Come aggiungere un campo codice coupon ai tuoi moduli WordPress
Pubblicato: 2020-06-16Vuoi aggiungere un campo codice coupon ai tuoi moduli online?
Offrire agli utenti un luogo in cui possono inserire un codice per ottenere uno sconto sui tuoi prodotti o servizi è utile se utilizzi codici sconto per il tuo marketing online, il che può davvero aiutarti a incrementare le vendite e il traffico.
Quindi, in questo articolo, abbiamo scritto una guida passo passo su come aggiungere un campo codice coupon ai tuoi moduli WordPress.
Fai clic qui per creare il modulo del codice coupon ora
Perché aggiungere un campo codice coupon ai moduli?
Ci sono molte ragioni per cui potresti voler aggiungere un posto nei tuoi moduli di pagamento per consentire ai visitatori di inserire un codice sconto. Eccone alcuni:
- Applica sconti ai tuoi moduli d'ordine
- Aumenta le vendite utilizzando diverse tattiche di marketing
- Incoraggia i clienti ad acquistare articoli di liquidazione specifici
- Riduci il prezzo totale dei carrelli degli acquisti dei visitatori
- Se emetti rimborsi o crediti utilizzando codici coupon
- Premia i clienti fedeli se dai codici speciali ai membri VIP
- Forse fornisci codici sconto o coupon in una specifica campagna di email marketing per la generazione di lead (e-mail di compleanno, Black Friday, ecc.)
- E altro ancora.
Con WPForms, puoi facilmente creare un modulo con un campo coupon. Non è necessario installare un plug-in di codice promozionale WordPress separato.
Quindi, ora che sai perché aggiungere un campo codice coupon ai tuoi moduli WordPress, diamo un'occhiata a come farlo.
Come aggiungere un campo codice coupon ai tuoi moduli
Se sei pronto per aggiungere un codice promozionale o un campo codice coupon ai tuoi moduli WordPress, segui questi passaggi.
- Installa il plugin WPForms
- Configura il modulo del codice coupon di WordPress
- Aggiungi una domanda Sì/No
- Crea logica condizionale
- Crea la tua prima convalida
- Crea la tua seconda convalida
- Aggiungi il modulo del codice coupon al tuo sito web
Iniziamo installando il plugin.
Passaggio 1: installa il plugin WPForms
La prima cosa che devi fare è installare e attivare il plugin WPForms. Per istruzioni dettagliate, consulta la nostra guida passo passo su come installare un plug-in WordPress. Tra le sue numerose potenti funzionalità, WPForms funziona alla grande per aggiungere un campo codice coupon ai tuoi moduli.

Successivamente, ti mostreremo come utilizzare WPForms come plug-in per il codice promozionale di WordPress.
Passaggio 2: imposta il modulo del codice coupon di WordPress
Ora che il tuo plug-in WPForms è installato, la prossima cosa che vorrai fare è impostare un modulo di pagamento. In questo modo, avrai un modulo a cui aggiungere il campo del codice coupon.
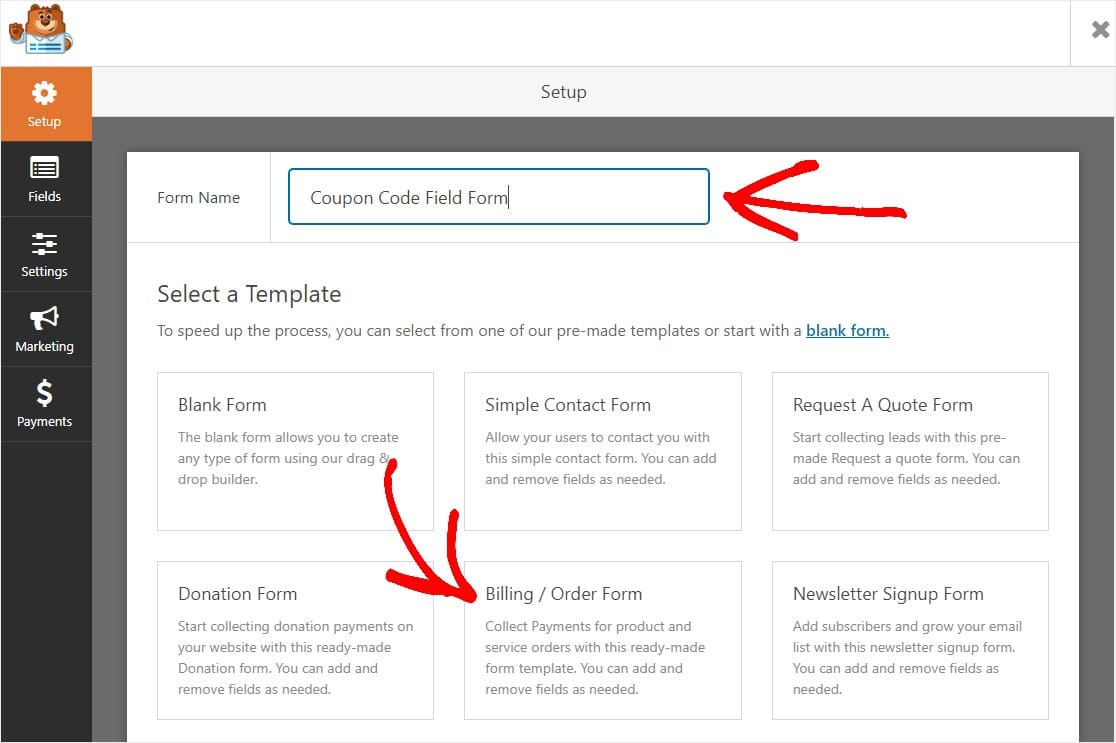
Dalla dashboard di WordPress, vai su WPForms » Aggiungi nuovo nel pannello di sinistra per creare un nuovo modulo e chiamalo come desideri nel campo Nome modulo , quindi seleziona il modello Modulo di fatturazione/ordine .

