Ottime pagine di contatto: 7 migliori pratiche e idee
Pubblicato: 2022-08-23Le pagine dei contatti sono una delle pagine chiave del tuo sito Web, quindi potresti cercare idee per far risaltare la tua pagina dei contatti e suggerimenti per offrire un'esperienza eccezionale ai tuoi visitatori.
In questa guida, faremo un tuffo in profondità in ciò che una pagina di contatto dovrebbe includere, come dovrebbe apparire una pagina di contatto e come creare una pagina di contatto. Mentre faremo un tuffo più profondo in tutto l'articolo e daremo un'occhiata ad alcuni ottimi esempi e ispirazione di pagine di contatto. Scendiamo!
Che cos'è una pagina di contatto?
Una pagina di contatto (a volte una pagina "contattaci") è una pagina del tuo sito web dedicata a fornire un modo per i visitatori del tuo sito di contattarti. Di solito, una pagina di contatto include un modulo interattivo per consentire agli utenti di inviare un messaggio. Le pagine dei contatti possono includere anche altri modi per contattarti, inclusi un numero di telefono, un indirizzo e-mail o un altro metodo di comunicazione.
Perché ho bisogno di una pagina di contatto?
La maggior parte dei siti Web richiede una pagina di contatto perché consente ai visitatori del tuo sito di contattarti facilmente. Le persone che utilizzano il tuo sito web cercano un modo per contattarti. In effetti, trovare un modo per contattarti potrebbe essere uno dei motivi per cui cercano o atterrano sul tuo sito web in primo luogo.
Avere una pagina di contatto garantisce che stai fornendo un metodo di comunicazione dal tuo sito Web e offre un'esperienza utente eccezionale per gli utenti. Una pagina di contatto può aiutare a creare fiducia, fornire trasparenza e aumentare la soddisfazione dei clienti.
Cosa dovrebbe includere una pagina di contatto?
Ecco alcuni "essenziali" di cui ogni pagina di contatto ha bisogno:
- Un modulo di contatto – Il segno distintivo di ogni pagina di contatto è un modulo di contatto. Un modulo di contatto di solito richiede dettagli di contatto come nome, indirizzo e-mail, numero di telefono e un messaggio di contatto. Come best practice, i moduli di contatto dovrebbero essere semplici e non richiedere troppi dettagli. I moduli possono anche essere dinamici, in quanto possono popolare nuovi campi a seconda della selezione dell'utente (come richieste su prodotti, servizi o domande specifici.
- Metodi di contatto aggiuntivi : sebbene non sia necessario, potresti voler includere metodi di contatto aggiuntivi nella pagina dei contatti, incluso il numero di telefono, l'indirizzo e-mail o l'indirizzo fisico. Puoi anche diventare creativo includendo i tuoi handle di social media.
- Ore o tempi di risposta : informa i visitatori su cosa possono aspettarsi dopo aver compilato un modulo di contatto (ad esempio quanto tempo impiegherai a rispondere) o sugli orari di apertura.

