Come creare un modulo di contatto conversazionale (facilmente)
Pubblicato: 2020-04-10Vuoi creare un modulo di contatto conversazionale ad alta conversione da utilizzare sul tuo sito Web WordPress?
L'utilizzo di moduli di conversazione può aiutarti a far esplodere il tuo tasso di conversione, ottenere più lead e ottenere più clienti online.
Quindi, in questa guida, abbiamo messo insieme un tutorial passo passo su come creare un modulo di contatto conversazionale (il modo più semplice).
Perché utilizzare un modulo di contatto conversazionale?
Se ti stai chiedendo perché potresti voler utilizzare un modulo di contatto conversazionale, ci sono molte ottime ragioni.
- Un modo significativo per consentire ai tuoi contatti e ai tuoi clienti di connettersi con te
- Sono moderni e di grande effetto e mostrano ai tuoi clienti che sei al passo con i tempi
- Agisci come un'interazione umana faccia a faccia e aumenta i tassi di completamento dei moduli
- Richiede assolutamente zero codifica per l'impostazione
- Sembra fantastico sui dispositivi mobili ed è facile da compilare per le persone su qualsiasi dispositivo
Ok, quindi sai che i moduli di contatto conversazionali sono fantastici. Ora, diamo un'occhiata a come crearne uno usando WPForms, che è la migliore alternativa a Typeform.
Come creare un modulo di contatto conversazionale
Se sei pronto per impostare un modulo di contatto conversazionale che i tuoi visitatori adoreranno, ecco i passaggi.
Passaggio 1: genera un semplice modulo di contatto
La prima cosa che devi fare è installare e attivare il plugin WPForms. Per maggiori dettagli, consulta questa guida passo passo su come installare un plugin in WordPress.
Ora ti consigliamo di aprire un modello di base per iniziare il modulo.
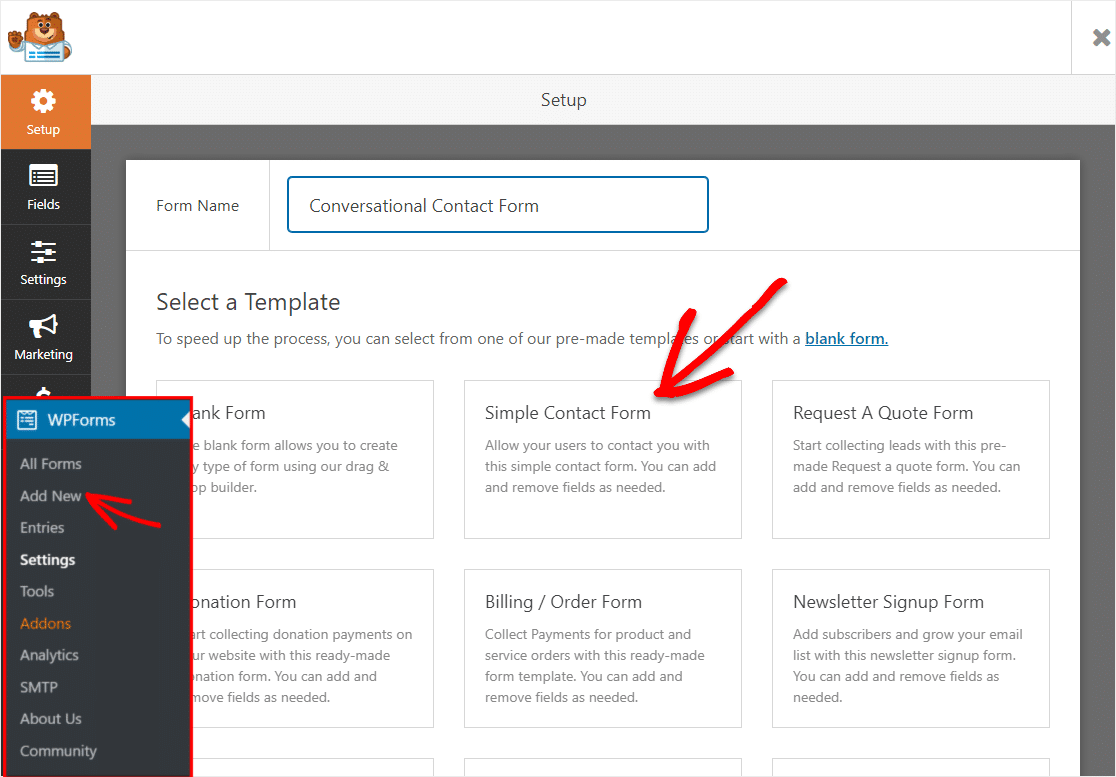
Vai su WPForms » Aggiungi nuovo per creare un nuovo modulo. Nella schermata di configurazione, dai un nome al modulo e quindi fai clic sul modello Modulo di contatto semplice.

