21 migliori pagine di contatto (esempi) 2023
Pubblicato: 2023-01-13Vuoi controllare le migliori pagine di contatto per trarre ispirazione per creare tu stesso la migliore?
Esistono molti modi per creare la sezione di contatti perfetta per il tuo sito Web o blog.
Anche se ci sono alcune "regole", non c'è limite a come vorresti farlo.
Ad esempio, un modulo di contatto è una pratica comune, ma puoi anche aggiungere solo un'e-mail e un numero di telefono cliccabili.
Inoltre, è utile un'integrazione di Google Maps per mostrare la tua posizione, ma alcuni aggiungono solo l'indirizzo completo.
Fallo a modo tuo!
Ma questi esempi ti aiuteranno senza dubbio nel tuo viaggio.
Esempi ispiratori di pagine di contatto
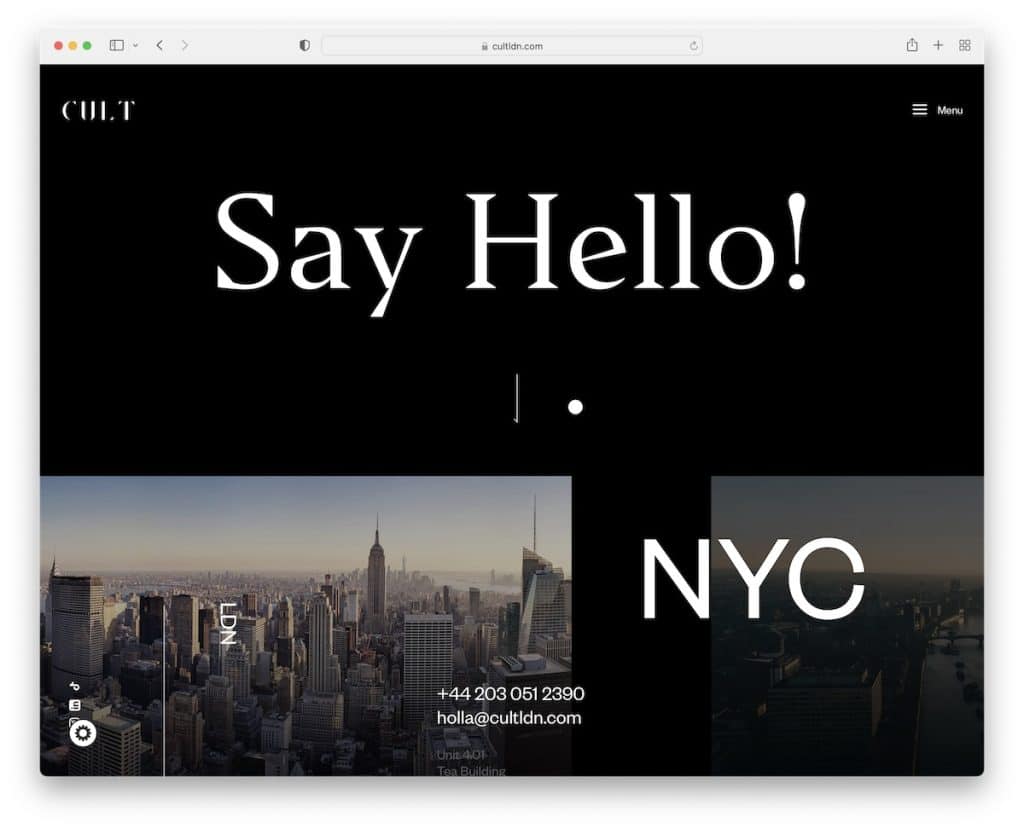
1. Culto
Costruito con: Uncode Theme

Noterai innanzitutto il design scuro che rende immediatamente questa pagina più premium. Inoltre, il messaggio "Say Hello!" è molto orecchiabile, il che si sposa benissimo con la pagina dei contatti di Cult.
Sorprendentemente, non usano un modulo di contatto ma hanno un indirizzo email e un numero di telefono cliccabili e un collegamento alla posizione di Google Maps.
Nota: usa una bella animazione per far sapere ai visitatori che si trovano nella pagina dei contatti.
A proposito, non perdere la nostra ampia recensione del tema Uncode.
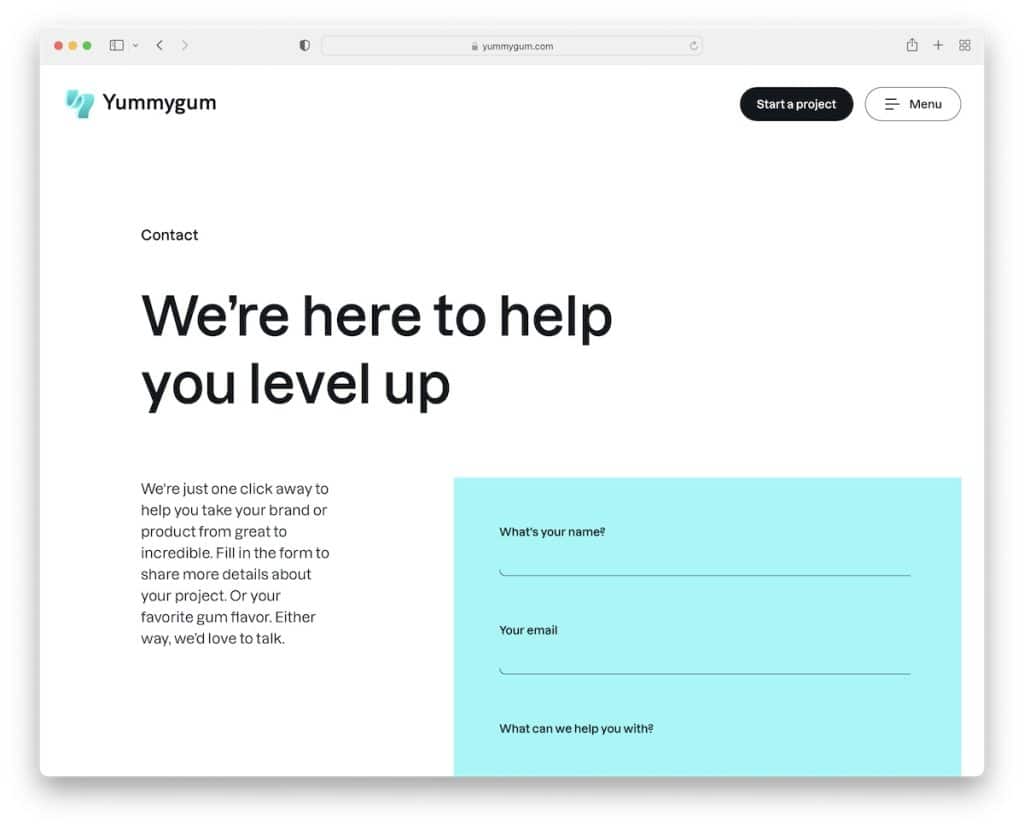
2. Buonissimo
Costruito con: Dato CMS

