Perché il formato immagine Avif è importante (e cosa sono i piani Imagify)
Pubblicato: 2021-10-25Hai già provato Avif, l'ultimo potente formato di immagine? In Imagify, abbiamo iniziato a ricevere domande sul motivo per cui il nostro plugin non lo supporta (spoiler: yet ).
In questo articolo scoprirai perché Avif può essere un punto di svolta per l'ottimizzazione delle immagini e dove si trova rispetto ai formati più diffusi, come JPG e WebP. E, naturalmente, imparerai di più sui piani di Imagify per supportare Avif.
Qual è il formato immagine Avif?
Avif è un formato immagine basato sul codec video AV1: comprime le immagini con AV1 nel formato file HEIF (High-Efficiency Image File). In parole povere, significa che le immagini vengono compresse al meglio: sono di dimensioni più leggere che mai pur mantenendo la stessa qualità . Una compressione così potente va di pari passo con altre importanti funzionalità come il supporto HDR (High Dynamic Range) e la risoluzione del colore a 12 bit.
E c'è di più.
Avif è un software open source ed è esente da royalty : significa che se desideri utilizzarlo per qualsiasi progetto o attività di compressione delle immagini, non devi pagare nulla.
Avif è stato sviluppato da molti giganti della tecnologia come Google, Amazon, Cisco, Netflix e molti altri. Il motivo è semplice. Queste aziende sono estremamente interessate allo sviluppo e alla diffusione di un formato immagine di alta qualità che non richieda troppa larghezza di banda: è così che sempre più persone possono consumare contenuti sui propri dispositivi.
Date le sue eccezionali prestazioni, Avif sembra essere il sostituto perfetto per i formati più pesanti come JPEG e WebP. Fino a poco tempo fa c'era solo un problema: la compatibilità del browser.
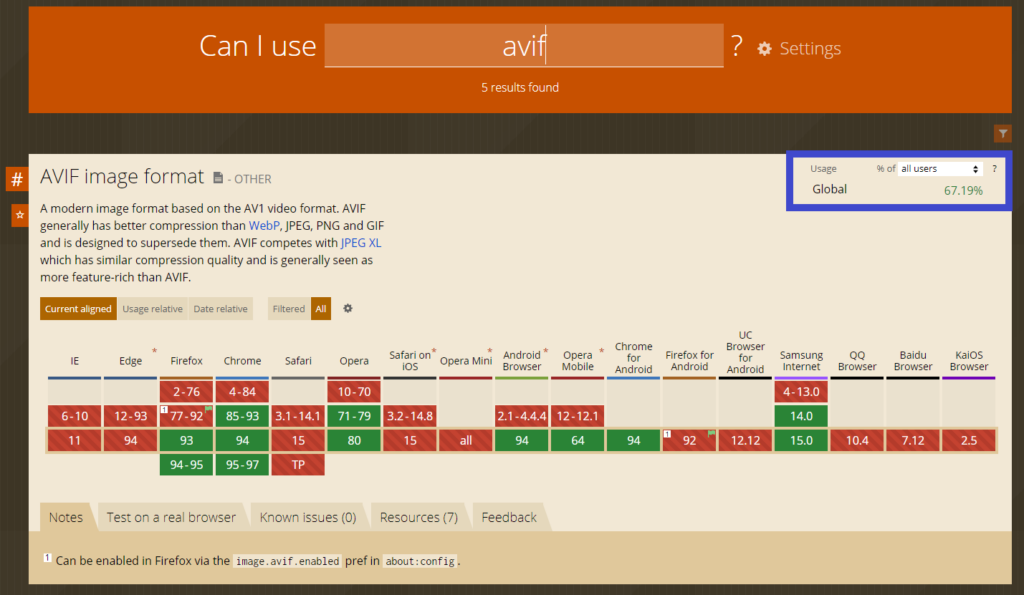
Quali browser supportano Avif
Per molto tempo, solo una piccola parte dei browser ha supportato Avif. In altre parole, la maggior parte degli utenti non sarebbe in grado di visualizzare le foto nel formato Avif. A partire da ottobre 2021, le cose sono diverse. Ora, Avif è supportato da Firefox, Chrome e Opera. Complessivamente, il 67% degli utenti può trarre vantaggio dal formato.

