Come creare un modulo in WordPress senza plug-in
Pubblicato: 2023-07-25Vuoi creare un modulo in WordPress senza usare plugin? I moduli sono alcuni degli elementi più essenziali e utilizzati di un sito Web e ci sono diversi vantaggi nel crearne uno senza utilizzare plug-in.
Perché creare un modulo in WordPress senza plugin
Esistono molti plug-in per moduli WordPress che puoi utilizzare per creare un modulo. Ma creare un modulo in WordPress senza utilizzare plugin può essere vantaggioso per diversi motivi:
- Semplicità e leggerezza: eviti il sovraccarico aggiuntivo derivante dall'installazione e dalla manutenzione dei plug-in quando crei un modulo senza plug-in. Un semplice modulo creato con codice personalizzato può essere più leggero ed efficiente di uno realizzato utilizzando un plug-in.
- Personalizzazione: la creazione di un modulo da zero ti dà il controllo completo sul suo design e funzionalità. Puoi personalizzare il modulo in base alle esigenze specifiche del tuo sito Web e personalizzarlo di conseguenza.
- Esperienza di apprendimento: la creazione di un modulo senza plug-in può essere un'ottima esperienza di apprendimento per sviluppatori o utenti interessati a migliorare le proprie capacità di codifica. Si arriva a comprendere i meccanismi alla base della gestione dei moduli e dell'elaborazione dei dati.
- Dipendenza ridotta: riduci la dipendenza del tuo sito Web dal codice esterno non facendo affidamento sui plug-in. Questo può essere utile se si desidera ridurre al minimo i potenziali rischi per la sicurezza o i conflitti derivanti dall'utilizzo di più plug-in.
- Prestazioni: i moduli con codice personalizzato possono fornire prestazioni e velocità migliori per il tuo sito Web poiché sono leggeri rispetto ai plug-in. Questi moduli personalizzati includono solo le funzionalità di cui hai bisogno e non hanno le funzionalità aggiuntive fornite dai plug-in che potresti non utilizzare.
- Flessibilità: i moduli personalizzati offrono una maggiore flessibilità per l'integrazione con altre parti del tuo sito Web o tipi di post personalizzati. Puoi estendere la funzionalità del modulo in base alle tue esigenze specifiche.
Certo, la maggior parte dei plugin fornisce opzioni simili utilizzando gli shortcode. Ma con i moduli con codice personalizzato, puoi aggiungerli a posizioni specifiche sul sito Web a seconda di come desideri visualizzarli.
Come creare un modulo in WordPress senza plug-in
Esistono molti tipi di moduli che puoi creare in WordPress senza utilizzare i plug-in. Ma un modulo di contatto è uno dei più essenziali e popolari. Quindi ti mostreremo come creare un modulo di contatto in questo tutorial.
Prima di iniziare , ci auguriamo che tu abbia una conoscenza di base della programmazione poiché utilizzeremo linguaggi di scripting e linguaggi di markup come HTML e PHP. Se non hai le conoscenze necessarie per farlo, ti consigliamo di chiedere l'assistenza di un programmatore per aiutarti a creare un modulo.
Per creare un modulo di contatto in WordPress, devi prima creare una pagina di contatto. Quindi iniziamo con quello.
1) Creare una pagina per il modulo
Vai su Pagine > Aggiungi nuovo dalla dashboard di WordPress.

Questo aprirà l'editor della pagina, dove puoi inserire il titolo della pagina e la descrizione aggiuntiva necessaria oltre al modulo di contatto vero e proprio. Ma se un modulo è l'unica cosa di cui hai bisogno in questa pagina, possiamo andare avanti e creare direttamente il modulo.
2) Aggiungere il codice HTML per il modulo nell'editor
Ora vai al tuo editor di codice facendo clic su Opzioni (tre punti verticali)> Editor di codice in alto a sinistra dello schermo. Quindi, aggiungi un codice HTML per il modulo nell'editor. Puoi aggiungere i campi del modulo necessari di cui hai bisogno in base al seguente codice. <form method="post"> <label for="name">Nome:</label> <input type="text" name="name" required=""> <label for="email">Email:</label> <input type="email" name="email" required=""> <label for="message">Messaggio:</label> <textarea name="message" required=""></textarea> <input type="submit" value="Invia"> </form>
Questo codice ti aiuterà a creare un semplice modulo di contatto in WordPress. Ma puoi facilmente modificarlo per creare il modulo che desideri sul tuo sito Web WordPress.
Dopo aver aggiunto tutti i campi del modulo necessari al codice, fare clic su Pubblica o Aggiorna per salvare le modifiche nella pagina dei contatti.

