Modulo di contatto 7 Guida facile per principianti
Pubblicato: 2022-09-14La maggior parte dei siti Web ha bisogno di un modo per raggiungere i clienti, potenziali clienti o lettori abituali. Puoi acquistare un tema con una pagina di contatto personalizzata incorporata o provare a codificare una pagina di contatto da solo, ma queste opzioni sono in genere costose o complicate. Non hai tempo per quello, il che ci porta al Modulo di contatto 7.
Che cos'è il modulo di contatto 7?
Contact Form 7 è un plugin gratuito per WordPress che puoi utilizzare per creare una varietà di moduli di contatto per il tuo sito web. Non solo questo plugin è gratuito, ma lo shortcode personalizzato per ogni modulo di contatto che crei semplifica l'aggiunta dei moduli di contatto a qualsiasi post, pagina o area widget.
Amiamo così tanto questo plugin che praticamente tutti i temi WPExplorer lo supportano, anche il nostro tema WordPress premium più venduto Total. E altri sviluppatori sono d'accordo, poiché ti sarà difficile trovare un tema con cui non è compatibile.
Perché scegliere il modulo di contatto 7?
Quindi ora che sai cos'è Contact Form 7, la tua prossima domanda potrebbe essere perché questo plugin? Ci sono tonnellate di fantastici plugin per moduli di contatto tra cui scegliere, quindi cosa rende Contact Form 7 la scelta giusta?
Innanzitutto, è gratuito , poiché non esiste una versione premium. Quindi, rispetto ad altri plug-in "gratuiti", non vedrai tonnellate di up-sell integrati nella dashboard principale, il che è davvero bello. È anche personalizzabile . Ci sono anche modi semplici per modificare i tuoi moduli con i parametri disponibili o con un po' di CSS. E come accennato, è compatibile con una vasta gamma di temi gratuiti e premium, quindi se dovessi decidere di cambiare il tema in un secondo momento, i moduli di contatto dovrebbero rimanere funzionanti.
Con questo chiarito, diamo un'occhiata a come puoi utilizzare Contact Form 7 sul tuo sito WordPress.
Come iniziare con il modulo di contatto 7

L'installazione è facile. Basta accedere a Plugin > Aggiungi nuovo e utilizzare l'opzione Cerca per trovare il plug-in Contact Form 7. Installa e attiva il plugin.
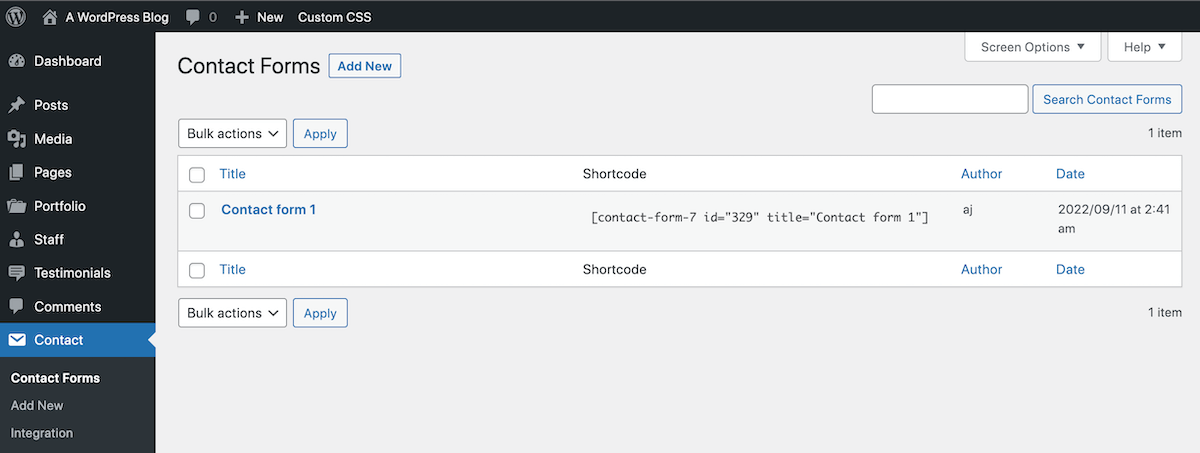
Una volta attivo, dovresti vedere una pratica voce di menu "Contatto" dandy nella dashboard di WordPress. Fare clic su di esso per accedere alla pagina principale di gestione del modulo di contatto.

Gli autori del plugin sono stati abbastanza gentili da includere alcune informazioni utili nella dashboard: sentiti libero di ignorare questo avviso in qualsiasi momento. Per impostazione predefinita ci sarà già anche un esempio "Modulo di contatto 1" che ti aspetta. Ti consigliamo di eliminare questo modulo in modo da poter iniziare da zero.
Aggiungi Nuovo per creare il tuo primo modulo di contatto. Vedrai molte opzioni quando si apre il modulo di contatto. Non aver paura, ti prometto che è facile.
Per prima cosa noterai una casella nella parte superiore della pagina. Qui è dove puoi cambiare il nome del tuo modulo. Ti consigliamo di assegnare al modulo un nome che abbia senso per il suo scopo, ad esempio dove o come lo utilizzerai.
Ora, passando alle impostazioni disponibili. Analizzeremo queste scheda per scheda.