Ed è per questo che è ora di iniziare a prendere in seria considerazione Avif per l'ottimizzazione delle prestazioni delle immagini.
Confronto delle prestazioni: Avif e WebP (e altri formati)
Abbiamo accennato a come il formato Avif offra la migliore compressione sul mercato e mantenga un'elevata qualità delle immagini. Eseguiamo un confronto delle prestazioni delle immagini e vediamo come si distingue Avif rispetto a formati come JPEG e WebP.
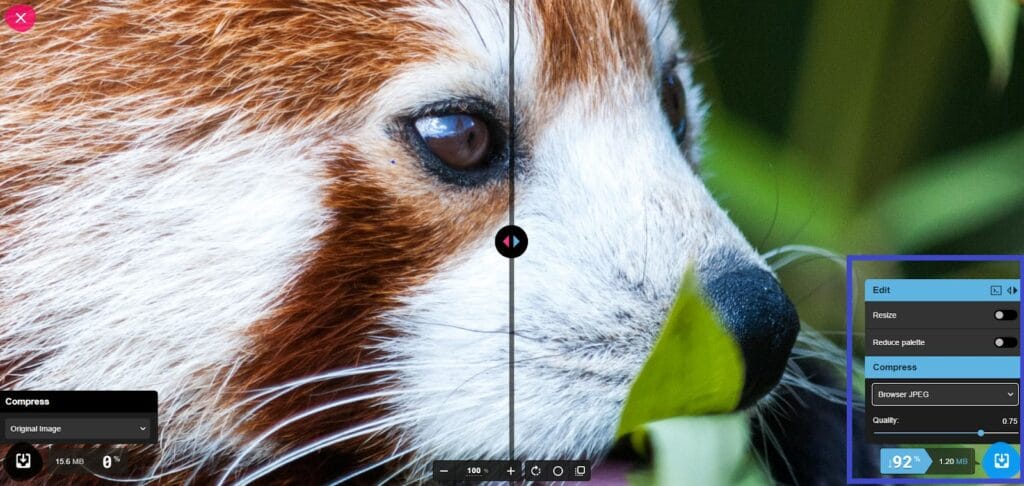
Useremo Squoosh, un'app web che confronta facilmente diversi formati.
Prendiamo uno dei formati di immagine più pesanti come punto di partenza e vediamo come si comportano gli altri formati. Abbiamo scelto un'immagine PNG con una dimensione originale di 15,6 MB e misurato la differenza tra la dimensione originale e la conversione nel formato JPG.
La conversione da PNG a JPG mostra una riduzione del 92% . La dimensione dell'immagine è ora 1,20 MB. Dal momento che JPG non è il formato più leggero di sempre, e lo sappiamo, non potevamo aspettarci di più.

