Come creare una galleria su WordPress
Pubblicato: 2023-04-21Che tu sia un fotografo, un artista o qualcuno che vuole solo mostrare alcune immagini in modo interessante, le gallerie online sono lo strumento preferito. In questa guida su come creare una galleria in WordPress, esamineremo due semplici metodi:
- Come creare una galleria su WordPress senza plugin
- Come creare una galleria di immagini migliorata con Otter Blocks
Ma prima, parliamo di come possono aiutarti a visualizzare le tue immagini in modo più dinamico sul tuo sito WordPress.

Perché dovresti usare una galleria per visualizzare le immagini?
Per impostazione predefinita, l'editor Gutenberg di WordPress mostra le immagini caricate singolarmente in una pila verticale, come le immagini accanto a questo paragrafo (o sotto se le stai visualizzando su un dispositivo mobile).
Questo ha senso in un normale post sul blog, in cui le immagini hanno del testo tra di loro.
In una galleria, tuttavia, si desidera visualizzare le immagini una accanto all'altra. Ciò consente agli utenti di visualizzare più immagini contemporaneamente e può aiutarti a differenziare la tua galleria da altre aree del tuo sito.
Per ottenere questo display affiancato, hai due opzioni. Il primo è impostare manualmente le colonne, quindi aggiungere blocchi di immagini a ciascuna colonna. Questo può essere un processo estremamente noioso se aggiungi molte immagini alla pagina su cui stai lavorando.
L'altra opzione è imparare a creare una galleria in WordPress. Questo è molto più semplice della prima opzione. Ti dà anche più possibilità di personalizzare il modo in cui le tue immagini vengono visualizzate.
Diamo un'occhiata a come funziona!

Come creare una galleria su WordPress senza plugin
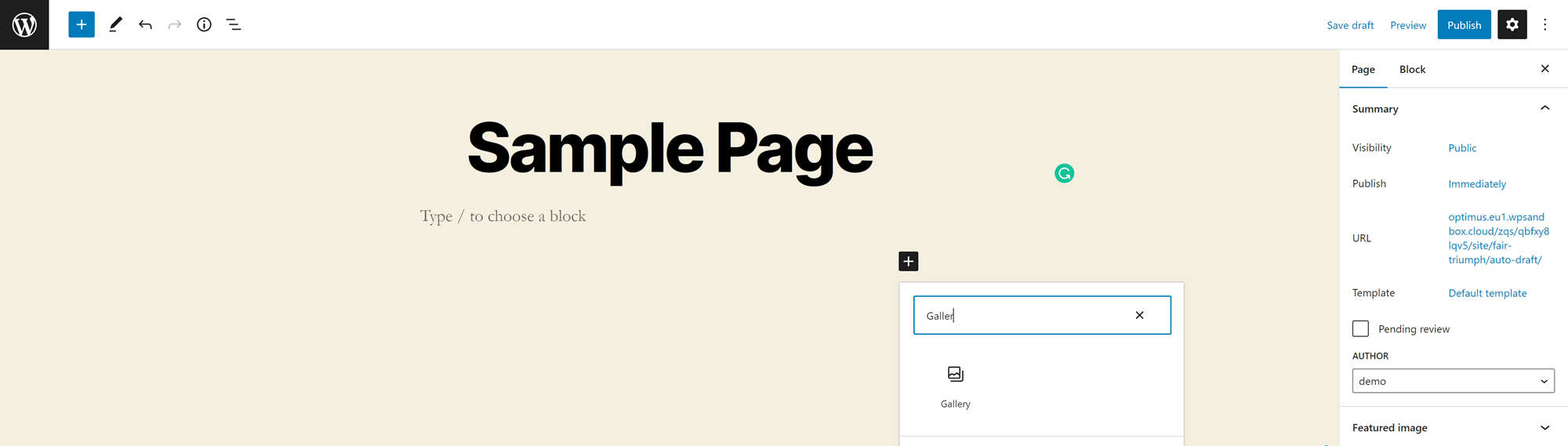
Non vuoi installare nulla di nuovo sul tuo sito web? Sarai felice di sapere che l'editor Gutenberg di WordPress offre un blocco galleria integrato. Puoi aggiungerlo a qualsiasi pagina o post aprendo il menu di blocco e cercando Galleria :

