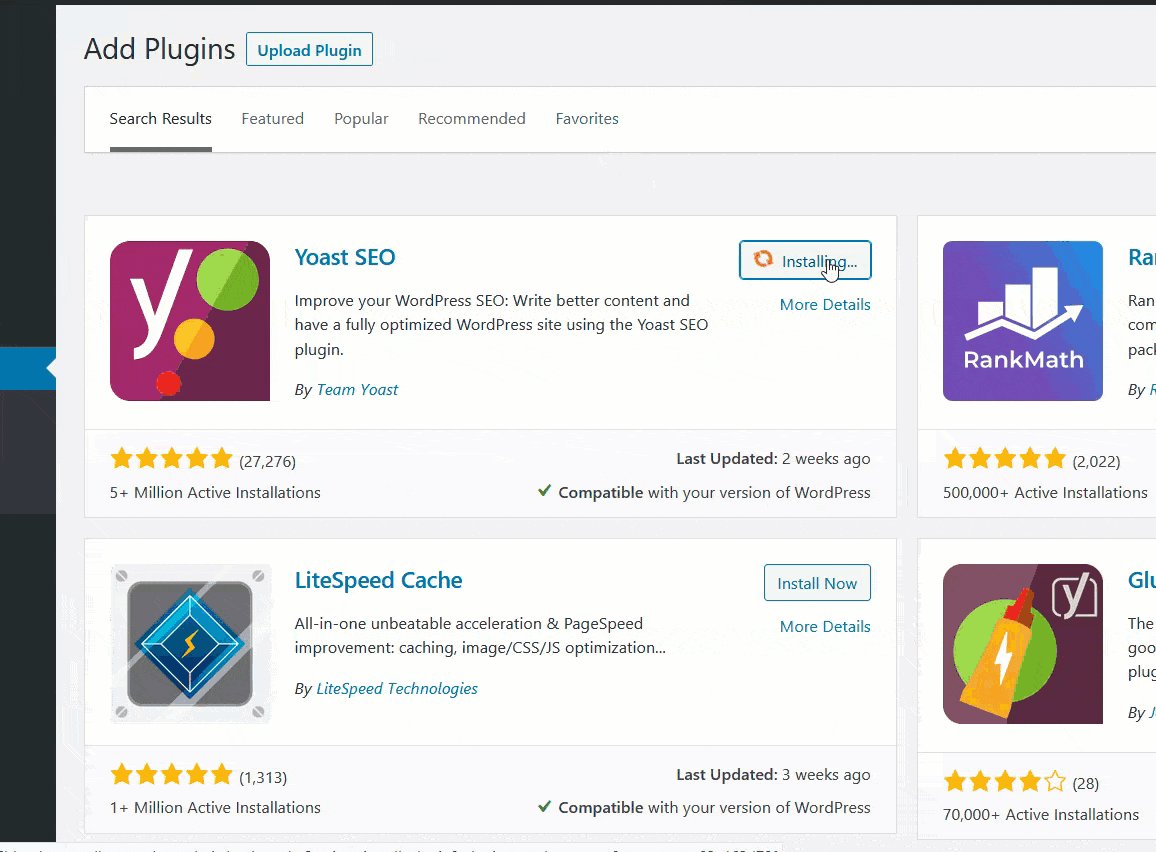
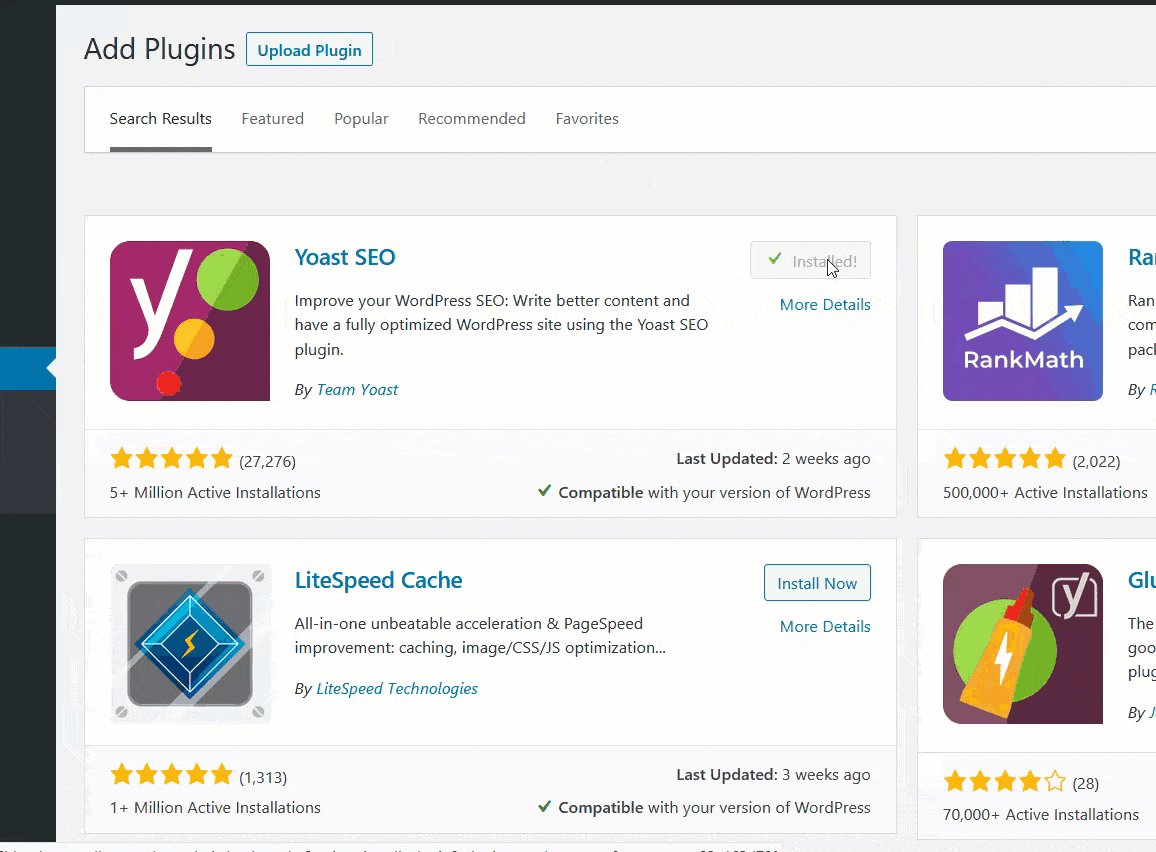
Se hai già installato e configurato Yoast SEO, sentiti libero di saltare l'installazione e le impostazioni di configurazione di base. Se non conosci Yoast, installalo