Come rendere il contenuto centrato verticalmente nella colonna Divi
Pubblicato: 2022-07-14Certo, puoi allineare verticalmente i tuoi contenuti/moduli all'interno di una colonna usando la spaziatura personalizzata (padding e margine). Usando le opzioni di spaziatura Divi, puoi dare alla colonna un riempimento superiore e inferiore uguale per rendere il modulo centrato verticalmente nella colonna. Puoi anche allineare il contenuto in alto all'interno della colonna aggiungendo il riempimento in basso.
Tuttavia, potrebbe non essere facile mantenere l'allineamento su diverse larghezze del browser e potresti dover regolare la spaziatura quando aggiorni la tua pagina con più contenuti.
Quindi potresti chiederti, come allineare verticalmente i contenuti senza doversi preoccupare di questo?
In questo tutorial, ti mostreremo come assicurarci che le dimensioni delle colonne si adattino alle dimensioni della colonna con la maggior parte dei contenuti nella riga utilizzando l'impostazione " Equalizza altezza colonne "nelle impostazioni della riga che hanno " La proprietà CSS "Flex" (Flex Box) che ti consente di impostare la lunghezza flessibile su elementi flessibili.
Inoltre, utilizzando l'impostazione, renderemo il contenuto centrato verticalmente in Divi aggiungendo alcuni piccoli frammenti CSS per allineare verticalmente il contenuto in qualsiasi colonna,

Entriamo in pratica, vero?
Inizia a creare contenuti centrati verticalmente nella colonna Divi
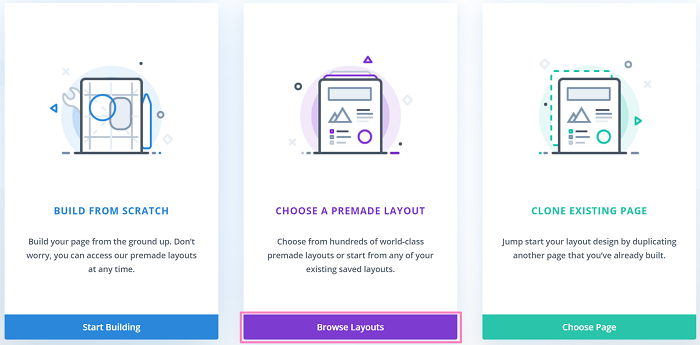
Per iniziare, devi creare una nuova pagina, quindi utilizzare Divi Builder per modificare la pagina. Una volta che sei nell'editor, seleziona Scegli un layout predefinito per iniziare a scegliere un layout predefinito.

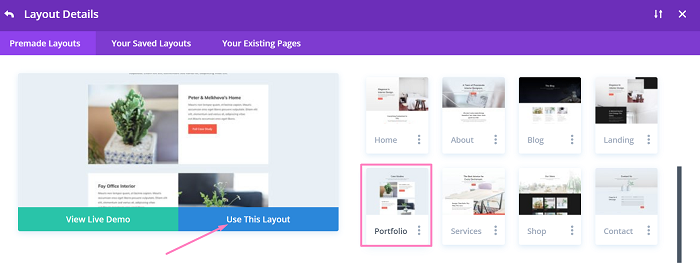
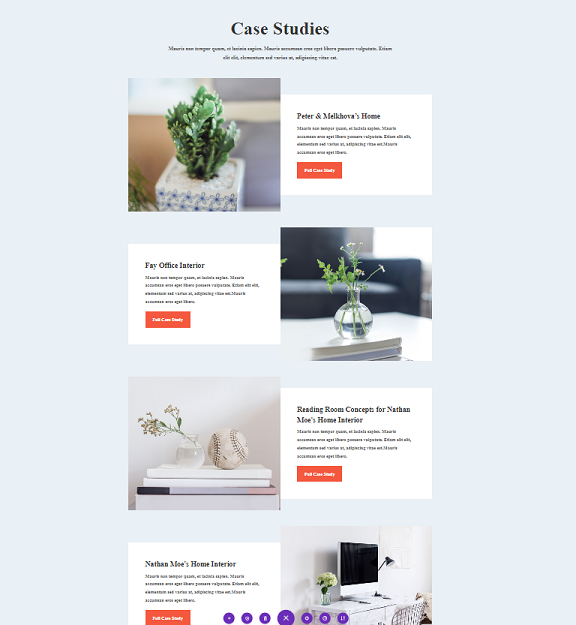
Per questo tutorial, utilizziamo il layout premade Interior Design Company - Portfolio per la dimostrazione. Se per caso desideri modificare una pagina esistente, puoi saltare questa parte e passare alla parte del metodo di questo tutorial.
Vai avanti e seleziona il layout dai pacchetti di layout. Puoi utilizzare la funzione di ricerca per trovare il layout più velocemente perché Divi ha così tanti layout predefiniti tra cui scegliere.