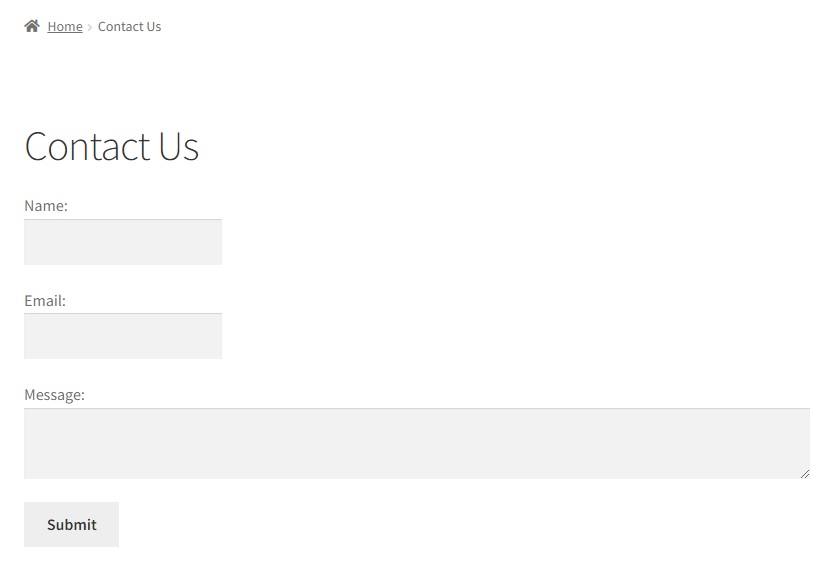
Se visualizzi l'anteprima della pagina, puoi vedere il modulo che hai appena creato. Ma per rendere funzionale il modulo ed estrarne i dati, devi gestire anche gli invii del modulo. Quindi dobbiamo creare un database per gli invii del modulo dopo questo.

3) Creare una tabella di database per l'invio del modulo
Per creare un database per l'invio di moduli, puoi utilizzare uno strumento di gestione del database come phpMyAdmin. Puoi accedervi accedendo al tuo cPanel. Se non disponi delle credenziali necessarie, ti consigliamo di contattare il tuo servizio di hosting o il proprietario del sito.
Ora scorri verso il basso fino alla sezione Database e fai clic su phpMyAdmin . Questo aprirà la dashboard di phpMyAdmin, dove puoi vedere tutti i database del tuo sito web.

Espandi la tabella del database del tuo sito web e scorri fino alla fine della pagina, dove puoi creare una nuova tabella del database. Qui, inserisci il nome della tabella come " wp_contact_form_submission " e fai clic su Vai per creare la nuova tabella.

