Core Web Vitals: tutto quello che devi sapere
Pubblicato: 2024-05-18Google mira a fornire informazioni a livello mondiale ben organizzate, di facile accesso e utili per tutti. Quindi, per renderlo possibile, escogitano sempre nuove strategie e algoritmi che perfezionano il loro motore di ricerca. Poiché l'attività principale di Google è completamente focalizzata sulla pubblicità dai siti web.
Nel 2020, Google ha introdotto un sistema di misurazione standardizzato chiamato Core Web Vitals, che aggiunge un nuovo fattore di ranking "prestazioni del sito Web" nel determinare la posizione di un sito Web nei risultati di ricerca, oltre alle parole chiave dei termini di ricerca e ai backlink che hai creato.
Quindi, approfondiamo questo concetto e vediamo cosa puoi fare dal tuo punto di vista per ottenere i migliori risultati.
Cosa sono i Core Web Vital?
Core Web Vitals di Google è un insieme standardizzato di metriche per gli utenti che li aiutano a ottimizzare le prestazioni del proprio sito Web in modo che possa fornire la migliore esperienza utente in termini di tempo di caricamento, interattività e stabilità visiva.
Comprendere i Core Web Vitals ti aiuterà a fidelizzare gli utenti sulla tua pagina web e ti consentirà anche di raggiungere gli standard di Google.
Per renderlo possibile, la prima cosa che devi fare è imparare quali sono le diverse metriche di Core Web Vitals. Ecco alcune delle principali metriche Core Web Vitals.
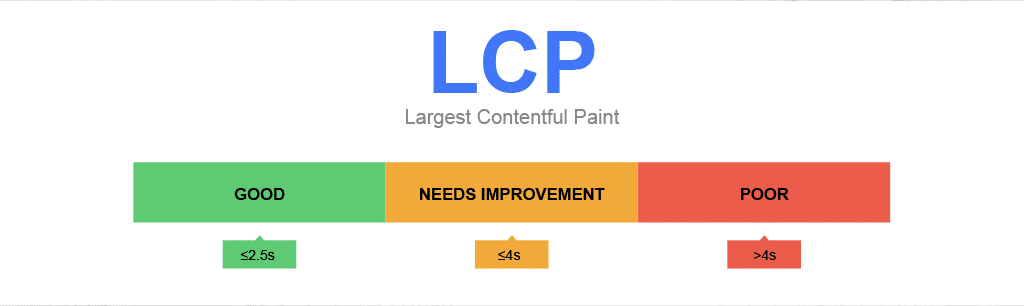
- LCP o Largest Contentful Paint: misura il tempo impiegato dal contenuto principale per essere caricato dal punto di vista degli utenti. Secondo la raccomandazione di Google, un punteggio LCP inferiore a 2,5 secondi è buono.
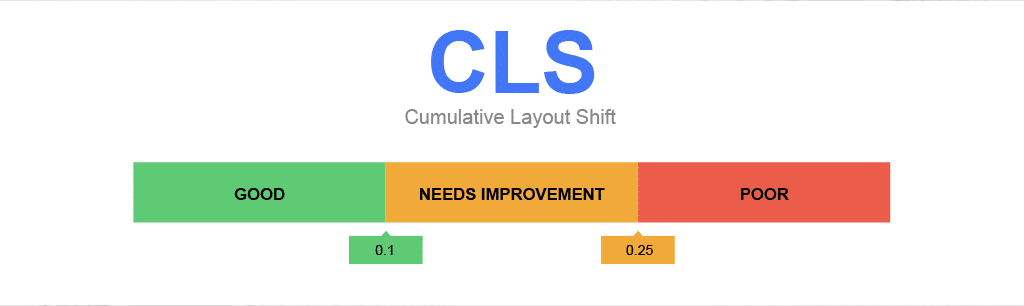
- CLS o Cumulative Layout Shift: misura la stabilità visiva della pagina web, ovvero quanto il layout della pagina web si sposta inaspettatamente durante il caricamento. Il suo punteggio varia da 0 a Positivo, dove un punteggio "0" significa nessuno spostamento del layout e un punteggio positivo significa che il layout è pessimo. Google consiglia che un punteggio CLS inferiore a 0,1 sia buono.