e attivalo dal repository dei plugin di WordPress.

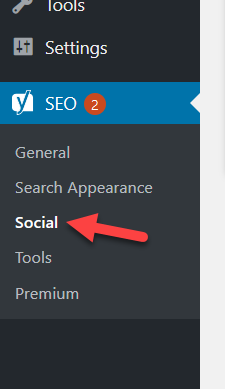
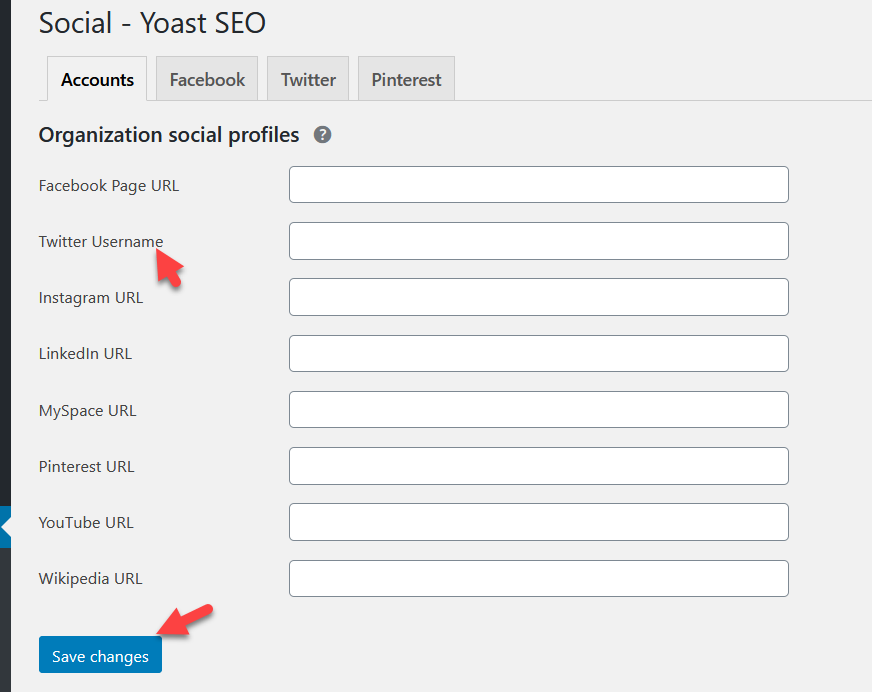
Successivamente, vai alla sezione Social di Yoast SEO.

Lì potrai inserire il tuo nome utente Twitter.