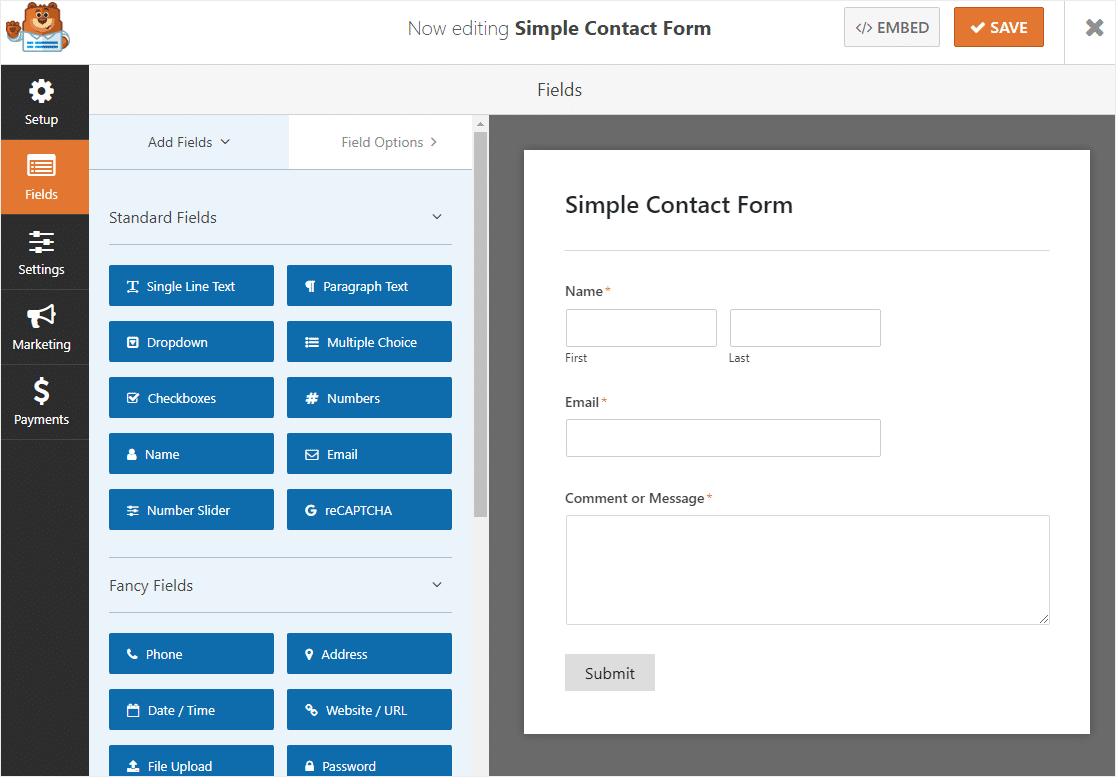
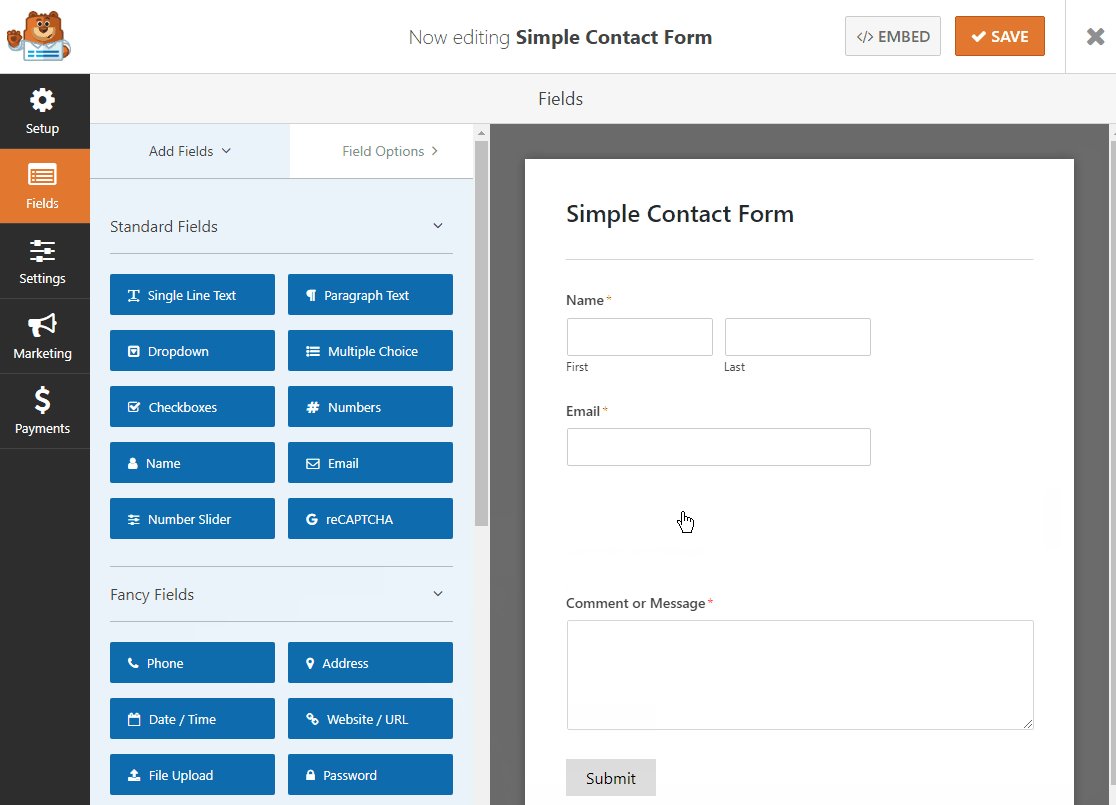
WPForms ora genererà automaticamente un semplice modulo di contatto per te.

Abbastanza bello, vero? Andiamo avanti e personalizziamo questo modulo.