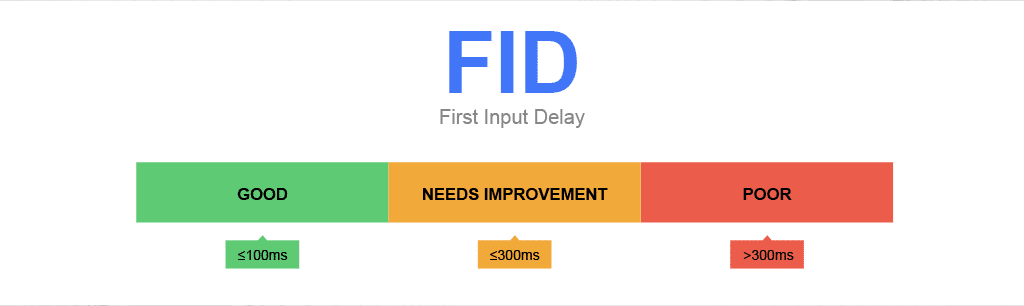
- FID o First Input Delay: misura la reattività della pagina web alla prima interazione dell'utente. cioè tutto il tempo che intercorre tra l'interazione dell'utente come il clic sul pulsante o sul collegamento presente nella pagina web e la risposta del browser. Google consiglia che un FID inferiore a 100 millisecondi sia valido per circa il 75% del caricamento della pagina web.
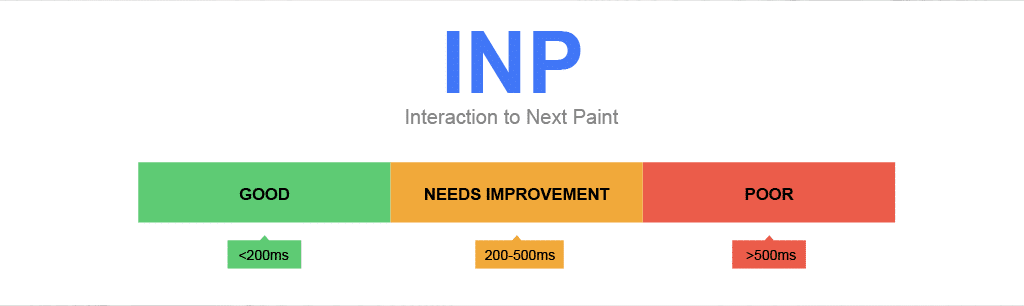
- INP o Interaction to Next Paint: misura la reattività complessiva della pagina web. ovvero la velocità con cui la pagina web reagisce quando un utente interagisce con essa. Questa interazione può essere simile al clic su un pulsante, alla digitazione in un modulo o persino allo scorrimento della pagina web. Google consiglia che un valore inferiore o uguale a 200 millisecondi sia buono.
Se tutti i parametri ottengono un buon punteggio, migliore sarà l’esperienza dell’utente e quindi maggiori possibilità nella classifica SERP.
Perché i Core Web Vitals sono così importanti?
Come accennato in precedenza, i Core Web Vitals sono indicatori dell’esperienza sulla pagina. Un buon punteggio Core Web Vitals dimostra che il sito Web offre un'esperienza utente fluida, veloce e stabile. Oltre a ciò, aiuta a migliorare il tuo SEO.
I visitatori del sito web hanno maggiori probabilità di rimanere e di convertirsi a siti web che funzionano bene, sono abbastanza reattivi e hanno contenuti di qualità.
Se un sito Web si carica più velocemente ed è in grado di fornire contenuti rapidamente, è meno probabile che gli utenti abbandonino la pagina Web per frustrazione, con conseguente frequenza di rimbalzo inferiore.
Queste metriche non solo aiutano a migliorare le prestazioni del tuo sito web e l'esperienza utente, ma possono anche aumentare il traffico verso il tuo sito web.
Laddove Core Web Vitals gioca un ruolo importante, non dovresti dimenticare di considerare anche questi fattori per migliorare l'esperienza sulla pagina:
- Pronto per il cellulare
- HTTPS
- Pagina Web sicura e protetta (nessun malware o contenuto fuorviante)
- Nessun popup irritante durante la navigazione e la navigazione
Una cosa che dovresti avere ben chiara in mente è che eccellere nell'esperienza sulla pagina non ti garantirà il posizionamento numero uno nelle SERP. Per raggiungere questo posto, devi soddisfare vari altri fattori di Google (circa più di 200).