In questo tutorial, impostiamo Stripe come forma di pagamento, quindi vedrai che abbiamo aggiunto un campo per la carta di credito. Per una guida più approfondita sulla configurazione del modulo d'ordine, comprese le notifiche e la configurazione del provider di pagamento (come Stripe o Paypal, o anche Authorize.Net), abbiamo creato un post sulla creazione del modulo d'ordine online con i pagamenti che spiega di più sulla funzionalità.
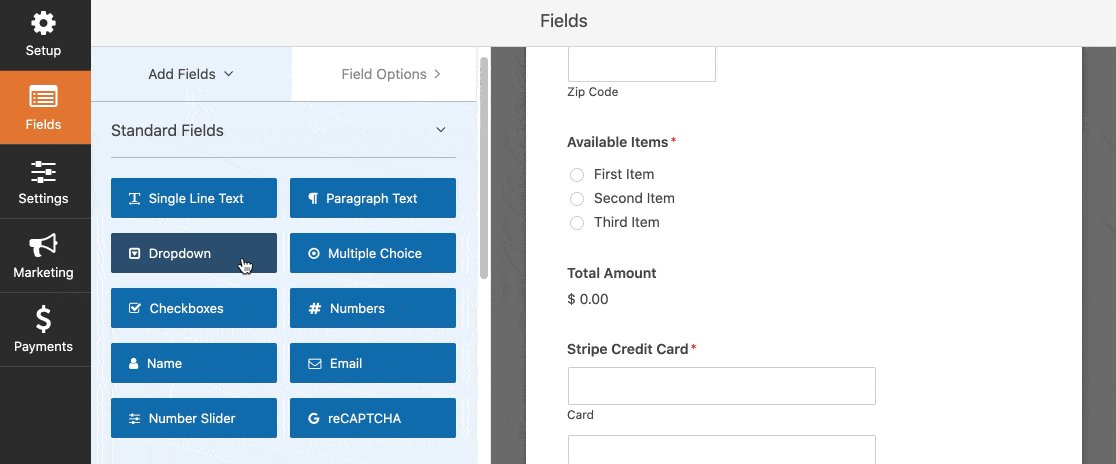
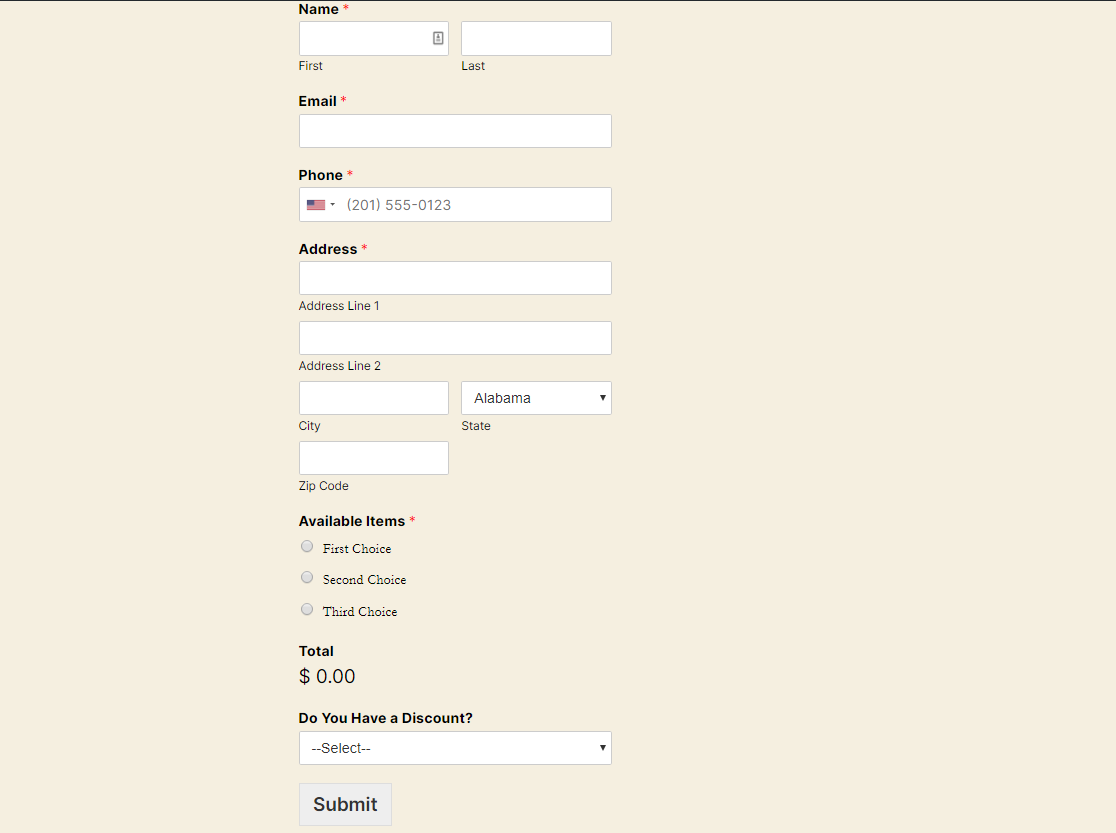
Quindi, il tuo modulo d'ordine si popolerà con quasi tutti i campi necessari per accettare i pagamenti, tra cui:
- Nome (Nome e Cognome)
- Telefono
- Indirizzo
- Scelta multipla (Articoli disponibili)
- Importo totale
- Commento o messaggio
Puoi trascinare i campi su e giù per riorganizzare il loro ordine ed eliminare le cose se ritieni di non averne bisogno. Sentiti libero di trascinare i campi dal pannello di sinistra sul modulo se desideri aggiungere qualcosa. In effetti, è così che aggiungeremo un campo codice coupon.
Per semplificare le cose in questo tutorial, abbiamo rimosso la casella Commento o Messaggio. Leggi il nostro articolo sui reclami comuni sui moduli di pagamento se stai cercando altri modi per ottimizzare il tuo modulo.
Ora che hai creato il modulo, prepariamoci ad aggiungere il campo del codice coupon.
Passaggio 3: aggiungi una domanda Sì/No
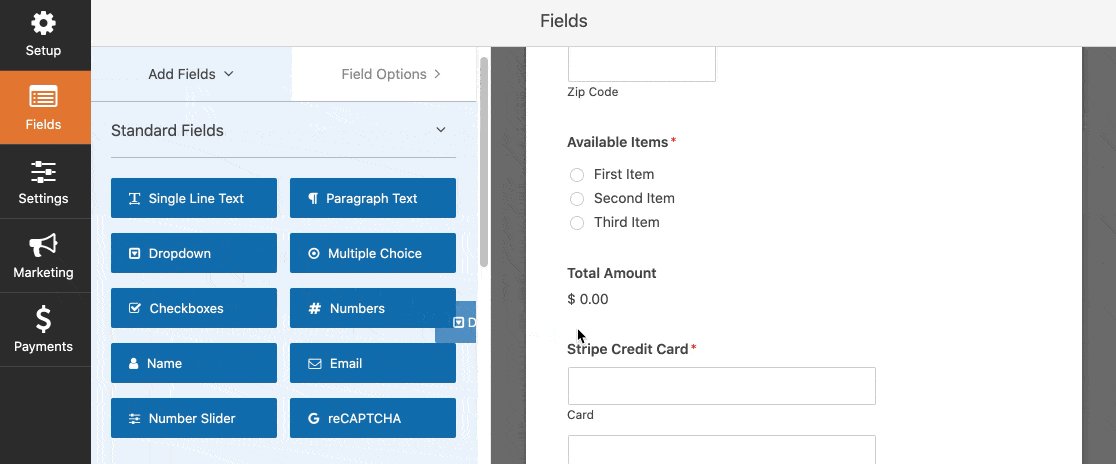
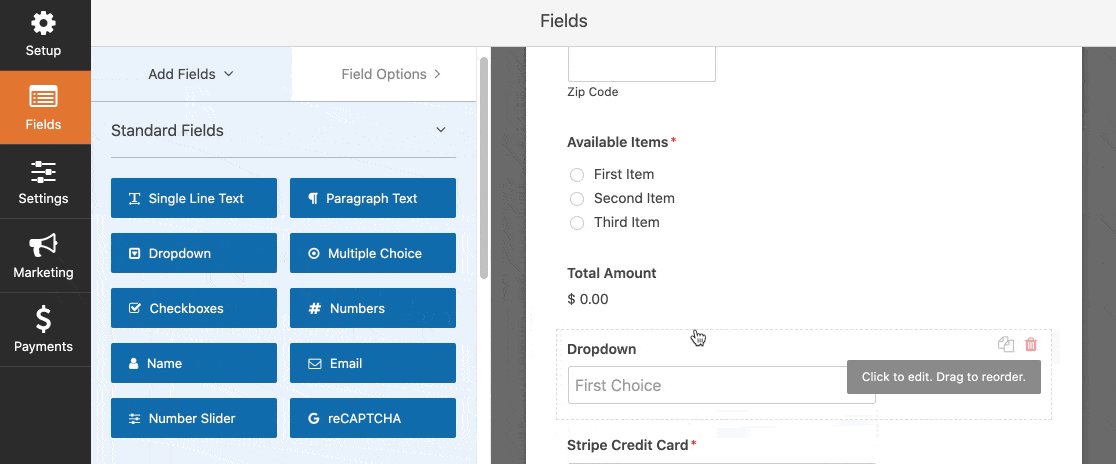
Successivamente, aggiungeremo una casella a discesa. Questa casella chiederà a un utente se ha uno sconto o meno.
Vogliamo farlo perché è buona norma non mostrare il campo dello sconto a meno che tu non sappia che qualcuno ha un codice. Lo faremo con la logica condizionale intelligente.
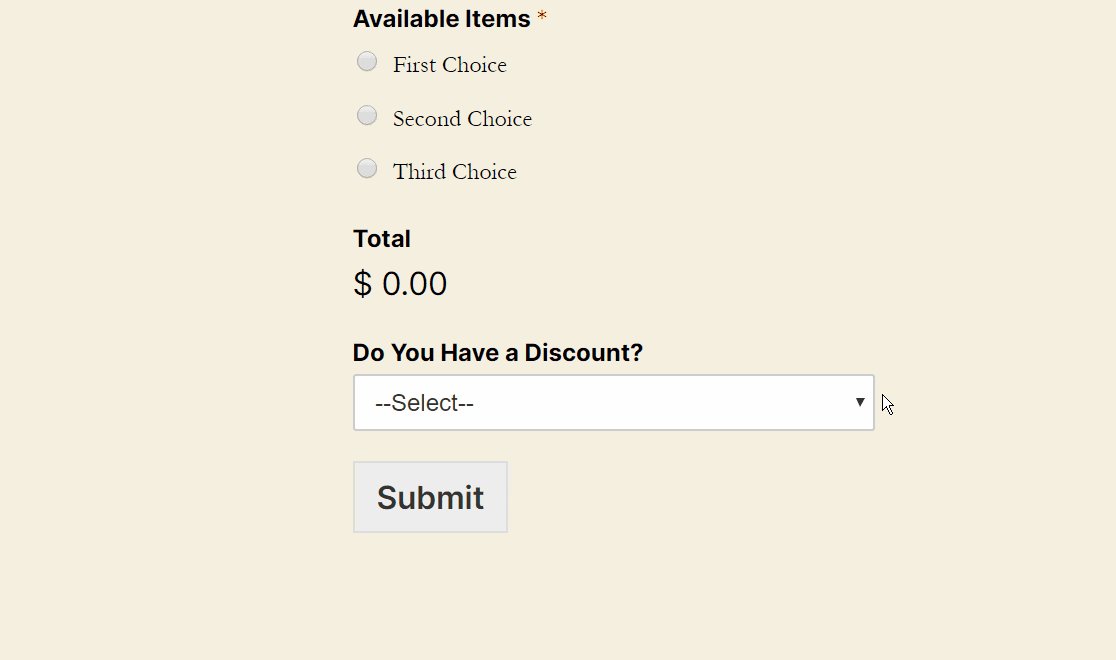
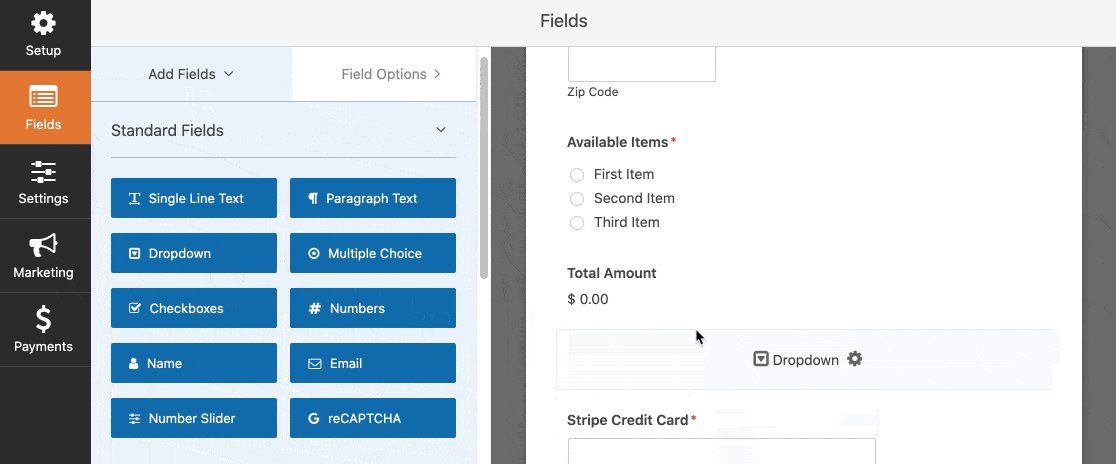
Per fare ciò, trascina semplicemente il campo Casella a discesa dal pannello di sinistra al modulo sotto la casella Totale o ovunque desideri posizionarlo sul modulo.

