Come creare un modulo di contatto nei siti WordPress in modo efficace?
Pubblicato: 2022-11-13Hai già capito come costruire un modulo di contatto nel sito Web WordPress? Se non lo sei già, segui la guida qui sotto per ottenere subito diversi suggerimenti utili. Ma prima, diamo una breve descrizione di un modulo di contatto e dei suoi vantaggi.
Qual è il significato di un modulo di contatto?
Una pagina sul tuo sito Web WordPress è un modulo di contatto. La compilazione di una varietà di aree, inclusi nome, indirizzo, commento e molto altro, consentirà ai tuoi utenti di connettersi con te e comunicare con te. La maggior parte dei siti Web aziendali include anche un indirizzo e-mail che puoi utilizzare per contattarli se hai bisogno di ulteriori informazioni o assistenza. Sebbene l'utilizzo del modulo di contatto offrirà agli utenti un'opzione immediata per porre domande all'azienda, si ritiene che sia un modo scomodo per le aziende.
I vantaggi quando crei un modulo di contatto in WordPress sul tuo sito?
Creare un modulo di contatto in WordPress per il tuo sito è essenziale se gestisci un'attività. È visto come il collegamento che consente ai tuoi clienti di contattarti rapidamente se hanno un acquisto, una domanda o un'altra causa. Inoltre, ci sono una serie di vantaggi vantaggiosi nell'utilizzo di un modulo di contatto invece di fornire il tuo numero di telefono e indirizzo e-mail, tra cui:
- Proteggi la tua casella di posta elettronica dallo spam : non vi è alcuna garanzia che questo metodo protegga completamente il tuo sito Web dallo spam. L'utilizzo di varie misure di protezione antispam o l'integrazione di una funzione ReCaptcha ridurrà il numero di spammer che tentano di prendere di mira la tua casella di posta.
- Tieni traccia dei tuoi messaggi : riceverai notifiche e-mail o promemoria una volta inviati i moduli di contatto. Di conseguenza, non perderai alcun messaggio e potrai rispondere immediatamente, aumentando la soddisfazione del cliente.
- Ottieni tutte le informazioni di cui hai bisogno in un'unica posizione : normalmente, quando i clienti inviano domande via e-mail, spesso trascurano di includere alcuni dettagli importanti. Puoi includere caselle con campi diversi nei moduli di contatto che i clienti devono riempire. Ora puoi ricevere tutte le informazioni come risultato.
Passaggi per creare un modulo di contatto in WordPress sul tuo sito?
Per creare un modulo di contatto in WordPress senza scrivere una sola riga di codice, fino a questo momento gli sviluppatori web hanno sviluppato diversi strumenti efficaci. È difficile per te come principiante quando non sai quale strumento, tanto per cominciare. I due plug-in più semplici, Ninja Forms e Formidable Forms vengono utilizzati per aiutarti a sviluppare un modulo di contatto nel blog di oggi.
Analizziamo ora le istruzioni dettagliate di ciascuna soluzione di seguito.
Soluzioni
Metodo 1: utilizzare i moduli Ninja
Con oltre 20.000.000 di download in tutto il mondo, uno dei plugin per la creazione di moduli più famosi di Saturday Drive è Ninja Forms . Potresti ottenere molte funzionalità utili da questo plugin oltre al suo design intuitivo e molte funzionalità innovative. Puoi scegliere tra due versioni, la versione gratuita e la versione Pro. Ora ti aiuteremo a creare un modulo di contatto utilizzando la versione gratuita. Cominciamo.
Passaggio 1: installazione e attivazione dei moduli Ninja
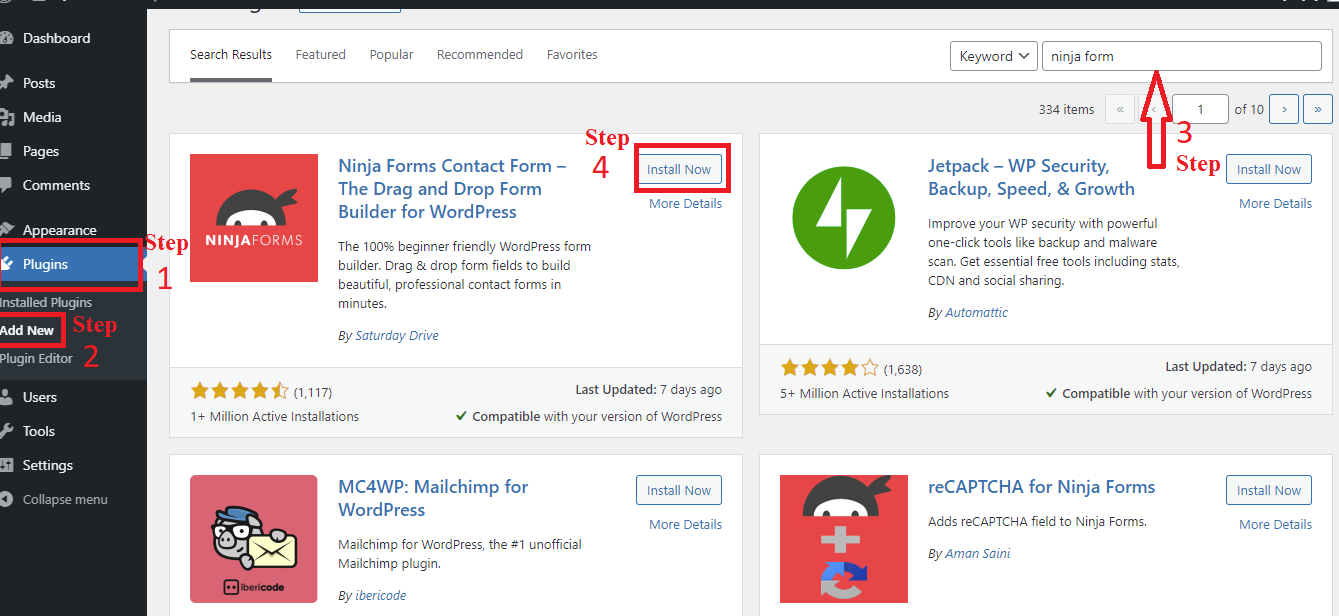
Puoi installare e attivare questo plugin in meno di un minuto, proprio come con altri plugin. Basta accedere alla dashboard e scegliere Plugin>Aggiungi nuovo. Inserisci "Modulo Ninja" nella casella di ricerca. Installalo e attivalo subito.
 Passaggio 2: creazione del modulo di contatto
Passaggio 2: creazione del modulo di contatto
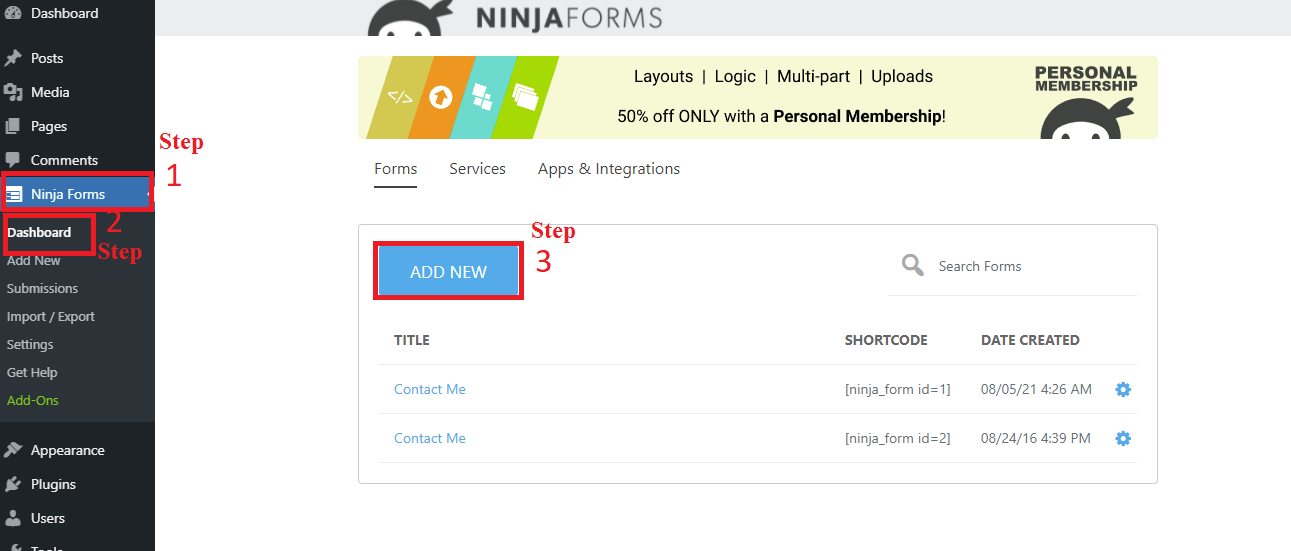
Per iniziare, vai su Ninja Forms > Dashboard > Aggiungi nuovo e seleziona i tipi di modulo che desideri creare.