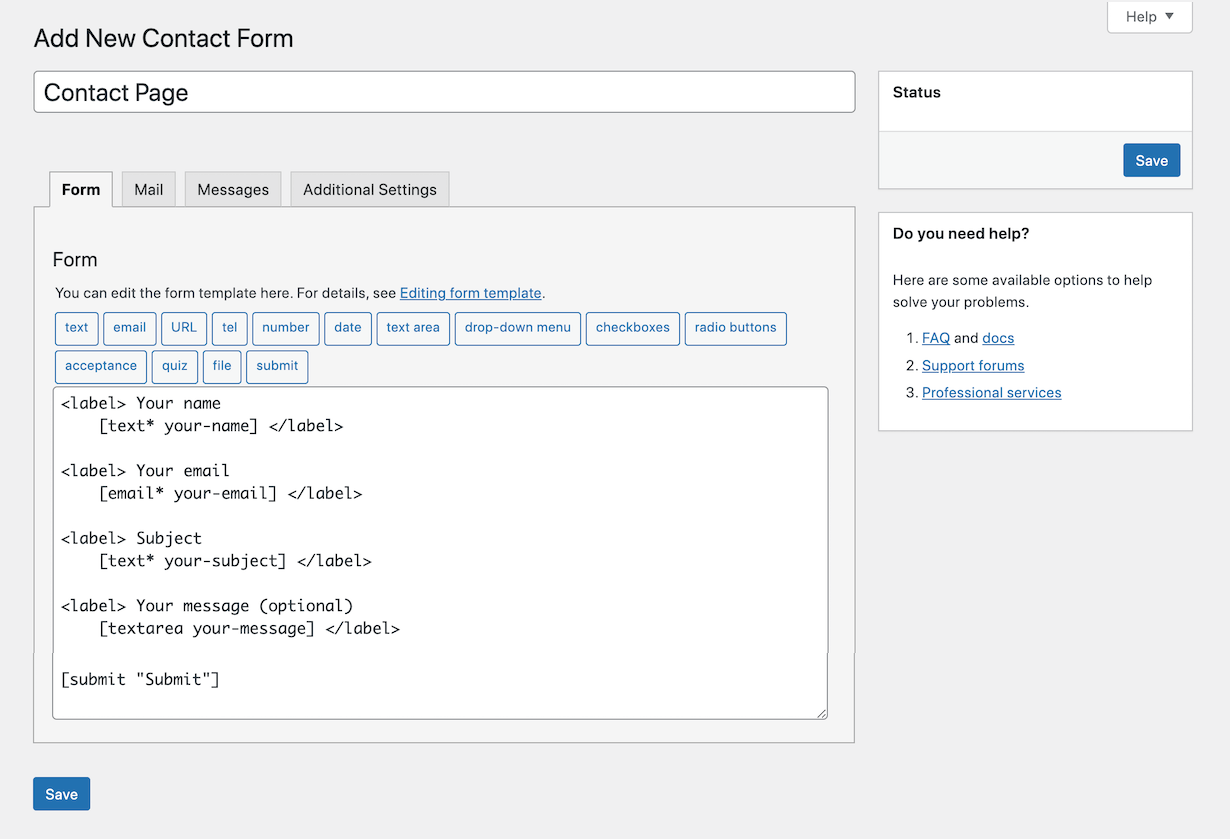
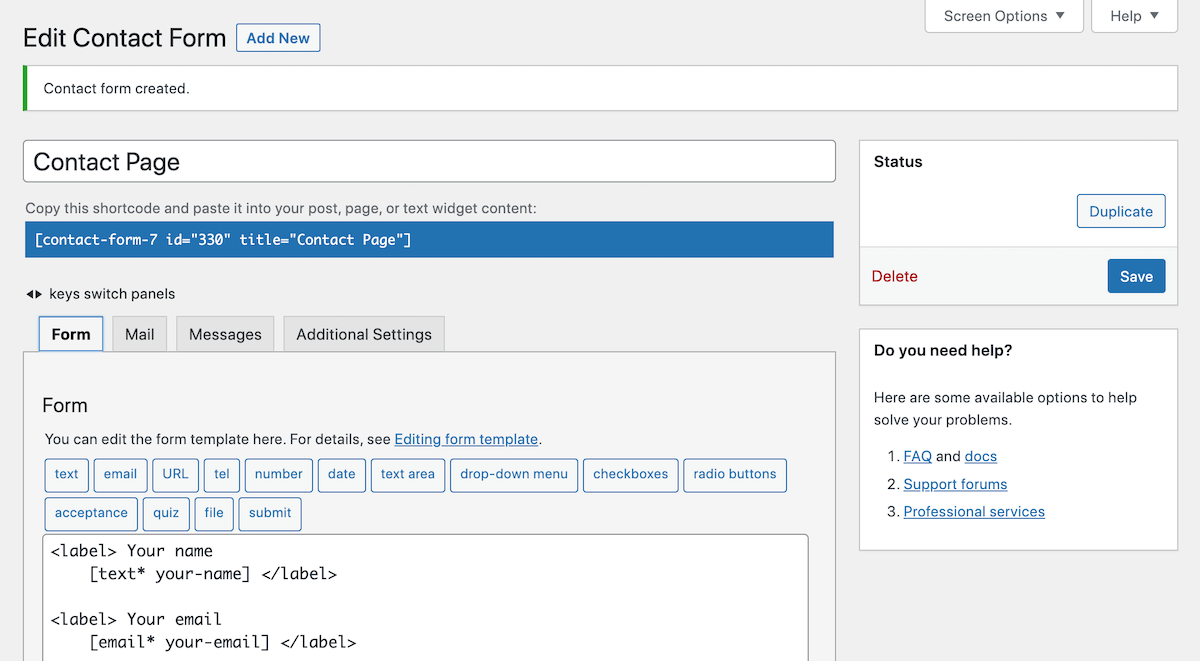
Impostazioni modulo

La scheda Modulo è dove creerai effettivamente il tuo modulo di contatto. Contact Form 7 utilizza vari tag per aggiungere diverse sezioni del modulo. Il modulo di contatto predefinito include i campi nome, e-mail, oggetto, messaggio e pulsante di invio.