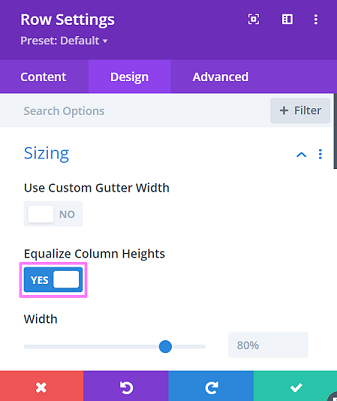
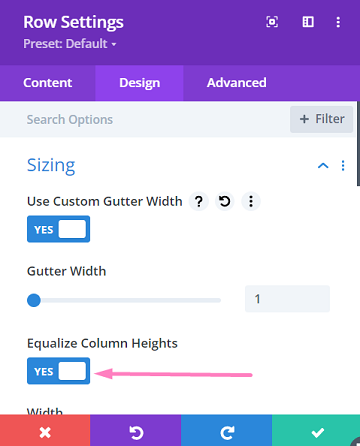
Una volta caricato il layout nell'editor, apri la seconda riga o la prima dell'impostazione Case Study Row , vai alla scheda Design quindi apri il blocco Dimensionamento e vedrai che l'impostazione " Equalizza altezza colonna " è già attiva il che significa che la proprietà flex è presente su questa riga.

In questo tutorial, utilizzeremo 2 metodi per dimostrare di rendere il contenuto centrato verticalmente in Divi.
Metodo 1: centra il contenuto verticalmente utilizzando Allinea centro elementi e Margine automatico
Il primo metodo consiste nell'aggiungere un piccolo snippet CSS alle impostazioni della riga per regolare automaticamente il margine.
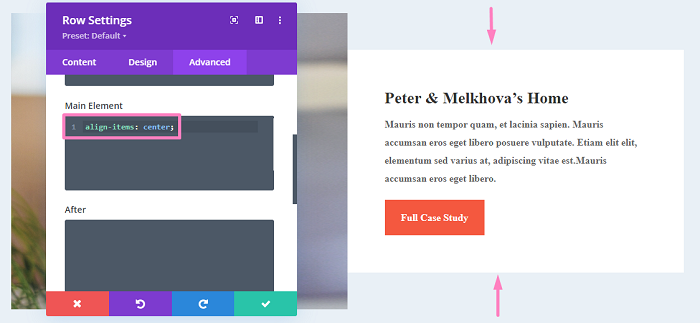
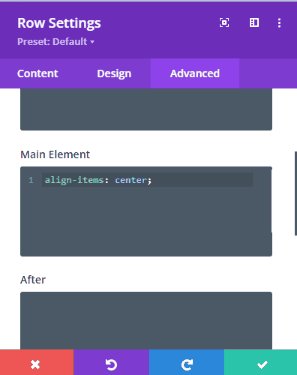
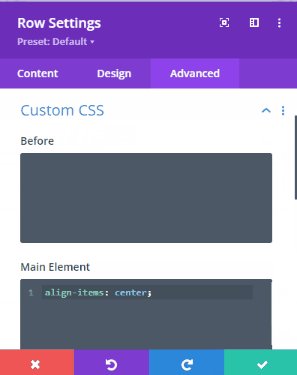
Dopo esserti assicurato che l'impostazione " Equalizza altezza colonna " sia attiva nelle Impostazioni riga , continua andando alla scheda Avanzate e attiva il blocco CSS personalizzato . Nell'editor di codice dell'elemento principale , aggiungi il seguente snippet lì.
allineare-elementi: centro;