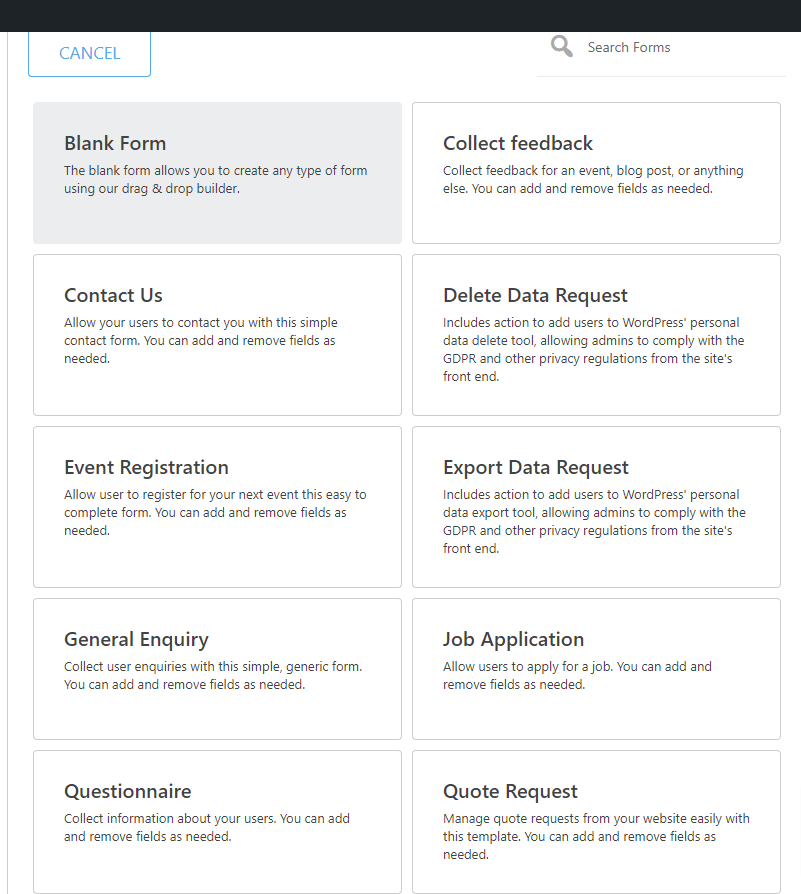
Qui sono elencati una varietà di tipi di moduli; puoi iniziare con un modulo vuoto o selezionare uno dei moduli predefiniti e personalizzarlo in base alle tue esigenze.

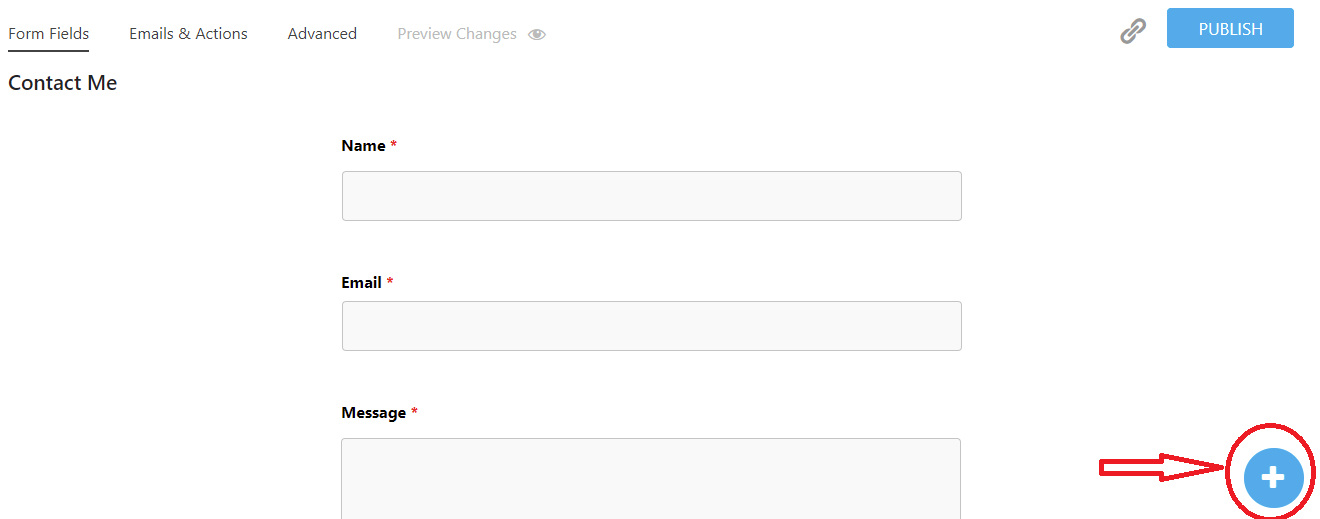
dopo aver selezionato il modulo preferito. Se questo modulo soddisfa le tue esigenze, puoi fare clic su Pubblica ora per ottenere lo shortcode. D'altra parte, puoi cambiarlo facendo clic sul segno "+" .