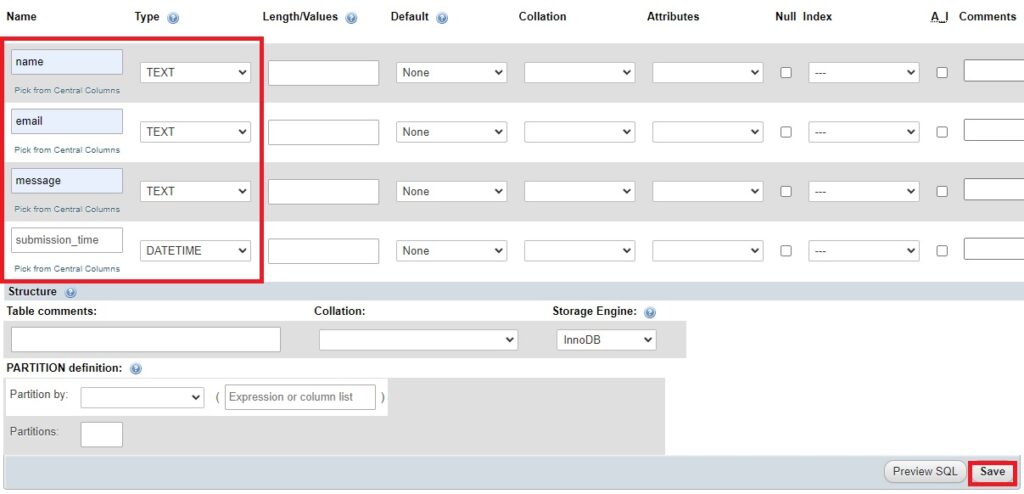
Quindi, devi inserire i campi dati per i campi modulo nelle colonne della tabella e i loro tipi. In base al modulo che abbiamo appena creato, aggiungeremo i seguenti nomi e tipi di colonna:
- nome: TESTO
- e-mail: TESTO
- messaggio di testo
- invio_ora: DATETIME
Infine, fare clic suSalva per salvare le modifiche nella tabella del database.

Abbiamo chiamato la tabella del database in base al modulo di contatto che abbiamo creato. Quindi puoi cambiare il nome della tabella a seconda del modulo che hai creato inizialmente. Allo stesso modo, se hai utilizzato diversi campi del modulo nel tuo modulo, puoi aggiungere le colonne di conseguenza.
4) Aggiungi codice per gestire gli invii di moduli
Dopo aver creato il database, devi ancora aggiungere una serie di codici per gestire gli invii dei moduli nel file delle funzioni del tema del tuo sito web.
Ma ti consigliamo di eseguire il backup del tuo sito Web prima di continuare poiché modificheremo alcuni dei file principali del sito Web. E qualsiasi modifica involontaria potrebbe portare a ulteriori problemi sul tuo sito web. Puoi consultare la nostra guida dettagliata su come eseguire il backup di un sito Web WordPress se hai bisogno di aiuto.
4.1) Accedi al file delle funzioni del tema
Vai su Aspetto > Editor di file del tema dalla dashboard di WordPress per accedere al file delle funzioni del tema. Qui troverai tutti i file dei temi principali del tuo sito web. Quindi seleziona il file Theme Functions ( functions.php) sul lato destro dello schermo, dove aggiungeremo il codice.

4.2) Aggiungere il codice all'editor del file del tema
Puoi utilizzare quanto segue per gestire l'invio del modulo sul tuo sito web. Quindi aggiungi il seguente codice alla fine dell'editor.
if ($_SERVER["REQUEST_METHOD"] === "POST") {
$nome = sanitize_text_field($_POST["nome"]);
$email = sanifica_email($_POST["email"]);
$messaggio = sanitize_textarea_field($_POST["messaggio"]);
// Aggiungi codice per salvare i dati del modulo nel database
globale $wpdb;
$nome_tabella = $wpdb->prefisso . 'contact_form_submissions';
$dati = matrice(
'nome' => $nome,
'email' => $email,
'messaggio' => $messaggio,
'submission_time' => current_time('mysql')
);
$insert_result = $wpdb->insert($table_name, $data);
if ($inserisci_risultato === falso) {
$risposta = matrice(
'successo' => falso,
'message' => 'Errore durante il salvataggio dei dati del modulo.',
);
} altro {
$risposta = matrice(
'successo' => vero,
'message' => 'Dati del modulo salvati con successo.'
);
}
// Restituisce la risposta JSON
header('Tipo di contenuto: applicazione/json');
echo json_encode($risposta);
Uscita;
}Questo codice memorizzerà i dati del modulo immessi dal modulo alla tabella del database di invio del modulo che abbiamo appena creato. Abbiamo anche incluso una risposta JSON per garantire che tu abbia aggiunto i nomi e i campi della tabella del database corretti nel tuo modulo quando modifichi il codice. Puoi rimuoverlo dopo che i dati del modulo sono stati archiviati correttamente nel database.