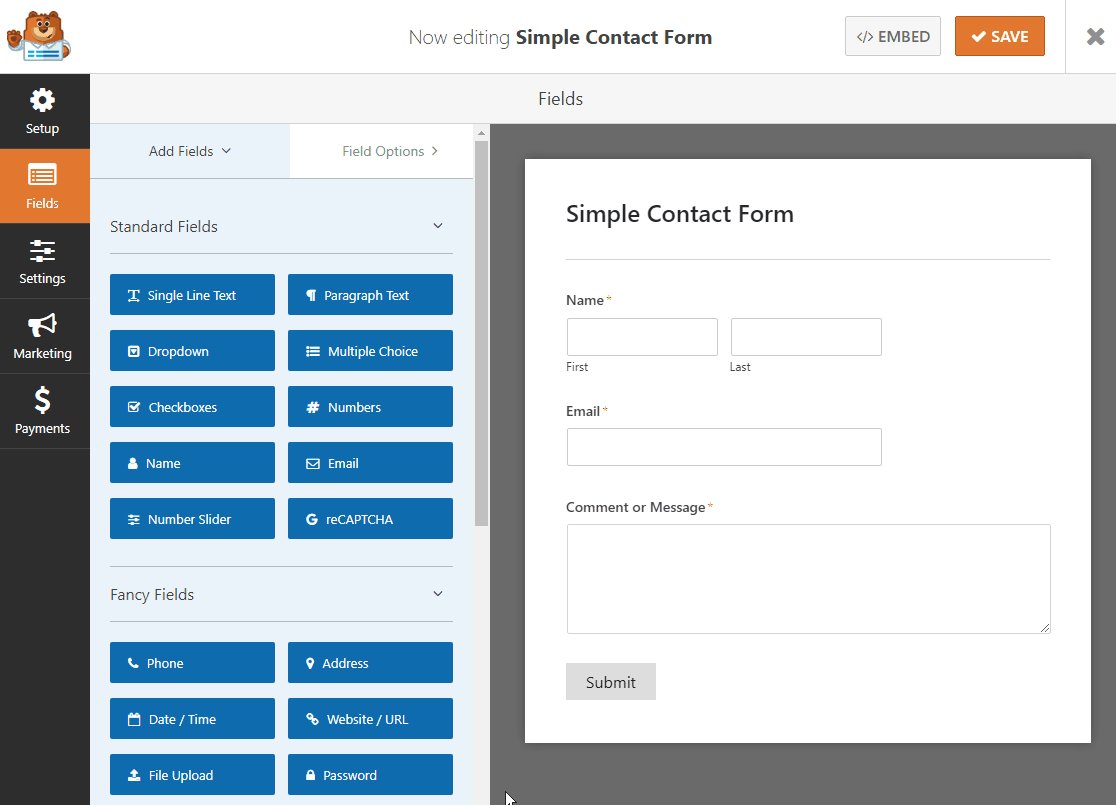
Passaggio 2: personalizza il tuo modulo
WPForms semplifica la personalizzazione del modulo di contatto conversazionale.
Questo modulo viene fornito con i seguenti campi in questo ordine:
- Nome (Nome e Cognome)
- Testo del paragrafo (etichettato come commento o messaggio)
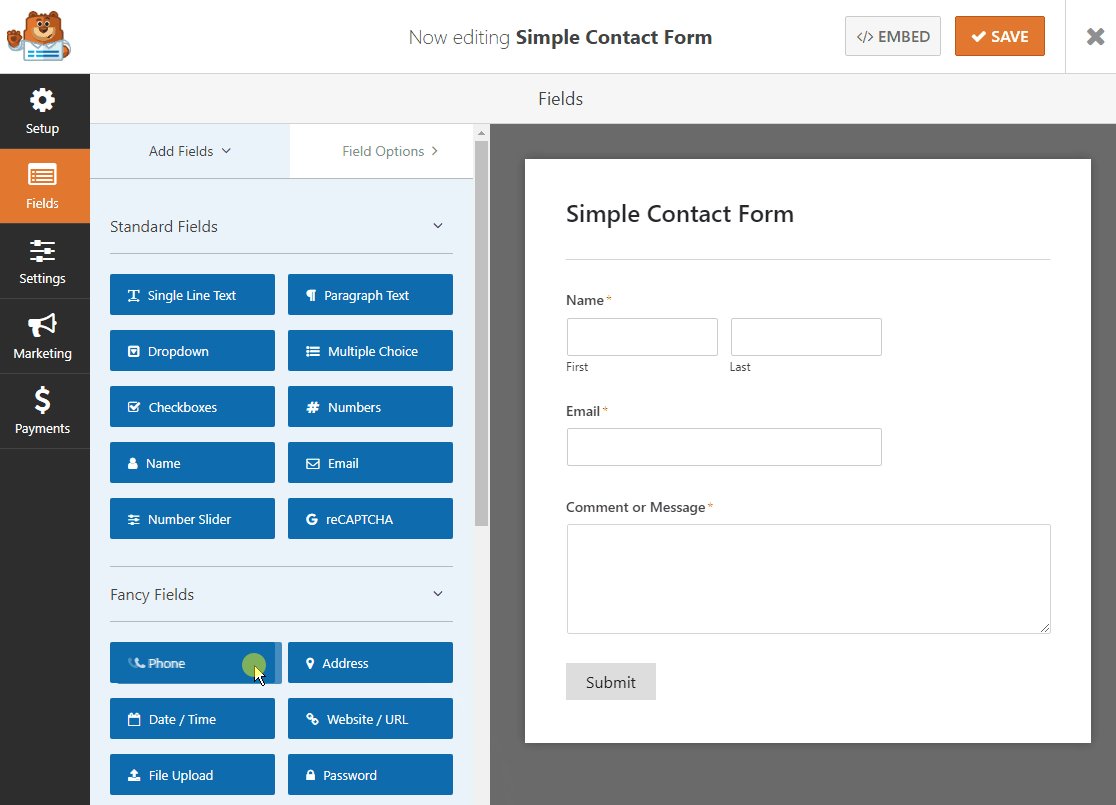
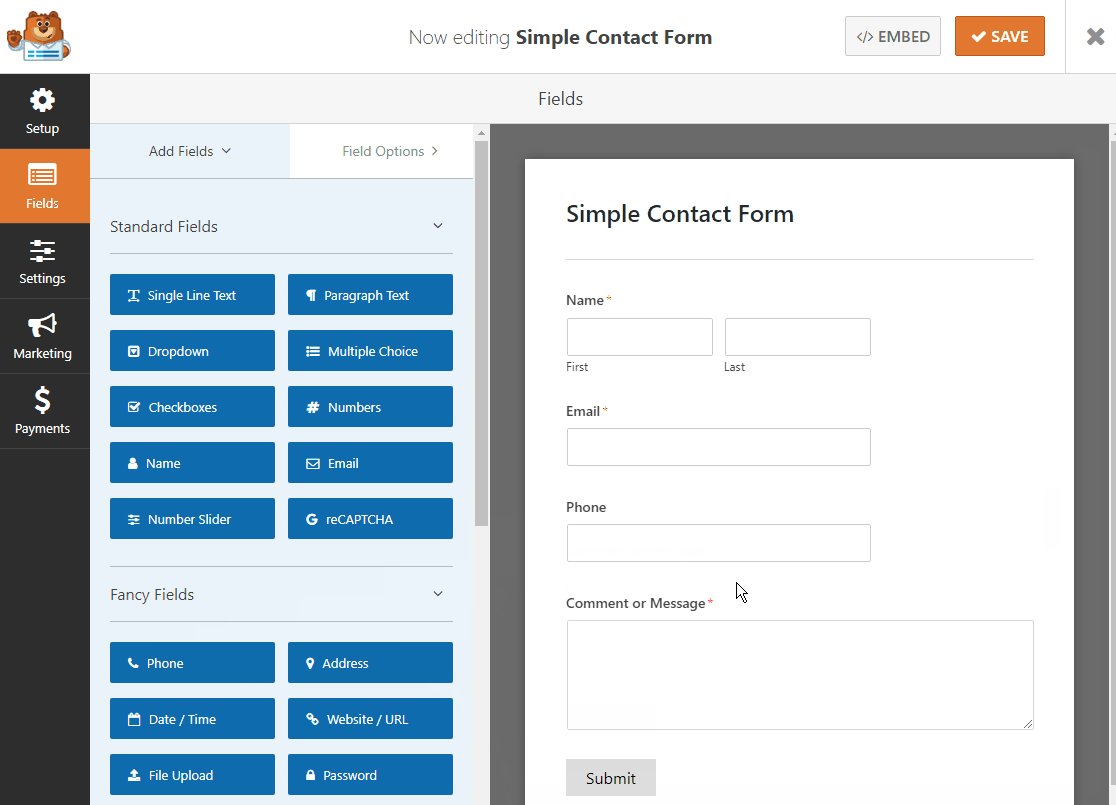
Puoi aggiungere qualsiasi campo desideri al modulo trascinando il campo dal riquadro di sinistra al modulo a destra. Per questo esempio, aggiungeremo un campo Telefono in modo da poter chiedere alle persone il loro numero.

Dopo aver aggiunto tutti i campi che ti piacciono, sei pronto per passare alle impostazioni del modulo.
Passaggio 3: configura le impostazioni del modulo
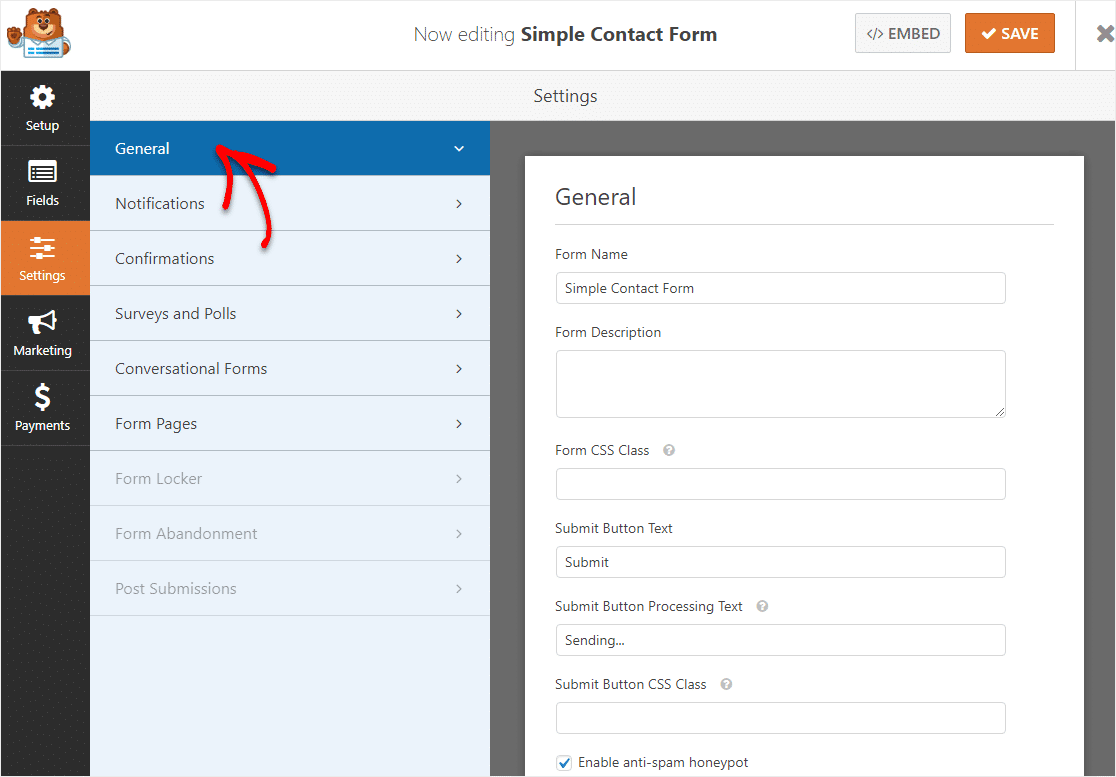
Per iniziare, vai su Impostazioni » Generali .
 Qui puoi configurare quanto segue:
Qui puoi configurare quanto segue:
- Nome modulo : modifica qui il nome del modulo se lo desideri.
- Descrizione modulo: dai una descrizione al modulo.
- Testo del pulsante di invio : personalizza la copia sul pulsante di invio.
- Prevenzione dello spam: blocca lo spam dei moduli di contatto con la funzione anti-spam, hCaptcha o Google reCAPTCHA. La casella di controllo anti-spam viene selezionata automaticamente su tutti i nuovi moduli.
- Moduli AJAX: abilita le impostazioni AJAX senza ricaricare la pagina.
- Miglioramenti GDPR: è possibile disabilitare la memorizzazione delle informazioni di ingresso e dei dettagli utente, come indirizzi IP e agenti utente, nel tentativo di conformarsi ai requisiti GDPR. Dai un'occhiata alle nostre istruzioni passo passo su come aggiungere un campo di accordo GDPR al tuo semplice modulo di contatto.