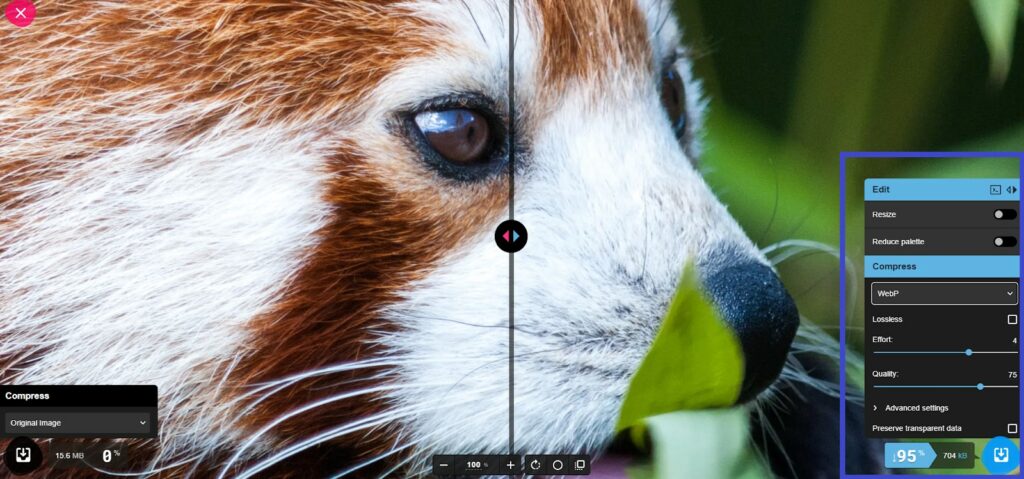
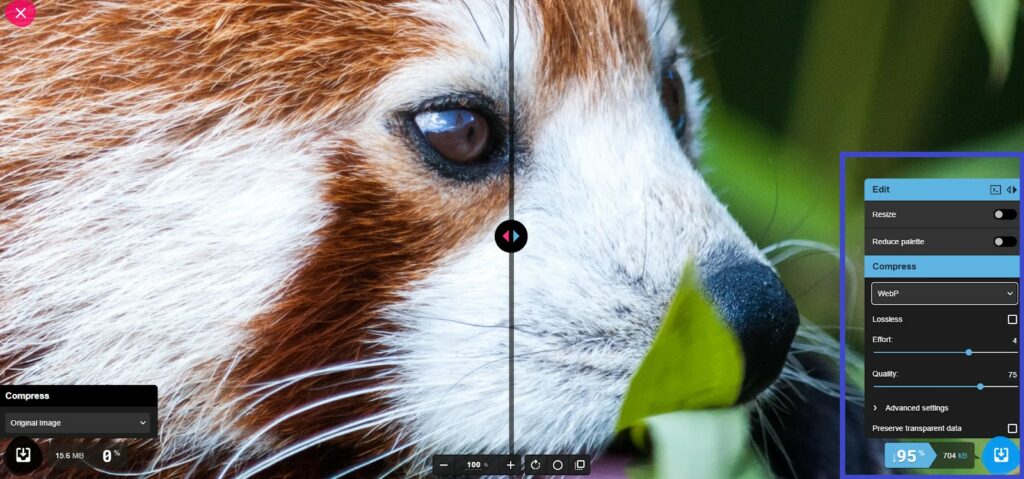
E WebP? Abbiamo eseguito di nuovo il confronto. Questa volta, l'immagine PNG è stata compressa del 95% . La dimensione dell'immagine è ora 704 KB. Date le dimensioni iniziali (15,6 MB), è un ottimo risultato ed è difficile notare un calo della qualità dell'immagine. Dopotutto, WebP è il formato immagine che dovresti usare su WordPress.

Abbiamo quindi eseguito di nuovo il confronto e abbiamo scoperto che il formato Avif è all'altezza delle aspettative di prestazioni.
La dimensione dell'immagine è stata ridotta del 98% . Sono solo 261 KB ed è ancora difficile notare alcuna differenza nella qualità dell'immagine.

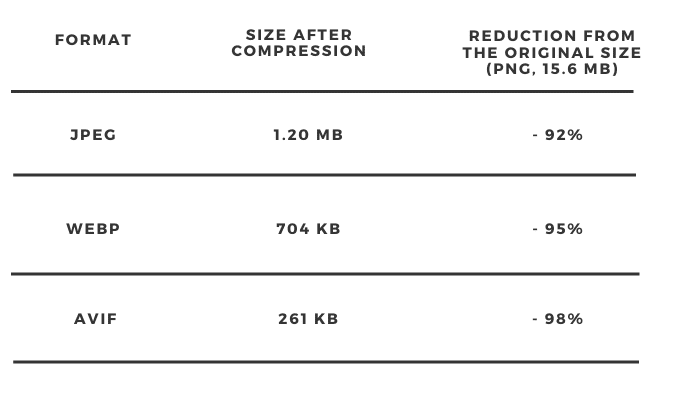
Ecco il riepilogo completo dei confronti che abbiamo eseguito. Mostra come Avif può ridurre le dimensioni delle tue immagini.