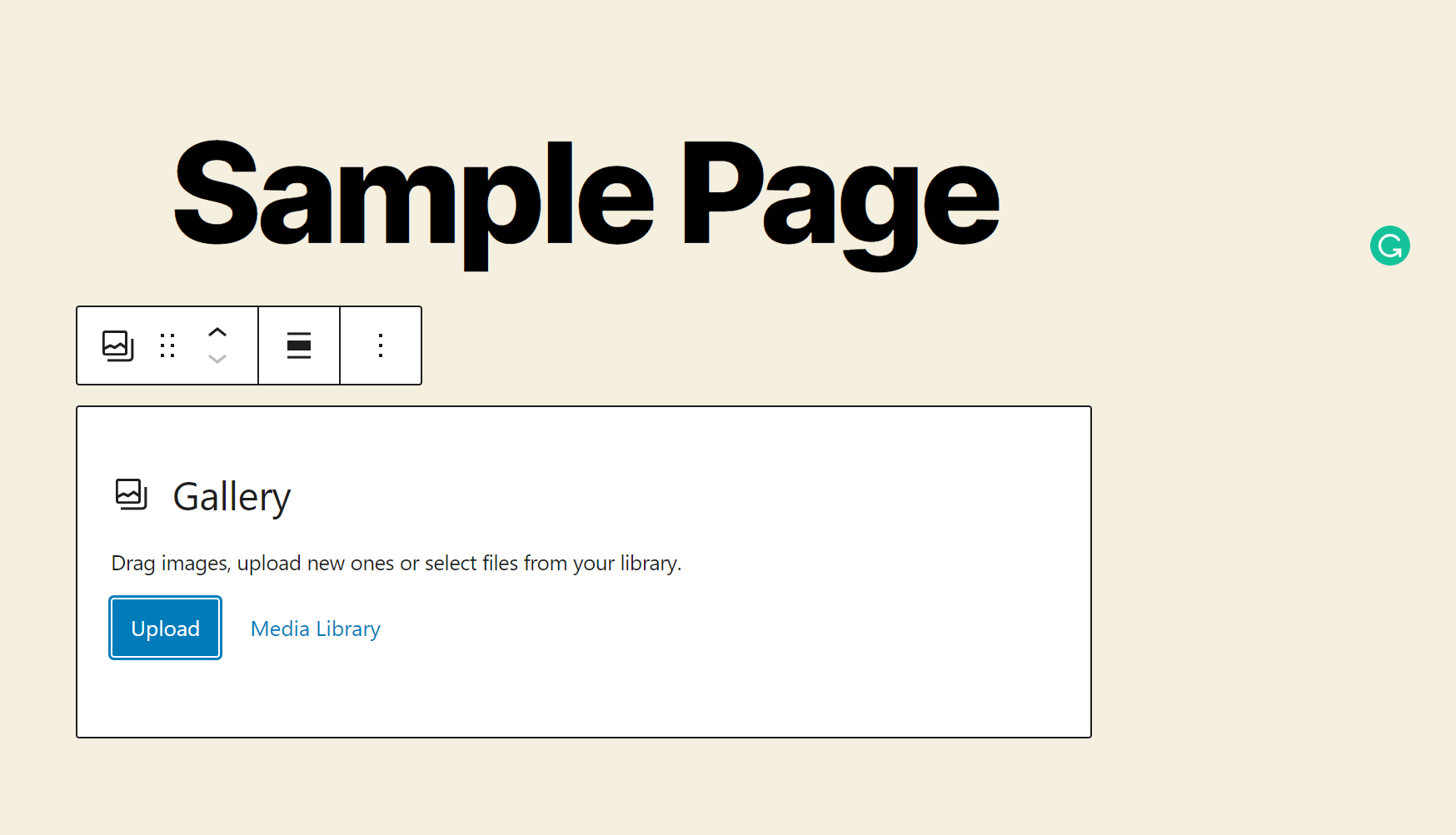
Fare clic sul blocco per aggiungerlo.

Puoi quindi aggiungere immagini in tre modi:
- Trascina i file da una cartella sul tuo computer
- Carica i file dal tuo computer (tieni premuto il tasto CTRL per Windows o il tasto Comando per Mac per selezionare più file contemporaneamente)
- Trova i file nella tua libreria multimediale (fai clic su tutte le immagini che desideri)

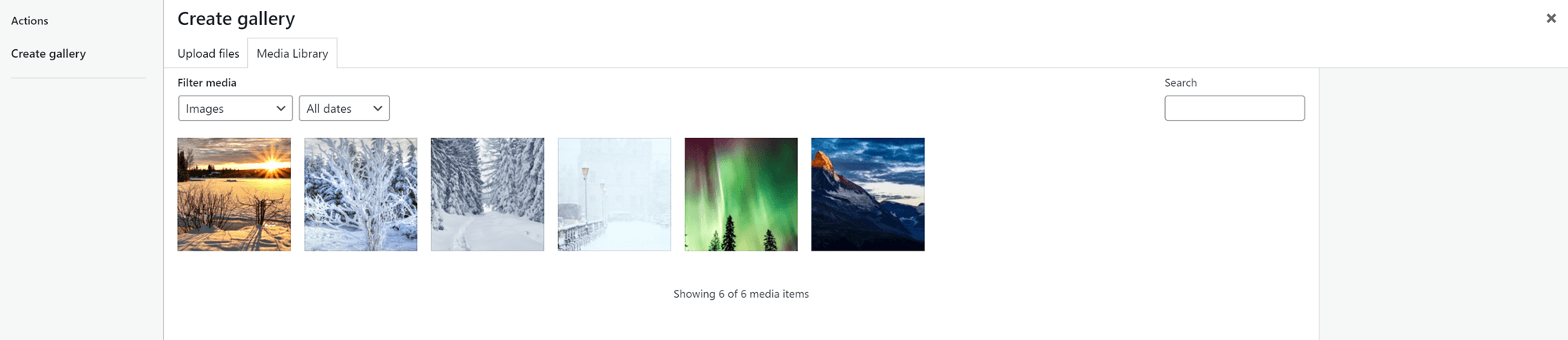
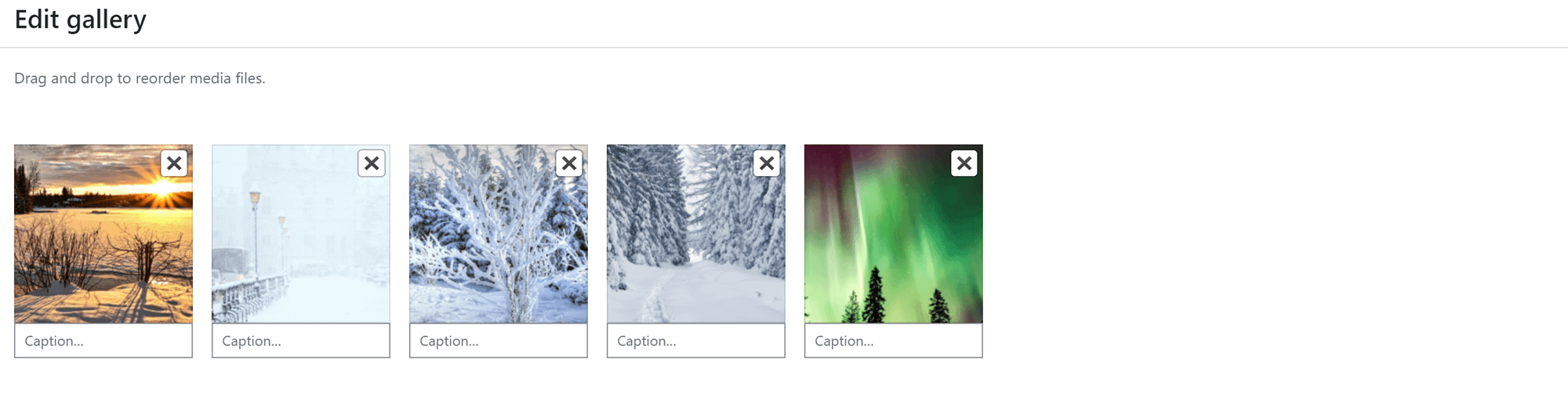
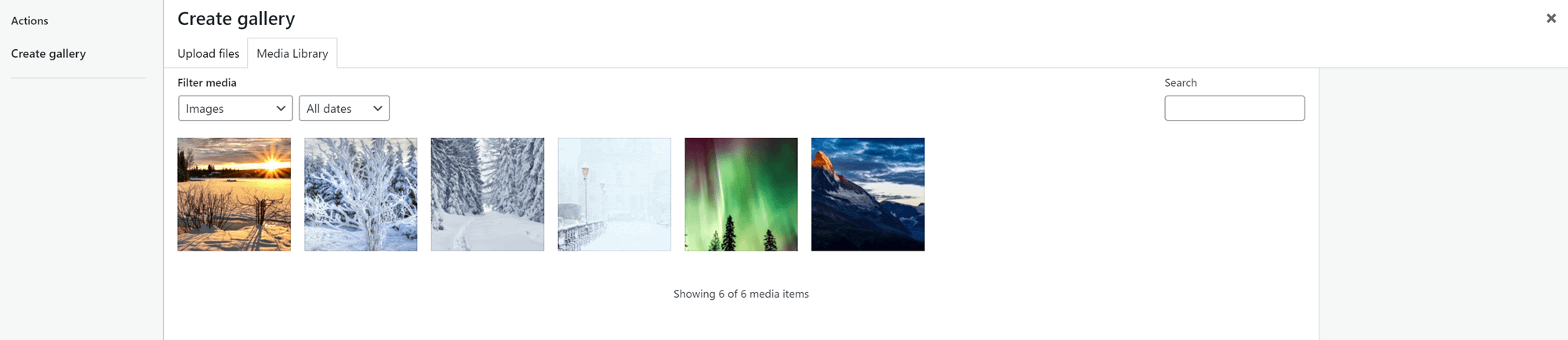
Se stai estraendo immagini dalla Libreria multimediale, fai clic su Crea una nuova galleria . Ti verrà quindi data la possibilità di aggiungere didascalie a tutte le tue immagini prima di inserirle nella galleria:

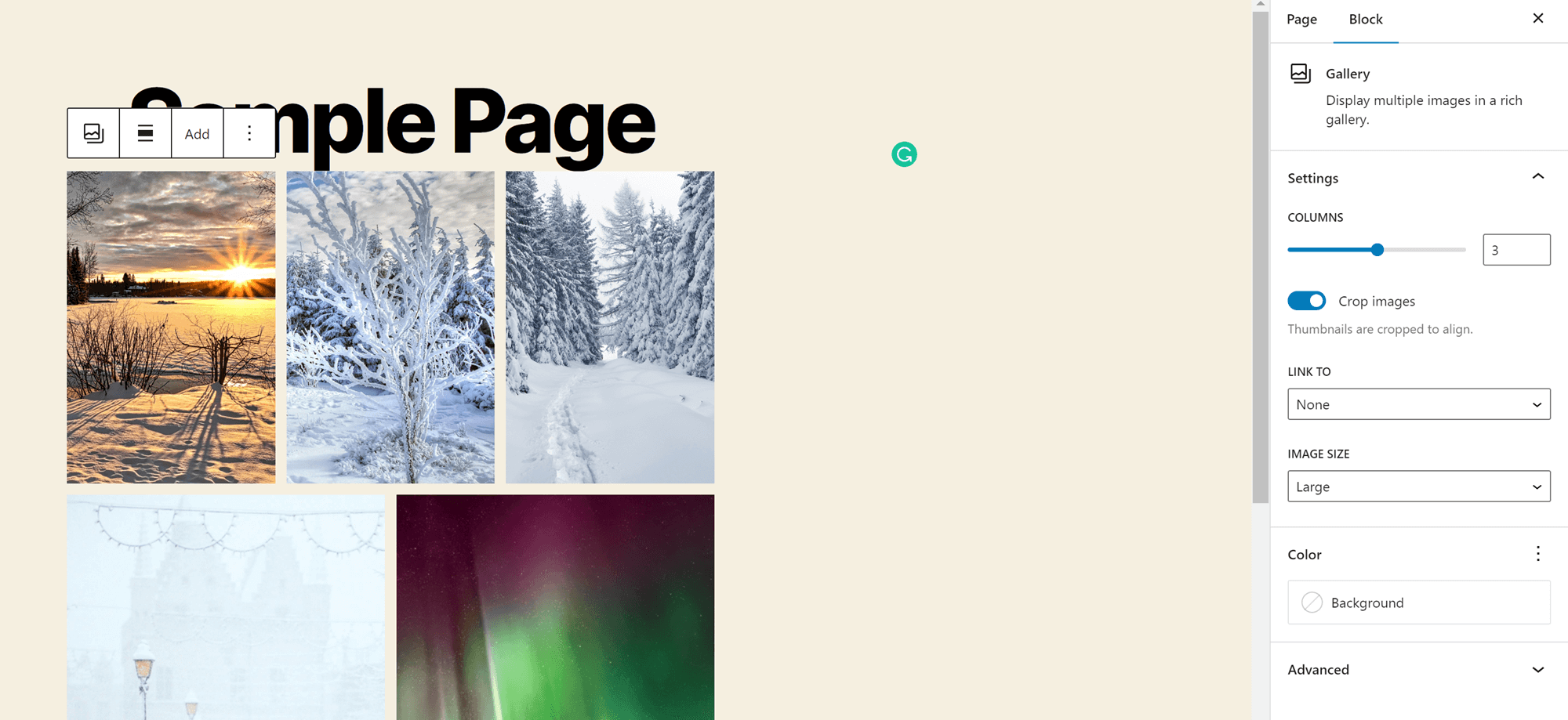
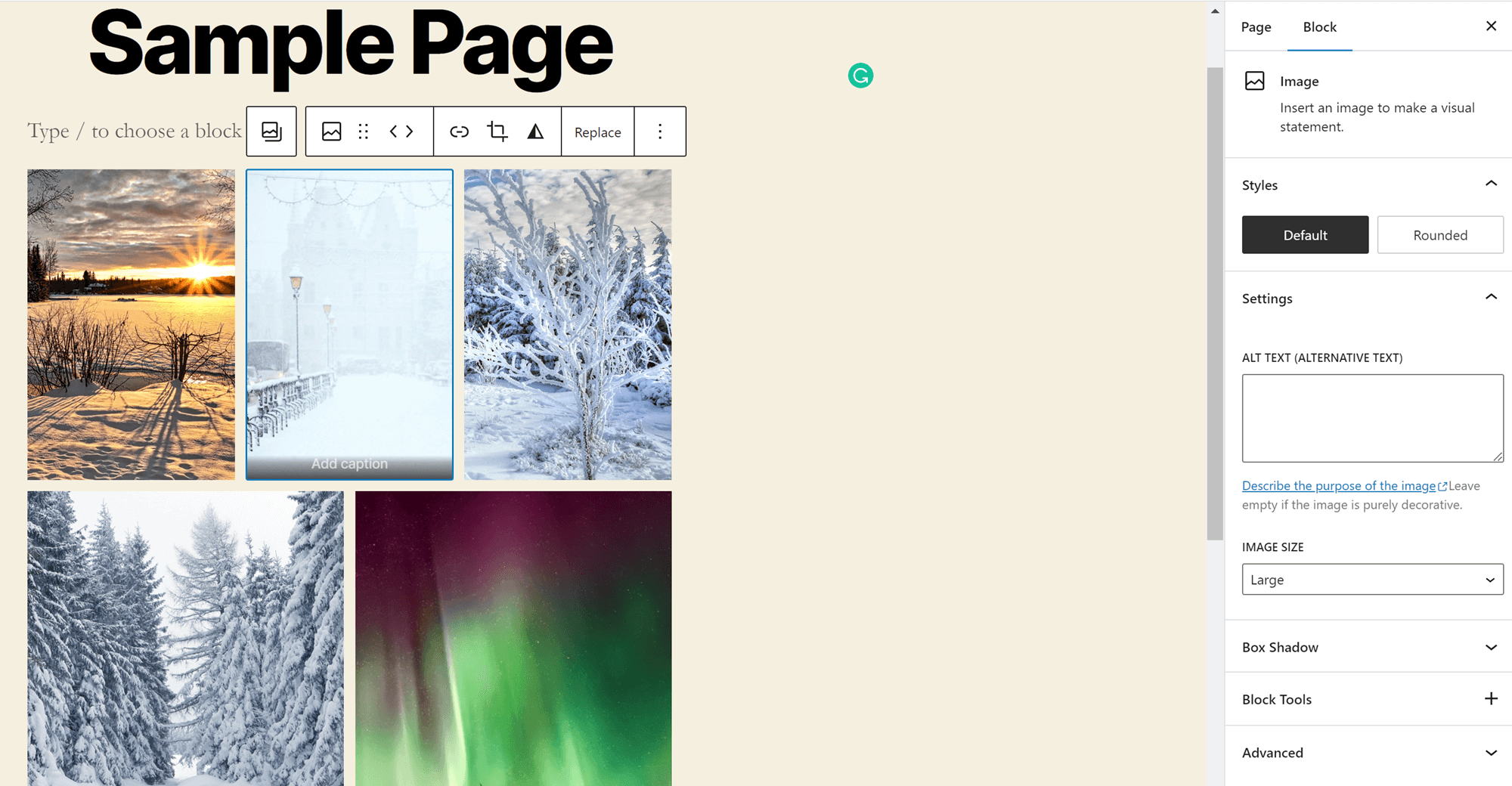
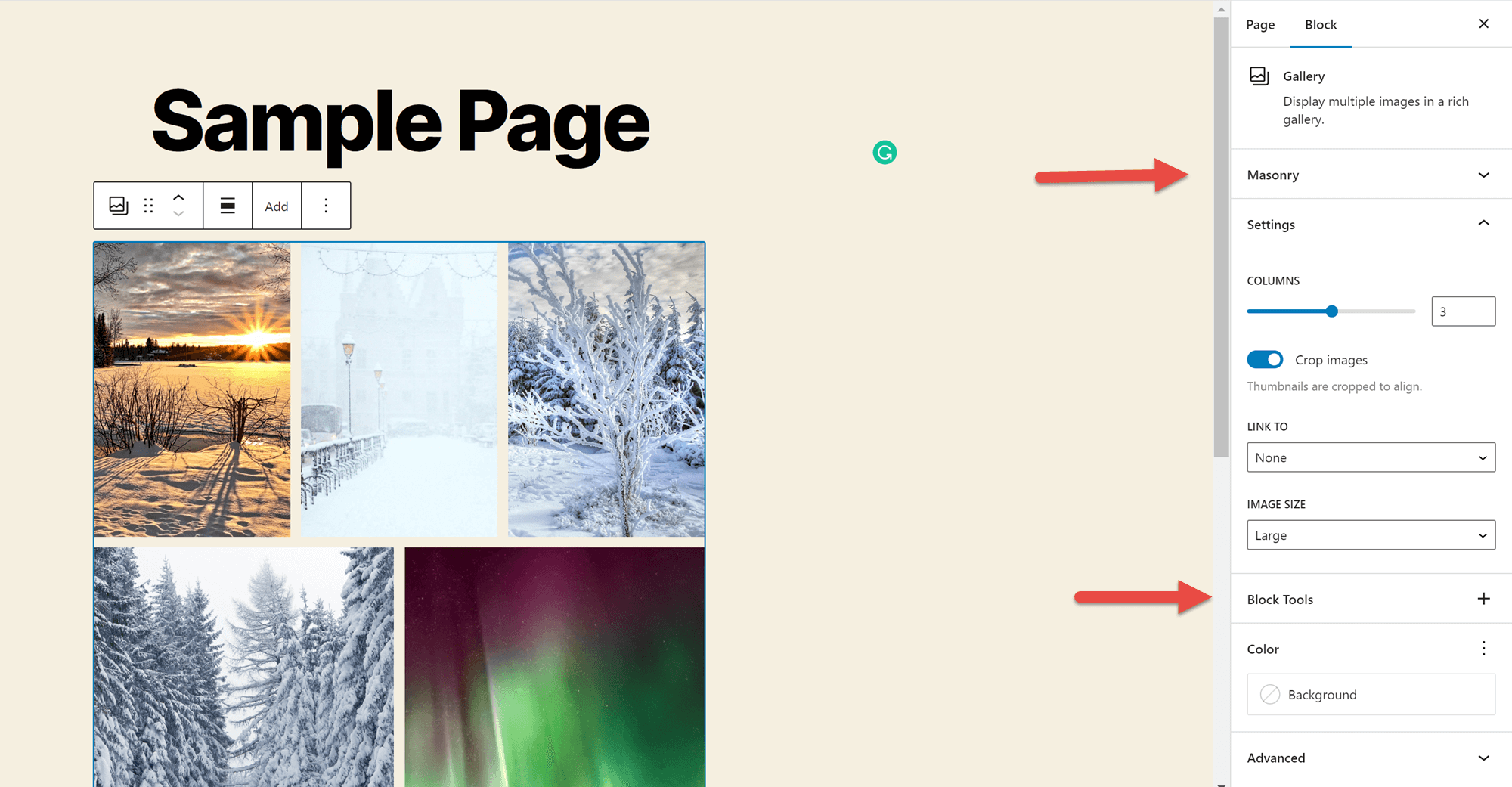
Dopo aver caricato alcune immagini, fai clic sullo spazio tra di esse per visualizzare le opzioni di personalizzazione per la tua galleria nella barra laterale. Il blocco galleria predefinito consente di specificare un numero di colonne. Ti consente anche di impostare il ritaglio dell'immagine, decidere dove si collegheranno le immagini e scegliere la dimensione di ciascuna immagine. Inoltre, puoi usarlo per scegliere un colore di sfondo per la tua galleria.

