Come creare un layout WordPress personalizzato con Elementor
Pubblicato: 2020-01-16Attualmente, la creazione di un sito Web con Elementor è uno dei modi più intuitivi. Soprattutto è più facile per coloro che sono coinvolti nell'ecosistema di WordPress. Tra tutti i plugin di WordPress, Elementor è il migliore e il più popolare.
Elementor è costituito da diversi widget, sezioni e tutti i materiali per la progettazione di siti Web. Utilizzando queste funzionalità puoi creare facilmente un layout WordPress personalizzato senza problemi.
Nel post di oggi, mostreremo un modo semplice per creare un layout WordPress personalizzato utilizzando Elementor. Inoltre, alla fine condivideremo anche come accelerare il flusso di lavoro di Elementor utilizzando Happy Addons.
Quindi, senza ulteriori indugi, iniziamo
Perché è necessario utilizzare un layout WordPress personalizzato

Le prestazioni del tuo sito dipendono in gran parte dai temi che utilizzi. Questi temi sono costituiti da diversi tipi di layout. Quindi l'importanza del layout è molto cruciale. Ma sfortunatamente, alcuni temi potrebbero non consentire a tutti gli accessi di personalizzarlo di conseguenza. Pertanto è necessario un layout personalizzato per progettarlo e dargli un aspetto nuovo.
In genere, l'utilizzo della struttura predefinita del sito Web o del tema potrebbe non soddisfare tutti i tuoi requisiti. Quindi devi optare per una soluzione in cui puoi modificare il layout esistente per migliorare l'aspetto del sito web. In tal caso, Elementor e la sua caratteristica unica ti permetteranno di creare cose meravigliose.
Ecco un breve su cosa puoi fare in aggiunta utilizzando un layout personalizzato per il tuo sito Web WordPress
- Intestazione e piè di pagina personalizzati
- Layout del post sul blog
- Archiviazione delle pagine
- Integrazione con l'email marketing
- Moduli di contatto
- Pulsante social
- Tipo di post personalizzato
- Modelli diversi
Quindi queste cose possono farti capire quanto sia fruttuoso utilizzare un layout WordPress per dare energia al tuo sito Web in breve tempo.
Successivamente, mostreremo la linea guida completa in modo che tu possa utilizzarla di conseguenza.
Crea layout WordPress personalizzato in 5 semplici passaggi

Puoi trovare tutto in modo organizzato nell'ecosistema di WordPress. Quindi è fondamentale scegliere la soluzione giusta al momento giusto. Così fa risparmiare tempo, denaro e fatica.
Tuttavia, mostreremo come creare facilmente un layout personalizzato, in questa parte. Quindi iniziamo:
Prima di passare al tutorial, vediamo di cosa avrai bisogno.
Requisiti
- WordPress
- Elementor
Utilizzando il plug-in per la creazione di pagine di Elementor, chiunque può creare un sito Web. Consente agli utenti di creare qualsiasi design in un modo molto semplice. Come funzionalità di trascinamento della selezione, componenti aggiuntivi illimitati, cursori, intestazioni, libreria Elementor, ecc.
Quindi qualsiasi utente inesperto può utilizzare questo plugin, anche se non ha alcuna conoscenza di programmazione. Tutto ciò che deve fare è installare sia WordPress che Elementor. E poi segui attentamente i passaggi.
Quindi, supponiamo di aver installato correttamente WordPress ed Elementor.
Fase uno: creazione di una pagina
Il primo passo è creare una pagina. Puoi farlo sulla tua pagina esistente, oppure puoi creare una nuova pagina e quindi progettarla.
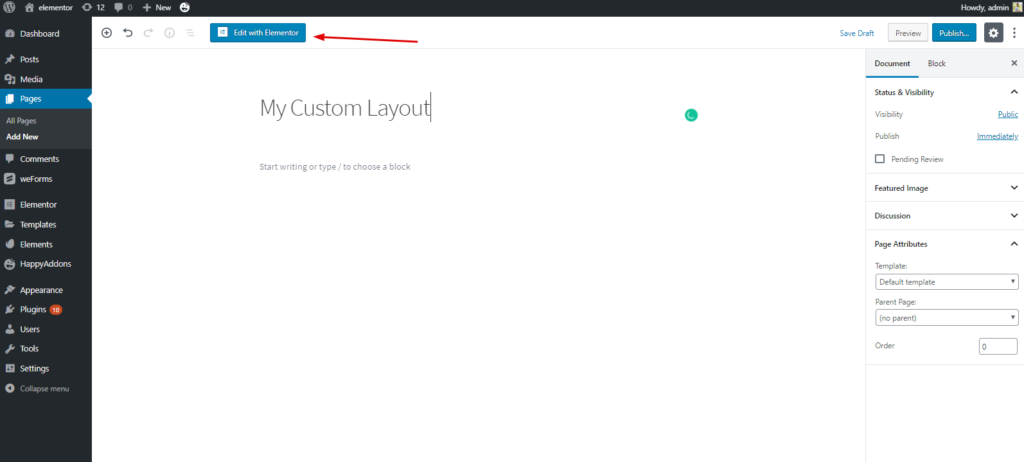
Quindi vai alla dashboard di amministrazione di WordPress> Aggiungi una nuova pagina> Dai titolo> E quindi fai clic su "Modifica con Elementor".

