10 migliori pratiche per il web design contemporaneo nel 2025
Pubblicato: 2024-12-30Il panorama del web design è in continua evoluzione, quindi restare al passo con i tempi è essenziale affinché il tuo sito web rimanga competitivo e coinvolgente. Entrando nel 2025, ci sono alcune best practice da considerare per creare siti Web moderni, facili da usare e visivamente accattivanti.
In questo post, approfondiremo le 10 migliori pratiche per il web design contemporaneo ed esploreremo come Divi può aiutarti a implementarle. Seguendo queste linee guida, puoi creare siti Web che affascinano il tuo pubblico e generano risultati.
Immergiamoci.
- 1 Perché il web design contemporaneo è importante
- 2 10 migliori pratiche per il web design contemporaneo nel 2025
- 2.1 1. Progetta il tuo sito web Mobile-First (Responsive)
- 2.2 2. Incorpora un design minimalista
- 2.3 3. Puntare a velocità di carico elevate
- 2.4 4. Creare versioni chiare/scure
- 2.5 5. Rendi il design accessibile
- 2.6 6. Utilizza immagini e grafica di alta qualità
- 2.7 7. Sviluppa contenuti chiari e concisi
- 2.8 8. Usa forti inviti all'azione
- 2.9 9. Rendere la navigazione user-friendly
- 2.10 10. Mantieni il tuo sito web
- 3 Conclusione
Perché il web design contemporaneo è importante
Nel 2025 un sito web ben progettato non è più un lusso; è una necessità. Un web design contemporaneo può avere un impatto sulla tua presenza online e aumentare il successo della tua attività.
Innanzitutto, un sito Web moderno offre un’esperienza utente migliore. È più facile per i visitatori navigare, trovare ciò che stanno cercando ed eseguire le azioni desiderate, come effettuare un acquisto o iscriversi a una newsletter.
In secondo luogo, un sito Web visivamente accattivante e ben strutturato riflette positivamente la professionalità e la credibilità del tuo marchio. Un design pulito e intuitivo ispira fiducia e sicurezza nella tua attività.
Infine, i motori di ricerca in genere prediligono siti web ottimizzati per i dispositivi mobili, a caricamento rapido e incentrati sull’utente. Un sito web moderno può aiutarti a posizionarti più in alto nei risultati dei motori di ricerca, rendendo più facile per i potenziali clienti trovarti. Un web design contemporaneo può anche aiutarti a distinguerti e ad attirare più clienti.
10 migliori pratiche per il web design contemporaneo nel 2025
1. Progetta il tuo sito web mobile-first (responsive)
I dispositivi mobili sono diventati il mezzo principale con cui le persone accedono a Internet. Con oltre il 60% degli utenti che utilizzano schermi più piccoli, il design mobile-first è una delle parti più importanti del web design contemporaneo. Dare priorità al design mobile-first garantisce che il tuo sito web sia ottimizzato per schermi di tutte le dimensioni, garantendo un'esperienza utente migliore. I siti web responsive ottengono anche un aumento nel posizionamento nei motori di ricerca, poiché Google e altri motori di ricerca danno priorità al design ottimizzato per i dispositivi mobili, portando a tassi di conversione più elevati, un migliore coinvolgimento degli utenti e maggiori vendite.
Per gli utenti di WordPress, un tema completamente reattivo è uno dei modi migliori per garantire che i tuoi progetti siano ottimizzati per i dispositivi mobili. Una delle migliori opzioni è Divi, un tema potente che semplifica la creazione di siti Web straordinari e reattivi ai dispositivi mobili. Offre vari strumenti e impostazioni per aiutarti a progettare il tuo sito sul front-end, dandoti uno sguardo di prima mano su come apparirà il tuo sito mentre lo costruisci.
Visual Builder di Divi offre editing specifico per dispositivi mobili
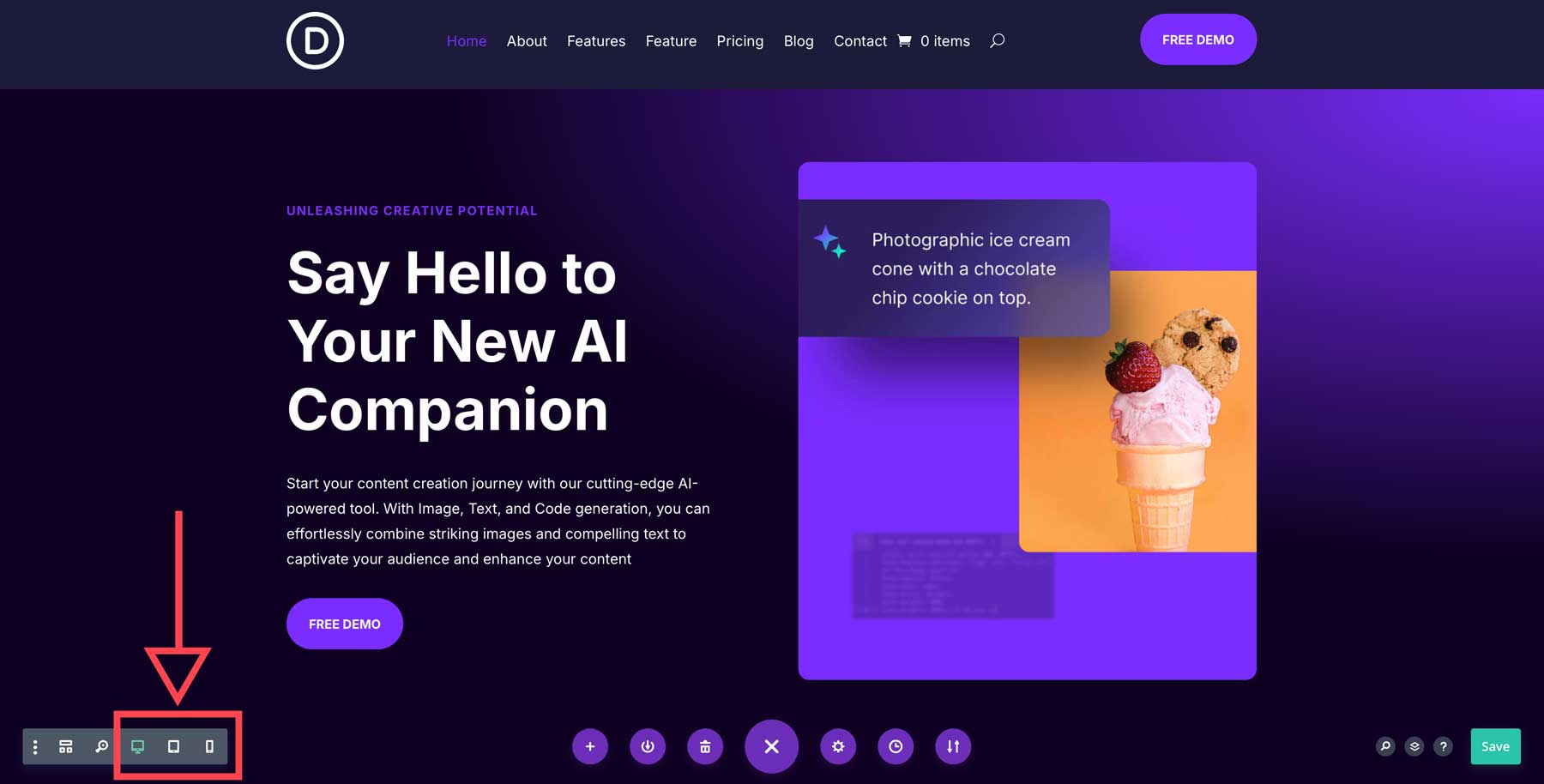
Con Divi puoi progettare ogni aspetto del tuo sito per diverse dimensioni dello schermo. Il generatore di pagine senza codice di Divi, Visual Builder, ti consente di rivedere le tue pagine web in tempo reale mentre apporti modifiche al design. Puoi attivare la modalità reattiva in due modi: attivando il menu della pagina nella parte inferiore del Builder o all'interno di un modulo. Le impostazioni del menu Pagina ti offrono una panoramica di come apparirà la tua pagina su desktop, tablet o dispositivi mobili.

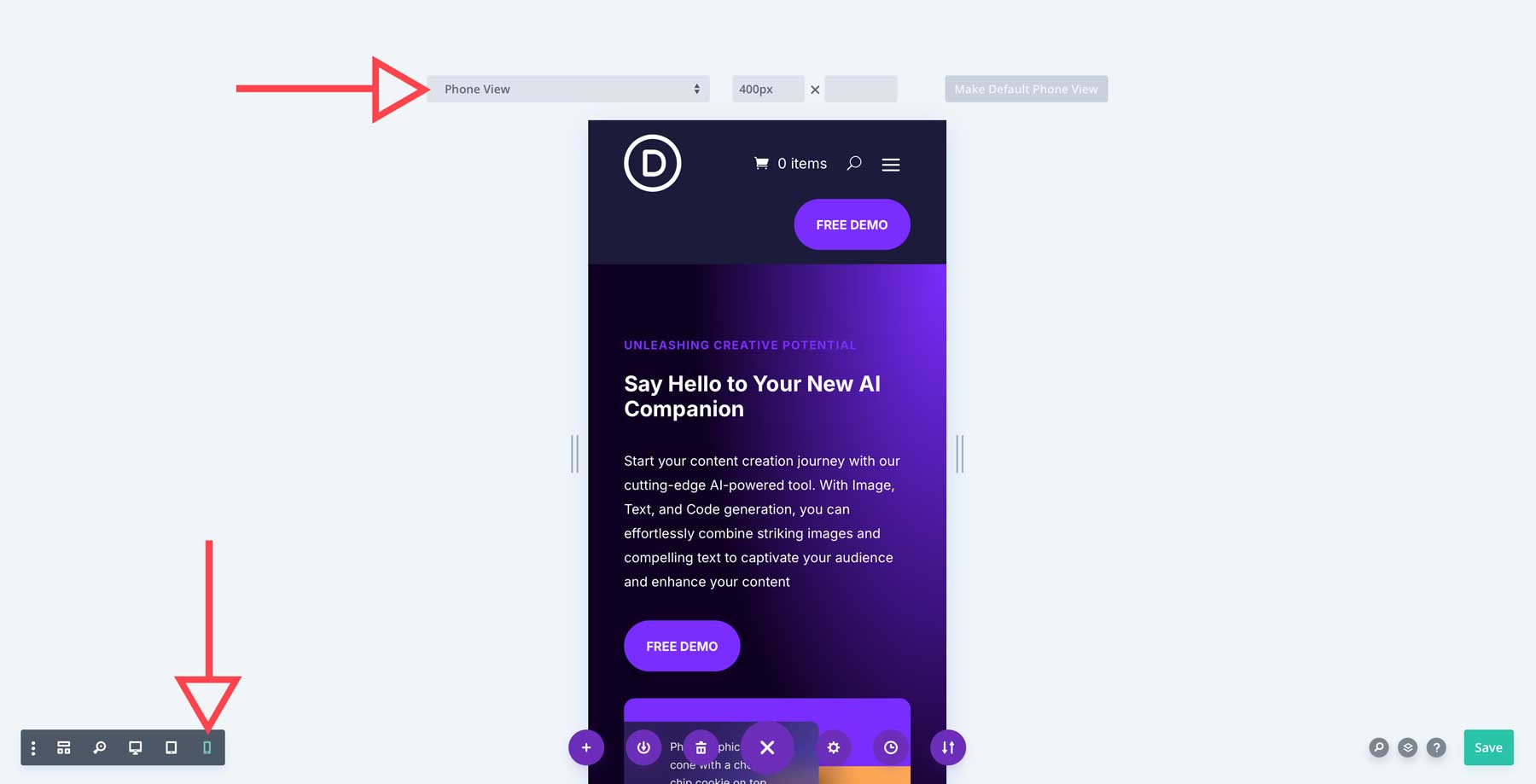
In modalità reattiva, puoi modificare sezioni, righe o moduli e cambiare il modo in cui appaiono sugli schermi più piccoli. Per impostazione predefinita, la visualizzazione del telefono è impostata su 400px, ma puoi regolarla per adattarla a dimensioni dello schermo specifiche.

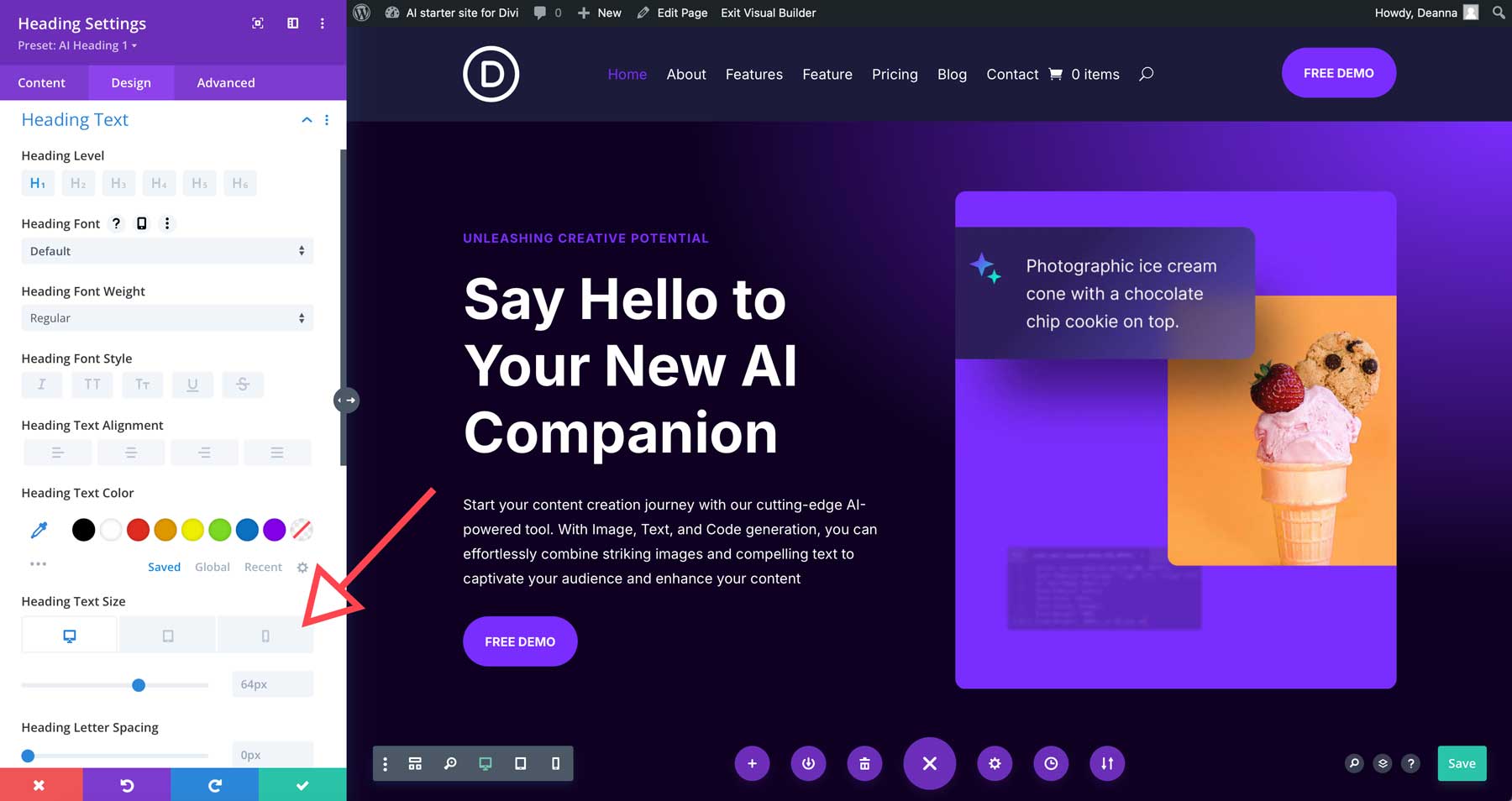
Puoi anche apportare modifiche reattive ai singoli moduli di progettazione. Ogni modulo Divi (tutti e 200) ha impostazioni reattive per garantire che il tuo sito abbia un bell'aspetto su schermi di tutte le dimensioni. Ad esempio, puoi attivare le impostazioni reattive mentre sei in modalità Desktop semplicemente facendo clic su un modulo e attivando i controlli reattivi. Per il modulo Intestazione, puoi regolare la famiglia di caratteri, le dimensioni, la spaziatura e il colore su diversi dispositivi con un solo clic.