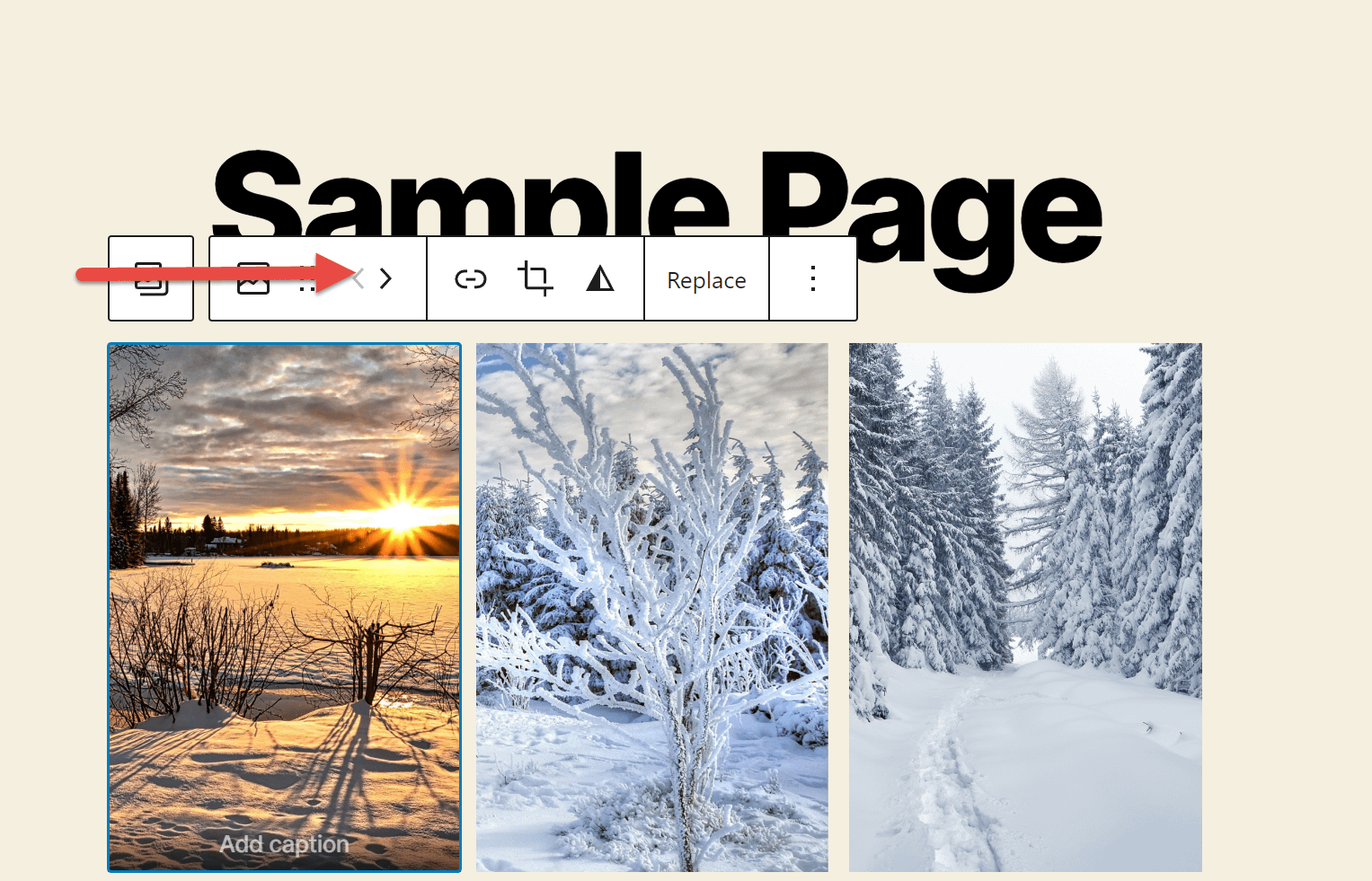
Se opti per più di due colonne e hai un numero diverso di immagini in ogni riga, noterai che le immagini nella riga superiore sono più piccole delle immagini nella parte inferiore. Non puoi modificare questa impostazione, ma puoi spostare un'immagine nella parte inferiore della griglia. Per fare ciò, è sufficiente fare clic su di esso e premere i pulsanti freccia che compaiono sopra di esso. Ciò consente di selezionare quale immagine è la più grande.