Basta fare clic su Aggiorna file dopo aver apportato tutte le modifiche necessarie al codice.
5) Visualizza gli invii dei moduli sulla tua dashboard
Dopo che i dati del modulo sono stati archiviati nel database, puoi creare il menu della dashboard per visualizzare gli invii del modulo. Quindi includeremo anche un codice per visualizzarlo.
Puoi aggiungere il seguente codice al file delle funzioni del tema ( funtions.php), proprio come nel passaggio precedente.
function display_contact_form_submissions_page() {
globale $wpdb;
$nome_tabella = $wpdb->prefisso . 'contact_form_submissions';
$form_data = $wpdb->get_results("SELECT * FROM $table_name WHERE nome <> '' AND email <> '' AND message <> '' ORDER BY submission_time DESC", ARRAY_A);
?>
<div class="wrap">
<h1>Invio di moduli di contatto</h1>
<table class="wp-list-table widefat fixed striped">
<testa>
<tr>
<th>Nome</th>
<th>Email</th>
<th>Messaggio</th>
<th>Tempo di invio</th>
</tr>
</thead>
<corpo>
<?php foreach ($form_data as $data) : ?>
<tr>
<td><?php echo esc_html($data['name']); ?></td>
<td><?php echo esc_html($data['email']); ?></td>
<td><?php echo esc_html($data['message']); ?></td>
<td><?php echo esc_html($data['submission_time']); ?></td>
</tr>
<?php endforeach; ?>
</tbody>
</table>
</div>
<?php }
function register_contact_form_submissions_page() {
aggiungi_menu_pagina(
'Invio modulo di contatto',
'Invio modulo',
'gestisci_opzioni',
'modulo_di_contatto_invio',
'display_contact_form_submissions_page',
'dashicon-feedback'
);
}
add_action('admin_menu', 'register_contact_form_submissions_page');Ancora una volta, fai clic su Aggiorna file dopo aver incollato e modificato il codice in base al modulo e alla tabella del database che hai creato.
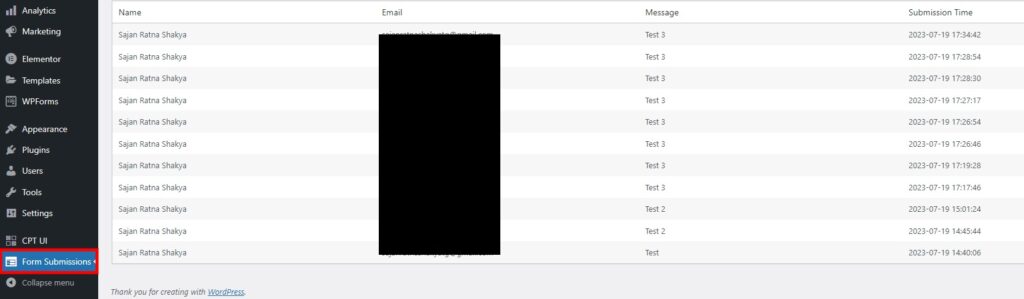
Ora, se vai alla dashboard di WordPress, sarai in grado di vedere un menu " Invio modulo di contatto ". Questo mostrerà tutti gli invii del modulo che hai creato inizialmente.