Ogni sezione, riga, colonna e modulo di Divi dispone di controlli reattivi, rendendo semplicissimo garantire che il tuo sito abbia un bell'aspetto su qualsiasi dispositivo.
2. Incorpora un design minimalista
Il design minimalista è da anni la pietra angolare di un web design efficace. Un sito Web pulito e ordinato fa appello all'estetica moderna e migliora l'esperienza dell'utente e le prestazioni del sito Web. Meno disordine consente ai visitatori di concentrarsi sui contenuti essenziali senza essere sopraffatti da layout complessi.
I principi di progettazione minimalista spesso portano anche a tempi di caricamento più rapidi. Le dimensioni della pagina influiscono direttamente sulla velocità, quindi ridurre al minimo le immagini di grandi dimensioni, le animazioni con codice pesante e le funzionalità complesse può ridurre le dimensioni del file del tuo sito web e migliorarne le prestazioni. Come accennato in precedenza, la velocità della pagina influisce direttamente sul tuo posizionamento nei risultati dei motori di ricerca. Garantire che le dimensioni della pagina del tuo sito rimangano al minimo contribuisce notevolmente a creare un seguito fedele.
Infine, un design minimalista consente al messaggio del tuo marchio di essere al centro dell'attenzione. Un layout pulito e ordinato aiuta i visitatori a concentrarsi sull'identità e sul messaggio del tuo marchio, facilitando la connessione con il tuo pubblico di destinazione.
Suggerimenti per la creazione di un sito Web minimalista
Quando crei un aspetto minimalista per il tuo sito web, ci sono alcune cose da considerare, inclusi colori, caratteri, animazioni discrete e utilizzo dello spazio bianco. Ecco alcuni suggerimenti per aiutarti a creare un sito web minimalista ed efficace:
- Limite colori: utilizza un massimo di due o tre colori primari. Per lo sfondo, incorpora il bianco o il grigio chiaro e utilizza un unico colore in risalto per testo e collegamenti.
- Tipografia pulita: scegli uno o due caratteri sans-serif chiari per le intestazioni e il corpo del testo. Evita caratteri decorativi o script che possono ingombrare il tuo design.
- Utilizza lo spazio bianco: incorporare lo spazio bianco nel tuo design conferisce al tuo sito web un aspetto pulito e arioso. Ti consente di mostrare il contenuto e dà al layout un senso di apertura.
- Immagini e icone: utilizza immagini di alta qualità che completino i tuoi contenuti. Prendi in considerazione l'utilizzo di semplici icone di linea per rappresentare concetti o azioni chiave.
- Utilizza effetti discreti: considera l'implementazione di effetti o animazioni discreti al passaggio del mouse per aggiungere interesse visivo senza sacrificare l'aspetto minimalista generale.
Il kit di strumenti minimalista di Divi
La flessibilità e le ampie opzioni di progettazione di Divi lo rendono uno strumento eccellente per creare siti Web minimalisti. Con un sistema di gestione del colore globale, puoi impostare tavolozze di colori personalizzate che si adattino al tuo marchio e mantengano i colori al minimo. Allo stesso modo, Divi offre preimpostazioni di stile globali che puoi applicare a vari moduli per coerenza. Vuoi impostare una preimpostazione globale per le tue intestazioni? Nessun problema. Utilizzando Divi, puoi migliorare il tuo flusso di lavoro e progettare facilmente il sito Web minimalista perfetto in una frazione del tempo che impiegheresti per utilizzare un altro tema.

Progettare da zero è uno dei tanti modi per ottenere un design minimalista con Divi. Oltre a un robusto Visual Builder, il tema Divi include oltre 2000 layout predefiniti che puoi implementare in pochi secondi. Puoi anche utilizzare un altro vantaggio di Divi, Divi Quick Sites, per aiutarti a creare il look perfetto. Puoi utilizzare un sito iniziale predefinito o generare un sito Web con Divi AI.

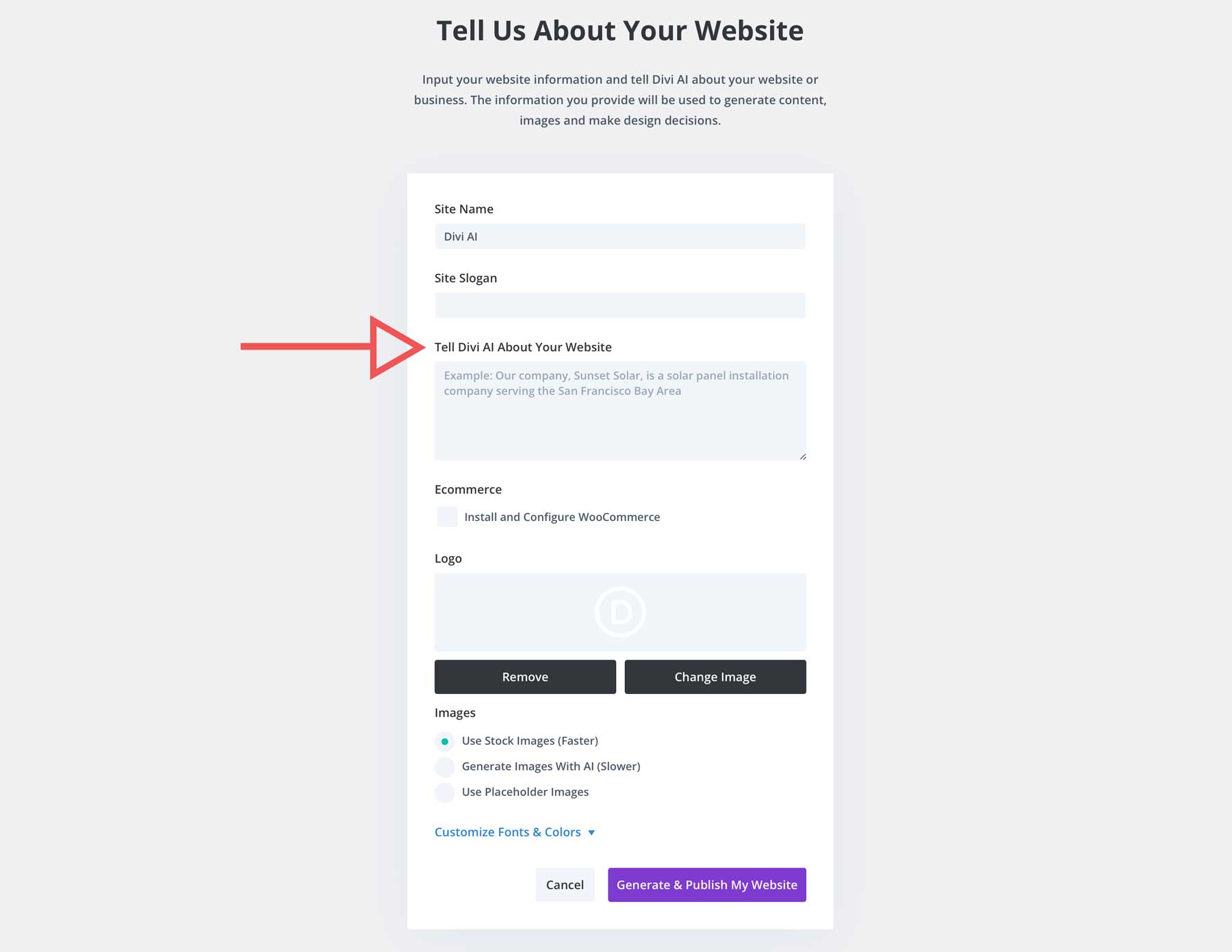
Con un semplice messaggio di testo puoi descrivere il tipo di sito web che desideri e Divi AI lo genererà per te in circa due minuti. Ogni sito Web generato dall'intelligenza artificiale viene fornito con tutte le pagine principali, modelli Divi Theme Builder, contenuti, immagini, preimpostazioni globali e un menu, il tutto basato sulle tue istruzioni.
3. Puntare a velocità di caricamento elevate
L'ottimizzazione della velocità è necessaria, soprattutto se si considera un web design contemporaneo per il proprio sito. Anche se non sembra un grosso problema, un sito web lento può allontanare i visitatori e danneggiare il posizionamento nei motori di ricerca. Per garantire un'esperienza utente fluida, dovresti ottimizzare la velocità del tuo sito web. Dopotutto, non importa come apparirà il tuo sito se le persone fanno clic su Evitalo perché è lento.
Ci sono alcune aree su cui dovresti concentrarti, tra cui l'ottimizzazione delle immagini, la riduzione al minimo delle richieste HTTP e l'utilizzo della memorizzazione nella cache del browser.
Usa un plugin per ottimizzare le immagini
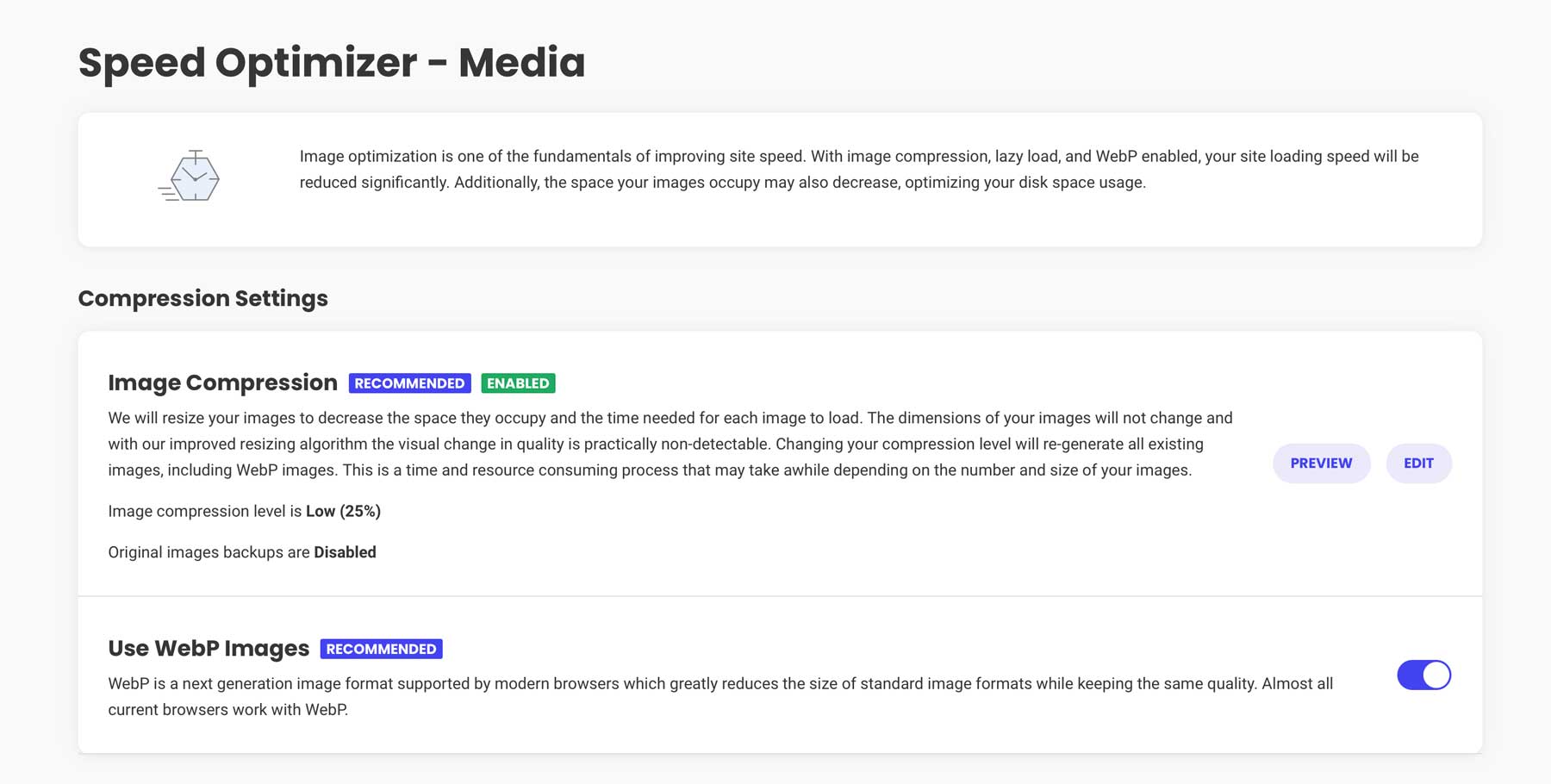
Puoi utilizzare un plug-in di ottimizzazione delle immagini come EWWW per comprimere le immagini senza sacrificare la qualità. Le immagini non adeguatamente compresse possono rallentare il tuo sito, portando a una frequenza di rimbalzo più elevata e a un minore coinvolgimento. Ridurre le dimensioni del file immagine è uno dei passaggi più semplici che puoi eseguire.