Al termine, fai clic su Salva .
Passaggio 4: abilita i moduli di conversazione
Ora è la parte divertente: trasformare il tuo modulo in un modulo di conversazione!
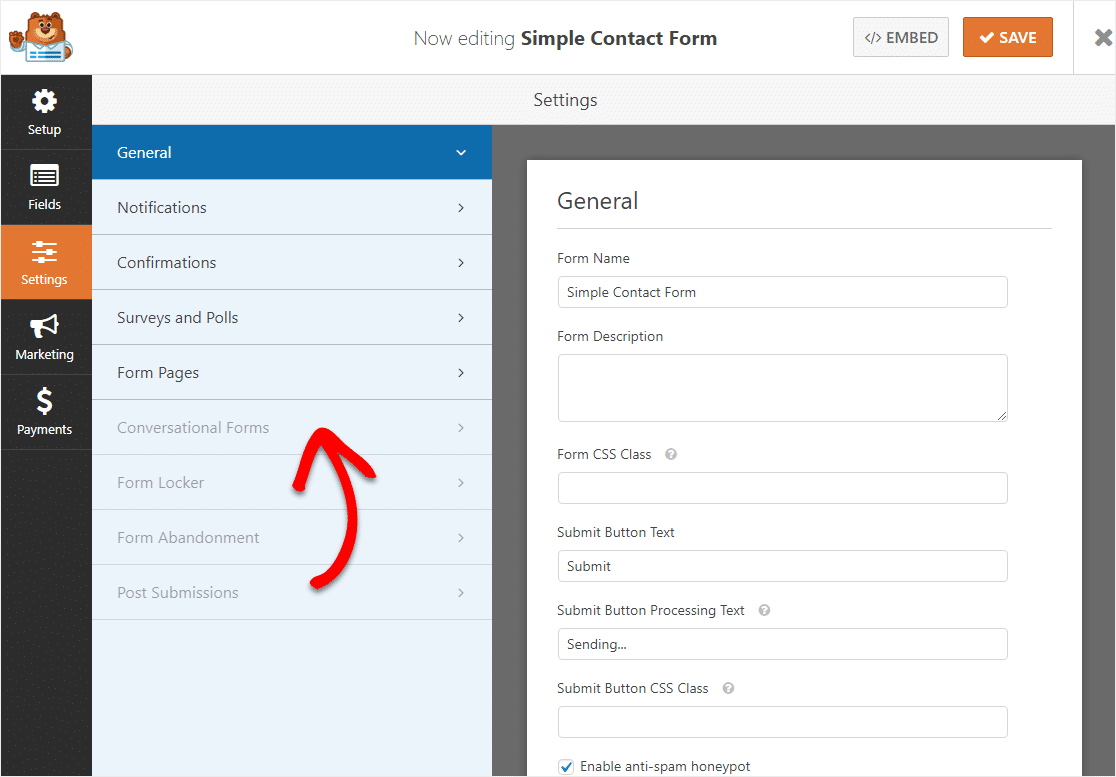
Dalla stessa pagina delle impostazioni, fai clic su Moduli di conversazione nel riquadro di sinistra.

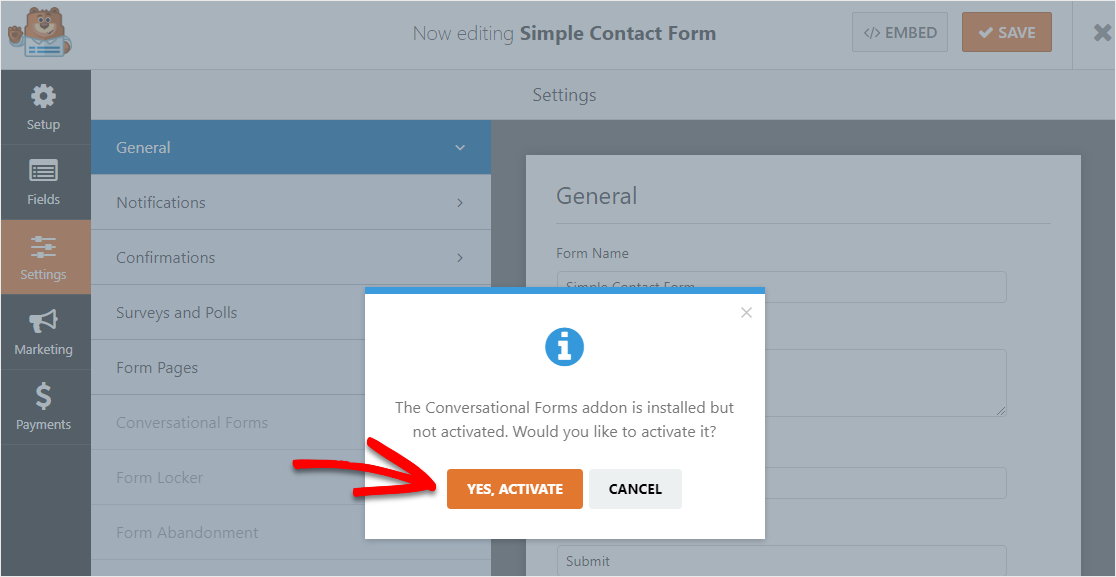
Sarà disattivato se non hai ancora attivato l'add-on Conversational Forms. Se non l'hai fatto, vedrai l'opzione per attivarlo dopo aver fatto clic su di esso. Fare clic su Sì, attiva.