Come puoi vedere nell'immagine sopra, il contenuto della colonna è centrato verticalmente.
E puoi fare in modo che l'altra riga applichi lo stesso snippet al CSS dell'elemento principale in modo che anche il loro contenuto sia centrato verticalmente sfruttando la funzione di stile "Estendi" di Divi.
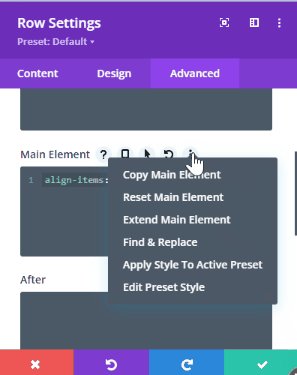
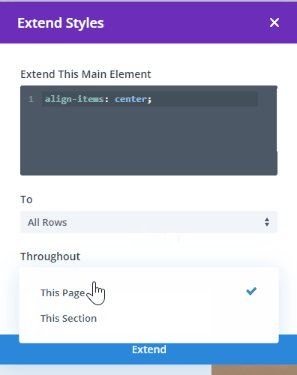
Per fare ciò, passa un po' con il mouse sull'editor CSS dell'elemento principale , quindi fai clic sull'icona di overflow ![]() oppure puoi fare clic con il pulsante destro del mouse sull'elemento principale per mostrare l'opzione Estendi elemento principale , quindi procedere a selezionarlo. Nella finestra che appare, ti verrà chiesto dove estendere lo snippet CSS. Applichiamolo a tutte le righe nella sezione corrente selezionando la seguente opzione.
oppure puoi fare clic con il pulsante destro del mouse sull'elemento principale per mostrare l'opzione Estendi elemento principale , quindi procedere a selezionarlo. Nella finestra che appare, ti verrà chiesto dove estendere lo snippet CSS. Applichiamolo a tutte le righe nella sezione corrente selezionando la seguente opzione.
- A : tutte le righe
- In tutto: questa sezione

Dopo aver eseguito i passaggi precedenti, scoprirai che tutte le colonne sono centrate verticalmente.


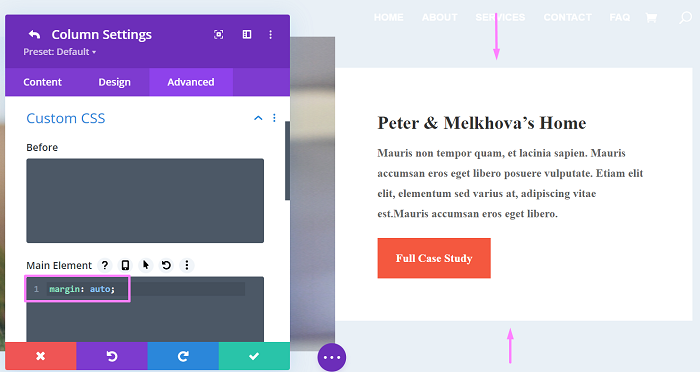
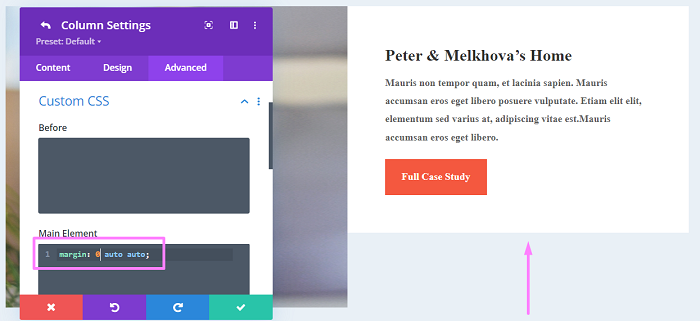
Puoi anche scegliere di centrare verticalmente il contenuto della colonna individualmente aprendo le Impostazioni della colonna e quindi spostandoti sulla scheda Avanzate → Blocco CSS personalizzato per posizionare il margin: auto; Snippet CSS nell'editor di codice dell'elemento principale .

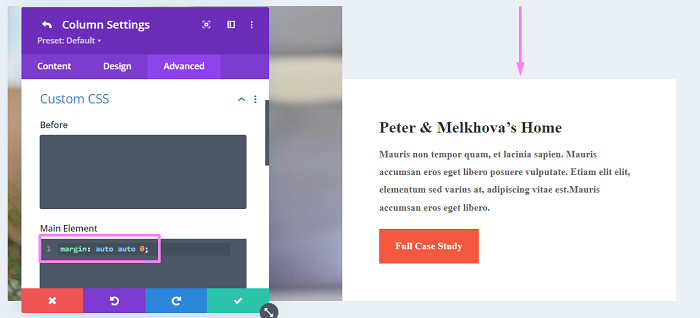
Se vuoi che il contenuto sia allineato in basso o in alto, puoi farlo modificando il margin: auto; Snippet CSS come segue:
- Allineato in basso:
margin: auto auto 0;

- Allineato in alto:
margin: 0 auto auto;