Come controllare i Core Web Vitals del tuo sito web?
Sono disponibili molti strumenti gratuiti, ma uno che è gratuito e preferibilmente ottimo da usare è Google Page Speed Insights.
Lo strumento Google Page Speed Insight ti consente di valutare qualsiasi pagina web sia per la versione mobile che per quella desktop. Sulla base dei risultati del test, fornisce anche suggerimenti su come migliorare le prestazioni del tuo sito web e l'esperienza utente.
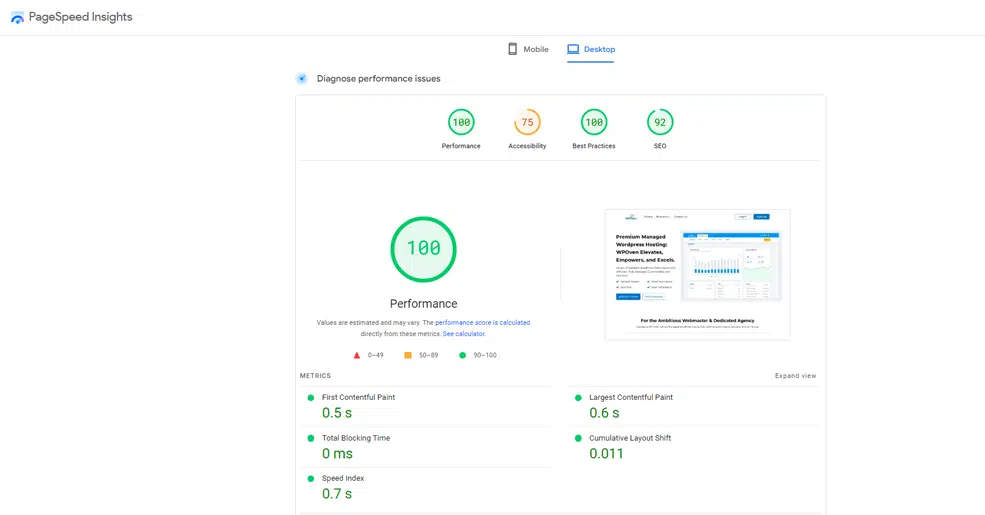
Test utilizzando Google Page Speed Insight
Per testare i Core Web Vitals di un sito web, visita Page Speed Insight e inserisci l'URL della pagina.
Una volta che il test è stato condotto e analizzato, vedrai una ripartizione dettagliata di tutti i problemi di prestazione insieme alle diverse metriche.

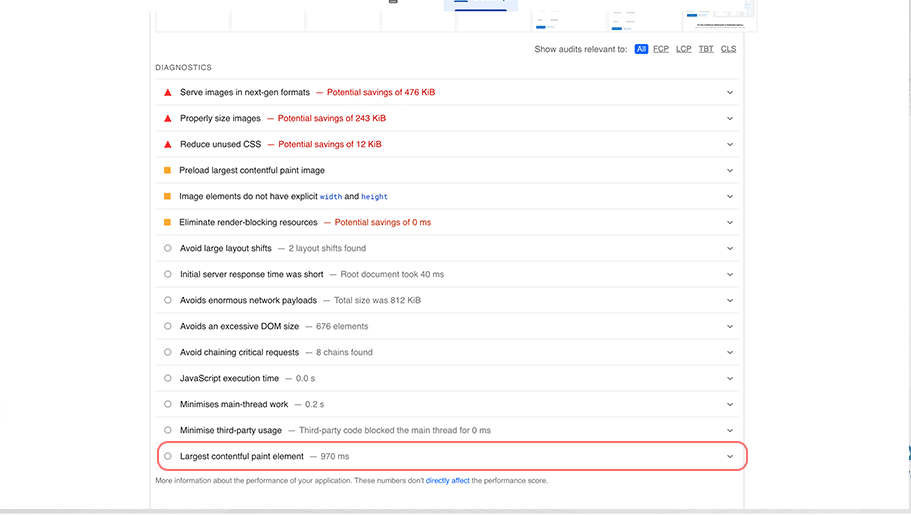
Scorrendo ulteriormente verso il basso verrà menzionata una sezione Diagnostica con tutti i suggerimenti e le aree di miglioramento.