Per eliminare un campo è sufficiente eliminarne il codice dal modulo.
Per aggiungere un campo è sufficiente fare clic su uno qualsiasi dei tag disponibili per inserire il codice nella sezione del modulo. Si aprirà un popup in modo da poter confermare le informazioni rilevanti prima dell'inserimento.
Puoi generare tag per testo, e-mail, URL, telefono, numero, data, area di testo, menu a discesa, caselle di controllo, pulsanti di opzione, accettazione (es. termini), quiz, caricamento file e pulsante di invio.
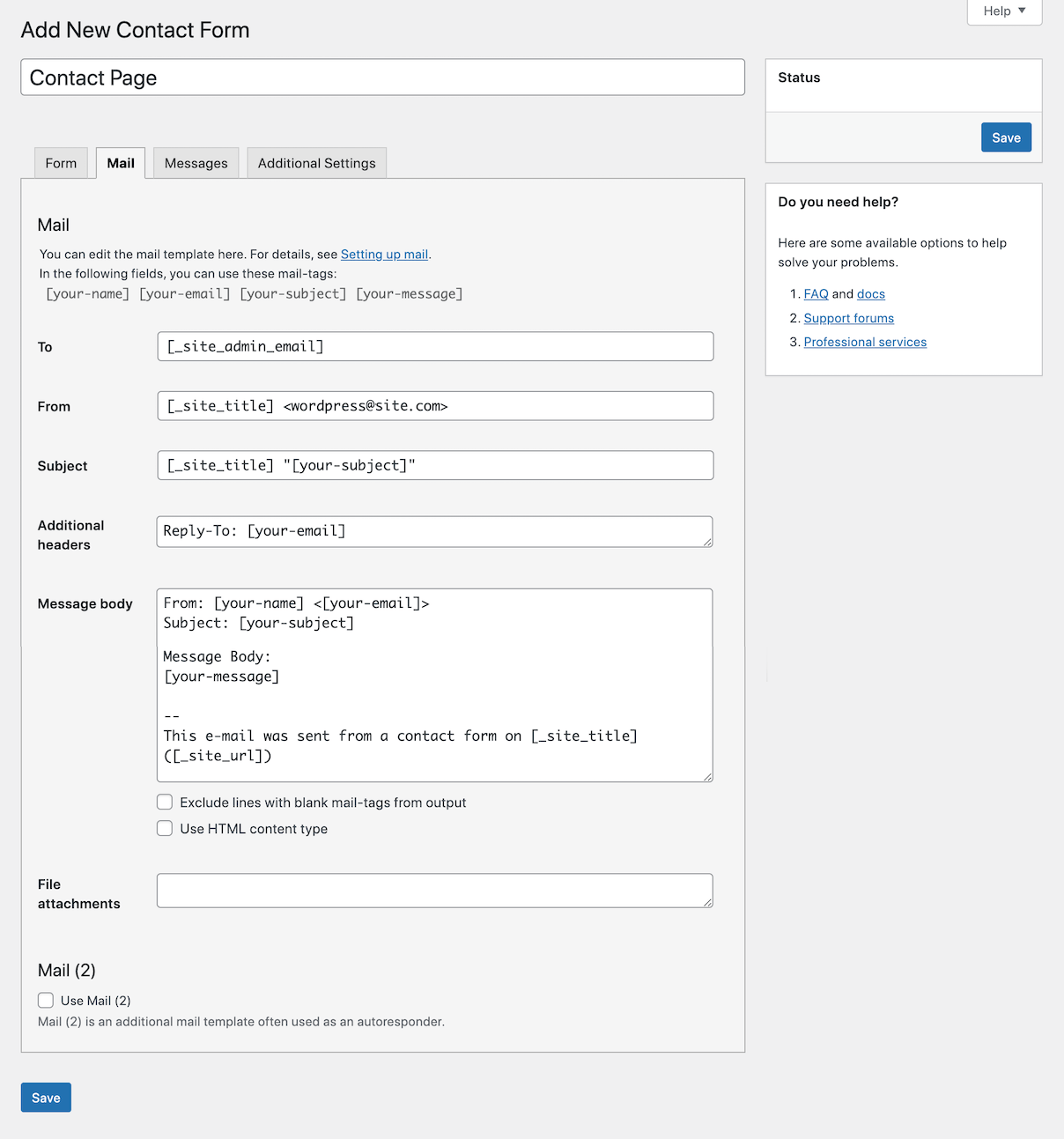
Impostazioni di posta

Qui è dove puoi apportare modifiche all'e-mail che ricevi quando gli utenti inviano moduli di contatto. Per impostazione predefinita, il plug-in utilizzerà l'indirizzo e-mail dell'amministratore del tuo sito, ma puoi facilmente cambiarlo in un'e-mail di supporto o più indirizzi e-mail.