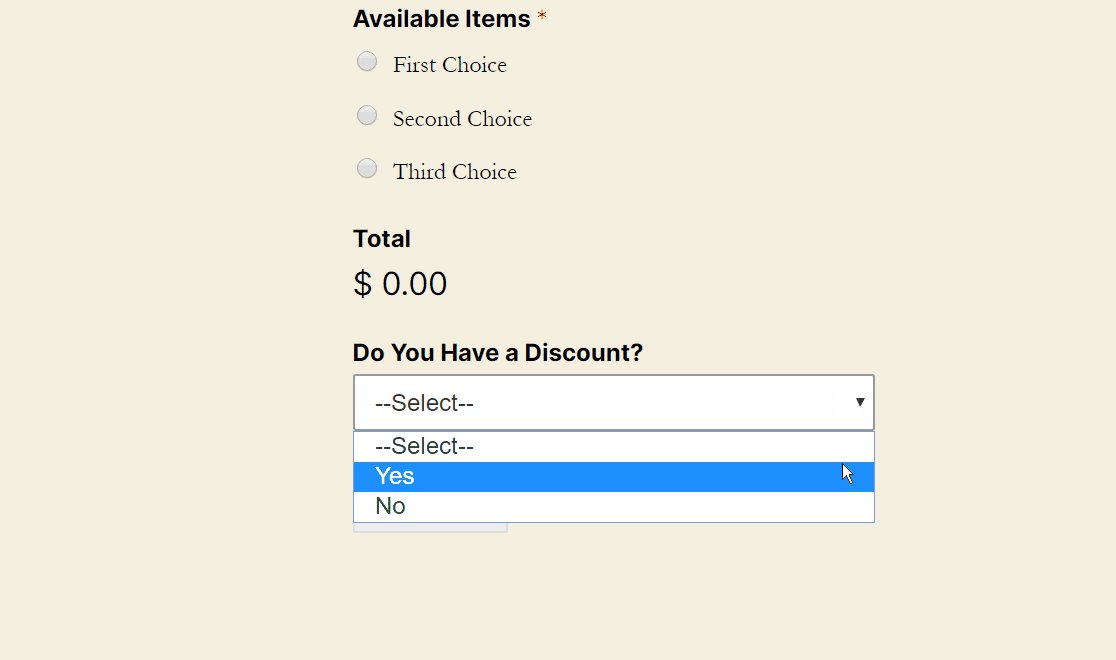
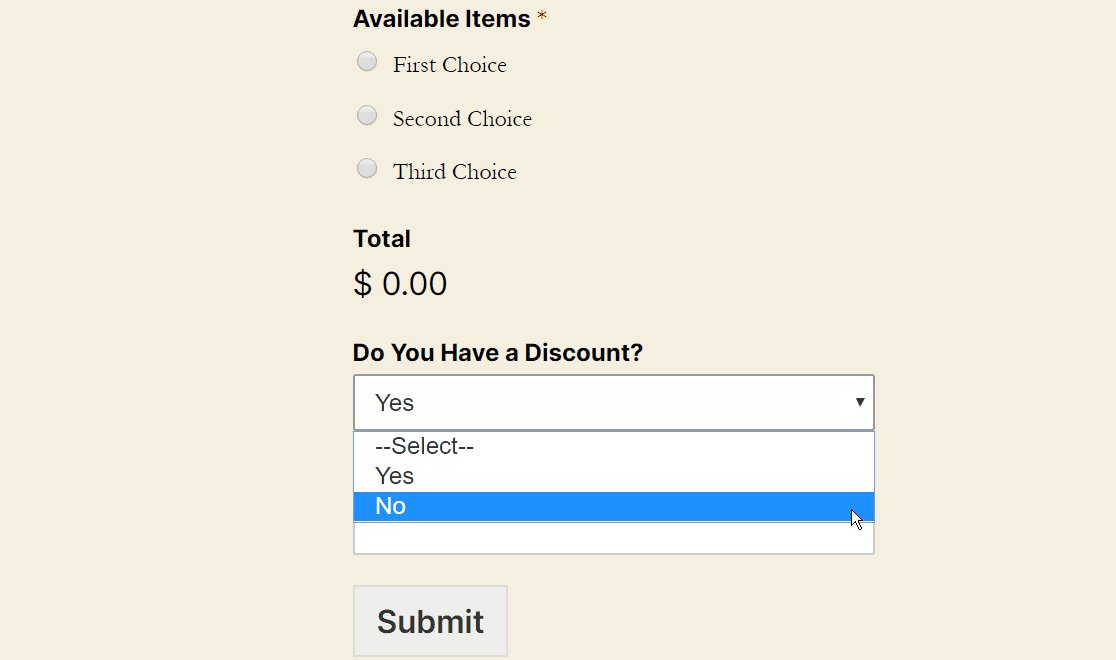
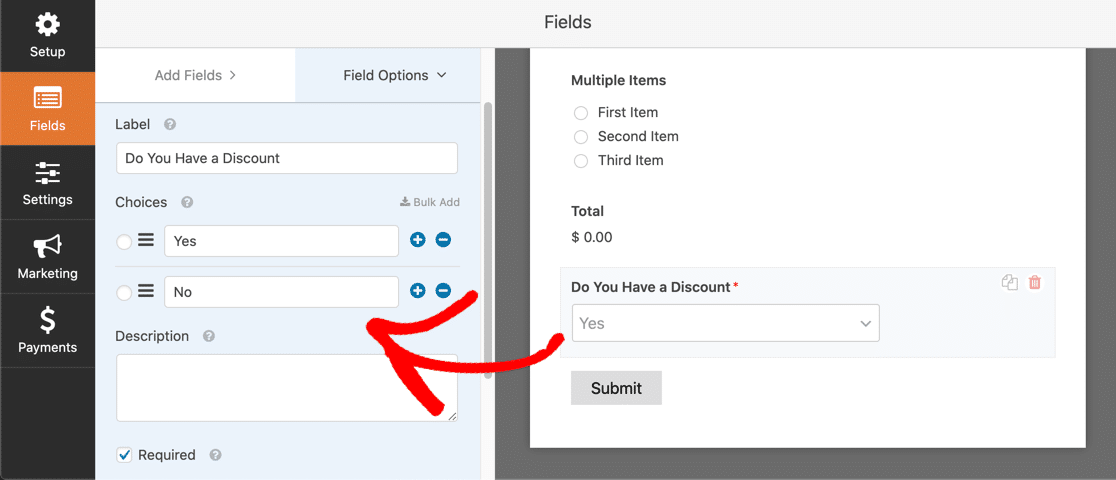
Successivamente, ti consigliamo di personalizzare la tua casella a discesa. Cambia l'etichetta in "Hai uno sconto?" e cambia le scelte in:
- sì
- No