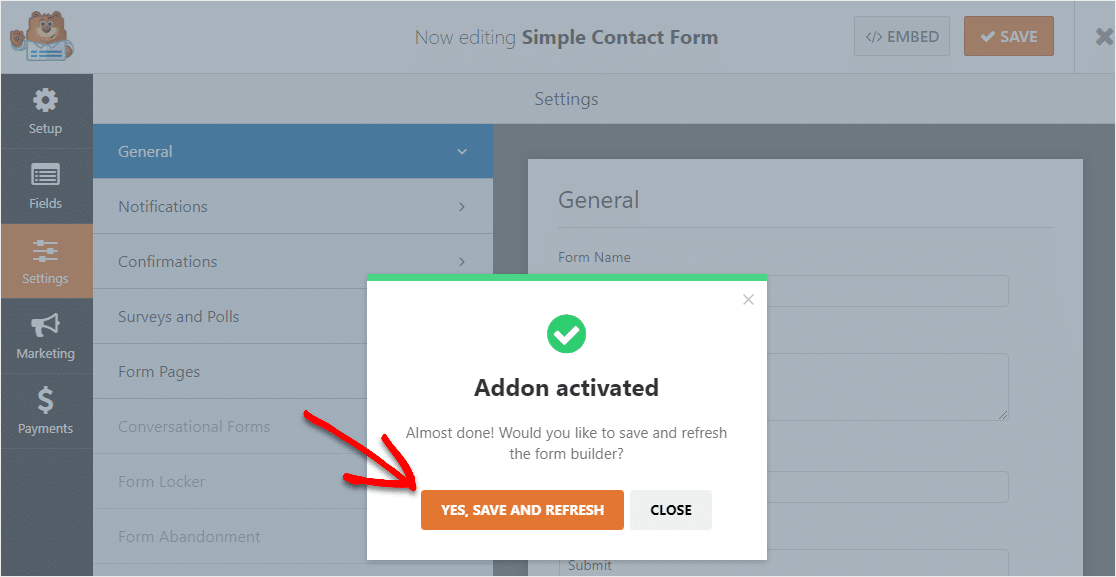
Una volta attivato l'addon, clicca su Sì, Salva e Aggiorna.

Ottimo lavoro!
Hai trasformato il tuo semplice modulo di contatto in un modulo di contatto conversazionale. Ma prima di metterlo sul tuo sito web, finiamo di configurarlo in modo che funzioni alla grande.
Passaggio 5: configura le notifiche del modulo
Quando ricevi una voce dal modulo di contatto conversazionale, probabilmente vorrai saperlo subito in modo che tu o il tuo team possiate entrare in azione.
Come puoi farlo? Impostando le notifiche del modulo. Sono il modo perfetto per ricevere un'e-mail ogni volta che qualcuno invia il tuo modulo di contatto conversazionale online.

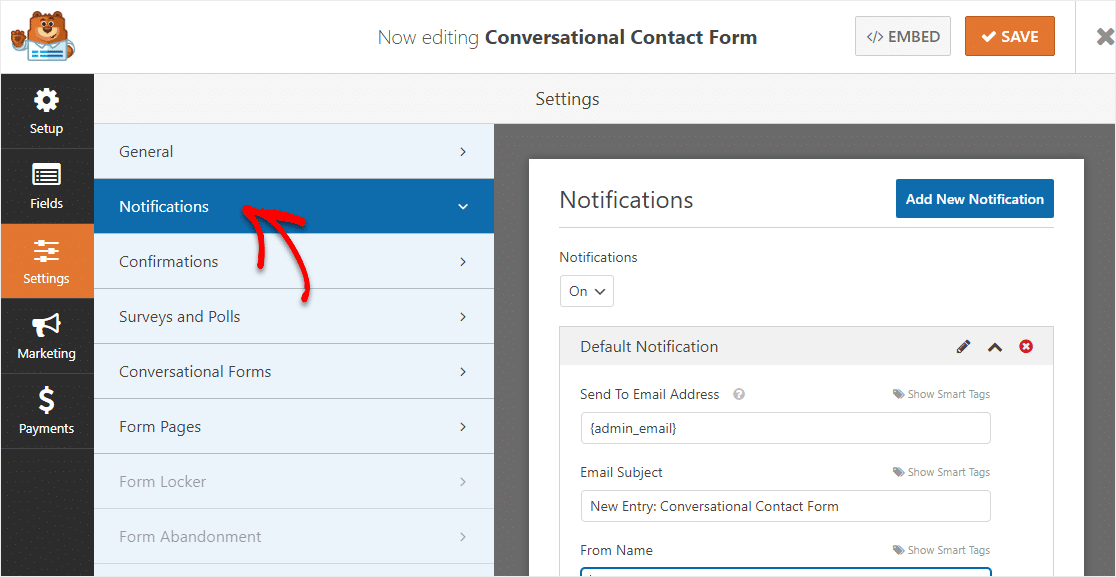
Per fare ciò, fai clic su Notifiche nel pannello di sinistra in modo da poter modificare quali e-mail vengono inviate a chi quando viene inviato un modulo di contatto conversazionale sul tuo sito.

Se utilizzi gli smart tag, puoi anche inviare una notifica all'utente quando lo compila, facendogli sapere che hai ricevuto la sua richiesta e che qualcuno ti ricontatterà presto. Questo assicura alle persone che la loro richiesta è stata soddisfatta.
Per assistenza con questo passaggio, consulta la nostra documentazione su come impostare le notifiche dei moduli in WordPress.
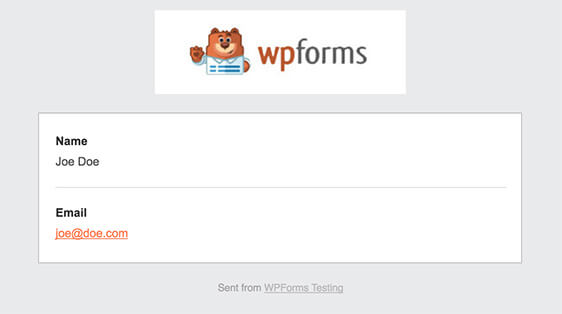
E se vuoi mantenere coerente il marchio nelle tue e-mail, puoi consultare questa guida sull'aggiunta di un'intestazione personalizzata al tuo modello di e-mail.

Nota : poiché i file allegati possono spesso compromettere la consegna delle e-mail, WPForms non allega file nelle e-mail. Ad esempio, se un provider di posta elettronica consente solo un massimo di 10 MB per l'allegato ma l'utente carica un file di dimensioni superiori a 10 MB, l'e-mail non verrà recapitata. Invece, inviamo i file caricati via e-mail come link.