Suggerimenti per la pagina di contatto
Ecco alcuni suggerimenti per creare un'ottima pagina di contatto.
- Limita le barre laterali : gli studi sull'esperienza utente (UX) confermano ciò che molti utenti web hanno pensato: le barre laterali sono davvero fastidiose. Questi elementi fissi di solito contengono informazioni che non sono rilevanti per la pagina che un utente sta visitando. Mantieni semplice il contenuto della tua pagina di contatto.
- Scegli con attenzione i campi del modulo : se utilizzi semplicemente un "modello predefinito" per creare il tuo modulo, è probabile che i tuoi clienti non lo abbiano. Questo perché circa la metà di ogni pagina di contatto è piena di campi inutili. Ad esempio, supponiamo che tu sia esclusivamente una società di eCommerce digitale e che qualcuno stia chiedendo informazioni su un prodotto. Se stai utilizzando un modulo che richiede un indirizzo di casa, il tuo sito apparirà davvero incerto all'utente medio.
- Fai dell'estetica una priorità - Sì, l'estetica di ogni pagina del tuo sito dovrebbe essere esaminata attentamente. Tuttavia, diversi studi sull'UX hanno dimostrato che la pagina "Contattaci" è forse la più importante per cui è stata eseguita un'ulteriore aerografia. A causa di come funziona il ranking SEO, molti visitatori in cerca di prodotti atterreranno direttamente sulla tua pagina, consentendo il contatto dell'utente. Come tutti sappiamo, le prime impressioni significano tutto, quindi assicurati di averne una positiva.
- Usa le descrizioni dei campi : i visitatori non hanno sempre familiarità con il significato dei campi di contatto. Anche qualcosa di semplice come "Nome" senza ulteriori spiegazioni potrebbe creare confusione. Stai chiedendo solo un nome o un nome completo? C'è qualche motivo per chiederlo in primo luogo se è un nome completo? È fondamentale ottenere la verbosità giusta. Questa è un'area in cui pagare nuovi utenti per testarlo e dare opinioni oneste potrebbe davvero ripagare.
- Usa plug-in professionali : l'attività di creare pagine "Contattaci" professionali, succinte e graziose non è banale. Se stai cercando di rimanere sulla parte moderna della tecnologia WordPress, potresti prendere in considerazione un tema efficiente e personalizzabile come il tema Kadence. Inoltre, un pacchetto di estensione come Kadence Blocks ti consente di modificare le cose di WordPress in modo nativo nella versione più recente dell'editor Gutenberg, comprese le pagine dei contatti!
Pagina di contatto spam e sicurezza
Prima di andare avanti, ci sono alcuni punti nella pagina di contatto spam e sicurezza che ritenevamo particolarmente importanti!
- Una delle principali minacce alla sicurezza web sono i moduli "non disinfettati". Si tratta di moduli con campi che vengono letti dal server prima di rimuovere l'input di codice potenzialmente dannoso da parte degli utenti. Sebbene nessun prodotto di sicurezza possa fermare ogni minaccia, selezionare prudentemente un plug-in di sicurezza WordPress di qualità come iThemes Security può aiutare a mitigare potenziali minacce.
- Un compromesso da considerare è il livello di sicurezza captcha che desideri sui tuoi moduli. Se selezioni il captcha più "aggressivo", aspettati che i visitatori si sentano frustrati dalla tua pagina e se ne vadano. D'altra parte, lasciare la tua pagina fuori con una sicurezza captcha minima o nulla è un invito per gli spammer, quindi scegli saggiamente. Utilizzo di un plug-in per aggiungere un reCAPTCHA di WordPress in pochi semplici passaggi.
- Lo spam della pagina di contatto può essere una vera seccatura. Assicurati di utilizzare le impostazioni all'interno del plug-in del modulo per limitare gli input di spam. Lo spam di WordPress è facile da fermare seguendo alcuni passaggi.
Come dovrebbe apparire una pagina "contattaci"?
Anche se è vero che non ci sono molte regole "dure e veloci" quando si tratta di progettazione di moduli di contatto, ci sono alcuni consigli provati e veri su come dovrebbero apparire queste pagine in generale.
Innanzitutto, assicurati che tutte le tue informazioni di contatto siano visualizzate in modo amichevole. Tieni presente che dati demografici diversi apprezzano metodi di contatto diversi rispetto agli altri. Ad esempio, negli studi vediamo che le generazioni più anziane apprezzano il servizio clienti diretto al telefono. D'altra parte, le generazioni più giovani in genere trovano la chat online il metodo più semplice.
In secondo luogo, dovresti sempre chiedere all'utente di selezionare una categoria di richiesta. Non utilizzare mai una sola casella di posta generica per ricevere questo contenuto, anche se sarà piuttosto allettante.
Terzo, l'aspetto generale della pagina deve "fare clic" con il resto del tuo sito. Alcuni webmaster più recenti commettono l'errore di creare una pagina che non ha gli stessi menu del resto dei loro siti WordPress. Questo è in genere il risultato dell'utilizzo di un modello e della mancata attenzione. Sebbene questa pagina sia spesso una delle ultime ad essere create e l'ultima a essere rinnovata, spesso finisce per essere uno dei pezzi più importanti del tuo sito WordPress.
Come faccio a creare una pagina "contattaci"?
Ricorda, l'utilizzo di un pacchetto di estensione che si aggancia al nuovo editor Gutenberg come Kadence Blocks è un ottimo modo per andare. Anche se dovrai comunque utilizzare i plug-in dei moduli di WordPress per gestire il contenuto effettivo all'interno dei tuoi moduli. Tuttavia, l'utilizzo di un editor grafico può fornire preziose informazioni che consentono di risparmiare tempo.
Esamineremo come creare una rappresentazione di base di una pagina "Contattaci" per un sito WordPress generico. Questo non è un esempio di opera d'arte eccellente e raffinata! Questo è semplicemente per iniziare nella giusta direzione.
1. Scegli il tuo plugin!
Sì, puoi creare il tuo modulo utilizzando elementi Gutenberg nativi senza estensioni. Prima di andare per quell'idea, considera la complessità dietro questo tipo di modulo. L'estetica è piuttosto semplice. Tuttavia, oltre a questi, devi assicurarti che il modulo sia inviato in modo sicuro. Quindi devi instradare e ordinare ciò che viene inserito. La maggior parte dei moduli di contatto richiede un certo tipo di captcha. L'elenco potrebbe continuare, ma ti viene l'idea: non c'è bisogno di reinventare la ruota.
2. Installa il tuo plugin
Dopo aver ricercato i plug-in e trovato uno che funzioni con il tuo budget, è il momento di installarlo. Vai a Plugin -> Aggiungi nuovo sulla dashboard di WordPress. Trova il plugin che desideri tramite l'opzione di ricerca e installalo sul tuo server WordPress per renderlo disponibile per l'uso sul tuo sito.
Come parte di questo passaggio, assicurati anche di aver attivato il plug-in sul tuo sito WordPress dopo l'installazione.
Puoi anche installare semplicemente Kadence Blocks usando il link sopra.
3. Seleziona un modello
Praticamente tutti i plug-in di moduli tradizionali per WordPress hanno una serie di modelli predefiniti. È quasi inaudito che questi non ne abbiano uno specifico come modulo "Contattaci". Ricorda, queste non sono mai pensate per essere un'opzione "prendi e dimentica". Piuttosto, dovresti selezionare un modello che assomigli di più a quello che stai cercando e personalizzarlo finché non è il più vicino possibile alla perfezione.
Il blocco modulo di Kadence WP ti consente non solo di creare moduli personalizzati, ma anche di modellarli come preferisci. Con il blocco modulo, hai la possibilità di aggiungere campi personalizzati illimitati e include anche il supporto di Google ReCaptcha.
Aggiungi un nuovo blocco alla tua pagina e seleziona il Blocco modulo per iniziare.

4. Impostazioni e stile
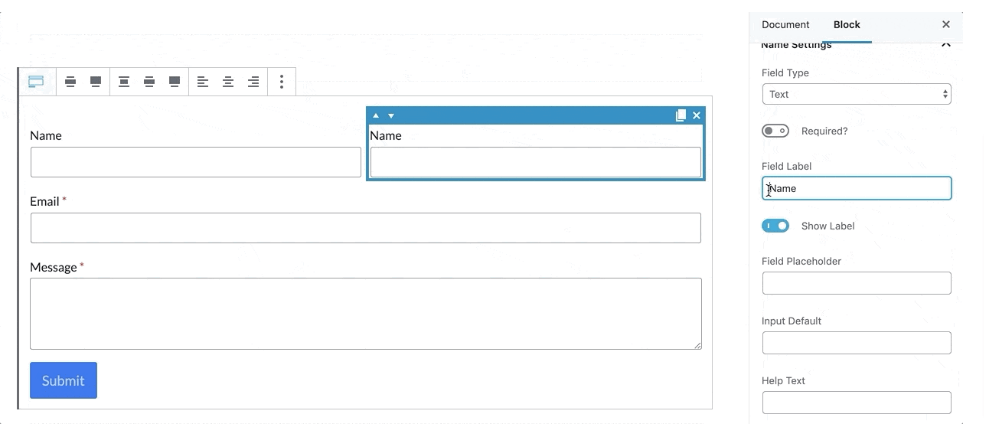
Crea tutti i campi personalizzati che desideri. Puoi duplicare righe, regolare la dimensione delle colonne, scegliere se sono un campo obbligatorio, ecc.