Oltre al Core Web Vitals Score, fornisce anche ulteriori approfondimenti su SEO, prestazioni, accessibilità e migliori pratiche del tuo sito web sotto 100.
In alternativa puoi anche utilizzare GSC o Google Search Console.
Test utilizzando Google Search Console
La cosa migliore dell'utilizzo di GSC è che fornisce dati reali dai rapporti sull'esperienza utente di Chrome.
Considerando i Core Web Vitals, GSC fornisce una diagnostica completa delle prestazioni del tuo sito web e raggruppa le pagine che presentano problemi simili.
A differenza di PageSpeed Insight, in cui devi analizzare le pagine in modo casuale, una per una, il che è un processo piuttosto noioso e dispendioso in termini di tempo.
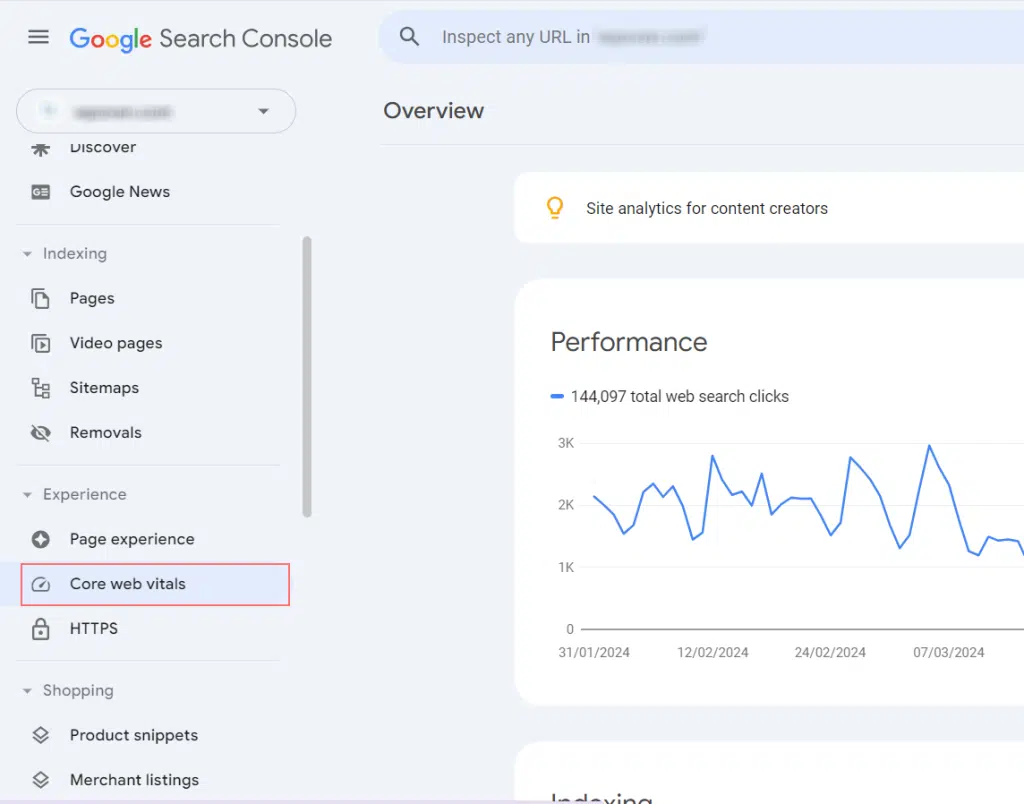
Per analizzare le prestazioni e controllare il report Core Web Vitals, accedi a Google Search Console e seleziona " Core Web Vitals " dalla barra dei menu laterale come mostrato.

