Come creare facilmente una lightbox in WordPress per le immagini
Pubblicato: 2022-09-22Vuoi creare una lightbox in WordPress per singole immagini?
Con una semplice lightbox, puoi visualizzare immagini a grandezza naturale sul tuo sito senza influire sulle prestazioni o sulla velocità della pagina. In questo articolo, ti mostreremo come aggiungere una lightbox per le immagini a WordPress passo dopo passo.
Che cos'è una lightbox in WordPress?
Un lightbox è un popup privo di distrazioni che si sovrappone al contenuto del tuo sito web. Quando si apre una lightbox, lo sfondo della pagina web sarà disattivato, aiutando gli utenti a concentrare la loro attenzione sul contenuto della tua lightbox finché non fanno clic sull'icona "X" per uscire dall'overlay.

Poiché l'overlay si trova sopra il tuo sito web, gli utenti non dovranno fare clic su una pagina diversa per vederne il contenuto.
Le sovrapposizioni in stile lightbox delle immagini sono un modo eccellente per visualizzare immagini di grandi dimensioni senza influire sulla velocità del tuo sito web. Puoi creare gallerie di immagini con miniature o immagini di piccole dimensioni che consentono alle tue pagine Web di caricarsi più rapidamente, quindi consentire agli spettatori di fare clic sulle immagini piccole per aprire e visualizzare versioni grandi e ad alta risoluzione nella lightbox.
Quando dovresti usare un lightbox?
Ci sono diverse situazioni in cui l'utilizzo di una lightbox avrà senso per il tuo sito web aziendale. Ad esempio, puoi utilizzare un lightbox sul tuo sito Web di eCommerce per consentire agli spettatori di vedere più dettagli sul prodotto.
Ecco alcuni altri casi in cui puoi utilizzare una lightbox di immagini di WordPress:
- Mostra un portfolio fotografico
- Evidenzia gli screenshot dei tuoi esempi di scrittura
- Visualizza i dettagli del prodotto
- Guarda un video di YouTube/Vimeo
Sapevi che puoi anche utilizzare un popup lightbox per generare lead? Con un potente strumento di generazione di lead come OptinMonster, puoi creare popup lightbox reattivi per raccogliere indirizzi e-mail dal tuo pubblico di destinazione quando stanno per partire.

Ecco una guida sulla creazione di un popup con intento di uscita in WordPress.
Detto questo, diamo un'occhiata a 2 modi per creare una lightbox in WordPress per le immagini, passo dopo passo.
- Come creare una lightbox in WordPress con SeedProd
- Passaggio 1. Installa e attiva SeedProd
- Passaggio 2. Crea un tema WordPress o una pagina di destinazione
- Passaggio 3. Decidi dove aggiungere la lightbox dell'immagine
- Passaggio 4. Pubblica le modifiche
- Come creare un lightbox di immagini con un plug-in Galleria
Come creare una lightbox in WordPress con SeedProd
Innanzitutto, ti mostreremo come creare una lightbox di immagini in WordPress con SeedProd, il miglior costruttore di siti Web WordPress.

SeedProd viene fornito con kit di siti Web predefiniti e modelli di pagine di destinazione che ti consentono di creare un design per un sito Web WordPress con pochi clic. Puoi quindi personalizzare il tuo sito Web con il suo generatore di pagine drag-and-drop e blocchi e sezioni WordPress personalizzabili.
Con il blocco immagine di SeedProd, puoi abilitare una lightbox per mostrare versioni di grandi dimensioni delle immagini della tua galleria di WordPress, e sono queste funzionalità che mostreremo nel seguente tutorial.
Prima di andare avanti, ecco cos'altro puoi fare con SeedProd:
- Crea pagine di destinazione che convertono, inclusi (404, vendite, squeeze, webinar, grazie e login)
- Costruisci un sito WooCommerce personalizzato per il tuo negozio online
- Controlla chi può ignorare la tua pagina in arrivo o in modalità di manutenzione
- Personalizza le tue landing page con testo dinamico
- Fai crescere la tua mailing list con integrazioni di email marketing e dashboard di gestione degli abbonati
- E altro ancora.
Questo plug-in per la creazione di siti Web è ottimizzato per velocità e SEO, quindi il tuo sito Web si caricherà sempre rapidamente senza gonfiarsi.
Ora, tuffiamoci nel tutorial completo.
Passaggio 1. Installa e attiva SeedProd
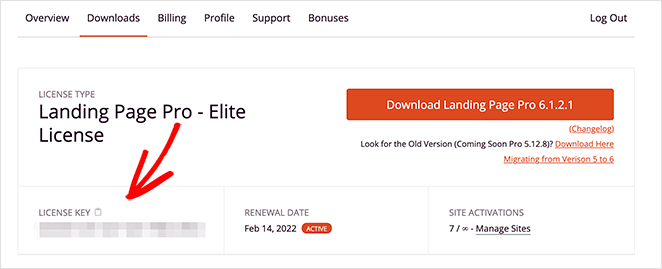
Per prima cosa, vai alla pagina dei prezzi di SeedProd, scegli un piano di licenza e crea il tuo account SeedProd. Una volta entrato nella dashboard del tuo account, vai alla scheda Download e scarica il file del plug-in SeedProd sul tuo computer.

Mentre sei lì, copia la chiave di licenza perché ti servirà a breve.
Dopo aver scaricato il plugin, installalo e attivalo sul tuo sito WordPress. Puoi seguire questo tutorial sull'installazione di un plugin per WordPress se non l'hai mai fatto prima.
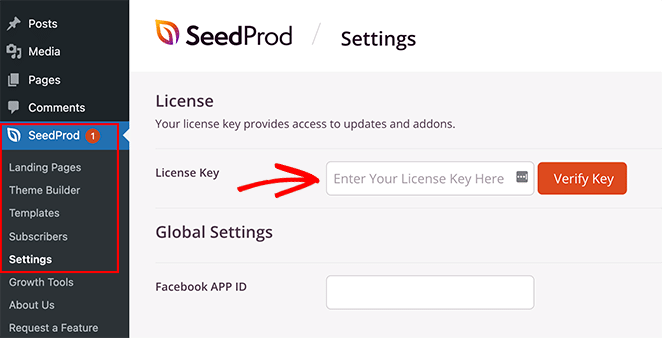
Quando il plug-in SeedProd è attivo sul tuo sito, vai su SeedProd »Impostazioni e incolla la chiave di licenza che hai copiato in precedenza nel campo pertinente. Ora fai clic sul pulsante Verifica chiave e vai al passaggio successivo.

Passaggio 2. Crea un tema WordPress o una pagina di destinazione
Il prossimo passo è iniziare a creare il tuo tema WordPress o la tua pagina di destinazione. Il plug-in SeedProd ti consente di fare entrambe le cose, ma se non sei sicuro di quale opzione utilizzare, ecco una spiegazione:
- Theme Builder – Con il Theme Builder, puoi sostituire il tuo attuale tema WordPress con un nuovo tema personalizzato. Puoi scegliere tra molti kit di siti Web predefiniti e installare il tuo design con 1 clic. SeedProd creerà quindi tutte le parti del tuo tema, permettendoti di personalizzarle visivamente con il suo generatore di pagine.
- Landing Page Builder - Il Landing Page Builder ti consente di creare pagine di destinazione autonome che funzionano insieme al tuo attuale tema WordPress. Puoi scegliere tra vari modelli di landing page reattivi, quindi personalizzarli con il generatore di pagine drag-and-drop.
Entrambe le soluzioni ti consentono di aggiungere lightbox di immagini al tuo design, quindi scegli quello che meglio si adatta alle tue esigenze. Se hai bisogno di aiuto per iniziare, ecco alcuni tutorial sulla creazione di un tema WordPress personalizzato e sulla creazione di una pagina di destinazione con SeedProd.
Dopo aver scelto i modelli e creato il framework per la pagina di destinazione o il tema, puoi seguire il passaggio 3 di seguito per aggiungere un lightbox immagine al tuo progetto.
Passaggio 3. Decidi dove aggiungere la lightbox dell'immagine
Ora è il momento di decidere dove desideri aggiungere la lightbox dell'immagine di WordPress.
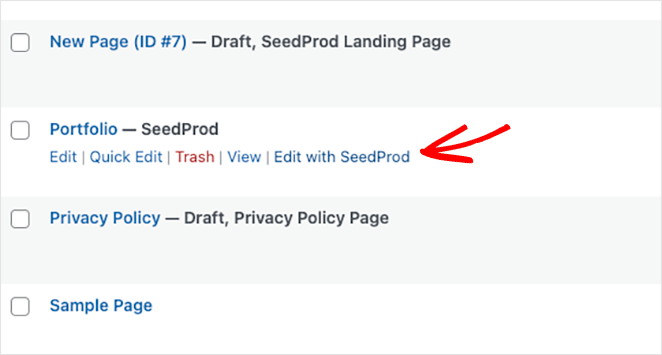
Per questa guida, stiamo creando un sito Web di interior design con una pagina di portfolio personalizzata utilizzando il generatore di temi, quindi modificheremo la pagina con SeedProd per aprire il generatore di trascinamento della selezione.

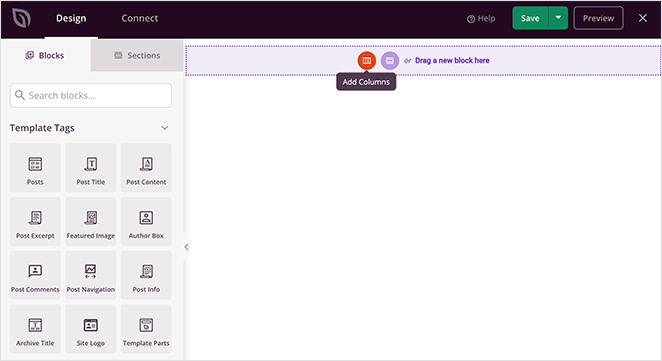
Quando apri il tuo design, vedrai un layout a 2 colonne con blocchi e sezioni a sinistra e un'anteprima del design a destra. Puoi spostare gli elementi nell'anteprima facendo clic, trascinando e rilasciando.

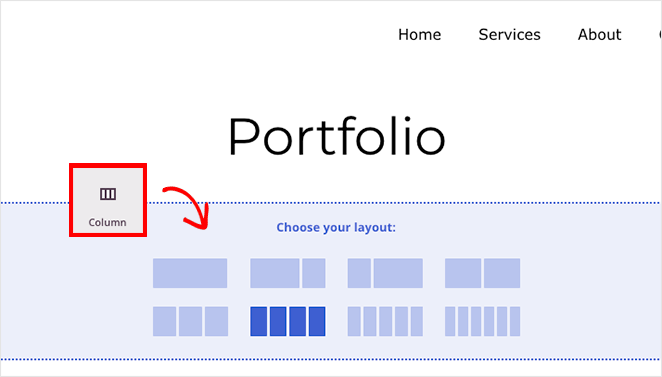
Iniziamo aggiungendo una nuova colonna per le immagini del nostro portfolio. Dalla barra laterale, trascina il blocco Colonne sulla tua pagina e scegli un design per il layout.


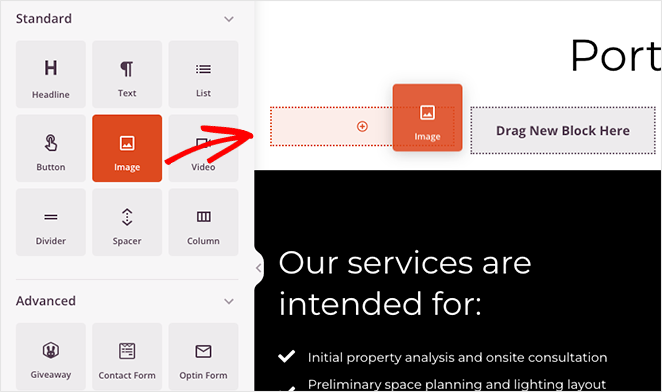
Quindi, trascina il blocco Immagine su ciascuna colonna nella sezione della pagina.

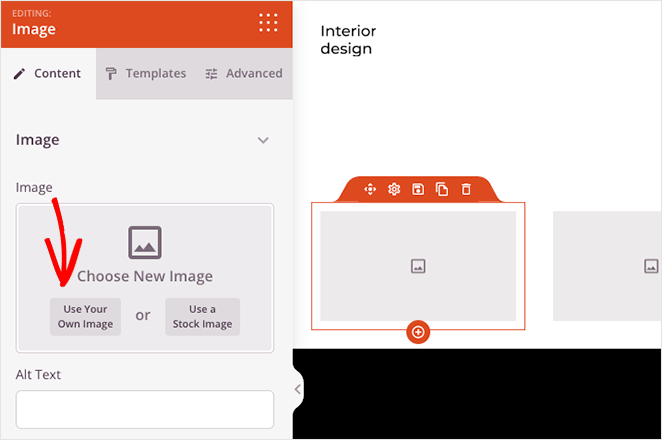
Da lì, puoi fare clic su ciascun blocco di immagini e caricare un'immagine dal tuo computer o dalla libreria multimediale di WordPress.

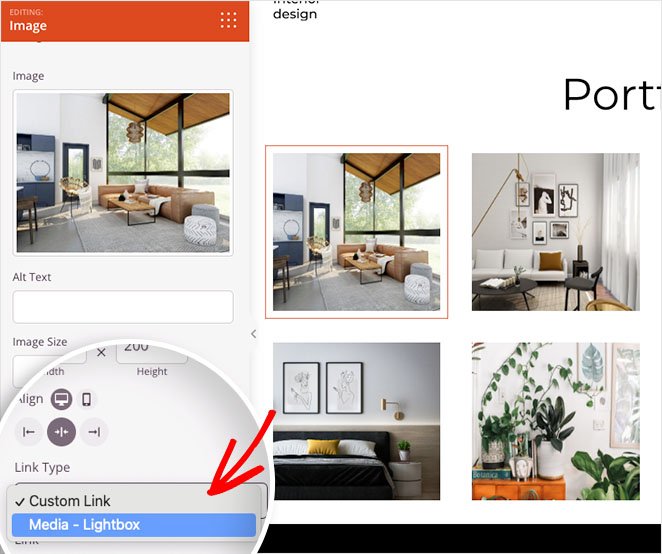
Ora puoi aggiungere una lightbox a ciascuna immagine nella tua galleria. Per fare ciò, fai semplicemente clic su qualsiasi blocco di immagine, trova l'intestazione "Tipo di collegamento" e seleziona l'opzione Media - Lightbox dal menu a discesa.

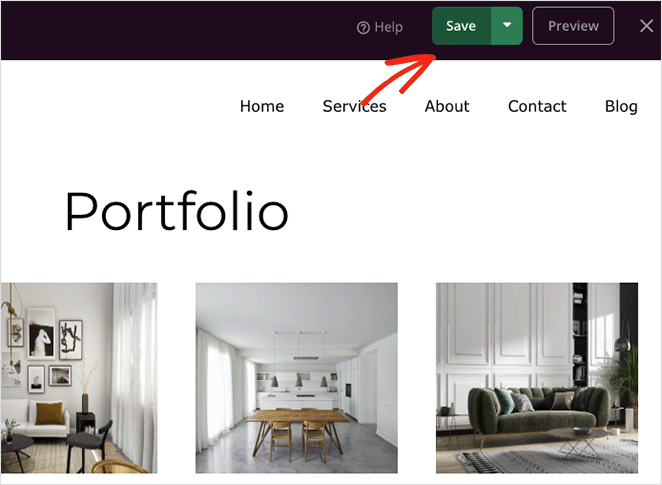
Ripeti l'operazione per ogni singolo collegamento di immagine nella tua galleria, quindi fai clic sul pulsante Salva nell'angolo in alto a destra per salvare le modifiche.

Passaggio 4. Pubblica le modifiche
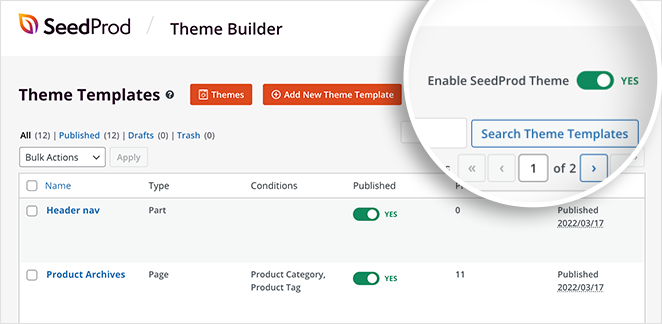
Il passaggio finale è pubblicare la tua galleria lightbox reattiva sul tuo sito Web WordPress. Per fare ciò per un tema WordPress personalizzato, vai su SeedProd »Generatore di temi dal tuo amministratore di WordPress e ruota l'interruttore "Abilita tema SeedProd" sulla posizione "Sì".

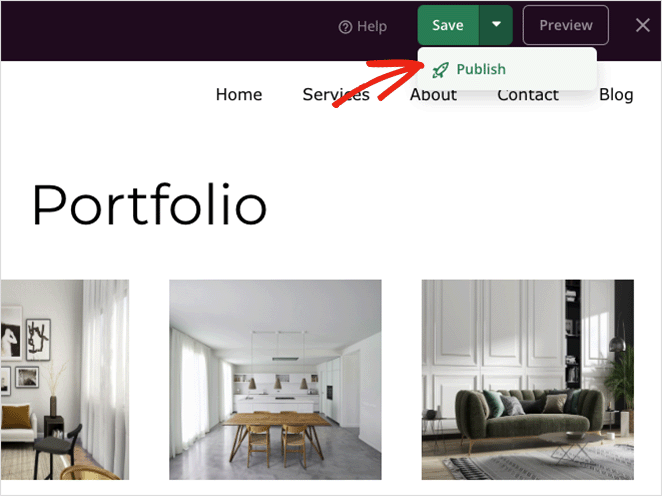
Se stai pubblicando una pagina di destinazione, aprila nel generatore di pagine, fai clic sulla freccia a discesa del pulsante Salva e seleziona Pubblica .

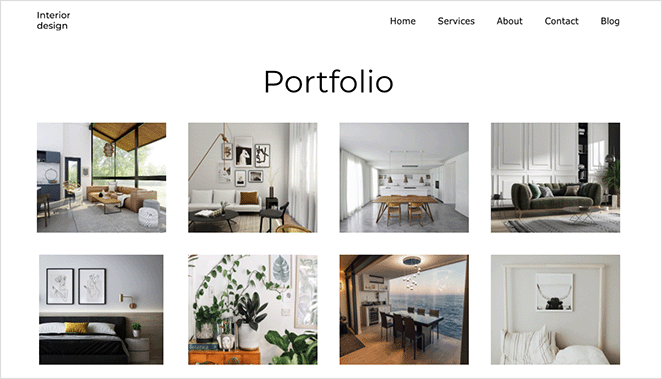
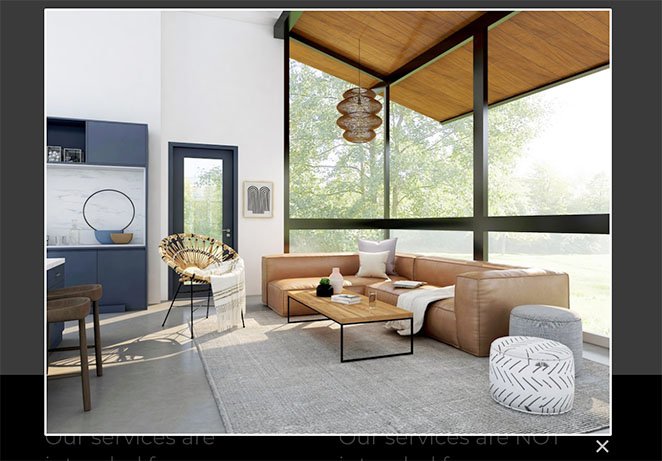
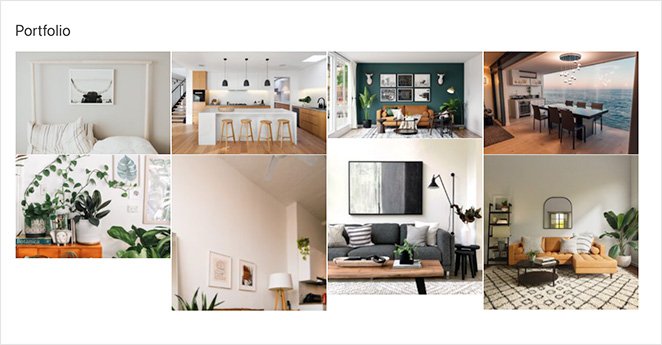
Ora puoi visualizzare il tuo nuovo design per vedere come appare.

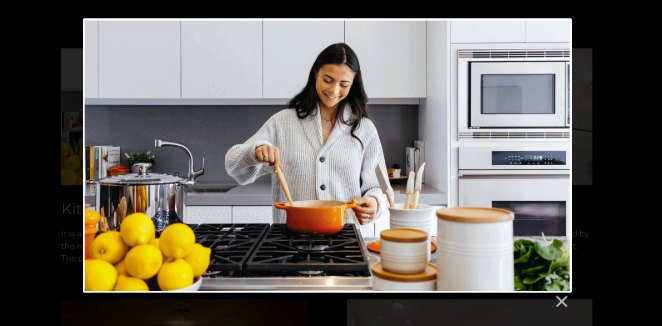
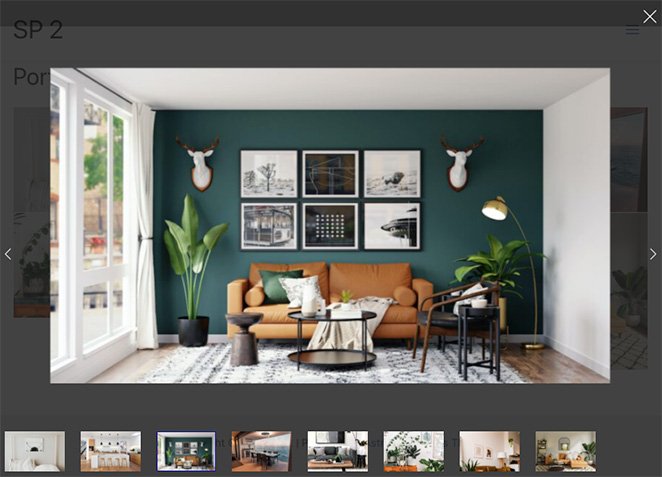
E quando fai clic su qualsiasi immagine nella tua galleria, aprirai una lightbox di immagini reattiva a schermo intero.

Come creare un lightbox di immagini con un plug-in Galleria
Un altro modo per aggiungere una lightbox di immagini al tuo sito WordPress è con un plugin per la galleria di immagini di WordPress. Per questo metodo, utilizzeremo Envira Gallery, uno dei plugin di galleria più popolari per WordPress.

Con questo leggero plug-in di galleria di immagini drag-and-drop, puoi creare gallerie di immagini ottimizzate per post, pagine, aree widget e barre laterali. Il plug-in è anche facile da usare e ottimizzato per la velocità, quindi le tue immagini verranno caricate rapidamente per i visitatori del sito web.
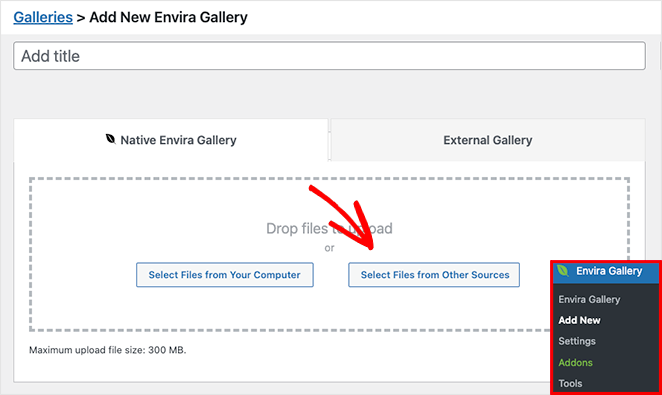
Inizia installando e attivando il plug-in Envira Gallery sul tuo sito Web WordPress. Quindi, vai a Envira Gallery »Aggiungi nuovo per creare una nuova galleria di immagini.

Puoi aggiungere immagini alla tua galleria facendo clic sul pulsante Seleziona file dal tuo computer . Tuttavia, se desideri utilizzare le immagini della tua libreria multimediale, fai clic sul pulsante Seleziona file da altre fonti .
Dopo aver aggiunto le immagini alla tua galleria, puoi riordinarle trascinando e rilasciando le miniature.
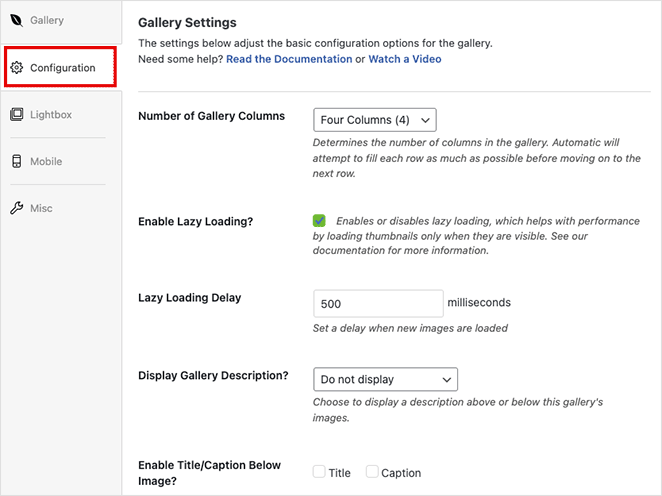
Ora fai clic sulla scheda Configurazione per configurare le impostazioni della tua galleria.

In questa schermata puoi:
- Modifica il numero di colonne della galleria
- Abilita il caricamento lento per le immagini
- Visualizza la descrizione della galleria
- Abilita titoli e didascalie
- Imposta la dimensione dell'immagine e la posizione di ritaglio
- Cambia il tema della galleria
- Regola i margini e le imbottiture
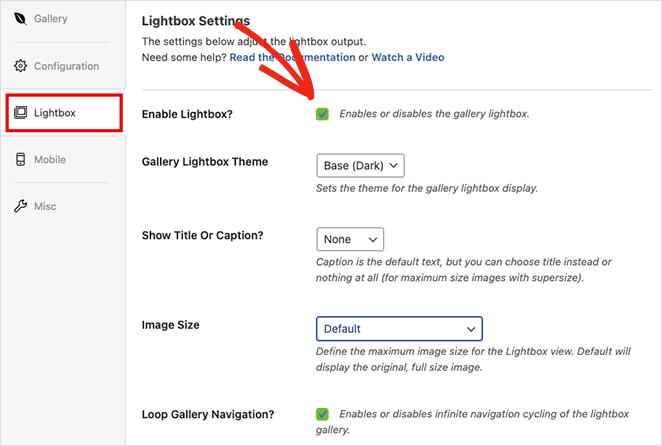
Quindi, fai clic sulla scheda Lightbox , che serve per personalizzare le impostazioni della lightbox.

Innanzitutto, assicurati che l'opzione Abilita lightbox sia selezionata, quindi regola le impostazioni per modificare il tema della lightbox, visualizzare i sottotitoli, aggiungere effetti di transizione e altro.
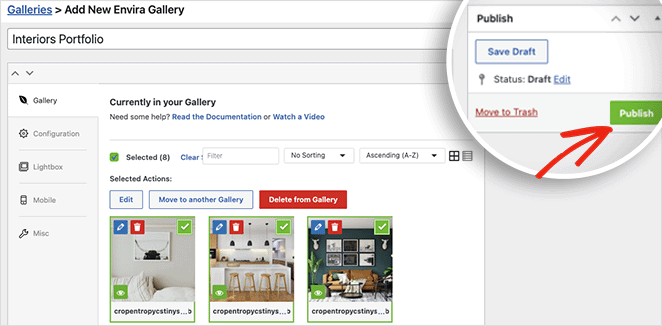
Quando sei soddisfatto delle impostazioni della tua galleria, fai clic sul pulsante Pubblica nell'angolo in alto a destra.

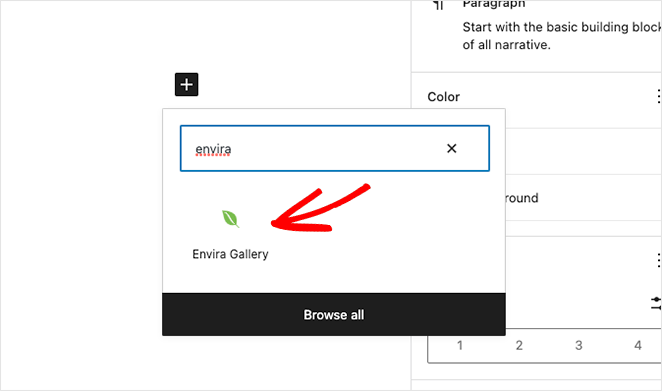
Per mostrare la tua galleria ai visitatori del sito web, crea o modifica un post o una pagina, quindi fai clic sull'icona più (+) all'interno dell'editor di blocchi di WordPress per aggiungere un nuovo blocco di WordPress.
Cerca o scorri fino a visualizzare il blocco Envira Gallery e fai clic su di esso per aggiungerlo alla tua pagina.

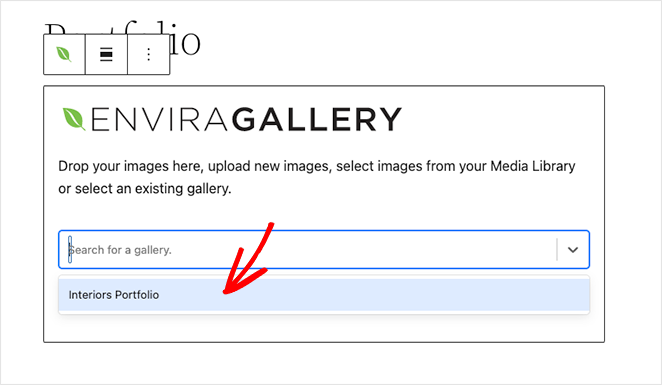
Quindi, scegli la tua galleria dal menu a discesa per visualizzare in anteprima la tua galleria lightbox.

È quindi possibile fare clic sul pulsante Aggiorna o Pubblica per salvare le modifiche.
Quando visualizzi in anteprima la tua pagina, la tua galleria dovrebbe essere simile a questo esempio:

Puoi quindi fare clic su qualsiasi immagine per visualizzarla in una galleria lightbox reattiva come questa:

Questo è tutto!
In questo tutorial passo dopo passo, hai imparato come creare una lightbox in WordPress per gallerie di immagini più veloci e ad alta risoluzione. Pronto a creare la tua prossima lightbox di immagini WordPress?
Ecco alcuni altri tutorial utili che potrebbero piacerti:
- Come creare schede in WordPress per contenuti a schede straordinari
- Come aggiungere un pulsante Tweet su WordPress (3 modi)
- Come aggiungere un pulsante Aggiungi al carrello personalizzato in WooCommerce
Grazie per aver letto. Seguici su YouTube, Twitter e Facebook per contenuti più utili per far crescere la tua attività.