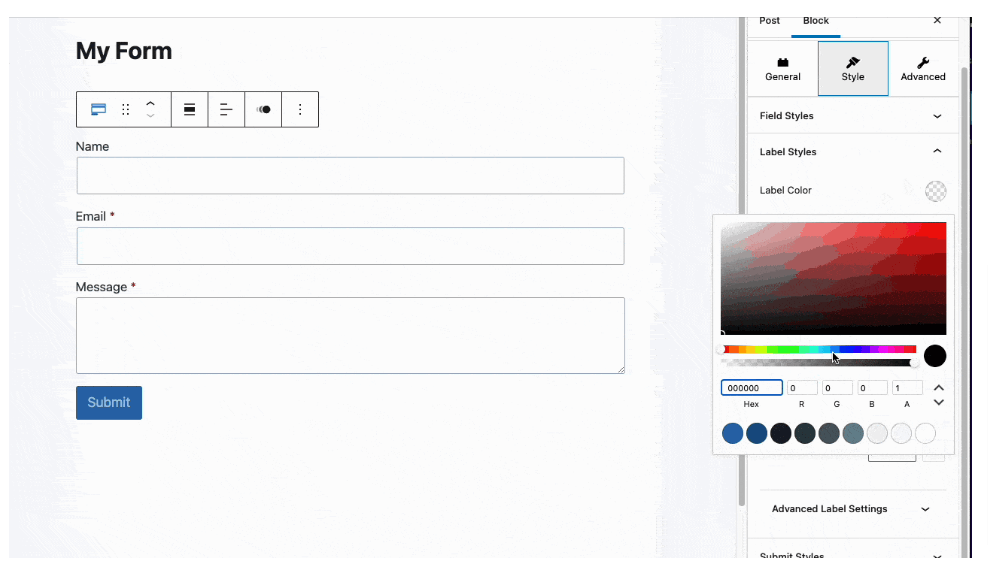
Regola le impostazioni del campo, inclusi il colore di sfondo dell'input, le impostazioni del bordo, gli stili dei caratteri, le impostazioni dei pulsanti, lo spazio tra le righe del campo e altro ancora!

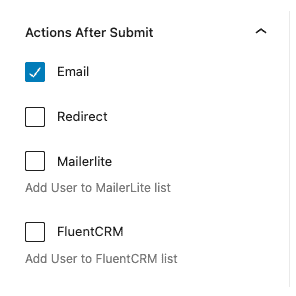
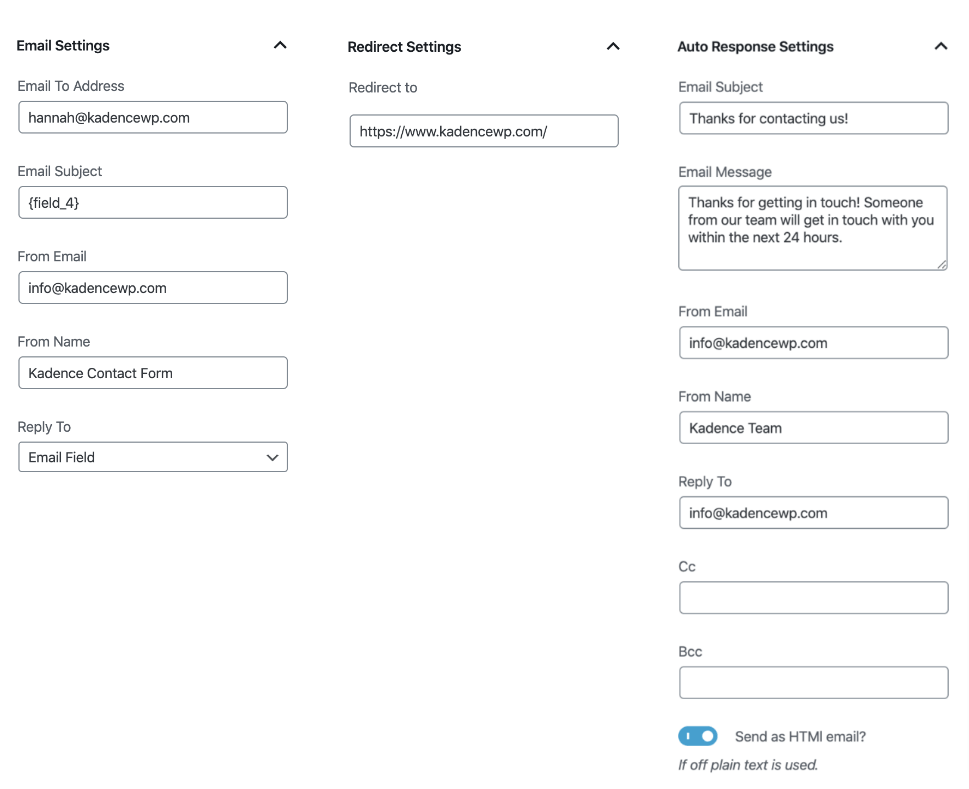
5. Configurare l'inoltro e-mail
Puoi modificare le impostazioni di Azioni dopo l'invio all'interno delle impostazioni di Blocco modulo. Scegli se desideri ricevere un'e-mail dopo, se desideri o meno reindirizzare l'utente dopo l'invio, se desideri incorporare o meno un'e-mail di risposta automatica e scegli se desideri impostare una voce di database. Dai un'occhiata a Kadence Blocks Pro se desideri l'integrazione di MailChimp e SendInBlue, le chiamate WebHooks e le nuove voci del database all'invio del modulo.

Quando ogni opzione è selezionata, vedrai una scheda che ti consente di personalizzare ogni azione dopo l'invio.