Alcuni provider di hosting come SiteGround offrono plug-in per tenere sotto controllo le dimensioni del file immagine e offrono la conversione di jpg e png nel formato WebP, che è un'estensione di file più moderna e intuitiva progettata per mantenere le dimensioni del file al minimo.
Riduci al minimo le richieste HTTP
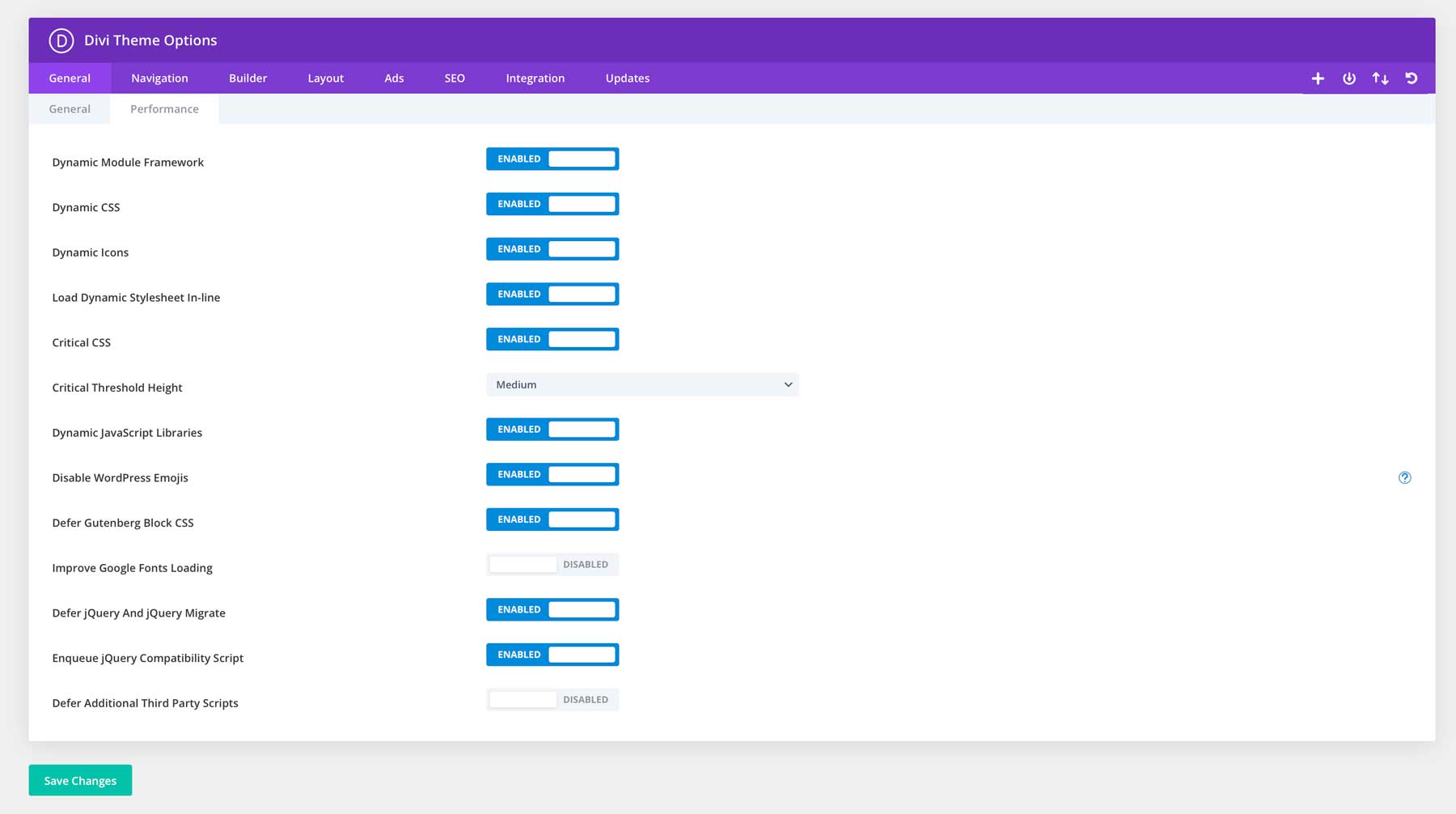
Un altro modo per mantenere veloce il tuo sito è ridurre al minimo le richieste HTTP. Il modo più rapido per farlo è combinare e minimizzare i file CSS e JavaScript per ridurre il numero di richieste. Per fortuna, i temi WordPress di fascia alta come Divi hanno strumenti di prestazioni integrati per aiutarti in questo. Divi combina e minimizza automaticamente tutti i file CSS e JavaScript utilizzati sul tuo sito web. Invece di caricare più file singoli, il tuo browser deve caricarne solo uno più piccolo.

Implementare la memorizzazione nella cache del browser
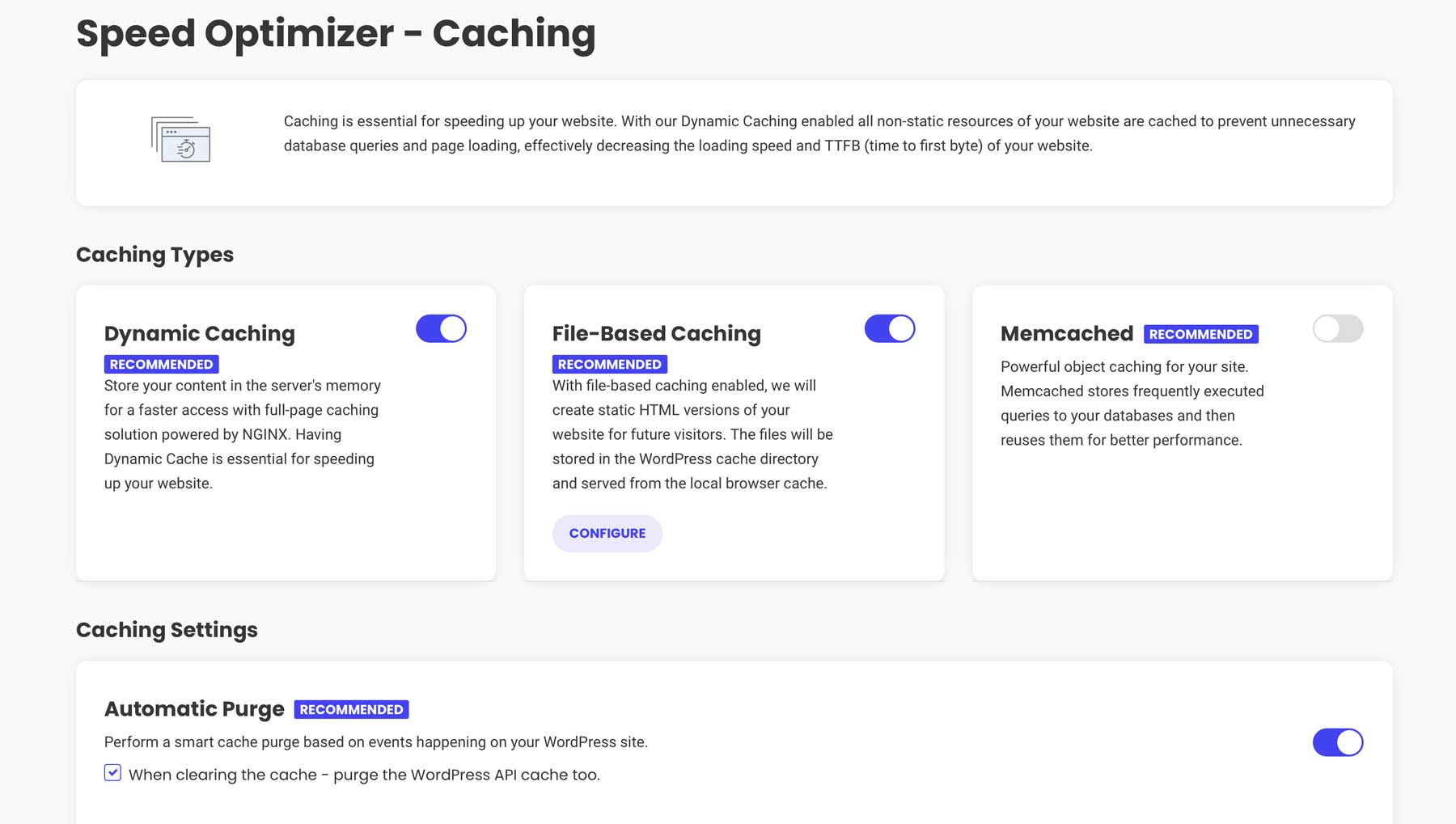
Abilita la memorizzazione nella cache del browser per archiviare risorse statiche localmente, riducendo i tempi di caricamento per eventuali visite future effettuate dagli utenti al tuo sito. Quando visiti un sito web per la prima volta, il tuo browser scarica tutti i file necessari (immagini, script e fogli di stile CSS) per visualizzare la pagina. Invece di scaricare nuovamente questi file ogni volta che visiti un sito web, il tuo browser li salva nella sua cache. In questo modo, la prossima volta che visiti il sito, il tuo browser potrà caricare la pagina più velocemente utilizzando i file salvati.

Prova a utilizzare un plug-in di memorizzazione nella cache, come WP Rocket o Speed Optimizer di SiteGround per mantenere il tuo sito veloce.
4. Crea versioni chiare/scure
Offrire ai tuoi utenti un'opzione chiaro/scuro può migliorare notevolmente la loro esperienza riducendo l'affaticamento degli occhi e la leggibilità, soprattutto in condizioni di scarsa illuminazione. Offrendo ai visitatori del tuo sito la possibilità di scegliere come desiderano visualizzarlo, puoi creare un'esperienza più personalizzata e confortevole.
I potenti strumenti di personalizzazione di Divi semplificano la progettazione praticamente di qualsiasi cosa, inclusa la modalità chiaro/scuro per le tue pagine web. Con poche semplici personalizzazioni, puoi creare un'esperienza personalizzata per i tuoi clienti e migliorare la visibilità per le persone con disabilità visive. Vuoi imparare come? Dai un'occhiata a questo tutorial che ti guiderà attraverso i passaggi per crearlo.
5. Rendi il design accessibile
Parlando di accessibilità, un altro passo cruciale nella creazione di un web design contemporaneo è garantire che tutti coloro che desiderano visualizzare il tuo sito possano farlo. Nel panorama digitale di oggi, è fondamentale rendere il tuo sito web accessibile a tutti, compresi quelli con disabilità. Le Linee guida per l'accessibilità dei contenuti Web (WCAG) forniscono standard per garantire che tutti i contenuti digitali siano utilizzabili da persone con un'ampia gamma di disabilità.

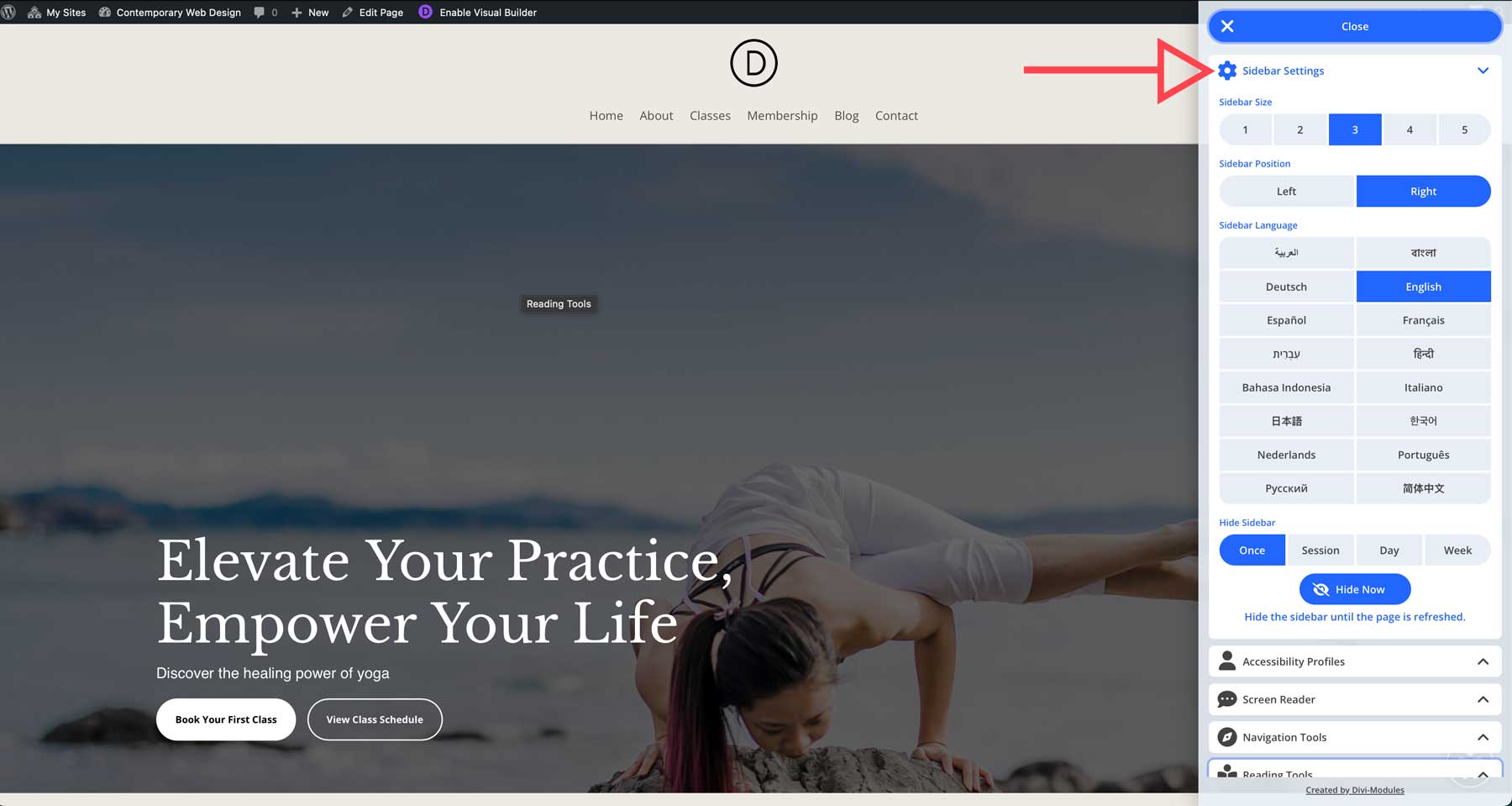
Per fortuna, ci sono molti plugin là fuori che possono aiutarti. Esistono prodotti come WP Accessibility, UserWay e altri per semplificare il processo. Alcuni plugin sono creati appositamente anche per Divi, come la barra laterale di accessibilità, che aggiunge una barra laterale personalizzabile completa di strumenti di assistenza progettati per rendere il tuo sito web Divi più accessibile.
6. Utilizza immagini e grafica di alta qualità
Dicono che un'immagine vale più di mille parole e, nel caso del web design contemporaneo, questo non è mai stato così accurato. Puoi migliorare in modo significativo l'attrattiva del tuo sito web incorporando immagini e grafica di alta qualità nel tuo design.
Esistono diversi modi per trovare immagini fantastiche, il più semplice è un abbonamento a immagini stock come Shutterstock o Unsplash. Detto questo, gli abbonamenti alle immagini stock sono costosi e i siti di immagini stock gratuiti di solito richiedono che tu citi il fotografo. Per fortuna, esiste un modo migliore per aggiungere splendide immagini al tuo sito.


