Come creare un tema figlio in WordPress (programmaticamente e plug-in)
Pubblicato: 2020-06-11Vuoi personalizzare il design del tuo sito e fare colpo sui tuoi visitatori? In questa guida ti mostreremo come creare un tema figlio in WordPress sia con un po' di programmazione che con i plugin .
La personalizzazione è un fattore importante nel design del tuo sito web. Vuoi assicurarti di fare tutto il possibile per far risaltare il tuo sito web. E mentre puoi utilizzare un tema WordPress con un design adatto alle tue esigenze, puoi fare molto meglio se aggiungi un po' di sapore alle impostazioni predefinite. Che si tratti di modificare alcune impostazioni di sfondo o di configurare un mega menu per il tuo sito.
Tuttavia, personalizzare il tuo sito Web può essere un compito piuttosto impegnativo, soprattutto se stai modificando un design che ha funzionato bene per te. Questo è il motivo per cui se desideri personalizzare il tuo tema WordPress, ti consigliamo vivamente di utilizzare un tema figlio. Ed è quello che ti offre il tutorial di oggi: una guida per principianti su come creare un tema figlio in WordPress .
Cos'è un tema figlio?
In poche parole, un tema figlio è un tema aggiuntivo che crei che eredita il design e l'aspetto di un tema genitore esistente. Il tema figlio eredita anche tutte le funzioni e le caratteristiche del tema principale, che puoi anche modificare.
Ma se ha lo stesso design e le stesse funzioni del tema principale, perché hai bisogno di un tema figlio? Ci sono alcuni vantaggi nella creazione di temi figlio in WordPress. Per uno, puoi mantenere la personalizzazione dal tema principale separata e personalizzarli individualmente. Ad esempio, puoi apportare modifiche al codice del tema figlio e questa personalizzazione rimarrà separata dal tema principale, quindi nessuno dei file nei temi principali sarà interessato.
Inoltre, un vantaggio chiave dell'utilizzo di un tema figlio è che puoi mantenere tutte le tue personalizzazioni anche dopo aver aggiornato il tema principale. Un grosso problema con la personalizzazione del tema principale è che, quando aggiorni il tema, tali modifiche vanno perse. Quindi, con un tema figlio, indipendentemente dal fatto che tu modifichi stili, modelli o funzioni, le modifiche apportate ai file del tema rimangono salvate anche dopo gli aggiornamenti.
Gli sviluppatori possono anche utilizzare temi figlio per creare rapidamente nuovi design di temi. Usando i temi figlio, non devono ricominciare da zero e possono scegliere di modificare i temi principali per adattarli anche ai loro progetti di temi.
Vantaggi dei temi per bambini
Quindi, per riassumere, se desideri una maggiore flessibilità per le personalizzazioni del tuo tema, l'utilizzo di un tema figlio è un'idea eccellente. Alcuni dei principali vantaggi quando si utilizzano i temi figlio sono:
- Qualsiasi personalizzazione che apporti al tema figlio rimane separata dal genitore e quindi non viene ripristinata o persa dopo gli aggiornamenti.
- Non c'è il rischio di rompere accidentalmente il tuo tema principale o i suoi file.
- Gli sviluppatori possono utilizzare temi figlio e temi padre per risparmiare tempo di sviluppo creando design di temi flessibili e framework di temi.
- I temi figlio sono molto leggeri e puoi sempre annullare qualsiasi modifica semplicemente disabilitando o rimuovendo il tema figlio.
Ora che abbiamo spiegato perché dovresti considerare l'utilizzo di un tema figlio, diamo un'occhiata a come puoi creare un tema figlio in WordPress.
Come creare un tema figlio in WordPress
Esistono 2 modi principali per creare un tema figlio in WordPress:
- Utilizzo di un plug-in
- Programmaticamente
Entrambi i metodi hanno i loro pro e contro, quindi usa quello che meglio si adatta alle tue capacità ed esigenze.
1) Crea un tema figlio usando un plugin per WordPress
La creazione di un tema figlio utilizzando un plug-in è il modo più semplice e adatto ai principianti. Tutto quello che devi fare è installare un plug-in, fare clic su alcuni pulsanti qua e là e sei a posto. E c'è un numero enorme di plugin per temi figlio là fuori che sono molto facili da usare.
Per questa guida, utilizzeremo il plug-in Child Theme Generator. Se vuoi dare un'occhiata ad altre opzioni, ti consigliamo di controllare il nostro elenco dei migliori plugin WordPress Child Theme.
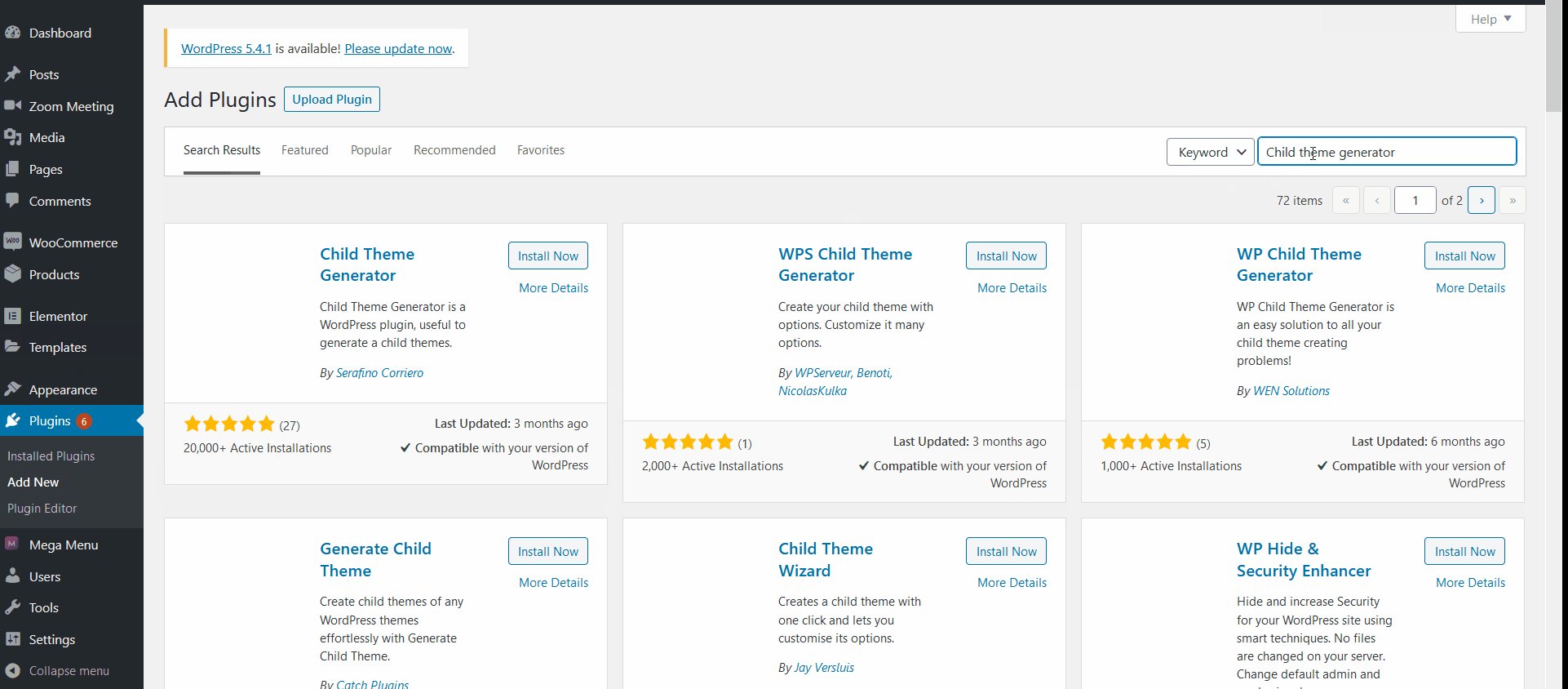
Dopo aver deciso quale componente aggiuntivo preferisci, devi installarlo. Quindi, apri la dashboard di amministrazione di WP, passa il mouse sopra Plugin e fai clic su Aggiungi nuovo . Quindi, utilizza la barra di ricerca in alto a destra per cercare il plug-in che stai per installare. Installeremo Child Theme Generator .