6. Rilascia il modulo di contatto nella tua pagina
Il nostro ultimo passaggio consiste semplicemente nel rilasciare il blocco del modulo di contatto nella pagina in cui desideri utilizzarlo. Ricorda, se stai utilizzando un plug-in di modifica Gutenberg nativo, avrai creato un elemento nativo che puoi essenzialmente trascinare e rilasciare dove vuoi.
Anche se probabilmente dovrai averlo solo in un posto, questo aiuta a mantenere il tuo sito WordPress più modulare.
Come faccio a ottimizzare una pagina "contattaci"?
Questa è l'area in cui inizia a diventare un po' rischiosa. In parte, ciò è dovuto al fatto che "ottimizzazione" può significare un miliardo di cose diverse. Ci concentreremo sulla definizione tecnica della parola mentre affrontiamo questa domanda.
Innanzitutto, ricorda che la velocità è il nome del gioco, soprattutto per i visitatori che provano per la prima volta il tuo blog WordPress. Una volta che il tempo di caricamento supera il secondo, i tassi di abbandono dei visitatori iniziano a salire alle stelle. Riduci al minimo i file JavaScript, assicurati che l'intestazione del tuo sito sia ottimizzata, esegui il rendering delle immagini utilizzando la minor larghezza di banda possibile e sfrutta il caricamento asincrono per ottenere prima i bit più importanti della pagina per connessioni più lente. L'utilizzo di una rete di distribuzione dei contenuti (CDN) è anche un ottimo modo per garantire che i visitatori non siano mai troppo lontani dal server che consegna il tuo sito.
In secondo luogo, ottieni sempre input esterni sui moduli di contatto. Anche se siamo sicuri che tu possa creare una pagina killer, tutti di solito hanno almeno una leggera svista durante la creazione di una pagina "Contattaci". Ottenere idee da un gruppo eterogeneo di persone è di solito il modo migliore per salvare preventivamente il tuo sito WordPress da una pagina realizzata in modo tutt'altro che ideale!
Terzo, rendi quella pagina meno confusa! Così tante pagine di contatto hanno informazioni contrastanti o troppe informazioni di contatto. Ad esempio, se sei una società di web hosting, è probabile che i visitatori possano vivere senza vedere quel widget di Google Maps che assorbe metà della loro larghezza di banda per mostrare loro esattamente dove si trova la tua attività fisica.
7 migliori pratiche della pagina di contatto
Abbiamo evidenziato sette delle "migliori pratiche" più importanti durante la creazione del nuovo modulo "Contattaci". Sebbene questi siano in un elenco ordinato, l'ordine non è indicativo di importanza o priorità; è casuale.
1. Mantieni la semplicità
Elimina tutti i campi che non forniscono un valore diretto o che non sono di grande importanza. Come minimo, assicurati che tali campi siano facoltativi , soprattutto se riguardano informazioni che la maggior parte delle persone non desidera condividere con il mondo, come un numero di cellulare.
2. Dai una ragione
Fornisci una buona motivazione per cui gli utenti devono contattarti. Ricorda, l'utilizzo dei moduli "Contattaci" di WordPress non è un hobby per la maggior parte delle persone. Dare loro una buona ragione, come uno sconto o un'altra promessa, mostra che apprezzi il tempo e il coinvolgimento dei tuoi visitatori con il tuo blog.
3. Avere più di un modo
"Ci può essere solo uno" dovrebbe essere solo il grido dell'Highlander. Desideri avere altri meccanismi di contatto disponibili nel caso in cui il tuo modulo non sia disponibile o non funzioni, o un visitatore preferisca semplicemente utilizzare un altro metodo di contatto popolare.
4. Rendilo facile
Quando l'utente inserisce e invia informazioni, fornisci un feedback per far sapere all'utente che le cose funzionano come dovrebbero. Ad esempio, tutti i campi devono essere convalidati; se richiedi un indirizzo email, comunica subito all'utente se quello che ha inserito nel tuo campo "email" è sufficiente. Non appena il modulo viene inviato, comunica all'utente se ha avuto successo e, in tal caso, per quanto tempo dovrebbe aspettarsi una risposta personale.
5. Automatizza quando possibile
Spiegazioni che hanno senso con il tuo business e modello di business. Per le aziende più esperte di tecnologia, questo potrebbe assumere la forma di alcune domande frequenti su misura per il tipo di richiesta che l'utente sta inviando tramite il modulo. Per altre aziende, forse potrebbe essere semplicemente un collegamento alle tue informazioni e alla tua libreria di aiuto; questo riduce i contatti non necessari. (Noterai gli esempi di come alcune aziende combinano le pagine delle FAQ con le pagine dei contatti).
6. Ottieni il massimo dal vantaggio
Massimizza il potenziale di conversione mostrando ai visitatori alcuni dei tuoi contenuti principali una volta inviato il modulo. Ancora una volta, anche qualcosa come un coupon per il tuo negozio è un'ottima idea. Tutto ciò che aggiunge valore all'esperienza piuttosto che un semplice "Grazie per averci contattato!" probabilmente manterrà i nuovi visitatori a tornare sul tuo sito WordPress.
7. Rendilo umano
Si tratta di creare connessioni che diventeranno relazioni, perché si tratta di relazioni. Avere un modo per aggiungere volti ai nomi utente e ai nomi sul tuo sito. Quando le persone vedono esattamente con chi stanno parlando, è più probabile che si comportino rispettosamente e vedano la persona come un essere umano, non solo un robot.
Naturalmente, questa è solo la punta dell'iceberg quando si tratta di best practice per quelle pagine "Contattaci". Sfortunatamente, queste pagine sono famose nei circoli di valutazione UX a causa di quanto gli esperti divergono nelle loro opinioni su come dovrebbero essere gestite. Devi assolutamente testare una pagina di contatto prima di pubblicarla al pubblico!
Quando ti connetti con i tuoi visitatori, crei le basi per far crescere il successo della tua attività.
3 esempi di pagine di contatto di successo
Diamo un'occhiata a tre moduli di contatto particolarmente potenti e perché sono fantastici!
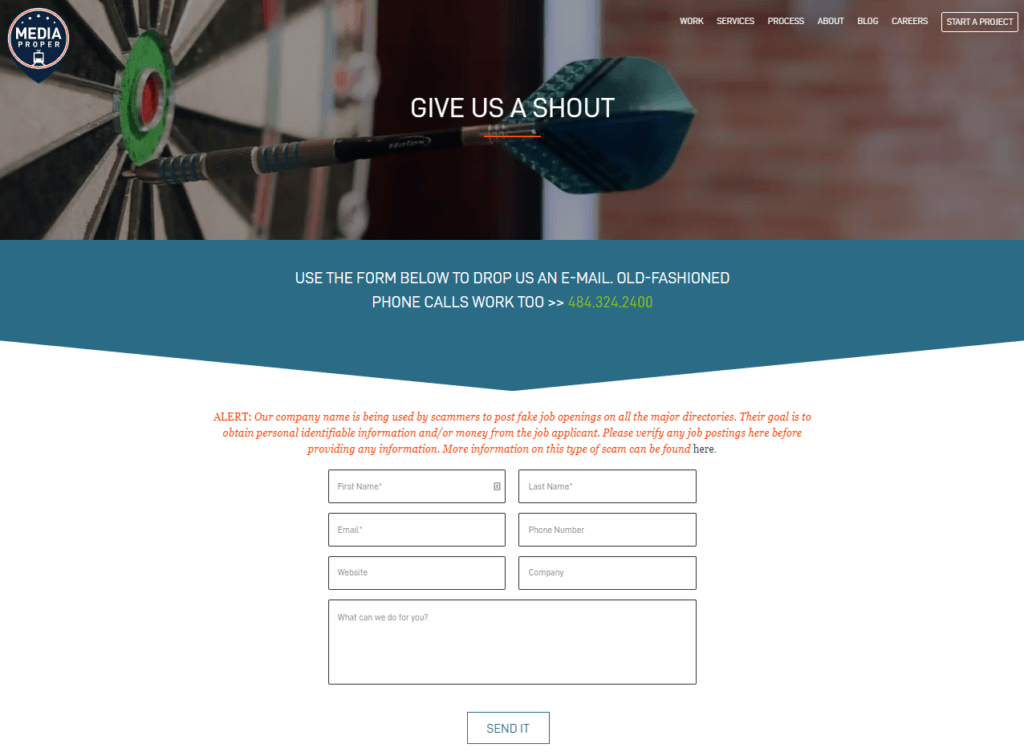
1. Media corretto