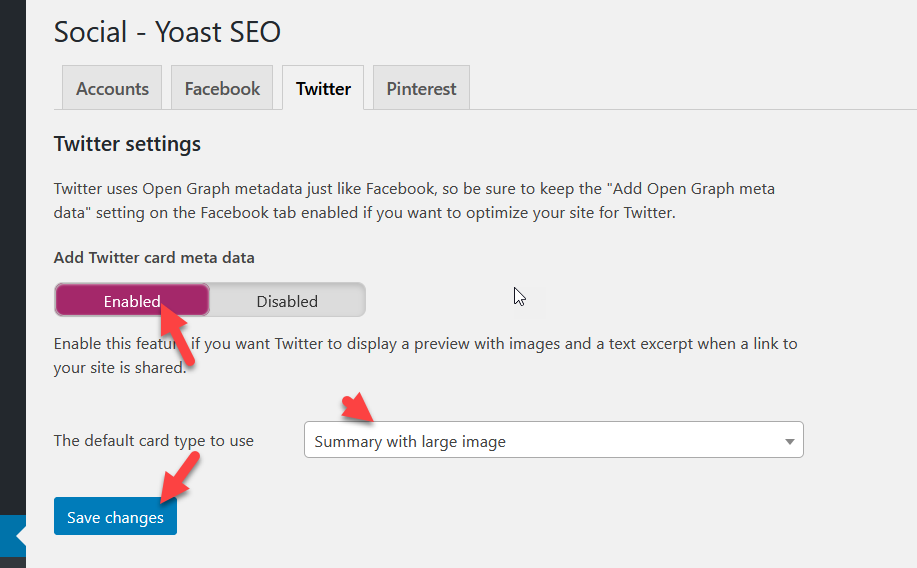
Dopo aver salvato le modifiche, nella sezione Twitter, vedrai la configurazione della Twitter Card. Assicurati di abilitarlo.

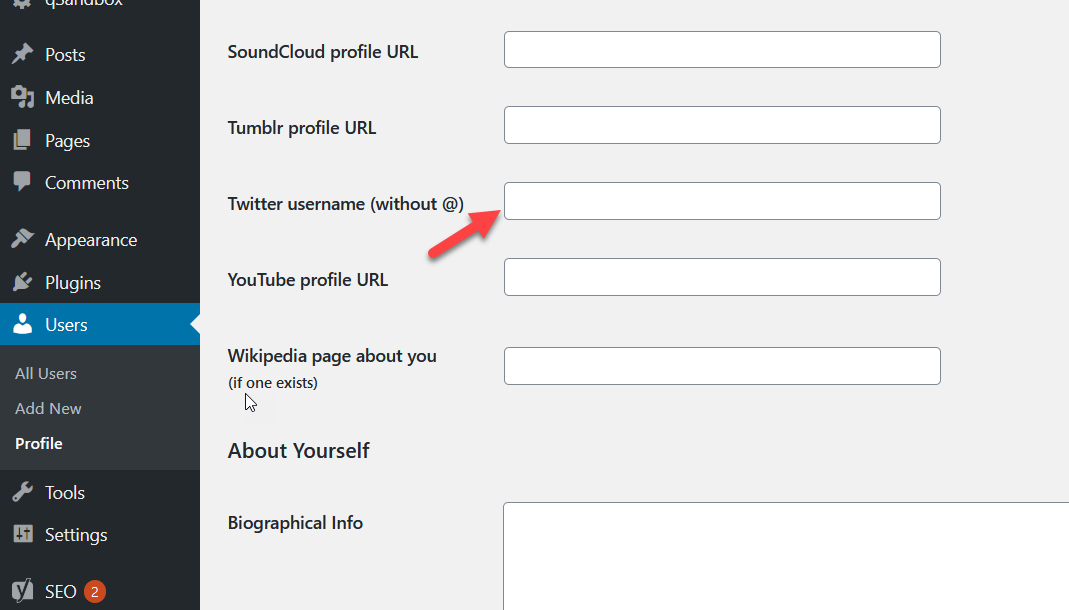
Quindi, vai alle impostazioni degli utenti e aggiungi il tuo nome utente Twitter.

Questo è tutto! Ora, quando qualcuno twitta i tuoi post su Twitter, vedrà una scheda.
Yoast SEO è solo uno dei plugin SEO disponibili. Se stai utilizzando altri strumenti come Rank Math SEO o All In One SEO Pack, avrai bisogno di un plug-in aggiuntivo per includere le schede Twitter sul tuo sito web. Vediamo come farlo con le Twitter Card di JM.
11.2) Aggiungi Twitter Card con JM Twitter Card
JM Twitter Cards è un eccellente plug-in gratuito per aggiungere schede Twitter.