Inoltre, se scegli di aggiungere tag personalizzati al tuo modulo, assicurati di aggiungere il blocco shortcode generato nel corpo del messaggio. Se non incolli quel pezzo di codice non riceverai le risposte inviate dagli utenti per quel campo.
L'opzione Posta 2 ti consente di creare un risponditore automatico che consente a un utente di sapere che il suo messaggio è stato ricevuto. Oppure può essere utilizzato se desideri inviare un'e-mail diversa a destinatari diversi. Forse vuoi ricevere e-mail con le informazioni complete del modulo di contatto incluse, ma vuoi solo che il tuo personale di supporto riceva e-mail con uno o due campi. Esistono diversi modi per utilizzare questa funzione.
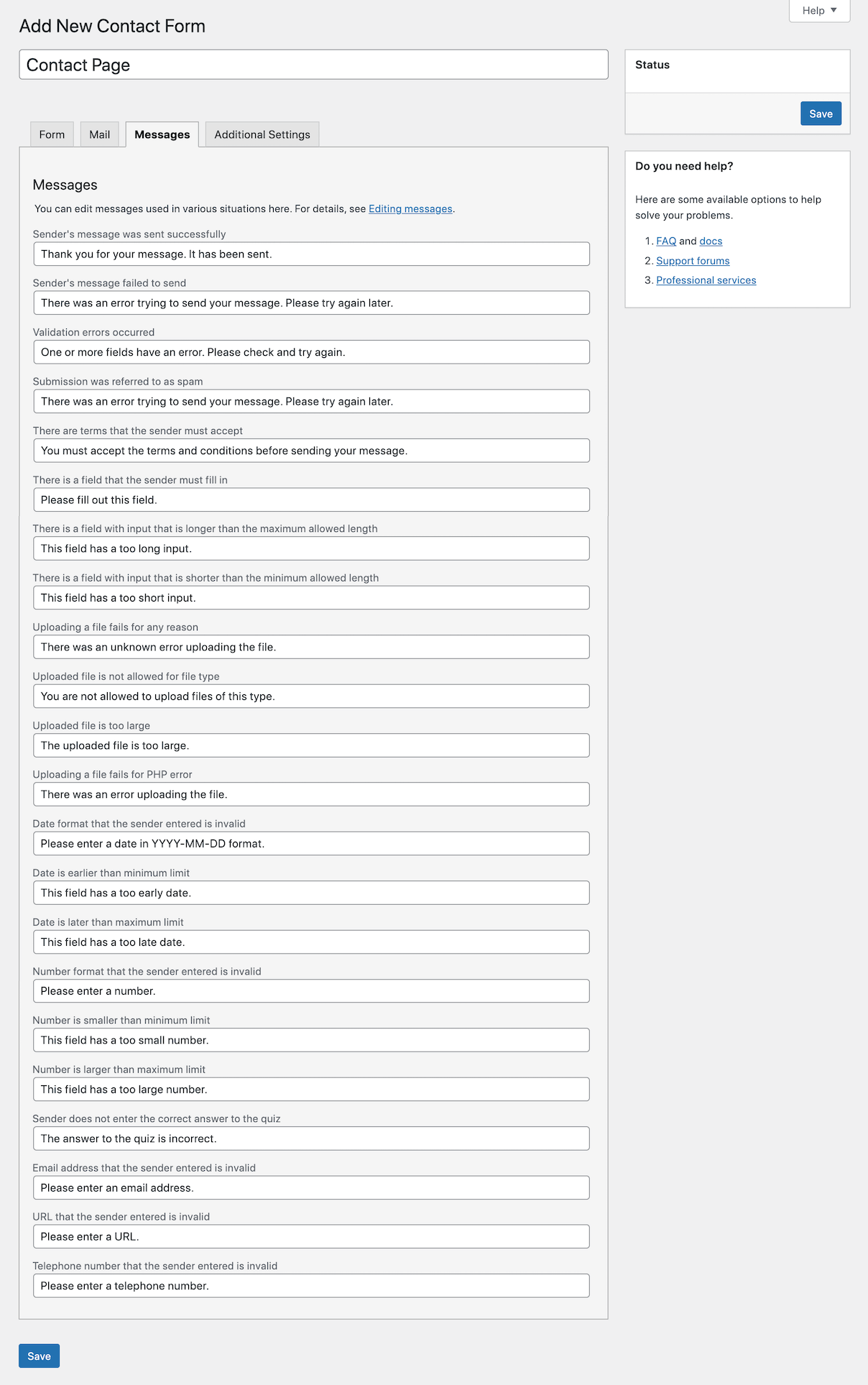
Impostazioni dei messaggi

Modifica i messaggi visualizzati agli utenti per una serie di attività completate (o incomplete). Puoi creare messaggi personalizzati per eventi come un invio di contatti riuscito, errori di convalida, formattazione errata e altro ancora.