Media Proper offre una gemma di una pagina "Contattaci". Come puoi vedere, si attengono abbastanza bene al loro marchio. La pagina inizia con una dichiarazione piuttosto ampia in cui si afferma che i visitatori sono liberi di chiamarli se lo desiderano, offrendo loro opzioni di contatto alternative. È chiaro quali campi sono obbligatori e quali semplicemente preferiti; c'è anche una convalida immediata prima dell'invio del modulo. Ogni campo è definito in modo molto chiaro, ma viene lasciata una stanza interpretativa creativa per utenti più artistici.
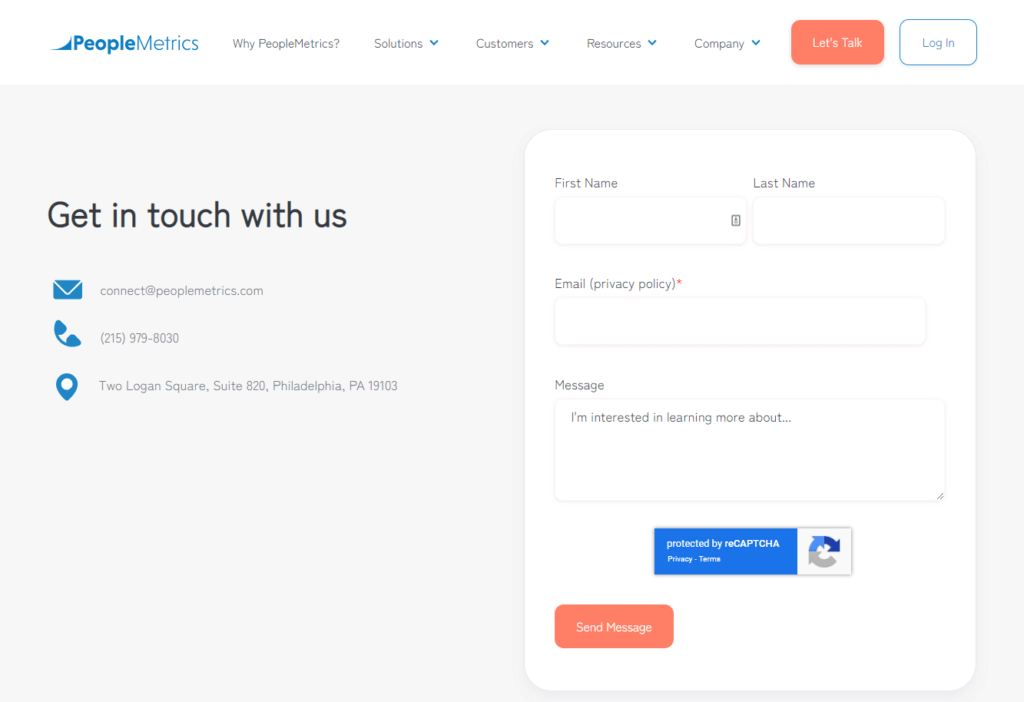
2. PeopleMetrics

PeopleMetrics è una pagina più completa progettata per essere un ottimo esempio per le attività fisiche. In primo luogo, utilizza un leggero widget di Google Maps per mostrare la posizione dell'azienda senza monopolizzare la larghezza di banda e le risorse di calcolo per il cliente. In secondo luogo, include tutte le informazioni di contatto ufficiali per l'azienda, creando fiducia. Per creare ulteriore fiducia, puoi fare clic per visualizzare la loro Informativa sulla privacy quando inserisci la tua email. Il modulo ha campi molto minimi, anche se non sono così classificati come avremmo potuto desiderare. Nel complesso, è una pagina semplice con poco spazio per errori e massima fiducia e opzioni di contatto.
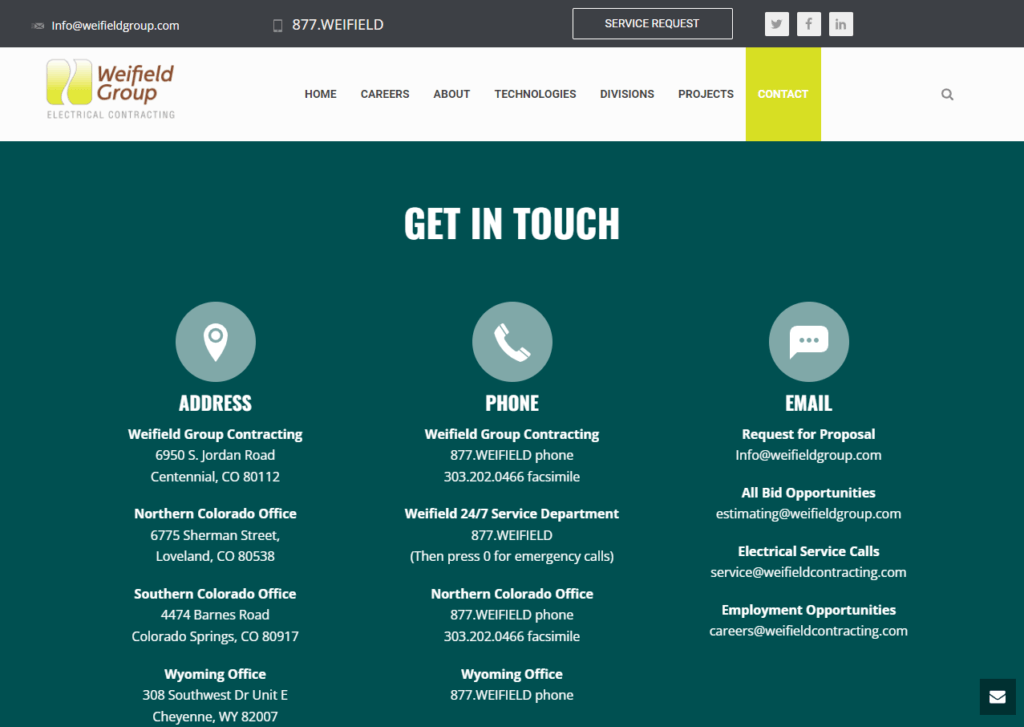
3. Il gruppo Weifield