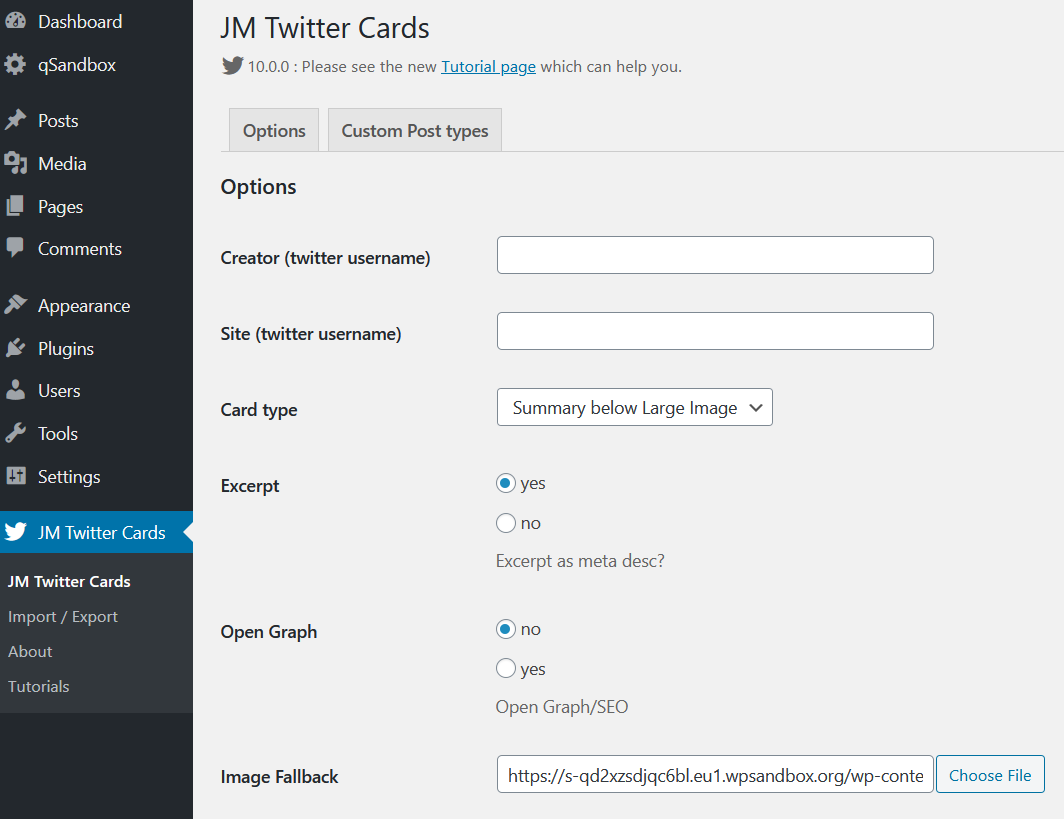
Dopo aver installato il plugin sul tuo sito WordPress, vai alle impostazioni del plugin. Dovrai inserire il tuo nome utente Twitter, il nome utente della tua attività e configurare il tipo di carta che desideri visualizzare.

Quindi salva le impostazioni e sei a posto. Ora, quando qualcuno condivide il tuo post su Twitter, vedrà la scheda Twitter.
Conclusione
Tutto sommato, l'integrazione di Twitter con il tuo sito è un ottimo modo per migliorare la tua presenza sui social media e raggiungere più clienti. In questa guida, abbiamo visto diversi metodi per connettere Twitter con WordPress:
- Incorpora i tweet
- Estrai contenuti da un singolo tweet/tweestorm
- Feed di Twitter
- Visualizza tweet specifici
- Widget sequenza temporale
- Pulsante di condivisione
- Pulsante Segui
- Tweet sulla barra laterale
- Condivisione dei contenuti
- Icone Tweet in linea
- Carte Twitter
Tutti questi metodi sono molto facili da implementare, quindi scegli quello più adatto alle tue esigenze. Se gestisci un sito WordPress ricco di contenuti, puoi aggiungere pulsanti di condivisione social ai tuoi post utilizzando Jetpack o Social Snap in pochi clic.
D'altra parte, se sei molto attivo su Twitter, creare una mini-pagina Twitter sul tuo sito è un'opzione fantastica. In questo modo, gli utenti potrebbero ottenere tutto quel contenuto dal tuo sito in modo che ti aiuterà ad aumentare il tempo sulla pagina. Inoltre, è necessario aggiungere un pulsante Segui e opzioni per condividere i tuoi contenuti sul tuo sito.
Infine, se vuoi integrare i tuoi account di social media con il tuo sito, dai un'occhiata a queste guide:
- Come aggiungere il widget di Facebook a WordPress?
- Instagram Feed Gallery: il miglior plugin di Instagram per WordPress
Conosci altri metodi per connettere Twitter con WordPress? Quale è il vostro preferito? Fatecelo sapere nella sezione commenti qui sotto! E se hai trovato utile questo articolo, condividilo sui social media.