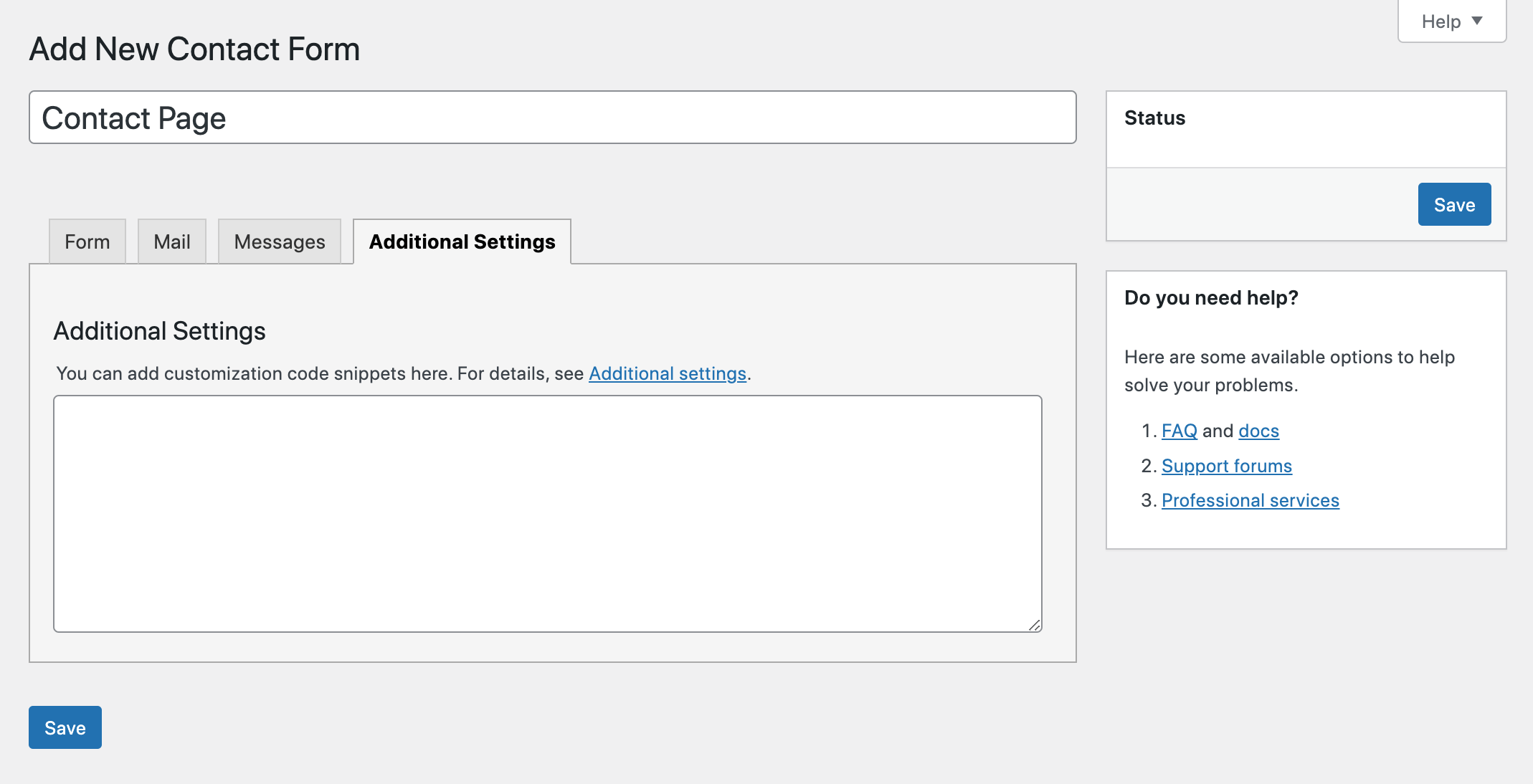
Altre impostazioni


L'ultima scheda per Impostazioni aggiuntive ti consente di abilitare varie opzioni integrate solo per gli abbonati, modalità demo (quindi non vengono effettivamente inviate e-mail), convalida dell'accettazione, opzioni di archiviazione dei messaggi e altro ancora. Puoi visualizzare più impostazioni aggiuntive del modulo di contatto 7 nella loro documentazione.
Una volta terminata la modifica, assicurati di salvare le modifiche.