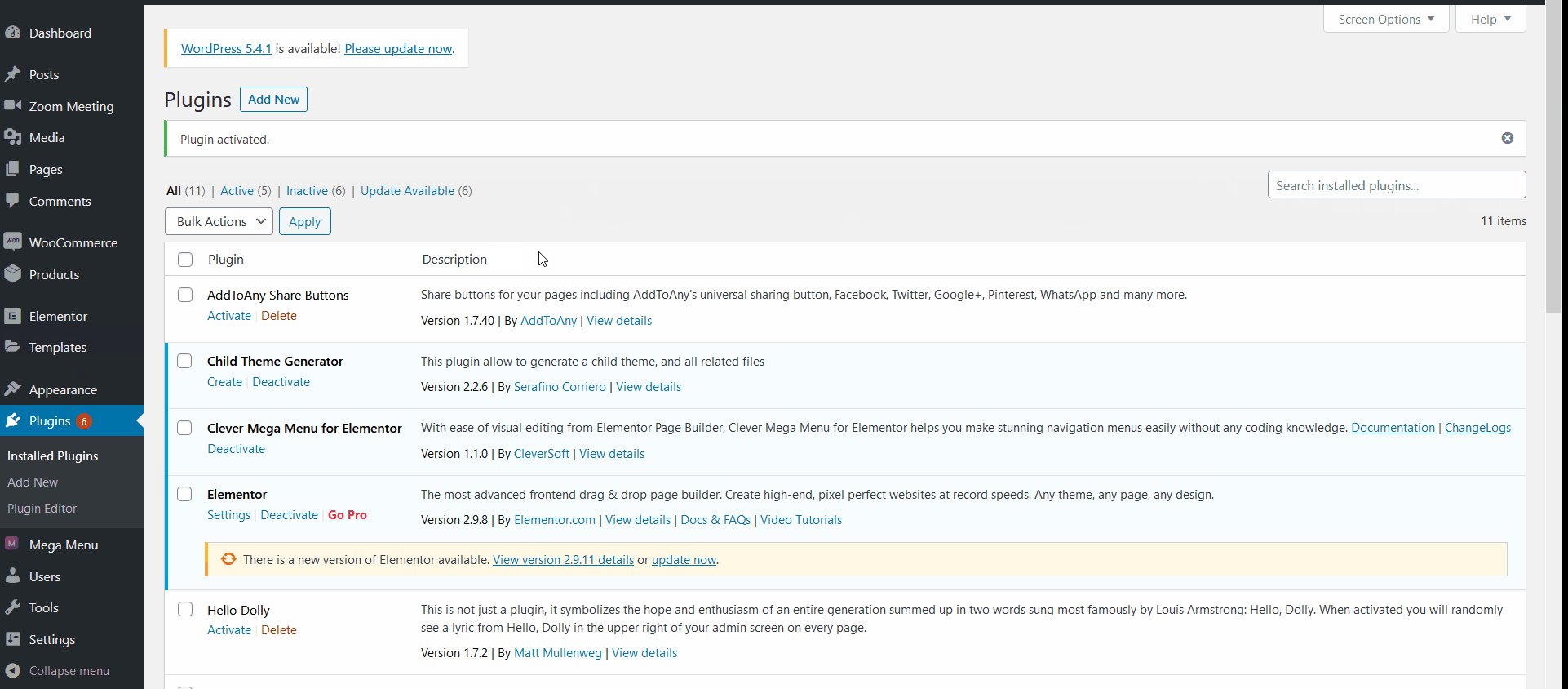
Quindi, installa il plug-in desiderato. Al termine dell'installazione, premere Attiva. In alternativa, puoi anche attivare/disattivare i tuoi plugin andando su Plugin > Plugin installati nella barra laterale.

Come creare un tema figlio con il plugin Child Theme Generator
Una volta installato e attivato il plug-in, apri l'interfaccia del plug-in facendo clic su Impostazioni > Child-Theme Gen.

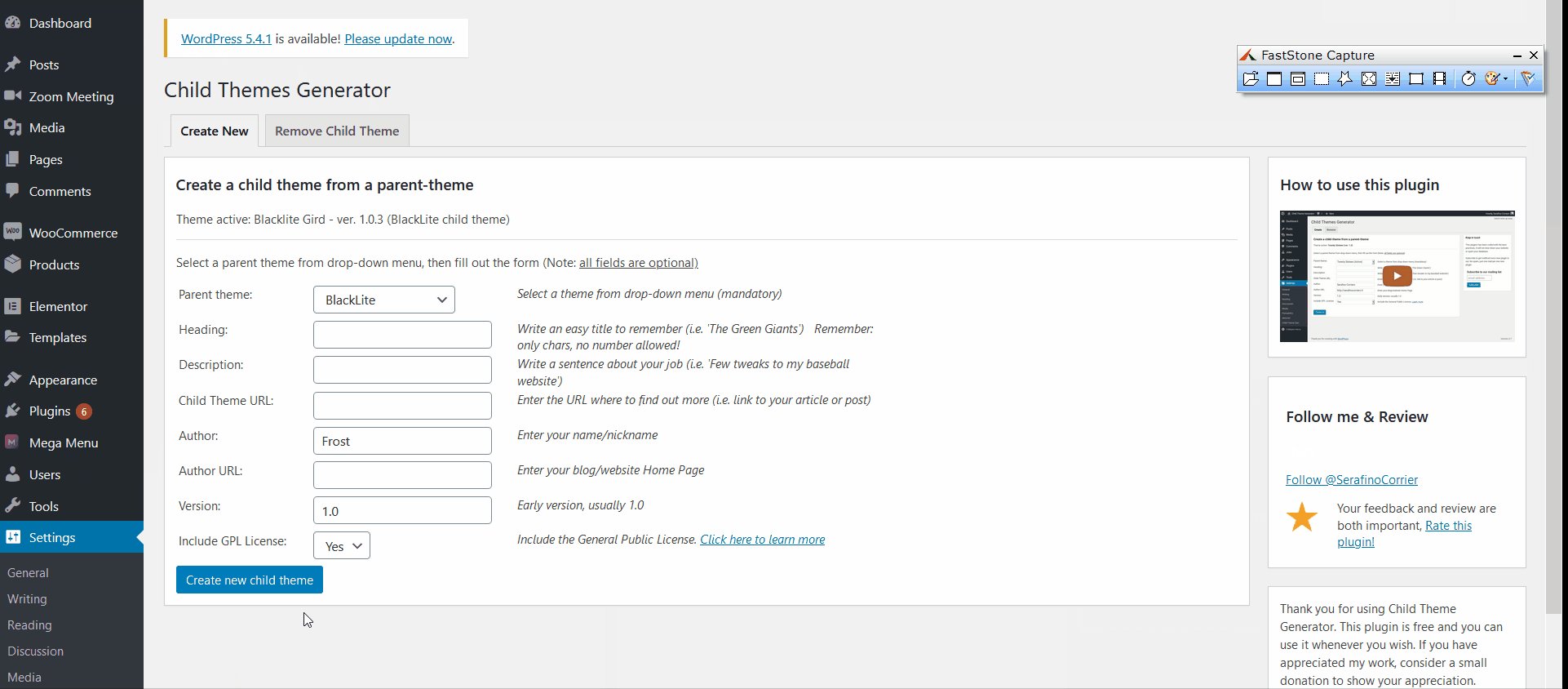
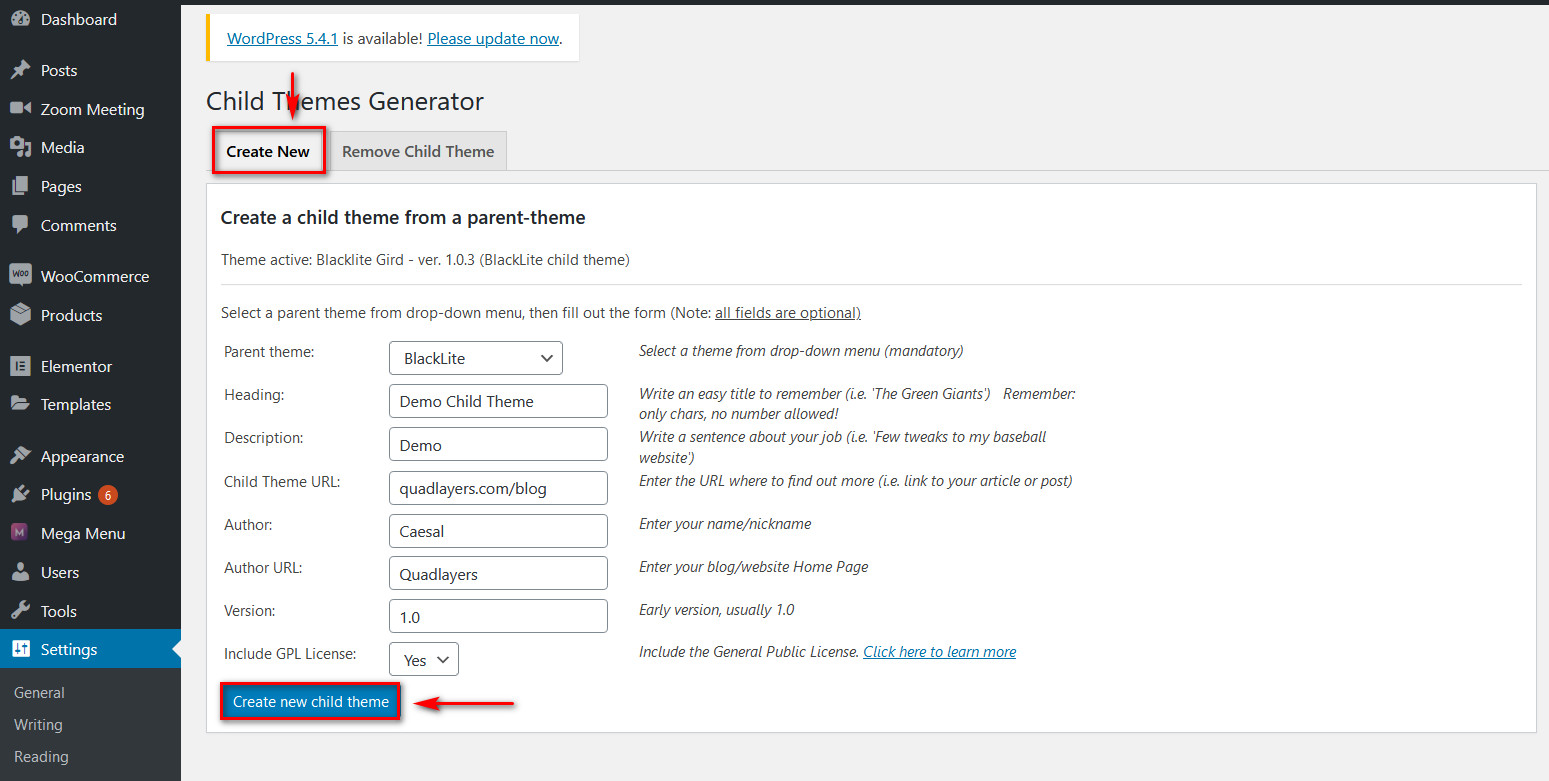
Quindi, nella scheda Crea nuovo , puoi inserire vari dettagli sul tema del tuo bambino.