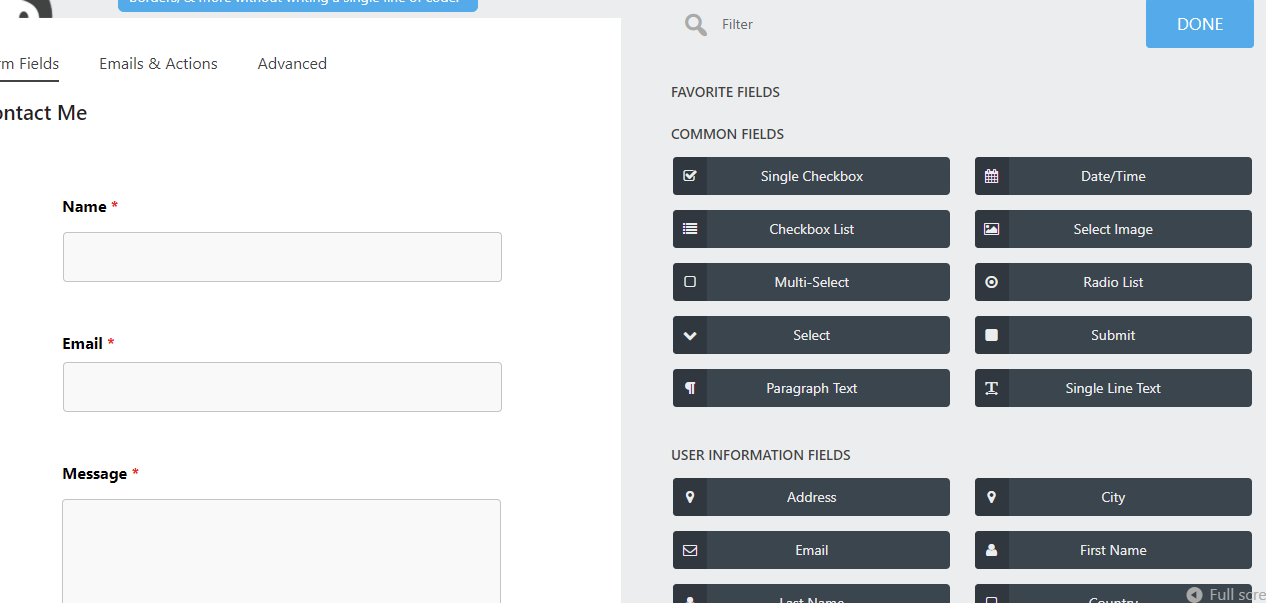
Lo screenshot seguente mostra un assortimento di campi comuni. Puoi facilmente trascinarlo e rilasciarlo in una posizione diversa sul modulo di contatto in base alle tue preferenze.

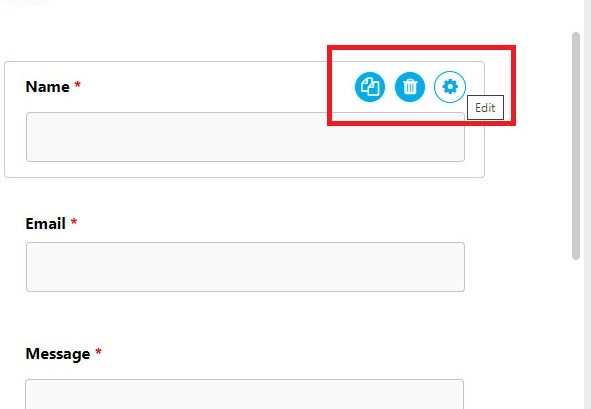
Puoi eliminare un campo facendo clic sull'icona del cestino dopo aver passato il mouse sopra l'ingranaggio per rivelarlo.

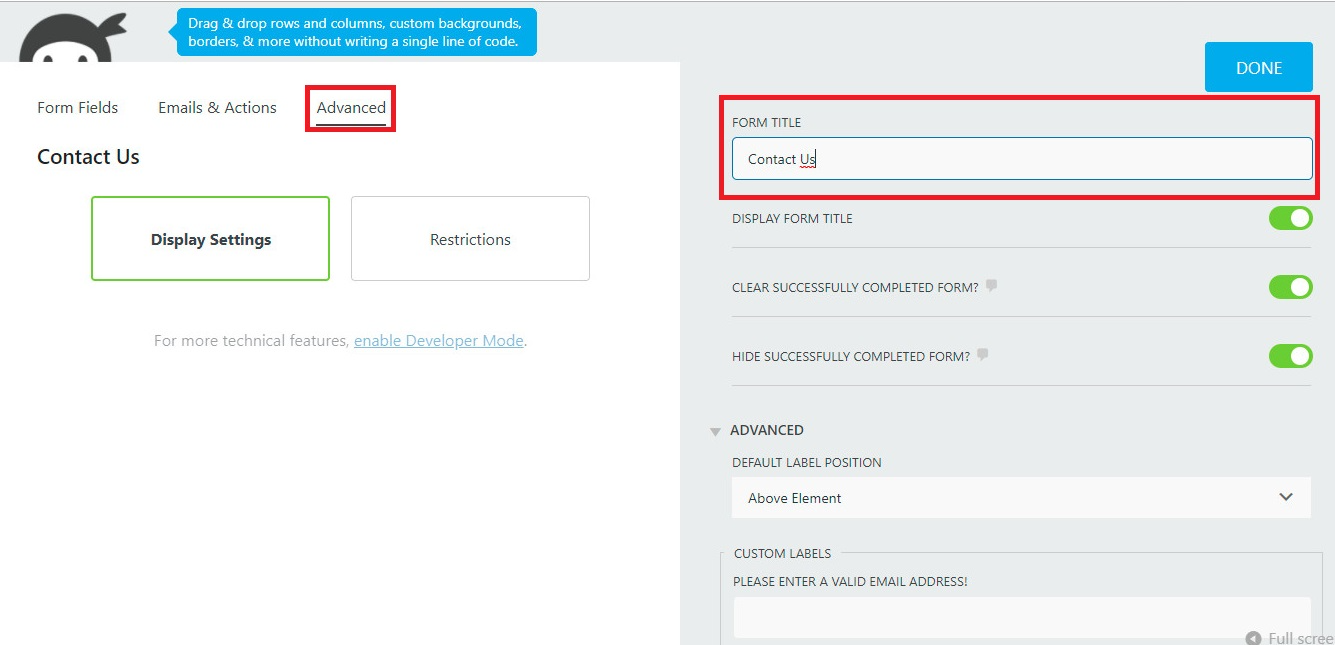
Puoi anche disattivare gli invii al negozio, le notifiche e-mail e la conferma e-mail nella pagina E- mail e azioni . Al contrario, se ricevi tutte le email e acconsenti alle azioni, puoi chiudere questa scheda. È possibile modificare il titolo del modulo selezionando l'opzione delle impostazioni di visualizzazione nella scheda Avanzate.