Usando il tuo modulo

Con il modulo di contatto pronto e pronto per l'uso, puoi copiare lo shortcode del modulo da inserire in una pagina, un post, un'area widget ecc. Lo shortcode può essere trovato nella parte superiore della pagina di creazione del modulo di contatto appena sotto il titolo del modulo una volta salvato ( è evidenziato). Dovrebbe assomigliare a qualcosa di simile a questo:
[contact-form-7 title="Pagina di contatto"]
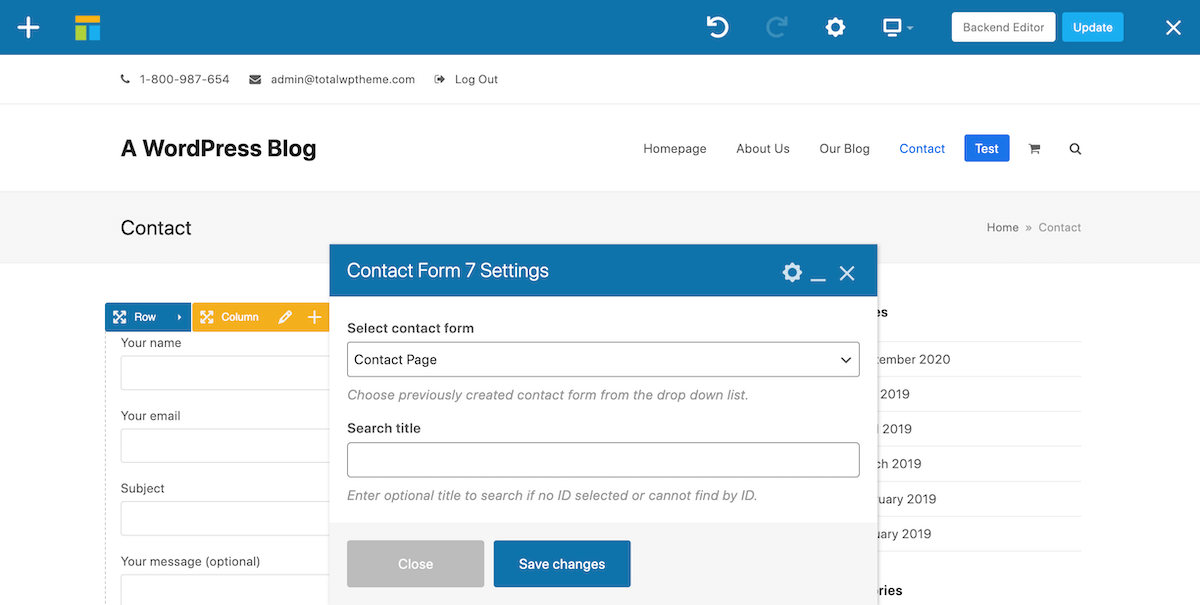
Oppure, se stai utilizzando un generatore di pagine come WPBakery o Elementor, puoi semplicemente utilizzare il relativo modulo builder Contact Form 7 per selezionare e inserire il tuo modulo in una pagina.

Modulo di contatto 7 Suggerimenti avanzati
Ora, se lo desideri, puoi diventare davvero fantasioso con Contact Form 7 con solo un piccolo codice personalizzato. Ecco alcuni dei miei trucchi preferiti che puoi utilizzare per creare un impressionante modulo di contatto per il tuo sito web.
Testo segnaposto

Forse non vuoi intestazioni nei campi dei moduli, o forse vorresti aggiungere del testo per dimostrare agli utenti cosa dovrebbero inserire in un particolare campo. Aggiungere un segnaposto è facile, basta rimuovere le etichette dai campi, quindi aggiungere il testo preferito con virgolette alla fine del codice all'interno delle parentesi quadre in questo modo:
[testo* il tuo nome "Il tuo nome"]
Campi di immissione a larghezza intera

Personalmente non mi piace come i campi di testo predefiniti siano così brevi. Esistono due modi per modificare la larghezza di un campo di testo. Il modo per imbrogliare è semplicemente aggiungere la larghezza della lunghezza del carattere che desideri al codice per quel campo nella sezione del modulo. Quindi, se vuoi un campo a larghezza intera con spazio per 300 caratteri, aggiungi 300 seguiti da una barra rovesciata in questo modo:
[text* your-name 300/ "Your Name"]Se vuoi farlo nel modo giusto, dovrai aggiungere il seguente codice al tuo foglio di stile CSS:
input.wpcf7-text { width: 100%; }Ma questo influirà su TUTTI i campi di testo del modulo di contatto 7 sull'intera installazione di WordPress.
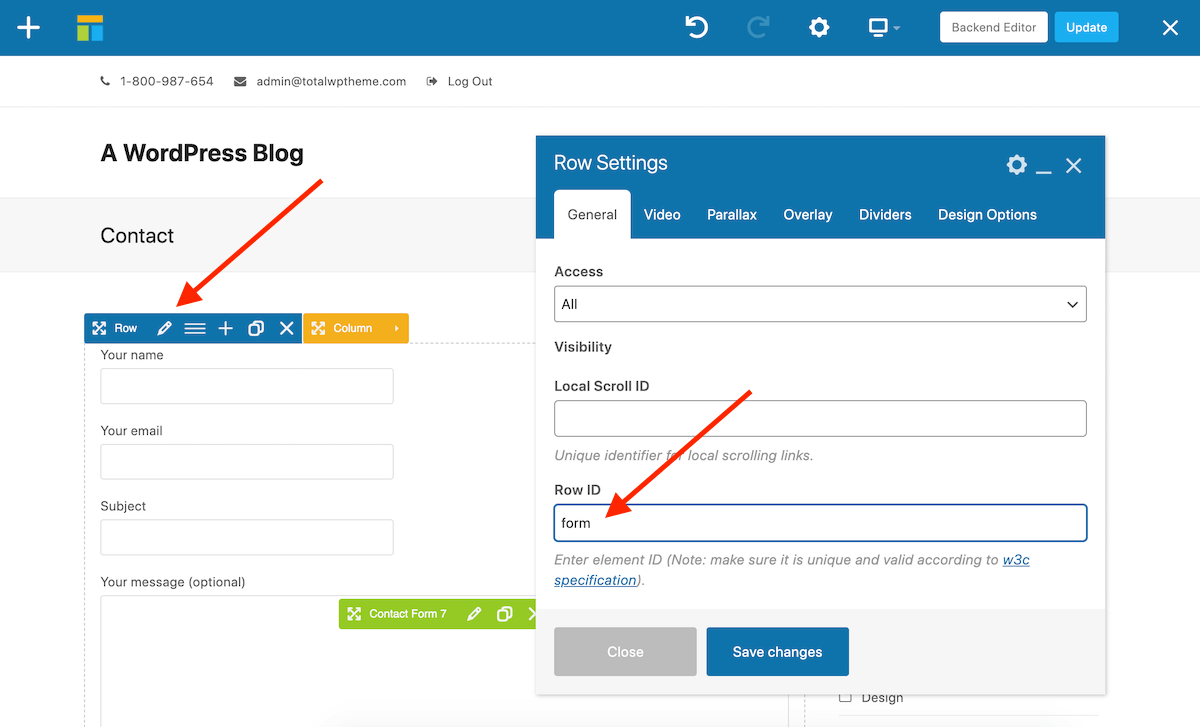
Se stai utilizzando il generatore di pagine WPBakery, hai la possibilità di aggirare questo problema e indirizzare una riga specifica su un post o una pagina specifici, quindi solo un modulo di contatto isolato è lo stile. Per prima cosa fai clic sulla riga e aggiungi un ID riga personalizzato. Quindi salva.