Sentiti libero di divertirti con il testo in questi punti, è il tuo sito web. Cerca di chiarire che le opzioni sono "Sì" o "No", ma se corrisponde al tuo marchio, puoi modificarle in qualcosa di più divertente come "Certo!" e 'No!'. Dipende totalmente da te.
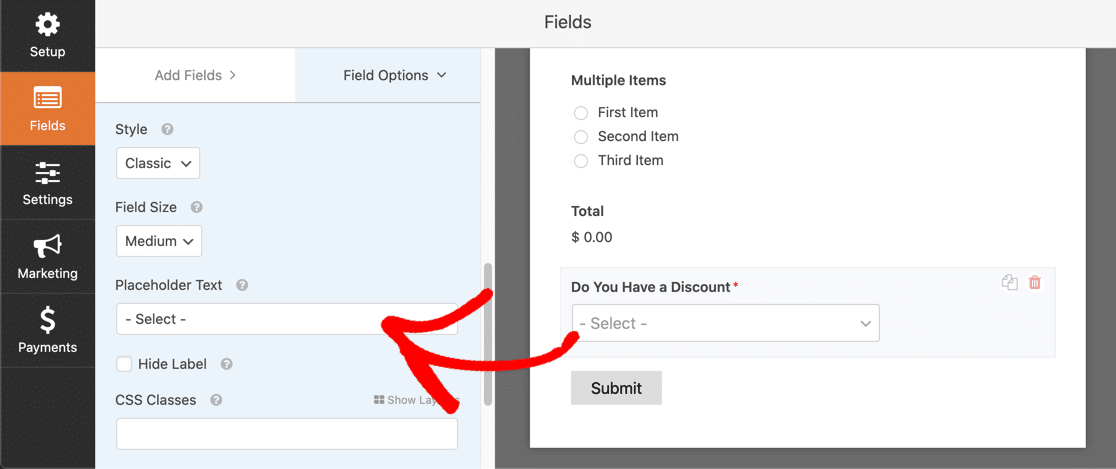
Prima di finire, ecco un bel trucco. Puoi aggiungere un segnaposto al tuo menu a discesa in modo che nessuna delle opzioni sia selezionata per impostazione predefinita.
Per fare ciò, fai clic sul campo a discesa nel generatore di moduli ed espandi il pannello Opzioni avanzate . Sotto Segnaposto, digita qualcosa come Seleziona o Scegli :