La pagina di Yummygum è leggera e creativa ma mira comunque a un look minimalista. Ha un testo del titolo, una piccola spiegazione che sono lì per te e un modulo di contatto con un colore di sfondo contrastante.
Inoltre, invece di utilizzare il modulo di contatto generale, puoi anche contattare direttamente Vince, il che crea un'esperienza più personale.
Invece di Google Maps, usano una mappa 3D personalizzata per mostrare la loro posizione.
Nota: Rendi più personale il processo di contatto aggiungendo i dettagli di contatto di uno dei membri del tuo team.
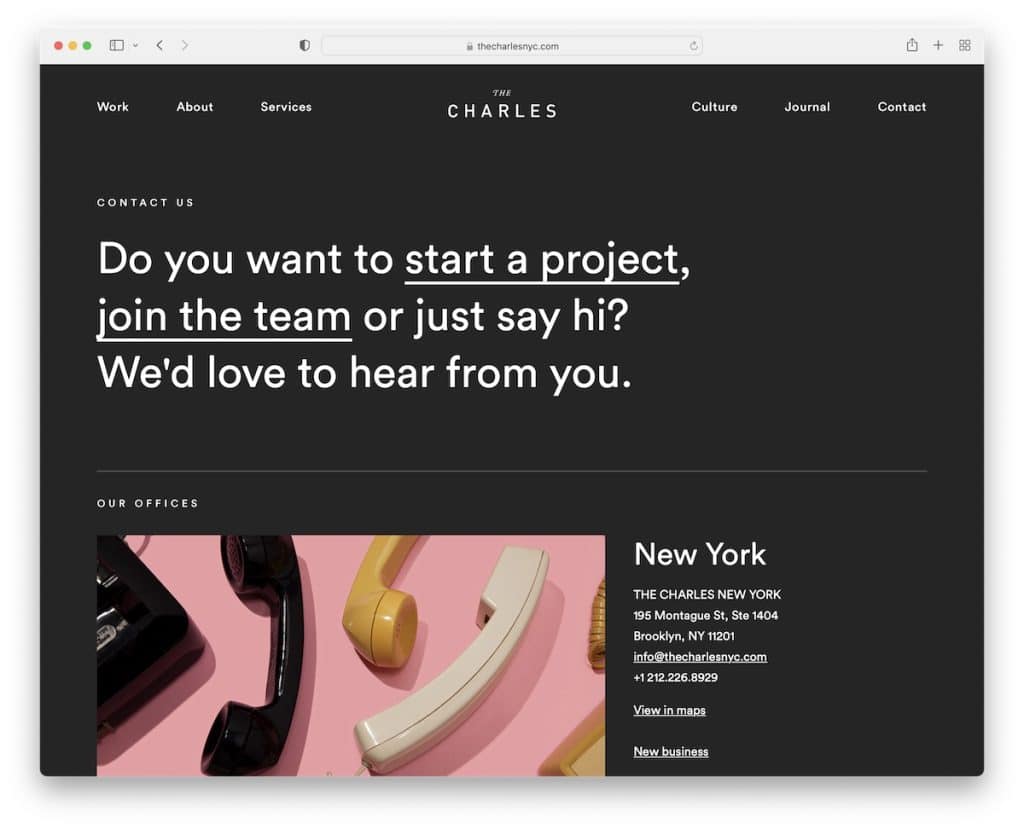
3. Il Carlo
Costruito con: Gatsby

Il Charles utilizza anche un design scuro nella pagina dei contatti. E poiché hanno più sedi di uffici, hanno suddiviso le cose in tre sezioni, con l'attività e i dettagli di contatto di ciascun ufficio, inclusa "visualizza sulla mappa".
Nel frattempo, il piè di pagina è leggero, il che conferisce alla pagina un aspetto più dinamico.
Nota: copia la strategia di Charles se gestisci anche più uffici.
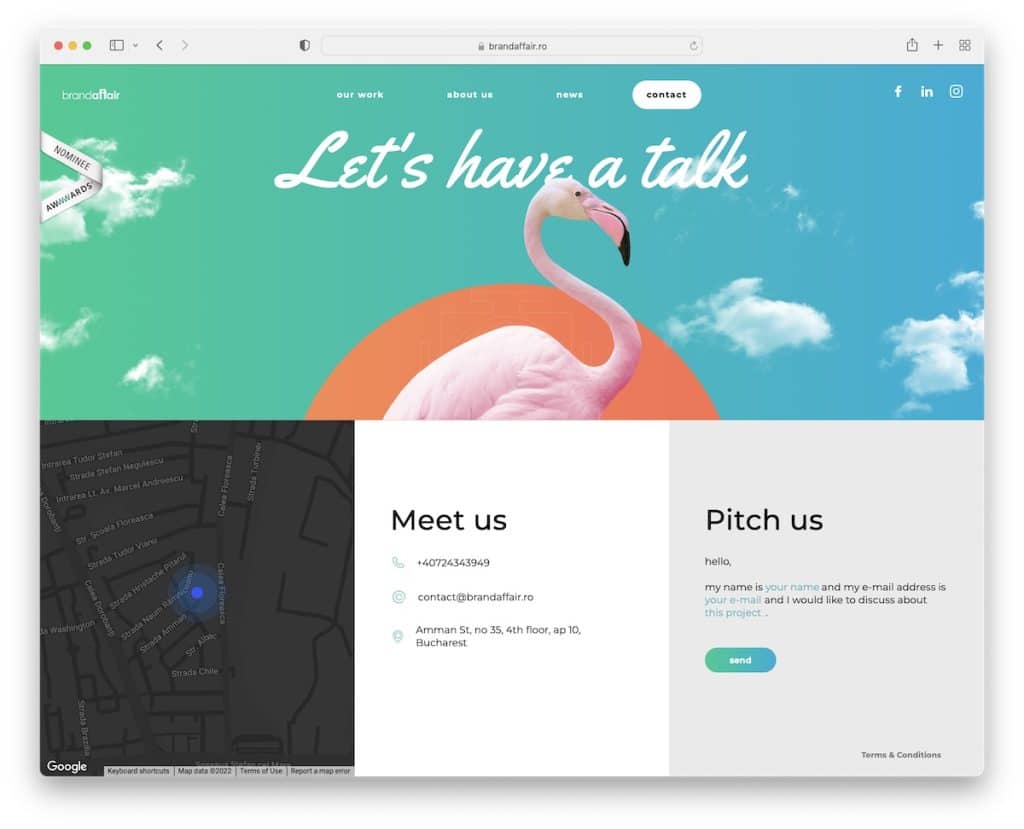
4. Affari di marca
Costruito con: Yii

Brandaffair ha un'immagine dell'eroe accattivante con animazione con effetto al passaggio del mouse e un'intestazione trasparente con collegamenti ai menu e icone social.
La seconda metà della pagina dei contatti è composta da tre sezioni; Google Maps, incontraci e presentaci.
Nota: Rendi la tua pagina di contatto divertente e professionale in modo che non sia troppo noiosa!
5. Campo base
Costruito con: Squarespace

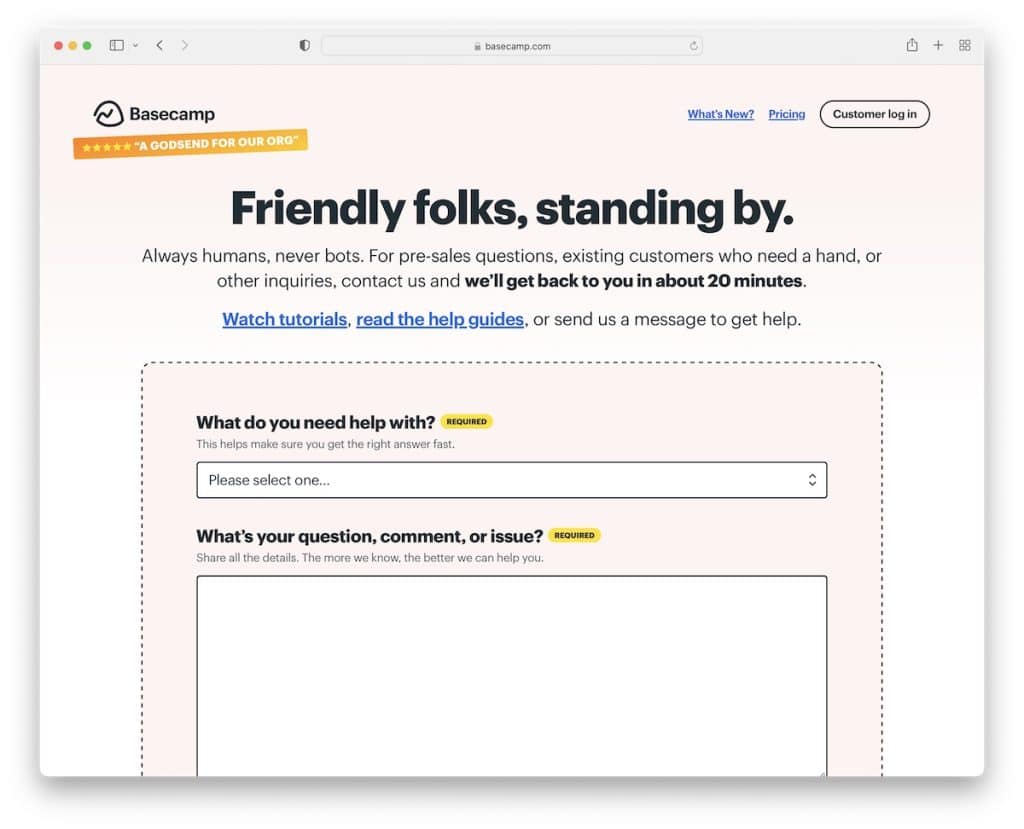
Basecamp mescola molto bene semplicità e unicità nella sua pagina di contatto/supporto. Usano un titolo e un testo aggiuntivo, con le informazioni su quanto velocemente ti risponderanno (6 minuti, davvero?!).
Il modulo di contatto presenta più campi con un menu a discesa, quindi il tuo messaggio arriva nelle mani del dipartimento giusto.
Nota: utilizzare un menu a discesa per la selezione dell'oggetto/motivo del contatto per analizzare le e-mail.
Dai un'occhiata ad altri fantastici esempi di siti Web Squarespace.
6. Bomba
Costruito con: Squarespace