Ed è così che le notifiche del modulo WPForms possono essere impostate per il tuo modulo di contatto conversazionale.
Passaggio 5: personalizza le conferme del modulo
Le conferme dei moduli sono messaggi che vengono visualizzati dai visitatori del sito una volta che inviano un modulo di contatto conversazionale sul tuo sito web. Fanno sapere alle persone che la loro richiesta è andata a buon fine e ti offrono la possibilità di far loro sapere quali sono i prossimi passi.
WPForms ha 3 tipi di conferma tra cui scegliere:
- Messaggio: questo è il tipo di conferma predefinito in WPForms. Quando un visitatore del sito invia una richiesta, verrà visualizzato un semplice messaggio di conferma per informarlo che il modulo è stato elaborato. Dai un'occhiata ad alcuni messaggi di grande successo per aumentare la felicità degli utenti.
- Mostra pagina: questo tipo di conferma porterà i visitatori del sito a una pagina Web specifica sul tuo sito ringraziandoli per l'invio. Per aiuto in questa operazione, dai un'occhiata al nostro tutorial sul reindirizzamento dei clienti a una pagina di ringraziamento. Inoltre, assicurati di leggere il nostro articolo sulla creazione di pagine di ringraziamento efficaci.
- Vai a URL (Reindirizzamento): questa opzione è utile quando si desidera inviare i visitatori del sito a un sito Web diverso.
Vediamo come impostare una semplice conferma del modulo in WPForms in modo da poter personalizzare il messaggio che i visitatori del sito vedranno quando compilano il modulo.
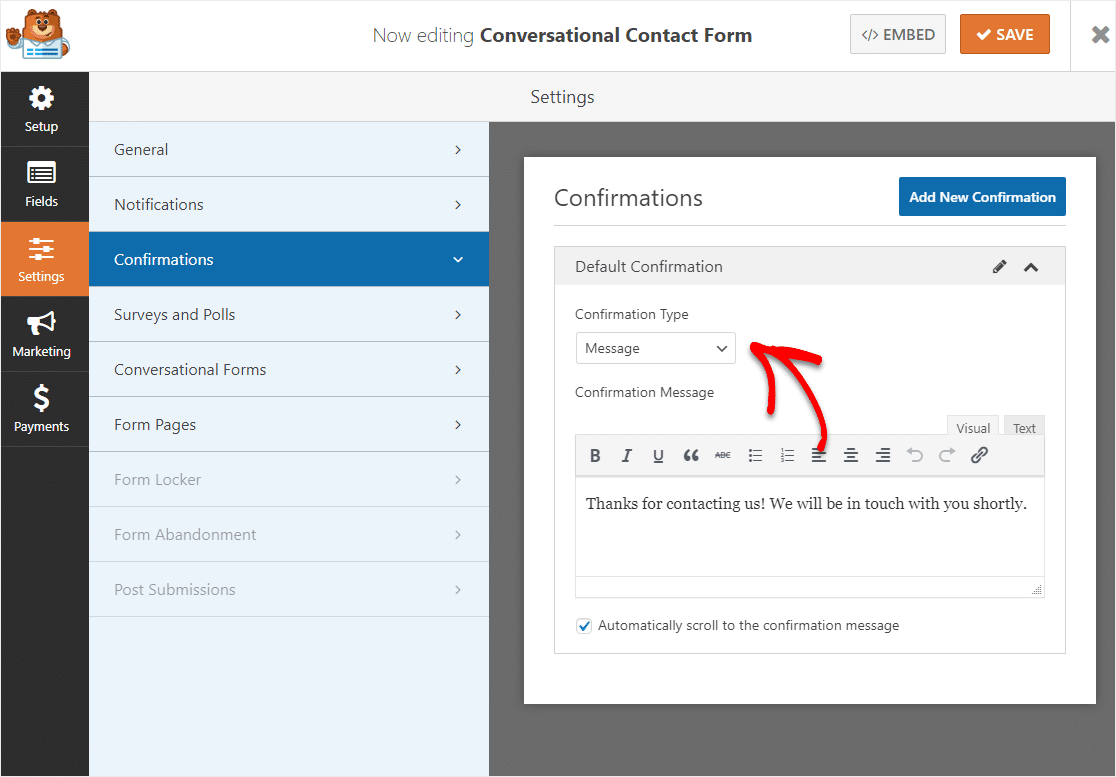
Per iniziare, fai clic sulla scheda Conferma nell'editor dei moduli in Impostazioni .
Quindi, seleziona il tipo di conferma che desideri creare. Per questo esempio, selezioneremo Messaggio .

Quindi, personalizza il messaggio di conferma a tuo piacimento e fai clic su Salva .
Per assistenza con altri tipi di conferma, consulta la nostra documentazione sull'impostazione delle conferme dei moduli.
Passaggio 6: aggiungi il modulo di contatto per la conversazione al tuo sito
Dopo aver creato il modulo, devi aggiungerlo al tuo sito Web WordPress. WPForms ti consente di aggiungere i tuoi moduli a molte posizioni sul tuo sito Web, inclusi i post del tuo blog, le pagine e persino i widget della barra laterale.
Diamo un'occhiata all'opzione di posizionamento più comune: incorporamento di pagine/post.
Per iniziare, crea una nuova pagina o un post in WordPress o vai alle impostazioni di aggiornamento su uno esistente.