Passaggio 3: aggiungere il modulo a una pagina
- Opzione 1: utilizzando lo shortcode
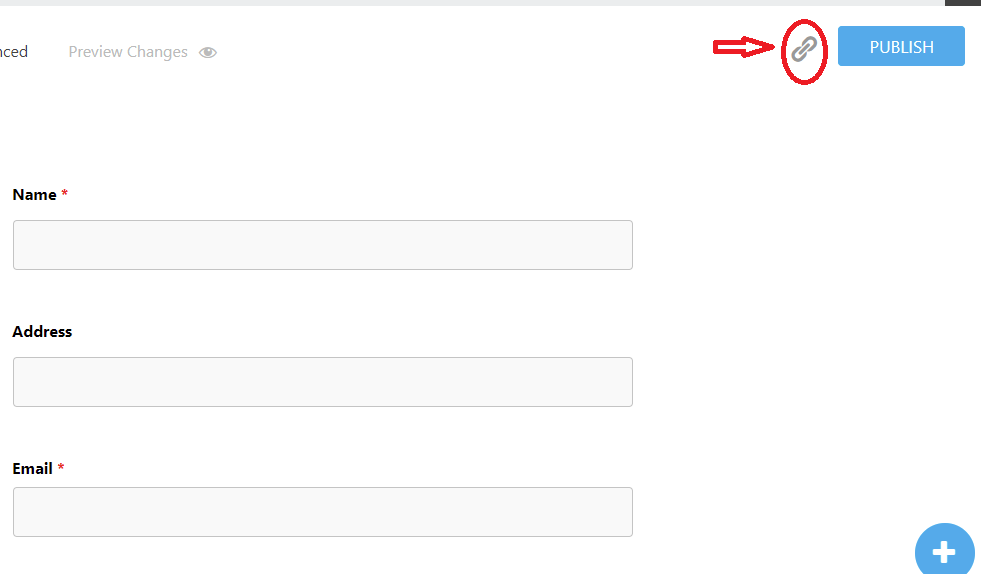
Fai clic su " Fine " dopo aver creato un modulo di contatto visivamente accattivante, quindi " Pubblica " il prima possibile. Facendo clic sull'icona del collegamento, puoi quindi ottenere istantaneamente uno shortcode e copiarlo per aggiungerlo alla tua pagina.

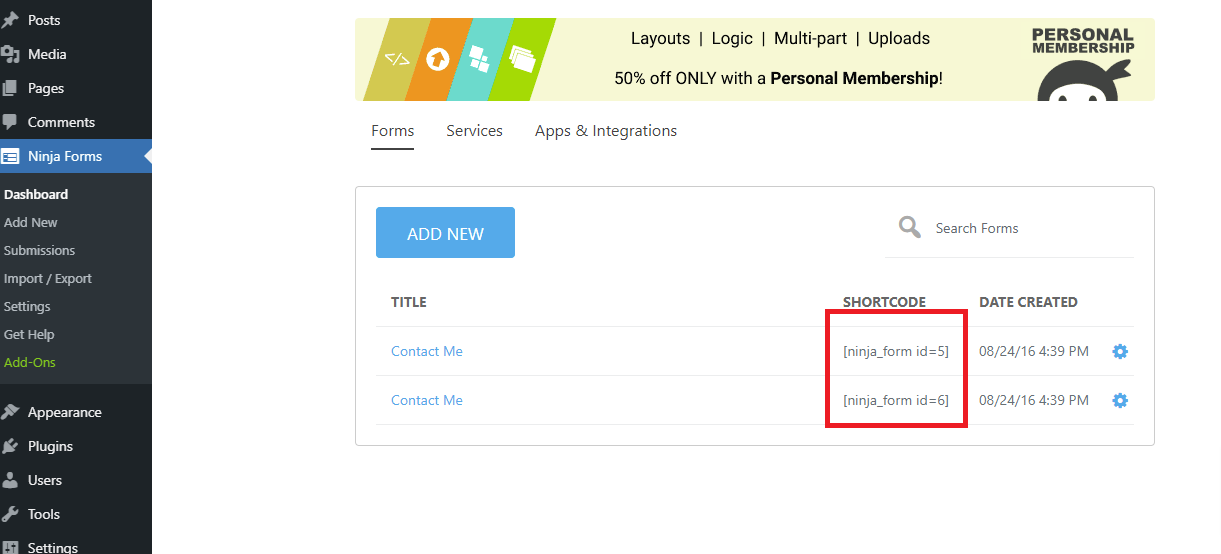
È disponibile anche un altro metodo per ottenere uno shortcode, ma per procedere alla fase successiva è necessario chiudere il builder. Andiamo su Ninja Forms> Tutti i moduli in modo da poter vedere che ogni modulo che crei ha uno shortcode univoco. Questo shortcode può essere copiato e incollato su qualsiasi pagina del tuo sito web.


