Come creare un modulo di caricamento file in WordPress (in 5 passaggi)
Pubblicato: 2023-07-05I moduli sono un ottimo modo per consentire ai visitatori di inviare informazioni o entrare in contatto con il tuo marchio. Tuttavia, a volte, potresti aver bisogno di maggiori dettagli che possono essere ottenuti solo tramite un file multimediale o un documento. Pertanto, ti starai chiedendo come creare un modulo di caricamento file in WordPress .
Fortunatamente, è relativamente semplice abilitare questa funzionalità sul tuo sito web. Con gli strumenti giusti, puoi raccogliere curriculum, fogli di calcolo e PDF. Inoltre, puoi consentire ai clienti di caricare file multimediali come immagini e video.
In questo post, daremo un'occhiata più da vicino al motivo per cui potresti voler creare un modulo di caricamento file in WordPress. Quindi, ti guideremo attraverso cinque passaggi per raggiungere questo obiettivo. Iniziamo!
Perché creare un modulo di caricamento file in WordPress
I moduli standard ti consentono di raccogliere i dettagli dei clienti come indirizzi e-mail, numeri di telefono e feedback. Tuttavia, ci sono momenti in cui potresti dover accettare file di tipi diversi sul tuo sito.
Ad esempio, se stai assumendo nuovi dipendenti, potresti aver bisogno di un modo per consentire ai candidati di allegare i loro curriculum. Inoltre, potresti lavorare con i clienti. In tal caso, può essere utile consentire ai potenziali clienti di allegare fogli di calcolo o altri documenti relativi al progetto.
Inoltre, mentre i moduli di assistenza clienti forniscono un modo semplice per gli acquirenti di entrare in contatto con la tua attività, i caricamenti di file possono rendere il processo più efficiente. In questo modo, i clienti possono allegare fotografie dei prodotti per darti maggiori dettagli sul/i problema/i.
Come creare un modulo di caricamento file in WordPress
Ora che sai perché è una buona idea creare un modulo di caricamento file in WordPress, diamo un'occhiata a cinque semplici passaggi per aggiungere un modulo al tuo sito web.
- Passaggio 1: installa e attiva il modulo di contatto 7 in WordPress
- Passaggio 2: aggiungi un nuovo modulo o modifica un modello esistente
- Passaggio 3: crea un modulo di caricamento file in WordPress
- Passaggio 4: inserisci il tag del file per ricevere gli allegati via e-mail
- Passaggio 5: incorpora il modulo e prova la funzione di caricamento del file
Passaggio 1: installa e attiva il modulo di contatto 7 in WordPress ️
 Modulo di contatto 7
Modulo di contatto 7Versione attuale: 5.7.7
Ultimo aggiornamento: 31 maggio 2023
modulo-contatto-7.5.7.7.zip
Esistono tantissimi plug-in per moduli WordPress che ti consentono di creare moduli personalizzati per il tuo sito, inclusi WPForms, Formidable Forms e Ninja Forms. Il problema è che la funzione di caricamento file è disponibile solo con le versioni premium di ciascuno di questi strumenti.
Tuttavia, Contact Form 7 è un plug-in di moduli gratuiti che ti consente di creare un modulo di caricamento file in WordPress.
È importante notare che mentre Contact Form 7 è un plug-in per moduli ben consolidato, può essere difficile da gestire (soprattutto per i principianti). Non esiste un builder visivo drag-and-drop. Invece, personalizzerai il contenuto del modulo utilizzando un semplice markup.
Ma, se rimani bloccato, ci sono tonnellate di documentazione da leggere. Nel frattempo, il forum di supporto è super attivo, quindi di solito puoi trovare una soluzione rapida al tuo problema.
Poiché il plug-in è totalmente gratuito, puoi installarlo direttamente dalla dashboard di WordPress. Tutto quello che devi fare è andare su Plugin > Aggiungi nuovo . Cerca il plug-in e seleziona Installa ora > Attiva .
Passaggio 2: aggiungi un nuovo modulo o modifica un modello esistente
Con Contact Form 7 installato sul tuo sito, sei pronto per creare un modulo di caricamento file in WordPress. Se l'attivazione è andata a buon fine, dovresti vedere una scheda Contatto nel tuo pannello di amministrazione.
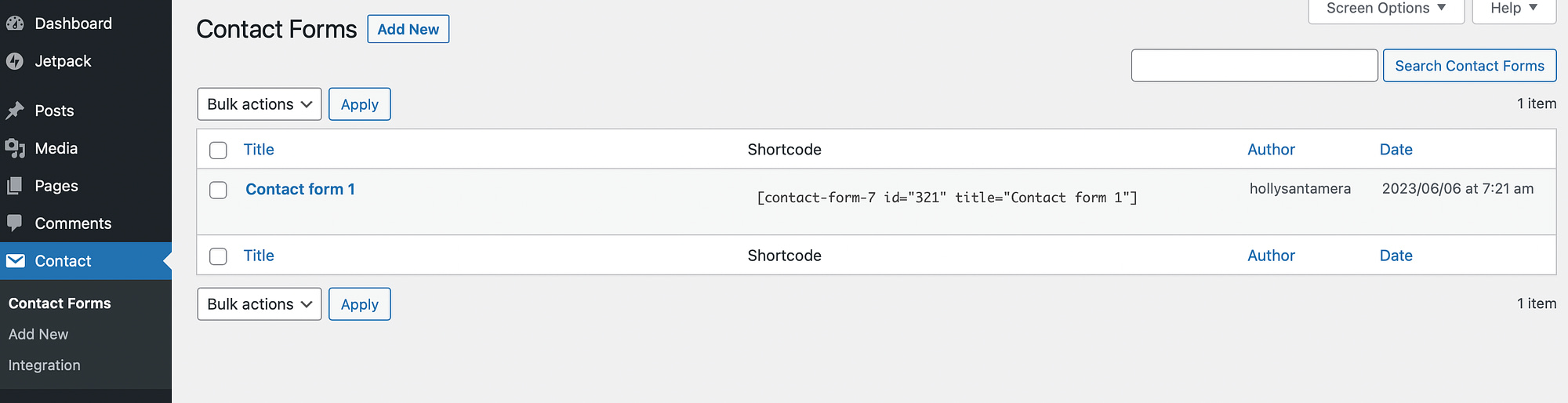
Fare clic sulla scheda Contatto e selezionare Moduli di contatto :

Se desideri creare un modulo di caricamento file da zero, fai clic su Aggiungi nuovo . Tuttavia, troverai un modello di modulo di contatto predefinito elencato qui. Il nostro è etichettato come "Modulo di contatto 1".
Poiché questo modello contiene già campi modulo utili, può essere un ottimo punto di partenza per i principianti. Pertanto, vai avanti e fai clic su Modifica per aprire il modulo nell'editor:

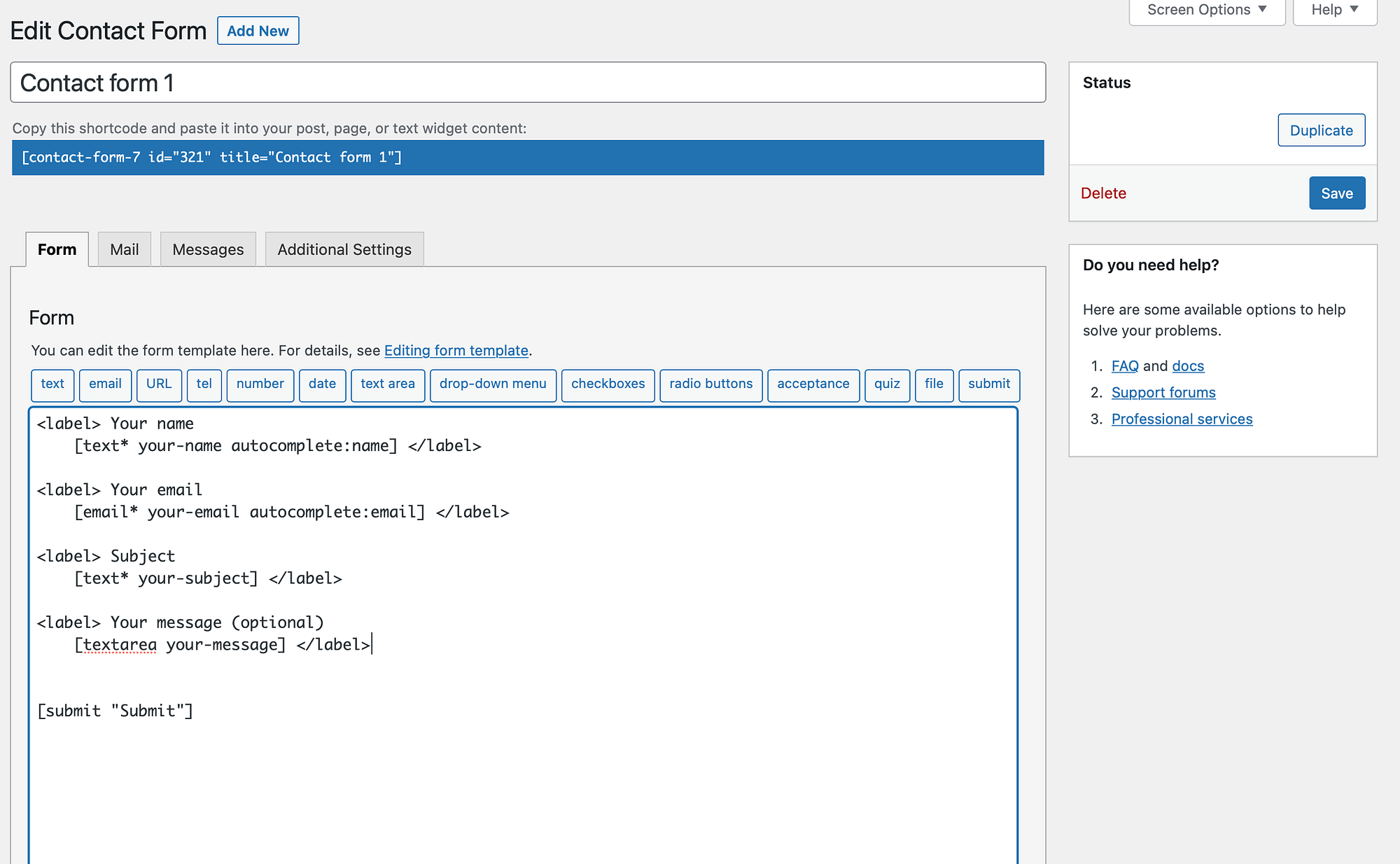
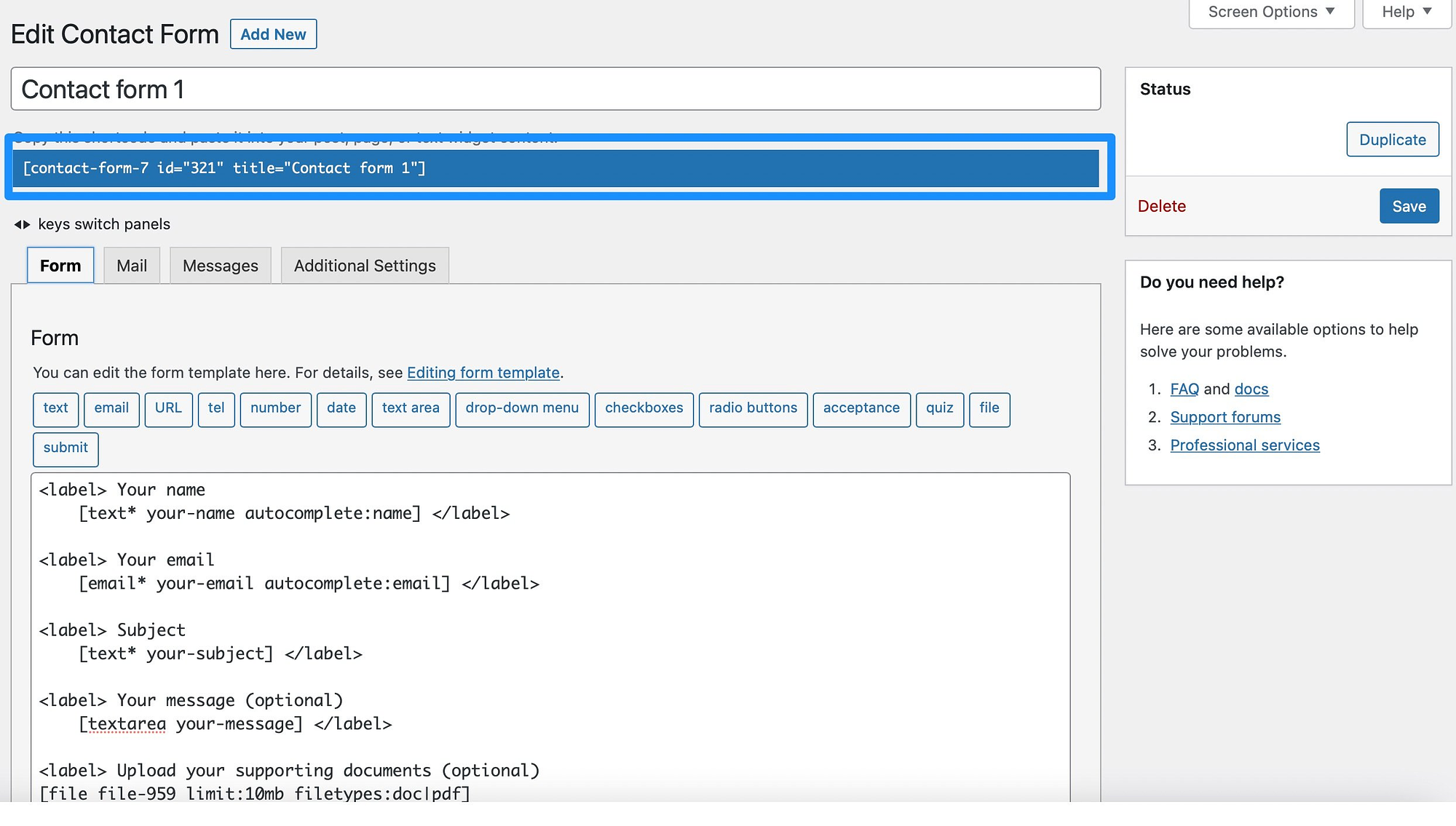
Potresti voler cambiare il nome del tuo modulo di contatto nella parte superiore della pagina. Quindi, scorri verso il basso fino al modello di modulo.
Come puoi vedere, il modulo ha attualmente vari campi di testo come nome, oggetto e messaggio. Ma troverai anche un campo email e un pulsante di invio:

Puoi rimuovere uno qualsiasi di questi campi eliminando il testo. In alternativa, modifica l'etichetta del campo digitando qualcosa di nuovo oltre al tag <label> .
Potresti anche voler includere campi aggiuntivi. Ad esempio, se stai creando un modulo di contatto per potenziali clienti, può essere una buona idea aggiungere un campo URL in modo da poter visualizzare il sito Web corrente del cliente. Per fare ciò, seleziona il tag pertinente dalle opzioni disponibili nella parte superiore dell'editor.
Passaggio 3: crea un modulo di caricamento file in WordPress
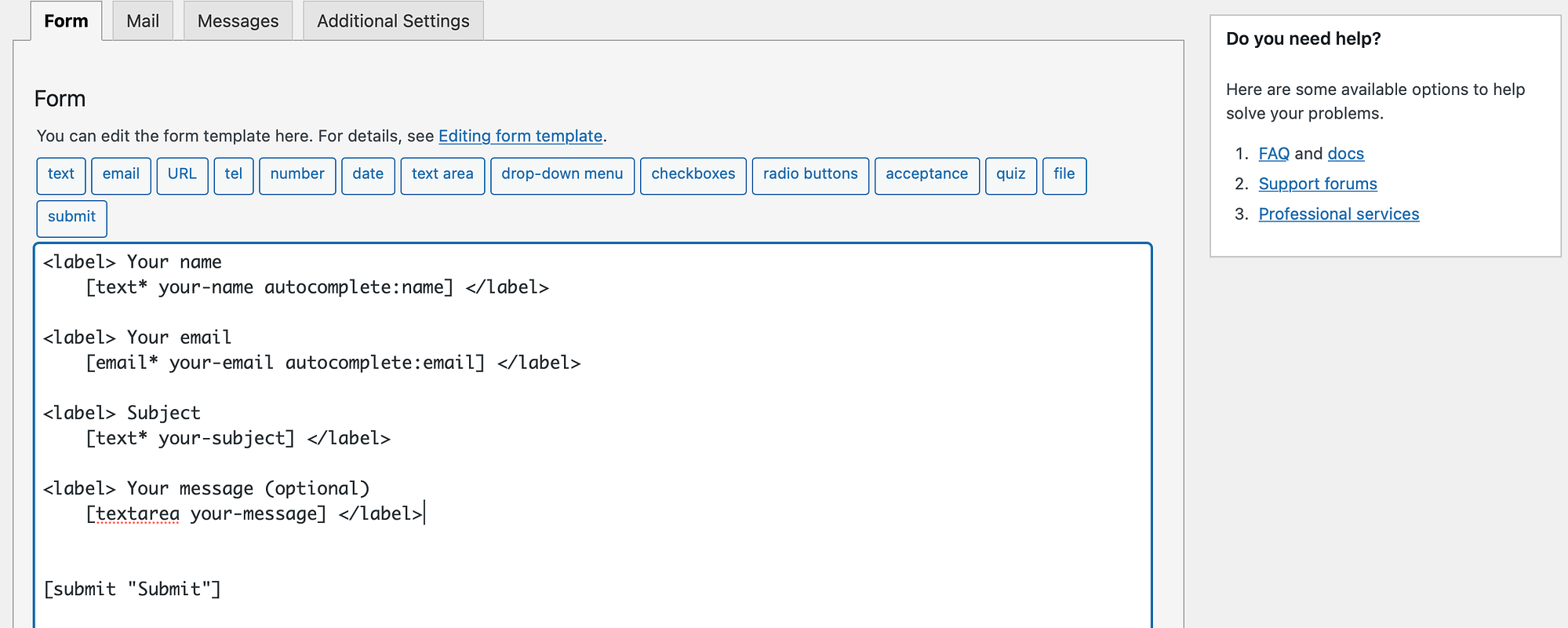
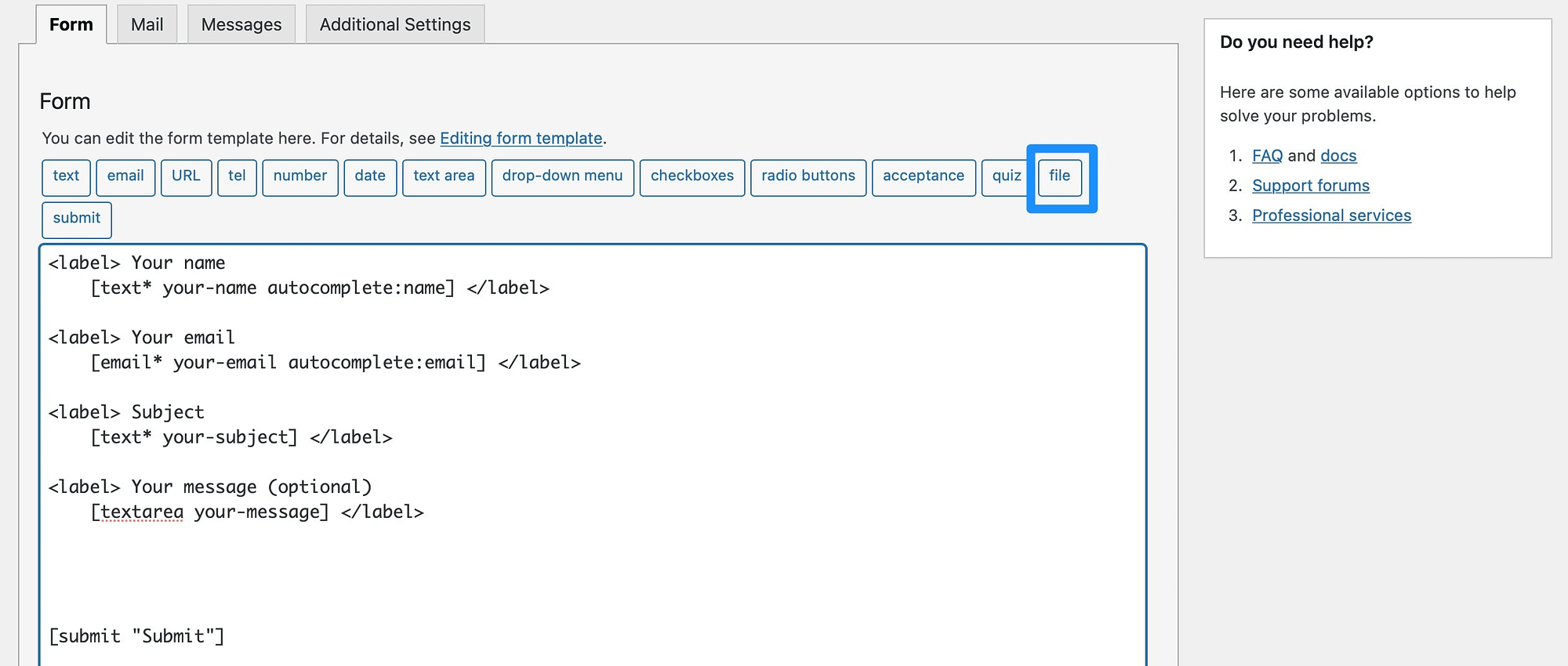
Ora sei pronto per aggiungere la funzione di caricamento file al tuo modulo di contatto. Pertanto, dovrai fare spazio per il tuo campo all'interno dell'editor.
Quindi, seleziona il tag del file dalle opzioni elencate nella parte superiore:

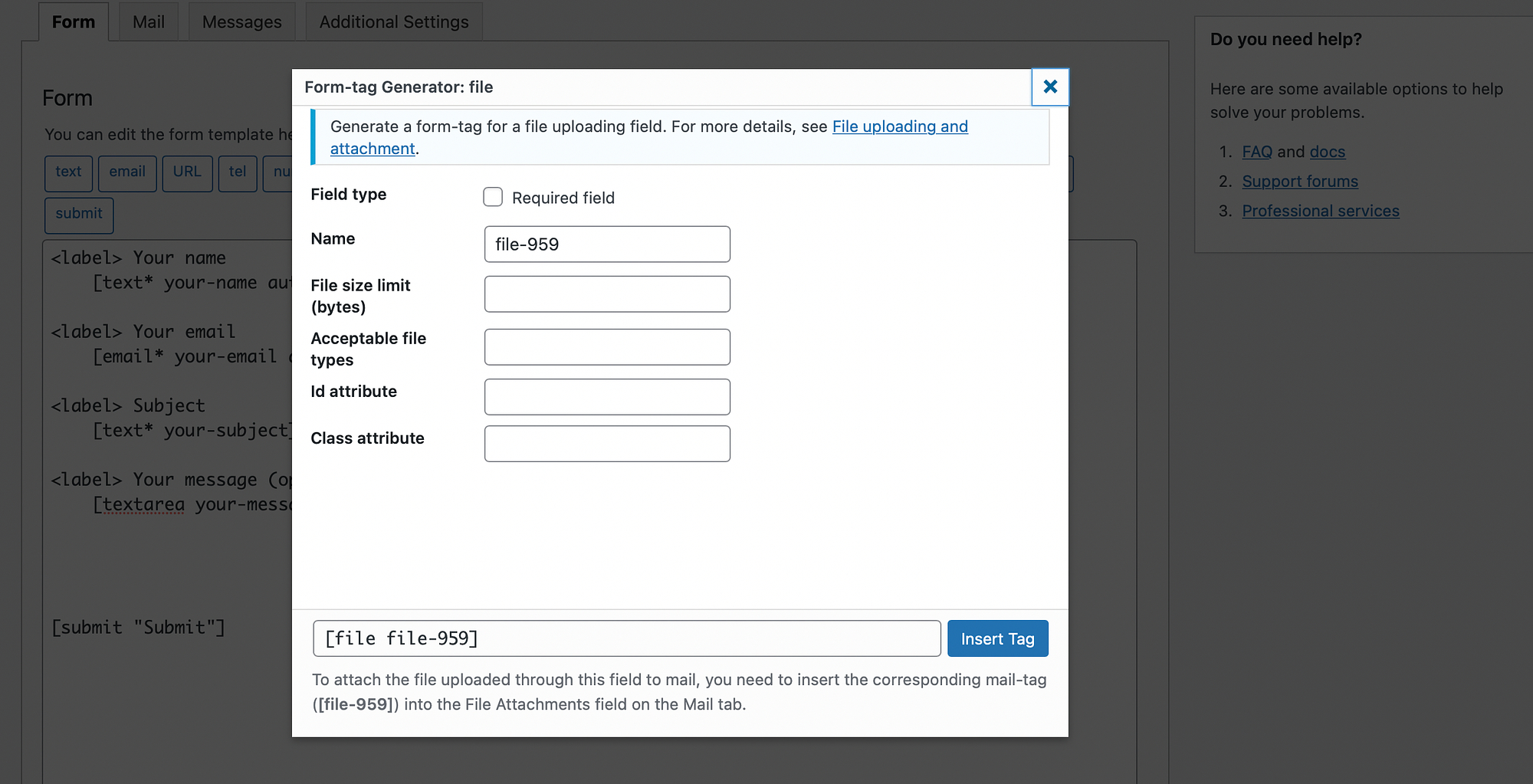
A questo punto, vedrai un pop-up in cui puoi configurare la funzione di caricamento del file:

Prima di tutto, puoi rendere il campo un requisito selezionando la casella di controllo. Nel frattempo, puoi anche cambiare il nome del file.
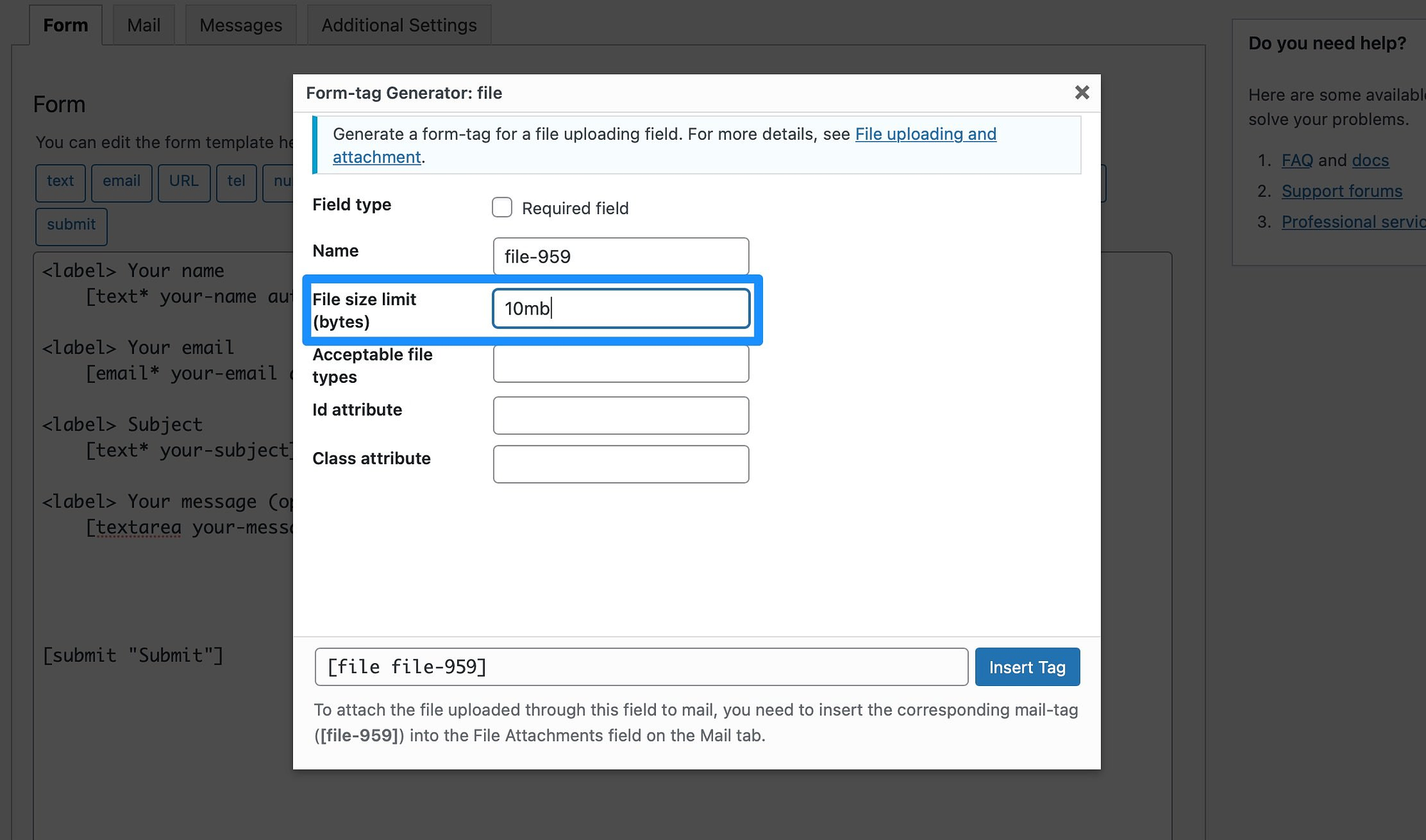
Le due impostazioni più importanti sono Limite dimensione file e Tipi di file accettabili . Senza modificare queste impostazioni, le persone sono in grado di caricare file molto grandi e script dannosi che possono infettare il tuo computer.
Sebbene il limite della dimensione del file sia determinato utilizzando i byte, è possibile aggiungere il suffisso "mb" per lavorare in megabyte. Quindi, potresti inserire "10mb" nella casella:

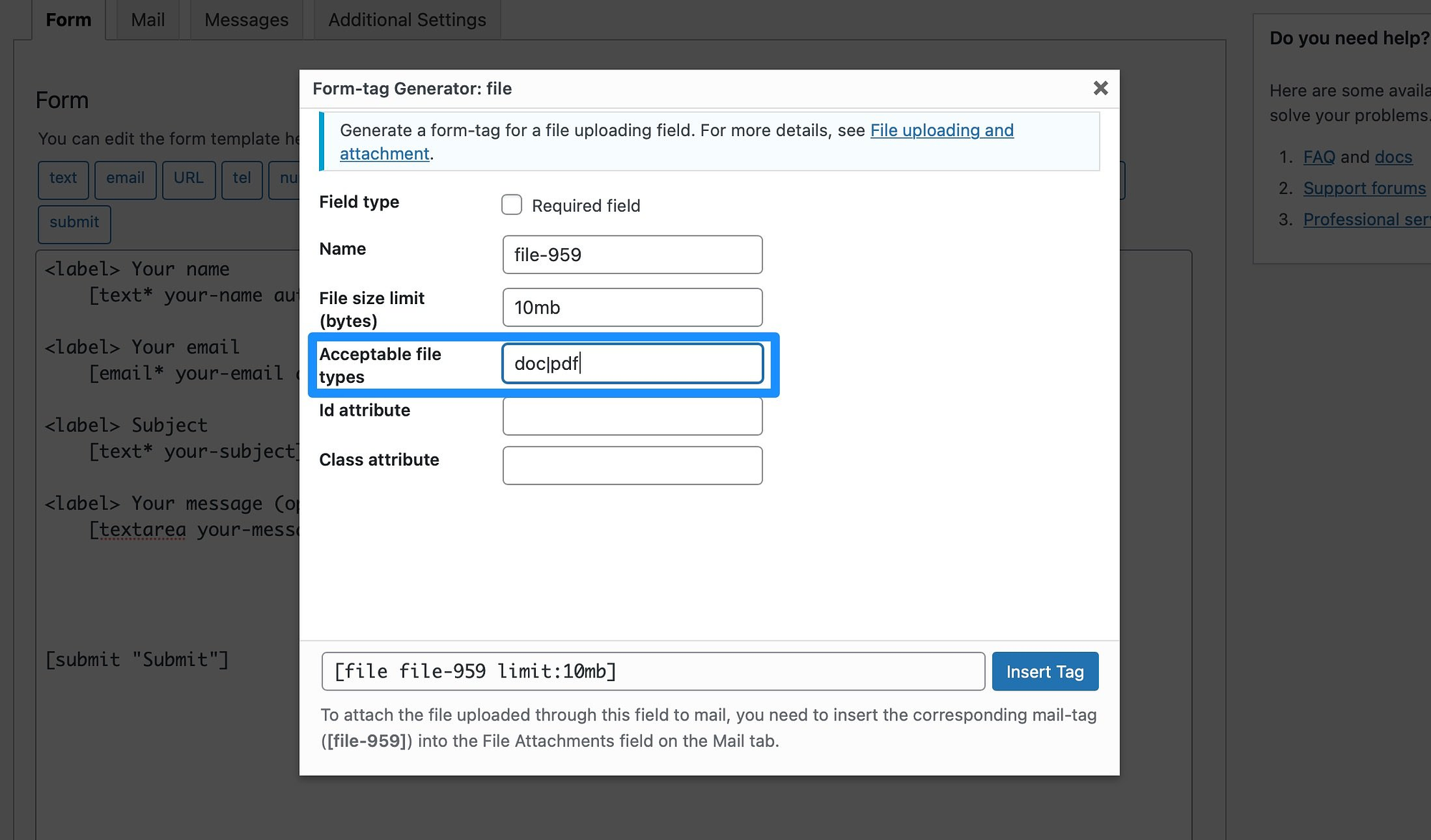
Successivamente, scegli i tipi di file che desideri accettare nel modulo. Se chiedi agli utenti di caricare immagini, potresti includere jpeg , jpg , png e gif . Oppure, se accetti i curriculum, potresti continuare con doc e pdf .
Puoi separare i tipi di file usando il carattere pipe:

È essenziale prendere nota del tag del file nella parte inferiore del popup, poiché ne avrai bisogno nella fase successiva. Quindi, puoi copiarlo ora per usarlo in seguito.
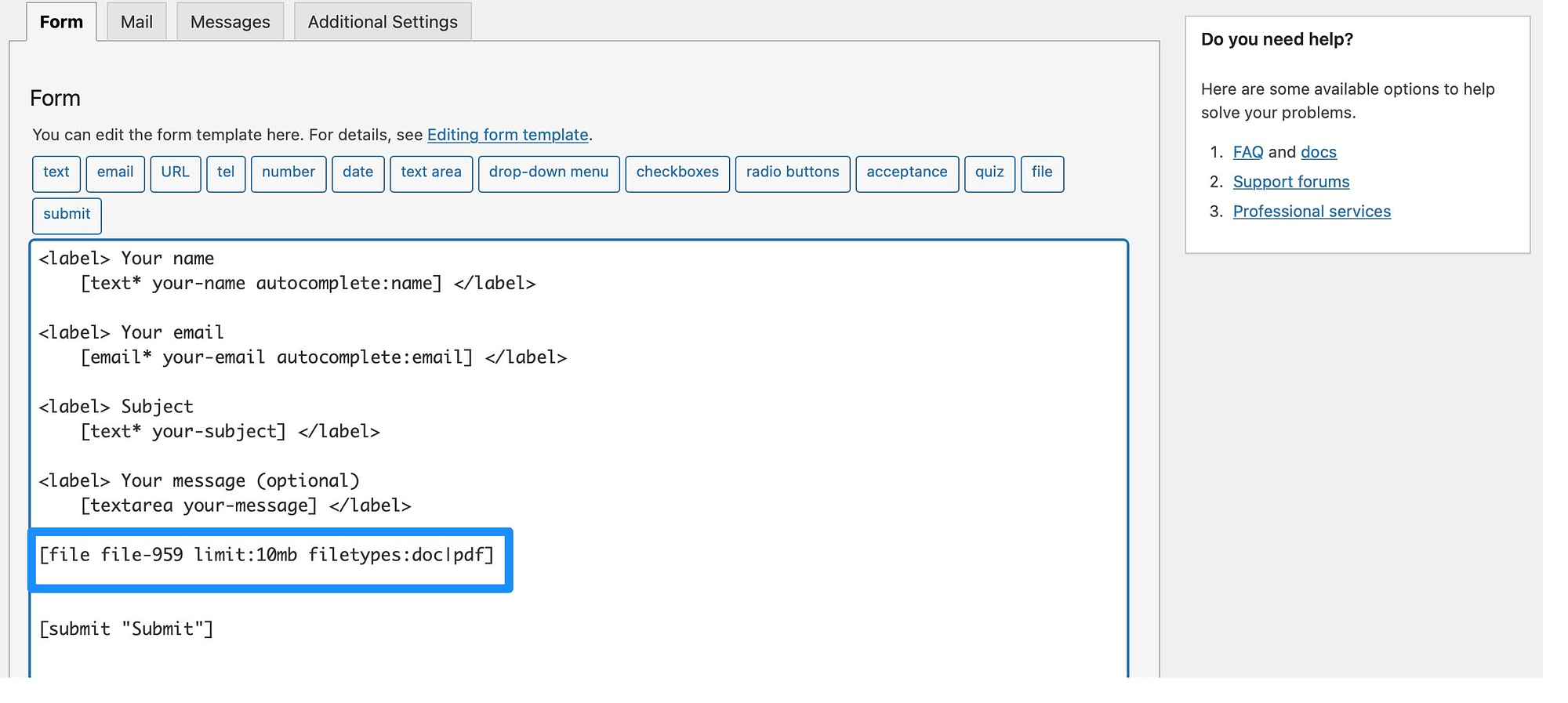
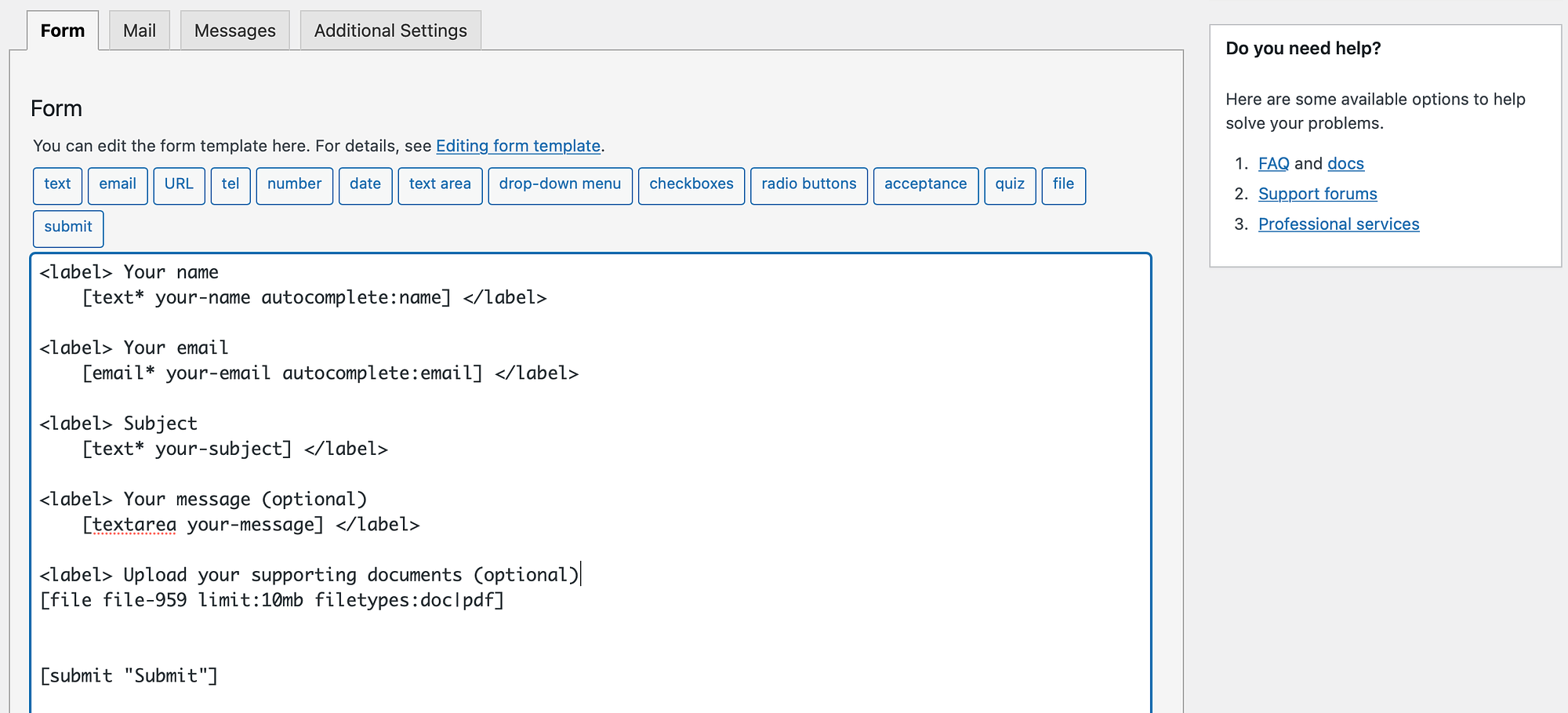
Una volta completati i dettagli del file, fai clic su Inserisci tag e vedrai apparire il campo nell'editor:

Ora puoi aggiungere un'etichetta al campo in modo che gli utenti sappiano cosa fare. Quindi, vai avanti e aggiungi un tag <label> . Quindi, digita semplicemente il testo che vuoi che i visitatori vedano:


Ora, seleziona Salva nella parte inferiore della pagina.
Passaggio 4: inserisci il tag del file per ricevere gli allegati via e-mail
Con Contact Form 7, riceverai i moduli inviati tramite e-mail. Pertanto, ogni volta che un utente completa uno dei tuoi moduli, puoi visualizzare il messaggio dall'indirizzo e-mail associato al tuo account WordPress.
Tuttavia, per ricevere i file allegati, dovrai aggiungere il tag del file alla scheda Posta . Si spera che tu abbia copiato il tag del file nel passaggio precedente.
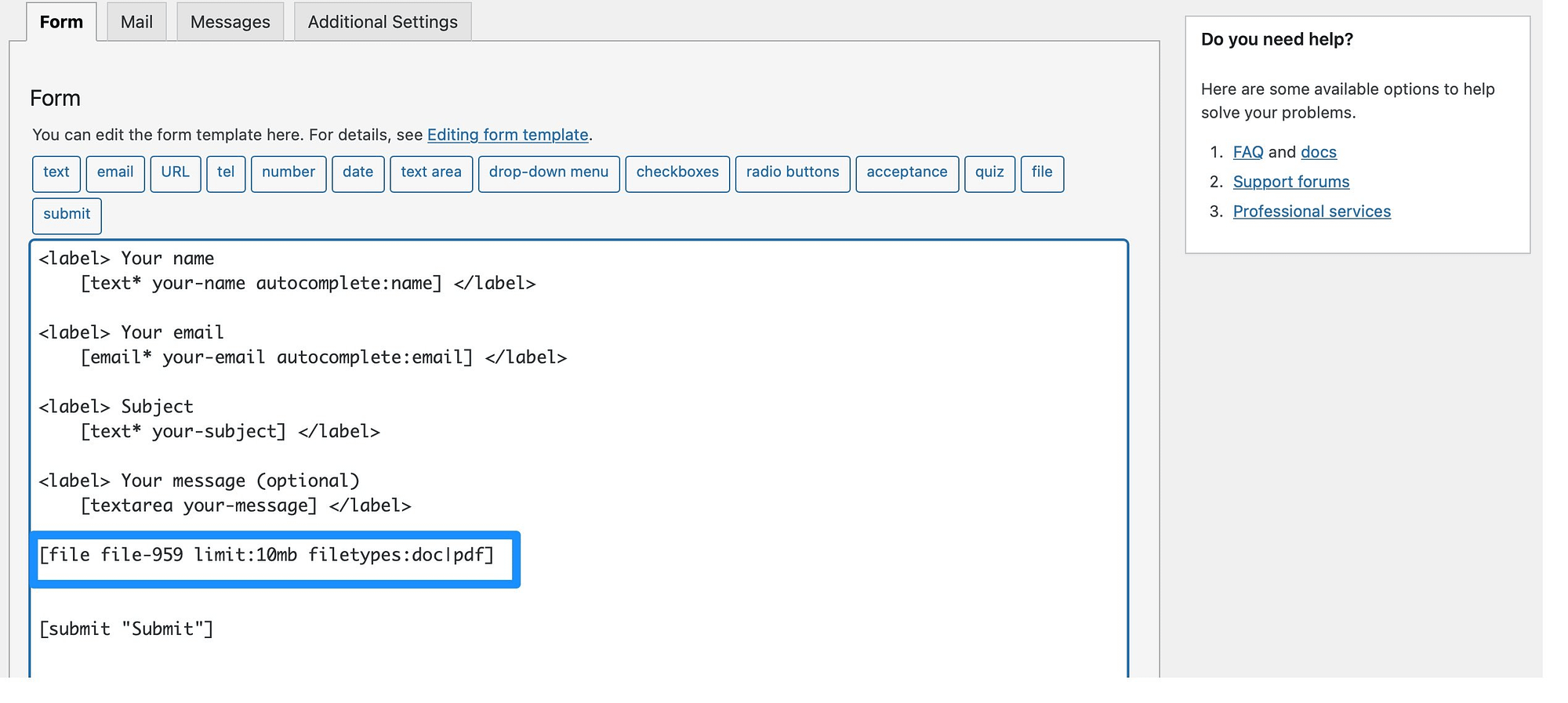
In caso contrario, puoi trovare il tag del file nell'editor di moduli:

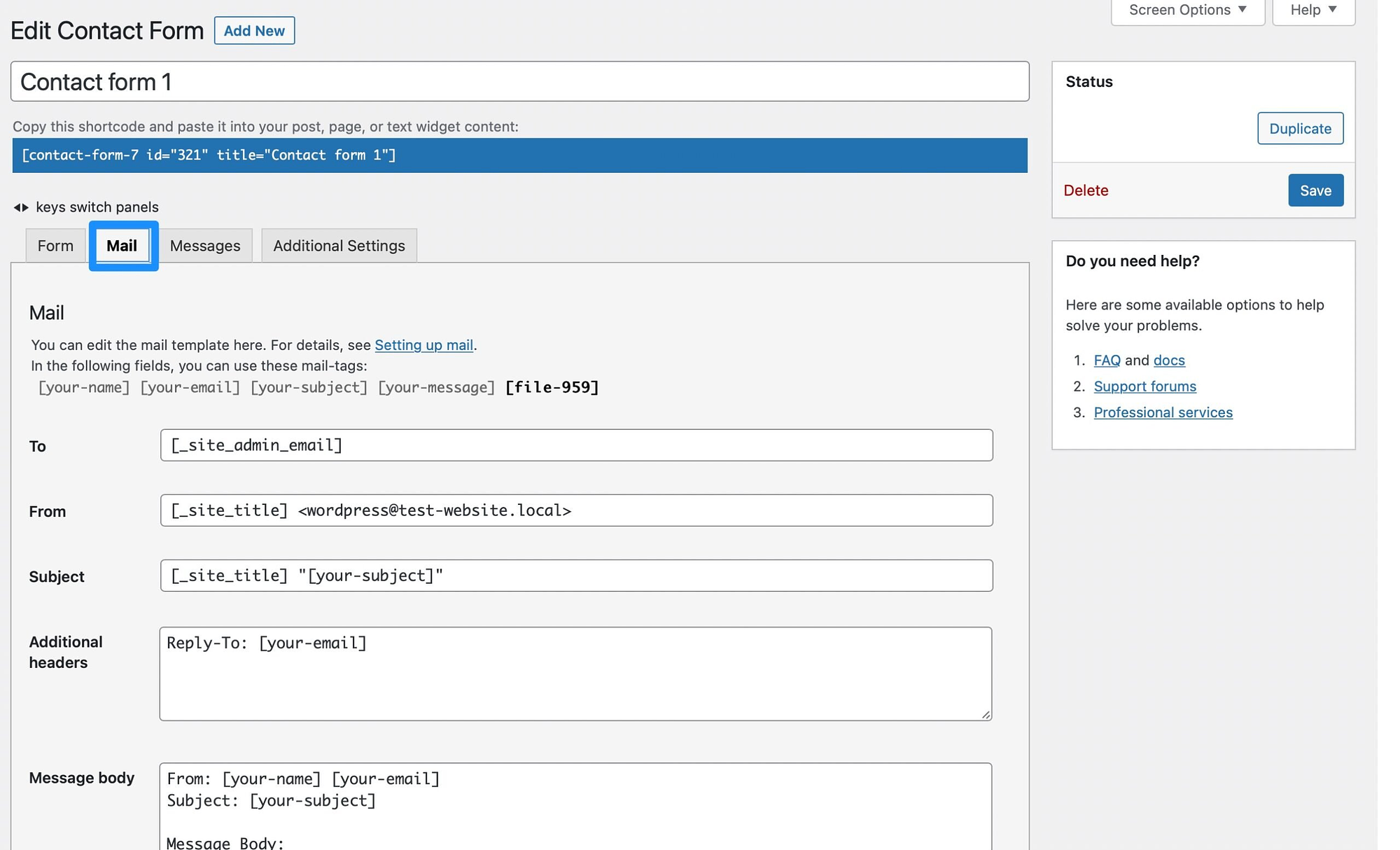
Copia il tag e passa alla scheda Posta :

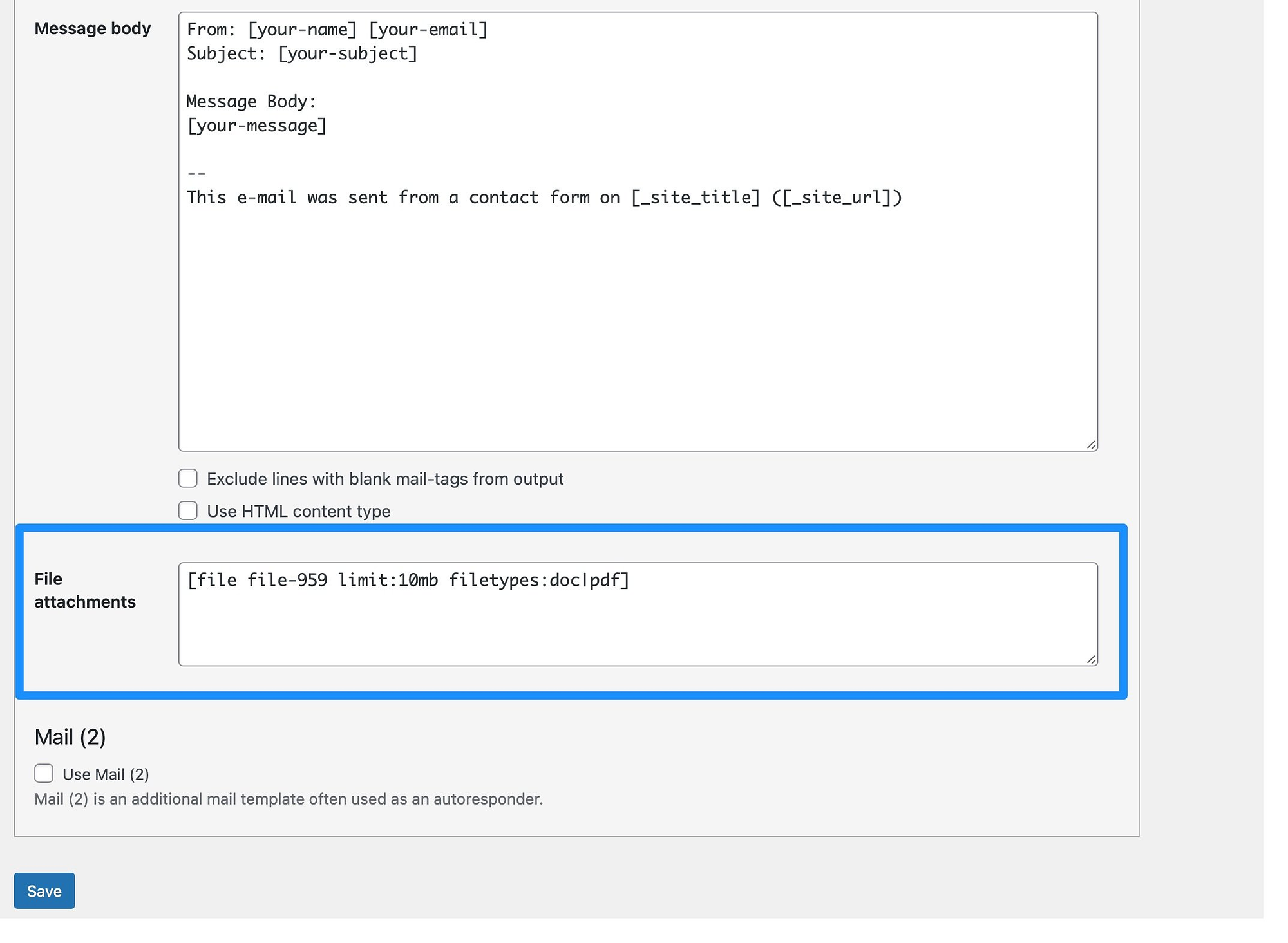
Qui, scorri verso il basso fino a visualizzare File allegati :

Incolla il tag del file nella casella e fai clic su Salva per aggiornare le impostazioni.
Passaggio 5: incorpora il modulo e prova la funzione di caricamento del file ️
Ora che hai creato un modulo di caricamento file in WordPress, sei pronto per aggiungerlo a qualsiasi pagina, post o persino a un'area widget. Dovrai incorporare il modulo utilizzando uno shortcode.
Puoi trovare lo shortcode per il tuo modulo nella parte superiore dell'editor:

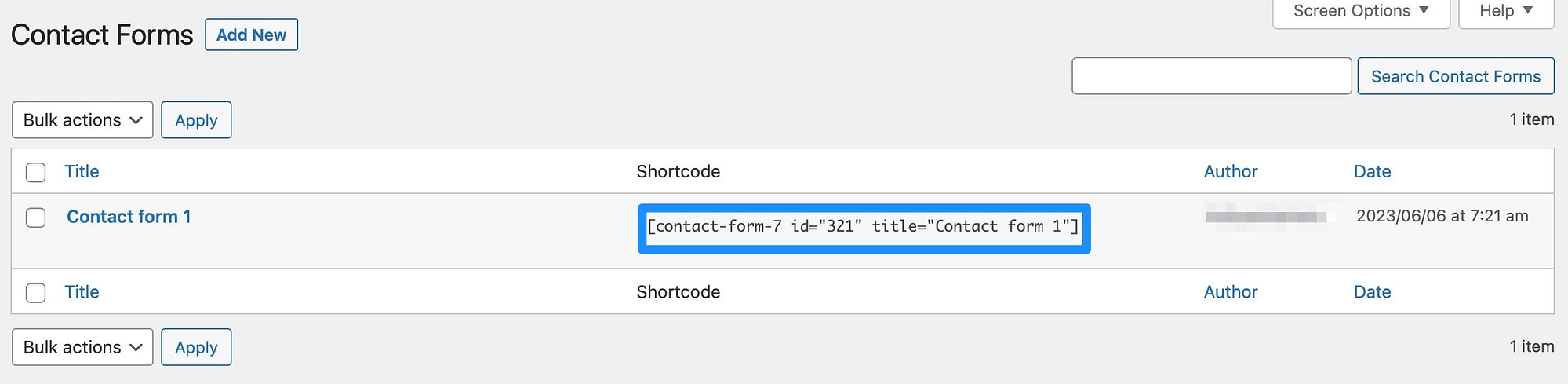
Tuttavia, puoi anche copiare rapidamente lo shortcode dalla pagina Moduli di contatto :