E ora ti starai chiedendo: perché Imagify non supporta Avif? Questo ci porta alla sezione successiva.
Perché Imagify non supporta (ancora) Avif
Jean-Baptiste Marchand-Arvier, co-fondatore e CEO di WP Media, spiega: “Avif è stato rilasciato come formato sperimentale e una percentuale molto piccola di browser lo ha supportato. Inoltre, Avif ha riscontrato alcuni problemi dovuti al tempo di codifica. All'inizio, la codifica richiederebbe diversi secondi per immagine, il che è estremamente lento. A titolo di confronto, la compressione delle immagini su Imagify richiede solitamente meno di 100 ms. Da allora, c'è stato molto lavoro per migliorare le prestazioni”.
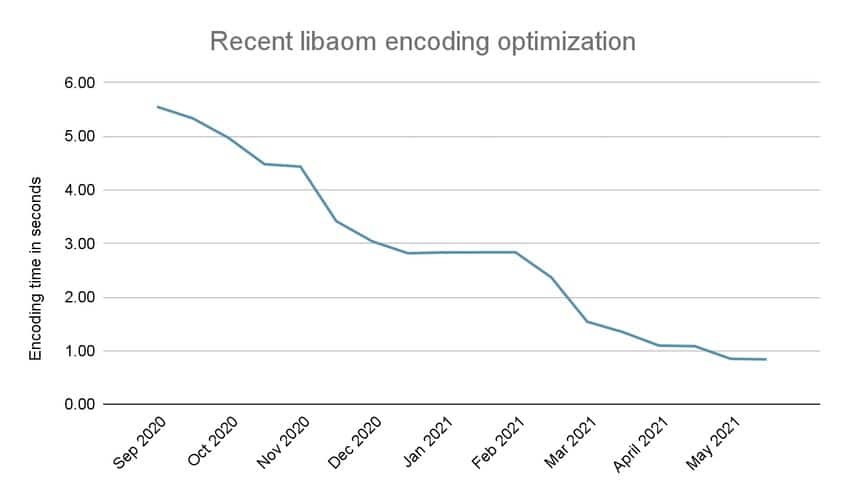
Come puoi vedere nello screenshot qui sotto, il tempo di codifica sta migliorando sempre di più:

Jean-Baptiste prosegue: “Oltre ai miglioramenti nel tempo di codifica, ora più browser supportano Avif. E questo formato è estremamente interessante per due motivi: supporta il canale alfa (trasparenza), quindi può essere utilizzato come sostituto di PNG e supporta l'animazione da utilizzare in sostituzione di GIF.
Ecco perché Imagify supporterà sicuramente Avif nel prossimo futuro”.
E aggiunge: “Probabilmente sostituiremo WebP con Avif. Altrimenti potrebbe essere troppo complesso o confuso per i nostri utenti”.
Se ti stai chiedendo cosa significhi, ecco un contesto.
WebP è stato rilasciato nel 2010, più di 10 anni fa. Tuttavia, non è ancora completamente compatibile con browser e sistemi operativi. L'unica compatibilità parziale comporta due cose. Come proprietario di un sito web, devi comunque gestire 2 formati diversi: quello “classico”, come JPG o PNG, e quello più performante, come WebP o Avif. D'altra parte, i plug-in di ottimizzazione delle immagini, come Imagify, devono archiviare sui propri server entrambi i formati.

"Dal punto di vista dell'utente", afferma Jean-Baptiste, "significa che un nuovo formato come Avif non aiuterà alla fine a sostituire JPG o PNG: rimarranno. Tuttavia, la conversione di questi formati in Avif aiuterà a migliorare le prestazioni delle immagini, ed è per questo che Avif sostituirà WebP a un certo punto. Gli utenti non avranno bisogno di entrambi i formati. E vogliamo mantenere il plugin il più semplice possibile ”.
WebP è ancora un ottimo modo per ottimizzare le tue immagini
Quindi, non puoi già convertire le tue immagini in Avif con Imagify, ma puoi sempre convertire le tue immagini in WebP e aumentare le prestazioni delle tue immagini in questo momento.
Oltre il 90% degli utenti in tutto il mondo sarà in grado di vedere le tue immagini convertite nel formato WebP, quindi è ancora un'ottima opzione per rendere le tue foto più chiare e ottimizzare le prestazioni del tuo sito.
Durante l'esecuzione di un controllo di PageSpeed Insights, potresti esserti imbattuto nei consigli sulle prestazioni sulla pubblicazione di immagini nei formati di nuova generazione. Bene, WebP è esattamente il formato di nuova generazione che Google consiglia insieme ad Avif. È tutto ciò di cui hai bisogno per caricare più velocemente le tue immagini.