- Opzione 2: utilizzando la casella "Aggiungi un modulo Ninja".
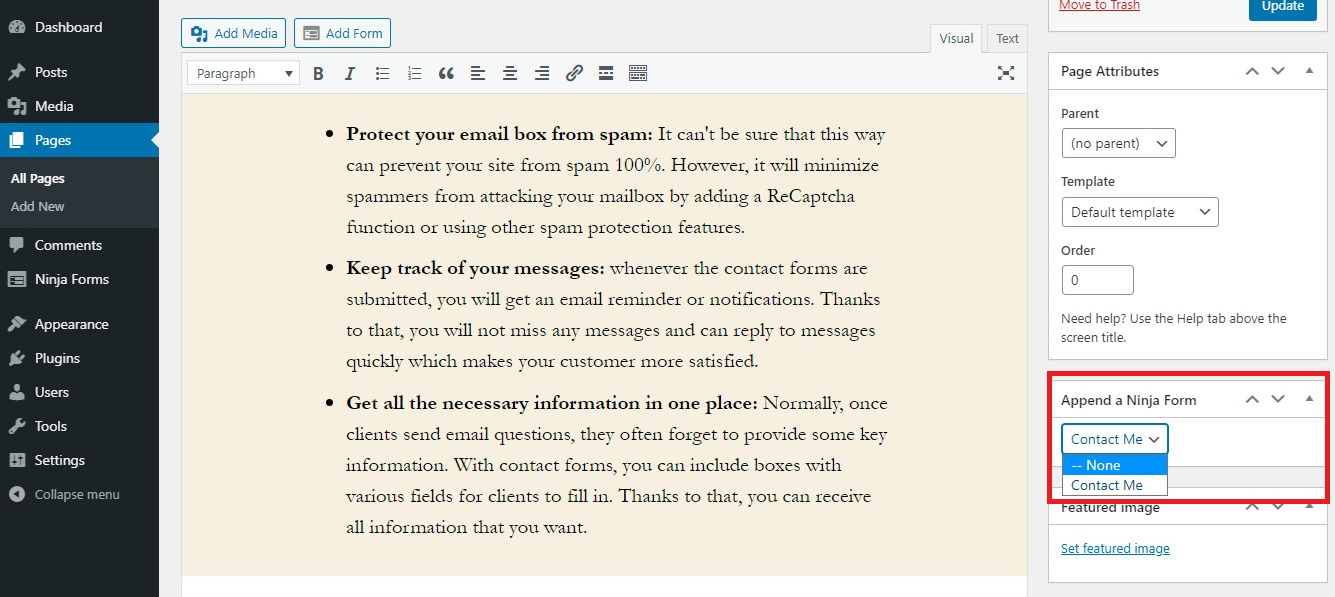
Inoltre, puoi utilizzare Ninja Forms per mostrare un modulo di contatto sulla tua pagina selezionandolo dall'elenco a discesa nella casella " Aggiungi un modulo Ninja" nella barra laterale destra.

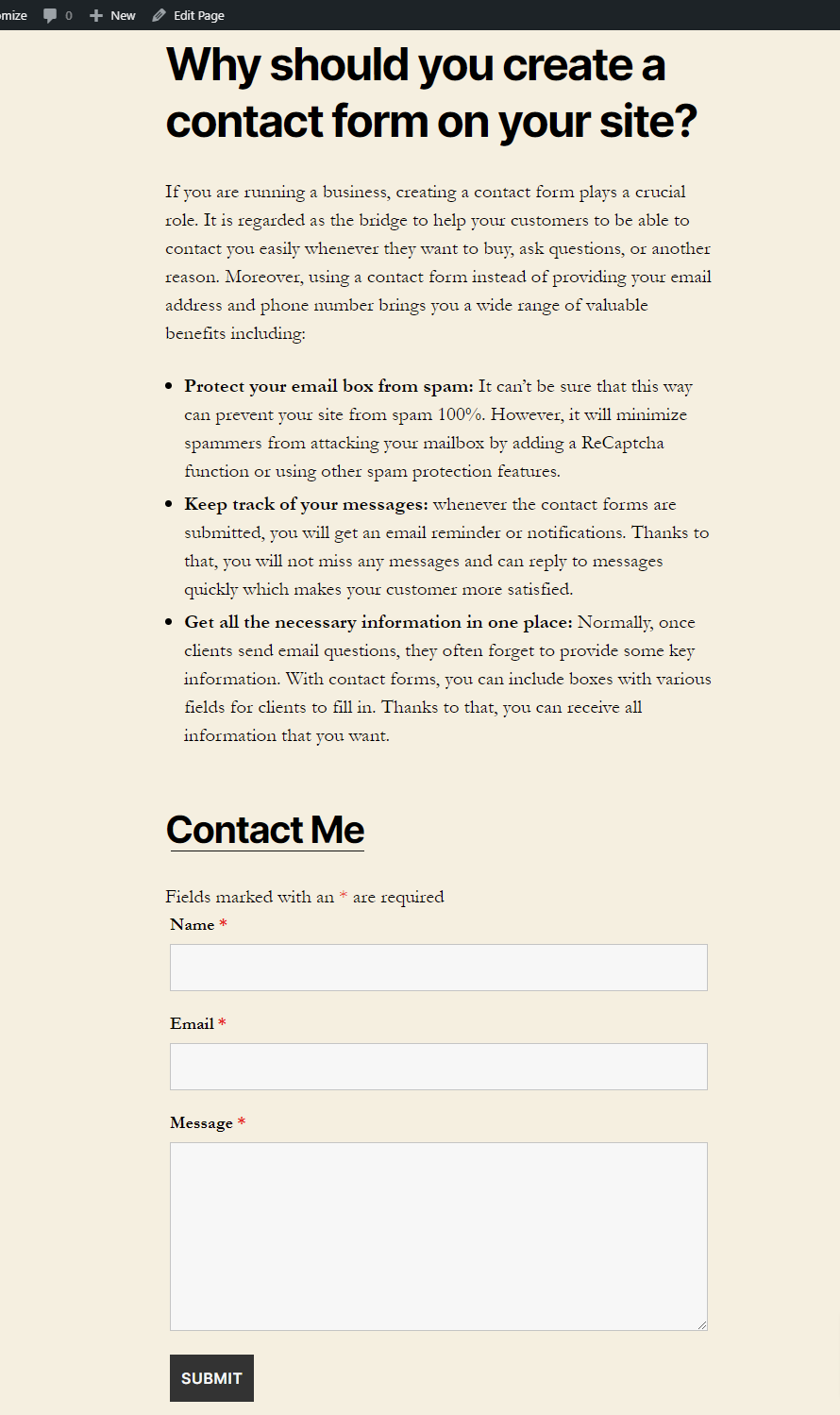
Esaminiamo ora il risultato.

- Opzione 3: visualizza il modulo di contatto sul widget
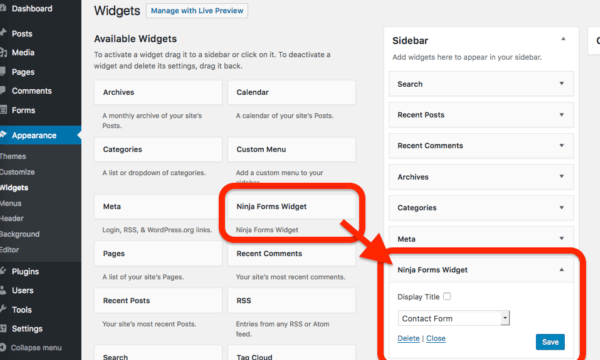
Vai su Widget > Aspetto. È disponibile un menu di scelte, che include Ninja Forms Widget . A seconda dei tuoi obiettivi, puoi sceglierlo e posizionare il modulo nella barra laterale, nella parte superiore del contenuto o nella parte inferiore del contenuto. Ultimo ma non meno importante, ricorda di salvare le tue impostazioni.