E questo è tutto! Ora siamo pronti per creare la logica condizionale per il campo del codice coupon.
Passaggio 4: crea il campo del codice coupon
Ora che la tua casella a discesa è stata creata, il passaggio successivo consiste nell'aggiungere uno spazio in cui qualcuno possa inserire il proprio codice promozionale se seleziona "Sì" nella casella a discesa.
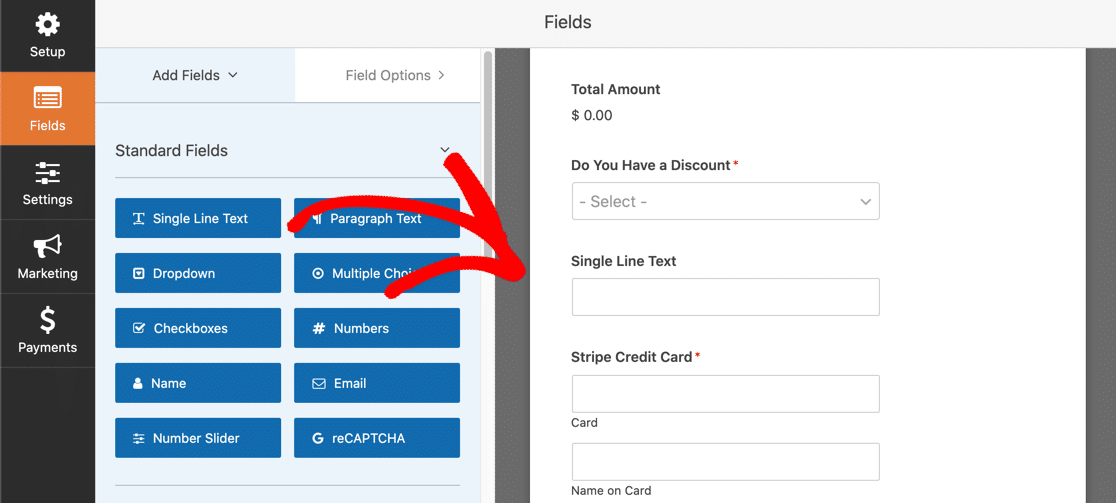
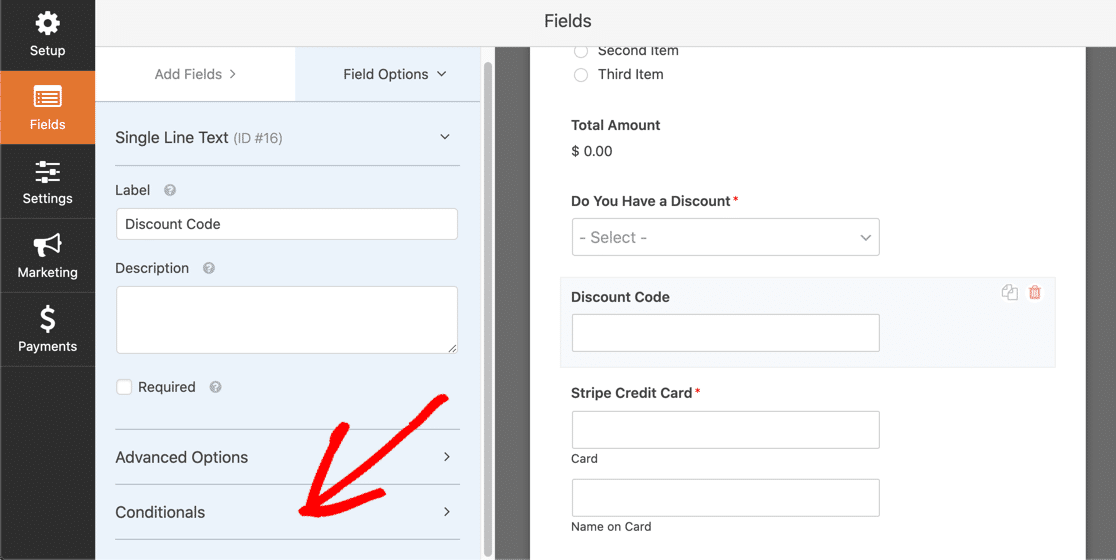
Per fare ciò, trascina il campo Testo a riga singola dal pannello di sinistra sul modulo, proprio sotto il campo Hai uno sconto.

Ora, rinomina l'etichetta del campo Testo a riga singola in "Codice sconto", quindi scorri verso il basso e fai clic su Condizionali .


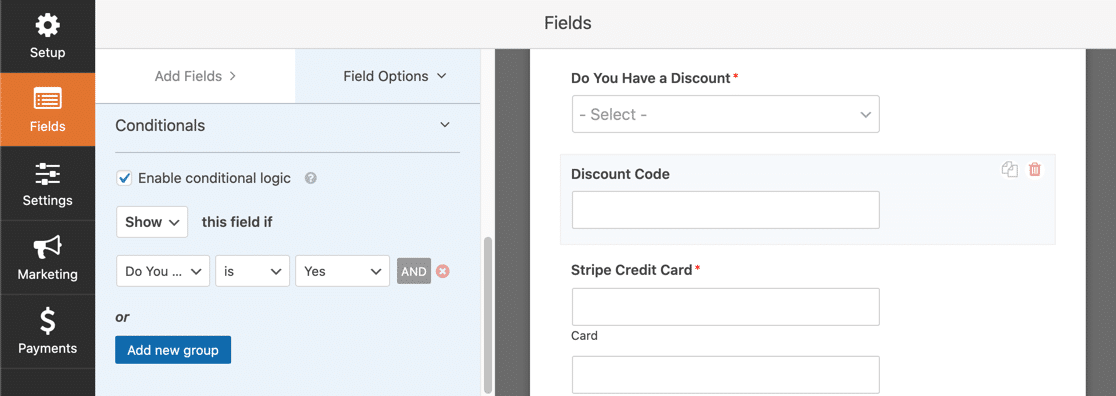
Quindi, fai clic sulla casella di controllo accanto a Abilita logica condizionale e nell'area che si espande, inserisci quanto segue:

La logica condizionale dovrebbe indicare Mostra questo campo se hai un codice sconto è Sì .
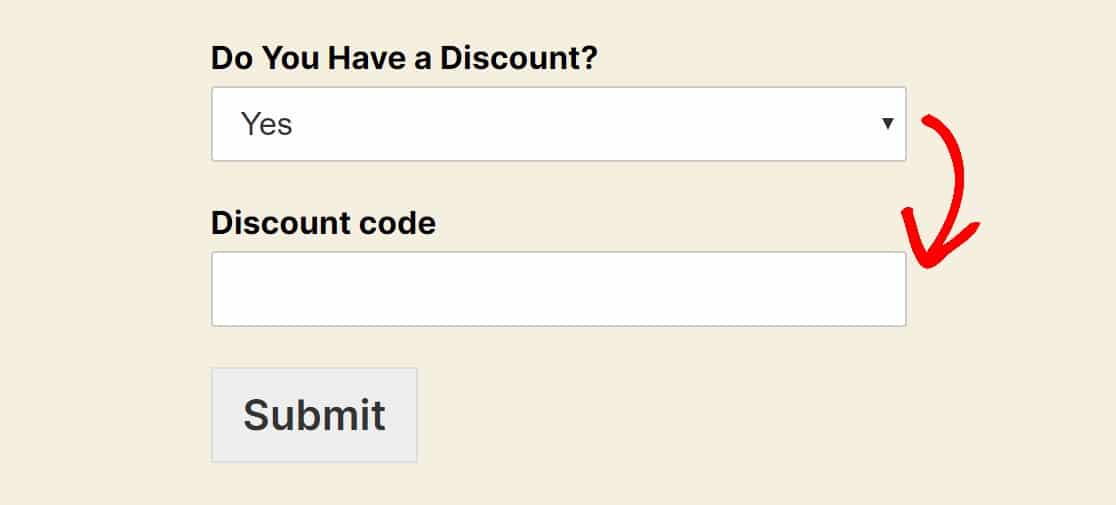
Ora, solo le persone che selezionano "Sì" vedranno il campo del codice sconto. Mantieni il tuo modulo meno ingombrante e super organizzato.

Stai andando alla grande finora, passiamo al passaggio successivo.
Passaggio 5: crea la tua prima convalida
La prossima cosa che farai sul modulo del codice coupon di WordPress è aggiungere 2 risposte di convalida. In poche parole, creeremo una risposta per mostrare alle persone se il codice promozionale è valido e un'altra per mostrare se non lo è.
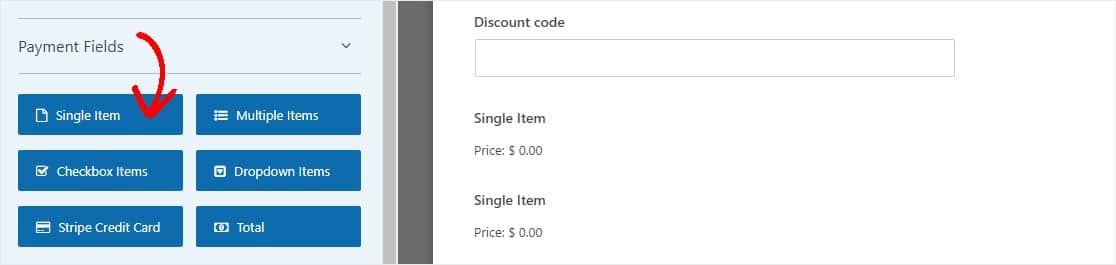
Per iniziare, trascina 2 campi Articolo singolo dal pannello di sinistra sotto Campi di pagamento sul modulo sotto il campo del codice sconto.

Ora, fai clic su ciascuno dei campi Elemento singolo nel modulo per visualizzare le impostazioni in modo da poterle modificare.
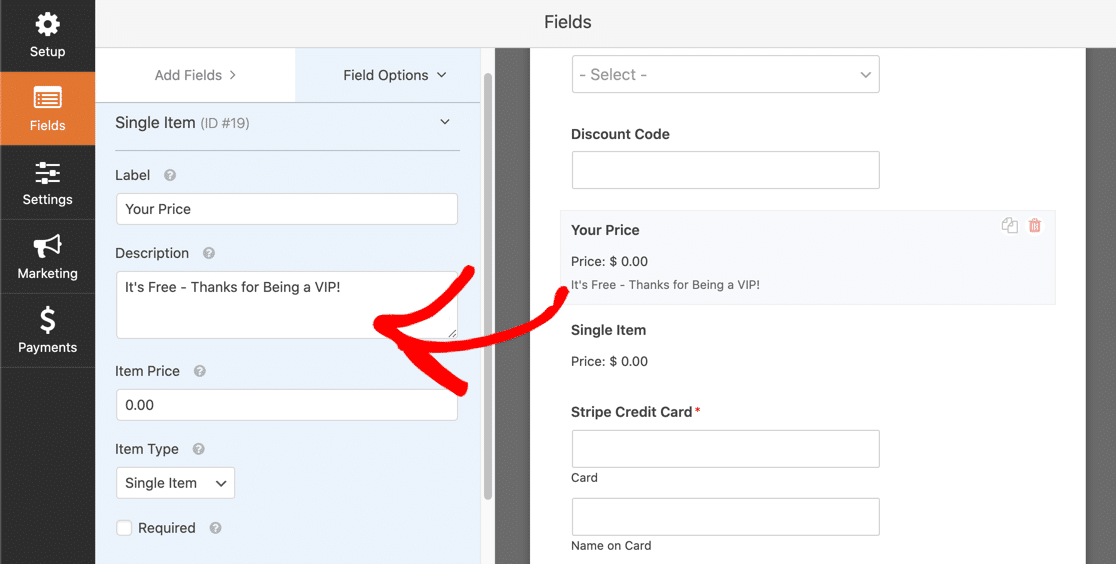
Innanzitutto, ti consigliamo di apportare alcune modifiche al primo campo Elemento singolo:
- Aggiorna l'etichetta su "Il tuo prezzo"
- Scrivi una descrizione che spieghi lo sconto concesso
- Inserisci il prezzo totale dell'articolo dopo lo sconto

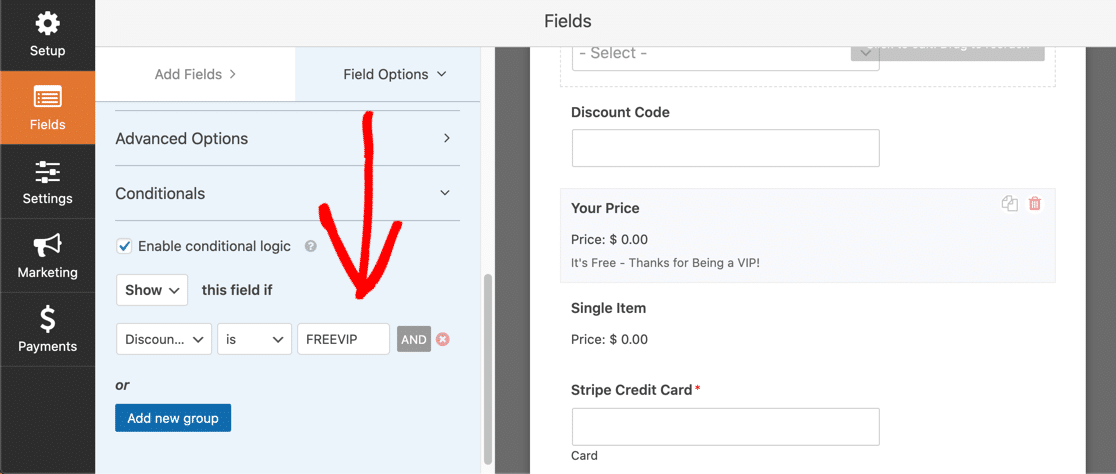
Quindi, scorri verso il basso fino alla scheda Condizionali e fai clic su di essa in modo da poter impostare quando le persone vedranno questo particolare campo Elemento singolo. Fai clic sulla casella di controllo accanto a Abilita logica condizionale e decidi quale vuoi che sia il tuo codice sconto. Per questo esempio, useremo FREEVIP.