Abbiamo eseguito un test e creato tre pagine. Ogni pagina contiene solo l'immagine in un formato specifico: PNG, JPG o WebP.
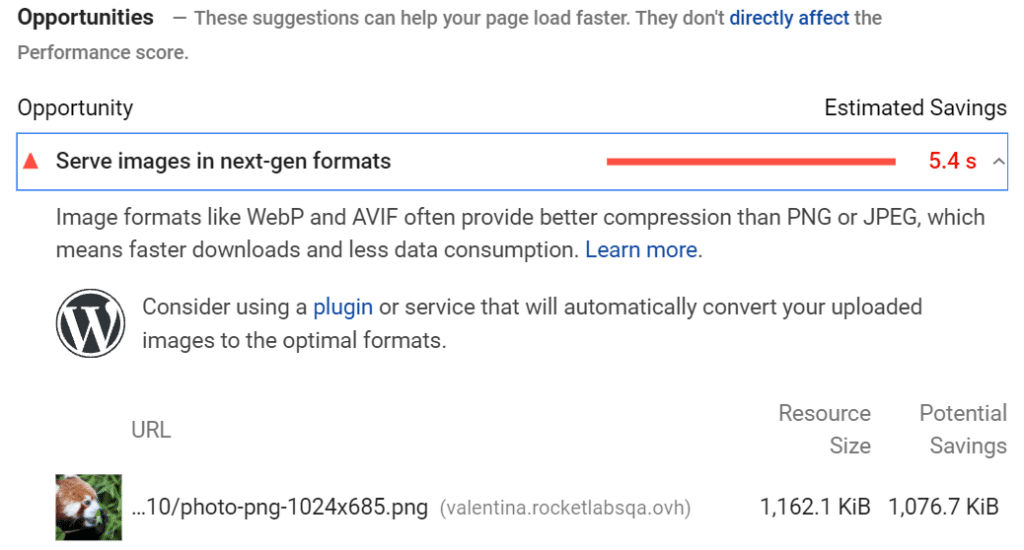
Durante l'esecuzione dell'audit di PageSpeed Insights per la pagina inclusa l'immagine PNG, abbiamo ricevuto una bandiera rossa sul formato consigliato di nuova generazione. Puoi vedere come il risparmio stimato sia enorme: 1.076,7 KB .

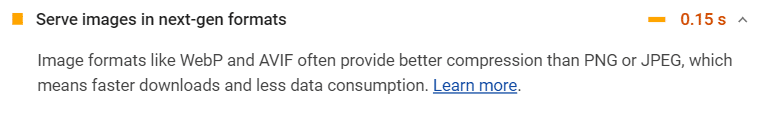
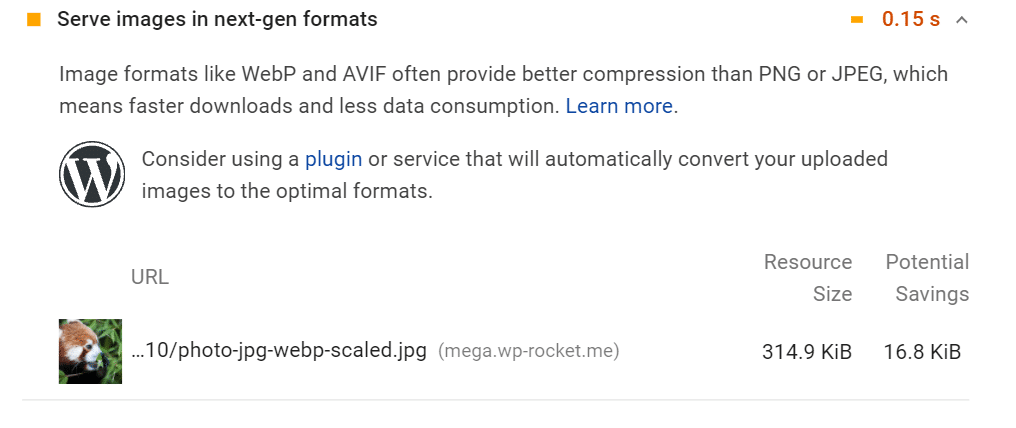
Lo stesso vale quando si testa la pagina con l'immagine JPG. La prestazione è leggermente migliorata e abbiamo ottenuto una bandiera arancione. Tuttavia, c'è spazio per miglioramenti: un potenziale risparmio di 16,8 KB .