Metodo 2: usando Formidable Forms
Puoi creare una varietà di moduli, test, sondaggi, schede attività e altre cose con l'aiuto di Formidable Forms, un plug-in WordPress gratuito che ti consente di sviluppare moduli. Fornisce un designer di moduli drag-and-drop integrato, che consente di sviluppare facilmente moduli con molte funzionalità. Inoltre, è disponibile una versione Premium. Ma nel tutorial di oggi, utilizziamo anche la versione gratuita come illustrazione.
Salteremo questo passaggio e andremo ai passaggi successivi perché l'installazione e l'attivazione di questo plugin sono simili a quelle di Ninja Forms.
Usiamo ora il plug-in Formidable Forms per costruire un modulo di contatto in WordPress seguendo le istruzioni dettagliate di seguito.
Passaggio 1: creazione di un modulo di contatto
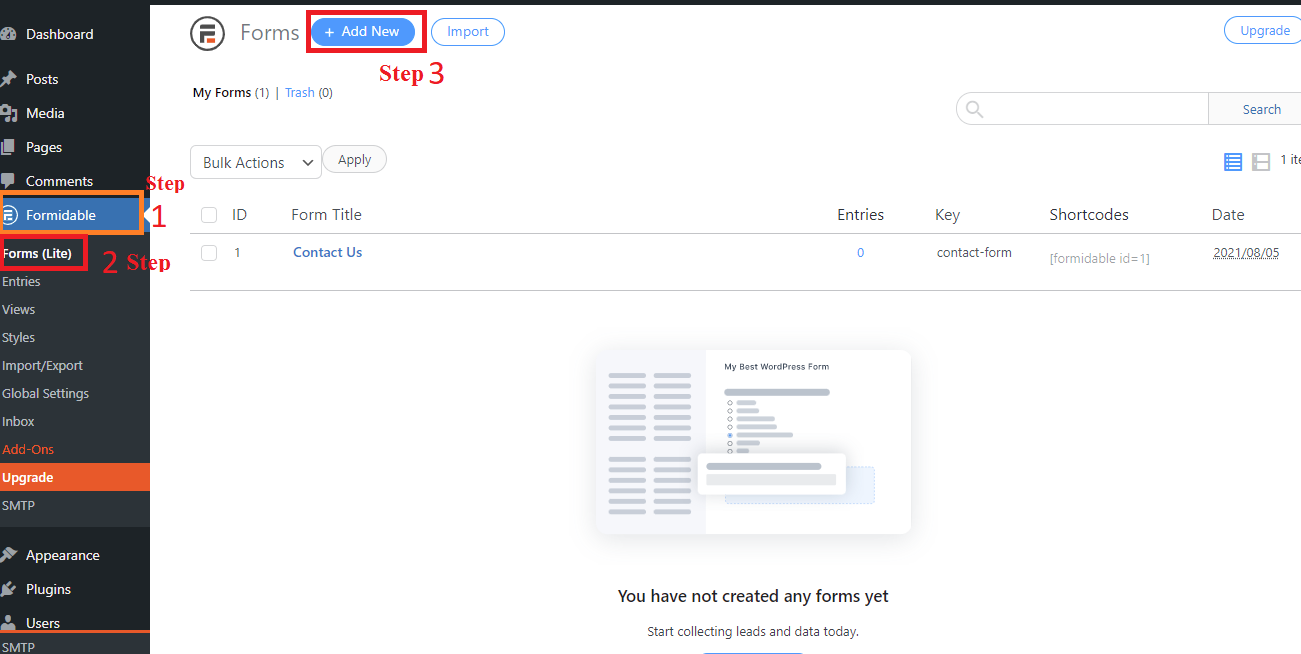
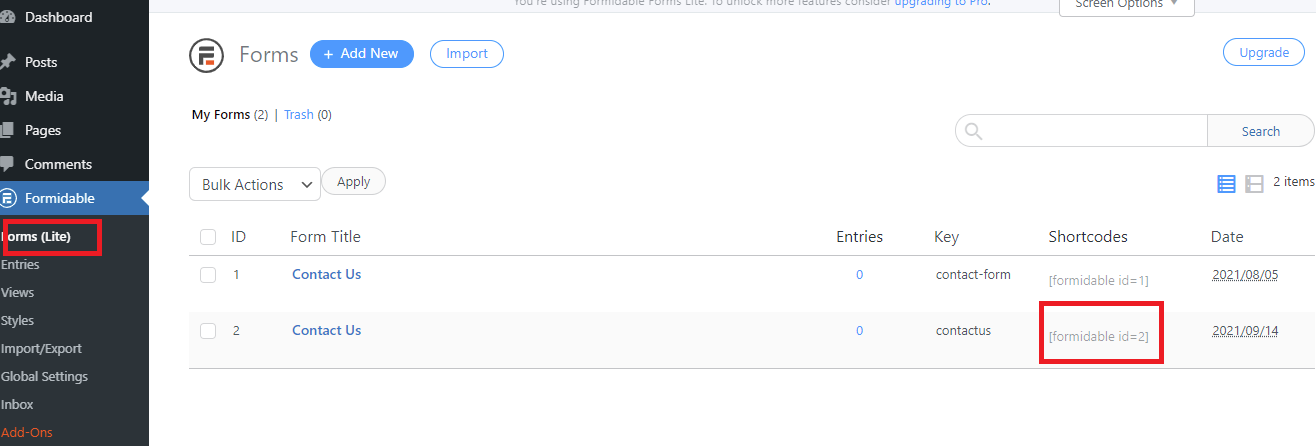
Una volta che il plugin è stato installato e attivo. Apri un elenco di alternative andando su Formidable> Forms(Lite) sulla dashboard e facendo clic su " Aggiungi nuovo. "

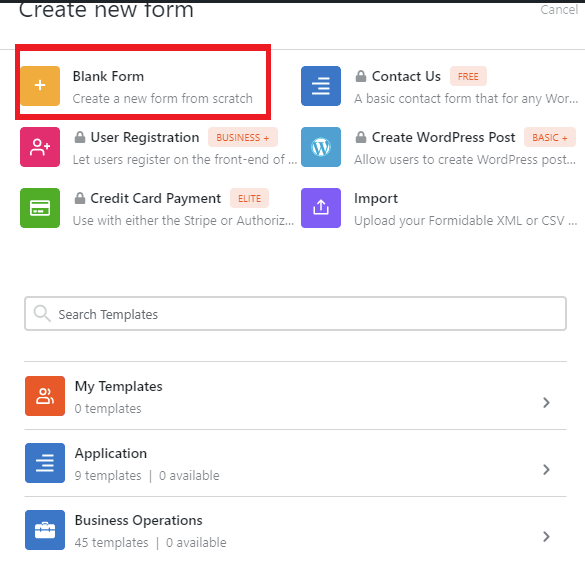
Puoi progettare un'ampia varietà di tipi di forme usando Formidable. Tuttavia, puoi costruire un modulo solo utilizzando il modulo vuoto o i modelli predefiniti con la versione gratuita di questo plugin (puoi dover fornire un'e-mail per ottenere il codice, quindi puoi ottenere 10 modelli predefiniti).
In questo caso, selezioneremo Modulo vuoto per iniziare.