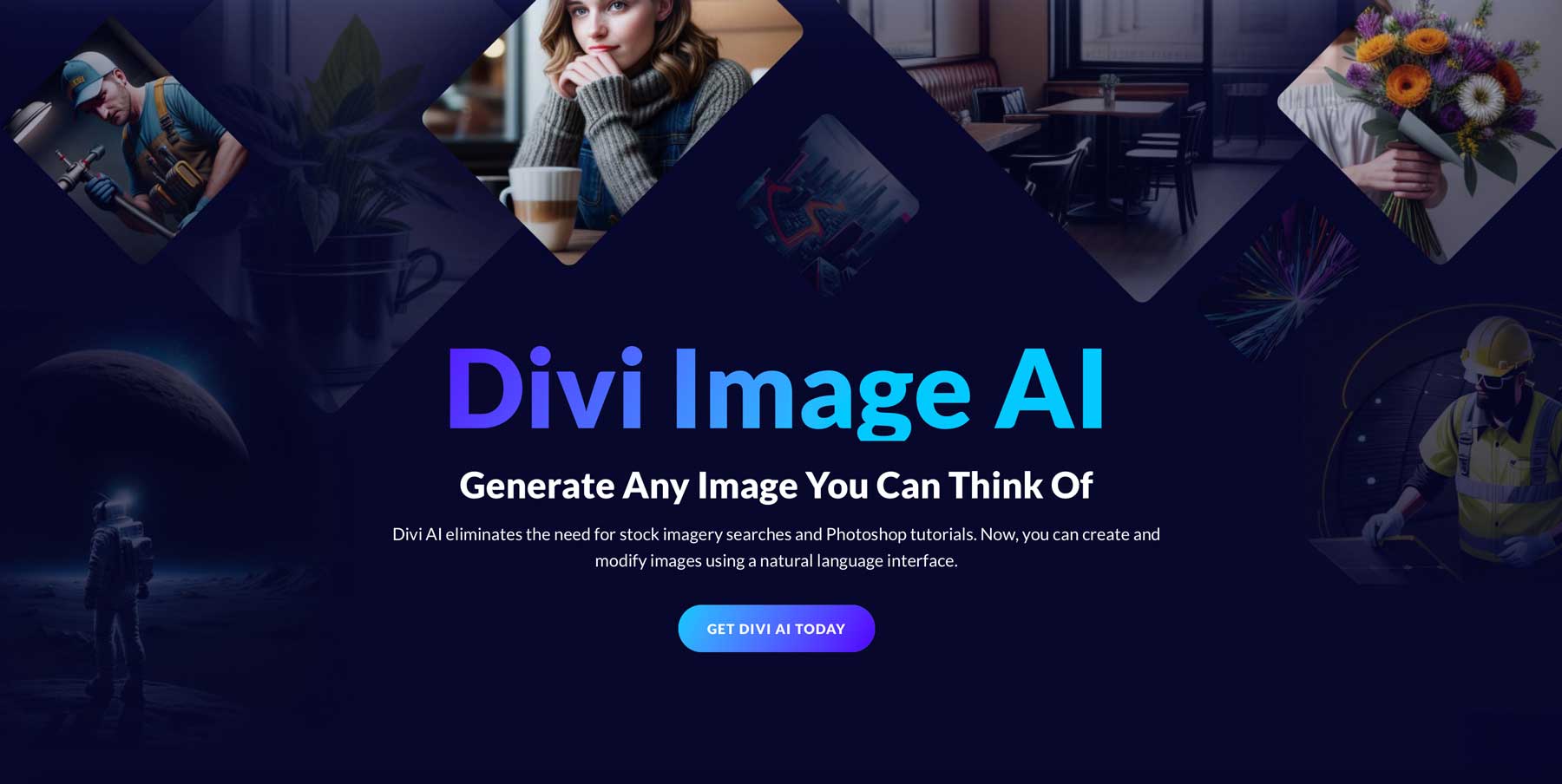
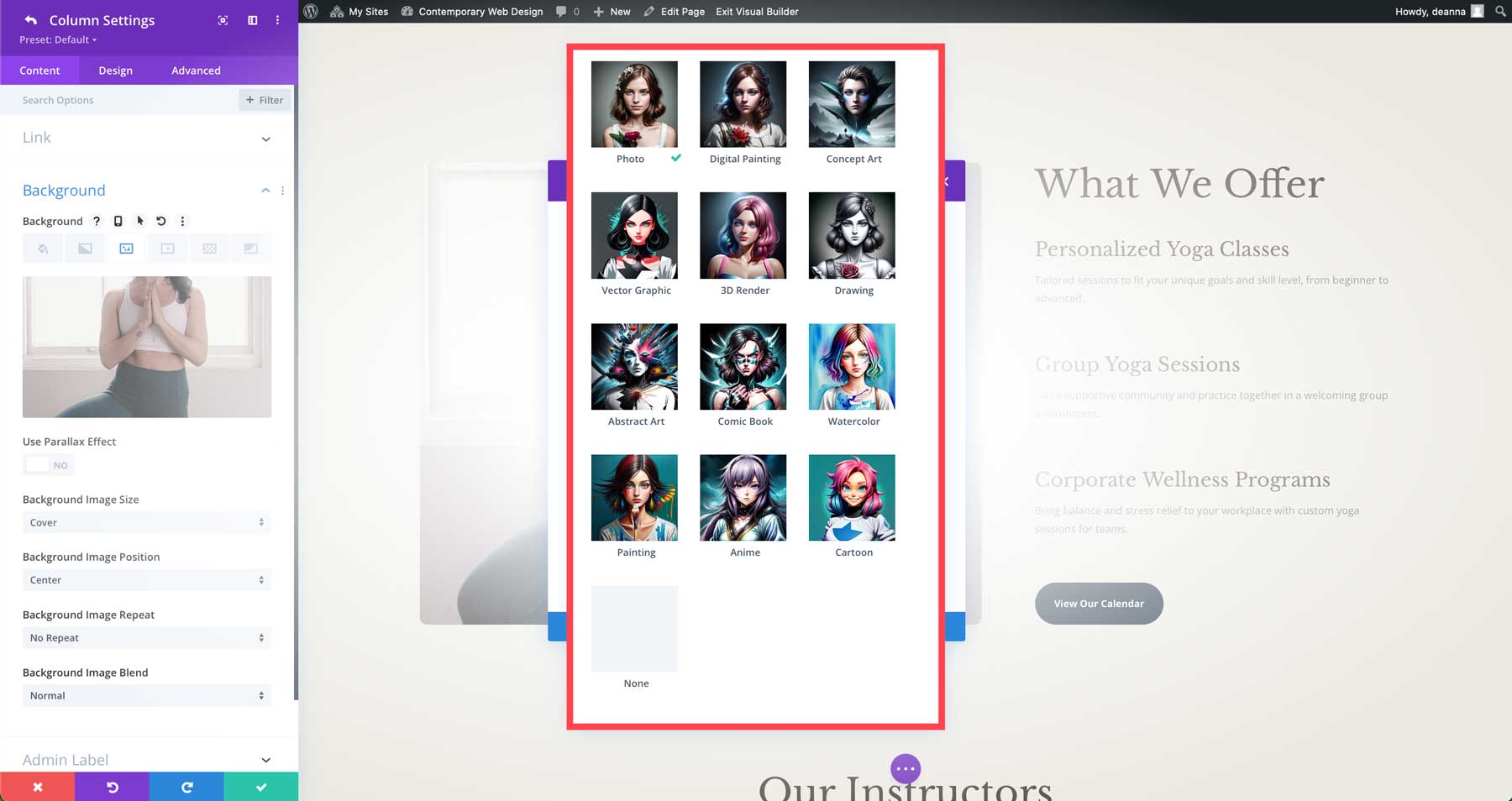
Inserisci Divi AI, l'assistente di progettazione AI integrato nel tema Divi. Abbiamo menzionato in precedenza che Divi AI può creare siti Web o pagine Web completi, ma può fare molto di più. Con Divi AI puoi realizzare immagini e grafica realistiche per il tuo sito web. Descrivi l'immagine che desideri utilizzando un semplice messaggio di testo e Divi AI si occuperà del resto. Sono disponibili 12 stili di immagine, che ti consentono di creare vari tipi di immagine a seconda delle tue esigenze.

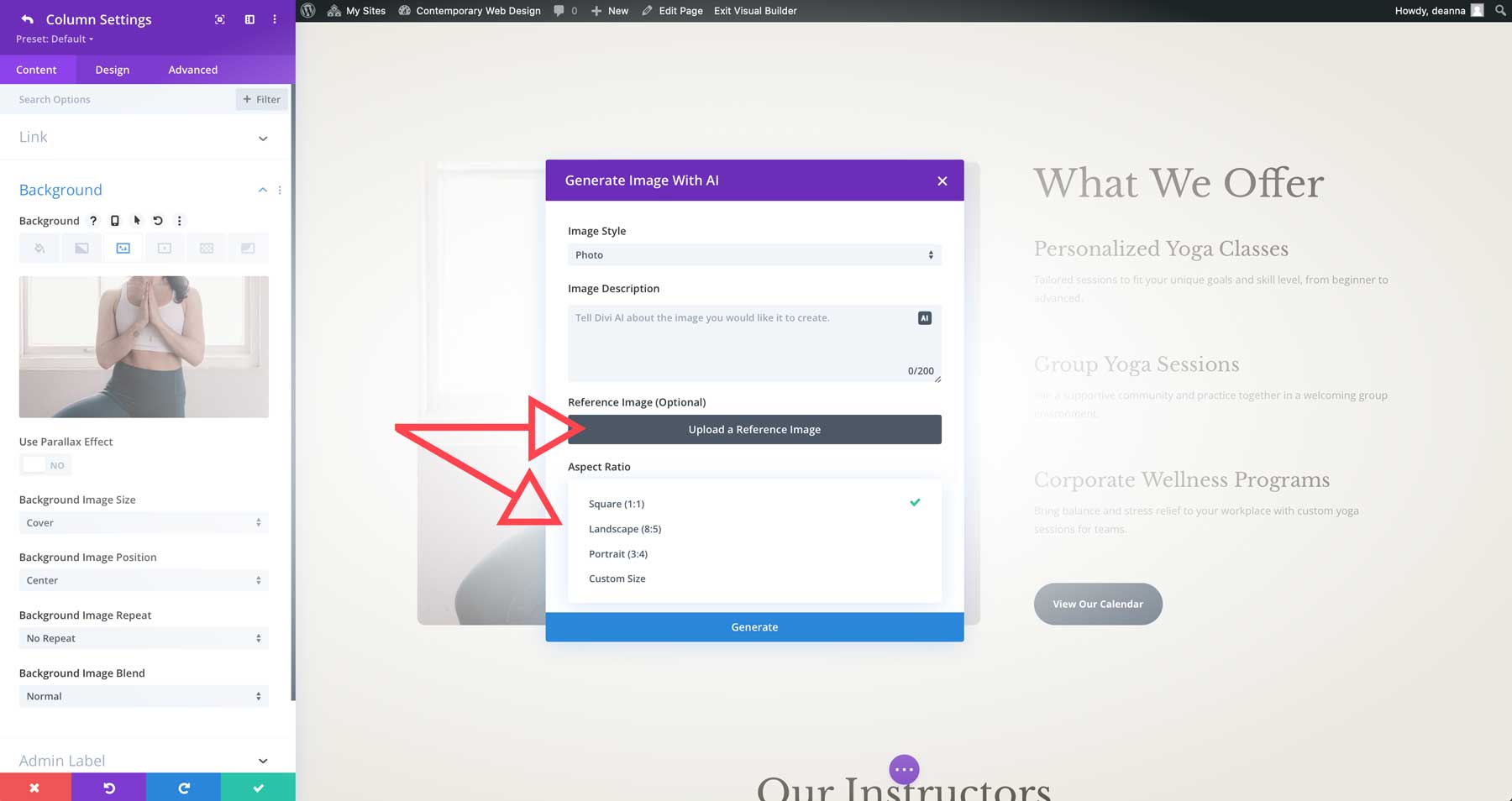
Oltre a scegliere uno stile, puoi scegliere tra diverse proporzioni, specificare dimensioni specifiche o caricare un'immagine di riferimento che desideri emulare con lo stesso stile.

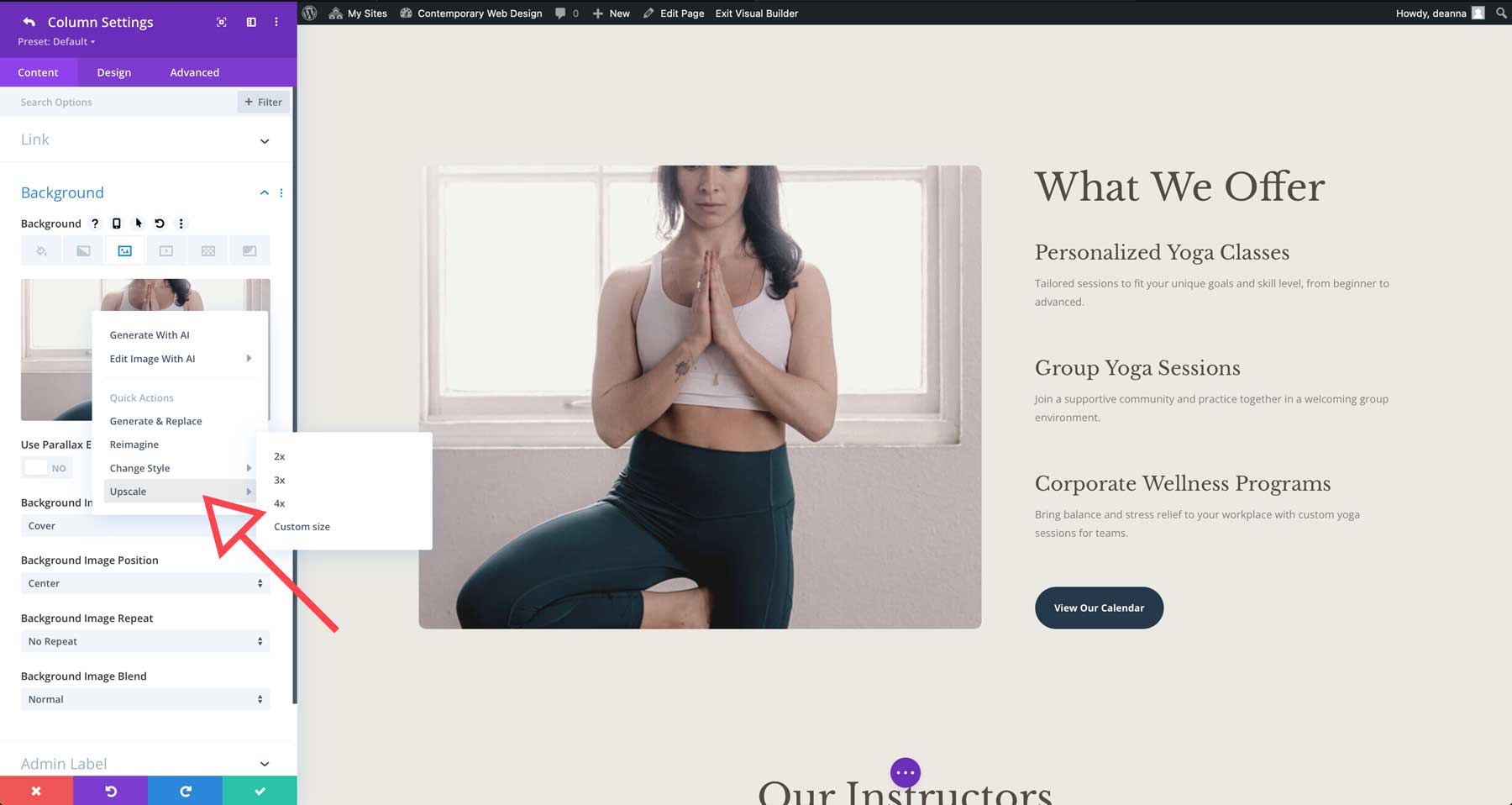
Divi AI può anche aiutarti a migliorare le tue immagini esistenti. Ad esempio, se hai un'immagine fornita dal cliente su cui insistono ma è troppo piccola, puoi utilizzare Divi AI per ingrandirla fino a 4X.