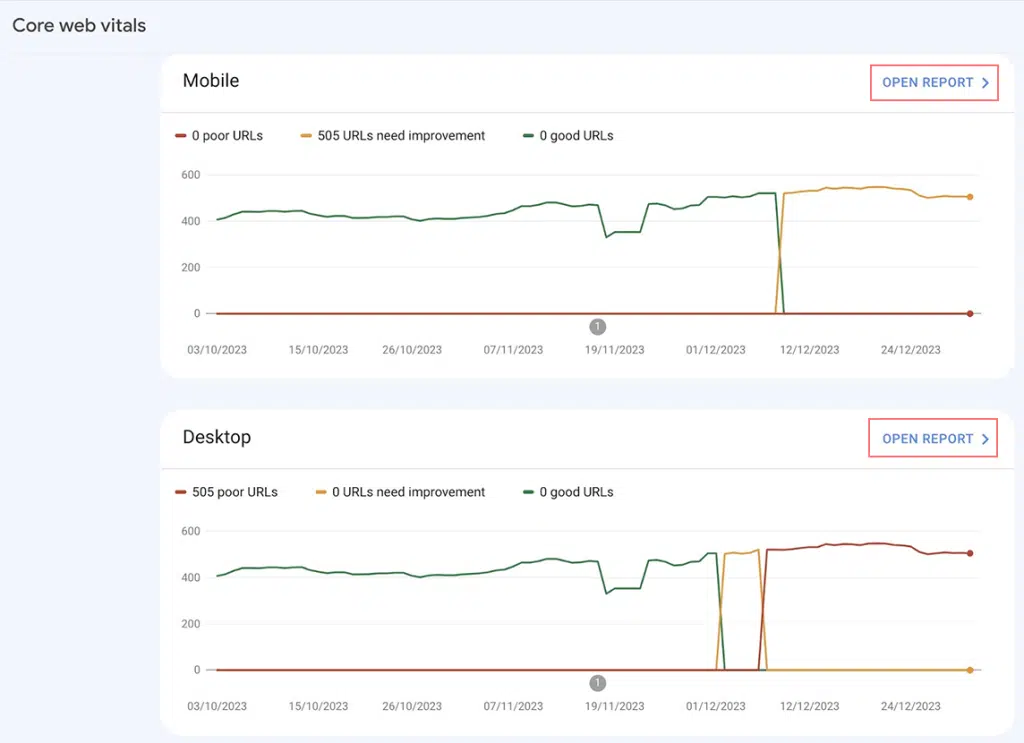
Il report verrà immediatamente generato e troverai una panoramica del numero totale di pagine che Google considera bisognose di miglioramento, Scarse e Buone. (Il rapporto è disponibile sia per dispositivi mobili che per desktop)

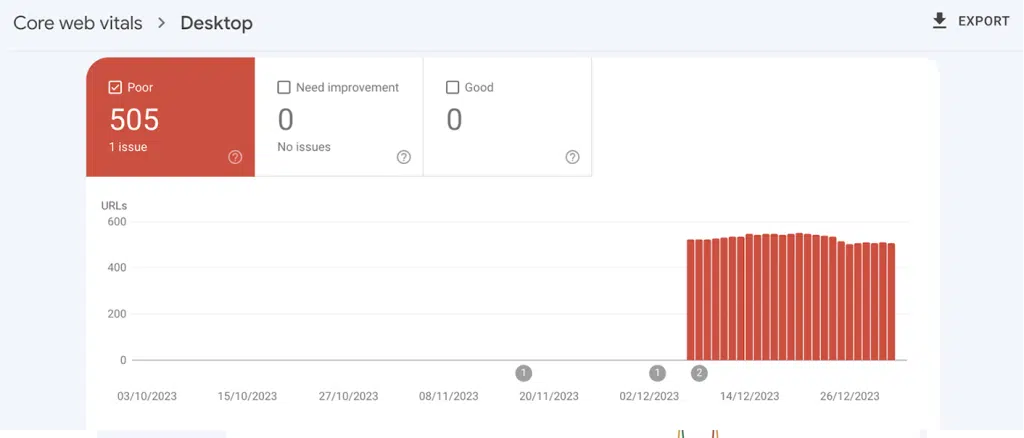
Se desideri approfondire il rapporto e fare clic sul pulsante "Apri rapporto", verrà visualizzato un grafico a barre che mostra quante pagine o URL non possono soddisfare gli standard principali del punteggio Web Vital.

Per verificare quante pagine richiedono miglioramenti, scorri verso il basso fino alla sezione "Perché gli URL non sono considerati validi".