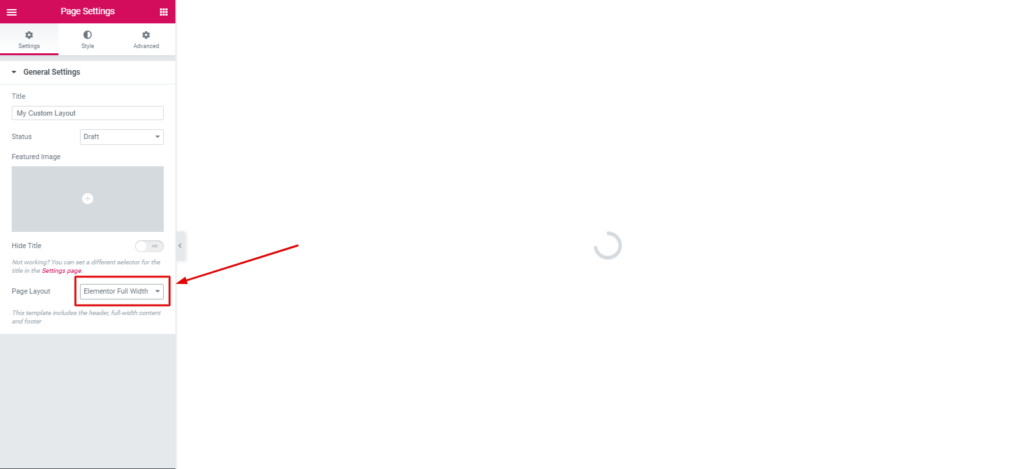
Dopo aver cliccato su questo pulsante otterrai una pagina modificabile. Quindi devi selezionare "Elementor Canvas".

Passaggio due: aggiungere un'intestazione o un piè di pagina
In genere, aggiungere un'intestazione o un piè di pagina utilizzando Elementor è molto semplice. Puoi creare un'intestazione o un piè di pagina dalle impostazioni correnti oppure puoi personalizzarlo manualmente.
Fase tre: scelta del modello
Troverai diversi modelli nella galleria Elementor. E tra loro, devi scegliere quello che fa per te. Tuttavia, nel nostro post precedente, abbiamo menzionato queste cose più volte su come modificare i modelli di Elementor e altre cose importanti.
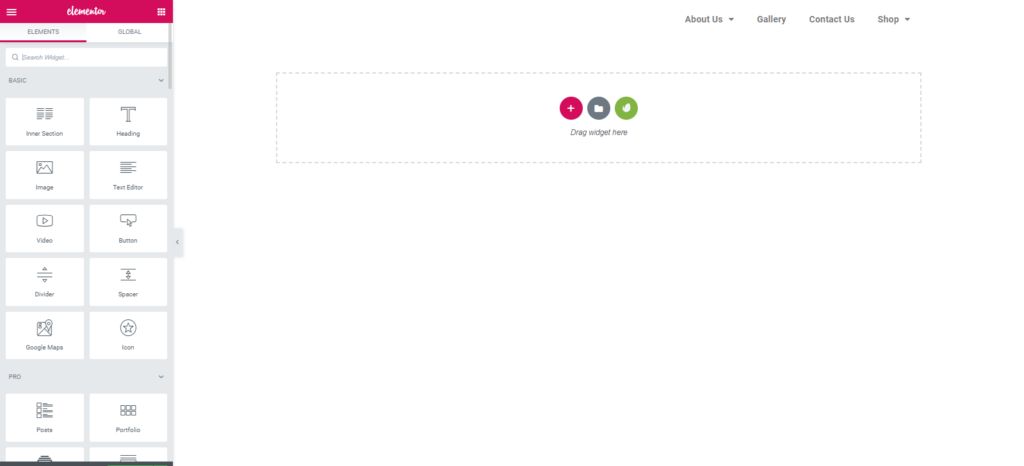
Ad ogni modo, mostreremo di nuovo il processo. Per farlo, fai clic sul pulsante "Cartella Mi piace".