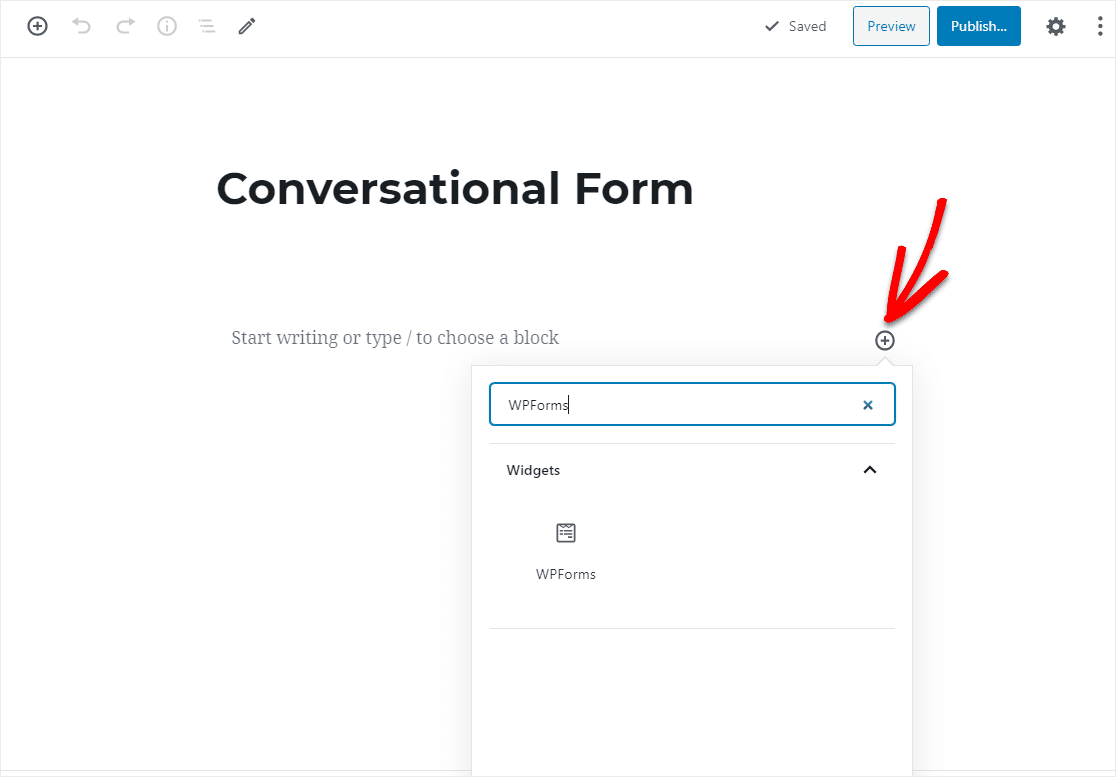
Successivamente, fai clic all'interno del primo blocco (l'area vuota sotto il titolo della pagina) e quindi digita WPForms nella barra di ricerca. Vedrai l'icona WPForms quasi immediatamente. 
Ora, fai clic sull'icona Aggiungi WPForms e fai clic sul menu a discesa e seleziona il modulo appena creato. Verrà inserito automaticamente nella tua pagina.

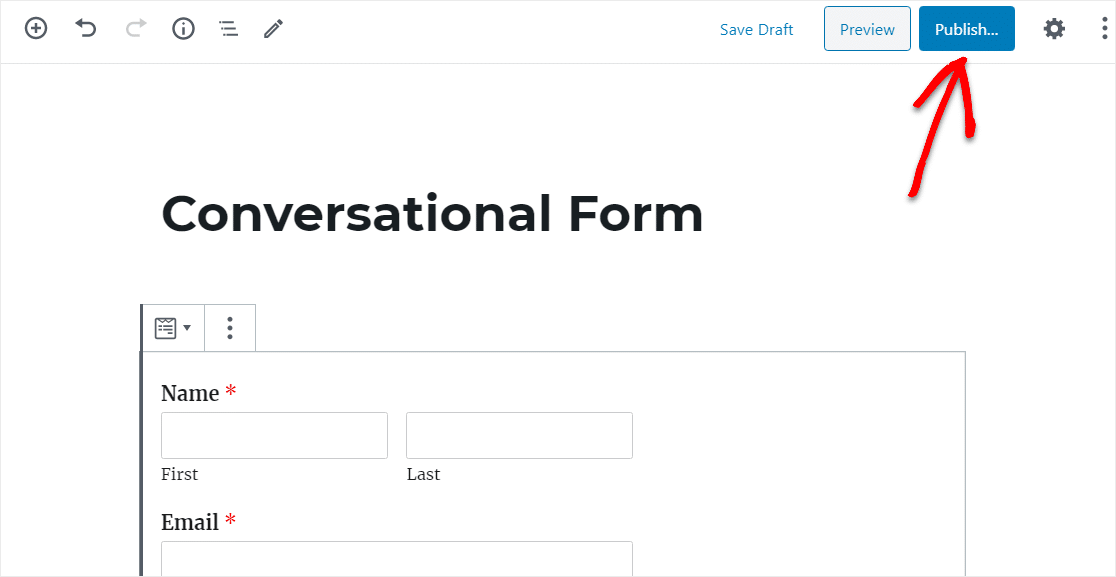
Non dimenticare di premere Pubblica o Aggiorna sulla tua pagina per rendere attivo il modulo.
Ora che hai impostato il tuo modulo di conversazione, cerca altri modi per continuare a parlare con i tuoi visitatori. Ad esempio, puoi facilmente creare un'integrazione di ManyChat WordPress che collega i tuoi moduli a un bot di Facebook Messenger.
In conclusione
Se hai già letto la nostra recensione su Ninja Forms vs WPForms, saprai che Ninja Forms non supporta affatto i moduli di conversazione. Ma con WPForms, puoi trasformare qualsiasi modulo in un bellissimo modulo di conversazione in pochi secondi.
Ti è piaciuta questa guida? Potresti anche essere interessato alle nostre alternative post open source per ridurre anche le fatture SaaS.
Allora, cosa stai aspettando? Inizia oggi stesso con il plug-in per moduli WordPress più potente. WPForms Pro include moduli di contatto conversazionali gratuiti illimitati e offre una garanzia di rimborso di 14 giorni.
Se ti è piaciuto questo post, assicurati di seguirci su Facebook e Twitter per ulteriori tutorial gratuiti su WordPress.