Per ulteriori dettagli, puoi fare clic sul problema specifico e viola ti fornirà un elenco di suggerimenti e aree di miglioramento.
Come migliorare il tuo punteggio Core Web Vitals?
Migliorare il tuo Core Web Vitals Score dovrebbe anche migliorare le prestazioni del tuo sito web e l’esperienza sulla pagina e non dovrebbe essere un compito critico.
Vediamo come puoi migliorare ogni metrica Core Web Vital da solo o con l'aiuto di uno sviluppatore.
1. Miglioramento del punteggio LCP
Secondo le linee guida LCP di Google, è stato suddiviso in tre benchmark delle prestazioni con i relativi valori soglia.

- Buono: da 0 a meno di 2,5 secondi
- Necessita di miglioramenti: da 2,5 secondi a 4,0 secondi
- Scarso: più di 4,0 secondi
Significa che per avere un buon punteggio LCP è necessario raggiungere ogni pagina Web del tuo sito Web in meno di 2,5 secondi, il che può essere molto impegnativo per i siti Web più grandi con più pagine e funzionalità complesse.
Ad esempio, se la tua pagina web contiene molte immagini ad alta risoluzione, il suo punteggio LCP potrebbe essere superiore a 4,0 secondi e, fidati di me, non migliorerà anche se hai installato solo un CDN.

In questo caso particolare è necessario ottimizzare ogni pagina o, se possibile, eliminarne alcune che non sono importanti. Inoltre, ottimizza anche il codice della pagina.
Potrebbe sembrare un compito molto arduo, ma ne varrebbe la pena e dovresti vedere cambiamenti drammatici nelle prestazioni.
Tenendo presente questo, puoi fare più cose dal tuo punto di vista come:
- Aggiorna o migra a un hosting web gestito velocemente: il web hosting precedente e migliore migliorerà le prestazioni del sito web e quindi un migliore punteggio LCP.
- Rimuovi script indesiderati: gli script indesiderati di terze parti vengono eseguiti in background e ritardano inutilmente il caricamento.
- Abilita la memorizzazione nella cache della pagina: consentirà alla pagina di essere archiviata nel server dopo essere stata caricata per la prima volta e il sito Web potrà essere facilmente recuperato ogni volta che il visitatore richiede una pagina.
- Disabilita il plug-in di caricamento lento: sebbene il caricamento lento sia una funzionalità integrata disponibile da WordPress 5.5. Se ne stai utilizzando uno (specialmente basato su JavaScript), riconfiguralo per evitare il caricamento lento dell'immagine principale sulla tua pagina, oppure preferisci disabilitare il caricamento lento.
Per saperne di più, puoi consultare il nostro post dedicato su “Largest Contentful Paint (LCP): A Guide to Web Performance“.
2. Migliorare il CLS
CLS o Cumulative Layout Shift misura la stabilità visiva della pagina web. Significa quanti elementi di una pagina web sono stabili durante il caricamento della pagina web.
Se gli elementi di una pagina web come immagini o pulsanti si muovono in modo casuale mentre la pagina web è ancora in caricamento, indica un punteggio CLS elevato, il che è negativo.
Dopotutto, nessuno vuole che i propri visitatori o utenti imparino di nuovo dove si trovano i pulsanti, le immagini e i collegamenti dopo che la pagina web viene caricata completamente e fa clic accidentalmente su qualcos'altro.

Ecco come Google misura il punteggio CLS:
- Buono: valore inferiore a 0,1
- Necessita di miglioramento: da 0,1 a 0,25
- Scarso: più di 0,25
Ecco alcuni semplici suggerimenti per migliorare il tuo punteggio CLS:
- Aggiungi attributi di larghezza e altezza a immagini e video : in questo modo, i browser possono sapere quanto spazio richiede il caricamento di un elemento specifico. Quindi, tutto apparirà ben strutturato, organizzato e pulito e inoltre non si muoverà in modo casuale durante il caricamento della pagina web.
- Assegna spazio agli elementi pubblicitari : altrimenti appariranno inaspettatamente e spingeranno il contenuto in modo casuale in qualsiasi direzione.
- Evita di utilizzare caratteri Web: poiché devono essere scaricati ogni volta che il browser li visualizza. Meglio optare invece per i caratteri di sistema.
3. Migliorare il FID
A partire da ora, hai migliorato CLS e FCP, ma la domanda principale è se i visitatori interagiscono con la pagina web.
Bene, è qui che entra in gioco il FID: fondamentalmente misura il tempo di interazione degli utenti con la pagina web.
L'interazione può essere qualsiasi cosa, come fare clic sul pulsante, compilare il modulo, fare clic su un'opzione nel menu, ecc.
Per questo motivo Google la considera una metrica importante che fornisce informazioni su come gli utenti nella vita reale si comportano con la pagina web.

Per questo, Google misura il FID come:
- Buono: inferiore a 100 ms
- Necessario miglioramento: tra 100 ms e 300 ms
- Cattivo: più di 300 ms
Potrebbe sembrare esattamente un punteggio di velocità della pagina e cosa significa esattamente, ma è un ulteriore passo avanti. Misura il tempo impiegato da un utente per fare qualcosa sulla pagina web.
Ogni pagina potrebbe avere un punteggio FID diverso a seconda del contenuto e delle funzionalità di cui dispone.
Ad esempio, se la pagina è composta solo da contenuti come blog, notizie o articoli, il FID verrà calcolato quando l'utente scorre o ingrandisce e rimpicciolisce la pagina Web e non è un grosso problema.
Tuttavia, se si tratta di una pagina di registrazione, il FID potrebbe essere enorme, poiché verrà misurato quando l’utente inizia a digitare i dettagli di accesso.
Tenendo presente tutte queste cose, ecco alcuni suggerimenti che puoi seguire per migliorare il tuo FID.
- Rinviare le funzioni JavaScript : gli script Java con codifica pesante a volte possono bloccare il rendering di una pagina Web, causando quindi ritardi nell'input. Il rinvio di JavaScript può aiutarti a rendere questo processo più veloce.
- Abilita cache del browser: aiuta a caricare più velocemente i contenuti sulla tua pagina Web e riduce i tempi di risposta del server e i tempi di download delle risorse.
- Crea pagine statiche: una pagina Web HTML statica è più stabile e più veloce di una dinamica. La loro velocità di caricamento è aumentata anche quando distribuiti tramite CDN.
- Rimuovi o ottimizza gli script di terze parti: gli script di terze parti, come analisi o widget di social media, possono avere un impatto significativo sul FID.
4. Migliora l'INP
Questa metrica è identica al FID ma è più specifica per misurare la reattività complessiva durante l'interazione dell'utente con la pagina web.
A differenza del FID, che si concentra esclusivamente sul ritardo per la prima interazione dell'utente, INP considera la latenza per tutti gli input e le interazioni dell'utente sulla pagina web.

Per migliorare l’INP, ecco alcuni suggerimenti che puoi seguire:
- Utilizza CDN o rete per la distribuzione di contenuti
- Rimuovi script di terze parti
- Abilita la memorizzazione nella cache del browser
- Ottimizza le immagini
- ridurre al minimo il tempo di caricamento di JavaScript
Riepilogo
Le prestazioni Core Web Vitals del tuo sito web sono cruciali nel contesto del modo in cui gli utenti sperimentano il tuo sito web.
Un punteggio complessivamente buono di Core Web Vitals ti aiuta a ottenere un traffico più elevato, frequenze di rimbalzo più basse, più conversioni e quindi un ROI migliore. Vale anche la pena ricordare che può portare a migliori classifiche di ricerca e reputazione del marchio.
E sono disponibili vari strumenti gratuiti che possono aiutarti a raggiungere facilmente questi parametri di riferimento.
Se trovi qualcosa che manca o desideri discutere di qualcosa di importante, faccelo sapere nella sezione commenti qui sotto.

Rahul Kumar è un appassionato di web e content strategist specializzato in WordPress e web hosting. Con anni di esperienza e l'impegno a rimanere aggiornato sulle tendenze del settore, crea strategie online efficaci che indirizzano il traffico, aumentano il coinvolgimento e aumentano le conversioni. L'attenzione ai dettagli e la capacità di creare contenuti accattivanti di Rahul lo rendono una risorsa preziosa per qualsiasi marchio che desideri migliorare la propria presenza online.