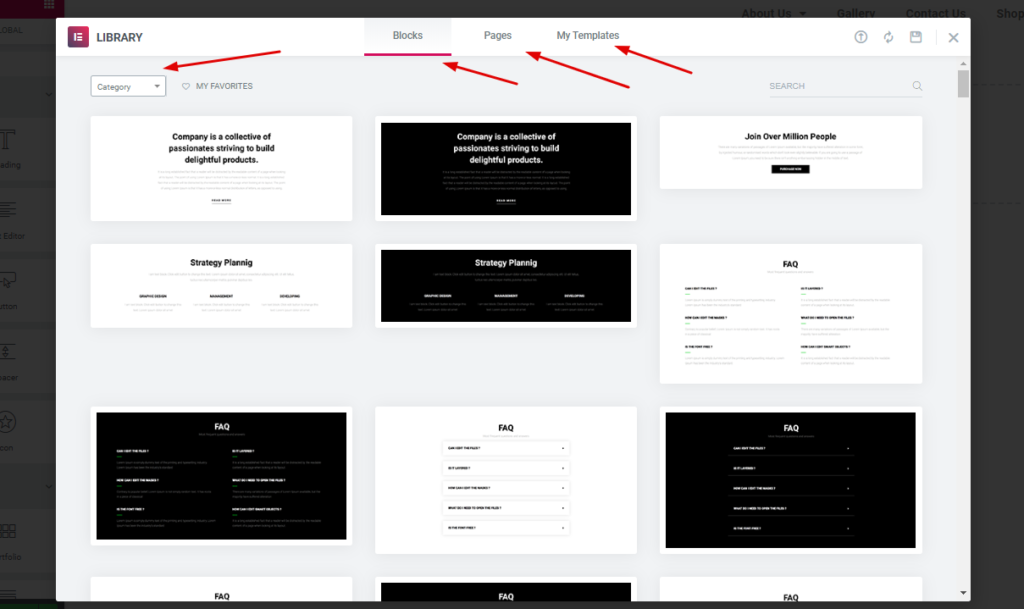
Successivamente, vedrai diversi blocchi, modelli e modelli salvati. Quindi puoi scegliere un singolo elemento o selezionare l'intero modello e quindi modificarli in base al tuo concetto di design.
Nella libreria Elementor, puoi cercare blocchi, pagine o sezioni per categorizzare saggiamente. Inoltre, puoi salvare il tuo modello preferito nell'opzione "Il mio modello". Guarda lo screenshot qui sotto:

Fase quattro: scelta di un blocco
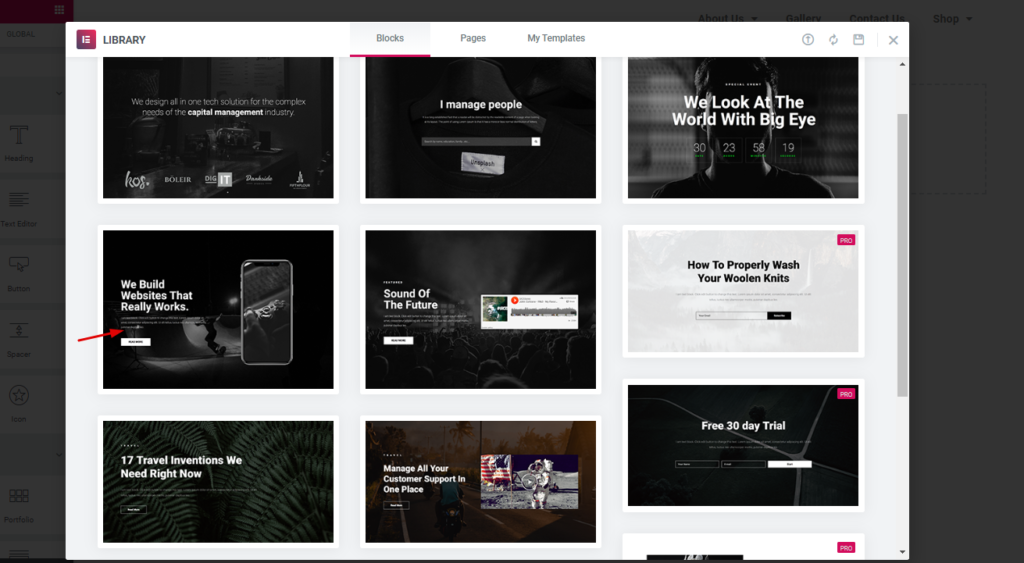
Avrai diversi blocchi nella libreria. Come, intestazione, piè di pagina, banner eroe, modulo di contatto, pulsanti social, informazioni sulla pagina, casella di archivio, domande frequenti e funzionalità, ecc.
Poiché abbiamo aggiunto un'intestazione, ora abbiamo bisogno di un banner o di uno slider dell'eroe. Puoi anche aggiungere un dispositivo di scorrimento per massimizzare la bellezza del layout. In tal caso, abbiamo selezionato questo. Tuttavia, puoi provarne altri.

Quindi, seleziona quello perfetto per te. E fare clic sull'elemento. Successivamente, apparirà sullo schermo. Questo è tutto.


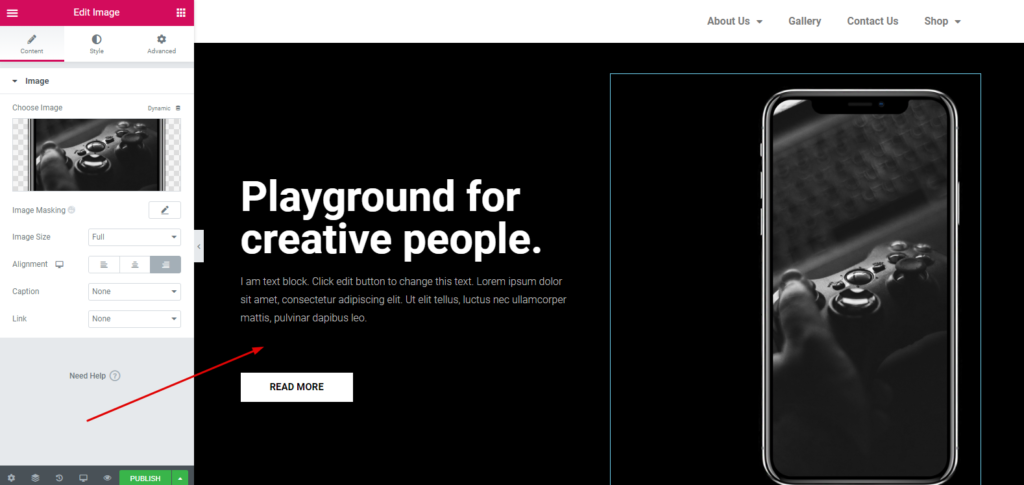
Seguendo questa procedura, puoi aggiungere altre sezioni richieste dalla "Libreria Elementare". E puoi facilmente personalizzarlo secondo il tuo desiderio. Puoi leggere il seguente articolo. Ti aiuterà a personalizzare ogni singola sezione del tuo sito web.
Passaggio cinque: aggiunta di un modello
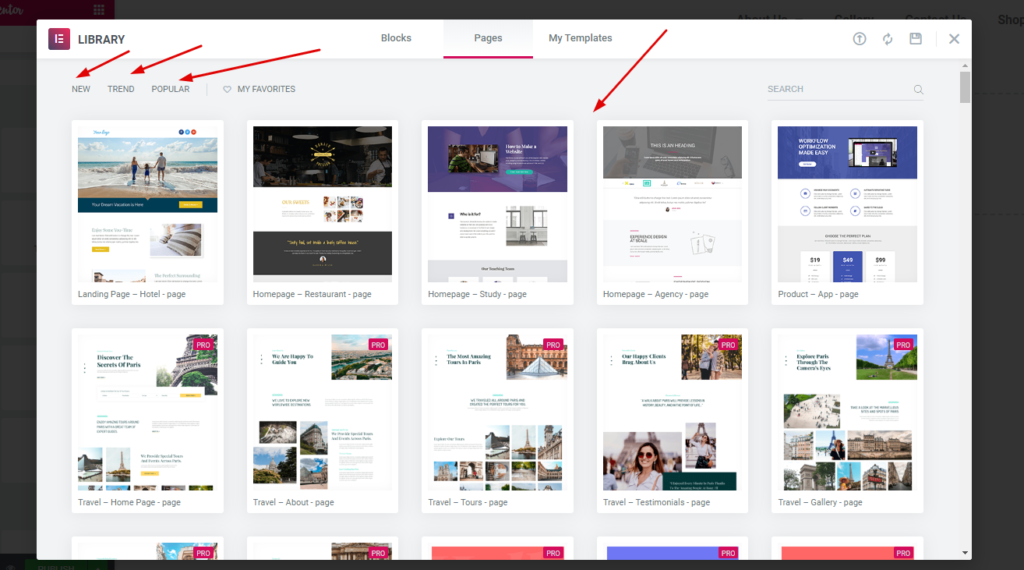
Puoi aggiungere un modello dopo la parte precedente. Nella libreria Elementor vedrai molti modelli. E puoi facilmente sceglierne uno qualsiasi.
Per farlo, fai clic sull'opzione "Cartella Mi piace". E quindi fai clic sull'opzione "Pagine". Troverai molti modelli già pronti.