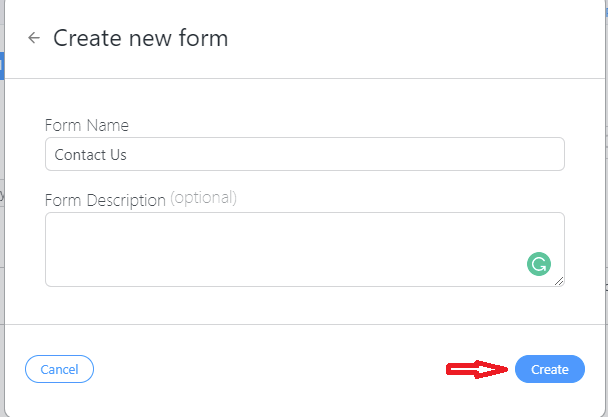
Per passare al passaggio successivo, puoi compilare il nome e la descrizione del modulo e fare clic sul pulsante " Crea ".

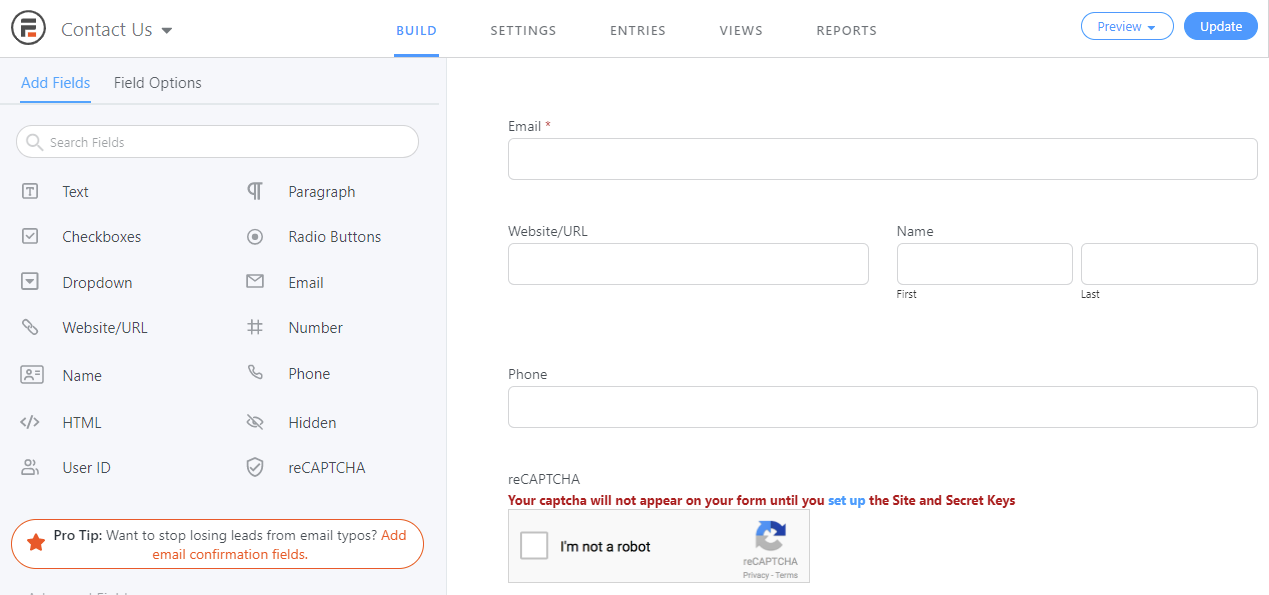
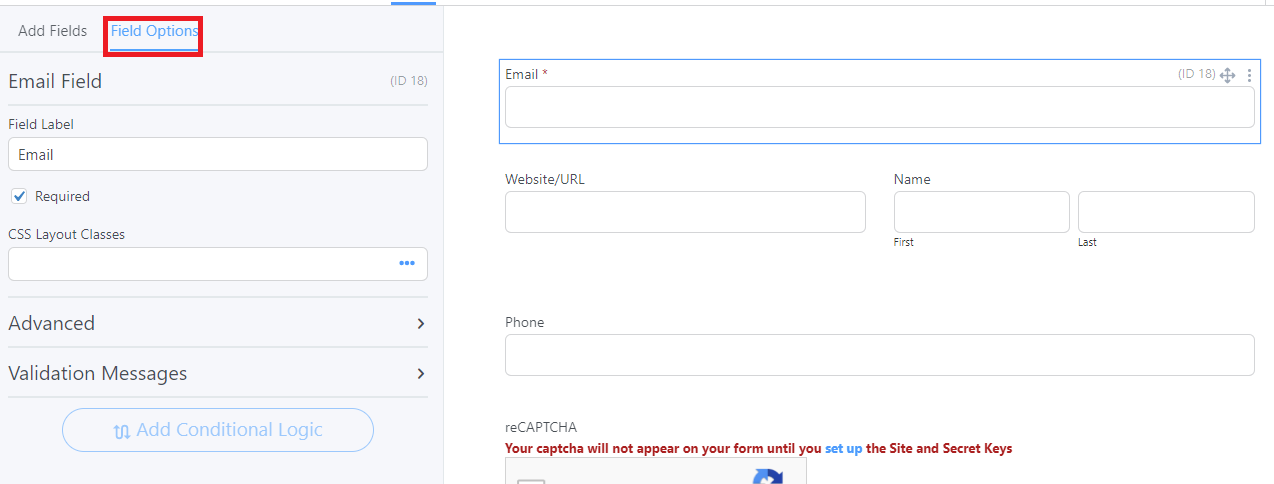
Qui puoi utilizzare lo strumento di trascinamento della selezione per aggiungere i campi desiderati all'elenco dei campi visualizzabili. Se fai clic su un campo e desideri eliminarlo, verrà visualizzata l'icona di un cestino.

Puoi scegliere il campo che desideri personalizzare per ognuno con una varietà di opzioni utili. Se desideri che questo campo sia necessario, fai clic sulla casella di controllo Richiesto . D'altra parte, puoi scegliere di non farlo.