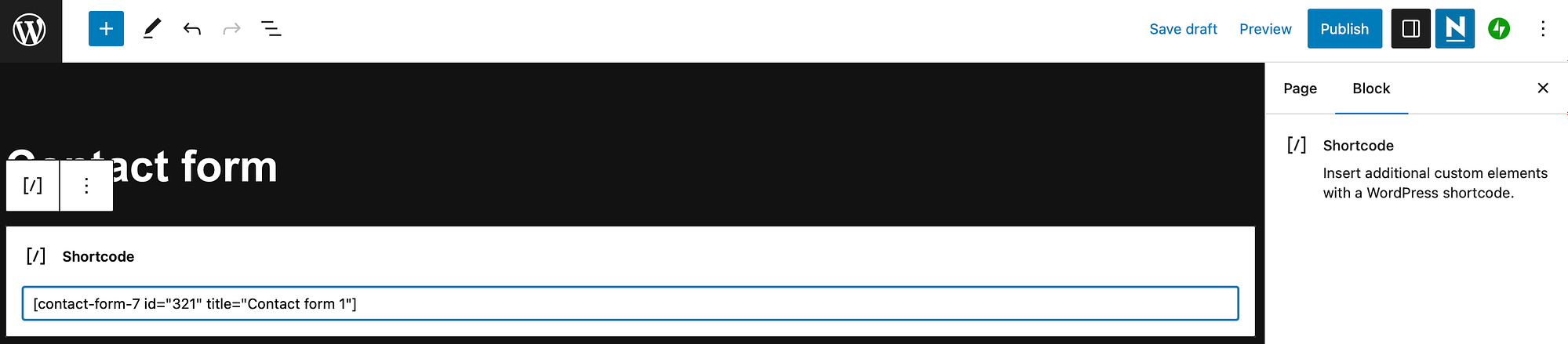
Quindi, apri una pagina esistente o pubblica sul tuo sito WordPress o creane uno nuovo. Dovrai aggiungere un blocco di shortcode alla pagina, quindi fai clic sull'icona + e cerca "shortcode".
Aggiungi il blocco alla tua pagina e copialo nello shortcode del tuo modulo:

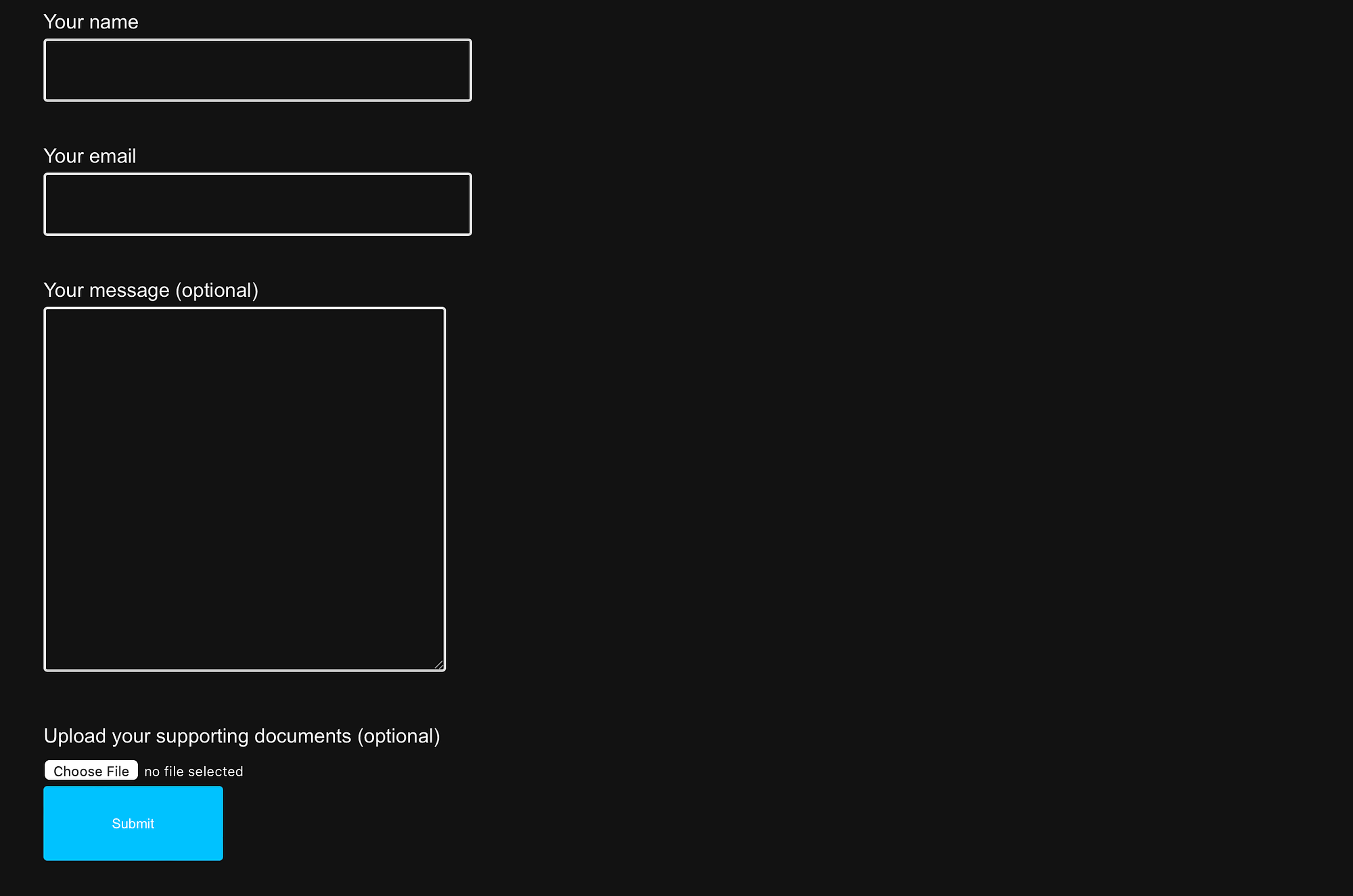
Ora, salva la pagina e seleziona Anteprima per vedere come verrà visualizzato il tuo modulo ai visitatori:

È anche una buona idea testare la funzione di caricamento dei file per assicurarsi che funzioni come previsto. Pertanto, fai clic sul pulsante Scegli file e aggiungi uno dei tipi di file accettati che hai configurato nelle impostazioni del modulo.
Se hai dei campi obbligatori, dovrai completare anche questi. Quindi, fai clic su Invia .
Se il tuo modulo di caricamento file funziona, riceverai un messaggio di conferma nella parte inferiore dello schermo:

Quindi, l'invio verrà consegnato all'e-mail associata al tuo account WordPress.
Conclusione
Se desideri accettare curriculum, PDF o file multimediali sul tuo sito, è un'ottima idea creare un modulo di caricamento file in WordPress. Meglio ancora, è semplicissimo da ottenere con l'aiuto di un pratico plug-in.
Per ricapitolare, di seguito sono riportati i cinque passaggi che devi seguire per creare un modulo di caricamento file in WordPress:
- Installa e attiva il CF7 (Modulo di contatto 7)️.
- Aggiungi un nuovo modulo o modifica un modello esistente.
- Crea un modulo di caricamento file in WordPress.
- Inserisci il tag del tuo file per ricevere gli allegati via e-mail.
- Incorpora il tuo modulo e prova la funzione di caricamento del file. ️
Hai domande su come creare un modulo di caricamento file in WordPress? Fatecelo sapere nella sezione commenti qui sotto!