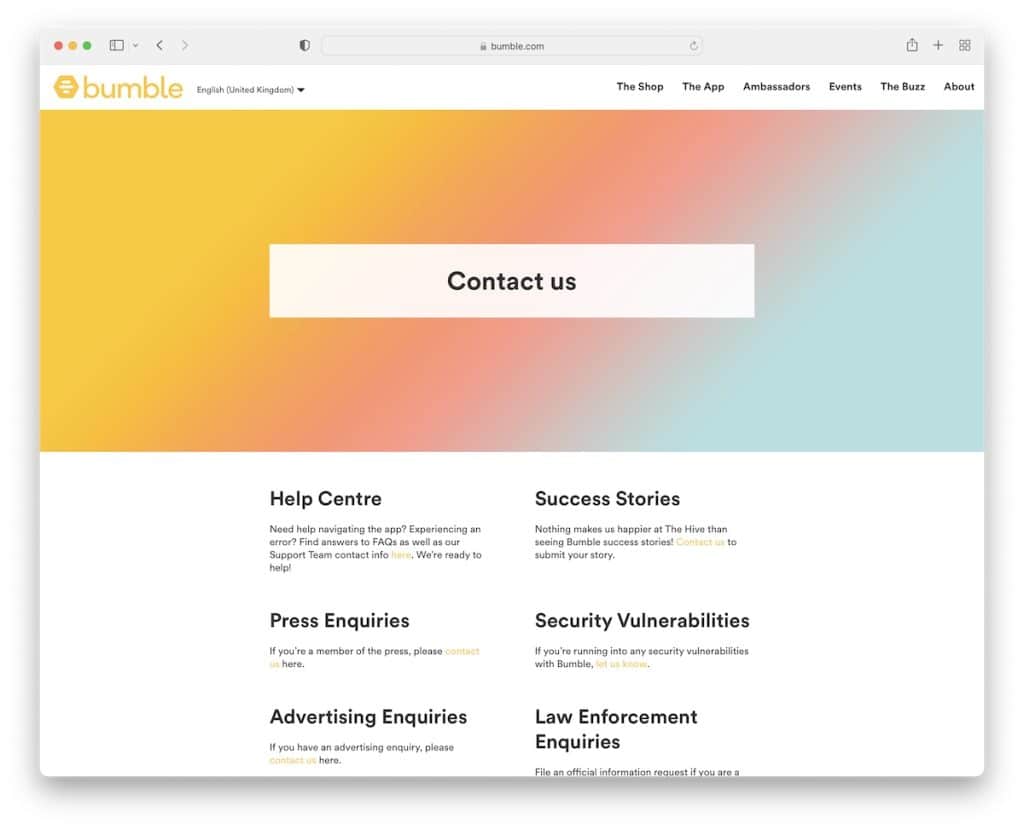
Bumble utilizza più collegamenti e opzioni di contatto, il che aumenta l'esperienza dell'utente ma, allo stesso tempo, rende la vita molto più semplice. Come mai? L'aiuto va a supportare le persone, PR a PR, pubblicità a pubblicitari, ecc.
Un'altra cosa utile è che il modulo di contatto si apre in un popup, quindi l'utente non deve lasciare la pagina corrente.
Nota: offrire agli utenti più opzioni di contatto per indirizzare la richiesta al reparto corretto.
7. Meraviglia
Costruito con: Gatsby

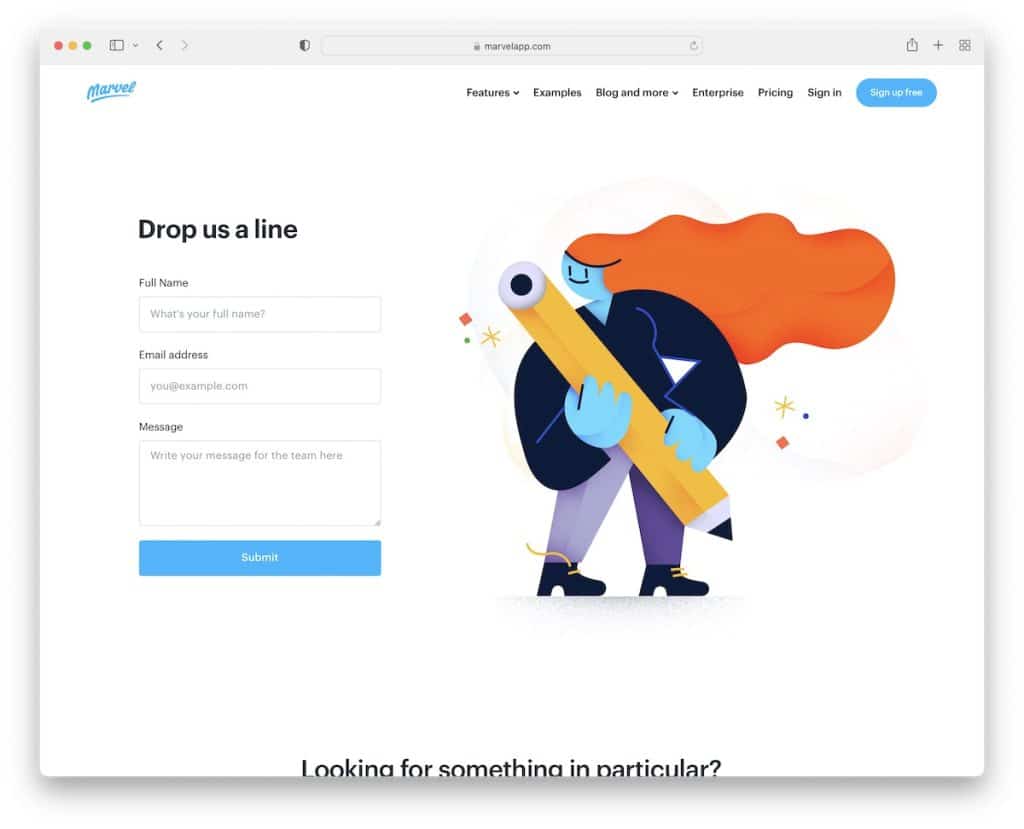
La pagina dei contatti della Marvel utilizza uno sfondo chiaro con dettagli blu che funziona bene con il loro marchio. Sono dotati di un modulo di contatto above the fold, quindi è di facile accesso.
Inoltre, hanno anche una seconda sezione di contatto per tutti coloro che cercano qualcosa di particolare, come vendite, supporto o informazioni sulla cartella stampa.
Nota: aggiungi un modulo di contatto above the fold, in modo che gli utenti non debbano scorrere e cercarlo.
8. Bando
Costruito con: Shopify

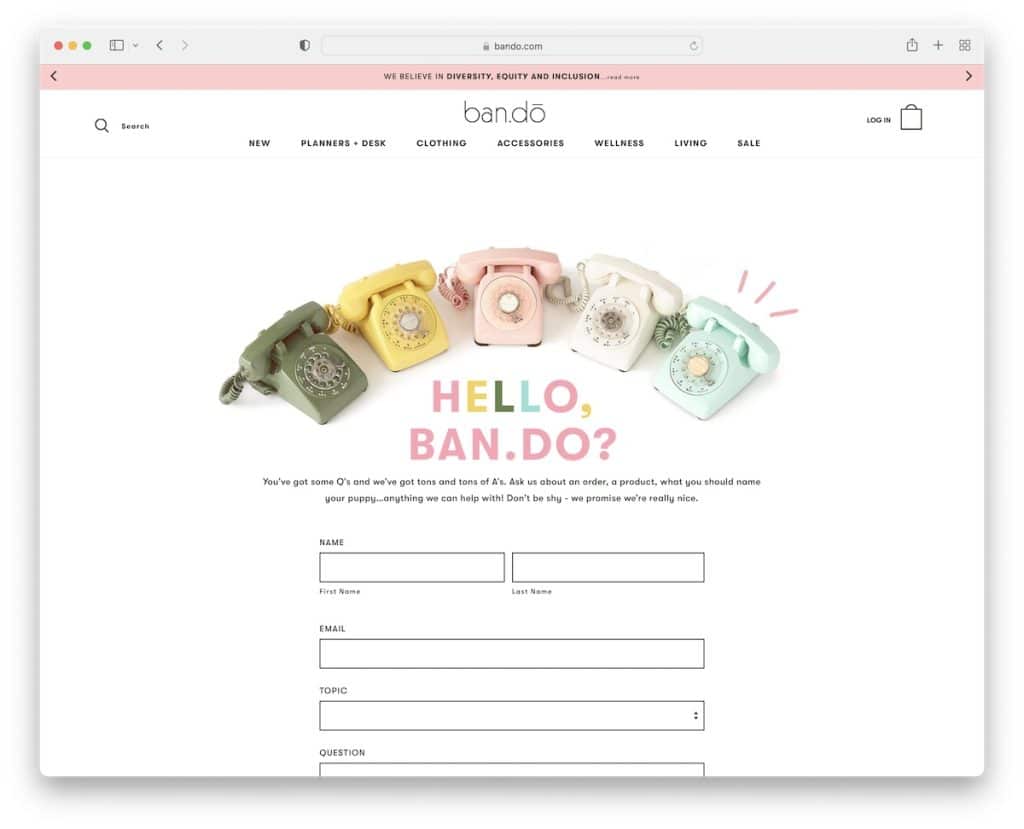
Bando gestisce una pagina di contatto interessante e divertente con un design semplice ma un tocco di creatività in più attraverso immagini e testo.
Il modulo utilizza un menu a discesa per la selezione dell'argomento perché scrivere un argomento è sempre la cosa più difficile da fare.
Inoltre, mostrano anche un numero di telefono se hai voglia di chiamare e gli orari di apertura. Ma usano anche la loro pagina di contatto per intrufolarsi in un modulo di iscrizione alla newsletter.
Nota: non dimenticare che una pagina di contatto può anche funzionare alla grande per la raccolta di e-mail.
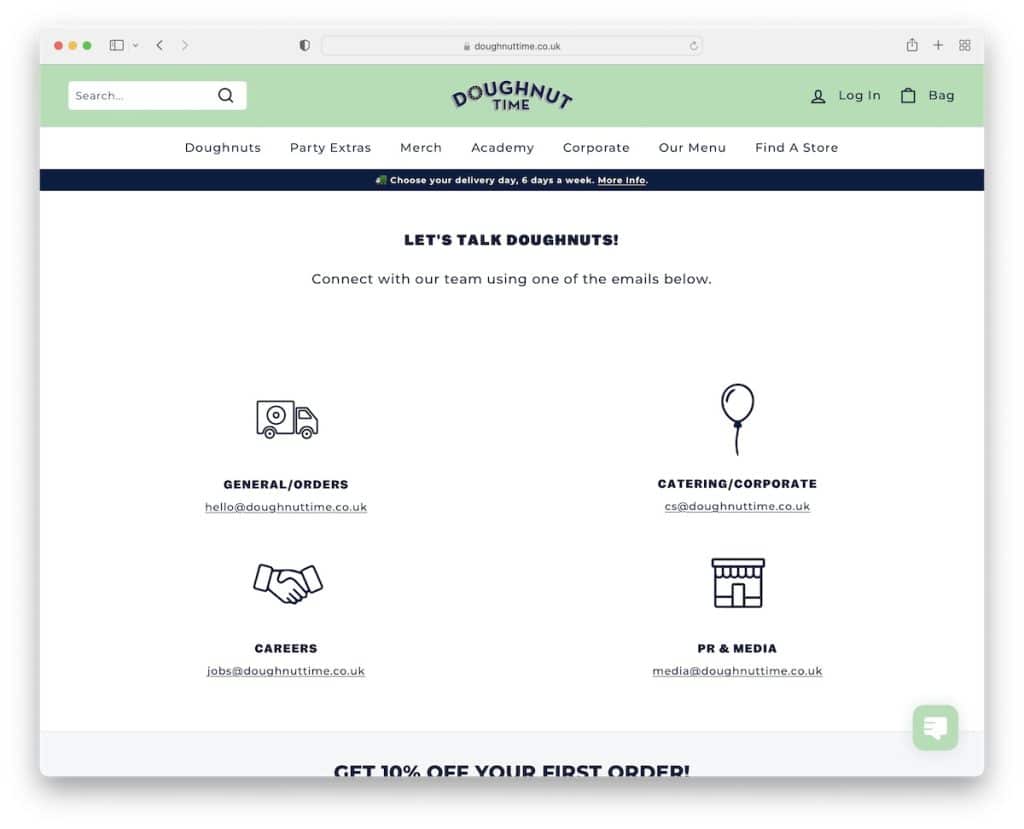
9. Tempo di ciambella
Costruito con: Shopify

Invece di un modulo di contatto, Donut Time ha quattro sezioni con quattro e-mail cliccabili in modo da poter entrare in contatto con le persone direttamente molto più facilmente.
Inoltre, usano una sezione aggiuntiva per cogliere l'opportunità e offrirti uno sconto in cambio di un'e-mail.
Nota: Offri ai visitatori un codice sconto attraverso un form, anche su una pagina di contatto.
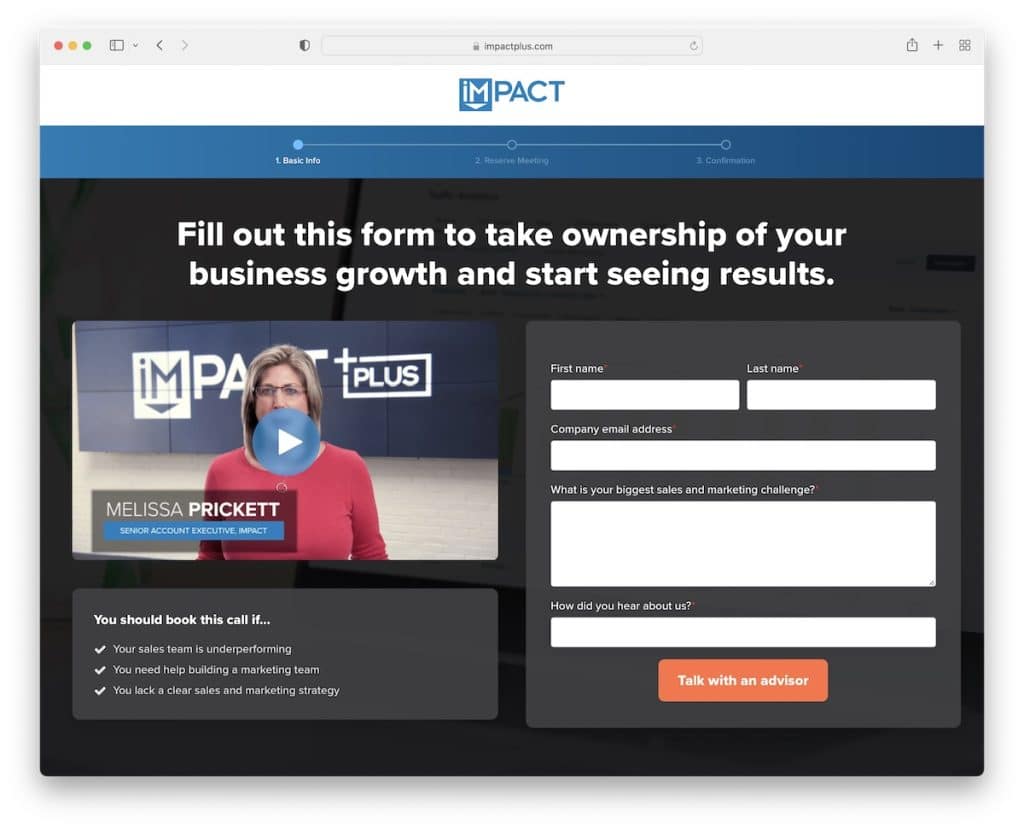
10. Impatto
Costruito con: Hubspot CMS

La particolarità di Impact è che usano un video sulla loro pagina di contatto, che indirizza il modulo di contatto e compila i campi, facendoti sentire più a tuo agio.
Inoltre, hanno anche una sezione FAQ con fisarmoniche per mantenere l'aspetto più pulito.
Nota: perché non utilizzare un video sulla home page per far sapere alle persone cosa succede dopo aver contattato.

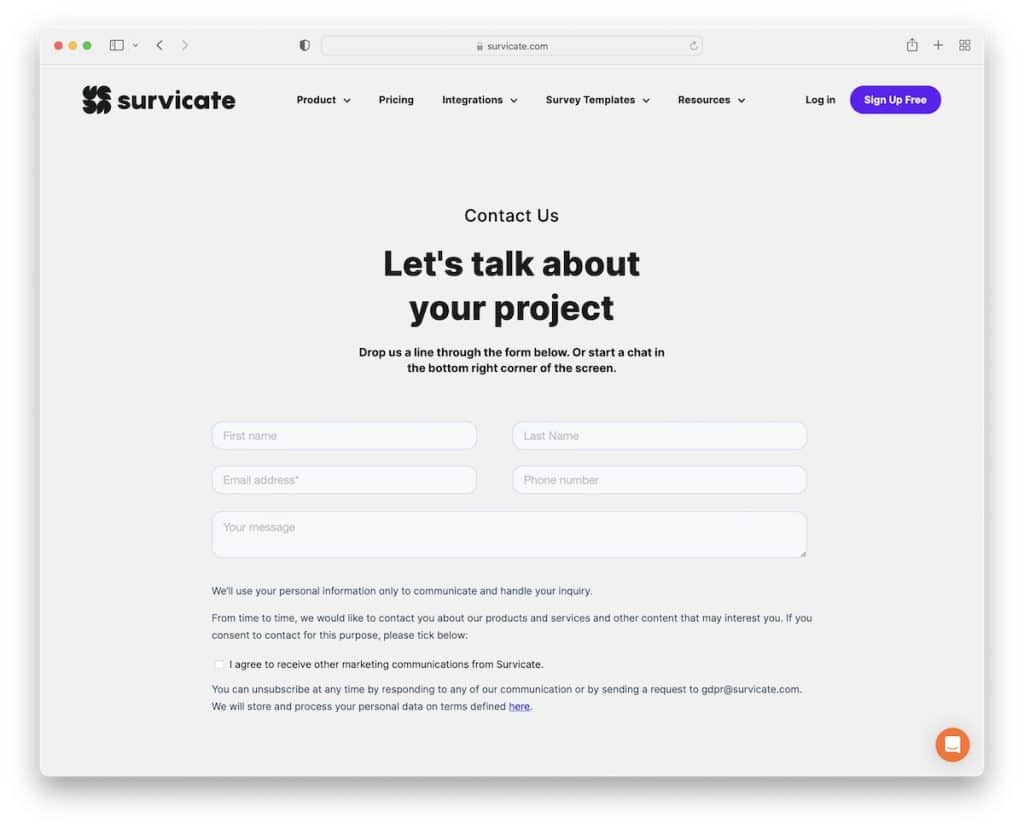
11. Sopravvivere
Costruito con: Webflow

Questa pagina di contatto utilizza due sezioni. L'area above the fold contiene un titolo, un testo e un semplice modulo di contatto. E Survicate utilizza l'area below the fold come un'altra opportunità per coinvolgerti, spiegando il processo in tre fasi con i pulsanti di invito all'azione (CTA).
Nota: utilizza un semplice elemento "vendite" nella pagina dei contatti.
Non perdere l'occasione di dare un'occhiata al nostro elenco dei migliori siti web di Webflow.
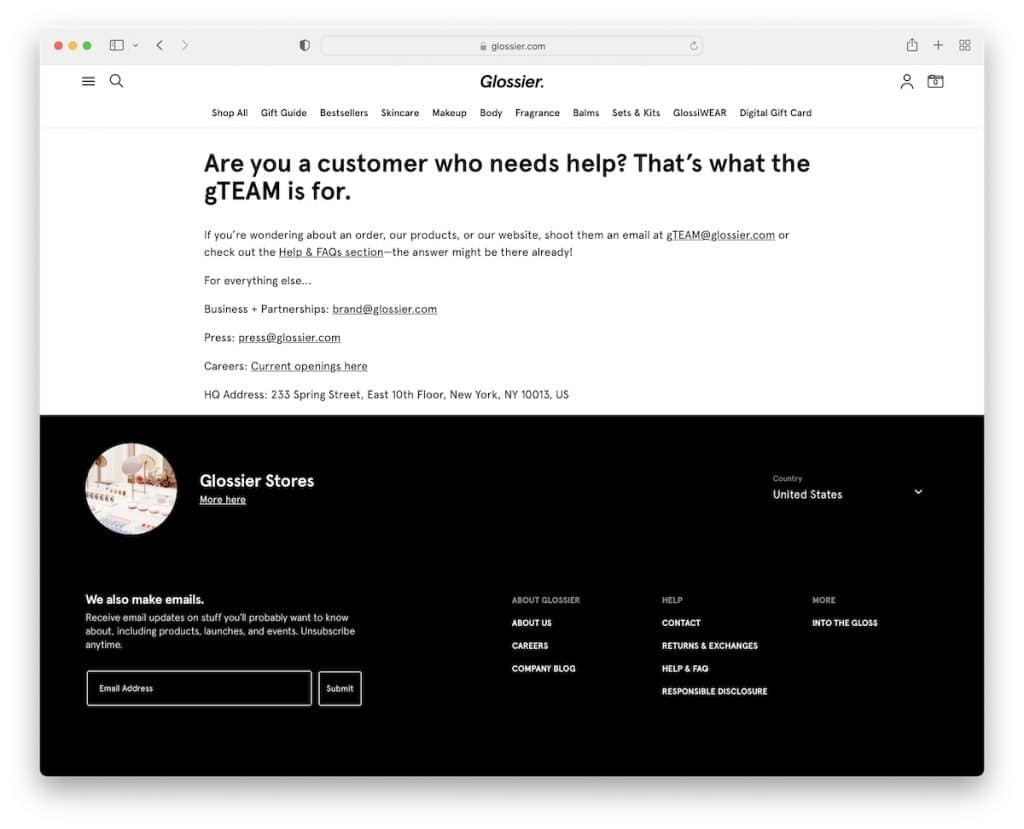
12. Più lucido
Costruito con: Shopify

La pagina dei contatti di Glossier è una delle più semplici con solo un mucchio di testo e diversi indirizzi e-mail - nessun modulo di contatto. Questo è tutto!
Ma hanno anche aggiunto un collegamento alle carriere e all'indirizzo dell'attività; tutto il resto è un'intestazione e un piè di pagina.
Nota: fornire ai visitatori le informazioni di contatto; non hai bisogno di cose fantasiose.
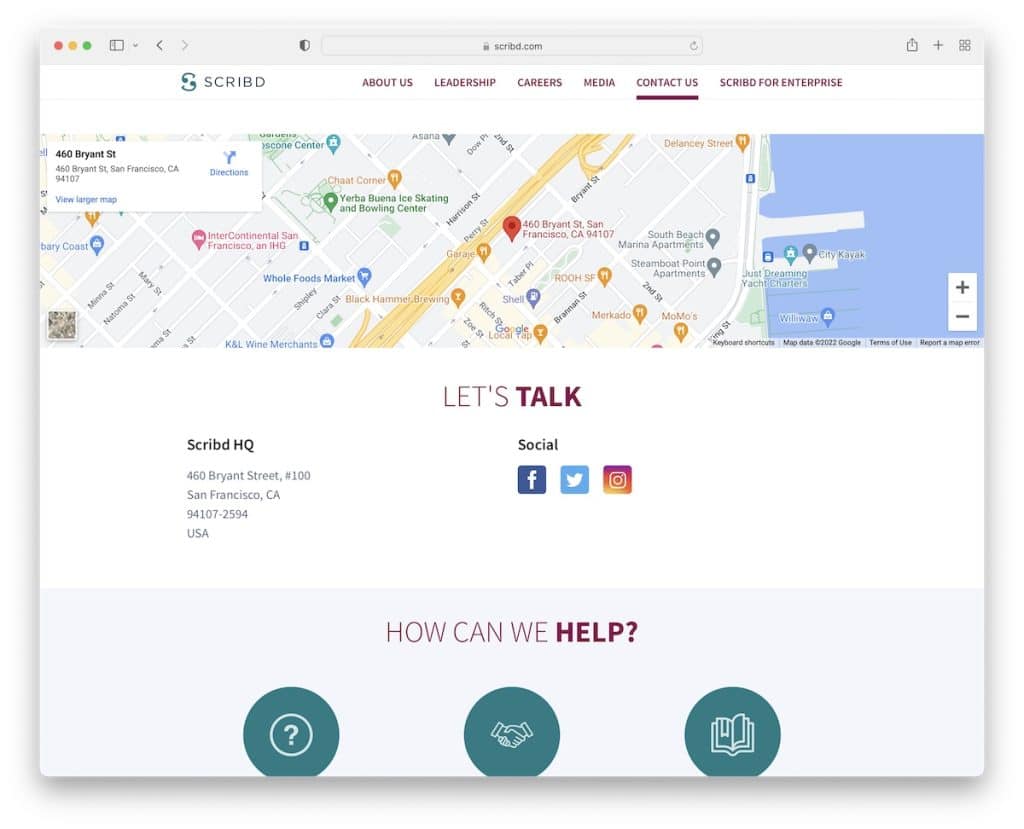
13. Scrib
Costruito con: Ruby On Rails

Scribd ha un approccio leggermente diverso, a partire da uno sfondo di Google Maps a tutta larghezza per mostrare la sede della sua attività.
Sotto le mappe ci sono l'indirizzo e i collegamenti ai social media, seguiti da più pulsanti che collegano a diversi reparti di contatto e informazioni.
Nota: utilizza un punto visibile per aggiungere Google Maps con un indicatore per mostrare la tua posizione.
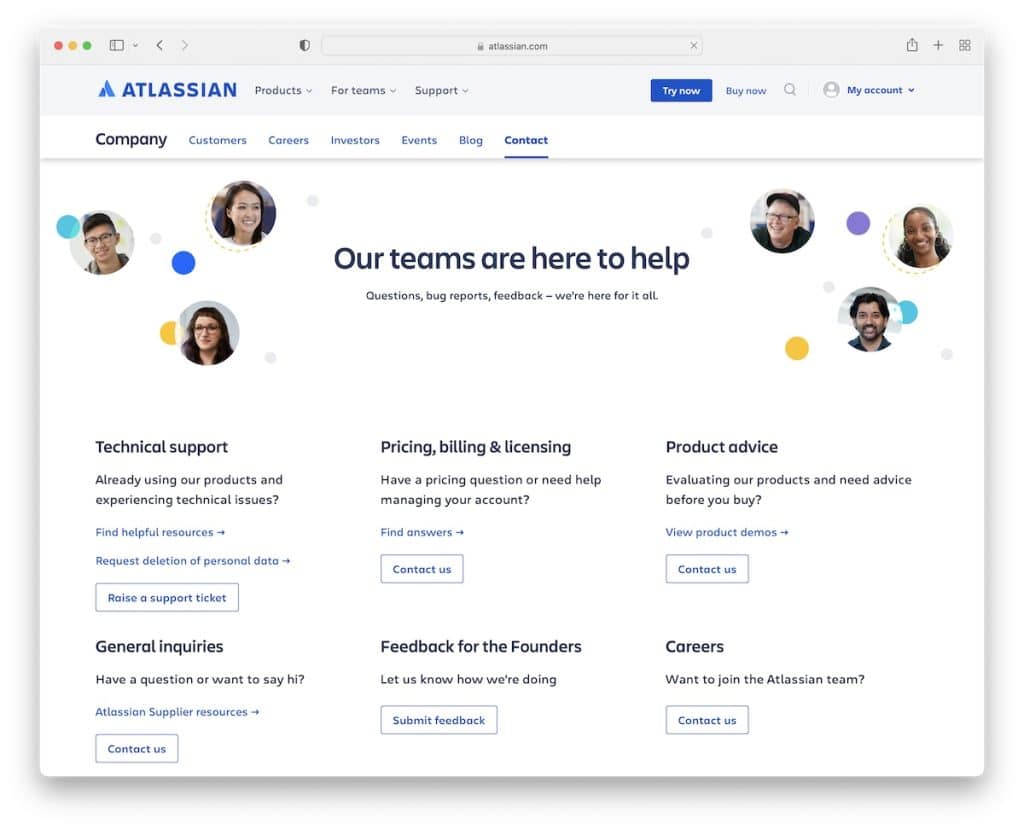
14. Atlassiano
Costruito con: Magnolia CMS

Oltre alle diverse sezioni di contatto, Atlassian ha anche tutti i dettagli dei suoi uffici in tutto il mondo nella pagina dei contatti.
Tuttavia, anche se ci sono molti contenuti, l'uso dello spazio bianco assicura che sia facile sfogliare e trovare le informazioni giuste.
Nota: utilizza uno spazio vuoto extra quando prevedi di includere molti dettagli di contatto e più indirizzi aziendali.
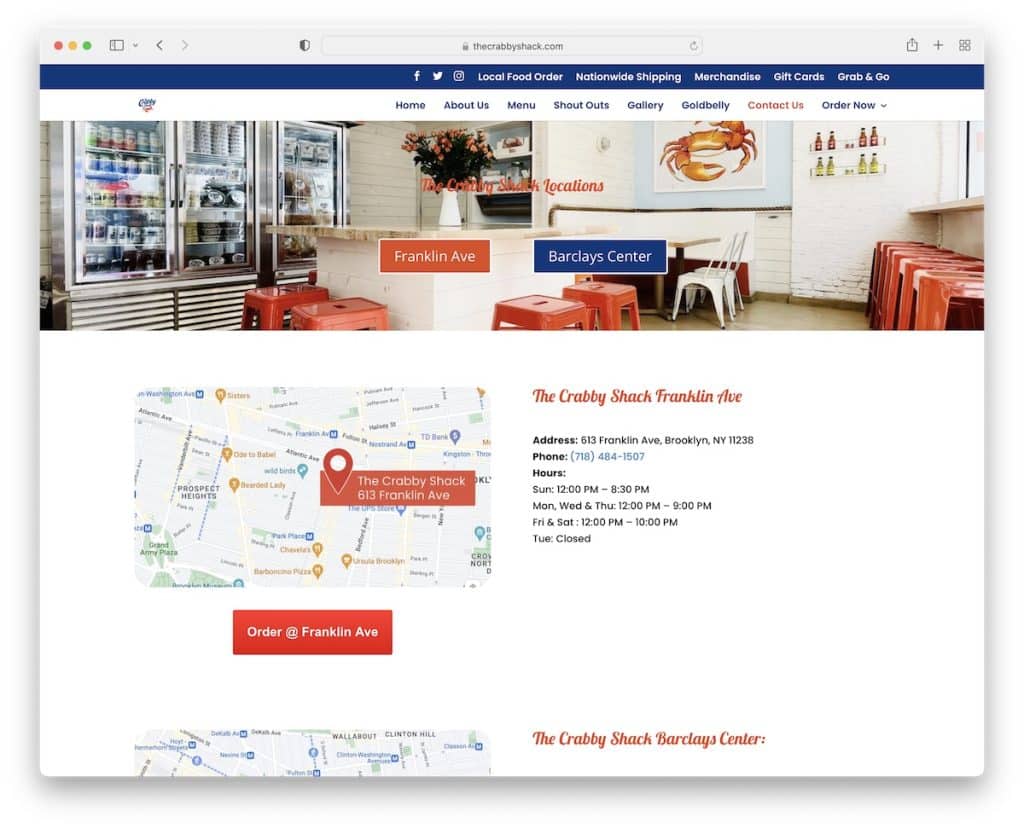
15. La baracca scontrosa
Costruito con: Tema Divi