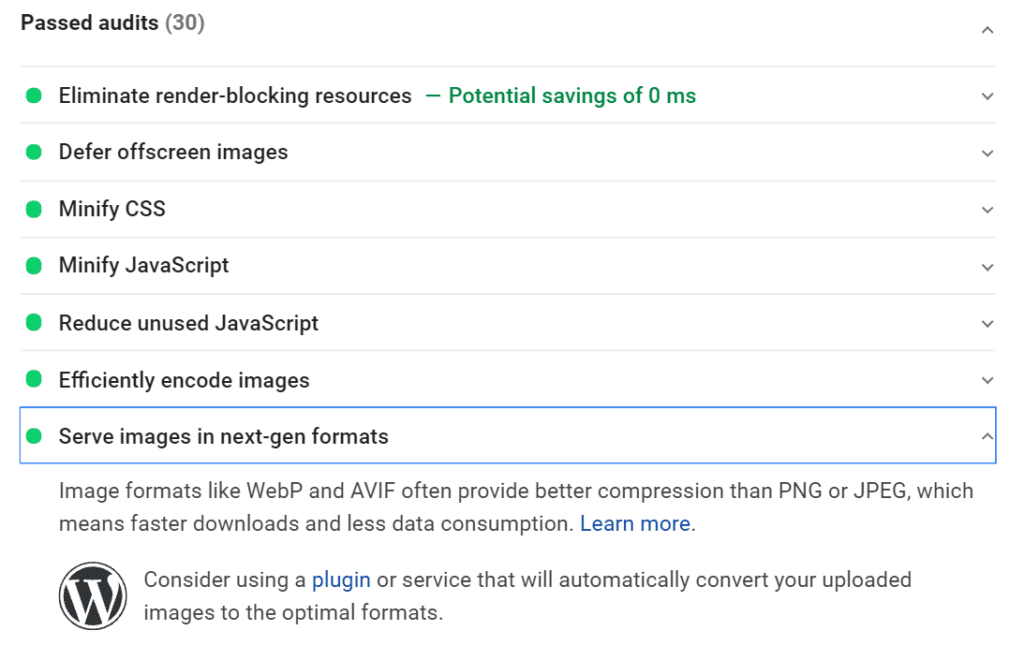
Non sorprende che la raccomandazione diventi un audit superato quando abbiamo convertito l'immagine in WebP con Imagify e creato una pagina dedicata:

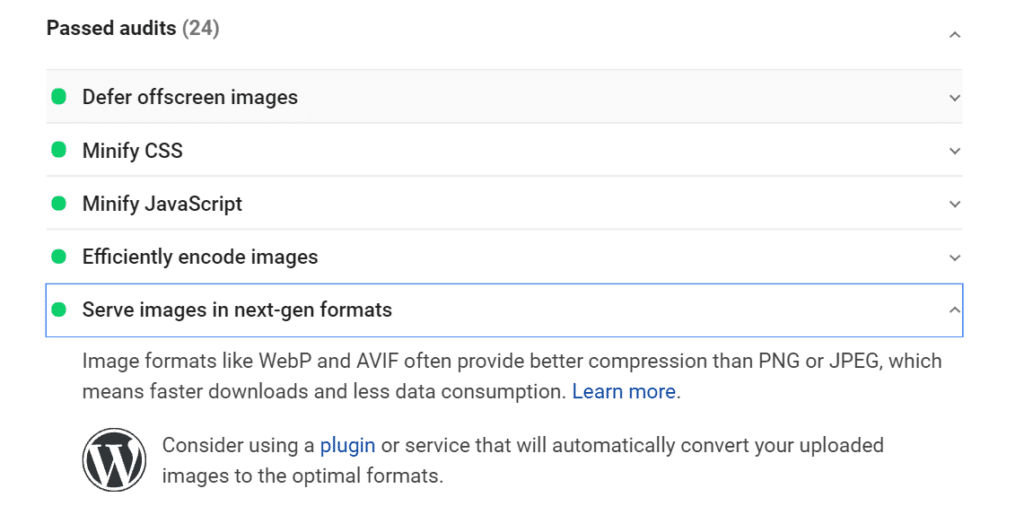
Abbiamo ottenuto lo stesso risultato testando la pagina con l'immagine Avif:

Quindi, WebP e Avif forniscono lo stesso ottimo risultato . Inoltre, il punteggio di PageSpeed Insights è praticamente lo stesso:
| Punteggio delle prestazioni - Pagina WebP | Punteggio delle prestazioni – Pagina Avif |
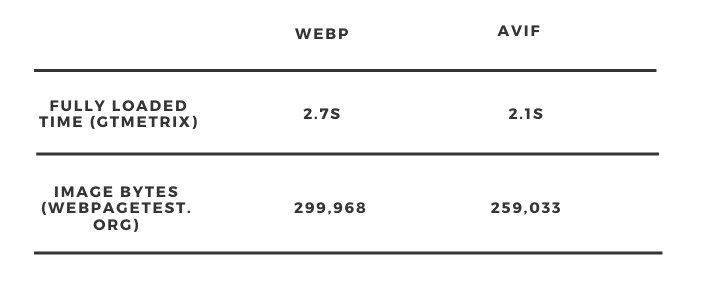
Abbiamo anche testato la differenza nella dimensione dell'immagine e nei byte tra le pagine WebP e Avif. E non abbiamo notato nemmeno una grande differenza:

Come puoi vedere, WebP e Avif sono abbastanza simili nel fornire prestazioni di immagine eccezionali.
Da un lato, Avif offre un'ottimizzazione leggermente migliore. Tuttavia, a meno che il tuo sito non abbia migliaia e migliaia di immagini, le tue prestazioni saranno eccellenti utilizzando WebP, anche perché questo è ancora il formato di nuova generazione più comune.
Inoltre, con Imagify, convertire le tue immagini nel formato WebP è facile e veloce che mai, grazie alla nuova compressione più veloce che ti permette di convertire le tue immagini in pochissimo tempo.
Ecco cosa dovresti fare:
- Scarica Immagina gratis
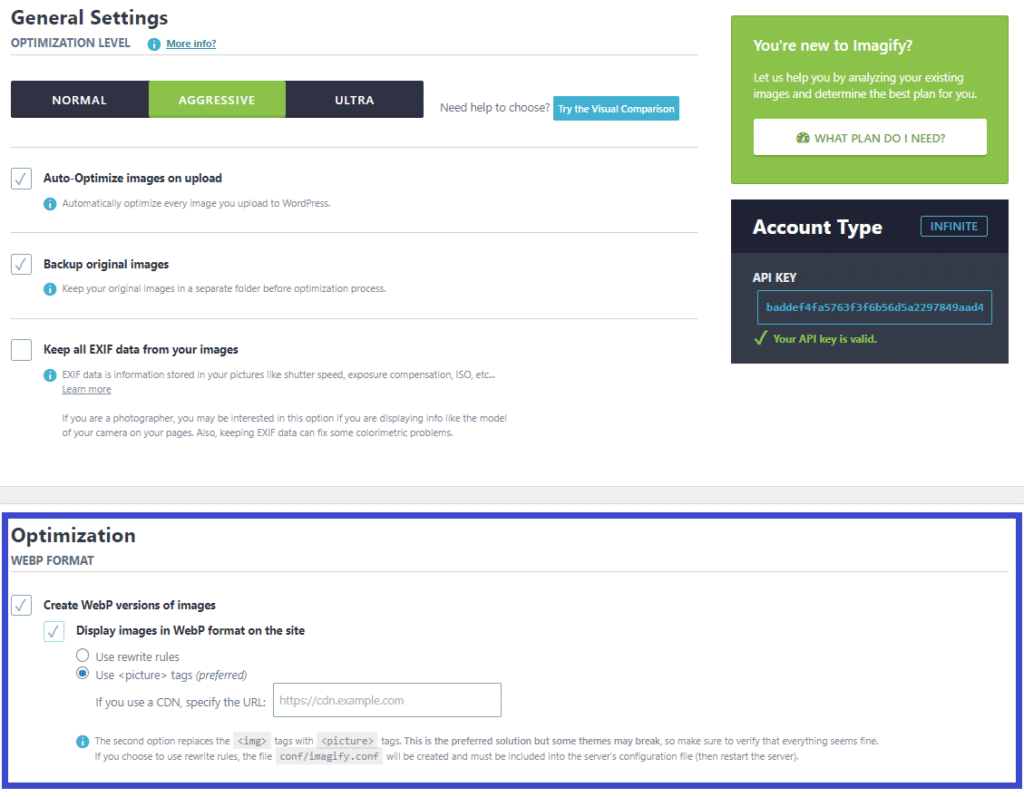
- Vai su Impostazioni > Ottimizzazione > Formato WebP e seleziona entrambe le caselle:

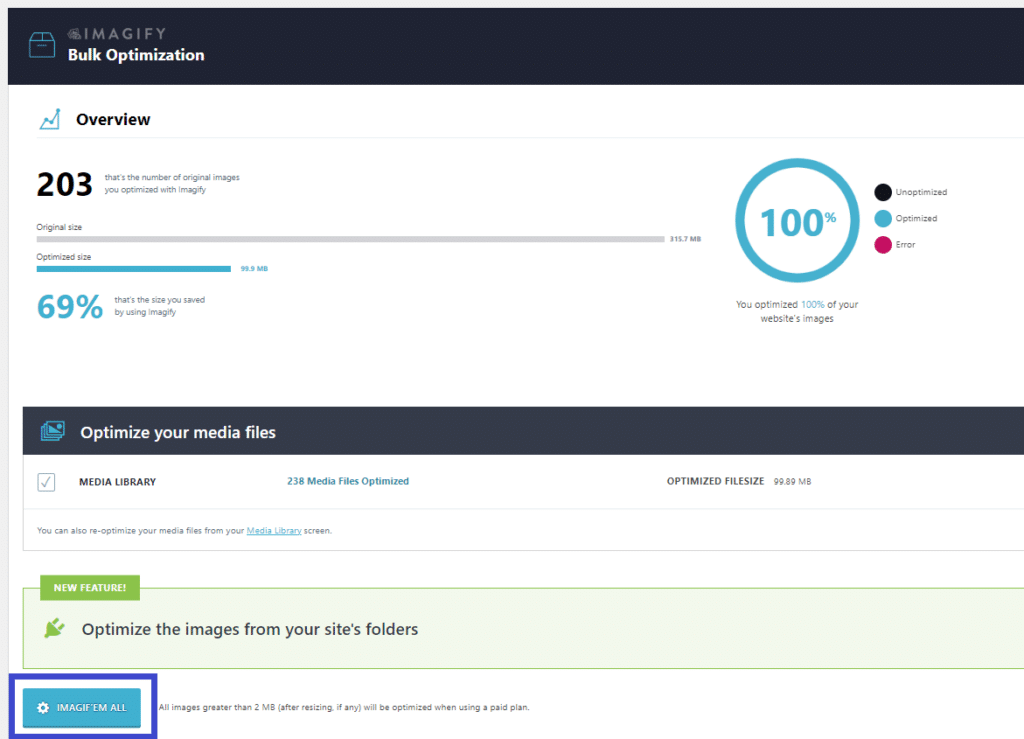
3. Converti le tue immagini (e sfrutta l'ottimizzazione in blocco):

Questo è tutto. È così semplice, ma efficace!
E puoi scegliere il piano più adatto a te.
Puoi ottimizzare gratuitamente 20 MB di immagini al mese, oppure puoi scegliere tra il Piano Crescita (500 MB per $ 4,99 al mese) e il Piano Infinito (immagini illimitate per $ 9,99 al mese). Non importa quale piano scegli: puoi installare Imagify su un numero illimitato di siti web.
Inizia a ottimizzare le tue immagini con Imagify e facci sapere come sono migliorate le tue prestazioni nei commenti.