La pagina dei contatti del Gruppo Weifield è il modulo più completo della nostra lista. In primo luogo include tutte le informazioni rilevanti per i metodi di contatto secondari per eliminare gli invii di moduli di contatto non necessari. Ciò è particolarmente importante per le aziende multisito. Ha anche un disclaimer dopo lo scorrimento verso il basso, che indica che chi cerca lavoro non deve compilare il modulo; filtri informali come questo ridurranno gli invii non necessari. Il sito utilizza il caricamento asincrono in modo che il browser non possa vedere elementi che non sono nemmeno renderizzati, risparmiando larghezza di banda e spazio massimi. Infine, la fiducia si costruisce reciprocamente mostrando al cliente esattamente dove si trova l'attività.
Ispirazione e idee per la progettazione della pagina dei contatti
Prima di andare, volevamo fornirti sette dei nostri fantastici esempi preferiti di moduli di contatto. A differenza del nostro elenco sopra, non ti diremo perché sono fantastici; speriamo che a questo punto sia evidente! Ancora una volta, questa lista non è in un particolare ordine di supremazia.
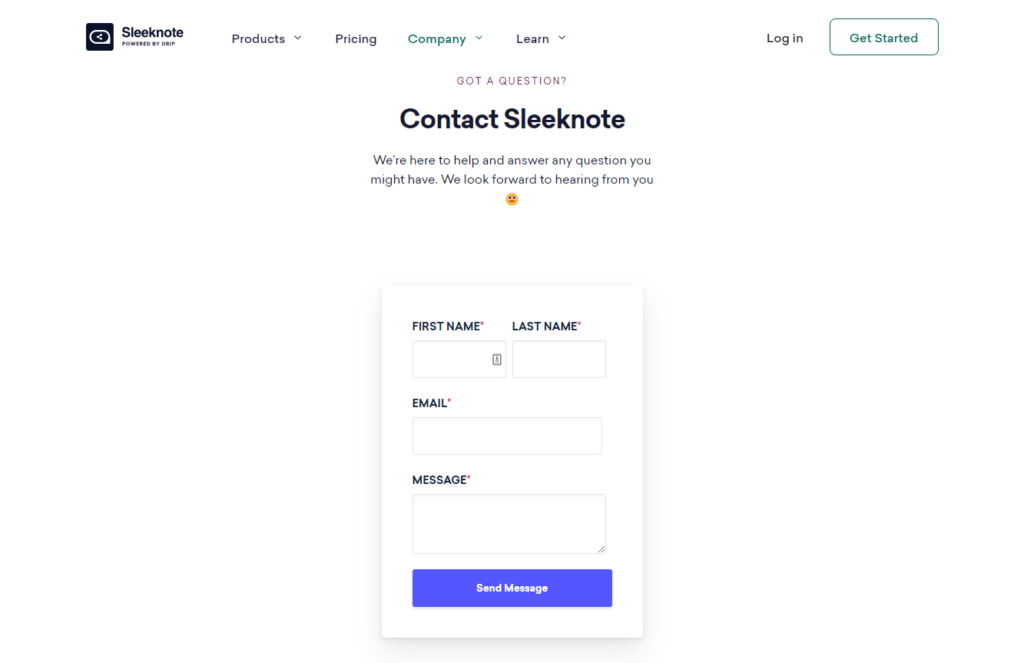
SleekNote