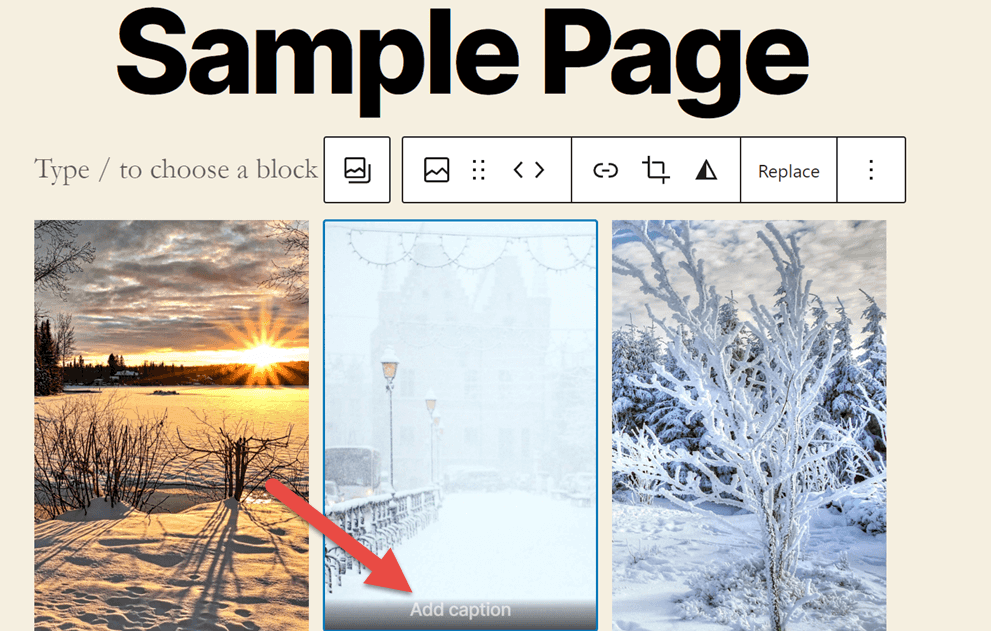
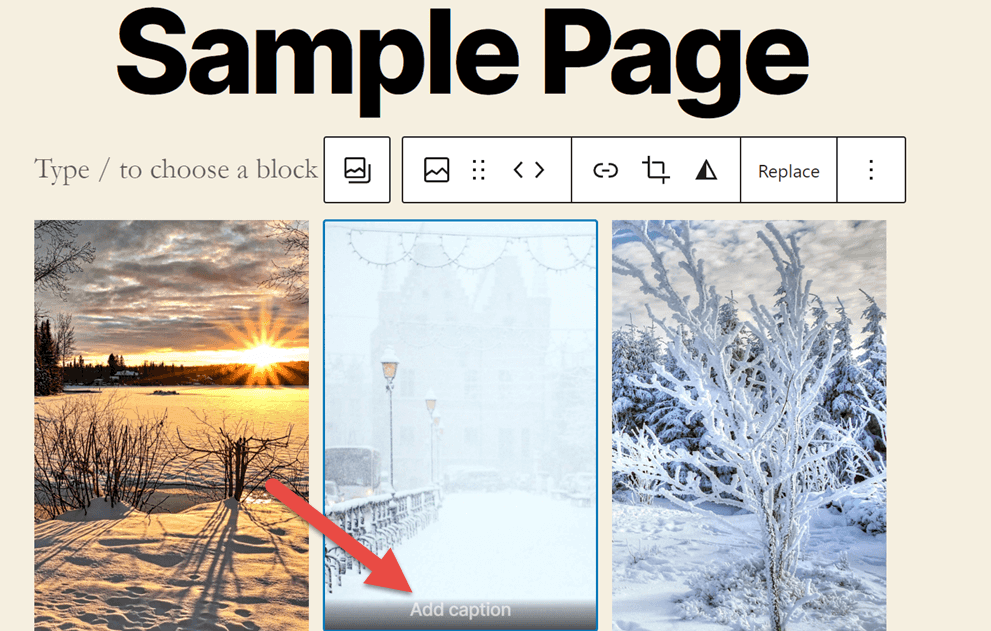
Successivamente, fai clic su un'immagine all'interno della galleria per impostarne una didascalia.