Metodo 2: allinea il contenuto verticalmente utilizzando la direzione flessibile
Nel primo metodo, potresti aver notato che lo sfondo della colonna di testo si riduce per adattarsi al contenuto. Quello sfondo bianco è lo sfondo della seconda colonna. Quindi, se rendi bianco lo sfondo della riga anziché la colonna, lo sfondo bianco si estenderà per l'intera altezza della riga, oppure puoi rendere bianco lo sfondo della pagina.
Per questo metodo, puoi lasciare il colore di sfondo come predefinito. Usando la direzione della flessione per allineare il contenuto della nostra colonna, non solo non devi perdere la flessione dall'impostazione " Equalizza altezza colonna " che mantiene la stessa altezza della colonna, ma manterrai anche il colore di sfondo di l'estensione della colonna all'altezza della riga.
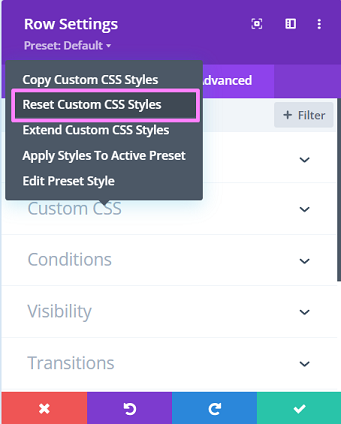
Entriamo nel modo in cui utilizzare la direzione flessibile, inizia aprendo le impostazioni della riga dall'esempio precedente e cancella qualsiasi codice personalizzato che potresti avere facendo clic con il pulsante destro del mouse sul blocco CSS personalizzato , quindi seleziona Ripristina stile CSS personalizzato .

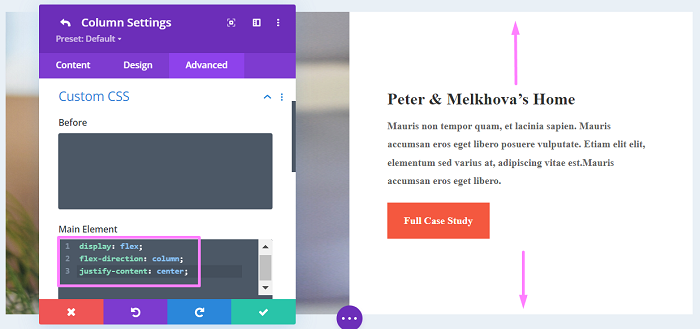
Una volta che il CSS personalizzato è chiaro, continua tornando alla scheda Contenuto , quindi aprendo le impostazioni della colonna 2, quindi procedi alla scheda Avanzate e aggiungi il seguente snippet CSS in CSS personalizzato → Elemento principale.
display: flessibile; direzione flessibile: colonna; giustificare-contenuto: centro;

Ora otterrai l'intera altezza dello sfondo della colonna e anche il contenuto è centrato verticalmente.
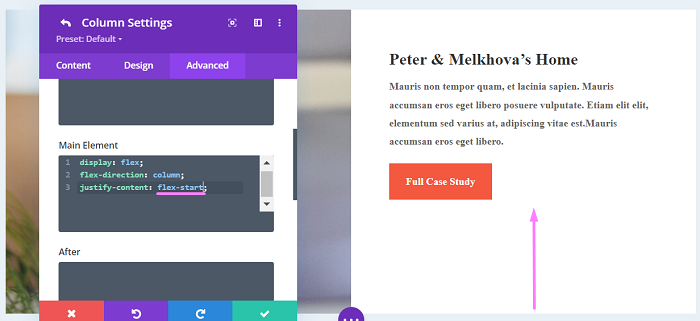
Se vuoi allineare il contenuto in cima o in fondo alla colonna, devi solo modificare un po' lo snippet di codice, che è justify-content: center; parte. Ecco l'esempio dello snippet modificato:
- Contenuti allineati in alto:
display: flessibile; direzione flessibile: colonna; giustifica-contenuto: flex-start;

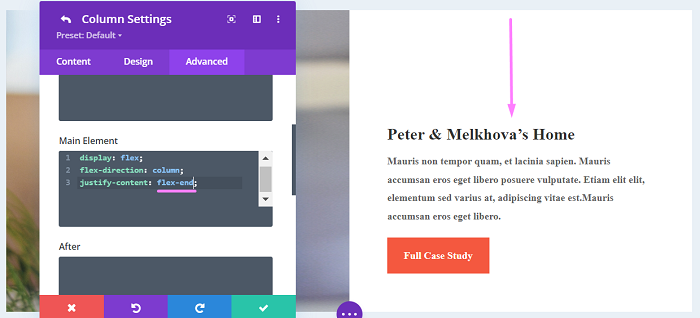
- Contenuti allineati in basso:
display: flessibile; direzione flessibile: colonna; giustifica-contenuto: flex-end;

La linea di fondo
L'allineamento verticale dei tuoi contenuti può essere utile se hai alcune colonne e vuoi assicurarti che l'altra colonna sia centrata verticalmente. Ad esempio, potresti voler avere i loghi per la tua sezione sponsor che hanno un layout a cinque colonne da centrare verticalmente, o quando vuoi assicurarti che il tuo pulsante di download o pulsante CTA sull'altra colonna sia sempre centrato verticalmente.