Puoi anche utilizzare Divi AI per modificare, espandere o migliorare le tue immagini. Ad esempio, supponiamo che tu voglia modificare qualsiasi aspetto di una foto. Utilizzando lo strumento di modifica, puoi dipingere le aree della foto che desideri modificare e istruire Divi AI a sostituirla con qualcosa di completamente diverso. In questo esempio, puoi utilizzare il pennello per evidenziare l'area che desideri modificare e quindi inserire una descrizione.
7. Sviluppa contenuti chiari e concisi
Nel nostro mondo frenetico, la capacità di attenzione degli utenti è più breve che mai. Un sito Web con contenuti chiari e concisi offre numerosi vantaggi, tra cui una migliore esperienza utente, migliori prestazioni SEO, un'identità del marchio più forte e tassi di conversione più elevati. Prestare attenzione al contenuto del tuo sito web è una pietra miliare del web design contemporaneo. Detto questo, solo alcuni sono copywriter. Assumere qualcuno che scriva contenuti per te può essere costoso e richiedere più tempo di quanto sei disposto a dare. Per fortuna, esiste una soluzione migliore per scrivere buoni contenuti.

Con Divi AI, puoi creare contenuti ottimizzati per il SEO con pochi clic e generare testo di alta qualità in una frazione del tempo. Divi AI può creare post di blog, descrizioni di prodotti, titoli e altri testi di siti Web in pochi minuti. Oltre a generare copie, Divi AI può migliorare ciò che è già presente. Esegue la scansione del contenuto del tuo sito Web e identifica la lingua, lo stile e i modelli di tono. Può anche apprendere la voce unica del tuo marchio, indipendentemente dallo stile. Questa comprensione aiuta a generare testo che risuonerà con il tuo pubblico di destinazione.
Come utilizzare Divi Text AI
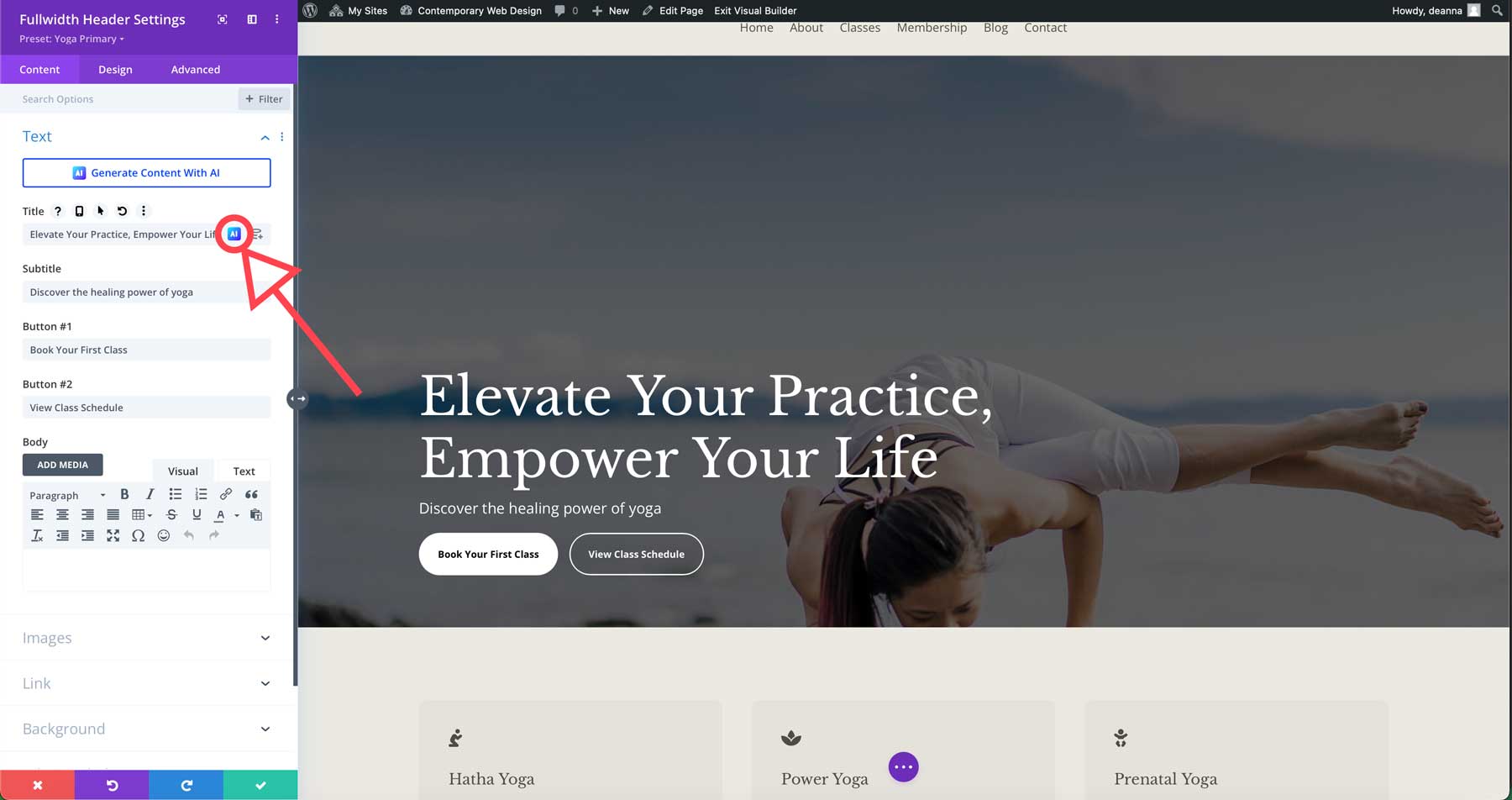
Puoi accedere a Divi AI su qualsiasi modulo Divi che contenga testo. Basta fare clic sull'icona AI per iniziare.

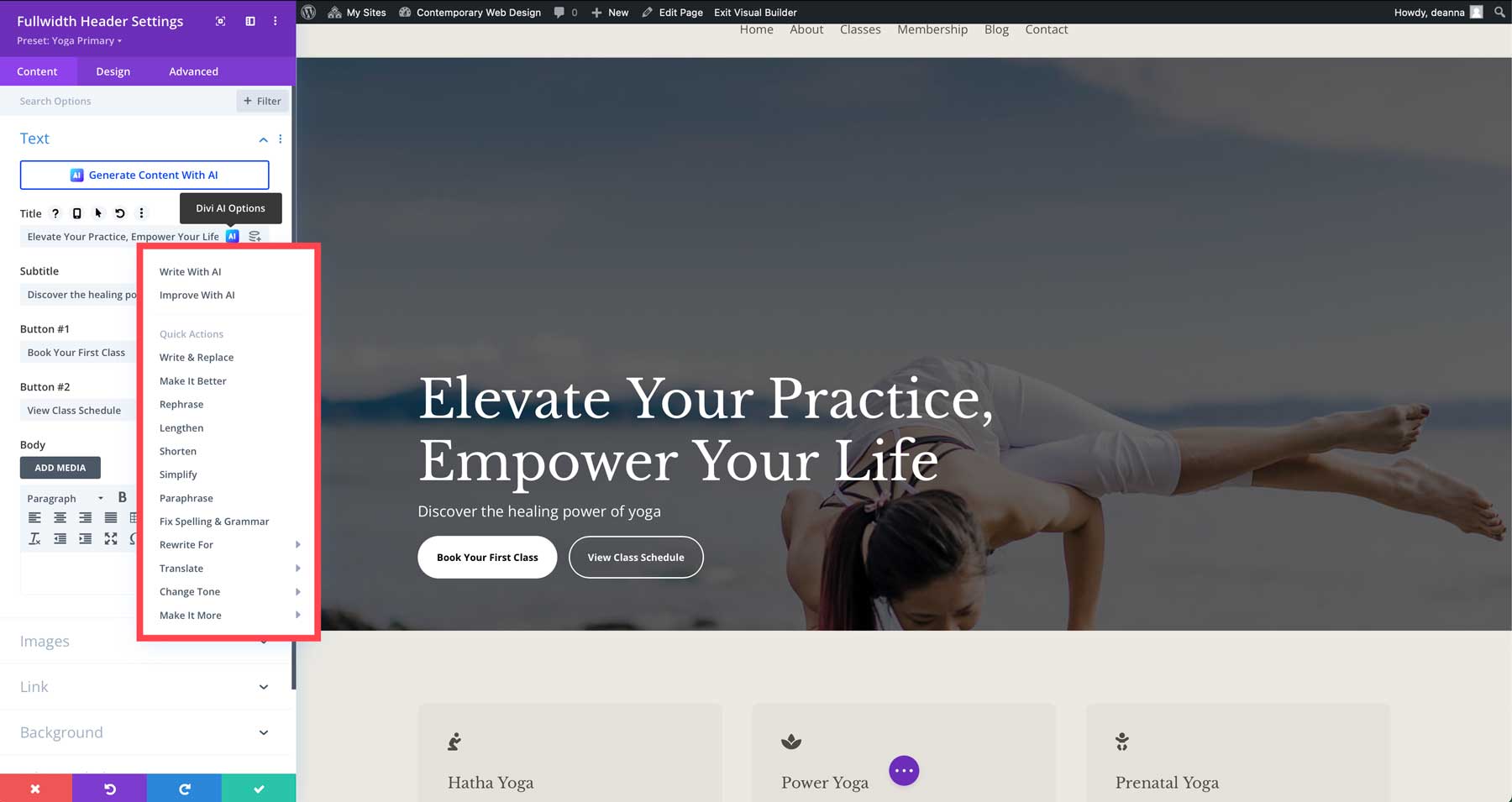
Diverse opzioni includono la scrittura, il miglioramento, la sostituzione o l'allungamento del testo. Puoi anche tradurre il testo in più di 100 altre lingue, cambiare il tono o risolvere problemi di ortografia e grammatica.

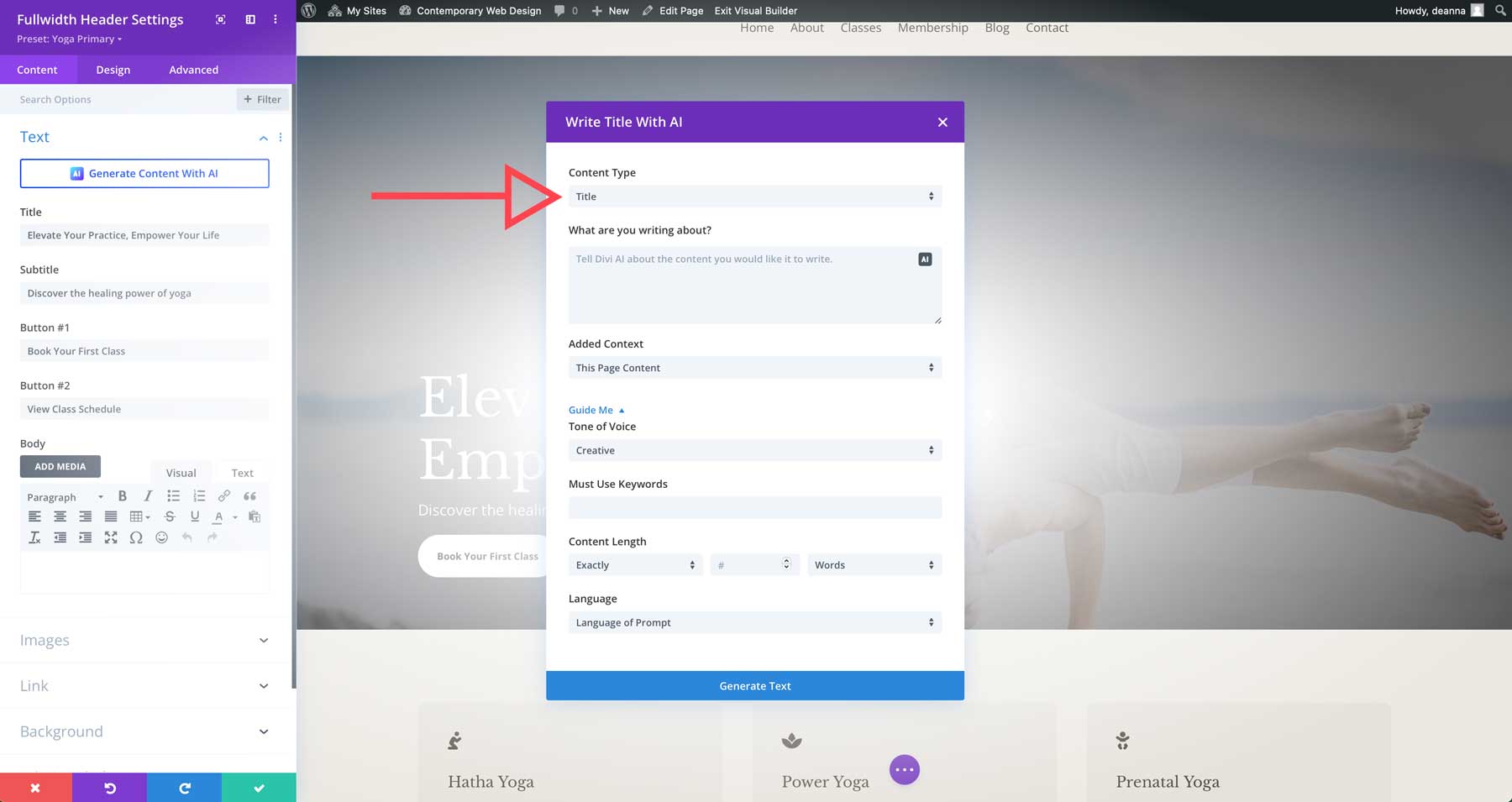
Una volta effettuata la selezione, l'interfaccia Divi AI verrà avviata e rivelerà alcune opzioni. Scegli un tipo di contenuto (in questo caso, un titolo), comunica a Divi AI di cosa stai scrivendo e fornisci il contesto (questa pagina, sezione o modulo), il tono di scrittura, eventuali parole chiave da utilizzare, quante parole desideri e la lingua.

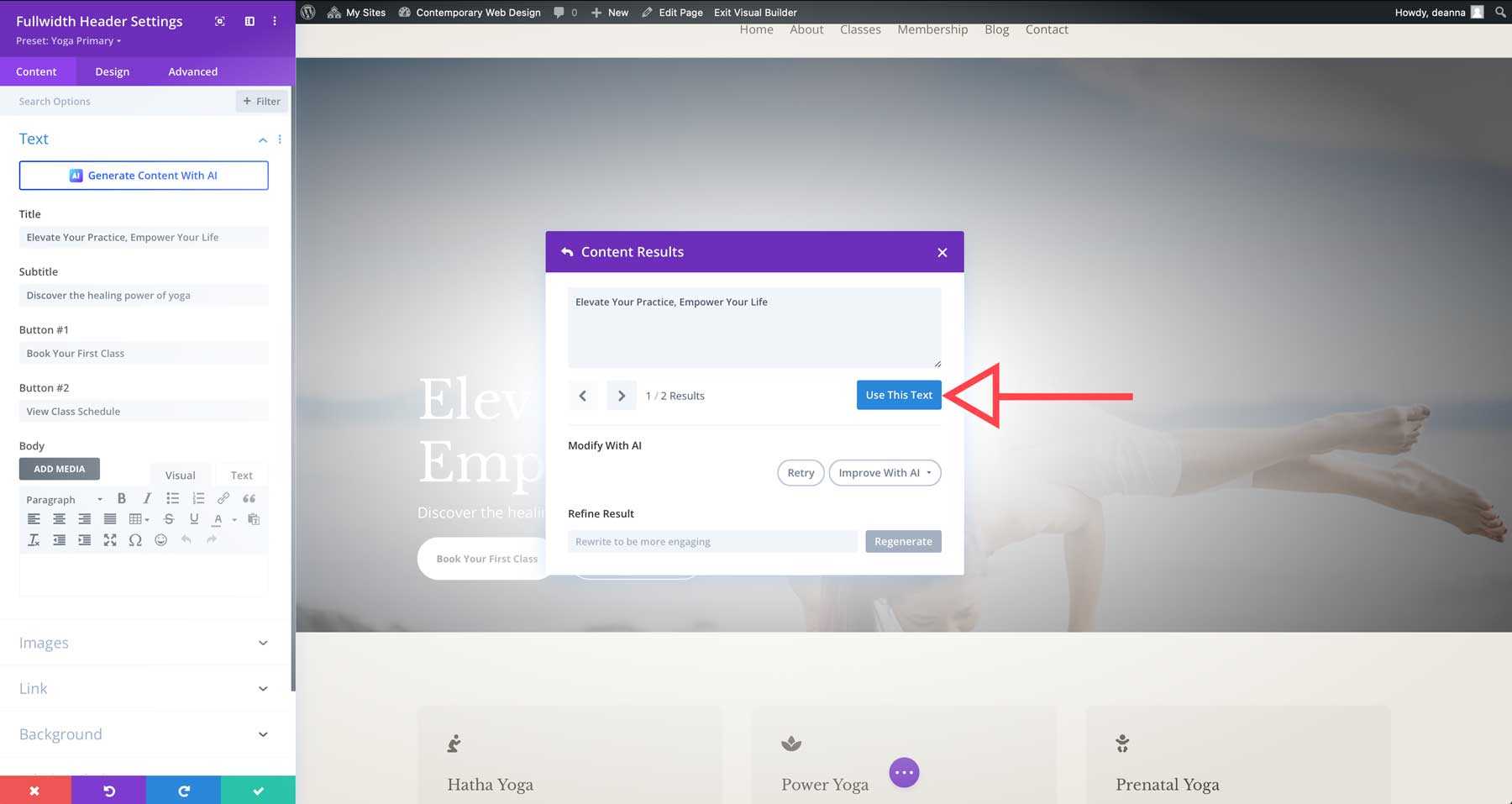
Una volta generato, puoi utilizzare il testo, riprovare, migliorarlo o perfezionare i risultati.

8. Usa forti inviti all'azione
Un altro componente importante del web design contemporaneo è includere forti inviti all'azione (CTA) sul tuo sito web. I CTA possono aiutare a guidare i tuoi visitatori verso un'azione specifica, che si tratti di effettuare un acquisto, iscriversi a una newsletter o compilare un modulo di contatto. Prima di immergerti nell'aggiunta di una CTA al tuo sito web, ecco alcuni suggerimenti per crearne una efficace:
- Utilizza verbi forti e orientati all'azione invece di termini cliché come saperne di più o iniziare .
- Prova a incorporare frasi come offerta a tempo limitato o da non perdere per creare un senso di urgenza.
- Fai risaltare i tuoi CTA utilizzando colori contrastanti con lo sfondo.
- Mantieni i tuoi CTA brevi e dolci.
- Posiziona i tuoi CTA in posizioni di rilievo su una pagina web, ad esempio sopra la piega o alla fine di un post del blog.
La maggior parte dei temi WordPress offre moduli o elementi di design che semplificano la creazione di una CTA efficace.
Modulo Divi CTA
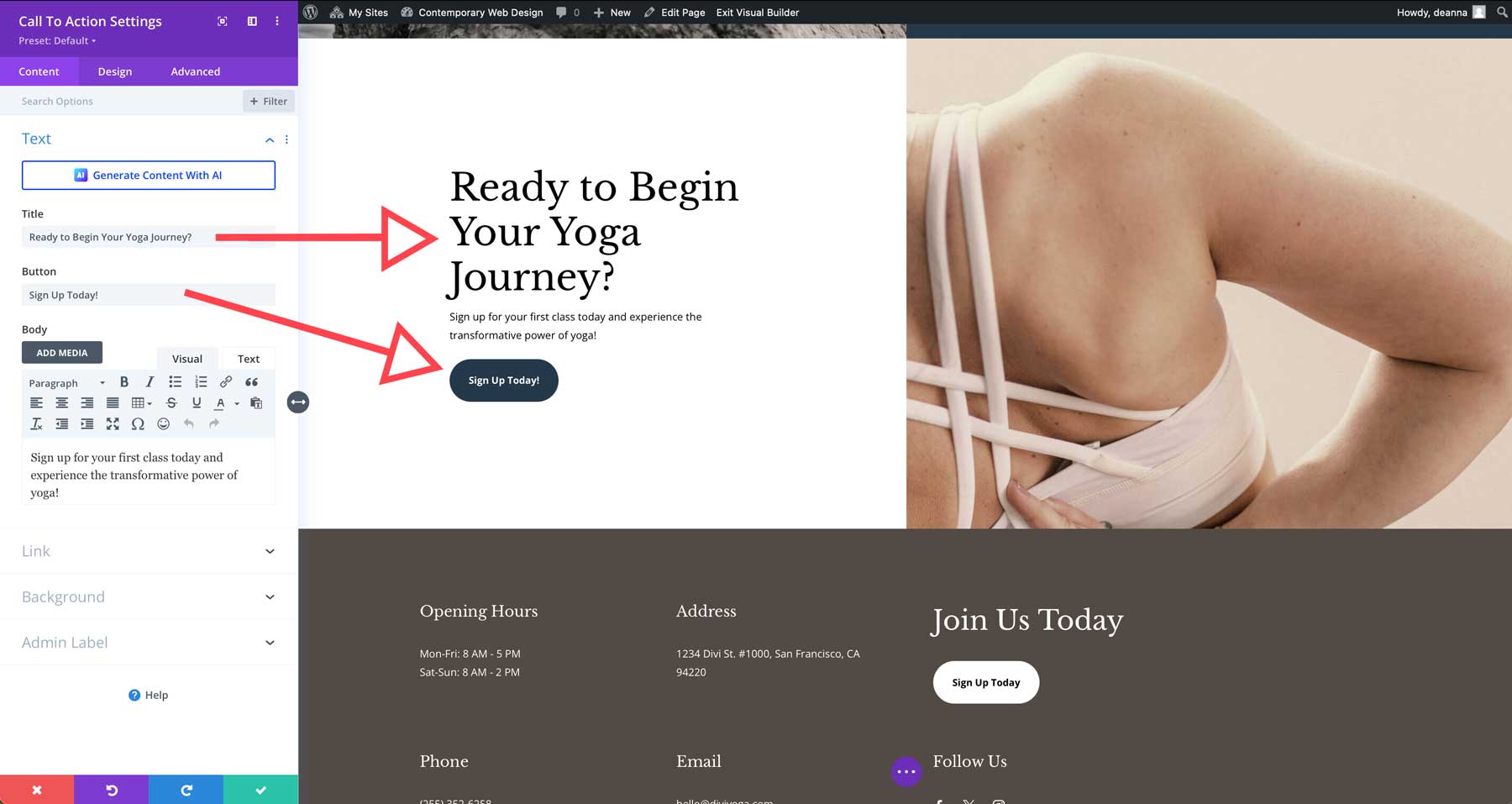
Divi, ad esempio, offre diversi moduli di progettazione che possono aiutarti a acquisire lead, aumentare le vendite o incoraggiare gli utenti ad agire. Il modulo Divi Call To Action ti consente di aggiungere un titolo, un contenuto del corpo e un pulsante per evidenziare informazioni importanti che desideri che i tuoi visitatori conoscano. È completamente personalizzabile con Visual Builder, dove puoi regolare colori, caratteri, sfondi e altro.

Modulo di ottimizzazione e-mail Divi
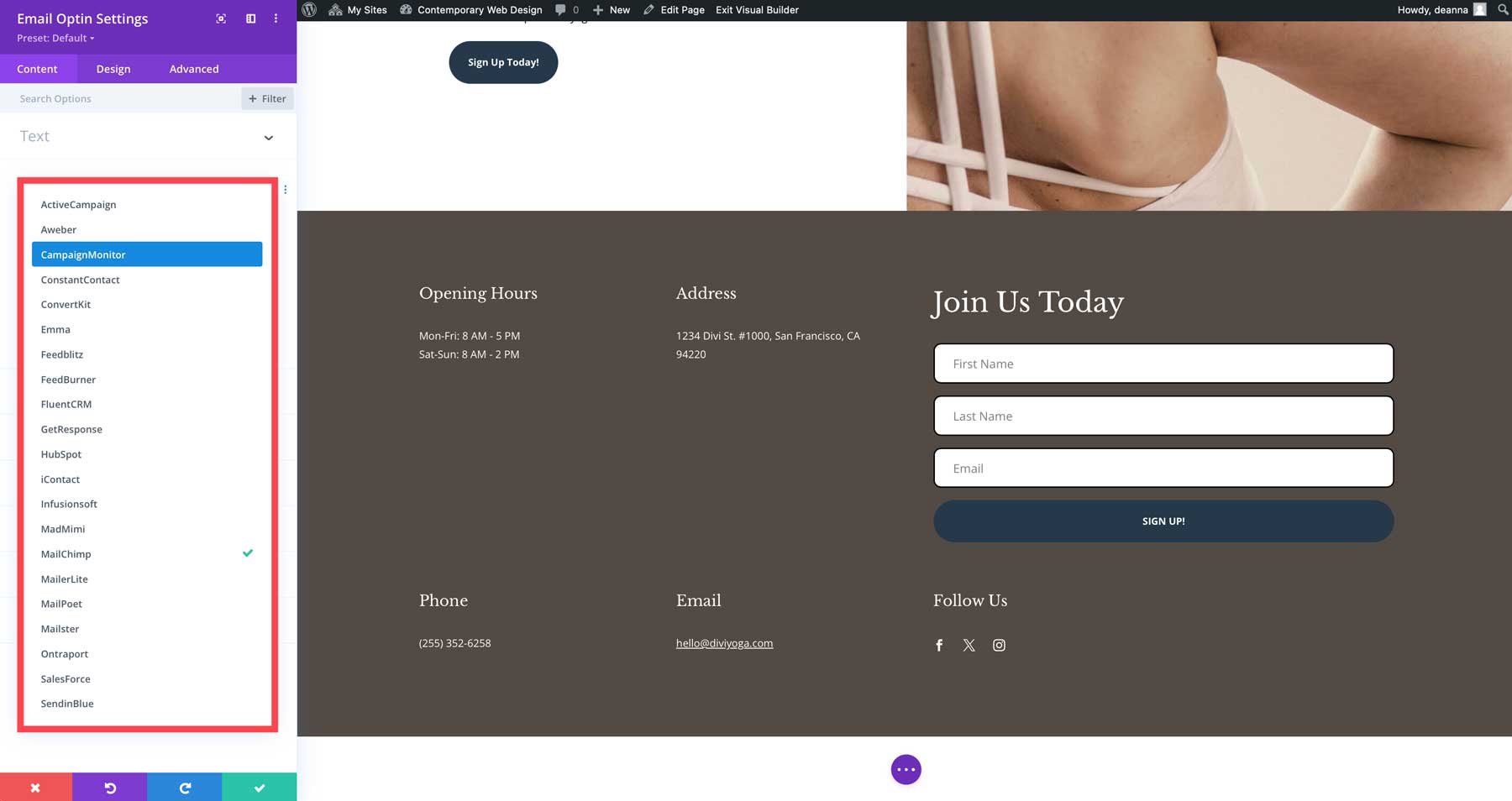
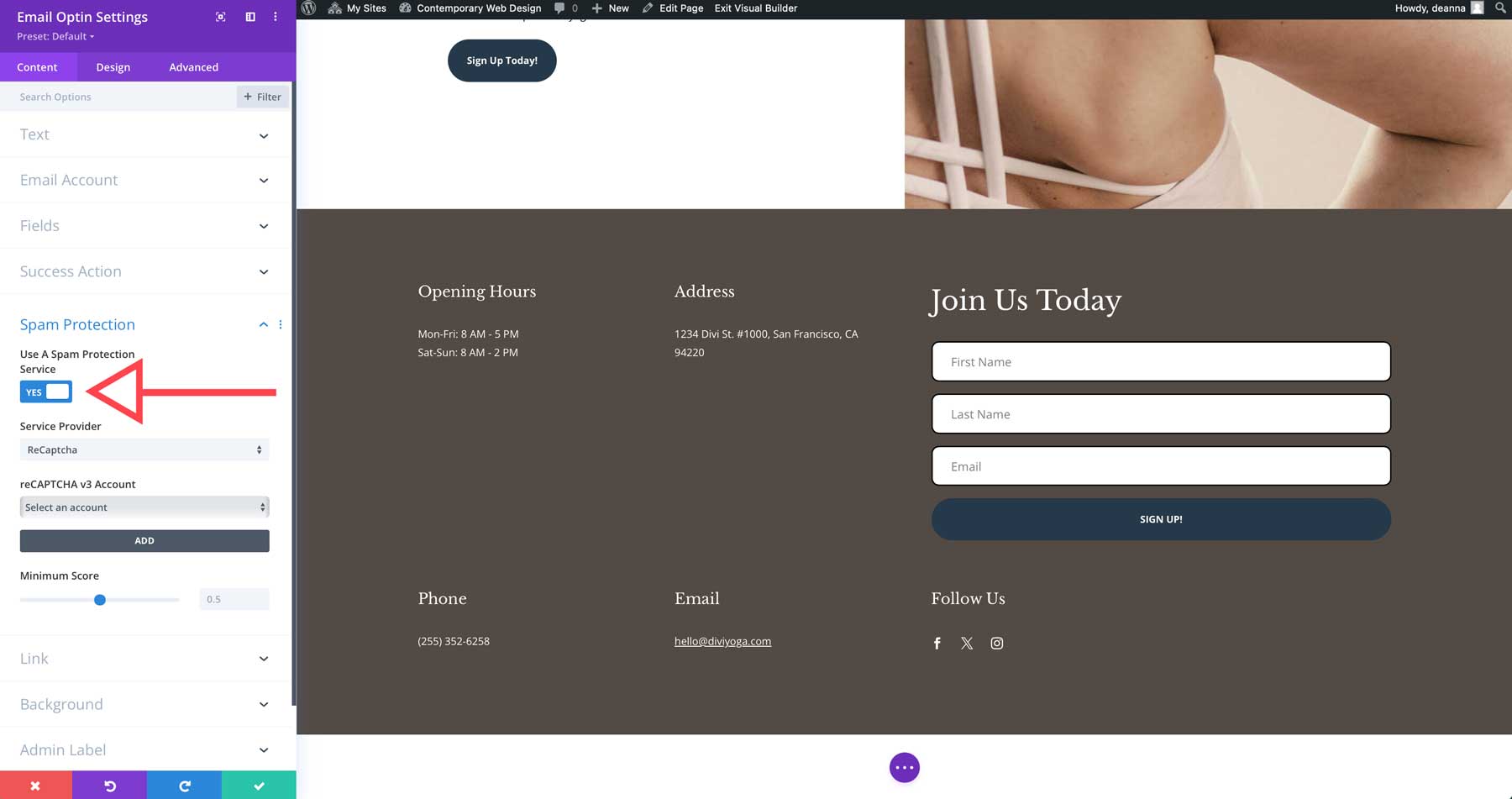
Divi ha anche un modulo di attivazione e-mail dedicato che ti consente di connettere il tuo sito web a uno degli oltre 20 provider di posta elettronica per acquisire contatti.

Puoi aggiungere testo personalizzato, visualizzare un messaggio di successo, inoltrare a un URL e aggiungere la protezione antispam per evitare che voci indesiderate ingombrano la tua mailing list.

Oltre a questi moduli, puoi facilmente trasformare qualsiasi pulsante in un invito all'azione. Ad esempio, puoi creare intestazioni e piè di pagina personalizzati con Theme Builder e aggiungere tutti gli elementi che desideri. Sia che tu voglia aggiungere un pulsante per chiedere agli utenti di agire o aggiungere icone di social media per espandere la tua portata, Divi ha le capacità di design.
9. Rendi la navigazione facile da usare
Quando si tratta di web design contemporaneo, un altro elemento importante è il menu del tuo sito. Un menu di navigazione ben organizzato e intuitivo è fondamentale per un'esperienza utente fluida. Fornendo agli utenti un menu efficace, li aiuti a individuare i contenuti di cui hanno bisogno, riducendo la frequenza di rimbalzo e aumentando il coinvolgimento. Un buon menu di navigazione dovrebbe includere diversi elementi chiave, tra cui:
- Etichette chiare: utilizza etichette descrittive ma chiare e concise che riflettano accuratamente il contenuto di una pagina.
- Rendi logica la struttura del menu: organizza le voci del menu in una gerarchia logica, utilizzando i sottomenu per le pagine correlate, ma assicurati di posizionare le pagine più importanti al livello più alto.
- Assicurati che sia reattivo: utilizza un tema reattivo, come Divi, per garantire che il menu sia facilmente accessibile e utilizzabile su dispositivi con schermi di varie dimensioni.
- Aggiungi funzionalità di ricerca: fornisci una barra di ricerca per consentire agli utenti di trovare rapidamente i contenuti
- Utilizza un CTA: valuta la possibilità di utilizzare un CTA ben visibile, come un pulsante, all'interno del menu di navigazione per incoraggiare azioni specifiche, come acquista ora , ottieni un preventivo o contattaci .
- Limita le voci di menu: mantieni il numero di voci di menu di livello superiore al minimo per evitare di sovraccaricare i tuoi utenti.
- Utilizza segnali visivi: utilizza miglioramenti visivi, come icone o colori, per aiutare gli utenti a comprendere lo scopo di ciascuna voce di menu.
- Esegui test regolari: testa regolarmente il tuo menu di navigazione con utenti reali e strumenti di mappatura termica per identificare eventuali problemi di usabilità e apportare i miglioramenti necessari.
Utilizza il generatore di temi di Divi per creare un menu efficace
Theme Builder di Divi è un potente strumento per creare menu di navigazione personalizzati visivamente sbalorditivi e facili da usare. Utilizzando Theme Builder, puoi creare menu che si adattano perfettamente allo stile del tuo marchio. Visual Builder di Divi offre opzioni di personalizzazione quasi illimitate, quindi puoi sperimentare diversi layout, inclusi menu orizzontali, verticali, a scorrimento e mega.
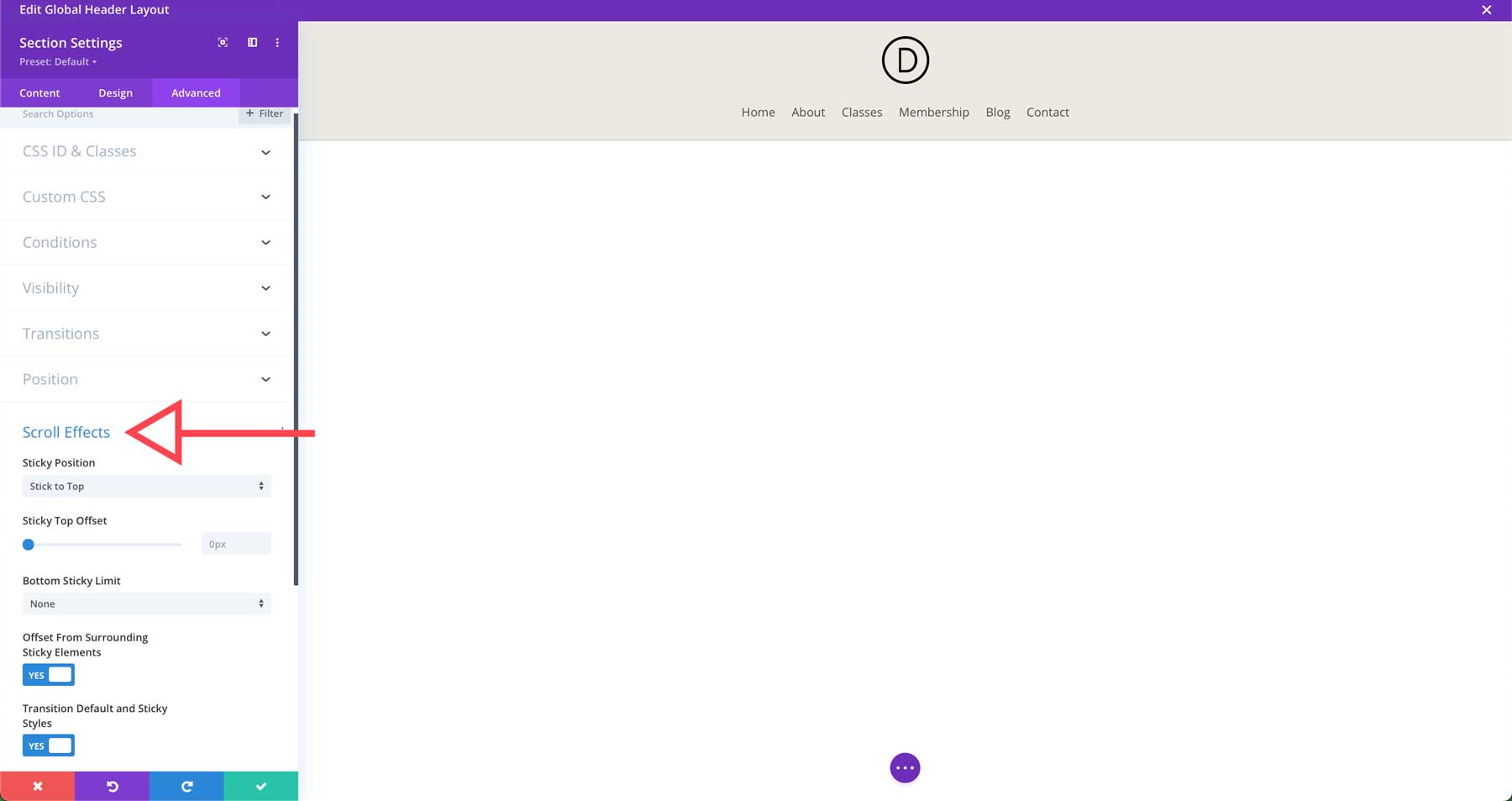
Con un modulo menu dedicato e il sistema a griglia di Divi, puoi creare menu efficaci e facili da usare. Questi non sono nemmeno solo menu statici. Con Theme Builder, puoi creare menu multilivello per visualizzare vari tipi di contenuto, aggiungere una navigazione fissa per mantenere il menu visibile mentre gli utenti scorrono, aggiungere un pulsante CTA, un modulo di ricerca e altro ancora.

Ci sono anche alcuni ottimi plugin per menu di terze parti disponibili nel Marketplace Divi che possono espandere le già straordinarie funzionalità di Divi. Con Divi puoi creare ogni aspetto del tuo sito, inclusa una delle parti più importanti: un menu efficace.
10. Mantieni il tuo sito web
Anche se potrebbe essere una parte più interessante del web design contemporaneo, è necessaria una manutenzione regolare del sito web. Mantenendo aggiornato il software del tuo sito, puoi assicurarti che il tuo sito continuerà a funzionare bene, sarà sicuro e fornirà un'esperienza di navigazione fluida ai tuoi visitatori. Sebbene ci siano molti motivi per mantenere aggiornato il tuo sito web, ecco quelli più importanti:
- Sicurezza: aggiornamenti regolari risolvono le vulnerabilità della sicurezza che gli hacker possono sfruttare. Il software obsoleto è un obiettivo primario per gli attacchi, quindi ti consigliamo di mantenere aggiornati plugin, temi e WordPress.
- Prestazioni: gli aggiornamenti spesso includono miglioramenti delle prestazioni, velocizzando il caricamento del tuo sito web. Questo e l’aggiornamento di componenti lato server come PHP e MySQL sono estremamente importanti per la velocità del sito web.
- Nuove funzionalità e correzioni di bug: gli aggiornamenti spesso introducono nuove funzionalità che possono migliorare il tuo sito. È noto che gli aggiornamenti dei plugin includono anche correzioni di bug, così puoi garantire che il tuo sito rimanga stabile e affidabile.
- Compatibilità: l'aggiornamento garantisce la compatibilità con le ultime versioni di WordPress, temi e plugin.
Il modo più semplice per tenere traccia di tutti gli aggiornamenti è incorporare uno strumento di gestione del sito nel tuo flusso di lavoro. Gli strumenti di gestione del sito ti consentono di aggiornare contemporaneamente tutti i tuoi temi, plugin e file core di WordPress, risparmiando tempo e fatica. Alcuni di questi strumenti offrono anche miglioramenti delle prestazioni, rendendo più facile rimanere aggiornati.
Divi Dash: mantieni aggiornati i tuoi siti con facilità

Divi Dash è uno strumento di gestione del sito disponibile gratuitamente quando acquisti il tema Divi. È uno strumento multifunzionale che semplifica la gestione degli aggiornamenti di temi e plug-in WordPress. Con Divi Dash, puoi aggiornare il software su un numero illimitato di siti Web direttamente nell'area membro di Elegant Themes. Puoi gestire tutti i siti Web che desideri, indipendentemente dal fatto che utilizzino il tema Divi.
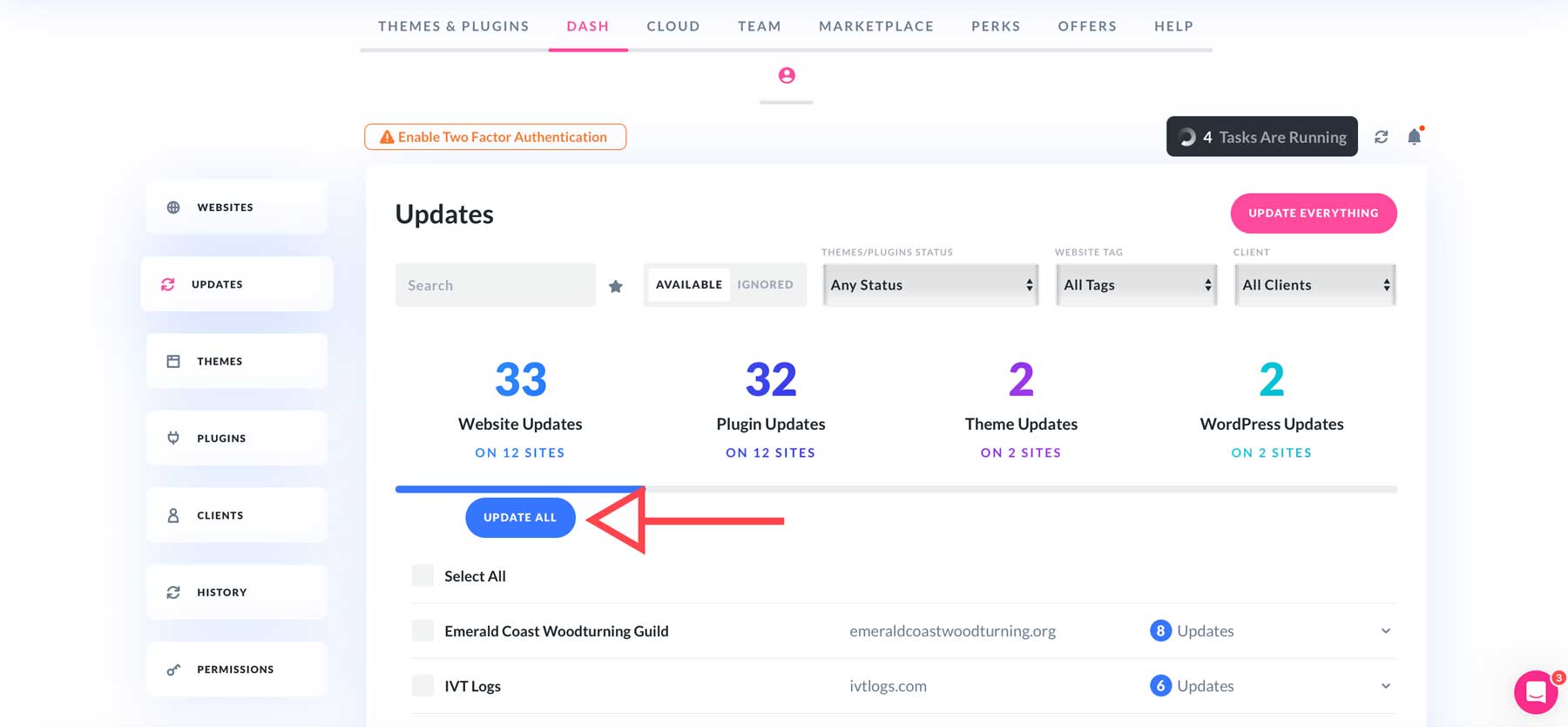
Tuttavia, Divi Dash non riguarda solo l'aggiornamento del software. Con esso, ottieni un hub centralizzato in un'unica comoda dashboard per gestire tutti i siti Web, il relativo software e i client associati. Puoi aggiornare i siti web individualmente o aggiornare in blocco tutto il software con un semplice clic.

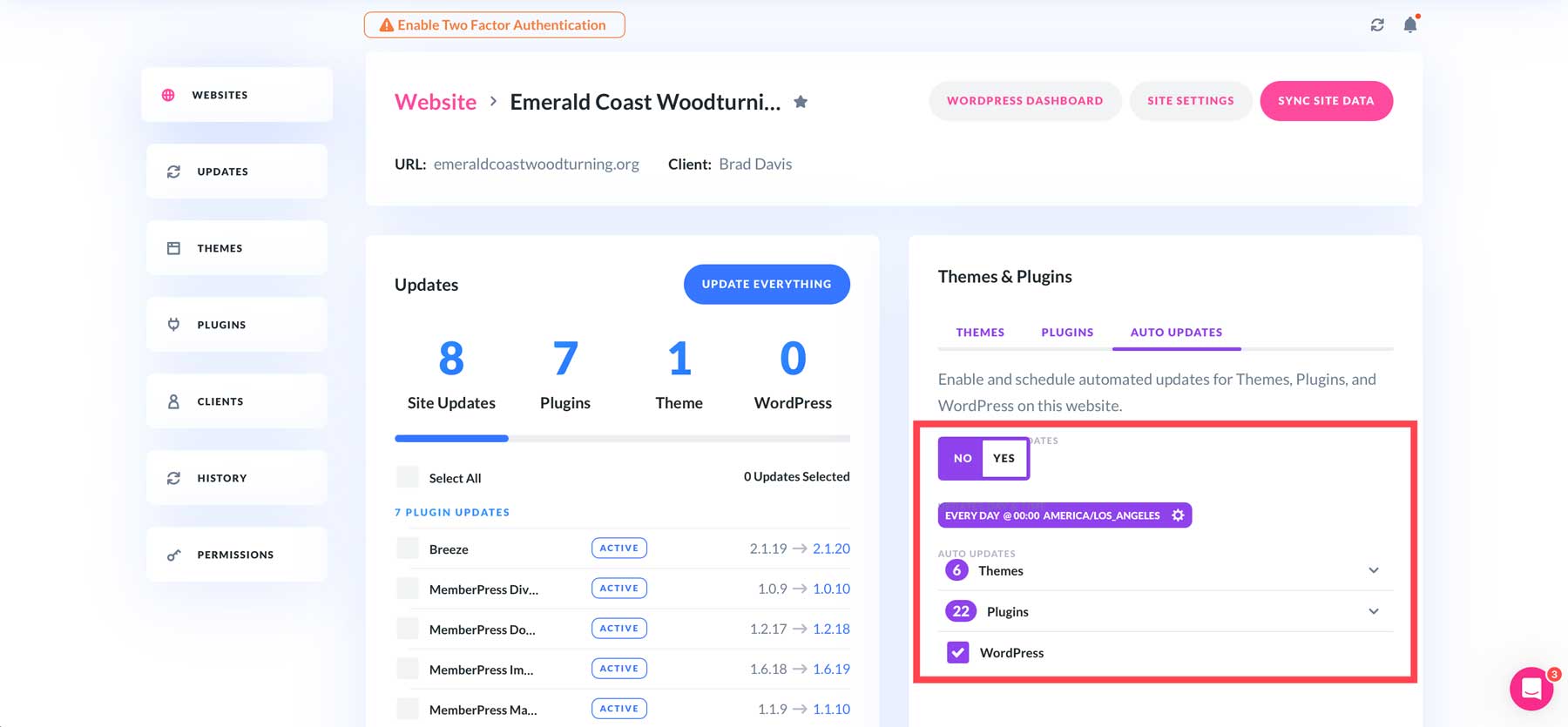
Oltre agli aggiornamenti collettivi, Divi Dash ti consente di pianificare gli aggiornamenti quando conveniente. Puoi pianificare gli aggiornamenti automaticamente in base al giorno della settimana, al fuso orario, all'ora specifica e altro ancora.

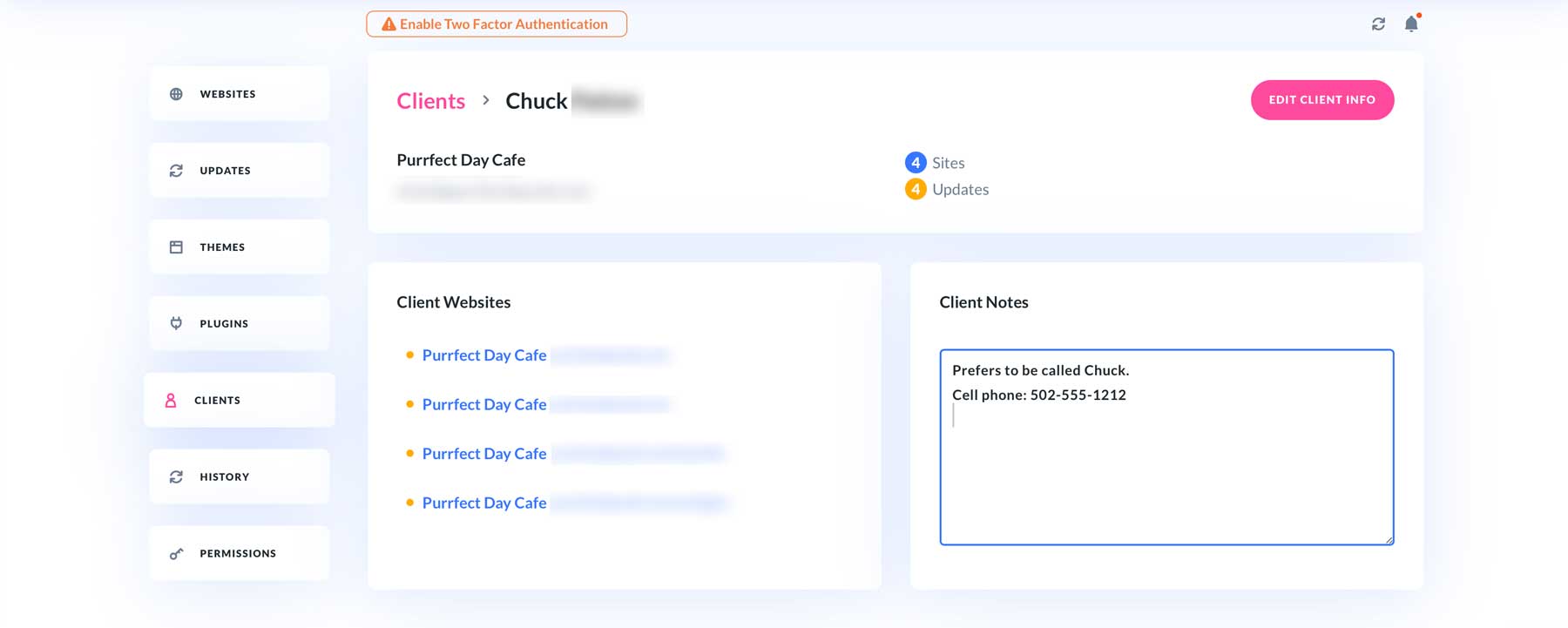
Divi Dash ti consente di aggiungere e gestire clienti. Puoi assegnare clienti a siti Web specifici, aggiungere note importanti e tenere traccia facilmente dei dettagli di contatto. In questo modo, non è necessario mantenere un foglio di calcolo o più dettagli di contatto. Puoi accedere alle informazioni sul cliente in un'unica posizione.

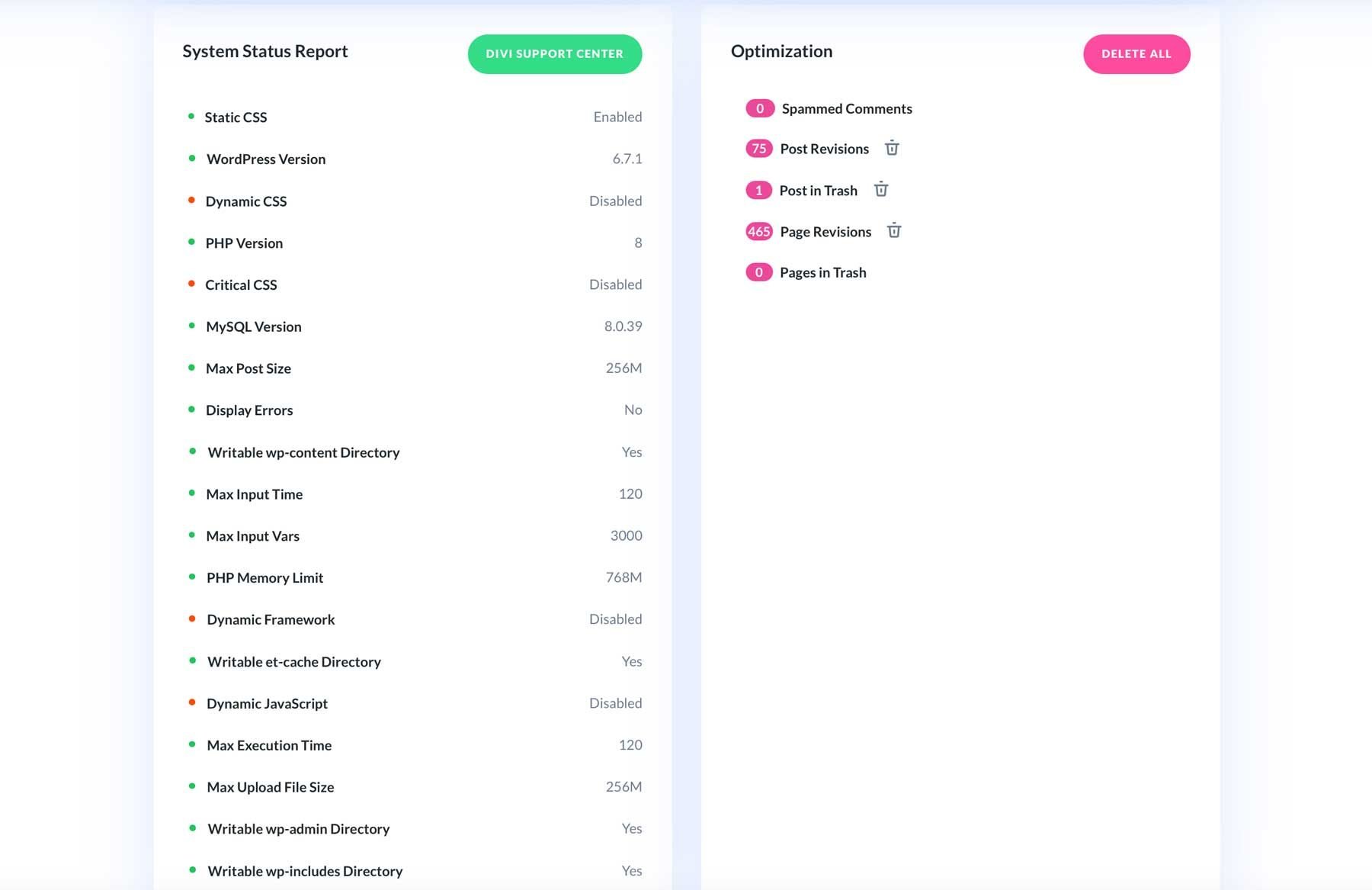
Divi Dash fornisce inoltre informazioni approfondite su ciascun sito Web, comprese metriche sulle prestazioni come la versione di WordPress, PHP e MySQL installata sul server. Puoi anche visualizzare informazioni sulle impostazioni CSS e JavaScript, vari parametri per la dimensione del post, il tempo massimo di esecuzione e altri parametri PHP. Uno strumento di ottimizzazione del database ti consente di rimuovere revisioni di pagine e post, commenti spam e pagine e post nel cestino.

Che tu abbia un sito o un centinaio, Divi Dash semplifica la manutenzione di tutti i tuoi siti Web con il minimo sforzo.
Conclusione
Un sito web ben progettato è fondamentale affinché le aziende possano prosperare online. Seguendo queste 10 migliori pratiche per il web design contemporaneo, puoi creare un sito Web visivamente accattivante, facile da usare ed efficace. Dal dare priorità al design mobile-first all'incorporare principi minimalisti e all'ottimizzazione della velocità, queste linee guida ti aiuteranno a creare un sito web che si distingua.
Grazie al suo intuitivo Visual Builder e alle ampie opzioni di personalizzazione, Divi offre gli strumenti e la flessibilità per implementare queste pratiche. Con Divi, Divi AI e Divi Dash, puoi creare un sito Web straordinario e moderno che risuona con il tuo pubblico di destinazione.
Vuoi rimanere aggiornato sulle ultime tendenze e tecnologie del web design? Assicurati di controllare questi post in seguito:
- Come progettare siti Web
- Guida alla sicurezza di WordPress per liberi professionisti impegnati
- Come mantenere il tuo sito web
- Come avvicinarsi al web design per piccole imprese
- Web design e SEO: principi ed errori comuni
- 8 tendenze del web design rilevanti