Puoi anche aggiungere un testo alternativo che descriva l'immagine nella barra laterale. Questo testo alternativo renderà più facile per i motori di ricerca identificare di cosa tratta il tuo contenuto. Il testo alternativo rende anche i tuoi contenuti più accessibili agli utenti con problemi di vista, in particolare quelli che utilizzano lettori di schermo.

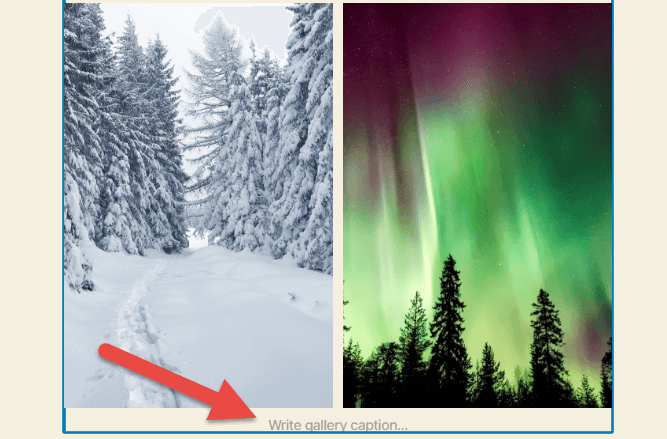
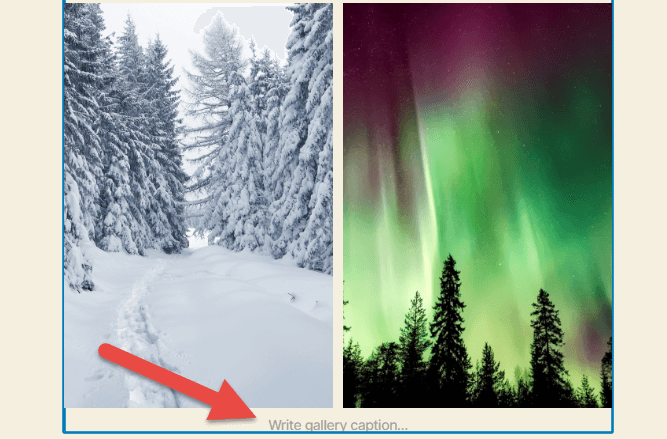
Puoi anche aggiungere una didascalia per l' intera galleria nella parte inferiore del blocco. Questo può aiutarti a spiegare cosa lega insieme tutte le tue immagini, dare credito al creatore o altrimenti fornire al tuo pubblico maggiori informazioni sul contenuto della tua galleria.

E voilà, hai creato la tua primissima galleria WordPress! Tuttavia, ci sono alcune limitazioni a questa opzione della galleria. In particolare, non puoi controllare la spaziatura tra le immagini. Se vuoi ottenere questo livello di controllo, dovrai invece creare una galleria in WordPress con Otter.
Ecco la nostra guida rapida su come fare proprio questo:
Come creare una galleria in WordPress con Otter
Vuoi sperimentare diverse opzioni di layout per la tua galleria? Ottenere l'accesso alle opzioni di personalizzazione avanzate?
Otter è qui per aiutarti! Questo plugin ti dà accesso a diversi blocchi che non si trovano nel normale editor Gutenberg. Questi includono cose come icone, mappe e conti alla rovescia, che puoi aggiungere ai tuoi contenuti. Avrai anche accesso a nuovi modi di visualizzare i tuoi contenuti, incluso un blocco slider e, in particolare per i nostri scopi, il blocco Masonry Gallery.

Otter è un plugin gratuito che puoi aggiungere al tuo sito WordPress andando su Plugin > Aggiungi nuovo e cercando Otter nella directory dei plugin. Fai clic su Installa , quindi su Attiva e sei pronto per partire.
Vuoi saperne di più su Otter? Dai un'occhiata alla nostra recensione completa di Otter.
Con Otter installato sul tuo sito web, puoi aggiungere una Masonry Gallery a qualsiasi post o pagina in pochi passaggi:
- Fase uno: aggiungi la galleria
- Fase due: aggiungi immagini
- Fase tre: personalizza la tua galleria
- Passaggio quattro: aggiungi didascalie e testo alternativo
- Fase cinque: pubblicare
Fase uno: aggiungi la galleria
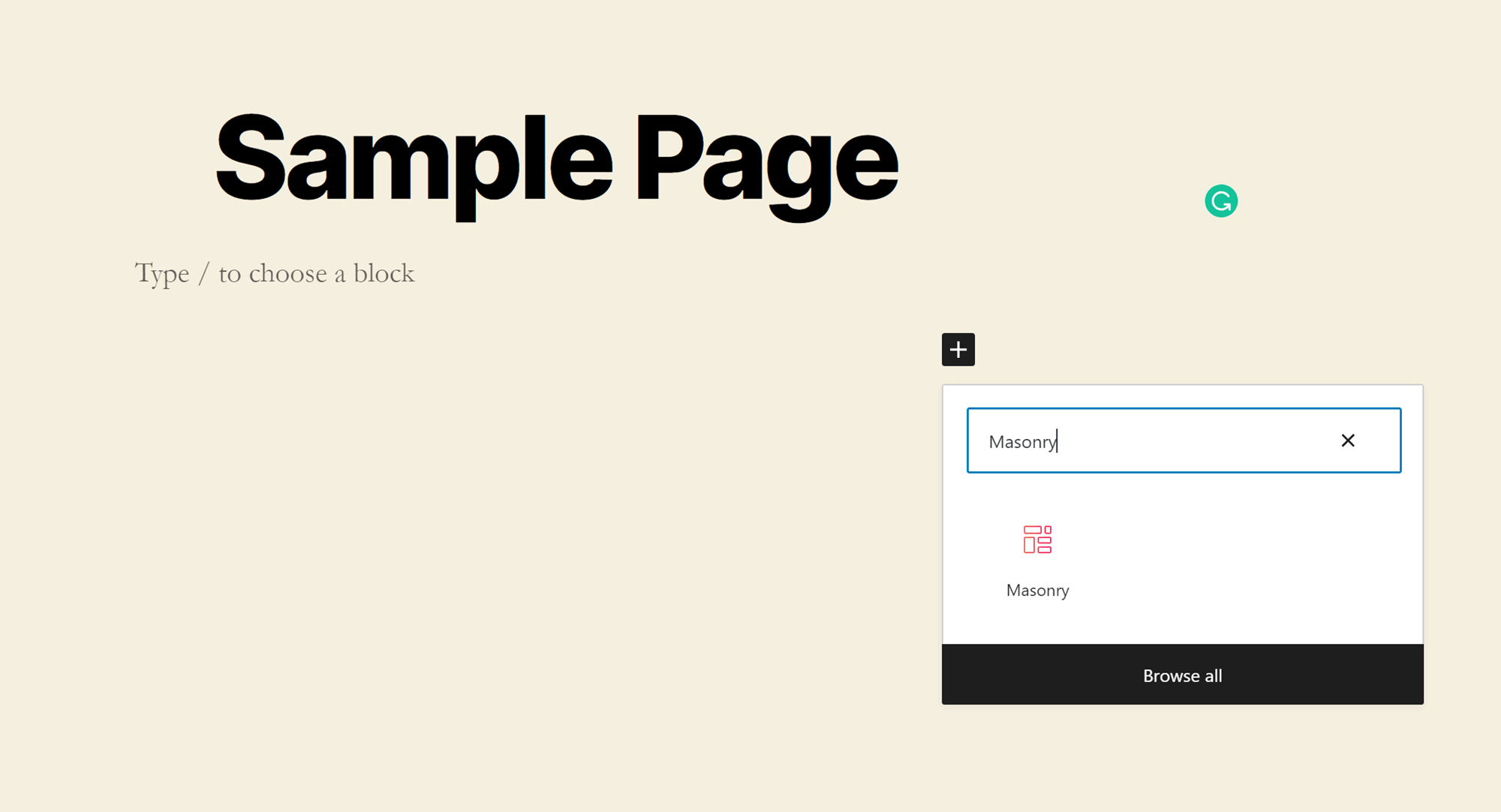
Apri la pagina o il post a cui desideri aggiungere la tua galleria e fai clic sull'icona + accanto a qualsiasi sezione della pagina. Quindi digita Massoneria nella ricerca. Fai clic sul blocco per aggiungerlo alla tua pagina.