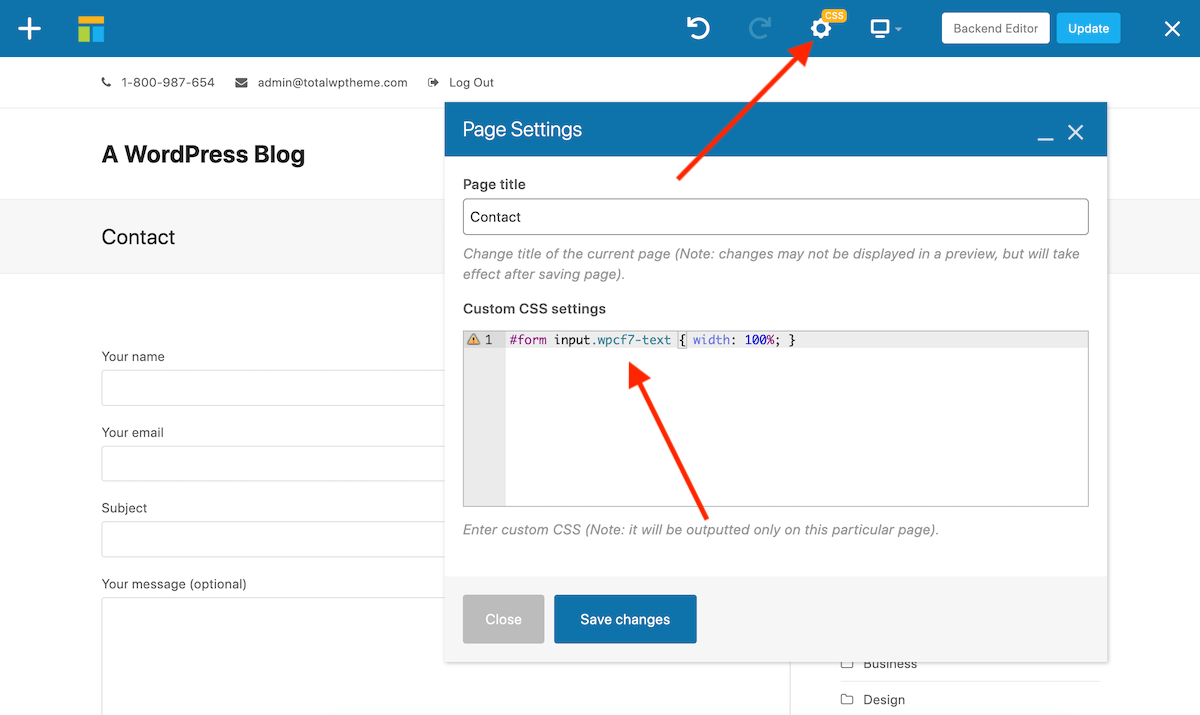
Quindi fai clic sull'icona a forma di ingranaggio appena sopra l'area del contenuto principale del tuo post o pagina e digita #YOUR-ROW-ID seguito dal codice CSS sopra menzionato.

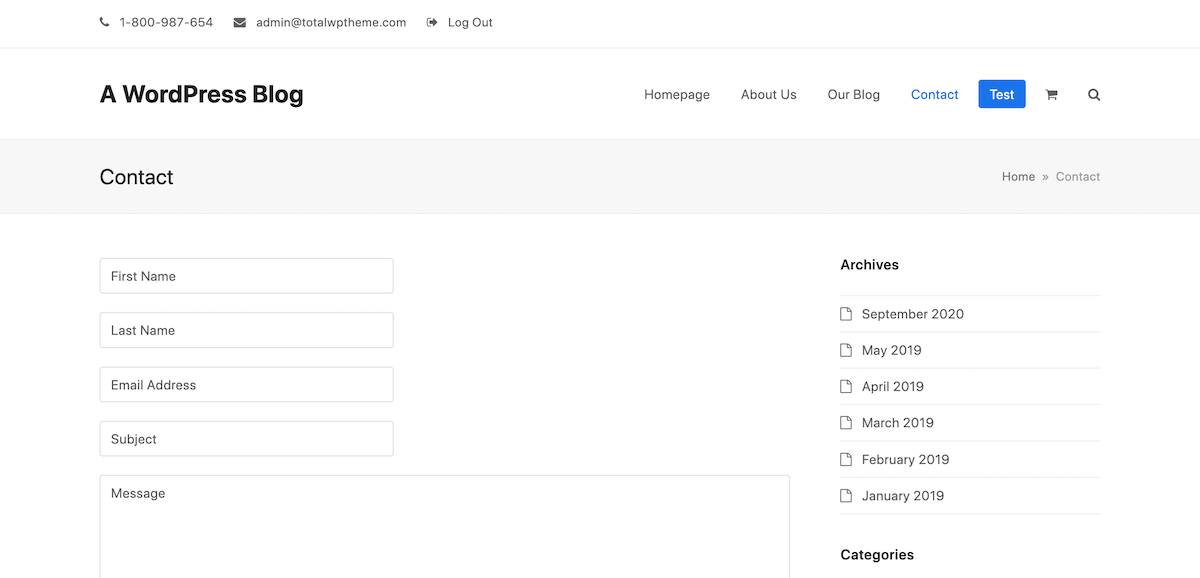
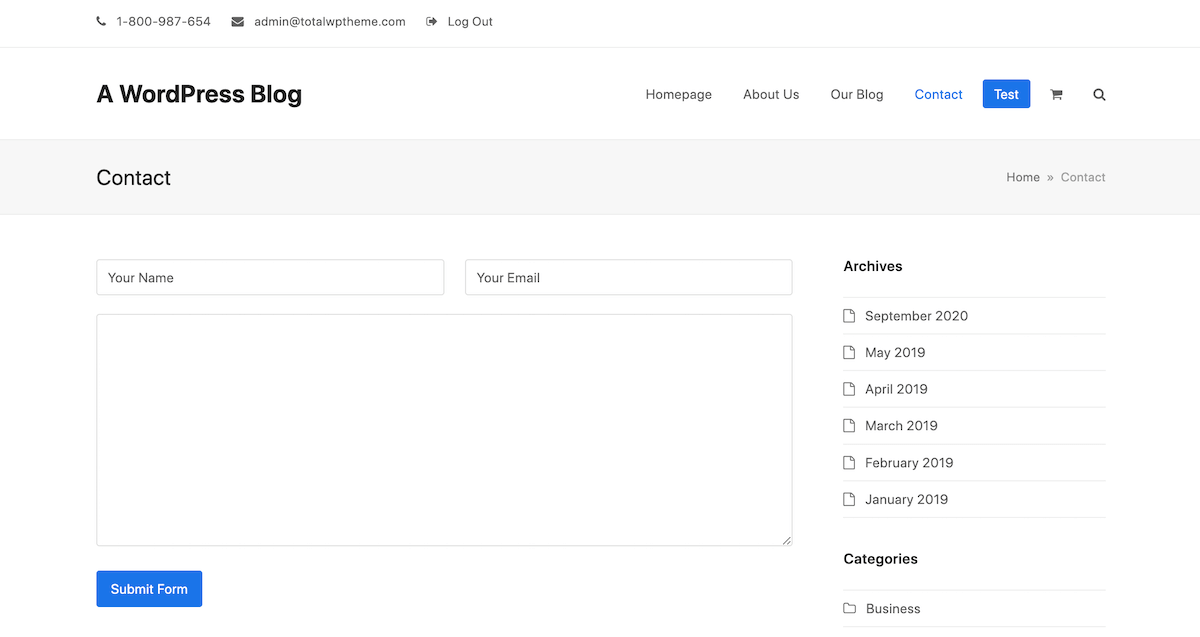
Campi di immissione affiancati

Un altro trucco accurato è aggiungere i tuoi campi fianco a fianco. Penso che questo mantenga il modulo di contatto super pulito e professionale. Per fare questo con il tema Total WordPress, ti abbiamo semplificato e aggiunto una classe personalizzata. Basta aggiungere in class="uno-metà" ai tuoi tag p in questo modo:
<p class="one-half first">[text* your-name "Your Name"]</p> <p class="one-half">[email* your-email "Your Email"]</p> <p>[textarea your-message]</p> <p>[submit "Submit Form"]</p>Nota: questo suggerimento è specifico per gli utenti di temi Total, ma altri temi potrebbero avere uno stile di modulo simile integrato.
Tag e-mail fantasiosi
A volte sono necessarie più informazioni di quelle inviate dall'utente. È qui che tornano utili gli speciali tag e-mail di Contact Form 7. Con questi puoi aggiungere timestamp e-mail, indirizzo IP di invio, ID o titolo del post contenente il modulo di contatto e altro ancora. Tutti questi strumenti possono aiutarti a mantenere organizzati gli invii dei moduli.
Ulteriori informazioni sul modulo di contatto 7
Per ulteriori suggerimenti sull'utilizzo del modulo di contatto 7, fare riferimento alla loro documentazione. Qui troverai spiegazioni dettagliate dei vari tag e di cosa sono capaci, suggerimenti utili dagli autori del plugin e articoli utili sulla risoluzione dei problemi se per qualche motivo il plugin non funziona per te.
Contact Form 7 è uno dei migliori plugin gratuiti disponibili ed è una delle migliori opzioni per creare moduli di contatto su qualsiasi sito Web WordPress. Spero che questa guida sia stata utile, ma se hai domande o vuoi condividere i tuoi pensieri sul modulo di contatto 7, lasciaci un commento qui sotto!