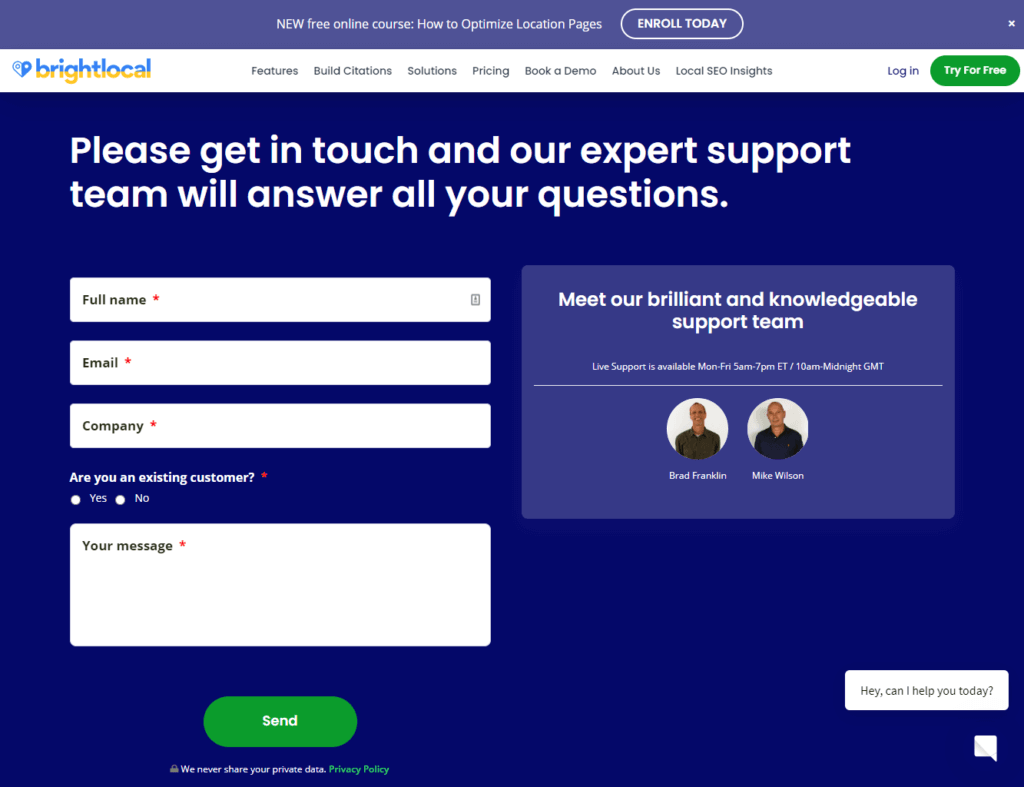
Locale luminoso

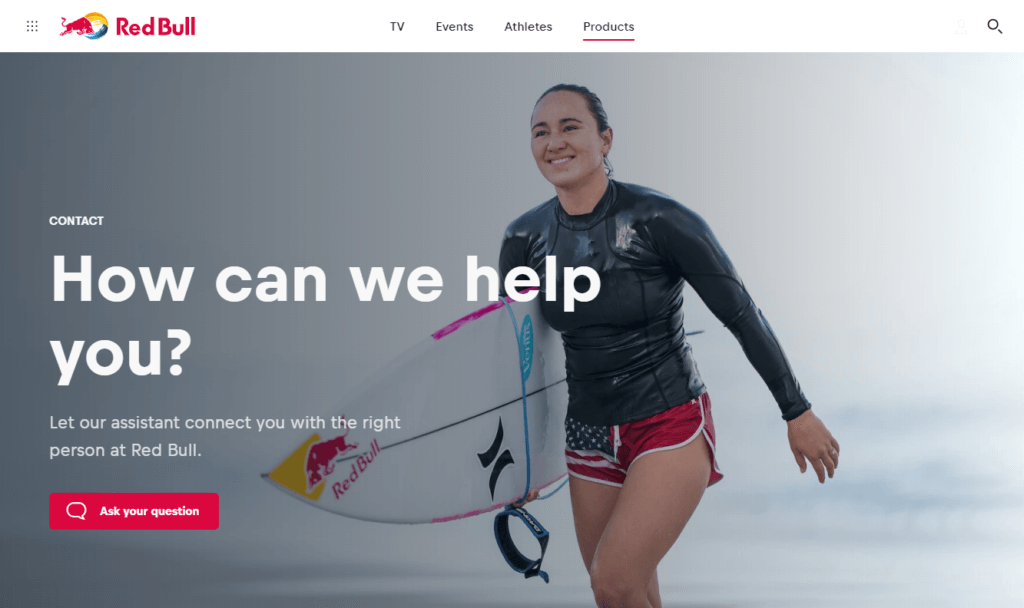
Energia Red Bull

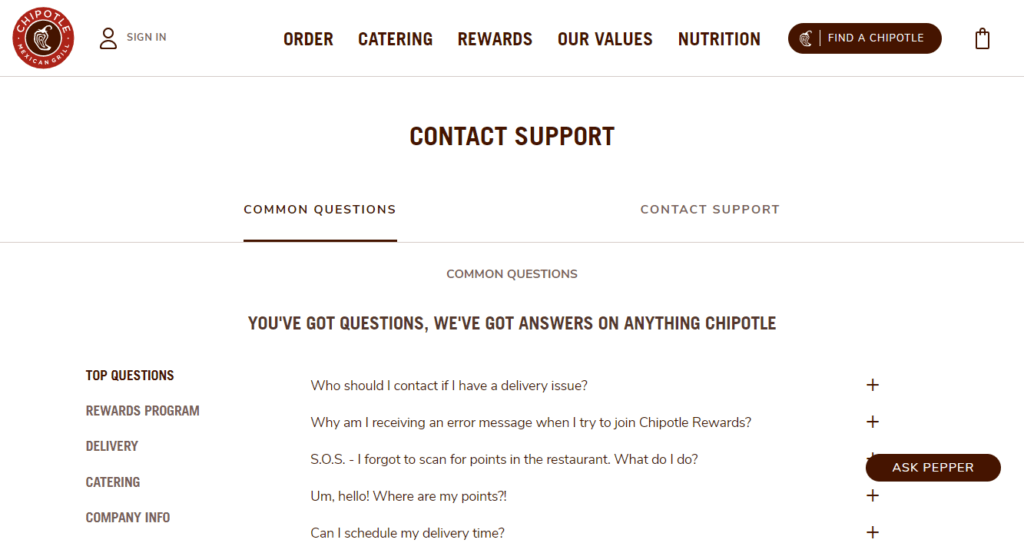
Ristoranti Chipotle

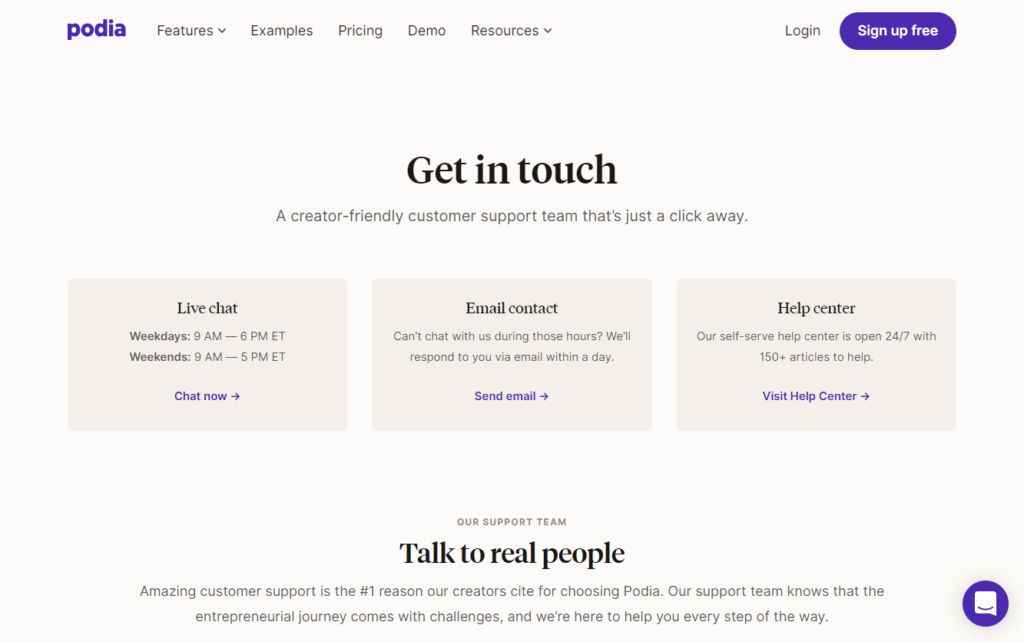
Podia

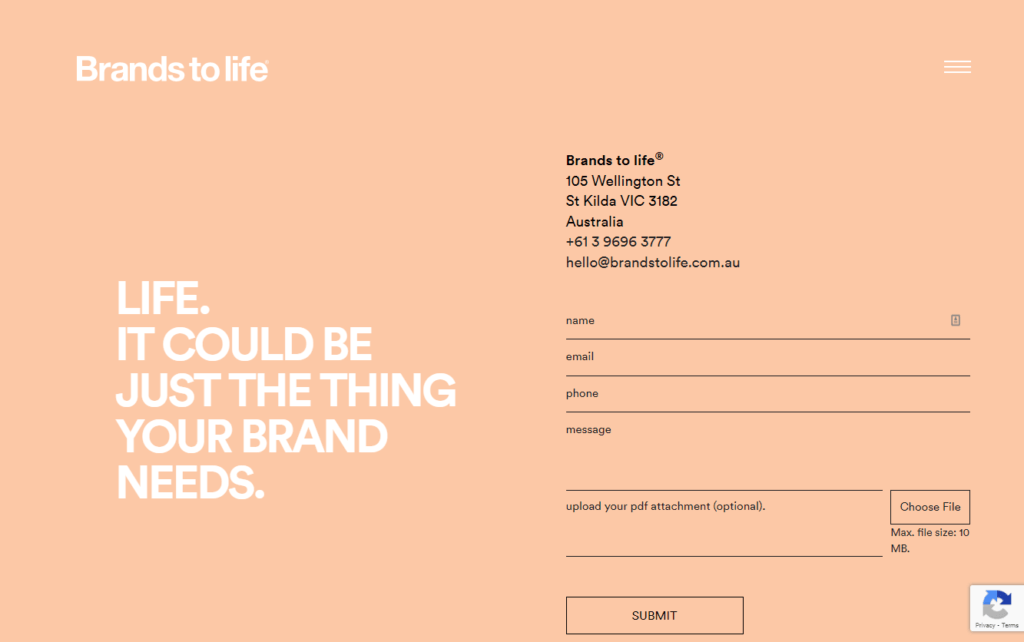
Marchi alla vita

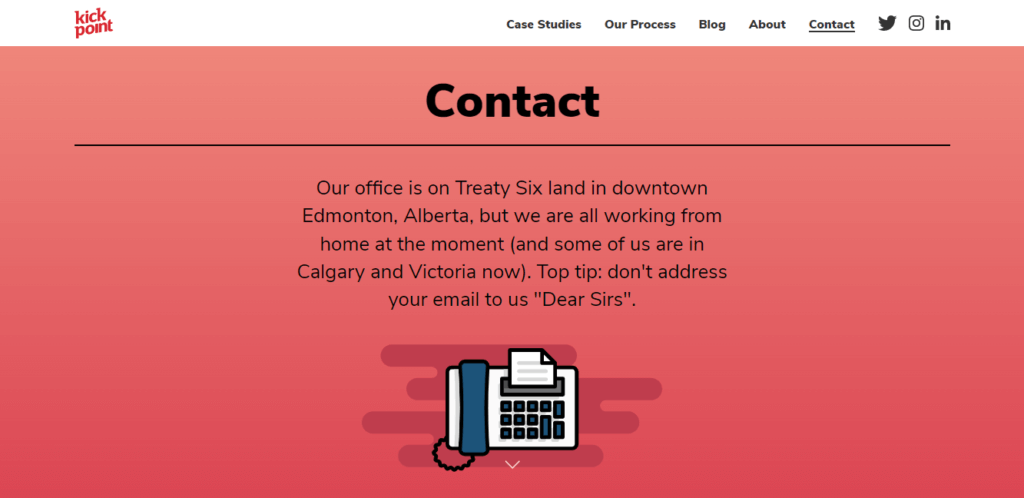
Marketing del punto di lancio

Avvolgendo
Ci auguriamo che questo sia stato un tuffo divertente e istruttivo su come vengono realizzati i migliori moduli "Contattaci". Questo può sembrare un guazzabuglio di informazioni in questo momento e non sentirti costretto a memorizzare tutte le nostre migliori pratiche. Come ogni arte, le pagine migliori sono semplicemente create per tentativi ed errori dopo che l'abilità iniziale è stata appresa!

Scarica il tema Kadence e i blocchi Kadence per creare siti Web efficaci
Se ti piace creare contenuti accattivanti con un bel design, Kadence Blocks fornisce strumenti per essere creativi direttamente nell'editor nativo di WordPress. Inoltre, goditi tonnellate di contenuti predefiniti che puoi facilmente includere nel tuo sito, inclusa una libreria di blocchi wireframe per iniziare il tuo prossimo web design. Ottimo per l'ispirazione e lo sviluppo veloce!
Kristen scrive tutorial per aiutare gli utenti di WordPress dal 2011. In qualità di direttore marketing di iThemes, si dedica ad aiutarti a trovare i modi migliori per creare, gestire e mantenere siti Web WordPress efficaci. A Kristen piace anche scrivere nel diario (dai un'occhiata al suo progetto parallelo, The Transformation Year !), fare escursioni e campeggiare, fare aerobica, cucinare e avventure quotidiane con la sua famiglia, sperando di vivere una vita più presente.