Quindi, scegline uno qualsiasi. E personalizzalo in base alla struttura del tuo sito web.
Ecco l'anteprima dal vivo.

Suggerimenti bonus: in che modo gli addon felici possono accelerare il flusso di lavoro di Elementor

A volte Elementor da solo potrebbe non soddisfare tutti i tuoi requisiti o potresti non ottenere ciò che stai cercando. In tal caso, Happy Addons può colmare tutte le lacune fornendo alcune eccellenti "Caratteristiche". Quindi, in questa sezione, descriveremo come 'Happy Addons' può essere una soluzione perfetta per espandere più opportunità nella progettazione.
Funzionalità che potenziano i flussi di lavoro di Elementor
- Gestione dell'umore mobile responsive
- Gestisci le colonne aggiungendo Pixel
- Controlli a dimensione fissa dei widget Elementor
Queste caratteristiche di "Happy Addons" sono uniche e molto utili. Se sei un normale utente di Elementor, puoi trovare queste funzionalità molto utili. Ma prima devi installare "Happy Addons". Allora ti godrai tutte queste incredibili funzionalità.
Gestione dell'umore mobile reattivo
All'interno di Elementor, gli utenti non hanno l'autorizzazione per controllare la gestione della colonna. Pertanto, Elementor non funziona correttamente se hai molte colonne sulla tua pagina. Fortunatamente, questa funzione di Happy Addons può essere molto utile da controllare per gestire l'umore reattivo dei dispositivi mobili.
Guarda il seguente video su "Come utilizzare Mobile Responsive Mood of Happy Addons".
Gestisci le colonne aggiungendo pixel
Puoi utilizzare questa funzione per aggiungere alcuni pixel extra nelle colonne. Ti aiuta a gestire il rapporto altezza-larghezza delle colonne con il parametro percentuale. E questa è una caratteristica davvero utile in termini di rendere il design più redditizio e fruttuoso aggiungendo pixel manualmente.
Guarda il seguente video per saperne di più.
Controlli di dimensioni fisse nei widget Elementor
A volte non sei soddisfatto delle dimensioni esistenti dei widget Elementor. Ma non hai l'autorizzazione per modificare la dimensione predefinita. Ecco la buona notizia! Ora puoi farlo facilmente usando la funzione di controllo a dimensione fissa di Happy Addons.
Guarda il seguente video per avere maggiori dettagli.
Dai un aspetto emozionante al tuo sito con un layout WordPress personalizzato
I layout di qualsiasi sito Web sono molto essenziali per mostrare accuratamente prodotti, servizi e altre cose importanti. Lo scopo di questo blog è quello di fornire un metodo adatto e facile per te. E di sicuro, questo articolo ti incoraggerà ad applicarlo senza dubbio, sia che tu sia un principiante o un professionista.
Ad ogni modo, questa è la procedura completa per creare un layout WordPress personalizzato. E speriamo che tu possa applicarlo al tuo sito web. Ma se hai domande o domande, sentiti libero di chiedere nella sezione commenti.