Fase due: aggiungi immagini
Con il blocco in posizione, avrai tre opzioni per aggiungere le tue immagini: trascina e rilascia da una cartella sul tuo computer, carica dal tuo File Manager o aggiungi dalla tua Libreria multimediale. Se stai caricando dal tuo computer, tieni premuto CTRL per selezionare più file (Command per Mac). Se stai aggiungendo immagini dalla Libreria multimediale, puoi fare clic su tutte le immagini che desideri e verranno caricate tutte.

Fase tre: personalizza la tua galleria
Il prossimo passo per imparare a creare una galleria in WordPress è personalizzarne l'aspetto.
Fai clic sullo spazio tra le immagini per aprire le opzioni di personalizzazione nella barra laterale. Noterai che molte di queste opzioni sono le stesse di prima: numero di colonne, ritaglio e collegamento dell'immagine e dimensione dell'immagine. Tuttavia, ci sono anche due nuove opzioni:
- Massoneria . Ciò ti consente di controllare la dimensione dei margini tra le foto, controllando l'aspetto generale della tua galleria. Tieni presente che le modifiche ai margini non si riflettono sul backend; devi visualizzare in anteprima o pubblicare il post per vederli sul frontend.
- Strumenti a blocchi . Puoi utilizzare questi strumenti per aggiungere animazioni alla tua galleria. Puoi anche aggiungere CSS personalizzati per personalizzarne completamente l'aspetto e trasformarlo in un elemento appiccicoso in modo che segua gli utenti mentre scorrono la pagina. Inoltre, puoi impostare le condizioni di visibilità per controllare chi vede la tua galleria e quando la vede.

Passaggio quattro: aggiungi didascalie e testo alternativo
Se non hai già aggiunto i sottotitoli, questa è la fase in cui vorrai aggiungerli. Puoi aggiungere didascalie alle singole immagini facendo clic su di esse e scrivendo nell'apposito spazio.

Facendo clic su un'immagine si aprirà anche lo strumento di personalizzazione del testo alternativo nella barra laterale. Ancora una volta, vuoi assicurarti che il tuo testo alternativo descriva le tue immagini in modo che sia gli utenti ipovedenti che i motori di ricerca possano comprendere meglio i tuoi contenuti. Per un effetto migliore, cerca un modo naturale per includere la parola chiave focus per la pagina che stai utilizzando in parte o in tutto il testo alternativo dell'immagine.

Troverai anche un'area in cui puoi aggiungere una didascalia per l'intera galleria nella parte inferiore del blocco.
Fase cinque: pubblicare
Ora sei pronto per condividere la tua galleria con il mondo! Assicurati di essere soddisfatto degli altri contenuti della tua pagina, quindi fai clic sul pulsante Pubblica nell'angolo in alto a destra dell'editor di WordPress.
Considerazioni finali su come creare una galleria in WordPress
Ci sono molti motivi per creare una galleria WordPress. Puoi usarlo per mostrare la tua fotografia o il tuo lavoro di design. Puoi anche condividere raccolte di immagini di eventi che hai ospitato o a cui hai partecipato, oppure aggiungere immagini del tuo team al lavoro alla pagina "Informazioni" e molto altro ancora.
Questi potenti strumenti di visualizzazione delle immagini sono anche abbastanza facili da configurare. Puoi creare una galleria di base in pochi clic con il normale editor di WordPress o aggiungere blocchi Otter al tuo sito Web per ottenere l'accesso a opzioni di personalizzazione avanzate. In ogni caso, ti ritroverai con un bellissimo display delle tue immagini da condividere con il mondo.
Vuoi saperne di più su come utilizzare WordPress? Dai un'occhiata alla nostra guida definitiva alla creazione di un sito WordPress!
…
Non dimenticare di unirti al nostro corso intensivo su come velocizzare il tuo sito WordPress. Ulteriori informazioni di seguito:
