Come creare un sito web per uno studio legale [Veloce]
Pubblicato: 2022-11-13La soluzione migliore, se vuoi espandere la tua piccola attività legale, è creare un sito web per uno studio legale per conto tuo. Secondo uno studio recente, la maggior parte dei nuovi clienti legali statunitensi ha utilizzato Internet per cercare pratica legale.
Lo stesso studio ha suggerito che la creazione di un "sito web potente" può attirare l'attenzione di nuovi clienti e creare lead.
La creazione di un sito Web di uno studio legale attirerà visitatori dai motori di ricerca, dalla pubblicità online e dai social media. Evidenzia le tue aree di competenza legale e le principali vittorie che hai ottenuto per conto di clienti precedenti.
Qui abbiamo realizzato il tutorial passo-passo più dettagliato su come costruire un sito Web di uno studio legale da zero senza sapere come programmare.
Crediamo sinceramente che questo tutorial sarà di grande beneficio per molte persone laggiù nella creazione del loro primo sito web!
Ecco un riepilogo di ogni passaggio che ti guideremo in questo corso, dall'inizio alla fine:
- Trovare e registrare un nome di dominio senza costi
- Come installare WordPress
- Utilizzo di estensioni e componenti aggiuntivi per personalizzare WordPress
- Installa un modello di avvocato e modifica l'aspetto del sito Web del tuo studio legale
- Modifica e personalizza il tuo sito web per avvocati WordPress
Per iniziare, la creazione di un sito Web personalizzato NON richiede che tu sia uno sviluppatore web. La nostra guida per l'utente non tecnica dimostrerà un metodo senza codice per la creazione di un sito Web per avvocati WordPress.
Perché creare un sito web per uno studio legale con WordPress?
WordPress può aiutarti ad avviare il tuo sito Web o blog. È il CMS più semplice e popolare al mondo. In realtà, WordPress è utilizzato da oltre il 43,3% dei siti Web su Internet . E ad essere onesti, WordPress è probabilmente utilizzato da più di un quarto dei siti Web che visiti.
Un po' più tecnicamente parlando, WordPress è un sistema di gestione dei contenuti open source con licenza GPLv2, che consente a chiunque di utilizzare o modificare il software WordPress gratuitamente. Un sistema di gestione dei contenuti (CMS) è essenzialmente uno strumento che semplifica la gestione di elementi cruciali del tuo sito Web, come i contenuti, senza avere alcuna conoscenza di programmazione.
Di conseguenza, WordPress consente a chiunque di creare un sito Web per uno studio legale, compresi coloro che non sono programmatori.
Quali informazioni dovrebbe avere un sito Web di avvocati WordPress?
Per iniziare, dobbiamo stabilire gli elementi critici del sito web di uno studio legale e il suo scopo. Prima di poter iniziare con la nostra guida sulla creazione di un sito Web per uno studio legale. Ogni sito web di uno studio legale necessita, tra l'altro, delle seguenti pagine e componenti:
Pagina iniziale:
Dovrebbe presentare in primo piano il nome, il logo e la dichiarazione dello scopo fondamentale della tua azienda, oltre a un messaggio persuasivo che esorta i consumatori a cercare assistenza legale.
I partner dell'azienda, i risultati, le credenziali e le aree di pratica dovrebbero essere evidenziati nelle restanti pagine del documento. È fondamentale fornire CTA e collegamenti di navigazione ovvi alle altre pagine cruciali del sito.
Pagina del servizio:
In questa pagina, devi elencare le pratiche legali in cui è specializzato il tuo studio legale, ad esempio diritto penale, divorzio, successione, diritto di famiglia, ecc.
Informazioni sulla pagina:
Dovresti elencare le tue credenziali, esperienza e istruzione nella pagina "informazioni". Ogni avvocato della tua azienda dovrebbe avere una biografia e una fotografia sulla pagina.
Casi studio:
La pagina dei casi di studio dovrebbe approfondire i diversi trionfi che hai vinto per la tua clientela.
Pagina Contattaci:
Una delle pagine più visitate di un sito web dopo la homepage è la pagina “contattaci”. I visitatori o i clienti del tuo sito cercheranno sicuramente di contattarti se necessario. È meglio aggiungere un modulo di contatto a questa pagina.
Come creare un sito web di uno studio legale con WordPress: una guida passo passo:
Qui abbiamo dimostrato una guida passo passo per creare un sito Web di uno studio legale in meno di 45 minuti.
Passaggio 1: imposta il dominio e il piano di hosting
Costruire un sito Web di avvocati è praticamente lo stesso che costruire un edificio di uno studio legale. Innanzitutto, ciò di cui hai bisogno per creare un sito Web di uno studio legale è un provider di hosting .
Che cos'è un provider di hosting? Bene, ci sono più server in cui puoi conservare e archiviare i tuoi file. Successivamente, devi avere l'indirizzo, dove le persone troveranno il tuo sito Web di avvocati WordPress, che è il tuo nome di dominio .
Prova a seguire i consigli elencati di seguito, mentre selezioni un nome di dominio per il tuo sito web:
- Mantienilo semplice da ricordare e dichiarare
- Mantieni il nome minimo e specifico ( ad esempio, www.wpmet.com )
- Assicurati che non siano presenti caratteri o numeri speciali
Ecco i 3 migliori provider di hosting tra cui puoi scegliere:
Bluehost
Hostinger
Kinsta
Ora vorremmo suggerirti di scegliere Bluehost come provider di hosting! Ebbene i motivi sono semplici, perché:
Sono una società di hosting affermata
Hanno un'ottima assistenza clienti
Consigliere ufficiale dell'organizzazione WordPress.org
Ottieni uno sconto del 70% e un dominio gratuito
Proseguendo, per avviare basta cliccare sul pulsante blu qui sotto:
E vedrai la pagina di destinazione di Bluehost come questa di seguito. Ora devi solo fare nuovamente clic sul pulsante blu che dice Come iniziare .
Ti ci vorrà per selezionare la pagina del tuo piano , come l'immagine qui sotto.
Dopo aver scelto quale configurazione desideri, vai avanti e registrati con a Crea un nuovo nome di dominio che desideri (poiché è gratuito) e fai clic su Avanti . E controlla se il dominio è disponibile!
Una volta ricevuto il messaggio verde che dice Dominio disponibile, da lì devi inserire le informazioni del tuo account .
Laggiù puoi verificare le informazioni sul tuo pacchetto , ti suggeriamo di deselezionare il dominio Privacy + Protezione che normalmente lo disattiviamo.
E cose come Codeguard Basic e Sitelock Security ci sono molti plugin e funzionalità disponibili in WordPress, quindi non hai nemmeno bisogno di quelli!
Dopo aver configurato tutte le informazioni per l'hosting del tuo sito Web per avvocati WordPress, vedrai che l'importo è stato scontato. Quindi compilando i tuoi dati di fatturazione , fai clic sul pulsante Invia e hai il tuo account di hosting!
Dopo la registrazione vedrai un messaggio di congratulazioni sullo schermo. Quindi fare clic sul pulsante Crea la tua password . Questa password verrà utilizzata per gestire il tuo account di hosting.
Passaggio 2: benvenuto in WordPress!
Una delle grandi cose di Bluehost è che ora aiuta a configurare WordPress ancora più facilmente. Se salti la parte di selezione del tema (che esamineremo di seguito), e successivamente, vedrai che vengono automaticamente impostati WordPress per te.
Una volta che tutto è impostato, fai clic sul pulsante Inizia a costruire sullo schermo. E verrai indirizzato al back-end del tuo account WordPress.

E benvenuto su WordPress
Andando avanti, scegliamo un tema per il tuo sito web nel passaggio successivo.
Passaggio 3: installa plug-in ed estensioni
L'equivalente delle app per il tuo sito WordPress sono i plugin. Puoi aggiungere funzionalità e apportare modifiche al tuo sito WordPress con esse. Potresti anche prendere in considerazione un modulo di contatto o una galleria fotografica.
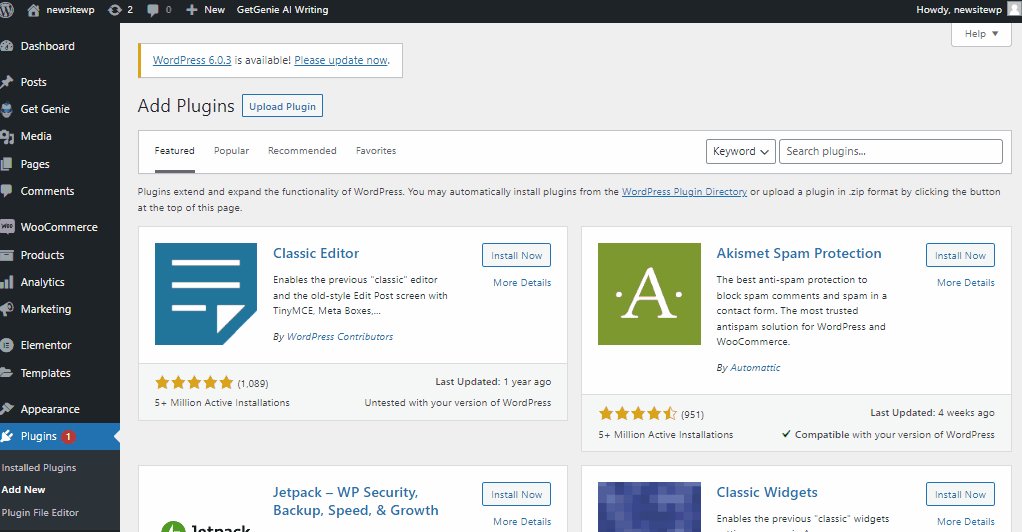
Passa il mouse sopra Plugin e fai clic sull'opzione Aggiungi nuovo nella dashboard di WordPress, puoi aggiungere qualsiasi plug-in.
Uno dei plugin essenziali che dovresti ottenere per primo è Elementor . È la piattaforma di creazione di siti Web WordPress più popolare per i professionisti.
Per installare Elementor sul tuo sito WordPress, passa il mouse sopra Plugin e fai clic su Aggiungi nuovo .
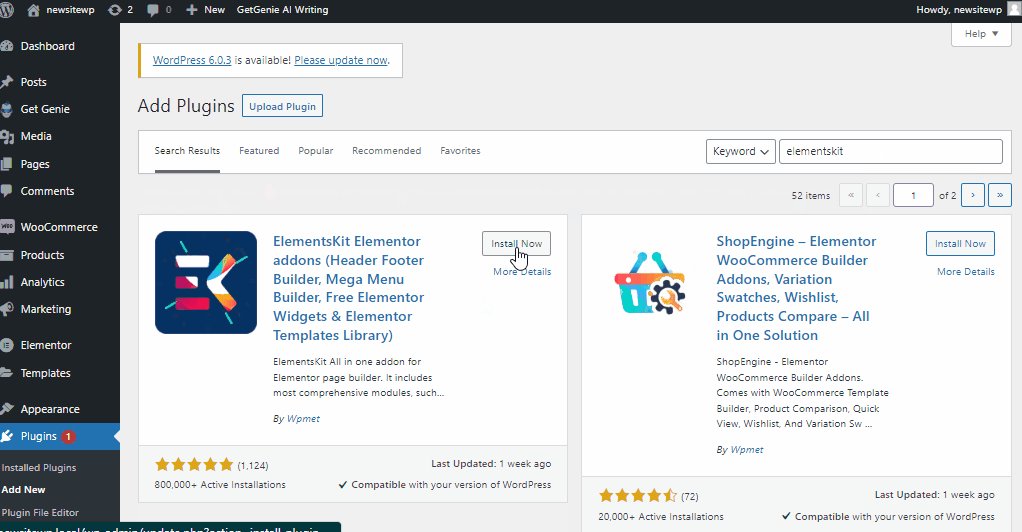
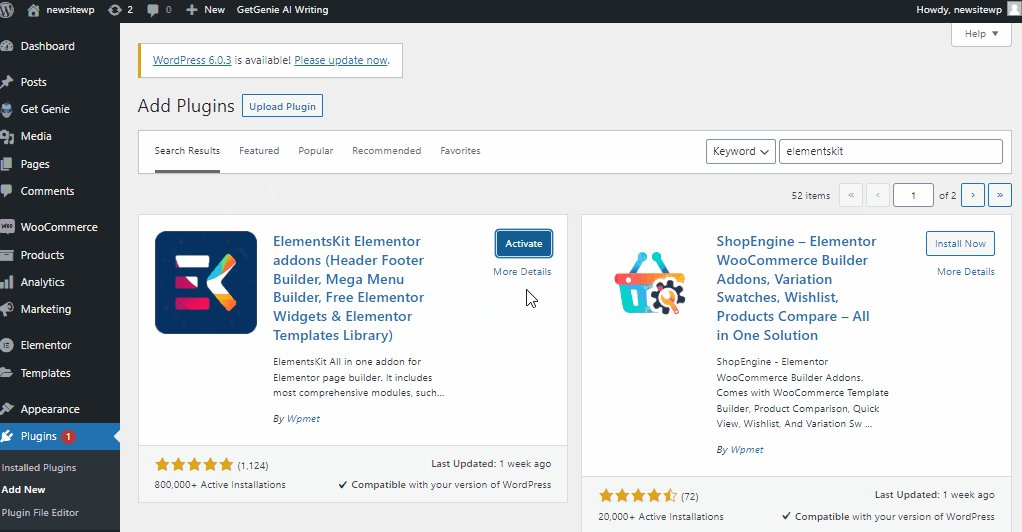
Quindi Cerca Elementor sulla barra di ricerca. Fare clic su Installa e, successivamente, attivarlo .
WordPress è un CMS (sistema di gestione dei contenuti) intuitivo che è anche incredibilmente efficace. Di tanto in tanto potresti aver bisogno di assistenza immediata per WordPress.
Alcuni incredibili plug-in aggiuntivi di WordPress ti permetteranno di creare qualsiasi sito impiegando il minimo sforzo e tempo (inoltre li troverai disponibili sia in versione gratuita che premium).
Ora è il momento di aggiungere il componente aggiuntivo Elementor più straordinario con cui puoi creare il tuo sito Web WordPress Lawyer in pochi minuti.
Non hai sentito parlare di ElementsKit?
Bene, ElementsKit è un sofisticato componente aggiuntivo Elementor che offre funzionalità complete per lo sviluppo di siti Web, con Elementor. Un potente plugin freemium con una varietà di caratteristiche pratiche e funzionali.
Oltre a queste, ElementsKit ha molte caratteristiche uniche che ti danno un vantaggio competitivo durante la progettazione del tuo sito web. Le caratteristiche includono:
Costruttore di megamenu
Generatore di intestazione-piè di pagina
Modelli pronti e oltre 500 blocchi
Feed sociali
Tavolo avanzato... e molte caratteristiche straordinarie!
Puoi iniziare anche con la versione gratuita. Anche quello viene fornito con tonnellate di widget, estensioni e servizi che ti sorprenderanno. Sono disponibili 42 widget ed estensioni gratuiti, modelli e blocchi di sezioni e aggiornamenti regolari.
Oltre a tutti questi bellissimi widget e funzionalità, ElementsKit per Elementor è completamente compatibile con qualsiasi tema e plug-in. Ha anche un centro di supporto 24 ore su 24, 7 giorni su 7, che ti assisterà ovunque e in qualsiasi momento.
Proprio come hai installato Elementor, sarai in grado di installare ElementsKit. Basta cercare ElementsKit sulla barra di ricerca.

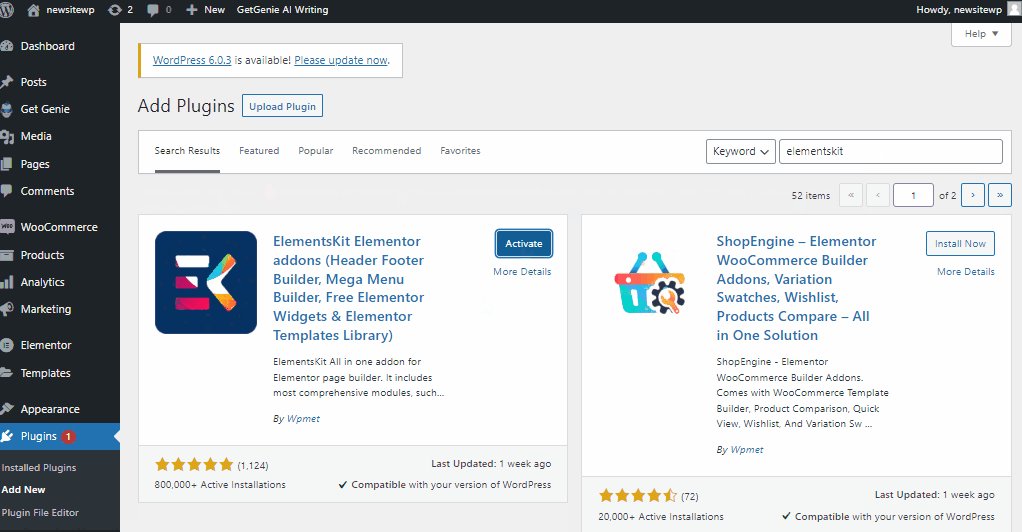
Quindi fare clic su Installa ora ! Dopo di che attivalo .
E siete tutti più vicini al sito dello studio legale.
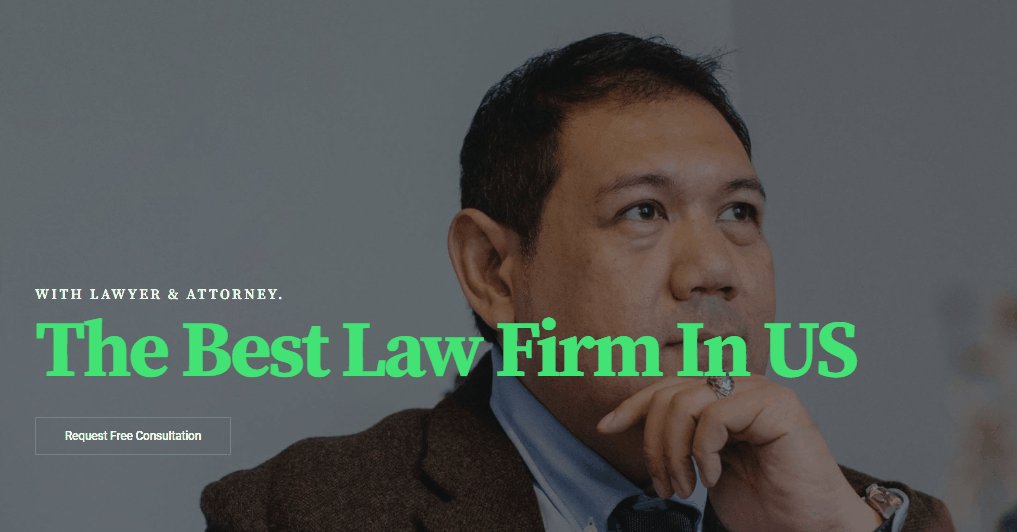
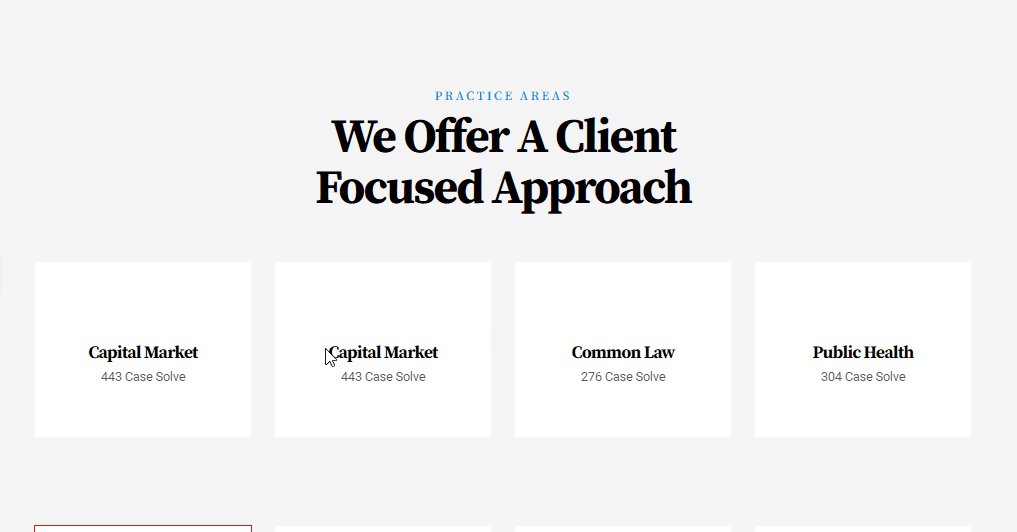
Passaggio 4: scegli il tuo modello di sito Web per avvocati WordPress
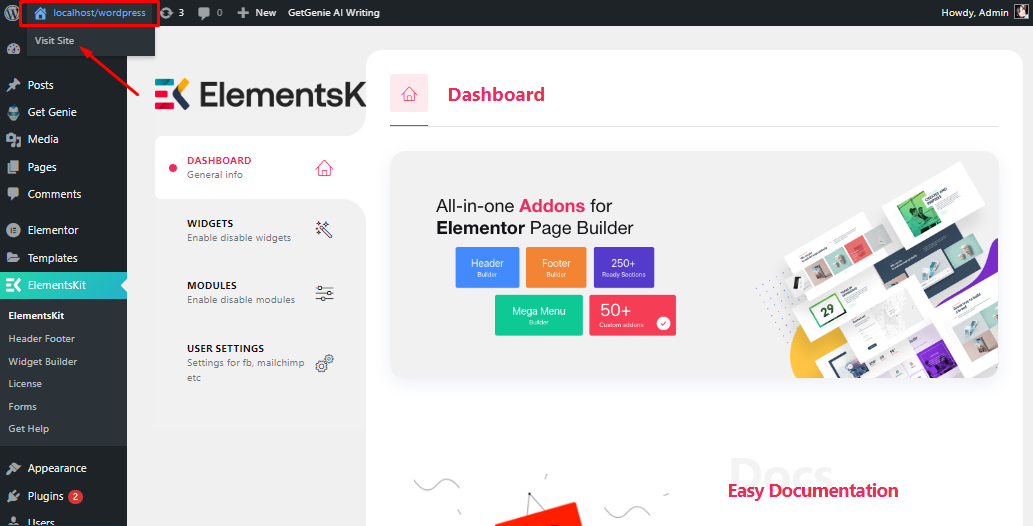
Per visitare il tuo sito predefinito, passa semplicemente con il mouse sul nome del tuo sito, come mostrato di seguito, e fai clic su "visita sito".

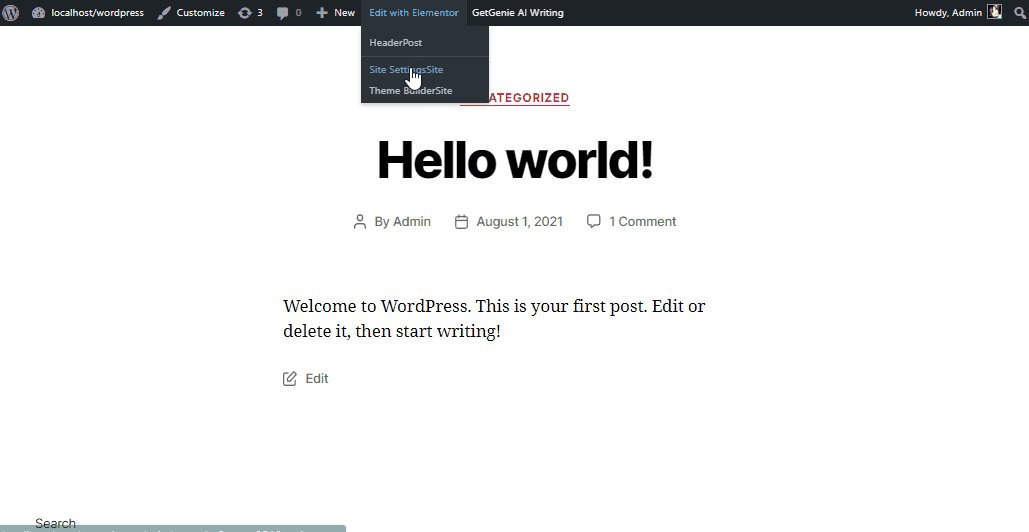
Quindi passa il mouse su Modifica con Elementor e fai clic su Impostazioni sitoSito .

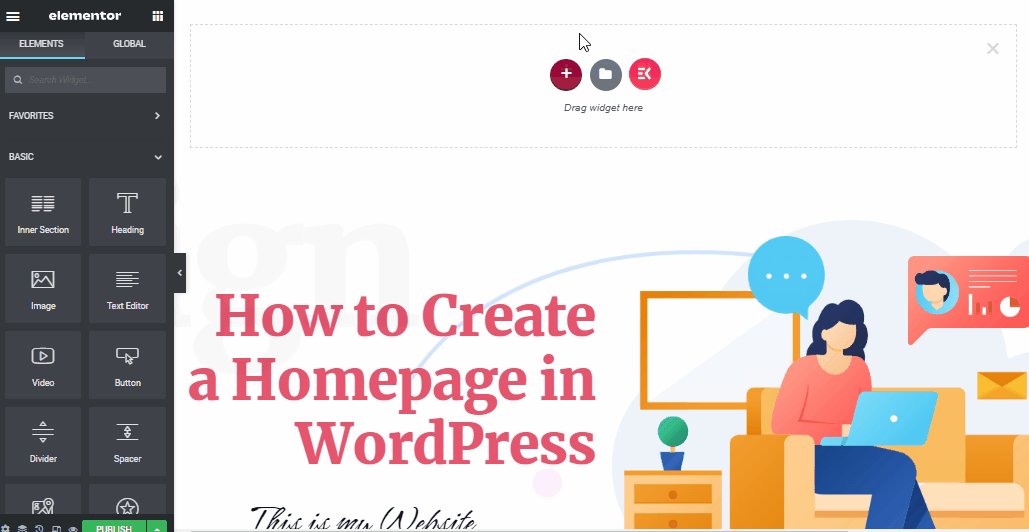
Quindi fare clic sul segno più e quindi sull'icona ElementsKit .

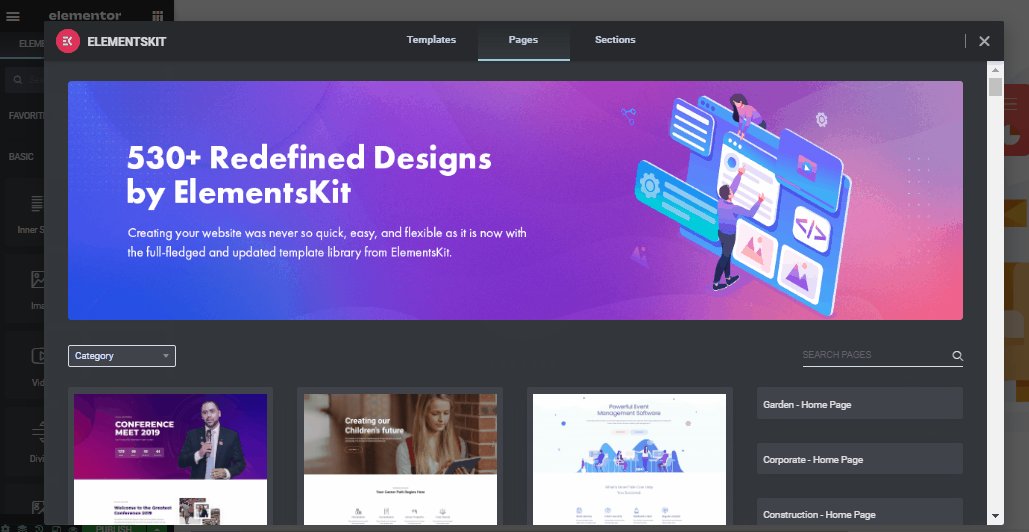
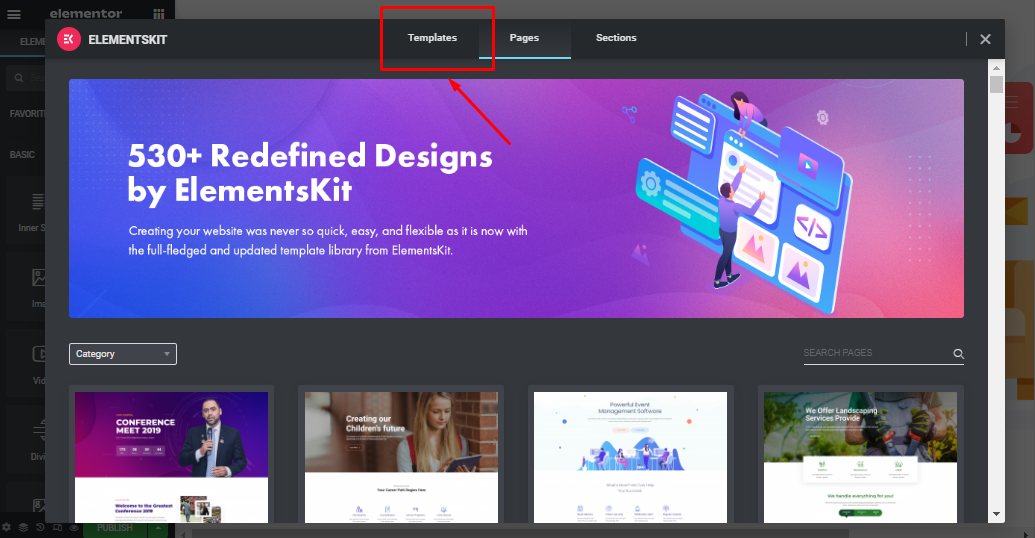
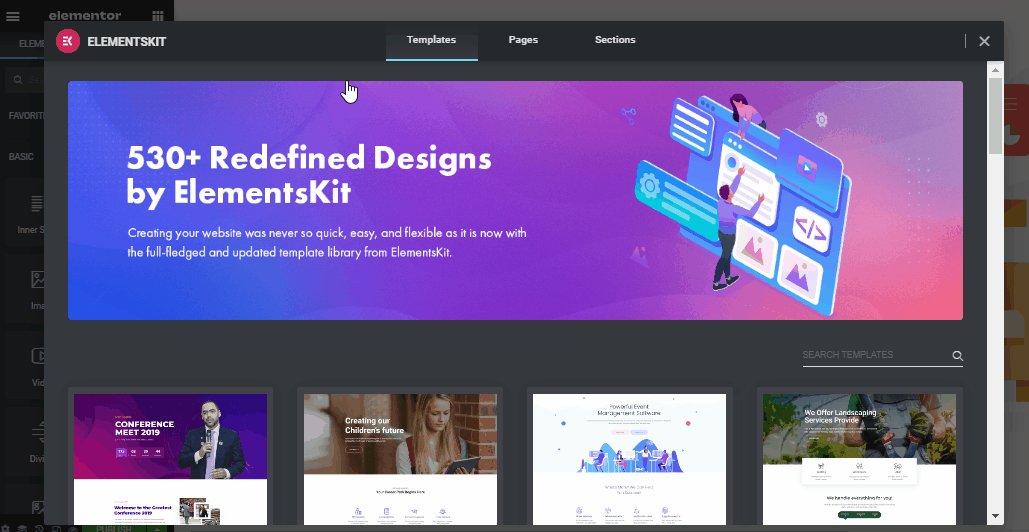
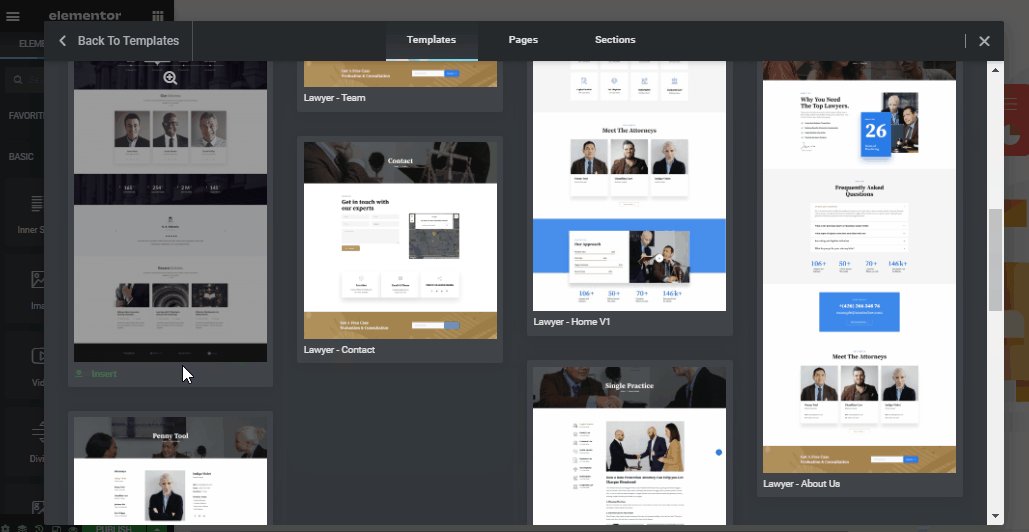
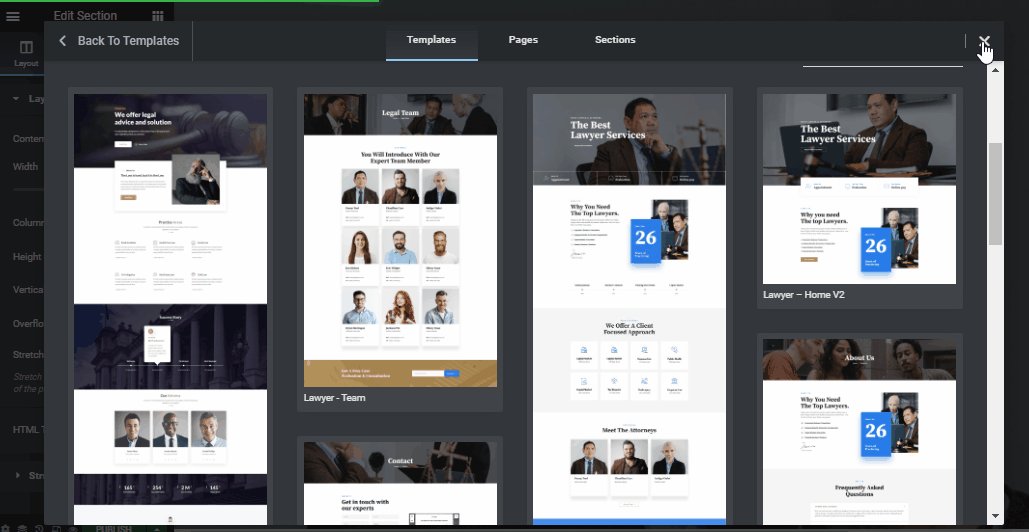
Quindi troverai tre schede: Pagine , Sezioni e Modelli . Ora, seleziona semplicemente " Pagine ". Lì troverai una serie di modelli predefiniti.

ElementsKit ora viene fornito con una varietà di modelli. Il modello di sito Web di Avvocato WordPress, ElementsKit è uno dei migliori modelli che troverai per gli studi legali. Inoltre viene fornito con opzioni di personalizzazione al 100%.

Scegli il tuo modello di sito Web per avvocati WordPress dal Templatekit e fai clic su Inserisci .

Ta-da il tuo modello di sito legale è pronto!
Vuoi creare un sito web gratuitamente?
Creare il tuo primo sito web potrebbe sembrare un po' scoraggiante, soprattutto se non sei una persona esperta di tecnologia.
Ma ehi... non sei solo, quindi non preoccuparti!
Qui in questo blog, abbiamo fornito una guida passo passo su "Come creare un sito Web gratuitamente" | Scopri di più
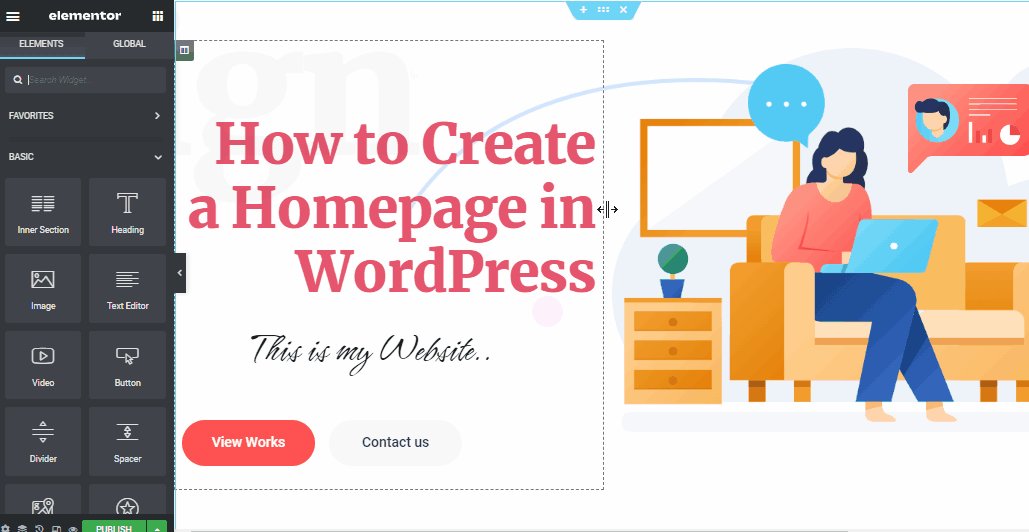
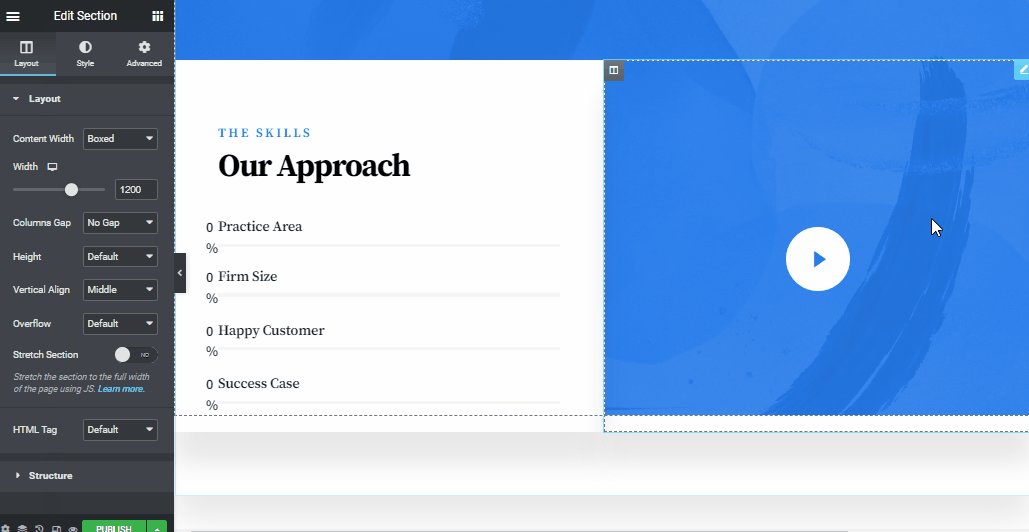
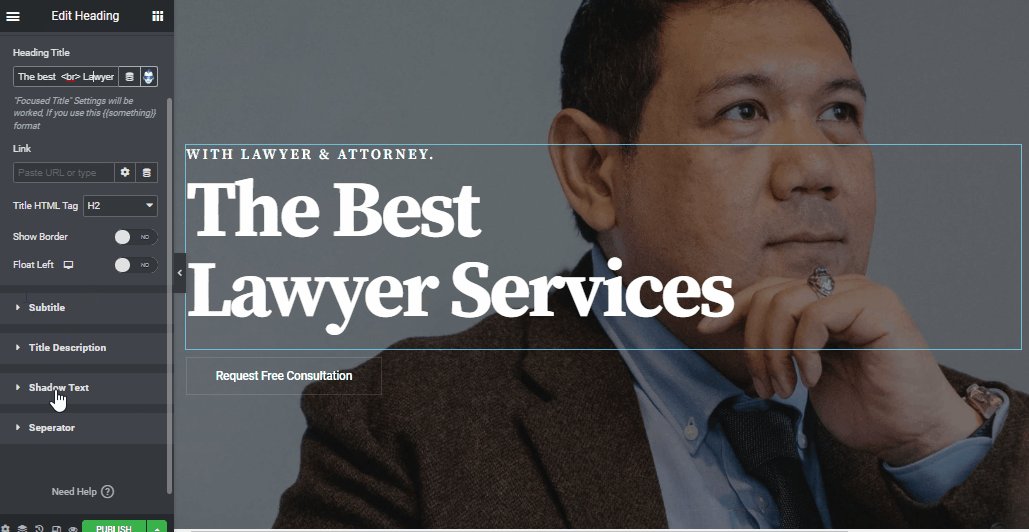
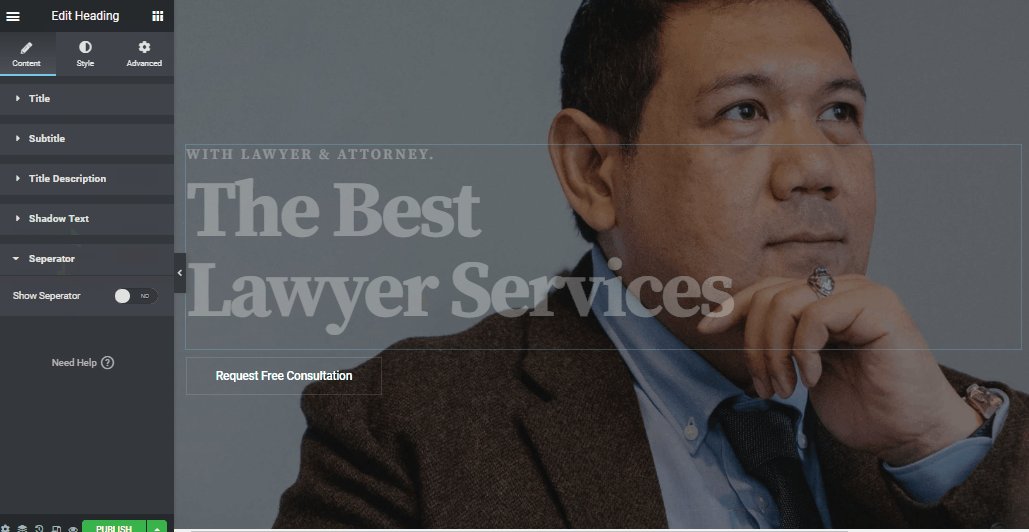
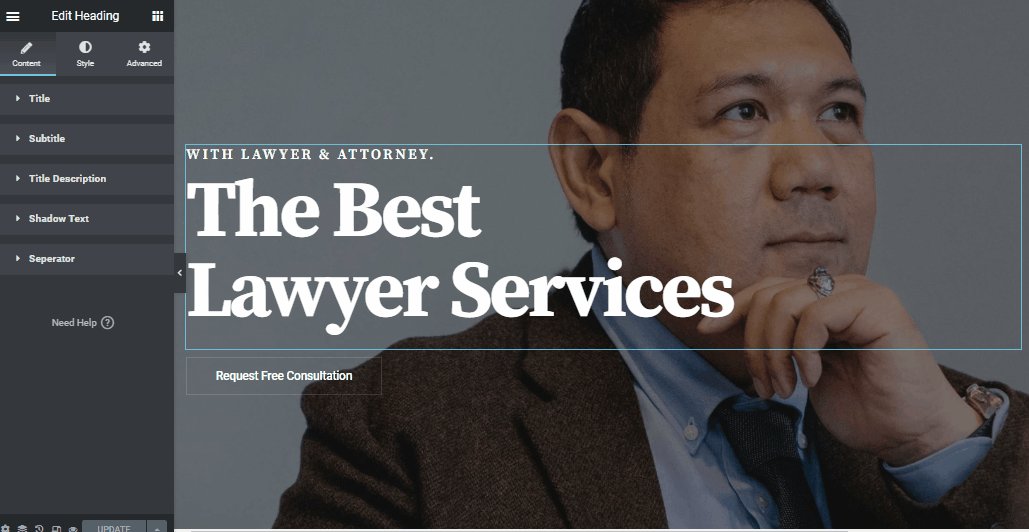
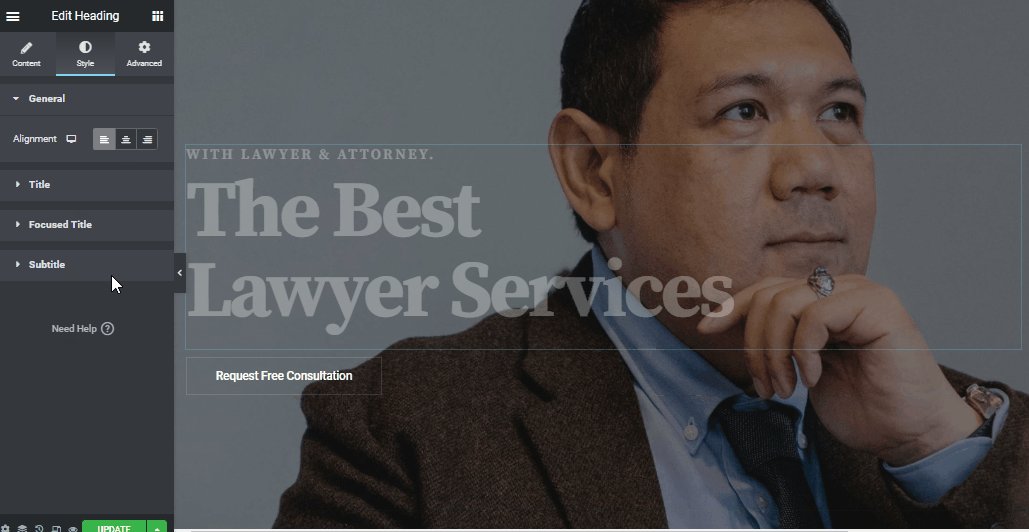
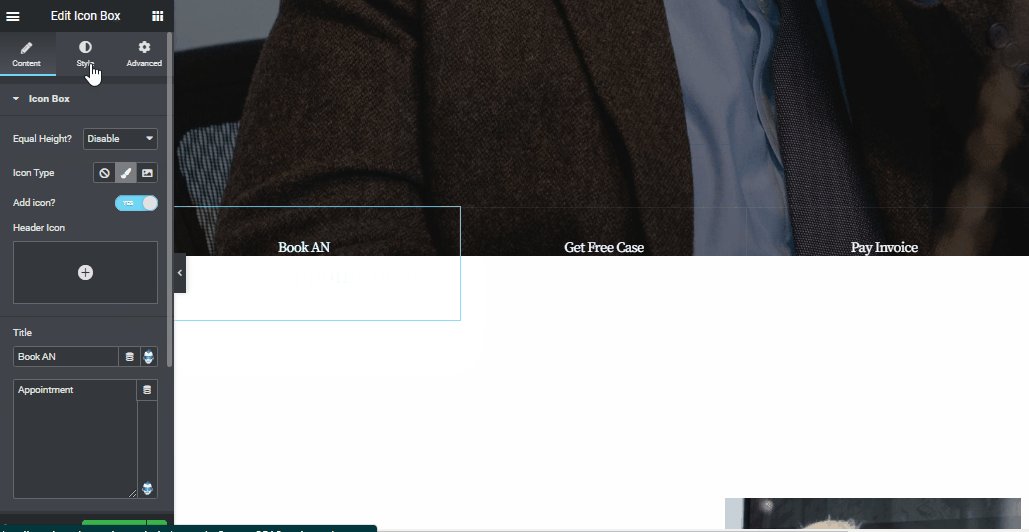
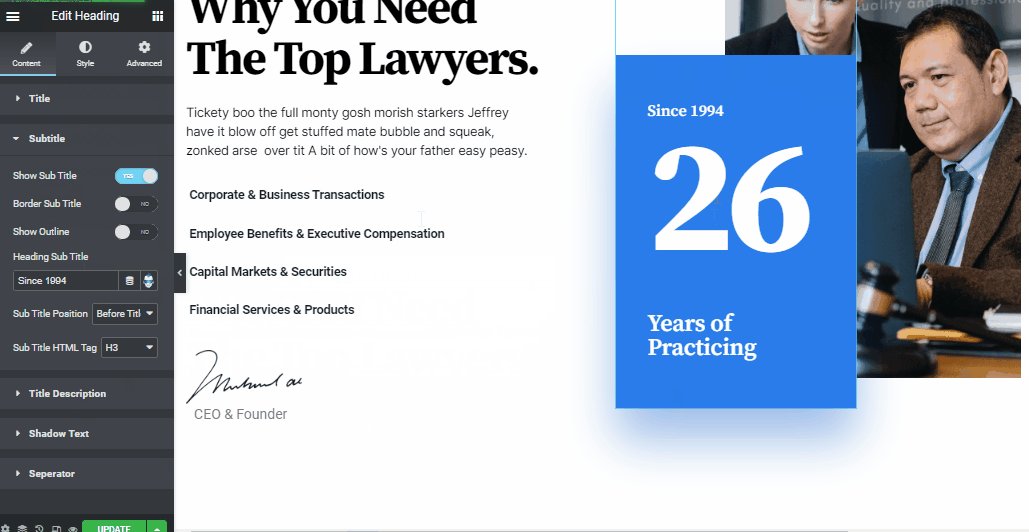
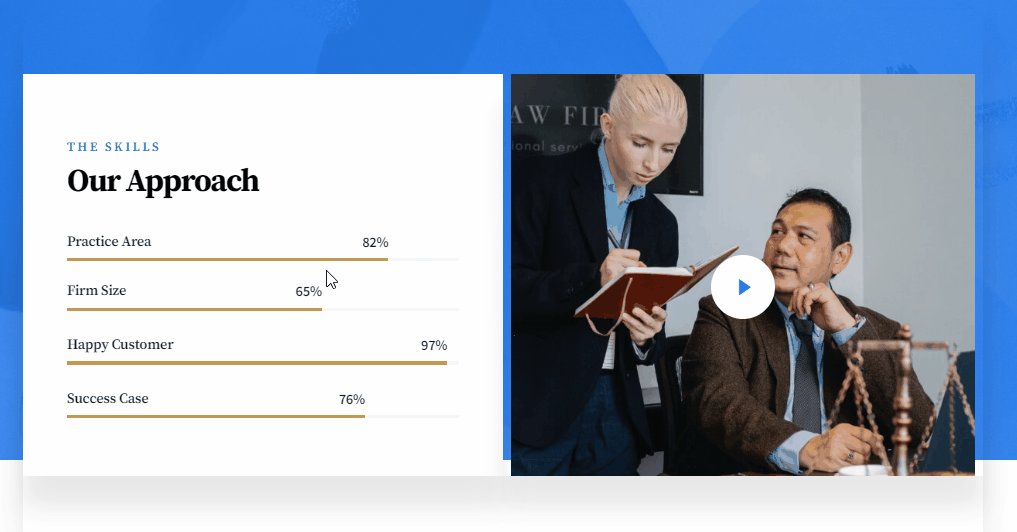
Passaggio 5: personalizza il modello del tuo studio legale
È tempo di personalizzazione e di inserire le tue informazioni. Con ElementsKit potrai personalizzare ogni singolo aspetto come preferisci.
Da titolo, sottotitolo, descrizione, immagini e tipografia alla combinazione di colori, icone, fisarmoniche di immagini e così via.
Lascia che ti mostriamo un breve riassunto di seguito:

Tieni presente che tutti i modelli ElementsKIt sono completamente personalizzabili, quindi sarai in grado di aggiungere facilmente il tuo tocco distintivo al sito Web del tuo studio legale WordPress.
Passaggio #6: pubblica il tuo sito web!
Una volta terminata la personalizzazione, è il momento di premere il pulsante Pubblica/Aggiorna e rivedere l'aspetto finale.

Congratulazioni! hai creato con successo il sito web del tuo studio legale.

Conclusione
Ci auguriamo e crediamo veramente che questo tutorial ti abbia mostrato come creare un sito Web senza spendere troppo o impiegare un web designer.
Se hai domande o confusione, faccelo sapere nella sezione commenti qui sotto.