The Crabby Shack presenta due schermate di Google Maps che mostrano le loro posizioni. E se fai clic sulle immagini, si aprono Google Maps in una nuova scheda in modo da poter utilizzare le indicazioni più facilmente.
Ci sono anche ulteriori dettagli di contatto, orari di apertura per ogni sede e un CTA per gli ordini online.
Nota: se disponi di più sedi di attività commerciali, utilizza Google Maps per mostrarle.
Sentiti libero di leggere la nostra recensione del tema Divi per testimoniare quanto sia potente questo tema.
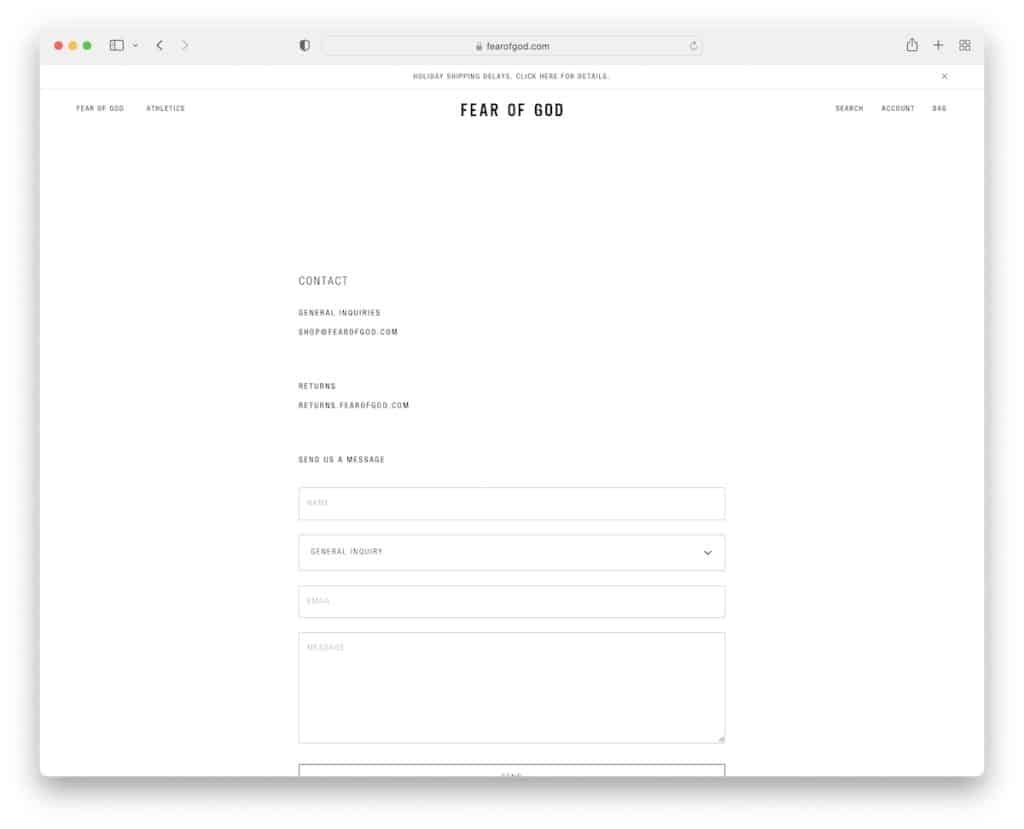
16. Timore di Dio
Costruito con: Shopify

Fear Of God ha la pagina di contatto più minimalista, con due e-mail di contatto e un modulo di contatto con un menu a tendina per scegliere l'argomento.
Nota: un semplice modulo di contatto è tutto ciò che è veramente necessario.
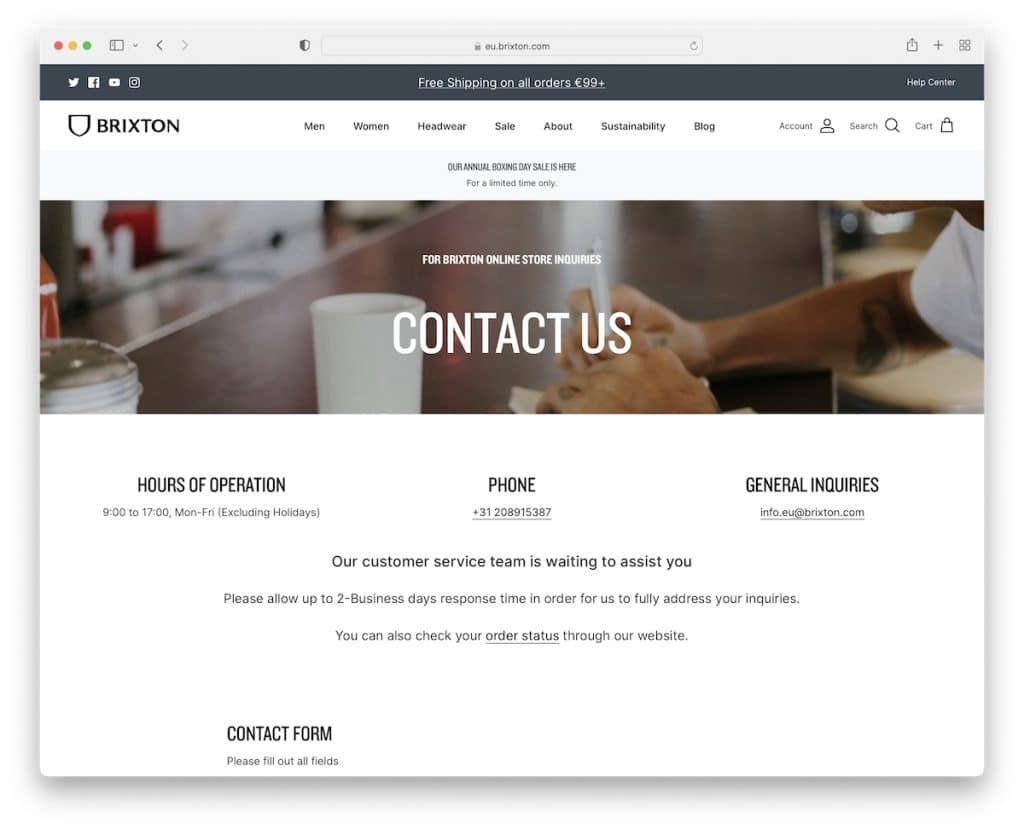
17. Brixton
Costruito con: Shopify

Brixton visualizza gli orari di apertura, il numero di telefono cliccabile e l'indirizzo e-mail sotto il banner. Più in basso c'è un modulo di contatto, seguito da un carosello di prodotti che ti riporta al negozio online.
Nota: un carosello di prodotti semplice e pulito nella pagina dei contatti può essere di grande beneficio.
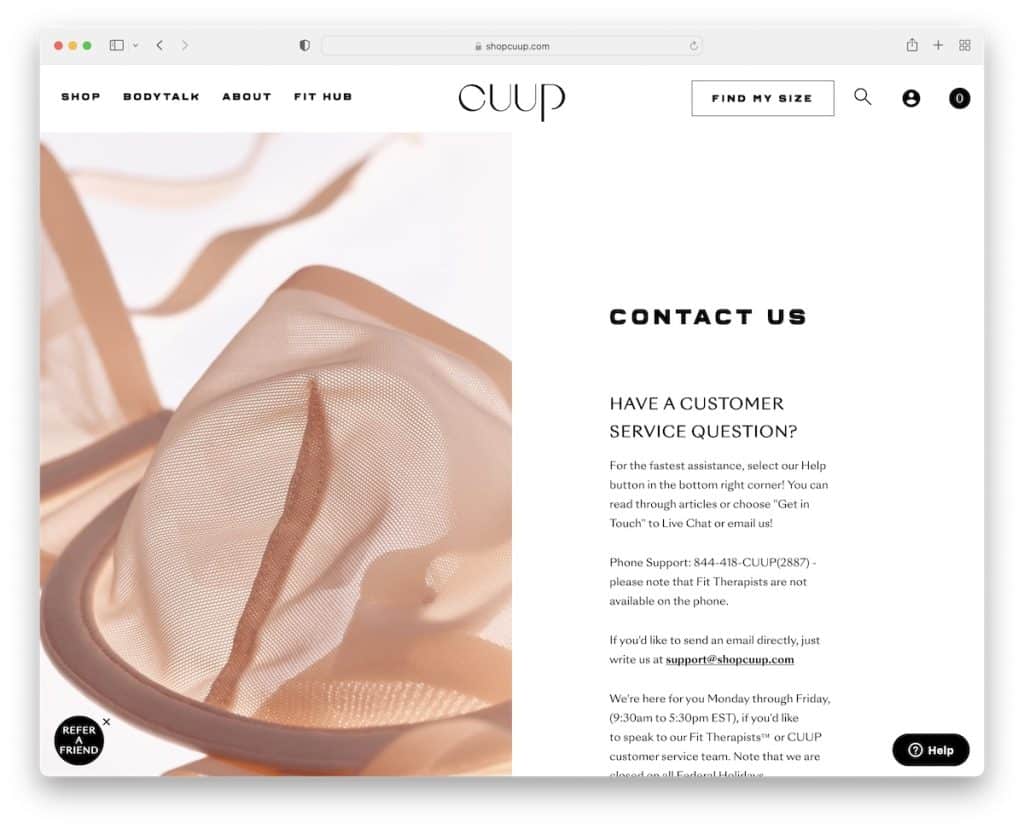
18. Coppa
Costruito con: Shopify