La tua logica condizionale dovrebbe indicare Mostra questo campo se il codice sconto è FREEVIP (o qualunque sia il tuo codice sconto). Hai più di un codice sconto che desideri utilizzare? Basta fare clic sul pulsante E nuovo gruppo per ripetere questo processo.
Passaggio 6: crea la tua seconda convalida
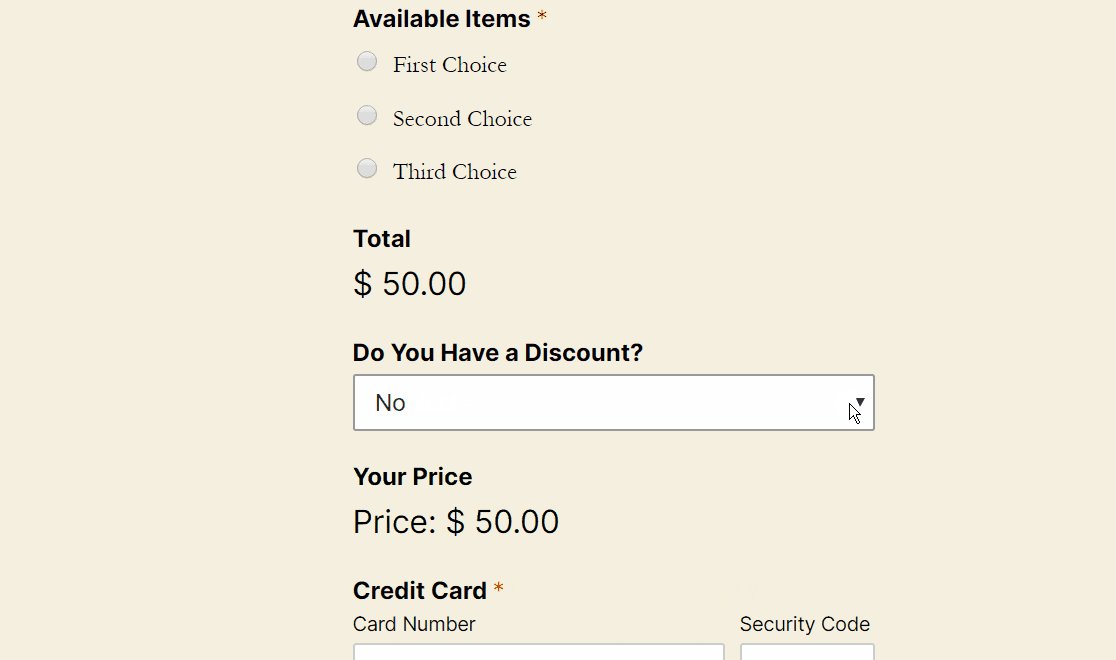
Successivamente, faremo la stessa cosa ma per il campo 2nd Single Item. Vogliamo che questo campo venga visualizzato se il codice sconto non corrisponde a FREEVIP.
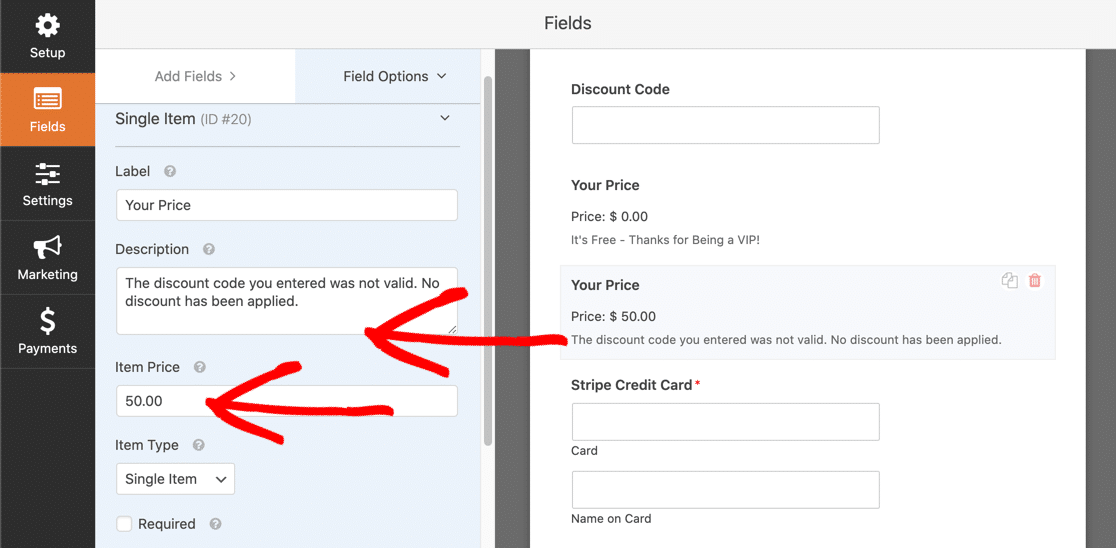
Fare clic sul campo Elemento singolo per visualizzare le sue impostazioni nel pannello di sinistra, quindi:
- Aggiorna l'etichetta su "Il tuo prezzo"
- Scrivi una descrizione spiegando che il codice sconto non ha funzionato
- Inserisci il prezzo totale dell'articolo, che dovrebbe essere lo stesso del prezzo normale

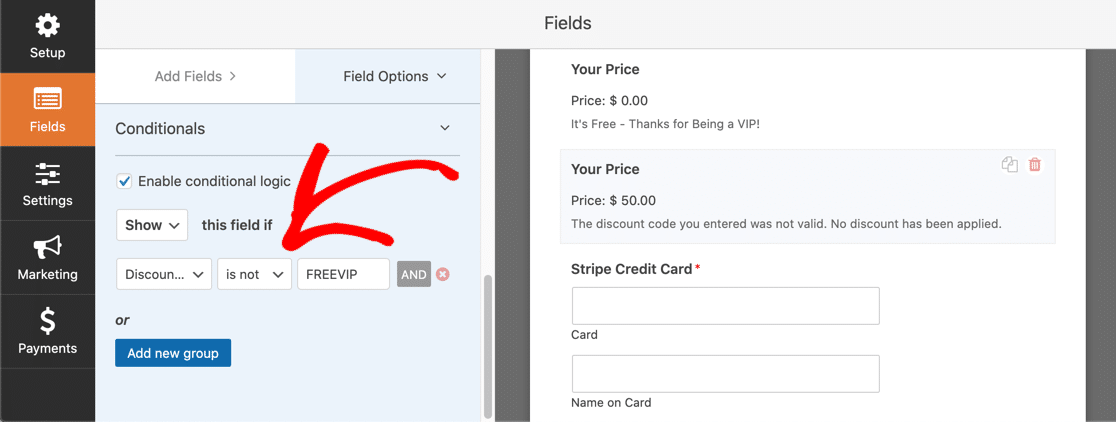
Quindi, scorri verso il basso fino alla scheda Condizionali e fai clic su di essa in modo da poter impostare quando le persone vedranno questo particolare campo Elemento singolo. Fare clic sulla casella di controllo accanto a Abilita logica condizionale e immettere quanto segue:

La tua logica condizionale dovrebbe dire Mostra questo campo se il codice sconto non è FREEVIP (o qualunque sia il tuo codice coupon).
Infine, non dimenticare di premere Salva nell'angolo in alto a destra della pagina.

Congratulazioni! Ora, il tuo modulo WordPress per il codice coupon è quasi pronto. Tuttavia, dovrai inserirlo in una pagina affinché altri possano utilizzarlo ora.
Passaggio 7: aggiungi il modulo del codice coupon al tuo sito web
Affinché le persone possano utilizzare il campo del codice coupon, sarà necessario che venga visualizzato su una delle tue pagine web come le pagine di pagamento.
Ed è semplicissimo da fare con WPForms. WPForms ti consente di aggiungere i tuoi moduli a molte posizioni sul tuo sito Web, inclusi i post del tuo blog, le pagine e persino i widget della barra laterale.
Diamo un'occhiata all'opzione di posizionamento più comune: incorporamento di pagine/post.
Per iniziare, crea una nuova pagina o un post in WordPress o vai alle impostazioni di aggiornamento su uno esistente.
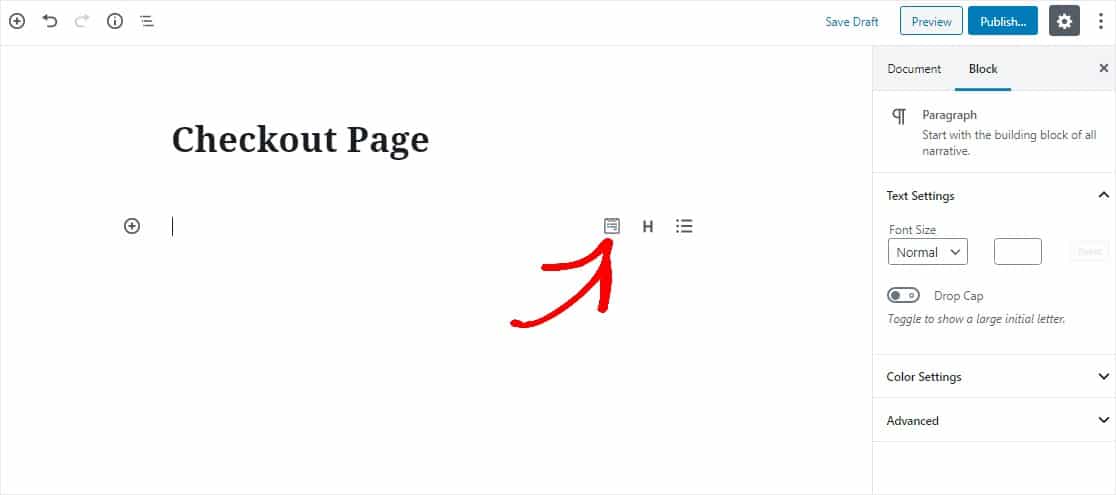
Successivamente, fai clic all'interno del primo blocco (l'area vuota sotto il titolo della pagina) e fai clic sull'icona Aggiungi WPForms. 
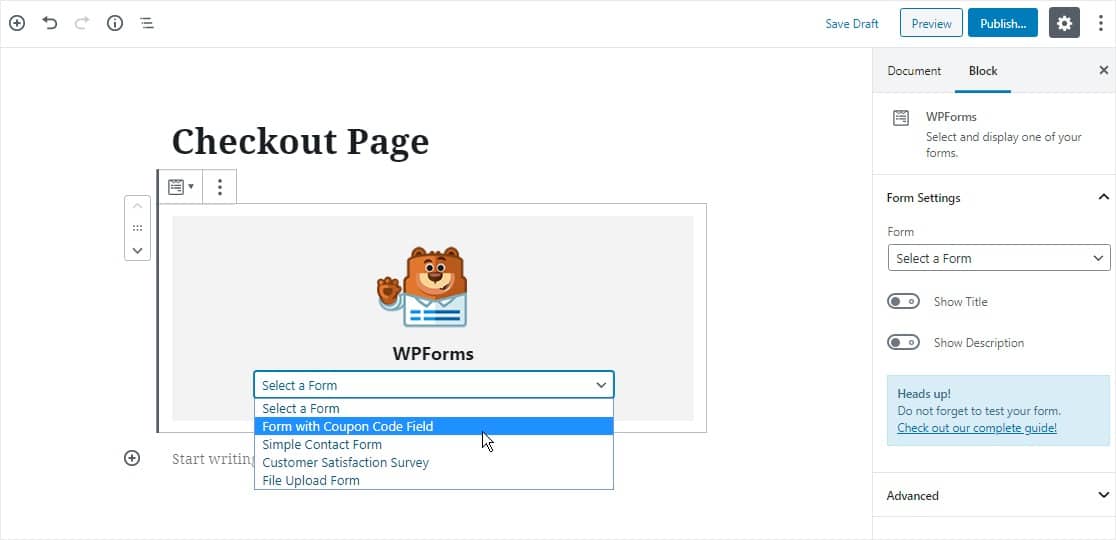
Il pratico widget WPForms apparirà all'interno del tuo blocco. Fai clic sul menu a discesa WPForms e scegli quale dei moduli che hai già creato desideri inserire nella tua pagina. Seleziona il modulo che hai creato con il campo del codice coupon.

Ora pubblica o aggiorna il tuo post o la tua pagina in modo che il tuo modulo appaia sul tuo sito web.

Per visualizzare le voci del modulo dopo che sono state inviate, dai un'occhiata a questa guida completa alle voci del modulo. Ad esempio, puoi visualizzare, cercare, filtrare, stampare ed eliminare qualsiasi voce del modulo, rendendo il processo dell'ordine di lavoro molto più semplice.
Fai clic qui per creare il modulo del codice coupon ora
Passaggio successivo: crea un modulo di codice coupon in un popup
E il gioco è fatto! Ora sai esattamente come aggiungere un campo codice coupon ai tuoi moduli di pagamento WordPress. Puoi configurarlo facilmente senza utilizzare WooCommerce o un plug-in di codice promozionale WordPress separato.
Non dimenticare di dare un'occhiata al nostro articolo su come creare un popup lightbox di WordPress, un ottimo posto per inserire un codice sconto sul tuo sito!
Allora, cosa stai aspettando? Inizia oggi stesso con il plug-in per moduli WordPress più potente. WPForms Pro include un modello di modulo di pagamento online gratuito e offre una garanzia di rimborso di 14 giorni.
E se questa guida ti è piaciuta, assicurati di seguirci su Facebook e Twitter per ulteriori tutorial gratuiti su WordPress.