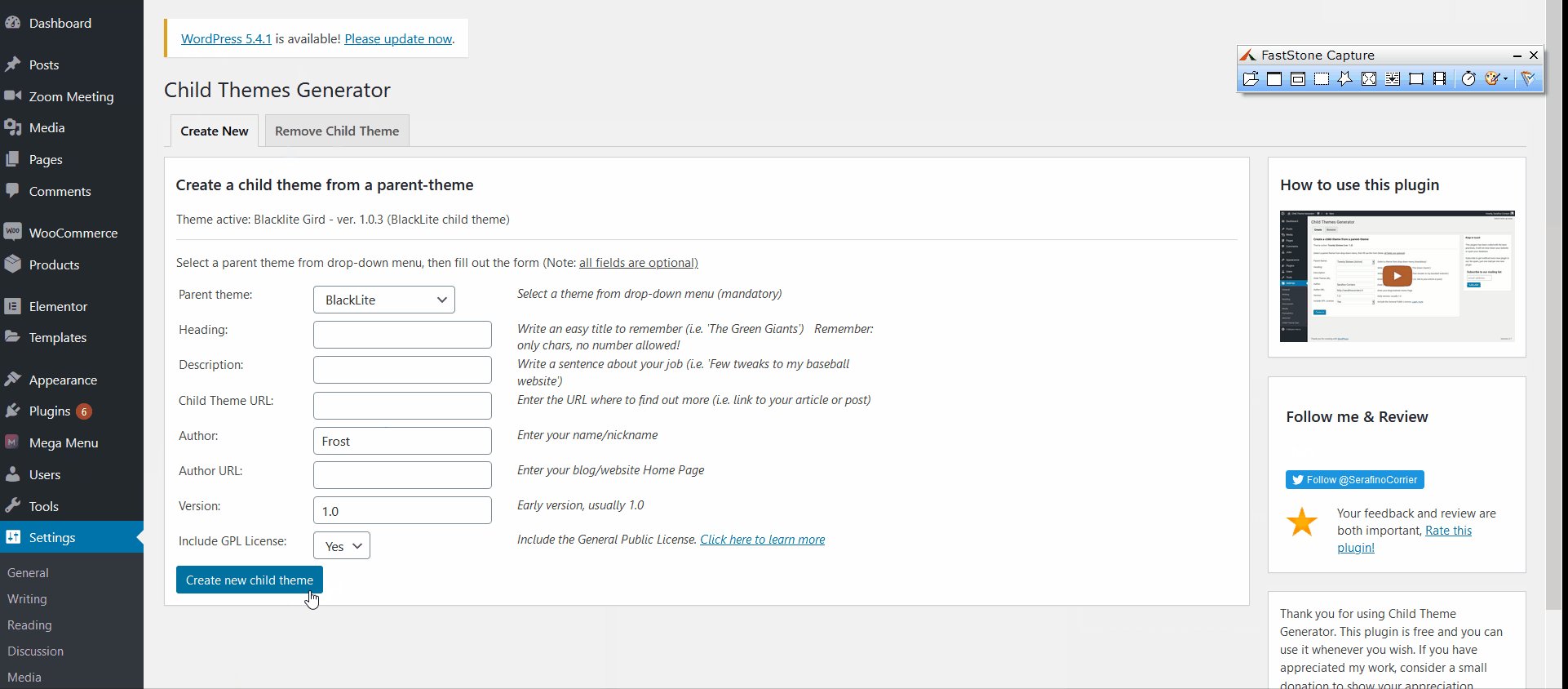
Semplicemente, scegli il tema che desideri come tema principale, aggiungi l'intestazione del tema, la descrizione, l'URL del tema figlio, l'autore e altri dettagli del tema. Qui puoi anche scegliere di aggiungere una licenza GNU GPL insieme ai file del tuo tema.

Al termine, fai clic su Crea un nuovo tema figlio e verrà creato un tema figlio in base ai dettagli di input.
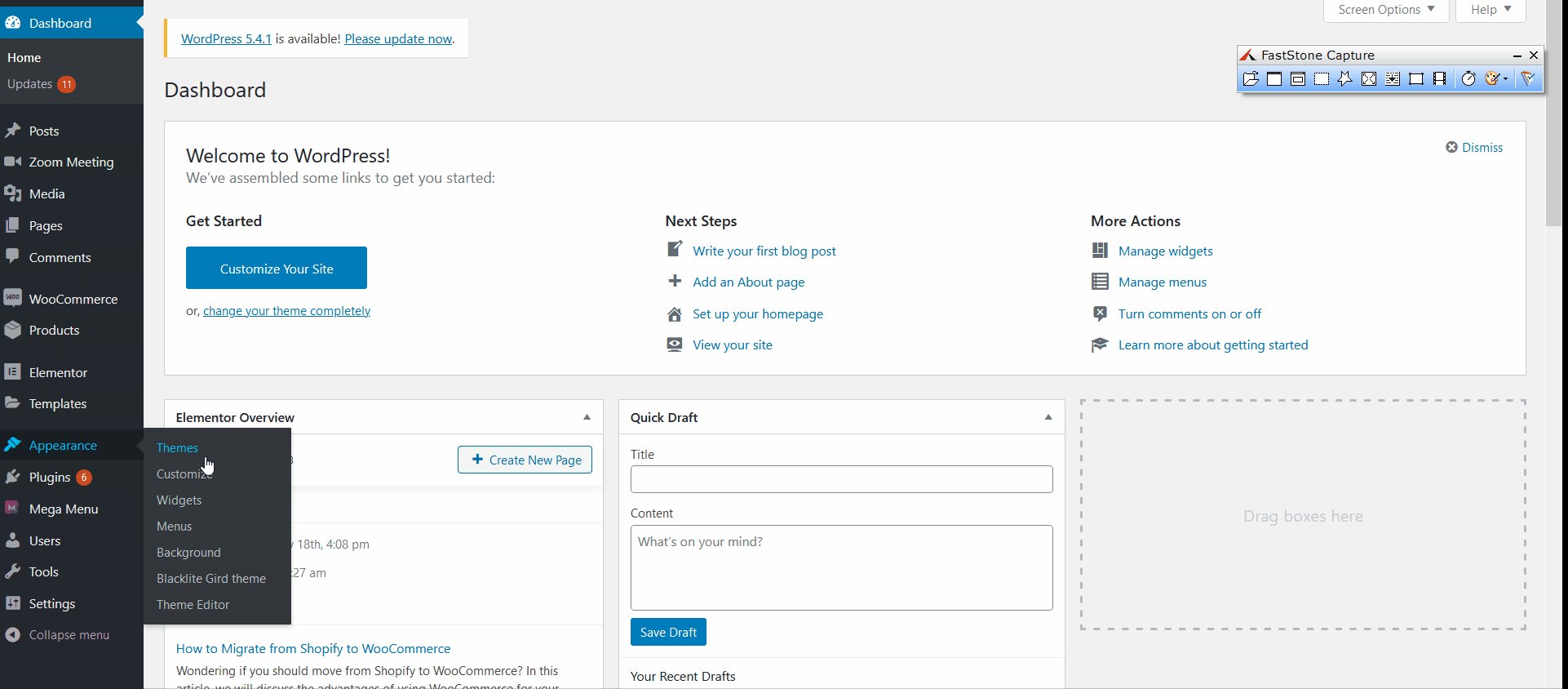
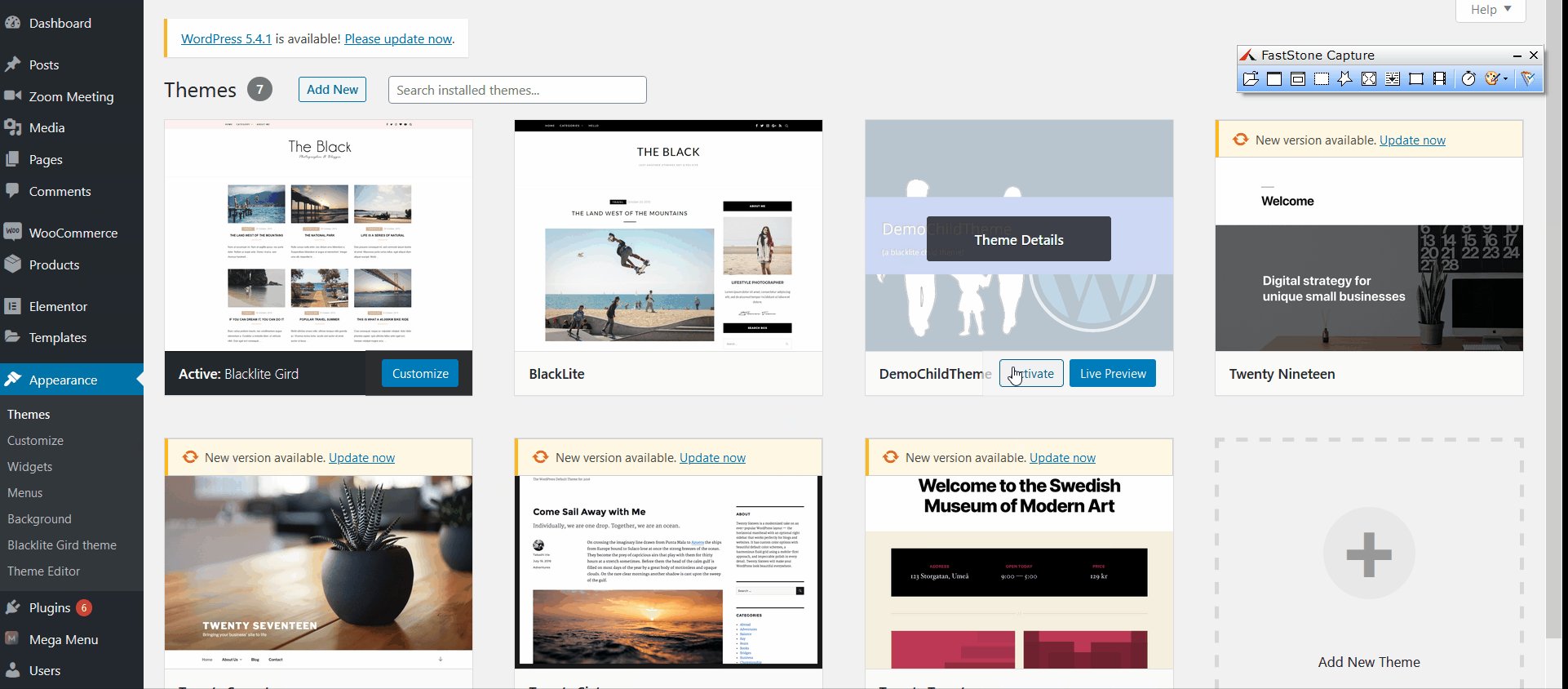
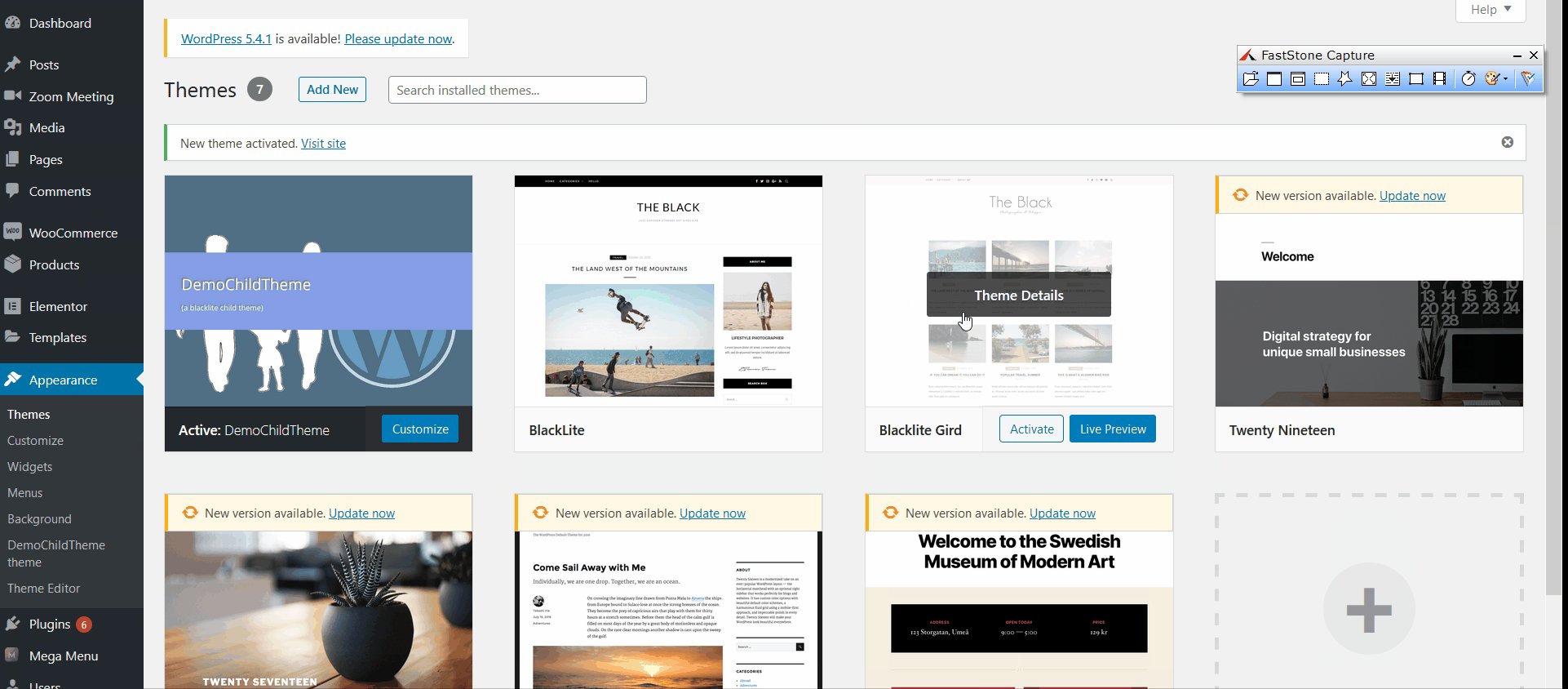
Quindi, puoi modificarlo o attivarlo andando su Aspetto> Temi, selezionando il tema figlio appena creato e attivandolo .

Questo è tutto! Hai appena creato il tuo tema figlio! Ora puoi personalizzarlo e apportare tutte le modifiche che desideri.
Ora, diamo un'occhiata a come creare un tema figlio a livello di codice senza utilizzare un plug-in.

2) Creare un tema figlio a livello di codice
Se non desideri installare alcun plug-in, puoi creare un tema figlio di WordPress in modo programmatico . Ciò richiede un po' di programmazione, ma è comunque abbastanza facile anche per i principianti. Tutto quello che devi fare è creare la cartella del tuo tema figlio e creare un paio di file al suo interno.
Attiva il tema principale
Quindi, per prima cosa, devi attivare il tema principale da cui desideri creare un tema figlio sul tuo sito web.
Quindi, devi utilizzare il pannello di controllo dell'hosting web del tuo sito Web e accedere alle cartelle del tuo server. Dovrai utilizzare il file manager del tuo pannello o il client FTP per aprire la cartella del tema del tuo sito. Questo è sotto public_html/wp-content/themes .
Passi
Dopo aver individuato la cartella del tema, segui questi semplici passaggi:
1) Crea una cartella all'interno della directory dei temi con il nome del tuo tema figlio. Per ora, useremo Demo Child Theme . Puoi anche utilizzare il nome del tuo tema principale, seguito da un suffisso figlio, per semplificarne la gestione. Ad esempio, Flash-Child o Blacklite-Child .
2) Quindi, crea un file style.css e copia il codice seguente all'interno del file style.CSS.
/* Nome del tema: tema Demo Child Modello: Blacklite URL del tema: Quadlayers.com/blog Descrizione: Tema per bambini demo Autore del tema: Quadlayers URL dell'autore: Quayers.com Versione: 1.0.0 */
Questo è chiamato foglio di stile. Ricordati di modificare queste informazioni per il tuo tema figlio. Aggiungi semplicemente le informazioni dopo i due punti per ogni riga del codice. Le parti più importanti qui sono il nome del tema che deve essere univoco e il nome del modello che stai utilizzando poiché devi designare quale tema principale stai utilizzando.
3) Quindi, crea un file chiamato Functions.php all'interno della cartella del tema figlio e copia il seguente codice:
<?php
add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' );
funzione enqueue_parent_styles() {
wp_enqueue_style( 'stile genitore', get_template_directory_uri().'/style.css' );
}
?>
4) Salva entrambi i file e poi vai su Dashboard > Aspetto > Temi. Vedrai un nuovo tema figlio con la descrizione che hai inserito nella tua cartella Style.CSS !
Ed è così che crei un tema figlio in WordPress in modo programmatico. Ora, vediamo come personalizzarlo.
Come personalizzare il tuo tema figlio di WordPress?
In questa sezione, daremo un'occhiata a cosa puoi fare per personalizzare l'aspetto del tema del tuo bambino a un livello più profondo. Per uno, cambiamo le impostazioni del carattere e il colore di sfondo usando un po' di CSS.
Personalizza il tuo tema CSS
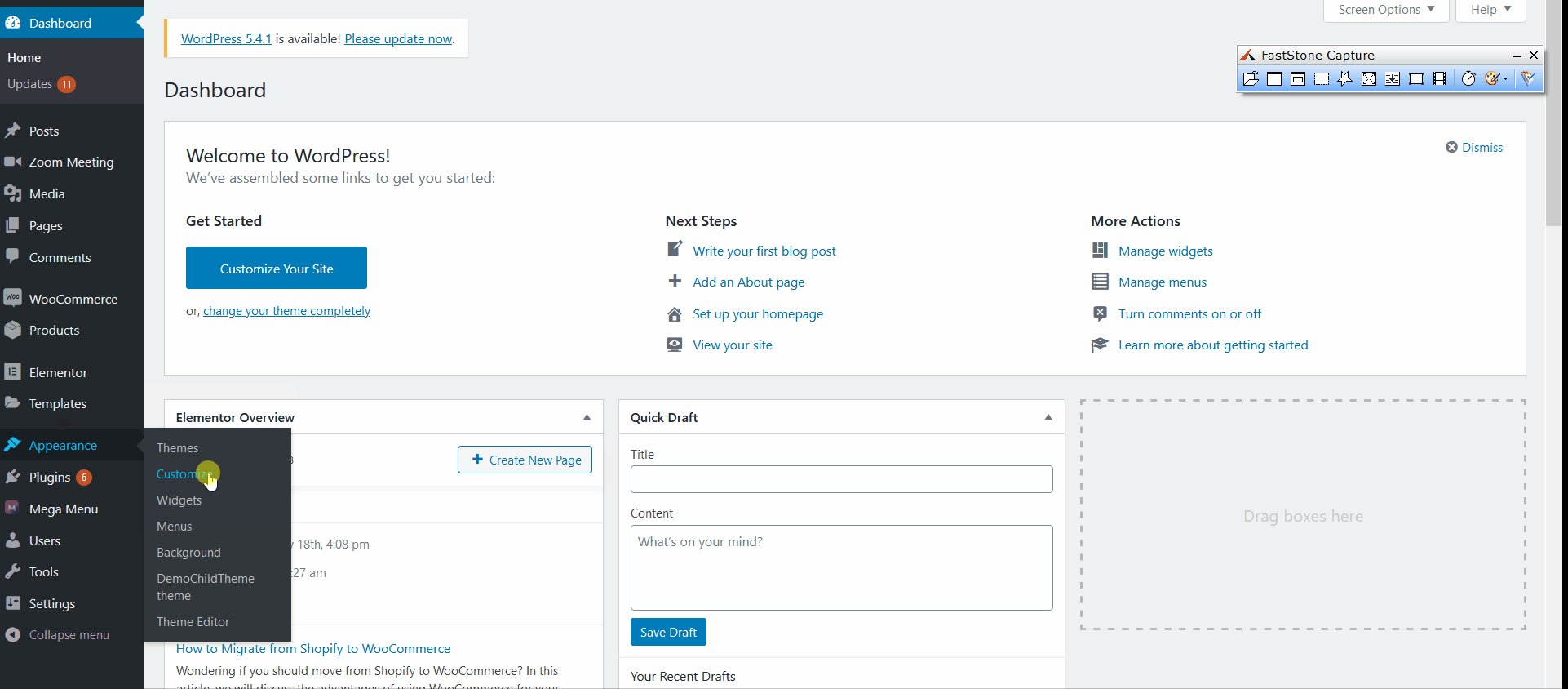
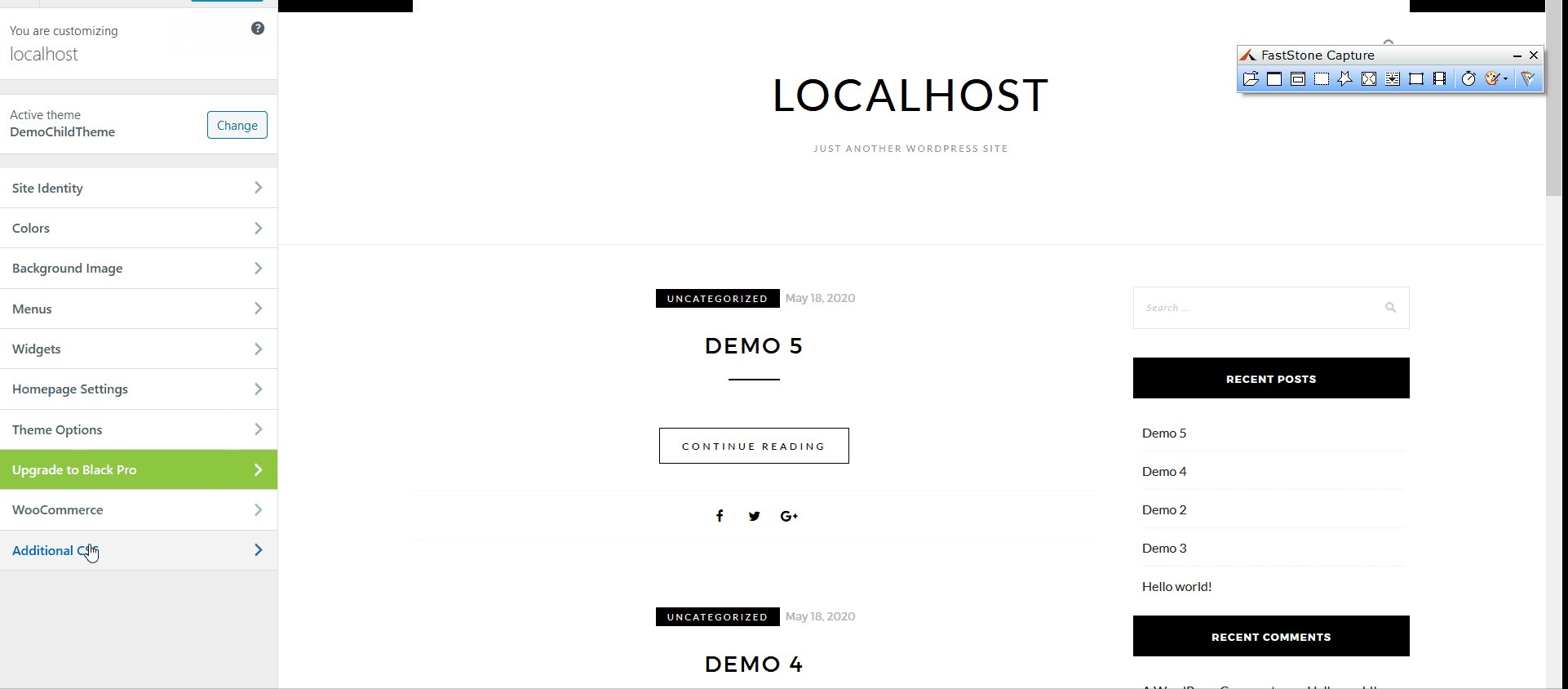
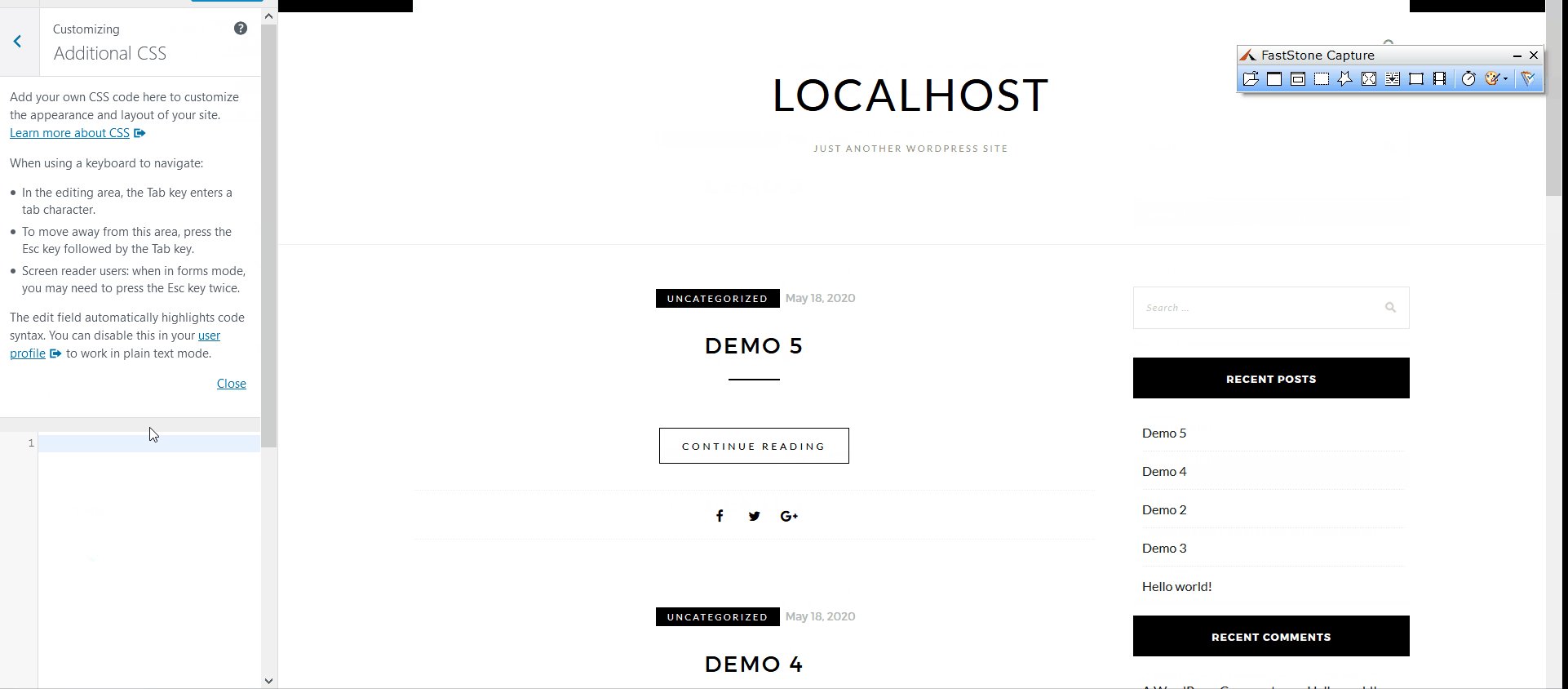
Innanzitutto, vai su Aspetto > Personalizza per aprire il tuo personalizzatore del tema. Quindi, fai clic su CSS aggiuntivo nel menu della barra laterale.

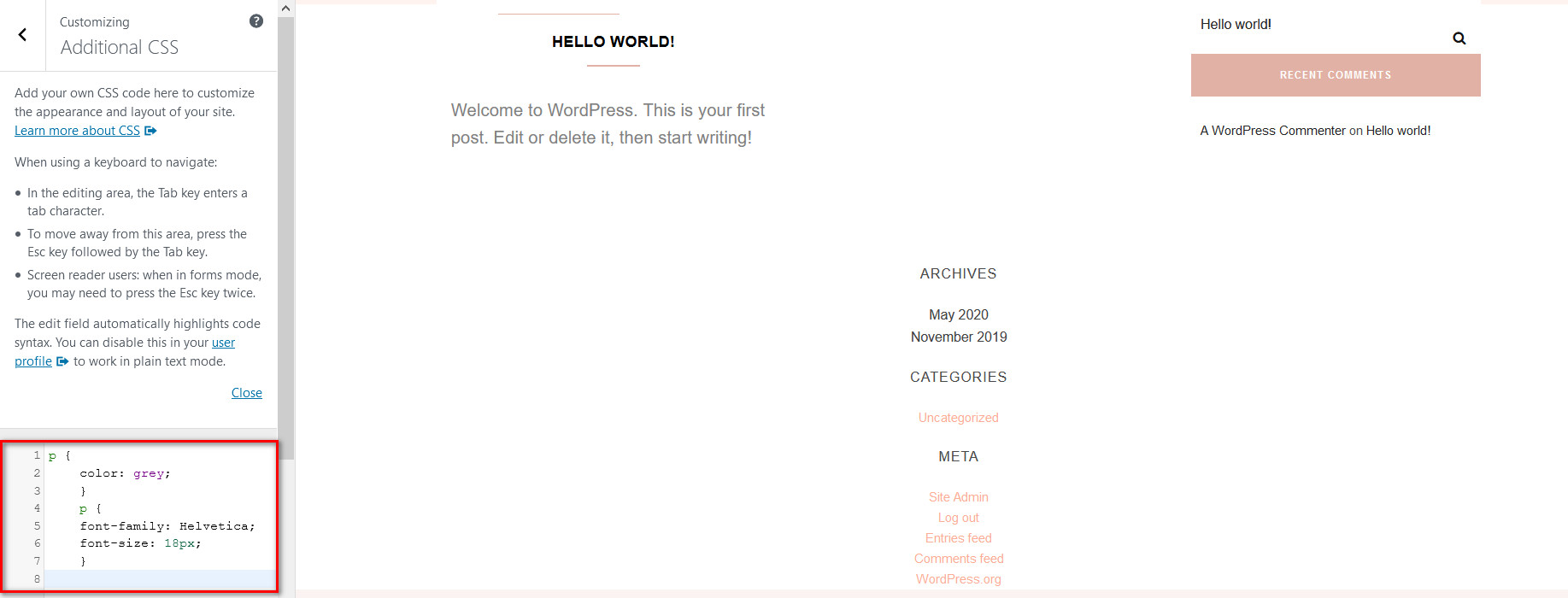
Qui puoi aggiungere alcuni codici CSS che sovrascriveranno direttamente le impostazioni del tuo tema. Ad esempio, puoi aggiungere questo piccolo codice:
P {
colore: grigio;
}
P {
famiglia di caratteri: Helvetica;
dimensione del carattere: 18px;
}

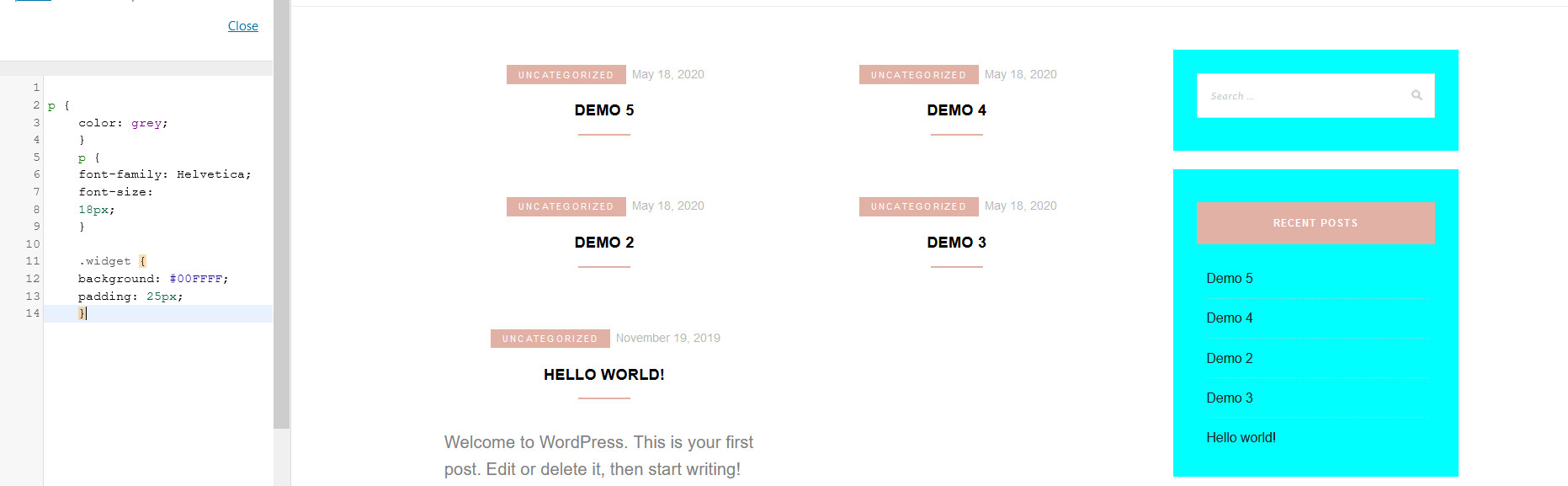
E mentre inserisci quel piccolo frammento di codice, vedrai le modifiche sul personalizzatore Live. Abbiamo bisogno di un po' più di colore, quindi cambiamo il colore di sfondo della barra dei widget del tuo sito:
.aggeggio {
sfondo: #00FFFF;
imbottitura: 25px;
}

Ora aggiungiamo una riga di codice in più per rimuovere il piè di pagina del copyright "Powered by WordPress":
.info-sito { display: nessuno; }E il gioco è fatto, hai personalizzato il tuo tema figlio con un po' di CSS. Questo è solo graffiare la superficie di queste modifiche. C'è molto di più che puoi fare.
Personalizza il tuo file Theme Functions.php
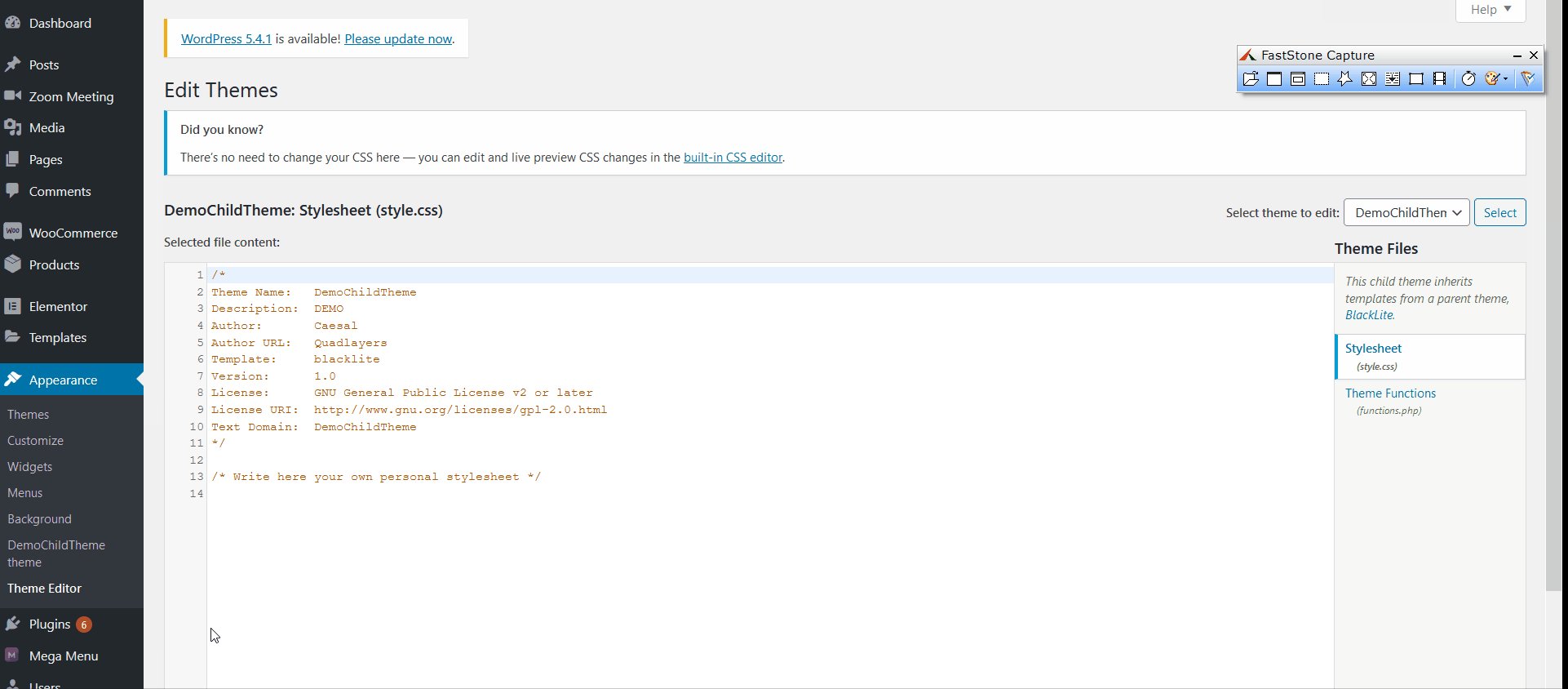
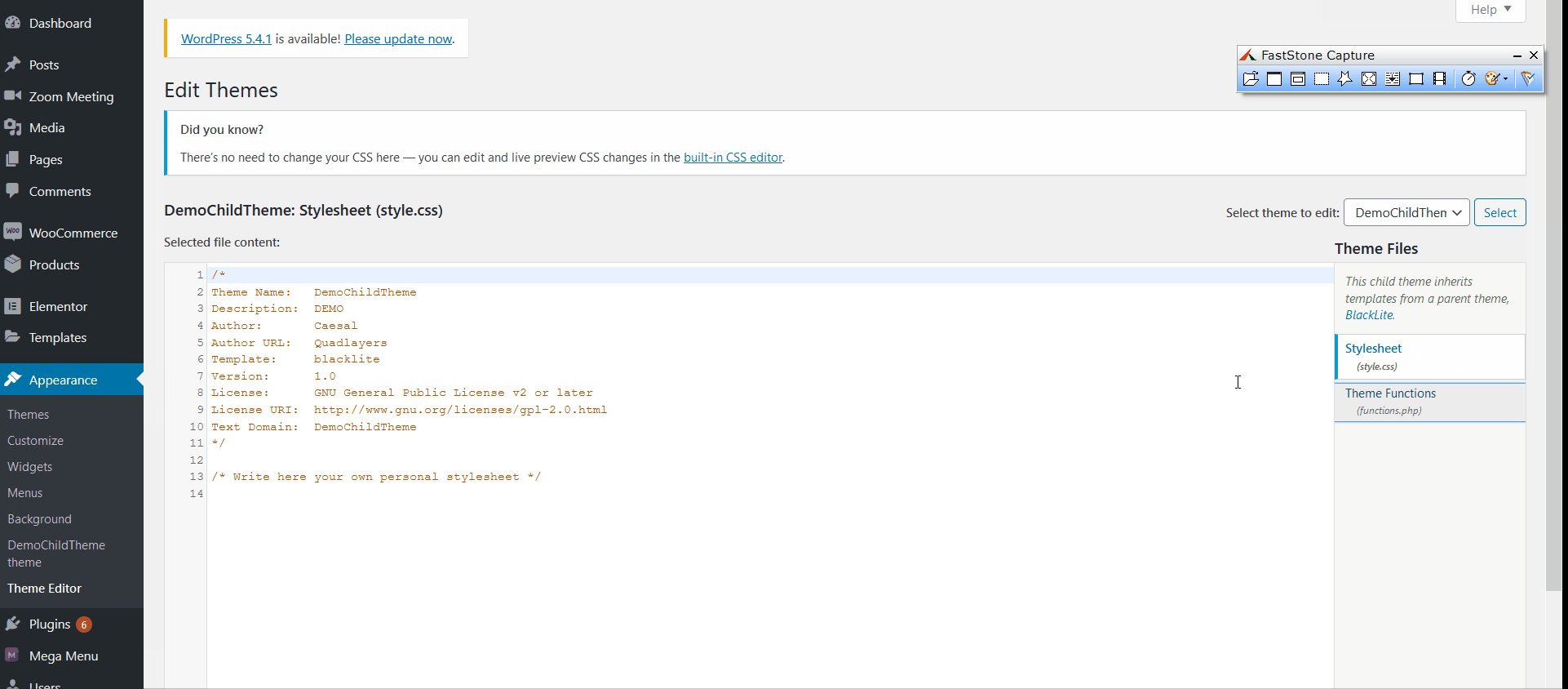
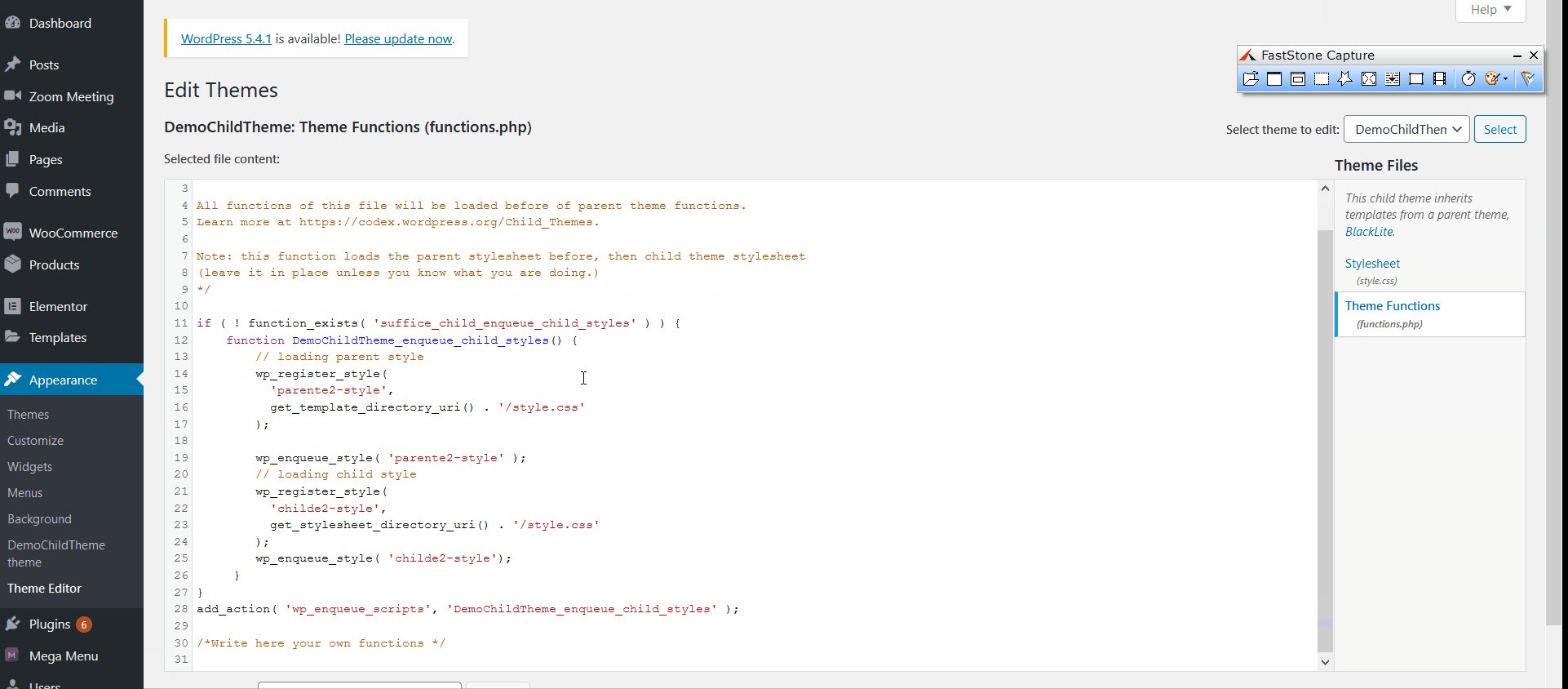
Puoi personalizzare direttamente i file dei temi andando su Aspetto > Editor temi . Quindi, fai clic sul tuo file Functions.php per aggiungere funzioni personalizzate al tuo tema.

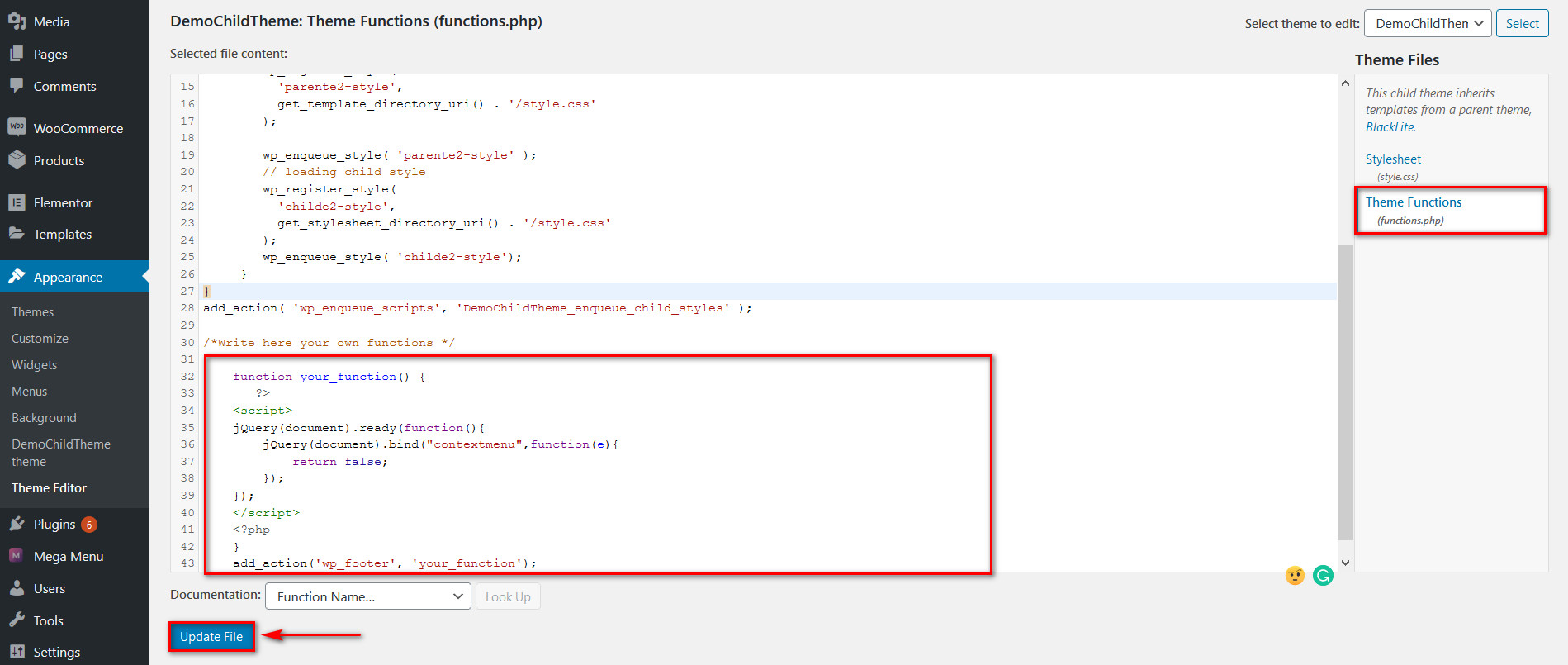
Ad esempio, per disabilitare il clic con il pulsante destro del mouse sul tuo sito web, aggiungi queste righe di codice al tuo file Functions.php:
funzione tua_funzione() {
?>
<script>
jQuery(documento).ready(funzione(){
jQuery(document).bind("contextmenu",function(e){
restituire falso;
});
});
</script>
<?php
}
add_action('wp_footer', 'tua_funzione');
Quindi, fai clic su Aggiorna file.

Infine, se sbagli qualcosa, puoi semplicemente eliminare il tema figlio, crearne uno nuovo e quindi ricominciare da zero senza influire sul tema principale.
Conclusione
Tutto sommato, la creazione e la personalizzazione di temi figlio apre una strada completamente nuova di modifiche ai temi per ogni tipo di utente di WordPress. La cosa migliore è la flessibilità che offre in quanto puoi ripristinare tutto ciò che potrebbe aver incasinato il tuo tema. Inoltre, tutte le tue personalizzazioni rimangono separate dal tema principale e non vanno perse dopo gli aggiornamenti. Quindi ti consigliamo vivamente di creare un tema figlio e di giocarci per migliorare il tuo sito.
Questo può sembrare complicato ma non lo è. Tutto ciò che serve è aggiungere un po' di codice ai file del tema e gestire un paio di cartelle.
Tuttavia, non tutti gli utenti potrebbero trovare facile creare e creare temi figlio a livello di codice, in particolare i principianti. Se questo è il tuo caso, puoi utilizzare un plug-in per creare il tuo tema. Se riscontri problemi in qualsiasi momento, sentiti libero di lasciarci un commento e ci occuperemo subito.
Infine, se vuoi personalizzare ancora di più il tuo tema, puoi consultare le nostre guide su come modificare i piè di pagina e come personalizzare le intestazioni in WordPress .