Cuup ha un design a schermo diviso con un'immagine fluttuante sul lato sinistro e tutti i dettagli e le informazioni sulla destra. Non esiste un modulo di contatto, ma tutte le email sono cliccabili. Inoltre, troverai il numero di telefono e quando sono disponibili per essere contattati.
Nota: invece di utilizzare un layout tradizionale, creane uno a schermo diviso, come Cuup.
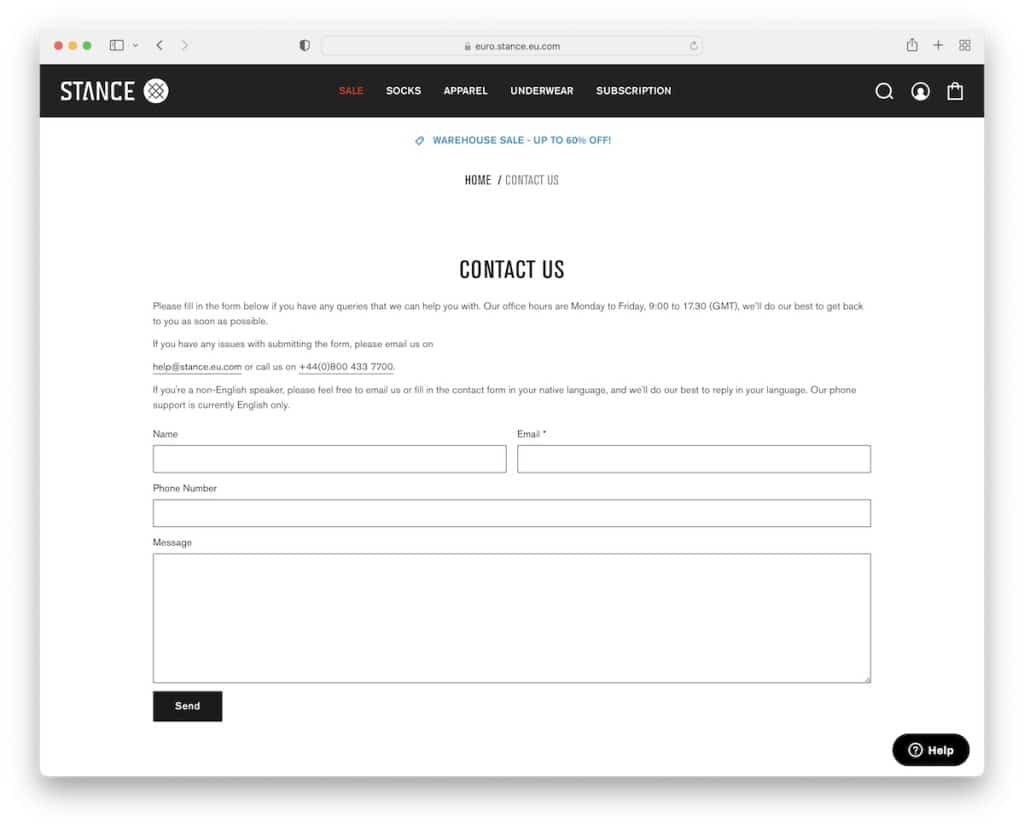
19. Posizione
Costruito con: Shopify

Stance è anche uno di quei siti web che non complicano la loro pagina di contatto. Oltre al testo che fornisce informazioni aggiuntive su orari di ufficio, e-mail e numero di telefono, troverai un semplice modulo di contatto, che è più che sufficiente.
Nota: se hai dei dubbi sul design, attieniti alla semplicità.
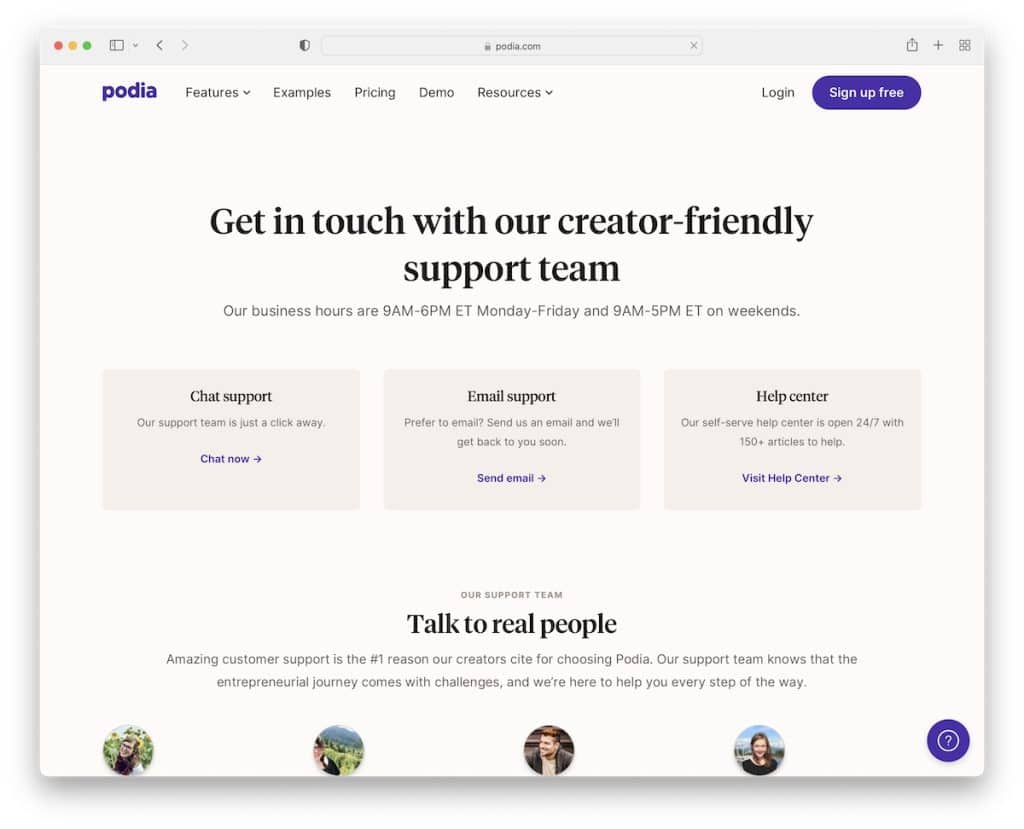
20. Podia
Costruito con: Contenuto

Mentre la prima parte della pagina dei contatti di Podia mostra chat, e-mail e dettagli di supporto del centro assistenza, la seconda è dedicata al proprio team. L'avatar, la posizione e la semplice biografia di una frase ti familiarizzano in anticipo con il team di supporto, quindi sai esattamente con chi stai parlando: persone reali.
Nota: crea una sezione speciale dedicata al tuo team di supporto, in modo che gli utenti sappiano che ci sono persone reali dietro il marchio.
21. Punto di calcio
Costruito con: underscore

Kick Point ha una sezione above the fold unica con informazioni aggiuntive e un rapido suggerimento su come non indirizzare le tue e-mail.
Sotto la piega ci sono tutti i dettagli extra e un modulo di contatto con la casella di controllo "Non sono un robot". E in fondo ci sono il numero di telefono e l'indirizzo email, entrambi cliccabili.
Nota: se hai qualcosa di speciale da condividere o annunciare, rendilo visibile nell'area above the fold.