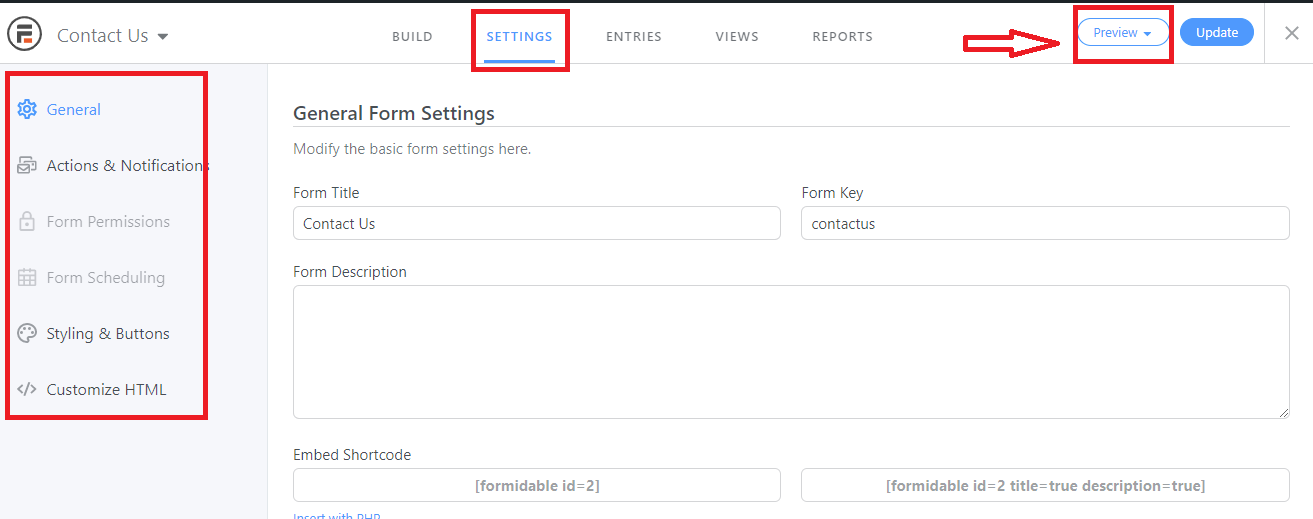
Il titolo del modulo, un messaggio e molte altre opzioni possono essere modificati nella sezione Generale della scheda Impostazioni . Puoi abilitare o disabilitare le notifiche e-mail nella sezione Azioni e notifiche . Ti consigliamo di lasciare i valori predefiniti se desideri ricevere conferme di lettere e notifiche e-mail.
Per completare il modulo di contatto, fai clic su Aggiorna . In particolare, questo plug-in ti consente di visualizzare in anteprima i tuoi risultati facendo clic sul pulsante di anteprima come mostrato nello screenshot qui sotto.

Passaggio 2: aggiungere un modulo di contatto alla tua pagina
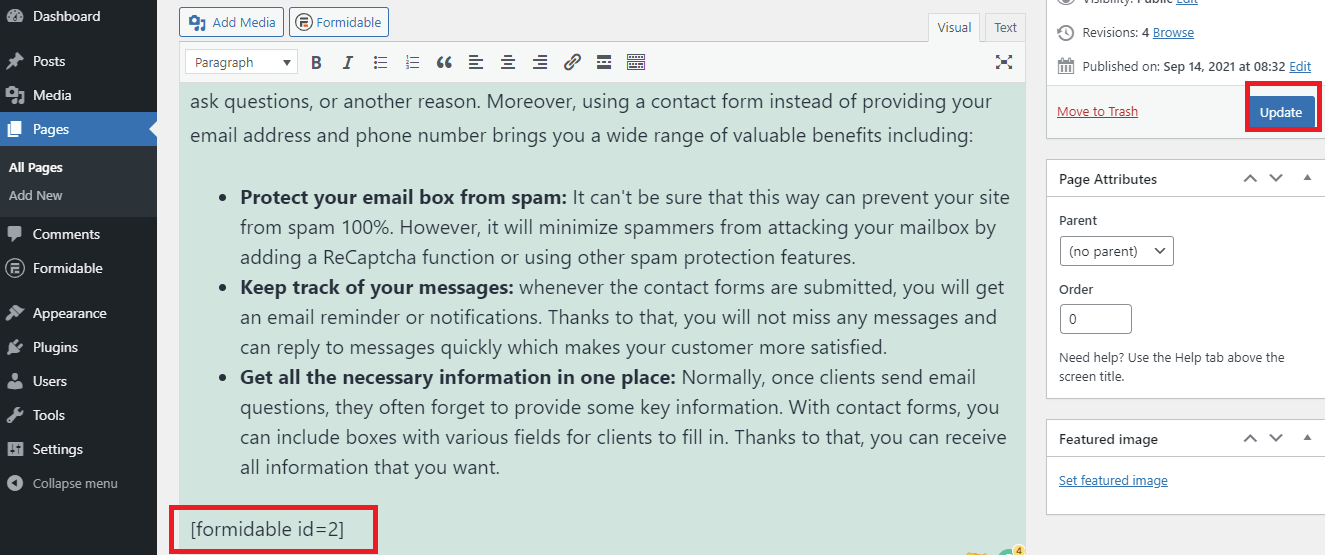
Prima di poter tornare alla pagina Formidable, devi prima chiudere il costruttore. Copiamo lo shortcode del modulo di contatto e incolliamolo nella colonna shortcodes.

Non dimenticare di pubblicare o aggiornare le tue modifiche dopo aver incollato questo shortcode in qualsiasi posizione della tua pagina.

E sembra così!

Insomma
Ti abbiamo appena fornito un tutorial passo dopo passo che ti aiuterà a utilizzare i due semplici plug-in per creare un modulo di contatto nei siti Web WordPress. Hai già scelto la tua opzione preferita? Se non sei ancora chiaro, visitiamo il blog di confronto per Ninja Forms e Formidable Forms per saperne di più sulle differenze tra questi plugin.
Ci auguriamo che questo post ti abbia fornito alcuni suggerimenti utili per visualizzare rapidamente e facilmente un modulo di contatto sulla tua pagina WordPress. Se riscontri problemi durante l'utilizzo di questi plugin, faccelo sapere nella sezione commenti qui sotto. Ti aiuteremo il prima possibile. Inoltre, ci sono ancora altre valide alternative che ti consentono di creare una varietà di moduli per il tuo sito web; per ulteriori informazioni, vai a Plugin per la creazione di moduli di WordPress. Non dimenticare di controllare anche l'elenco del nostro sito Web di fantastici temi WordPress gratuiti.