Opzioni di debug per visualizzare gli invii di moduli
Se non riesci a visualizzare i dati del modulo, ti consigliamo di aggiungere un codice per l'output di debug e la query SQL sul codice. Puoi aggiungere i codici var_dump($form_data); e var_dump($wpdb->last_query); rispettivamente dopo la query.
Quindi il codice potrebbe assomigliare a questo:
function display_contact_form_submissions_page() {
globale $wpdb;
$nome_tabella = $wpdb->prefisso . 'wp_contact_form_submissions';
$form_data = $wpdb->get_results("SELEZIONA * DA $table_name ORDER BY submission_time DESC", ARRAY_A);
var_dump($form_data); // Debug dell'output
var_dump($wpdb->ultima_interrogazione); // Eseguire il debug della query SQL
?>
<!-- Resto del codice... -->
<?php
}Sulla base del rapporto di debug, puoi modificare ulteriormente i codici per assicurarti che i dati del modulo vengano visualizzati correttamente. Ma puoi anche esaminare i punti nella sezione successiva per assicurarti che non ci siano stati errori nel codice che hai usato.
Considerazioni essenziali per la creazione di un modulo personalizzato efficiente
Di seguito sono riportati alcuni fattori da considerare durante la modifica dei codici per creare il modulo personalizzato . Possono essere utili se riscontri errori durante il processo.
- Controlla il database: assicurati che i dati del modulo siano salvati correttamente nella tabella corretta. Per questo tutorial, è la tabella "wp_contact_form_submissions".
- Verifica errori: controlla i log degli errori PHP o abilita la segnalazione degli errori per vedere se ci sono errori relativi all'invio del modulo o alla visualizzazione dei dati. Gli errori possono fornire indizi su cosa potrebbe andare storto.
- Controlla il processo di invio del modulo: assicurati che i dati del modulo vengano inviati correttamente e che il codice PHP per il salvataggio dei dati del modulo venga eseguito senza errori. Controlla se i dati del modulo vengono passati correttamente al codice PHP quando il modulo viene inviato.
- Verifica il nome della tabella: ricontrolla che il nome della tabella utilizzato nella funzione 'display_contact_form_submissions_page()' corrisponda al nome effettivo della tabella nel database. Assicurati che sia 'wp_contact_form_submissions' o regola il nome della tabella in base alla tabella del tuo database.
- Cancella cache: se utilizzi plug-in di memorizzazione nella cache o memorizzazione nella cache lato server, svuota la cache per assicurarti di visualizzare i dati più recenti.
- Autorizzazioni: assicurati che il ruolo utente con cui hai effettuato l'accesso disponga della funzionalità "manage_options" per accedere alla pagina di amministrazione personalizzata. Questa funzionalità consente agli amministratori di accedere alla pagina per impostazione predefinita.
Abbiamo menzionato una serie di codici per creare un modulo di contatto in WordPress. Ma è necessario modificare i codici se si desidera creare qualsiasi altro modulo o un modulo alternativo con campi dati diversi. Quindi i punti precedenti possono anche esserti utili per creare il tuo modulo personalizzato su WordPress.
Conclusione
Ecco come creare un modulo in WordPress senza utilizzare plug-in. Puoi creare moduli anche usando i plugin. Tuttavia, la creazione di un modulo con codice personalizzato presenta molti vantaggi se si dispone di una conoscenza di base della programmazione.
Puoi facilmente creare un modulo con i set di codici di base che abbiamo incluso in questo tutorial. Per riassumere, ecco i passaggi fondamentali per costruirne uno efficace:
- Aggiungi il codice per il modulo nell'editor di pagine
- Creare un database per l'invio di moduli
- Aggiungere i codici necessari per gestire gli invii di moduli e visualizzarli
Ci auguriamo che ora tu possa creare con sicurezza un modulo sul tuo sito Web utilizzando i codici menzionati in questo tutorial. Puoi modificarli per includere campi modulo aggiuntivi, a seconda delle tue esigenze. In caso di problemi, abbiamo persino aggiunto alcune opzioni di debug e fattori da considerare durante la creazione di un codice personalizzato su WordPress.
Quindi, hai mai provato a creare un modulo in WordPress senza un plug-in?
Fateci sapere nei commenti qui sotto.
Nel frattempo, sentiti libero di guardare i seguenti articoli per aiutarti a migliorare e personalizzare il tuo sito Web WordPress.
- Come personalizzare il modulo di registrazione WooCommerce
- Il modulo di contatto Divi non funziona? Ecco come risolverlo!
- Come aggiungere un modulo popup a WordPress
